Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu blog gönderisi, LuckyTemplates'daki yenilikler üzerine yaptığım serinin ikincisi. İlki, harici araçlar menünüzü nasıl yükseltebileceğinizle ilgiliydi . Bugünün konusu için, özel bir renk paleti bulmak için geliştirilmiş araç çubuğundaki bir dizi aracı kullanacağız, bu nedenle bu gönderiye bakmanızı şiddetle tavsiye ediyorum. Just Color Picker adlı bir araç kullanarak LuckyTemplates için onaltılık kod düzenleme videoma da göz atmak isteyebilirsiniz . Bu eğitimin tam videosunu bu blogun alt kısmından izleyebilirsiniz.
İçindekiler
Harici Araçlar Menüsünü Kullanarak Özel Renk Paleti
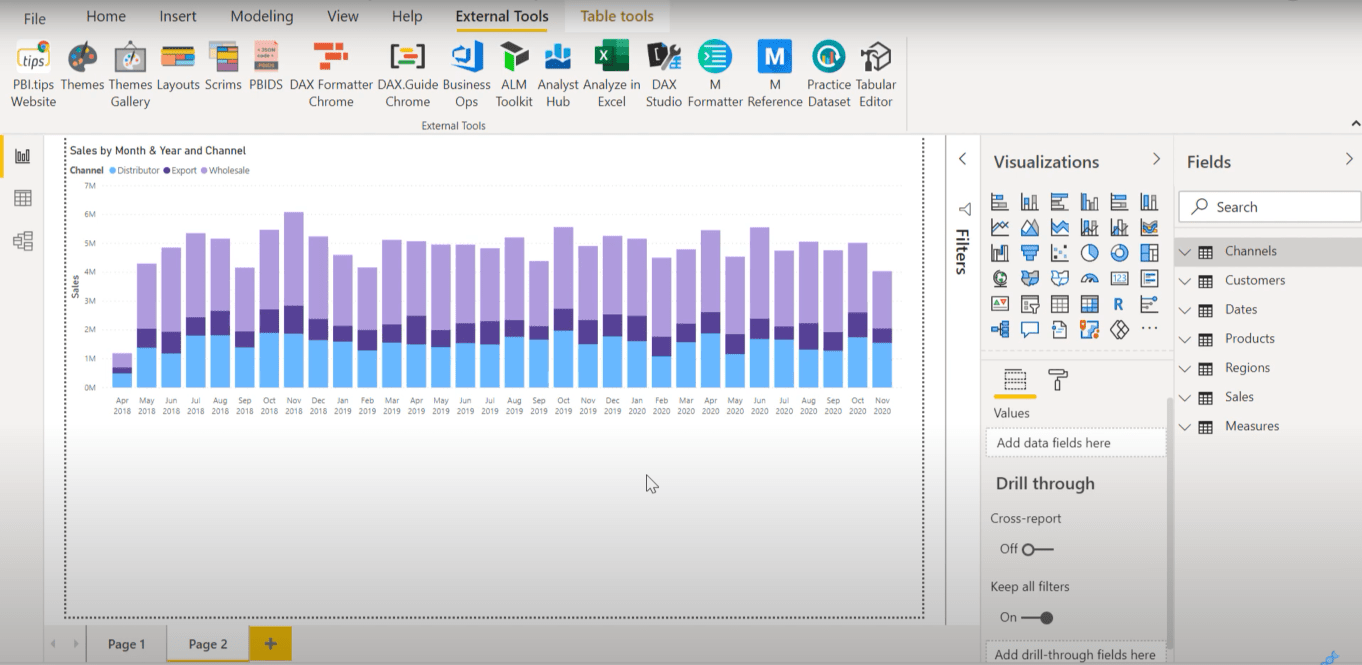
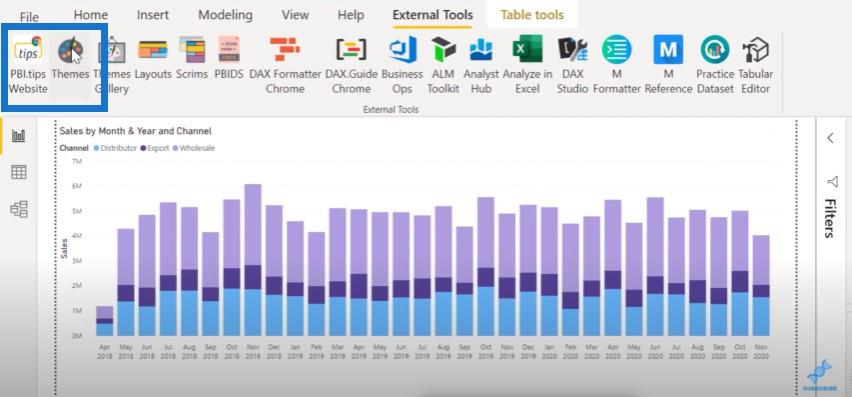
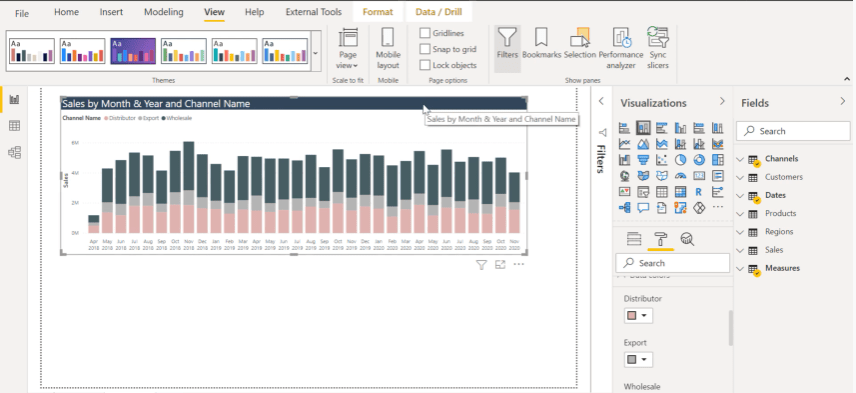
Bu, harici araçlar menüsündeki Alıştırma Verileri kümesini kullanarak oluşturduğum bir çubuk grafiktir ve varsayılan LuckyTemplates renk temasını kullanır.

Dürüst olmak gerekirse, o kadar da iyi görünmüyor. Renk teması, mücadele ettiğim şeylerden biridir. Bu yüzden her zaman tasarım oyunumu geliştirmeye yardımcı olacak araçlar arıyorum.
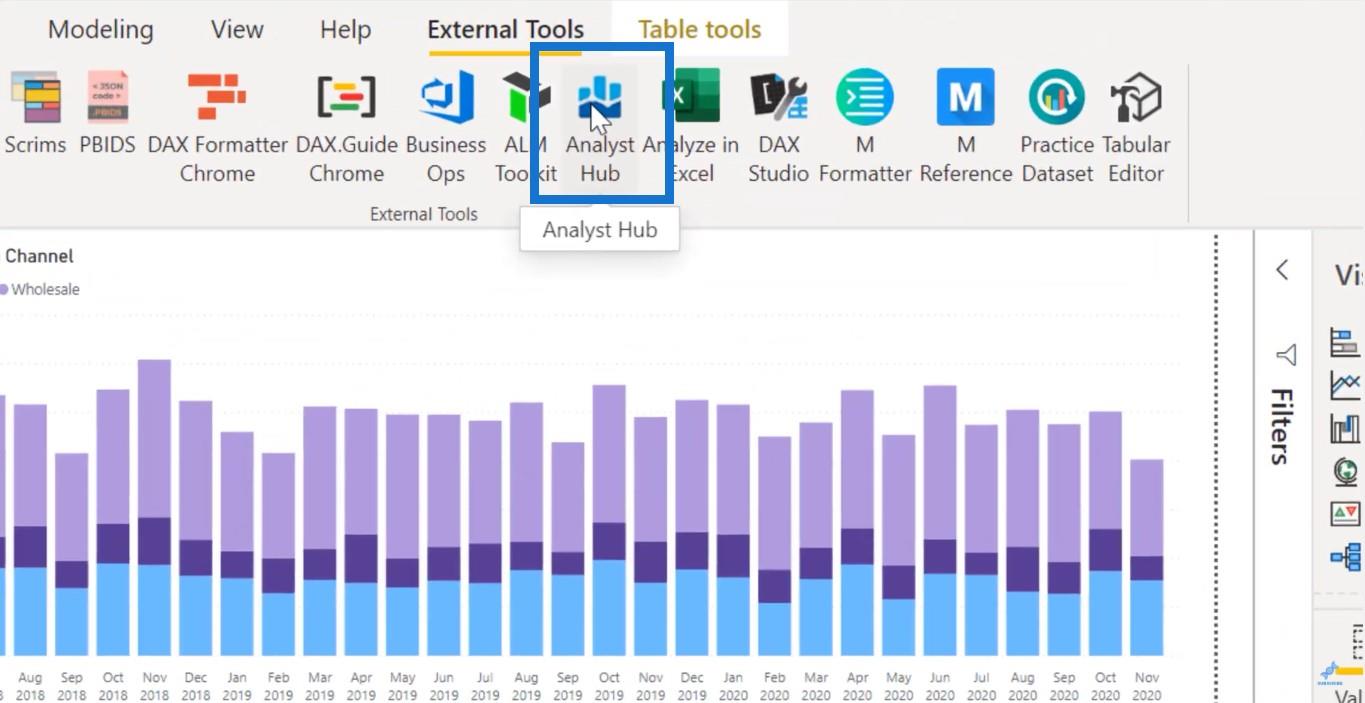
Analyst Hub aracına tıklarsak, bu renk teması oluşturucunun altında bir dizi araç bulunur.

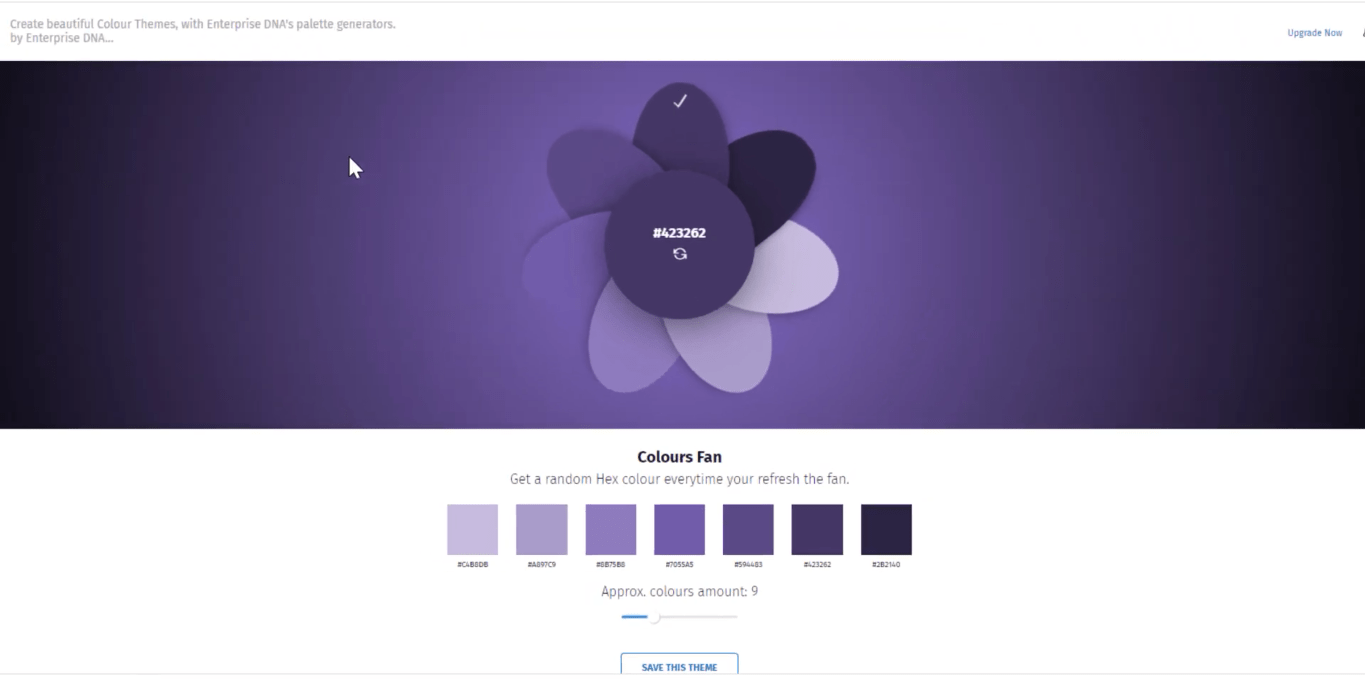
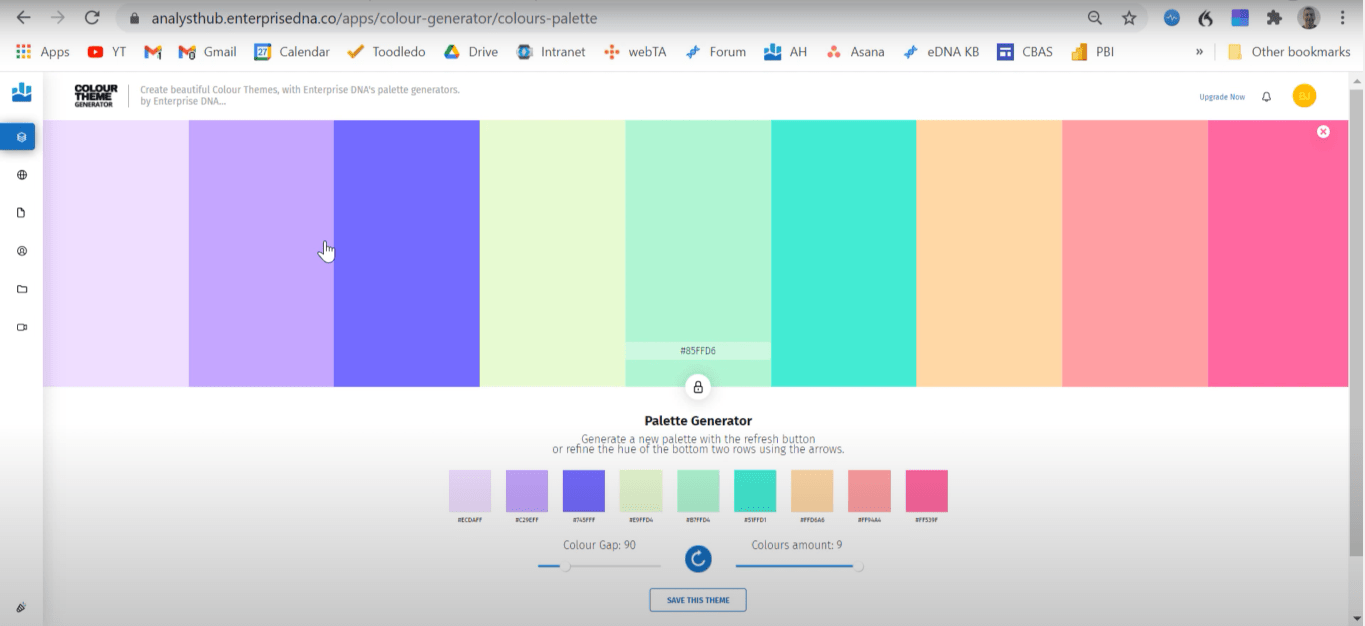
Bu, güzel görünen renk temaları geliştirmenize gerçekten yardımcı olur. Bu , beğendiğiniz bir temaya ulaşana kadar yenileyebileceğiniz ve Analyst Hub'a kaydedebileceğiniz Renk Yelpazesi'dir .

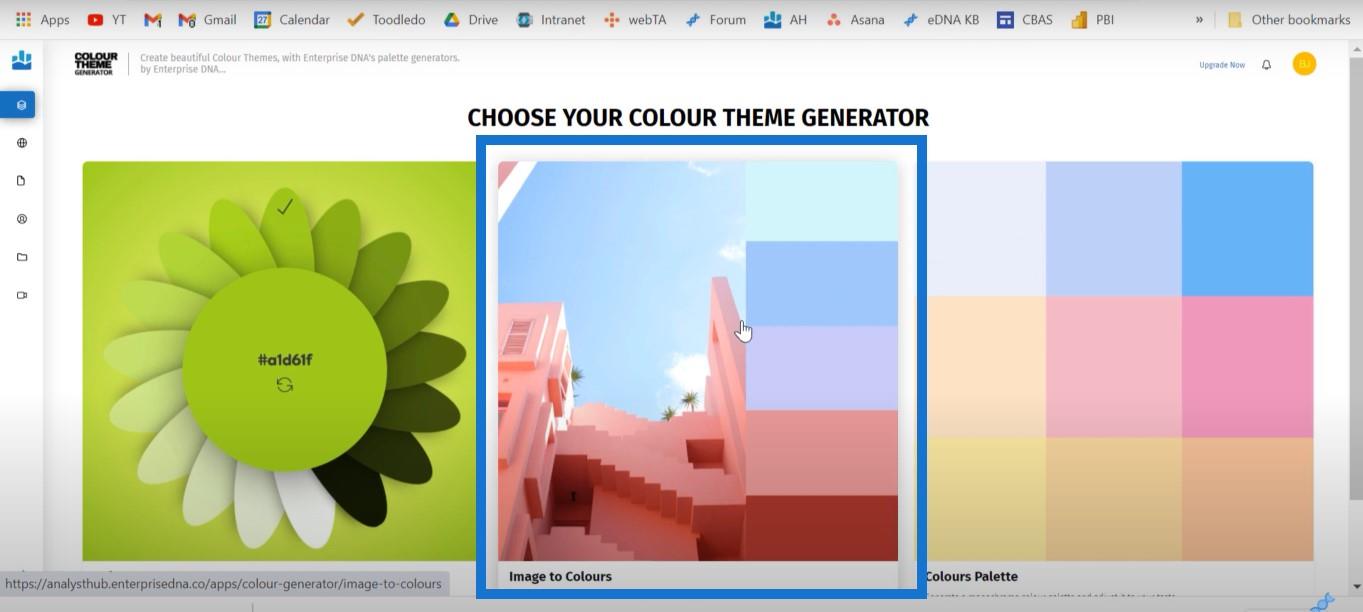
Ayrıca resimler getirmenize ve bunlardan bir renk teması oluşturmanıza olanak tanıyan bir özelliği vardır.

Ayrıca, belirli renkleri kilitlemenizi ve renk paletinizi özelleştirmenizi sağlayan bu renk paletleri aracına da sahiptir.

Analyst Hub'ı Kullanan Özel Renk Teması
Ama bugün gerçekten bahsetmek istediğim şey bu değil.
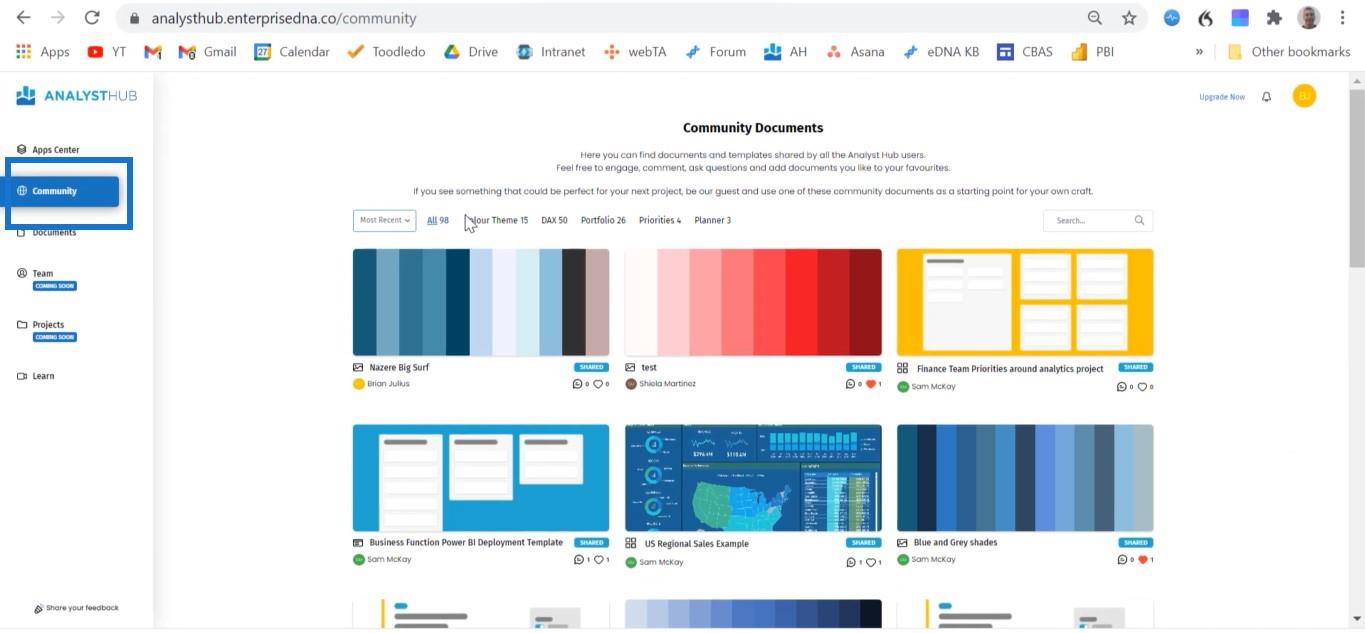
Bugün hakkında konuşmak istediğim şey Analyst Hub'ın topluluk özelliği . Analyst Hub'daki topluluk özelliğine gidersek, herkese açık olarak renk temaları yayınlayan insanlar olduğunu görürüz.

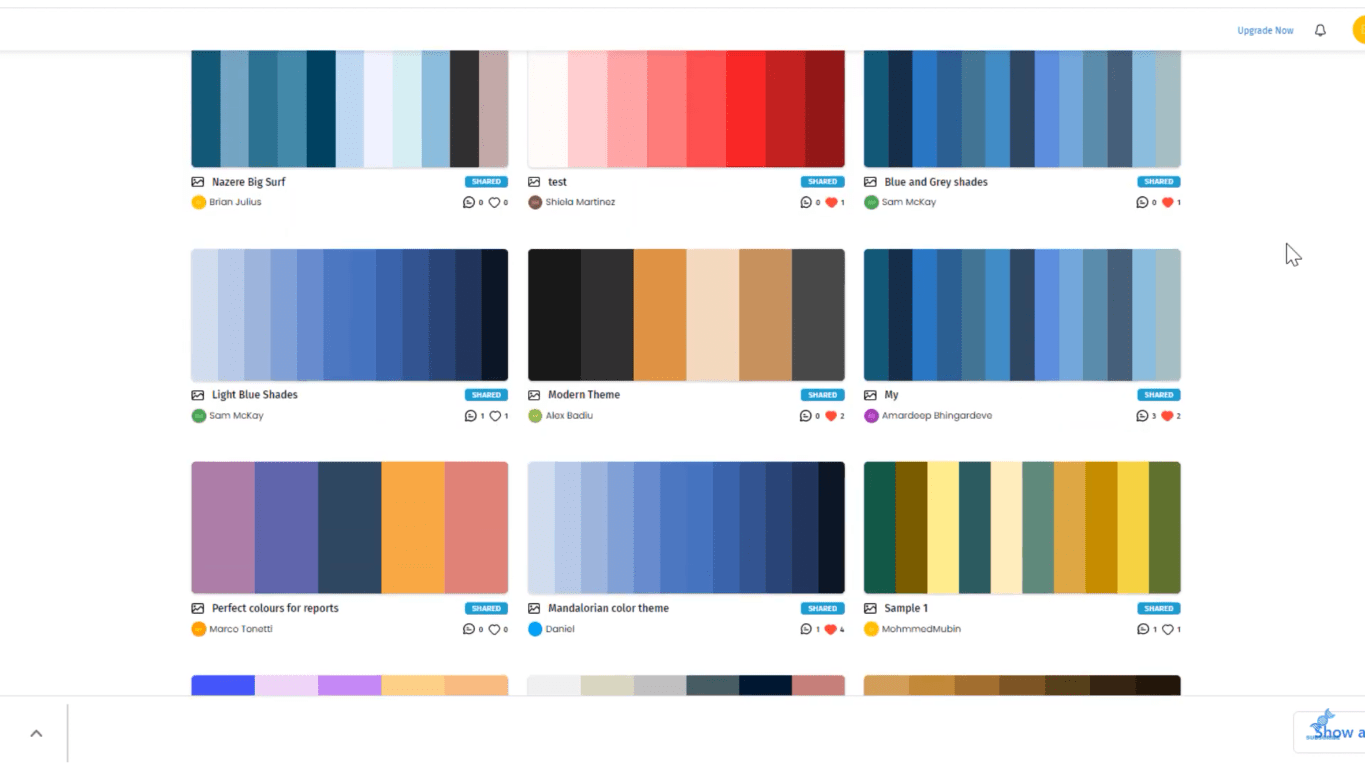
Renk temaları yayınlayan insanlardan bazıları, veri yarışmasını kazanan Alex Badiu ve Greg Philps gibi muazzam tasarımcılardır.
Temelde gönderdikleri temaları ödünç alabilirsiniz.

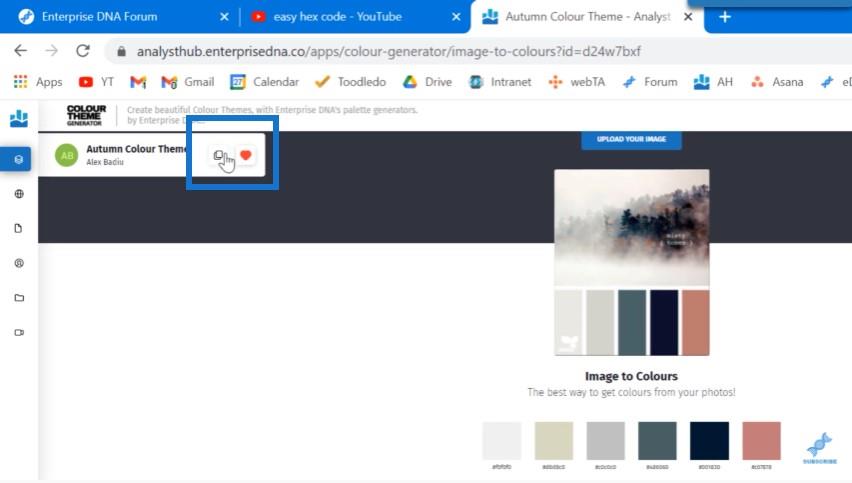
Alex'in yayınladığı bu sonbahar renk temasını beğendim. Belgeyi açmak için üzerine tıkladım ve Kopyala simgesine tıkladım.

Bunu çoğaltmam ve bunun için bir ad girmem istenecek. Kişisel belge kitaplığıma kaydetmek için Kaydet'e tıkladım .

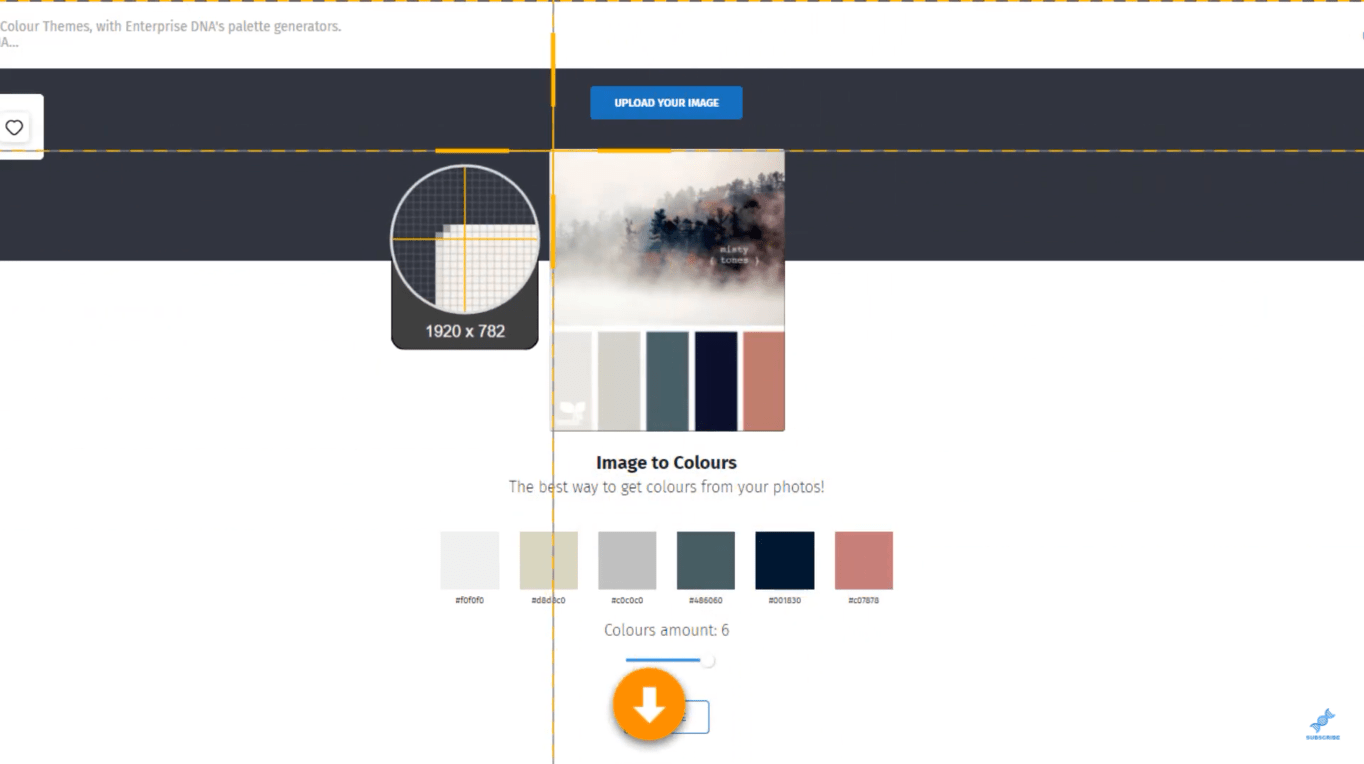
Bununla ilgili harika şeylerden biri, size yalnızca tasarımcının kullandığı renkleri değil, aynı zamanda onlara nasıl ulaştıklarını da gösterecek olmasıdır.
Snagit gibi bir ekran yakalama aracınız varsa, tasarımcının bunu oluşturmak için kullandığı resmin anlık görüntüsünü alabilirsiniz.

Analyst Hub'da şu anda eksik olan tek şey, bu renkleri temanız için bir JSON dosyasına almanın kolay bir yoludur. Sam ve geliştirme ekibi bunun üzerinde çalışıyor.
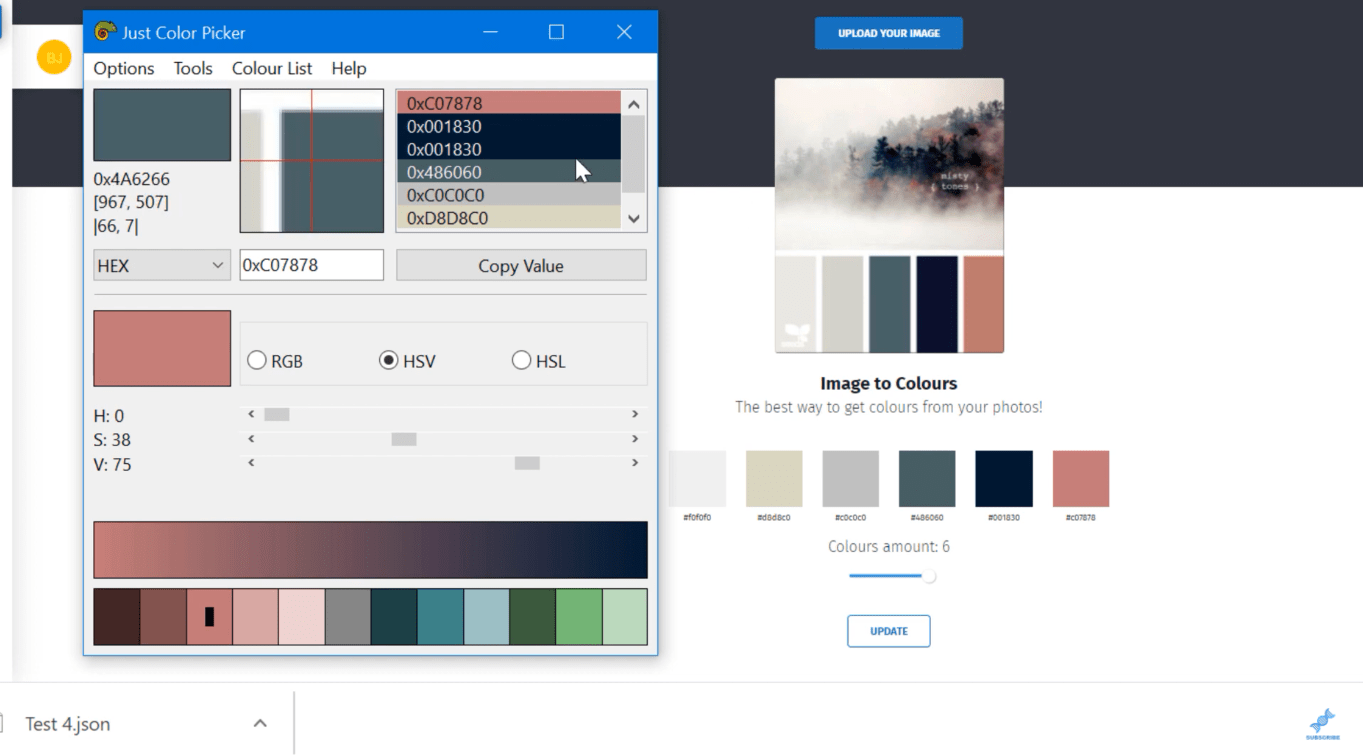
Bu arada, çekişme videosunda bahsettiğim Just Color Picker aracı, bunu kolayca bir JSON dosyasına koymanıza olanak tanır. Renkleri doğrudan seçici listesine yapıştırmak için kullandığımız bu renk seçiciyi açalım.

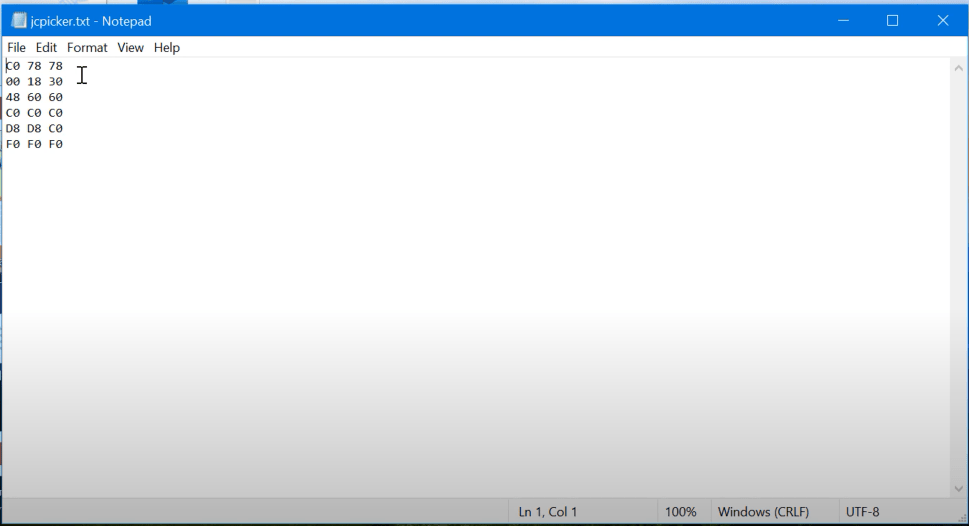
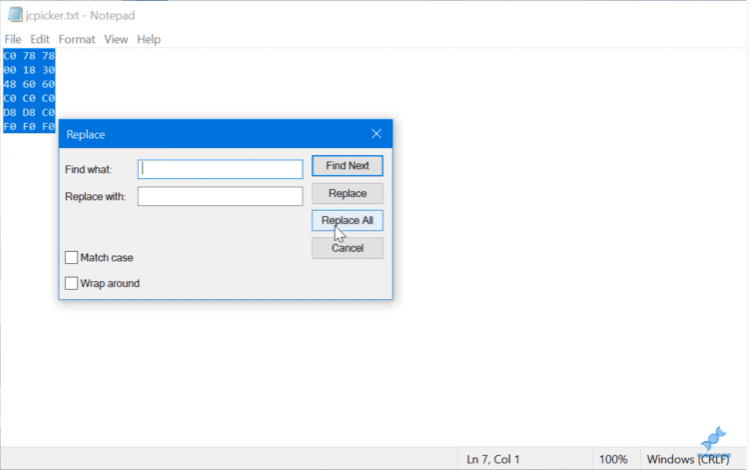
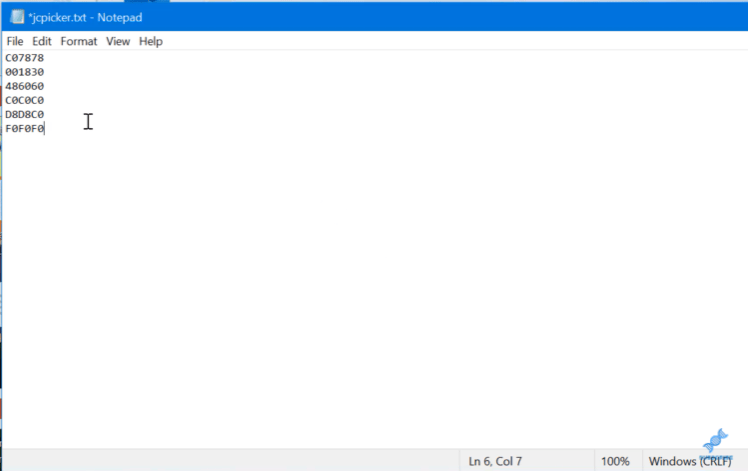
Temadaki tüm onaltılık kodlara sahip olduğumda, bunu kapatacağım. Bu, otomatik olarak jcpicker adlı bir metin dosyası oluşturacaktır. Masaüstüne gidersek o jcpicker dosyasını açıp hex kodlarının doğru formatta olmadığını görebiliriz.

Control A'yı kullandım , Edit'e ve Change'e tıkladım . Sonra boşlukları hiçbir şeyle değiştirdim.


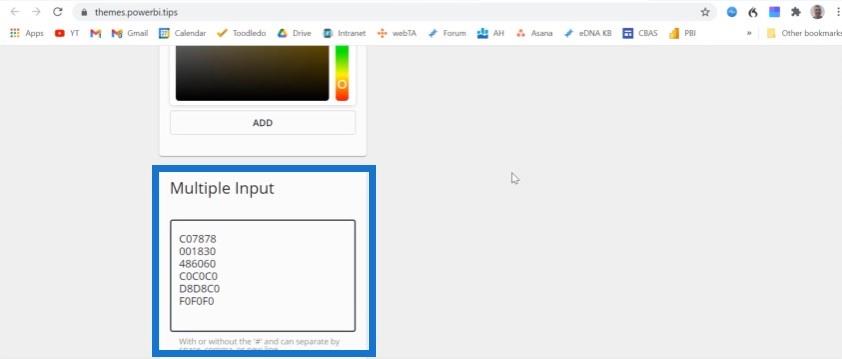
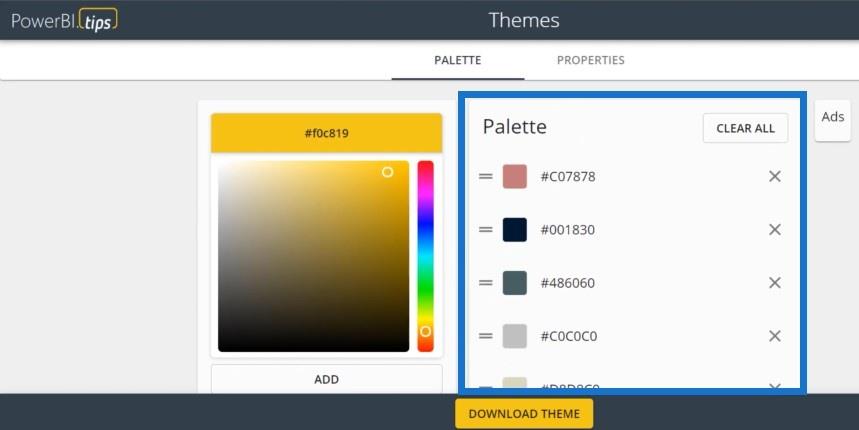
Bu kodları kopyaladım ve LuckyTemplates'da harici araçlar menüsüne geri döndüm. Ardından LuckyTemplates Tips temaları aracına gidip çoklu onaltılık kodları giriyorum.


Ekle'ye tıkladığımda , Alex'in sonbahar temasındaki palet zaten orada.

Palet bu haliyle harika duruyor bence ama başka bir renk eklemek isterseniz bir tane seçip Ekle'ye tıklayabilirsiniz, ardından palete eklenecektir.
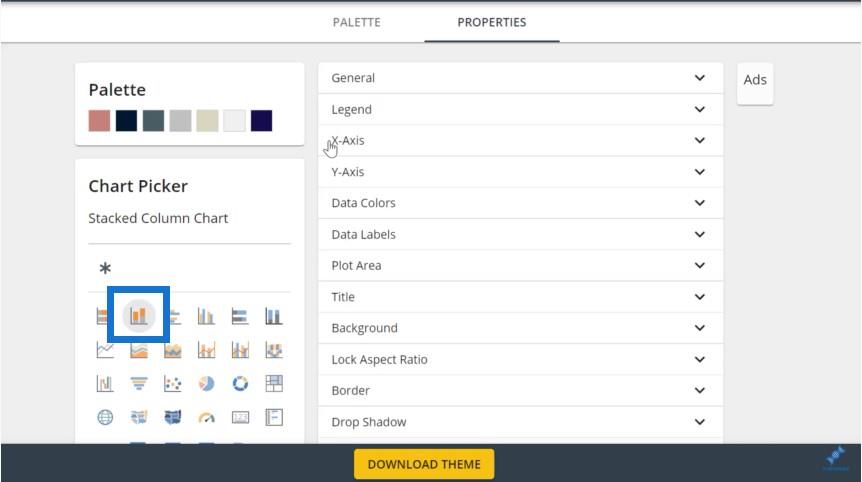
Bu temayı zaten şimdi indirebiliriz, ancak bu araçla daha da ileri gidebiliriz. Properties'e tıklarsak , bu aracın tam teşekküllü bir JSON editörüne sahip olduğunu göreceksiniz. Çubuk grafiğe tıklarsak, o çubuk grafiğe ait tüm özellikleri görebiliriz.

Açıklama rengini, X ve Y ekseninin boyutlarını ve çok daha fazlasını ayarlayabiliriz .
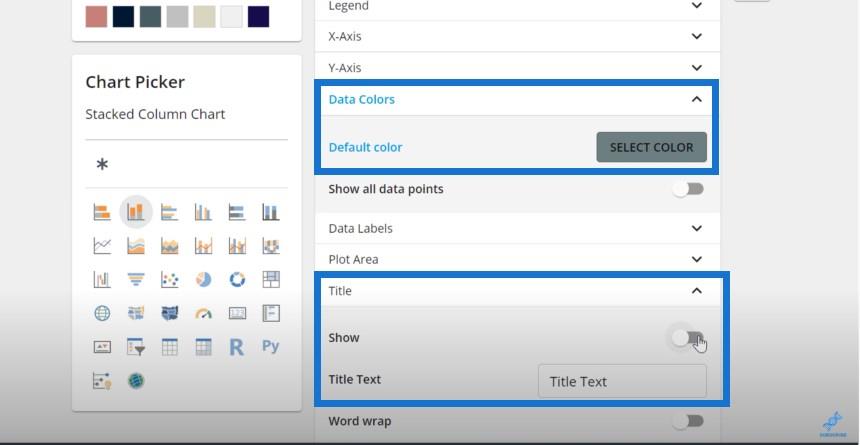
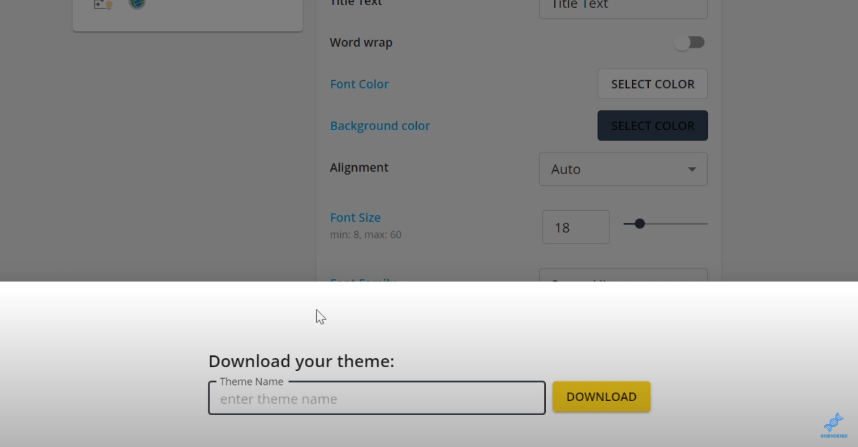
Ama şimdilik, içeri girip veri renklerimizi seçelim . Ayrıca başlığı açacağız ve bunun için bir arka plan rengi seçeceğiz.

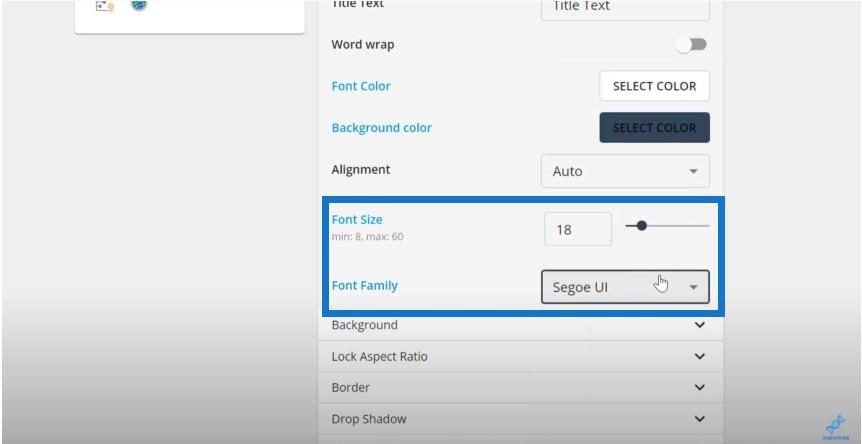
Ardından yazı tipi boyutunu ve yazı tipini değiştireceğiz. Bu sadece size bu aracı kullanarak değiştirebileceğiniz tüm farklı boyutlar hakkında bir fikir vermek içindir.

Temayı İndir'e tıklarsak , bu dosyayı adlandırmamız istenecektir.

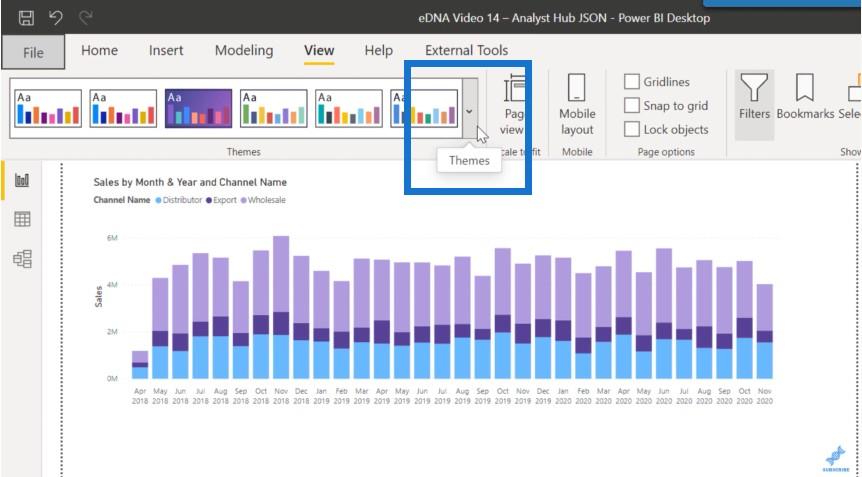
Buraya bir ad koyalım, LuckyTemplates'a geri dönelim, Görünüm sekmesine tıklayalım ve ardından temalara göz atalım.

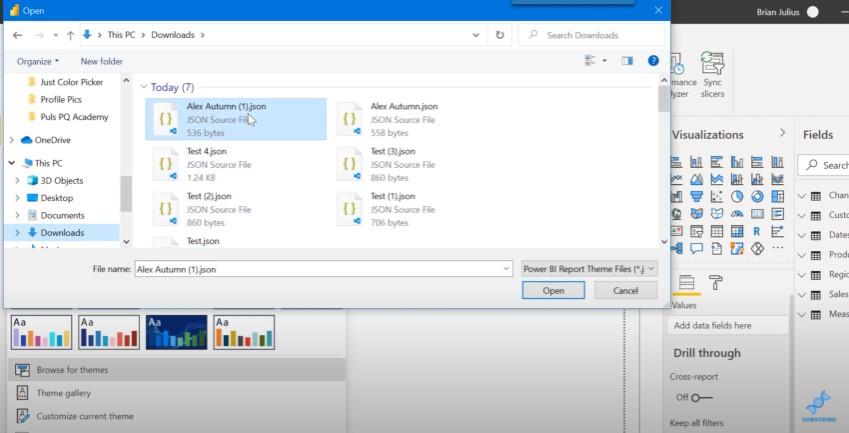
Az önce oluşturduğumuz temayı indirme dizininden çıkarabiliriz.

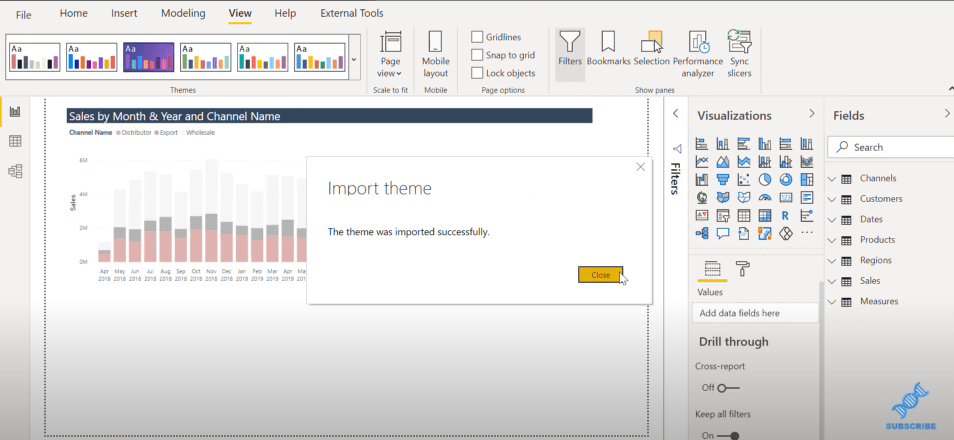
Düzgün bir şekilde ithal ettiğini görebiliriz.
Veri renklerinden biri için beyaz kullanır, bu yüzden onu değiştirmemiz gerekecek.


Oluşturduğumuz başlığın boyutlarına sahip olduğumuzu görebilirsiniz. Bu, daha önce sahip olduğumuzdan çok daha iyi görünüyor.

Çözüm
JSON düzenleyicisini inceleyebilir ve LuckyTemplates Tips temasındaki tüm boyutları değiştirebiliriz. Dolayısıyla, bu rapor sırasında oluşturacağımız herhangi bir çubuk grafik, diğer raporlarda da kullanabileceğimiz boyutlara sahip olacaktır.
Analyst Hub, tasarım becerilerinizi geliştirmeniz ve piyasadaki en iyi tasarımcılardan bazılarının uzmanlığından faydalanmanız için harika bir yoldur.
Bu blog gönderisinden bir şey öğrendiyseniz, yakında daha fazla içeriğimiz olacağından LuckyTemplates TV'ye abone olmayı unutmayın.
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








