Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, discutirei como usar o recurso Well Known Text no visual do mapa de ícones do LuckyTemplates. Esta postagem de blog explicará melhor o uso do LuckyTemplates em projetos geoespaciais.
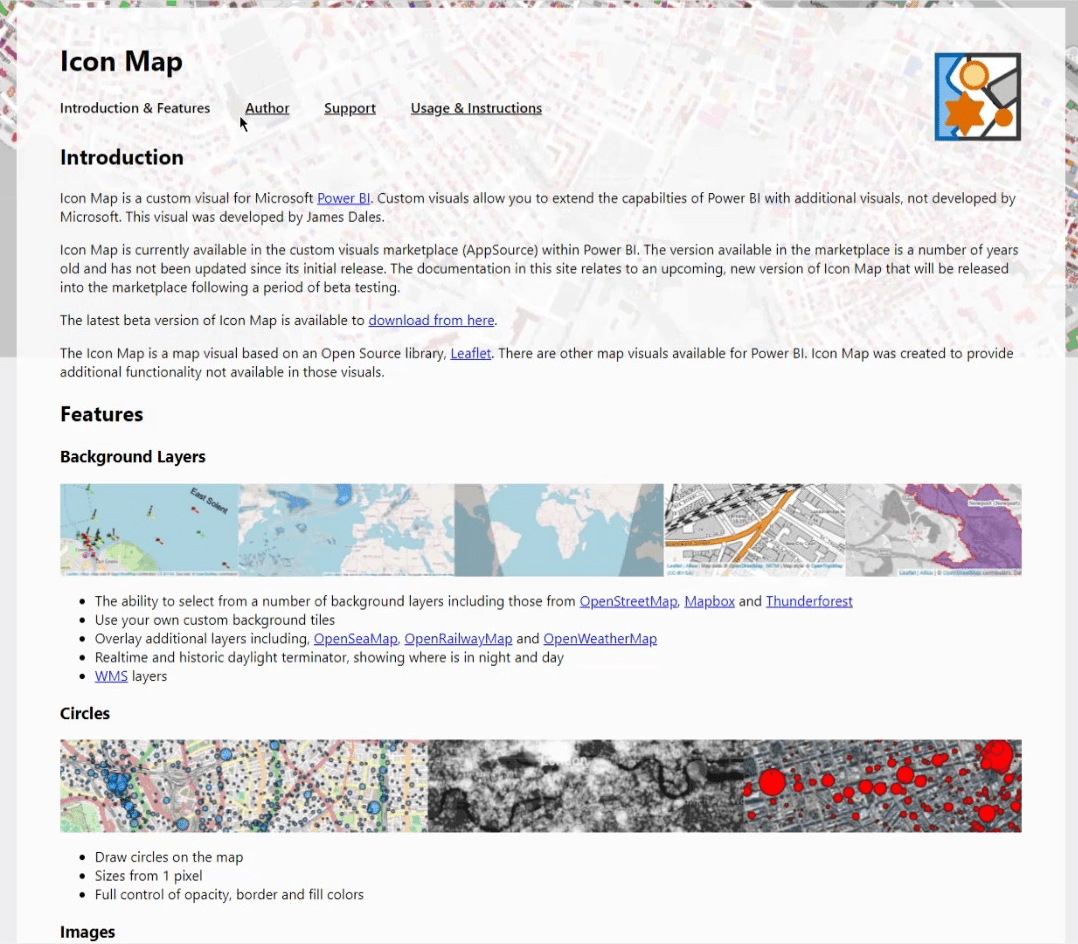
O mapa de ícones do LuckyTemplates é um dos visuais de mapeamento mais versáteis e complexos. Ele oferece funcionalidade que outros visuais de mapa ainda não possuem. Ele oferece suporte a vários formatos de mapa, dicas de ferramentas e reivindica melhor segurança de dados.
Para visualizar e analisar fluxos como rotas de entrega ou linhas de gás, o ícone do Mapa de Ícones oferece vantagens consideráveis.

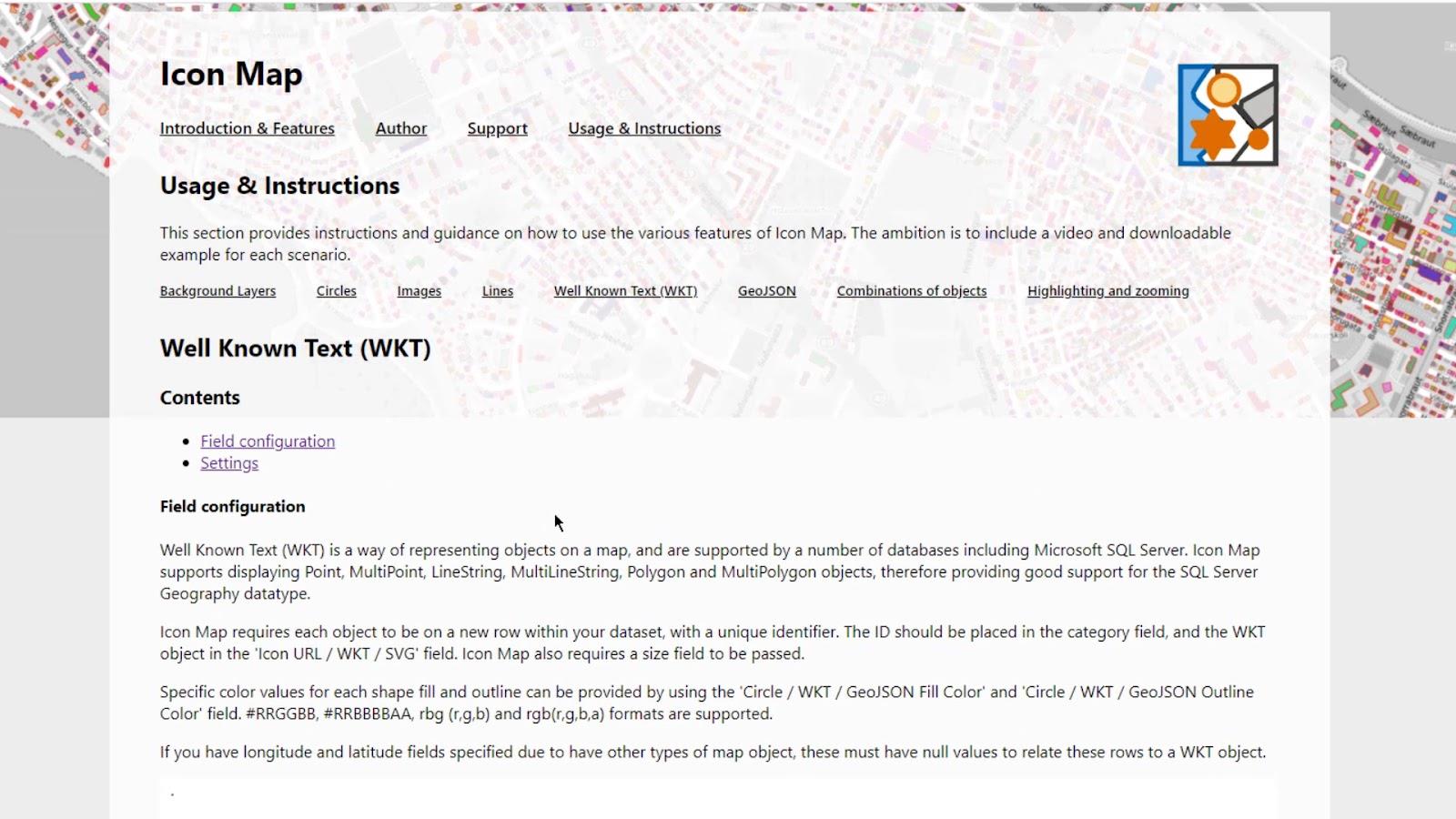
Este tutorial não é uma demonstração de todas as coisas que o Icon Map pode fazer. Isso é meramente focado no contexto do uso de strings Well Known Text ( WKT ).

Índice
Texto bem conhecido (WKT) no mapa de ícones do LuckyTemplates
Seqüências de texto conhecido são combinações de longitude e latitude separadas por um ponto . A combinação destes em um registro cria linhas, formas ou polígonos.

Você pode converter facilmente seus dados de latitude e longitude no Power Query se não tiver uma string Well Known Text .

Você pode importar o visual do mapa de ícones do LuckyTemplates deste site (até o momento em que este artigo foi escrito, ele ainda estava na versão beta).

Há muitos exemplos de trabalho nesta página da web. No entanto, o visual e a fonte do aplicativo não suportam todas as alterações recentes. De acordo com James Dales (o desenvolvedor), a aprovação da Microsoft para a versão beta ainda está pendente.
Cenário de amostra para usar strings WKT no mapa de ícones do LuckyTemplates
Para o primeiro exemplo, mostrarei como exibir várias camadas com strings WKT para linhas de gás. Baixei algumas informações de um site de um fornecedor de gás na Holanda. Peguei as estações e os oleodutos apenas para criar este exemplo.
1. Mesclando consultas
A primeira parte deste exemplo é para mesclar consultas.
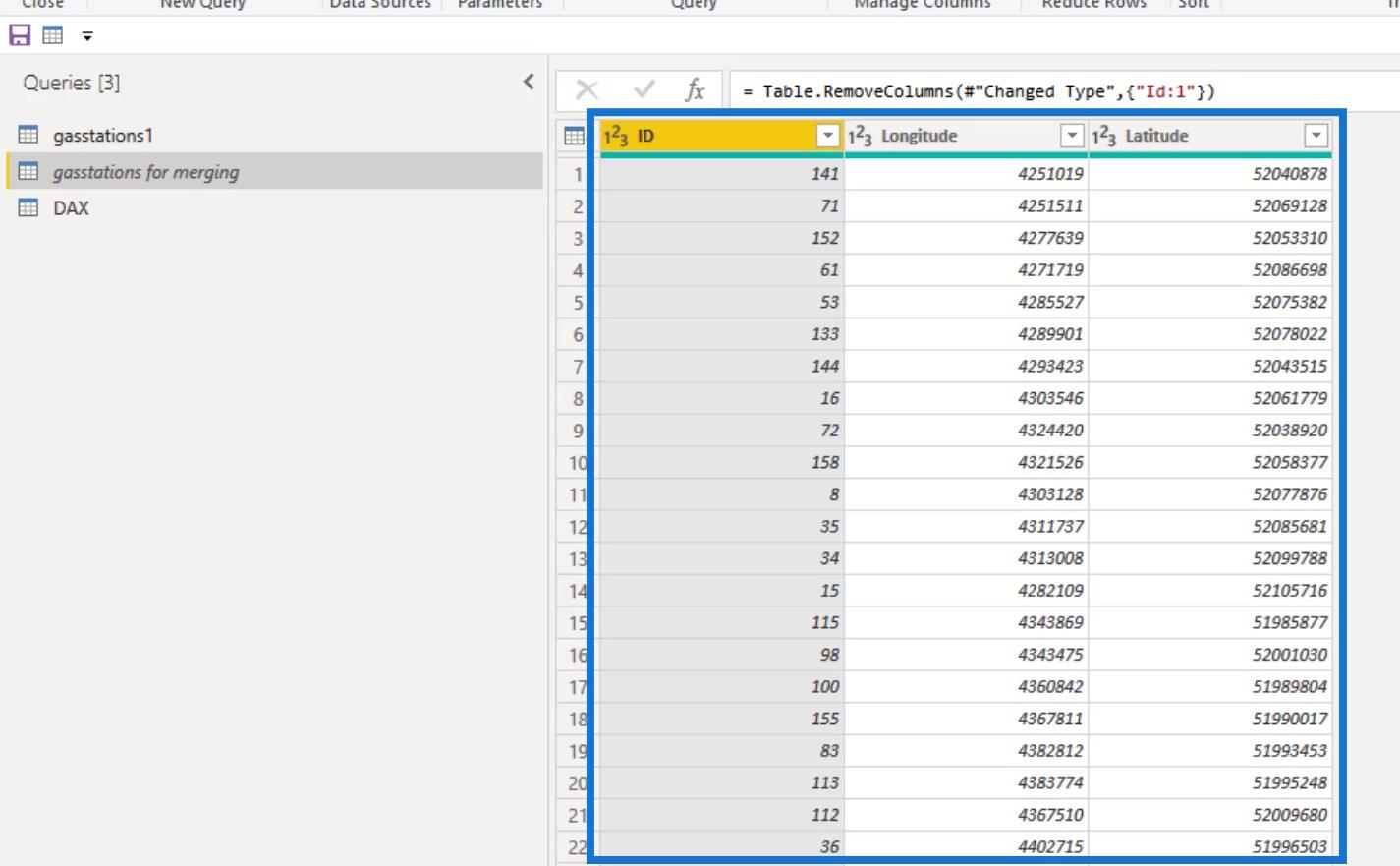
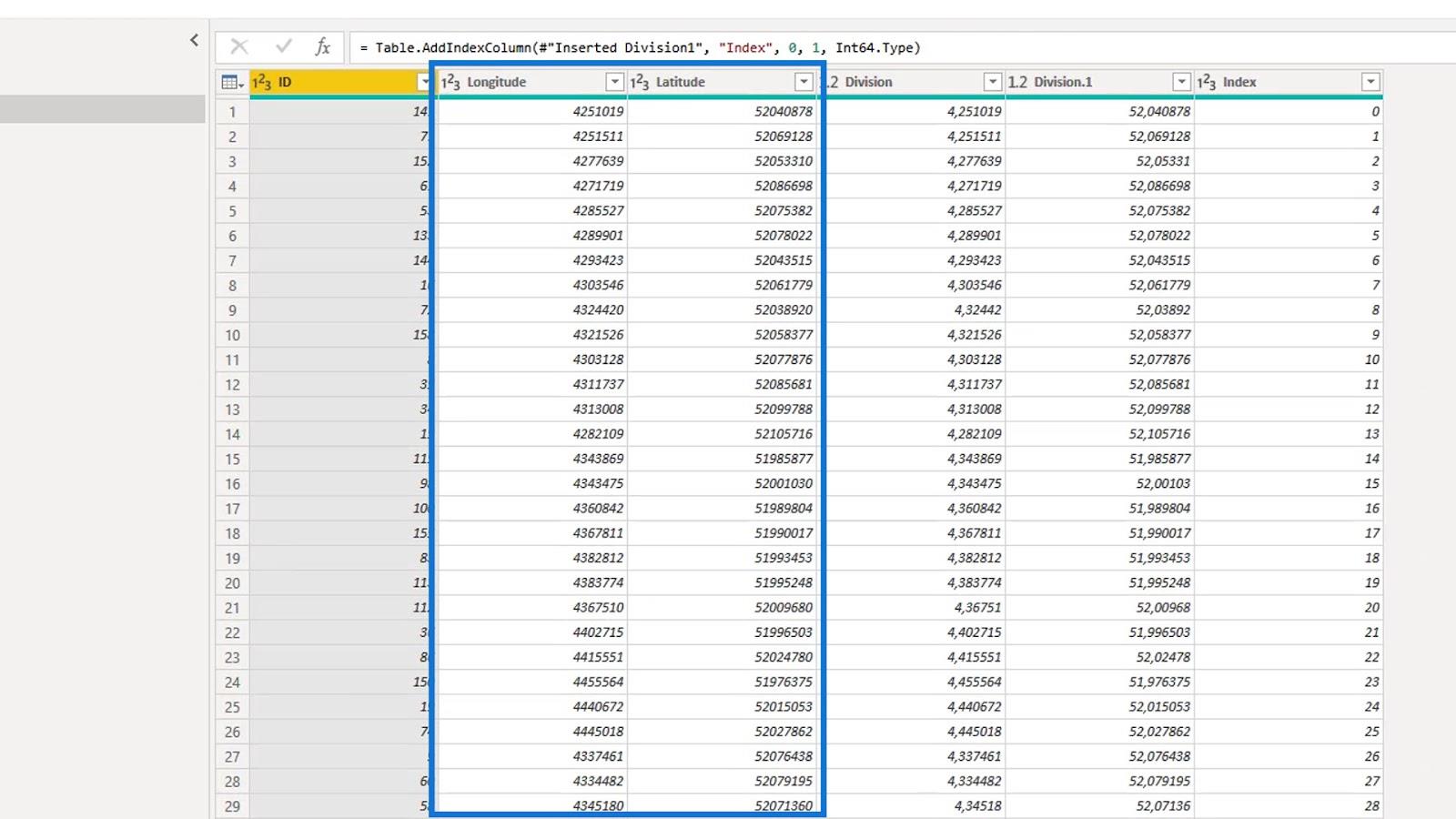
A consulta “ postos de gasolina para fusão ” contém as colunas ID , Longitude e Latitude .

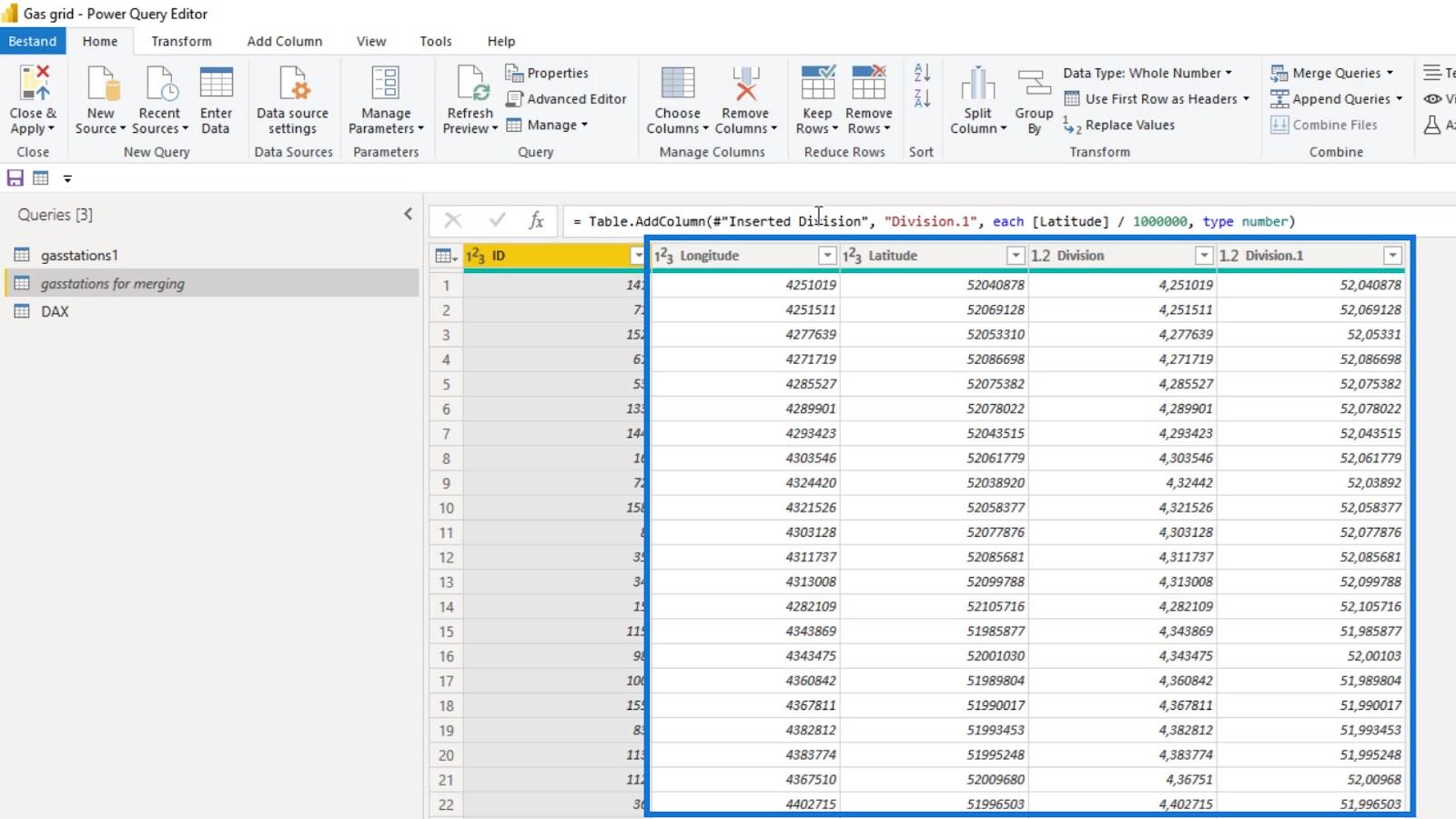
Primeiro, criei a longitude e latitude nas 2 colunas de divisão retrabalhando os números das colunas Longitude e Latitude . Como você pode ver, a Longitude é semelhante à coluna Division e a Latitude é semelhante à coluna Division.1 .

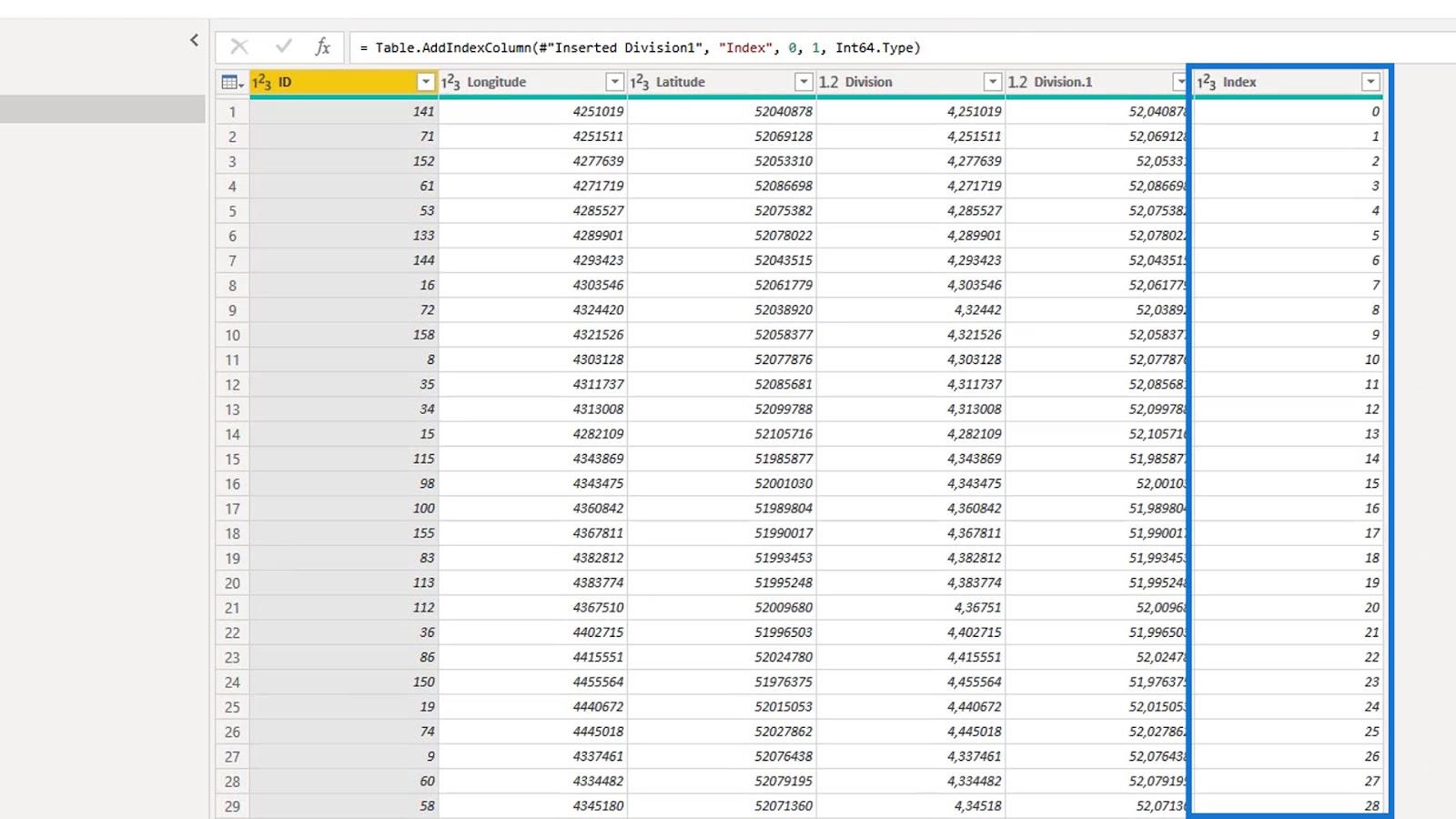
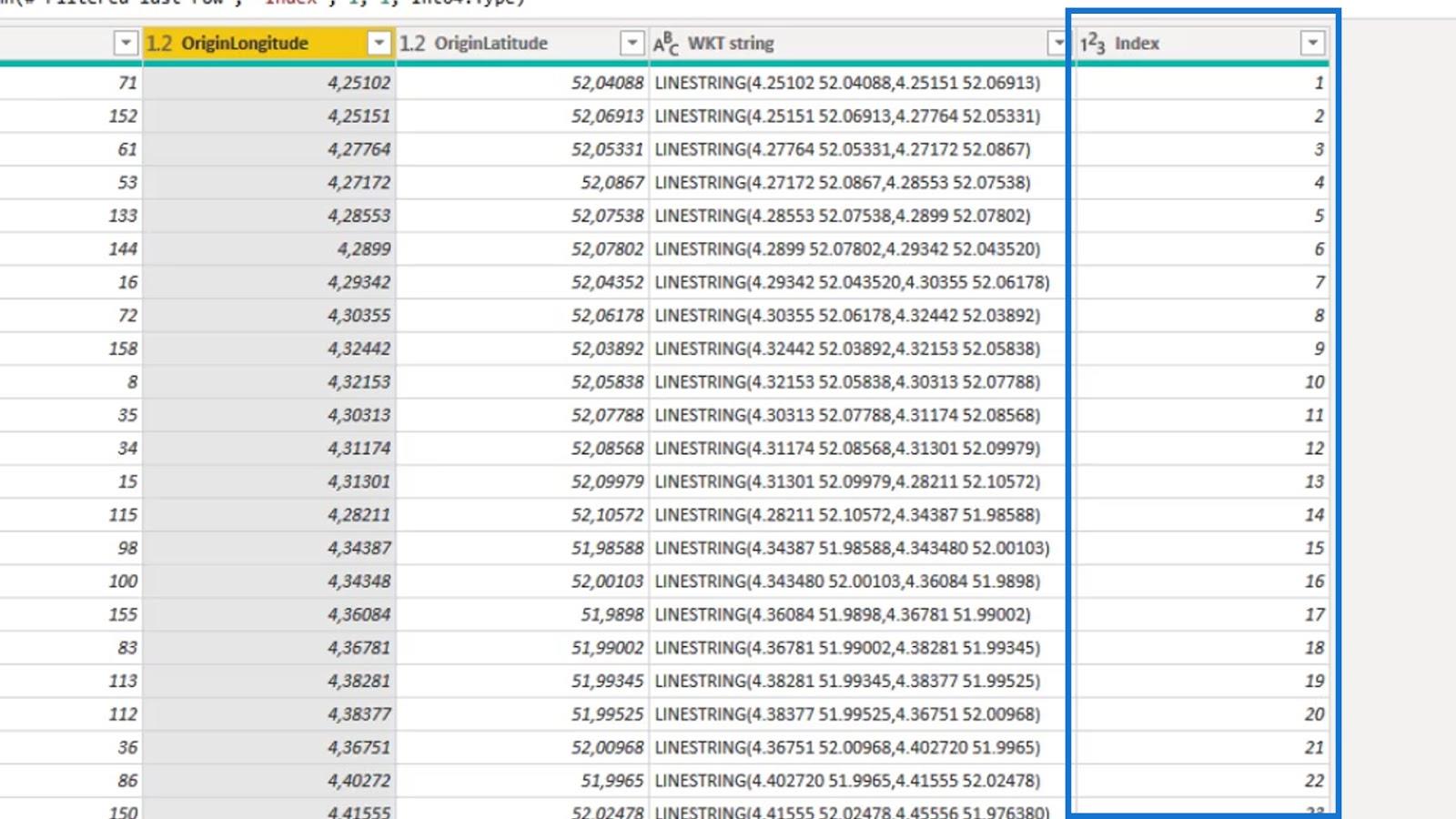
Em seguida, adicionei a coluna Índice .

Eu removi as colunas Longitude e Latitude .

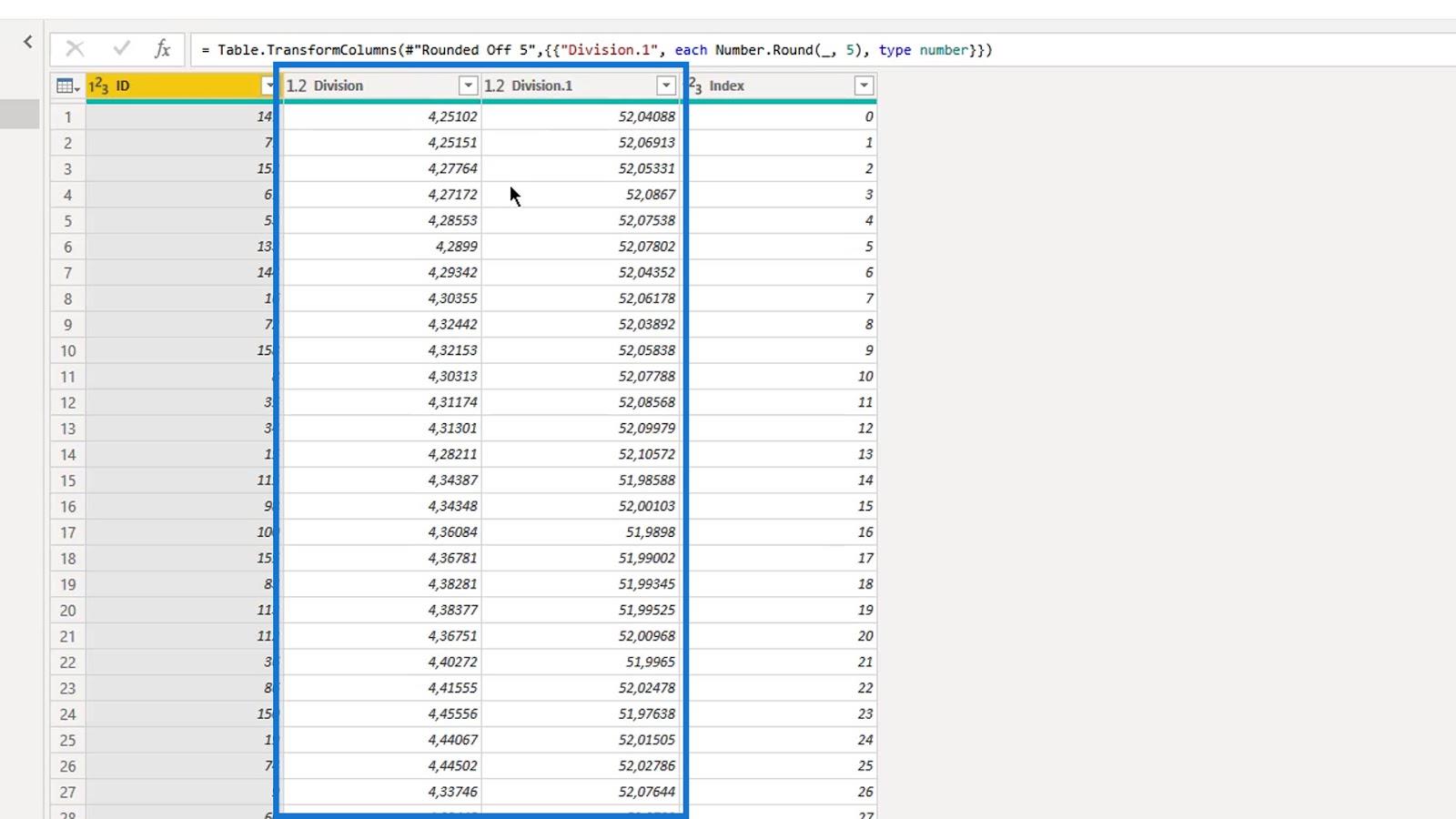
Depois disso, arredondei a latitude e a longitude reformuladas para cinco dígitos.
Arredondar para cinco dígitos resulta em uma precisão de cerca de um metro, o que é bom o suficiente neste cenário. Normalmente, eu arredondei para quatro apenas para economizar mais memória.

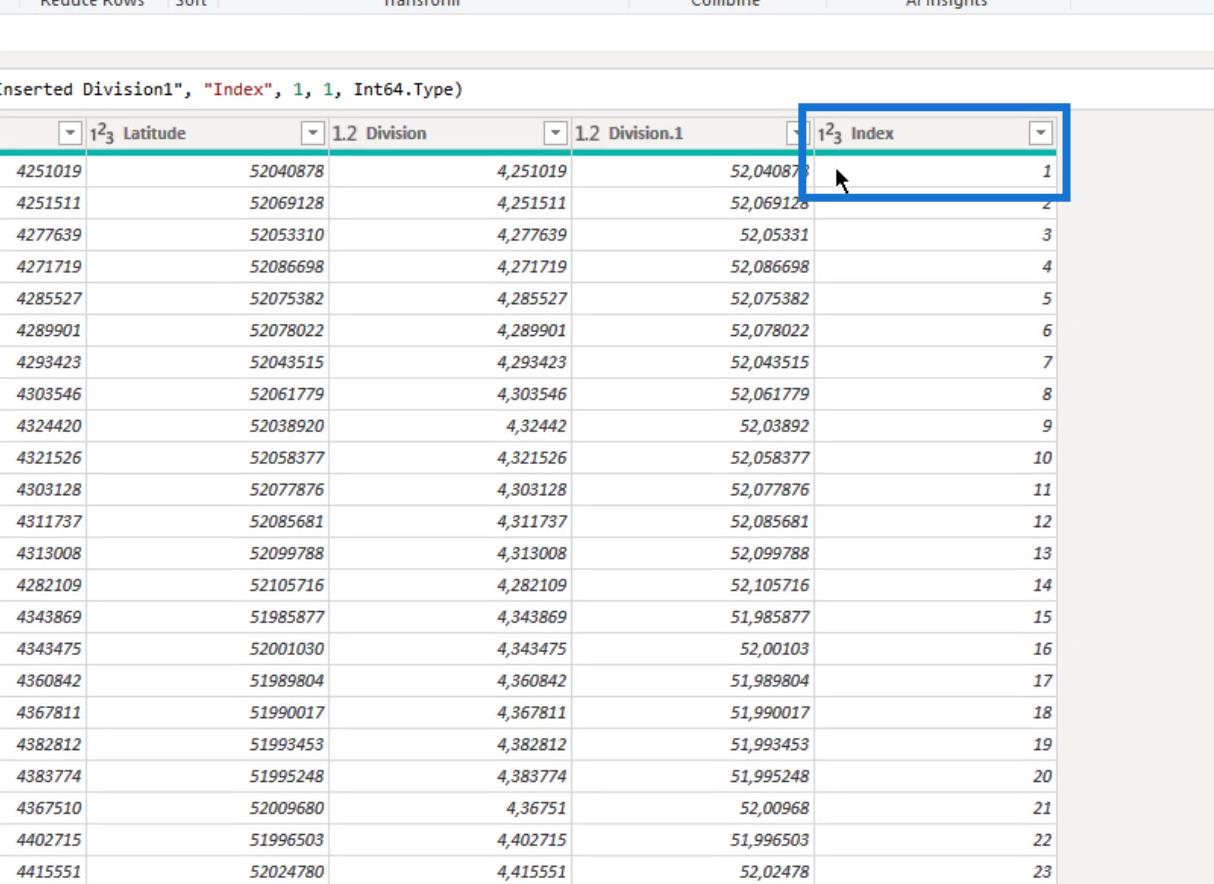
Eu dupliquei a consulta “ gasstations for merge ” que tem uma coluna de índice baseada em zero e a nomeei como consulta “ gasstations1 ”.
Nesta consulta, criei outra coluna Index que começa com 1 .

Meu objetivo nesta consulta é criar pares de longitude e latitude para cada posto de gasolina . Em seguida, combine dois pares sequenciais em uma string de texto em um registro . Isso representará uma seção do oleoduto entre as estações.
Usei a coluna Índice para mesclar as duas consultas. Como resultado, o registro com 1 como seu índice na consulta “ gasstations1 ” e o registro com 1 como seu índice na consulta original ( gasstations for merge ) serão mesclados.

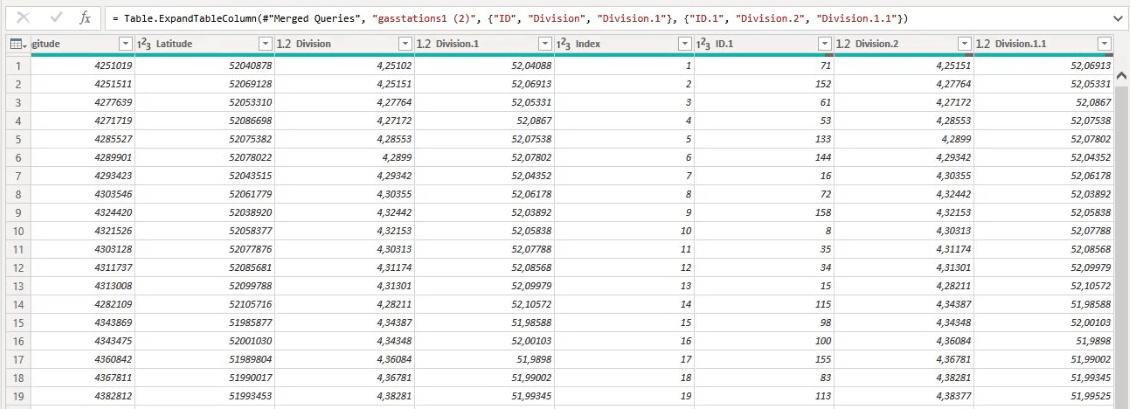
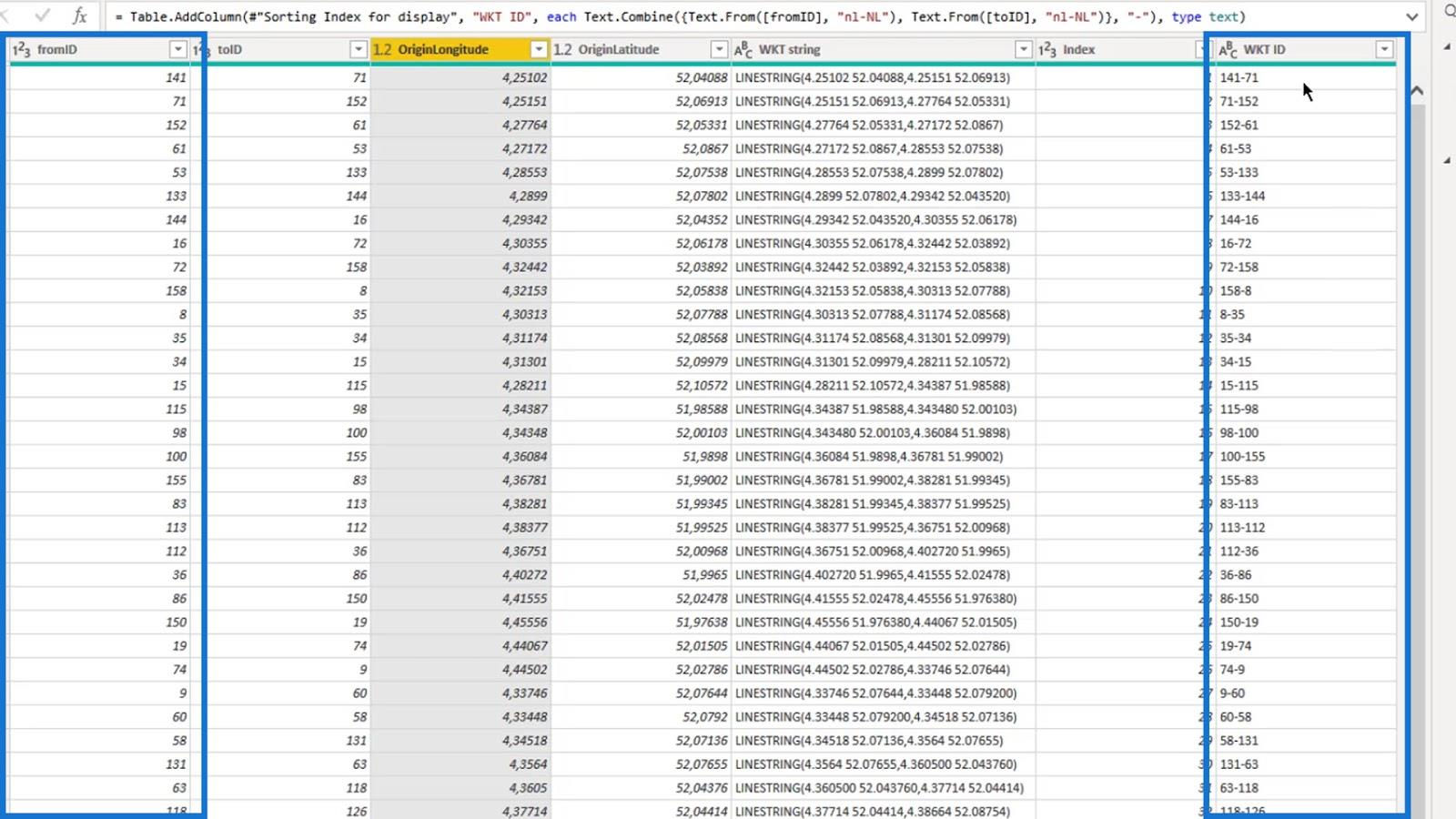
Segui a sequência na coluna ID e conectei as estações em dois pares.
Portanto, 141 e 71 são estações adjacentes, conforme mostrado em um registro. Como um par, eles representam aquela seção específica da linha de gás. Isso também vale para 71 e 152 e os registros subsequentes na coluna ID .

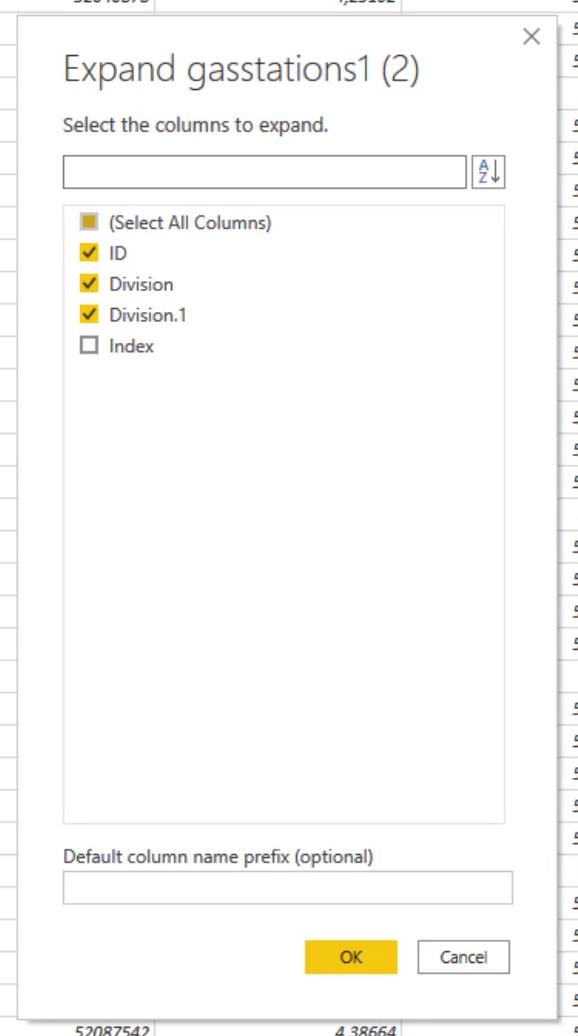
2. Expandindo a tabela
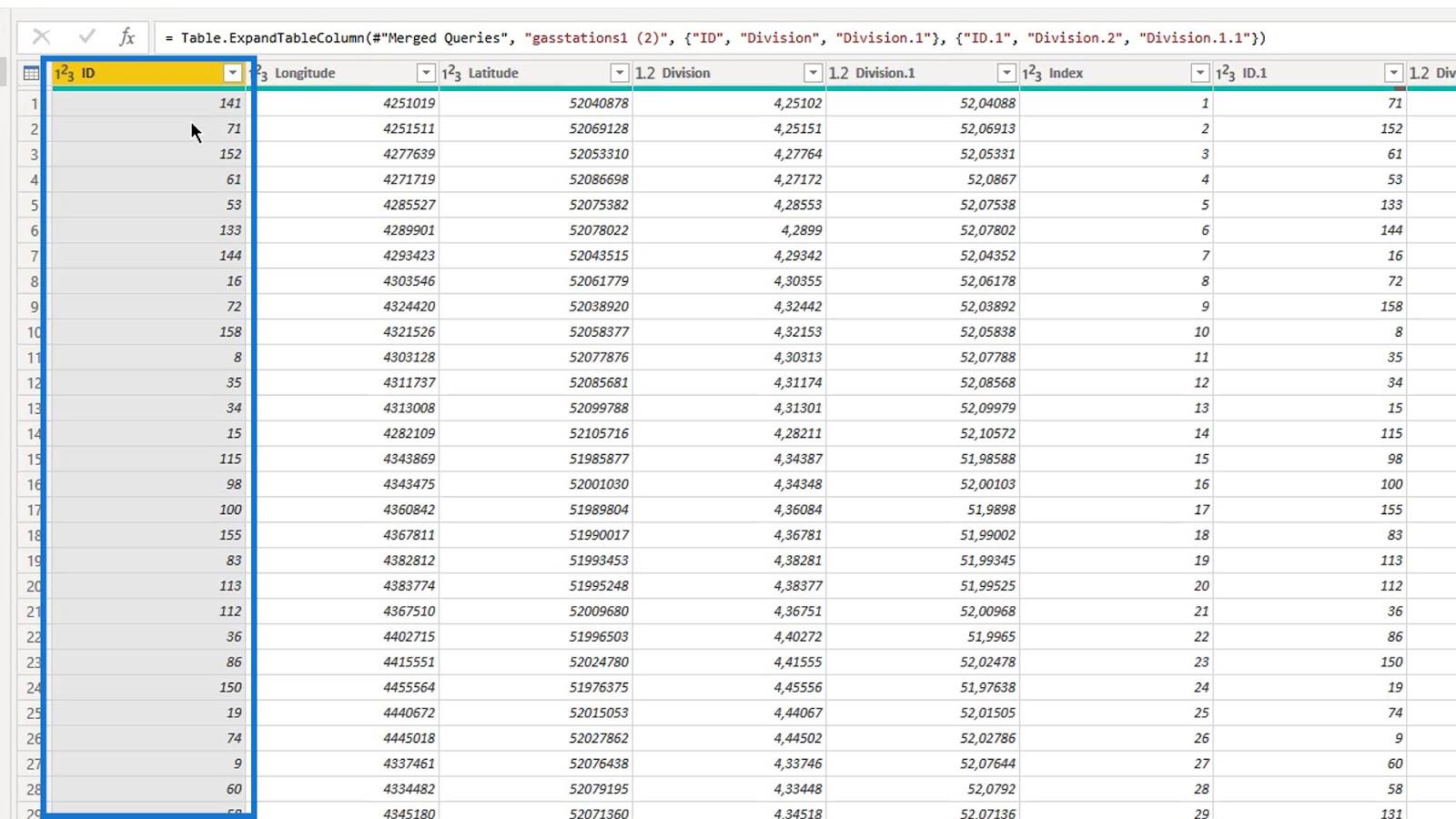
Depois de mesclar as consultas com base na coluna Index , preciso expandir a tabela e manter as colunas ID , Latitude e Longitude . O ID é usado como a parte de duas estações do ID de texto conhecido . Não mudei os nomes porque não precisarei dessas colunas mais tarde.

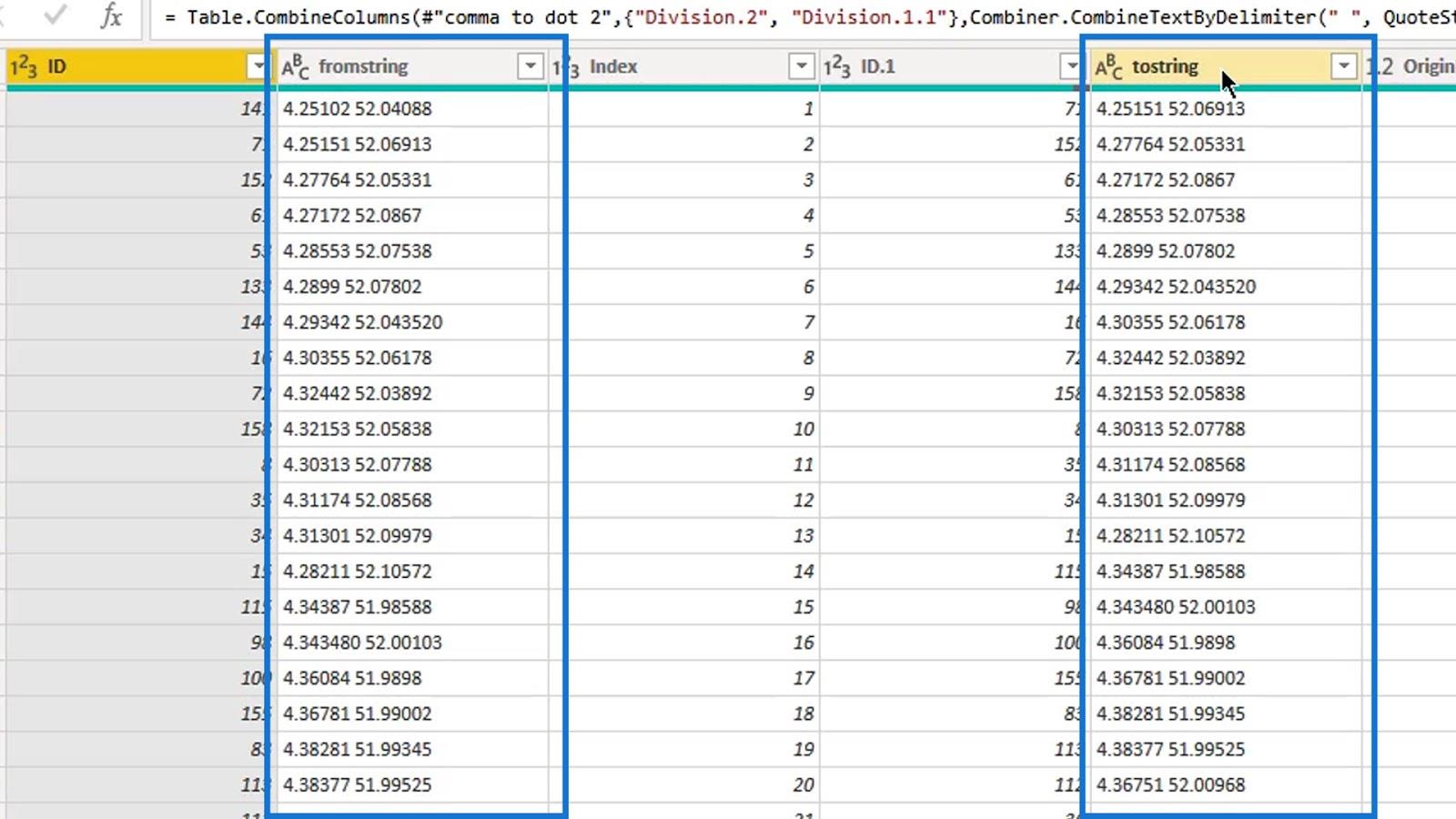
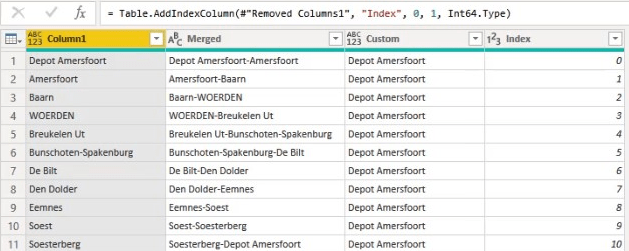
3. Criando e mesclando os caminhos fromstring e tostring
Primeiro, criei as colunas fromstring e tostring .

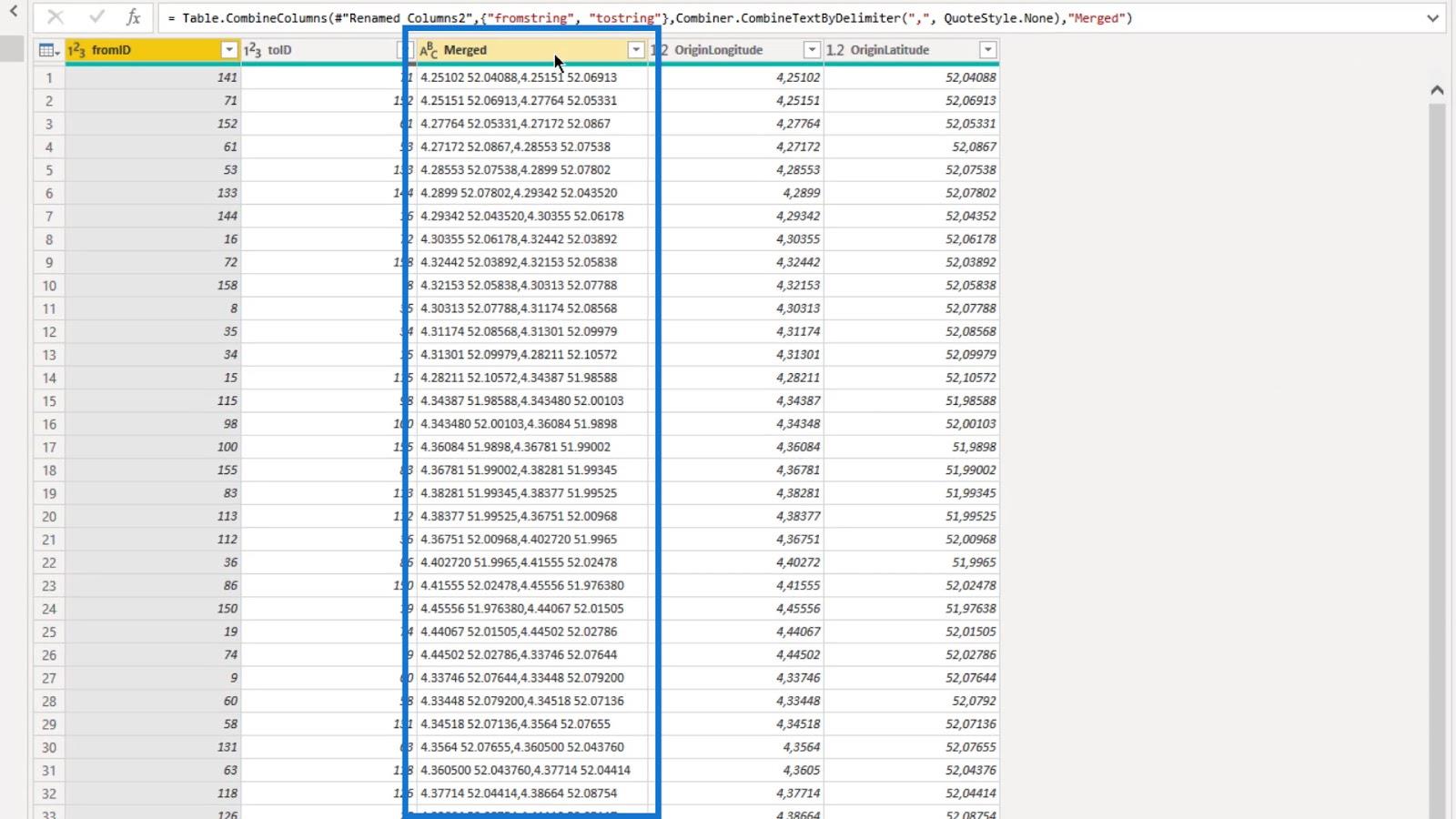
Em seguida, juntei-os em uma coluna e nomeei-a como “ Mesclada ”.

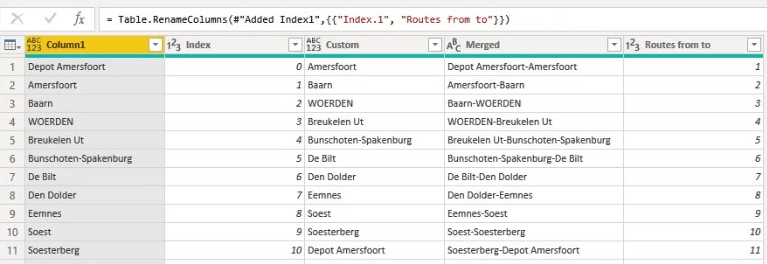
4. Criando o Texto Conhecido
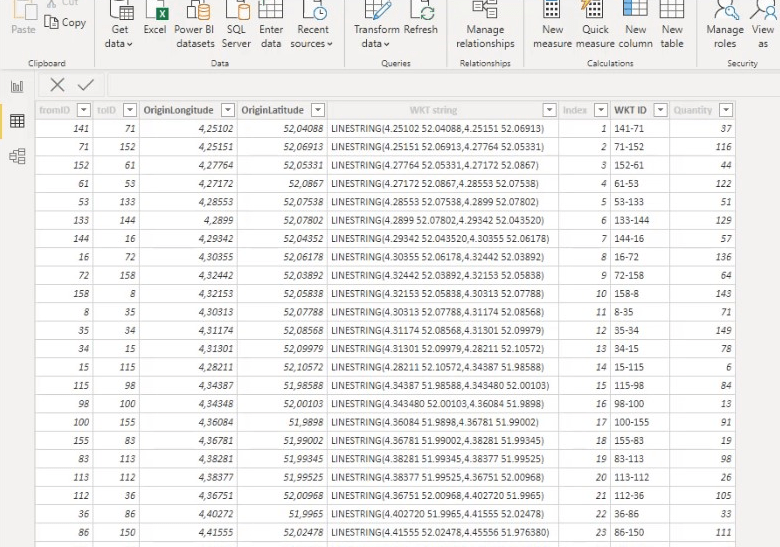
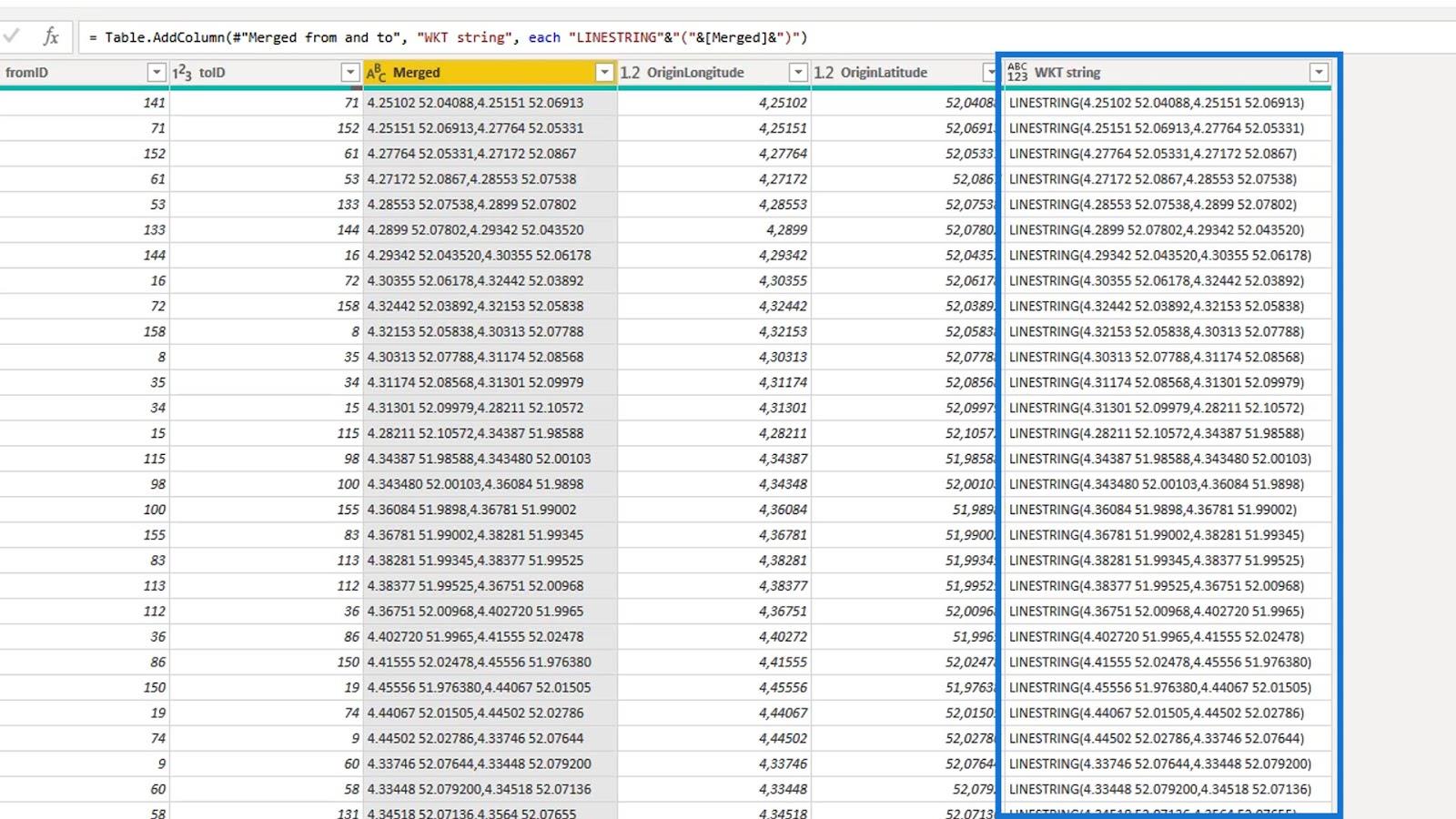
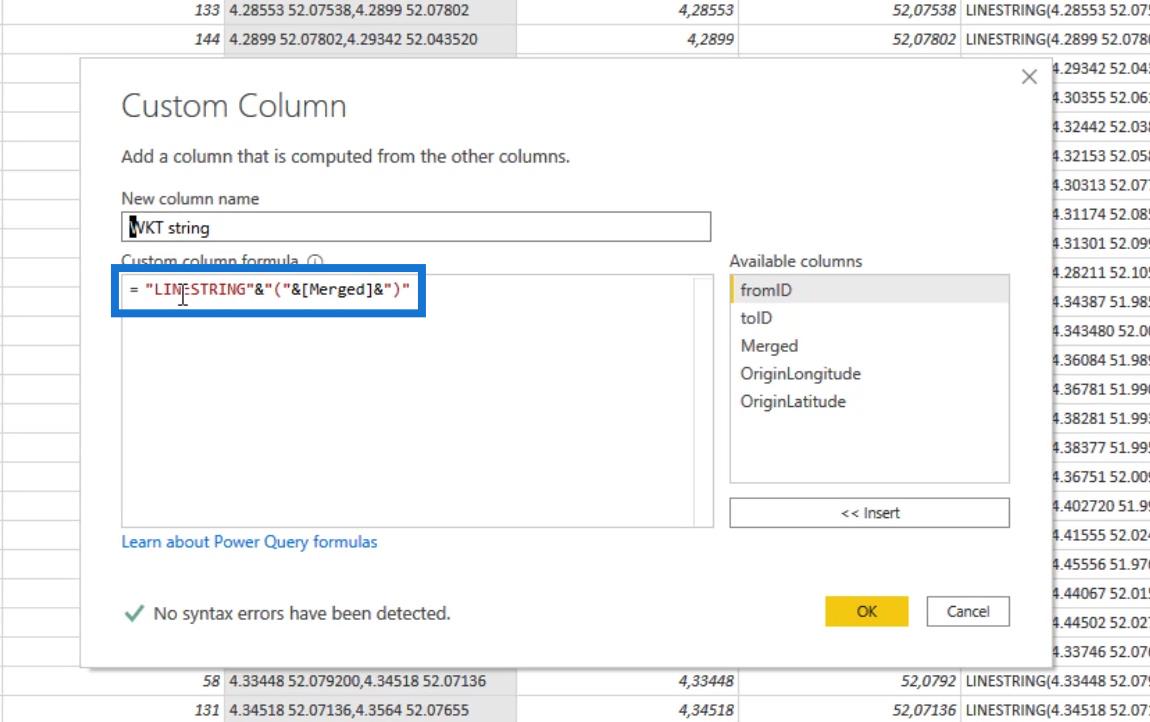
Depois de criar as colunas fromstring e tostring , criei a coluna WKT string .

O Well Known Text é criado adicionando a palavra-chave LINESTRING à coluna mesclada.

Portanto, agora ele se qualifica como uma cadeia de caracteres Well Known Text que será aceita pelo Visual do mapa de ícones do LuckyTemplates.
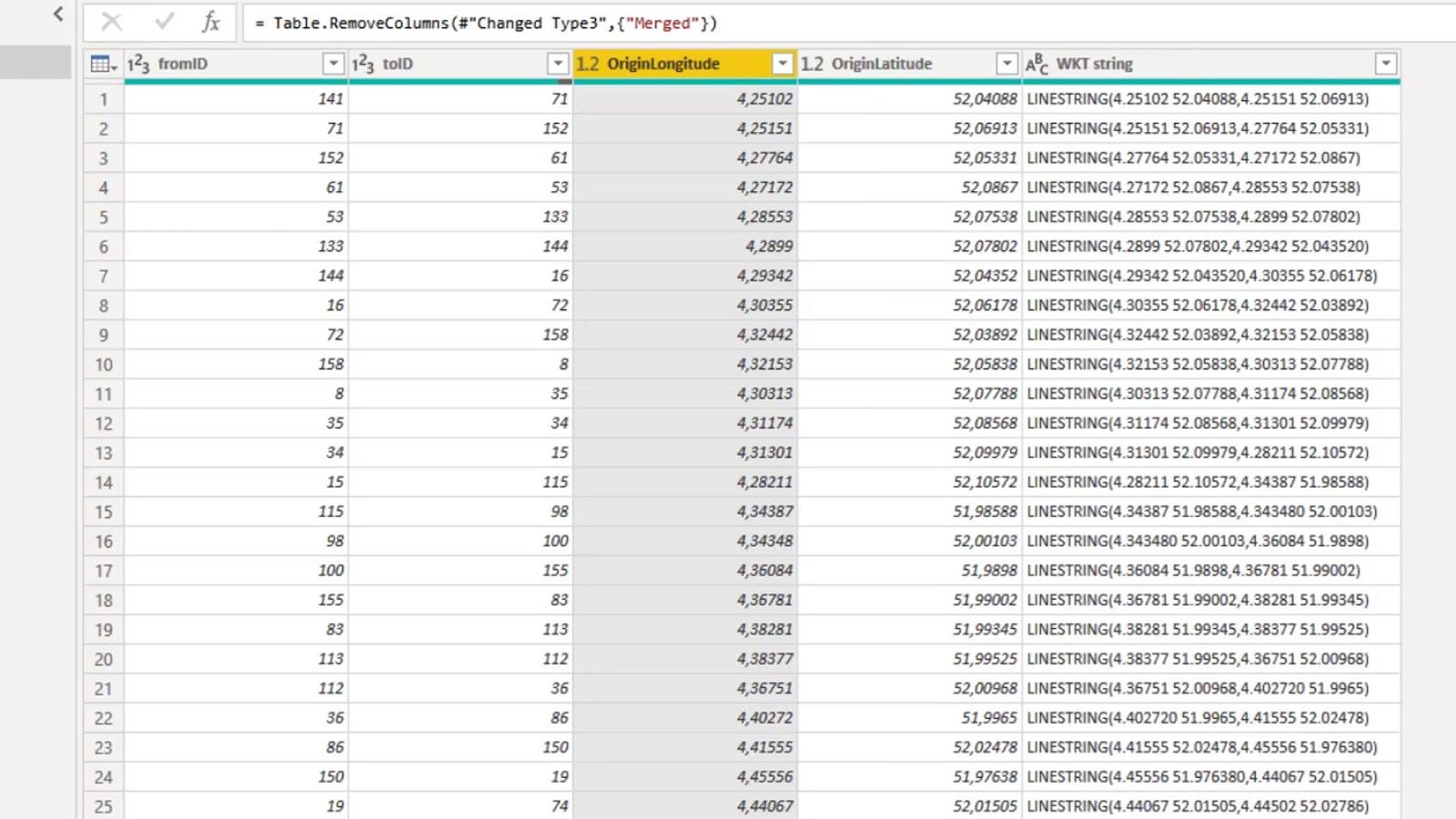
A próxima coisa que fiz foi remover a coluna mesclada.

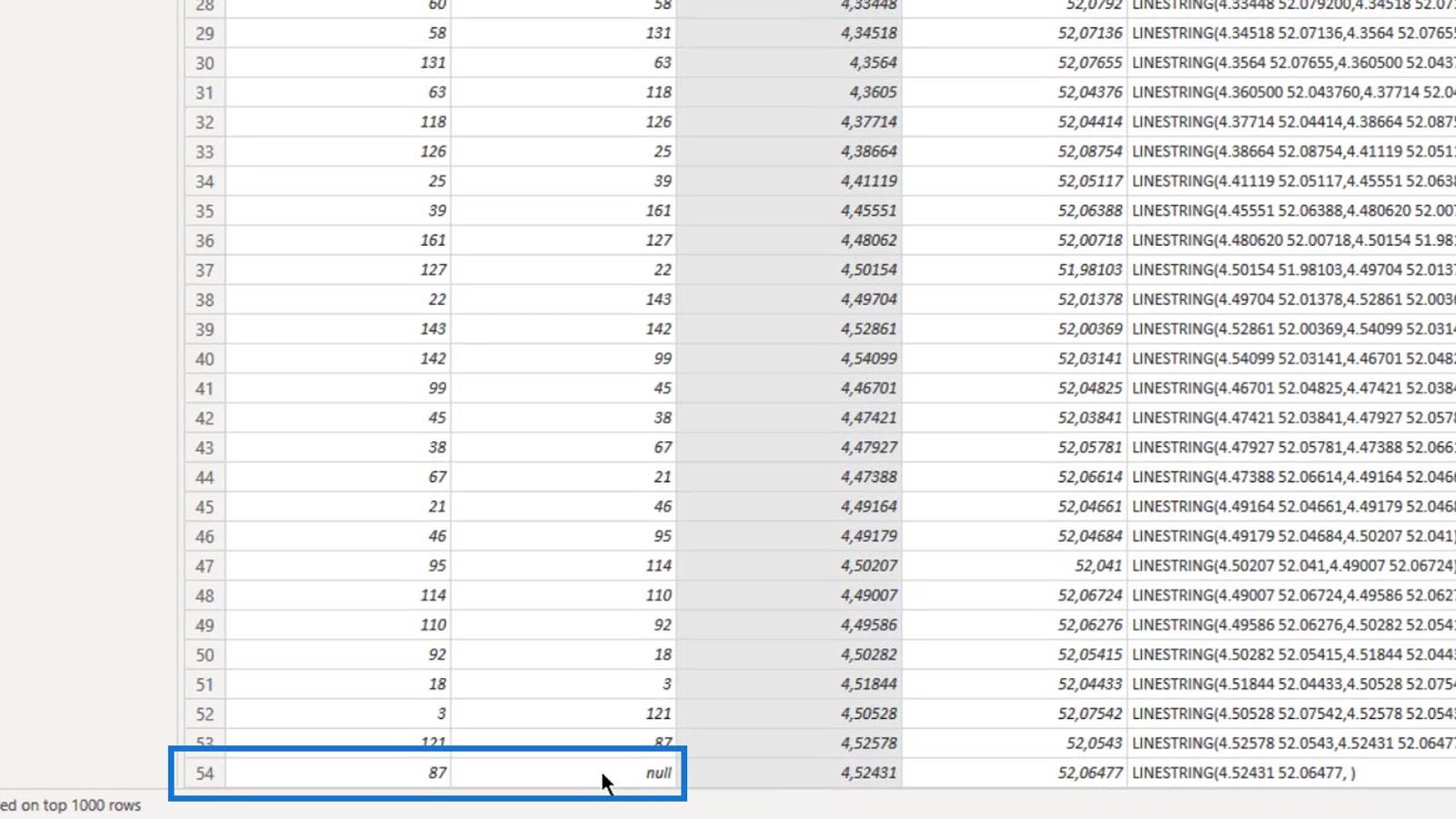
Como você pode ver, não há valor na última linha. Isso ocorre porque não há estação adjacente. Então eu removi a última linha.

Também adicionei uma coluna de índice para classificar o ID de texto conhecido que criei no visual.

Além disso, adicionei a coluna Well Known Text ID ( WKT ID ), que é uma combinação das colunas fromID e toID .

5. Adicionando um valor aos dados visuais sem valor
Gostaria de adicionar um valor aos meus dados visuais que não contém nenhum valor.
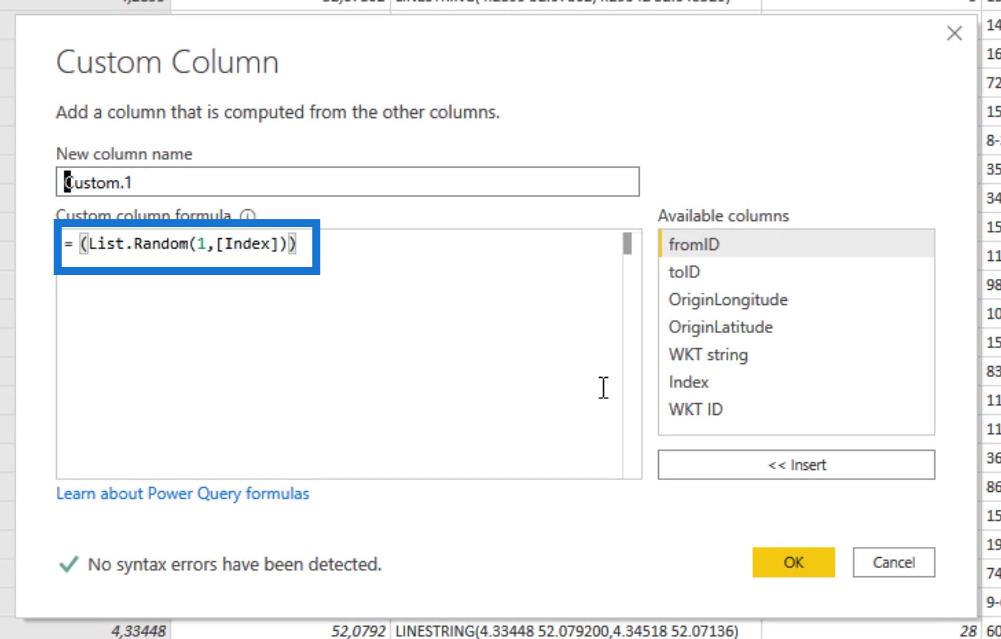
Para fazer isso, criei uma coluna de valor aleatório usando a função List.Random e a coluna Index . O valor pode então representar a pressão, a quantidade ou o tempo sem manutenção. Isso é apenas para exibir algo no visual.

6. Preenchimento dos campos para o mapa de ícones do LuckyTemplates
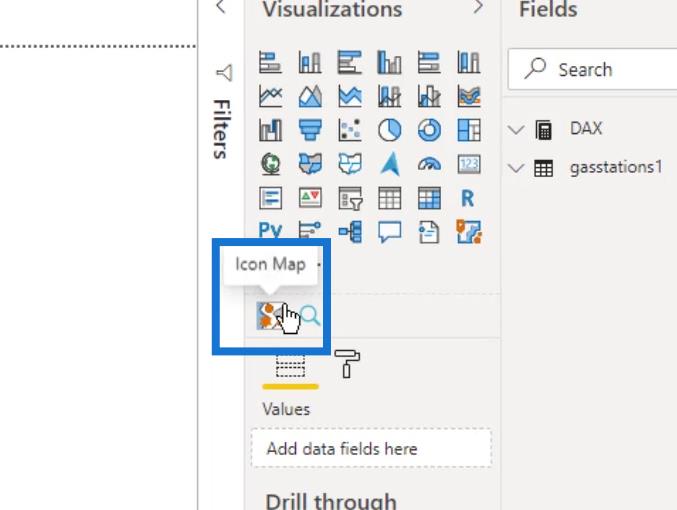
Como já baixei o visual do Icon Map do site, posso simplesmente clicar aqui.

Existe alguma complexidade no uso do visual devido à variedade de configurações disponíveis. Vou guiá-lo rapidamente através de alguns deles.
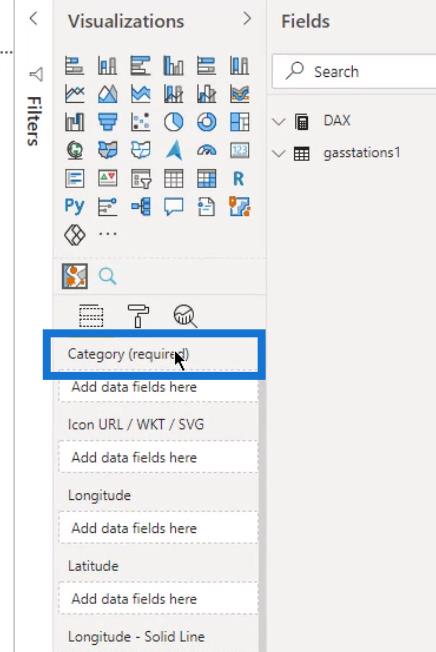
Os campos obrigatórios para que o visual funcione estão marcados como “ (obrigatório) ”.

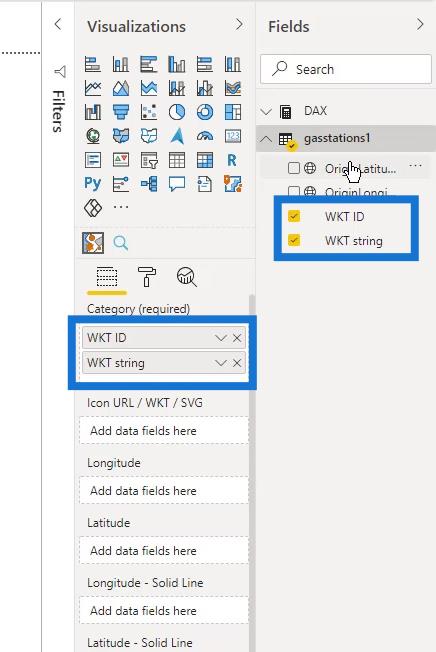
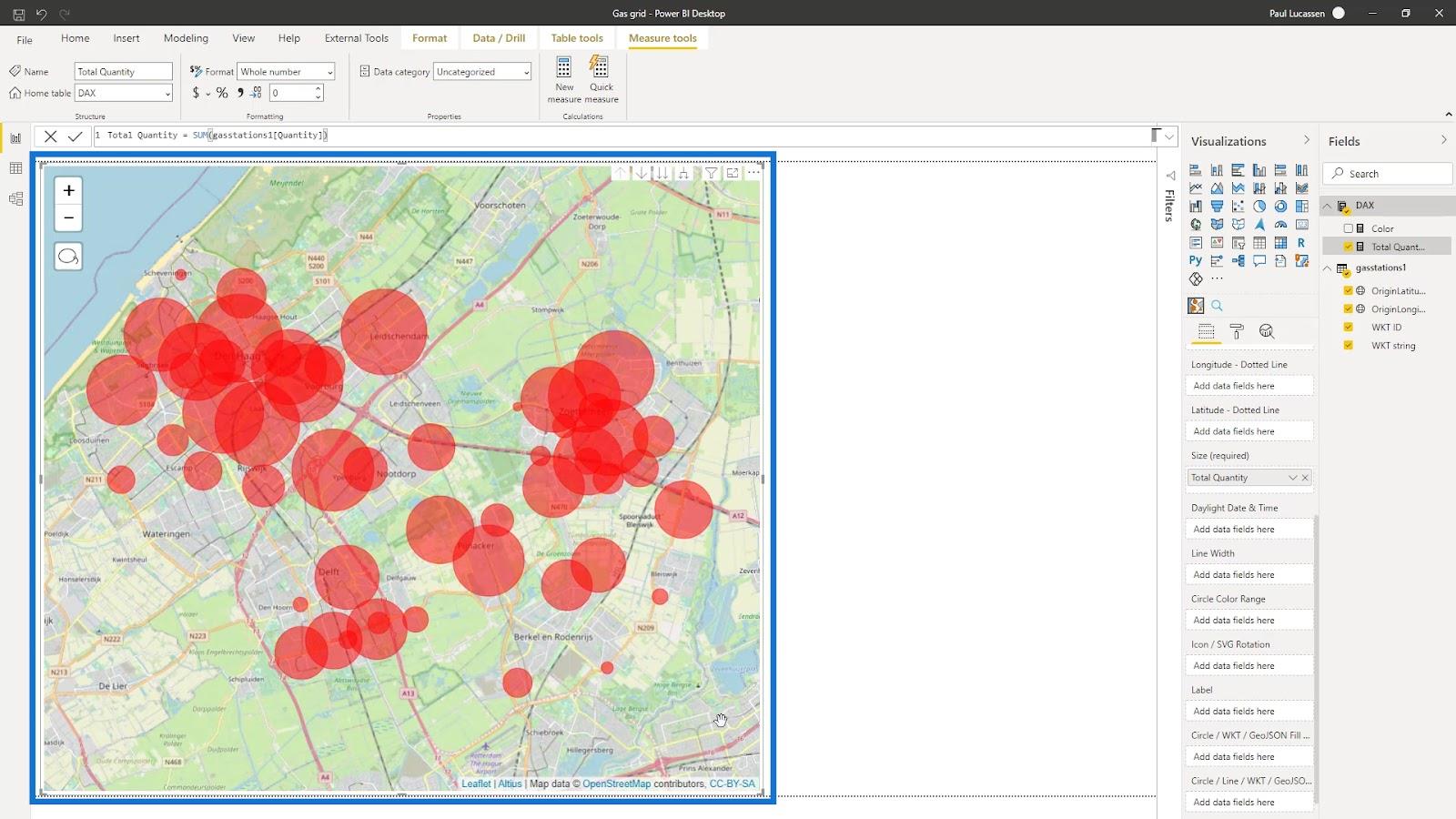
Para exibir os postos ou linhas de gás, adicionei o ID WKT e a string WKT no campo Categoria .

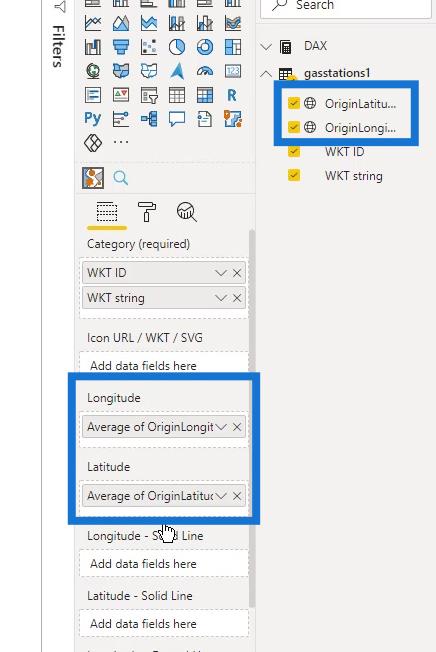
Eu também adicionei a longitude e a latitude.

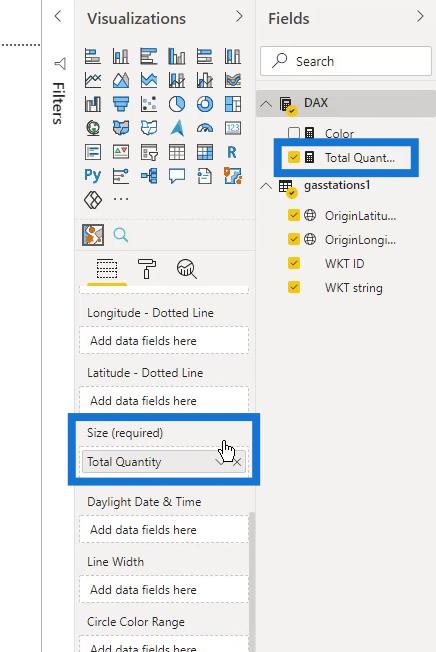
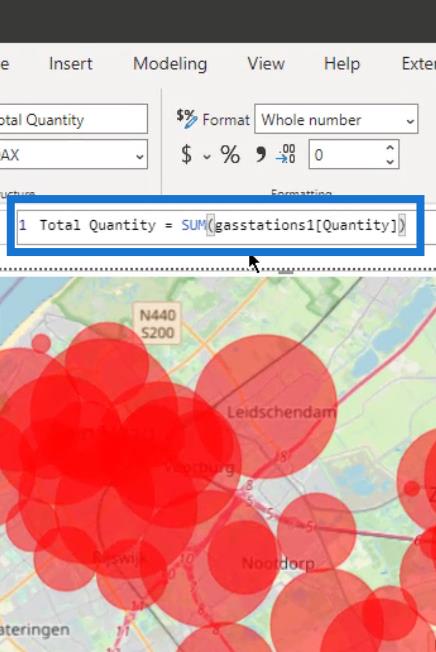
Em seguida, adicionei a medida Total Quantities no campo Size .

A medida Total Quantities é a soma da coluna Quantity dentro da tabela gasstations1 .

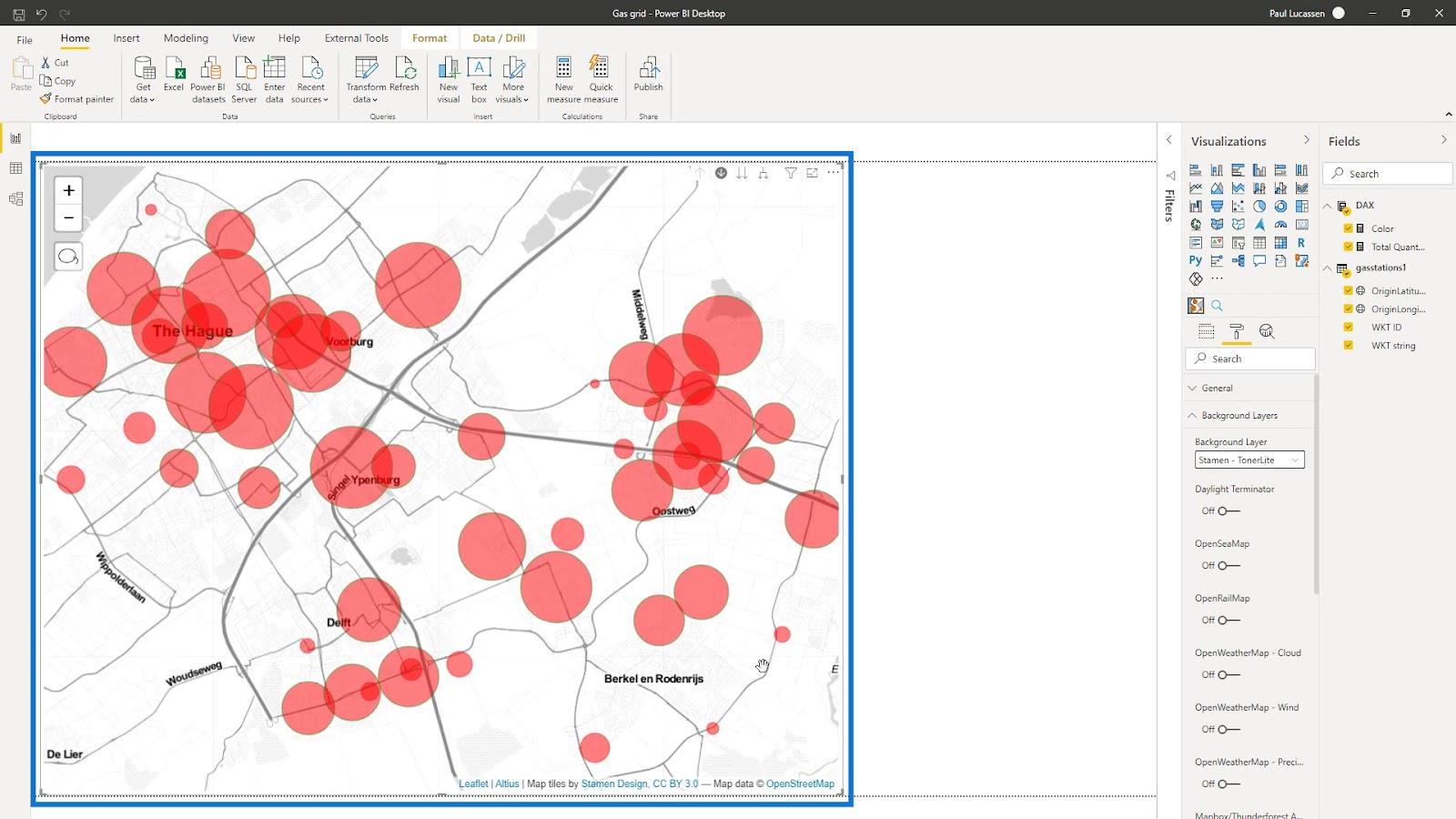
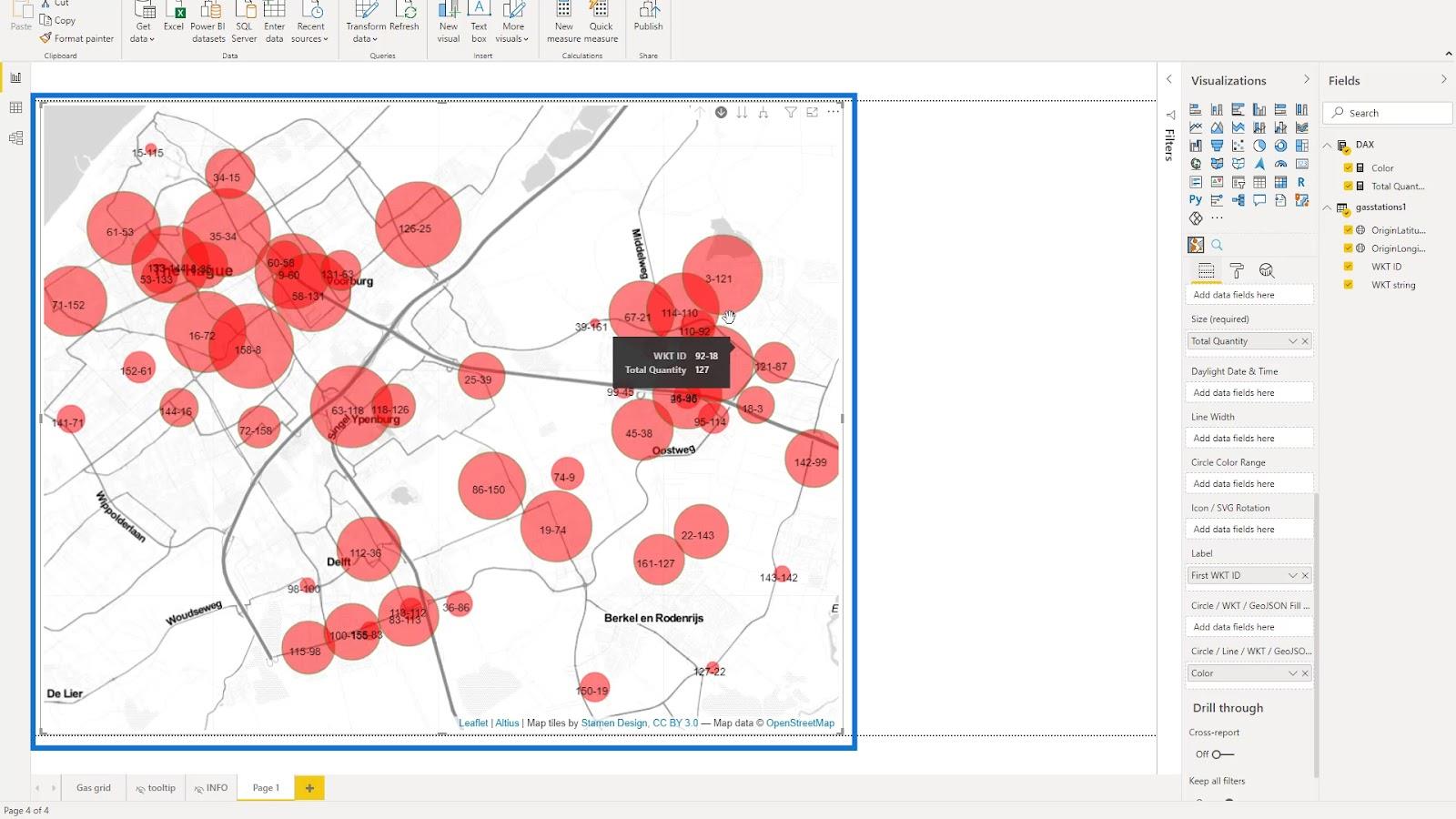
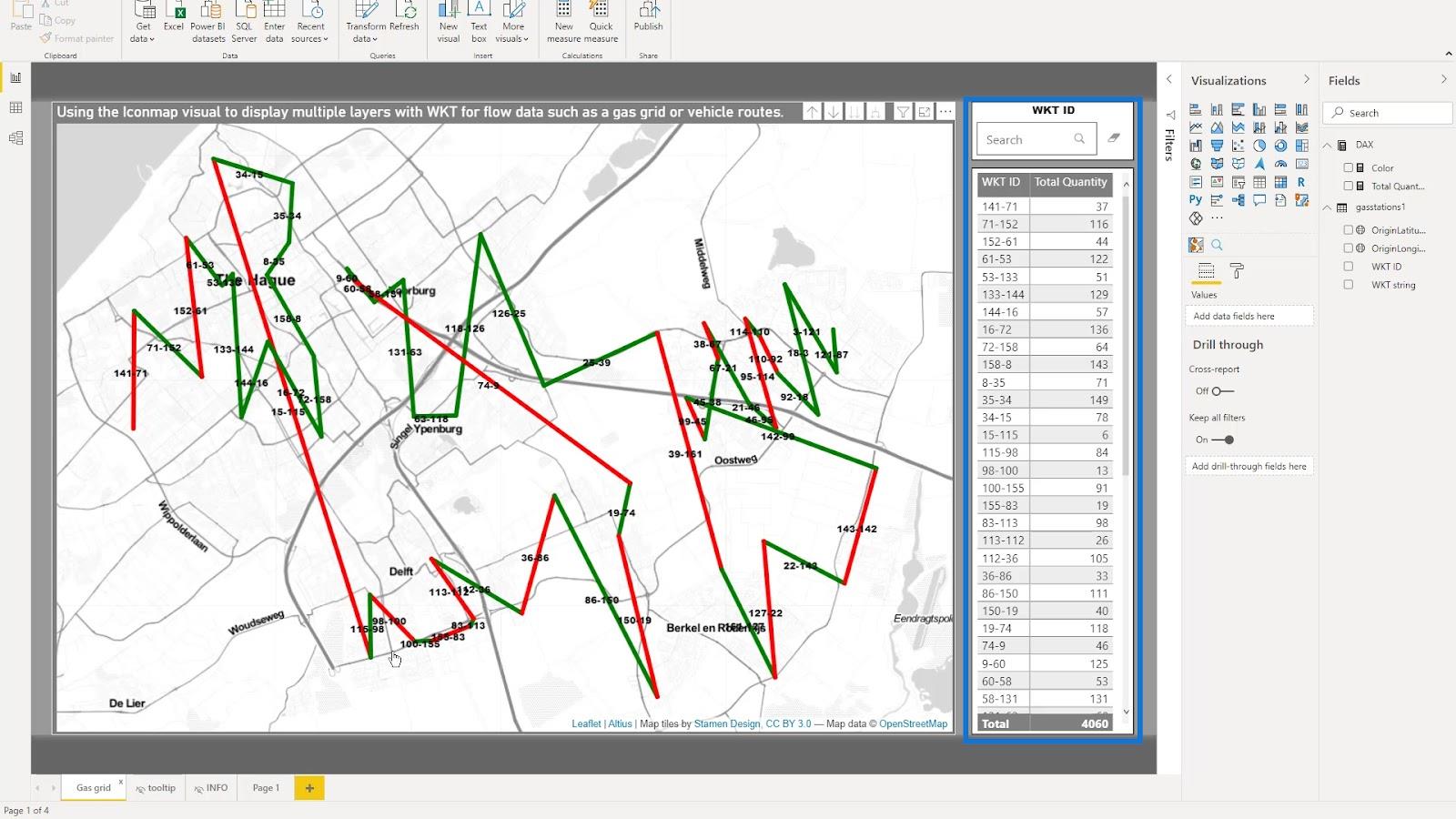
Como você pode ver, eu já tenho um mapa aqui. No entanto, não é realmente o que eu quero ainda.

7. Modificando o Visual do Mapa de Ícones no LuckyTemplates
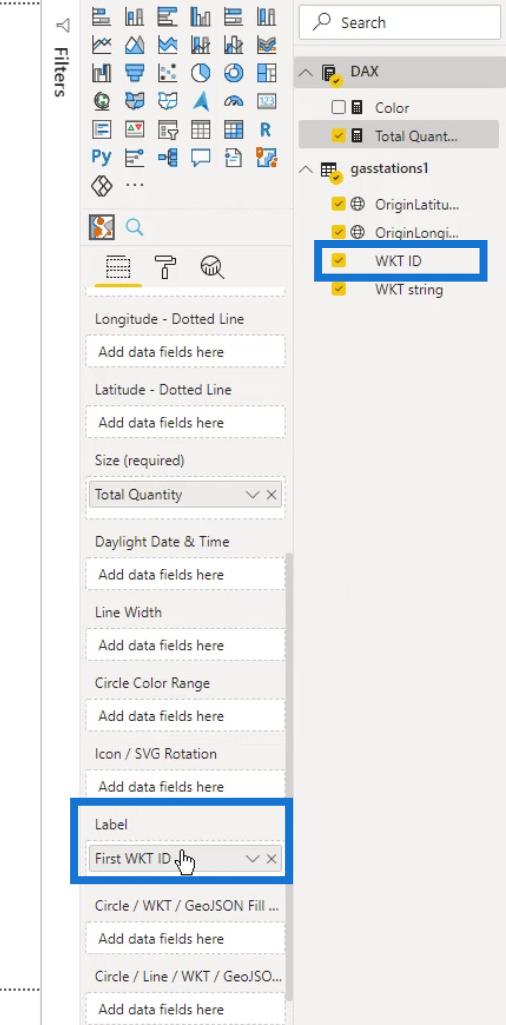
Eu preciso criar alguns rótulos para torná-lo mais bonito. Então, coloquei a coluna WKT ID dentro do campo Label .

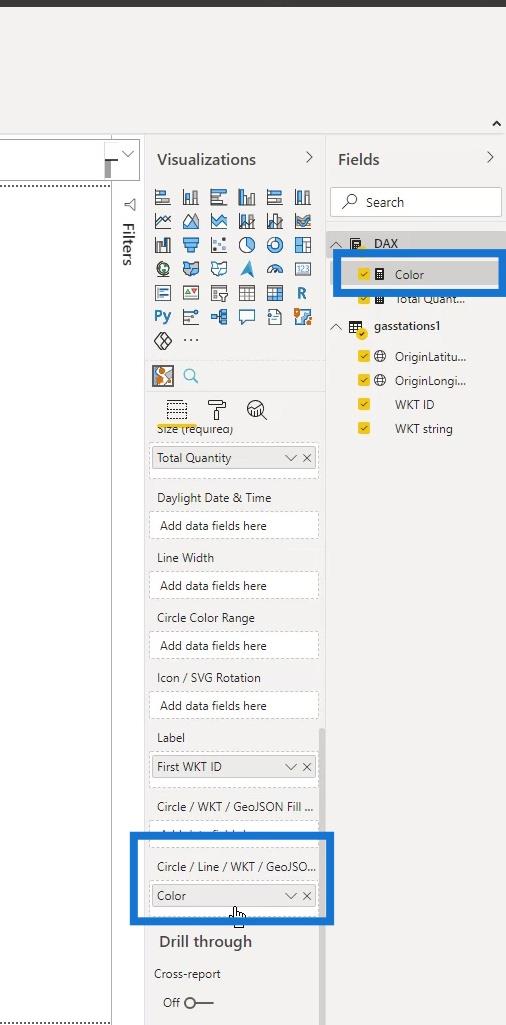
Também tenho uma medida de cor simples e vou colocar aqui no campo.

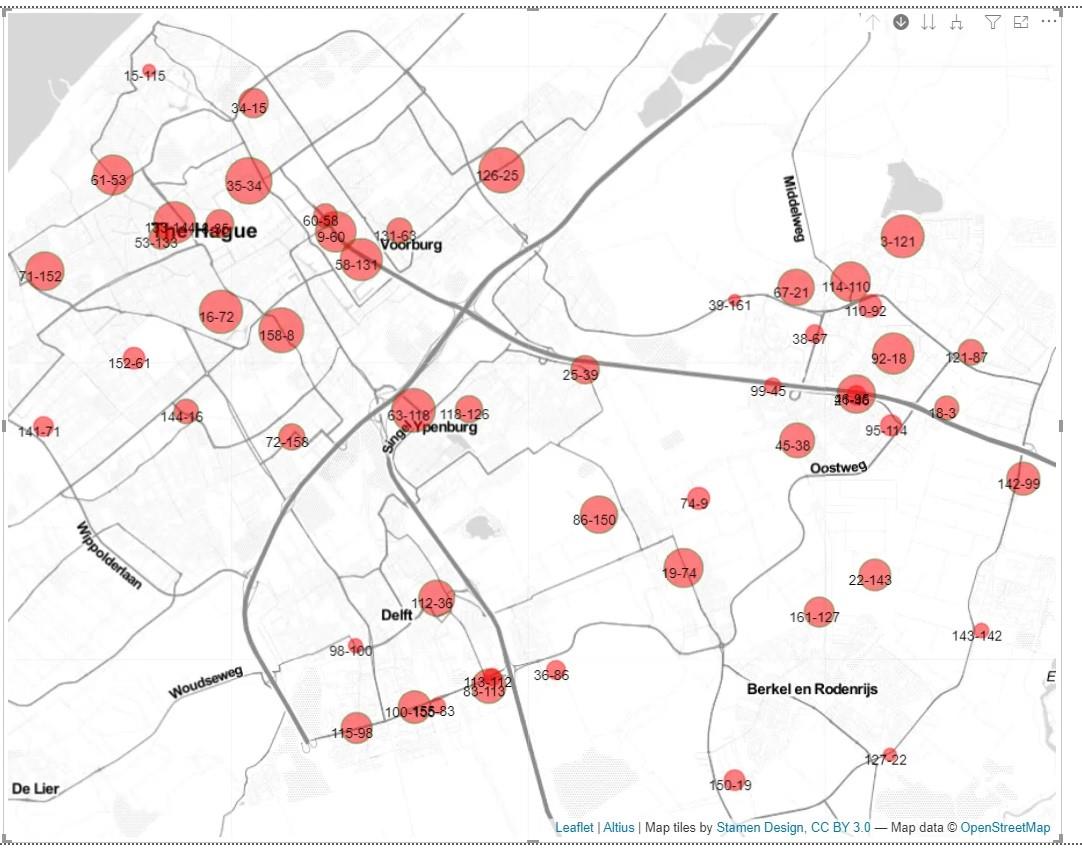
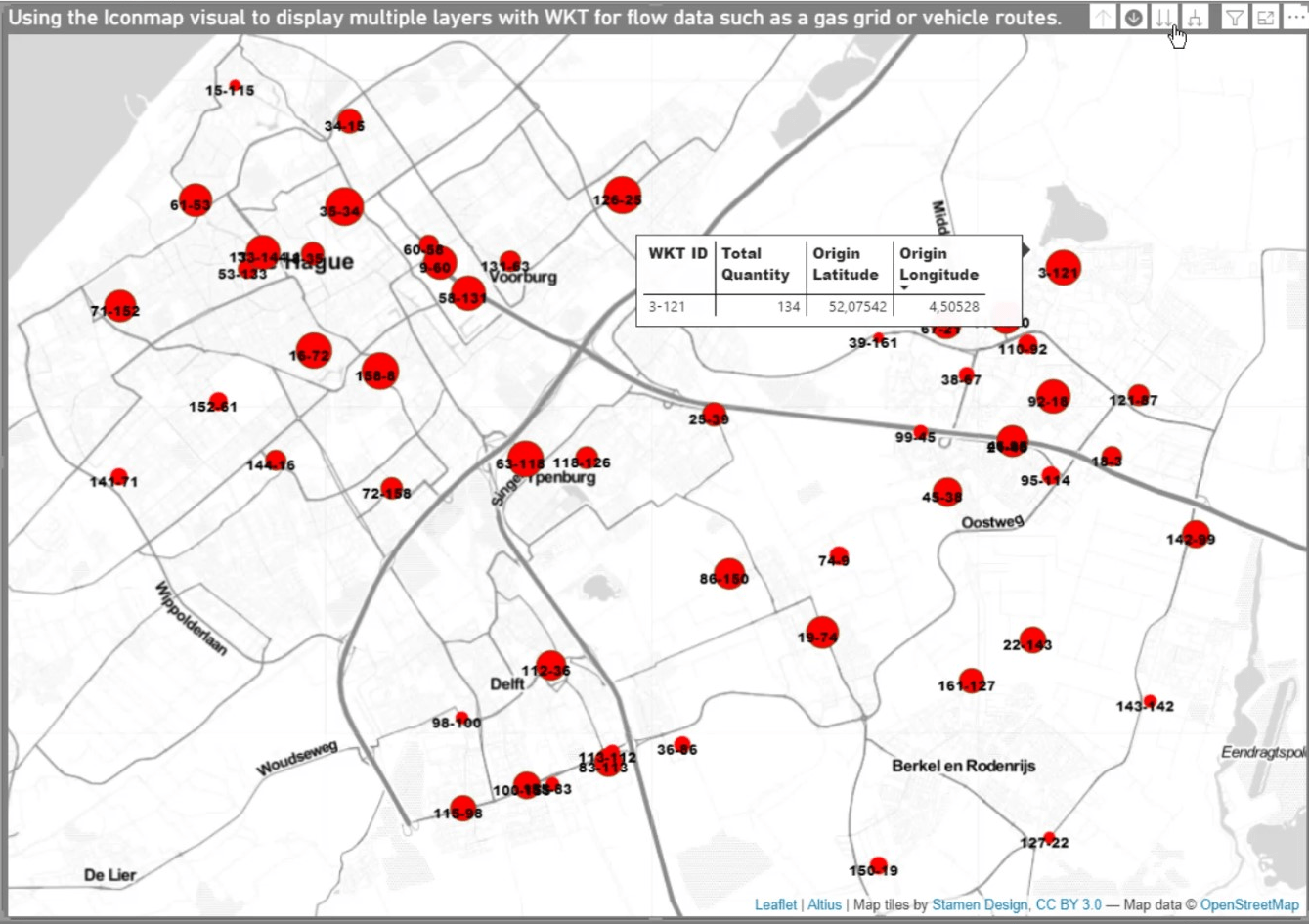
Agora posso usar este mapa para exibir postos de gasolina como este.

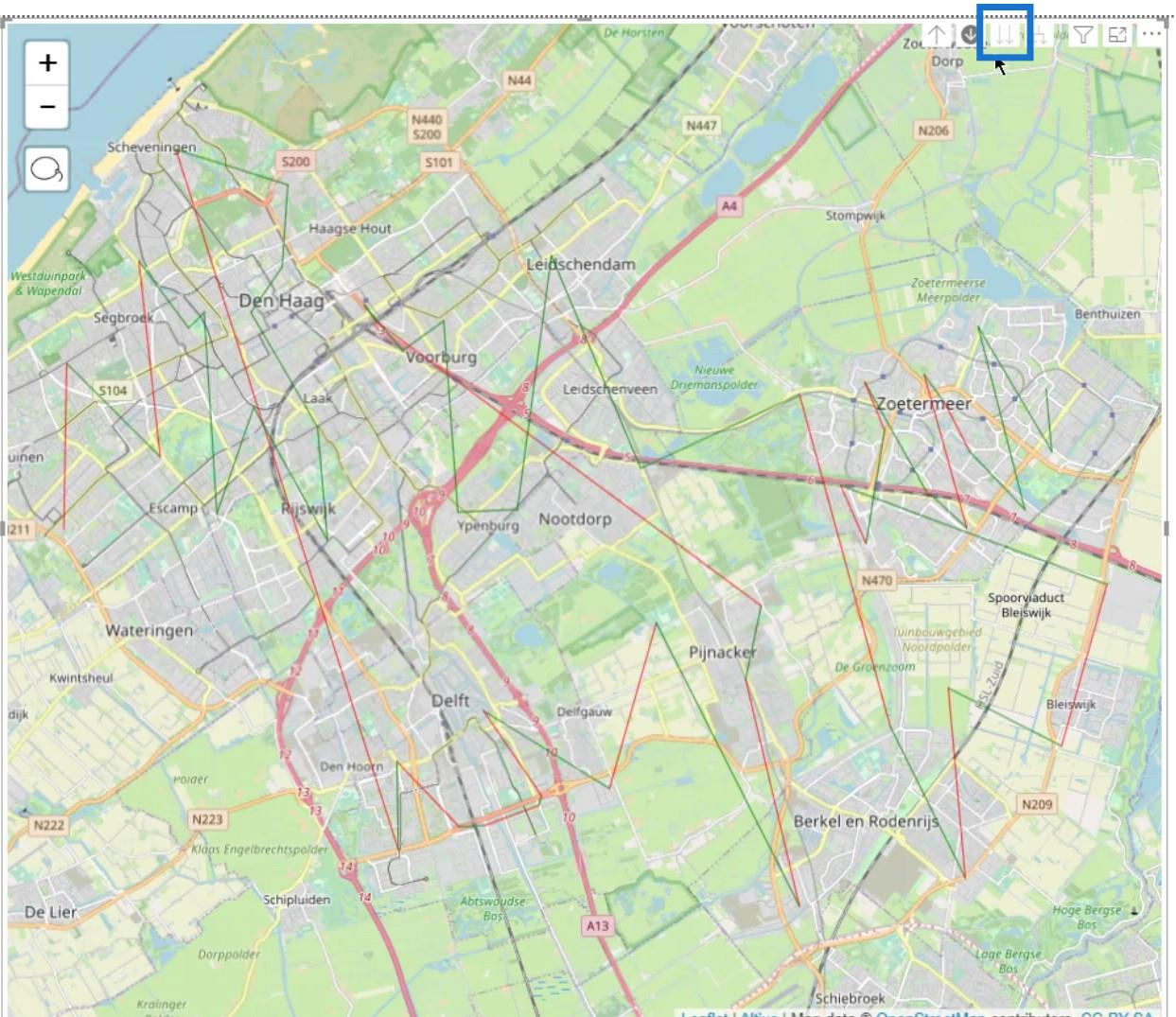
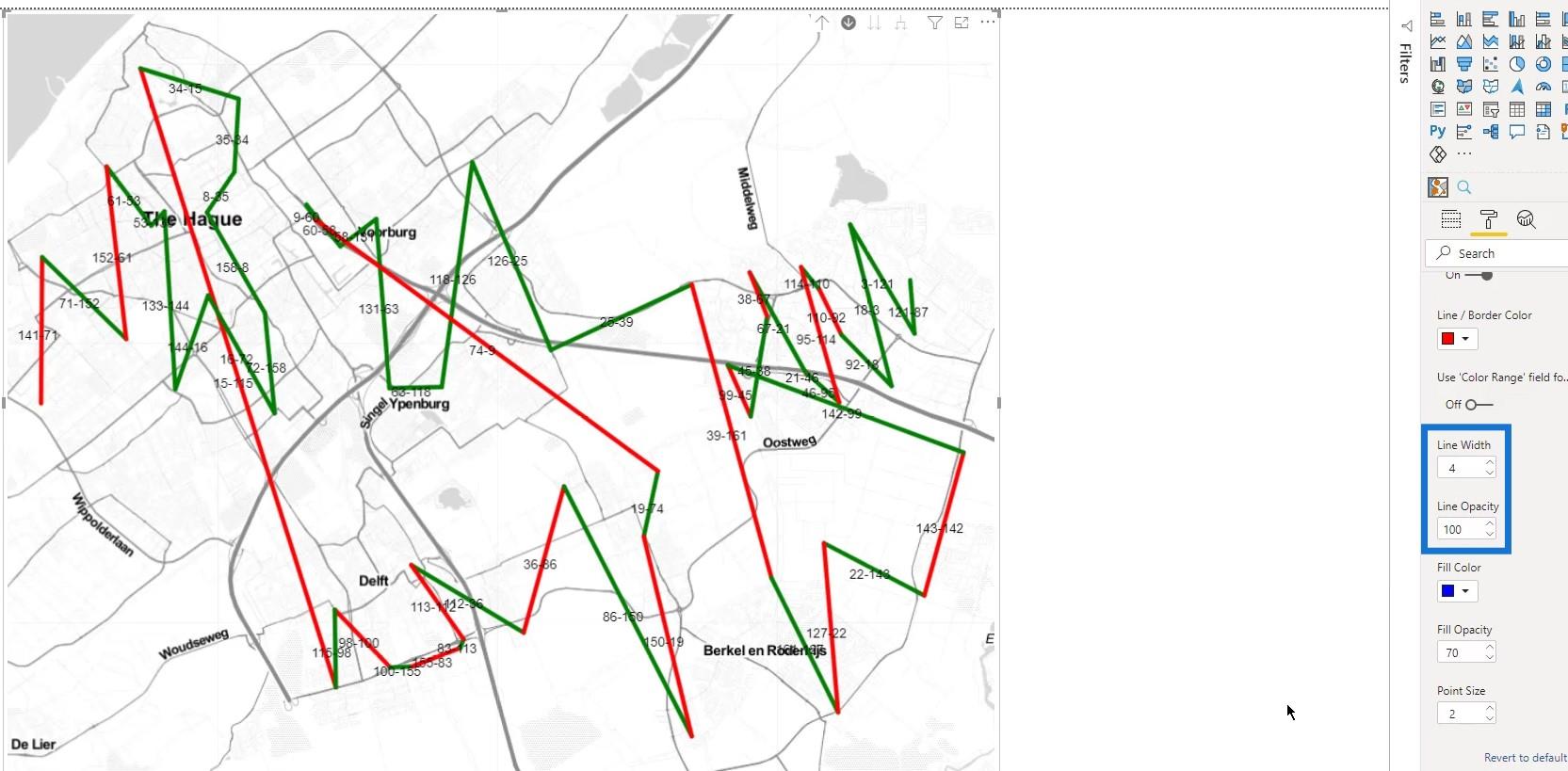
Ao clicar aqui, também posso exibir a camada de linhas de gás.

No entanto, ainda há algumas coisas que eu preciso fazer para que eu possa fazer isso parecer melhor.
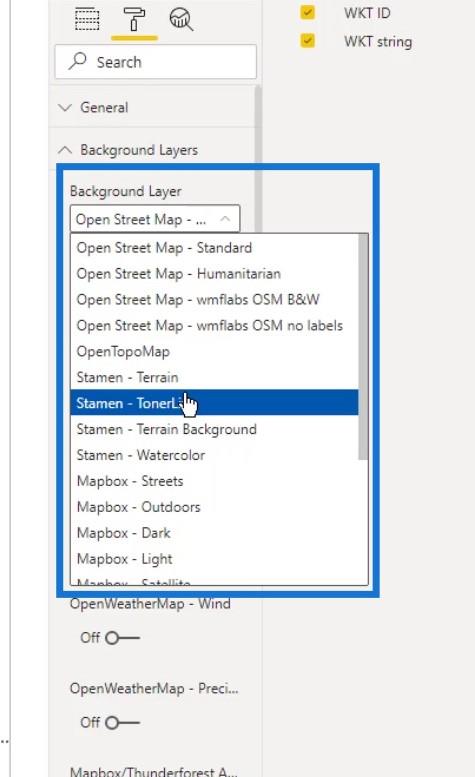
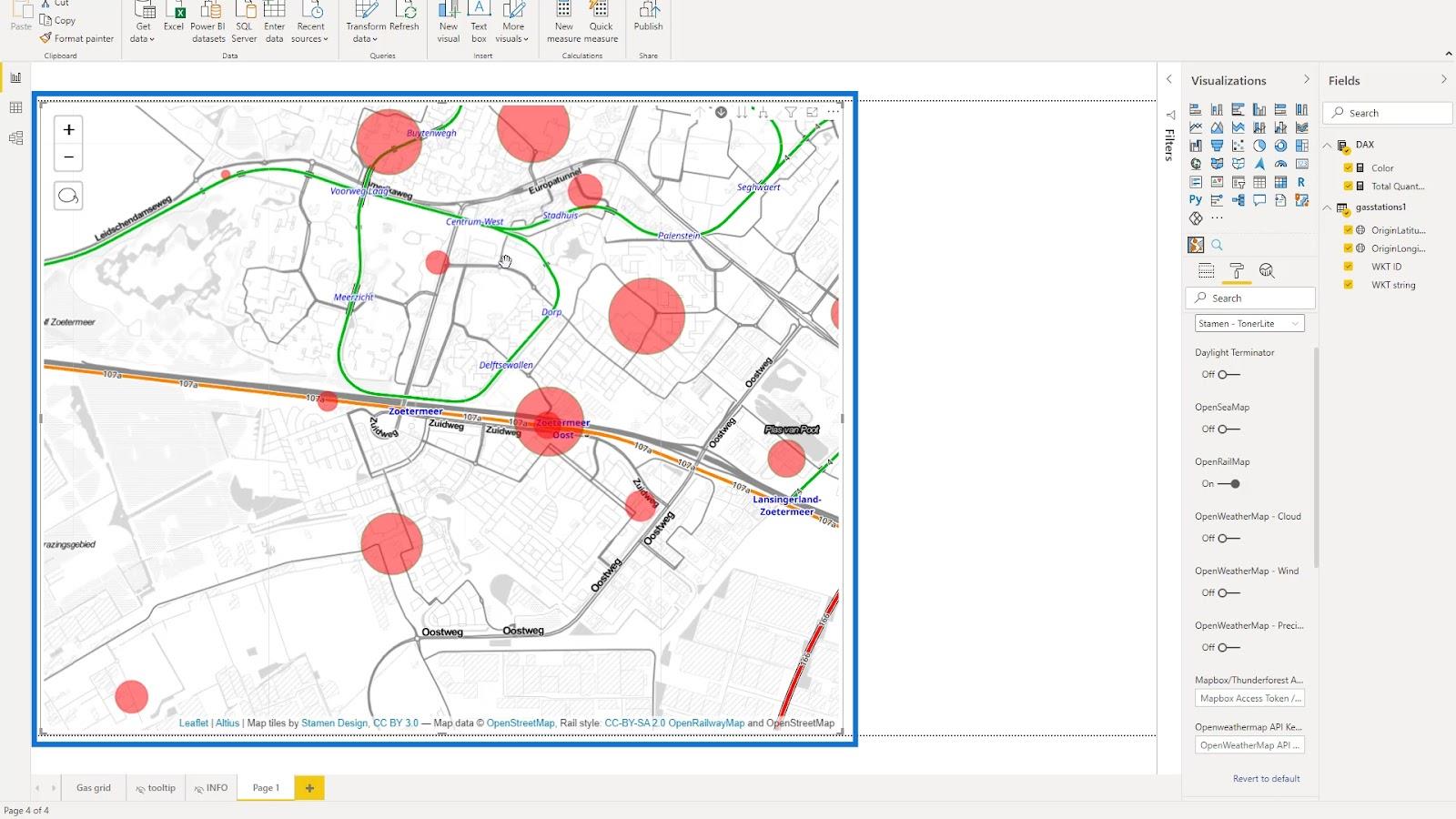
Para começar, vou para o painel Formatação . Em seguida, em Background Layers , selecionarei Stamen – TonerLite . Isso fornece uma seleção de diferentes tipos de planos de fundo

Selecionei este mapa porque é bonito e cinza. Também dá uma boa reflexão das cores que quero usar.

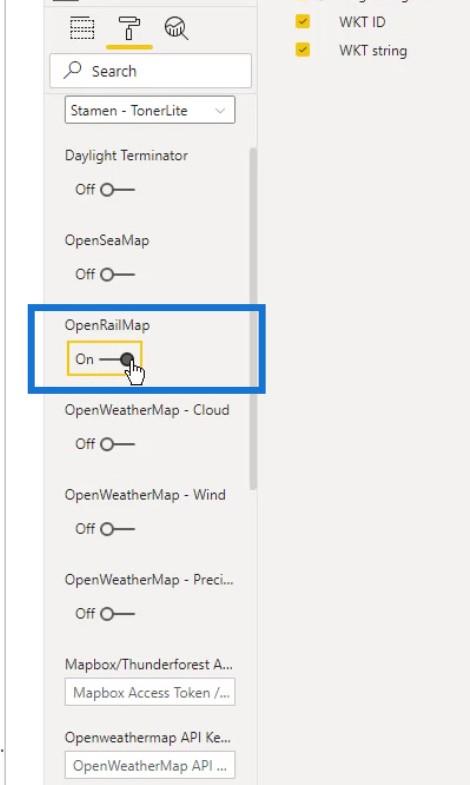
Também existem diferentes opções para camadas aqui. Por exemplo, habilitarei o OpenRailMap aqui.

Isso adicionará linhas ferroviárias (representadas na cor laranja ) no mapa.

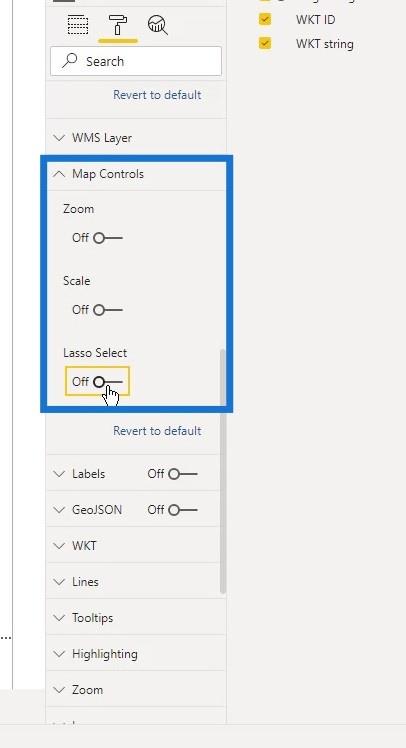
Em Map Controls , desativarei as opções Zoom e Lasso Select para tornar o mapa mais limpo.

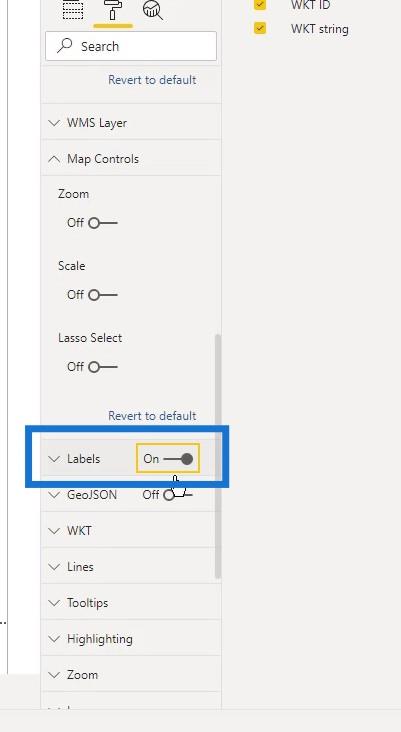
Em seguida, ativarei a opção Marcadores aqui.

Aqui pode ver as etiquetas que se referem à estação ou ao troço da conduta .

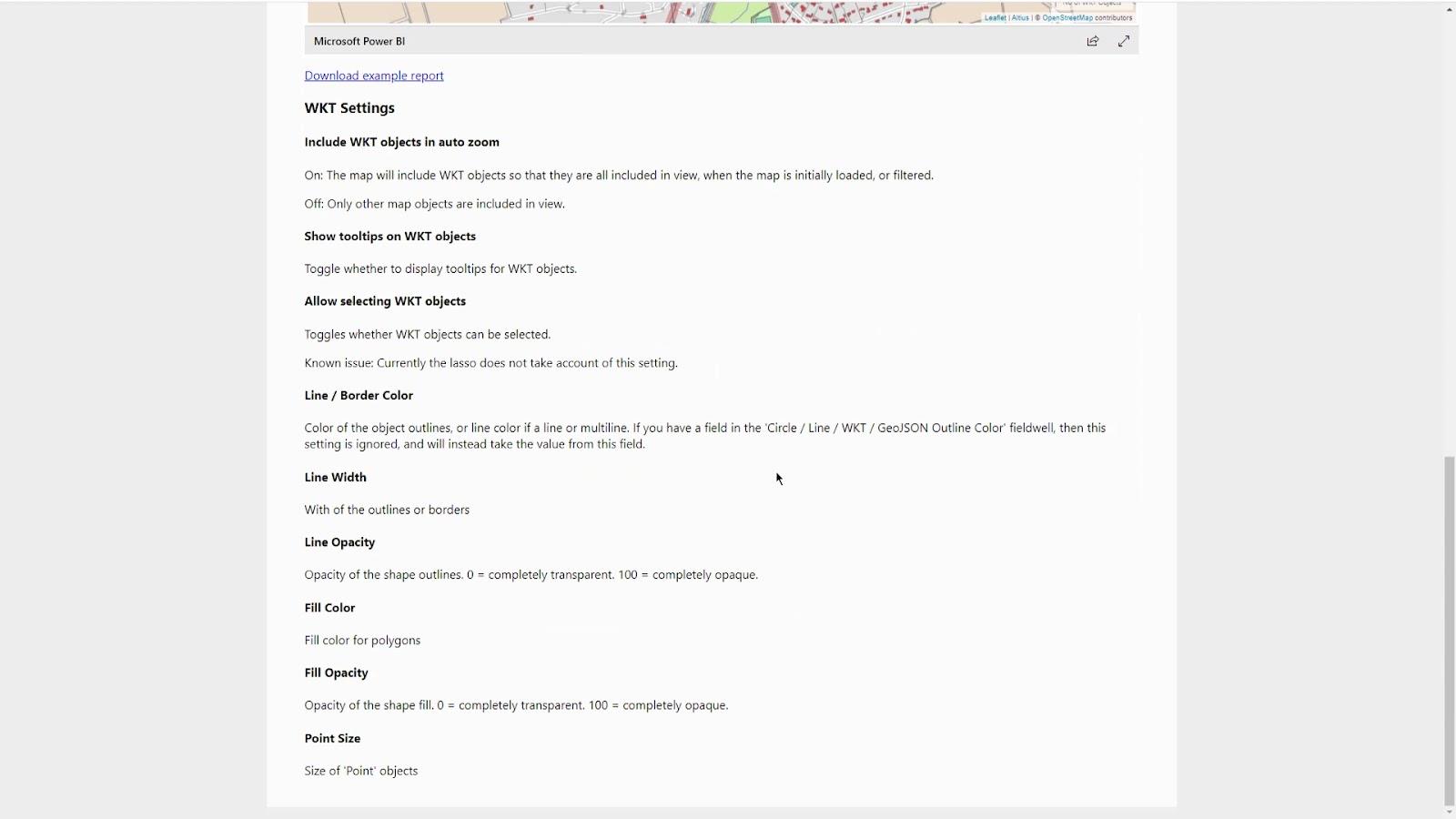
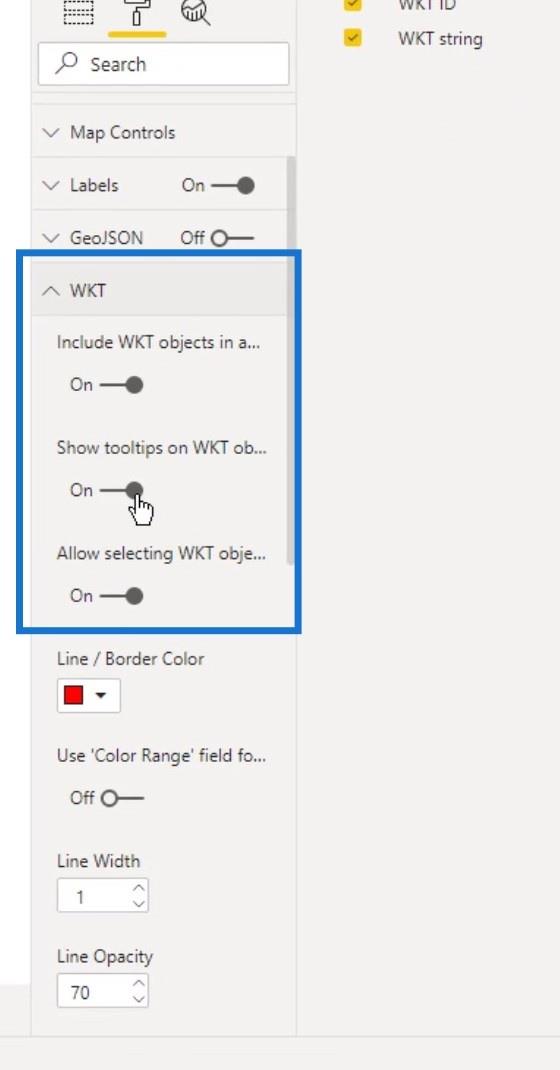
Selecionei todas as opções no WKT também porque elas também têm impacto na exibição do mapa.

Eu também aumentei a espessura das linhas para as camadas de linha aumentando o valor da Largura da linha aqui. Além disso, alterei sua opacidade para 100% para destacá-la.

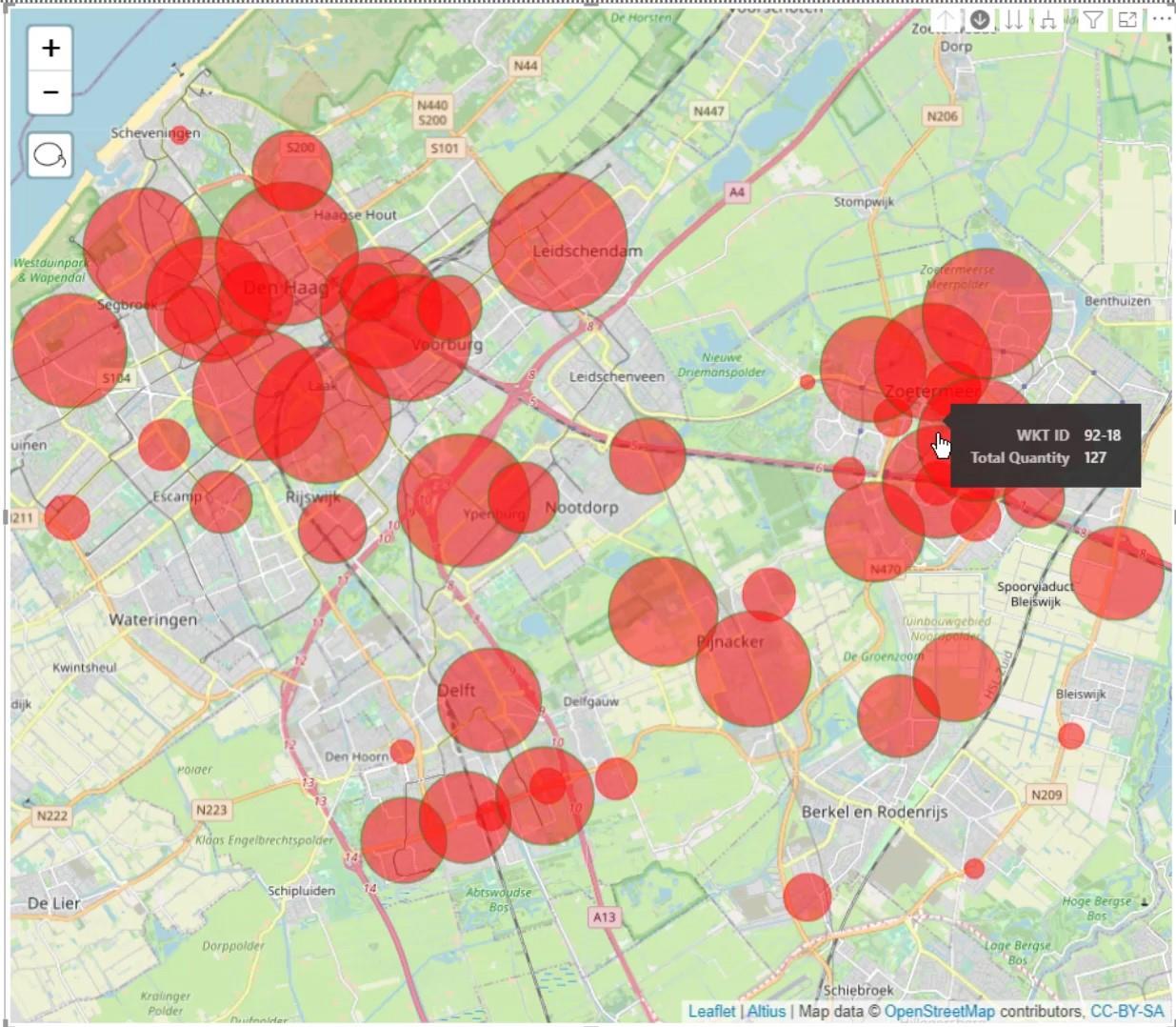
Consegui controlar as dicas de ferramentas aqui. Neste exemplo, deixarei a configuração padrão.

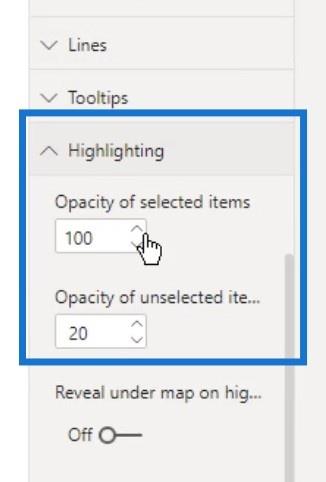
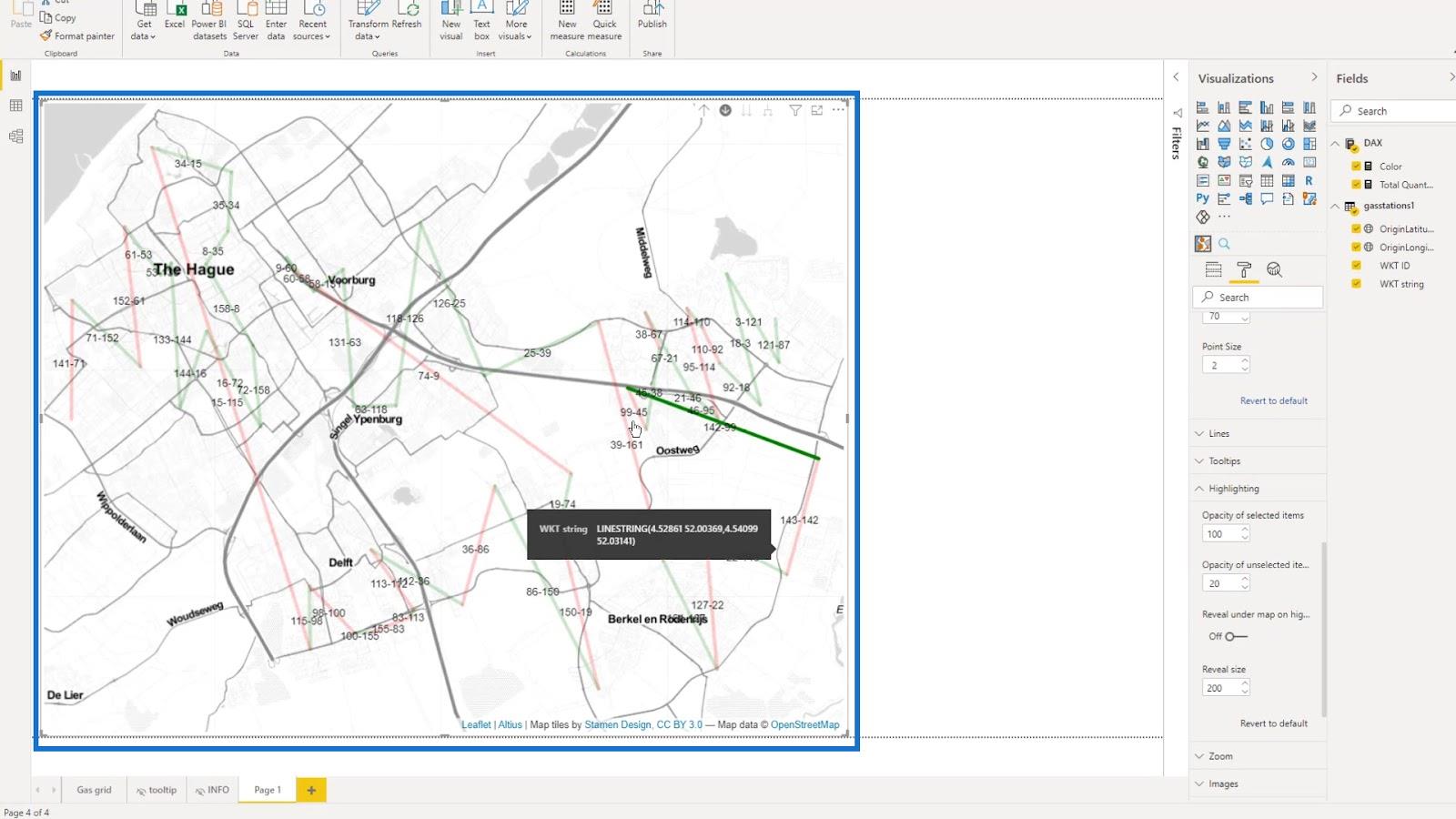
Em Destaque , defini valores diferentes para a Opacidade dos itens selecionados e a Opacidade dos itens não selecionados .

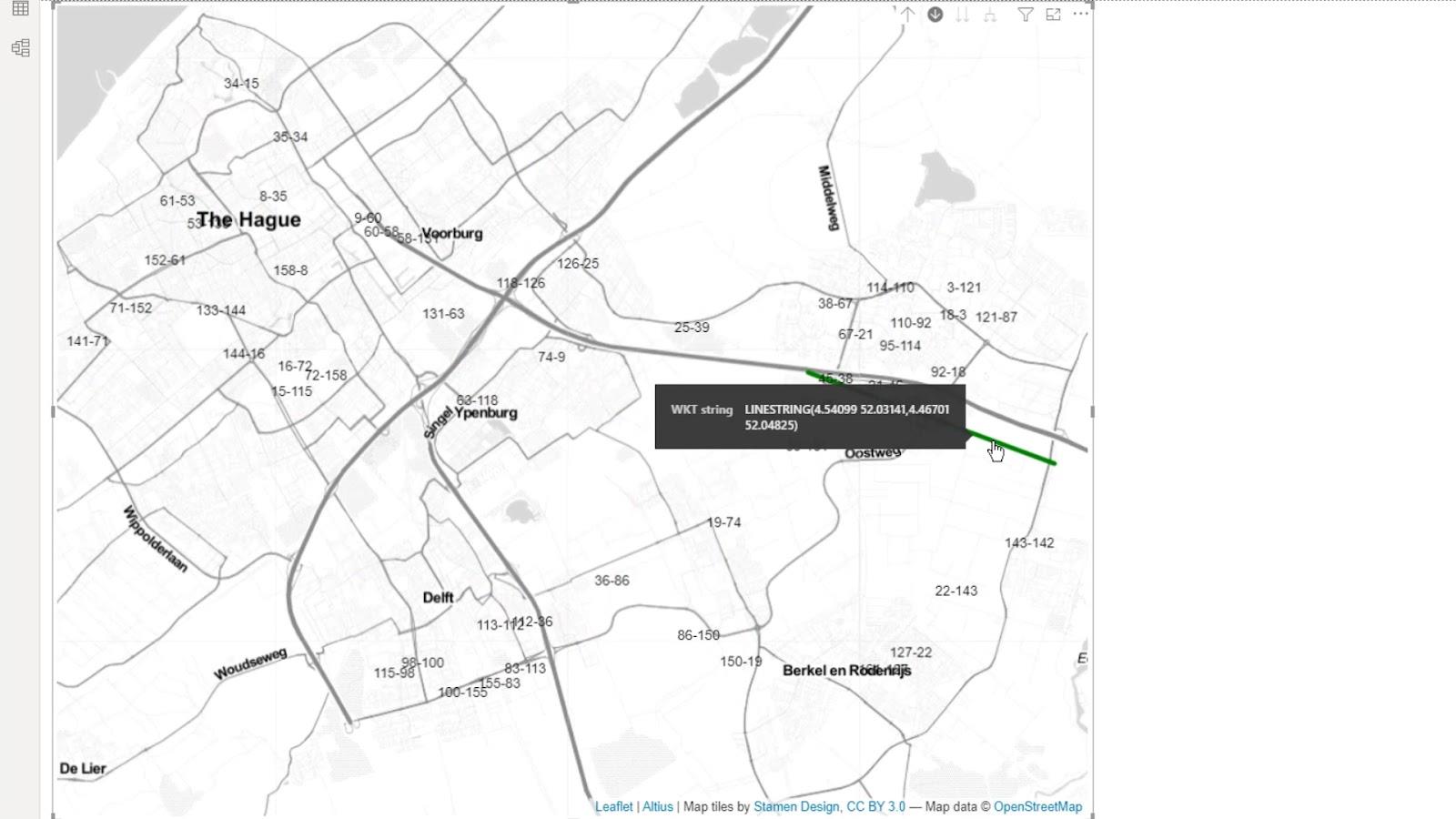
É assim que fica ao selecionar uma linha no mapa. Você pode ver que as outras linhas ainda estão visíveis porque a opacidade das não selecionadas está definida como 20 .

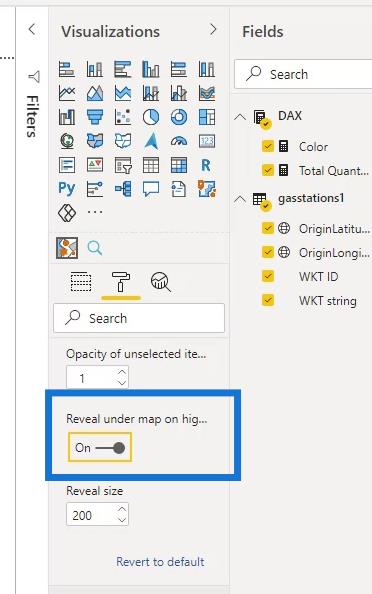
Ao alterar a opacidade dos não selecionados para 1 , eles ficarão completamente invisíveis.

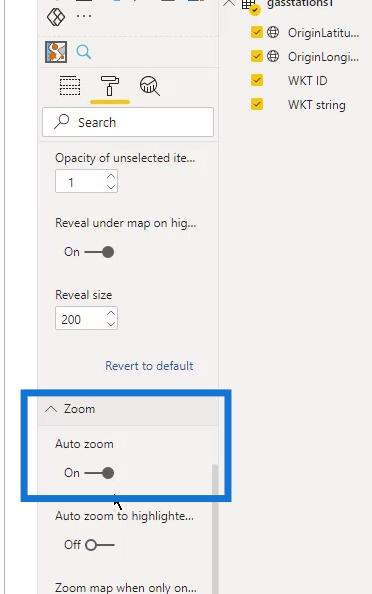
Também habilitei a opção Revelar sob o mapa porque posso usá-la em determinadas circunstâncias.

Em seguida, habilitei o zoom automático .

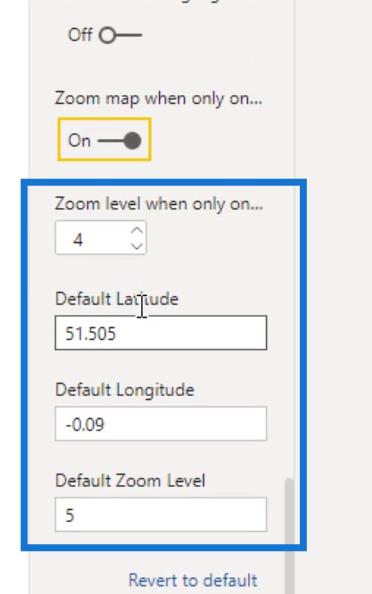
Também existem outras configurações disponíveis que posso experimentar e brincar.

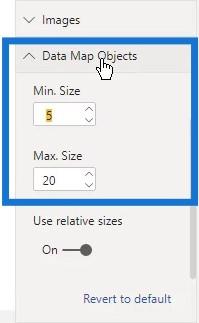
O tamanho desses círculos no mapa também pode ser alterado. Em Data Map Objects , apenas altere o Min. Tamanho para o tamanho mínimo e o Max. Tamanho para o tamanho máximo.

Neste exemplo, usei 20 para o tamanho máximo e 3 para o tamanho mínimo .

8. Adicionando uma dica de ferramenta
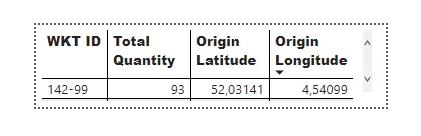
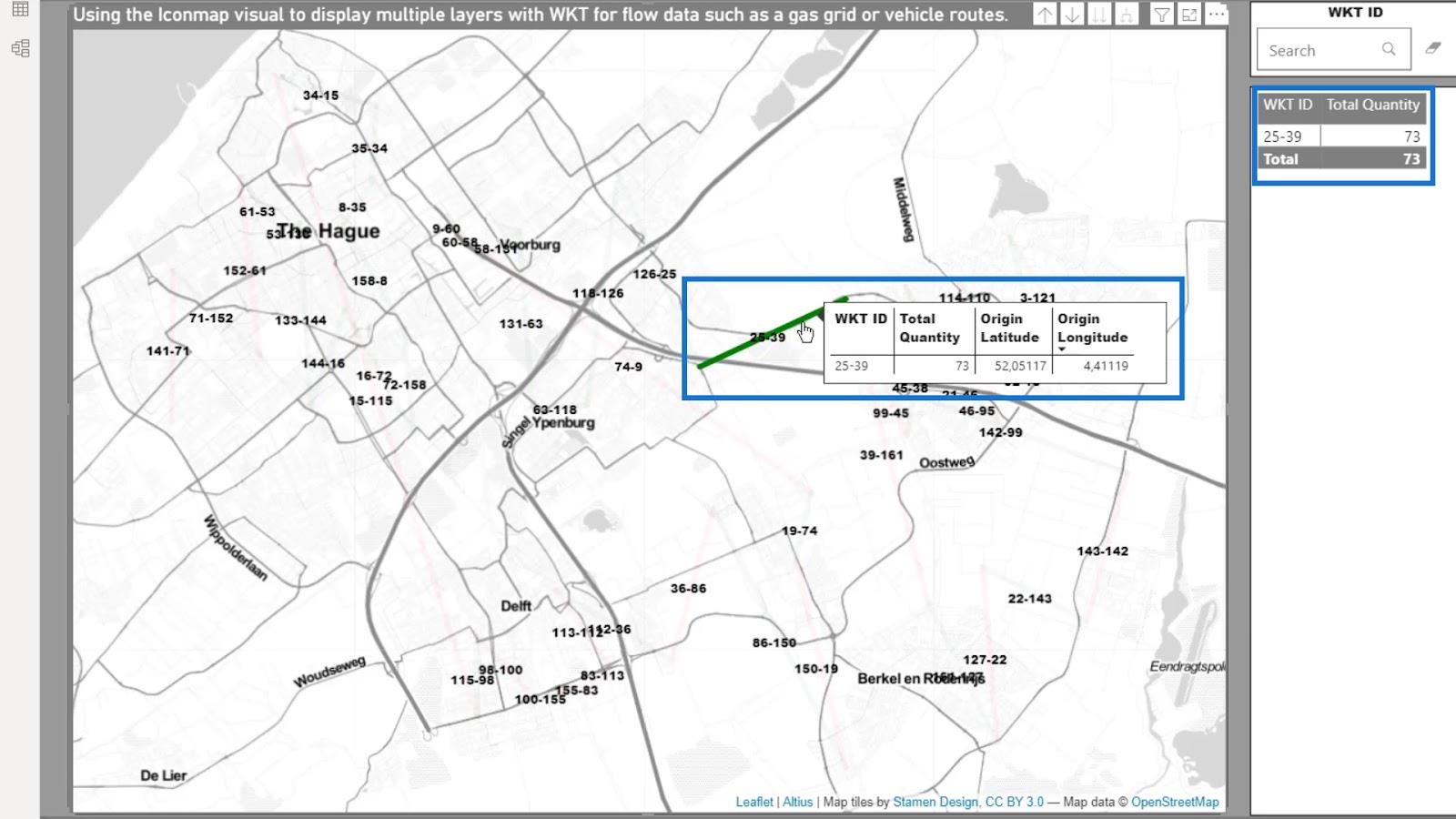
Eu criei uma dica de ferramenta simples que se parece com isso.

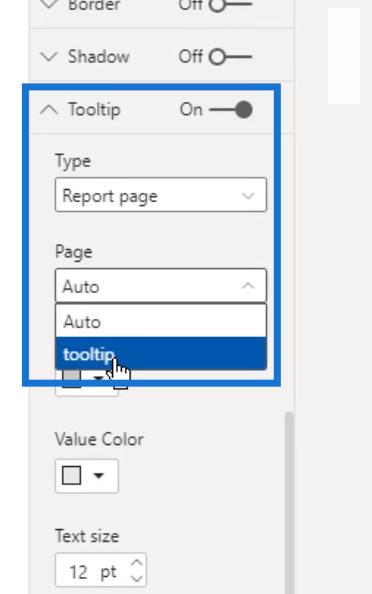
Consegui usar essa dica de ferramenta aqui. Na opção Tipo , selecionei a opção de dica de ferramenta , que é o nome da dica de ferramenta que criei. Observe que esta opção de dica de ferramenta aqui é diferente das dicas de ferramentas que mencionei anteriormente.

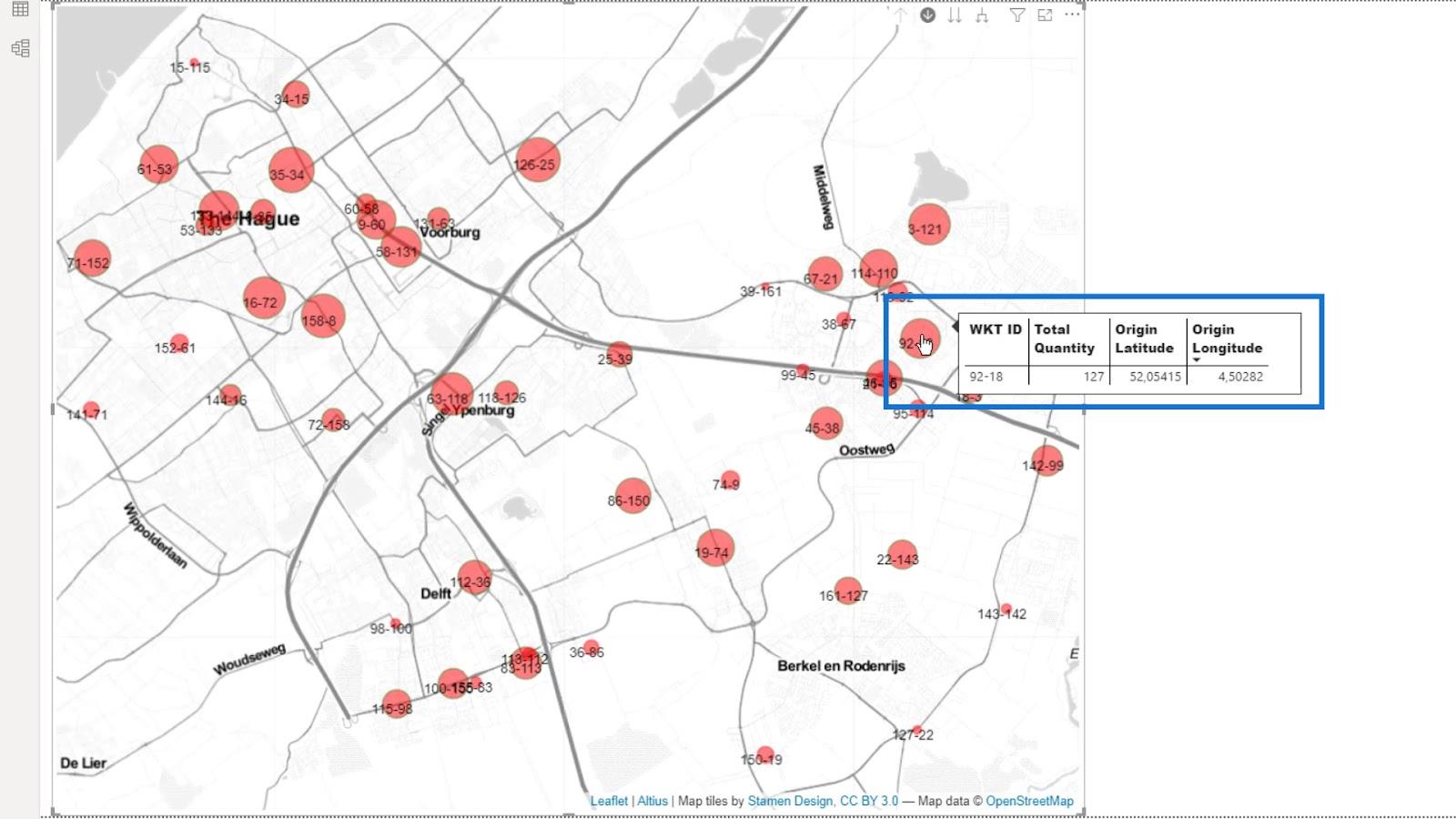
Depois disso, enquanto passo o mouse sobre meu mapa, você pode ver a dica de ferramenta que criei.

Dependendo do mapa que você está criando, as outras configurações podem não ser relevantes. Como você pode ver, as configurações podem ser complicadas, mas todas contribuem para uma melhor aparência do mapa.
9. A Saída
Agora, tenho um mapa que pode mostrar várias camadas. Posso alternar entre as estações que posso exibir como círculos ou linhas.

Depois de concluir as etapas anteriores, agora é possível adicionar uma tabela para refletir as seleções feitas no mapa.

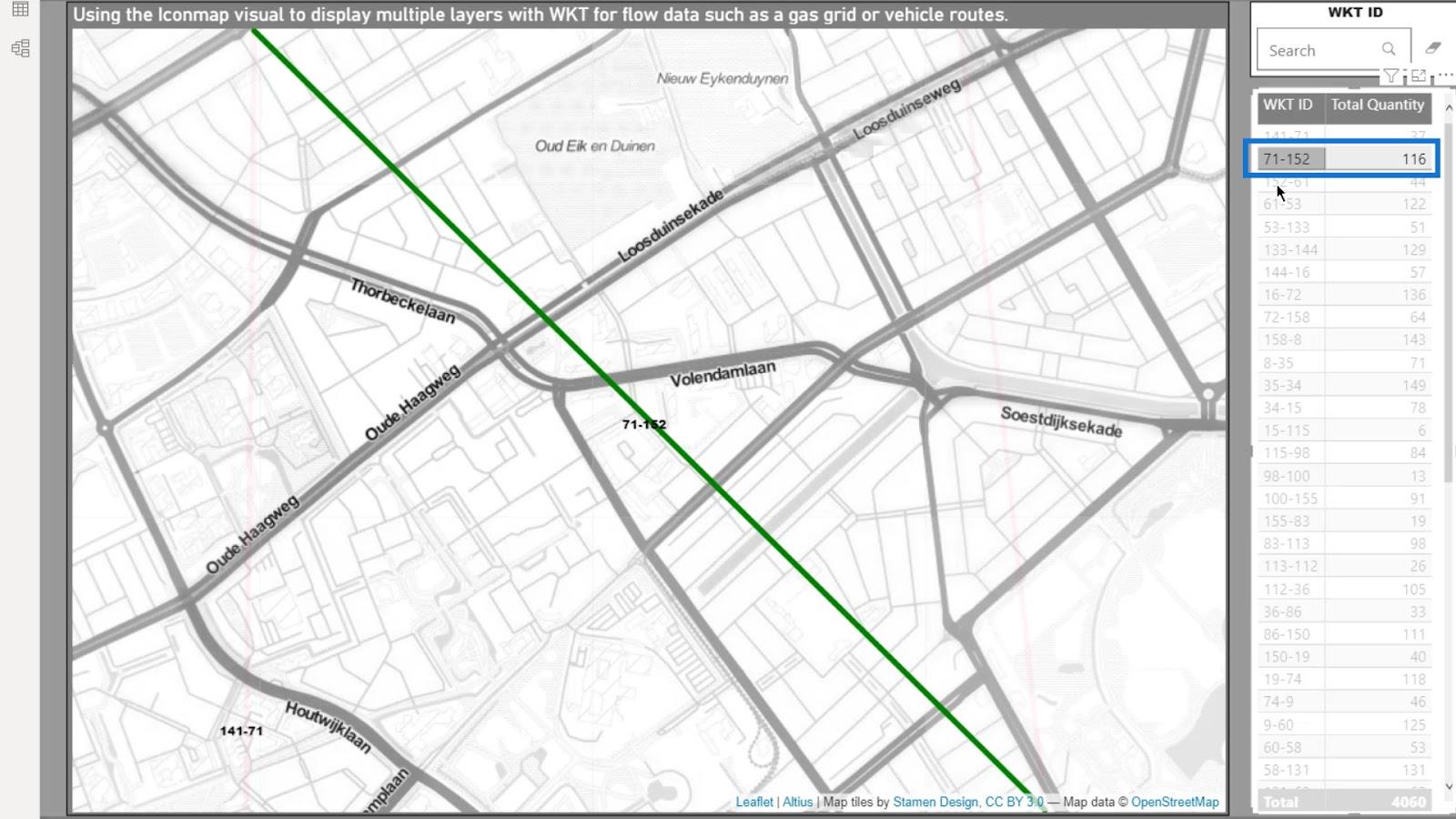
Neste exemplo, posso selecionar um ponto aqui e ele mostrará esse ponto no mapa.

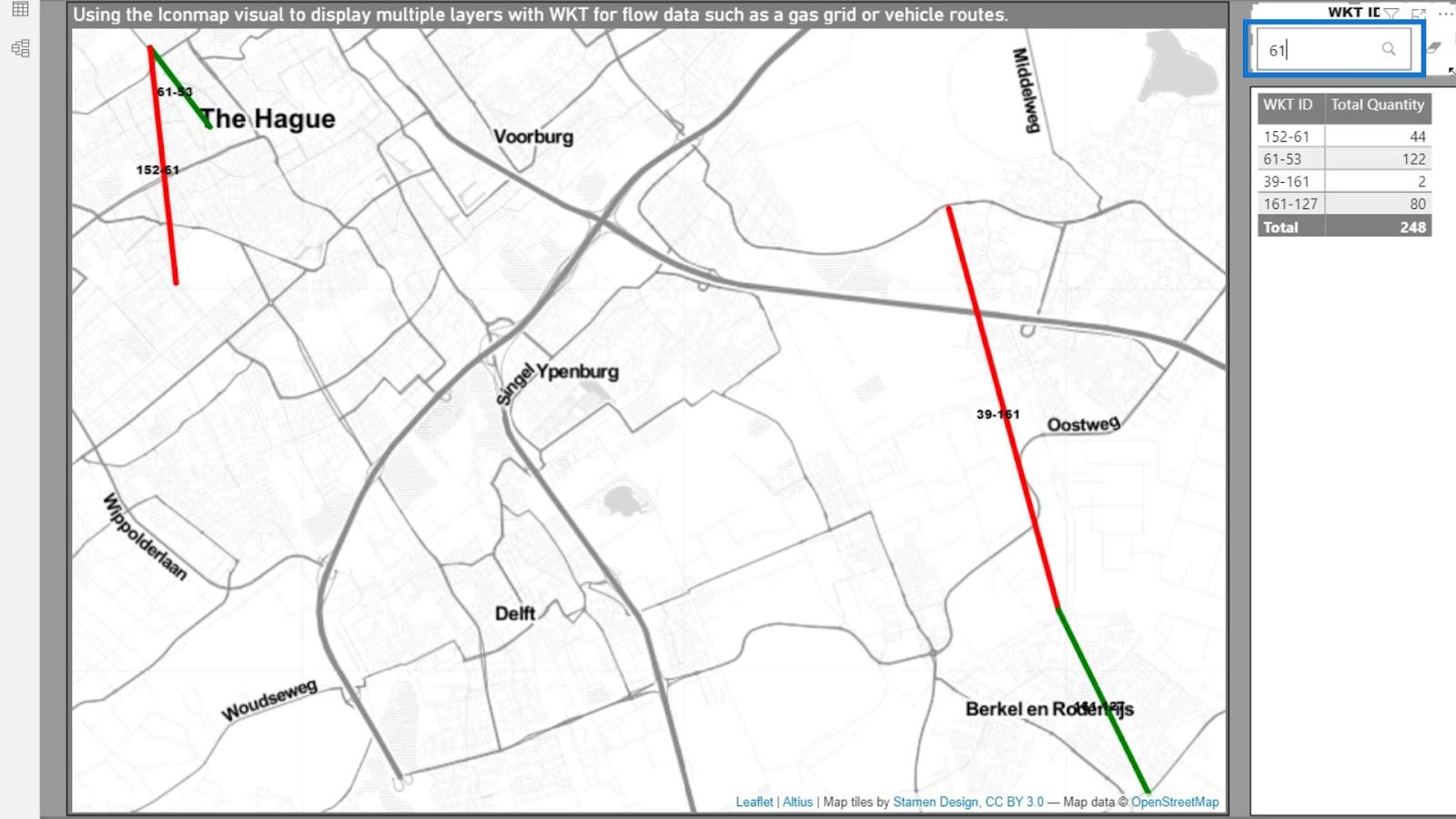
Também posso usar o recurso de pesquisa aqui. Por exemplo, se eu digitar 61 , ele também mostrará esses pontos no mapa.

Por fim, posso selecionar um item no mapa apenas clicando nele. Em seguida, ele será exibido na mesa.

Isso encerra a primeira parte deste tutorial Well Known Text .
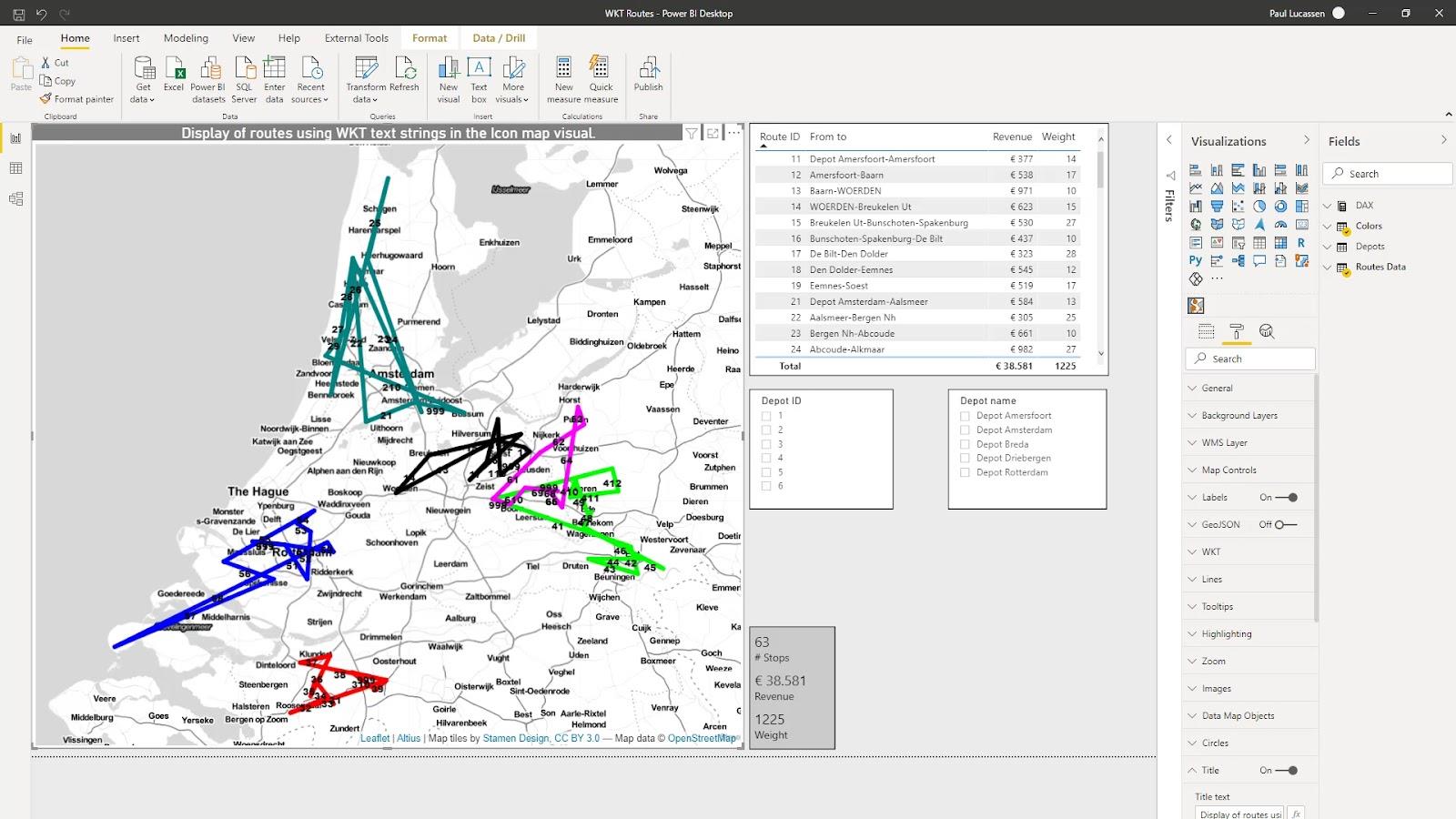
Exemplo de cenário de mapa de ícones do LuckyTemplates com base em rotas de entrega
Neste segundo exemplo, estou analisando as rotas de entrega . Novamente, a maior parte do trabalho é feita no Power Query . A maneira como lidei com os dados no primeiro exemplo não é muito diferente da que usei neste exemplo. Mas ainda tenho dados completamente diferentes neste exemplo.

Neste segundo exemplo, quero analisar as rotas de vários veículos que são de vários depósitos. Em seguida, exiba-os como linhas retas conectando os locais de e para cada rota de entrega.
Dependendo do que está disponível em seus dados, você pode analisar a emissão por parada , o consumo de combustível , o tempo de parada e muito mais. Este exemplo mostrará apenas o peso e a receita .
Um dos meus projetos atuais procura calcular as emissões em vários tipos de rotas de veículos e em várias circunstâncias. Isso exigia uma resposta de licitação de transporte.

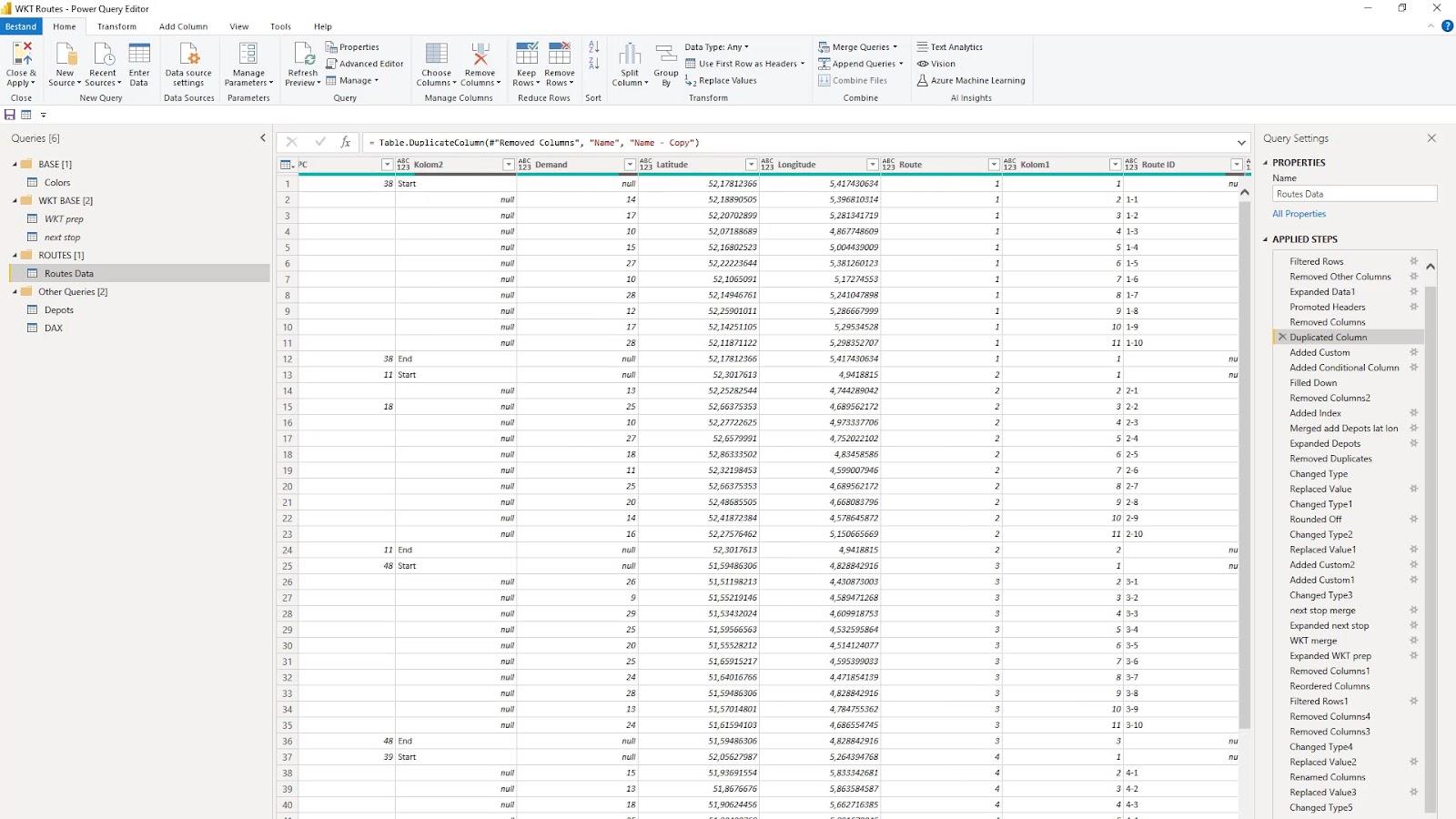
1. O conjunto de dados
Os dados que usei são originários de um sistema de gerenciamento de transporte. Existem várias maneiras pelas quais os dados podem ser disponibilizados. Podem ser de diferentes tipos de sistemas de gerenciamento de transporte , de um programa de otimização de rotas ou de um computador de bordo .

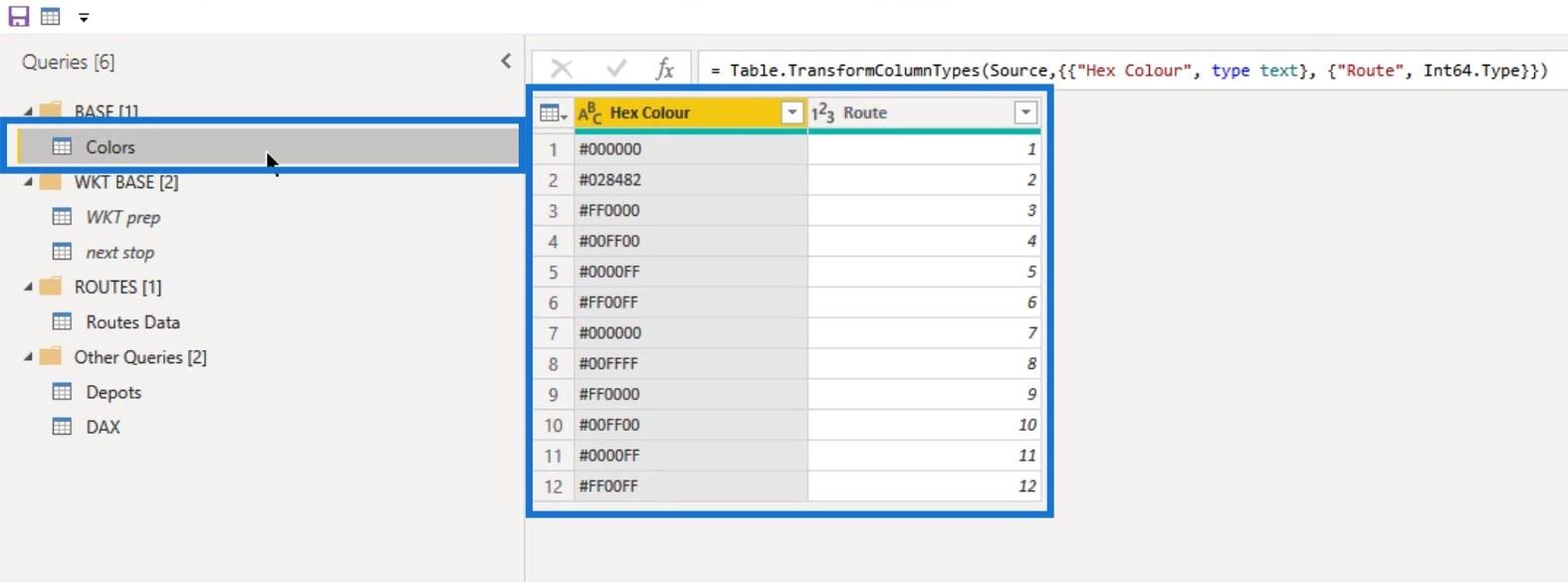
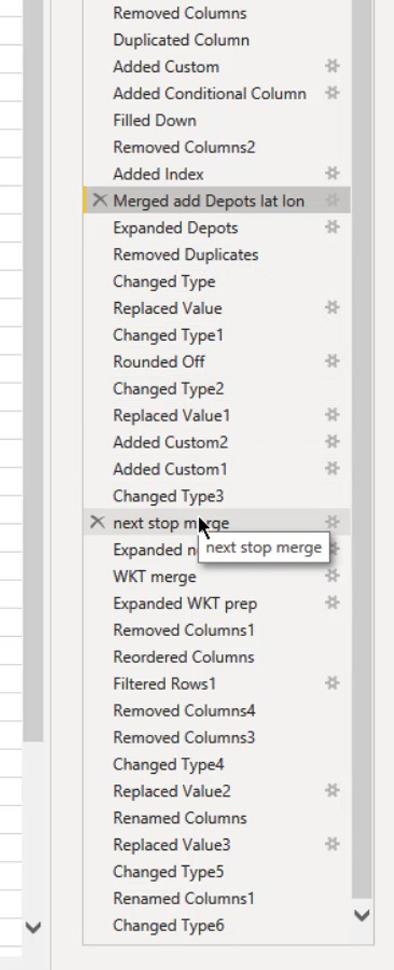
No Power Query, atualmente tenho cinco consultas. A primeira é uma tabela de cores para controlar a exibição de cores para as rotas.

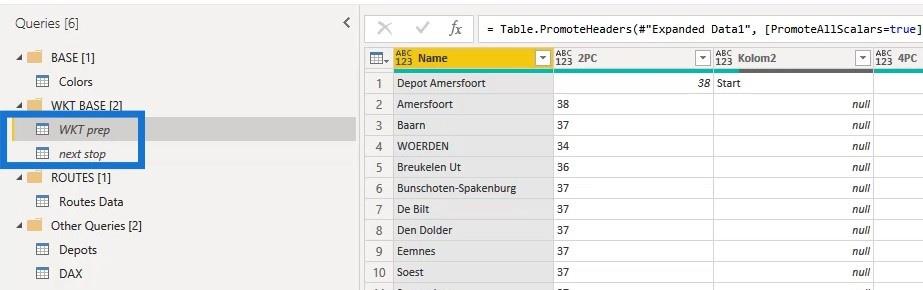
Também tenho duas consultas que são duplicatas da consulta Routes Data com parte da transformação de dados Power Query. Eu os chamei de preparação WKT ( Preparação de texto bem conhecida ) e próxima parada ( Preparação da próxima parada ). Esses dois são usados para mesclar as informações necessárias com a consulta principal de dados de rotas .

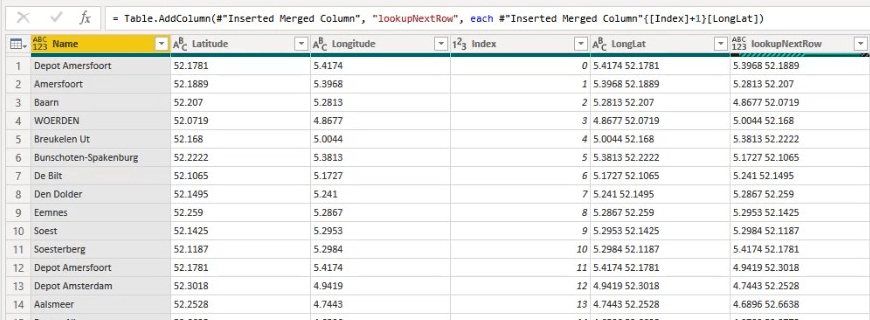
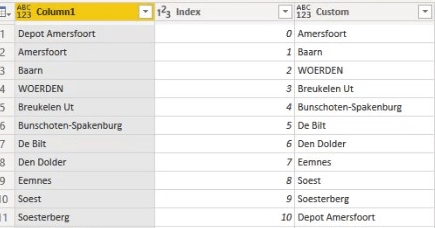
Existem algumas maneiras de preencher um dos principais requisitos neste caso. E isso está obtendo o nome , a latitude e a longitude da próxima linha na linha anterior para mostrar a sequência da entrega.

O próximo passo é mostrar o depósito de partida e chegada nas colunas corretas.

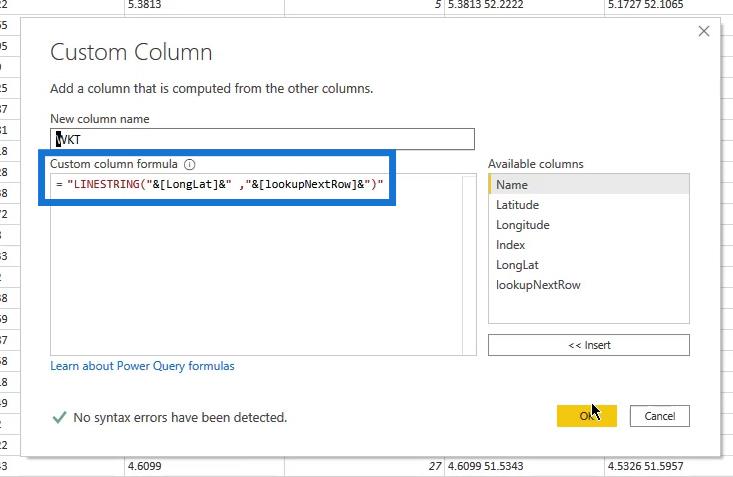
Por último, criei uma string Well Known Text .

Usei ambos os métodos de índice e mesclagem com índices deslocados de zero a um ou um a dois para alinhar os registros. Também utilizei uma solução de coluna personalizada em que o número do índice mais 1 retornará a próxima linha.

Isso pode causar problemas de memória em conjuntos de dados maiores.
Portanto, usar a metodologia de mesclagem com base na coluna do índice é preferível, pois é muito mais simples.

Eu também tenho a consulta de dados de rotas . Isso será carregado no modelo.

A consulta Depots contém informações sobre o início e o final de cada rota. Eu também mesclei esta consulta com a consulta Routes Data .

O modelo e os dados subjacentes estarão disponíveis para referência. Sugiro percorrer as etapas aplicadas em seu próprio ritmo, mesclando a consulta Depots para obter a latitude e a longitude. Em seguida, prossiga para a etapa da próxima parada de mesclagem para adicionar o Well Known Text aos dados. Depois disso, você pode seguir as etapas para a limpeza final.

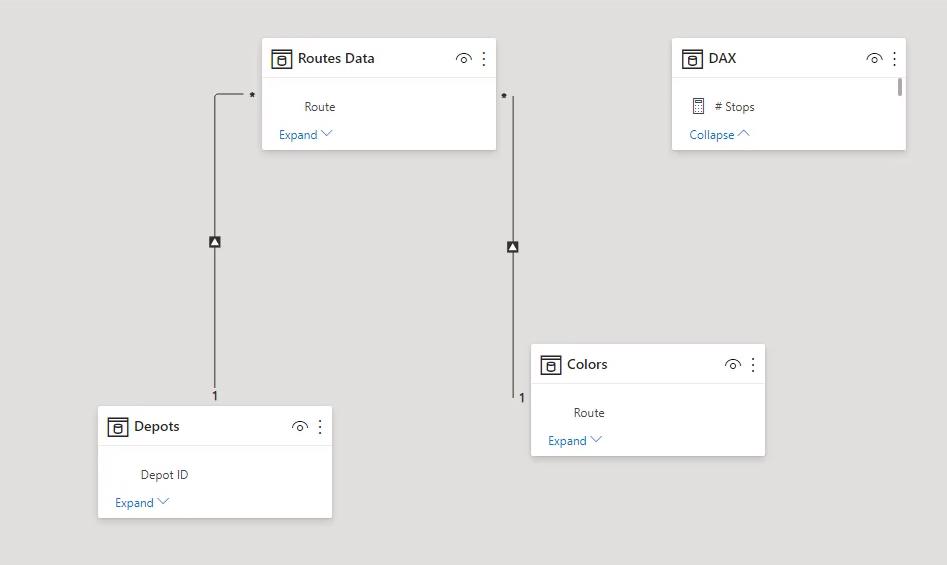
Carreguei as tabelas Depots , Colors e Routes Data . Eu também criei uma conexão no modelo de dados.

Então, agora posso começar com a visualização.
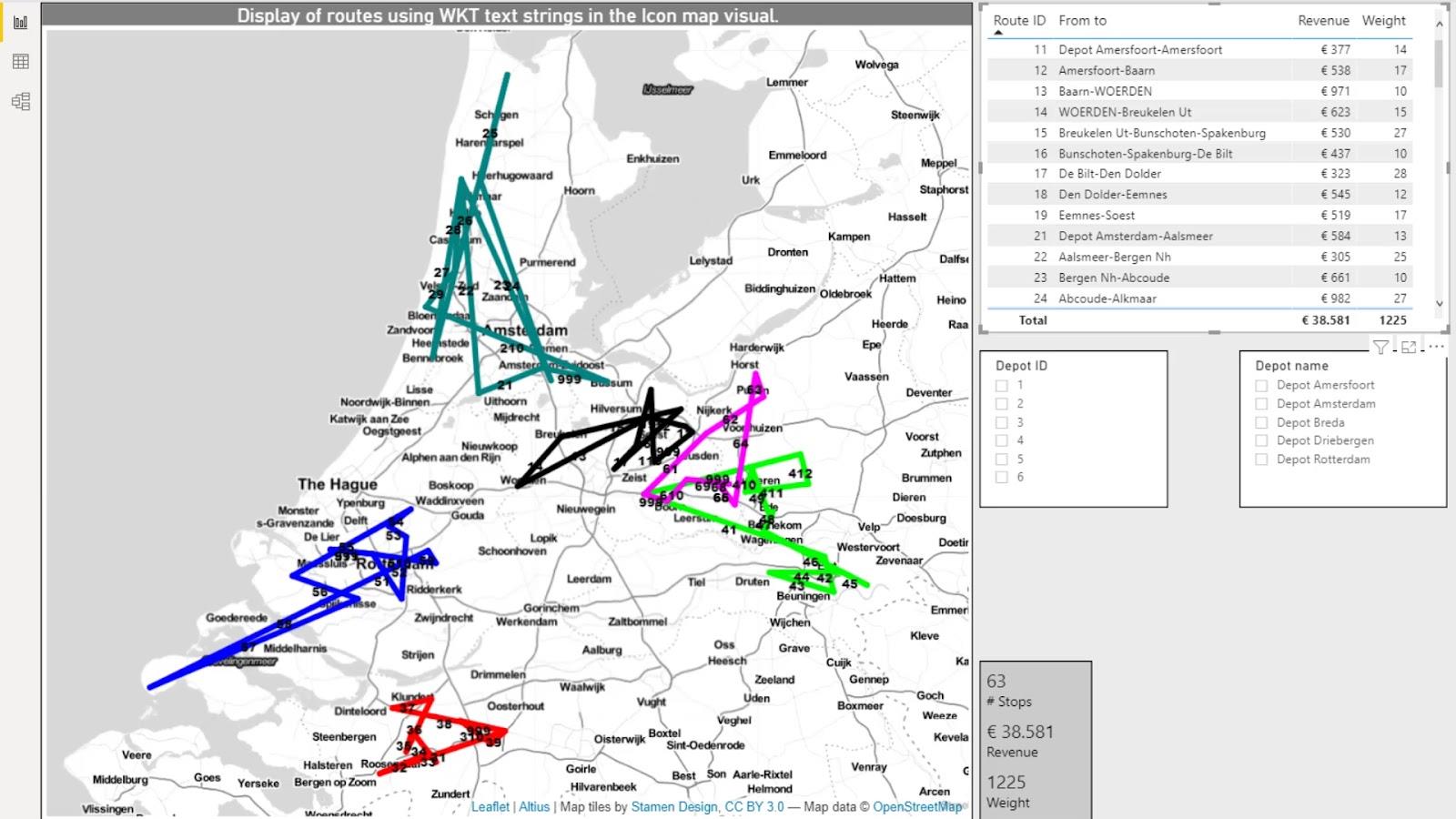
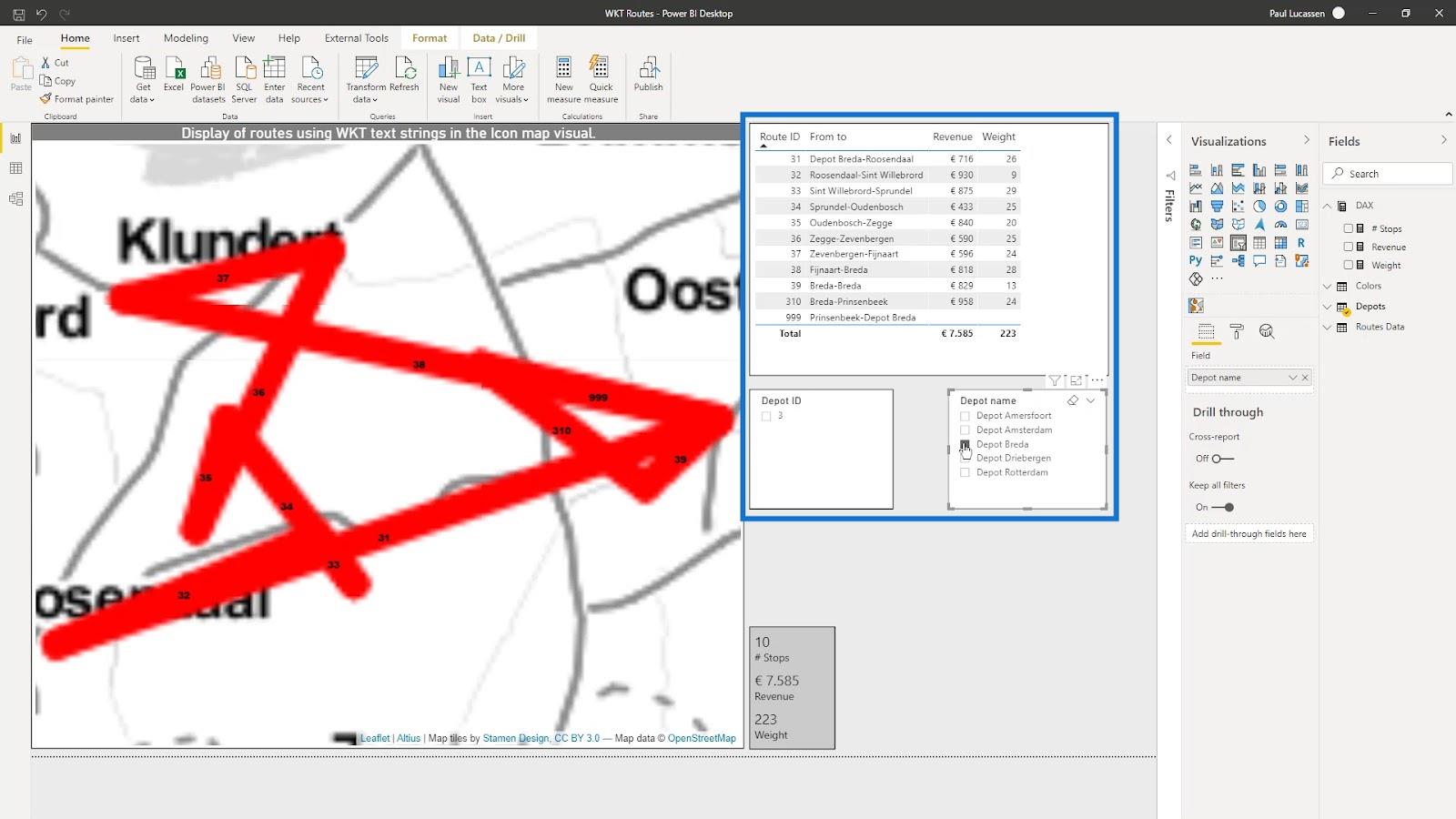
2. Visualização de Mapa de Ícones
O visual Icon Map agora mostra as rotas. Ele também adicionou os dados relevantes na linha de campos. As configurações no painel Formatação são semelhantes às configurações do primeiro exemplo, que mostra os postos de gasolina.

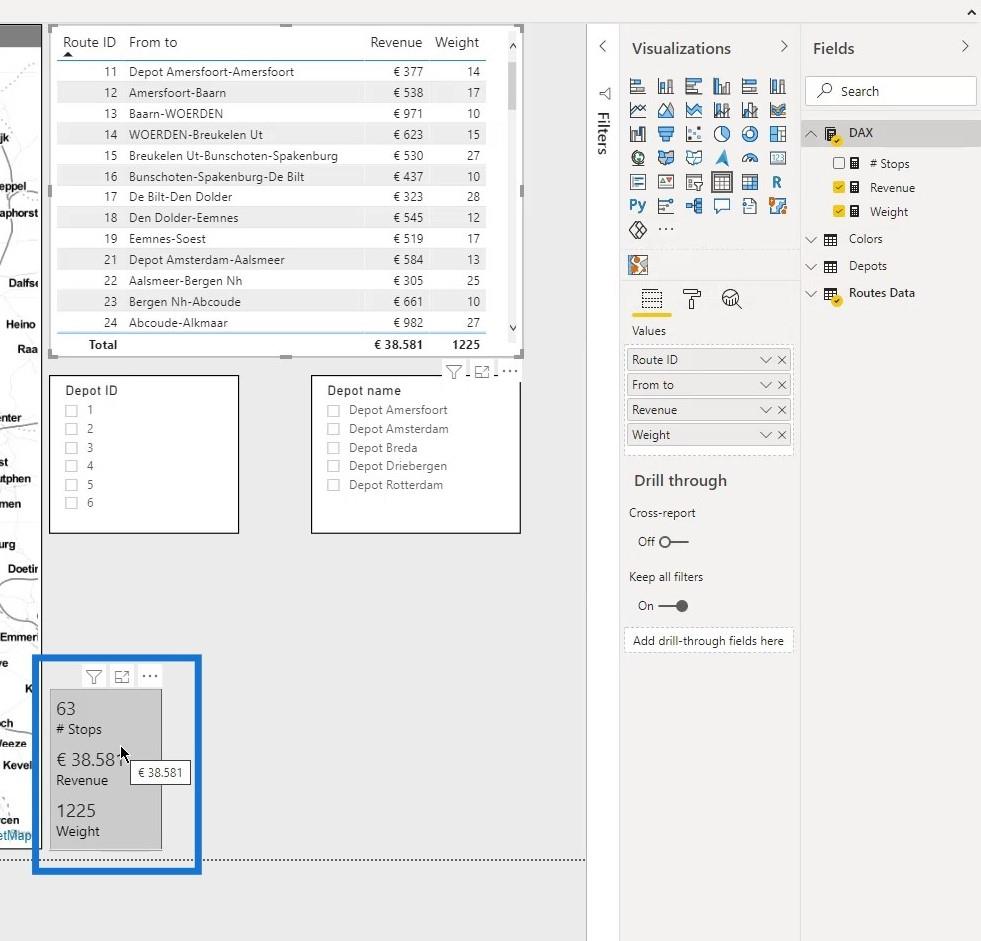
Adicionei algumas medidas para calcular o número de paradas nas rotas, o Revenue e o Weight . Estes foram colocados nos cartões.

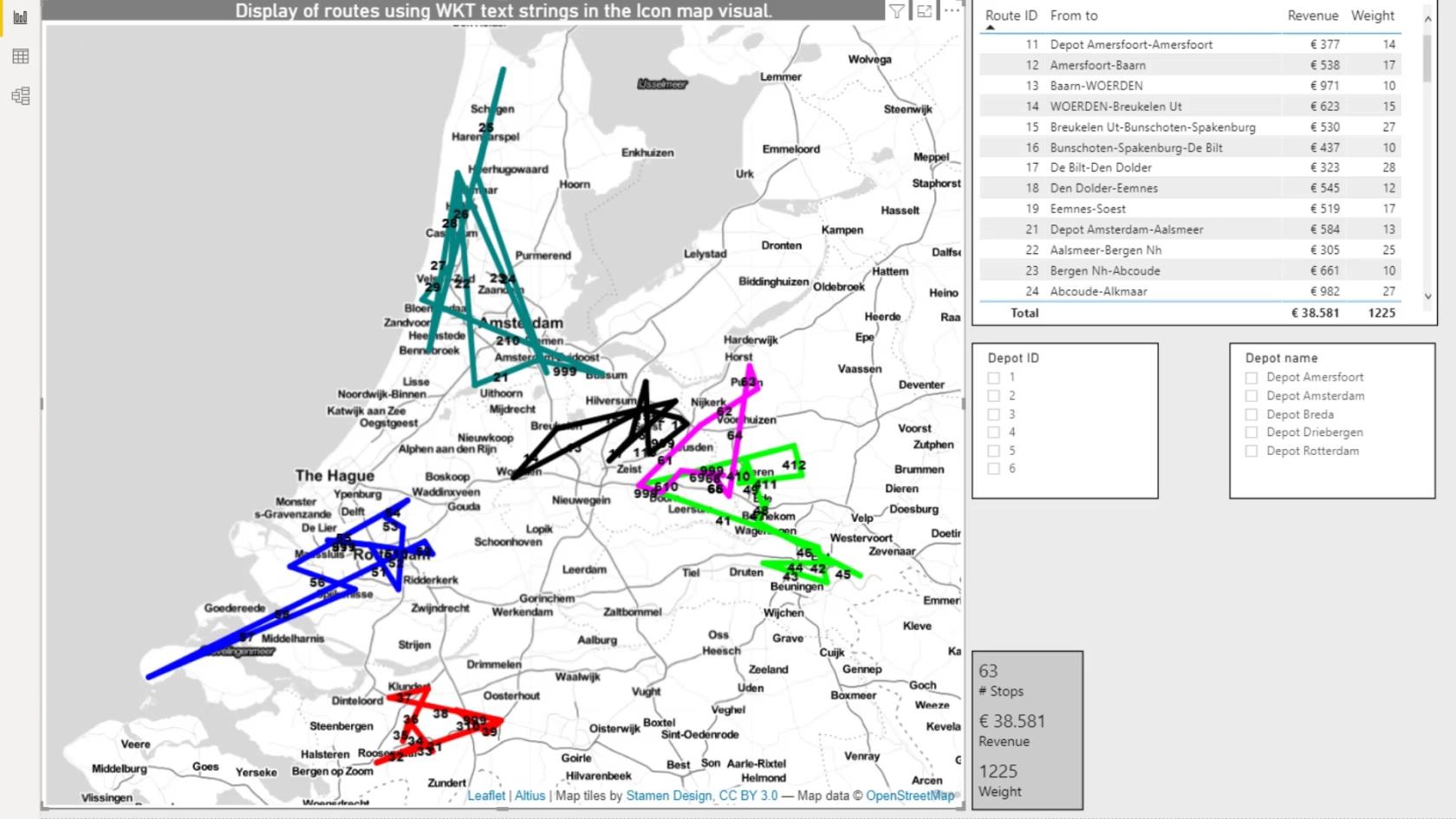
Depois de adicionar uma tabela e segmentações para o ID do depósito e o nome do depósito , o painel básico de análise de rota é concluído. Isso agora é dinâmico, pois posso fazer as seleções que desejo e os resultados serão exibidos de acordo.

Visualizações de dados LuckyTemplates – Mapas dinâmicos em dicas de ferramentas
Visualização de mapas de formas do LuckyTemplates para
análise espacial Análise geoespacial – Novo curso no LuckyTemplates
Conclusão
Isso é basicamente como usar cadeias de texto conhecidas em um visual de mapa de ícones do LuckyTemplates. Neste tutorial, você aprendeu como exibir várias camadas com WKT para dados de fluxo, como uma rede de gás ou rotas de veículos no visual do mapa de ícones.
Lembre-se de que adicionar os campos de dados relevantes e obrigatórios também é essencial para que o relatório de análise funcione corretamente.
Confira os links abaixo para mais exemplos e conteúdo relacionado.
Saúde!
Paulo
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








