Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu öğreticide, PowerApps'te bir silme düğmesi oluşturmak için Kaldır işlevinin nasıl kullanılacağı hakkında konuşacağız. Sil düğmesi için bir onay açılır penceresinin nasıl ayarlanacağını da ele alacağız.
Sil düğmesi, herhangi bir uygulamada küçük bir işlev gibi görünebilir, ancak yine de herhangi bir uygulamayı verimli ve kullanımı kolay hale getirmede kritik bir rol oynar. Arada bir güncellenmesi gerekebilecek kayıtlarla uğraşıyorsanız, bir sil düğmesine sahip olmak, eski öğeleri kaldırmayı kolaylaştıracaktır.
İçindekiler
Kaldır İşlevini Kullanarak Bir Sil Düğmesi Ekleme
Buraya Ekle şeridi aracılığıyla bir düğme ekleyerek başlayalım.

Ardından bu buton üzerindeki yazıyı değiştirelim. Buna “Bu kaydı sil” diyeceğiz.

Geçmişteki bir öğreticide , Microsoft belgelerinin Power Apps'te kullandığımız işlevlerin sözdizimini belirlemede ne kadar yararlı olduğunu vurguladık . Remove işlevi hakkında ne söylediğine bakarsak, Remove'un kaldırılacak bir veri kaynağı ve bir kayıt aldığını söylüyor.

Bunu düğmemize uygulayalım. Remove işleviyle başlayacağız, ardından kaydın geleceği yer olduğu için Tablo1'e başvuracağız.

Ardından, belirli bir öğeye ihtiyacı var. Hedefimize geri dönecek olursak, Müşteri Detayları ekranımızda bu formda görünen her öğeyi silmeyi hedefliyoruz.

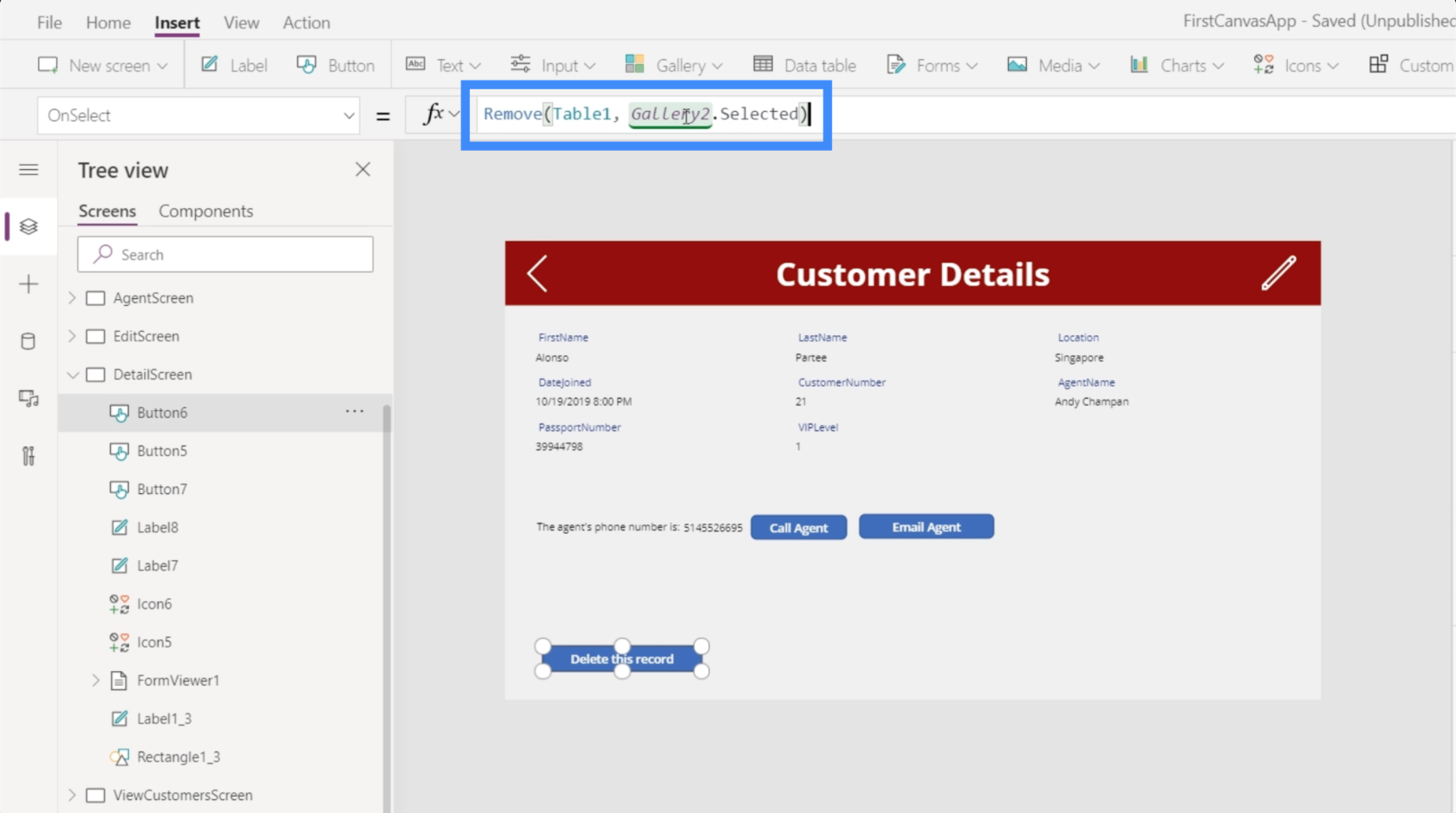
Form görüntüleyicimize geri dönüp söz konusu öğeye bakarsak, bu öğenin Gallery2.Selected ile eşdeğer olduğunu gösterir.

Bunu kopyalayalım, üzerinde çalıştığımız sil düğmesine geri dönelim ve bunu formülümüze yapıştıralım.

Şimdi, tamamlanan formülümüz Remove(Table1, Galler2.Selected) öğesini gösteriyor. Temel olarak, seçilen ve galeride gösterilen kayıt ne olursa olsun, kaldırmak istediğimiz kayıttır.
Çalışıp çalışmadığını kontrol edelim. Şu anda galeride görünen rekor Alonso Partee'ye ait. Sil butonuna basalım.

Kayıt başarıyla silindikten sonra galeriden kaybolur ve bir sonraki kayıt görünür. Bu durumda artık Laurena Towles'ı görüyoruz çünkü Alonso Partee'nin kaydı silindi.

Kaydın gerçekten kaybolduğunu doğrulamak için, Müşterileri Görüntüle ekranındaki arama çubuğunu kullanabiliriz. Gördüğünüz gibi, Alonso'nun kaydını aramaya çalıştığımızda hiçbir kayıt görünmüyor.

Bir Kaydı Sildikten Sonra Navigasyon Ekleme
Son kullanıcılar için daha uygun hale getirmek için, kayıt silindikten sonra kullanıcının otomatik olarak Müşterileri Görüntüle ekranına geri yönlendirilmesi için biraz gezinme ekleyelim. Bunu yapmak için noktalı virgül kullanacağız. Bir formüle noktalı virgül eklemek, birden fazla işlev kullanmanıza olanak tanır.
Bu yüzden Navigate işlevini kullanacağız ve ViewCustomersScreen'e başvuracağız. Bir ekrandan diğerine akışın daha yumuşak olması için bir ekran geçişi de ekleyelim.

Ortada bir noktalı virgülle, işlevlerin çalışma şekline de bir düzen ekler. Formülümüze baktığımızda, noktalı virgül sisteme Navigate işlevini yapmadan önce Remove işlevini uygulamasını söyler.
Bu formül uygulandığında, son kullanıcı aynı ekranda kalıp bir sonraki kaydı görmek yerine Müşterileri Görüntüle ekranında ana galeriye geri dönecektir.
Onay Açılır Pencereleri Ekleme
Sil düğmemiz artık tamamen işlevsel olsa da, bir sorun, kullanıcının kaydı gerçekten silmek isteyip istemediğine dair hiçbir onay olmamasıdır. Bu nedenle, örneğin birisinin parmakları sil düğmesinin üzerinde kayarsa, bazı kayıtlar yanlışlıkla silinebilir. Bu nedenle, kullanıcının kaydı gerçekten silmek isteyip istemediğini onaylayan bir açılır ekranın olması önemlidir.
Onay açılır pencereleri, yalnızca kayıtların yanlışlıkla silinmesini önlemek için değil, çeşitli amaçlar için kullanılabilir. Ancak bu örnek için silme işlevine odaklanacağız.
Yapmamız gereken ilk şey, silme düğmemizin OnSelect özelliğine ekli formüle geri dönmek. Herhangi bir şey kaldırılmadan önce bir açılır pencerenin gelmesini istediğimiz için, bu formülü buradan kaldıracağız ve bir not defterine yapıştıracağız çünkü onu daha sonra kullanacağız.

Ardından, sil düğmesine tıkladığımızda bir değişkeni güncellemek istediğimiz için onu UpdateContext işleviyle değiştireceğiz.

Değişkenine Onay diyelim. Bu nedenle, kullanıcı düğmeye tıklarsa, kaydı fiilen silmeden önce kullanıcının onaylamasını istiyoruz.

Şimdi açılır penceremizi oluşturalım. Bir dikdörtgen simgesi ekleyeceğiz ve tüm ekranı kaplayacak şekilde yeniden boyutlandıracağız. Bu, onay mesajımızın arka planı olarak hizmet edecektir.

Rengi düzenleyip siyah yapacağız.

Ardından, arka planı biraz ama daha koyu görebilmeniz için saydamlığı da değiştirelim.

Ardından, onay mesajını içerecek bir etiket ekleyelim.

“Bu kaydı silmek istediğinizden emin misiniz?” onay mesajımızı oluşturalım.

Bu mesajın net bir şekilde görülmesi önemlidir, bu yüzden arka planı kırmızı yapalım. Yazı tipini büyüteceğiz ve her şeyi merkeze koyacağız. Tüm bu özelleştirme seçeneklerini sağ bölmede bulabilirsiniz.

Ayrıca “Evet” ve “Hayır” butonlarına da ihtiyacımız olacak, bu yüzden buraya iki buton ekleyeceğiz ve her butonun metnini değiştireceğiz.

Böylece biri sil düğmesine tıkladığında bu öğeler görünecektir. Ardından uygulama, herhangi bir şey olmadan önce kullanıcının Evet veya Hayır'a tıklamasını bekler.
Önce Yes butonu üzerinde çalışmaya başlayalım. Vurgulayacağız ve OnSelect özelliğini seçeceğiz, ardından Remove işlevini kullanarak daha önce kaydettiğimiz formüle geri dönüyoruz ve buraya kopyalıyoruz.

Yine, bu formül sistemden önce seçilen kaydı kaldırmasını ister, ardından Müşterileri Görüntüle ekranına gider.
Bununla birlikte, doğrulama değişkeninin içeriğini tekrar false olarak güncellemek istiyoruz çünkü teknik olarak kullanıcı girişi silme kararını şimdiye kadar zaten onaylamıştır.
Bu yüzden buraya UpdateContext fonksiyonunu ekleyeceğiz. Onay değişkenini kullanacağız ve bunu yanlış olarak ayarlayacağız.

Ardından, Hayır düğmesi üzerinde çalışalım. Kullanıcı Hayır'ı tıklattığında başka bir şey yapmamak için bu onay ekranına ihtiyacımız olduğu için bu daha kolay olacak. Bu nedenle, UpdateContext işlevini tekrar kullanacağız ve onay değişkenine başvuracağız ve bunu false olarak ayarlayacağız.

Bu nedenle, kullanıcı Hayır'ı seçtiğinde ideal olarak tüm onay açılır penceresi kaybolacaktır.

Onay Açılır Öğelerini Birlikte Gruplandırma
Şu anda, Evet ve Hayır düğmeleri henüz çalışmayacaktır. Bunun nedeni, onay açılır penceresinin yalnızca düğmeyle ilgili olmamasıdır. Siyah arka planı, etiketi ve iki düğmeyi içeren bir grup öğe hakkındadır.
Bunları bir arada gruplamak ve onay değişkenine göre görünürlüğü değiştirmek istiyoruz. Önceki bir eğitimde öğeleri gruplamaktan bahsetmiştik .
Hepsini vurgulamak için Ctrl düğmesini basılı tutarken buradaki dört öğenin her birine tıklayalım.

Ardından, sağ tıklayıp Grupla'yı seçerek bunları birlikte gruplandıracağız.

Şimdi, hepsi Grup1 olan aynı grubun parçası.

Grup1'in görünürlüğünü yalnızca onay değişkeni doğruysa görünecek şekilde değiştirmek istediğimiz için, bunu yalnızca onay olarak ayarladık.

Şimdi, açılır pencere yalnızca birisi sil düğmesini tıkladığında çıkacaktır. Bu daha sonra doğrulama değişkeninin içeriğini doğru olacak şekilde güncelleyecektir, bu da Grup1'in görünürlük özelliğinin de doğru olacağı anlamına gelir. Oradan, son kullanıcı Evet veya Hayır'ı seçebilir.
Power Apps Giriş: Tanım, Özellikler, İşlevler ve Önem
Power Apps Ortamları: Uygulama Öğelerini Düzgün Kurma
PowerApps İşlevleri ve Formülleri | Giriş
Çözüm
Gerçekten, Power Apps çok güçlü bir platform, özellikle de diğer kişilerin bir uygulama aracılığıyla verilerinizi görmesine ve bunlarla etkileşim kurmasına izin vermek istiyorsanız.
En küçük işlevler bile kullanıcı deneyimini tamamen geliştirebilir. Tüm bunların harika yanı, uygulama geliştirme konusunda sıfır altyapınız olsa bile sıfırdan kendi uygulamanızı oluşturabilmenizdir.
Onay açılır penceresini eklemek ve bir sil düğmesi oluşturmak buzdağının sadece görünen kısmıdır. Uygulamanızı olabildiğince sezgisel ve işlevsel hale getirmek için ekleyebileceğiniz pek çok başka işlev vardır.
Herşey gönlünce olsun,
Henry
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








