Читаете ли вы эту статью на своем смартфоне, планшете или компьютере, вы работаете с ней через графический интерфейс пользователя или графический интерфейс. Как следует из названия, графический интерфейс позволяет пользователям взаимодействовать с электронными устройствами с помощью графических значков, а не текстовых пользовательских интерфейсов. Вот взгляд на историю GUI и почему это важно.
История графического интерфейса
Давние пользователи Windows могут подумать, что переход от текстовых систем к графическому интерфейсу произошел, когда Windows 95 заменила Windows 3.1. Хотя это была важная веха в принятии графического пользовательского интерфейса, вы должны вернуться в 1963 год, когда была представлена первая программа графического автоматизированного проектирования.
С помощью программы Sketchpad Айвана Сазерленда пользователи могли создавать объекты на инженерных чертежах и управлять ими с помощью светового пера. Позже в том же десятилетии за Sketchpad последовала Стэнфордская онлайн-система (NLS). Хотя имя NLS могло быть утеряно для истории, результат — нет. Система использовала текстовые гиперссылки, которыми манипулировала первая в мире компьютерная мышь.
В 1970-х годах было введено программирование Smalltalk, которое работало на компьютере Xerox Alto. Большинство современных графических интерфейсов основаны на этой системе. Тем временем пользовательский интерфейс Xerox PARC выдвинул на передний план другие уже знакомые графические элементы, включая окна, меню, переключатели и флажки. К концу десятилетия такие компании, как Microsoft, Apple и IBM, начали работать с графическими интерфейсами.
Позднее принятие
Системы с графическим интерфейсом стали популярными в быстро меняющихся 1980-х годах. Apple Lisa была выпущена в 1983 году, а год спустя последовал гораздо более успешный первый Apple Macintosh. Десять лет спустя наконец появилась Windows 95, которая через несколько месяцев стала самой популярной настольной операционной системой всех времен.
В начале 21 века появились мобильные операционные системы, включая iOS от Apple, Android от Google и многие другие. Внешне они разные, но в каждом из них используются одни и те же элементы графического интерфейса, впервые реализованные несколько десятилетий назад.
Основные функции графического интерфейса
Каждая система с графическим интерфейсом предлагает следующие общие разделы: окна, меню, значки, элементы управления и вкладки. Интерактивные элементы включают курсор, указатель, точку вставки, выделение и маркер настройки.
Окна

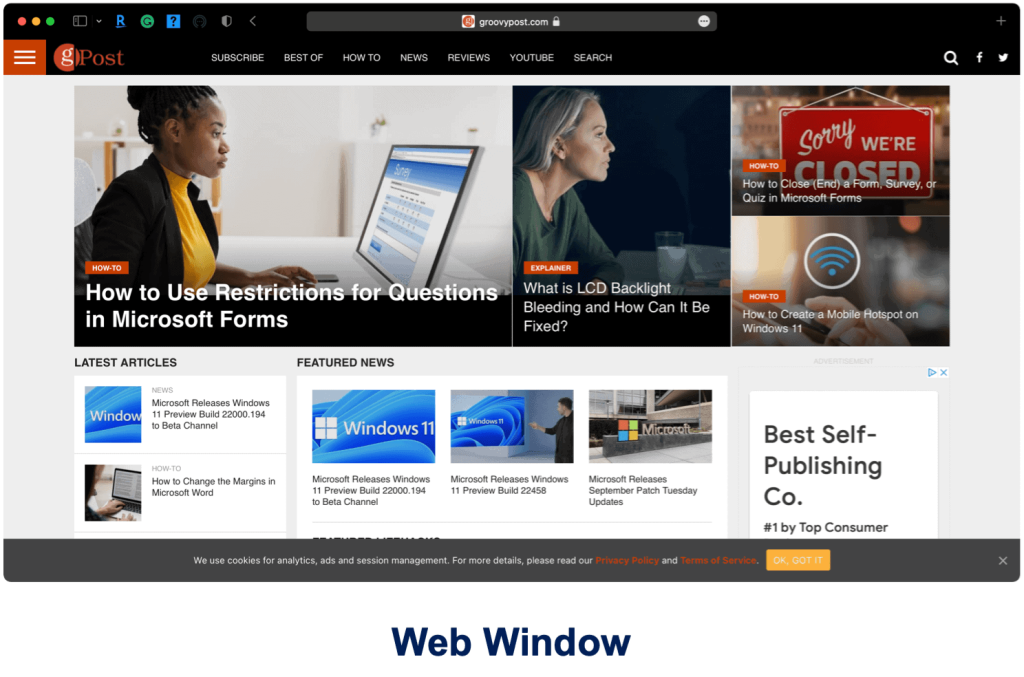
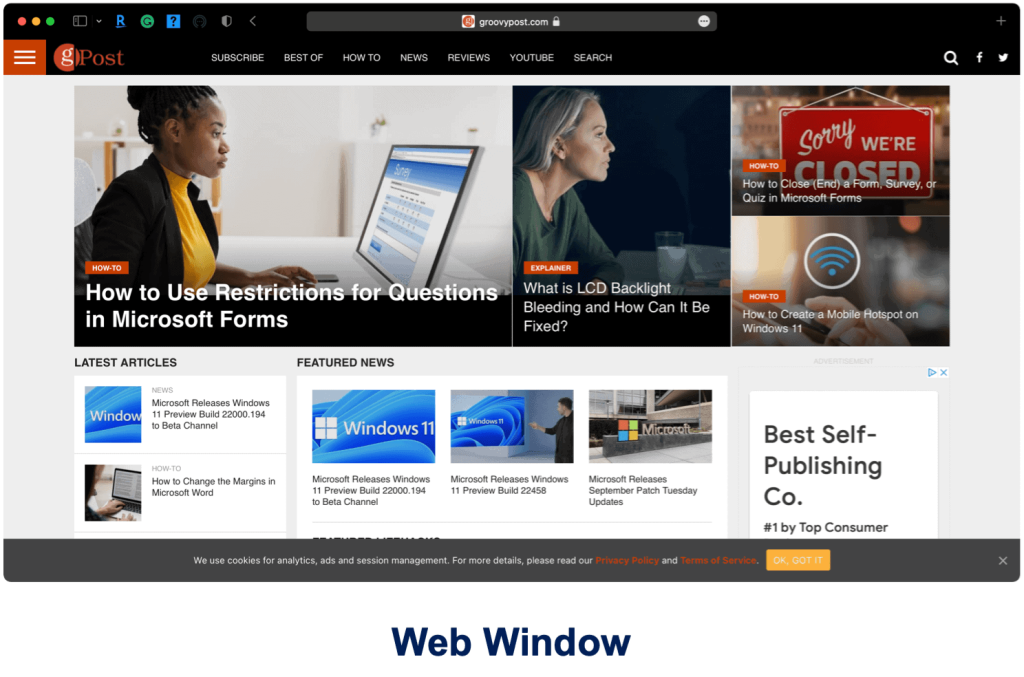
Вы просматриваете эту статью через веб-браузер, который по определению является окном, таким же, как ваша программа электронной почты или программное обеспечение Adobe. Окна — это области экрана компьютера, в которых доступная для просмотра информация отделена от остального экрана.
Окно-контейнер заключает в себе другие окна или элементы управления, так же как окно браузера позволяет вам просматривать и перемещаться по ряду элементов, таких как документы или веб-страницы. Сегодня такие консоли, как US-DOS и UNIX, появляются через окна текстового терминала.
Существуют также окна сообщений, которые иногда называют диалоговыми окнами. Эти окна открываются в программе на вашем компьютере. Обычно они просят вас дать утвердительный или отрицательный ответ. Например, когда вы изменяете документ в такой программе, как Microsoft Word, может появиться окно сообщения с вопросом, хотите ли вы сделать это перемещение.
Меню
При использовании мыши, пальца или другого указывающего устройства вы, скорее всего, выполняете команду через следующий элемент графического интерфейса, меню. Эти элементы обычно предлагают список вариантов, упрощая пользователю выбор дальнейших действий. Существуют различные типы меню, включая строку меню и контекстное меню. Вы увидите первый в верхней части экрана. Он имеет раскрывающиеся меню, которые появляются при нажатии на слова в меню.
Контекстные меню, напротив, невидимы до тех пор, пока не будут нажаты или нажаты. Щелчок правой кнопкой мыши на компьютере обычно вызывает ранее скрытое меню содержимого.
Иконки

Наиболее заметными частями любой системы с графическим интерфейсом являются значки. Эти небольшие изображения, находящиеся на рабочем столе, домашней странице или в папке, представляют различные объекты, такие как программа, файл, веб-страница или команда. Значок открывает указанный объект при нажатии.
Элементы управления
В системах с графическим интерфейсом вы также найдете элементы управления, иногда называемые виджетами. Эти графические элементы управления являются важным программным компонентом, позволяющим пользователю читать или изменять (через редактирование) информацию о приложении. Элементы управления принимают различные формы, включая ползунки, переключатели, флажки и многое другое.
Вкладки
Наконец, есть вкладки. Эти элементы обычно имеют форму небольшого прямоугольного блока или простого текста. При клике появляется список похожих объектов или разделов. Вкладки, например, являются важным компонентом веб-браузеров. Нажимая вкладки, вы можете перемещаться между двумя или более веб-сайтами одновременно, не закрывая другой. Каждая вкладка содержит отдельную веб-страницу.
Ключевые интерактивные элементы графического интерфейса
Никто из нас не смог бы в полной мере оценить, что GUI означает для вычислений, если бы не инструменты, разработанные для перемещения между различными функциями. Эти интерактивные элементы развивались на протяжении многих лет и включают в себя курсоры, указатели и многое другое.

Указатель — это графический объект , который перемещается по экрану компьютера с помощью мыши или сенсорной панели. Указатели инициируют привычные щелчки, касания и перетаскивания. Курсор — это тип указателя, который указывает ваше точное местоположение на дисплее. Мигающая вертикальная линия показывает положение курсора.
Точка вставки — это место, где будут выполняться команды, инициированные пользователем, например, в текстовых приложениях или при использовании операции копирования и вставки. Выбор — это список элементов, в которых выполняются операции пользователя. Пользователи обычно добавляют элементы в этот список вручную, хотя и не всегда. Наконец, маркер настройки является индикатором начальной точки операции перетаскивания. Например, прямоугольник, который появляется в углах и краях окна, является маркером регулировки.
Многое увидеть
Во многих отношениях все на экране компьютера представляет собой графический интерфейс. Хотя функции и элементы улучшались с годами, основные концепции оставались неизменными на протяжении десятилетий. Без них вычисления выглядели бы совсем по-другому.





![Как решить проблему «Sims 4 Сим не спит»? [ПРОВЕРЕННЫЕ СПОСОБЫ] Как решить проблему «Sims 4 Сим не спит»? [ПРОВЕРЕННЫЕ СПОСОБЫ]](https://luckytemplates.com/resources1/images2/image-6501-0408151119374.png)


![Исправить Dungeon Siege 2 без указателя мыши [ПРОВЕРЕННЫЕ СПОСОБЫ] Исправить Dungeon Siege 2 без указателя мыши [ПРОВЕРЕННЫЕ СПОСОБЫ]](https://luckytemplates.com/resources1/images2/image-5004-0408151143369.png)

![Ваш компьютер или сеть могут отправлять автоматические запросы [ИСПРАВЛЕНО] Ваш компьютер или сеть могут отправлять автоматические запросы [ИСПРАВЛЕНО]](https://luckytemplates.com/resources1/images2/image-1491-0408150724646.png)
