Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Eu me deparei com uma ferramenta que é tão boa e útil para algumas tarefas realmente comuns no LuckyTemplates ao criar relatórios e visuais. É um seletor de códigos hexadecimais de cores que você pode usar para obter facilmente as cores para seus relatórios do LuckyTemplates. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
A ferramenta é de uma empresa chamada Anny software e quero dar-lhes um alô não apenas por criar uma ferramenta incrível, mas também por torná-la totalmente gratuita. Ele tem uma funcionalidade tremenda e resolve alguns problemas e aborrecimentos comuns ao lidar com códigos hexadecimais e temas de cores no LuckyTemplates.

Deixe-me mostrar-lhe algumas das coisas que eu tenho usado para isso.
Índice
Como usar o seletor de códigos hexadecimais de cores
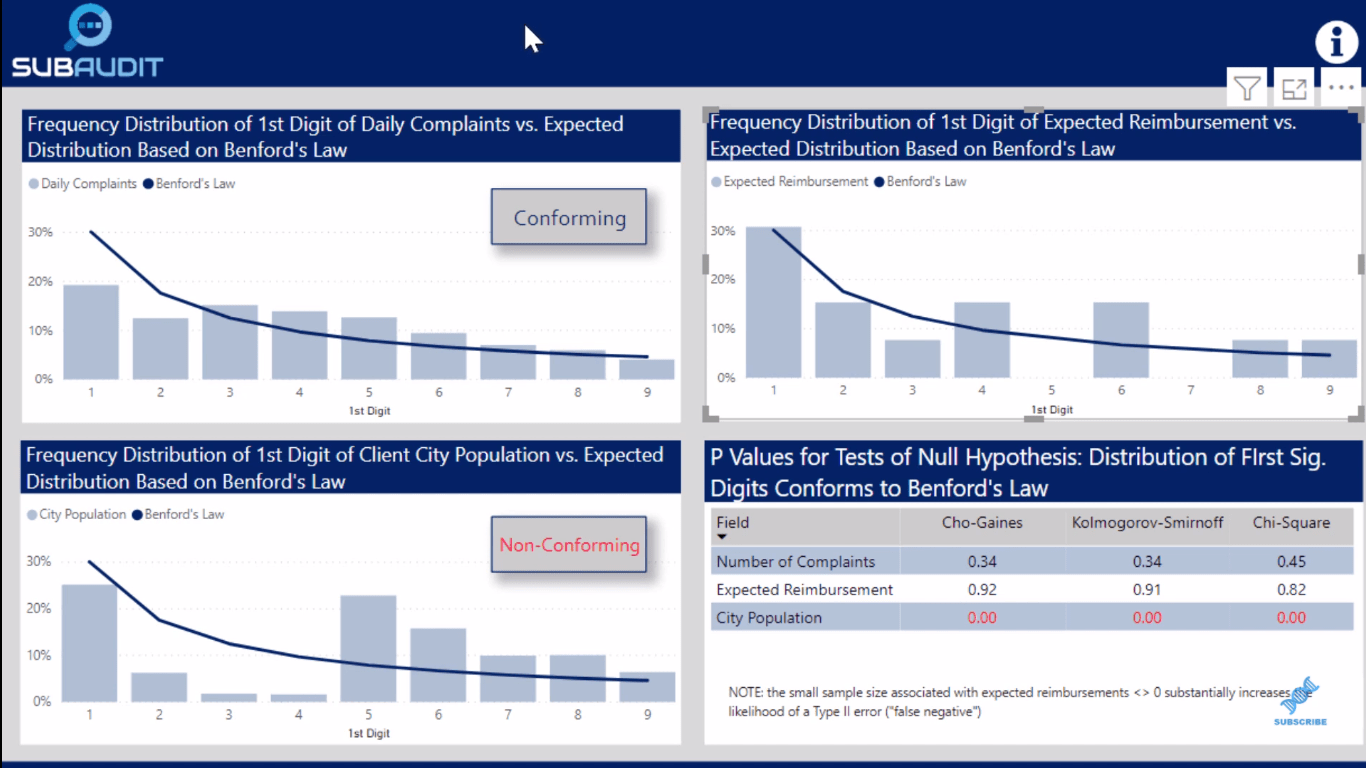
Uma das coisas comuns que acontece comigo o tempo todo é precisar descobrir qual é a cor do código hexadecimal de algo que estou usando em meu próprio relatório. Por exemplo, neste relatório, eu teria que descobrir o que é essa cor azul. Este é um plano de fundo do PowerPoint, então o LuckyTemplates não tem ideia de qual é essa cor.

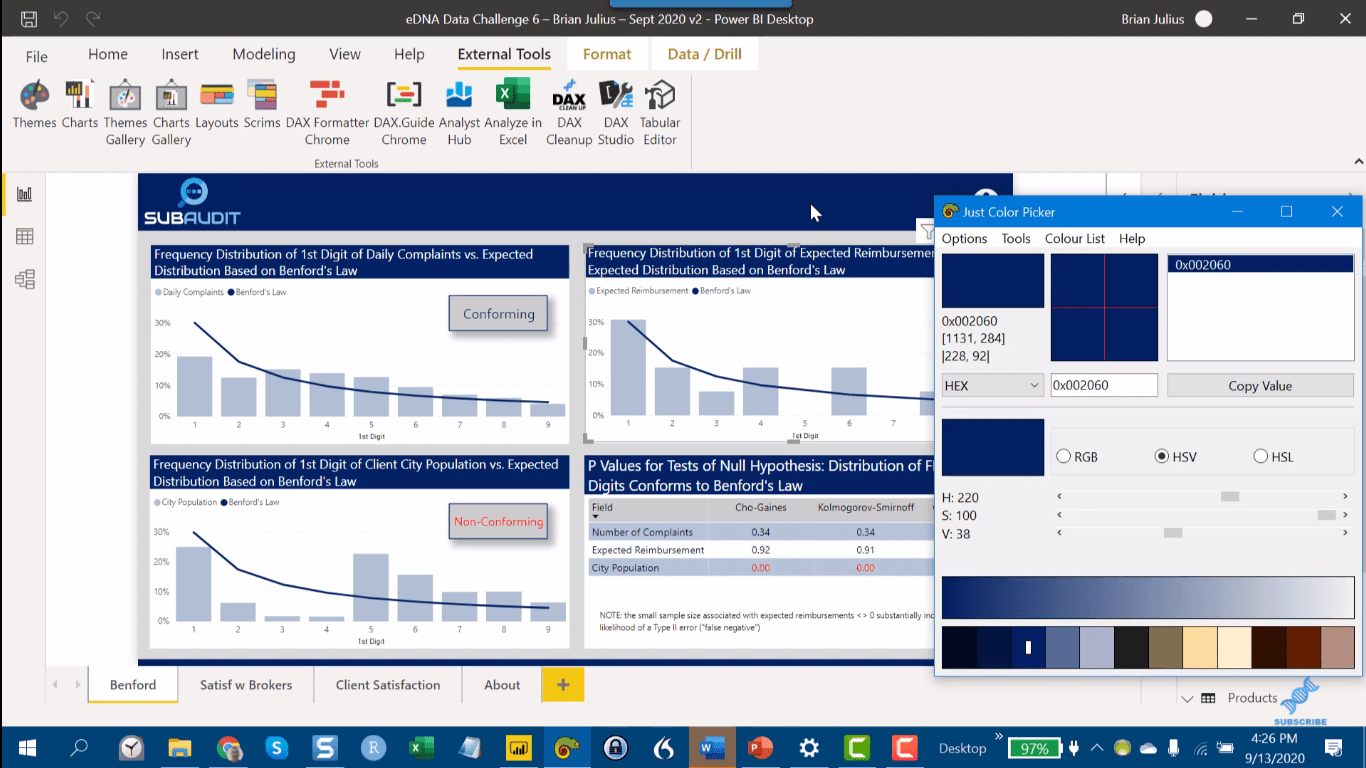
Normalmente, eu teria que obter uma captura de tela e, em seguida, acessar a ferramenta de efeitos no conta-gotas. Mas com este Just Color Picker, você não precisa fazer nada disso.
Você apenas aponta para o azul e ele mostra qual é o código hexadecimal. E a partir daqui, você pode copiar esse valor.

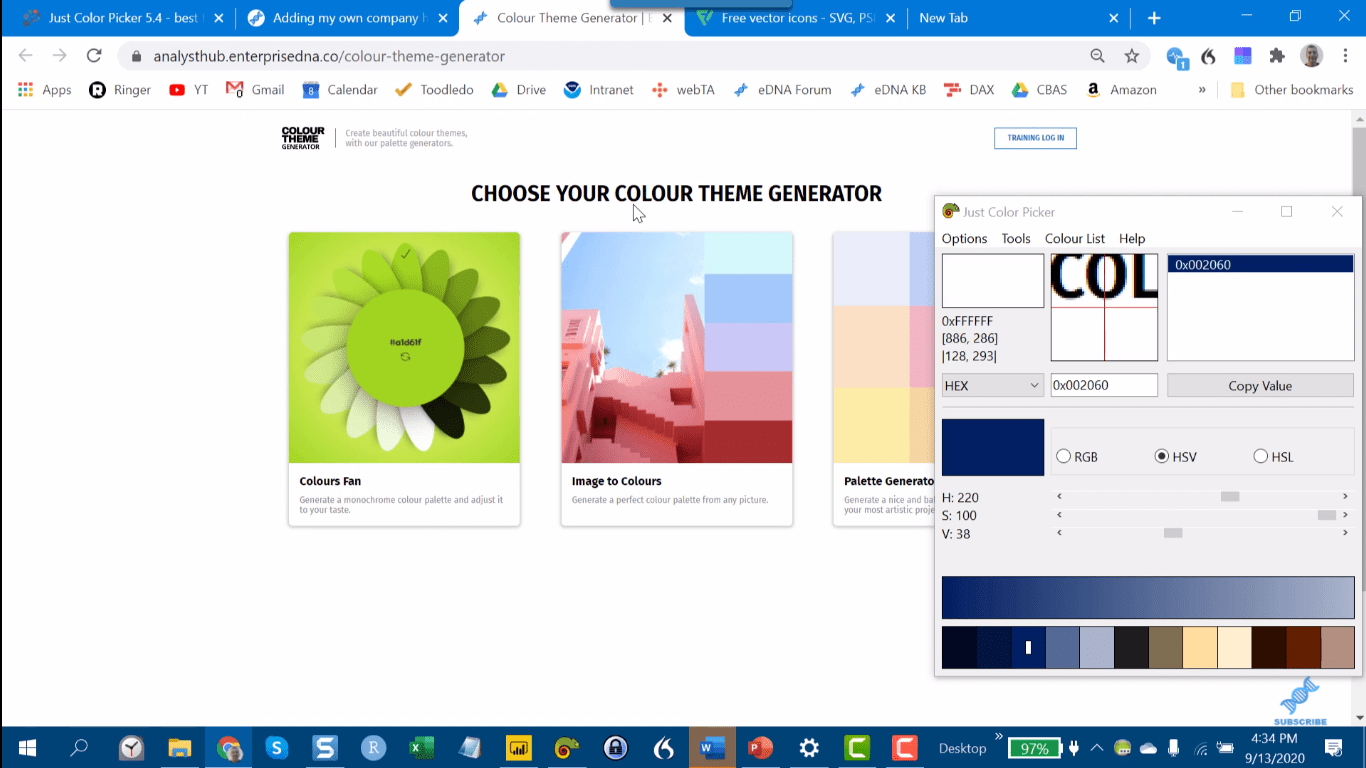
É realmente uma maneira fácil de criar um tema completo com esta ferramenta e se encaixa perfeitamente com o LuckyTemplates Color Theme Generator .

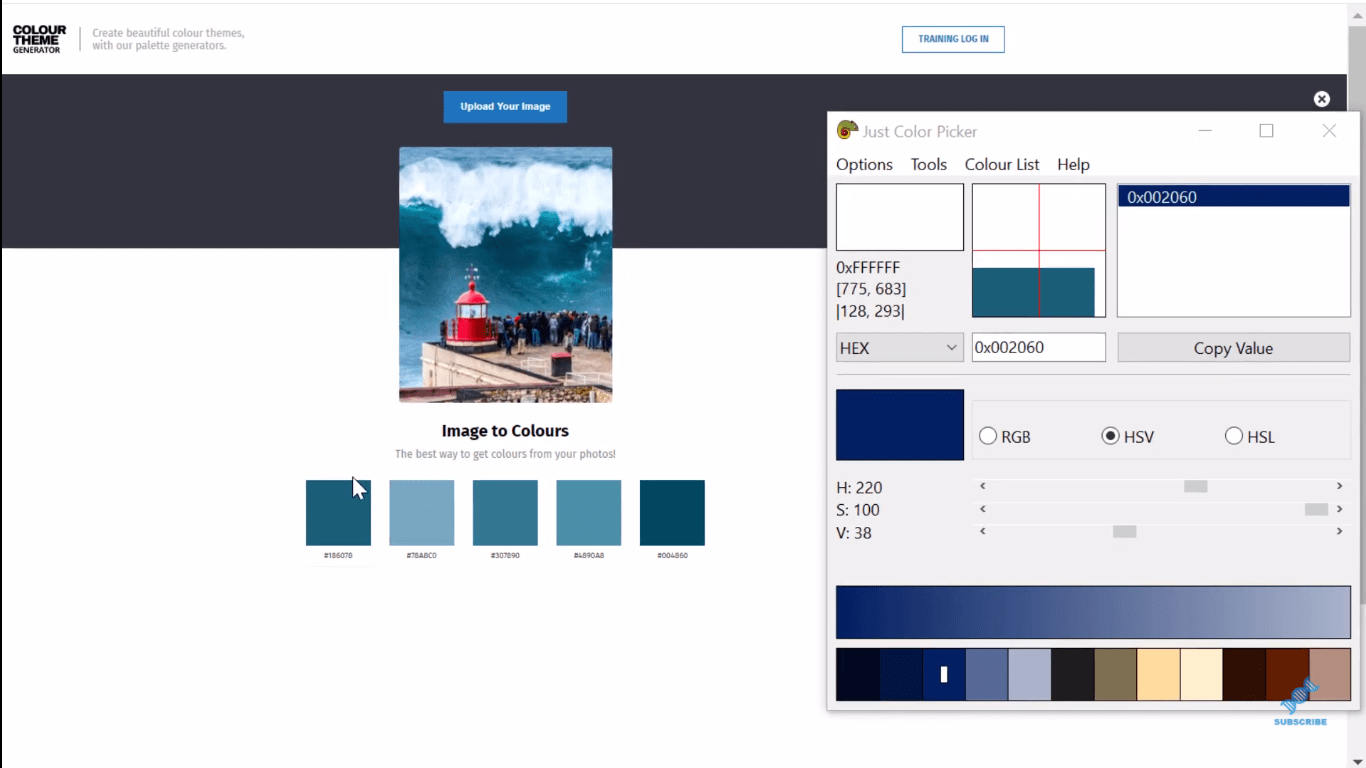
Com o Color Theme Generator, você pode ir para Image to Colors e, em seguida, fazer upload de sua própria imagem aqui. Carreguei aqui uma imagem de que gosto e acho que será um bom tema.

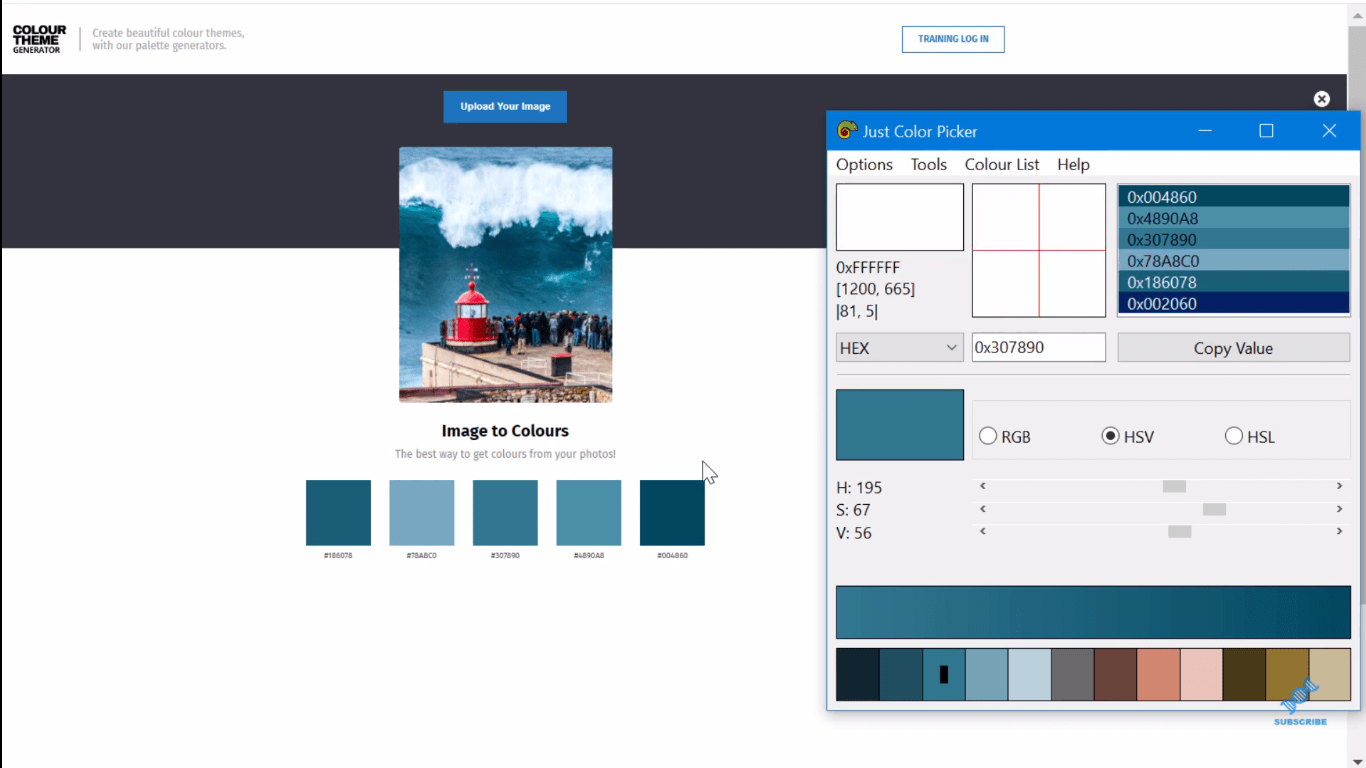
E assim o Image to Colors extrai cinco cores desse tema. Em seguida, usarei o seletor de códigos hexadecimais de cores (Just Color Picker) para obter os códigos hexadecimais e copiá-los.

Eu gosto desse vermelho do farol, então podemos pegar esse também. Também gosto da cor da areia do calçadão, então podemos adicionar essa à lista também. Tem um branco das ondas que também acho que vai ficar bom.
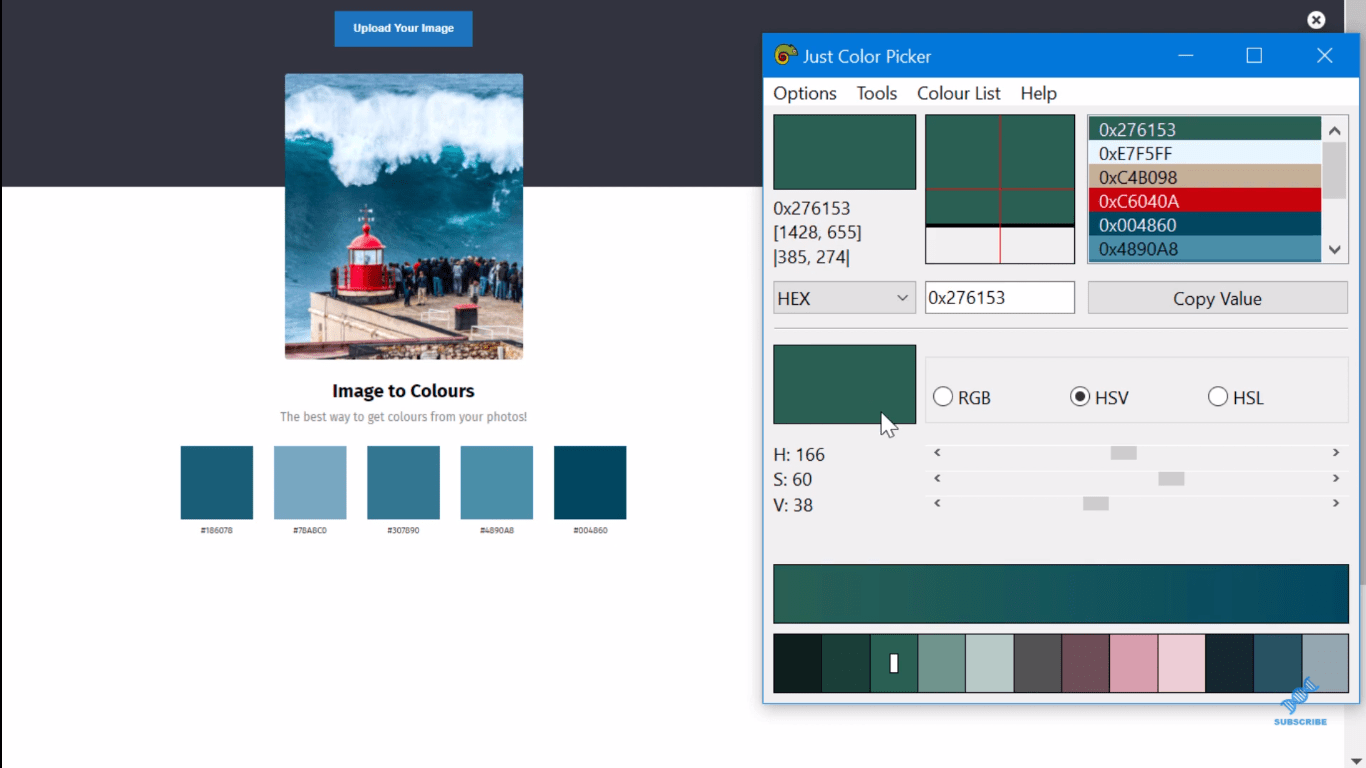
Podemos levar tudo isso. Então, posso pegar a cor base azul que eu gosto e dos controles deslizantes (HSV e RGB), podemos pegar e criar cores adicionais onde podemos mudar a saturação, etc. E agora temos essa cor verde-azulada escura .

Podemos facilmente criar um tema de cores muito bom imediatamente a partir disso.
Mais funções e ferramentas integradas
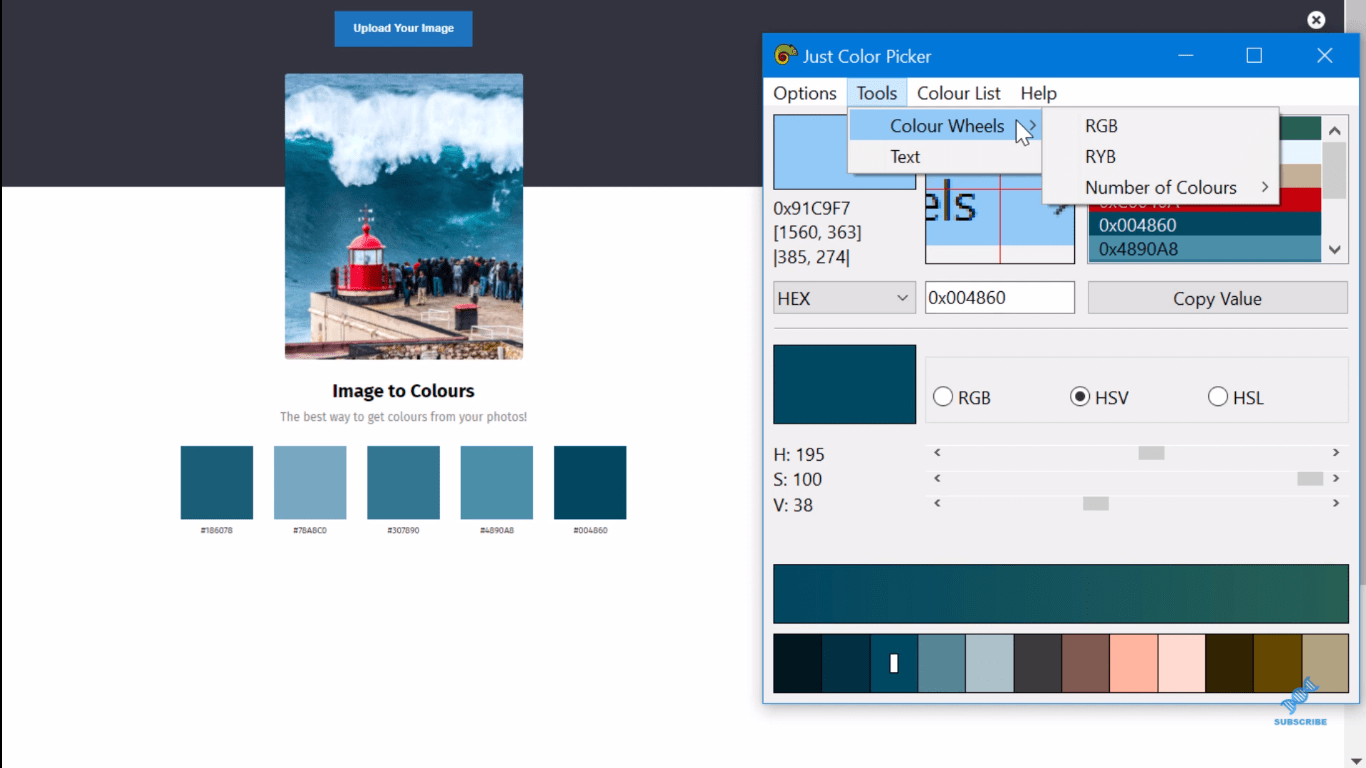
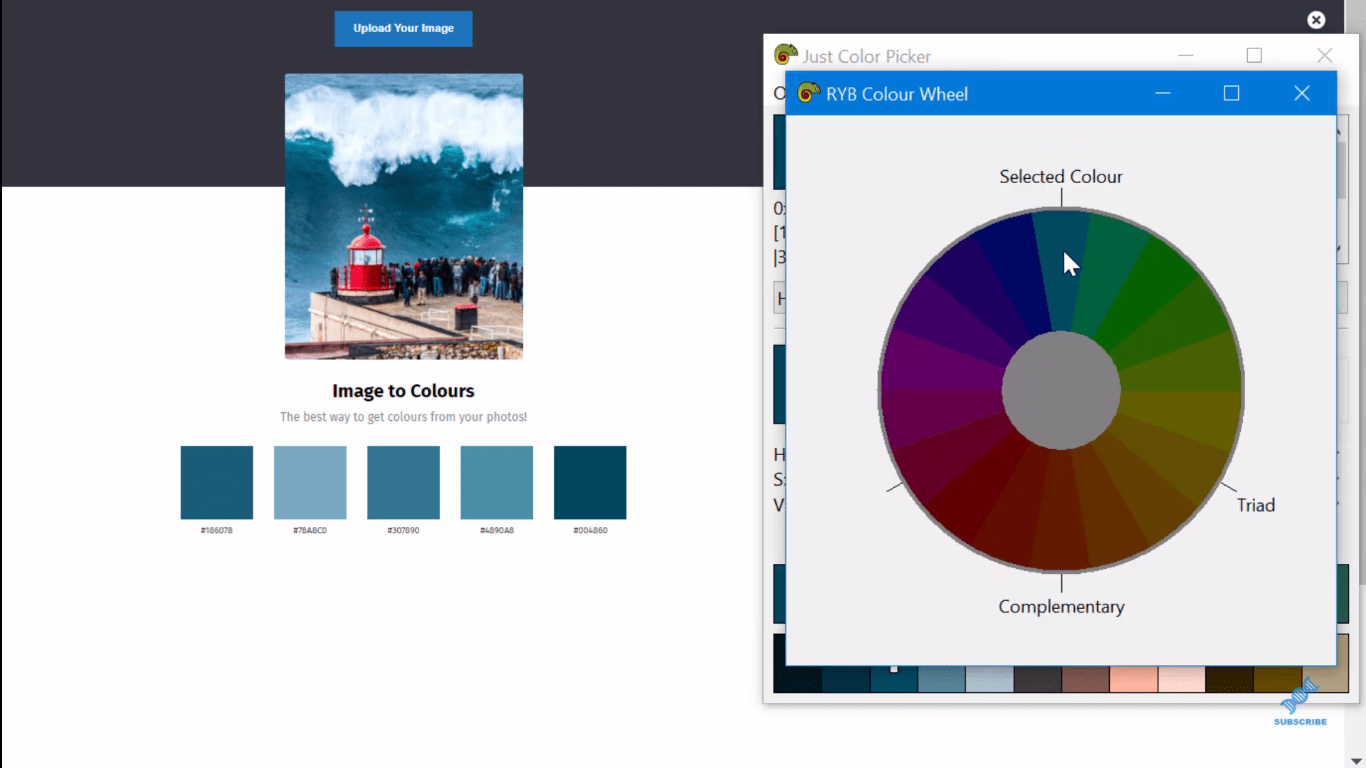
Ele tem algumas ferramentas internas que são realmente úteis. Se você for a Ferramentas e rodas de cores , ele mostrará para uma determinada cor quais são as cores complementares e quais são as cores da tríade.

Você pode escolher mais cores aqui.

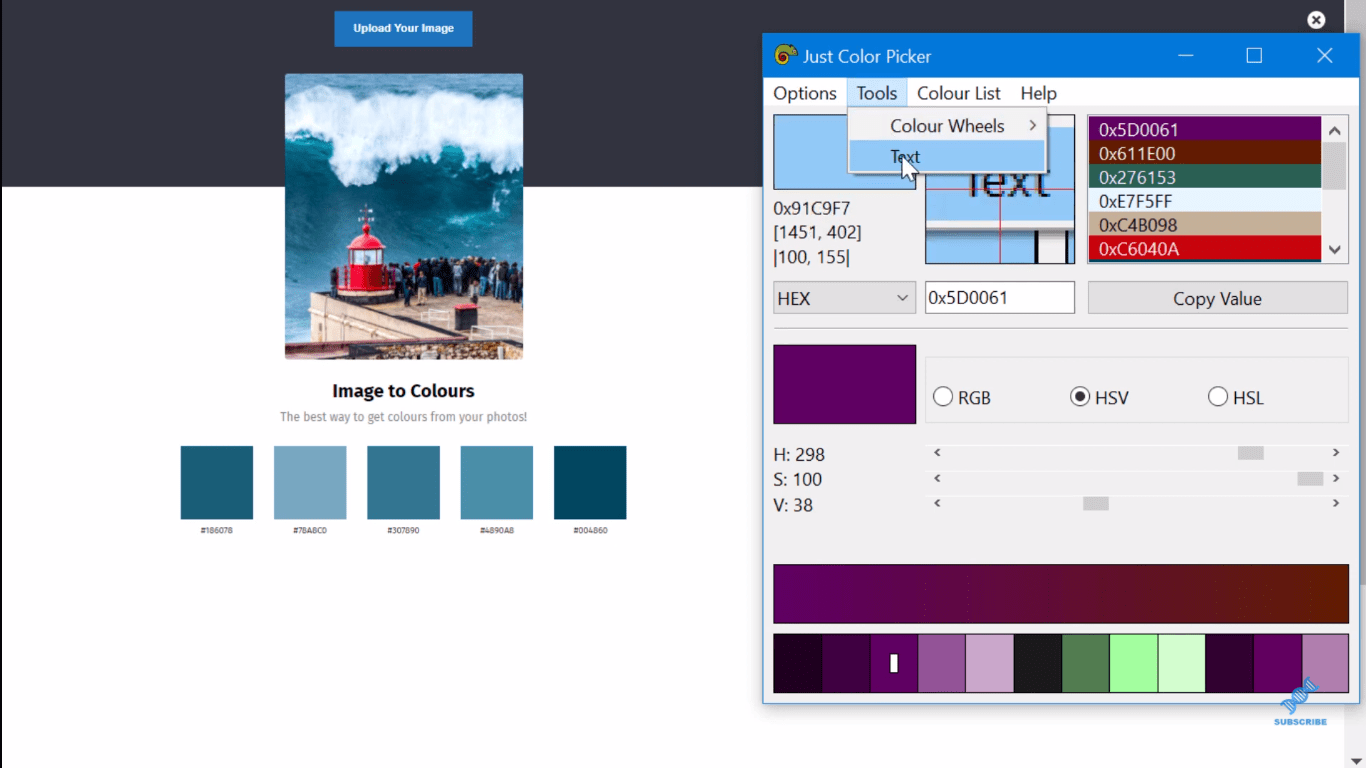
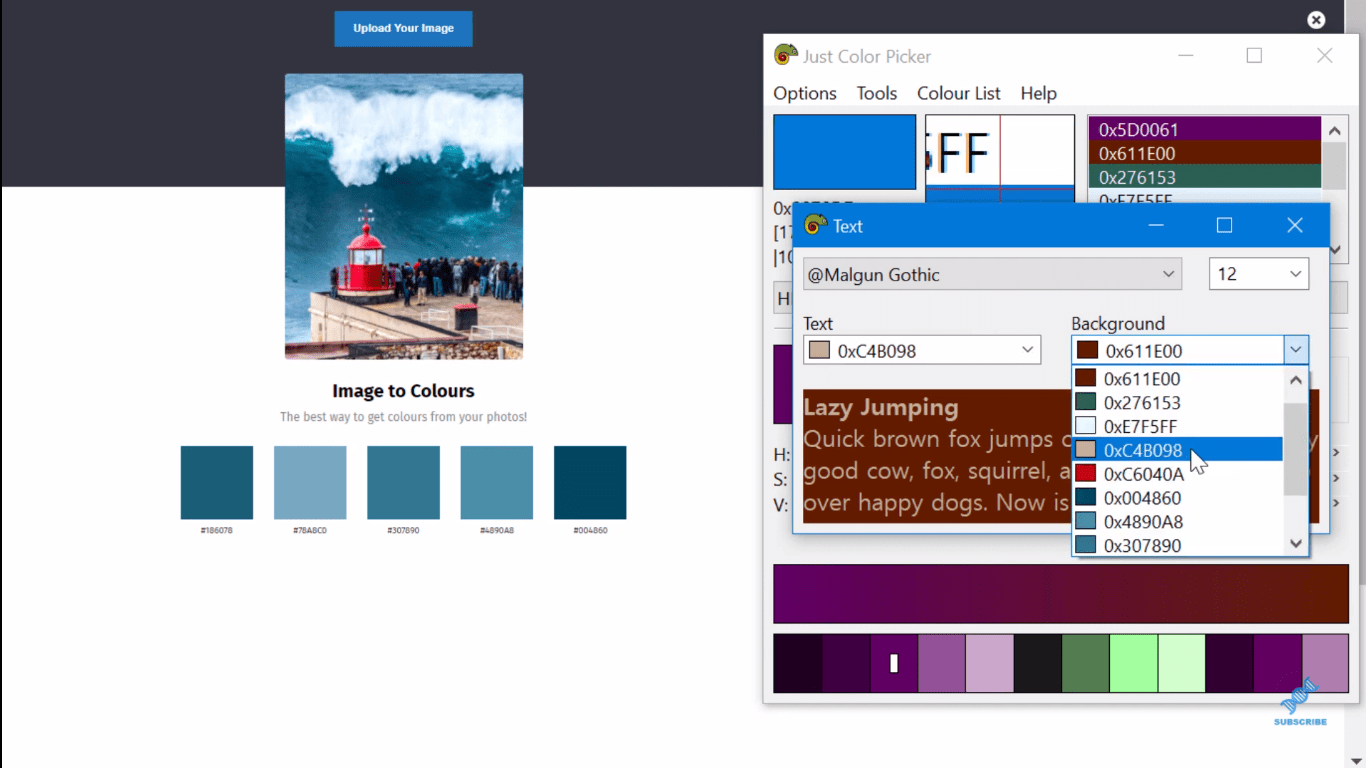
Então, você pode ir para as ferramentas novamente e há uma função chamada Text .

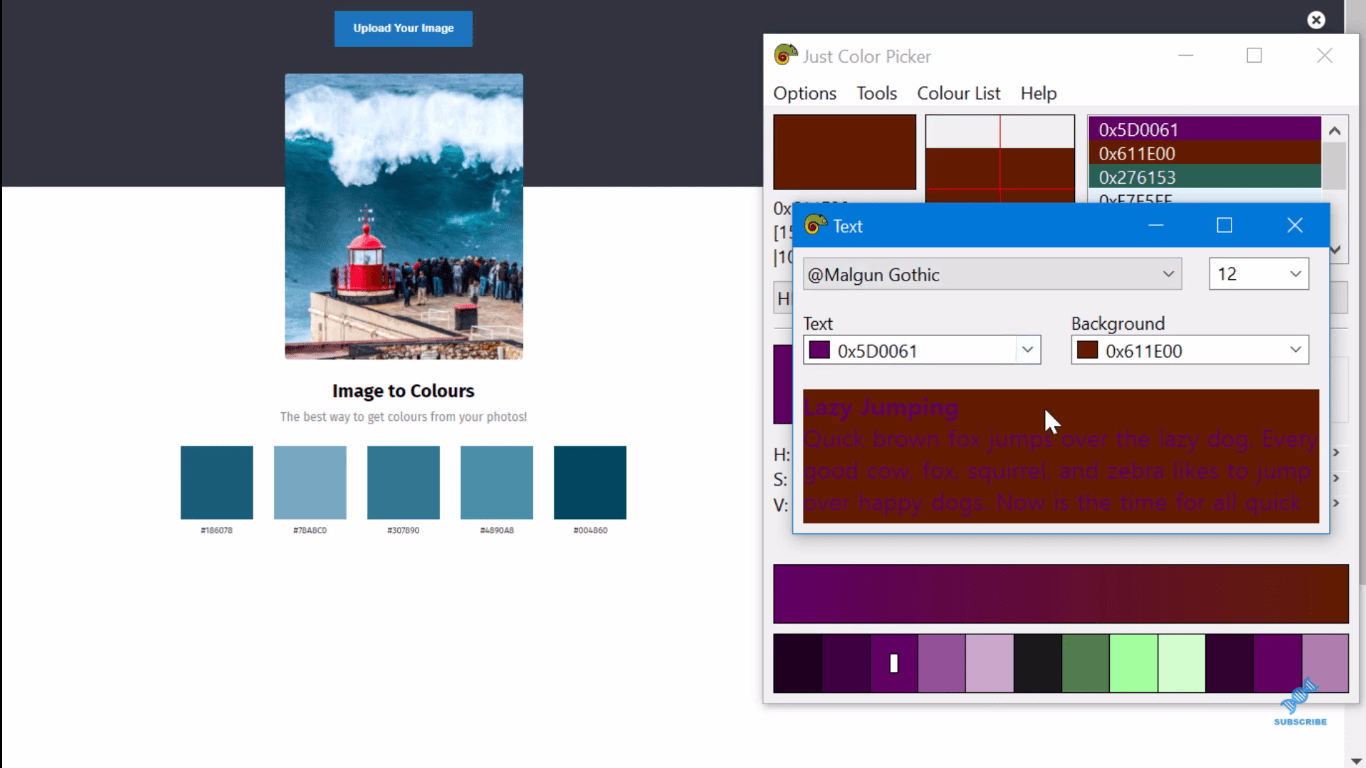
Isso nos mostrará as diferentes combinações de fundo e textos. Então, claramente, você pode ver aqui em nosso exemplo de combinação de cores que não funciona.

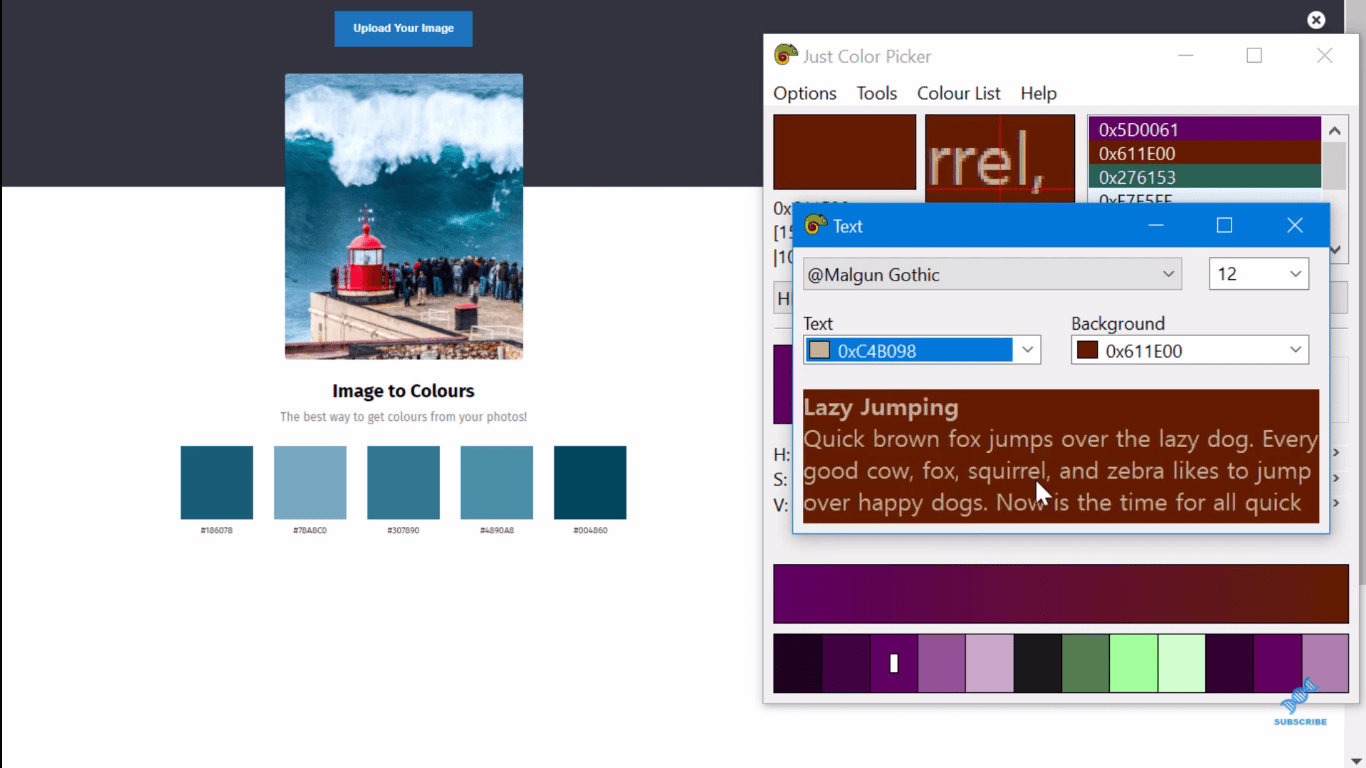
Vamos pegar nosso texto e mudá-lo para nossa cor de areia de passeio e agora parece muito bom.

Também podemos alterar o plano de fundo, se quisermos. Podemos apenas brincar com as diferentes cores em nosso tema para ver se precisamos de algumas cores complementares adicionais.

Salvando seu tema de cores personalizado
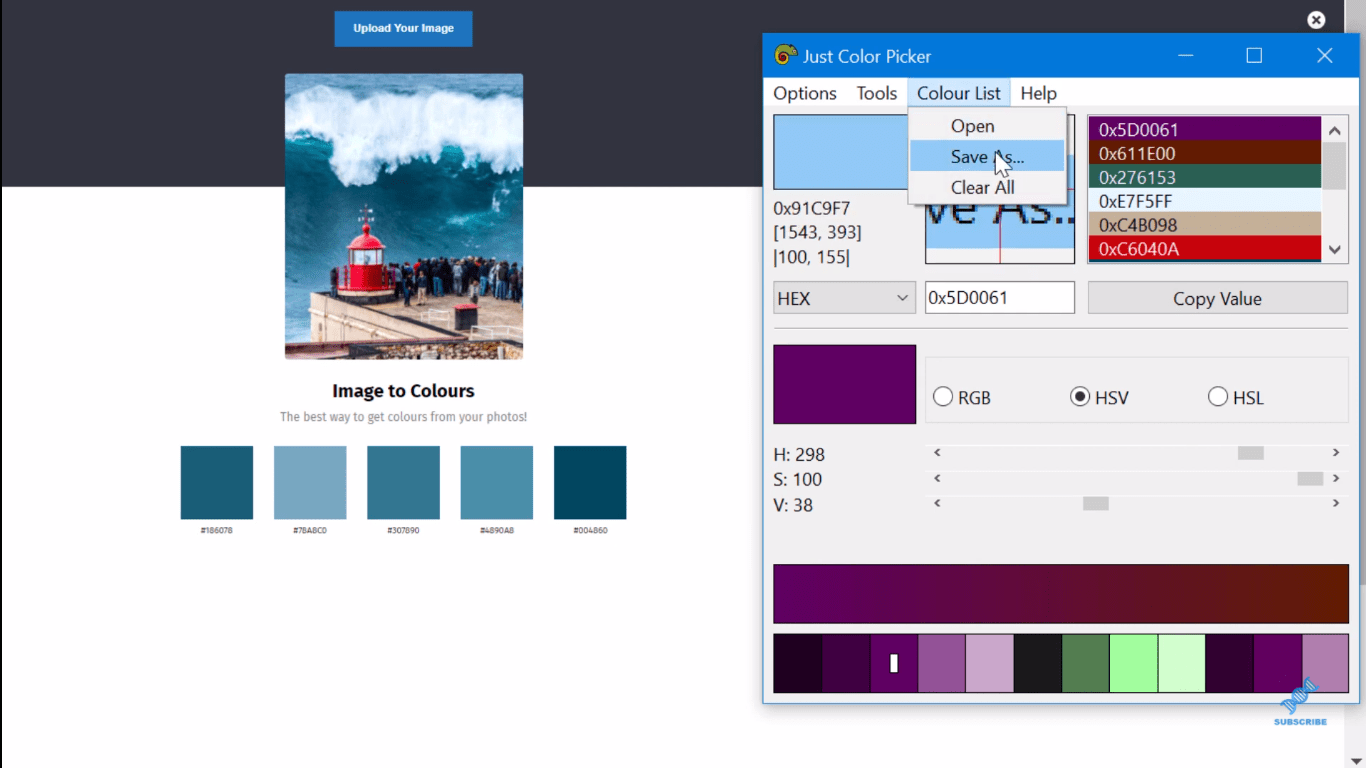
Quando estivermos satisfeitos com o tema, vamos para Color List e clicamos em Save As .

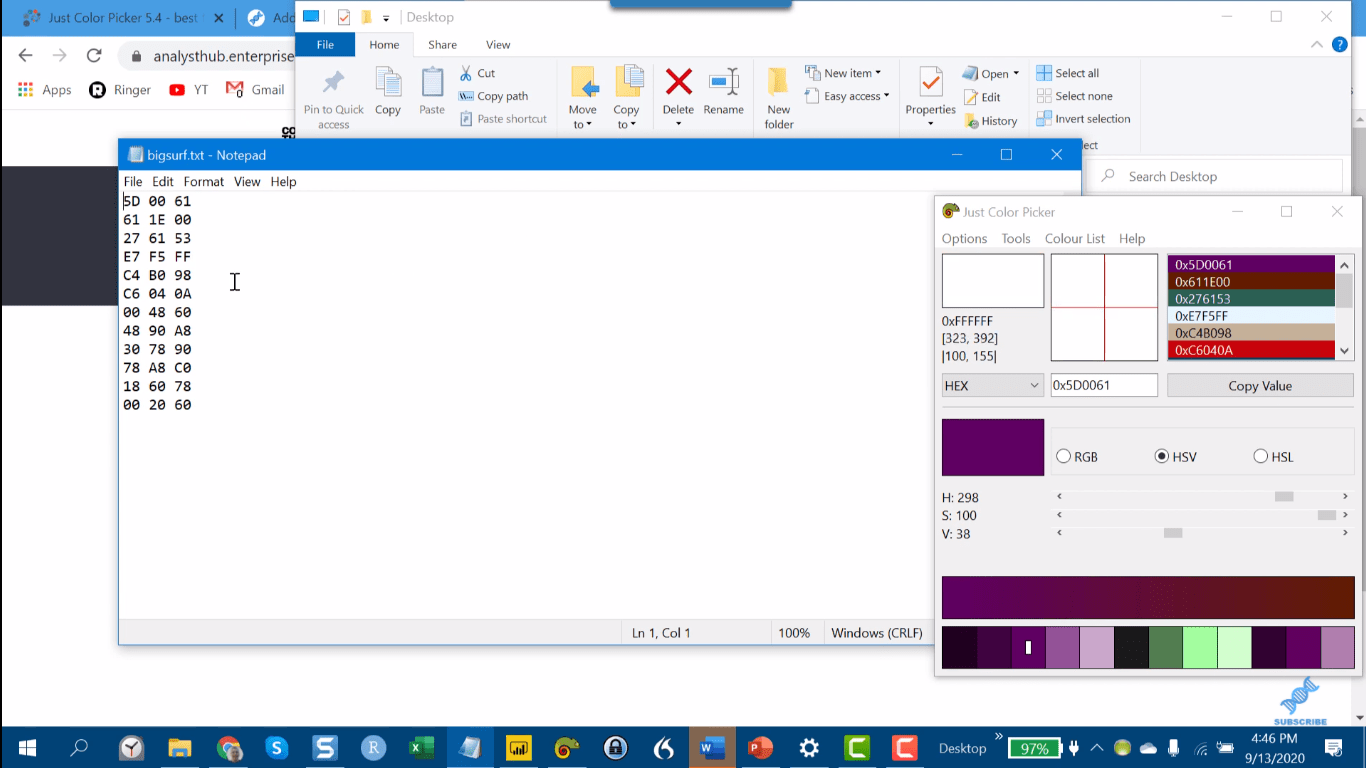
Ao clicar no arquivo, veremos que todos os códigos hexadecimais estão salvos.

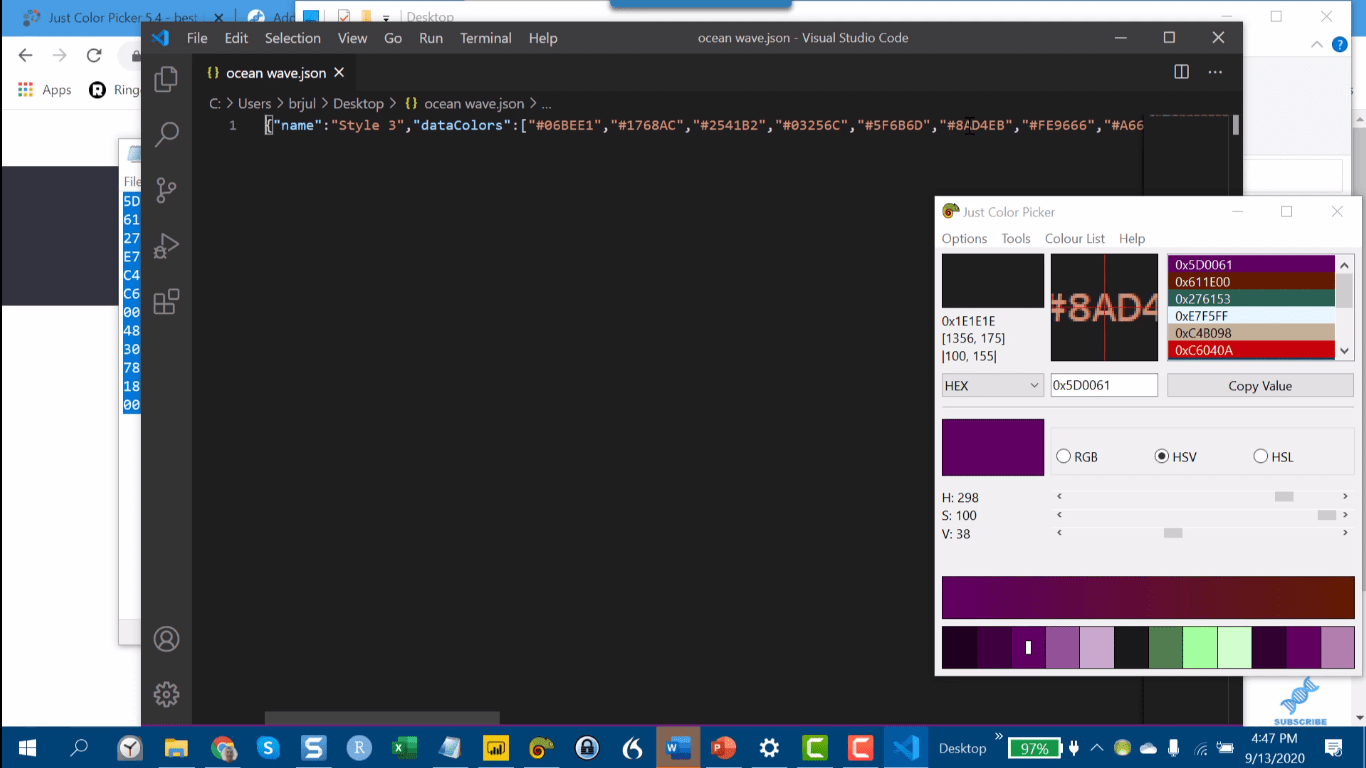
Em seguida, copie e cole isso em um arquivo json. Só precisamos nos livrar dos espaços e adicionar aspas e sinais de libra. Este é um exemplo de como deve ser.

Depois de salvo, podemos puxá-lo para o LuckyTemplates.
Usando o seletor de códigos hexadecimais de cores em ícones
Deixe-me mostrar a última coisa que faço com isso. Isso é algo que costumo fazer com minhas entradas e relatórios do LuckyTemplates Challenge. Está modificando ícones , principalmente para navegação.
Estou usando um serviço chamado Flaticon que tem milhões de ícones de alta qualidade.

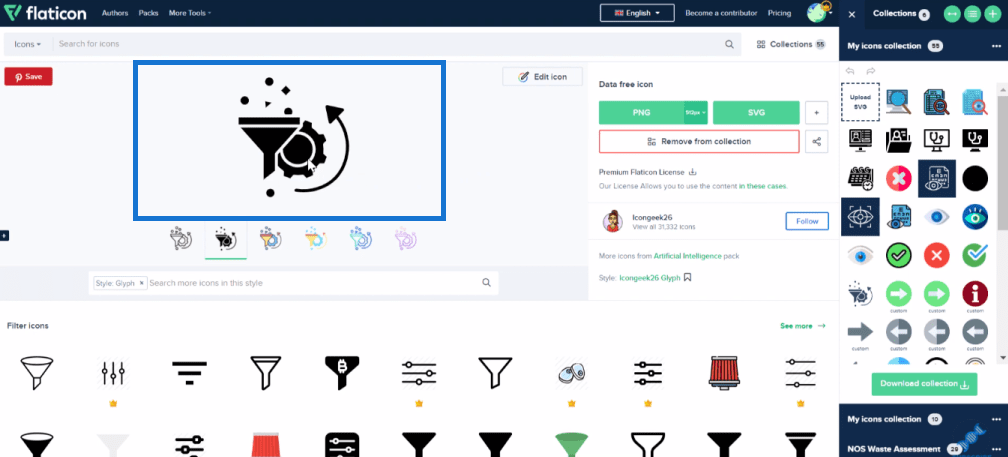
Eu salvei um monte em uma mini coleção. Estes são aqueles que são usados com frequência. Vamos tomar este ícone como exemplo. Eu uso isso como meu padrão para filtros transparentes.

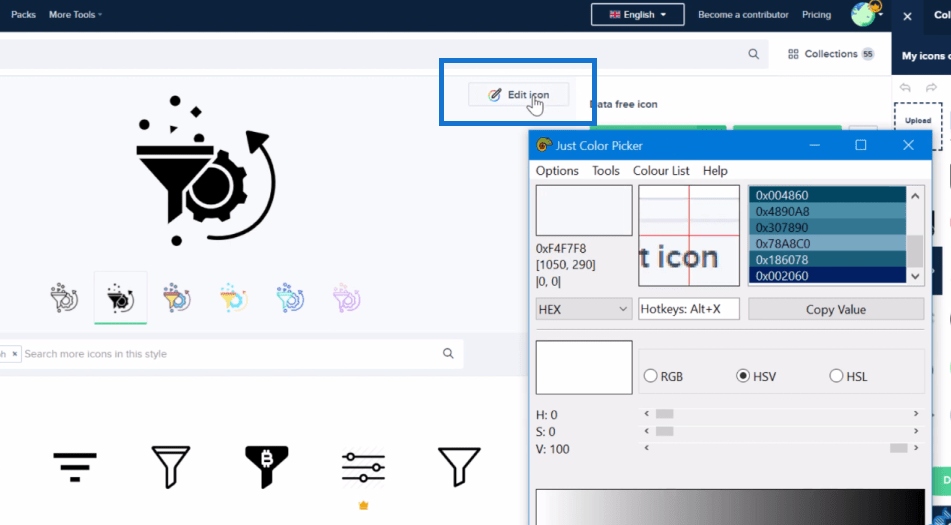
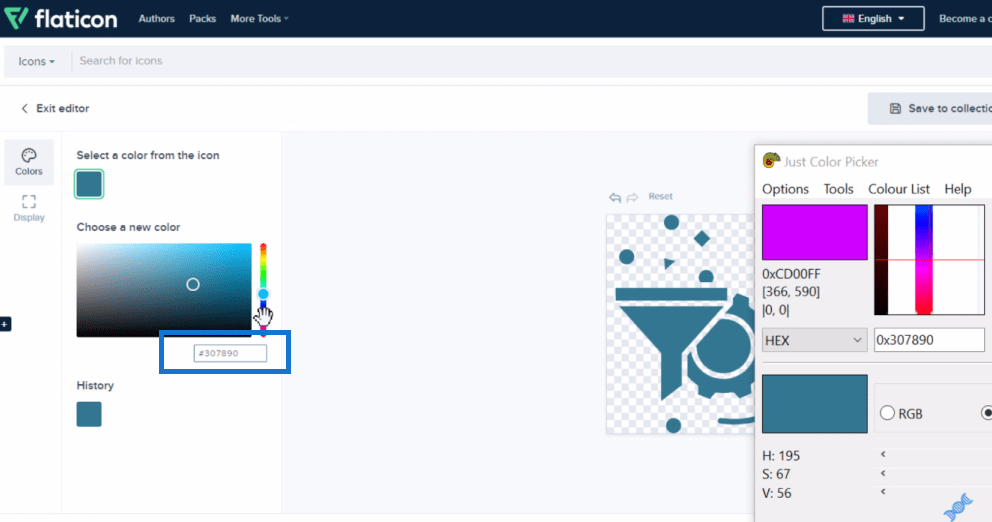
Digamos que queremos mudar essa cor de preto acinzentado para algo que corresponda ao tema de cores que acabamos de criar. Vamos abrir o seletor de códigos hexadecimais de cores e, no Flaticon, podemos ir para Edit Icon .

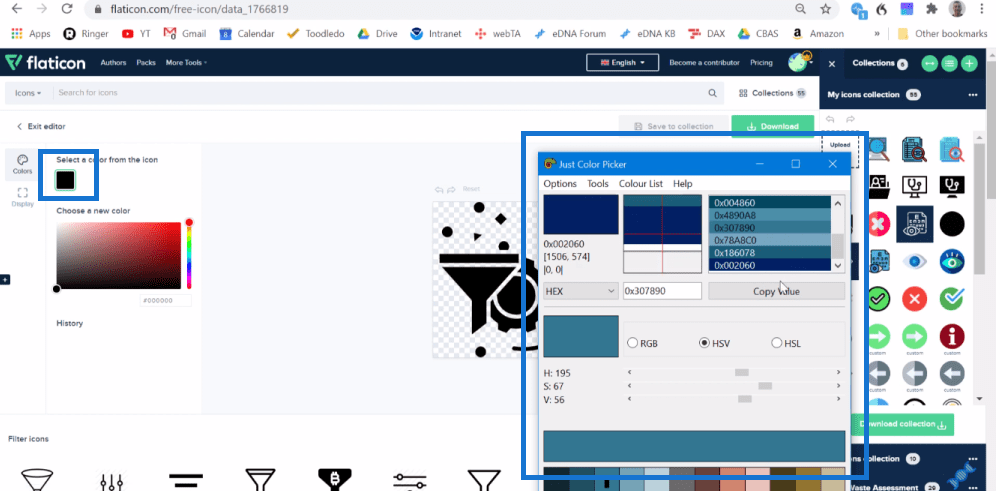
No canto superior esquerdo, podemos escolher a cor que queremos alterar. Em seguida, escolhemos a cor que queremos do nosso tema de cores no Just Color Picker. Copie os valores dessa cor.

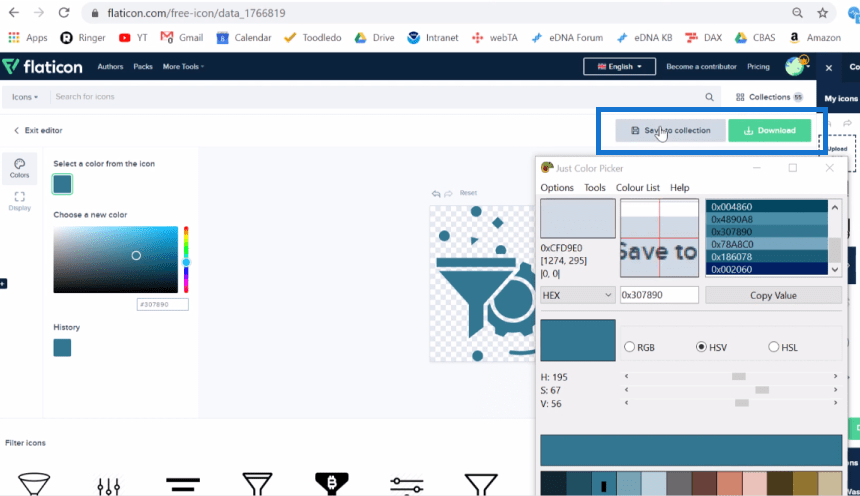
Cole os valores ou o código hexadecimal na área “nova cor”. Formate-o corretamente e, em seguida, temos a cor desejada em nosso ícone.

Clique em Salvar na coleção e podemos baixá-lo como um novo ícone em nossa página de relatório.

Tema de cores em relatórios do LuckyTemplates – dicas e técnicas
Como selecionar o tema de cores do LuckyTemplates para seus relatórios
Técnica de visualização para LuckyTemplates: usando fundos escuros
Conclusão
Essas são apenas três maneiras fáceis de usar este seletor de códigos hexadecimais de cores. É uma ótima ferramenta que você pode usar com seus relatórios do LuckyTemplates . Tenho certeza de que você descobrirá muitas outras maneiras de usar essa ferramenta.
Espero que isso seja útil para você. Confira os links abaixo para mais conteúdo relevante.
Saúde!
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








