Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Para esta postagem do blog, quero reservar um tempo hoje e apresentar a você um visual personalizado no LuckyTemplates que comecei a usar e que fornece muita flexibilidade e recursos que não são possíveis nos visuais nativos do LuckyTemplates. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
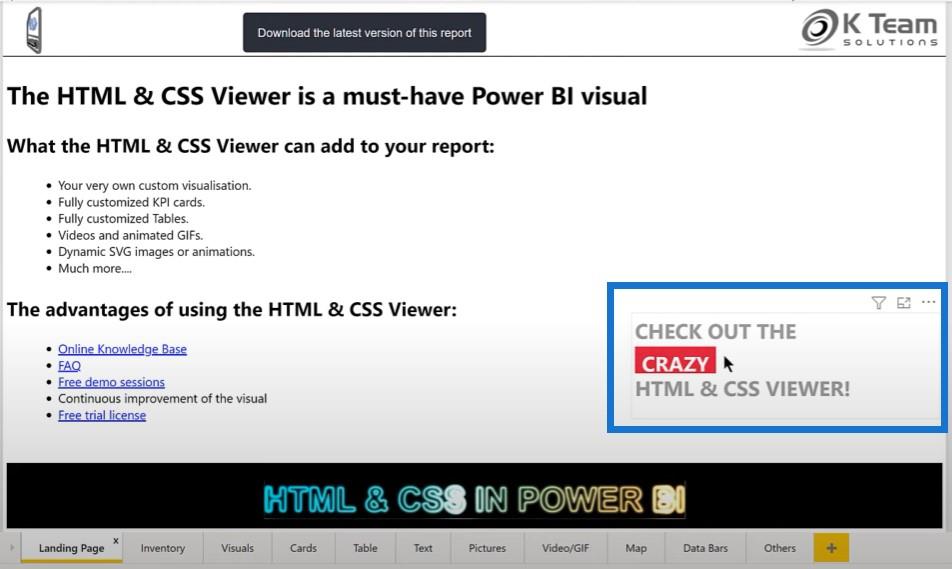
Sei que temos falado muito sobre Deneb ultimamente e por um bom motivo, mas este também oferece muita flexibilidade. Usar os dois juntos forma um par bastante poderoso. O visual personalizado de que estou falando é chamado Visualizador de HTML e CSS do K Team Solutions .
Recentemente , houve uma sobre como controlar a cor e os atributos de formatação de rich text de um visual de cartão com base em uma medida DAX. A cor certamente não é um problema; isso é algo que podemos fazer facilmente por meio da formatação condicional no LuckyTemplates.

Controlar atributos de textos como negrito e itálico por meio de medidas DAX é algo que você não pode fazer com o LuckyTemplates nativo, mas é muito fácil de fazer com este visualizador HTML CSS. Você também pode usar o visual para criar alguns efeitos visuais e fazer uma abordagem de cartão de KPI abrangente.
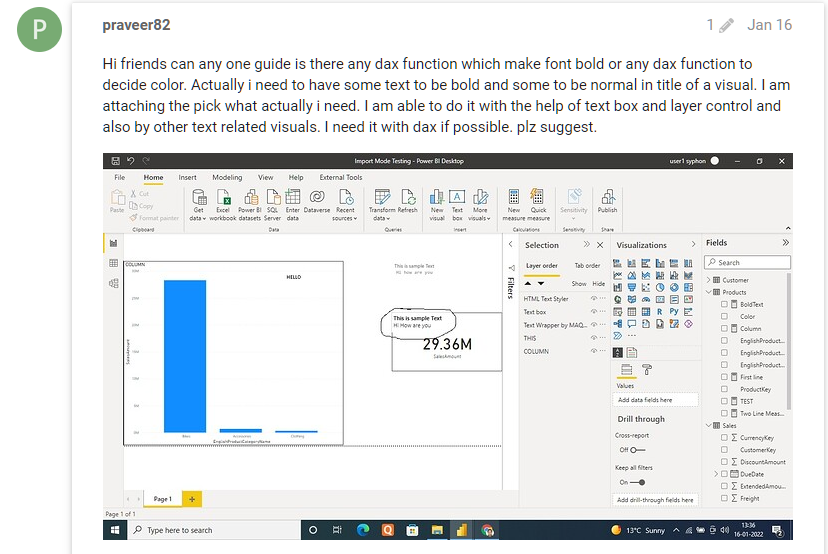
Vamos dar uma olhada no post do fórum. Basicamente, o membro tinha um visual de cartão simples baseado em uma medida e queria alterar os atributos do texto.
Vamos pular para o LuckyTemplates para recriar esse cenário. Vamos definir a medida com base no conjunto de dados de prática da ferramenta externa que usamos para criar maquetes.

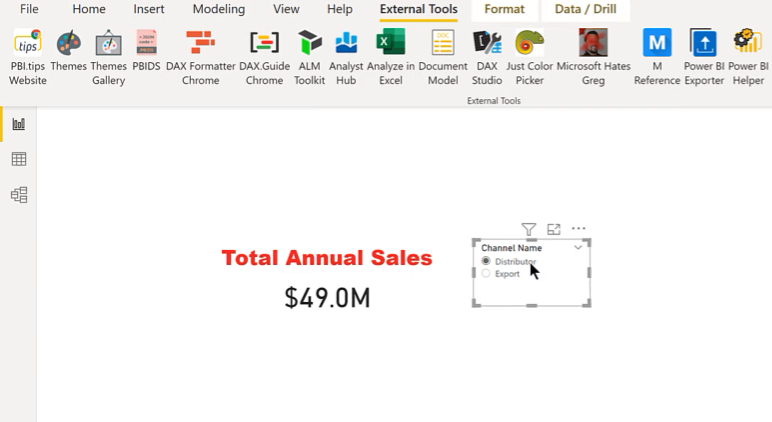
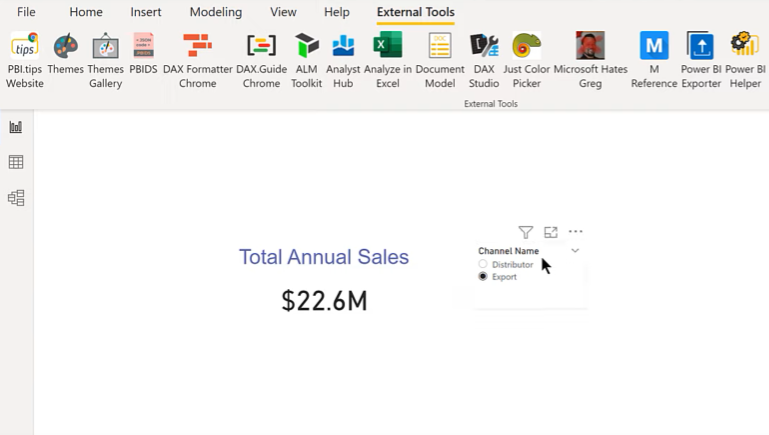
Vamos defini-lo de forma que, se o total de vendas anuais for superior a 40 milhões, ele ficará em negrito e vermelho.

E se for menor que isso, será azul e não negrito.

Índice
Baixando o visual personalizado do HTML CSS Viewer no LuckyTemplates
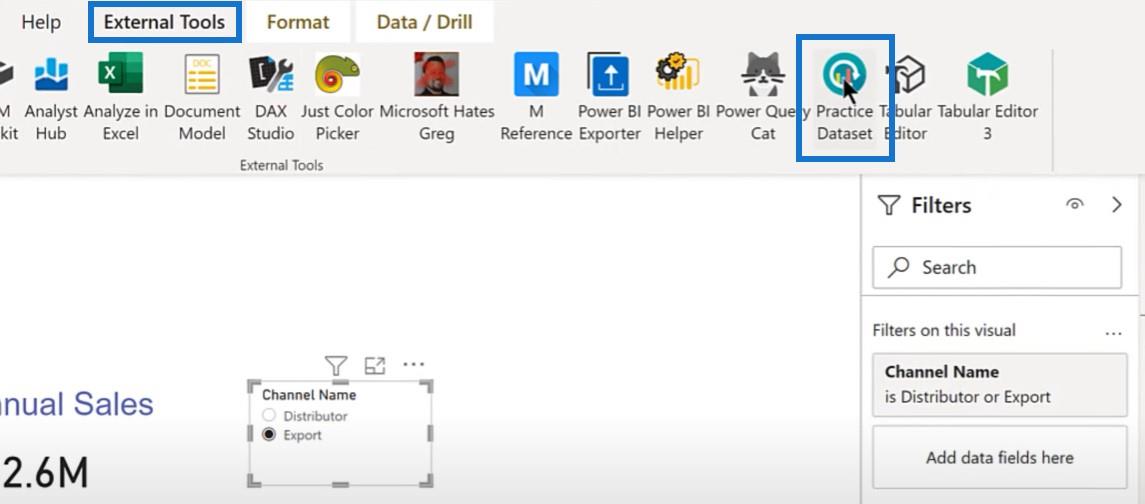
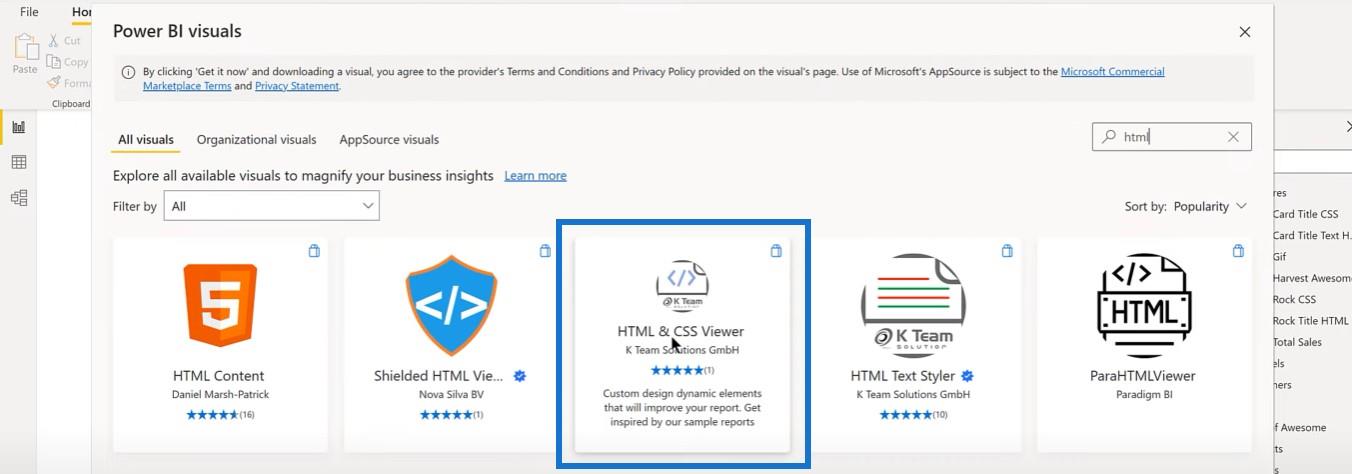
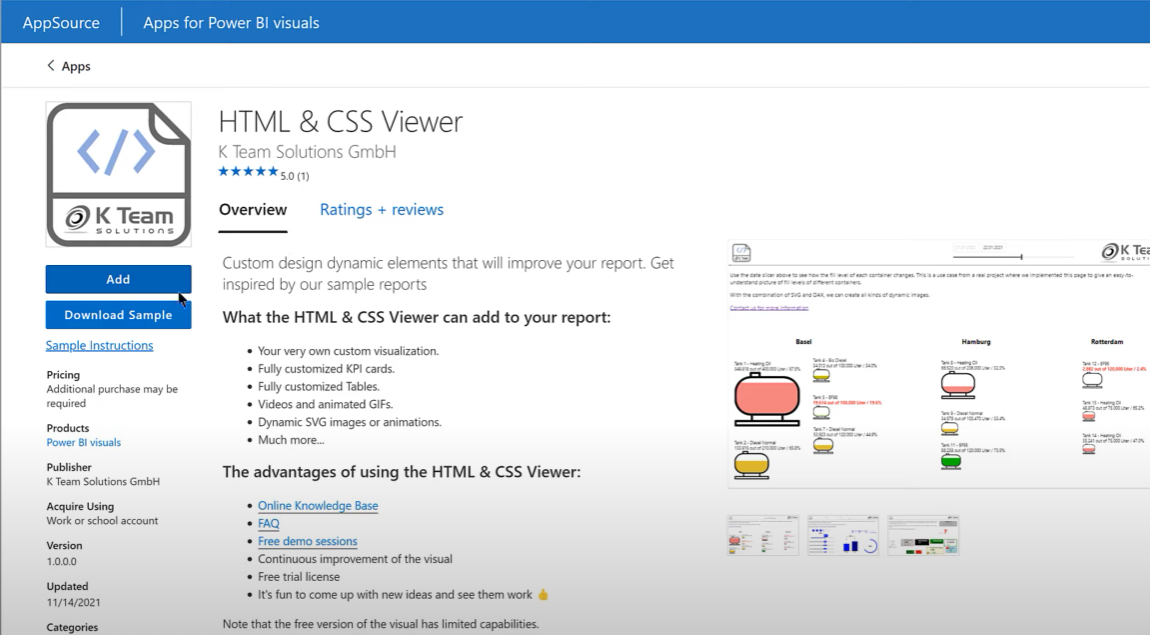
Eu vou te mostrar como isso pode ser feito. A primeira coisa a fazer é realmente obter o visual. Vá para AppSource e digite HTML CSS Viewer.

Este será um visual pago e, por enquanto, você pode obter uma licença de avaliação gratuita em seu site até o final de setembro de 2022. Você tem alguns meses para testar isso gratuitamente.

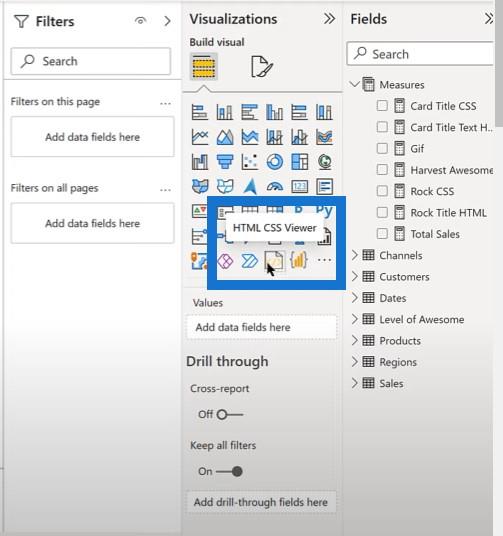
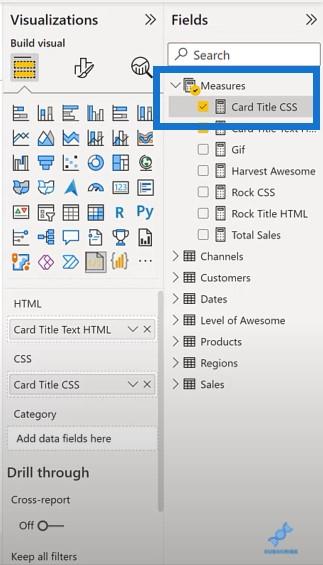
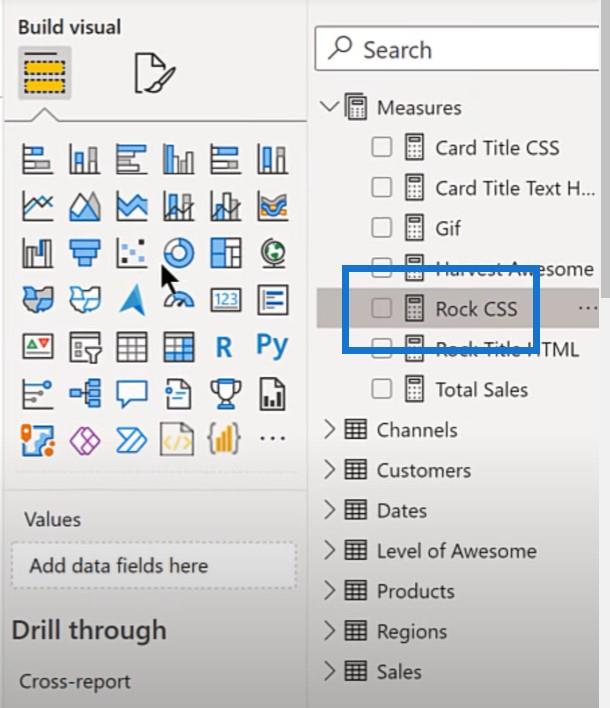
Depois de carregá-lo no LuckyTemplates, podemos vê-lo no painel visual. Podemos fixá-lo como um visual permanente se formos usá-lo com frequência.

Alterando as propriedades da fonte com um visual personalizado no LuckyTemplates
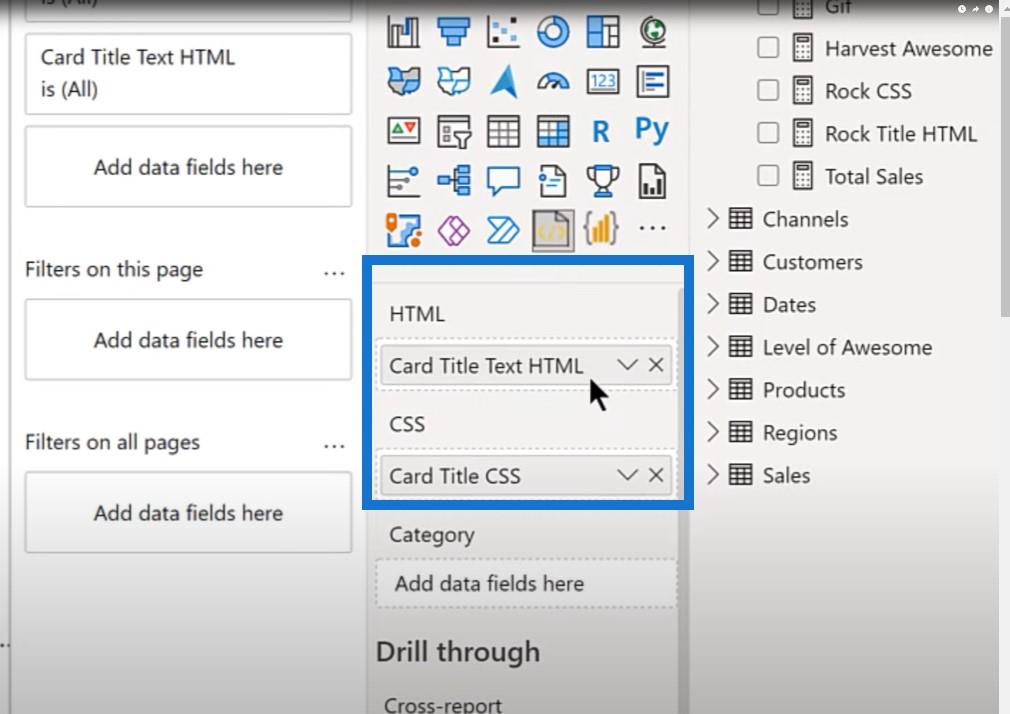
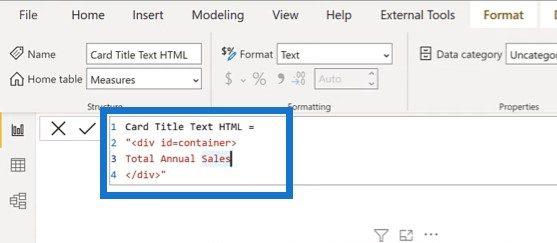
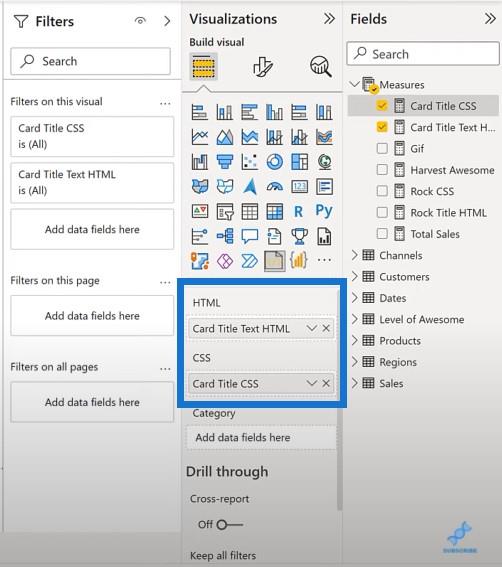
Se olharmos para a caixa de texto, existem duas medidas principais que estamos usando aqui: uma medida HTML e uma medida CSS. O HTML fornece a estrutura geral da página da Web, enquanto o CSS fornece a formatação.

O que temos aqui é uma tag HTML e, em seguida, o ID=container é um retorno de chamada para o CSS. O principal corpo substantivo disso é apenas o título na caixa de texto.

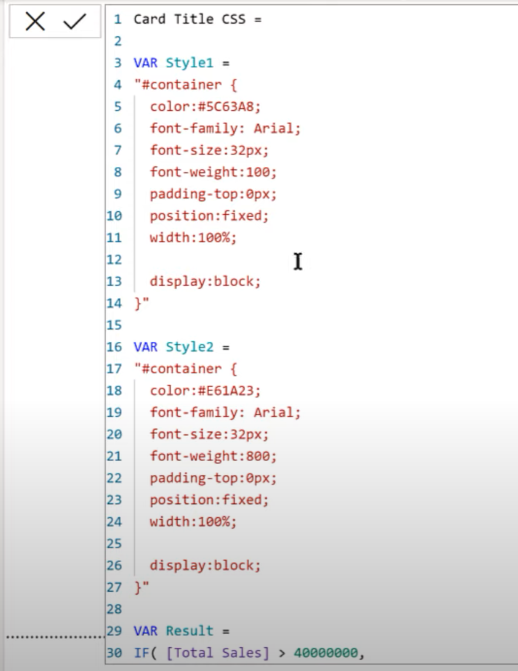
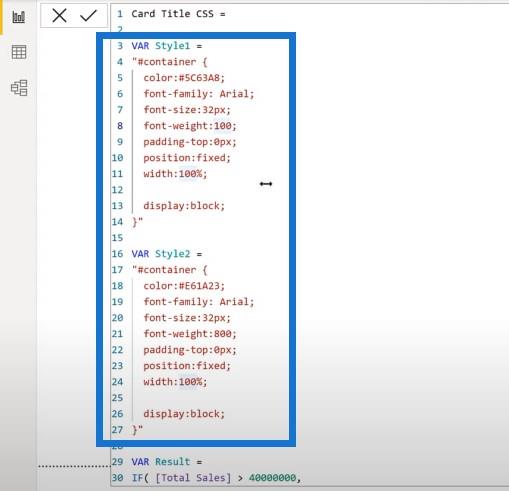
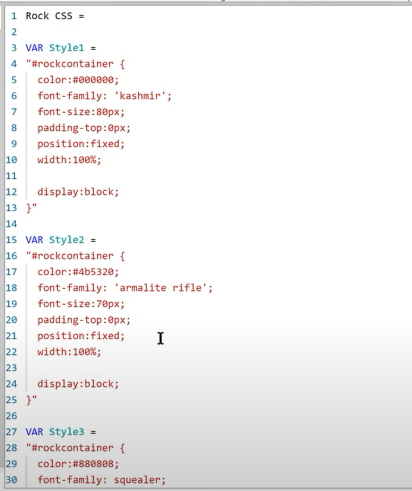
E então, se formos para o CSS, é aí que as coisas ficam um pouco mais complexas.

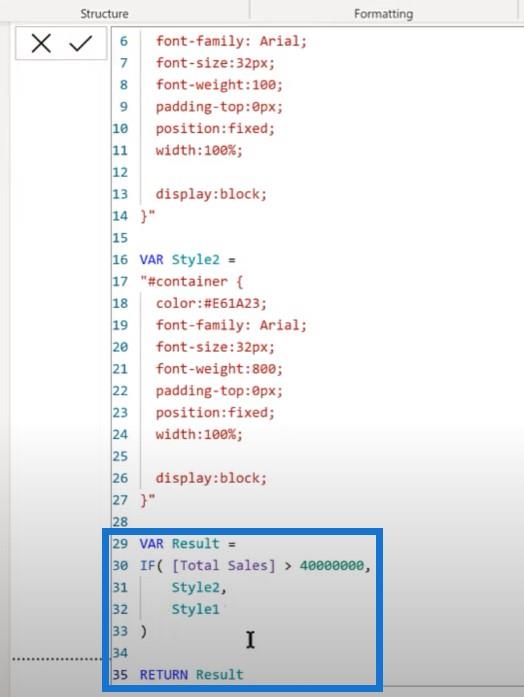
A estrutura geral que uso é o Estilo 1 como uma variável e depois o Estilo 2 como uma variável.

Isso é seguido por uma instrução if simples que diz “se o total de vendas for superior a 40 milhões, ele usa o estilo dois; se não, usa o estilo 1.” O único trabalho pesado que é feito é definir esses dois estilos.

Usando o aplicativo personalizado de maneiras diferentes
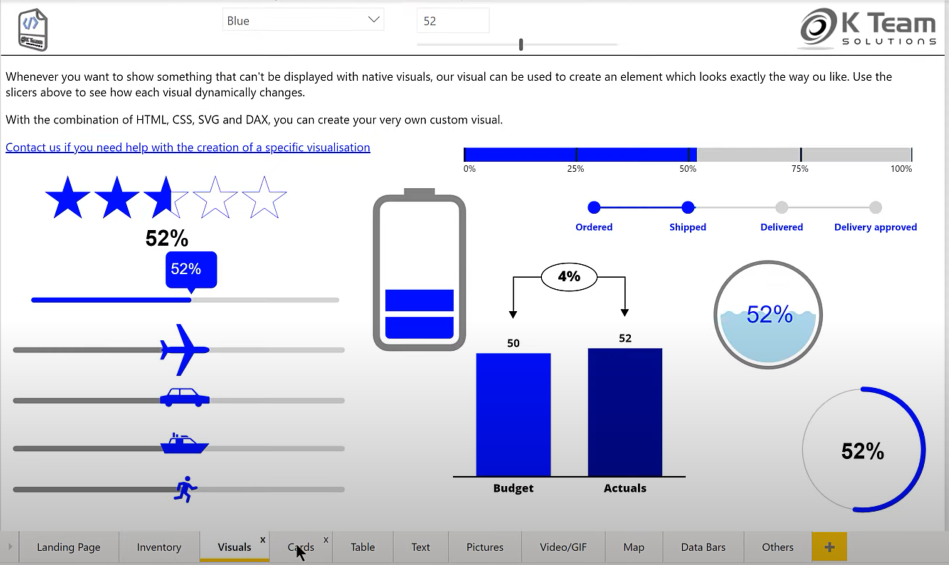
O aplicativo também vem com um relatório muito detalhado que mostra as diversas coisas que você pode fazer com esse visual.

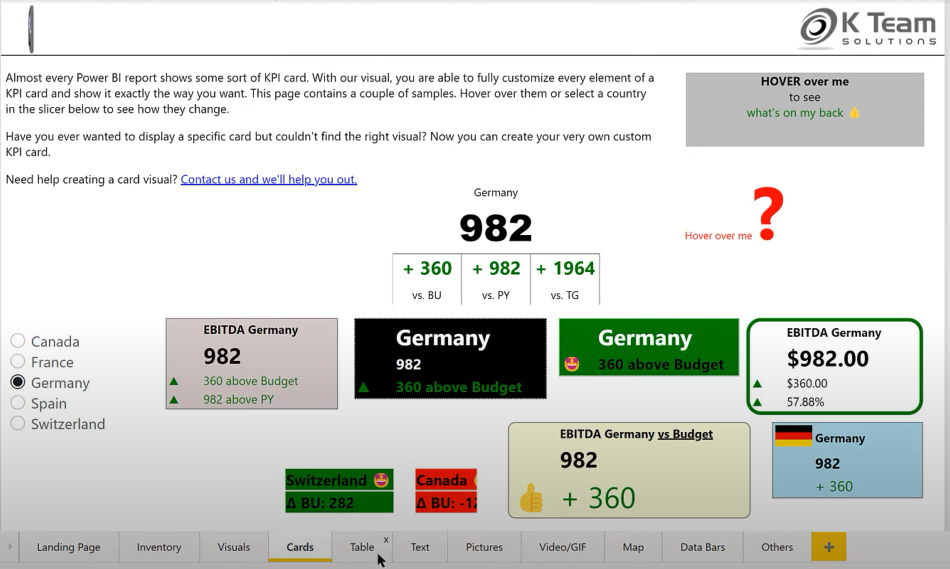
Como mencionei anteriormente, aqui estão os cartões de KPI que você pode fazer.

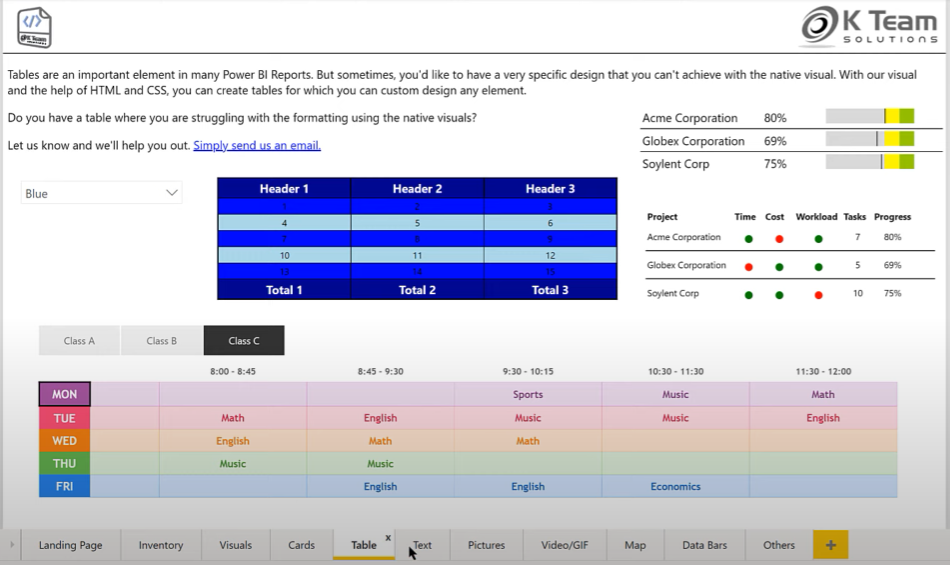
Você também pode criar tabelas detalhadas ao usar esse visual.

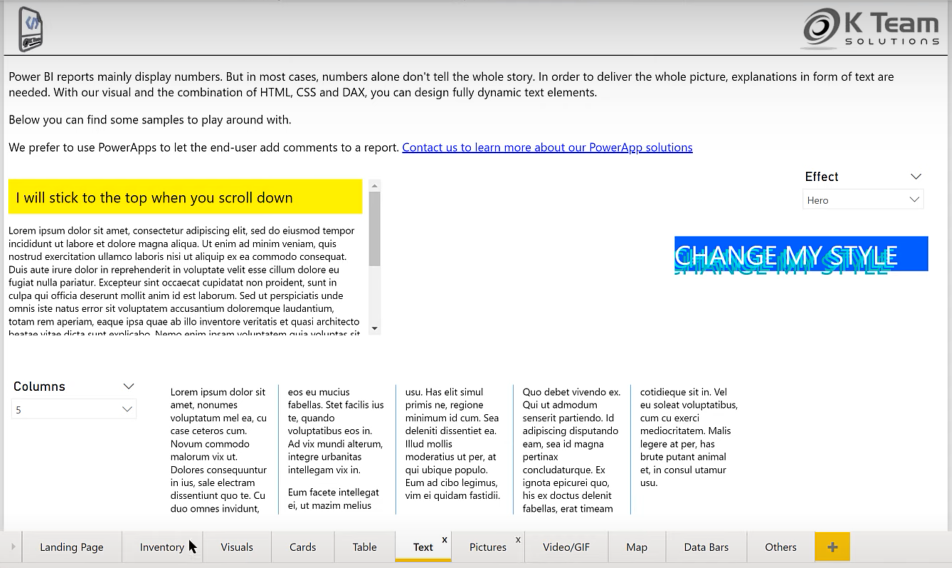
Você também pode criar um visual dominado por texto.

Na opção da página de destino, você também pode usar um scroller de texto com opções de fonte e plano de fundo.

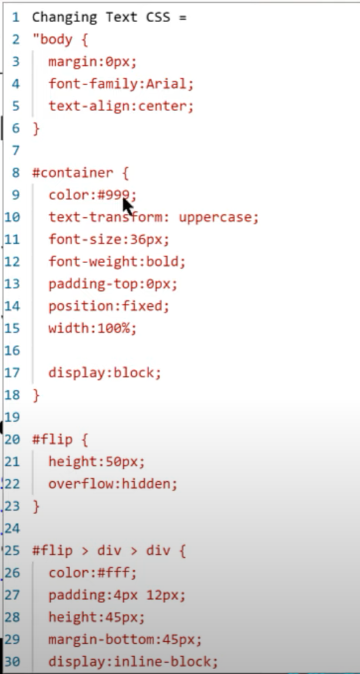
Se analisarmos a maior parte do código CSS de alteração de texto, é muito intuitivo. Podemos fazer alterações no peso, tamanho e cor da fonte.

Podemos copiar isso no modelo e usá-lo como base para a segunda medida. Se voltarmos ao nosso arquivo, temos o Card Title CSS, que controla a formatação.
Colamos o código que copiamos para que tenhamos a cor azul e o peso de fonte mais leve para o Estilo 1. Em seguida, a mesma fonte no Estilo 2 com uma cor vermelha e o peso de fonte mais pesado para criar o efeito negrito.

Colocamos isso na declaração IF e dependendo do valor da medida ele vai escolher o estilo. Vamos apenas pegar essas duas medidas e, em seguida, colocar o HTML e o CSS nesses slots.
Com esta técnica, você poderá formatar facilmente atributos rich text usando HTML e CSS.

Adicionando animação e GIFs ao seu relatório
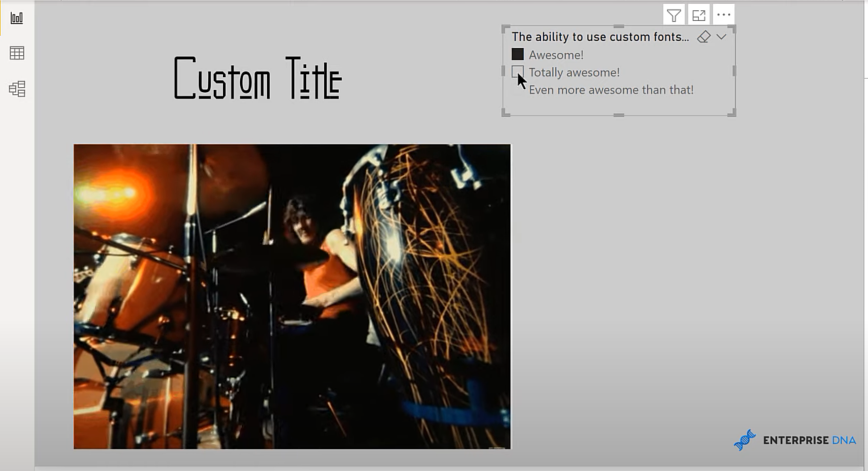
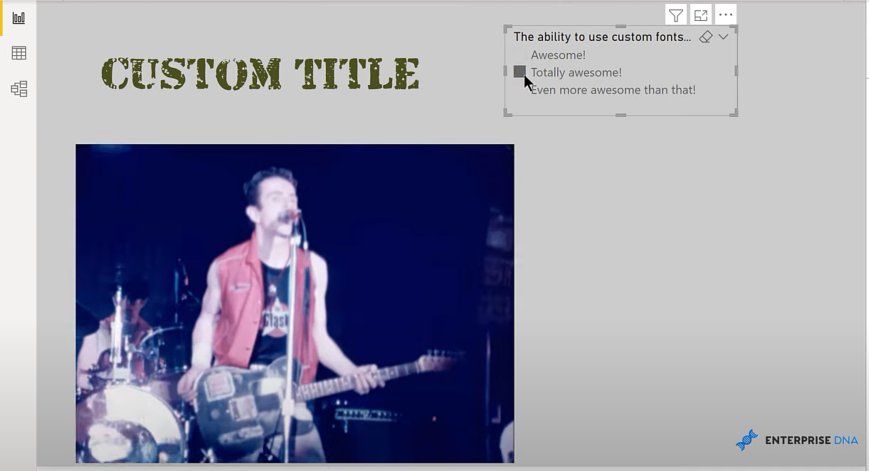
Além da capacidade de usar fontes personalizadas, também podemos usar animações e GIFs. Eu criei uma medida simples em que usei um HTML para o título personalizado.
E então usei esse arquivo CSS para criar três estilos com diferentes fontes personalizadas.

Estas são apenas fontes de tipo verdadeiro ou fontes de tipo aberto que baixei gratuitamente. O estilo é o padrão, o que significa que nada foi selecionado na segmentação de dados.

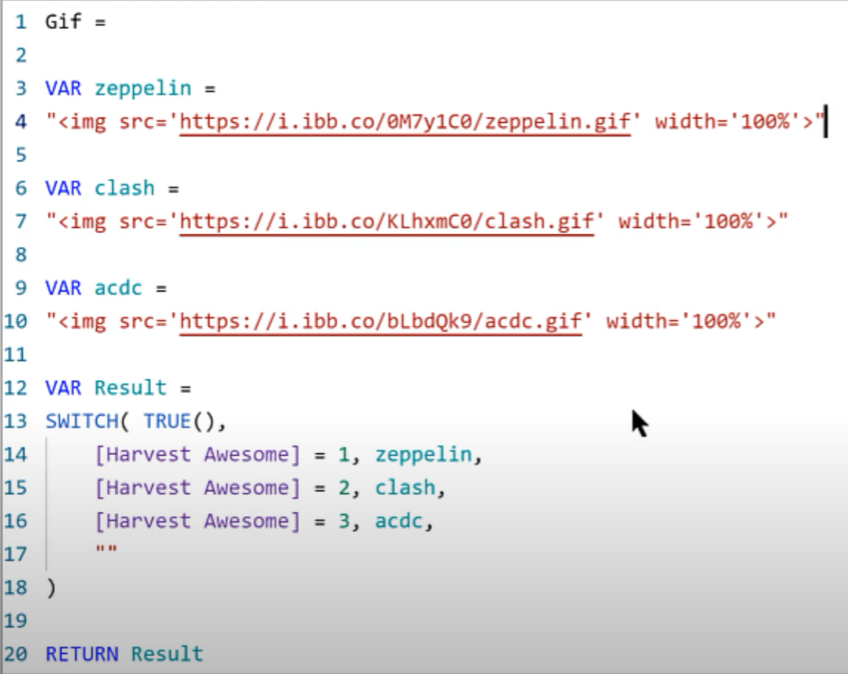
Além disso, tenho uma medida GIF. Incorporei três arquivos GIF que carreguei no site imgbb , usei os URLs diretos e os coloquei na tag HTML usando o formato do relatório de amostra para o visual HTML CSS.
Em seguida, usei uma medida simples de SWITCH TRUE para escolher o GIF certo. Se nada for selecionado, ele apenas escolherá um espaço em branco.

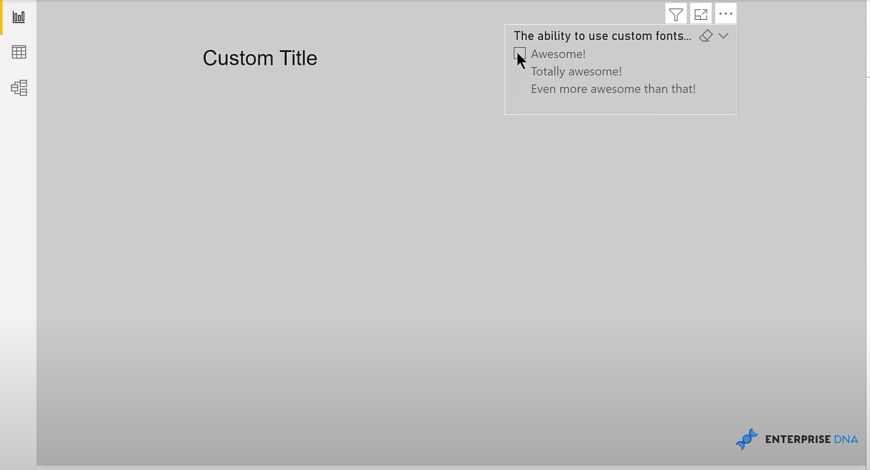
Aqui está o que parece com o espaço em branco e sem nada selecionado no slicer.

E então, se fizermos uma seleção no slicer, é isso que vemos.


Ao usar esse visual personalizado, agora podemos selecionar fontes personalizadas. Também podemos adicionar GIFs e, em seguida, condicionar esses GIFs a seleções de segmentação de dados e medidas DAX. Eles mudarão dinamicamente, dependendo da escolha em sua segmentação de dados.
Há uma limitação importante embora. Quando você publica isso no serviço, a fonte deve ser instalada na máquina local para que o usuário a veja.
Se a fonte estiver instalada na máquina local, ela será exibida corretamente por meio do visualizador de HTML ao publicá-la no serviço do LuckyTemplates. Se a fonte não for carregada na máquina local, ela voltará para a família de fontes padrão.
KPI Ticker em um relatório do LuckyTemplates
Crie um visual personalizado para o LuckyTemplates usando Deneb
Ícones personalizados do LuckyTemplates | Técnica de Visualização PBI
Conclusão
O visualizador de HTML e CSS do K Team Solutions é um ótimo visual personalizado no LuckyTemplates e fornece uma maneira personalizável e interessante de modificar os visuais em seus relatórios. Eu definitivamente encorajo você a baixar este aplicativo e brincar com ele.
Além disso, não se esqueça de se inscrever no canal de TV LuckyTemplates. Temos uma grande quantidade de conteúdo sendo publicado o tempo todo, meu e de vários criadores de conteúdo, todos dedicados a melhorar a maneira como você usa o LuckyTemplates e a Power Platform.
Por fim, confira o site do LuckyTemplates para obter mais recursos e aprendizado adicional que você pode acessar com muita facilidade.
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








