Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
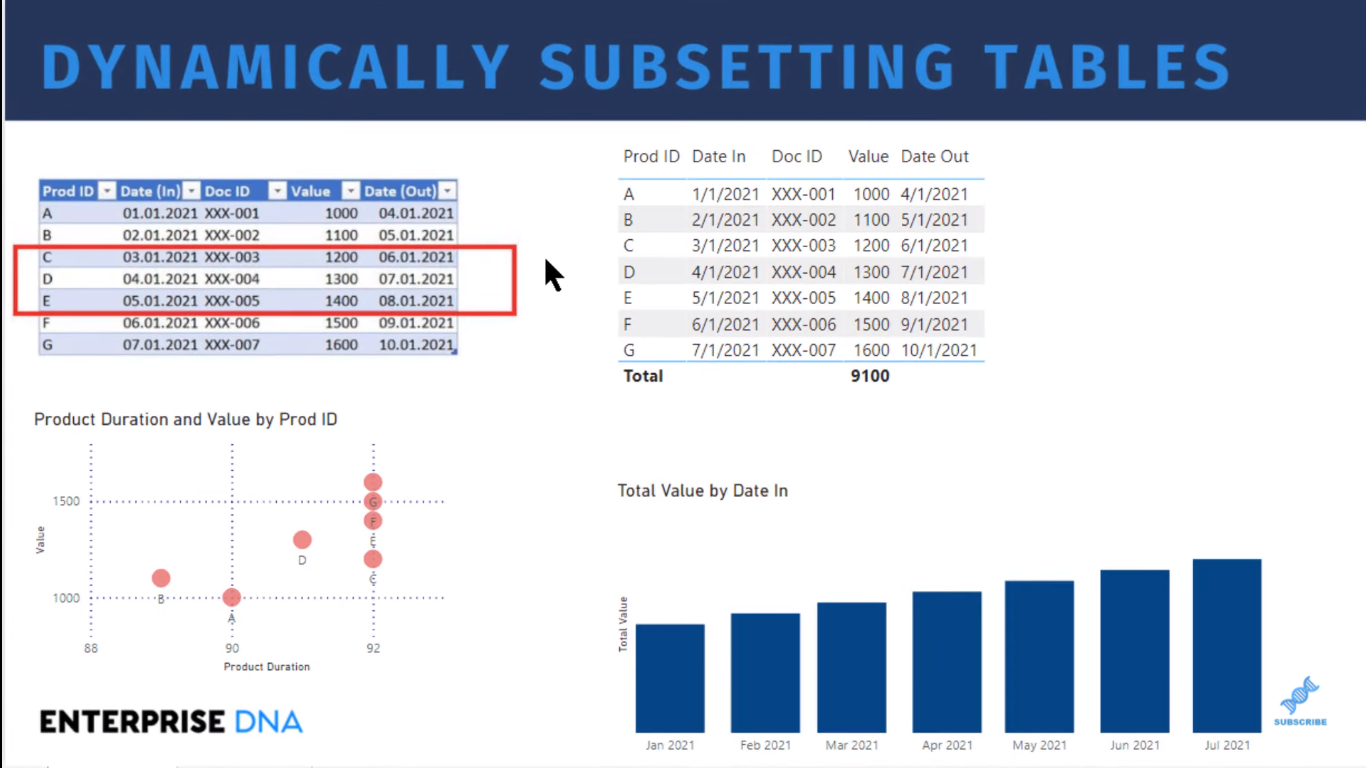
Quero passar algum tempo hoje analisando uma pergunta do membro do LuckyTemplates, Lucas, sobre visuais de tabela no LuckyTemplates. É uma questão interessante em si, mas quero dissecá-la porque ela também aborda vários outros tópicos interessantes, incluindo tabelas desconectadas, coleta de segmentação de dados e alguns truques de visualização de segmentação de dados, formatação condicional e tabelas virtuais. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
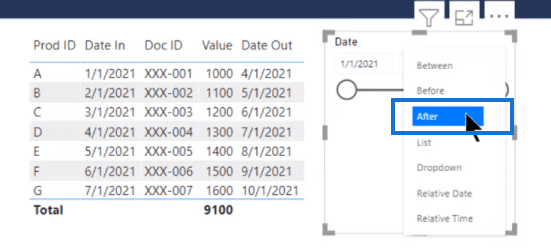
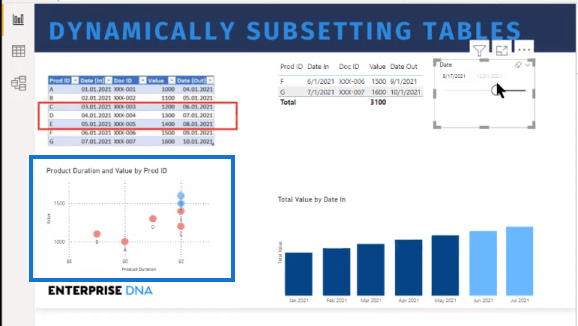
Há muita coisa envolvida nisso, embora aparentemente não seja uma questão particularmente complexa. Lucas tinha uma tabela e, com base no valor do slicer (neste caso, 1º de maio), ele deseja obter todos os registros menores ou iguais ao valor do slicer em Date In e todos os registros maiores que o slicer value em Date Out e reduza a tabela apenas para esses registros.

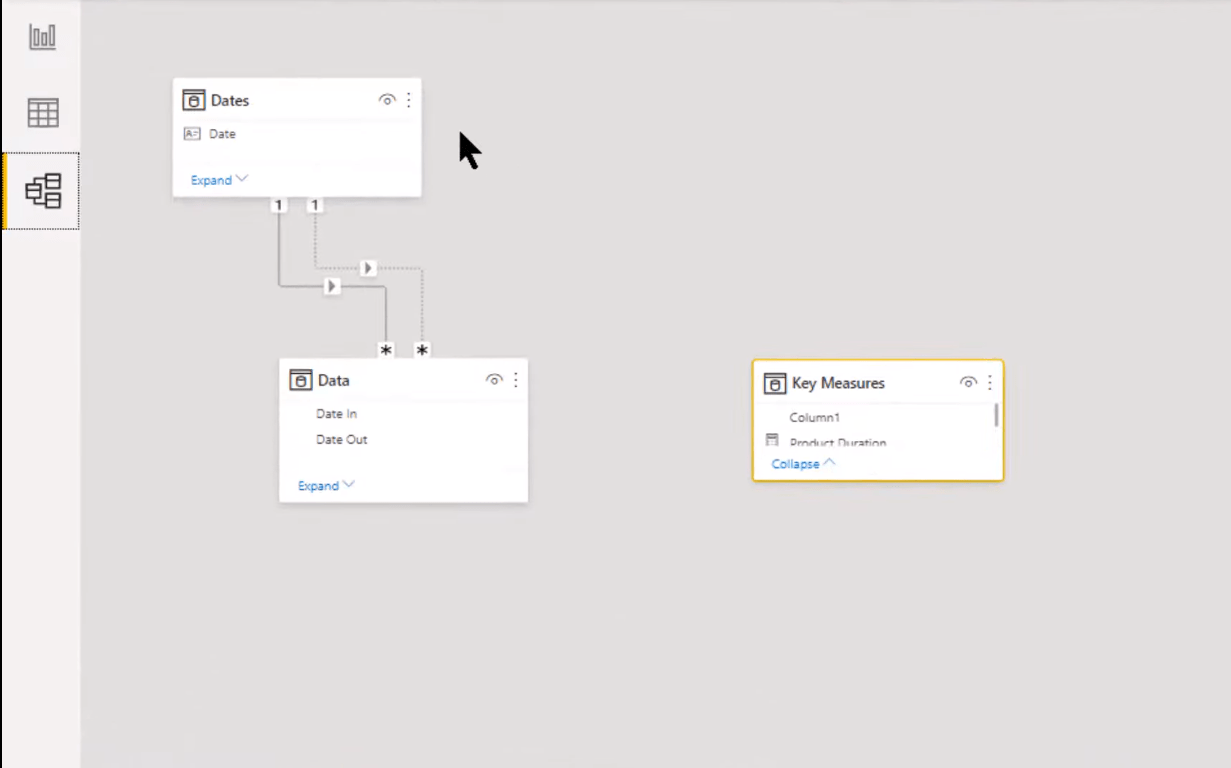
Antes de fazermos isso, vamos dar uma olhada rápida em nosso modelo de dados – é bem simples. Basicamente, acabamos de obter a tabela de data estendida que está vinculada à nossa tabela de fatos apenas por meio do relacionamento ativo entre Data e Data de entrada e o relacionamento inativo entre Data e Data de saída. E então, acabamos de obter nossa tabela de medidas. Como você pode ver, é um modelo de dados bastante simples com o qual estamos trabalhando hoje.

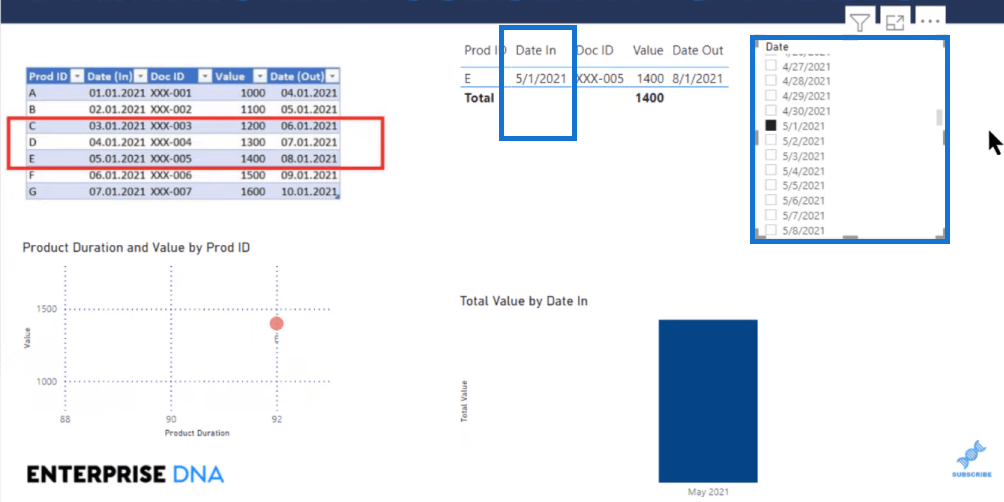
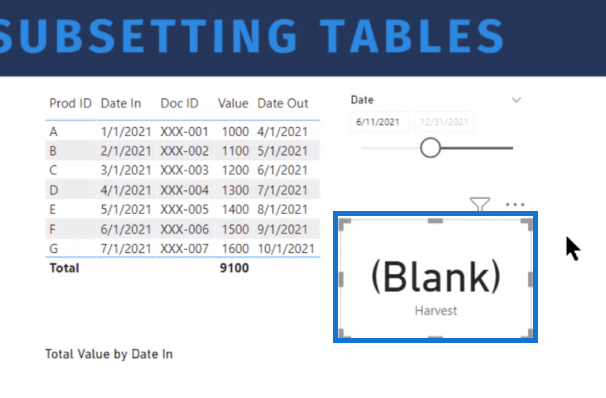
Começamos dividindo os dados sobre os quais ele estava falando. Nós apenas pegamos nosso campo Data e o transformamos em um slicer. Queremos um único valor, então vamos transformá-lo em uma lista. Não é uma ótima experiência para o usuário porque temos que procurar na lista de 1º de maio, mas falaremos sobre isso em um minuto.
Então, vamos rolar o slicer para baixo e encontrar 1º de maio, selecioná-lo e agora vemos alguns problemas com isso logo de cara. É um instrumento contundente e temos uma condição mais refinada que estamos tentando alcançar. Basicamente, remove tudo o que não é Data em 1º de maio, o que não é o que queremos.
E filtra os dois visuais abaixo de uma forma que não é muito útil.

Podemos dizer logo de cara que um cortador direto não vai funcionar para nós. E então, o que queremos é uma tabela desconectada. É uma ótima técnica para usar quando você deseja colher o valor do que parece ser um slicer para o usuário, mas não está realmente interagindo com seus visuais e você está apenas extraindo esse valor para seu DAX e, em seguida, usando-o para manipular seus cálculos em seus recursos visuais.
Índice
Criando uma tabela desconectada (tabela calculada no DAX)
Então, vamos nos livrar desse fatiador inútil e criaremos uma tabela desconectada . Para criar uma tabela desconectada, você pode fazer isso como uma tabela física no Power Query ou como uma tabela calculada no DAX. E acho que a maneira ideal de fazer isso seria como uma mesa física.
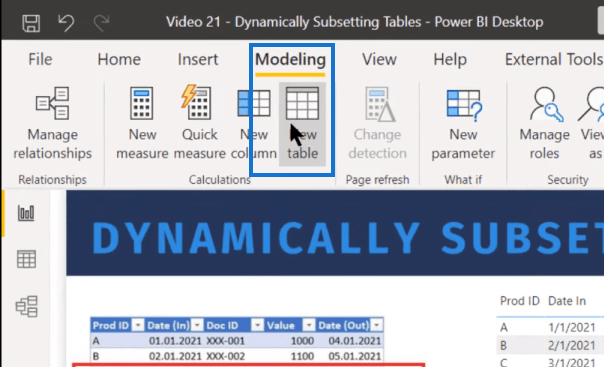
Mas, para este exemplo, vou apenas criá-la como uma tabela calculada em DAX , apenas acessando a faixa de opções Modelagem e Nova tabela .

Usaremos a função no DAX. Então, nossa tabela de datas desconectada vai igualar os valores da data da nossa tabela Date. Isso apenas criará uma tabela calculada de uma coluna.

E então, podemos extrair esse valor como nosso fatiador.

Em vez de uma lista, teremos um único slicer de valor, mas, infelizmente, não há nada disso nas escolhas regulares. A única maneira de obter um controle deslizante de valor único é em Generate Series , e isso não é algo que podemos fazer com datas. O que podemos fazer é Depois .

Depois nos dá o que parece ser um controle deslizante de valor único, mas está nos dando tudo, desde a data do controle deslizante e todas as datas subsequentes a ela. Agora, uma das coisas complicadas sobre um cortador After é como você o colhe. E assim, vamos criar uma medida de colheita.
Medida de colheita para um visual de tabela no LuckyTemplates
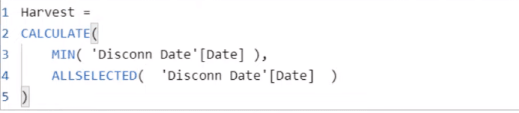
Vamos chamá-lo de Colheita . A medida de colheita típica é baseada em . E assim, selecionamos o valor do nosso campo Data de Desconexão .

Ele não produz um erro, mas se o colocarmos em um cartão, ele aparecerá em branco.

A razão para isso é que SELECTEDVALUE tem que retornar um único valor, e a segmentação After retorna vários valores. Ele retorna tudo, desde a data inicial até o final do slicer. Como não retorna um único valor, ele coletará isso como Blank . Então, precisamos pegar isso e alterar essa medida.
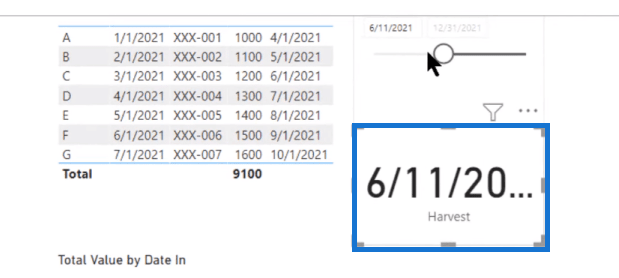
Usaremos a função e, em seguida, obteremos o valor mínimo ( ) de nossa tabela de datas desconectada. E agora, a “mudança de contexto” que vamos querer é basicamente . É o mínimo de tudo o que é selecionado no slicer After. Então, pegamos isso e vamos para o nosso campo de data desconectado novamente.

Agora estamos obtendo exatamente o que queremos, que é o único valor do Harvest.

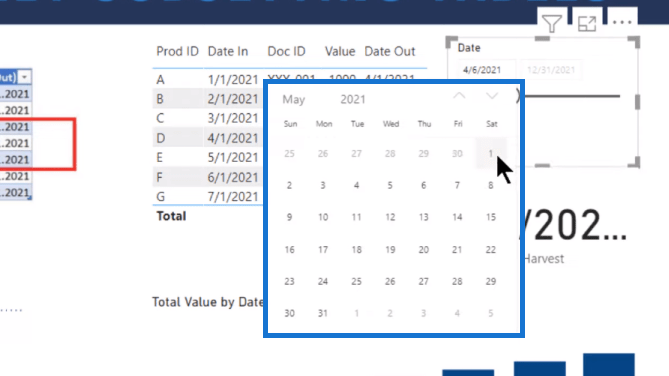
E temos uma ótima experiência do usuário porque não apenas podemos deslizar, mas também podemos subir aqui e aproveitar esse seletor de datas. Podemos apenas selecionar a data que queremos (1º de maio, por exemplo) diretamente no seletor de data e ela aparece como um único valor.

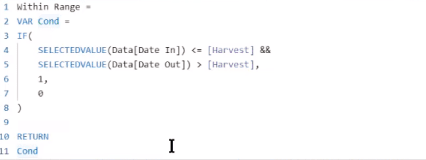
Em seguida, precisamos criar uma medida que usará esse valor colhido para filtrar nossa tabela. Chamaremos essa medida de Dentro do intervalo . Usaremos uma variável aqui ( VAR Cond ) e, em seguida, uma instrução , onde usaremos SELECTEDVALUE em torno de Date In e Date Out . Então, queremos 1 se essa condição for verdadeira e 0 se for falsa. Por fim, retornamos a condição (Cond) na parte inferior.

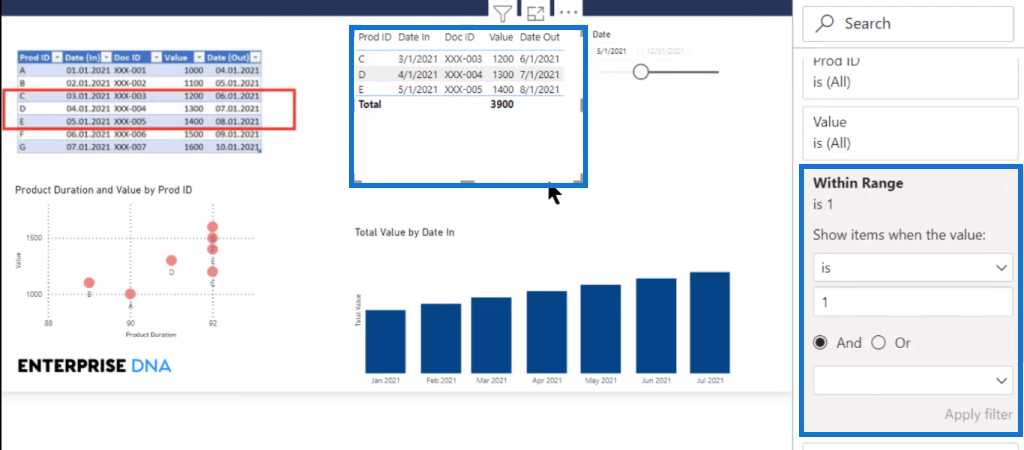
Agora temos uma medida que faz exatamente o que queremos. Ele apenas retorna um se estiver dentro do intervalo e zero se não estiver. Agora podemos ir para o painel de filtro, selecionar este visual de tabela e pegar nossa medida Dentro do intervalo e soltá-la no painel de filtro. Acabamos de definir quando o valor é um, ele mostra os itens. Apertamos o filtro Aplicar e podemos ver que ele está nos dando os resultados corretos, C, D e E.

Formatação Condicional em um Visual de Tabela no LuckyTemplates
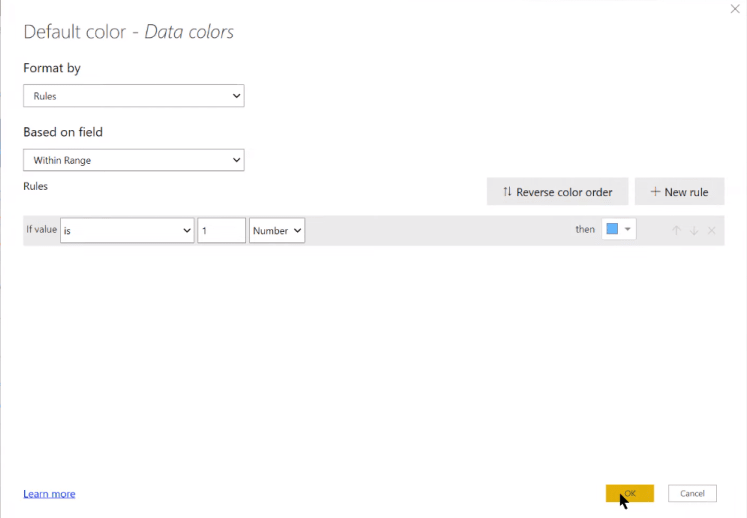
Não está filtrando os outros visuais da tabela, mas podemos aproveitar essa medida ainda mais usando a formatação condicional . Vamos fazer a formatação condicional em Regras e baseá-la em nossa medida Dentro do intervalo . Então, definiremos uma regra e escolheremos uma cor.

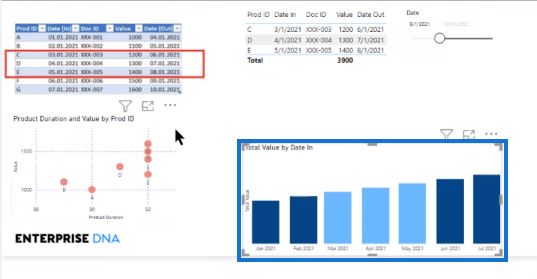
Com isso, podemos ver que o visual da tabela (gráfico de barras) abaixo mudou dinamicamente.

Podemos fazer o mesmo com nosso gráfico de dispersão. Apenas vamos para as cores dos dados e, novamente, vamos para a cor padrão e configuramos a mesma estrutura de regras que configuramos para nosso gráfico de barras. E agora temos uma estrutura completamente dinâmica aqui.

Quando deslizamos nosso slicer, ele muda todos os visuais exatamente da maneira que Lucas queria em termos de filtragem da tabela para os valores corretos.
Tabelas no LuckyTemplates: tipos e distinções
Quais são os diferentes tipos de tabelas de dados no LuckyTemplates?
Crie uma tabela de datas abrangente no LuckyTemplates com muita rapidez
Conclusão
Neste blog, mostrei como criar um subconjunto dinâmico de um visual de tabela no LuckyTemplates. Você aprendeu como criar a medida DAX correta para colher um valor e usar a formatação condicional para ter visuais de tabela completamente dinâmicos.
Espero que você pegue algumas dicas úteis ao longo do caminho. Confira os links abaixo para mais conteúdo relacionado.
Saúde!
Brian
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








