Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
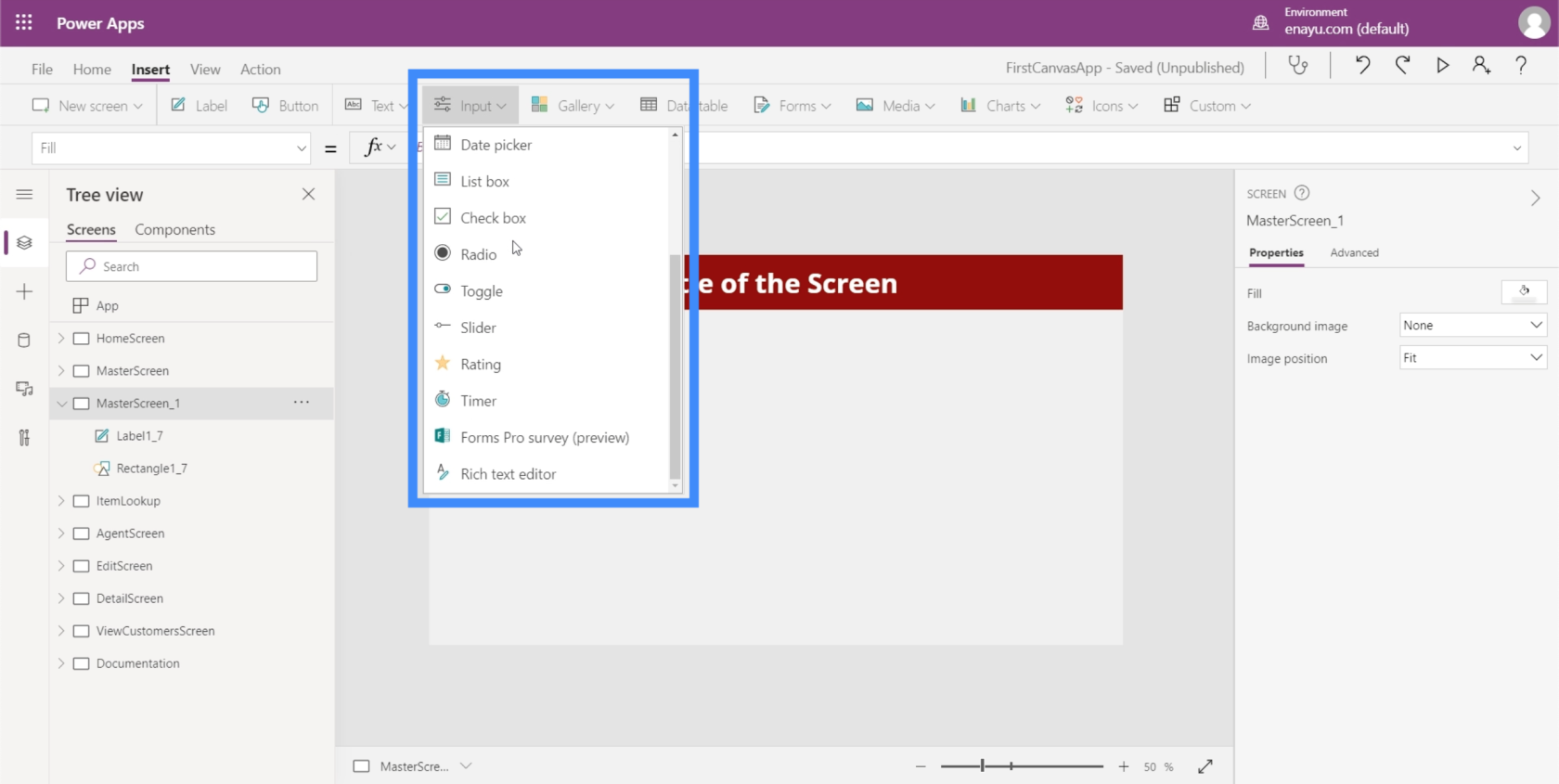
Bu eğitimde, giriş öğeleri ve bunların Power Apps'te kullanımlarını nasıl en üst düzeye çıkaracağımız hakkında konuşacağız.
Uygulamanın son kullanıcısının genel deneyimini geliştirirken üzerinde çalıştığınız verileri görüntülemek için kullanabileceğiniz çok sayıda giriş öğesi vardır. Giriş öğelerini diğer öğelerden farklı kılan, kullanıcıların uygulamaya bir şeyler girmesine izin vermeleridir.

Bir örnek, kullanıcıların etkinleştirdiklerini veya kutunun temsil ettiği seçeneği belirlediklerini göstermek için kutuyu işaretleyip işaretini kaldırabilecekleri onay kutusudur. Bir diğeri, aynı şeyi yapan, ancak normalde en az iki seçenek gerektiren radyo düğmesidir.
Uygulamalarda sıklıkla gördüğümüz en yaygın girişlerden bazılarını gözden geçireceğiz. Kullanılabilir çok fazla girdi olduğundan, burada tartışmayacağımız girdiler hakkında daha spesifik bilgiler edinmek için Microsoft Power Apps belgelerine göz atabilirsiniz.
İçindekiler
Açılan kutu
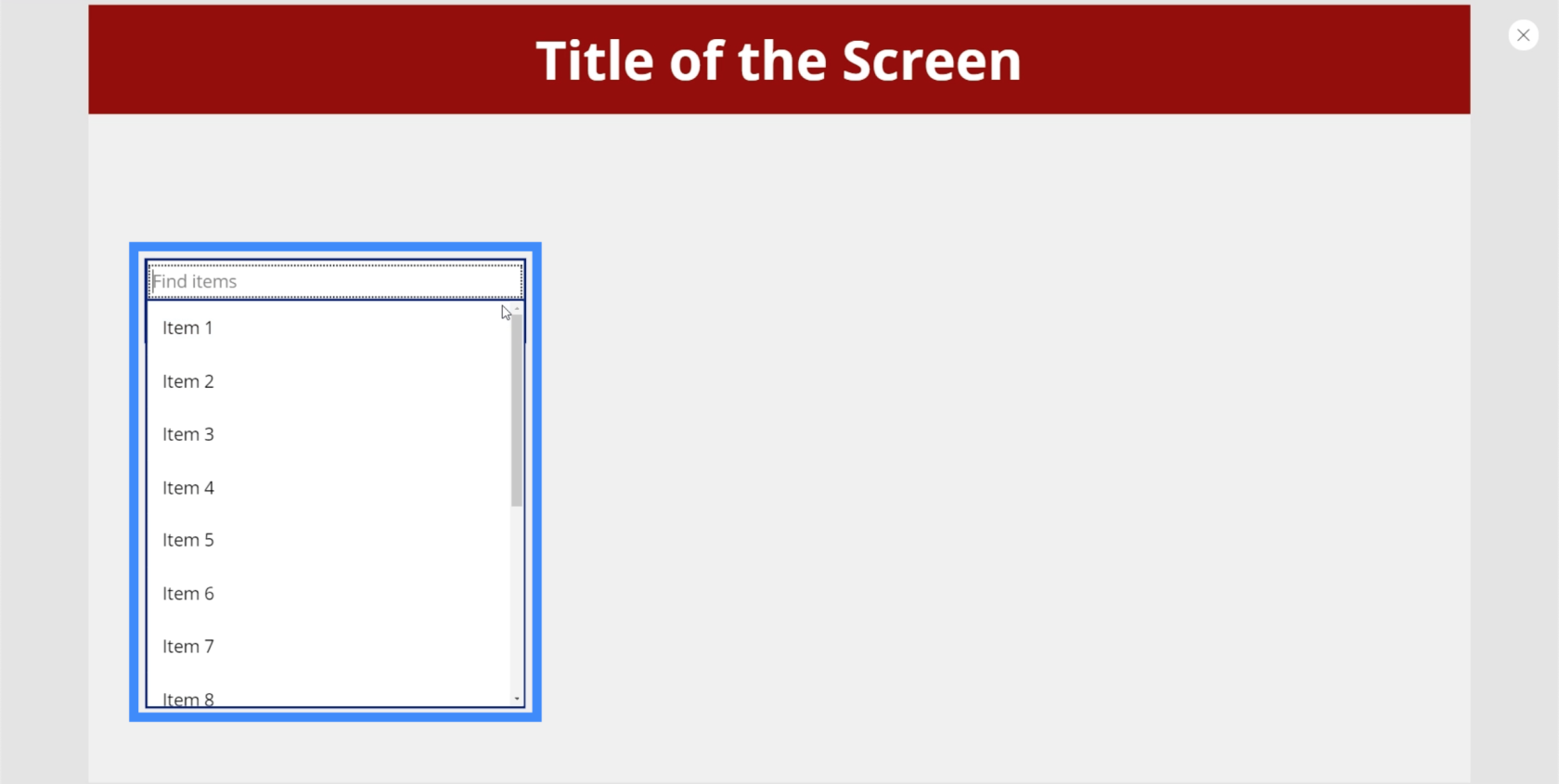
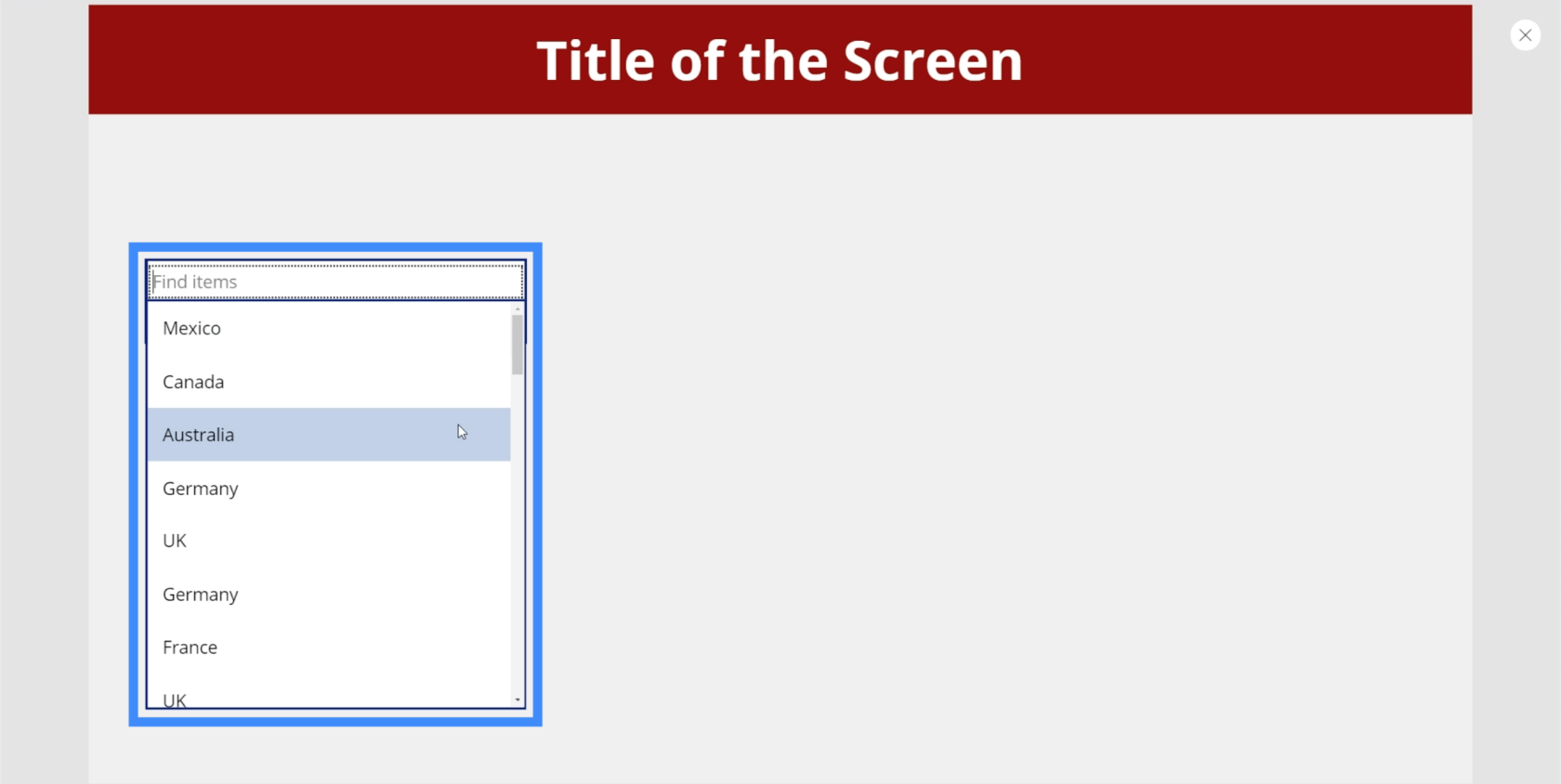
Açılan kutular, bir öğe listesi sunan giriş öğeleridir. Bu, onları açılır menülere çok benzer kılar. En büyük fark, birleşik giriş kutularının bir liste sunmanın yanı sıra arama yapmanıza da izin vermesidir. Üstte, kullanıcıların herhangi bir şey yazmasına izin veren bir arama kutusu vardır.

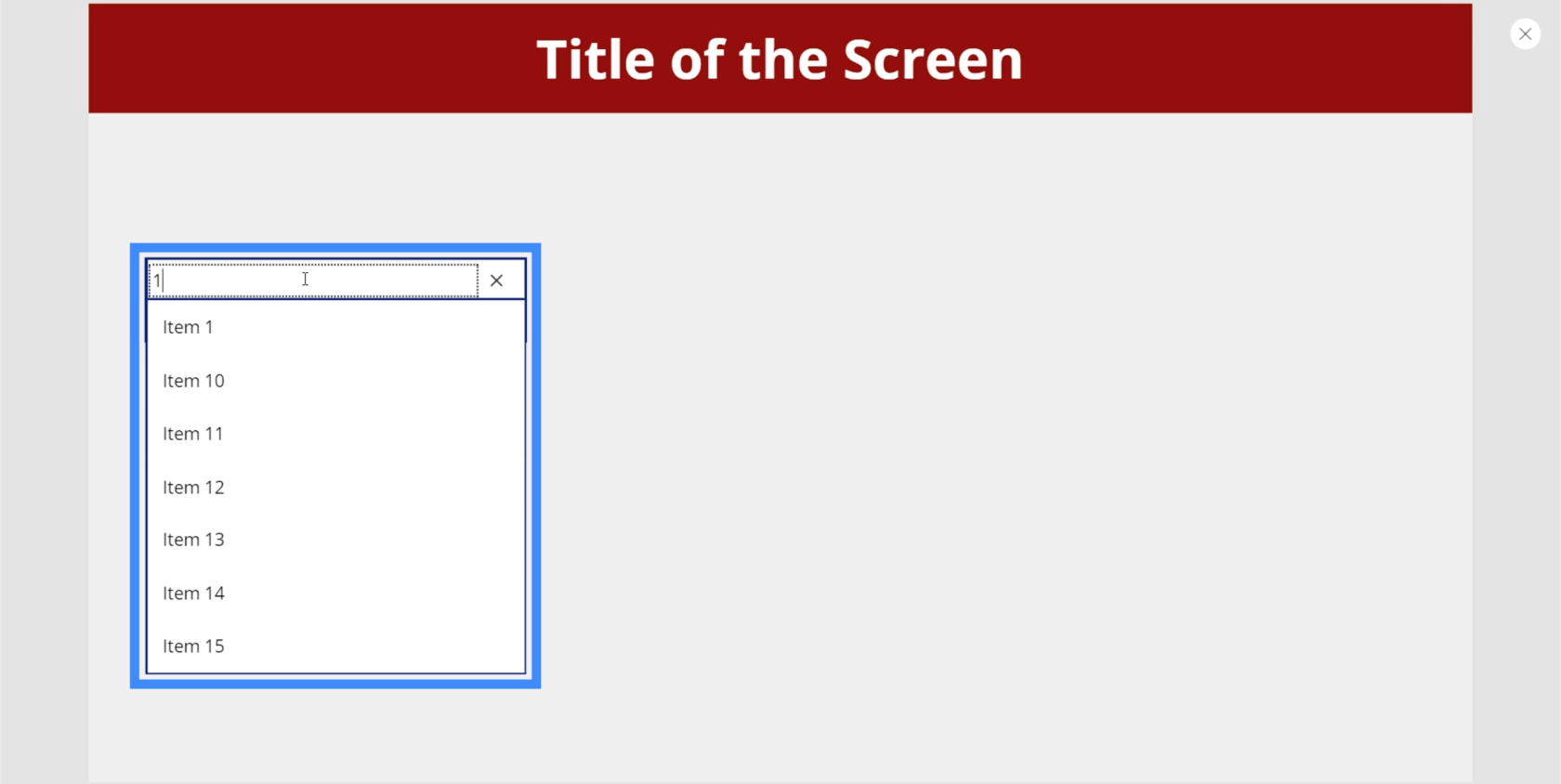
Yani örneğin 1 yazarsak, tüm listeyi filtreler ve eşleşen sonuçları gösterir.

Bu, özellikle incelenecek uzun bir öğe listesi varsa, kullanıcıların aradıklarını bulmalarını kolaylaştırır.
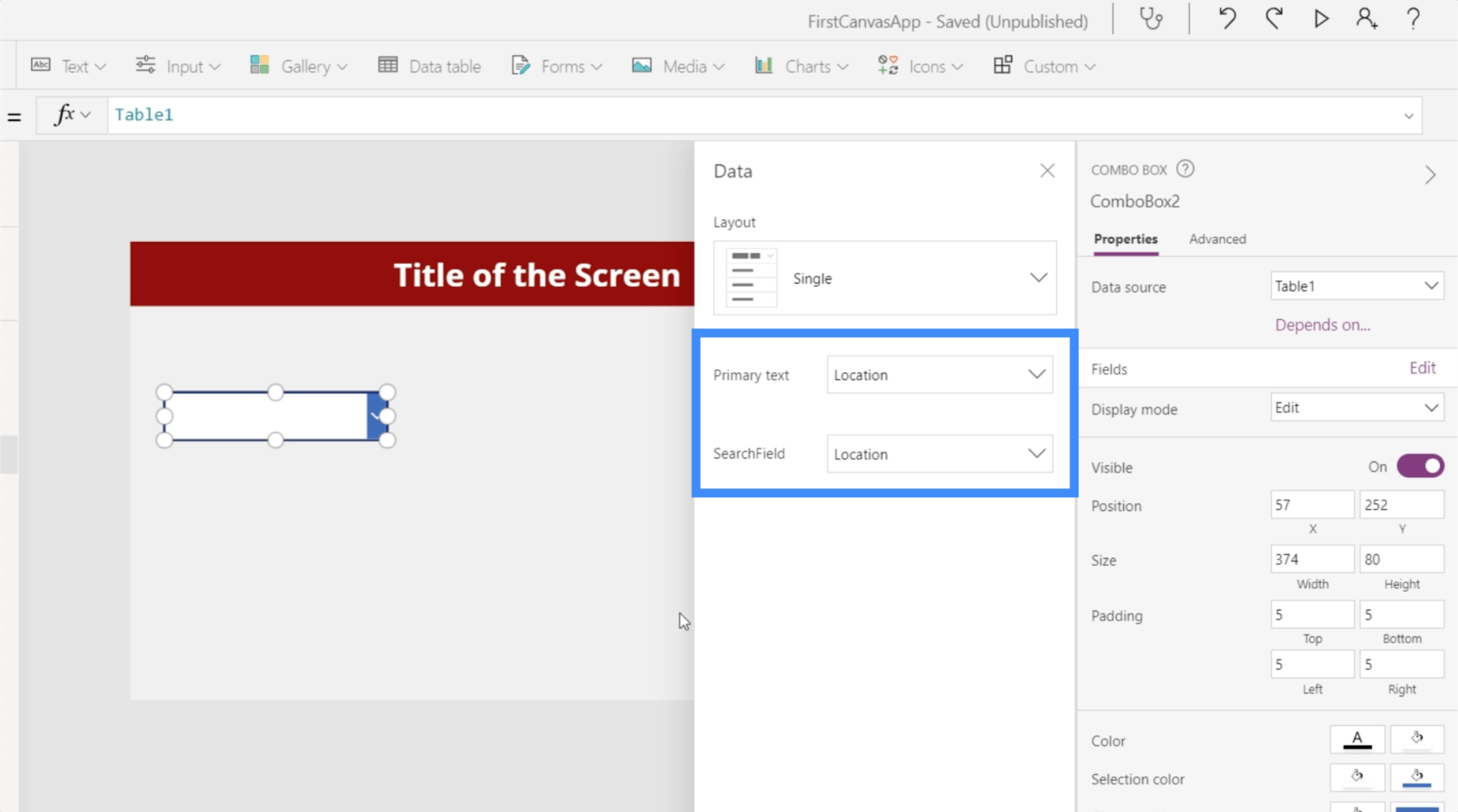
Şu anda birleşik giriş kutusu, Power Apps'te yerleşik olarak bulunan varsayılan seçenekleri gösteriyor. Ancak sağ bölmeden bir veri kaynağı ekleyebilir ve Power Apps'in listeyi çıkaracağı belirli bir sütun seçebiliriz. Bu örnek için Konum'u kullanalım.

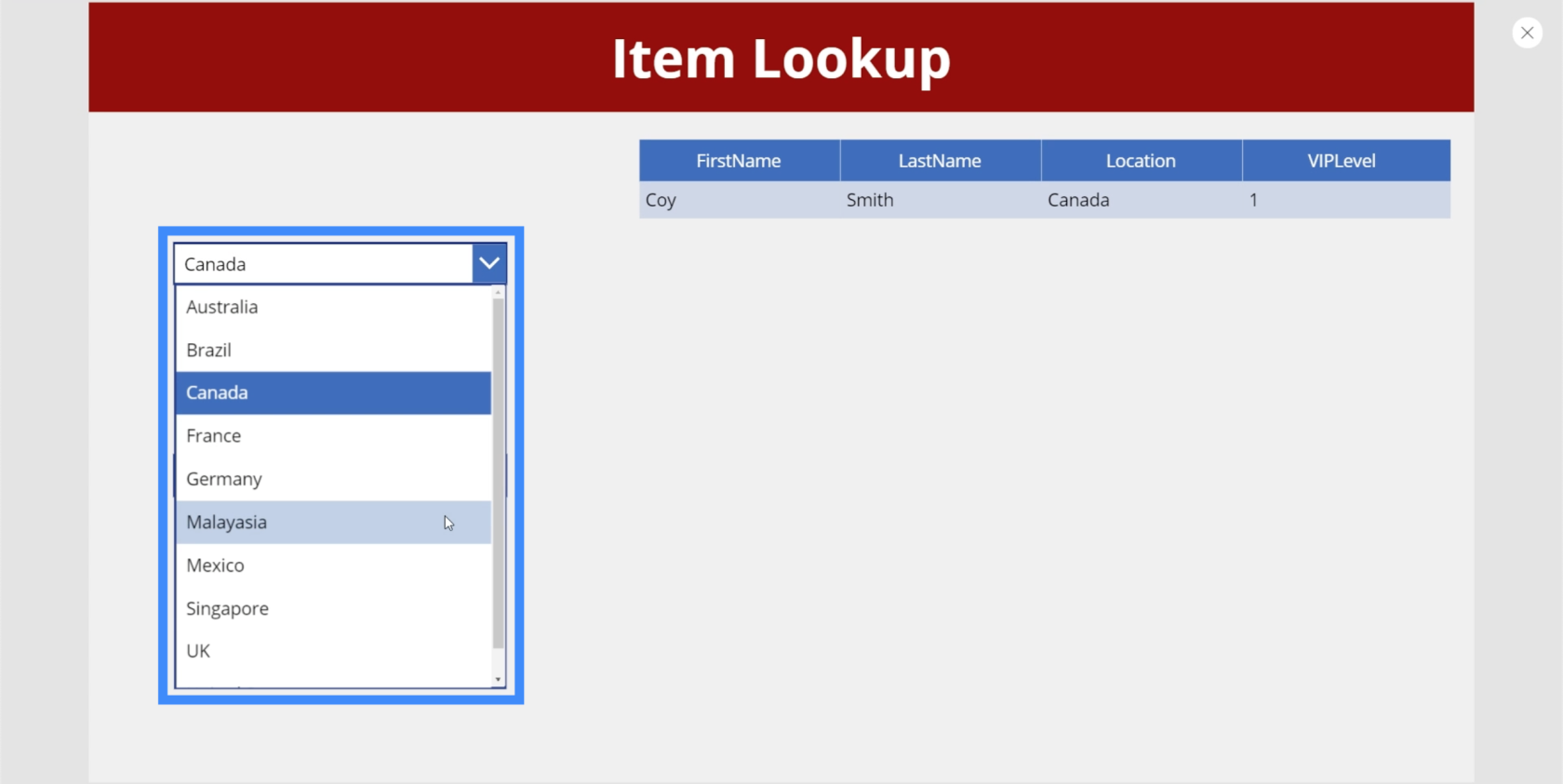
Şimdi liste, veri kaynağımızdaki farklı konumları gösteriyor.

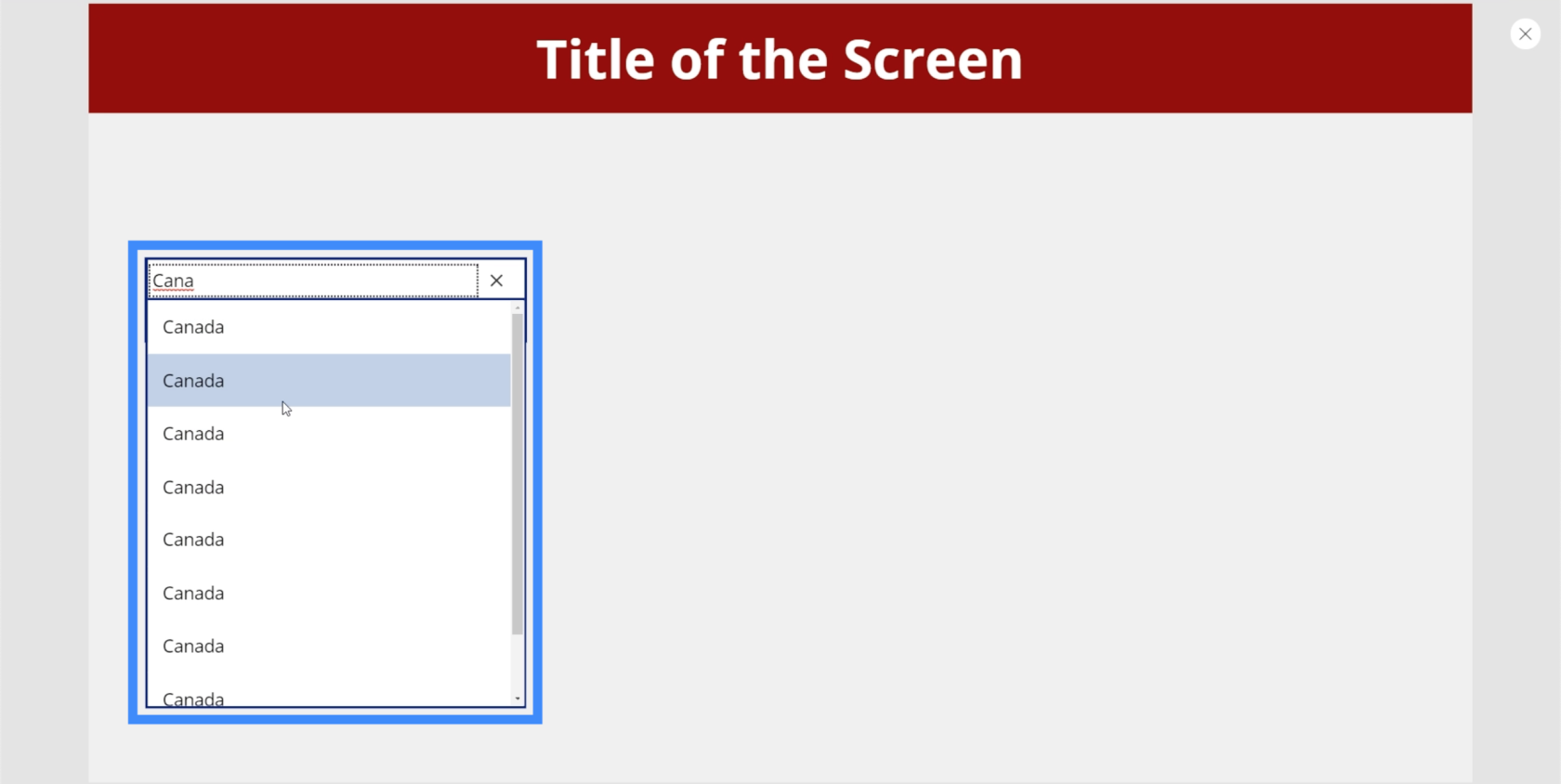
Kanada yazabiliriz ve kutu otomatik olarak eşleşmeleri filtreleyecektir.

Şu anda, aynı konum için birden fazla sonuç gösteriyor. Bunun nedeni, aynı öğenin birden çok girişi olan listelerin, yinelenenleri kaldırmak için Farklı işlevini kullanması gerekmesidir. Ardından, listeyi alfabetik olarak sıralamak için SortByColumn işleviyle takip etmeliyiz. Basamaklı açılan menüler hakkındaki bir eğitimde bu işlevlerden bahsetmiştik .

Tarih Seçici
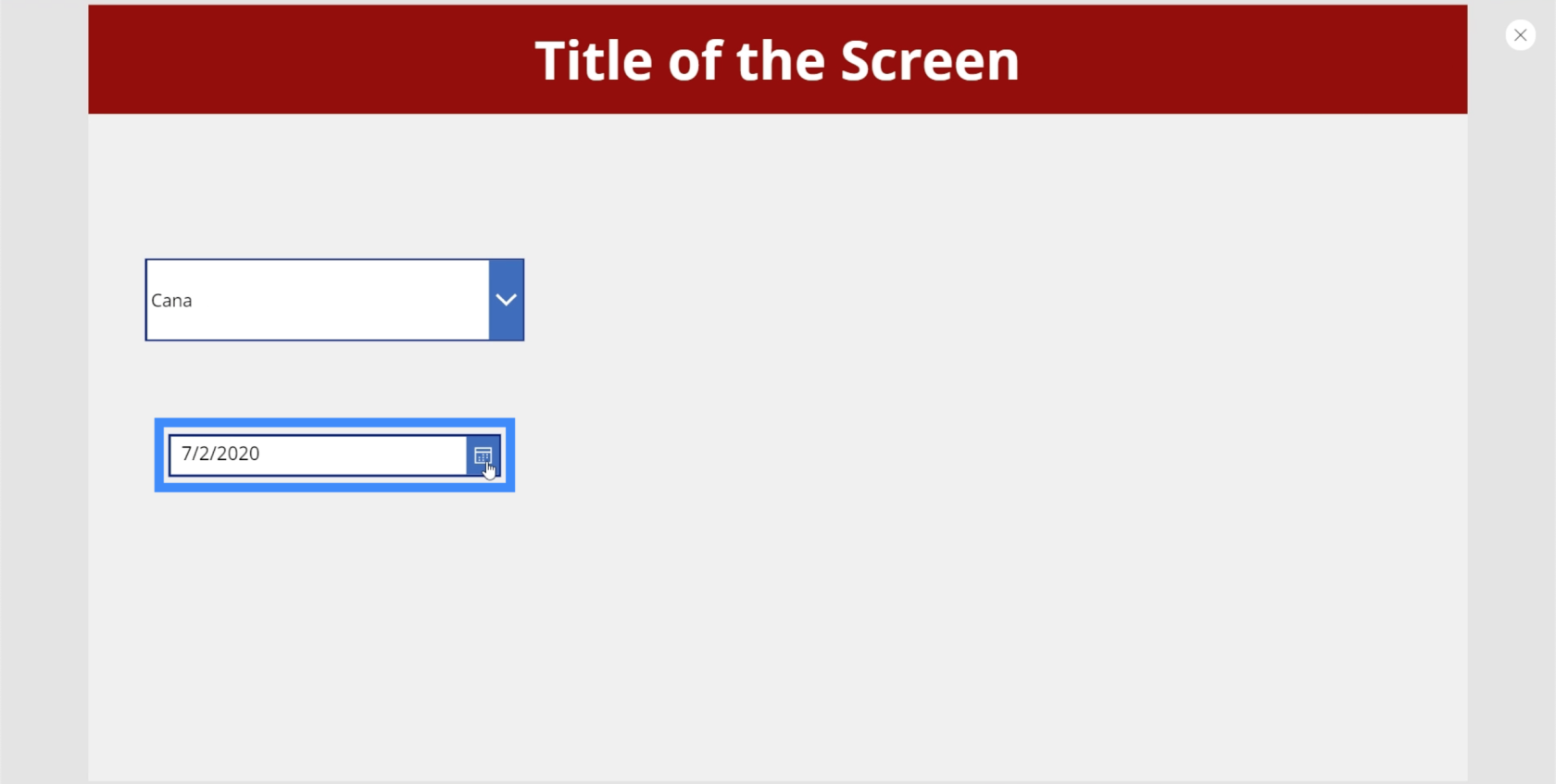
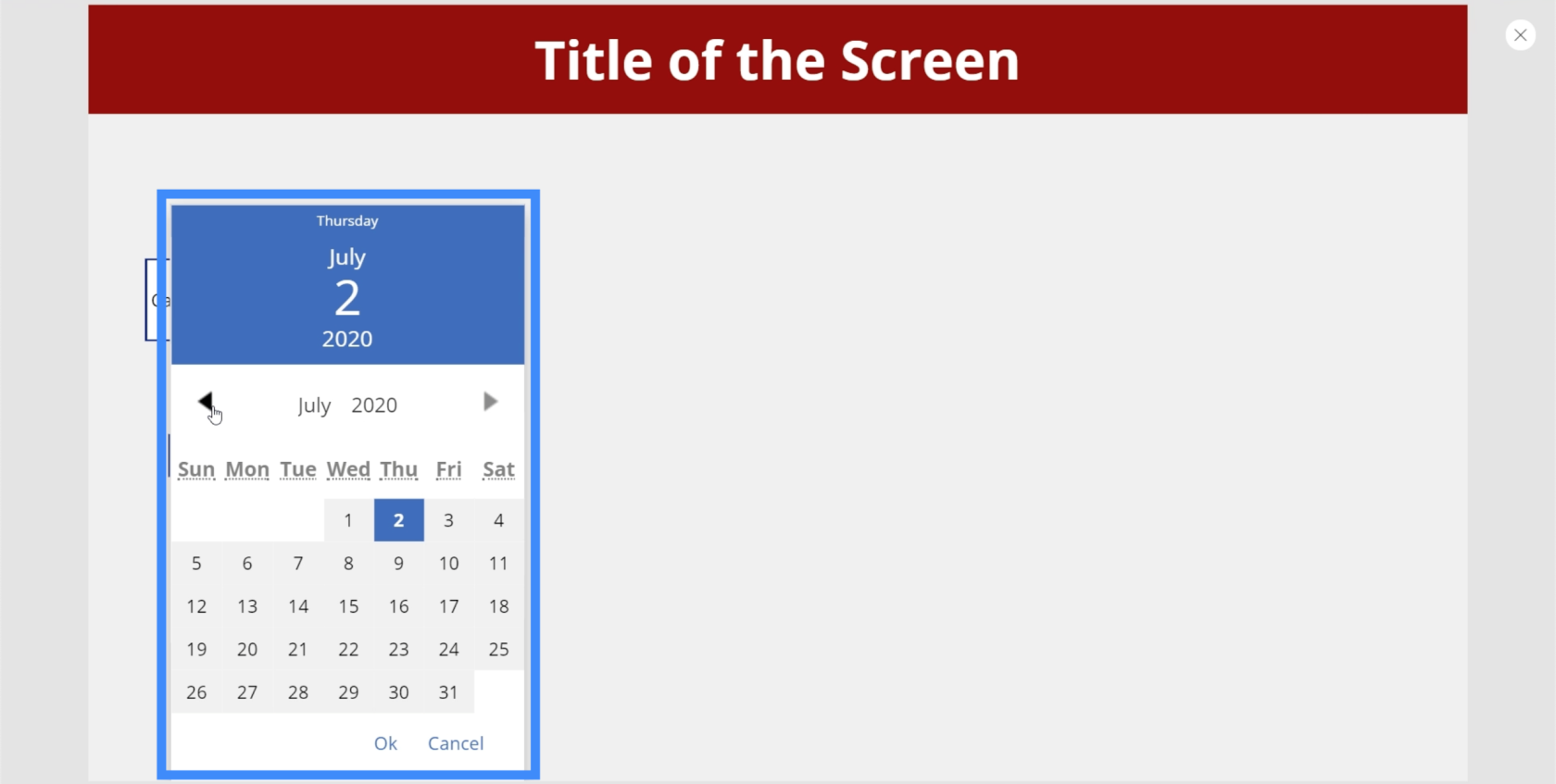
Tarih seçiciler, kullanıcıların belirli bir tarih seçmesini gerektiren uygulamalarda yaygın olarak kullanılır.

Bunun gibi Microsoft platformlarındaki tarih seçicilerin harika yanı, kullanıcıların doğru tarihi seçmek için gerçek bir takvime tıklamasına izin vermesidir.

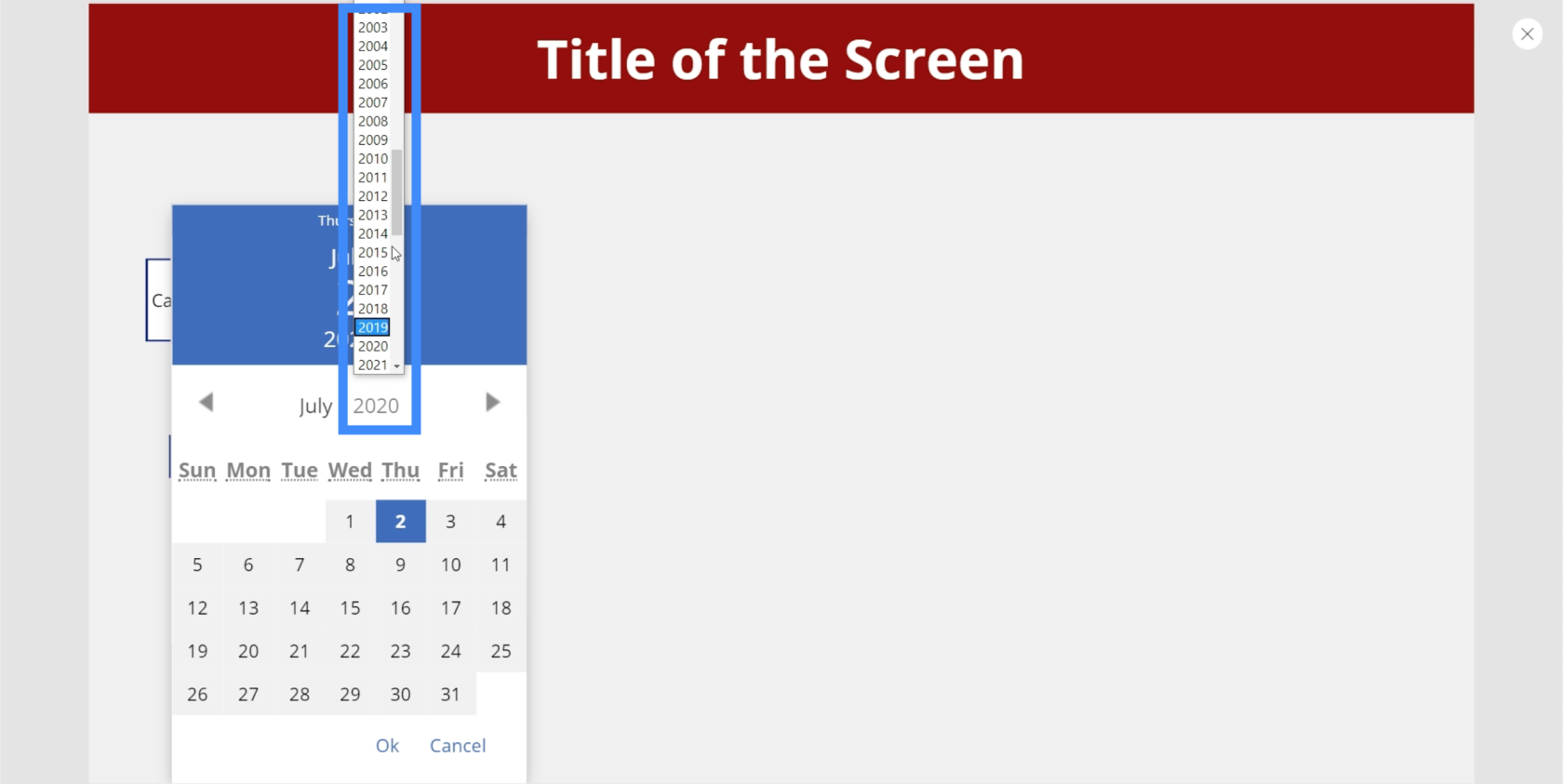
Yılı seçmek için, kullanıcıların ekranda görünen varsayılan yılı tıklaması ve listeden seçim yapması yeterlidir.

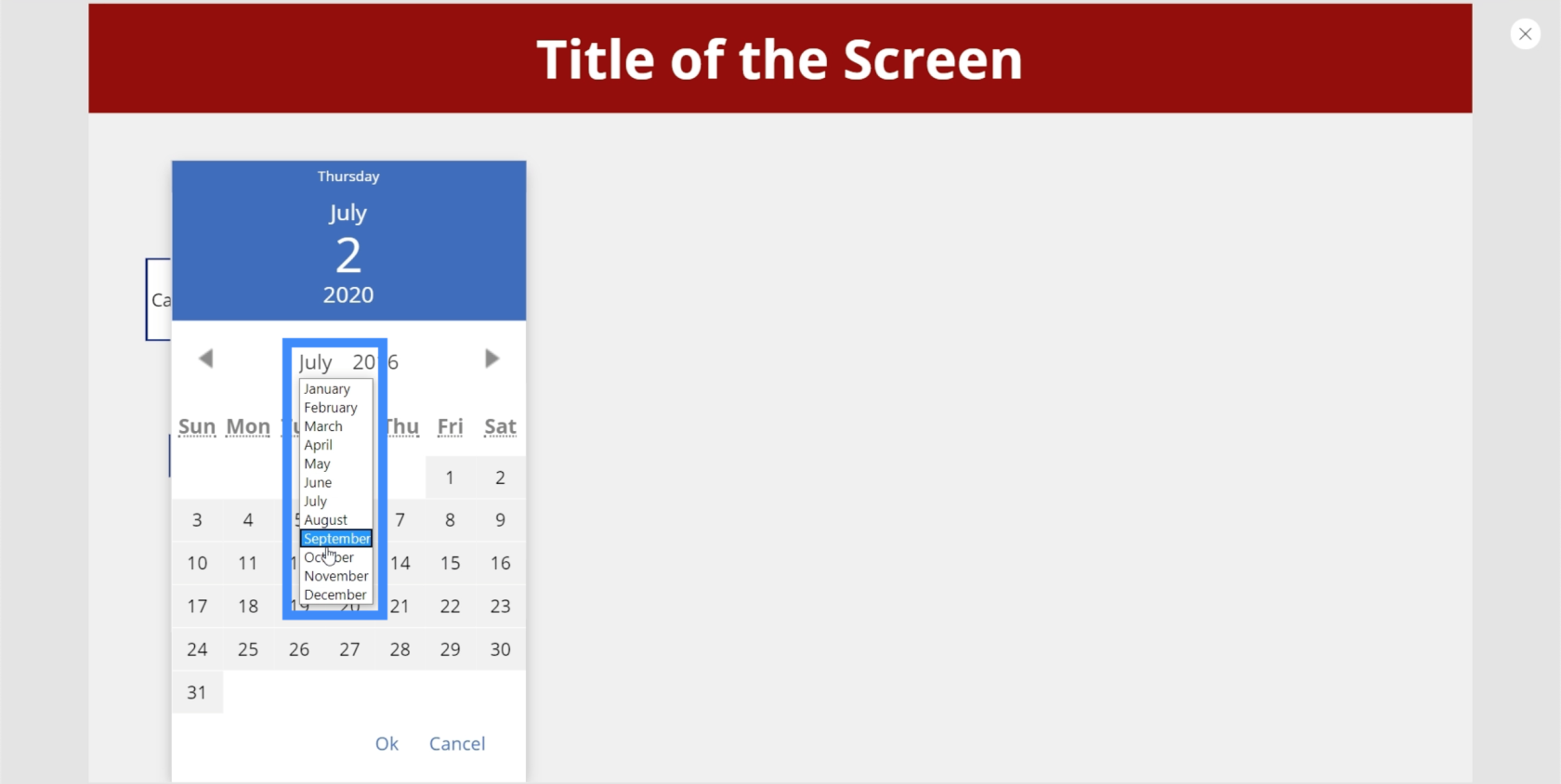
Aynı şey ayı seçmek için de yapılabilir.

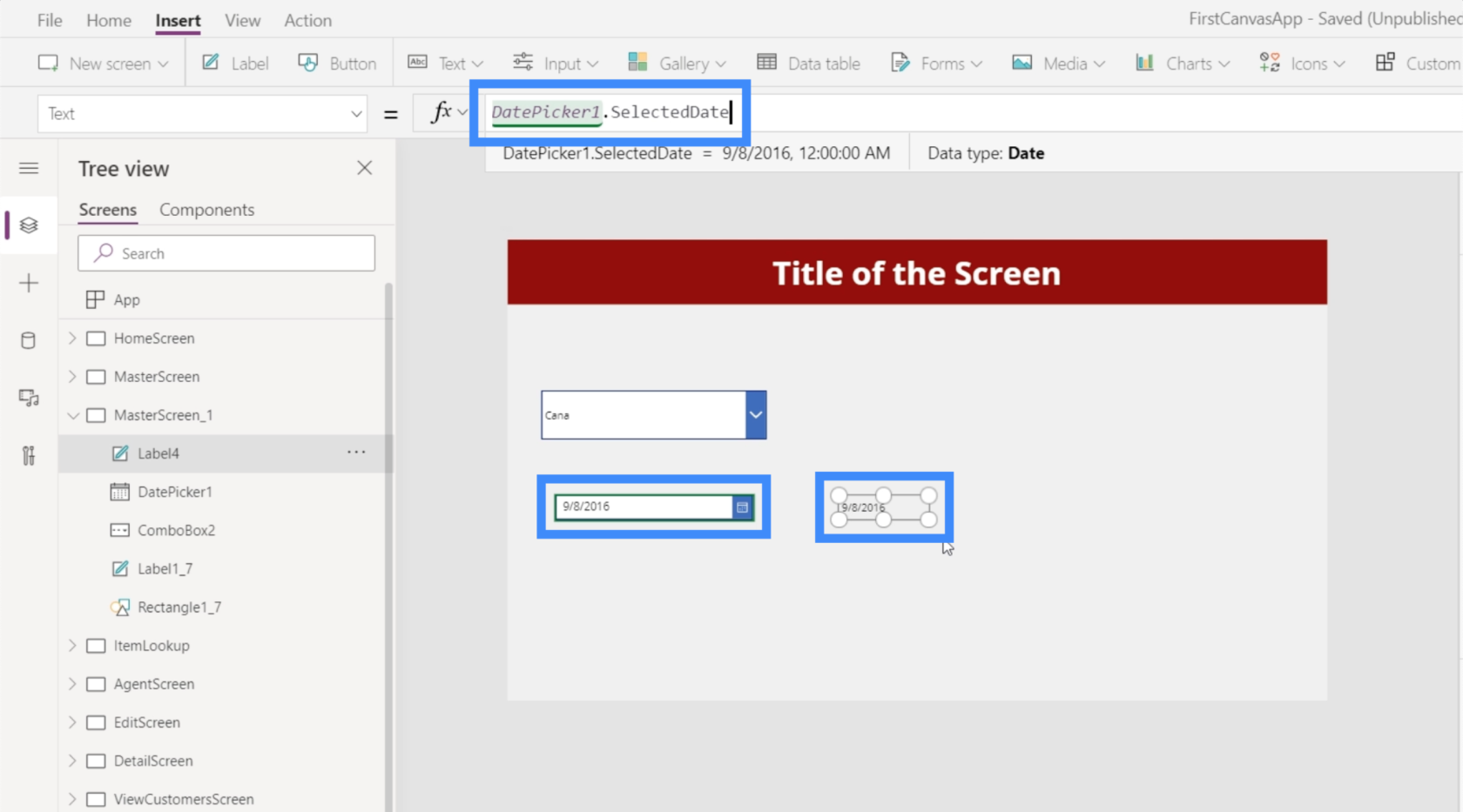
Ayrıca buraya bir etiket ekleyebilir, ardından etiketteki metni DatePicker1.SelectedDate olarak değiştirebiliriz. Etiket, kullanıcının tarih seçiciden seçtiği tarihi gösterecektir.

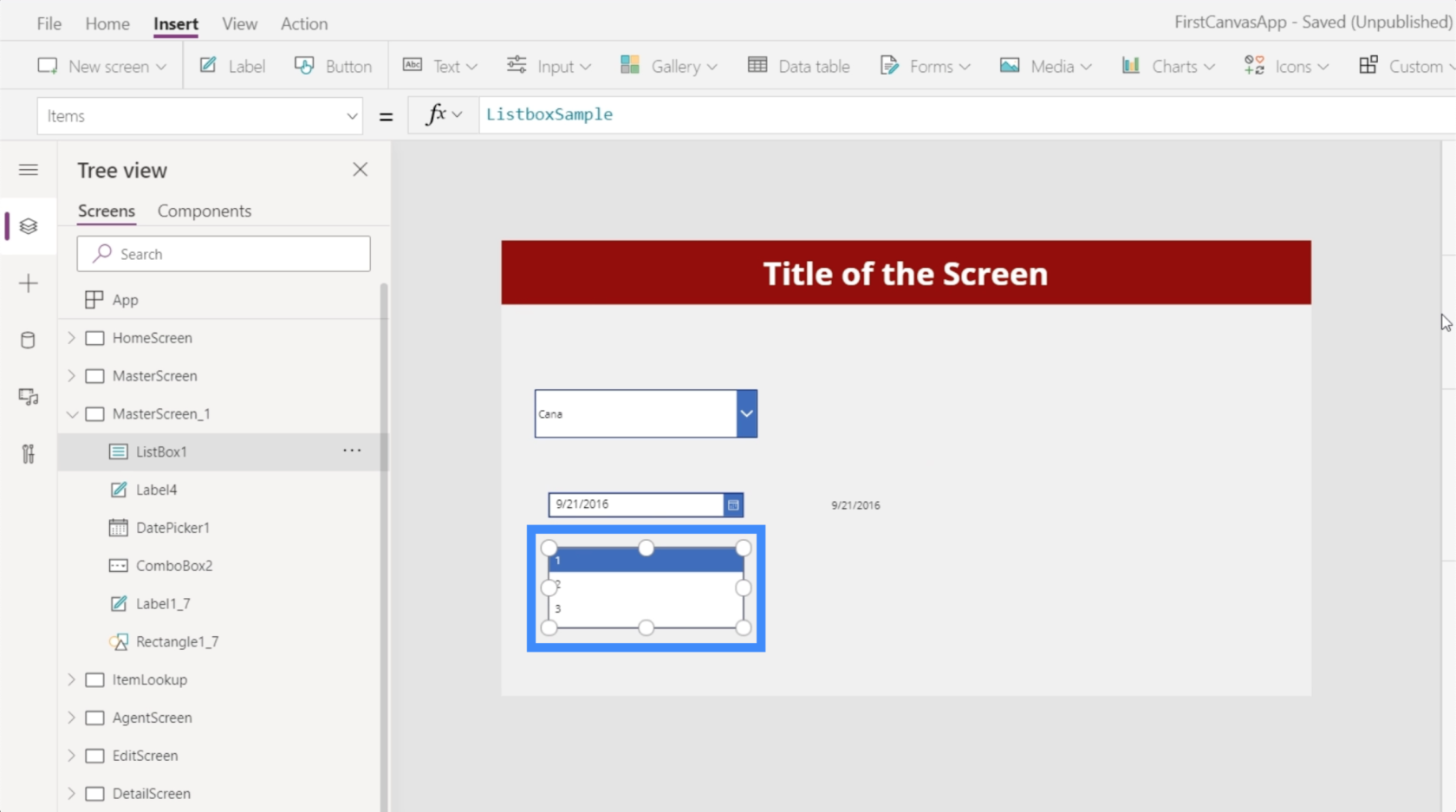
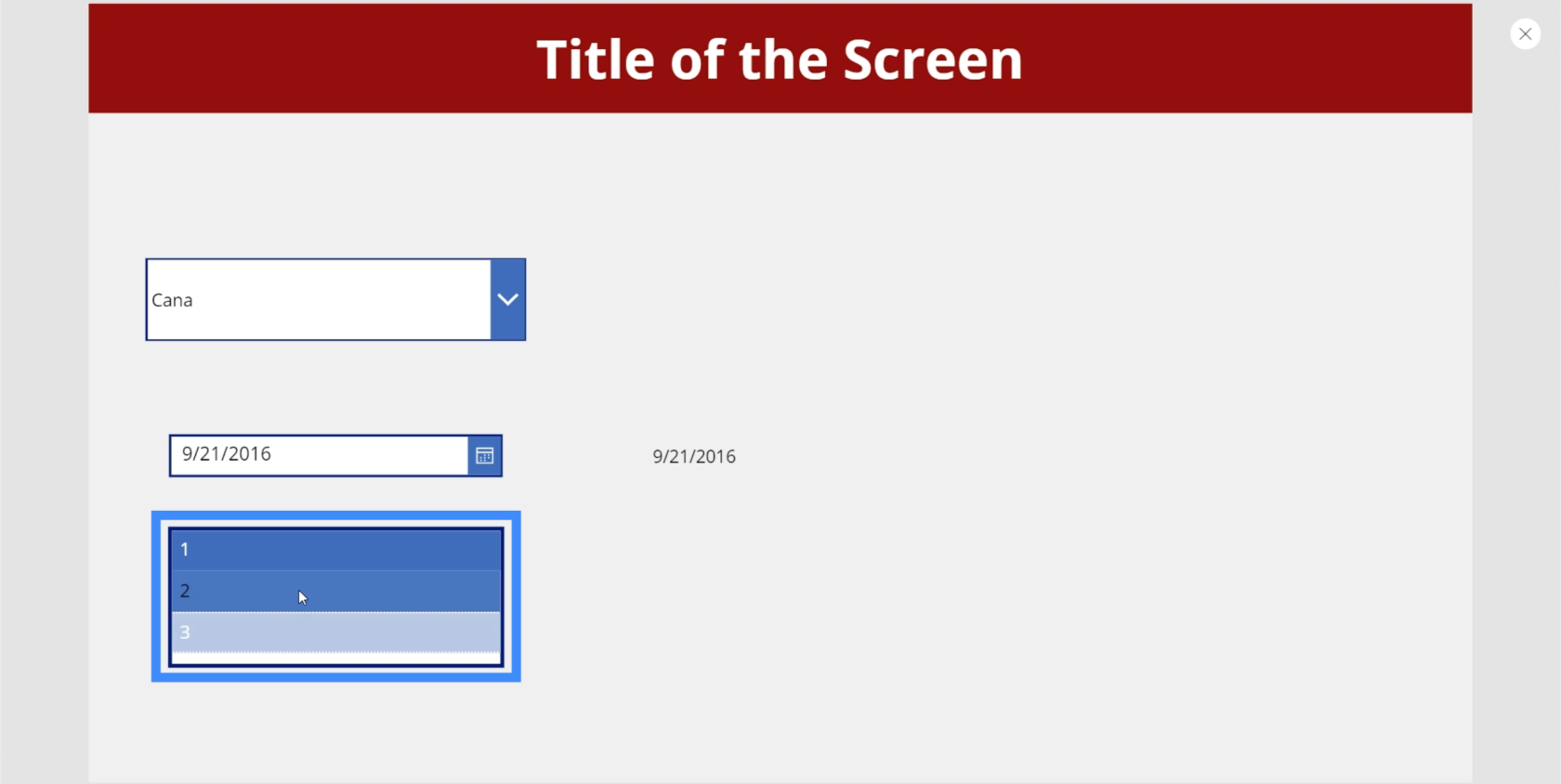
Liste kutusu
Liste kutusu da bir açılır menüye çok benzer, ancak bu durumda ekranda görüntülenen kısa bir öğe listesinden seçim yapabilirsiniz. Bu, tüm listeyi görmek için yukarı veya aşağı kaydırmaya gerek olmadığı anlamına gelir.

Bir liste kutusu, listeden birden fazla öğe seçmenize de olanak tanır.

Bunu, belirli bir slaytta yapmaya çalıştığınız şeye uygun olanı seçebileceğiniz bir öğeler koleksiyonu olarak düşünün.
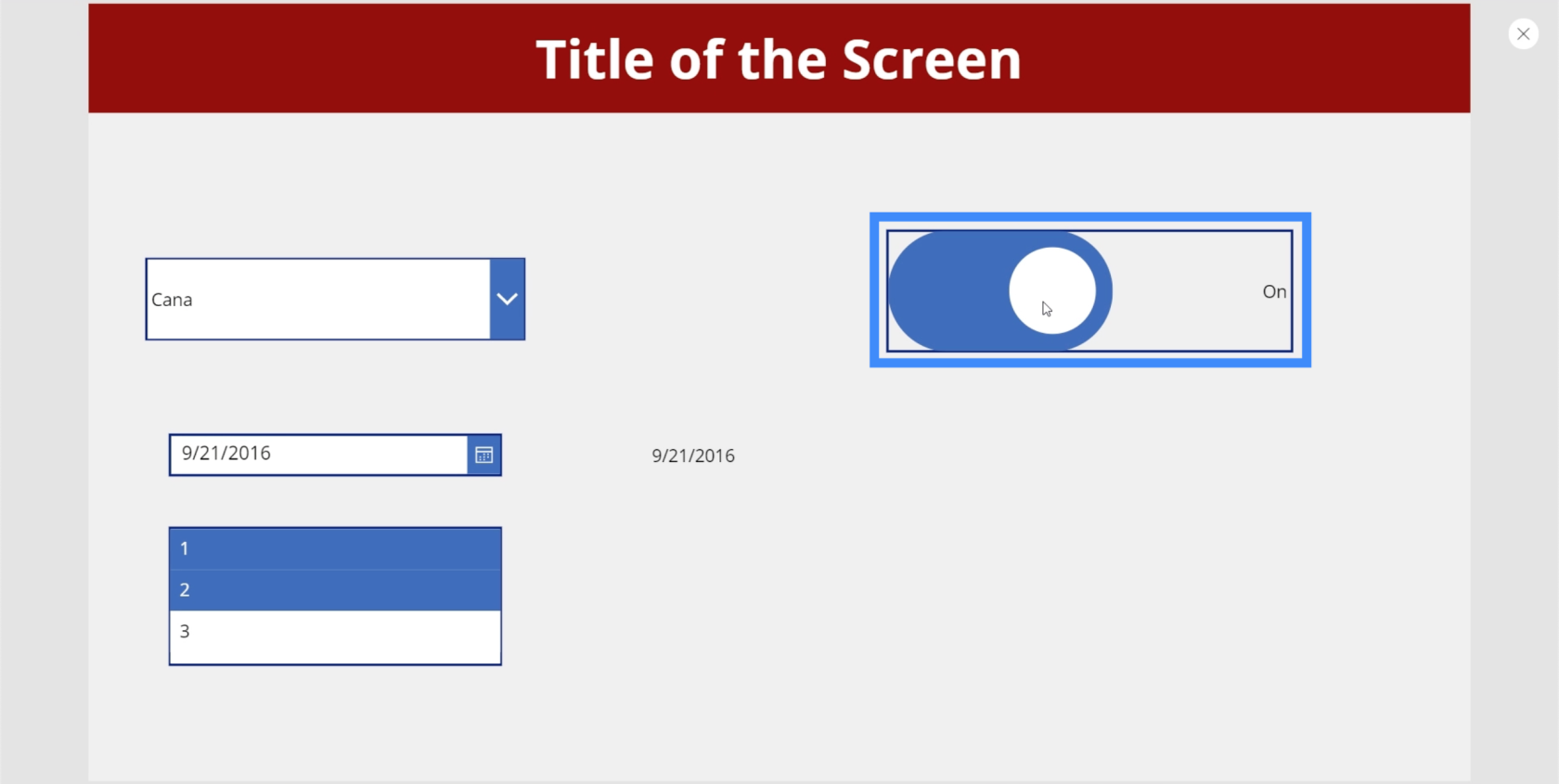
Değiştir
Geçiş girişi, uygulamanızda kullanabileceğiniz başka bir yararlı öğedir. Bunu, bir seçeneği açıp kapatmanıza izin veren birçok uygulamada görürsünüz. Normalde, açtığınızda düğme vurgulanır veya renklendirilir.

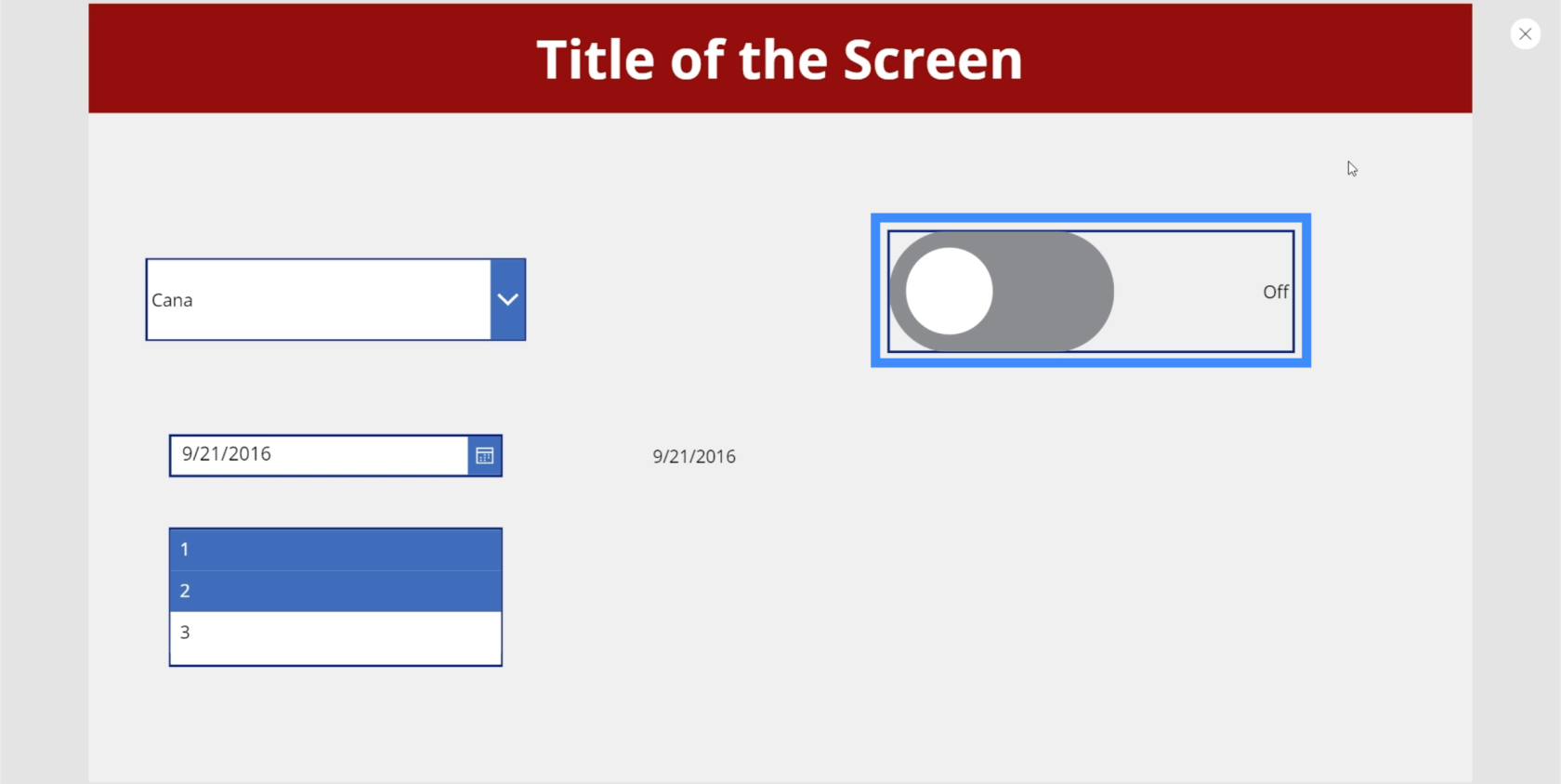
Ardından, kapattığınızda griye döner.

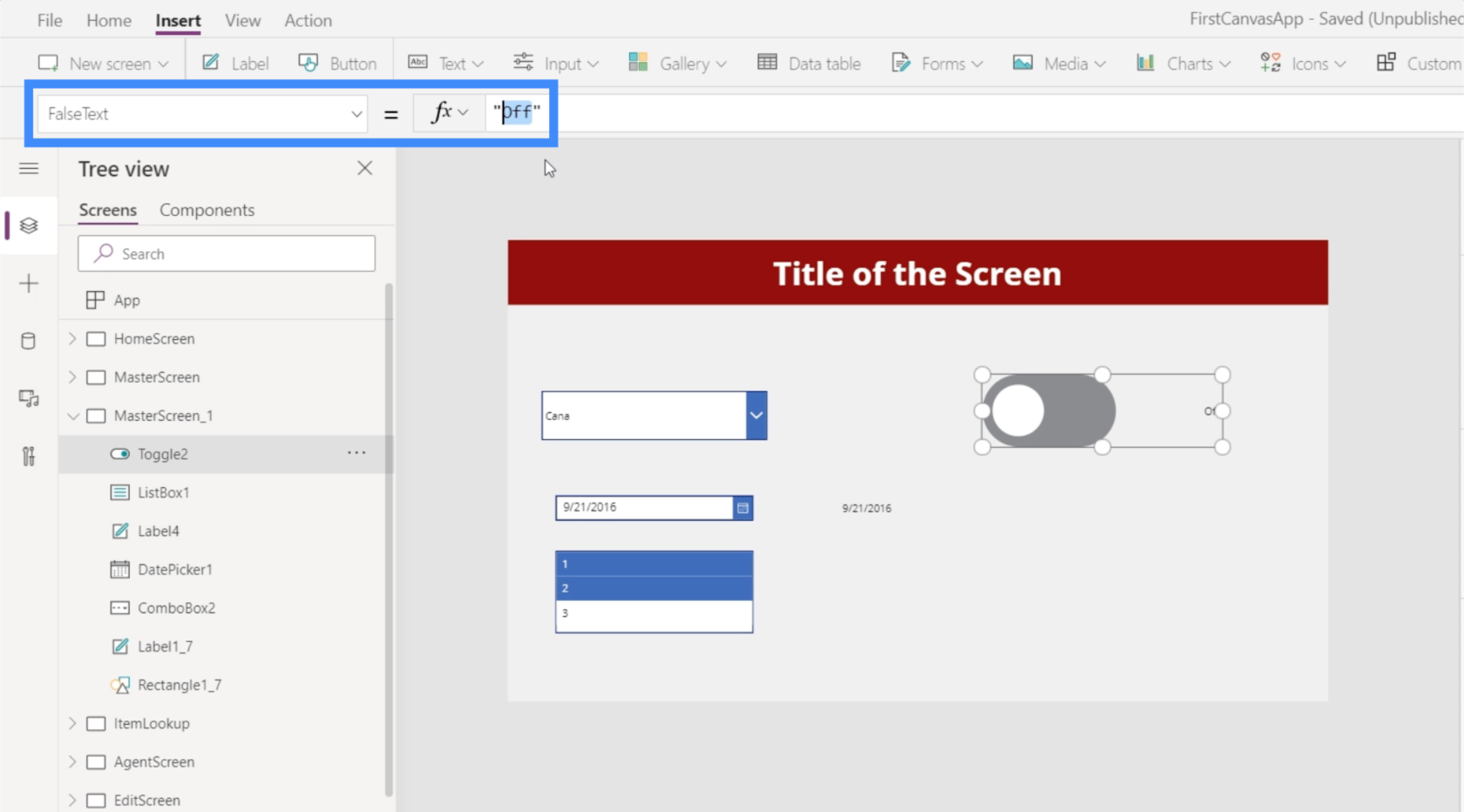
Geçişlerle ilgili harika olan şey, kullanıcının uygulamanın bu bölümünde yapmasını istediğiniz her şey için metni daha uygulanabilir hale getirebilmeniz için metni değiştirebilmenizdir. Örneğin, "Kapalı" seçeneğinin etiketini değiştirmek isterseniz, anahtarın FalseText özelliğine gidebilirsiniz.

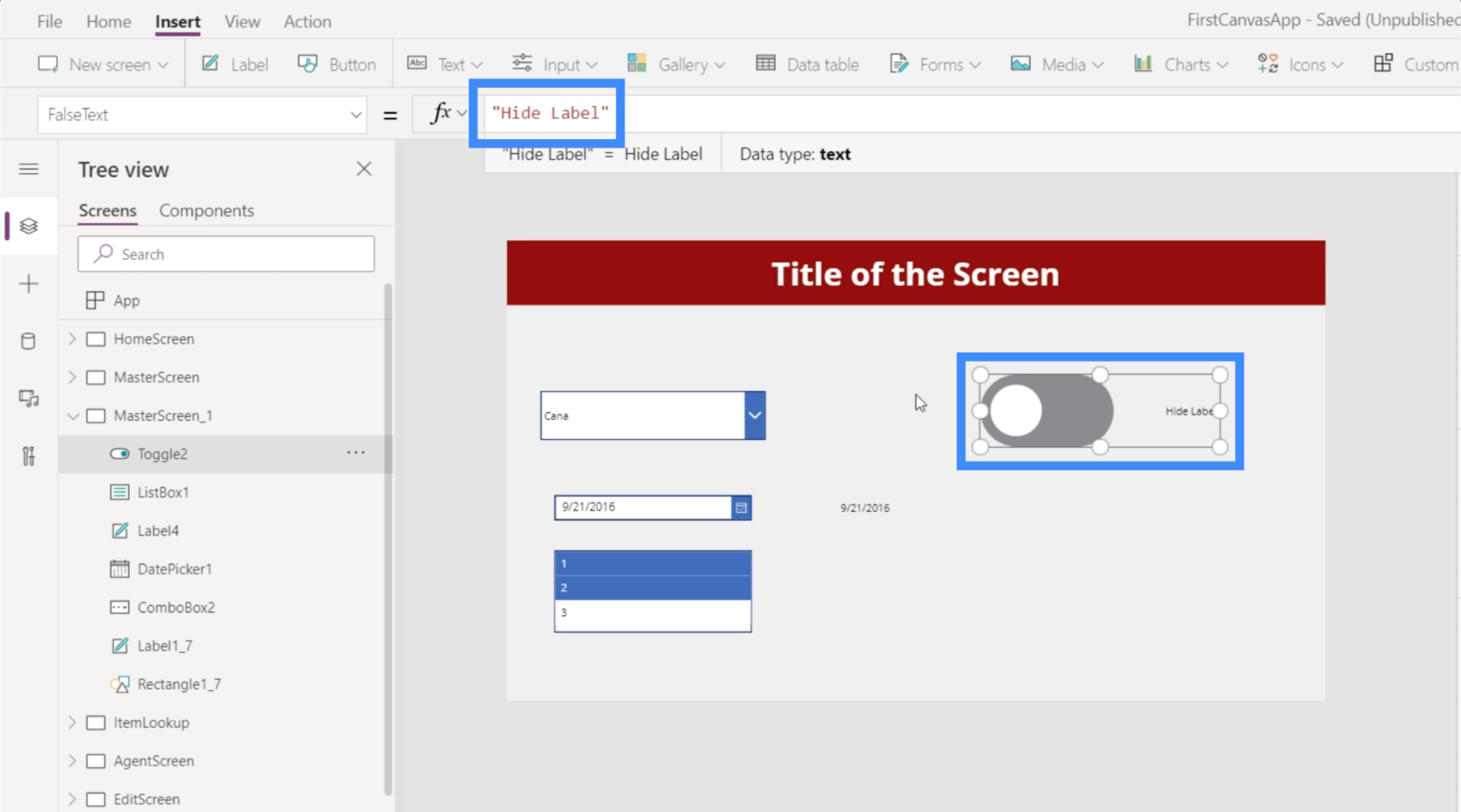
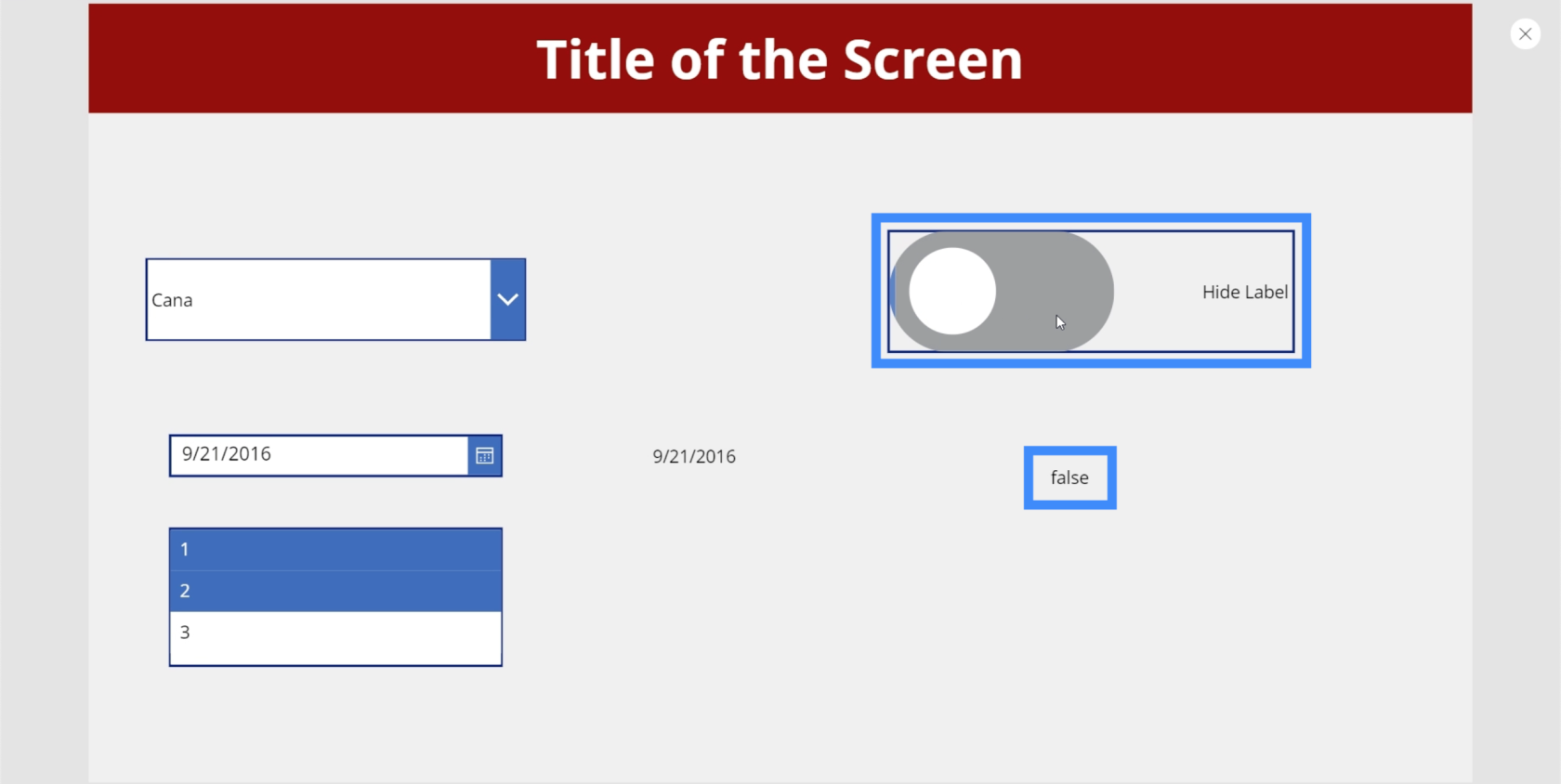
Ardından, "Etiketi Gizle" gibi kullanmak istediğiniz metne dönüştürebilirsiniz.

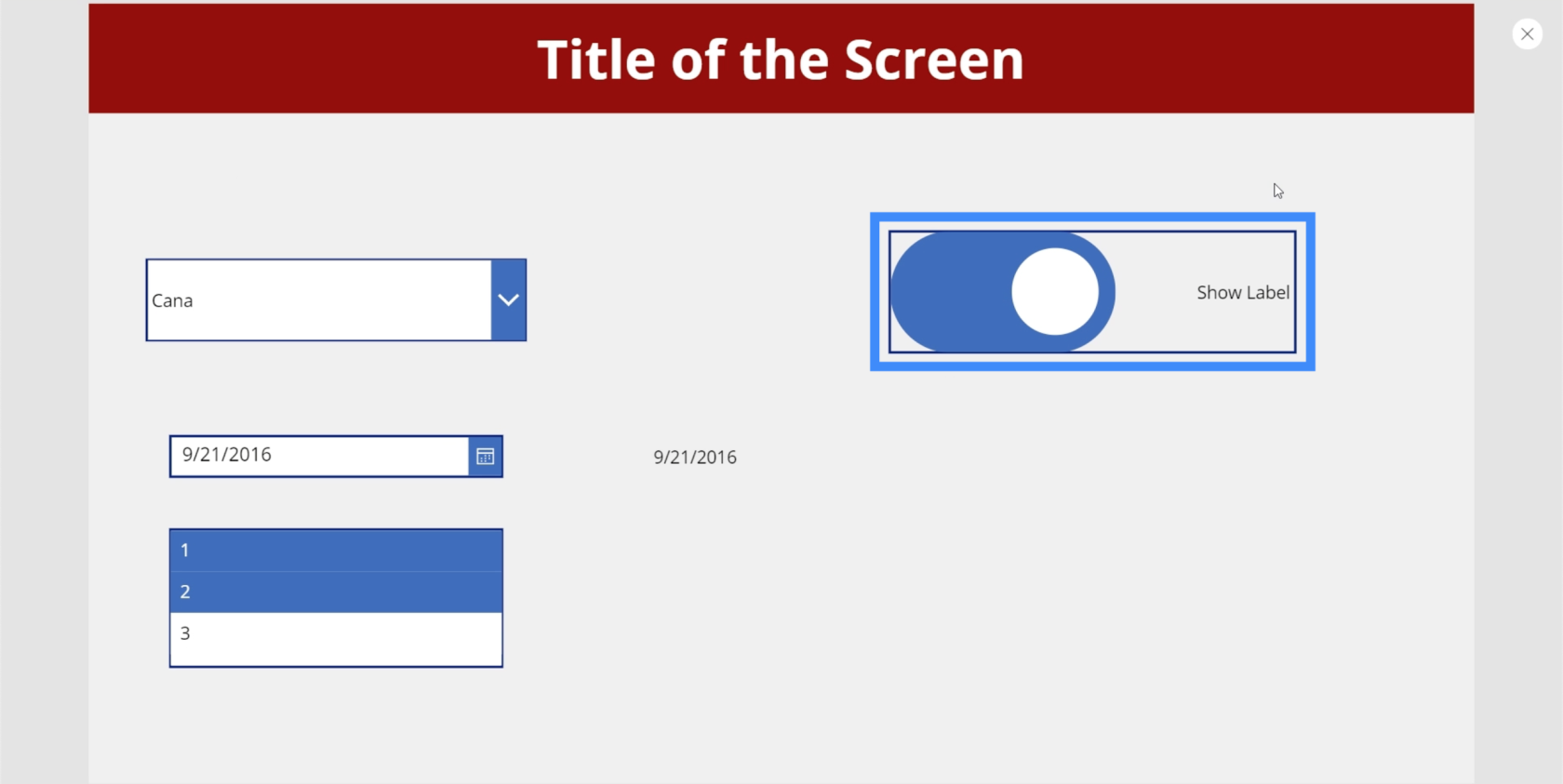
Ardından, TrueText'e gidip "Etiketi Göster" yapabilirsiniz, böylece anahtar kapatıldığında tersi seçeneği yansıtır.

Diğer özellikleri de değiştirebilirsiniz. Örneğin, geçişin rengi başka bir şeyle değiştirilebilir.
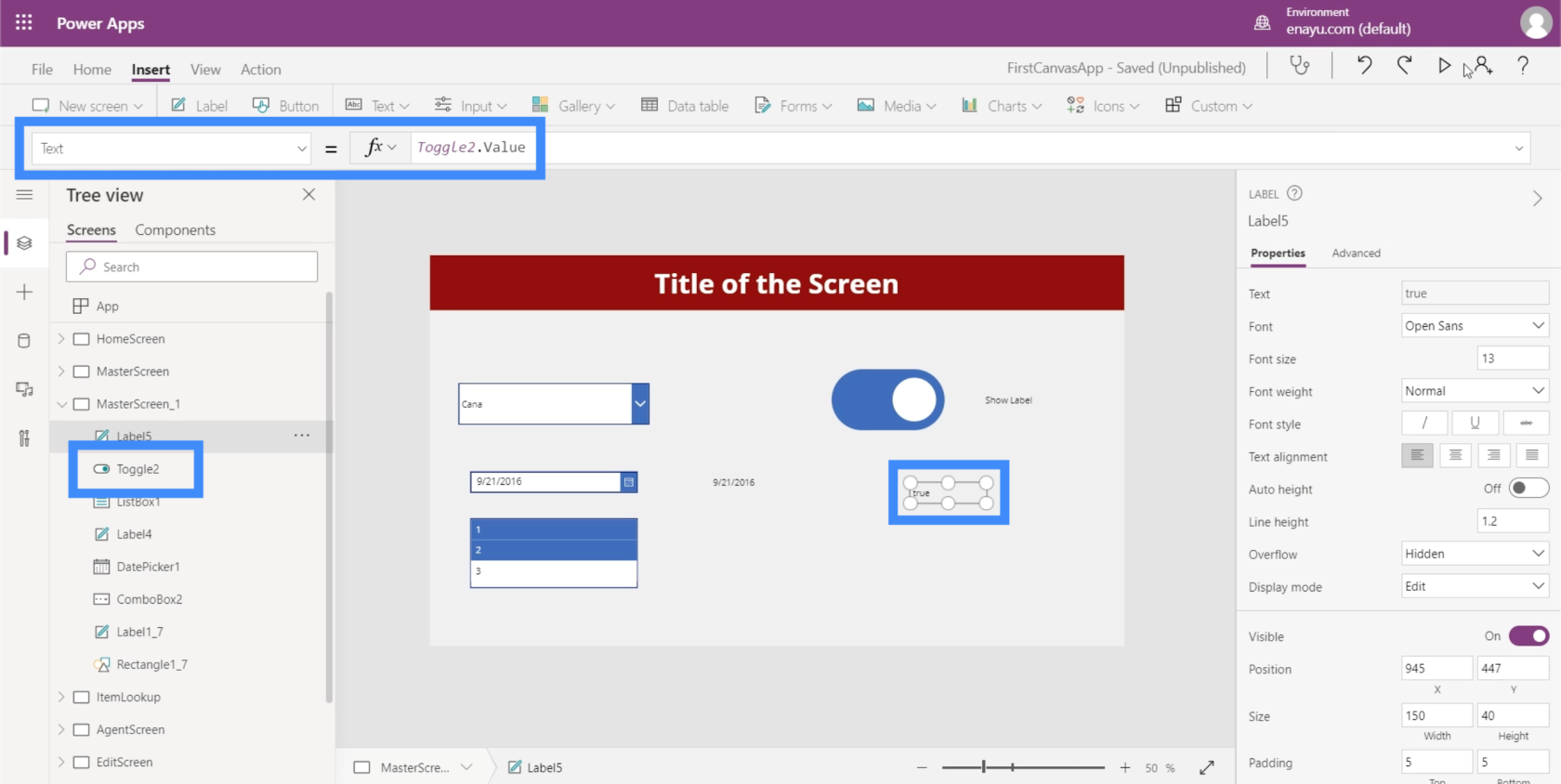
Daha önce tarih seçici ile yaptığımız gibi tablodan gelen değeri de çıkarabiliriz. Sadece bir etiket eklememiz ve metni Toggle2.Value olarak değiştirmemiz gerekiyor. Bu durumda, Toggle2 kullanıyoruz çünkü kullandığımız belirli öğeye karşılık geliyor. Uygulamada başka geçişleriniz varsa bu değişebilir.
Geçiş, True veya False değerine sahip olduğundan, öğe açıldığında etiketimiz True gösterir.

Ardından, anahtarı kapatırsak etiket False gösterir.

Kaydırıcılar
Ardından, kaydırıcılar hakkında konuşalım. Kaydırıcılar, sayısal değerler kullanan uygulamalarda yaygın olarak kullanılan bir öğedir.

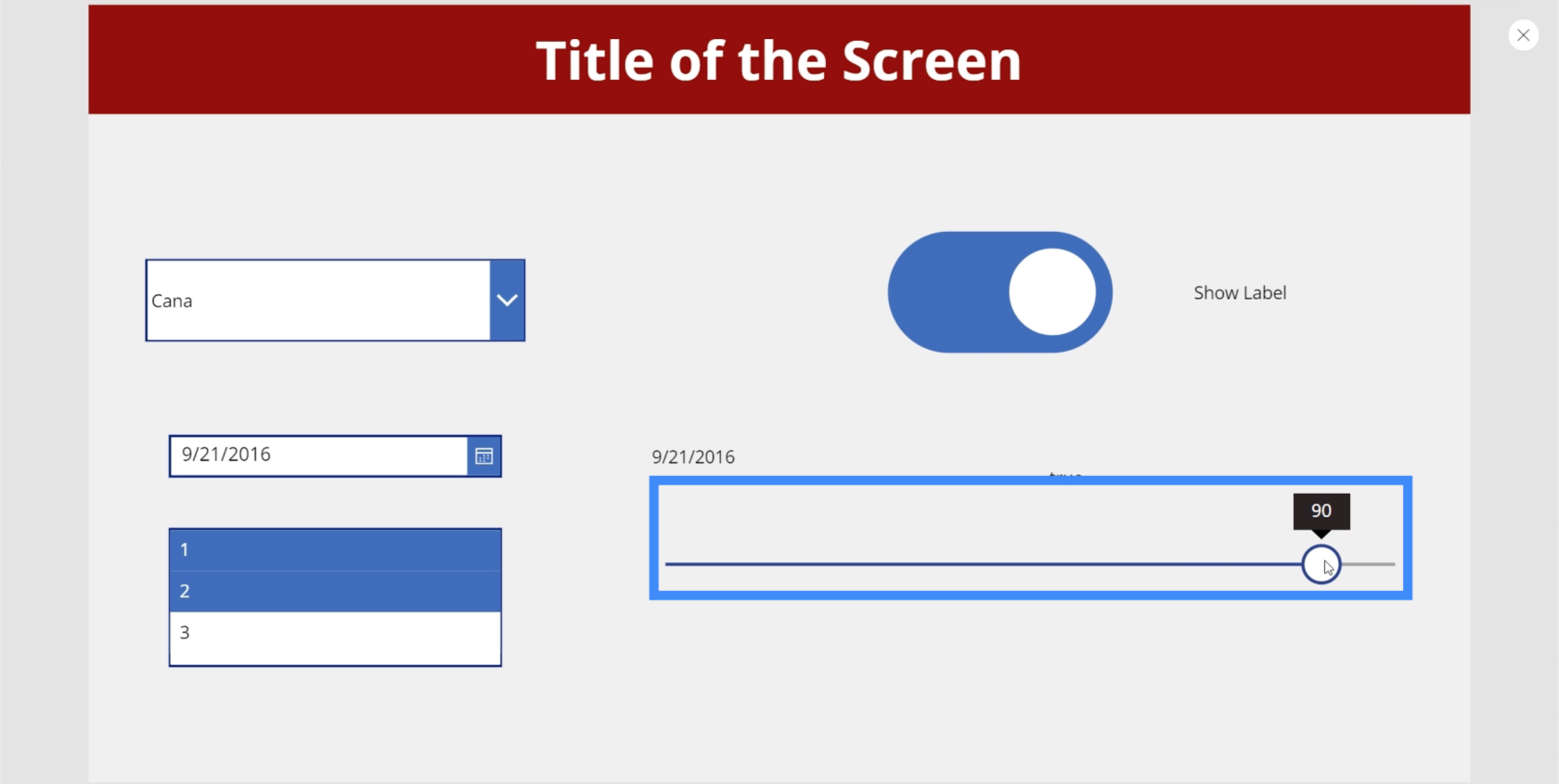
Kullanıcılar, anahtarı sola veya sağa kaydırarak verilen bir değer aralığından belirli bir sayı seçebilir.

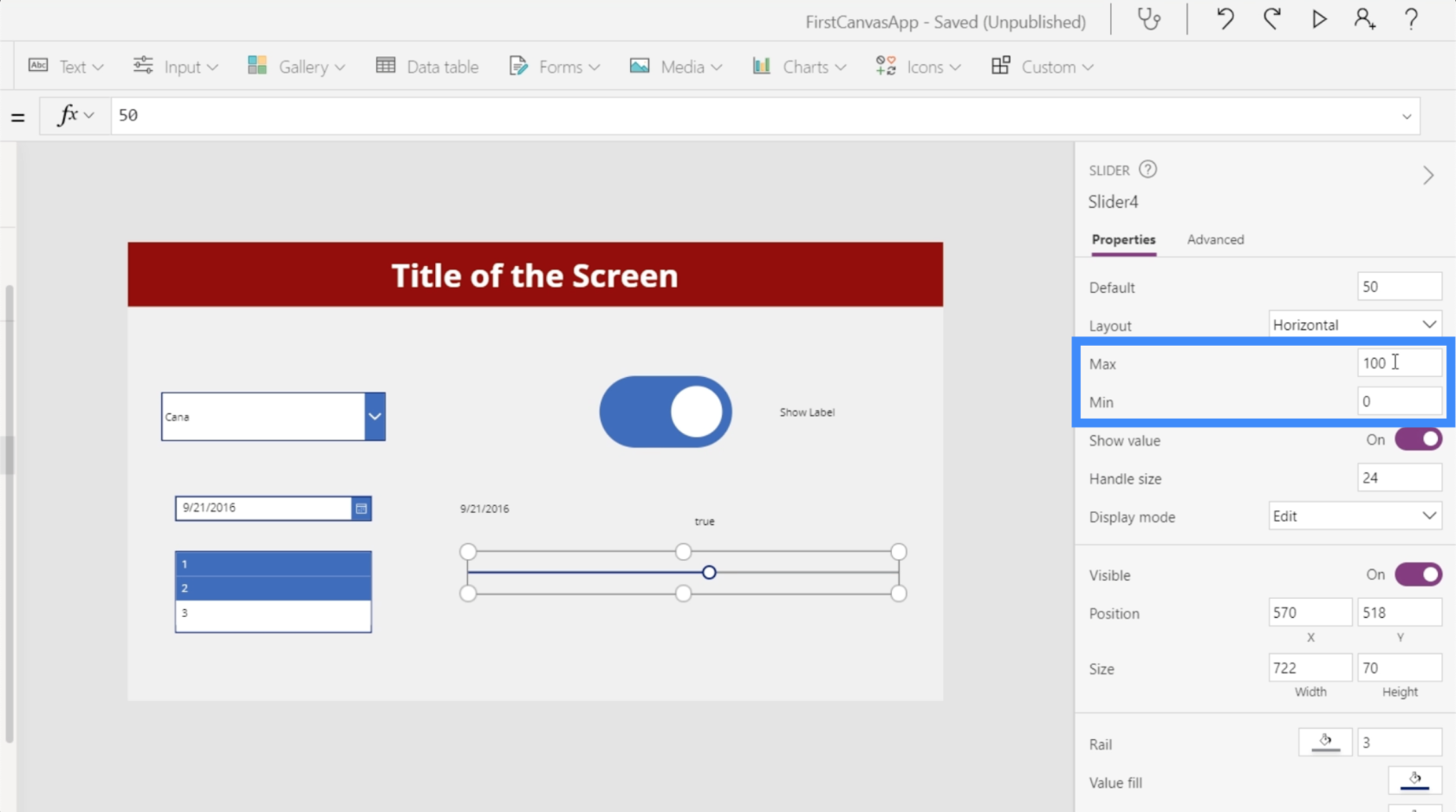
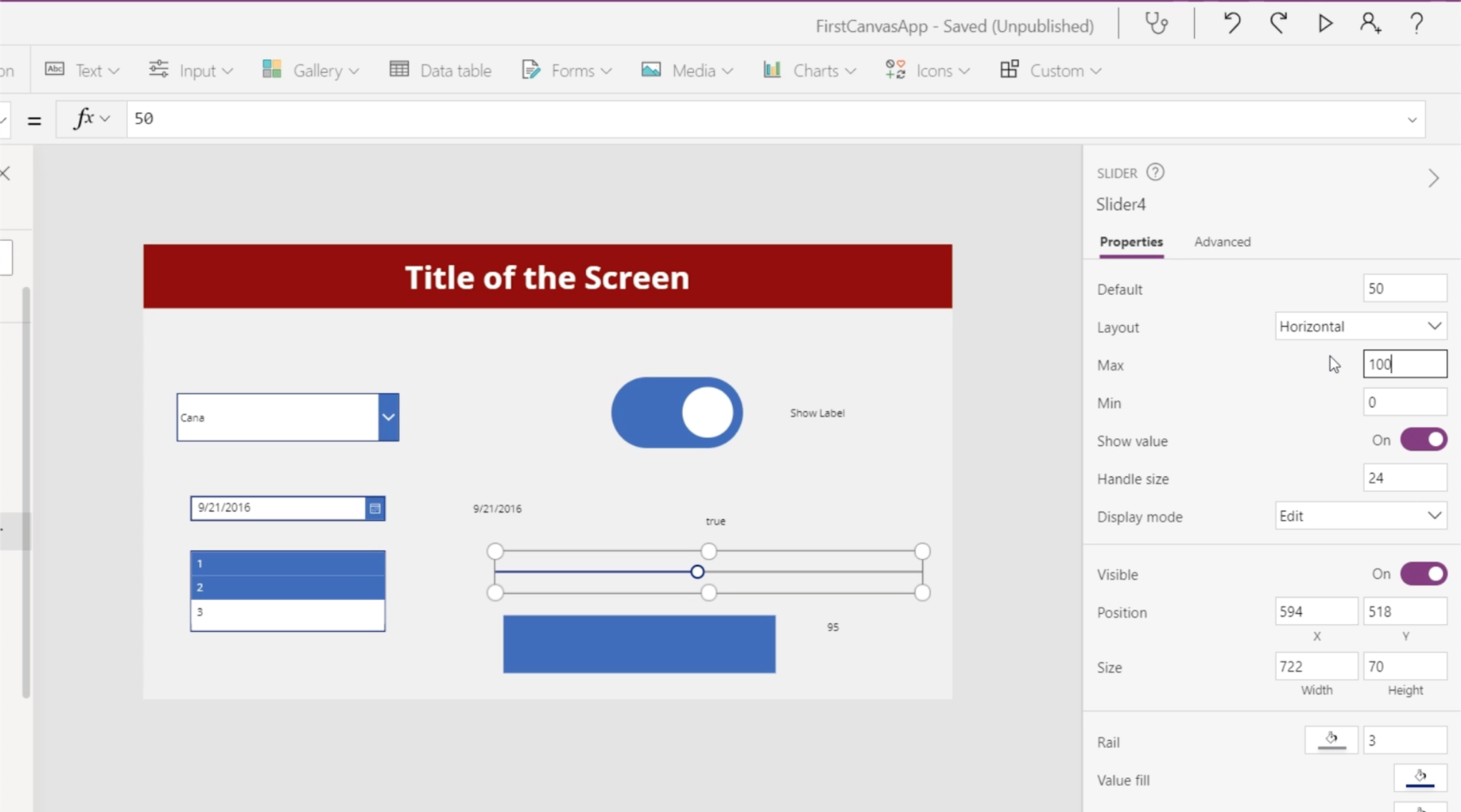
Sağdaki Özellikler bölmesinde minimum ve maksimum değeri ayarlamak mümkündür. Şu anda kaydırıcı, kullanıcıların 0 ile 100 arasında seçim yapmasına izin veriyor. Örneğin, kullanıcıların yüzden fazla ancak 200'den küçük bir değer seçebilmelerini istiyorsanız, bunu 200'e ayarlayabilirsiniz.

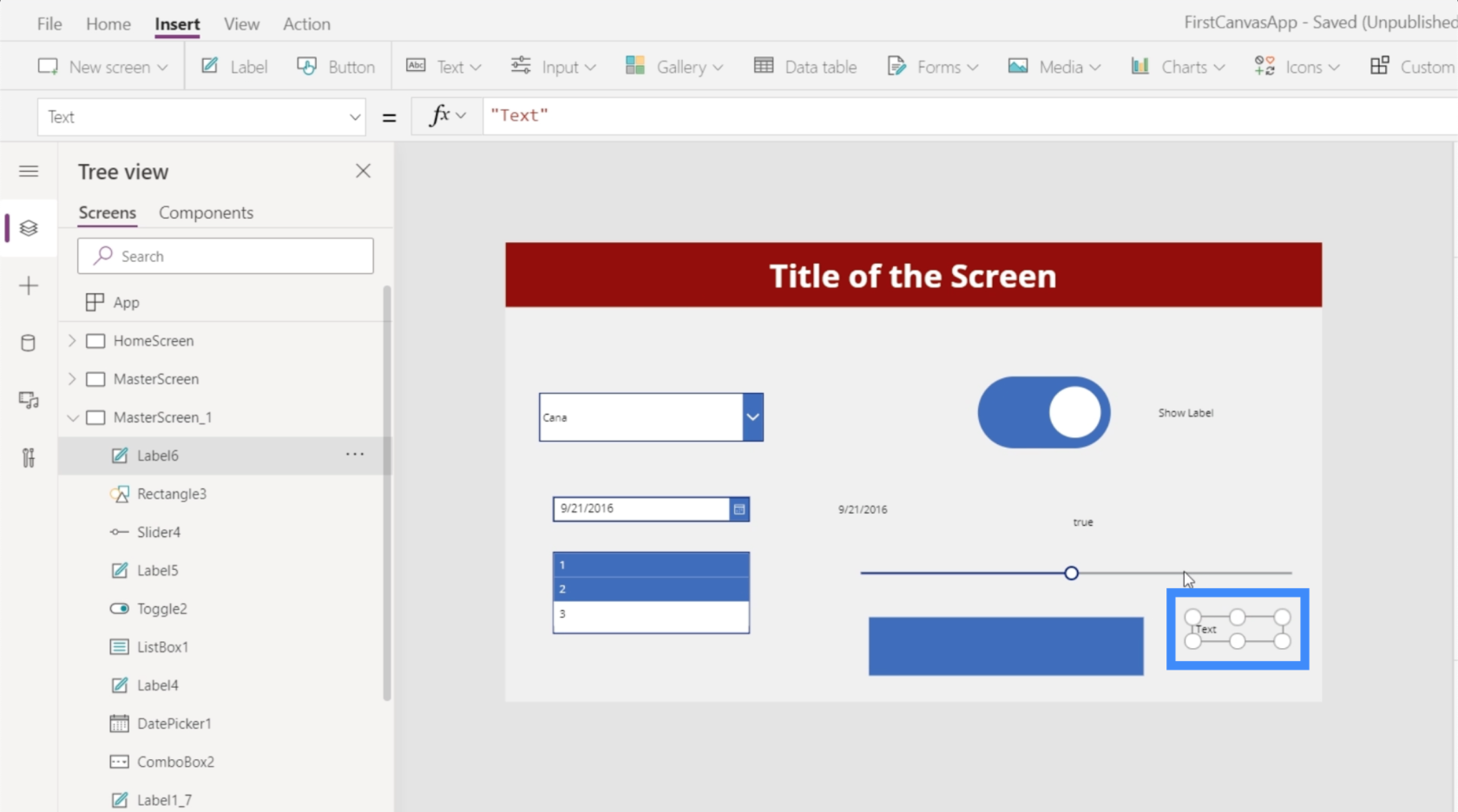
Bir dikdörtgen simgesi ekleyerek bu kaydırıcının kullanımını nasıl daha fazla artırabileceğimizi görelim.

Buraya da bir etiket ekleyelim.

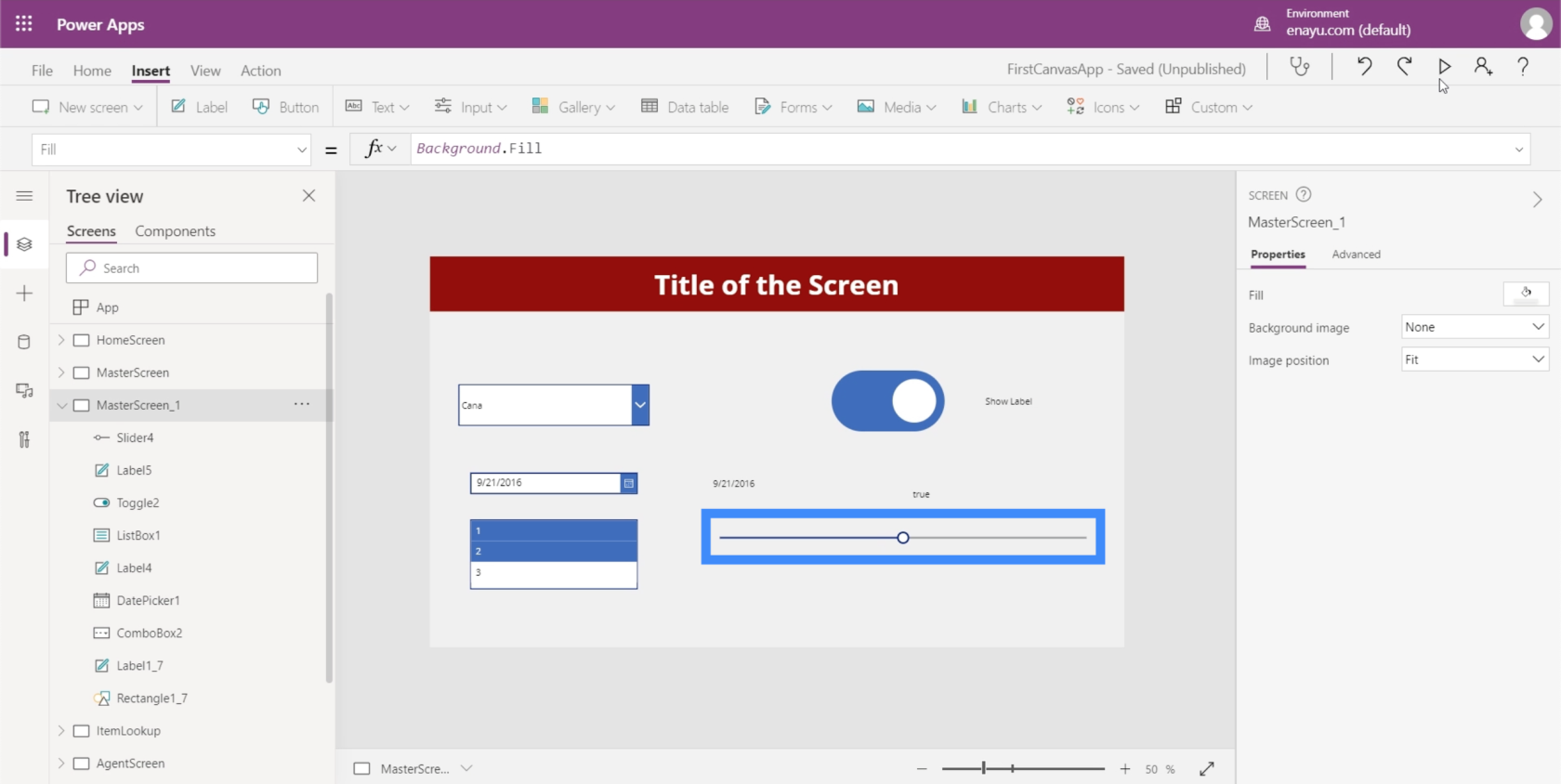
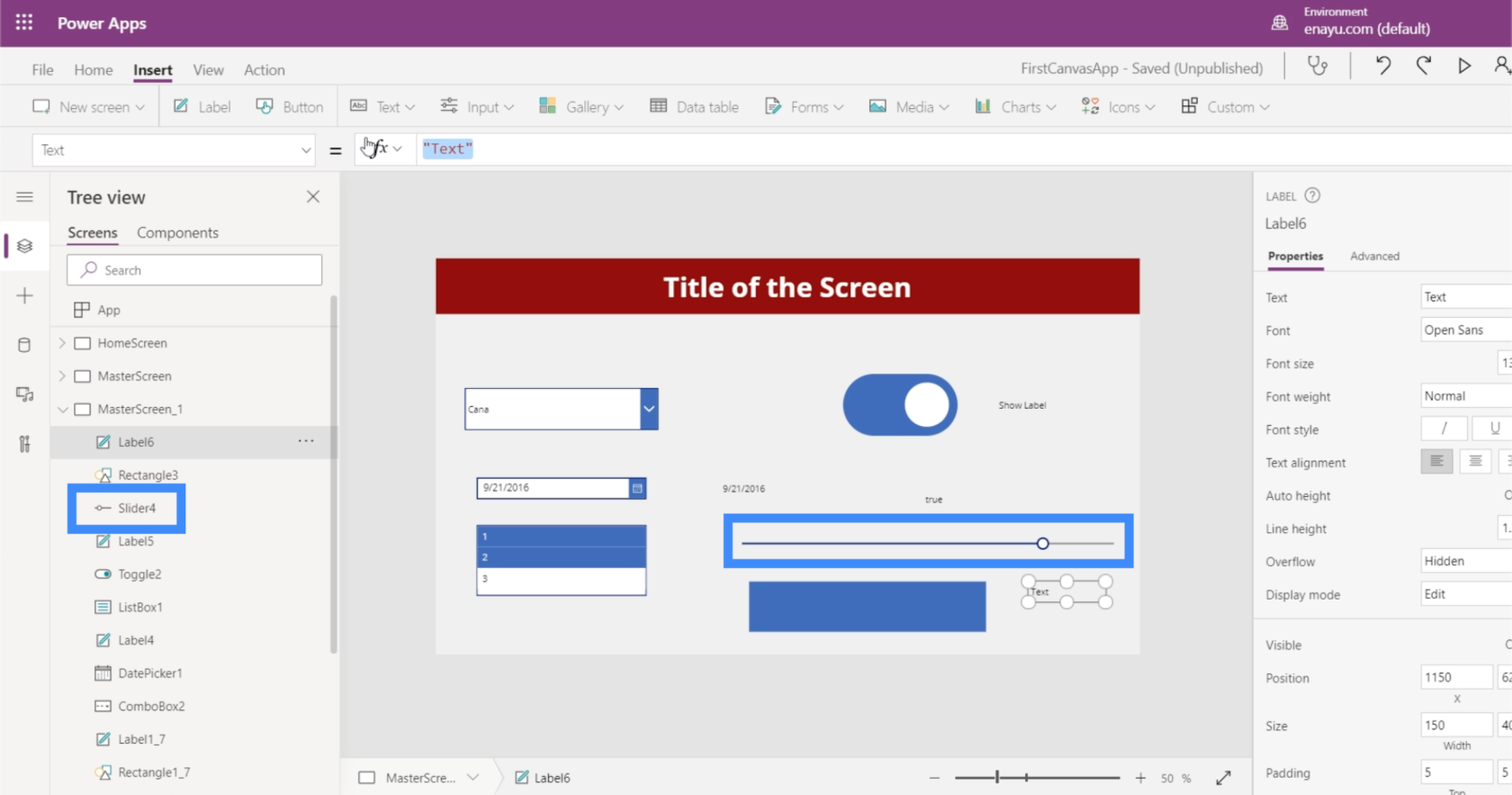
Bu elemanları bağlamadan önce, doğru eleman adına sahip olduğumuzdan emin olalım. Bu durumda Slider4 ile çalışıyoruz.

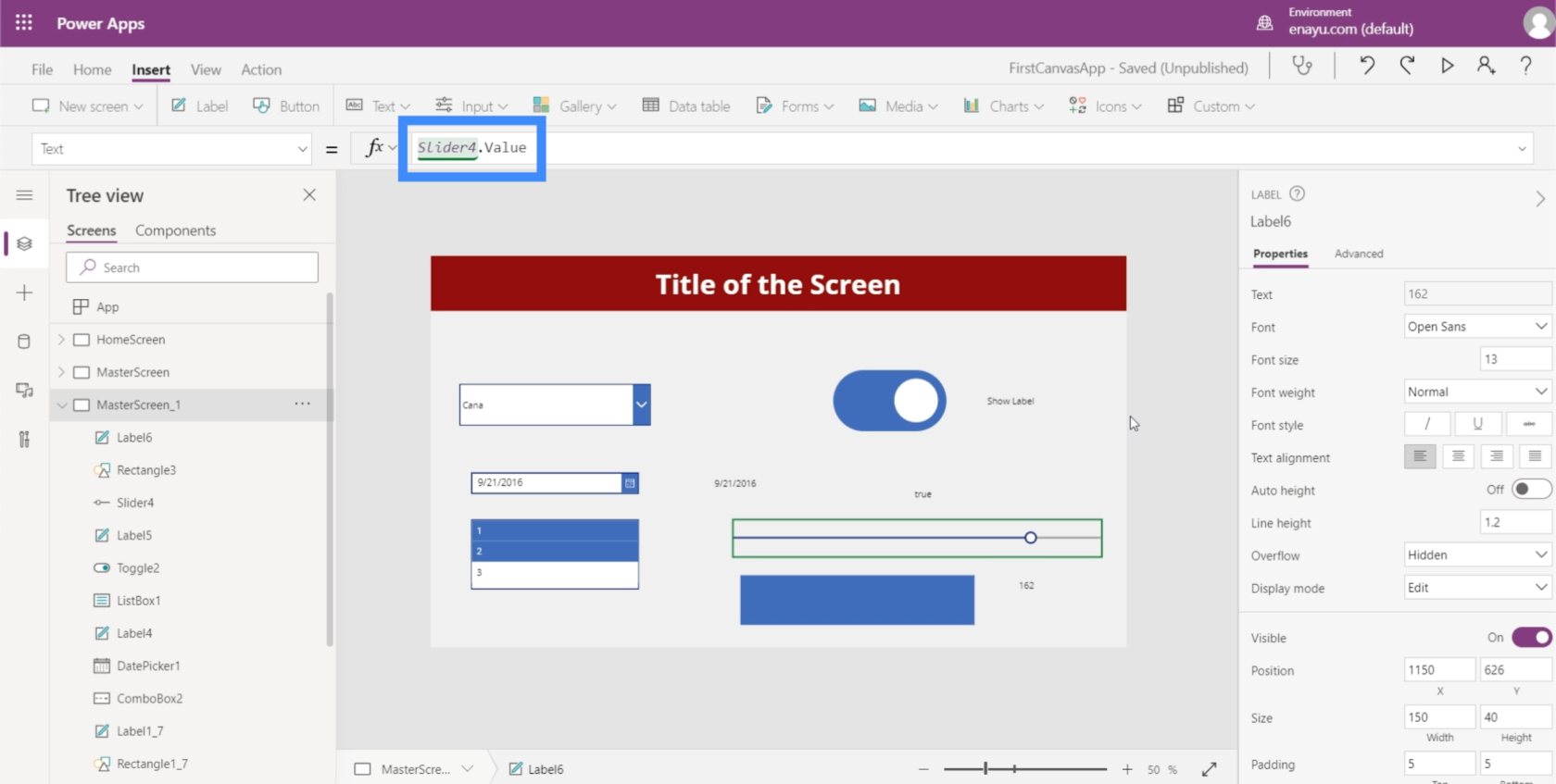
Öyleyse etiketimizin üzerindeki metni değiştirelim ve Slider4.Value yapalım.

Bu, etiketin kaydırıcıda seçtiğimiz değeri göstermesini sağlayacaktır.

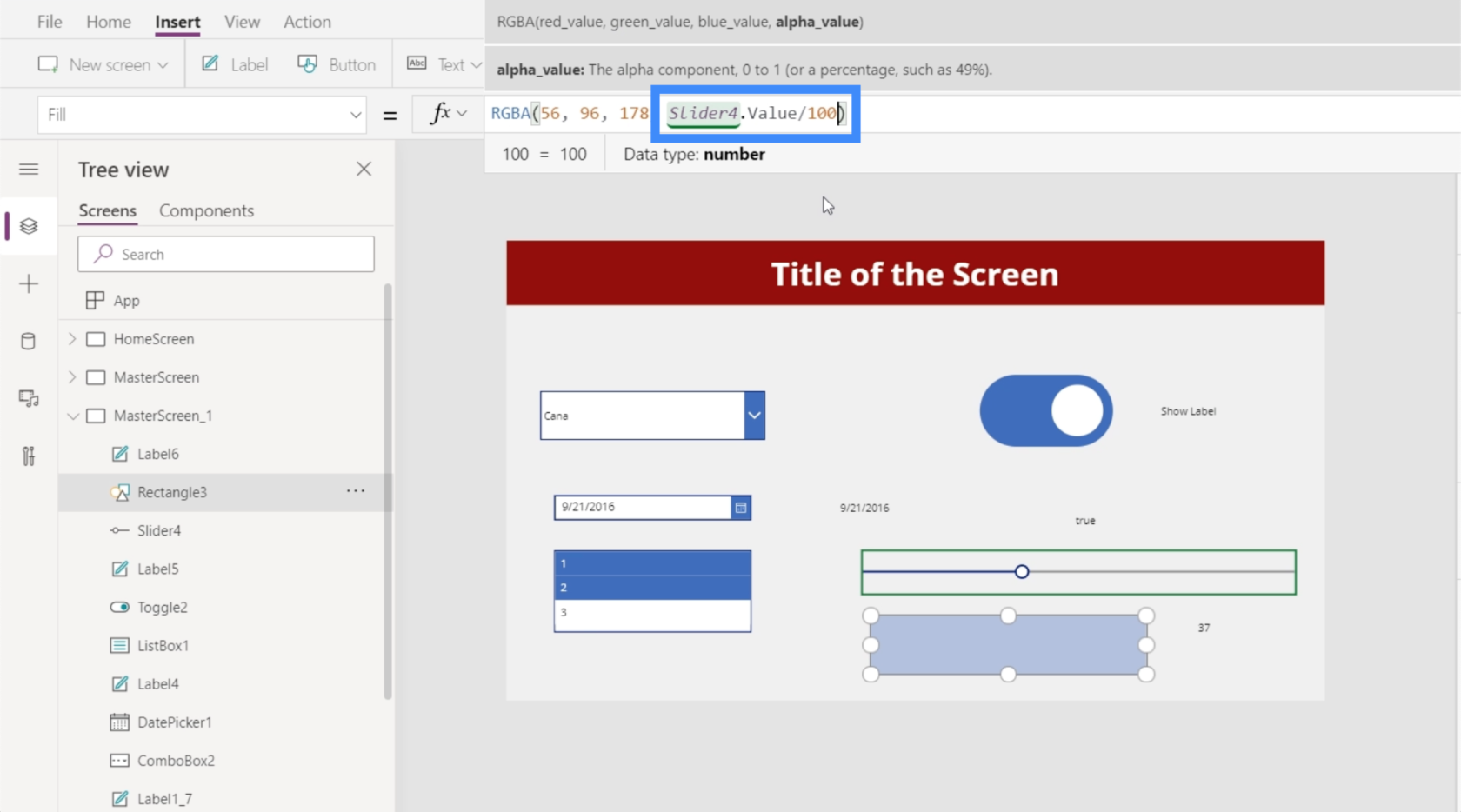
Şimdi daha önce eklediğimiz dikdörtgen simgesiyle harika bir şeyler yapalım. Kaydırıcıda seçilen değere bağlı olarak dikdörtgenin opaklığını nasıl yapabileceğimize bakalım.
İlk olarak, maksimum değeri tekrar 100 olarak ayarlayacağız.

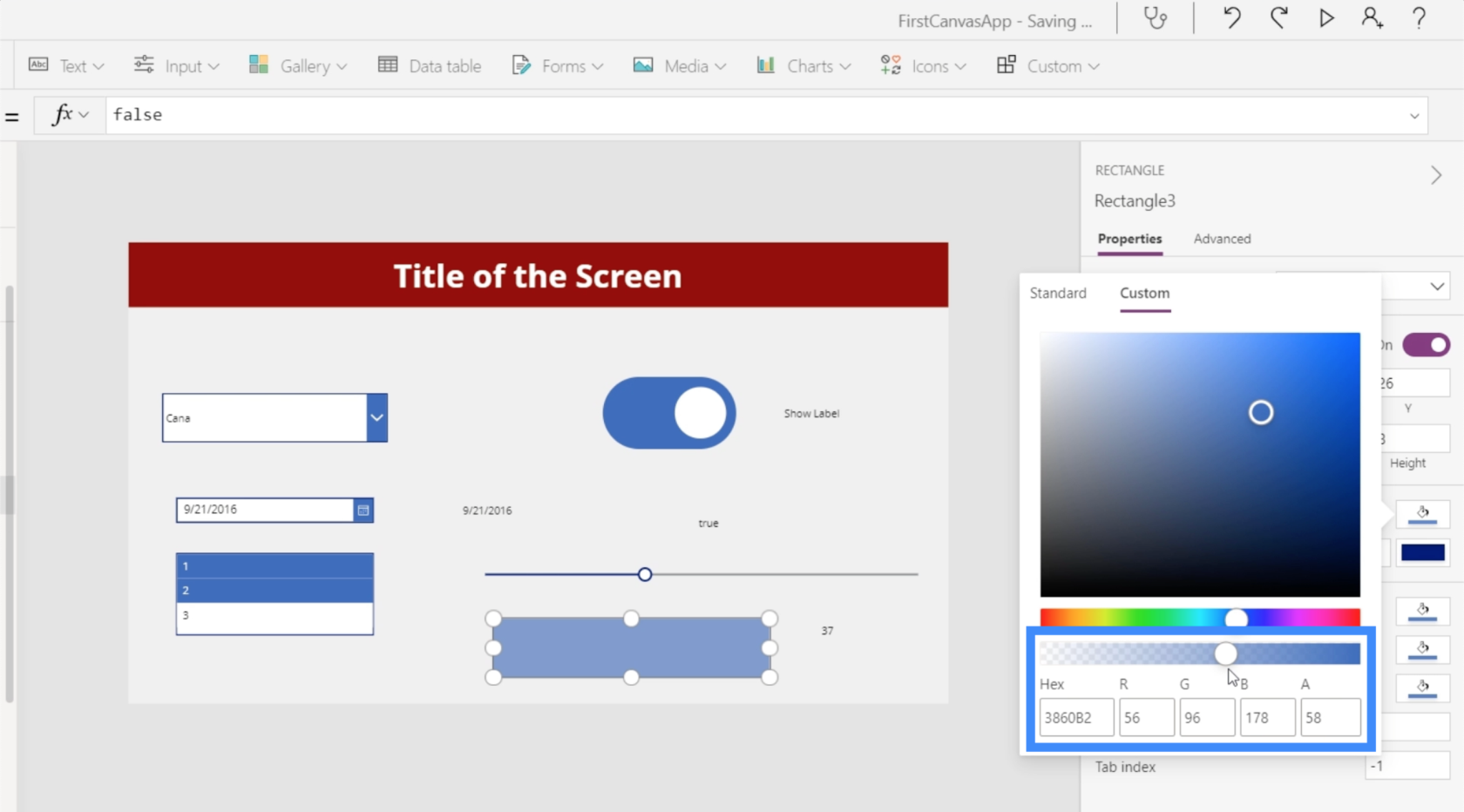
Parlaklık veya opaklık düzeyi burada, sağ bölmedeki fill özelliğindeki Özel sekmesinde bulunabilir. Buradaki amaç, dolgunun opaklık değerini dikdörtgen simgesinin opaklığıyla eşleştirmektir. Opaklık, sağdaki son kutuda görülebilir ve şimdi 58'i gösterir. Kullanıcının kaydırıcıyı kullanarak bu değeri seçmesine izin vereceğiz.

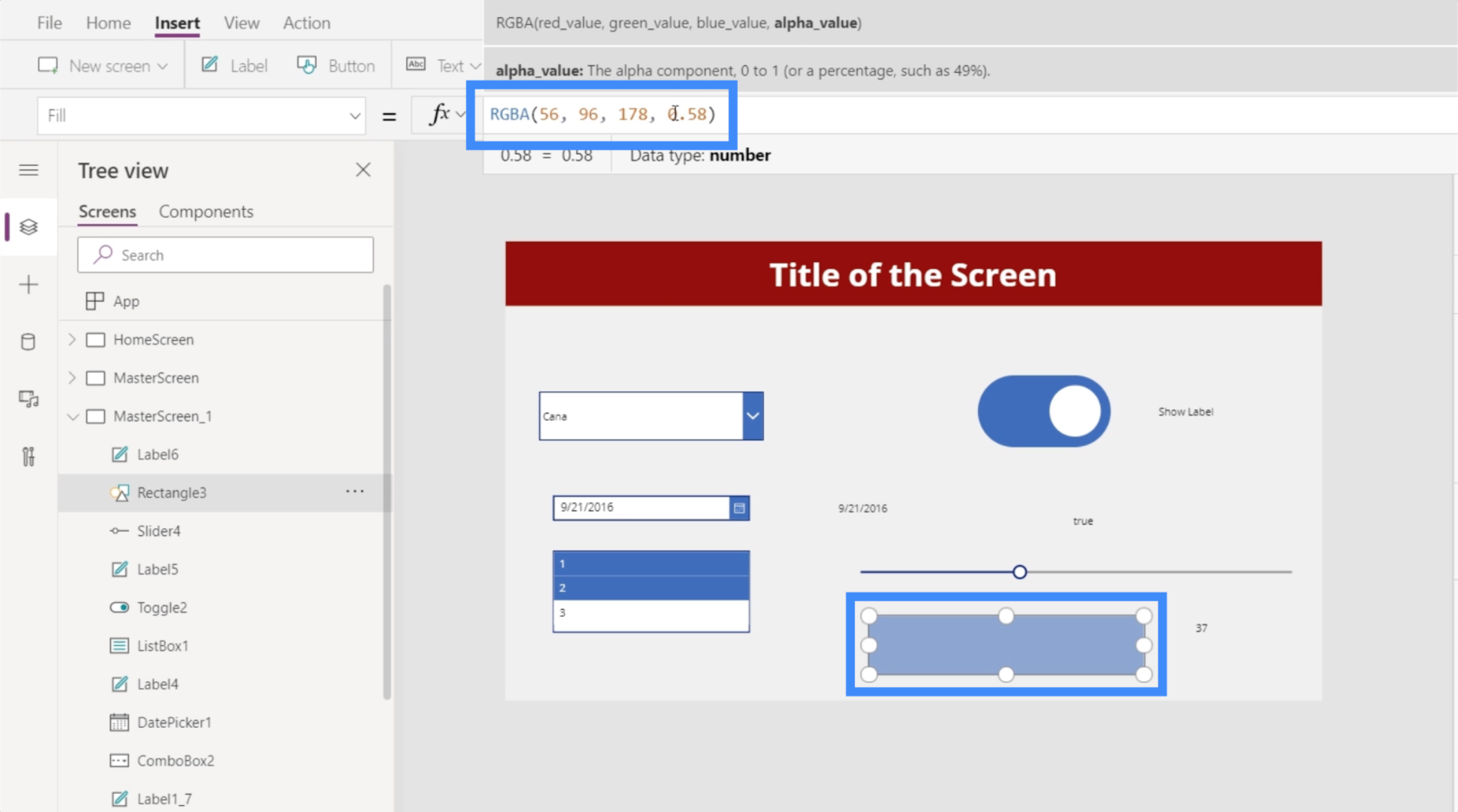
O halde dikdörtgen simgesini vurgulayalım ve Fill özelliğine gidelim. Gösterilen son değerin, dolgu opaklığımız olan 0,58 olduğunu unutmayın.

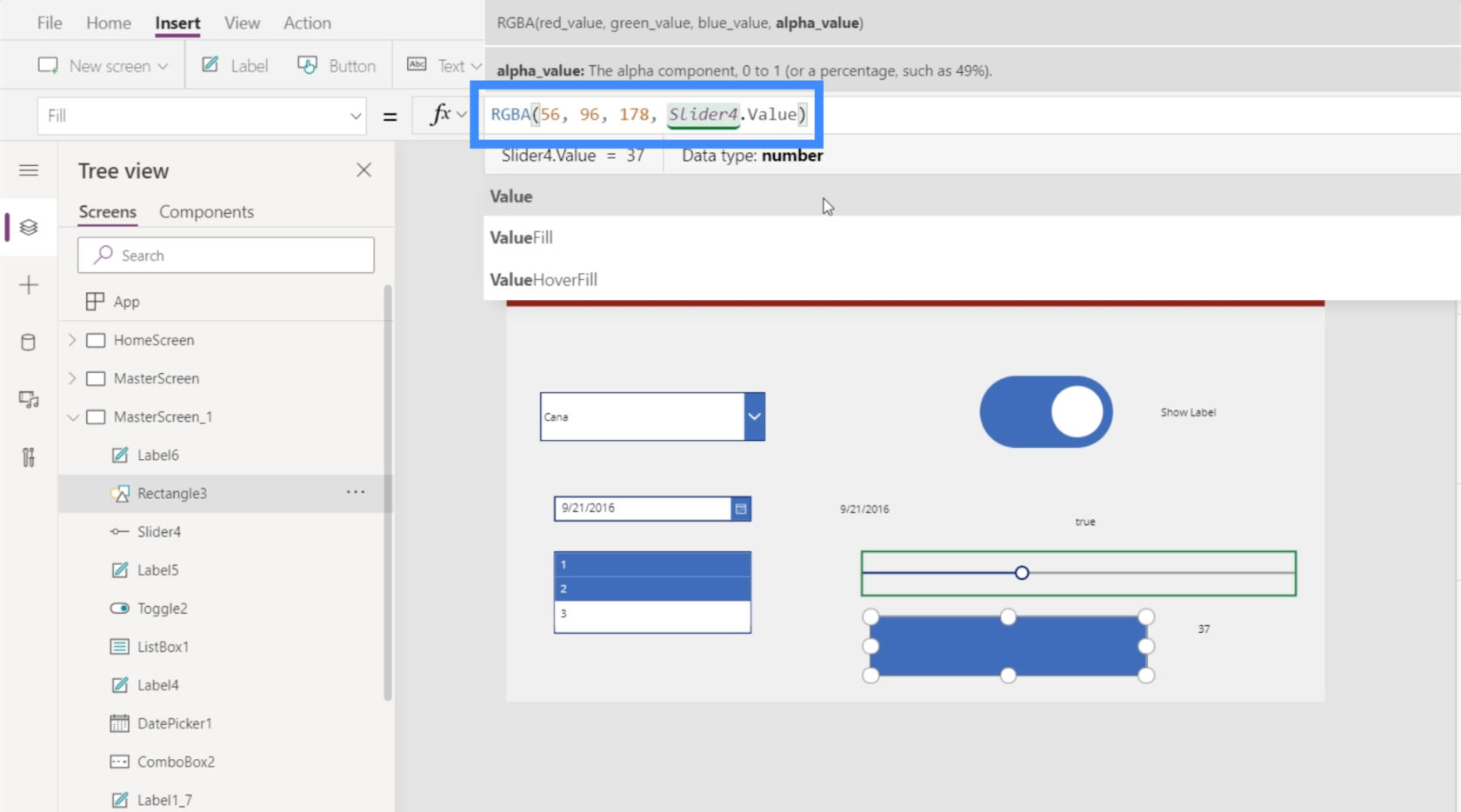
Daha sonra serideki son değeri Slider4.Value olarak değiştireceğiz.

Opaklık değeri artık 0.58'de bir ondalık olduğundan, 0 ile 100 arasında bir sayı yapmak için onu yüze bölmemiz gerekiyor.

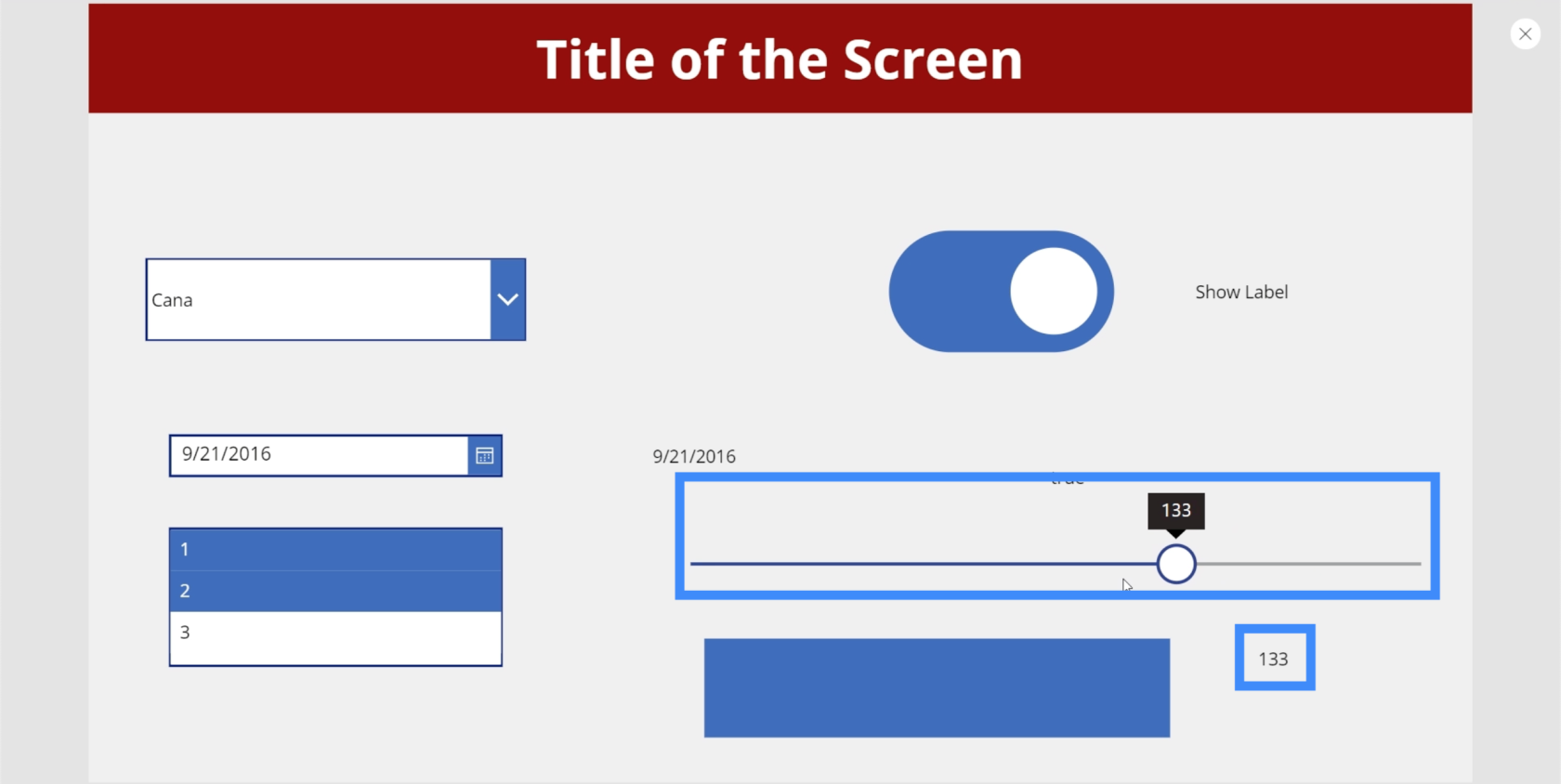
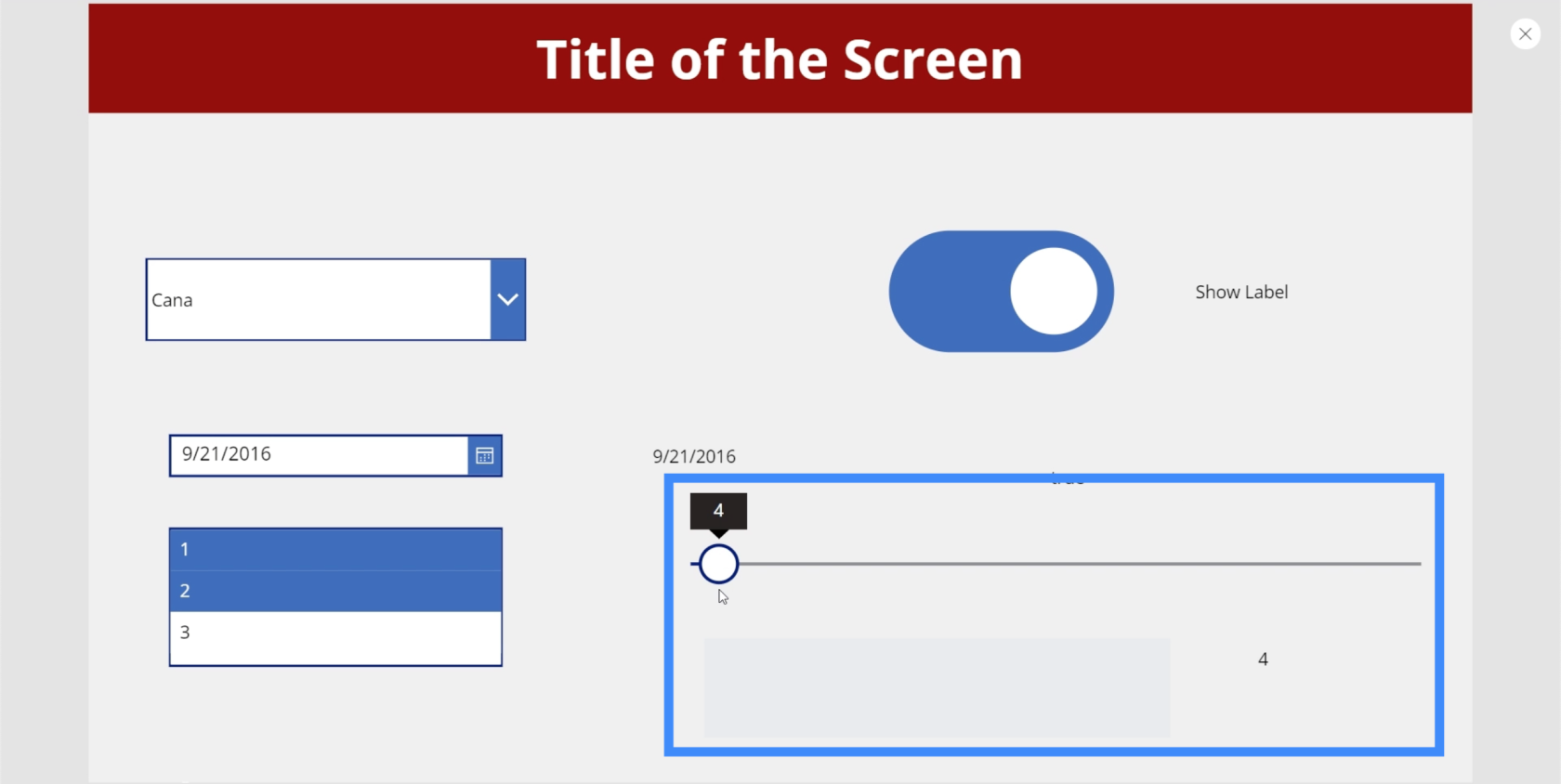
Bu formül tamamlandığında, kaydırıcıyı kullanarak kutunun ne kadar parlak görüneceğini artık kontrol edebiliriz. Örneğin, 4'e kadar kaydırabiliriz ve dikdörtgenin neredeyse kaybolduğunu göreceksiniz.

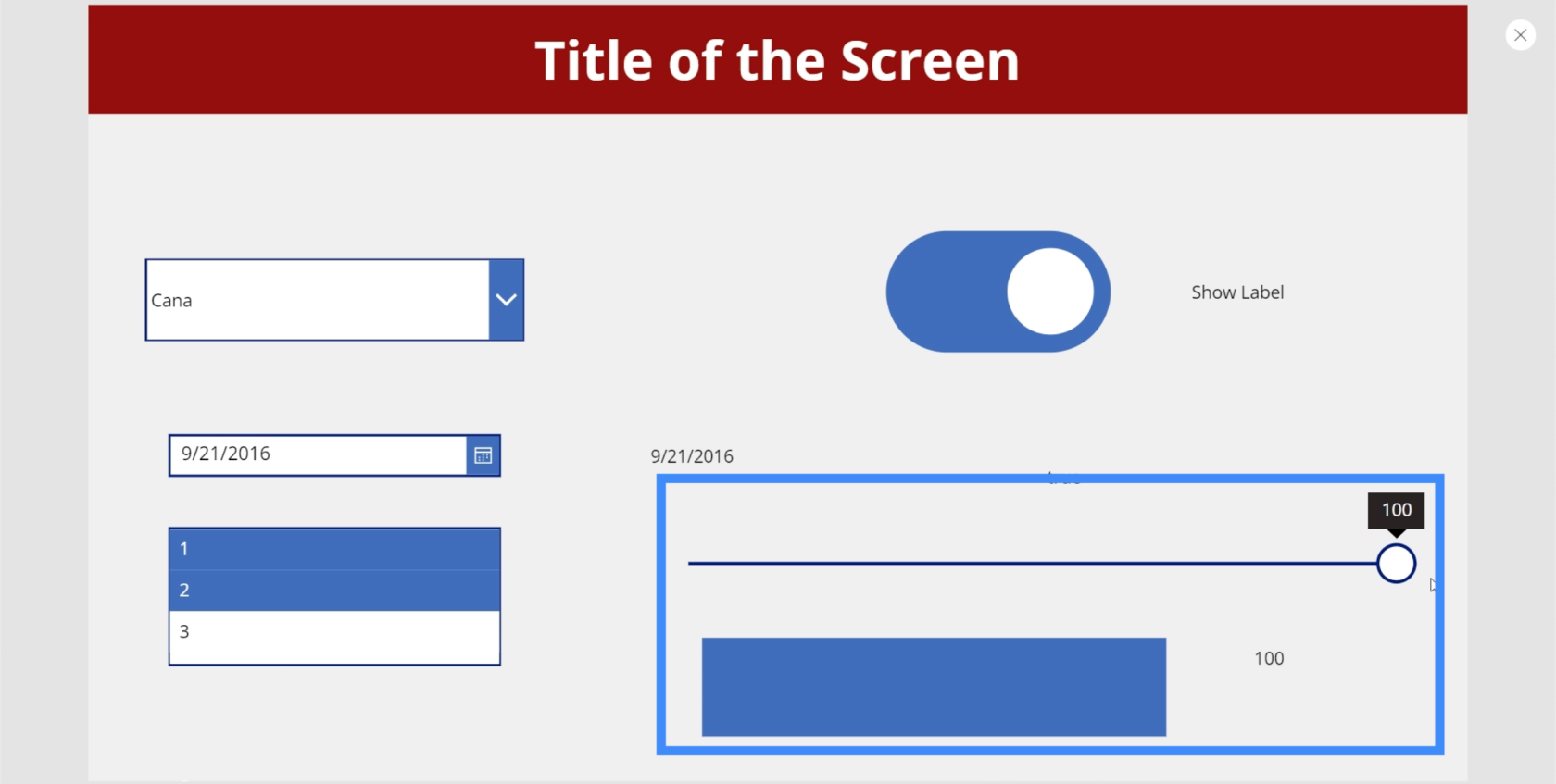
Ancak kaydırıcıyı 100'e getirirsek, dikdörtgenin maksimum parlaklığını görürsünüz.

Değerlendirme
Şimdi derecelendirme hakkında konuşalım. Bunu genellikle kullanıcıların, müşterilerin ve müşterilerin sağlanan hizmetleri ve ürünleri derecelendirmesine olanak tanıyan iş uygulamalarında, sayfalarında veya sitelerinde görürüz.

Derecelendirmeler, her ikisinin de kullanıcıların belirli bir değer seçmesine izin verdiğini bilen kaydırıcılarla neredeyse aynıdır. Temel fark, görsel formattır.
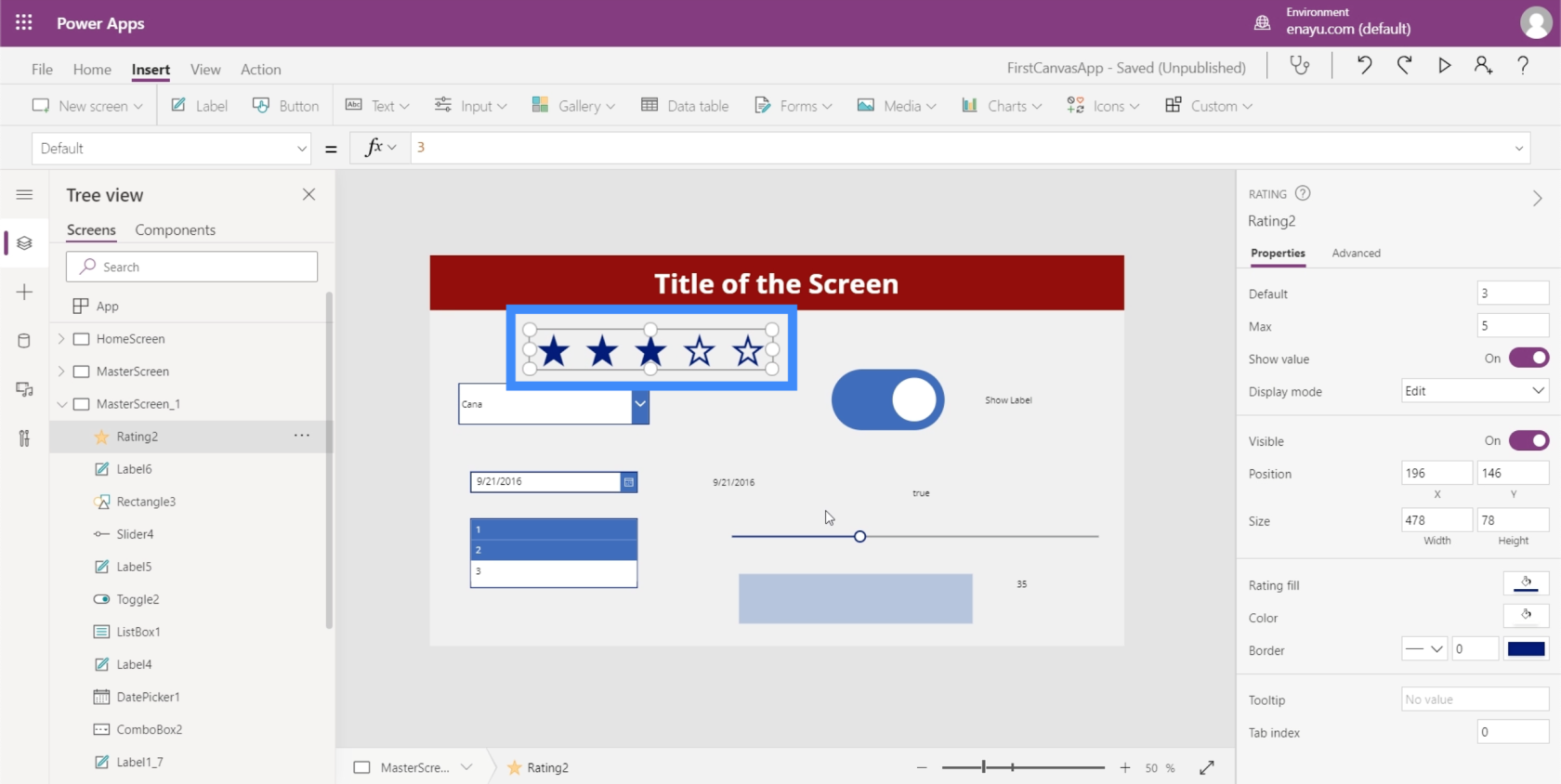
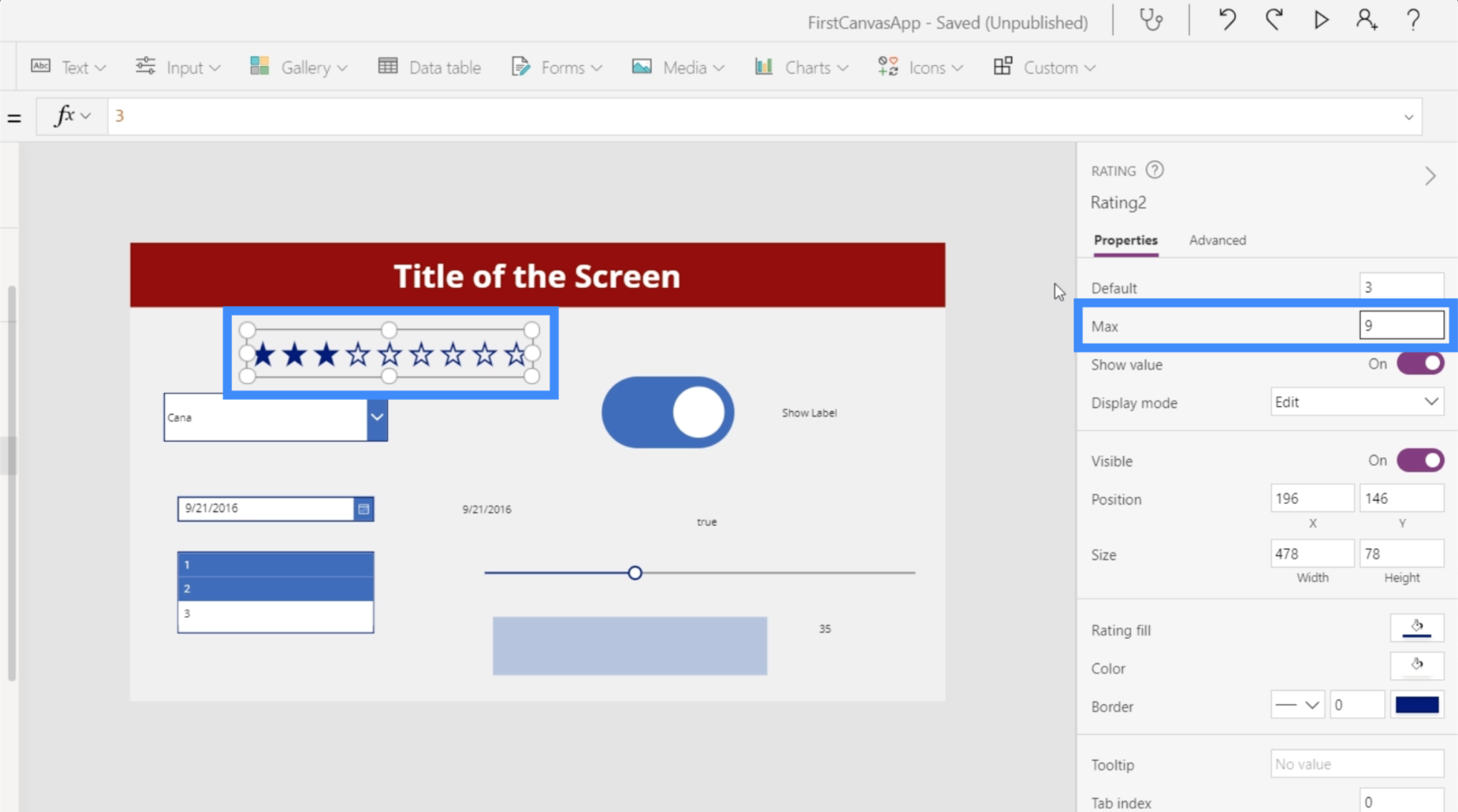
Bir kullanıcının sağdaki Özellikler bölmesinden seçebileceği maksimum değeri değiştirmek de mümkündür. Örneğin Max değerini 9 yapabiliriz ve yıldız sayısının da arttığını görürüz.

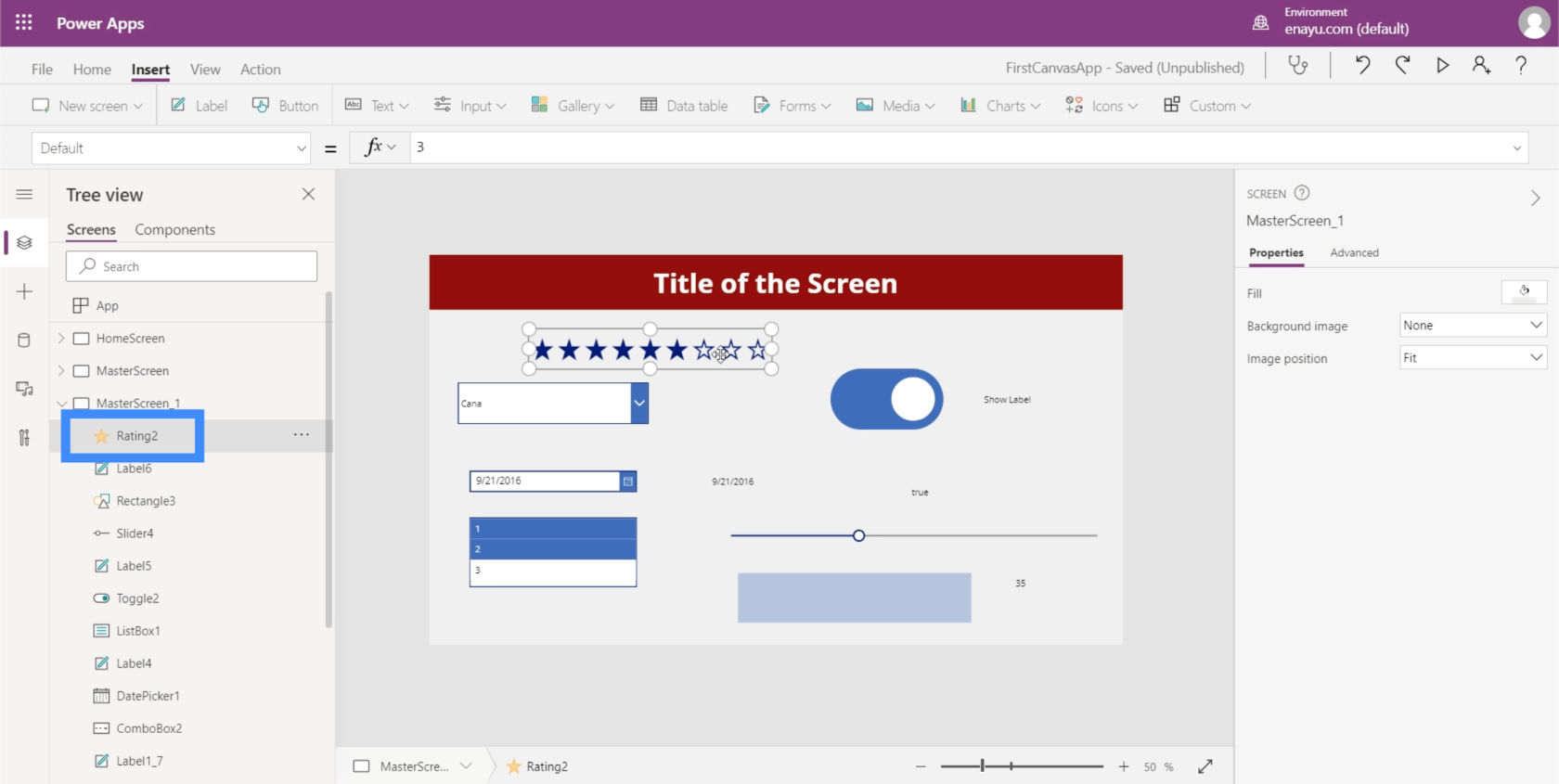
Çalıştığımız diğer öğeler gibi, derecelendirmeden de değer alabilir ve bunu bir etiket biçiminde görüntüleyebiliriz. Bu etikete başlamadan önce, kullanacağımız derecelendirme öğesinin Rating2 olduğunu hatırlayalım.

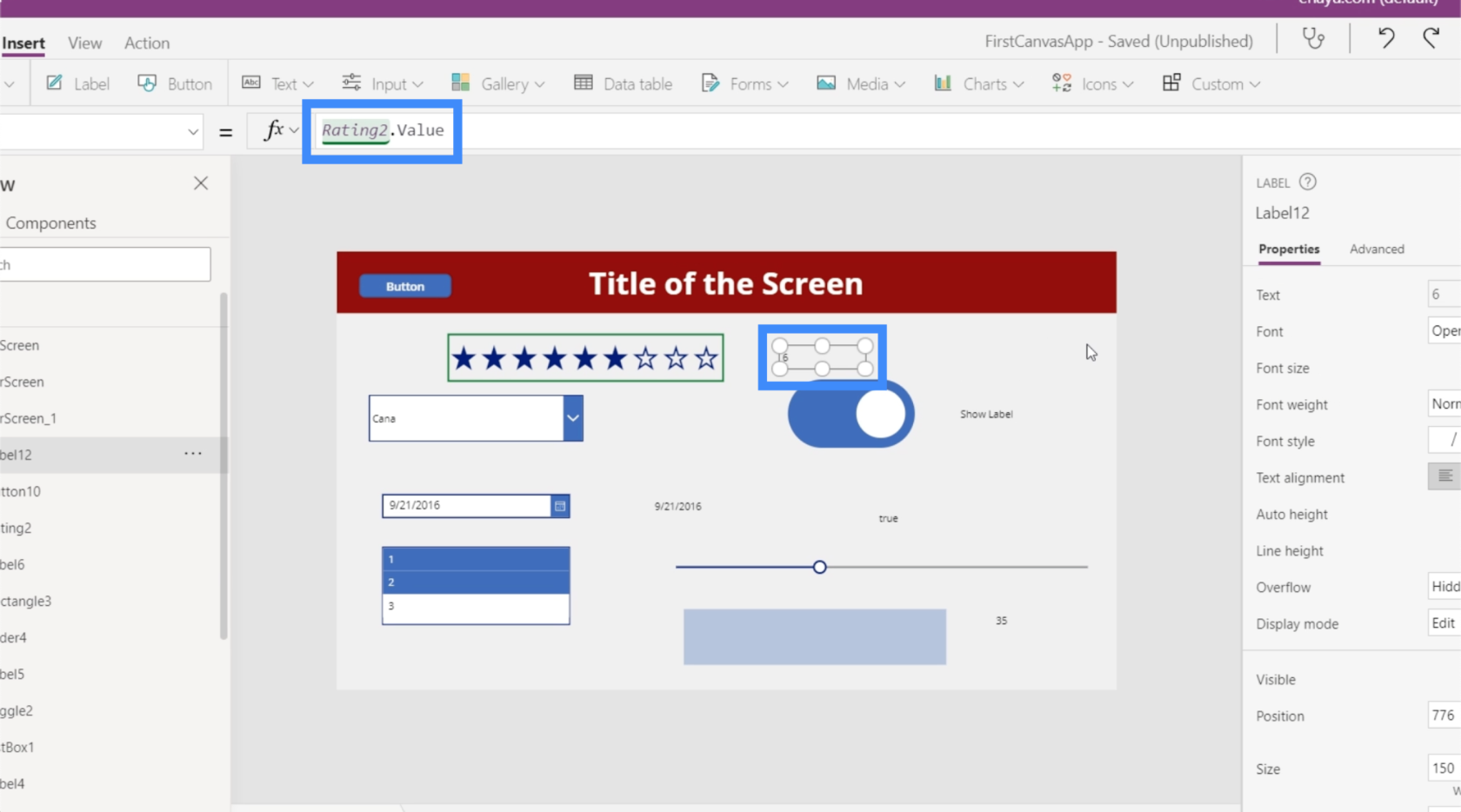
Daha önce yaptığımız gibi, bir etiket ekleyelim ve test değerini Rating2.Value olarak değiştirelim.

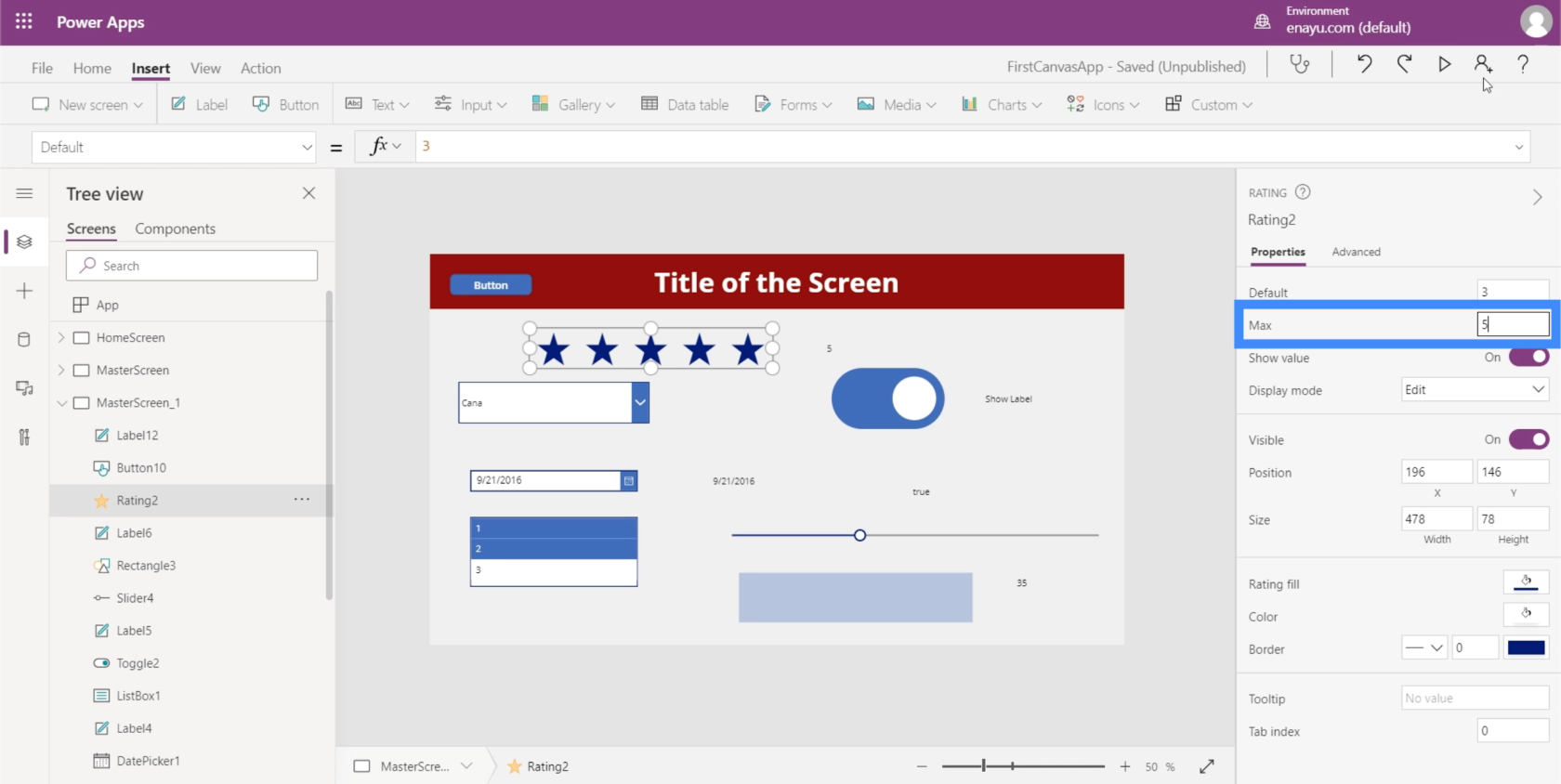
Artık etiket, kullanıcının derecelendirmede seçtiği şeyin sayısal değerini gösterir.

Bu, bu eğitimlerde geliştirdiğimiz uygulamalara benzer uygulamalar için çok yararlı olabilir. Örneğin, veri kaynağımızda VIP seviyesi için bir sütun bulunduğundan, VIP seviyemiz 1'den 5'e kadar herhangi bir yere gittiği için derecelendirme öğesini kullanabiliriz. Bu, bir açılır menü veya kaydırıcıya kıyasla kullanıcılar için daha eğlenceli olabilir.
Zamanlayıcı
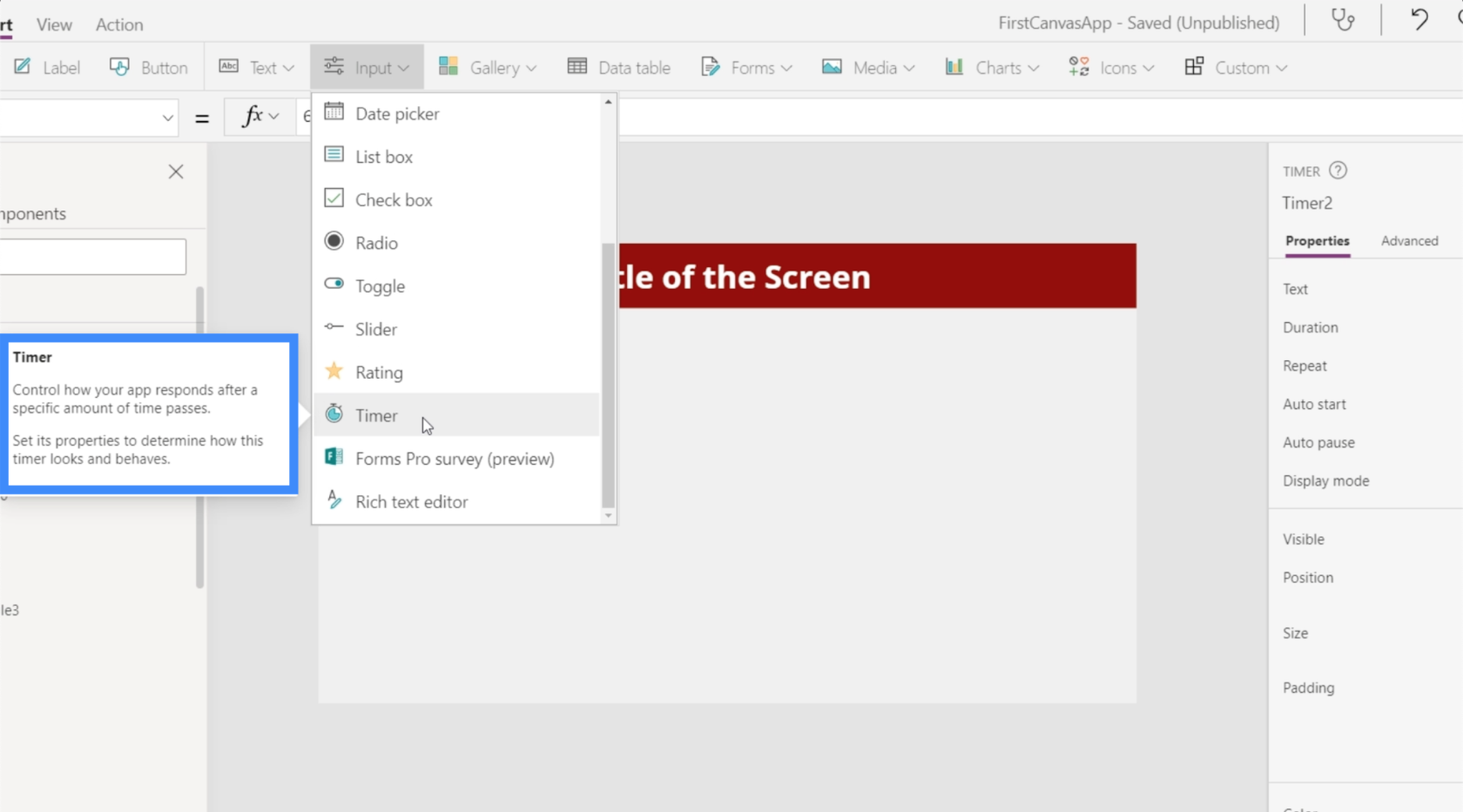
Bu eğitimde bahsedeceğimiz farklı giriş öğelerinin sonuncusu, zamanlayıcı girişidir.

Bir zamanlayıcı, son kullanıcıların bir şeyi zamanlamasına izin vermenin yanı sıra, her x saniyede bir bir eylem veya bir kod parçası yürütmenize olanak tanır. Power Apps'e göre zamanlayıcı, "uygulamanızın belirli bir süre geçtikten sonra nasıl yanıt vereceğini kontrol eder.

Bunun birçok farklı şekilde uygulandığını gördük. Örneğin, 30 saniye veya daha uzun süredir yeni bir form ekranında olan bir kullanıcı, süreci hızlandırabilecek bazı yararlı bilgiler içeren bir açılır pencere görebilir. Bu özelliği tetiklemek için bir zamanlayıcı kullanılır.
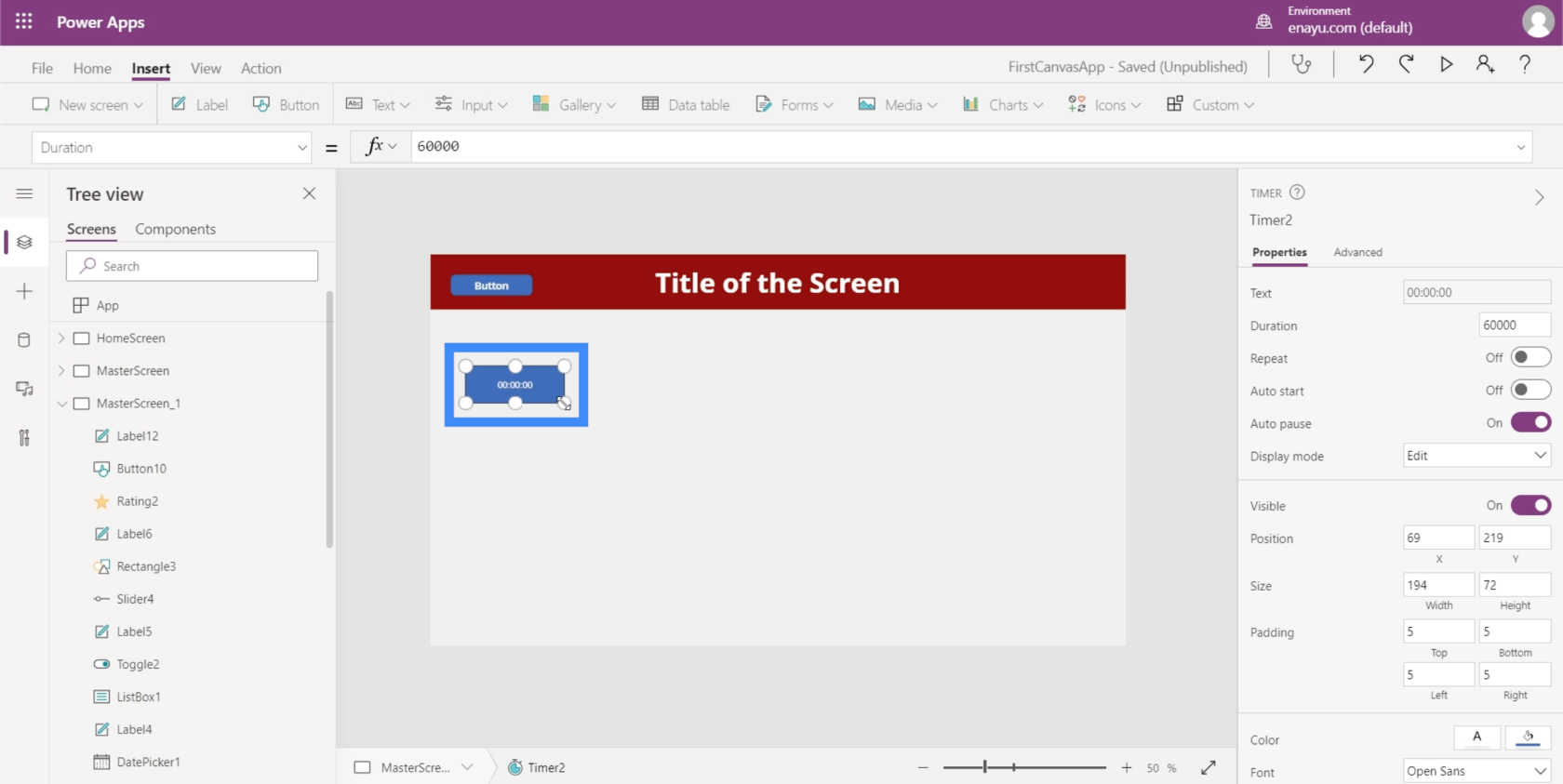
Zamanlayıcıların nasıl çalıştığına bir göz atalım ve birkaç uygulamayı keşfedelim.
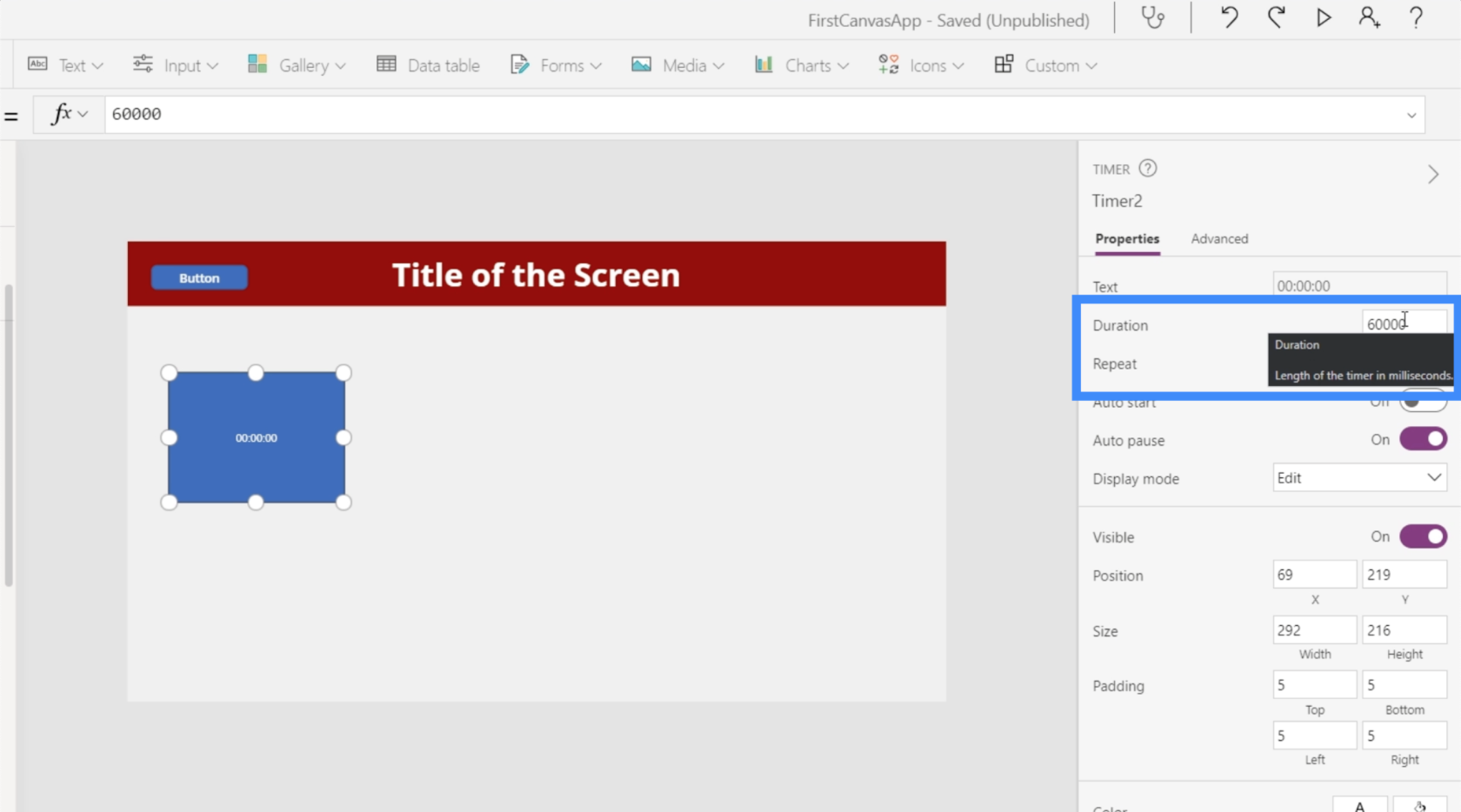
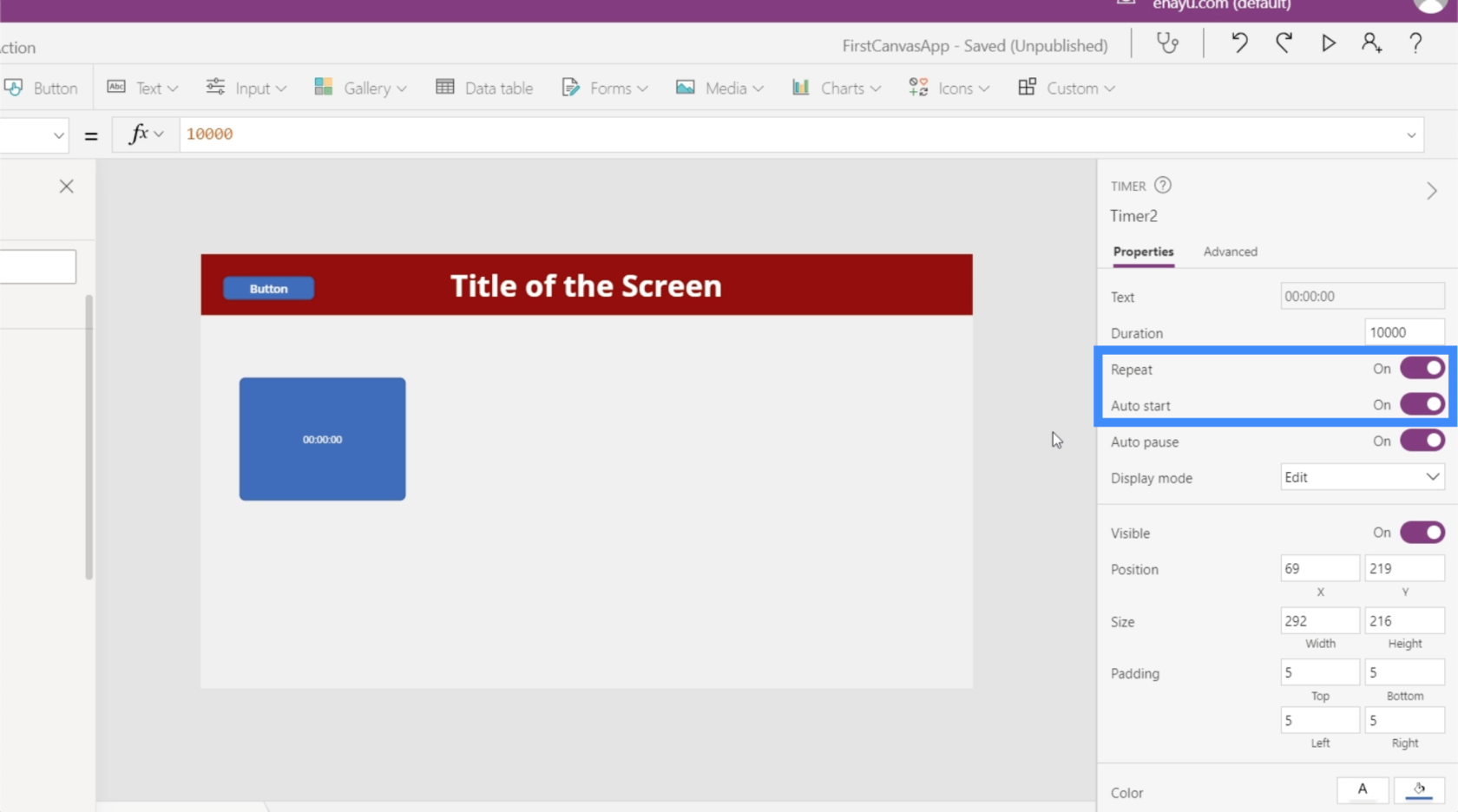
Sağdaki özellikler bölmesinde zamanlayıcının süresini kontrol edebilirsiniz. Bunun milisaniye cinsinden görüntülendiğini unutmayın, bu nedenle buradaki 60000 aslında 60 saniyeye eşdeğerdir.

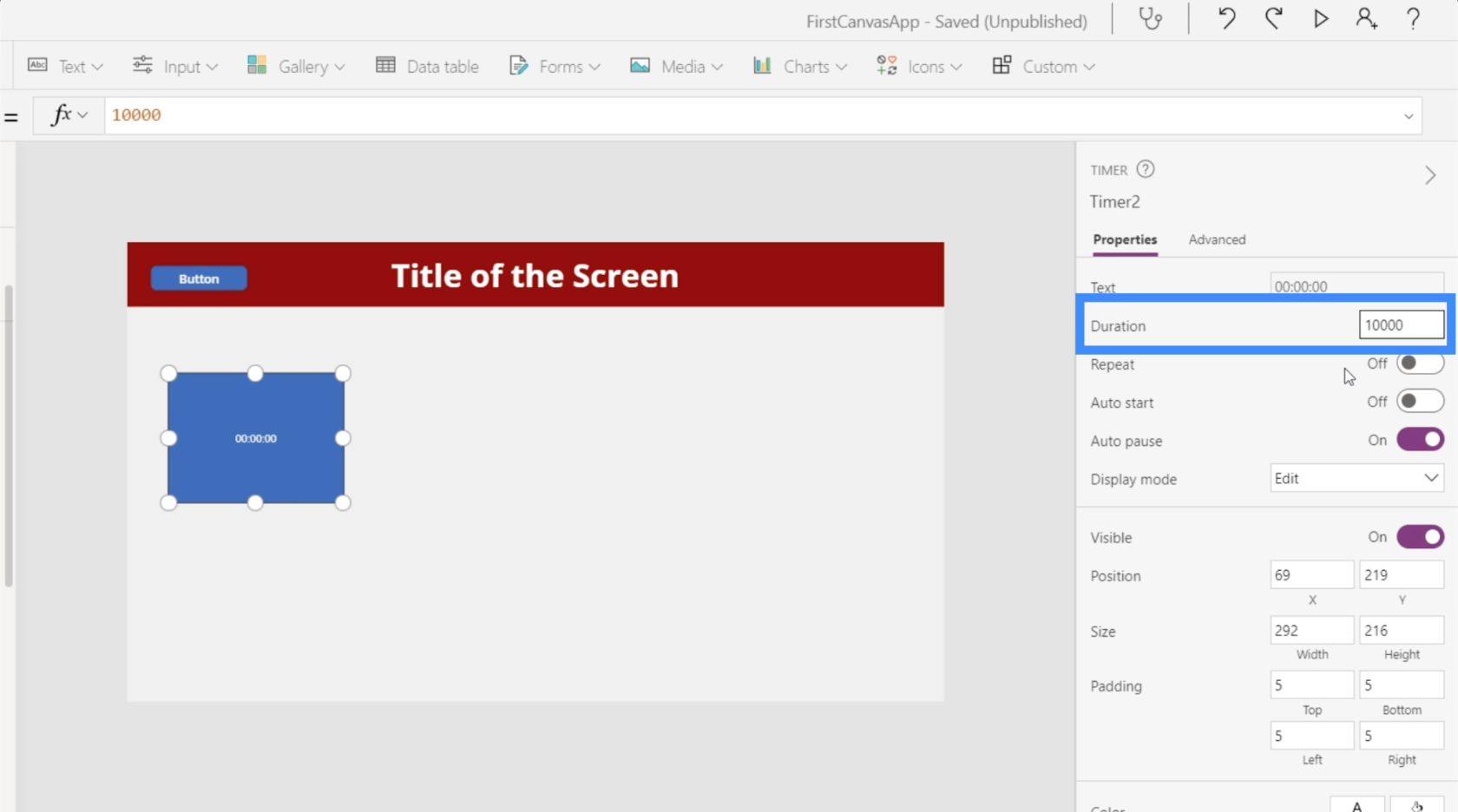
10 saniye olarak değiştirelim yani 10000 yazacağız.

Ayrıca zamanlayıcıyı Tekrar'a ayarlayacağız, bu da zamanlayıcının 10 saniyeye ulaştığı anda otomatik olarak yeniden başlayacağı anlamına gelir. Otomatik başlatmayı da açalım ki zamanlayıcı ekran yüklendiği anda başlasın.

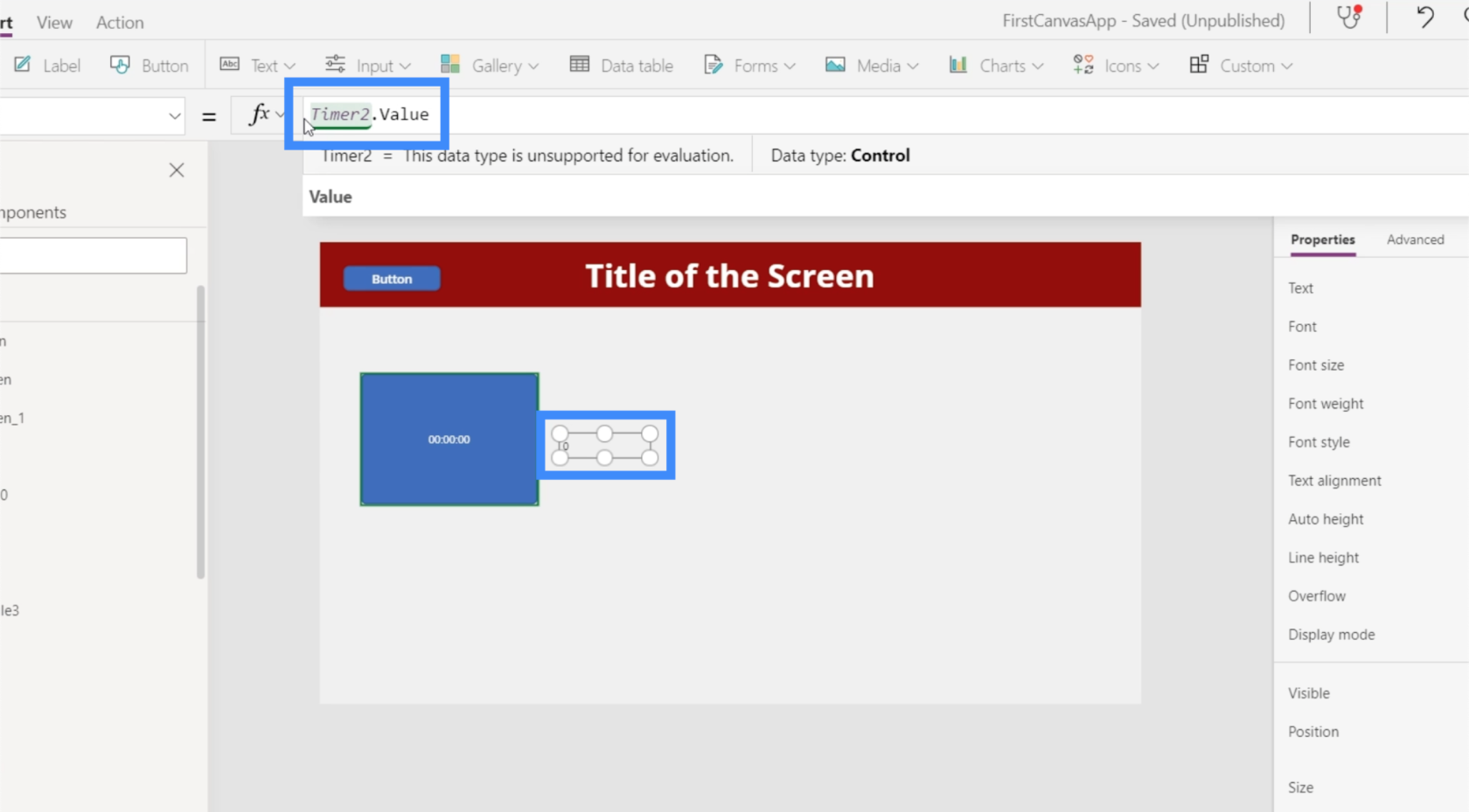
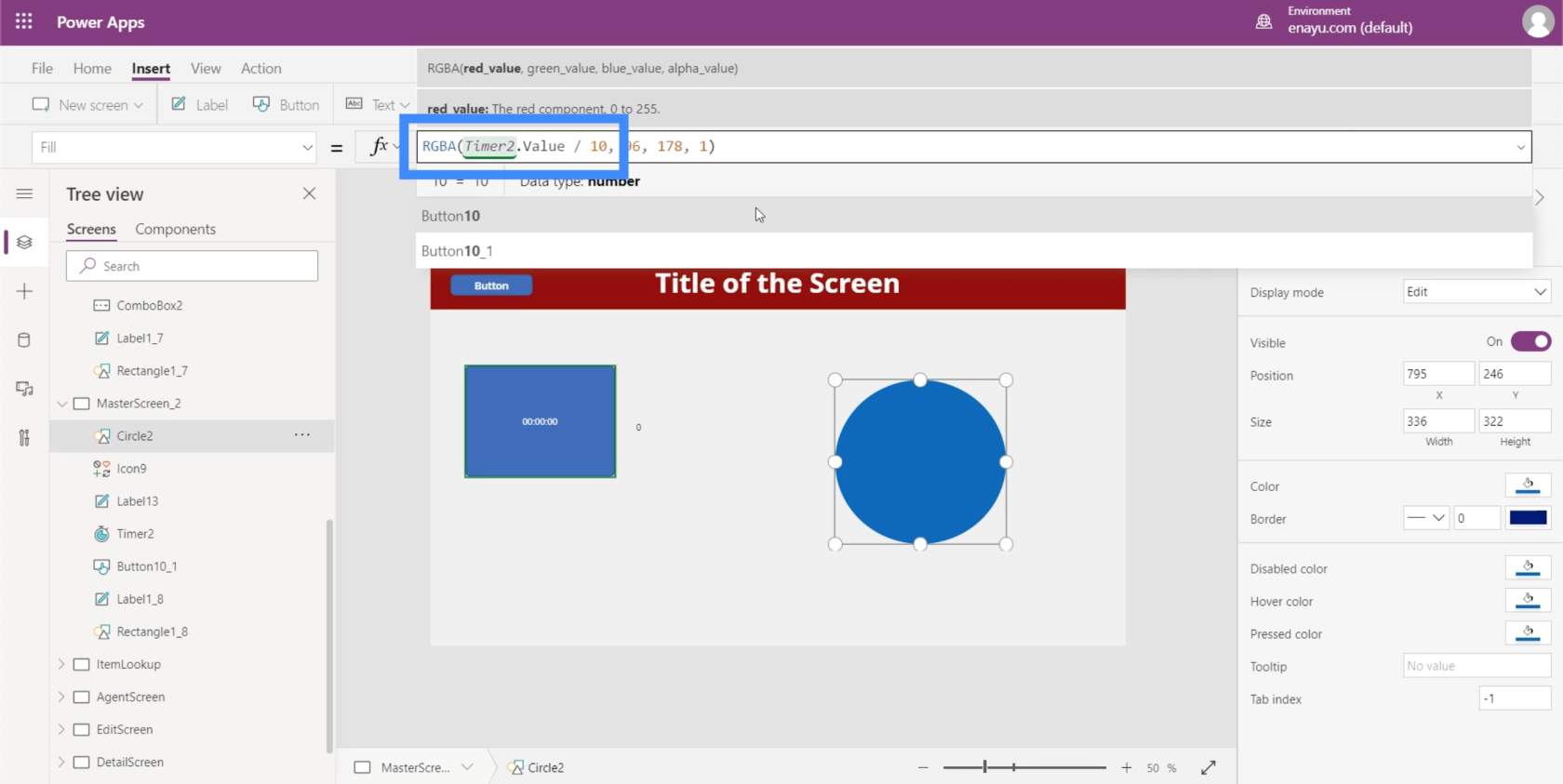
Şimdi güzel uygulamalar yapalım. Öncelikle zamanlayıcının değerini alıp bir etikette görünmesini sağlayalım. Öyleyse bir etiket ekleyelim ve metni Timer2.Value olarak değiştirelim.

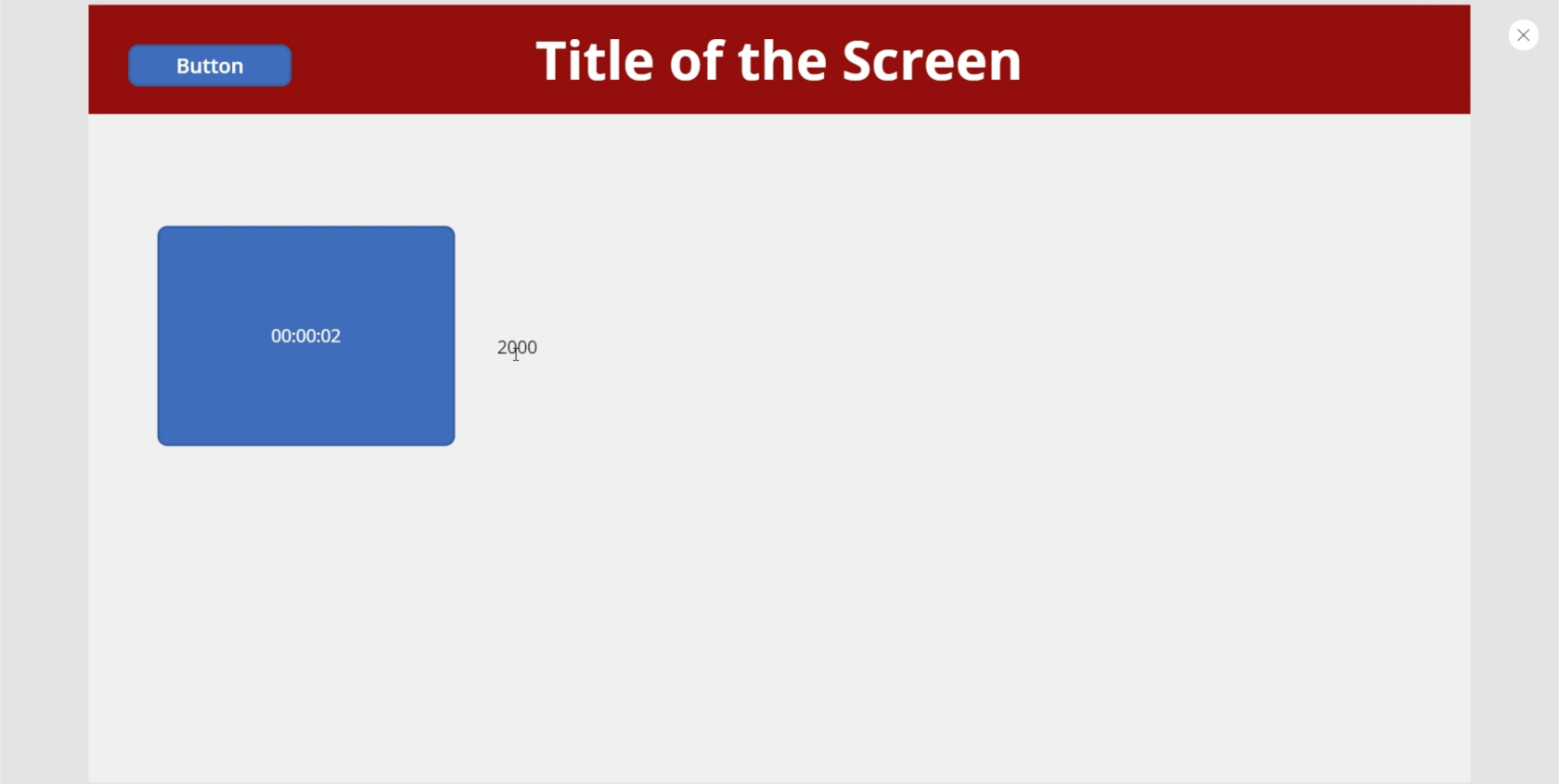
Değerin milisaniye cinsinden olduğunu unutmayın, bu nedenle zamanlayıcı 2 saniye göstermesine rağmen etiket 2000'i gösteriyor.

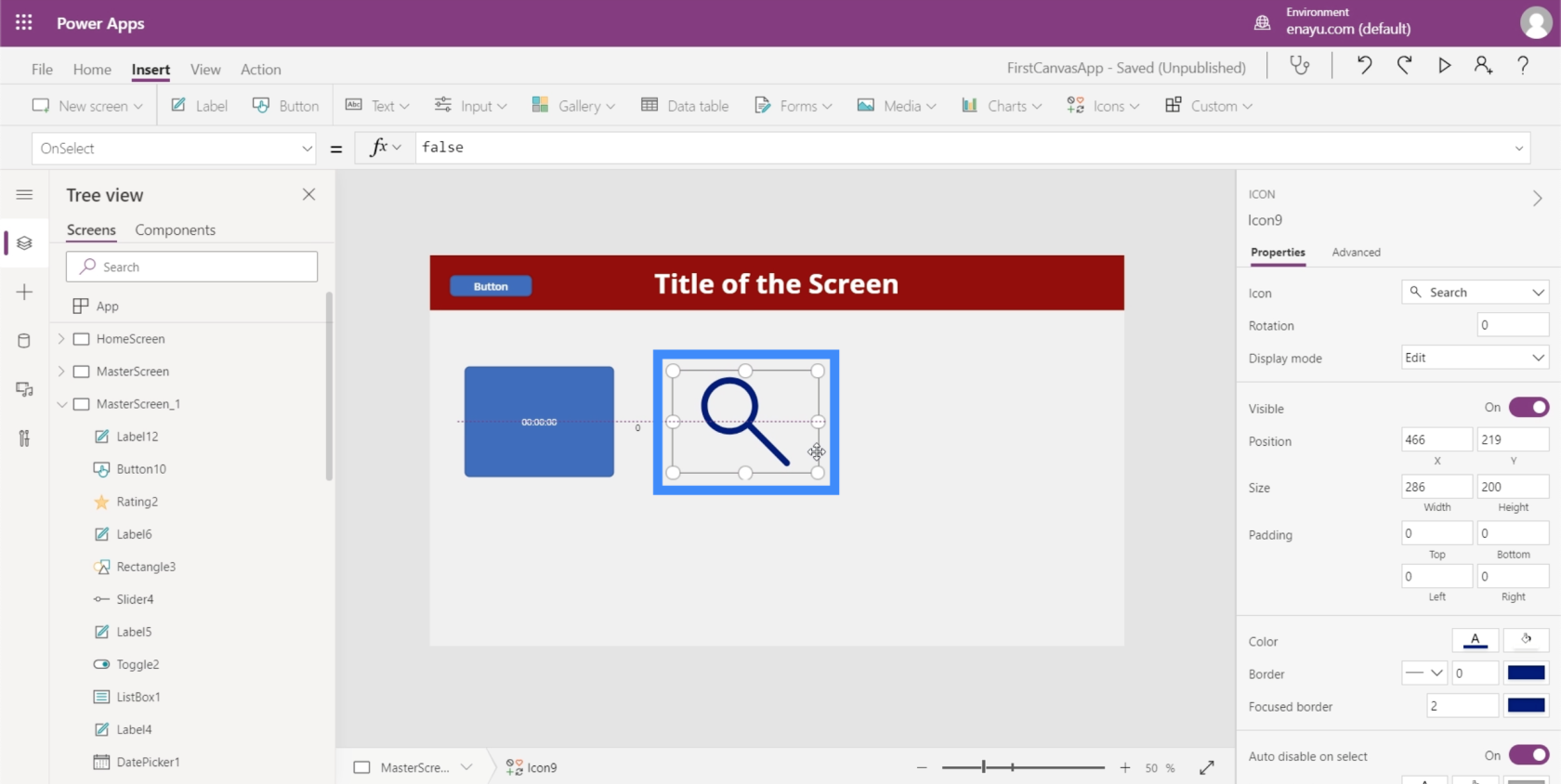
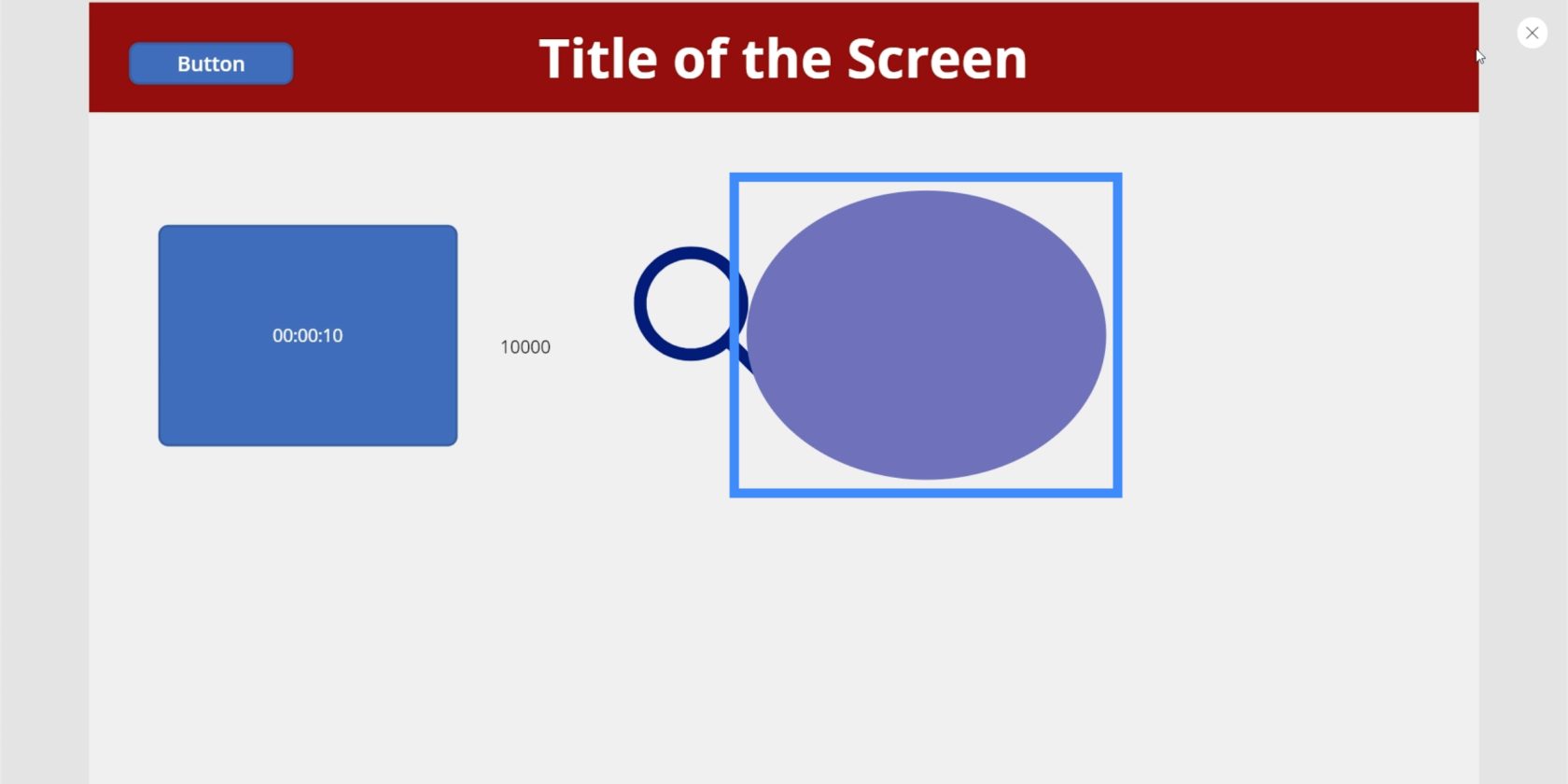
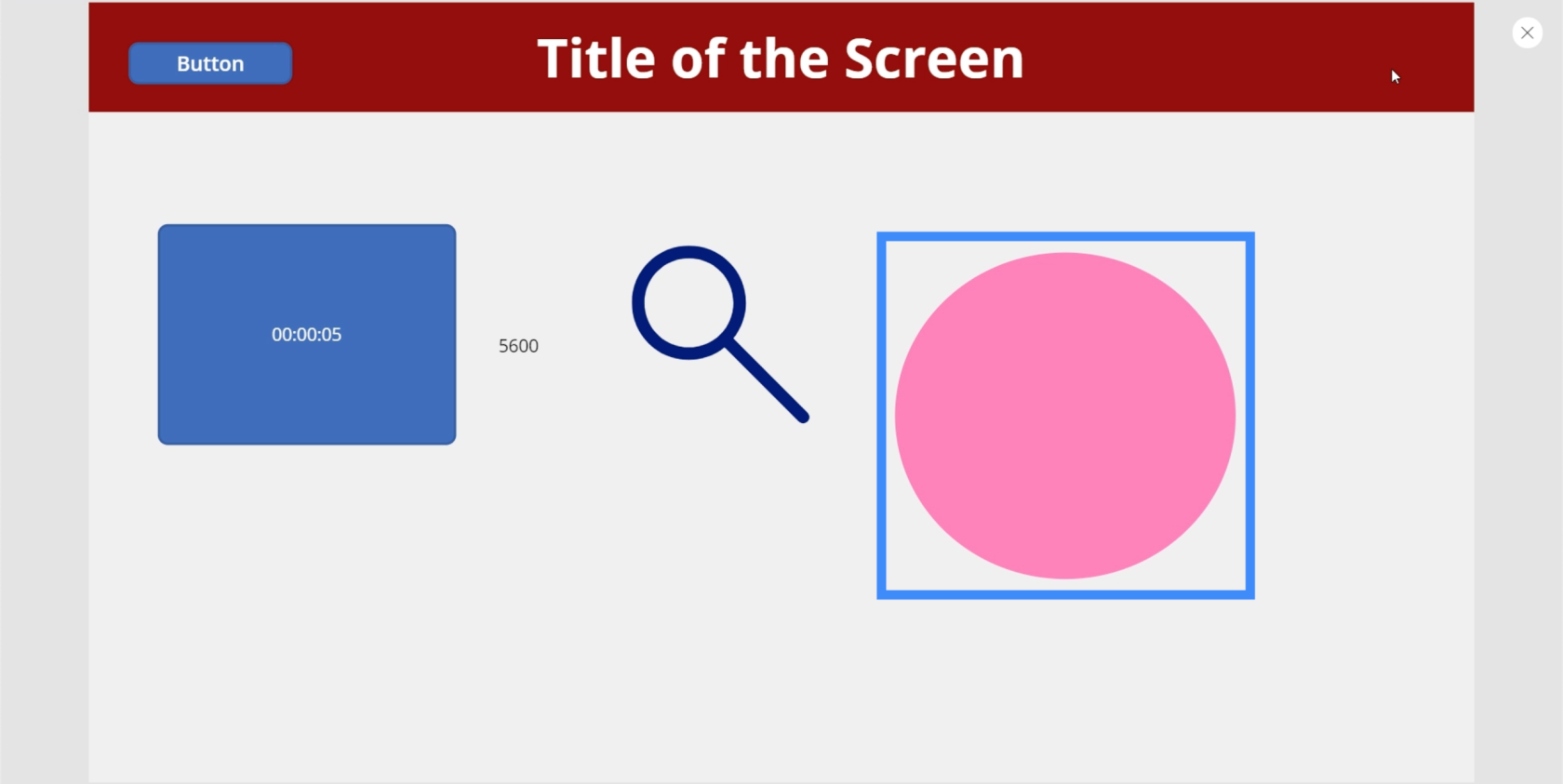
5 saniye sonra bir simgenin görünmesini sağlamaya çalışalım. Arama simgesini ekleyerek başlayacağız.

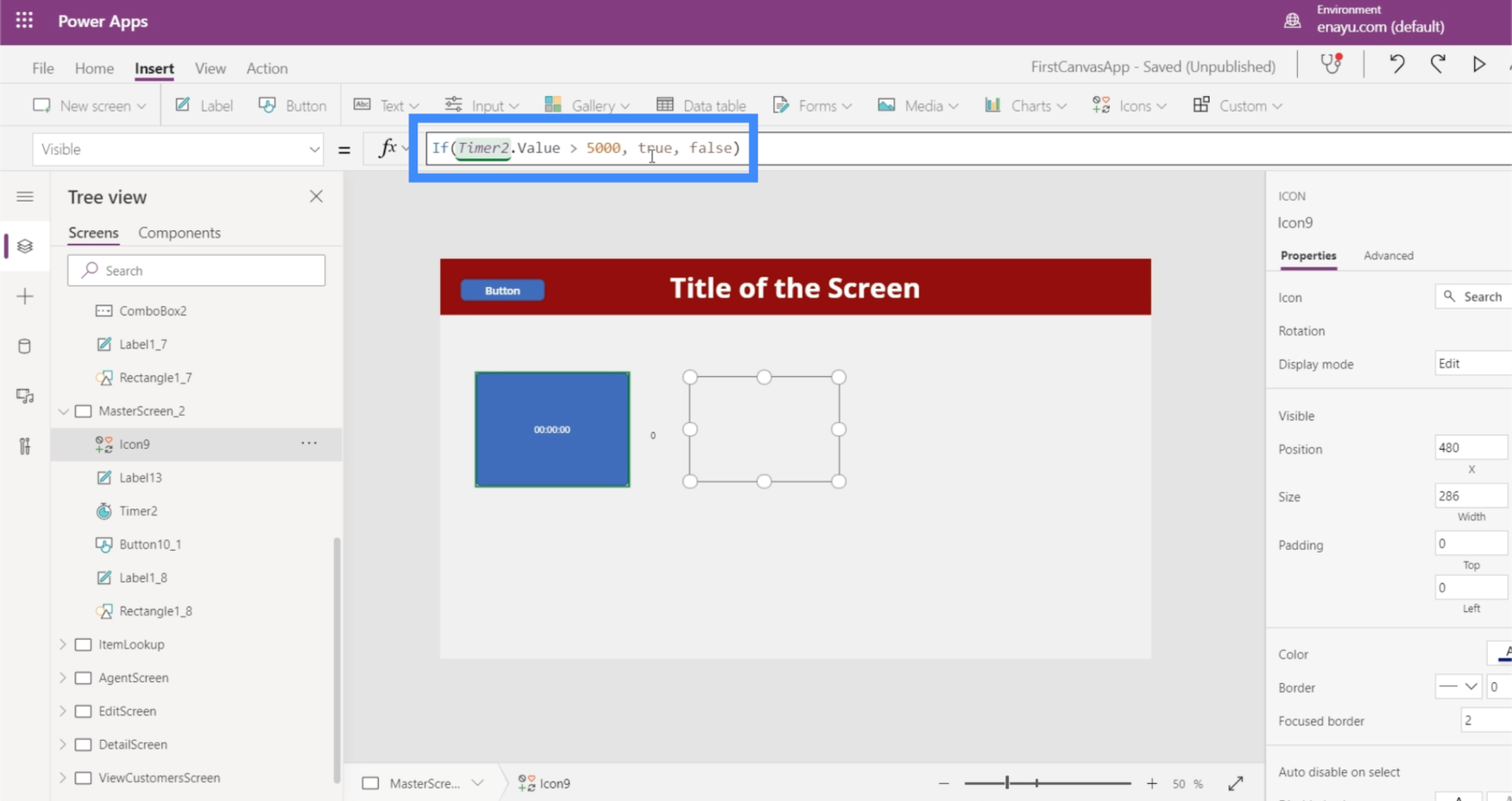
Ardından, simgenin Visible özelliğini , Timer2.Value 5000'den büyükse simgenin görünür olması gerektiğini söyleyen bir ayarlayacağız . Aksi takdirde görünmemesi gerekir.

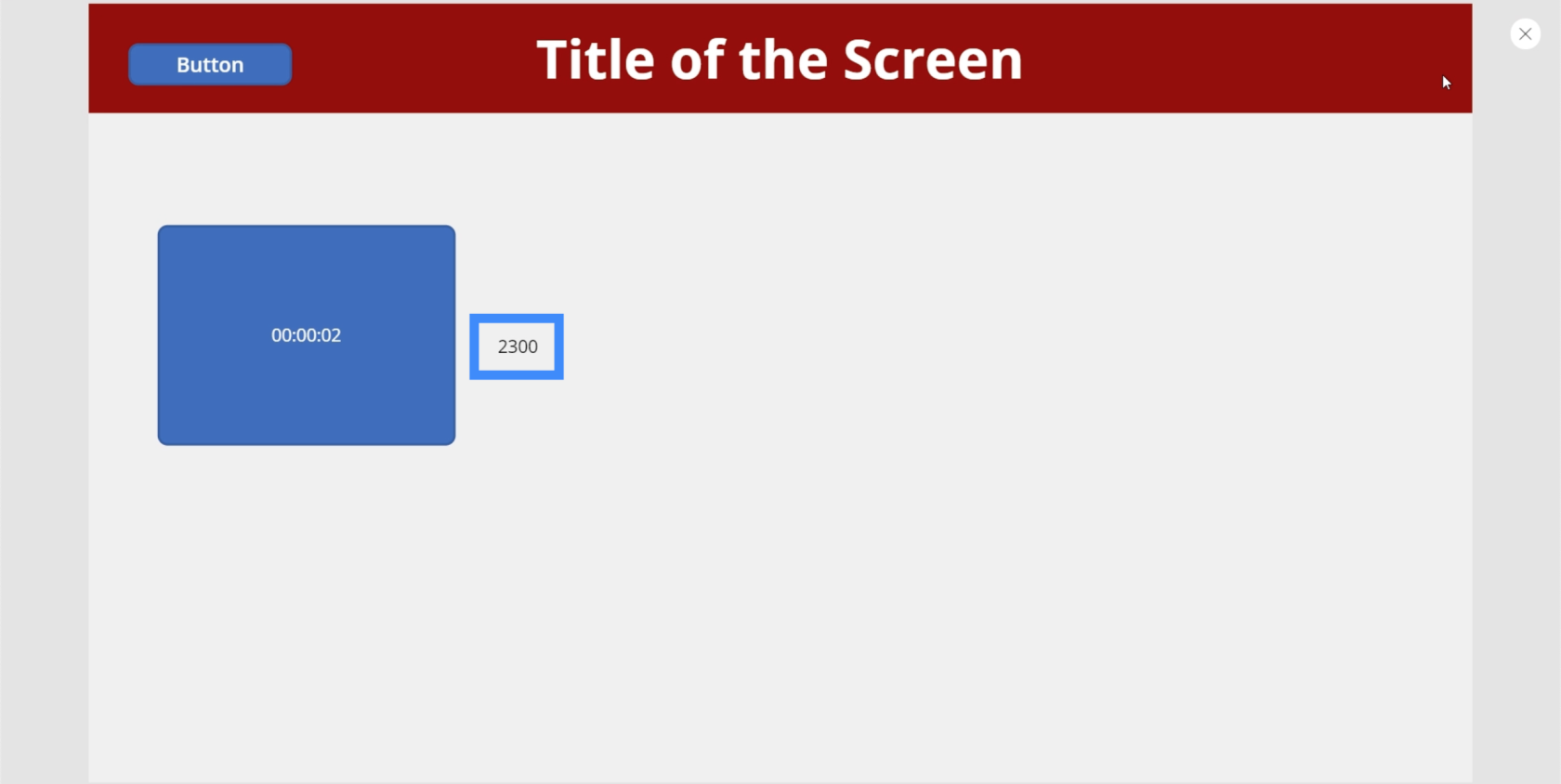
Şimdi bunun işe yarayıp yaramadığını görelim. Şu anda zamanlayıcı 2300 milisaniyede. Simge şu anda görünmüyor.

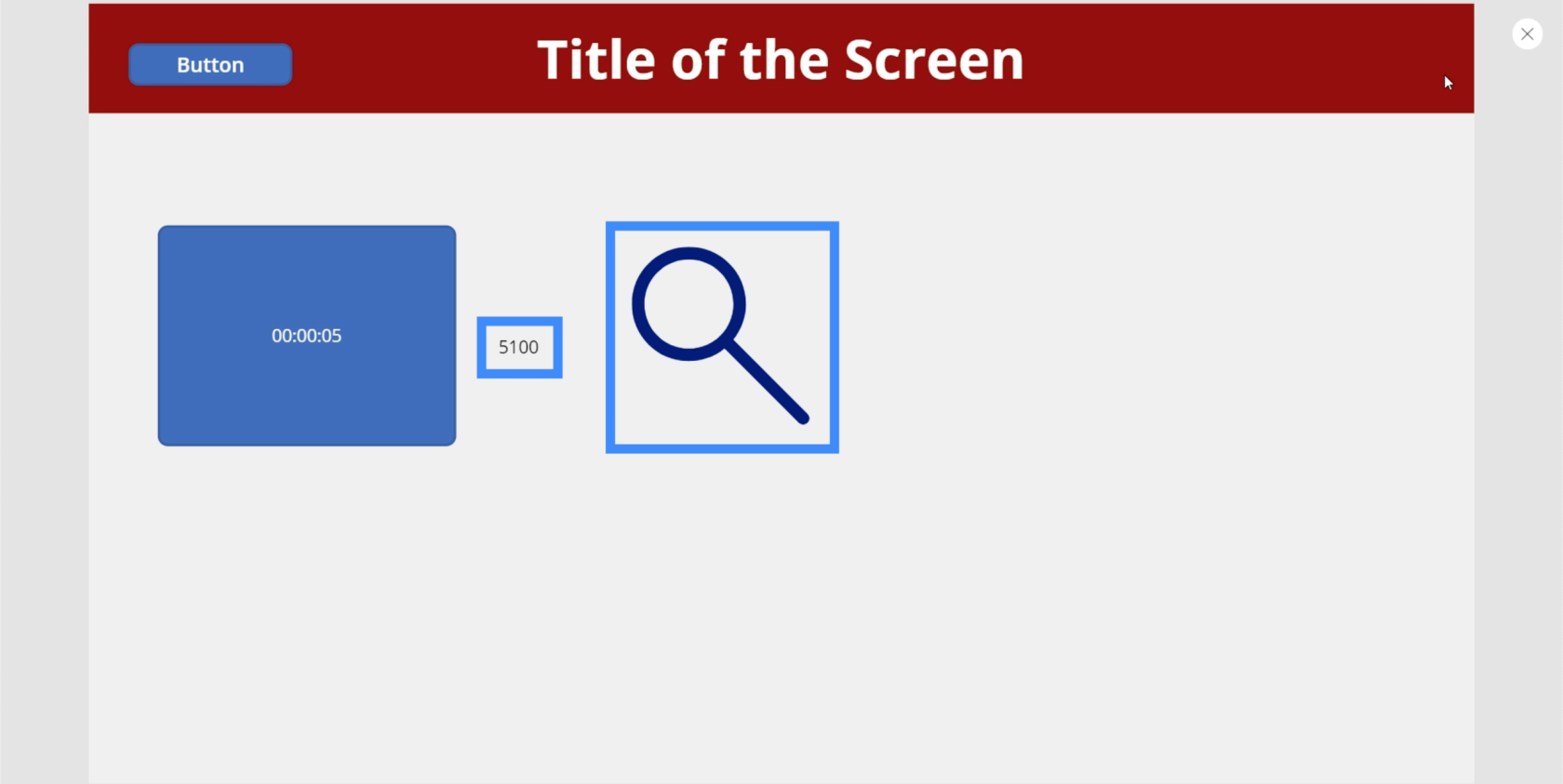
Ancak zamanlayıcı 5000 işaretine ulaştıktan sonra arama simgesi belirdi.

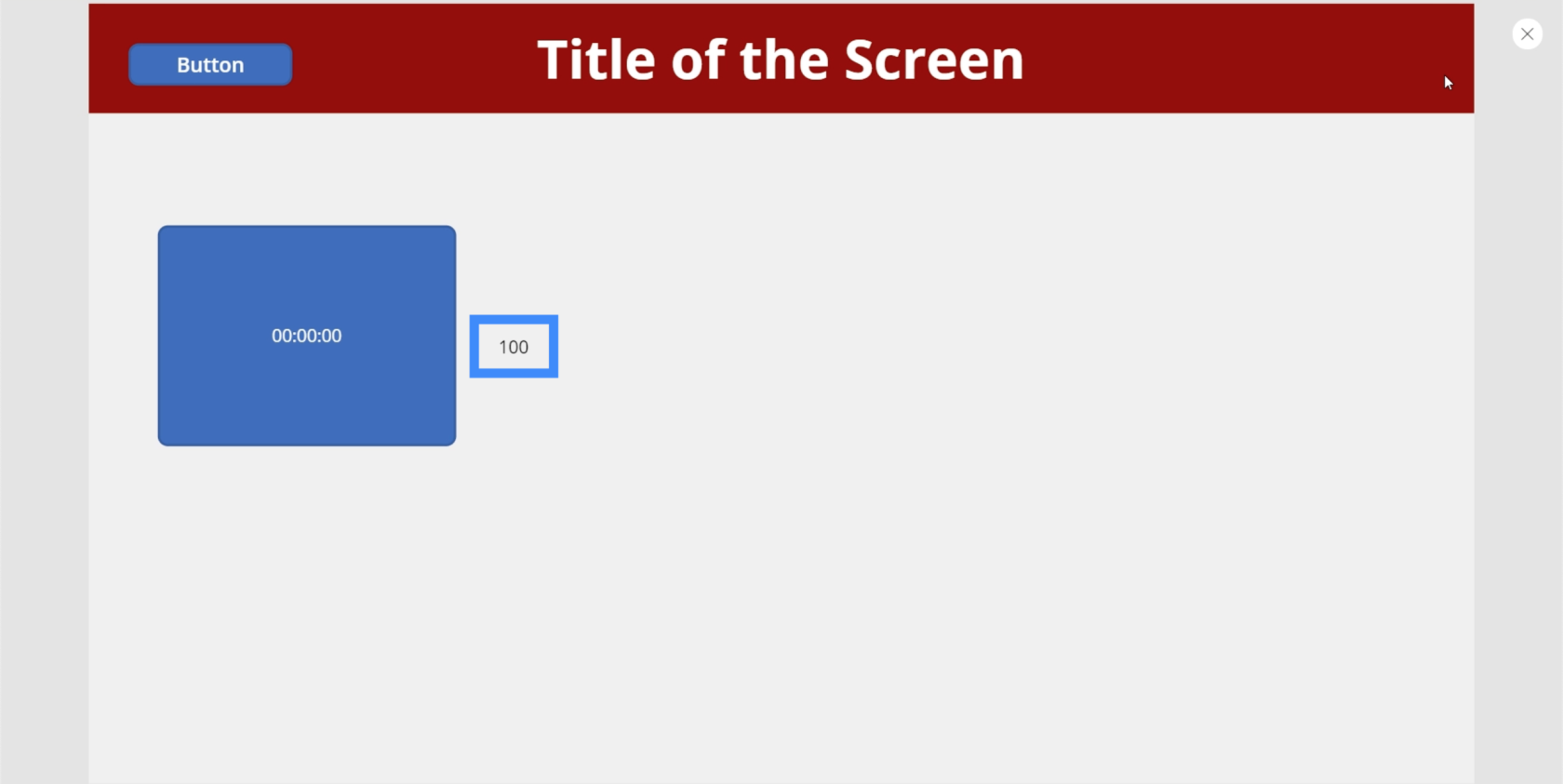
Ve zamanlayıcıyı tekrarlamaya ayarladığımız için, zamanlayıcı yeniden başladığında simge tekrar kaybolur.

İşte başka bir harika uygulama. Bir daire ekleyelim.

Ardından, zamanlayıcıya bağlı olarak dairenin renginin değişmesine izin vereceğiz. Bu, zamanlayıcı çalışırken gerçekten harika gradyanlar oluşturur.
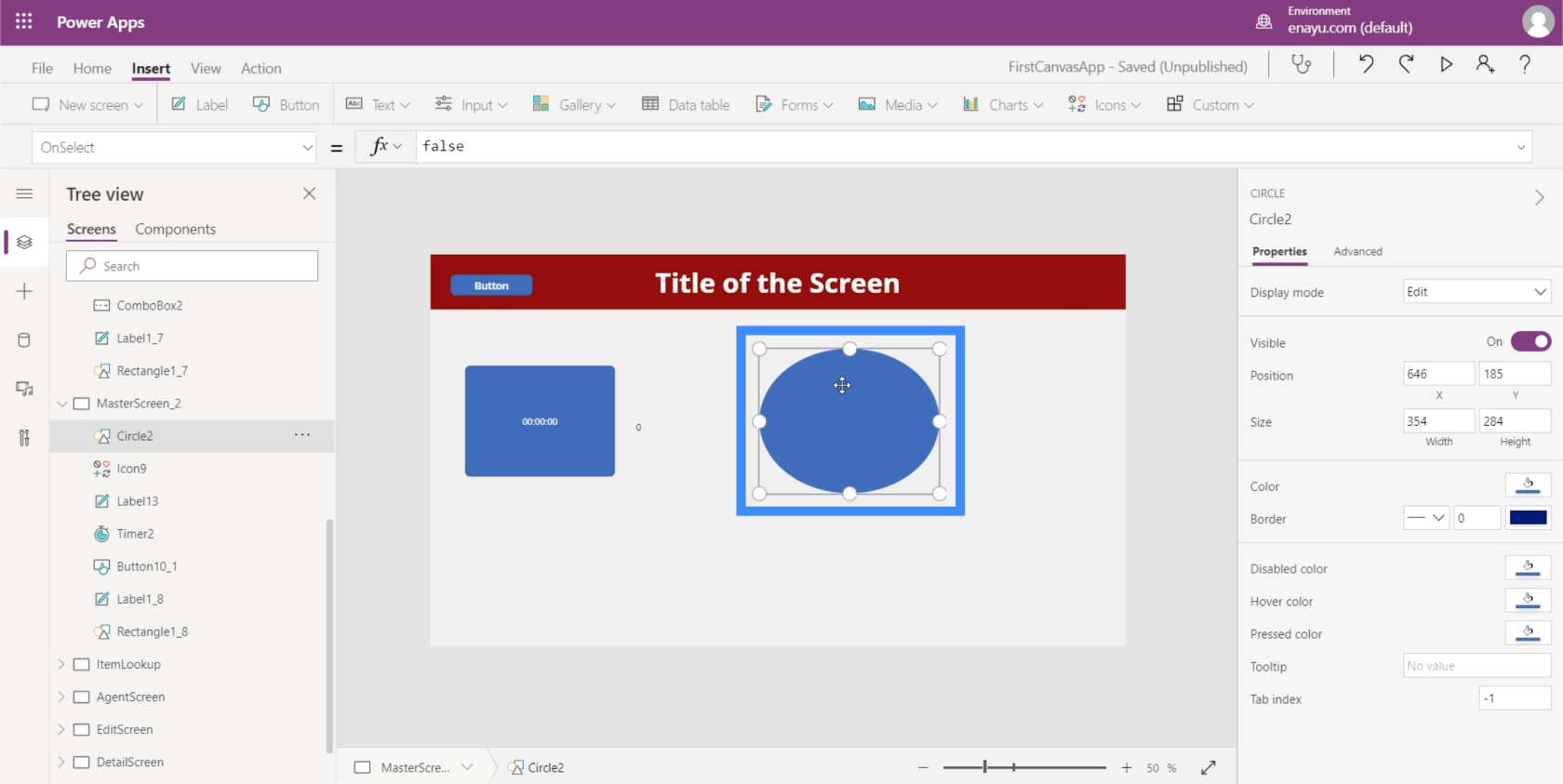
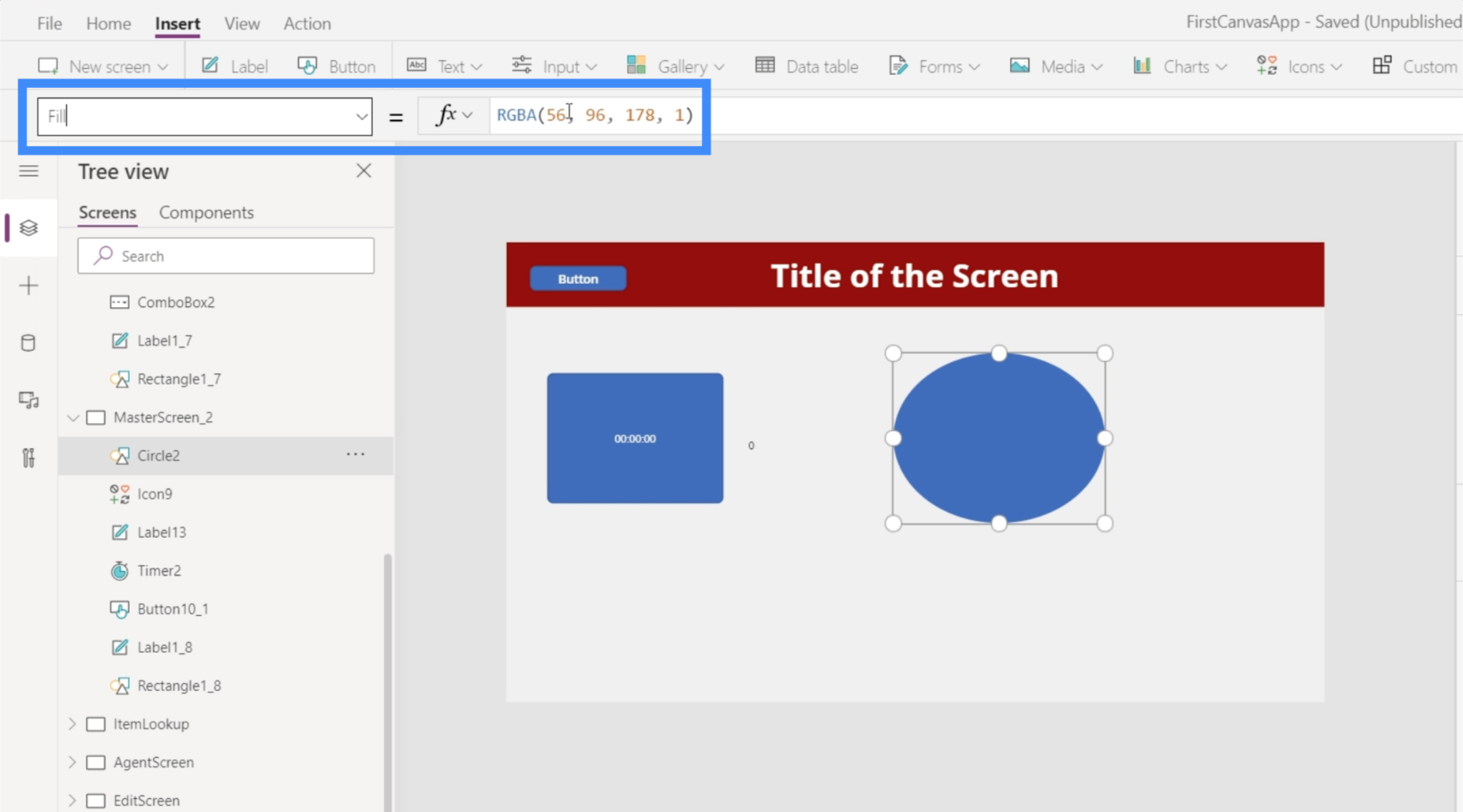
Çemberin Fill özelliğine gidelim. Buradaki ilk sayının 56 olduğuna dikkat edin. Zamanlayıcıya göre dairenin rengini düzenleyeceğiz.
Bunu yaparsak gerçekten harika gradyanlar yaratabiliriz. Örneğin renk veya dolguya geçelim.

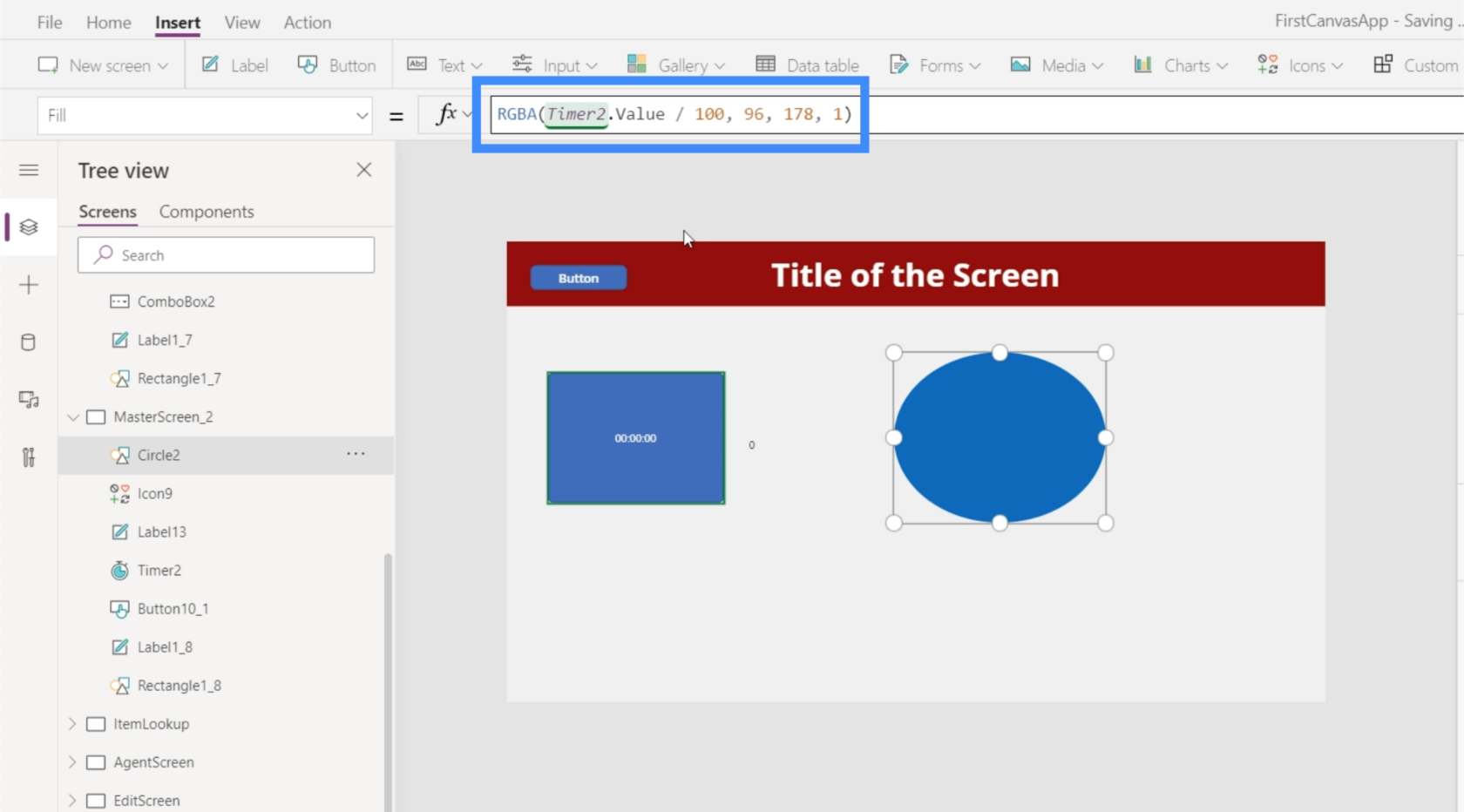
Bu sayıyı Timer2.Value olarak değiştireceğiz, sonra 100'e böleceğiz.

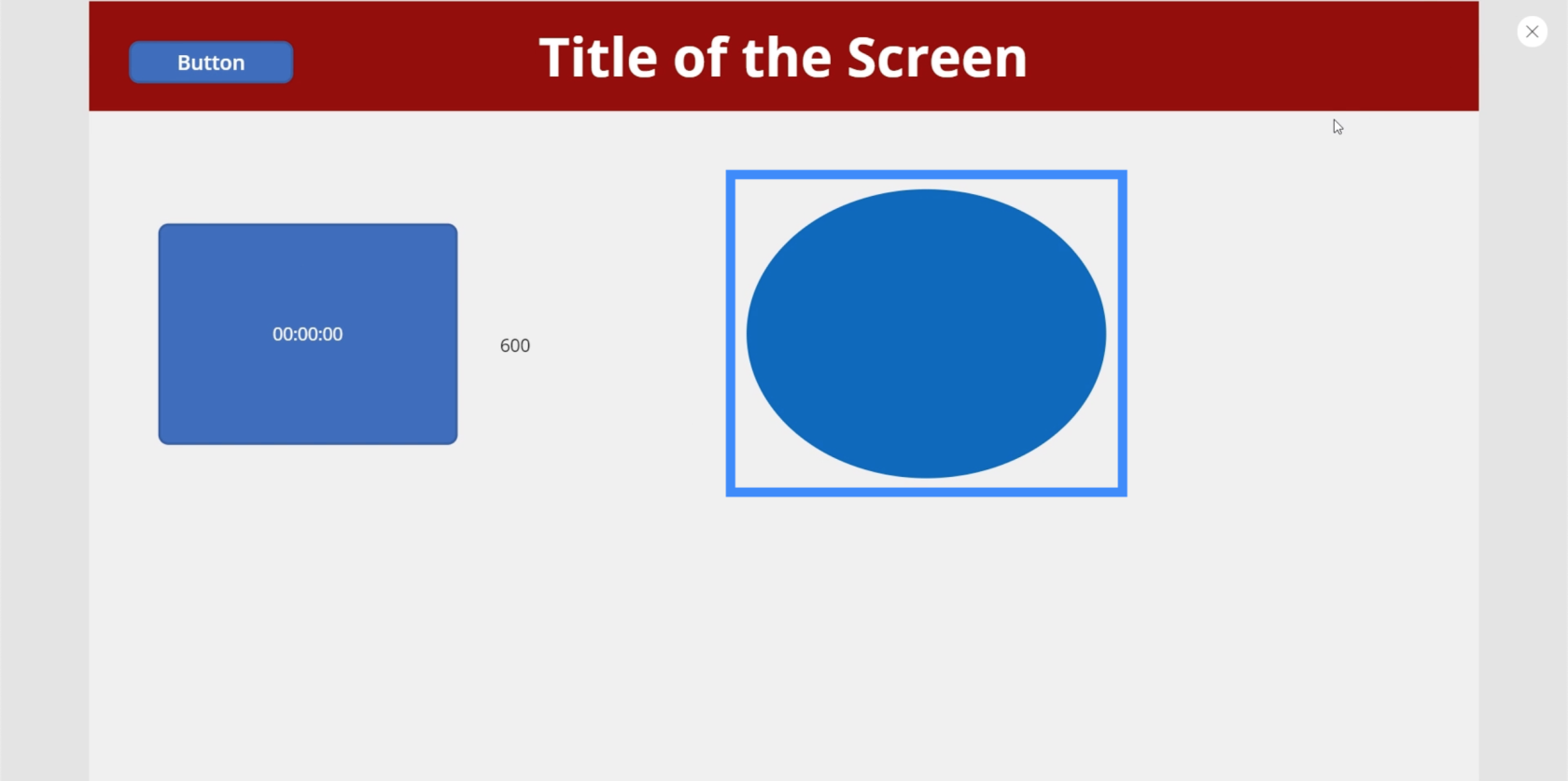
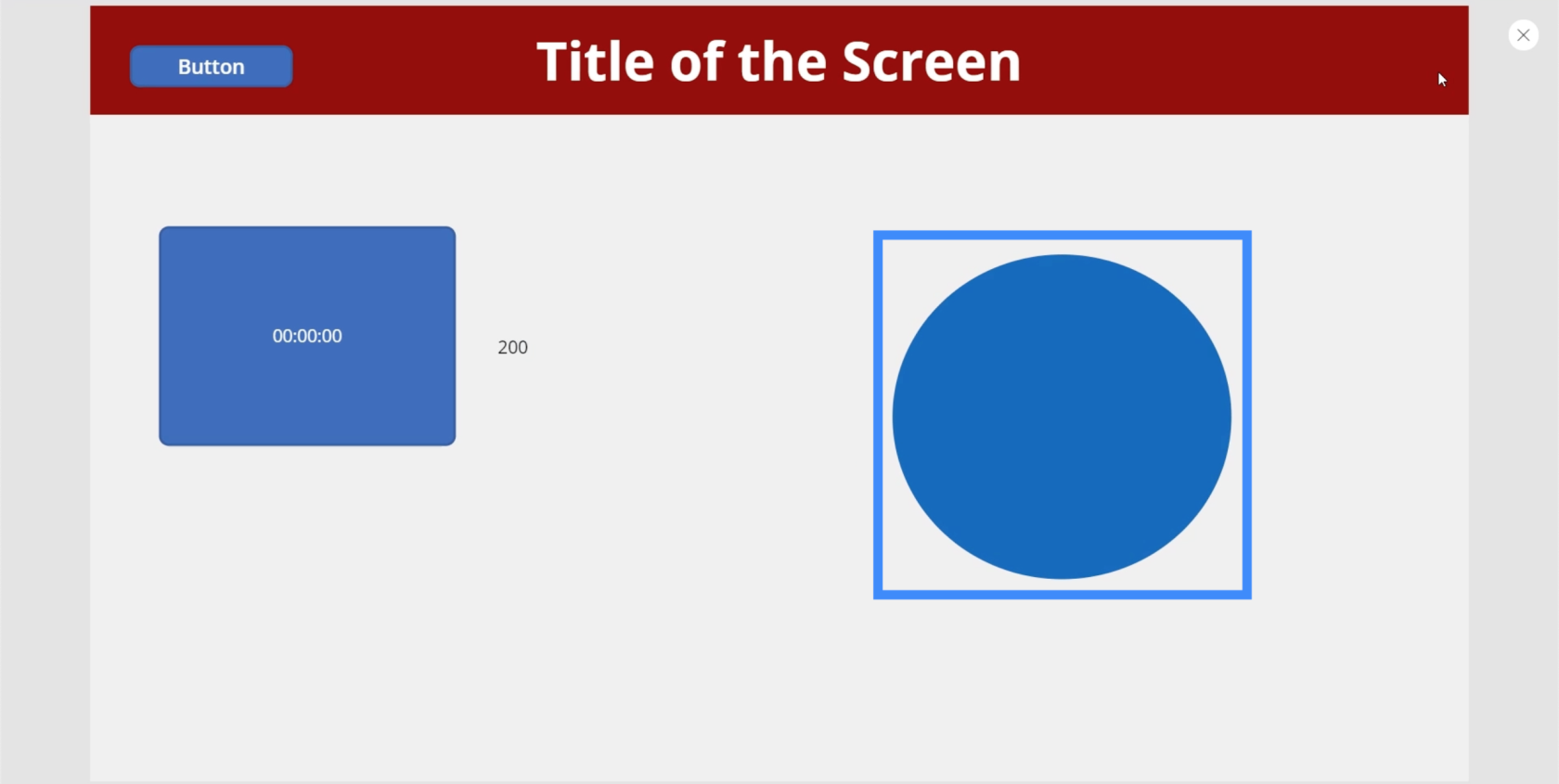
Bu formül yerinde olduğunda, daire mavi olarak başlar.

Zamanlayıcı çalışırken yavaşça renk değiştirir ve zamanlayıcı 10 saniyeye ulaştığında mor olarak biter.

Sayıyı değiştirirsek değişikliği daha hızlı ve daha belirgin hale getirebiliriz. İlk değeri 100'e bölmek yerine 10 olarak değiştirelim.

Yine mavi olarak başlar.

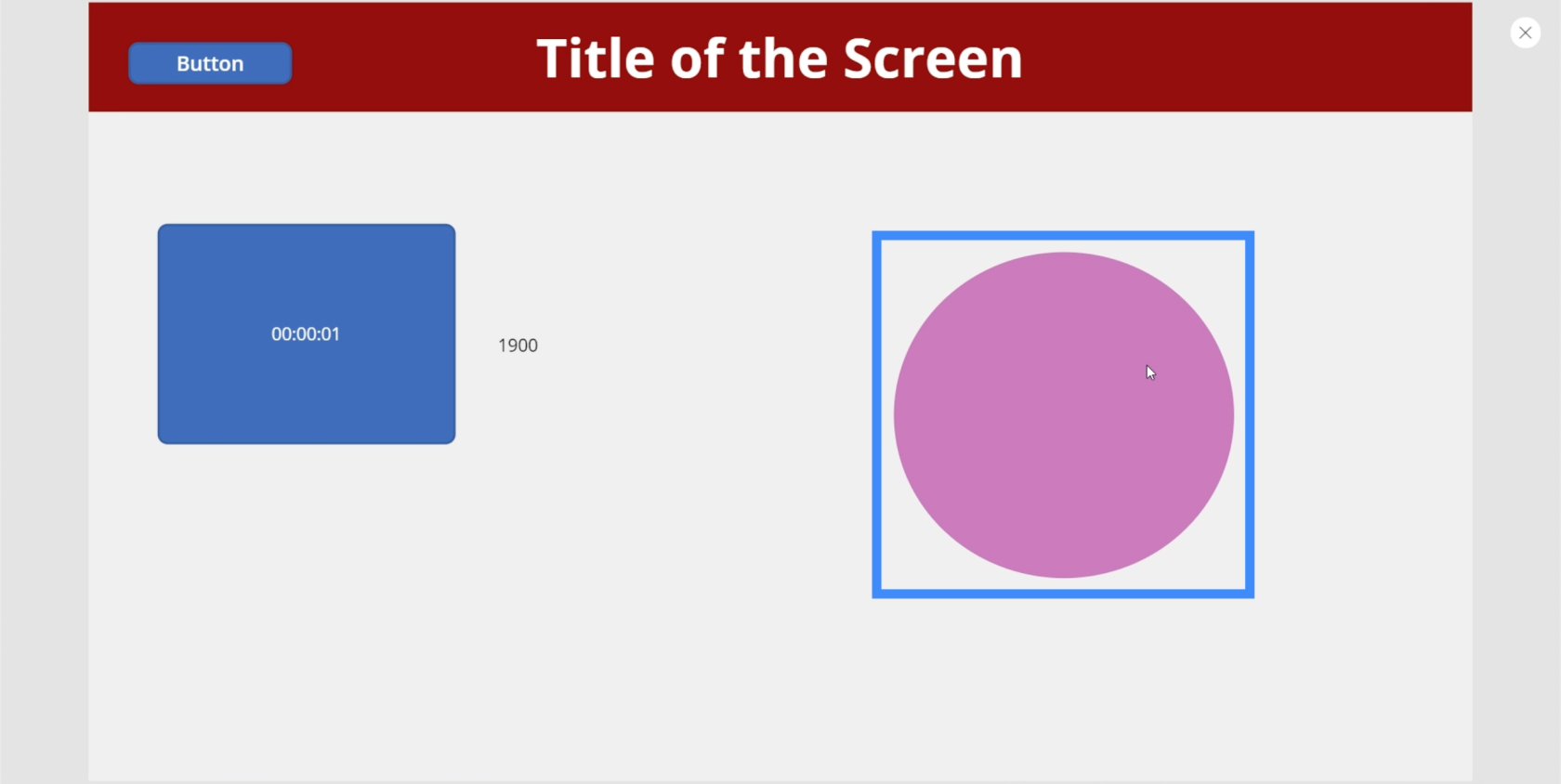
Ardından, sadece 1900 milisaniyede morumsu bir renk tonuna dönüştü.

Ve 5600 milisaniyede parlak pembe oldu.

Bu ayarlarla istediğiniz kadar yaratıcı olabilirsiniz. Örneğin, tüm ekranın renk değiştirmesini sağlayabilirsiniz. Ya da her 5 saniyede bir farklı bir şey olmasını isteyebilirsiniz.
Sadece estetik uğruna bile olmayabilir. Örneğin, uygulamanın, tek bir ekranda çok uzun sürüyormuş gibi göründüğü anda kullanıcıya daha fazla yardıma ihtiyacı olup olmadığını sormasını ve örneğin bir açılış sayfasına yönlendirmesini sağlayabilirsiniz.
Power Apps Giriş: Tanım, Özellikler, İşlevler ve Önem
Power Apps Ortamları: Uygulama Öğelerini Düzgün Kurma
PowerApps İşlevleri ve Formülleri | Giriş
Çözüm
Ne tür bir uygulama oluşturuyor olursanız olun, giriş öğeleri kesinlikle yararlıdır. Yalnızca uygulamanızın daha profesyonel görünmesini sağlamakla kalmaz, aynı zamanda tüm deneyimi kullanıcılar için daha uygun hale getirir.
Kaydırıcı veya birleşik giriş kutusu kadar basit bir şey, büyük miktarda veriyi daraltmalarına yardımcı olabilir ve zamanlayıcımızla az önce yaptığımız şeye bağlı olarak, siz de onlar için daha eğlenceli ve ilgi çekici bir deneyim oluşturabilirsiniz.
Kullanıcıların telefon kameralarını veya mikrofonlarını kullanmalarına izin veren medya öğeleri gibi, bu girdi öğelerinin yanı sıra başka türde öğeleri de keşfedebilirsiniz. Uygulamanızda birlikte çalışan bu medya ve giriş öğeleriyle, kullanıcılarınız için gerçekten benzersiz bir deneyim yaratırsınız.
Herşey gönlünce olsun,
Henry
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








