Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
LuckyTemplates için kısa bir süre önce piyasaya sürülen yeni Deneb özel görselinden bahsetmek istiyorum. Bu, LuckyTemplates için etkileşimli bir özel görsel oluşturmak üzere kullanılacak Vega-Lite dili için bir arabirim sağlar.
Vega-Lite dili, JSON sözdizimini temel alır. Uygulaması ve anlaşılması, alt seviye programlama dillerinden daha kolaydır. Ayrıca yazar Daniel Marsh-Patrick, tasarım sürecini hızlandırmak için birkaç şablon eklemiştir.
Tam bir kod deneyimi sağladığı ve son derece özelleştirilebilir olduğu için bu görselin çok büyük olacağını düşünüyorum. Bu fırsatı, Deneb Vega-Lite görsellerinin birkaç basit örneğini sergilemek ve standart LuckyTemplates görselleri ile karşılaştırmak istiyorum. Bu eğitimin tam videosunu bu blogun alt kısmından izleyebilirsiniz.
İçindekiler
LuckyTemplates İçin Özel Bir Görsel Olarak Deneb Nasıl Kullanılır?
Deneb, bir görselin Vega-Lite diline göre JSON sözdizimi kullanılarak tamamen kodlanmasını sağlayan bir arayüzdür. Bu sunum, Vega-Lite diline bir giriş olarak tasarlanmamıştır; bunun yerine, dilin bazı standart LuckyTemplates görsellerine benzeyen ve senaryonuza uyacak şekilde tamamen özelleştirilebilen görsellere nasıl izin verdiğini gösteren küçük bir vitrindir.
Bu sunumda geliştirilen temel görseller, Deneb arayüzünde bulunan bazı örnek şablonlardan yararlanır. Özel görseller, çevrimiçi olarak kolayca bulunabilen diğer örneklerin deneme yanılma yoluyla değiştirilmesi yoluyla Vega-Lite'ta küçük bir çabayla neler yapılabileceğinin giriş örnekleridir.
İşte Deneb ana sayfası. Bazı referans materyallerini burada bulabilirsiniz .

Vega-Lite GitHub sitesinde, Vega-Lite ile oluşturulabilecek şeylerin örneklerini gösteren bir galeri bulunmaktadır .


Deneb özel görseli ile oluşturulabilecek bazı özel KPI kartlarına başka bir örnek .
Deneb Hakkında Öğrenilmesi Gereken Genel Noktalar
İşte ilk araştırmalarım sırasında Vega-Lite hakkında öğrendiğim bazı genel noktalar. Veriler bir işarete bağlıdır. Vega-Lite'da çubuk, çizgi, yay, nokta, metin ve diğerleri dahil olmak üzere çok sayıda işaret vardır. Bir işaretin kodlaması vardır. Örneğin, metin işaretinin hizalama, yazı tipi, boyut, ağırlık ve renk dahil olmak üzere birçok kodlaması vardır.
Katman (birbiriyle örtüşen ve aynı bağlantı noktasını veya ekseni paylaşan birden çok işaret), birleştirme (yatay veya dikey olarak düzenlenmiş birden çok işaret) veya yüzey (birçok power BI'da bulunan küçük katlar) dahil olmak üzere, bileşik bir görsel deneyim oluşturmak için birden çok işaret birleştirilebilir. alt kümeler arasında karşılaştırmayı kolaylaştıran aynı verilerin alt kümelerini görüntülemek için bir dizi benzer grafiğin kullanıldığı görseller).
Deneb ile Çubuk Grafik Oluşturma
Şimdi, Deneb şablonları kullanılarak LuckyTemplates için özel bir görselin nasıl oluşturulduğuna ve bunların standart LuckyTemplates görselleriyle nasıl karşılaştırıldığına bir göz atalım.
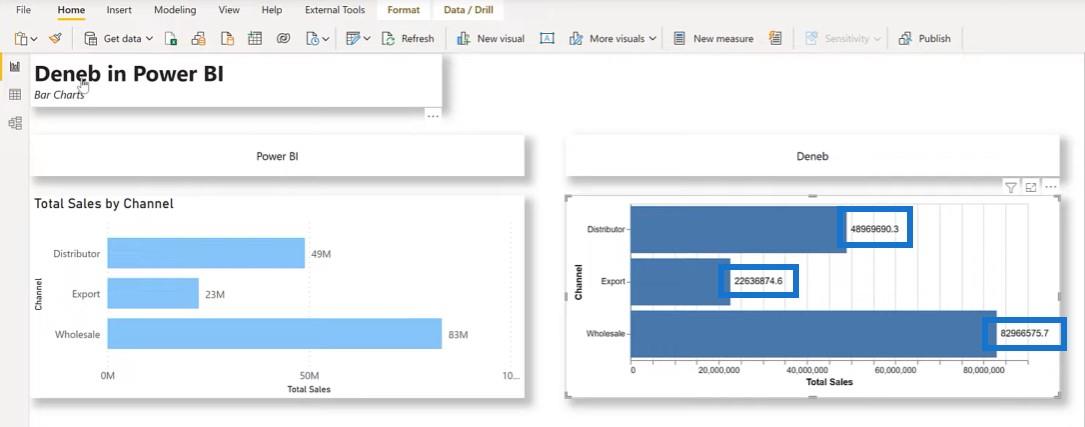
Bu örnekte, sol tarafta Kanala Göre Toplam Satışı göstermek için standart bir LuckyTemplates çubuk grafiği ekledim . Deneb ve Vega-Lite kullanarak benzer bir şey yapalım.

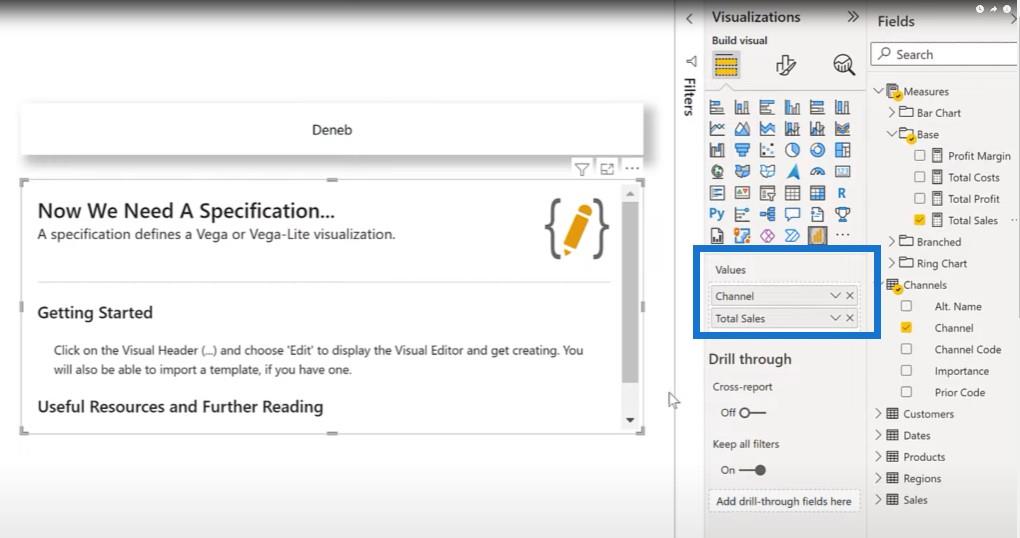
Sağ tarafa Deneb görselini ekleyeceğiz.

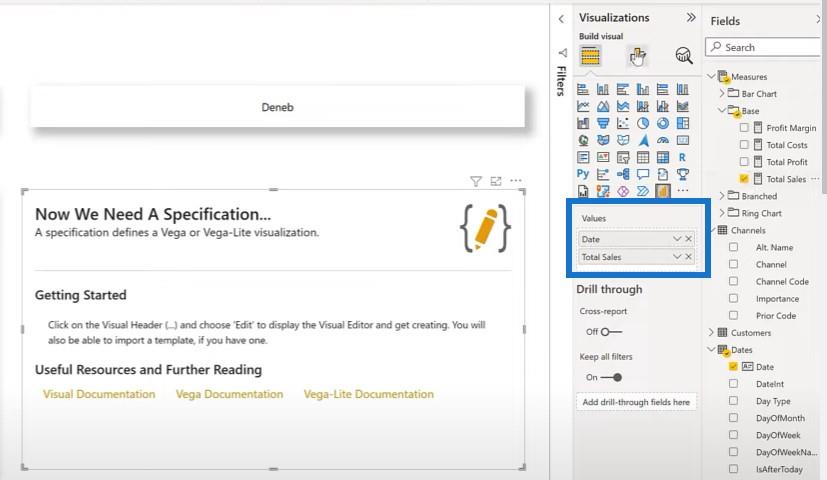
Yapmamız gereken ilk şey verilerimizi eklemek, bu yüzden Kanallarımızı ve Toplam Satışlarımızı ekleyelim .

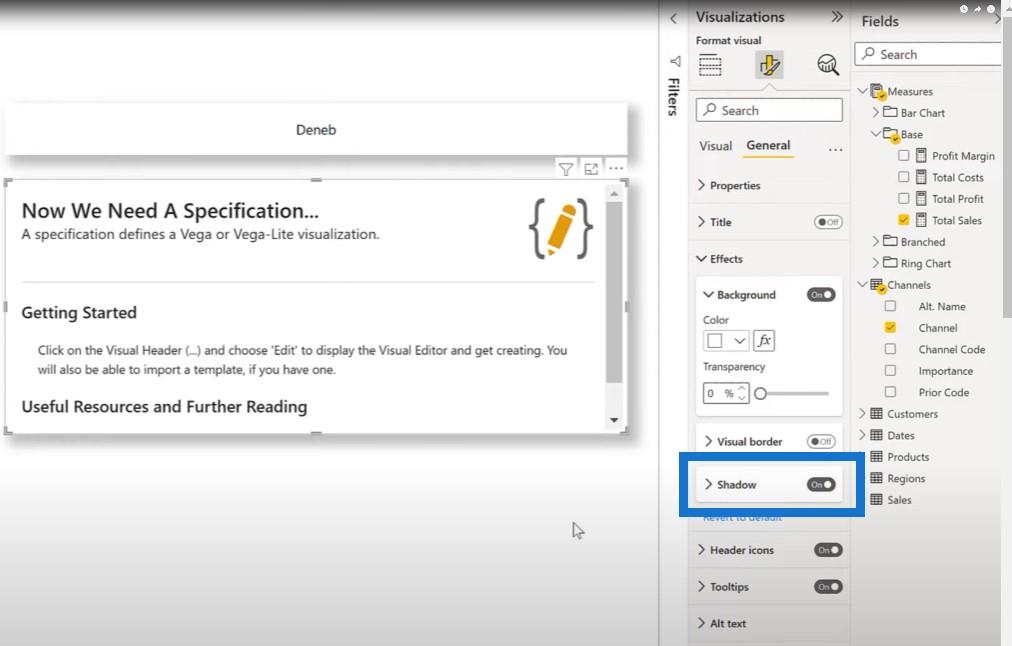
Sadece eğlenmek için, hadi Shadow'u açalım .

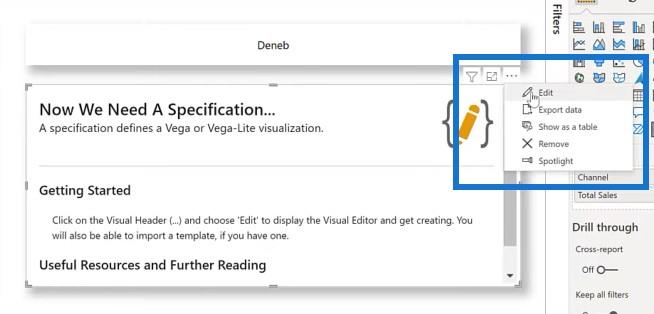
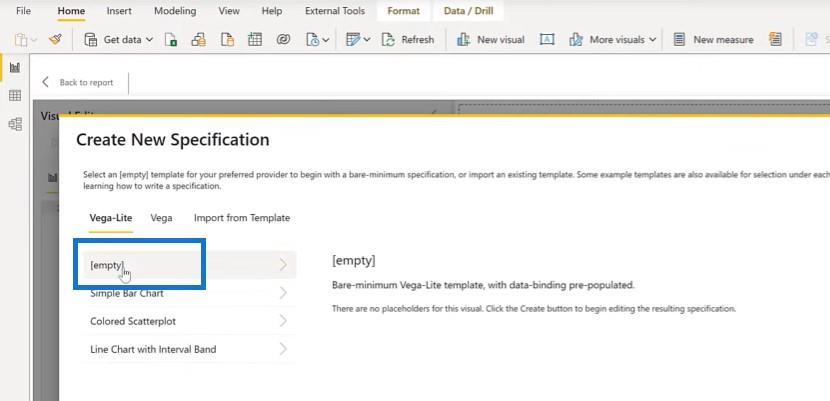
Ardından Düzenle'yi seçiyoruz .

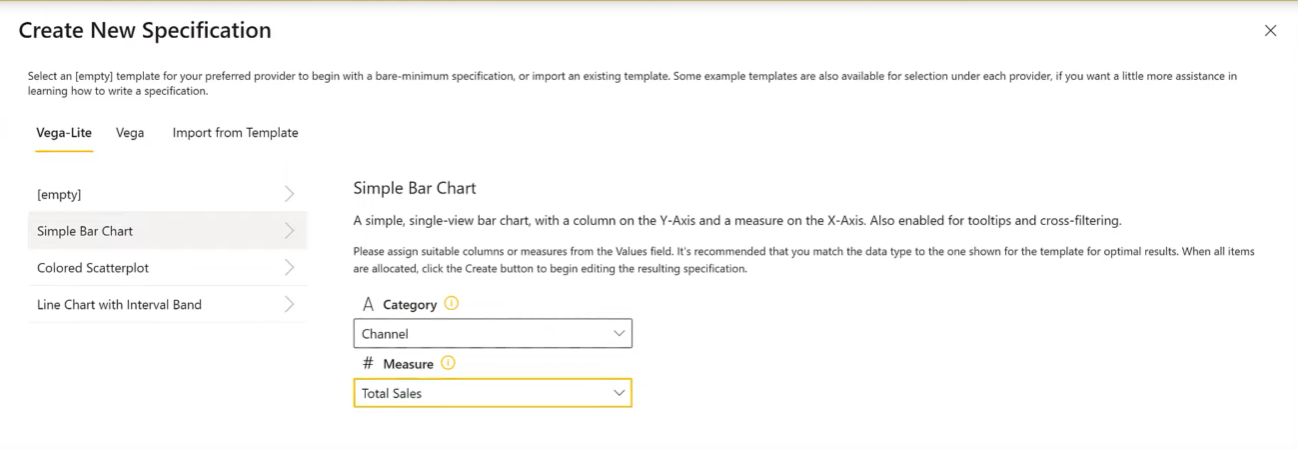
Arayüzde sağlanan basit çubuk grafik şablonlarını seçeceğiz. Kategori için Kanal'ı ve ölçüm için Toplam Satış'ı seçiyoruz .

Create butonuna tıkladığımızda Deneb görselimizi görebiliriz.

LuckyTemplates ve Deneb arasında benzer pek çok şey olduğunu görebiliriz. Kutudan çıkar çıkmaz benzer olmayan bir şey, LuckyTemplates görselinde gösterilen veri etiketlerine sahip olmamızdır. Deneb görseli için bu veri etiketleri farklı bir katman ekleyerek yapacağımız görsele kolayca eklenebilir.
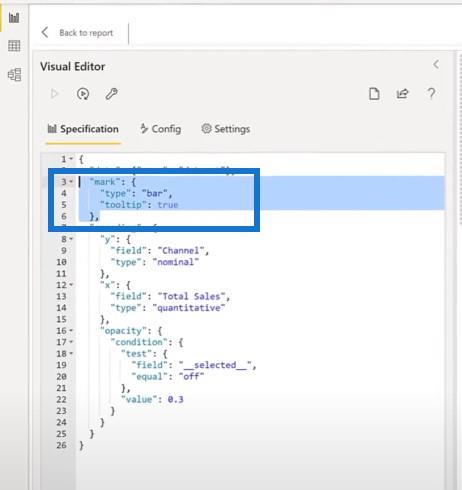
Deneb görselinden Düzenle'ye tıkladığımızda burada tek bir işaret görüyoruz.

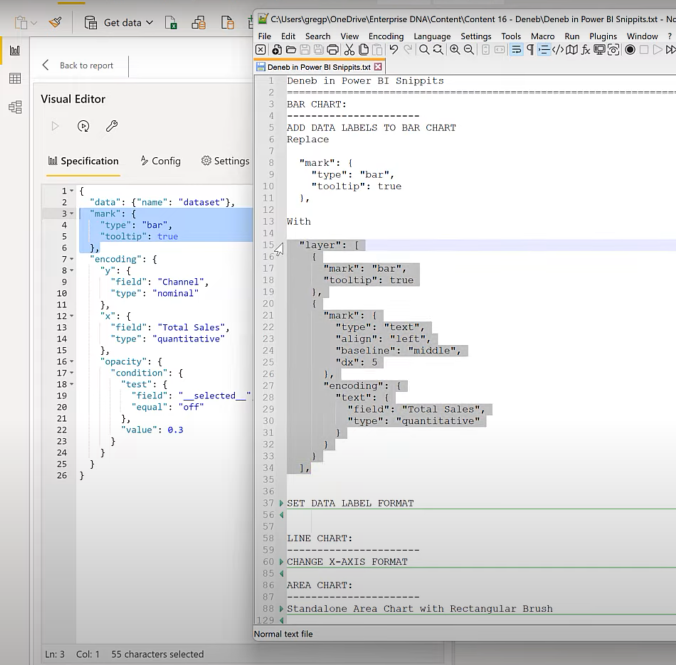
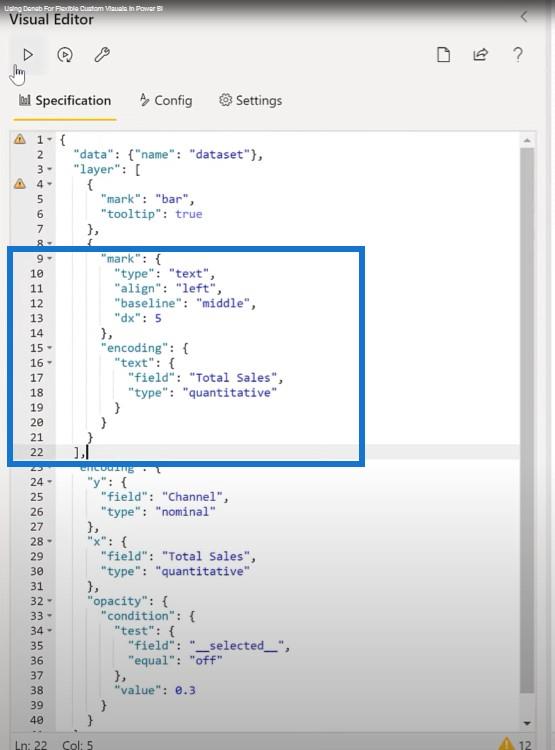
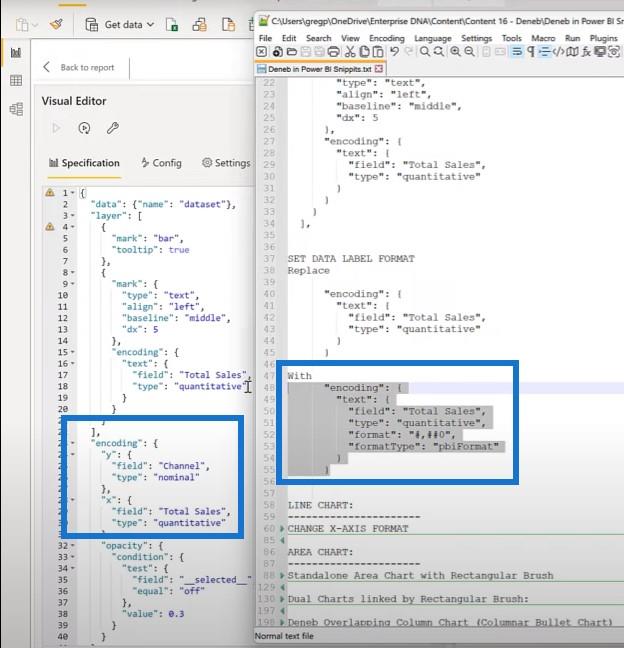
Veri etiketlerini eklemek için bir kod parçacığı alacağım ve tek işaretin kodunu iki işaretle değiştireceğim.


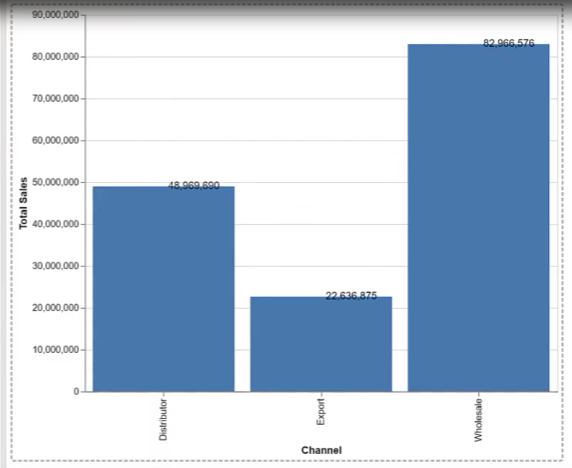
Bunu çalıştırdığımızda, veri etiketlerimiz olacak.

Yapabileceğimiz ikinci şey, bu veri etiketlerini biçimlendirmek. Yine, Total Sales için yalnızca çıplak kodlamayı kullanmak yerine buraya koyabileceğim bir alıntı bloğum var .

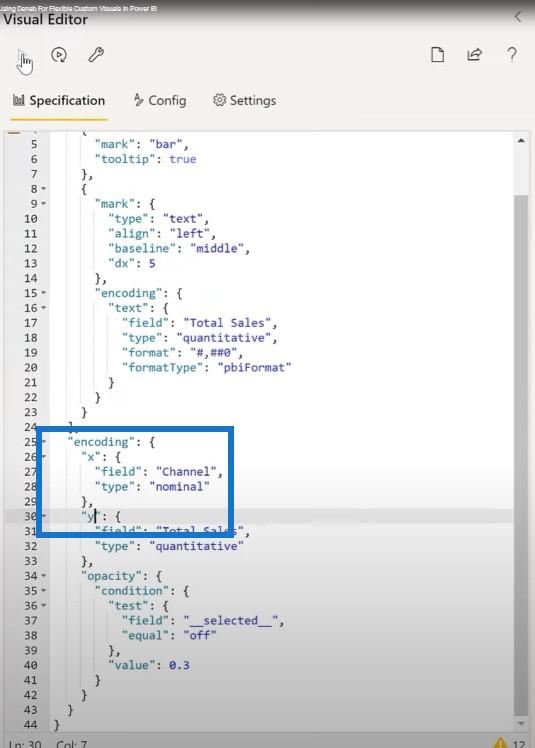
Deneb ve Vega-lite ile ilgili gerçekten harika olan diğer şey, bir çubuk grafiği kolayca sütun grafiğine çevirebilmemizdir. Tekrar Düzenle'ye tıklayalım . Tek yapmamız gereken X ve Y'yi çevirmek.

Açıkçası, yapılacak bazı işler ve ayarlamalar yapılması gerekiyor, ancak Vega-Lite'da işlerin ne kadar kolay değiştirilebileceğini göstermek istedim.

Deneb ile Çizgi Grafik Oluşturma
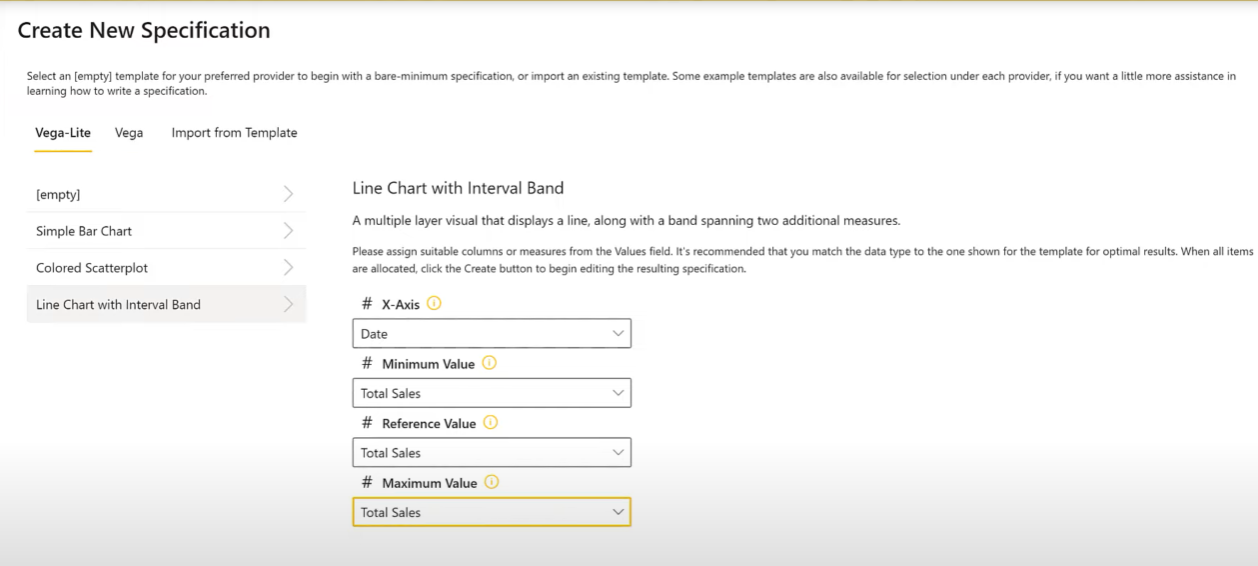
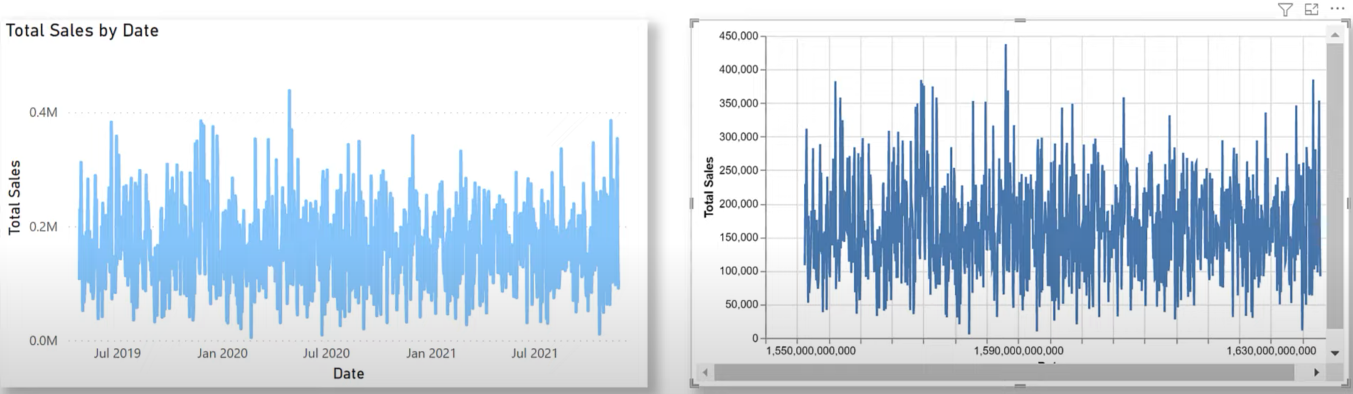
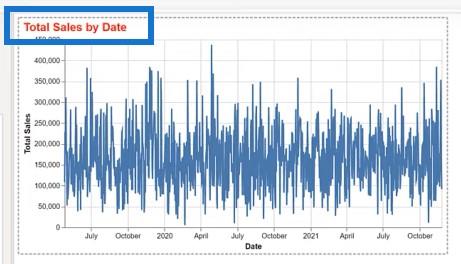
Ardından, Tarihe Göre Toplam Satışlar�� gösteren standart bir LuckyTemplates çizgi grafiği ekledim . Deneb Vega-lite kullanarak benzer bir şey yapalım. Bir Deneb görseli ekleyelim, Tarih ve Toplam Satışlarımızı ekleyelim .

Aralık bandı olan bir çizgi grafiği seçelim, X eksenimiz için Tarih'i ve sonraki üç değer için Toplam Satış'ı seçelim.

İşte Deneb için ortaya çıkan temel görsel. İkisi arasında pek çok benzerlik olduğunu görebilirsiniz. Deneb görselinde X ekseninin sayısal olarak görüntülenmesi gibi birkaç farklılık bulunmaktadır.

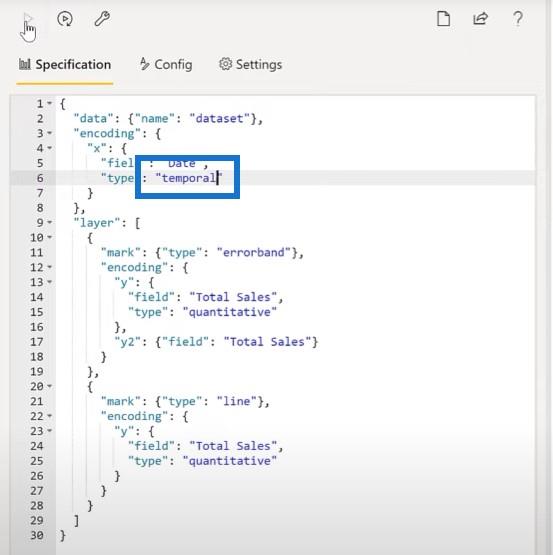
Bunu kolayca düzeltmek için yapabileceğimiz bir şey var. Deneb'e dönelim ve X tarihi için kodlamayı temporal olarak değiştirelim .

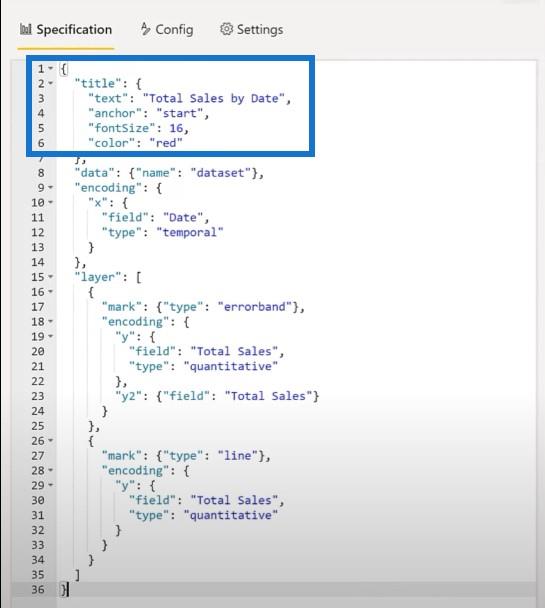
İkinci fark başlıktır. Deneb görseline bir başlık ekleyelim. Kodu bir kez daha düzenleyeceğiz, başlık bloğunu ekleyeceğiz ve JSON'u biçimlendireceğiz.

Ve işte başlığımız. Başlığın yazı tipi, boyutu, rengi vb. üzerinde tam kontrole sahibiz.

Deneb ile Alan Grafiği Oluşturma
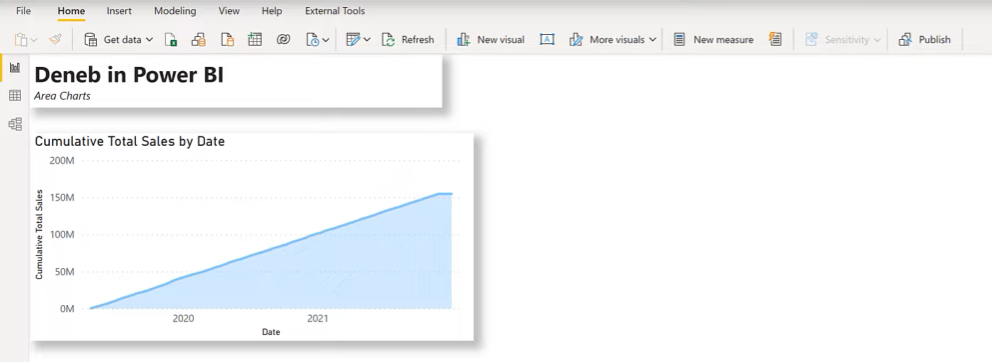
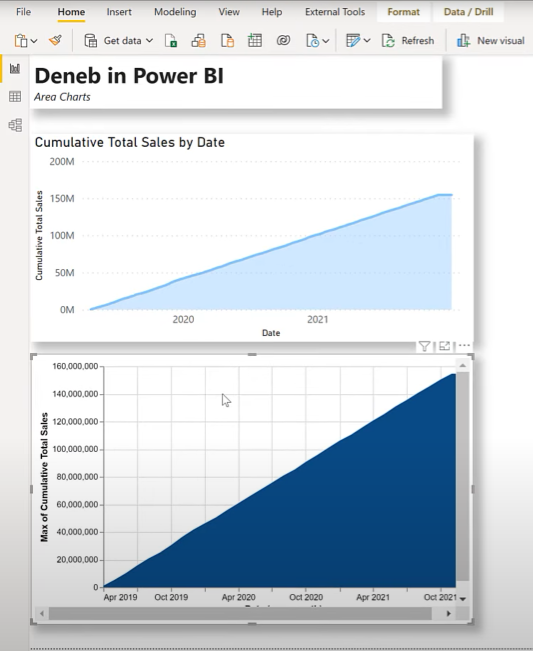
Bir de alan grafiği deneyelim. Tarihe Göre Kümülatif Toplam Satışları gösteren standart bir LuckyTemplates alan grafiği ekledim .

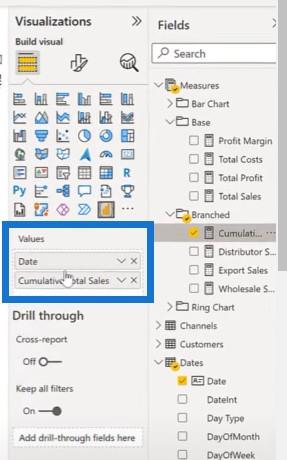
Şimdi Deneb Vega-Lite kullanarak benzer bir şey yapalım. Deneb görselini koyalım, ardından Tarih ve Kümülatif Toplam Satış ölçülerini ekleyelim.

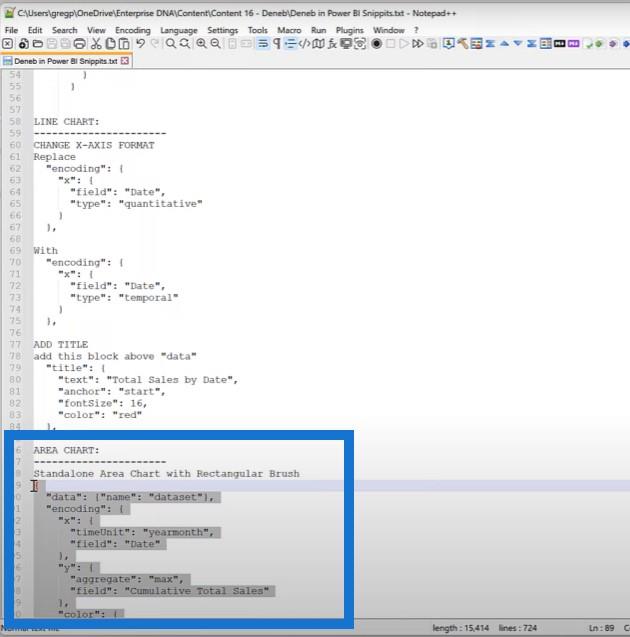
Bağımsız bir alan grafiği için kod bloğunu alıp uygulayalım.

Alttaki alan grafiği sonuçtur.

Vega-Lite'ın ek özelliklerinden biri de fırça kullanabilmenizdir . Grafiğinizde belirli bir aralığı seçmek için kullandıkları kelime budur.
Gerçekten harika olan şeylerden biri, bağlantılı görsellerde fırçaları kullanabilmenizdir. Yeni bir Deneb görseli yapalım, aynı Tarih ve Kümülatif Satış verilerini ekleyelim . Görselde Düzenle'ye tıklayın ve Spesifikasyonu Boşalt'ı seçin .

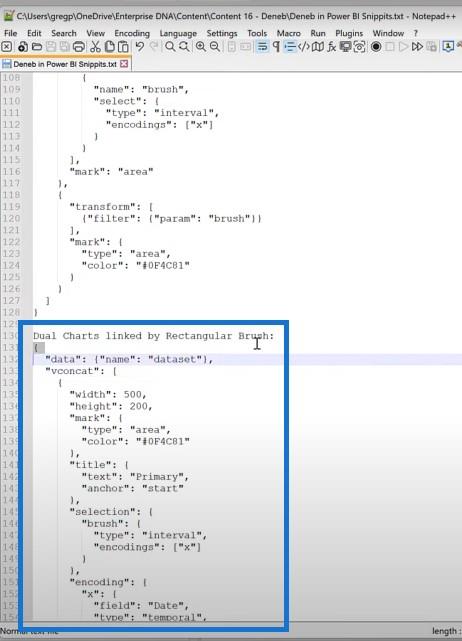
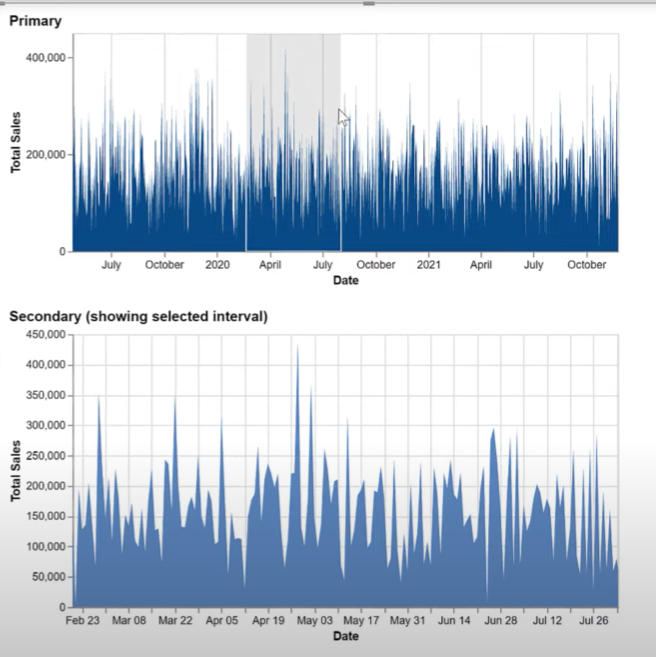
Dikdörtgen fırçayla bağlanan ikili grafikler için kodu kopyalayın. Ardından kodu yapıştırın ve çalıştırın.

Artık birinci görselden ikincil görselimize seçilen bir aralığı görüntülemek için bir fırça kullanabileceğimiz birincil görselimiz var.

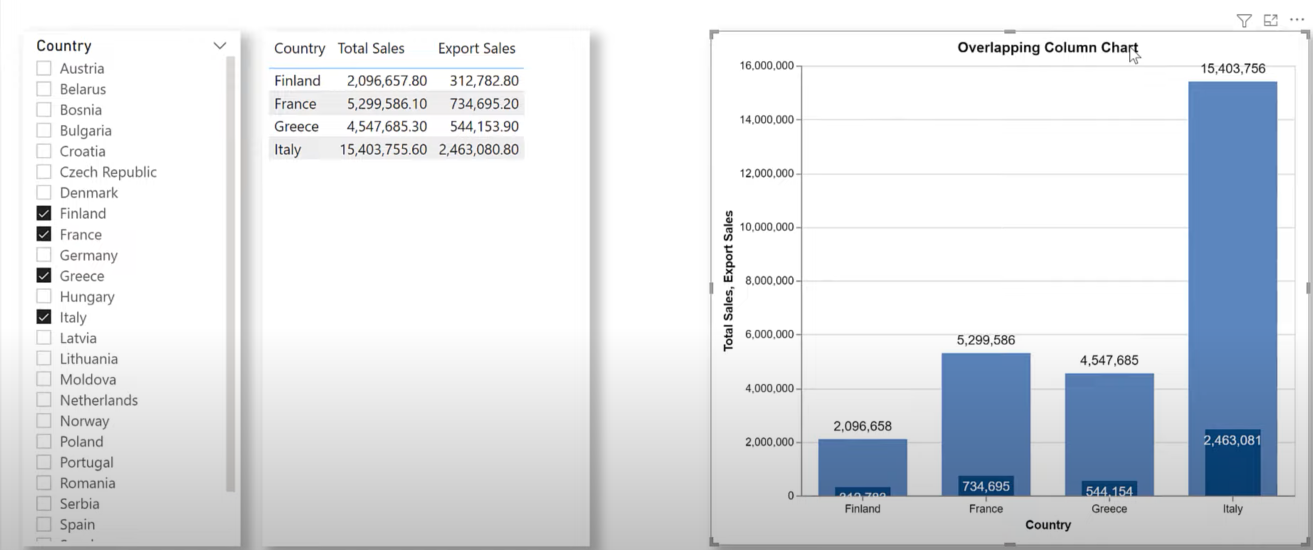
Deneb ile Çakışan Sütun Grafiği Kullanma
İşte bir süredir aradığım bir şeye bir örnek. Bu, aynı kategori için iki değer arasındaki ilişkiyi gösteren, örtüşen bir sütun grafiği veya sütun madde işareti grafiğidir . Bunu Deneb'de de yarattım.

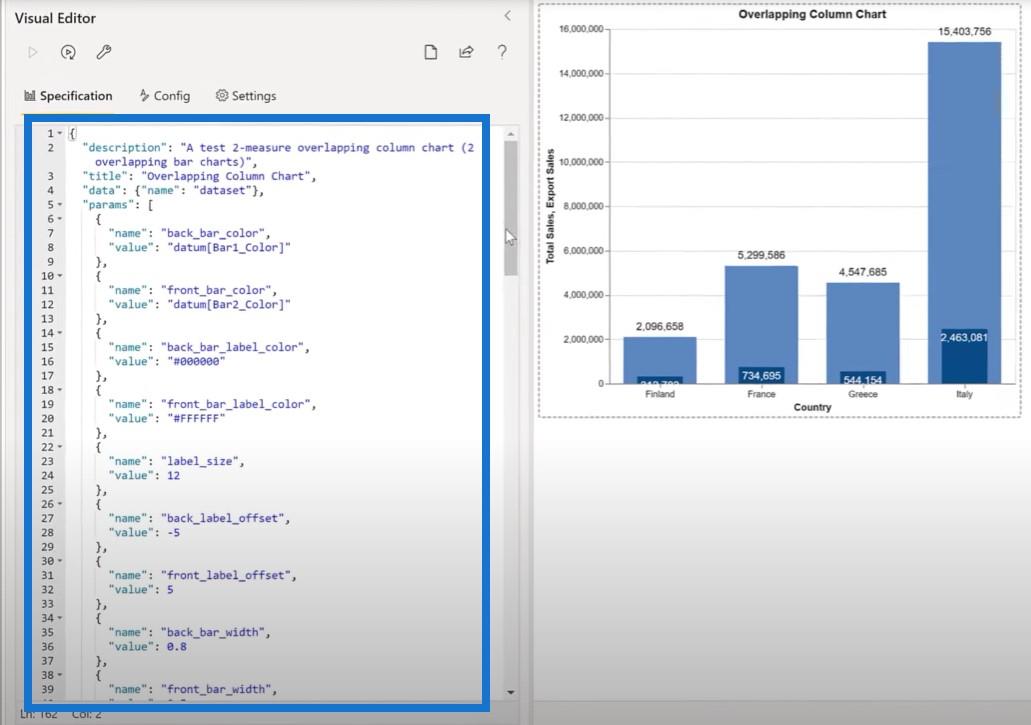
Örtüşen sütunu görsel hale getirmek için Notepad++'dan bazı kodlar ekledim.

Burada arka sütun için bir tane, ön sütun için bir tane, arka etiket için bir tane ve ön etiket için bir tane olmak üzere üst üste yerleştirilmiş dört katmandan oluşan dört katmanlı bir görselimiz var. Grafiğin LuckyTemplates'da yapılan seçimlerle yanıt verdiğini ve buna göre ayarlandığını görebiliriz.
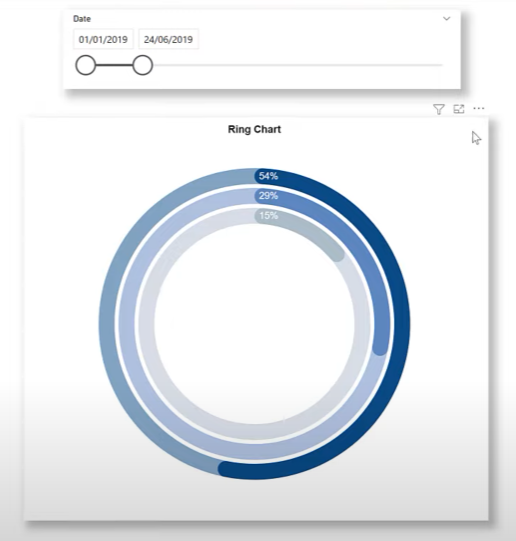
Deneb İle Halka Tablosu Üretmek
Bir süredir aradığım başka bir şey de, bir Apple saatindeki aktivite halkalarına benzeyen bir halka tablosu. için buna benzer bir şey yarattım ama olmasını istediğim kadar iyi değildi.
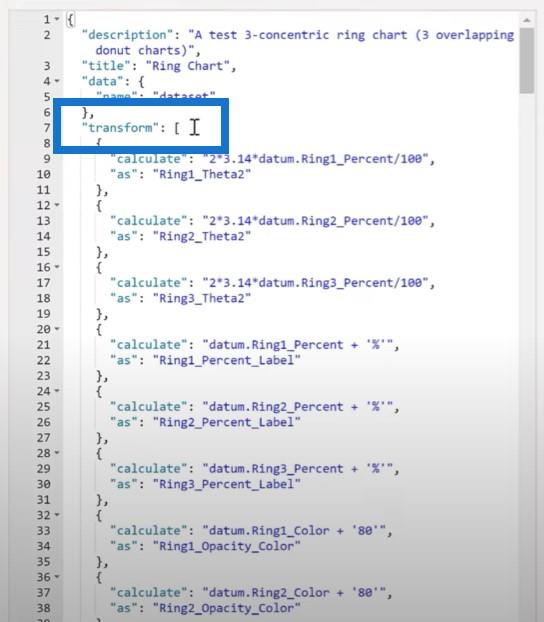
Deneb'de de aynı şeyi yapmaya çalıştım ve çok başarılı oldum. Bu Deneb görselinde, 1, 2 ve 3 halkaları için ayrı ölçüler, 1, 2 ve 3 halkaları için değerler, 1, 2 ve 3 halkaları için renkler ve kategoriler eklediğimiz dokuz katmanlı bir görselimiz var. 1, 2 ve 3 numaralı halkalar için.

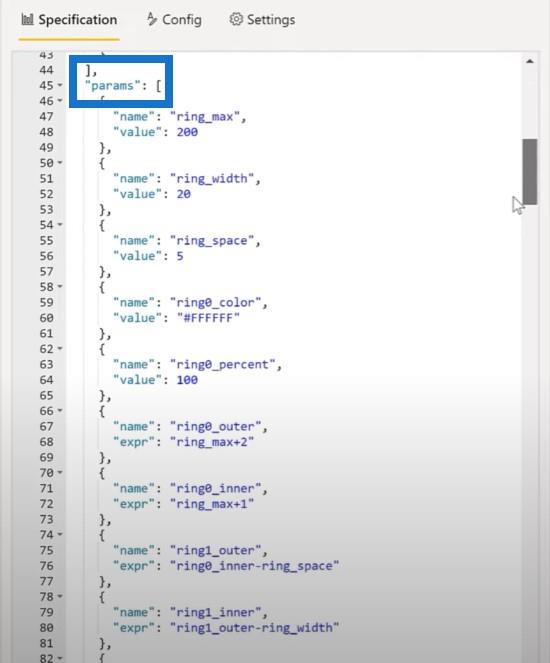
Burada kullandığım koda bir göz atalım. Çeşitli markaların kullanımına sunulan verileri genişletmek için Vega-Lite'ta Transform ve Params adlı bir kavram kullanır. Ardından, halka grafiğini oluşturmak için aynı ekseni kullanarak dokuz işareti üst üste yerleştirdim. Bu, LuckyTemplates araç ipuçlarıyla tamamen etkileşimlidir.


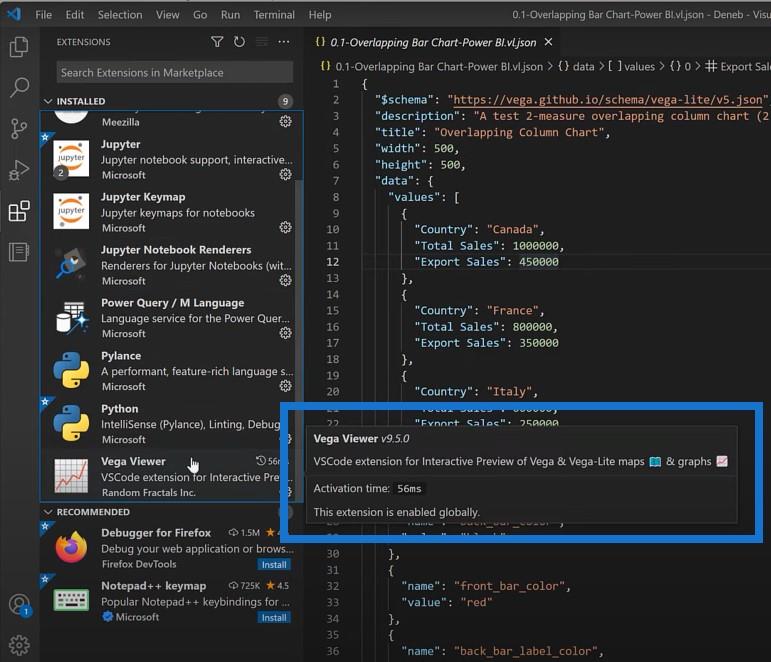
İlginizi çeken başka bir şey de , Vega-Lite görsellerinizi geliştirmek için Visual Studio Code'u kullanabilmenizdir . Öncelikle, Vega-Lite kodunu görüntülemek için bir uzantıya ihtiyacınız olacak. Şu anda Vega Görüntüleyici uzantısını kullanıyorum .

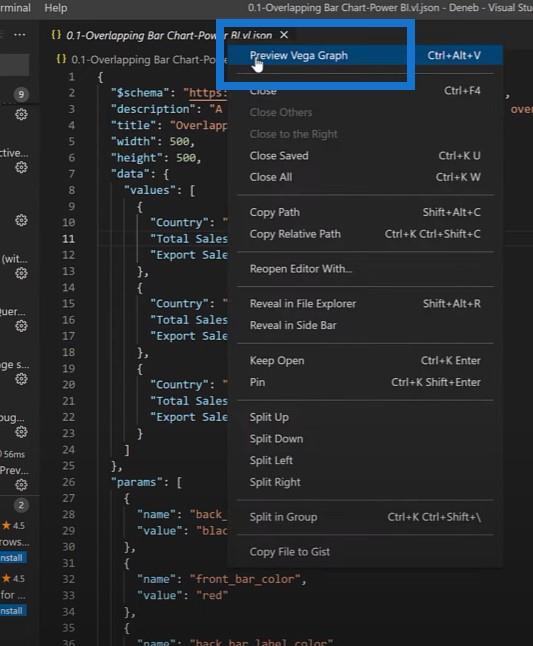
Ardından, vl.json uzantılı bir teknik dosya oluşturmanız gerekir. Vega Graph'ı önizlemek için koda sağ tıklayın .

Vega-Lite görseli tam bir kod deneyimi olduğu için aslında Visual Studio Code ortamını geliştirmemde çok faydalı buluyorum.
Çözüm
Umarım bu öğreticiyi aydınlatıcı bulursunuz ve şu anda LuckyTemplates'da bulunanların ötesinde görselleştirmeler geliştirmek için Deneb ve Vega-Lite kullanma olanaklarını keşfetmenizi sağlar.
Bu özel eğitimde ele alınan LuckyTemplates içeriği için özel görseli beğendiyseniz lütfen LuckyTemplates TV kanalına abone olmayı unutmayın .
LuckyTemplates ve Power Platform'u kullanma şeklinizi geliştirmeye adanmış, kendimden ve çeşitli içerik oluşturuculardan sürekli olarak gelen çok miktarda içeriğimiz var.
Greg
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








