Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, vamos falar sobre como usar a função Remove para criar um botão delete no PowerApps. Também abordaremos como definir um pop-up de confirmação para o botão excluir.
O botão excluir pode parecer uma função secundária em qualquer aplicativo, mas ainda desempenha um papel crítico em tornar qualquer aplicativo eficiente e conveniente de usar. Se você estiver lidando com registros que precisam ser atualizados com frequência, ter um botão de exclusão facilitaria a remoção de itens desatualizados.
Índice
Adicionando um botão Excluir usando a função Remover
Vamos começar adicionando um botão aqui por meio da faixa de opções Inserir.

Então, vamos mudar o texto neste botão. Vamos chamá-lo de "Excluir este registro".

Em um tutorial anterior , enfatizamos como os documentos da Microsoft são úteis para descobrir a sintaxe das funções que usamos no Power Apps. Se verificarmos o que diz sobre a função Remove, ele diz que Remove leva uma fonte de dados e um registro para remover.

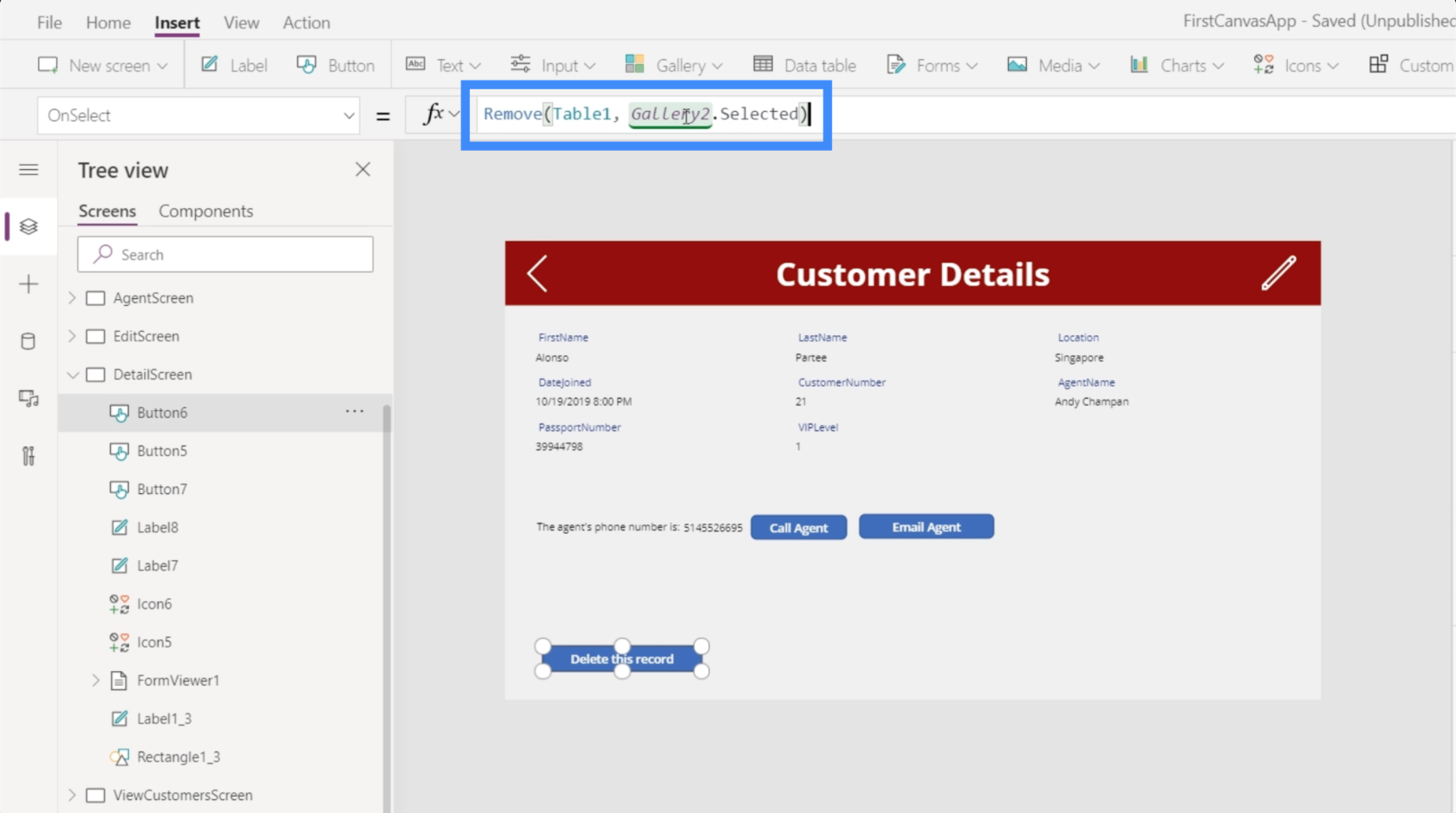
Vamos aplicar isso ao nosso botão. Vamos começar com a função Remove e, em seguida, referenciar Table1, pois é de onde virá o registro.

Então, ele precisa de um item específico. Voltando ao nosso objetivo, pretendemos excluir qualquer item que esteja aparecendo neste formulário em nossa tela de Detalhes do cliente.

Se voltarmos ao nosso visualizador de formulários e olharmos para aquele item em particular, veremos que este elemento é equivalente a Gallery2.Selected.

Então, vamos copiar isso, voltar para o botão de exclusão no qual estamos trabalhando e colá-lo em nossa fórmula.

Agora, nossa fórmula completa mostra Remove(Table1, Galler2.Selected). É basicamente dizer que qualquer registro selecionado e exibido na galeria, esse é o registro que queremos remover.
Vamos verificar se funciona. Atualmente, o disco que está na galeria é de Alonso Partee. Vamos clicar no botão excluir.

Depois que o registro for excluído com sucesso, ele desaparecerá da galeria e o próximo registro aparecerá. Nesse caso, agora vemos Laurena Towles porque o registro de Alonso Partee foi excluído.

Só para confirmar que o cadastro realmente sumiu, podemos usar a barra de pesquisa aqui na tela Ver Clientes. Como você pode ver, nenhum registro está aparecendo quando tentamos pesquisar o registro de Alonso.

Adicionando navegação após excluir um registro
Para torná-lo mais conveniente para os usuários finais, vamos adicionar alguma navegação para que o usuário seja automaticamente levado de volta à tela Visualizar clientes após a exclusão do registro. Para fazer isso, vamos usar um ponto e vírgula. Adicionar um ponto e vírgula a uma fórmula permite que você use mais de uma função.
Portanto, usaremos a função Navigate e referenciaremos ViewCustomersScreen. Vamos também adicionar uma transição de tela para que o fluxo de uma tela para a próxima seja mais suave.

Com um ponto e vírgula no meio, ele também adiciona uma ordem à maneira como as funções funcionam. Olhando para a nossa fórmula, o ponto e vírgula diz ao sistema para aplicar a função Remove antes de executar a função Navigate.
Com esta fórmula, ao invés de ficar na mesma tela e ver o próximo registro, o usuário final voltará para a galeria principal na tela Visualizar Clientes.
Adicionando pop-ups de confirmação
Embora nosso botão de exclusão agora esteja totalmente funcional, um problema é que não há nenhuma confirmação se o usuário realmente deseja excluir o registro ou não. Portanto, se os dedos de alguém deslizarem sobre o botão de exclusão, por exemplo, alguns registros podem ser excluídos acidentalmente. Por isso é importante ter uma tela popup que confirme se o usuário realmente deseja deletar o registro ou não.
Não que os pop-ups de confirmação possam ser usados para vários fins, e não apenas para evitar a exclusão acidental de registros. Mas, neste exemplo, vamos nos concentrar na função delete.
A primeira coisa que precisamos fazer é voltar para a fórmula anexada à propriedade OnSelect do nosso botão delete. Como queremos que uma tela pop-up apareça antes que qualquer coisa seja removida, vamos remover esta fórmula aqui e colá-la em um bloco de notas porque ainda vamos usá-la mais tarde.

Em seguida, vamos substituí-la pela função UpdateContext, pois queremos atualizar uma variável ao clicar no botão delete.

Vamos chamar a variável de Confirmação. Portanto, se o usuário clicar no botão, queremos que o usuário confirme primeiro antes de excluir o registro.

Agora, vamos criar nosso pop-up. Adicionaremos um ícone retangular e o redimensionaremos para que cubra toda a tela. Isso servirá como pano de fundo da nossa mensagem de confirmação.

Vamos editar a cor e torná-la preta.

Então, vamos também mudar a transparência para que você ainda consiga ver um pouco do fundo, mas mais escuro.

Em seguida, vamos adicionar um rótulo, que conterá a mensagem de confirmação.

Vamos fazer nossa mensagem de confirmação, “Tem certeza que deseja excluir este registro?”

É importante que esta mensagem seja vista claramente, então vamos deixar o fundo vermelho. Vamos aumentar a fonte e colocar tudo no centro. Você pode encontrar todas essas opções de personalização no painel direito.

Também precisaremos dos botões “Sim” e “Não”, então adicionaremos dois botões aqui e alteraremos o texto de cada botão.

Portanto, quando alguém clicar no botão excluir, esses elementos aparecerão. Em seguida, o aplicativo aguardará que o usuário clique em Sim ou Não antes que algo aconteça.
Vamos começar a trabalhar no botão Sim primeiro. Vamos destacá-lo e escolher a propriedade OnSelect, depois voltamos para a fórmula que salvamos anteriormente usando a função Remove e copiamos aqui.

Novamente, esta fórmula solicita que o sistema remova primeiro o registro selecionado e, em seguida, navegue até a tela Exibir clientes.
No entanto, também queremos atualizar o contexto da variável de confirmação de volta para false porque, tecnicamente, o usuário já confirmou sua decisão de excluir a entrada até agora.
É por isso que vamos adicionar a função UpdateContext aqui. Usaremos a variável confirmação e a definiremos como falsa.

Em seguida, vamos trabalhar no botão Não. Isso será mais fácil, pois precisamos apenas que essa tela de confirmação desapareça e não faça mais nada quando o usuário clicar em Não. Portanto, usaremos a função UpdateContext novamente e referenciaremos a variável confirmação e a definiremos como falsa.

Portanto, quando o usuário escolher Não, idealmente, todo o pop-up de confirmação simplesmente desaparecerá.

Agrupando os elementos pop-up de confirmação
No momento, os botões Sim e Não ainda não funcionarão. Isso porque o pop-up de confirmação não é apenas sobre o botão. Trata-se de um conjunto de elementos que incluem o fundo preto, o rótulo e os dois botões.
Queremos agrupá-los e alterar a visibilidade com base na variável de confirmação. Falamos sobre agrupar elementos em um tutorial anterior.
Vamos clicar em cada um dos quatro elementos aqui enquanto seguramos o botão Ctrl para destacar todos eles.

Então, vamos agrupá-los clicando com o botão direito e escolhendo Group.

Agora, todos fazem parte do mesmo grupo, que é o Group1.

Como queremos modificar a visibilidade do Grupo1 para aparecer apenas se a variável de confirmação for verdadeira, simplesmente definimos isso como confirmação.

Agora, o pop-up só aparecerá se alguém clicar no botão excluir. Isso atualizará o contexto da variável de confirmação para verdadeiro, o que significa que a propriedade de visibilidade do Grupo1 também será verdadeira. A partir daí, o usuário final pode escolher Sim ou Não.
Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Conclusão
Na verdade, o Power Apps é uma plataforma tão poderosa, especialmente se você deseja permitir que outras pessoas vejam e interajam com seus dados por meio de um aplicativo.
Mesmo as menores funcionalidades podem aprimorar completamente a experiência do usuário. O melhor de tudo isso é o fato de que você pode criar seu próprio aplicativo do zero, mesmo que não tenha experiência em desenvolvimento de aplicativos.
Adicionar o pop-up de confirmação e criar um botão de exclusão são apenas a ponta do iceberg. Existem muitas outras funcionalidades que você pode adicionar para tornar seu aplicativo o mais intuitivo e funcional possível.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








