Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu öğreticide, Power Apps model yönetimli uygulamalarda site haritalarının nasıl çalıştığı hakkında konuşacağız.
Site haritaları, adından da anlaşılacağı gibi, kullanıcıların model yönetimli bir uygulamada gezinme şeklini gösterir. Kullanıcıların farklı tabloları nasıl görüntüleyebileceklerini, etkileşim kurabileceklerini ve bunlar arasında nasıl hareket edebileceklerini belirlerler.
Site haritalarının nasıl çalıştığını ve model yönetimli bir uygulama oluşturma sürecini nasıl daha verimli hale getirdiklerini görelim.
İçindekiler
Power Apps Model Yönetimli Uygulamalarda Site Haritaları
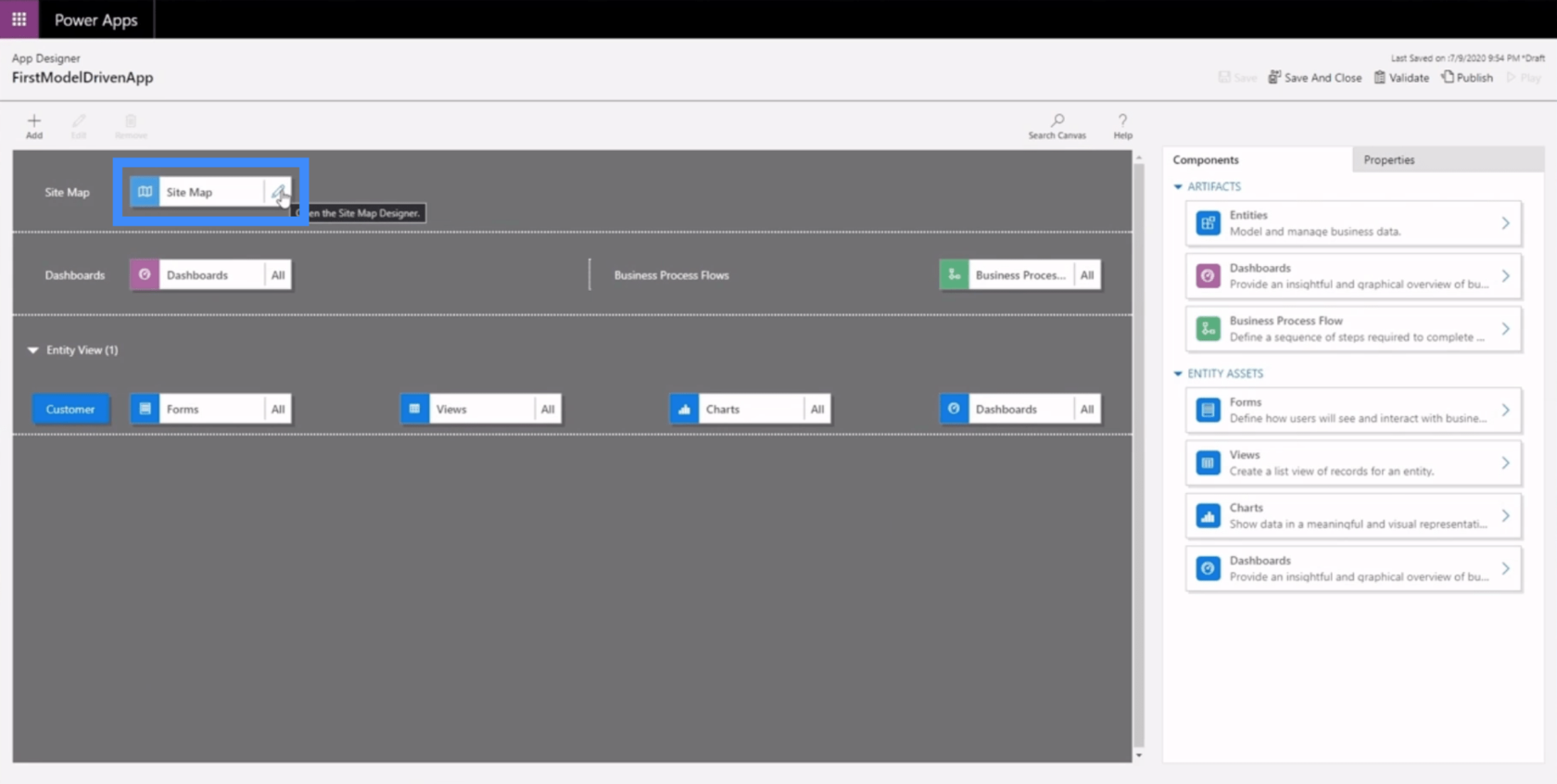
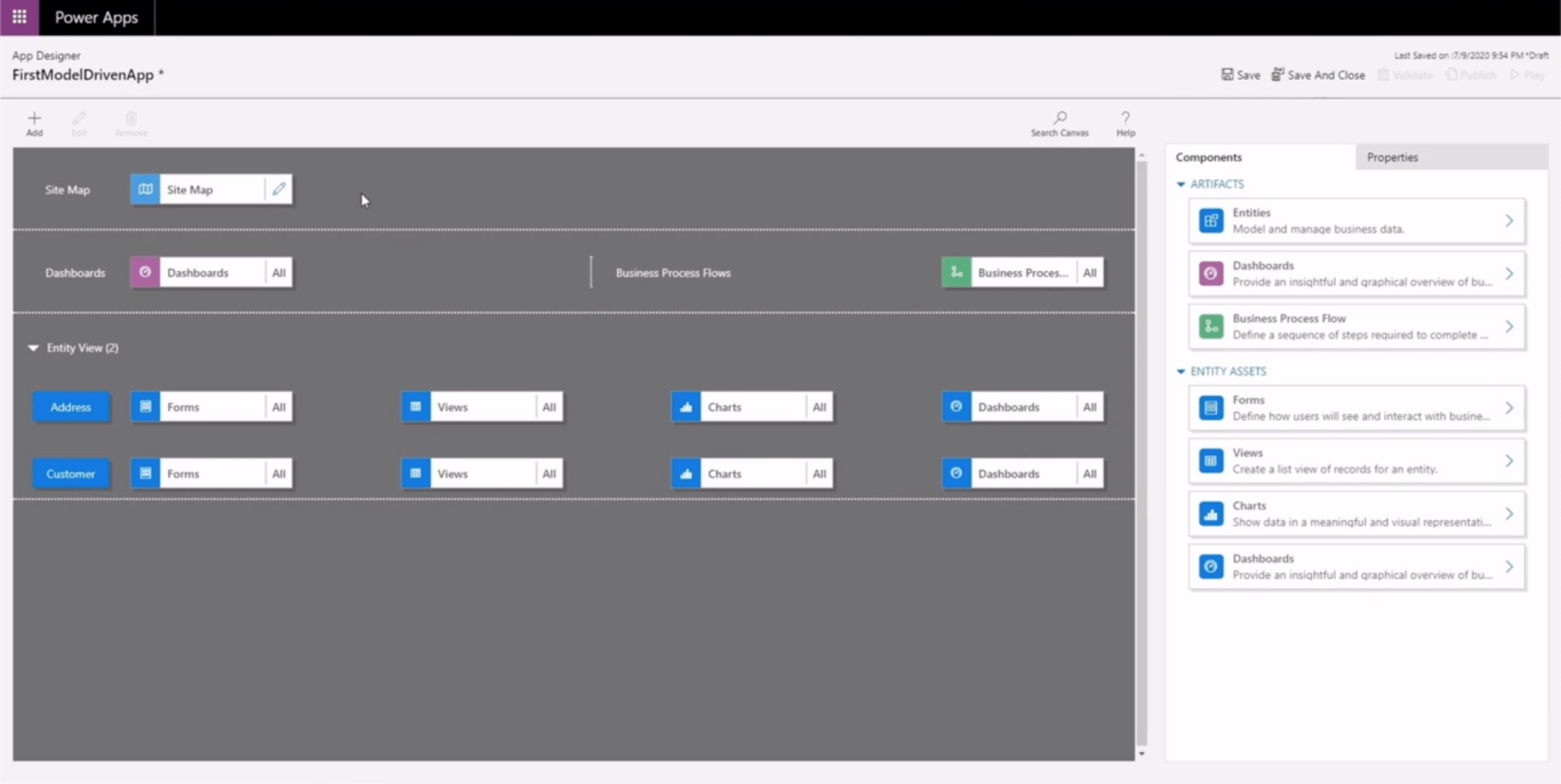
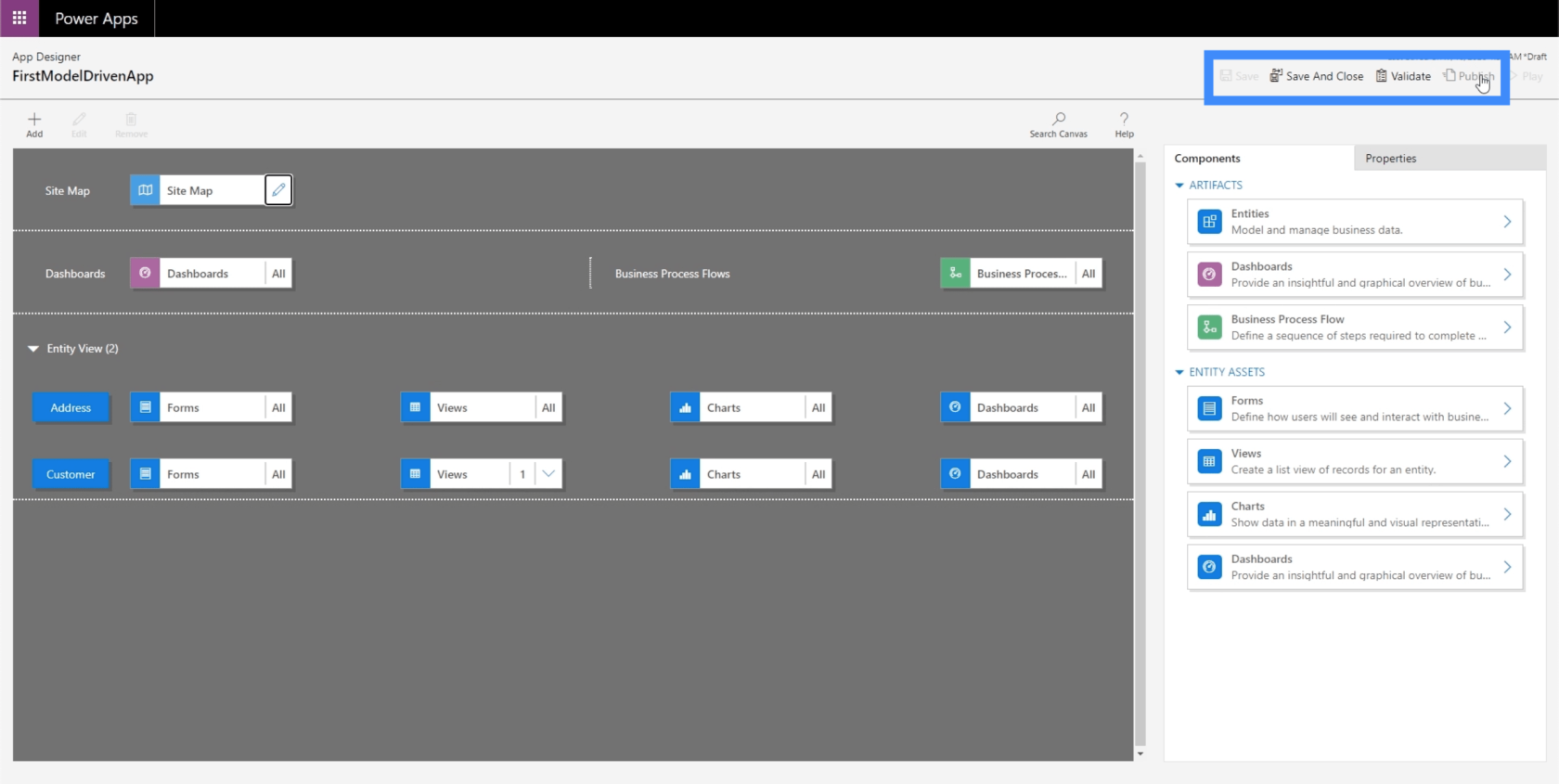
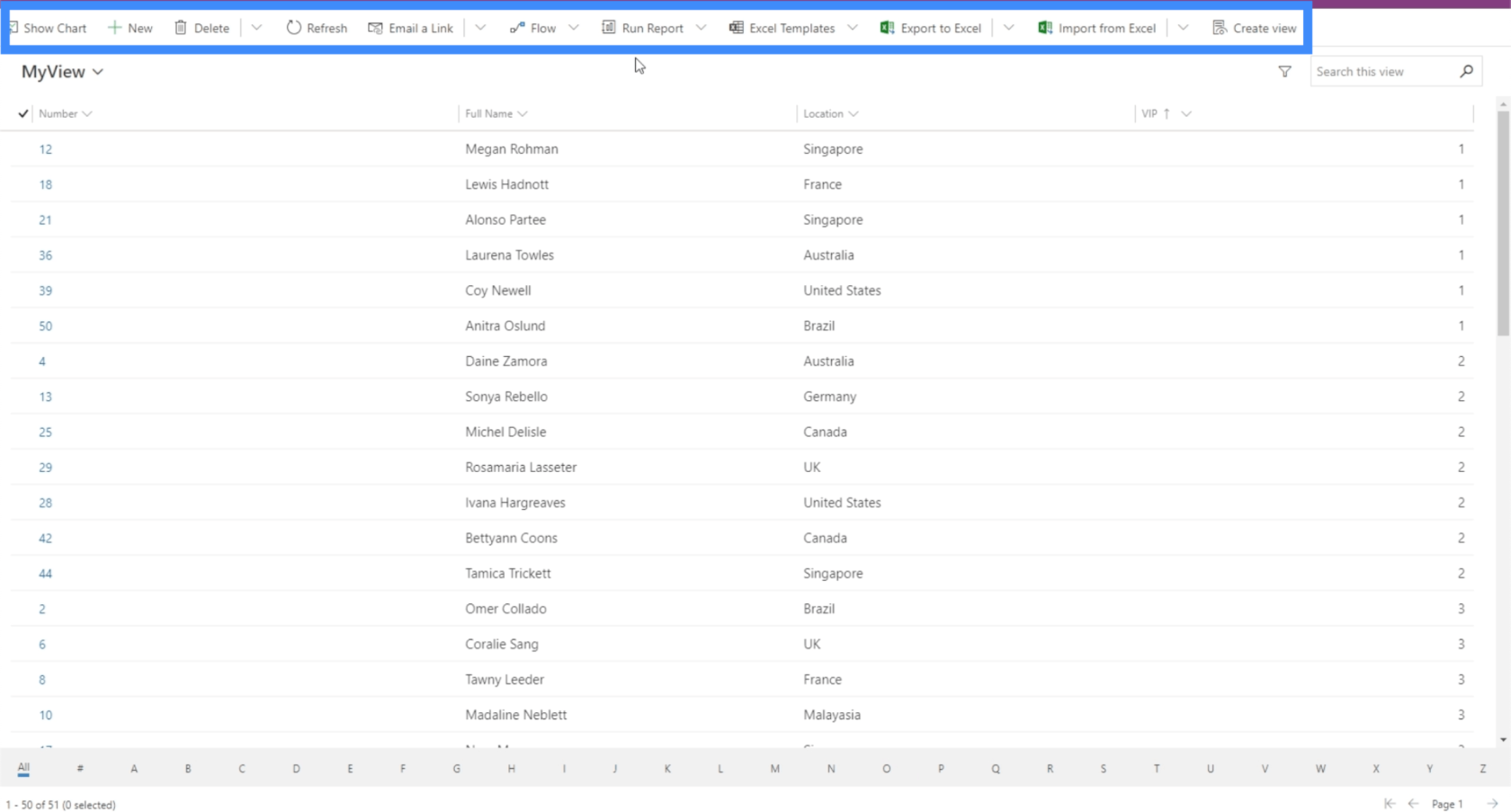
Site haritası, uygulama tasarımcısının üst kısmında görünür. Uygulamanın site haritası üzerinde çalışmaya başlamak için düzenle düğmesine tıklamanız yeterlidir.

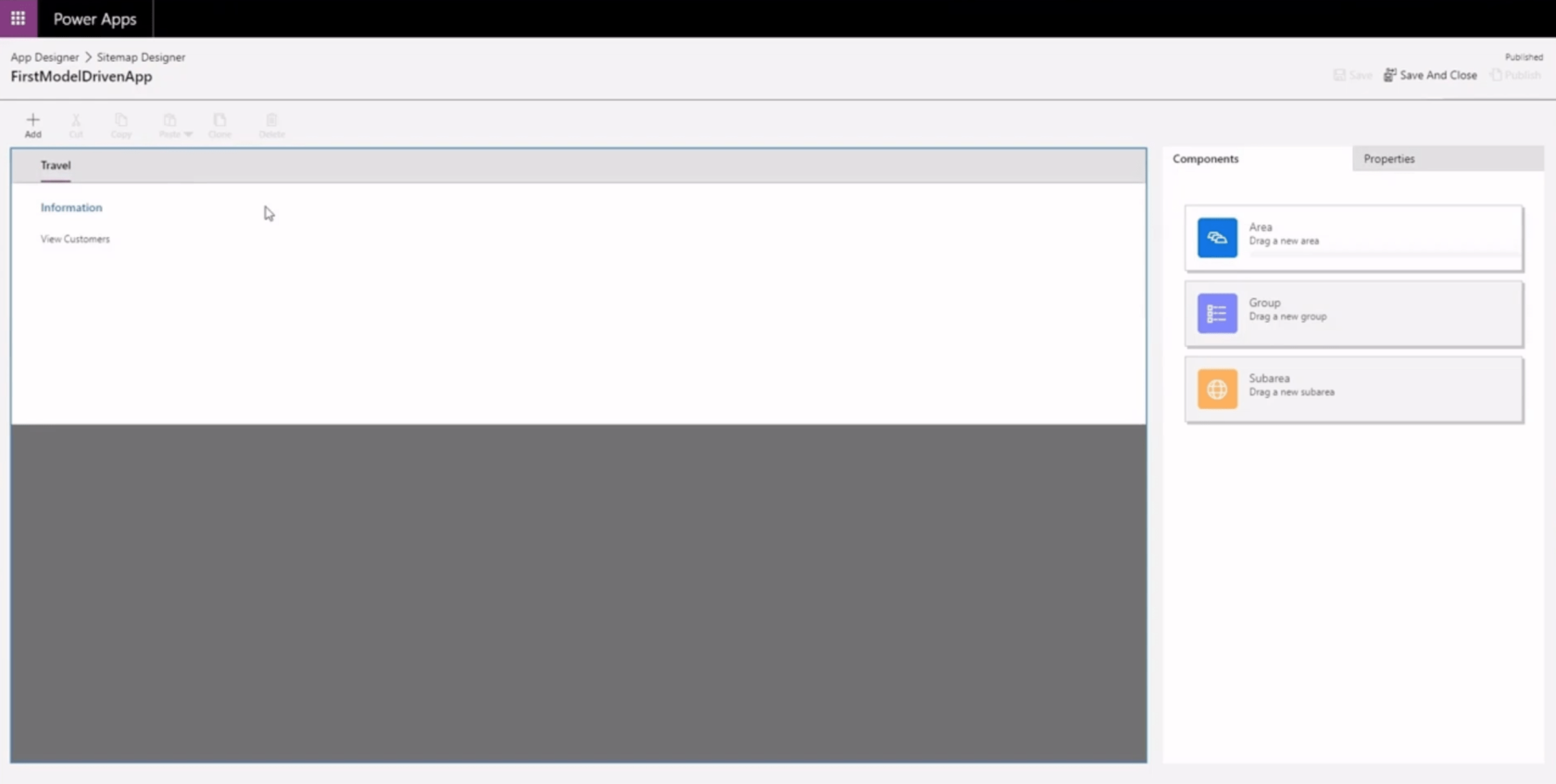
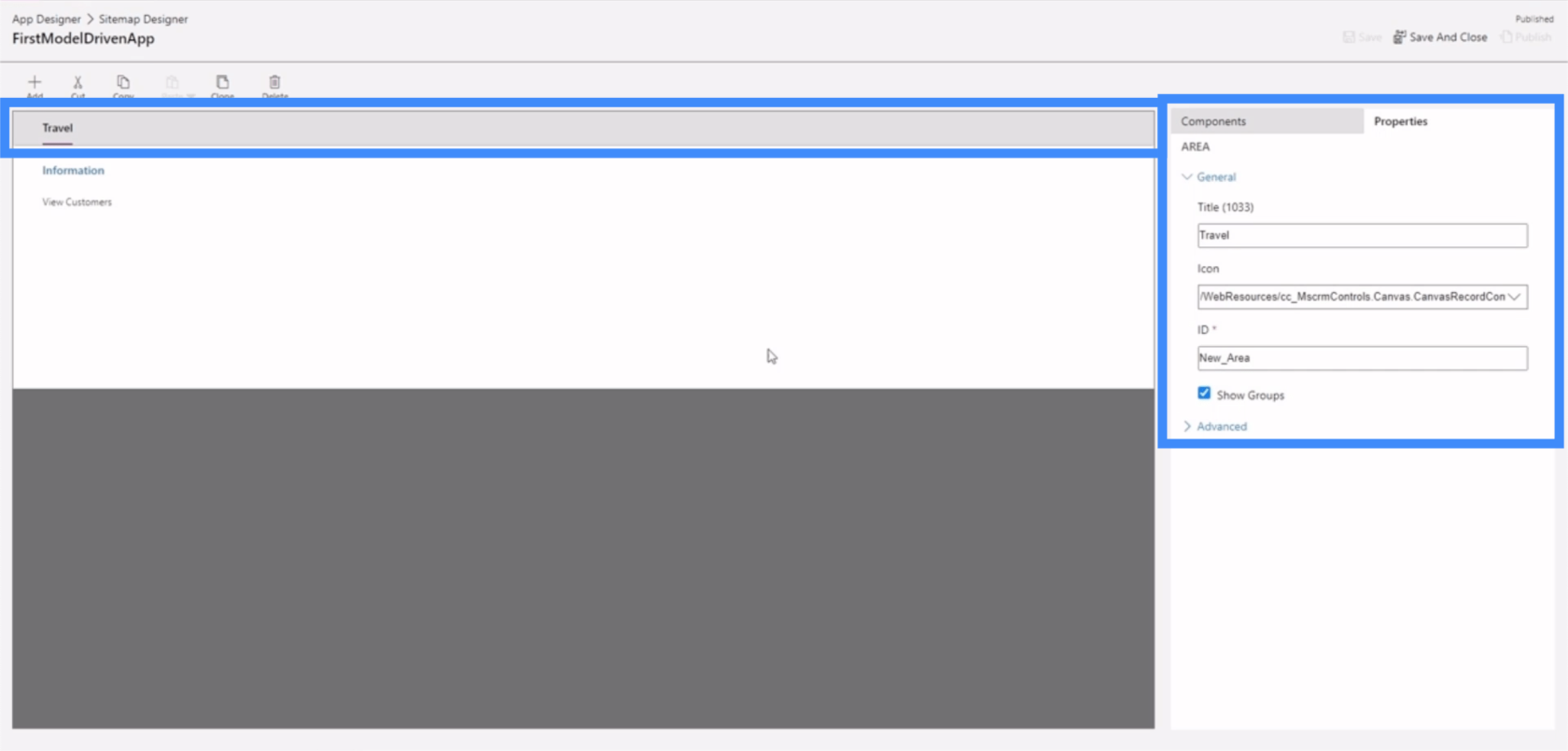
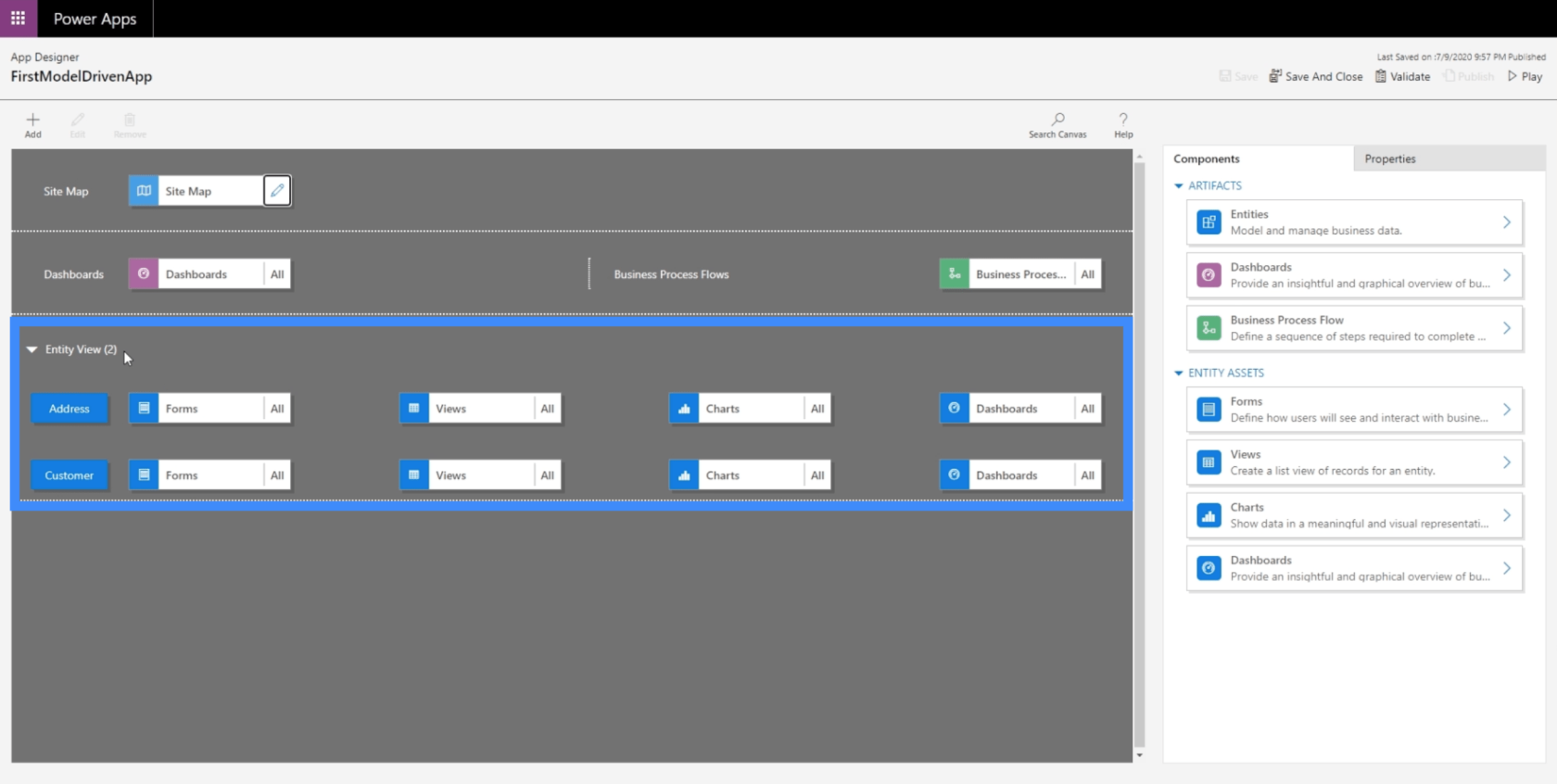
Site haritasının çalışma alanı bu şekilde görünür. Site haritaları üç ana bileşenden oluşur: alan, grup ve alt alan.

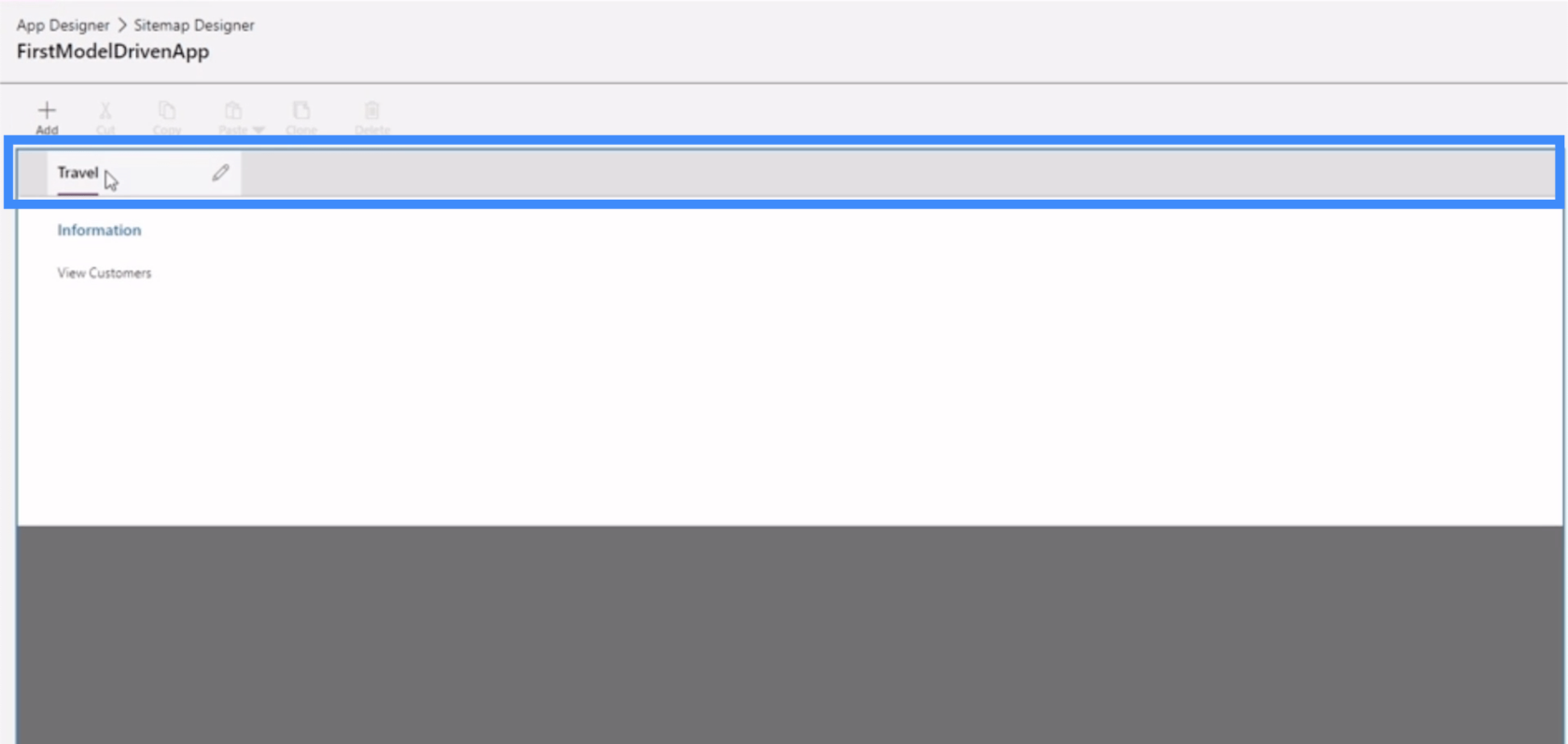
Alan üst kısımda görünür. Bu örnekte bölgemizin adı Seyahat.

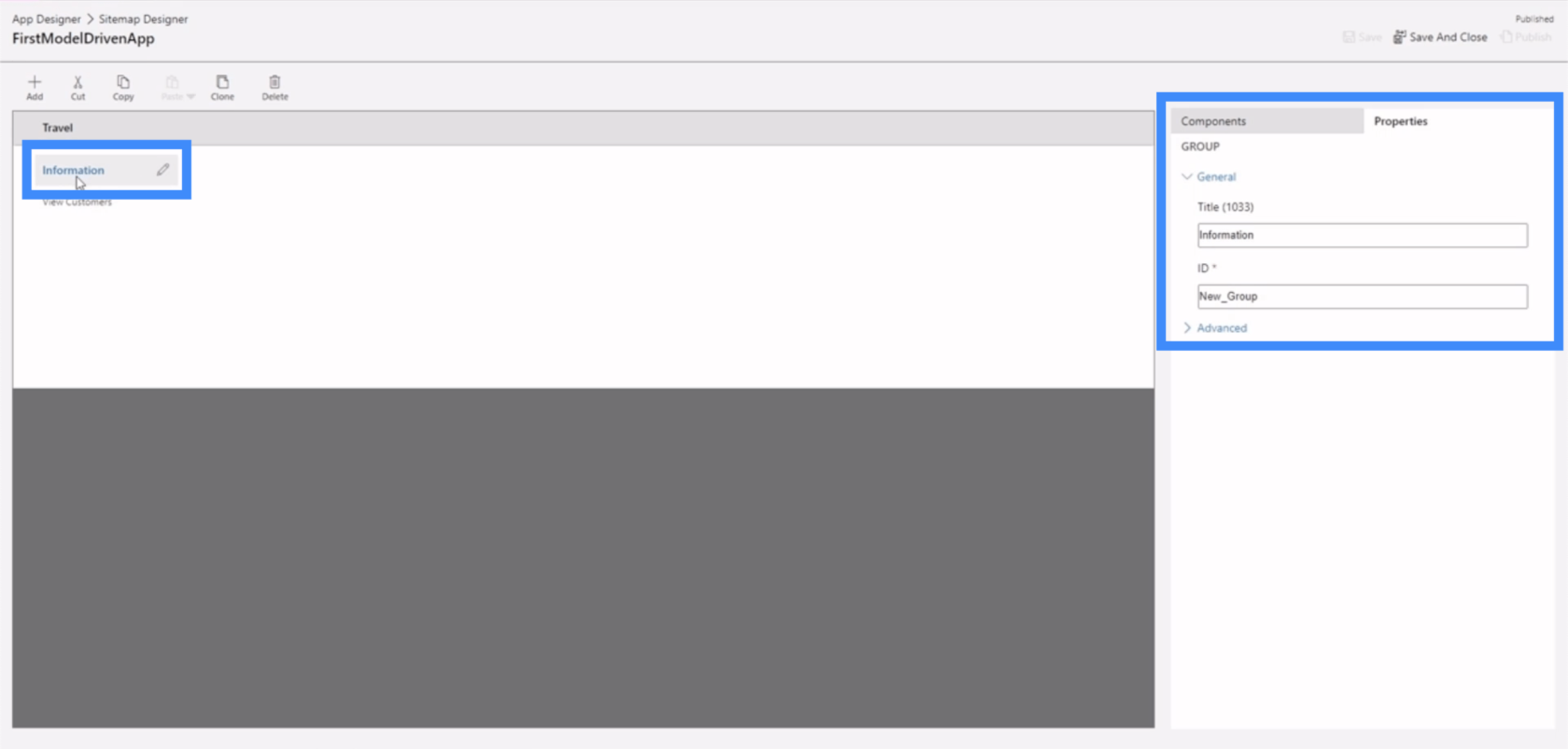
Grup sonra gelir. Bu, benzer veya ilgili bileşenleri birlikte gruplandırmamıza izin verir.

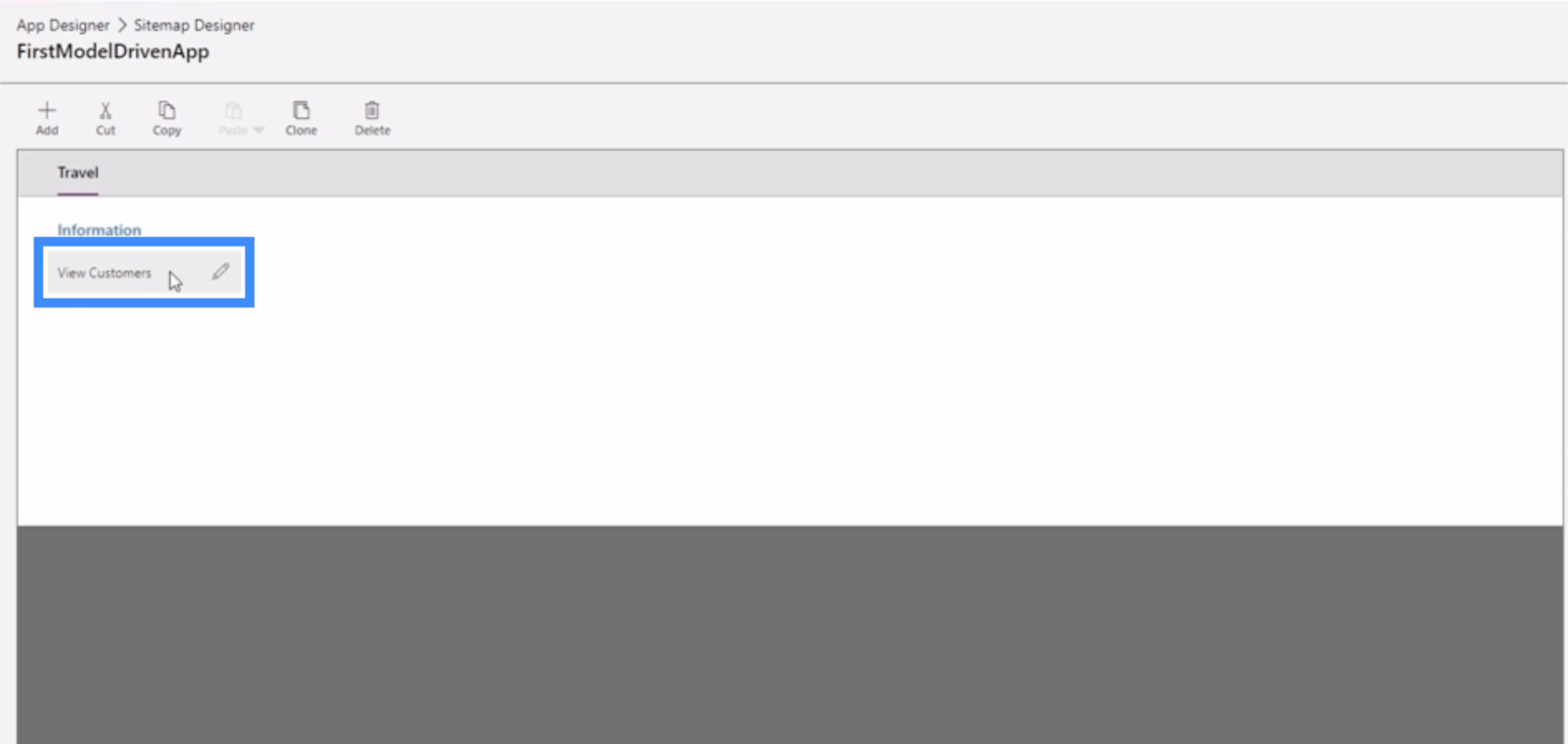
Alt alanlar gruplarla birlikte bulunur. Burada Müşterileri Görüntüle alt alanımızdır.

Tıpkı tuval uygulamalarımız gibi, Power Apps model yönetimli bir uygulama da farklı özellikleri özelleştirmemize olanak tanır. Örneğin, Seyahat'e tıklarsak, sağ bölmede ince ayar yapabileceğimiz farklı özellikleri görebiliriz.

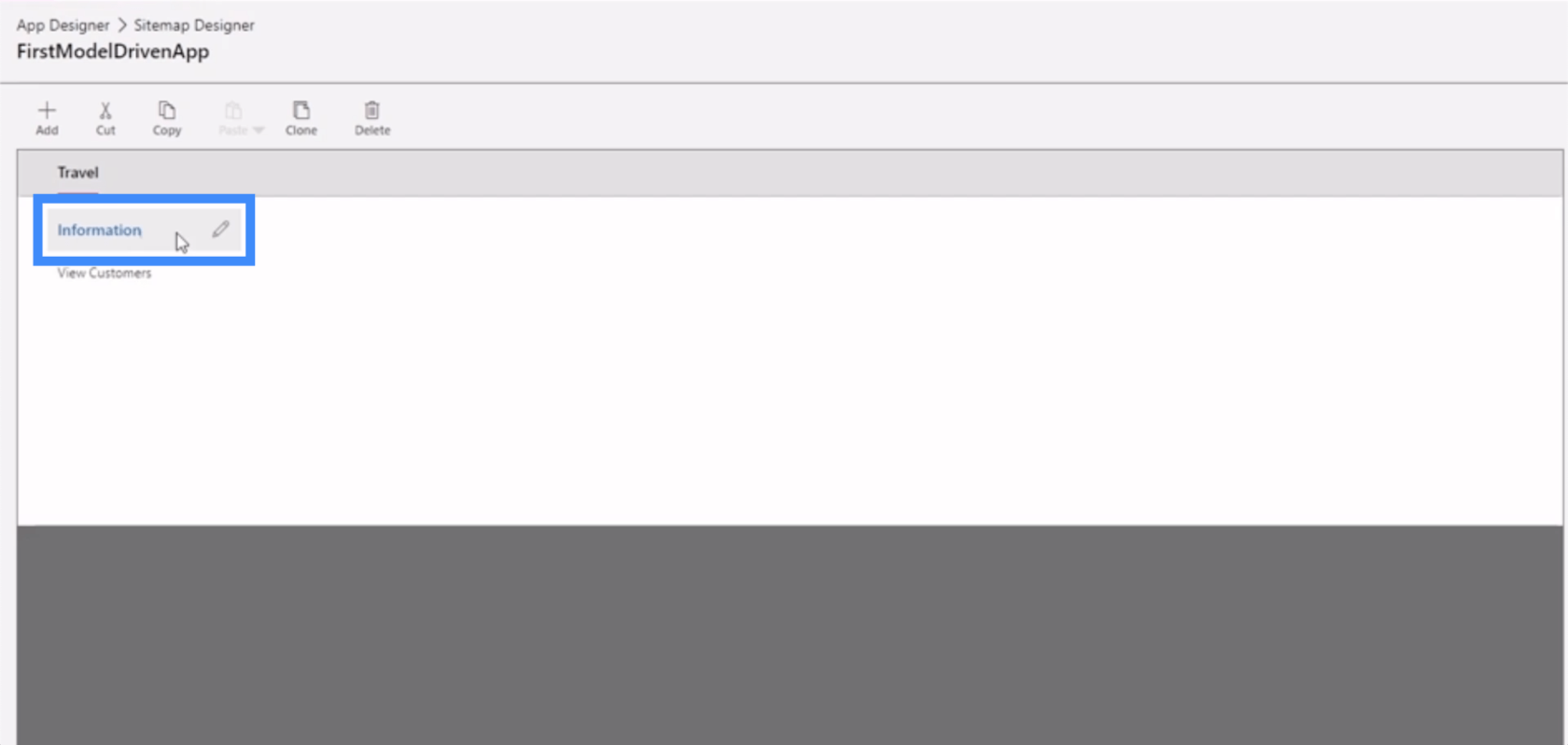
Bilgi'ye tıklarsak, düzenleyebileceğimiz bir grup özellik de görürüz.

Muhtemelen en önemli özellik grubu bizim alt bölgemiz için olan olacaktır.

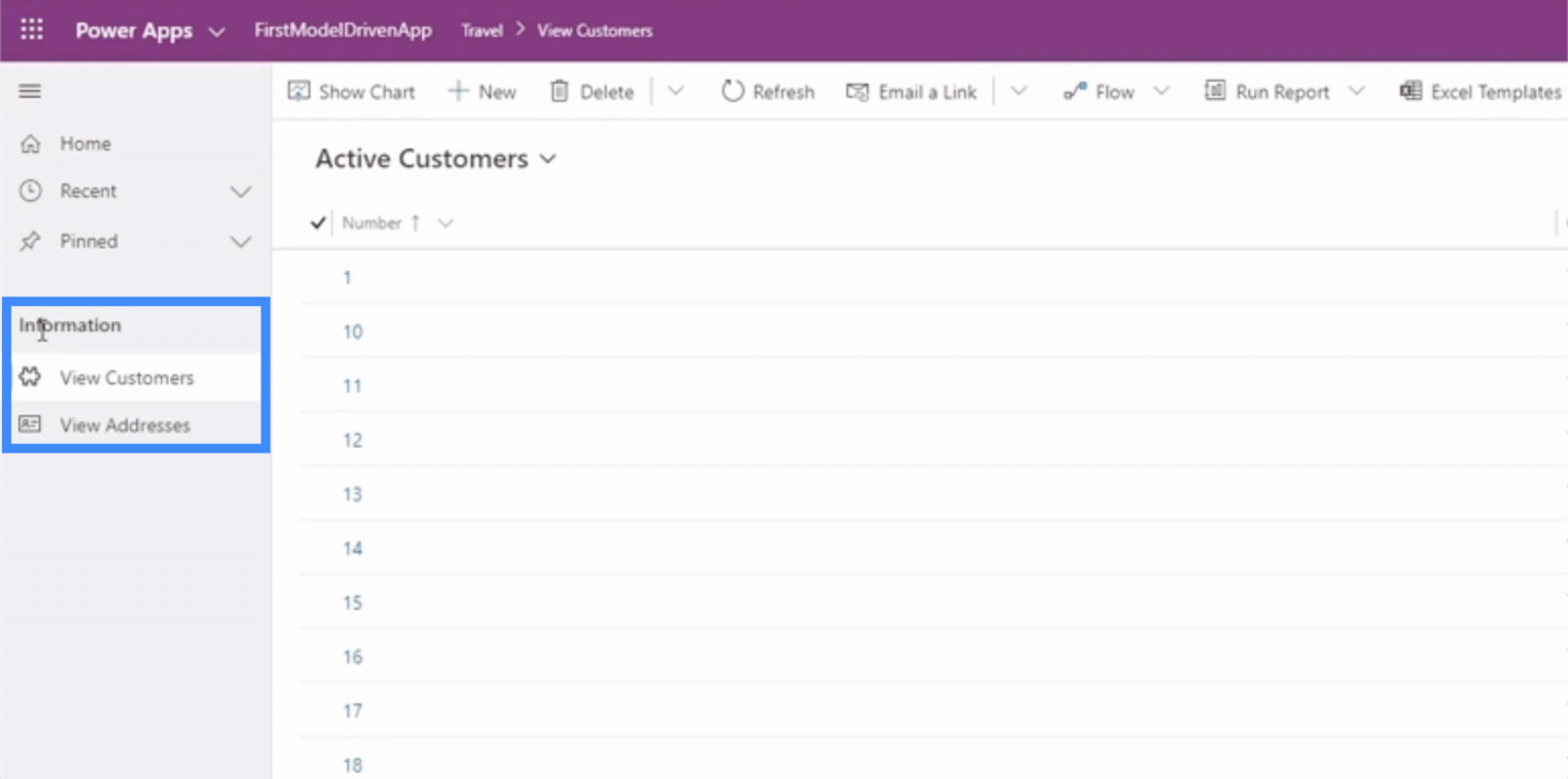
Bunun nedeni, alt alanların son kullanıcıları uygulamanın farklı bölümlerine yönlendirmesidir. Üzerinde çalıştığımız uygulamaya geri dönersek, bahsettiğimiz alt alan, sol taraftaki menüde burada bulunan Müşterileri Görüntüle bağlantısını içerir.

Bu, alt alan özelliklerini ayarlama şeklimizin, son kullanıcının herhangi bir Power Apps model yönetimli uygulamasında gezinme şeklini etkileyebileceği anlamına gelir.
Site Haritası Alt Alanlarında Doğru Özellikleri Ayarlama
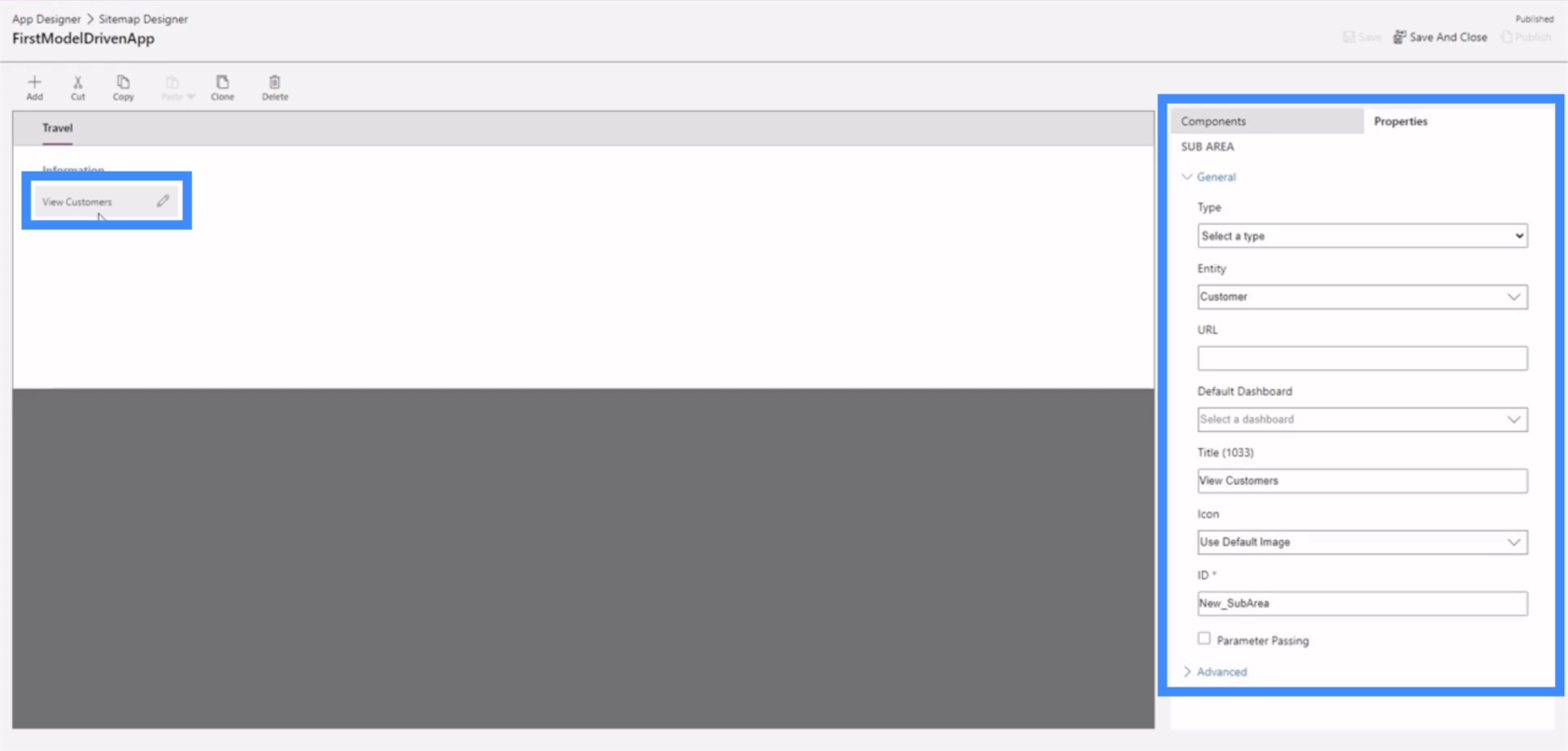
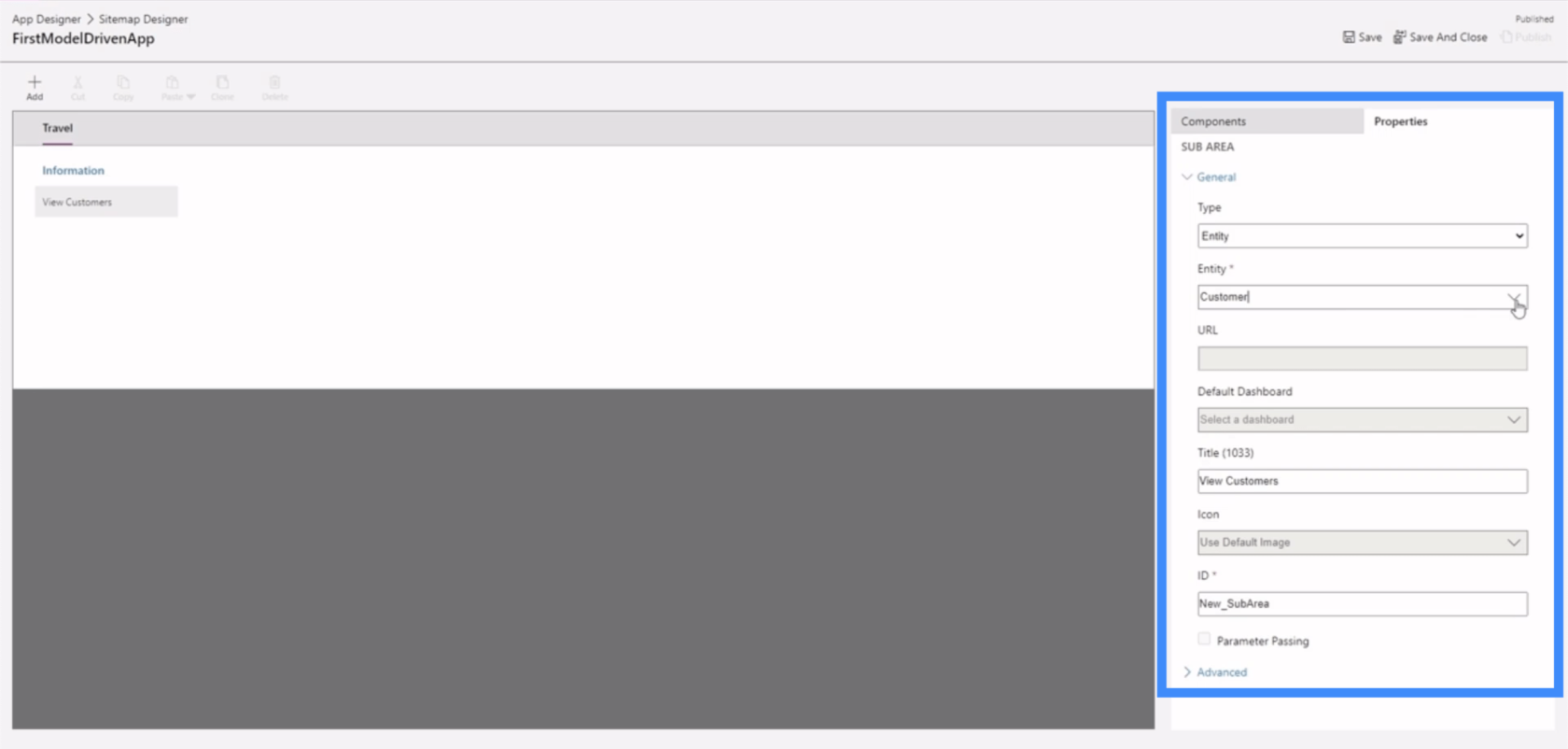
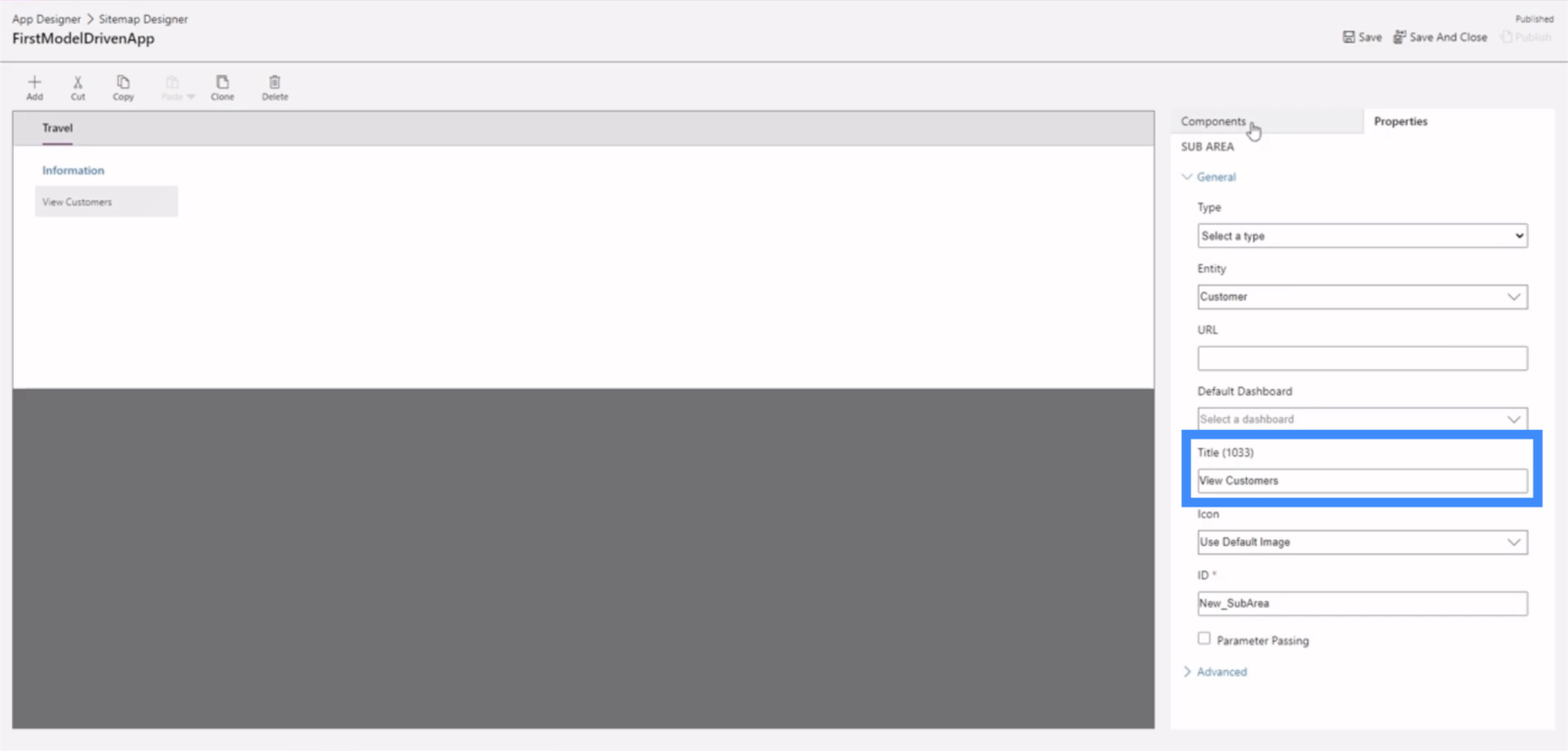
Alt alanımızda ayarlayabileceğimiz farklı özelliklere geçelim.
View Customers adlı alt alana tıklayıp sağ bölmeye bakarsak, burada ayarlamamız gereken ana alanlar type, entity ve title'dır.

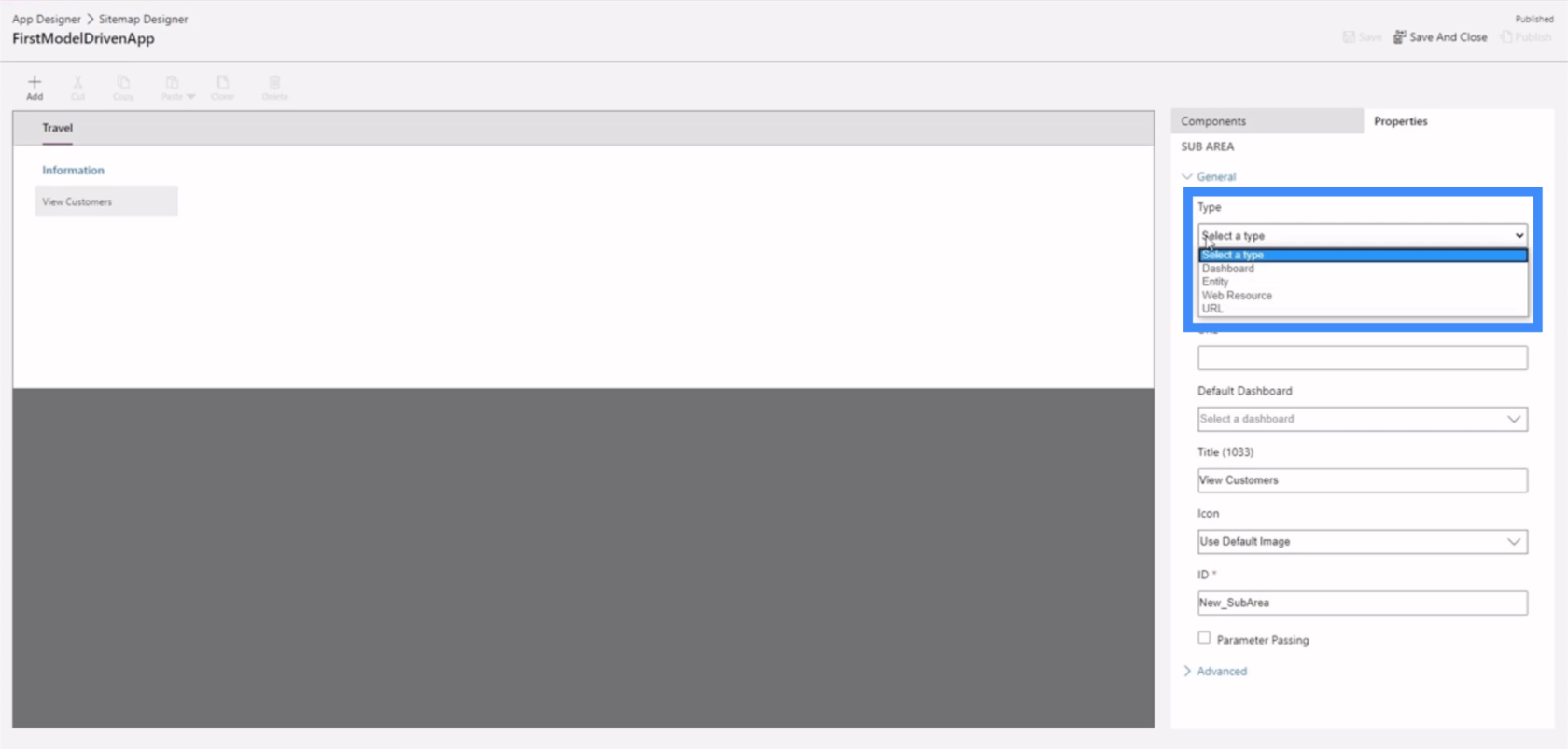
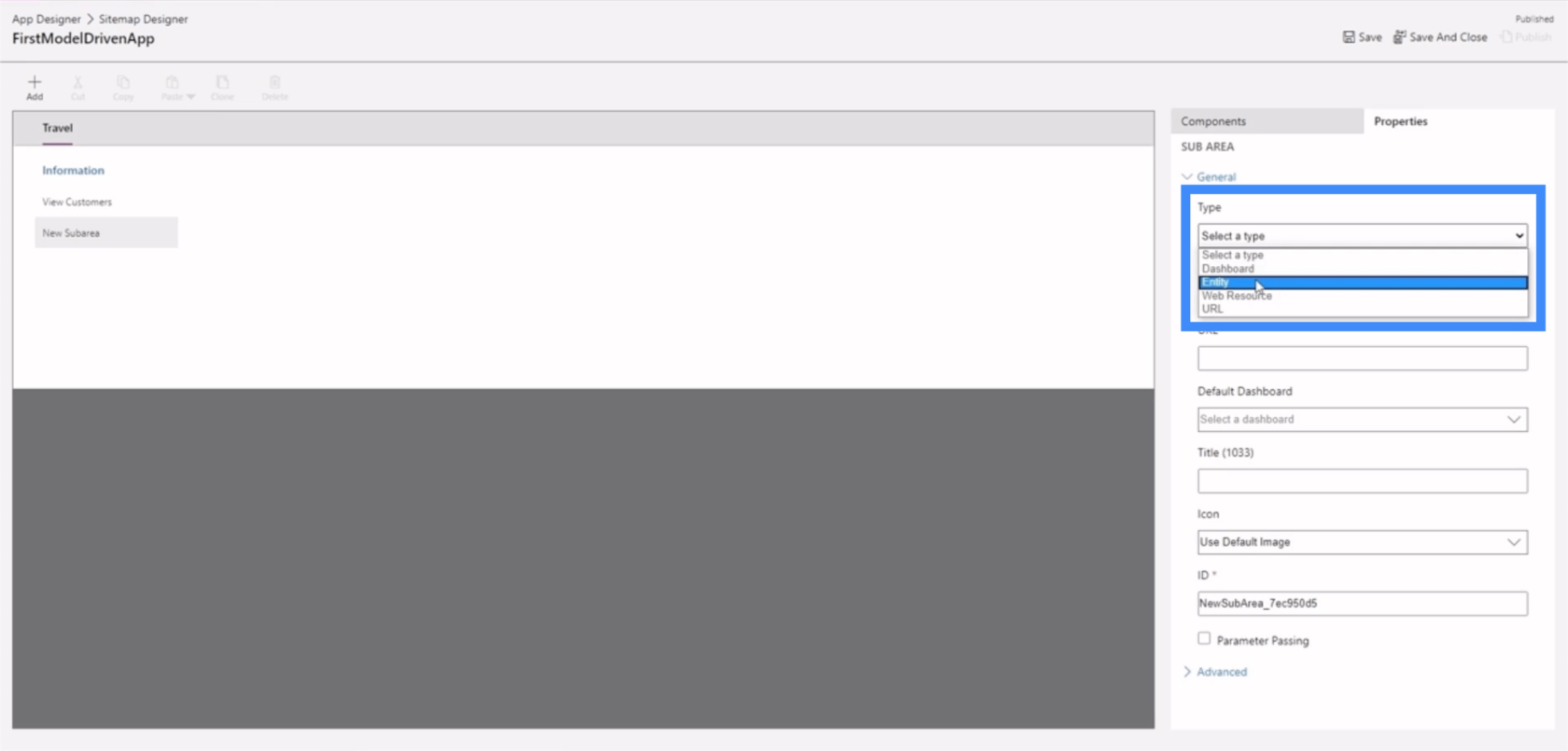
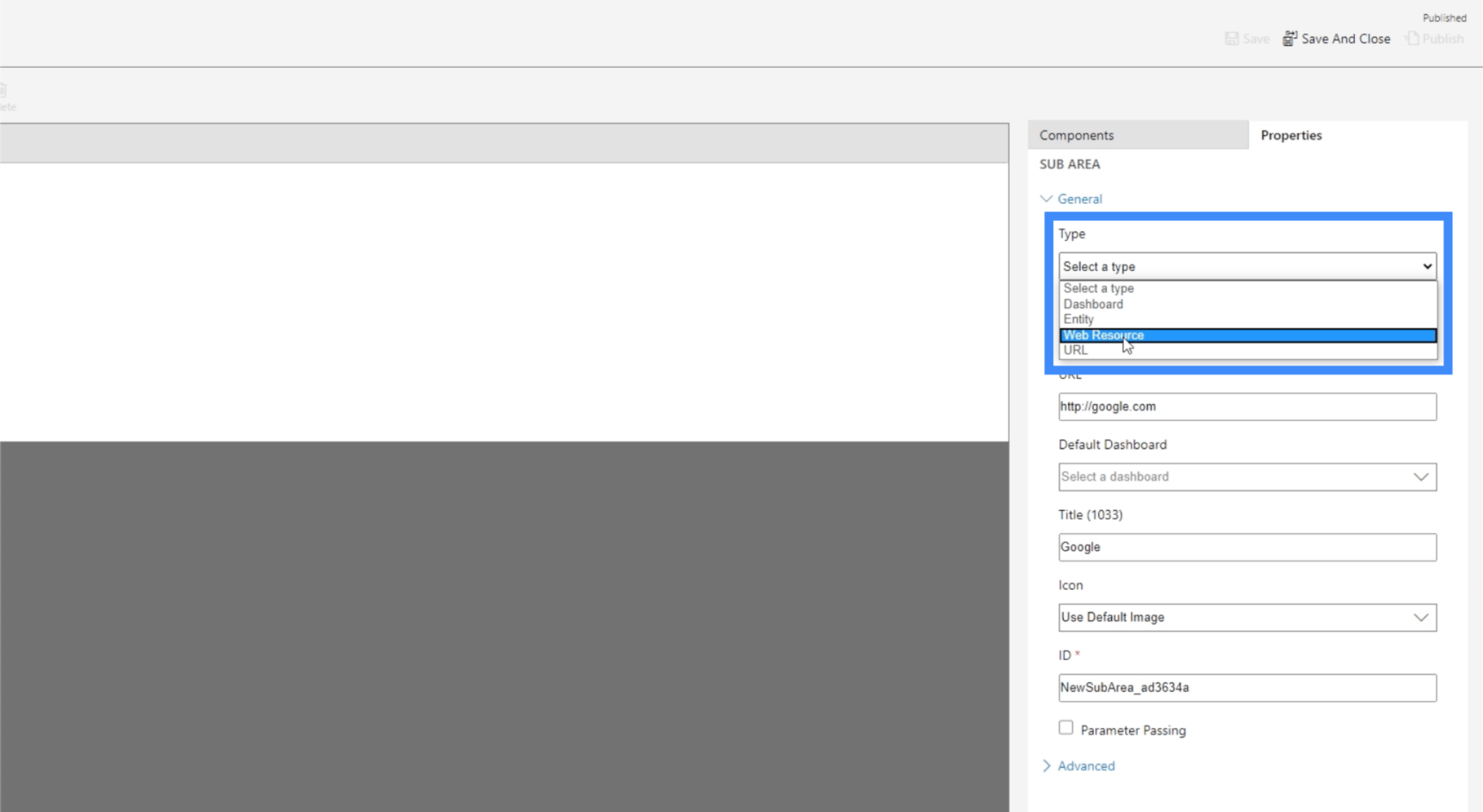
Tip bize dört farklı seçenek sunar — pano, varlık, web kaynağı ve URL.

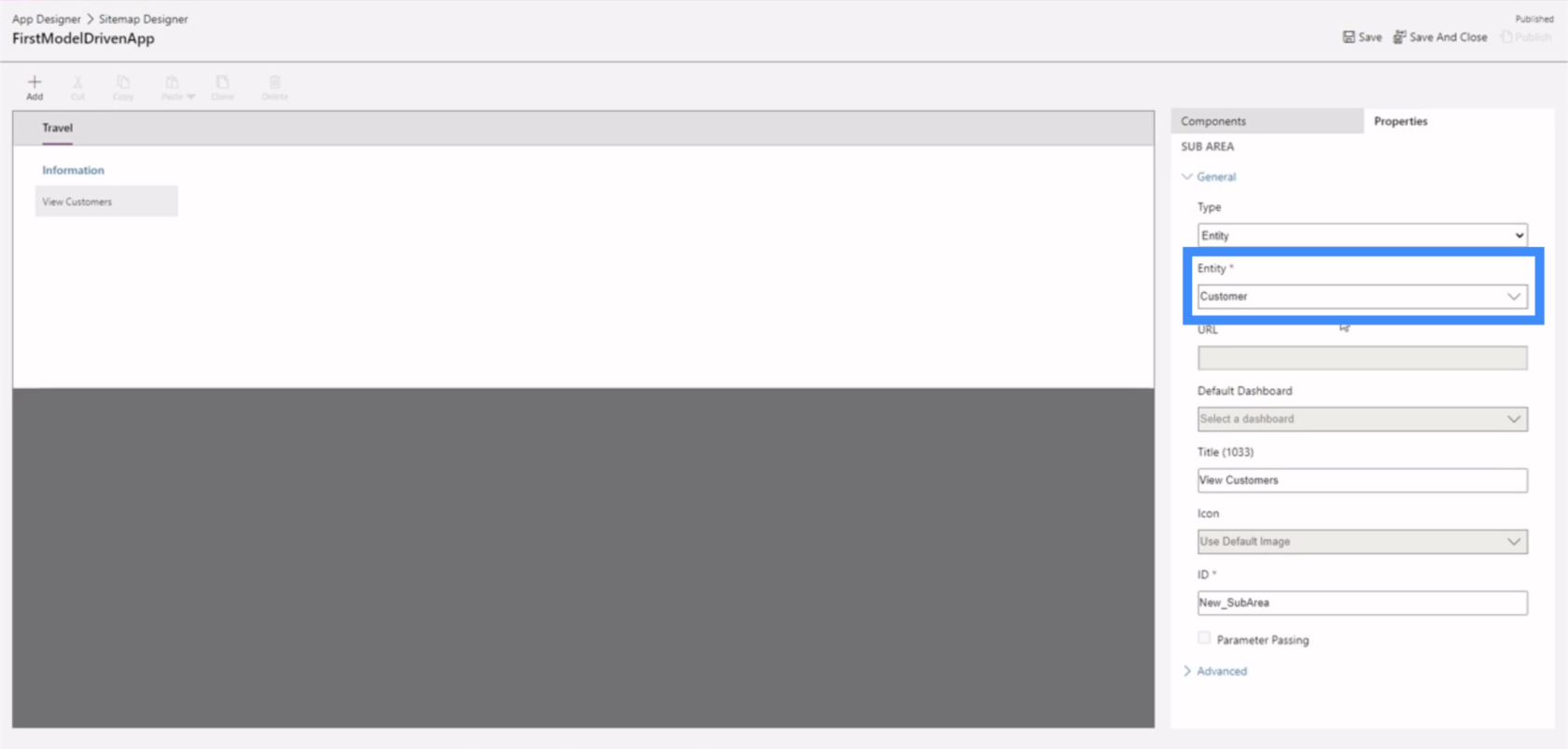
Varlık alanı ayrıca geçmişte oluşturduğumuz varlıkların yanı sıra Power Apps tarafından sağlanan bazı varsayılan varlıkları içeren bir açılır menü sunar.

Başlığa gelince, sadece alana tıklayıp kullanmak istediğimiz başlığı yazmamız yeterli.

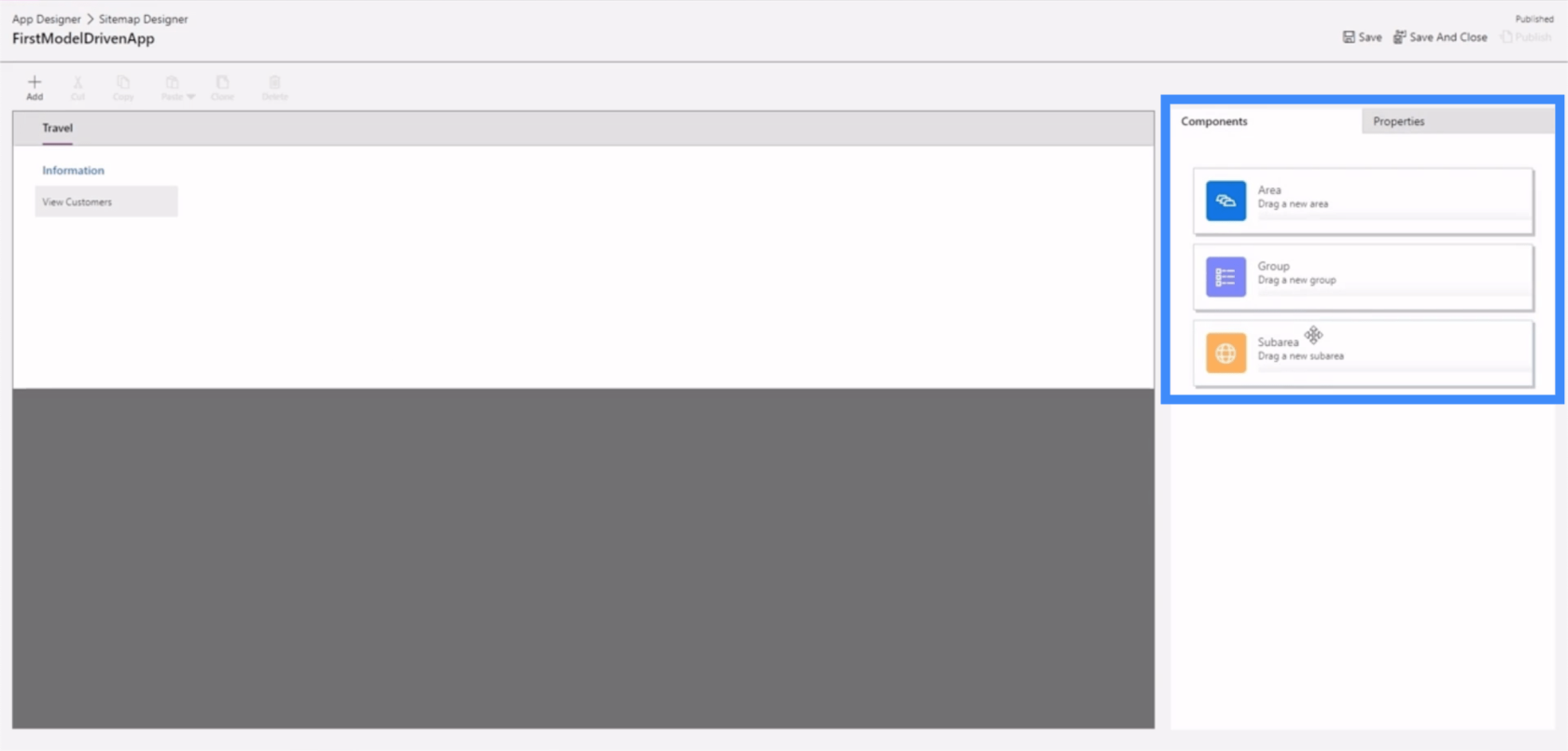
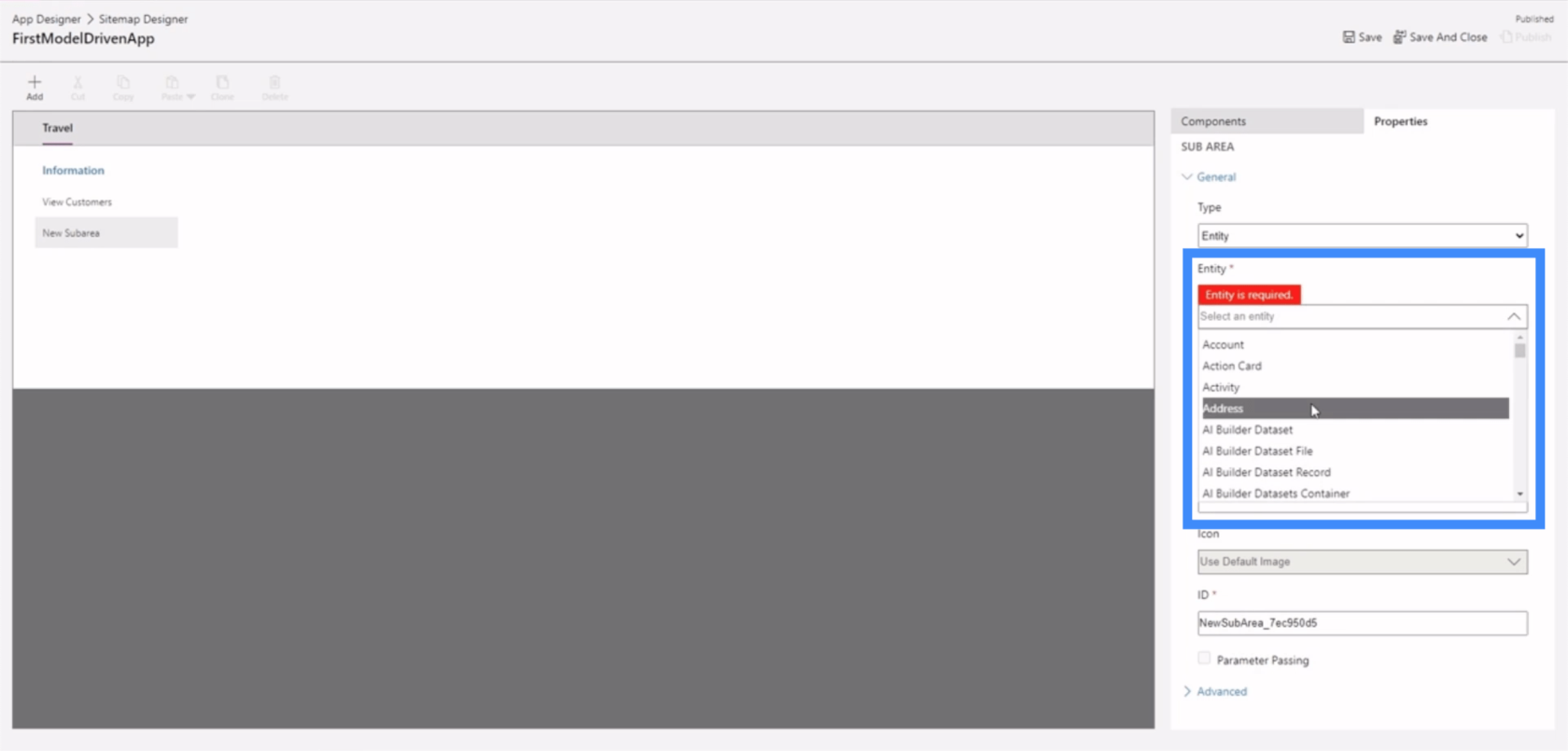
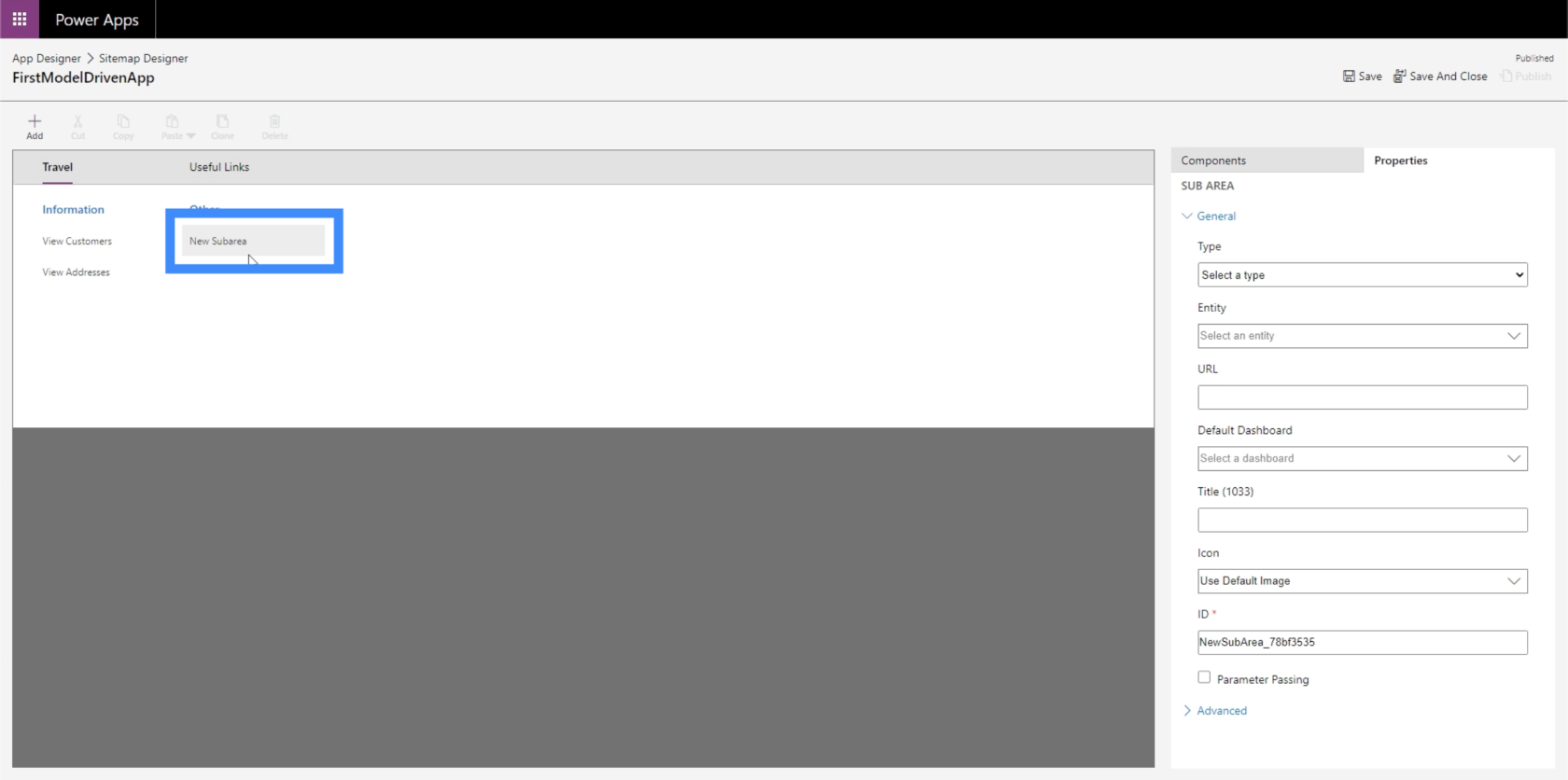
Bu özelliklerin nasıl ayarlandığına dair net bir örnek olması için yeni bir alt alan oluşturalım. Sağ bölmeden bir alt alanı ortadaki çalışma alanına sürükleyebileceğimiz bileşenler sekmesiyle başlayacağız.

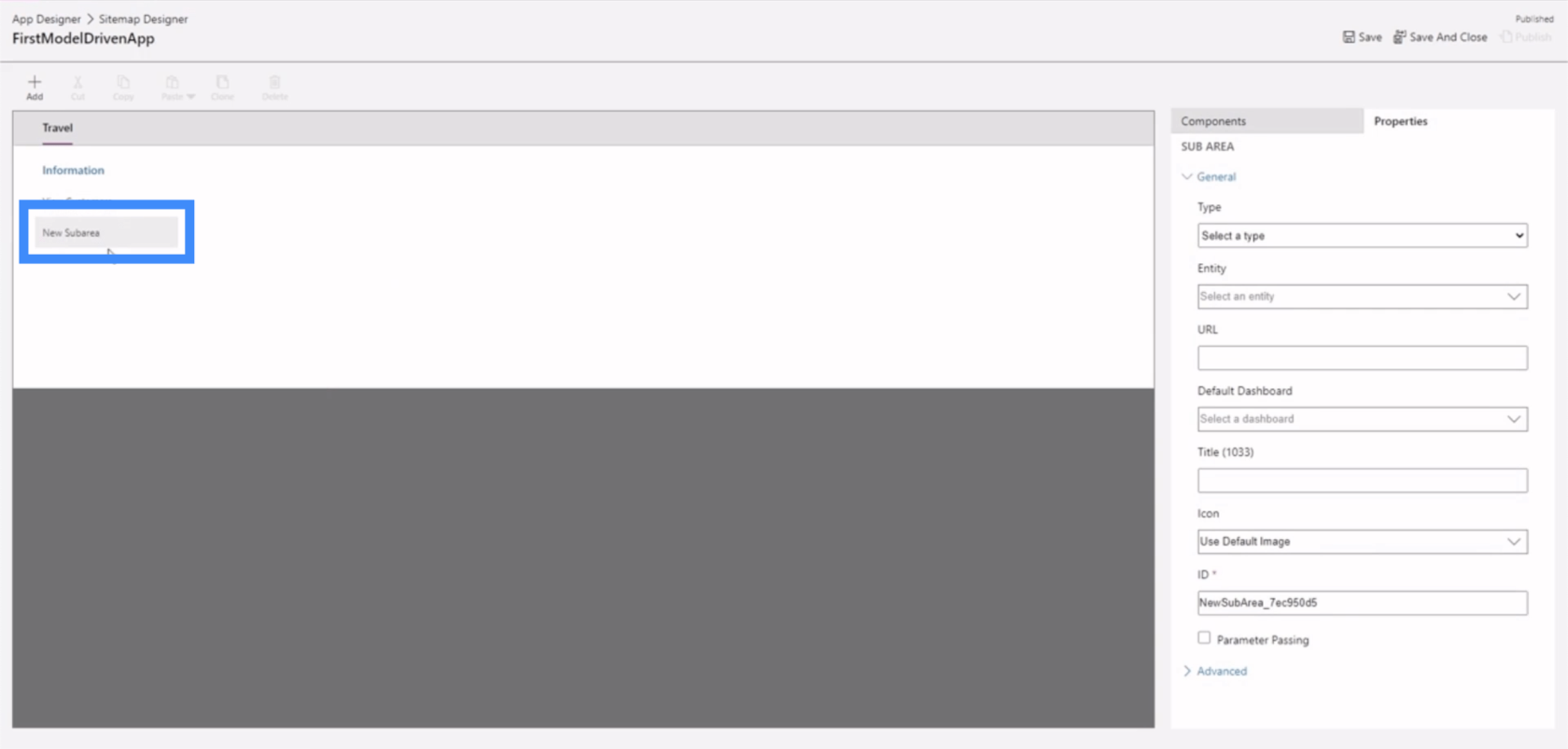
Bileşeni buraya bıraktığımızda, bize yeni bir alt alan gösterecek.

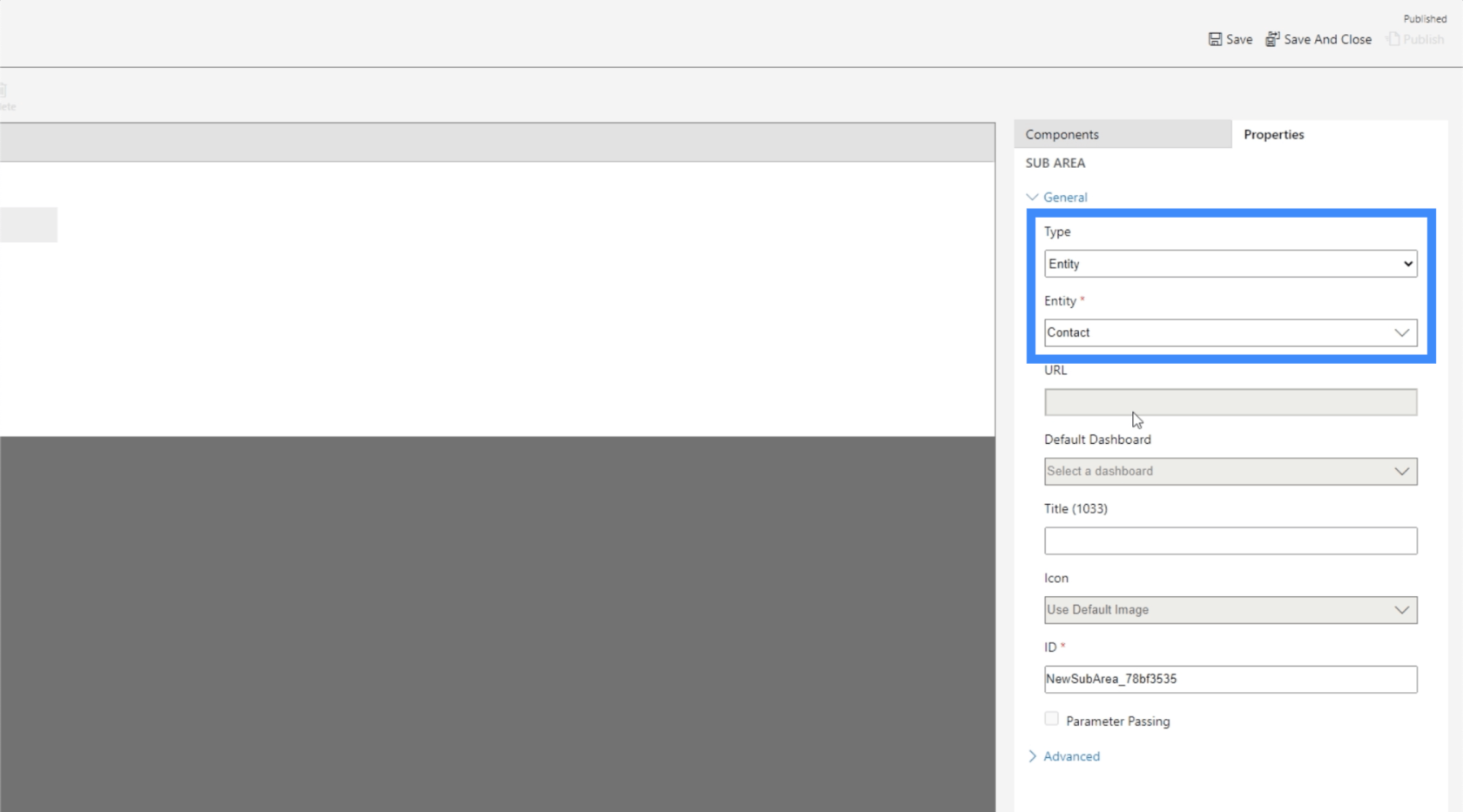
Bunu bir varlık yapalım.

Ardından, kullanılacak bir varlık seçelim. Bu, olası varlıkların uzun bir listesidir, bu nedenle bu örnek için Adres'i kullanalım.

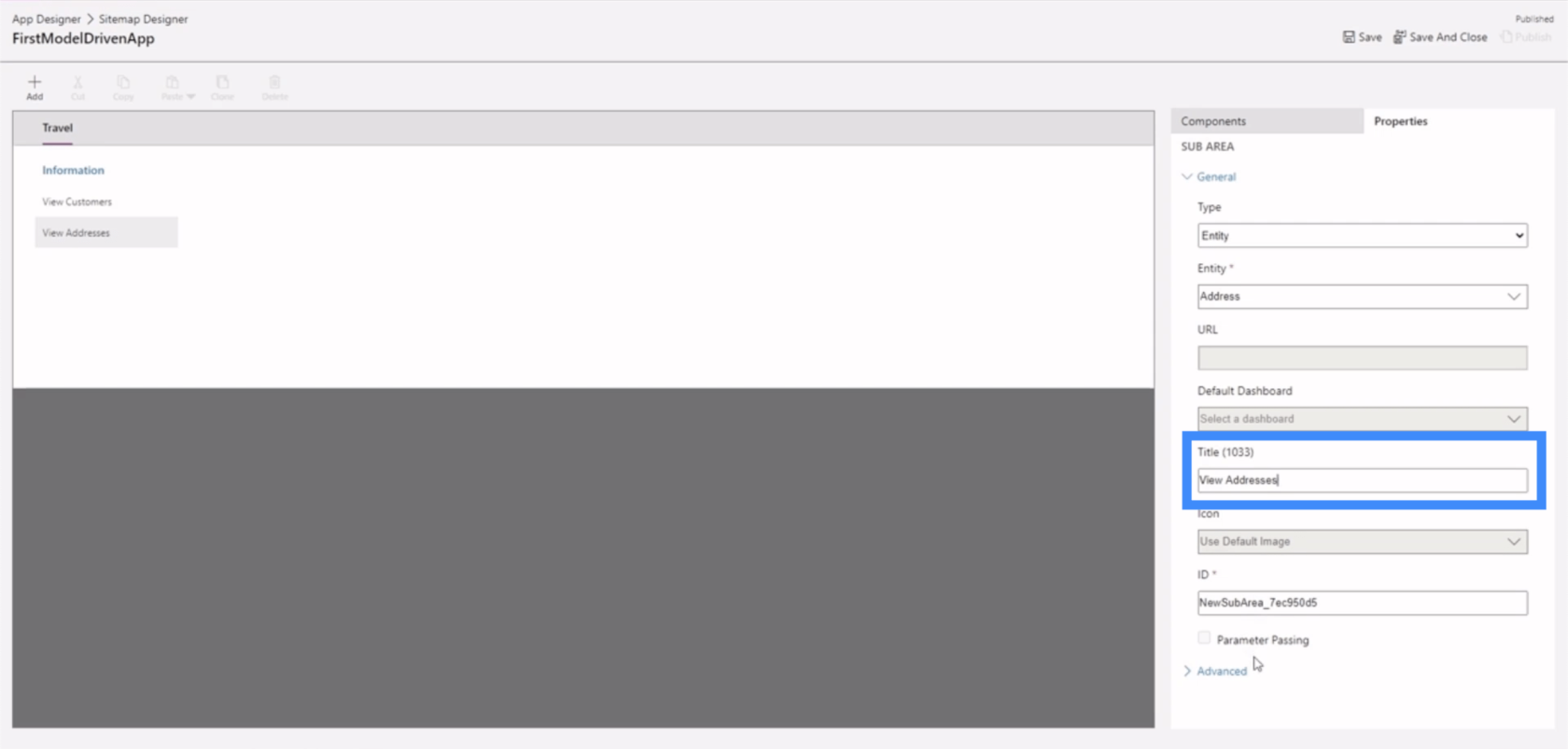
Bu yeni alt alana Görünüm Adresleri diyelim.

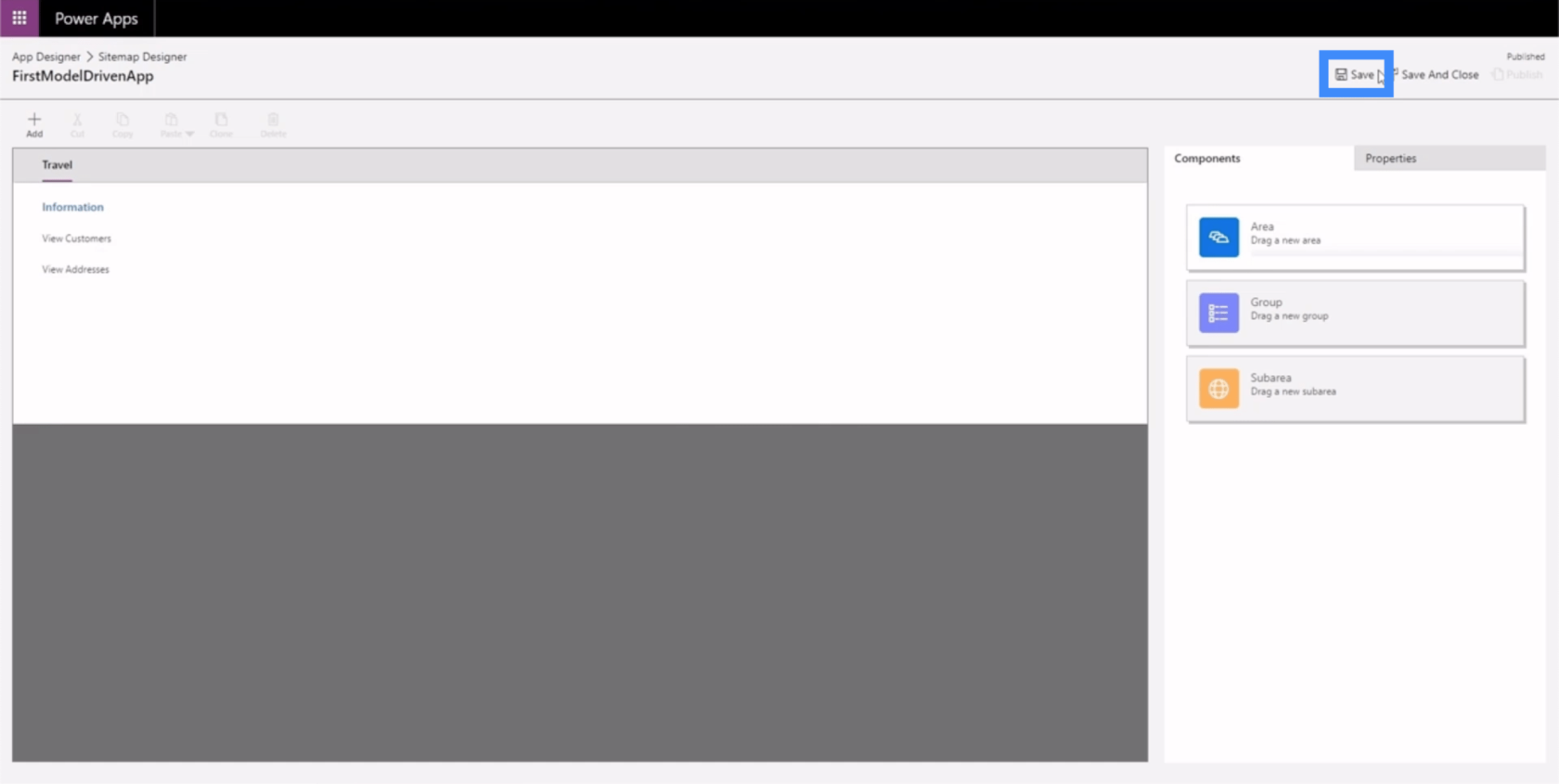
Şimdi sağ üstte bulunan kaydet'e tıklayalım.

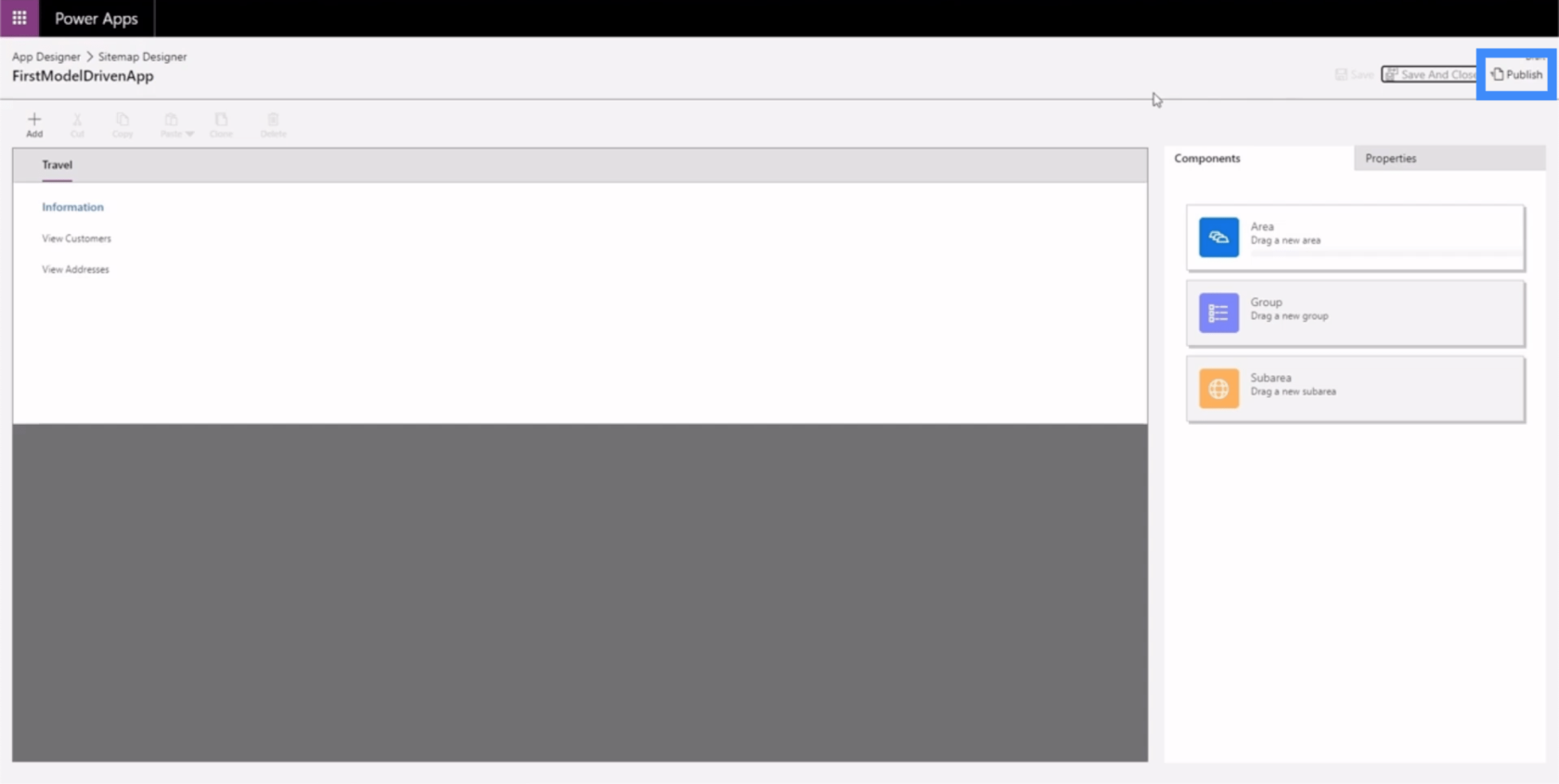
Ardından Yayınla'ya tıklayalım.

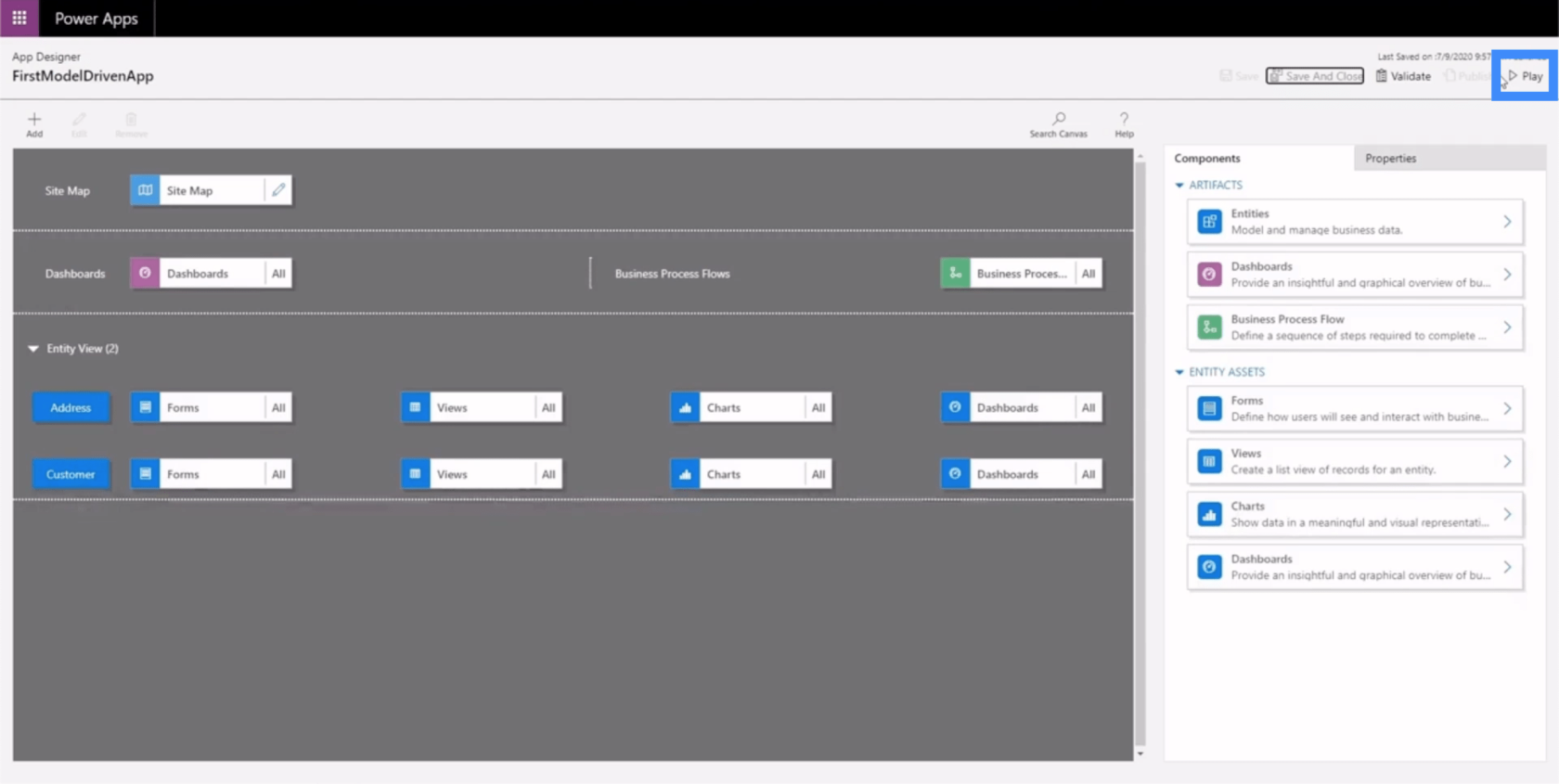
Uygulamanın şimdi nasıl göründüğünü görmek için Uygulama Tasarımcısına geri dönelim.

Yine burada Save and Publish'e tıklayacağız, ardından Play'e tıklayacağız.

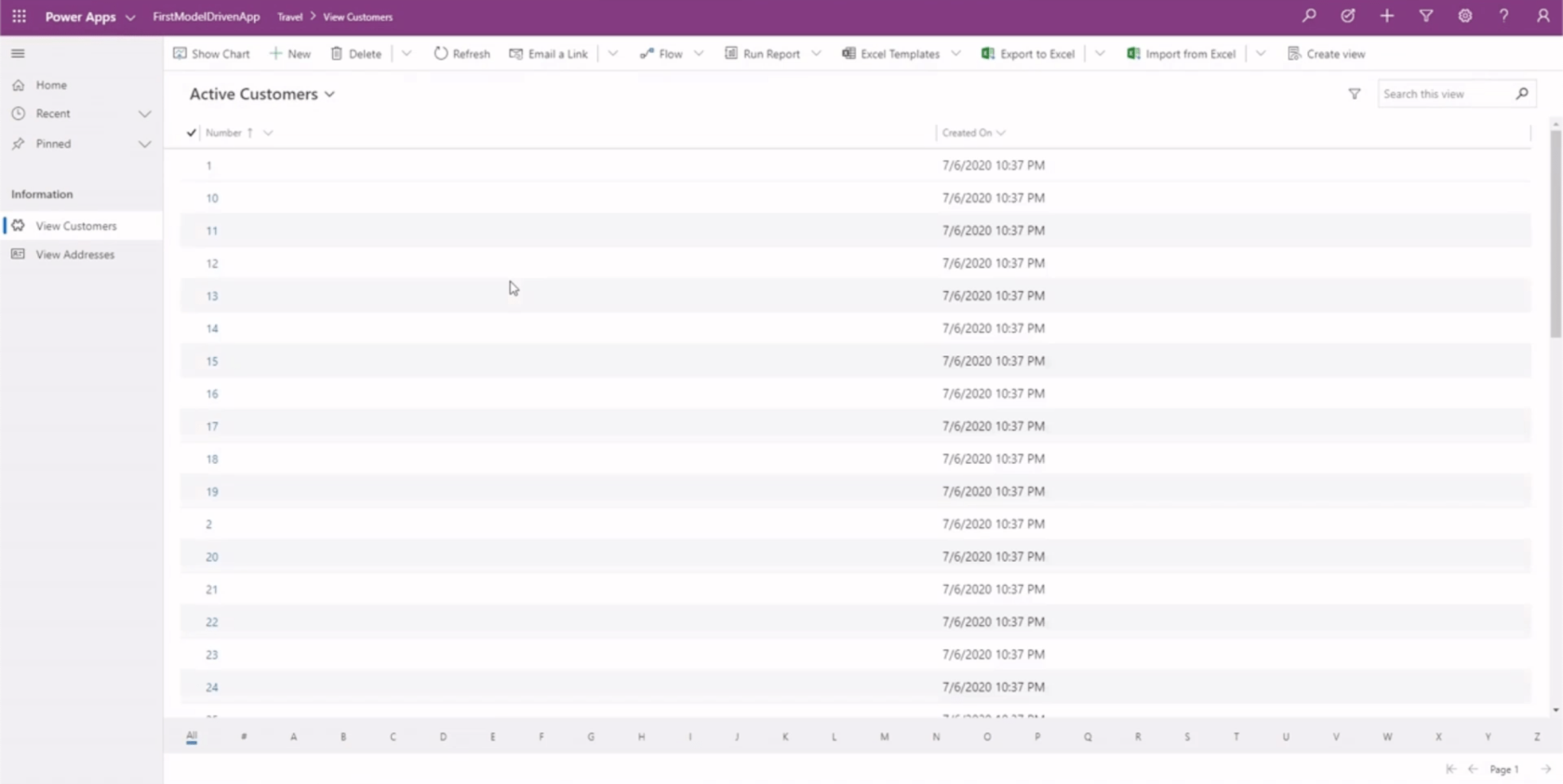
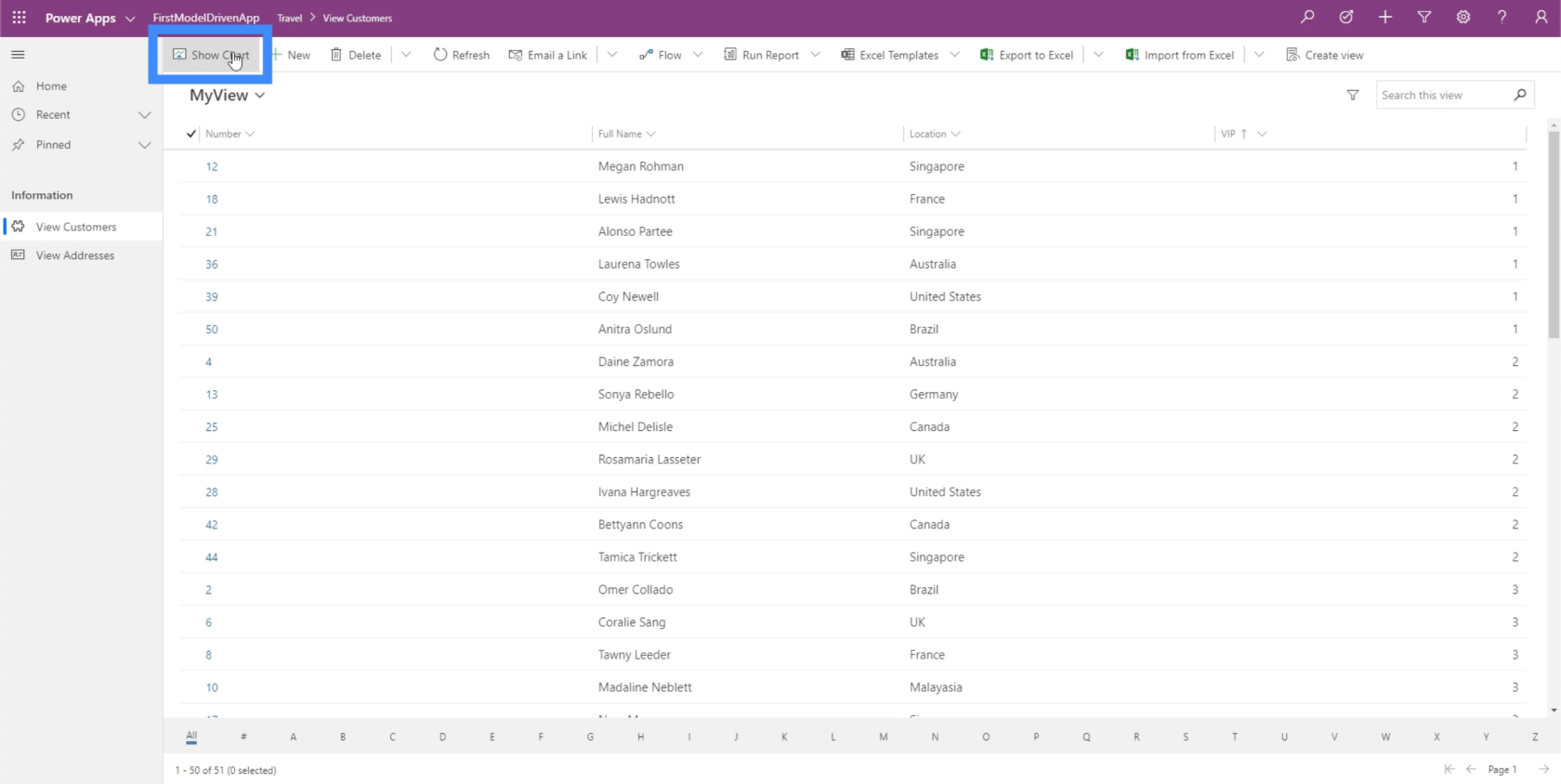
Uygulama şimdi böyle görünüyor.

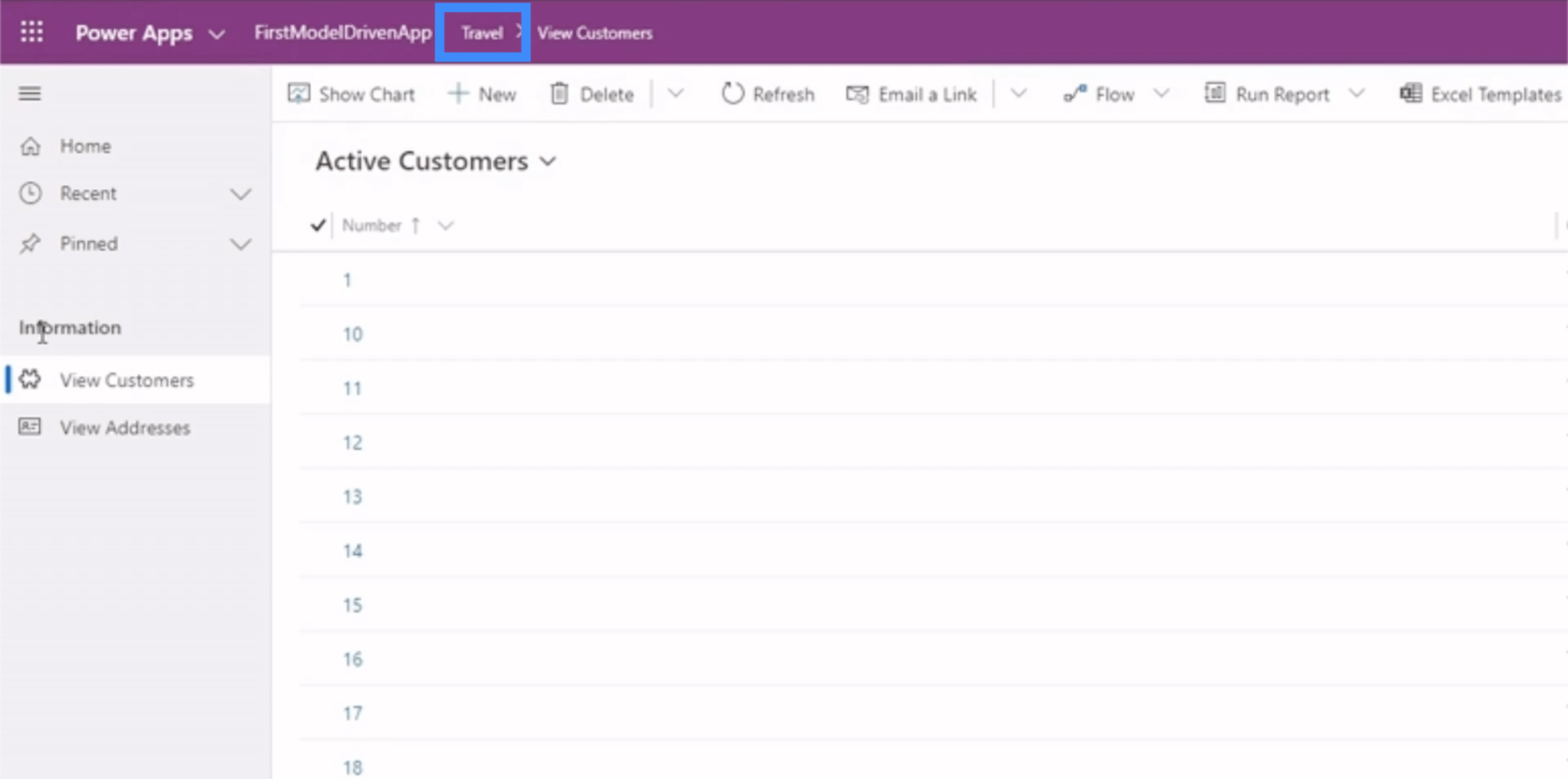
Üstteki bu çubuktan Seyahat alanında olduğumuzu anlayacağız.

Grubumuzu ve alt alanlarımızı da burada sol bölmede göreceğiz.

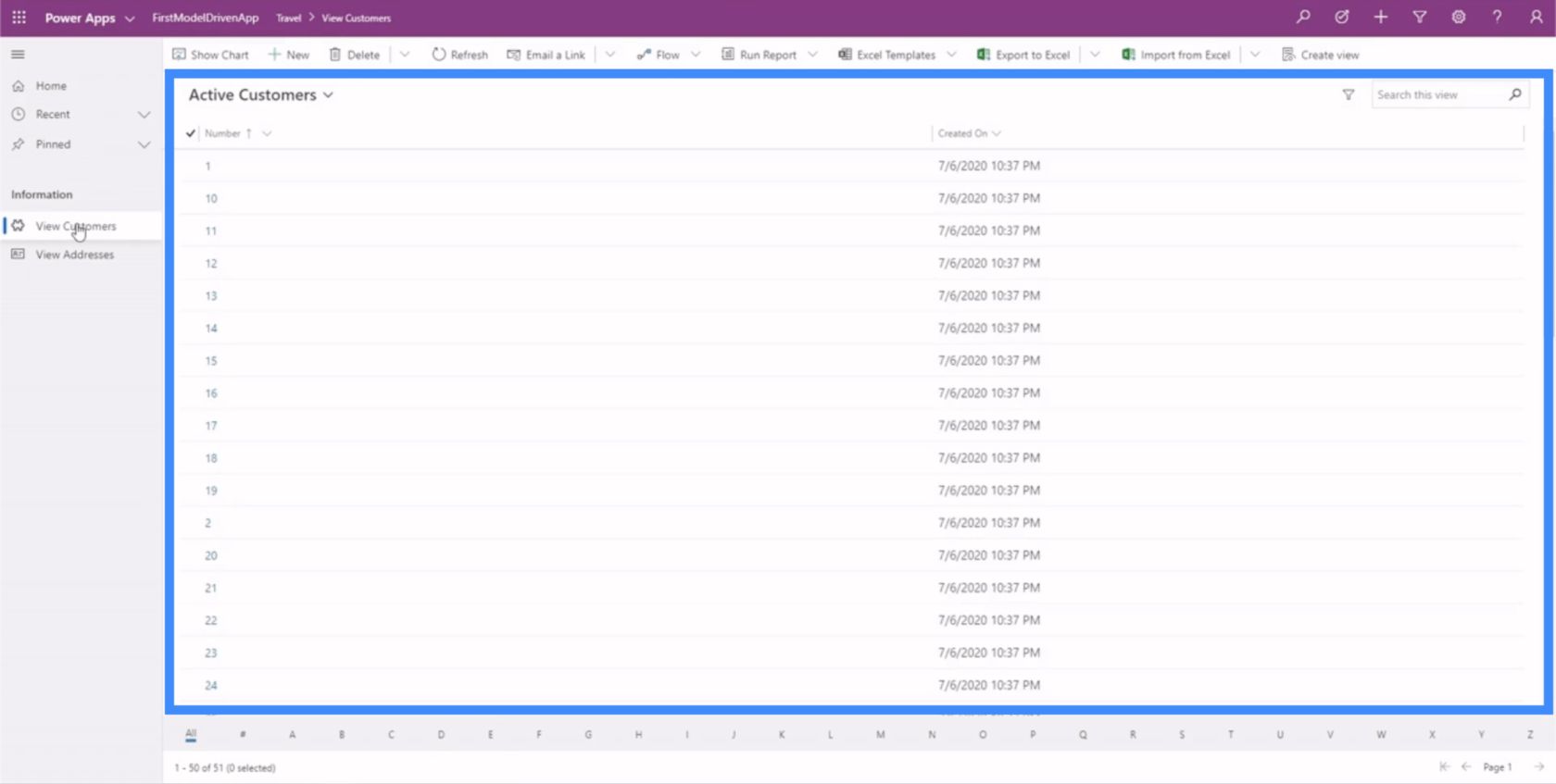
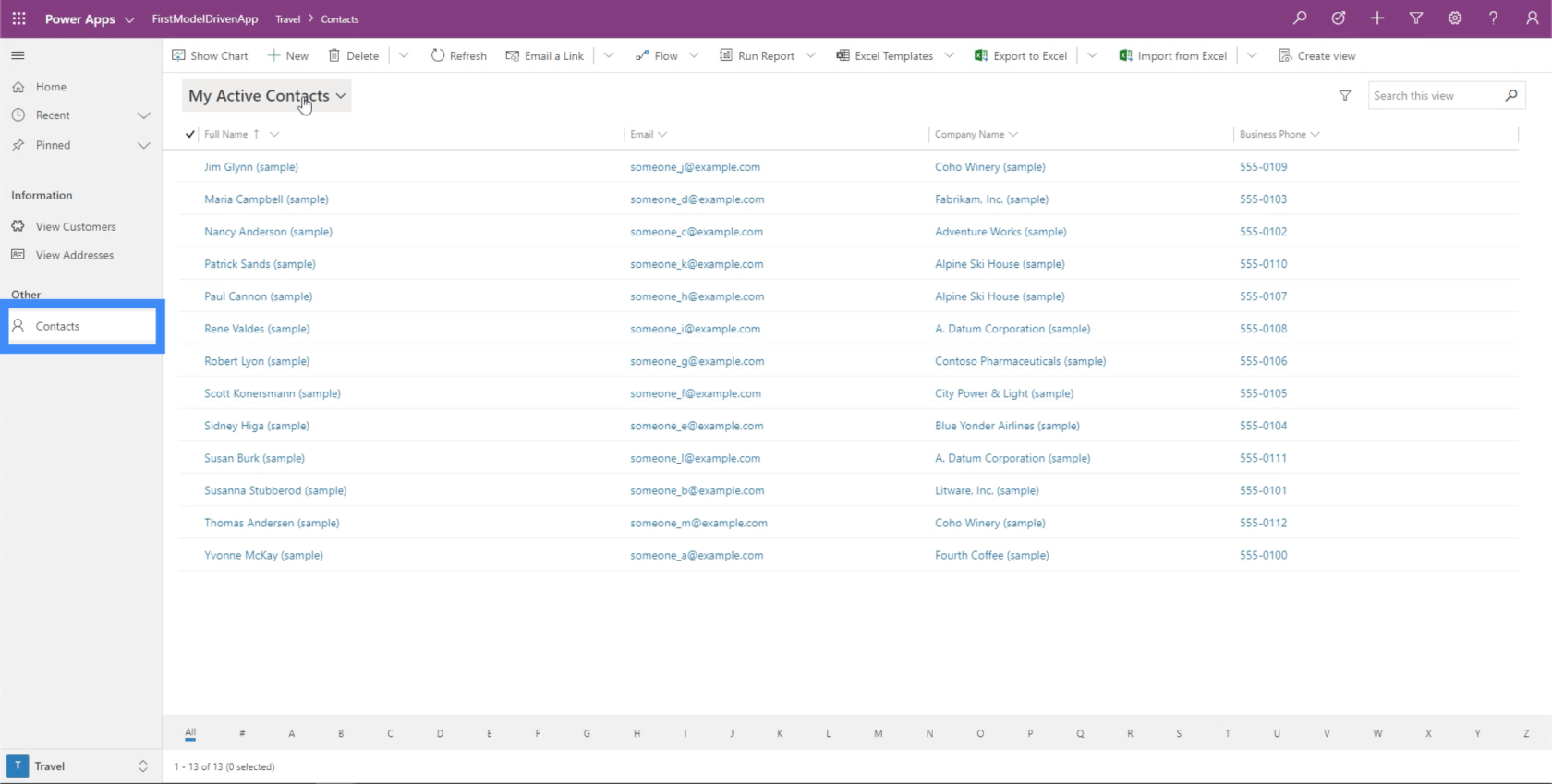
Müşterileri Görüntüle'ye tıklarsak, örneğimizde ilk alt alanı görürüz.

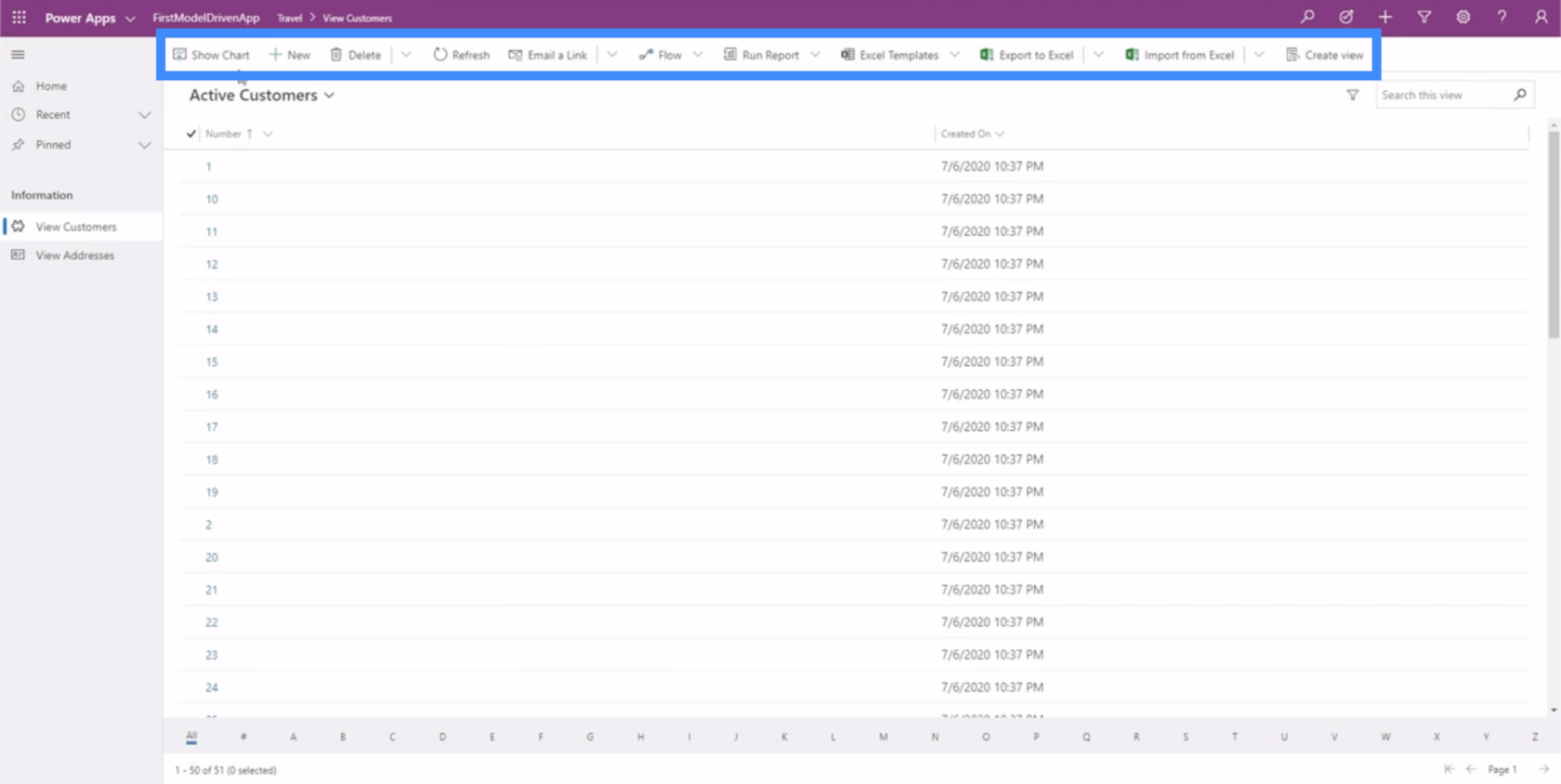
Grafikleri göstermek, raporları çalıştırmak ve diğer eylemleri gerçekleştirmek için burada farklı seçenekler var.

Temel olarak, bu örnek bize, son kullanıcınızın uygulamayla etkileşim kurma şeklini belirlediğini bilerek site haritasında uzmanlaşmanın ne kadar kritik olduğunu gösteriyor. Site haritası düzgün bir şekilde düzenlenmemişse, kullanıcılar ihtiyaç duydukları verileri bulmakta ve yorumlamakta zorlanırlar.
Power Apps Model Yönetimli Uygulamalarda Formları ve Görünümleri Düzenleme
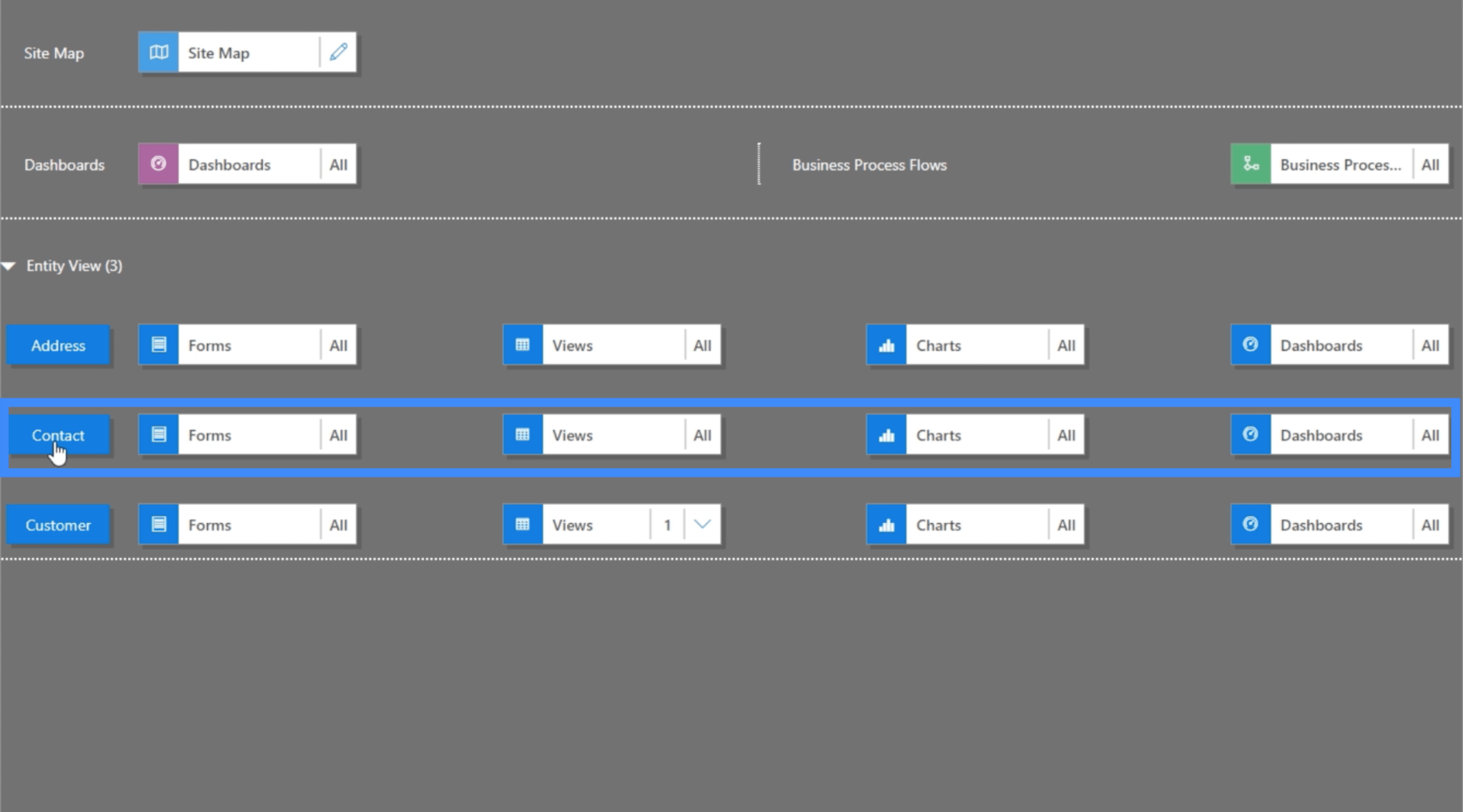
Site haritası, uygulamamızın farklı bölümlerini düzenlediğinden, varlık görünümümüze öğeler ekleyebileceğimiz yer burasıdır çünkü tüm verilerimiz burada bulunur. Şu anda uygulamamızda adres ve müşteri sayfaları var, dolayısıyla aynı şeyi Entity View altında da görmeliyiz.

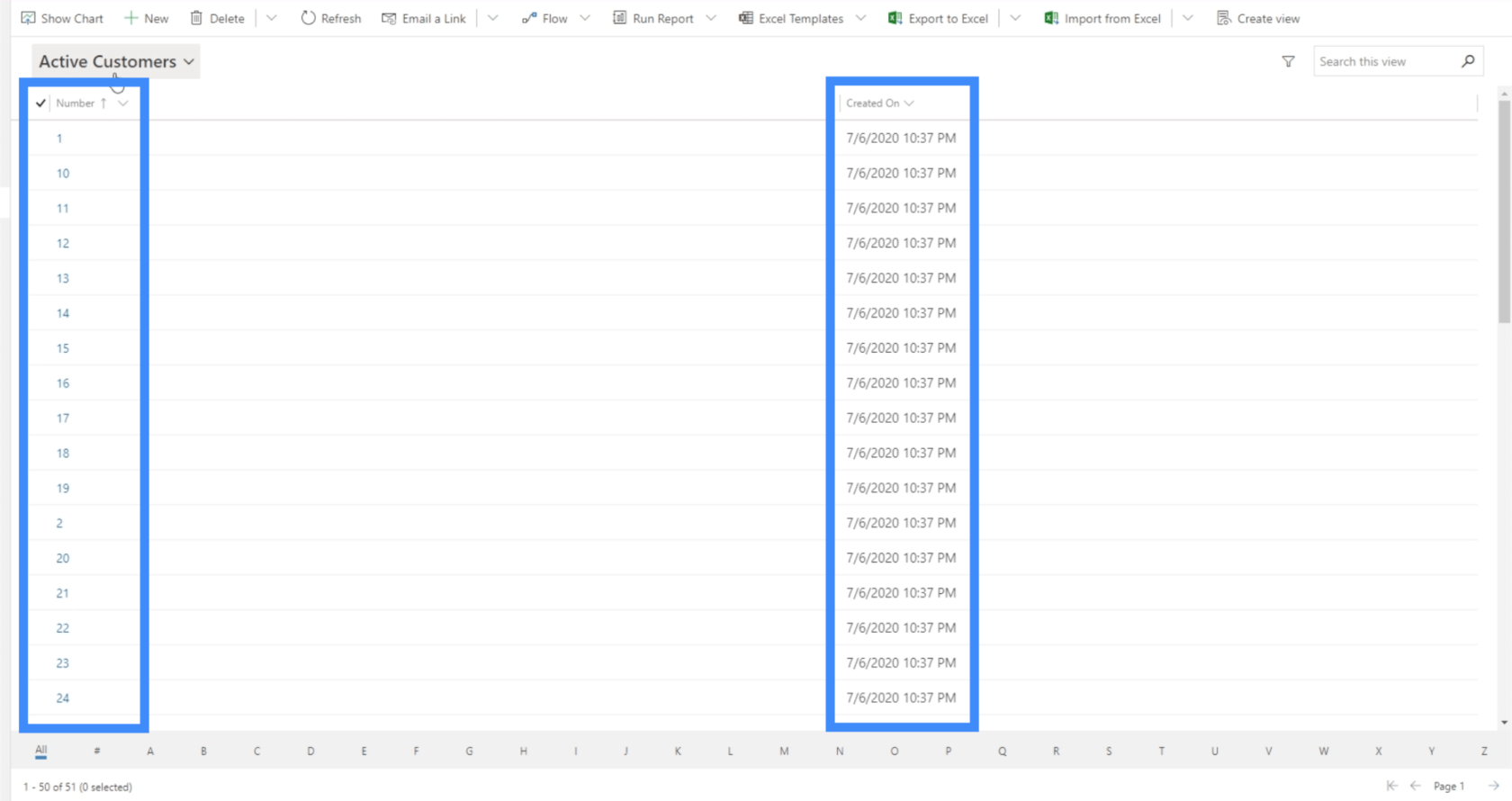
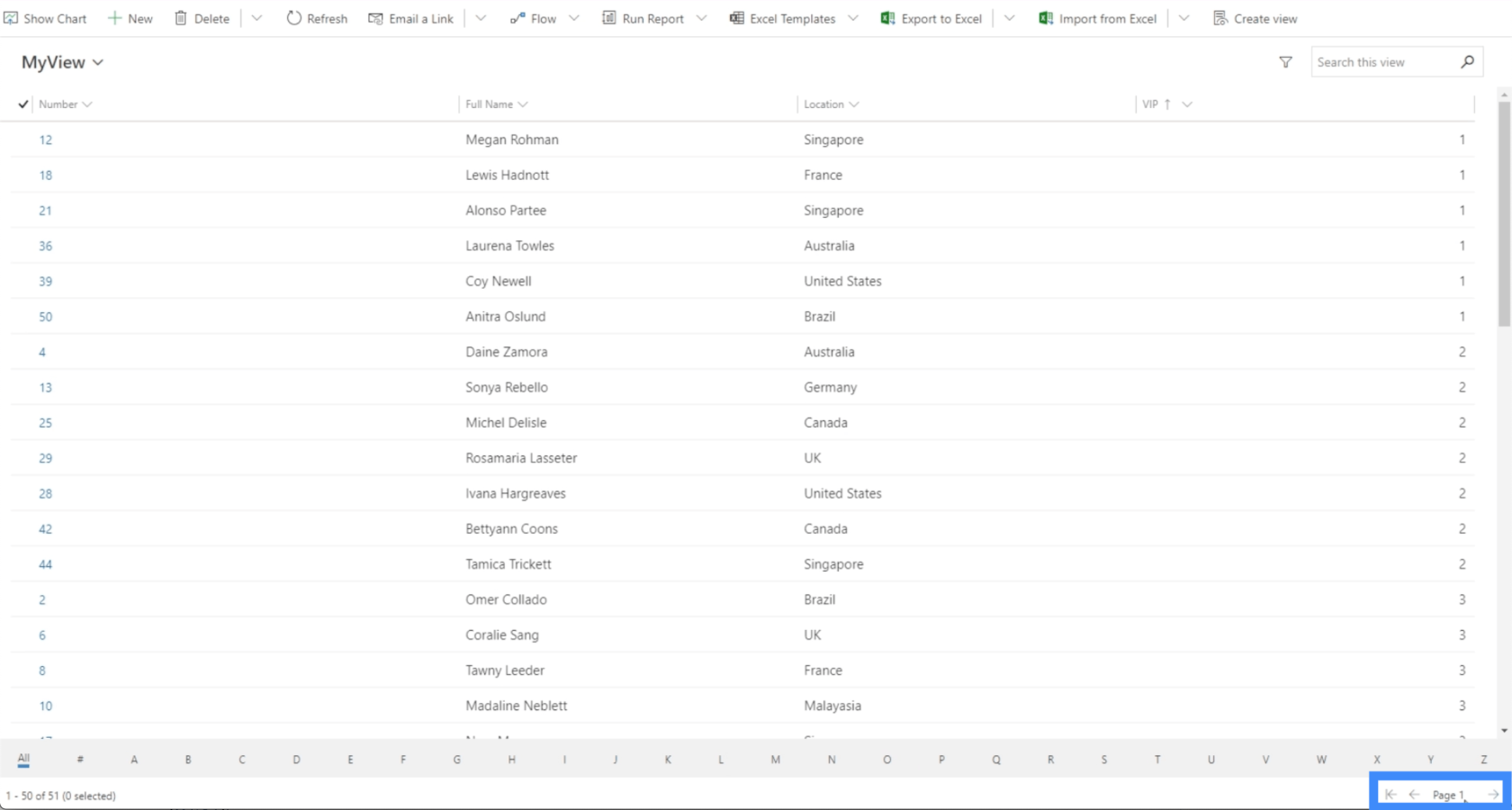
Burası ayrıca Görünümlerimizi değiştirebileceğimiz yerdir. Şu anda Aktif Müşteri adlı bir görünüm görüyoruz, ancak bu yalnızca müşteri numarasını ve oluşturulma tarihini gösteriyor.

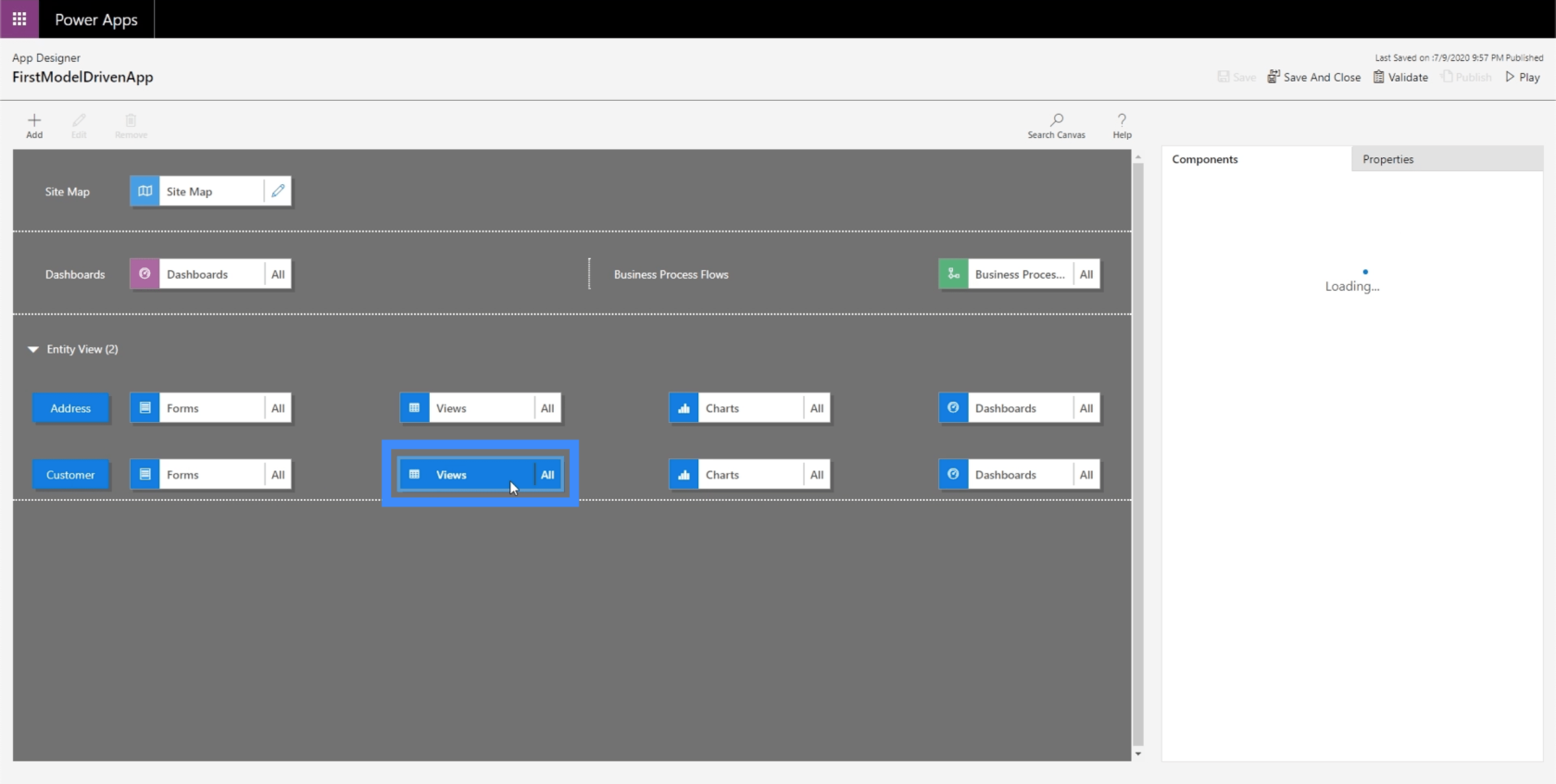
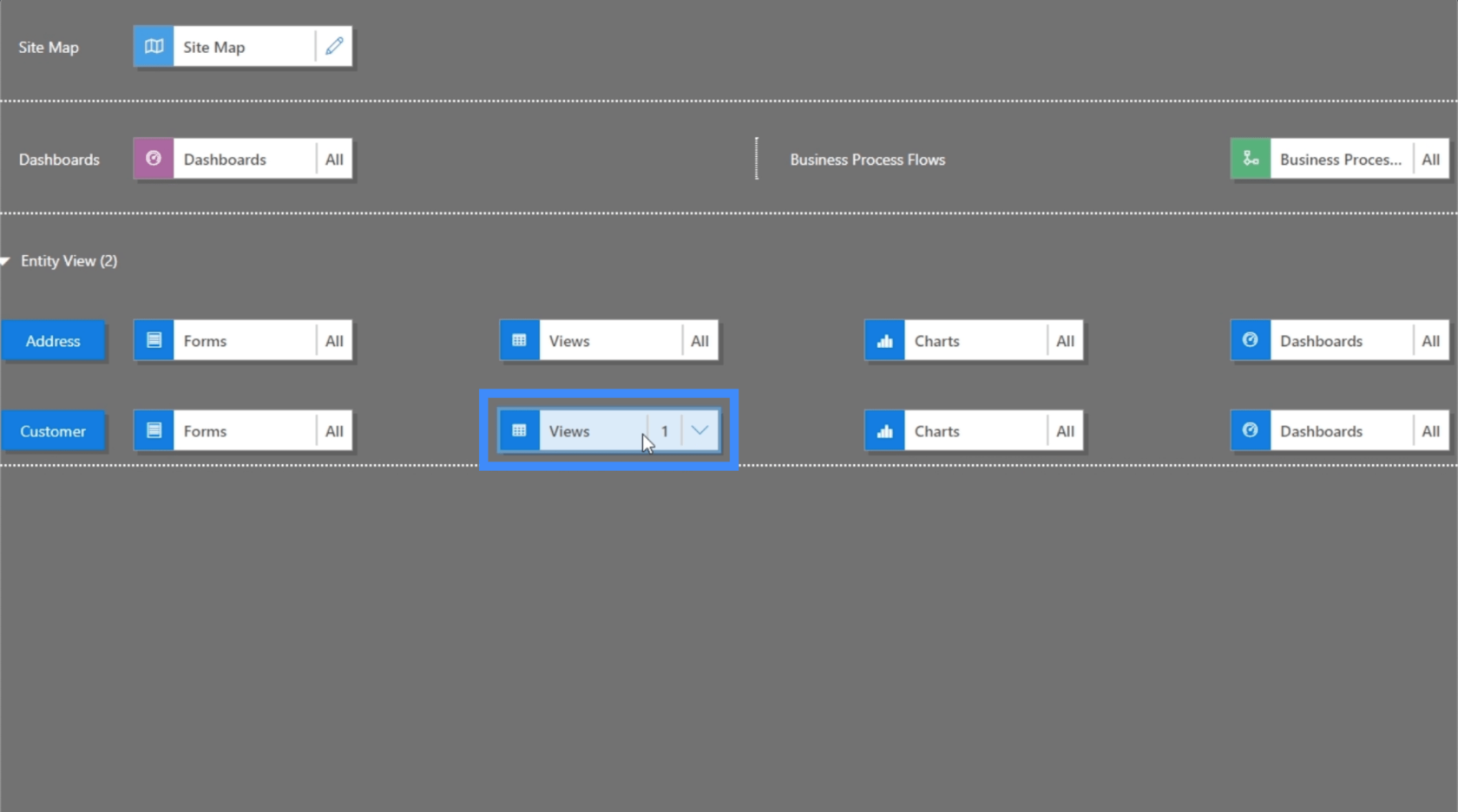
Tabii ki, kullanıcılarımızın görmesini istediğimiz şey bu değil. Müşterilerimiz hakkında daha fazla bilgi görmelerini istiyoruz. Bunu değiştirmek için Görünümler'e tıklayalım.

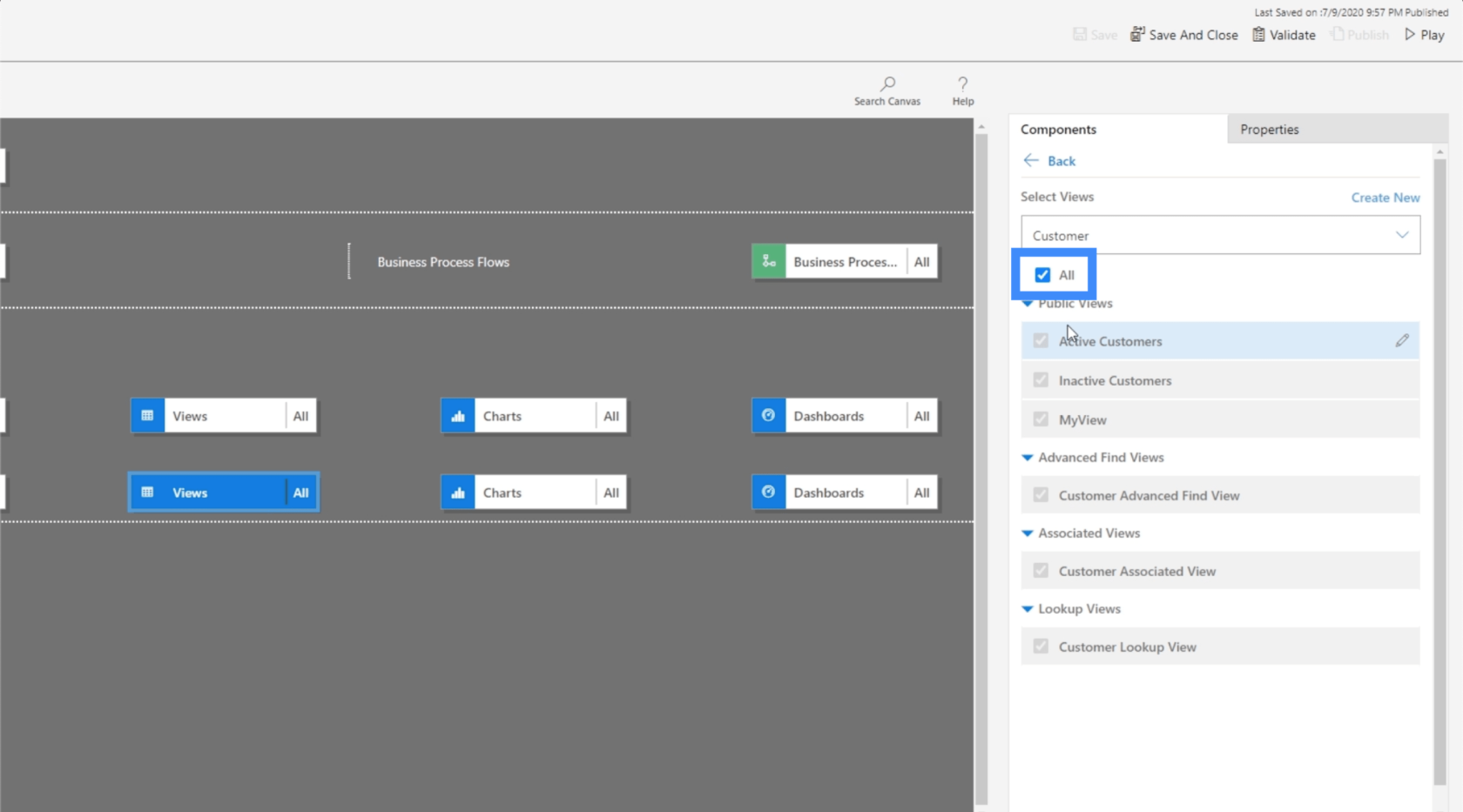
Görünümleri seçtikten sonra, sağ bölmedeki bileşenleri kontrol edeceğiz. Şu anda, bizim de istemediğimiz, mümkün olan tüm görüşleri gösteriyor. Belirli kullanıcıların yalnızca kendileri için faydalı olacak şeyleri görmelerini istiyoruz.

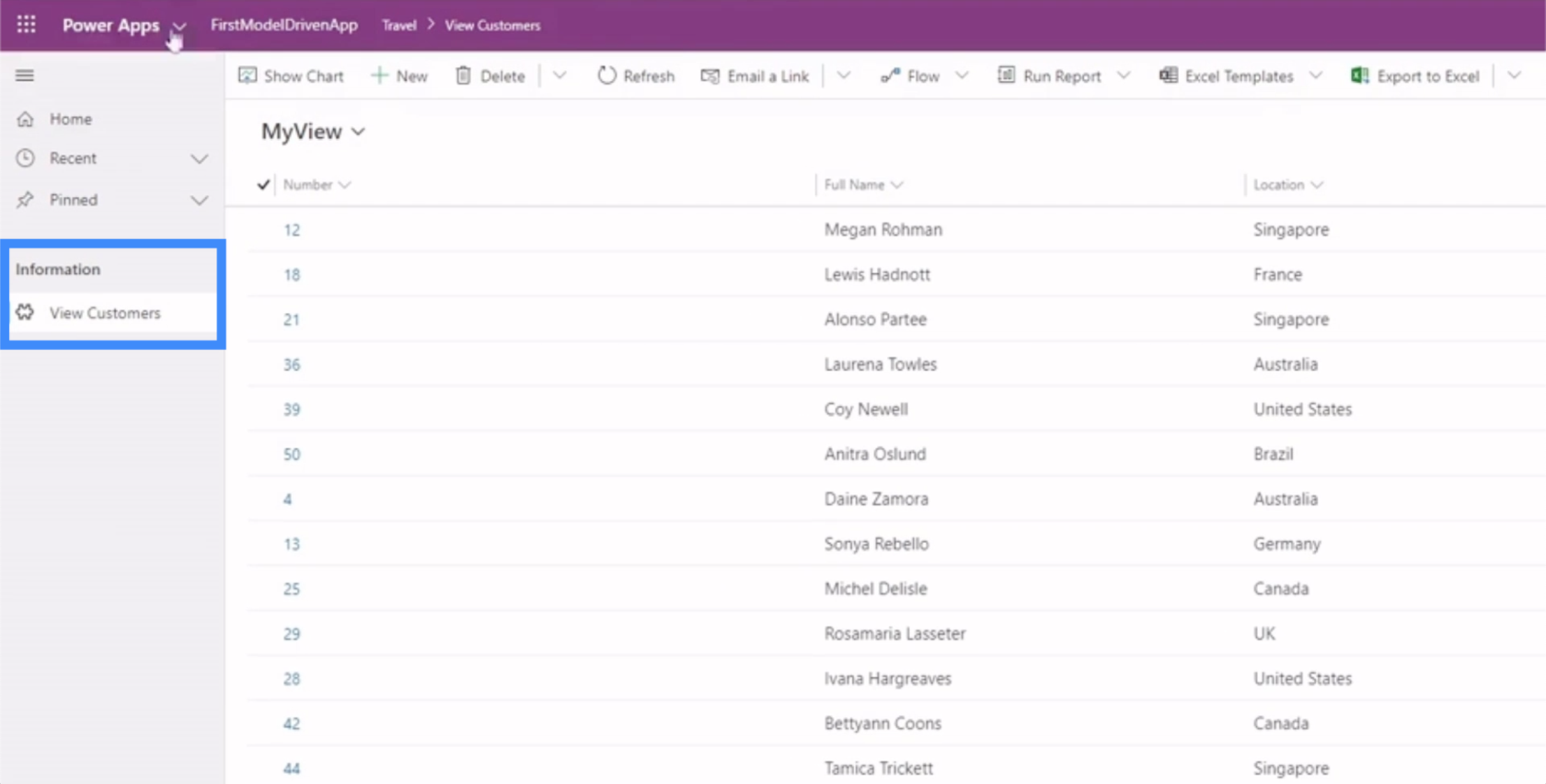
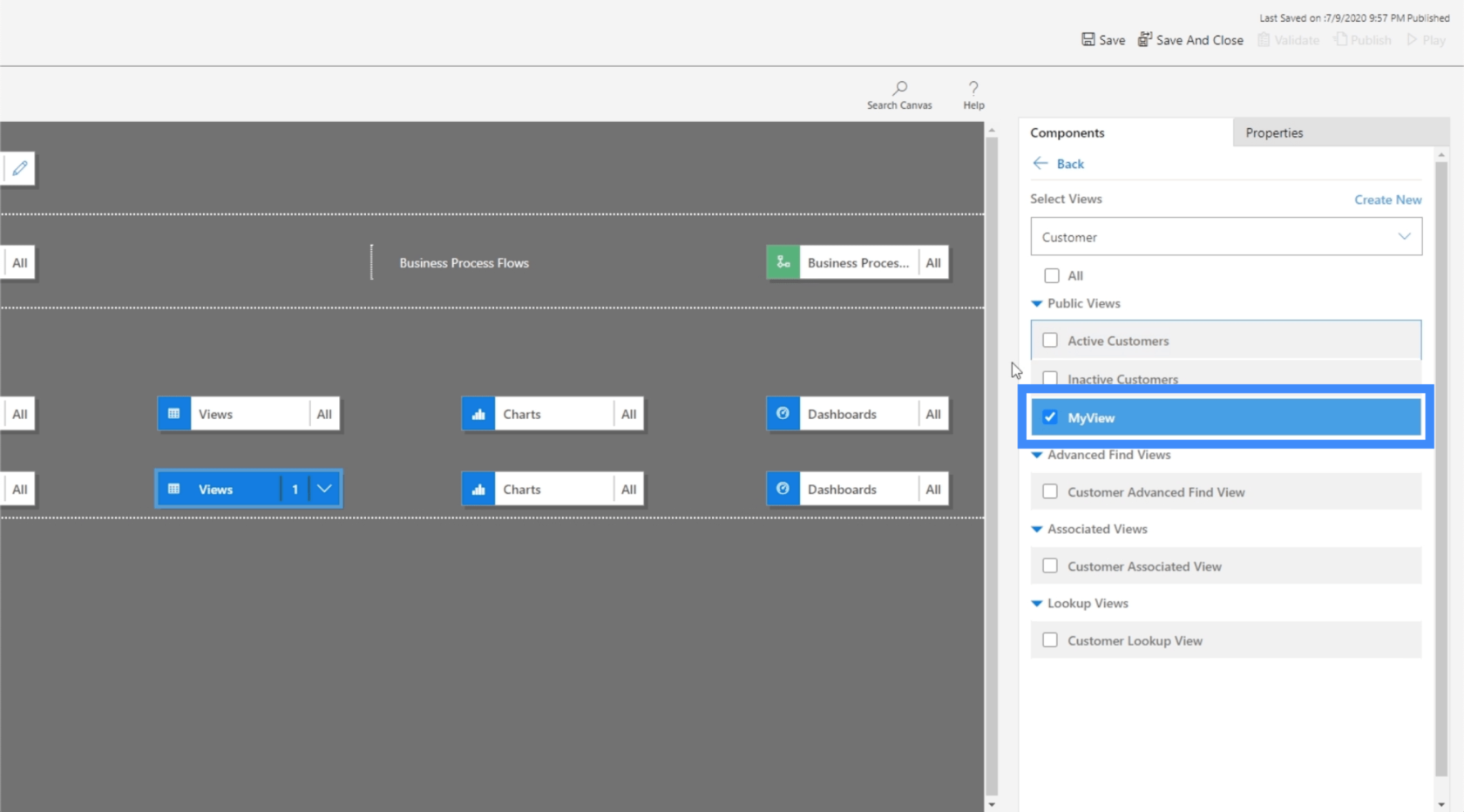
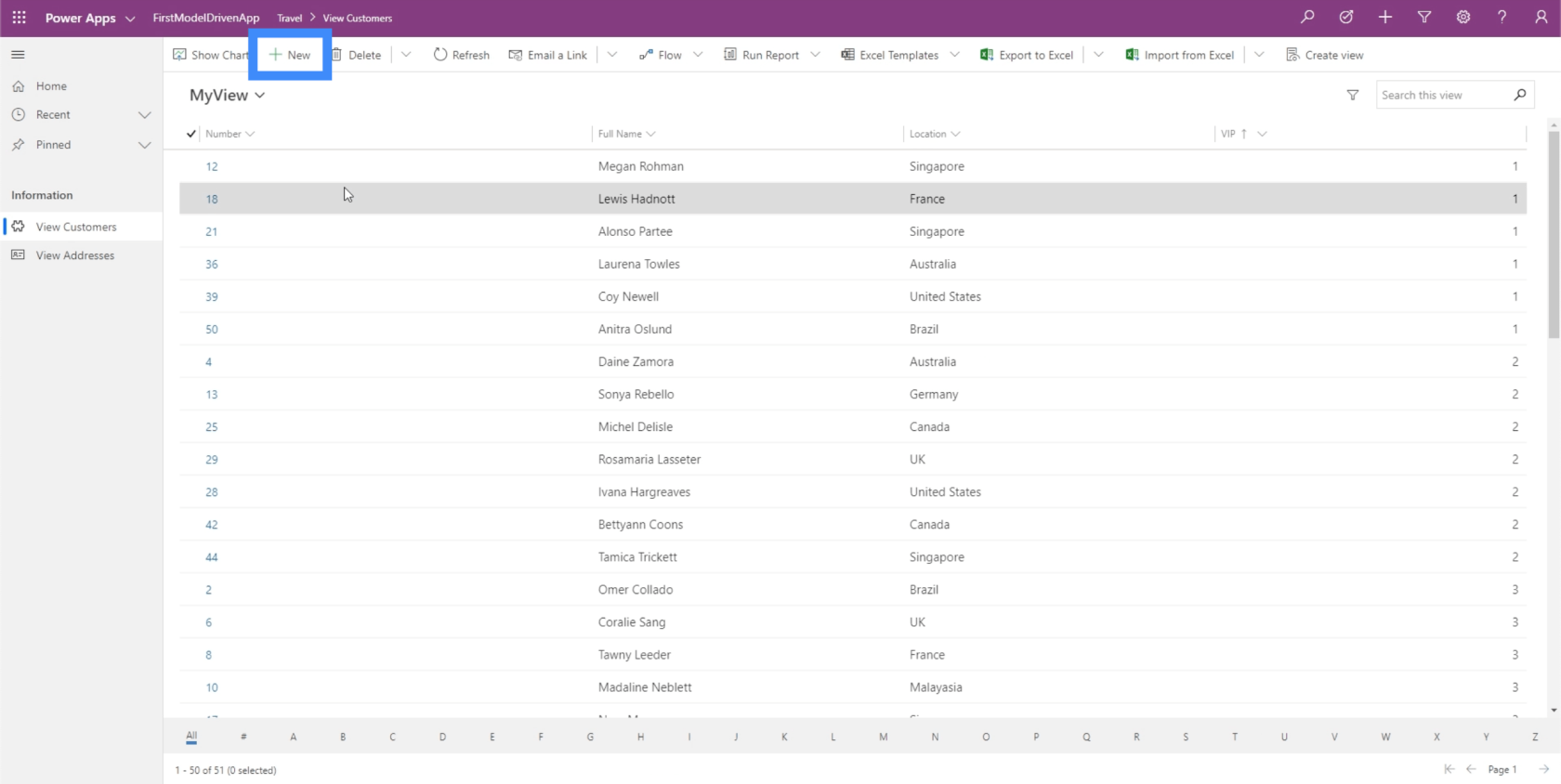
Bu yüzden Tümü'nün işaretini kaldıracağız ve bunun yerine MyView'ı seçeceğiz. Bu, daha önce geçmiş bir öğreticide yaptığımız bir görünümdür .

Şimdi tekrar Kaydet ve Yayınla'ya tıklayalım, ardından güncellenmiş görünümün nasıl göründüğünü görmek için Oynat'a tıklayalım.

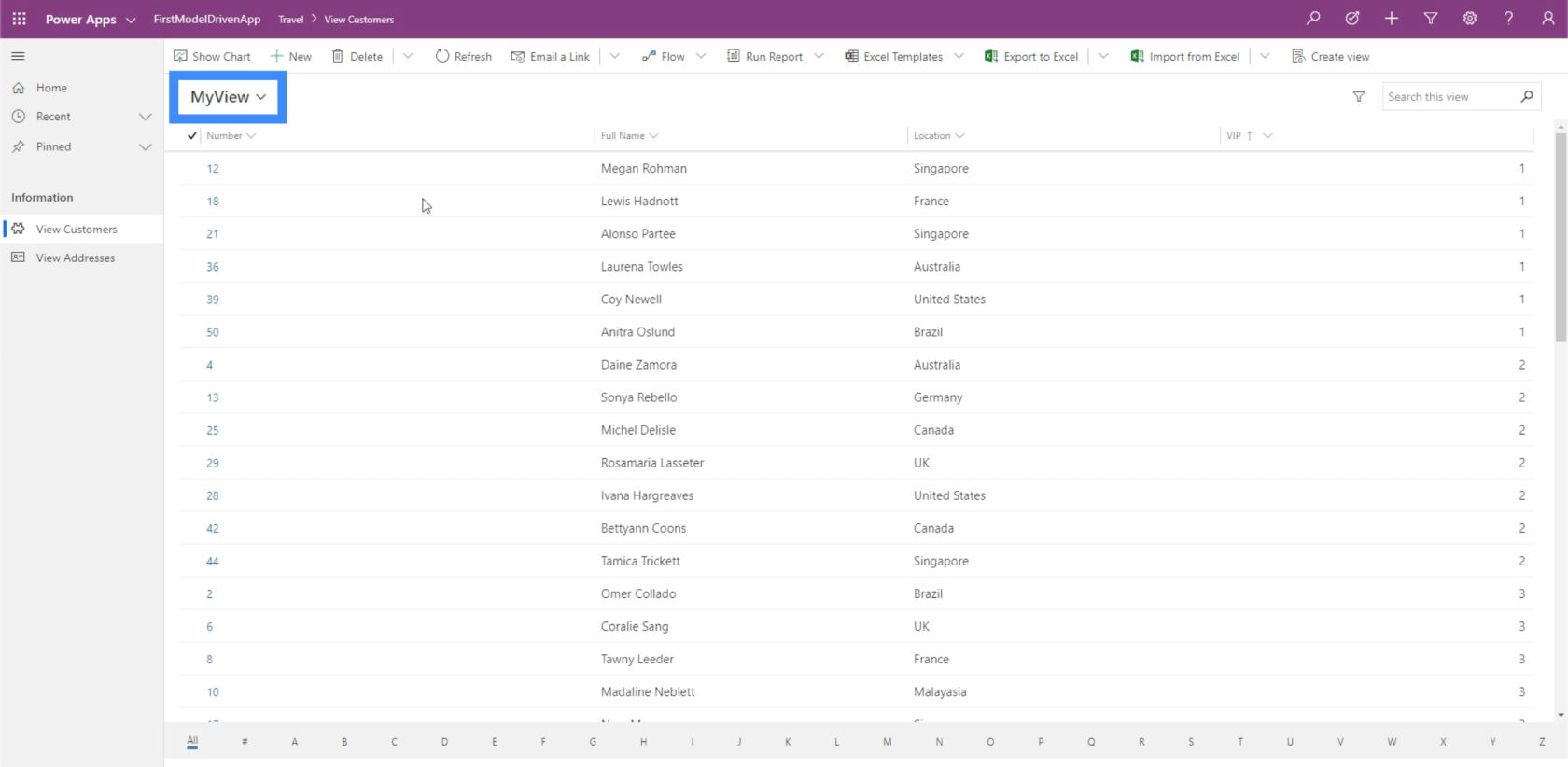
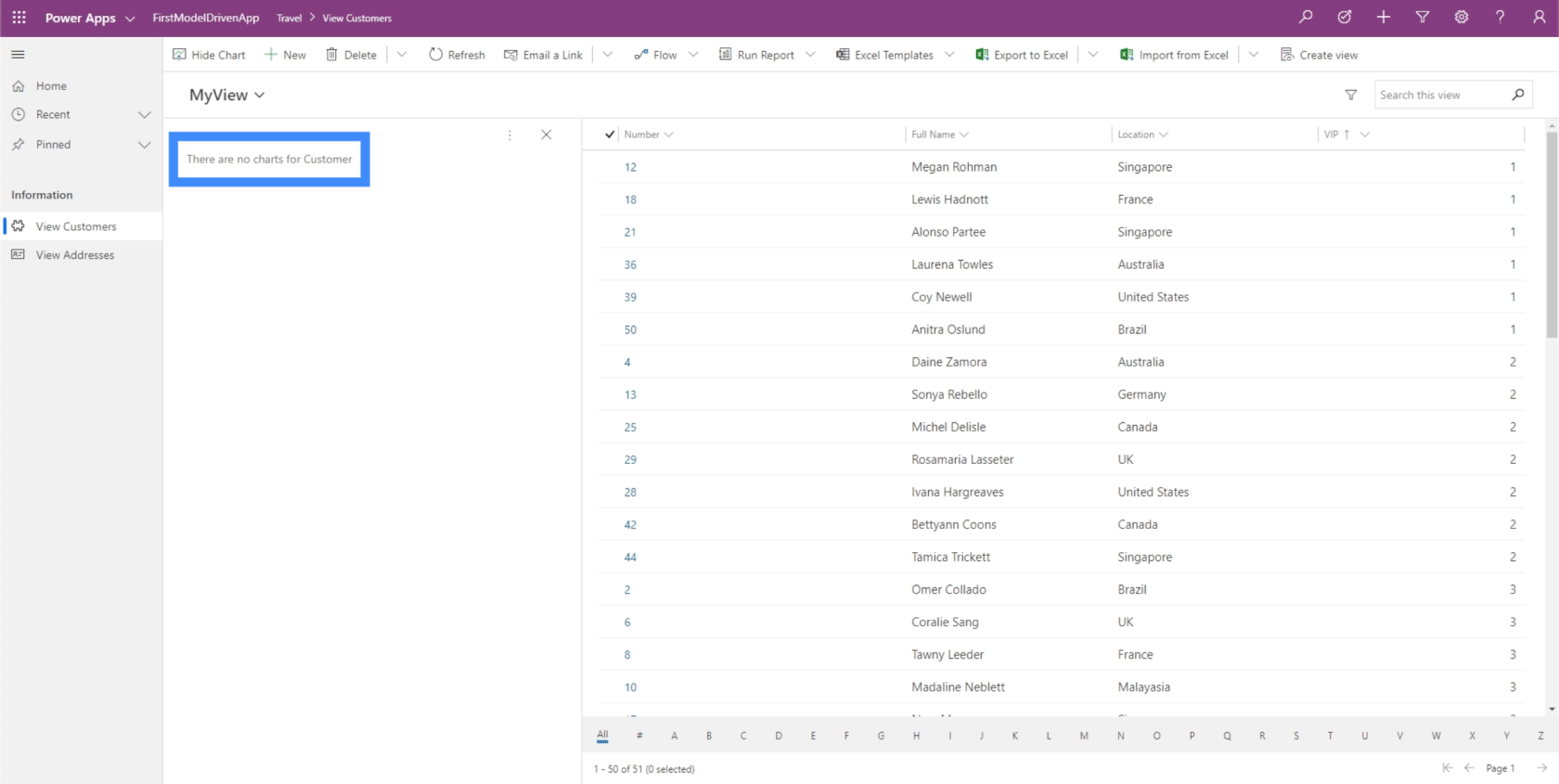
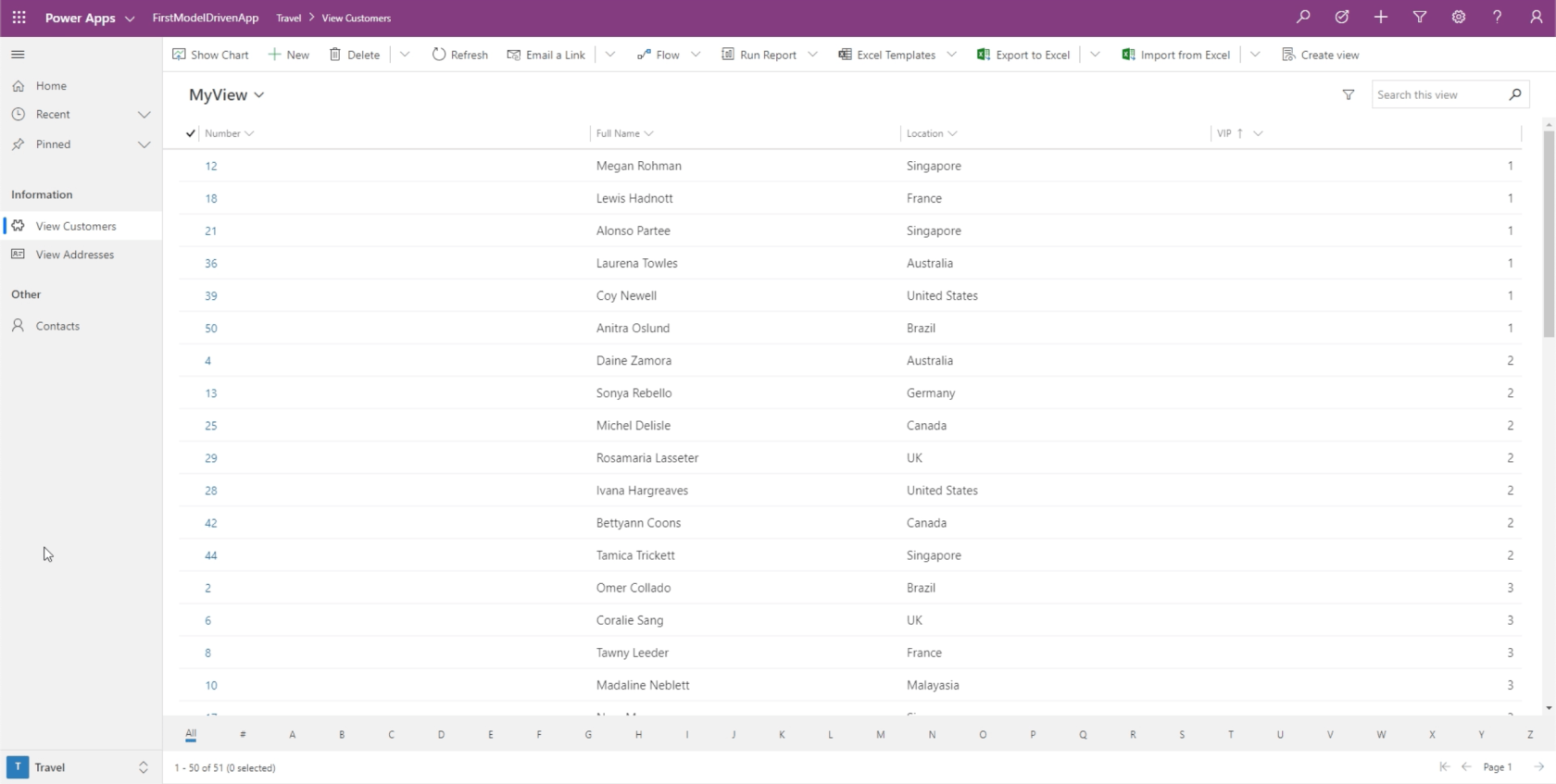
Şimdi, daha önce baktığımız aynı sayfadayız, ancak bu sefer MyView'ı görüyoruz. Bu, Tam Ad ve Konum gibi diğer sütunları gösterir.

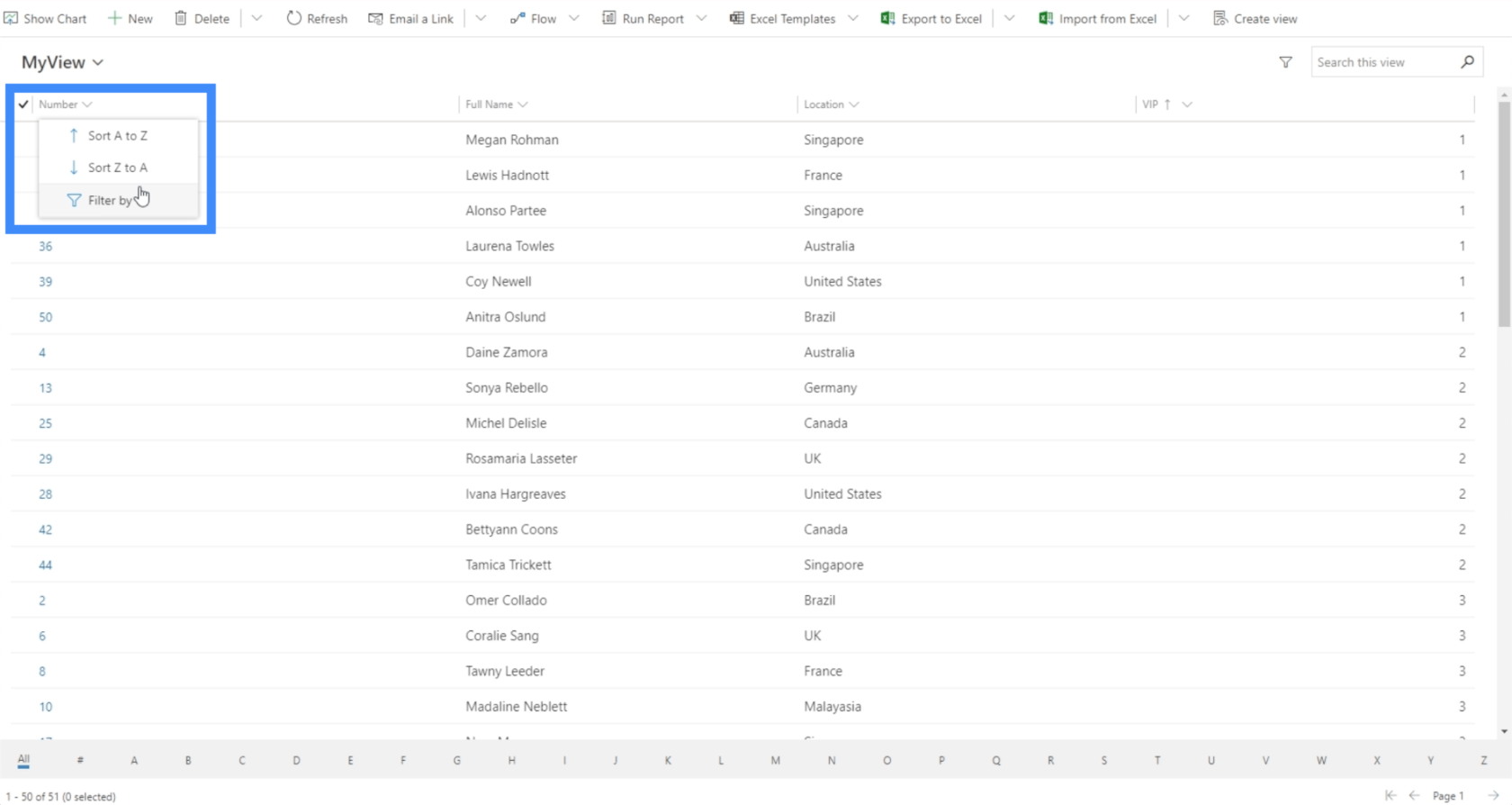
Verileri ihtiyaçlarınıza ve tercihlerinize göre sıralayabilen filtreler de vardır.

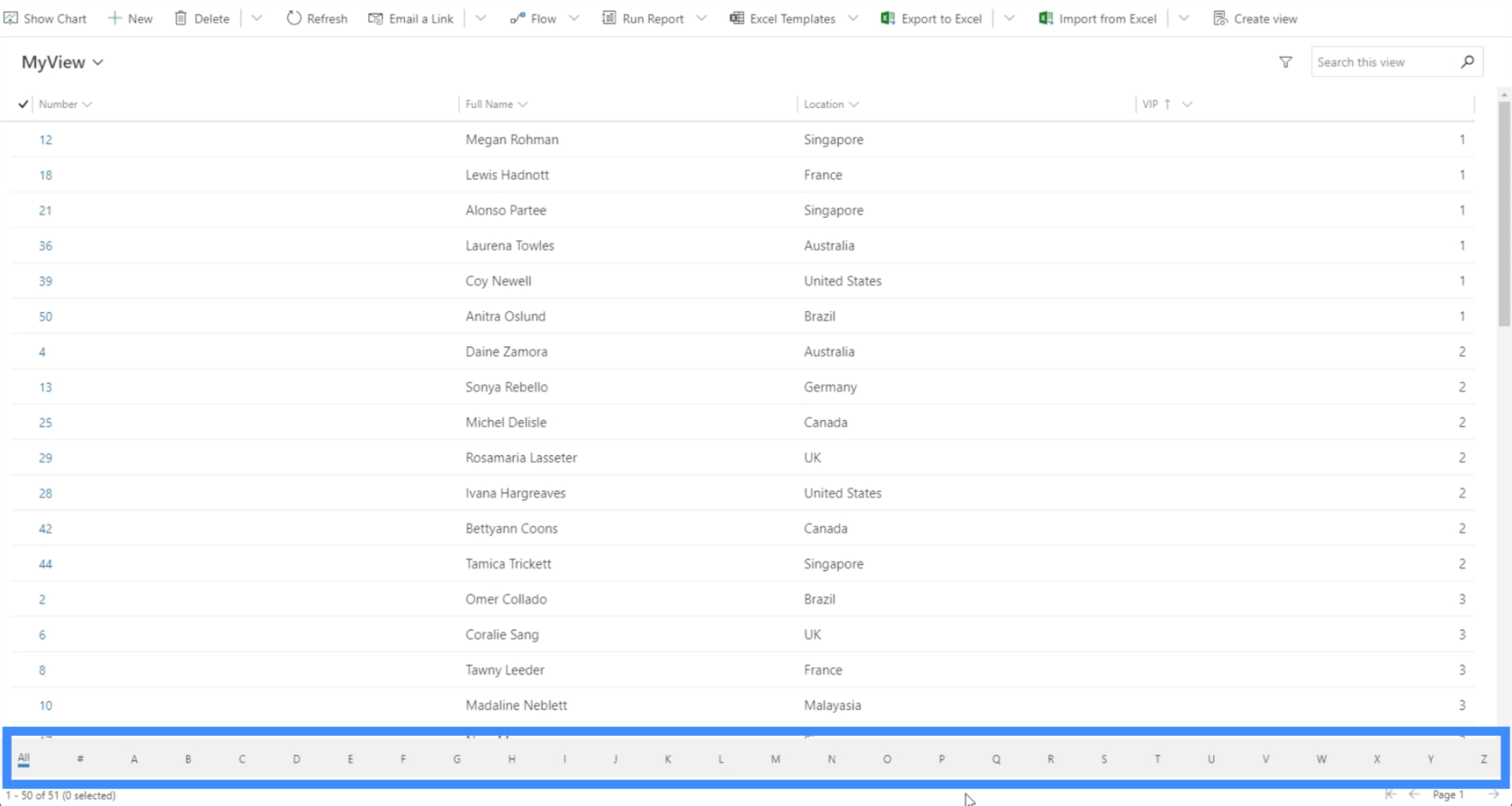
Aşağıdaki filtreyi kullanarak öğenin ilk harfine göre bilgileri gösterme seçeneği de vardır.

Sağ alt köşedeki bir başka filtre ise sayfalar arasında geçiş yapmamızı sağlıyor.

Yine, üstte bize sunulan farklı eylemleri görüyoruz.

Site Haritasına geri döndüğünüzde, artık tüm görünümler yerine yalnızca bir görünümü gösterdiğini de göreceksiniz.

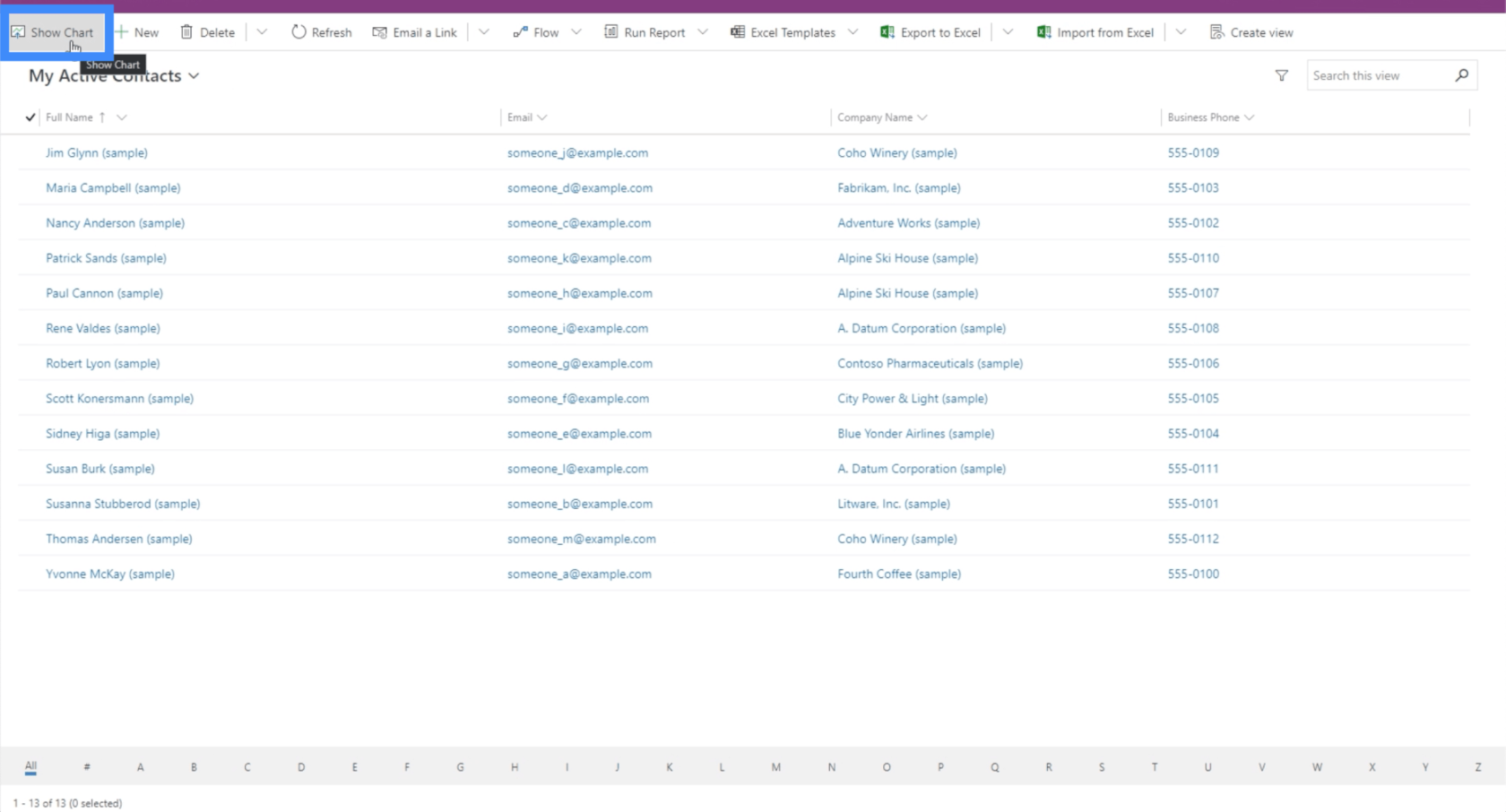
Aynı şey grafikler ve panolar için de geçerlidir. “Grafiği göster”e tıklayalım.

Gördüğünüz gibi, bize kullanılabilir grafik bulunmadığına dair bir not veriyor.

Burada grafiğimizin olmamasının nedeni, ortak veri hizmetinde hiç grafik oluşturmamış olmamızdır. Temel olarak, CDS'de yaptığınız her şey her zaman burada görünecektir.
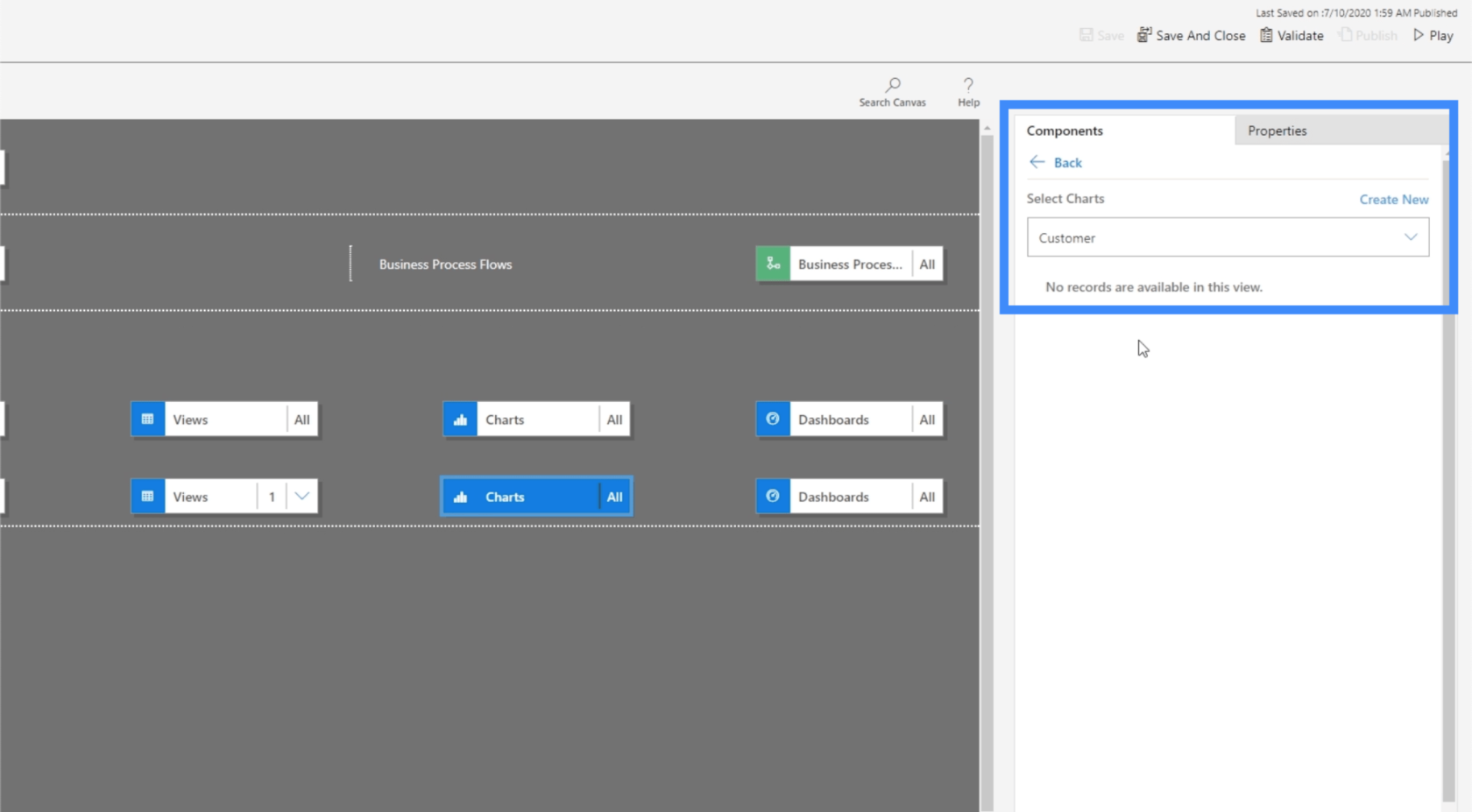
CDS'de bir grafiğimiz olması durumunda, şimdi yapmamız gereken, sağ bölmedeki Bileşenler sekmesine tıklamak, grafiklere gitmek ve bu varlık için belirli bir grafik seçmek.

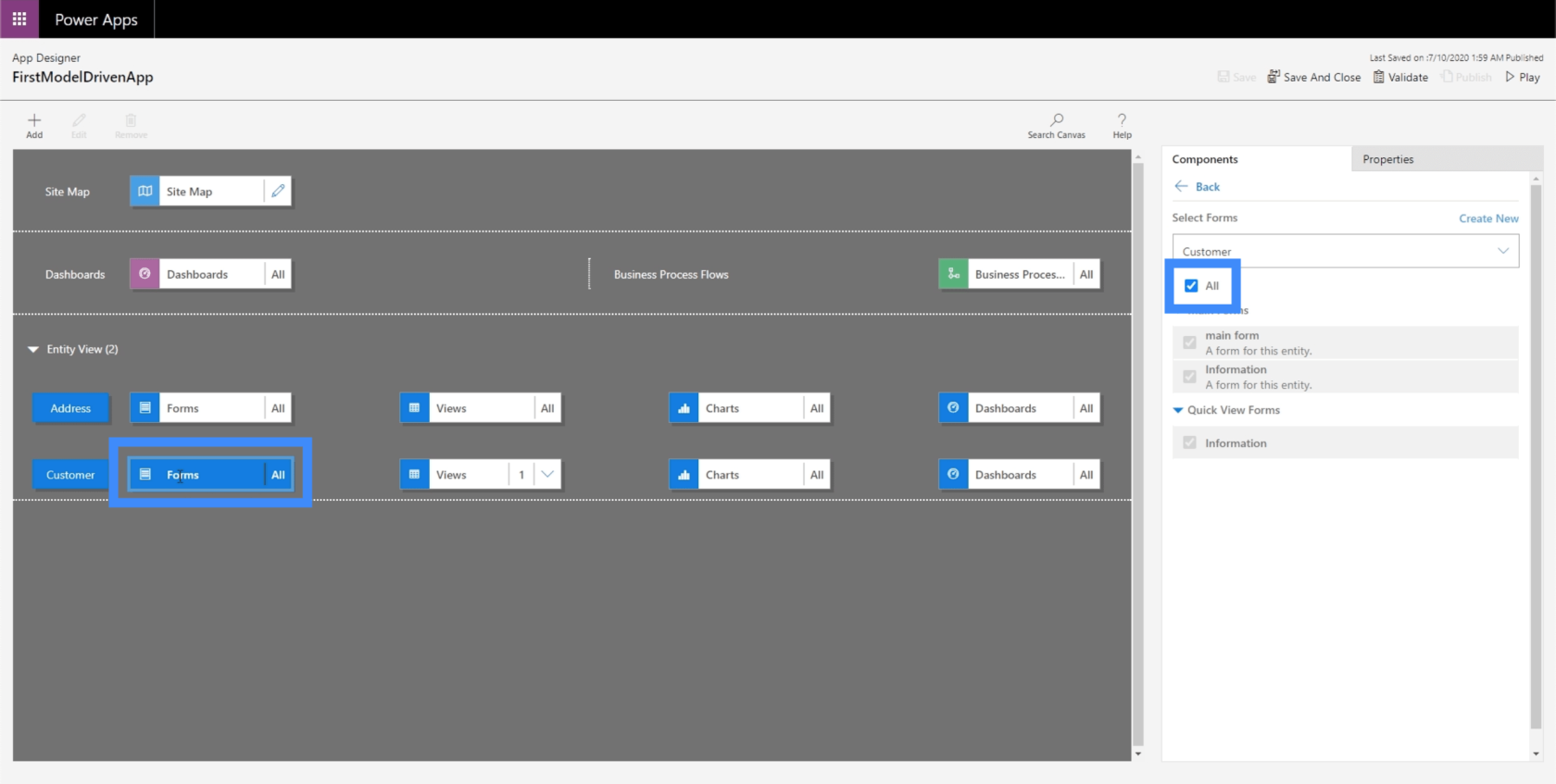
Şimdi Formlar'a geçelim çünkü bu, ortak veri hizmetinde yaptığımız bir şeydi.

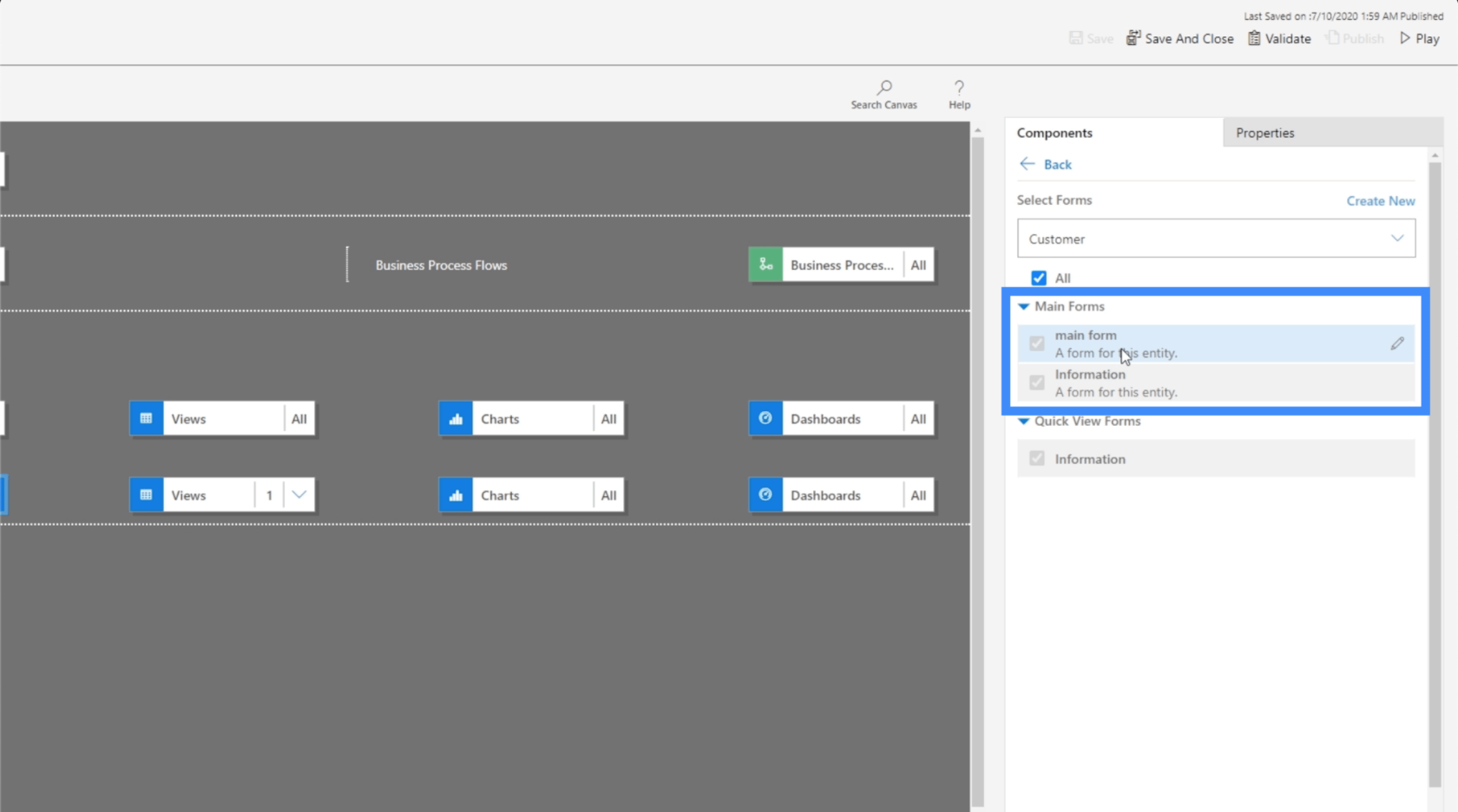
Şu anda, kullanıcıya tüm formları seçme seçeneği sunuyoruz. Ancak, kullanıcının gerçekten kullanmasını istediğimiz ana formdur.

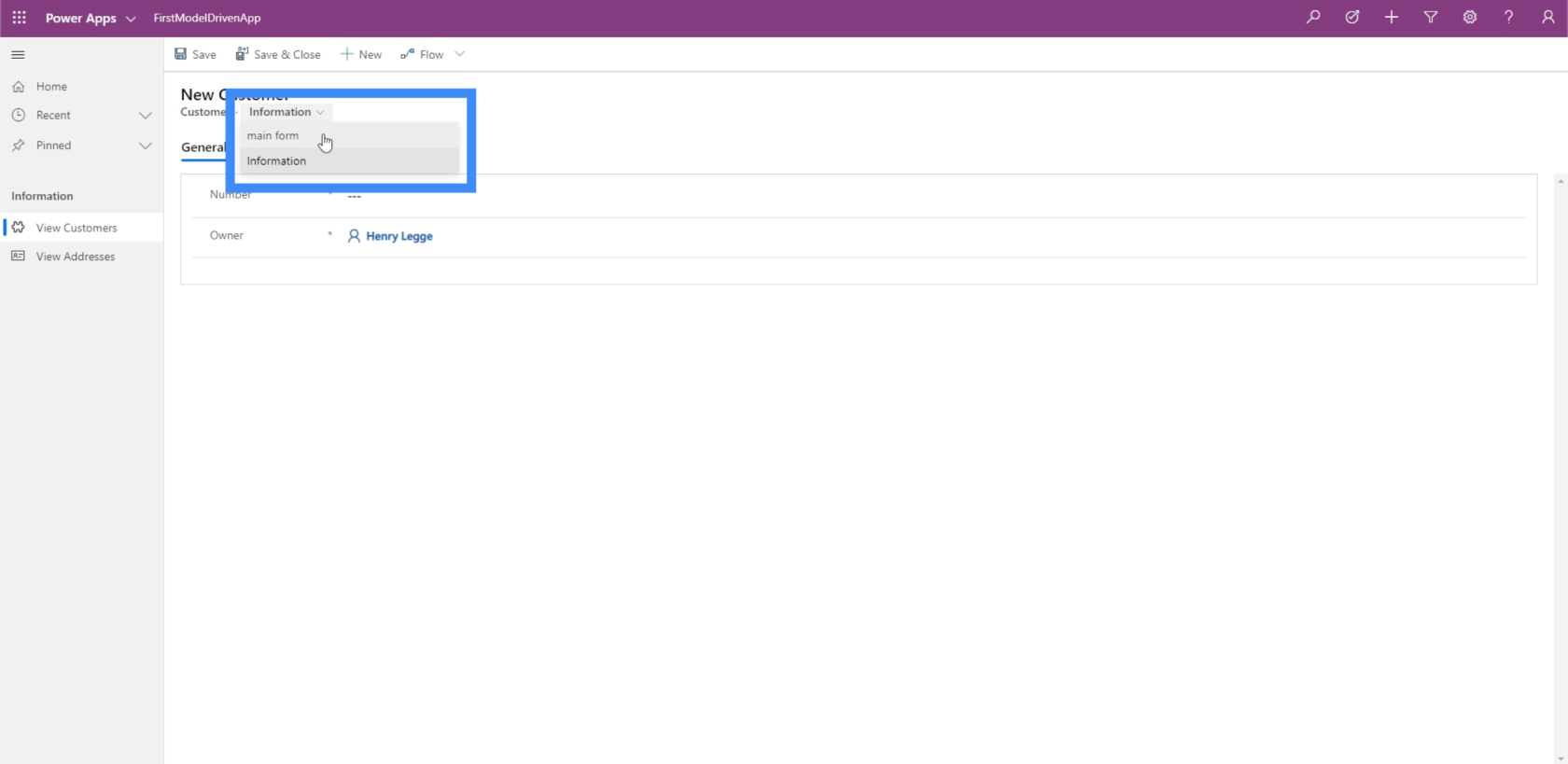
Bunun nasıl çalıştığını görelim. Müşterileri Görüntülemeye geri dönerek +Yeni'ye tıklayalım.

Burada, kullanıcı aslında hangi formu kullanmak istediğini seçebilir. Böylece isterlerse basitçe ana forma değiştirebilirler.

Bunu yaptıklarında, doğru form ekrana çıkar.
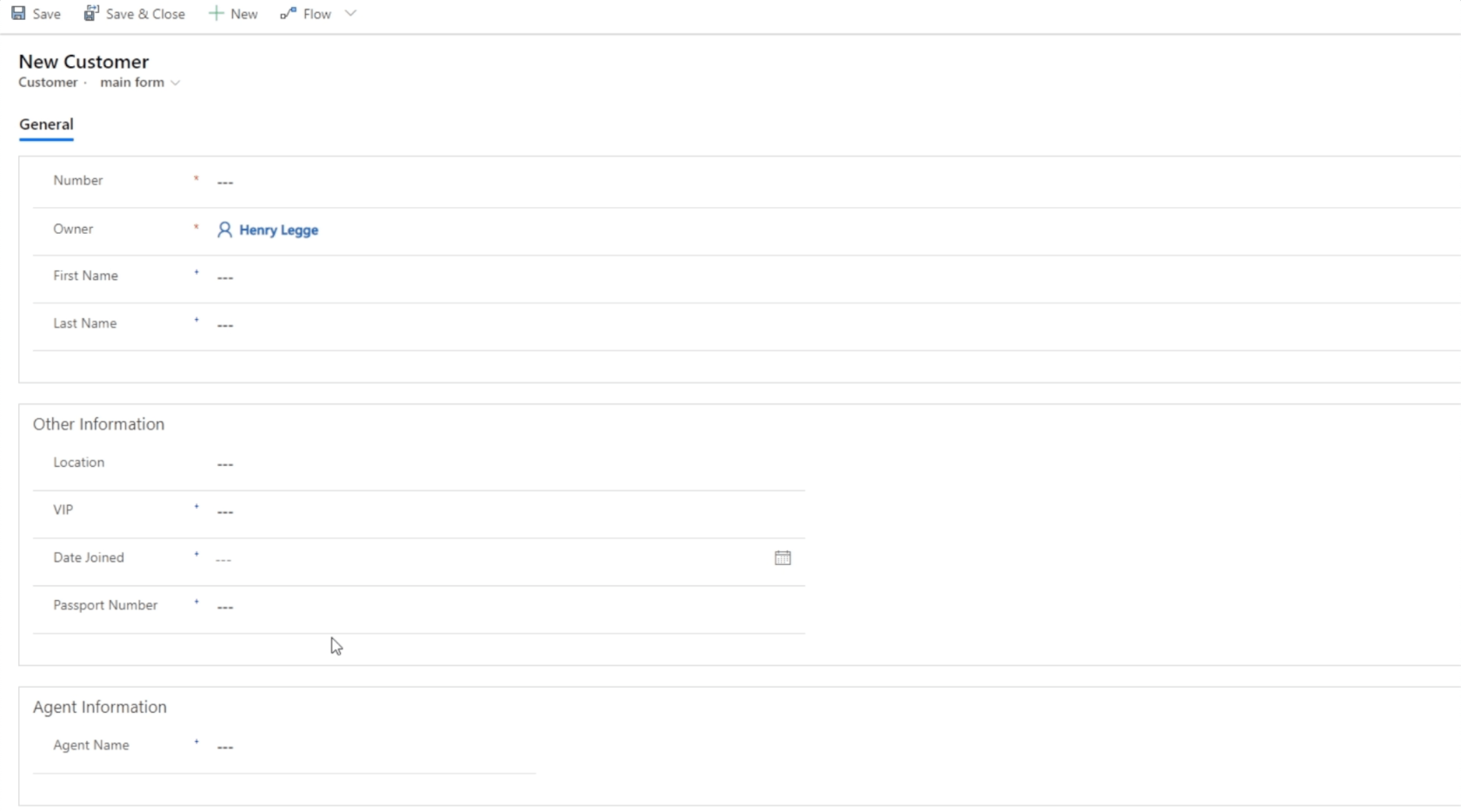
Ana form, önceki bir öğreticide oluşturduğumuz bir şeydir . Genel, Diğer Bilgiler ve Temsilci Bilgileri olmak üzere üç bölüme ayrılmıştır.

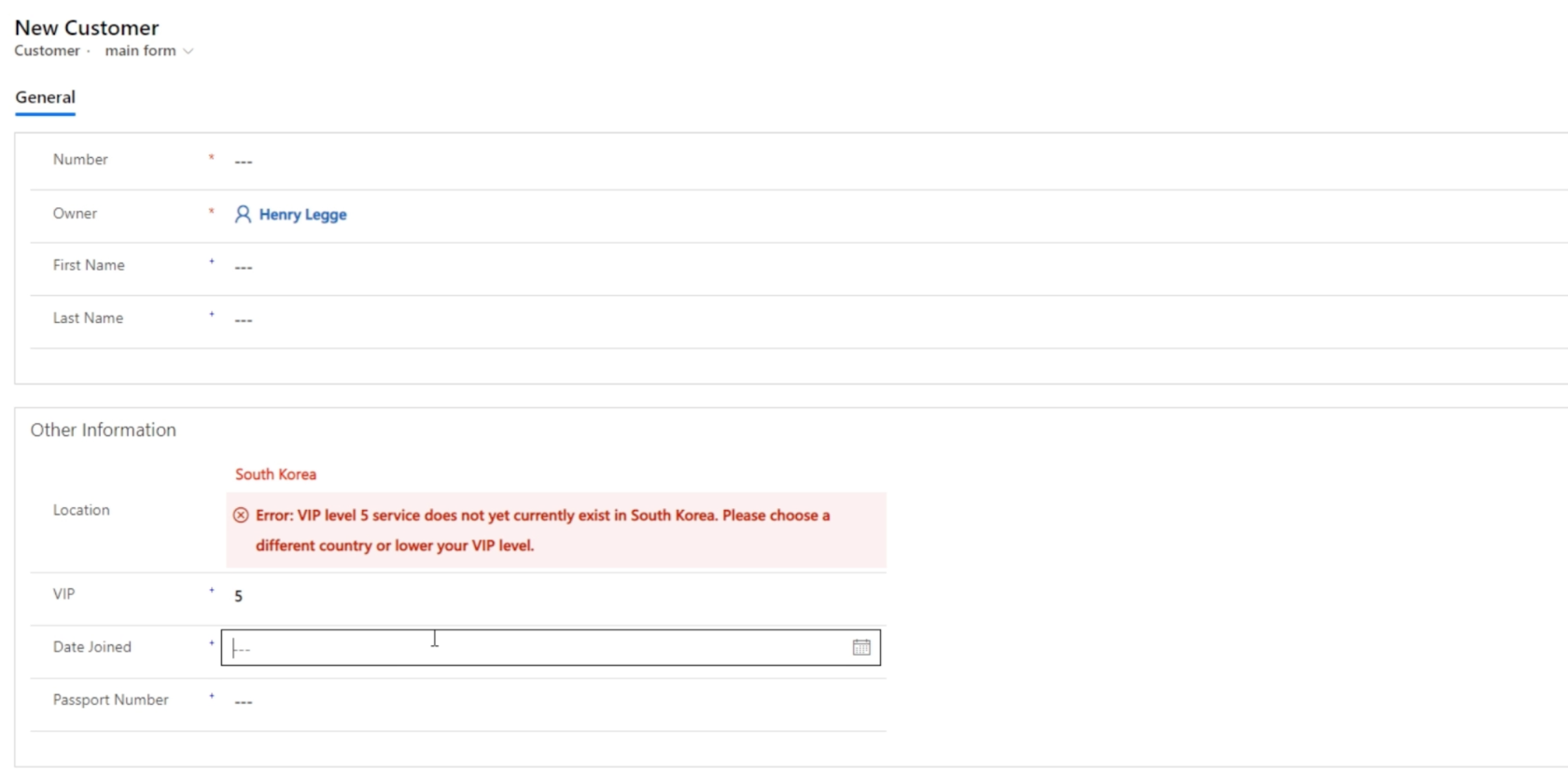
Bu form içerisinde bir iş kuralı da oluşturduk . Kullanıcıların Güney Kore'de VIP Seviye 5'i seçmesine izin vermeyen bir kısıtlama belirledik. Bu kuralı CDS içinde de oluşturduğumuz için, model yönetimli uygulamalarla çalışırken de uygulanabilir.

Diğer Site Haritası Karmaşıklıkları
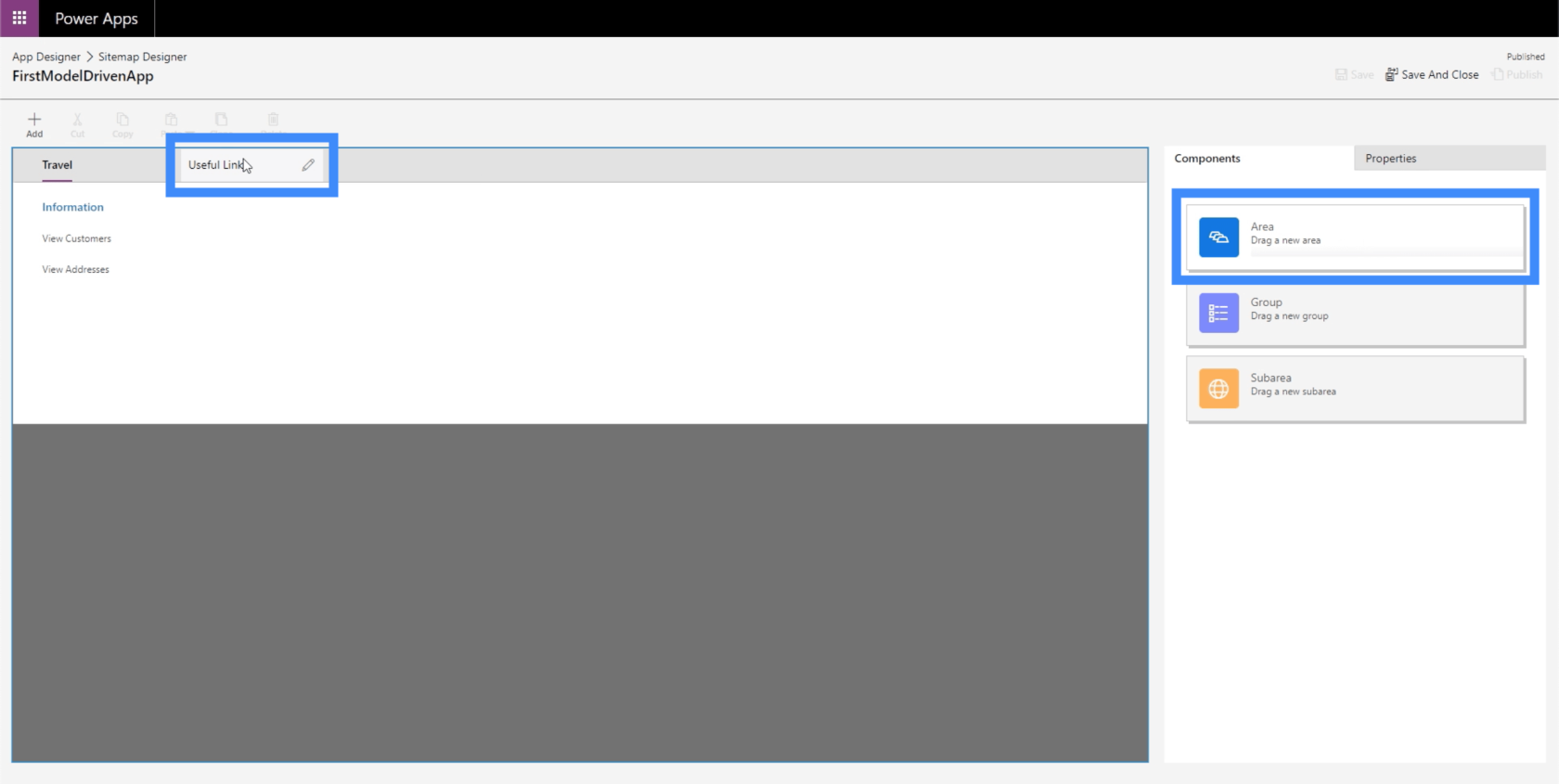
Site haritasına geri dönelim ve yapabileceğimiz birkaç şeyi daha keşfedelim. Sağ bölmeden kutucuğu çalışma alanına sürükleyerek başka bir Alan ekleyerek başlayacağız. Bu yeni alana Faydalı Bağlantılar diyelim.

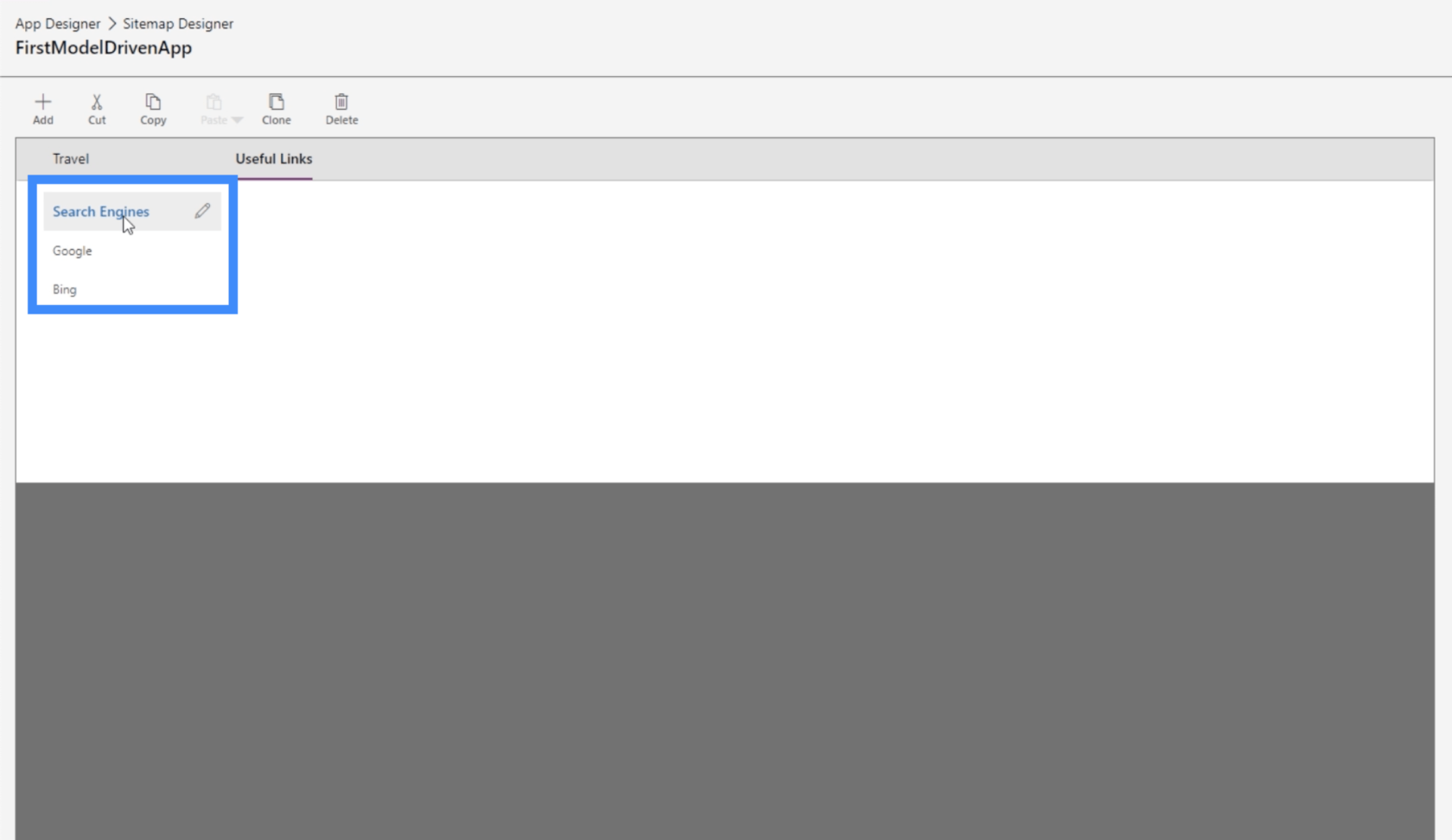
Alan içerisinde Arama Motorları diye bir grup oluşturalım ve Google ve Bing'e URL linkleri ekleyelim.

Yine, bu alt alanların mutlaka varlık olması gerekmediğine dikkat edin. Ayrıca web kaynakları veya URL'ler olabilirler.

Web kaynakları, YouTube videoları, web uygulamaları, diğer pencereler ve akla gelen diğer web kaynakları olabilir. Hatta SharePoint kaynakları veya Google Formları da ekleyebilirsiniz.
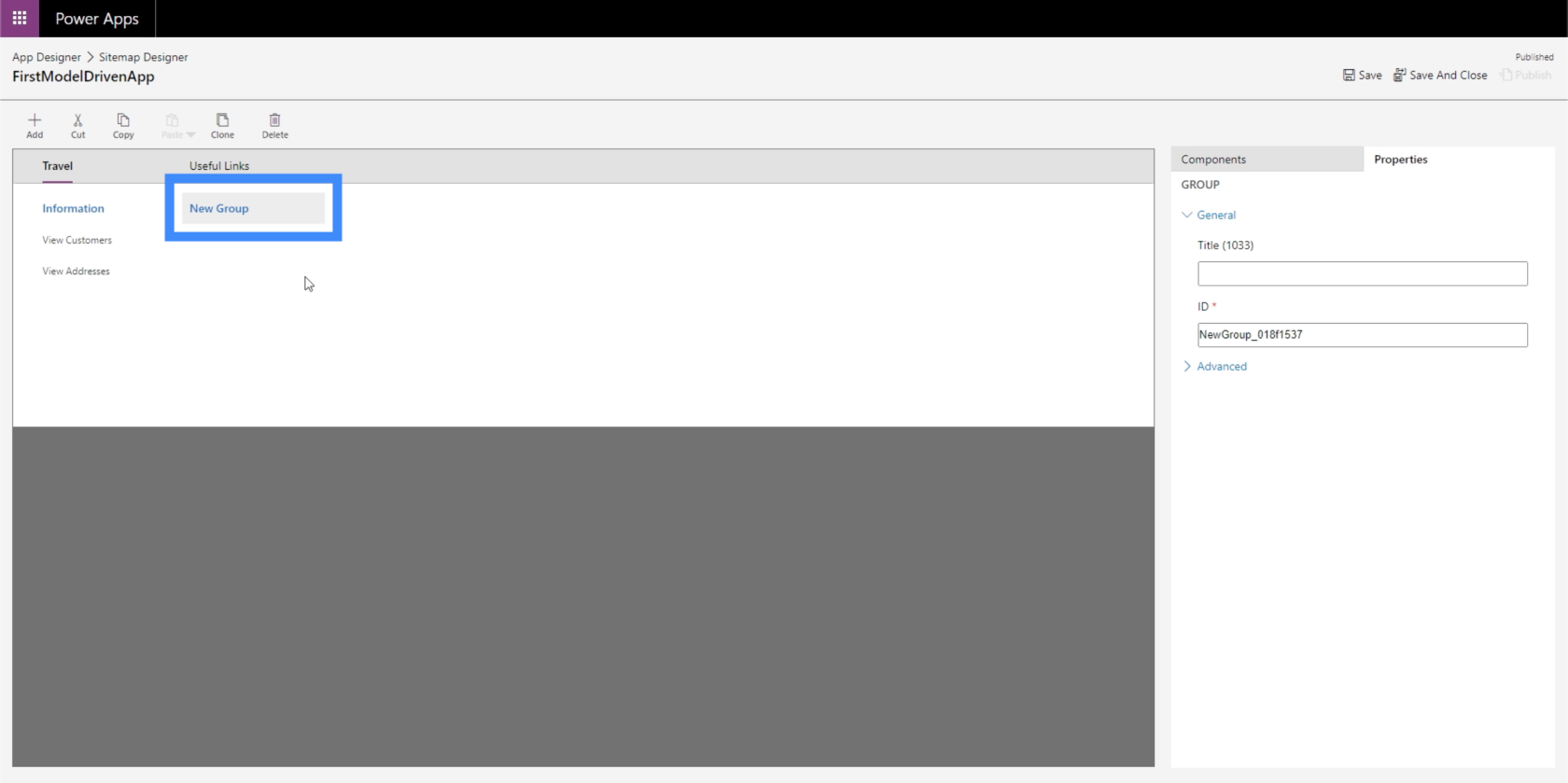
Site haritalarıyla ilgili harika olan şey, istediğimiz kadar öğe ekleyebilmemizdir. Halihazırda mevcut bir grubumuz olsa bile burada Seyahat altına başka bir grup ekleyebiliriz.

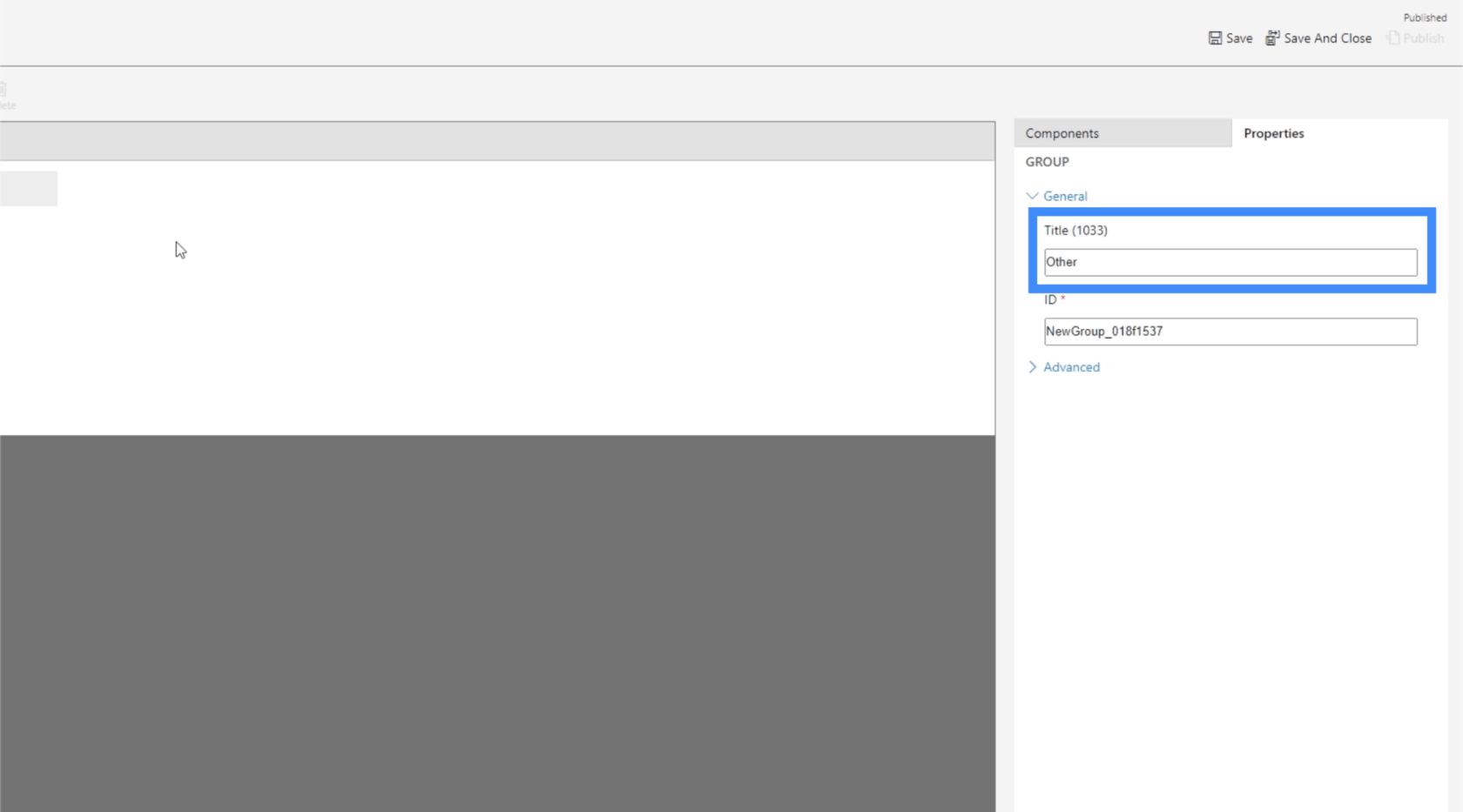
Bu yeni gruba Diğer diyelim.

Elbette yeni grubun altına alt alanlar da ekleyebiliriz.

O halde bu alt alanı bir varlık yapalım, ardından Temas için verileri kullanalım.

Şimdi Kaydet ve Yayınla'ya tıklayalım ve ardından site haritasına geri dönelim. Gördüğünüz gibi artık oluşturduğumuz yeni varlığı içeriyor.

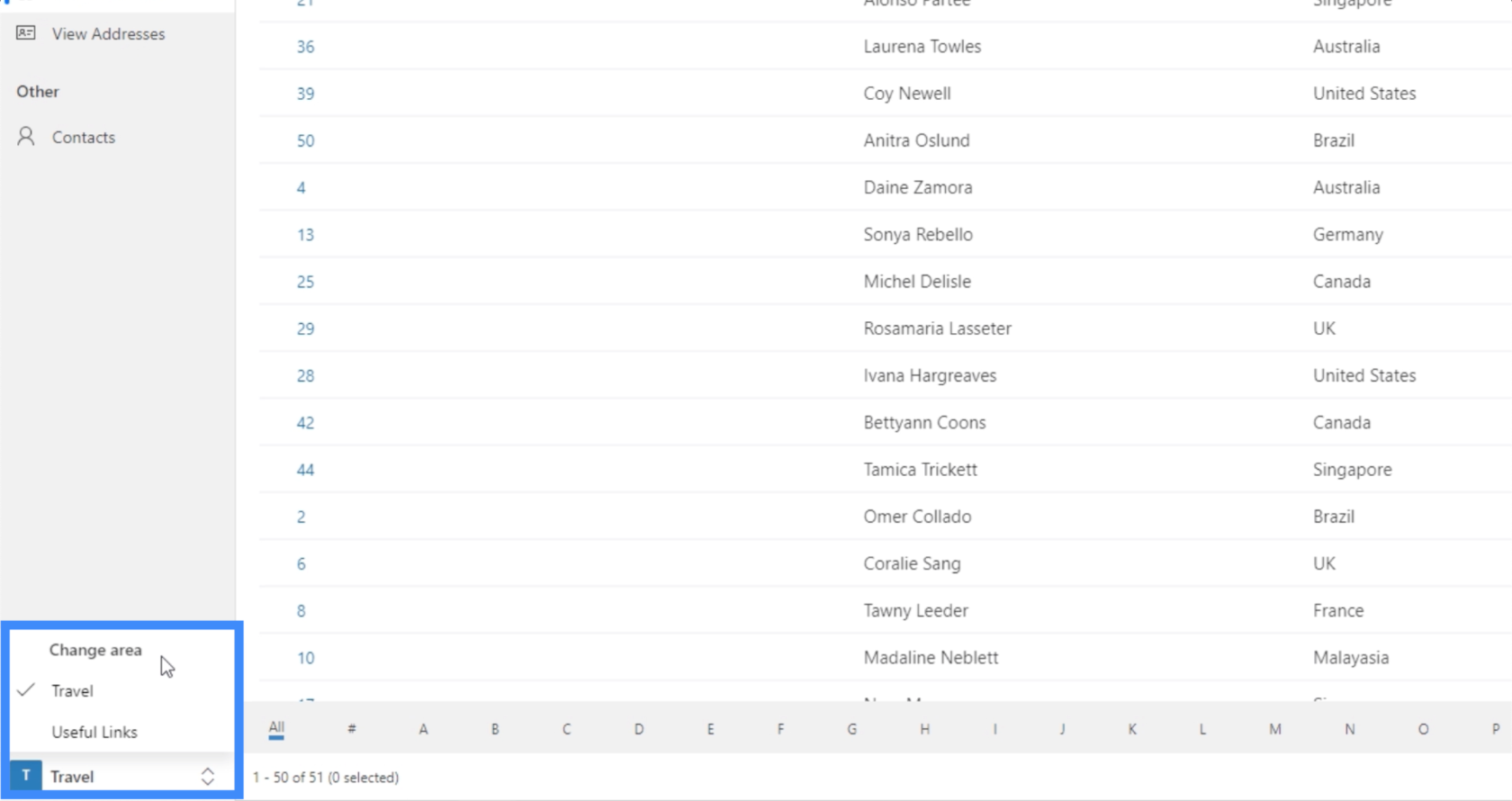
Uygulamayı kontrol edersek, artık içinde daha fazla veri varmış gibi görünüyor. Sol bölmede bulunan farklı sayfalar arasından seçim yapabiliriz.

Ama onun dışında sağ alttaki bu filtreye tıklayıp diğer alanları da seçebiliriz.

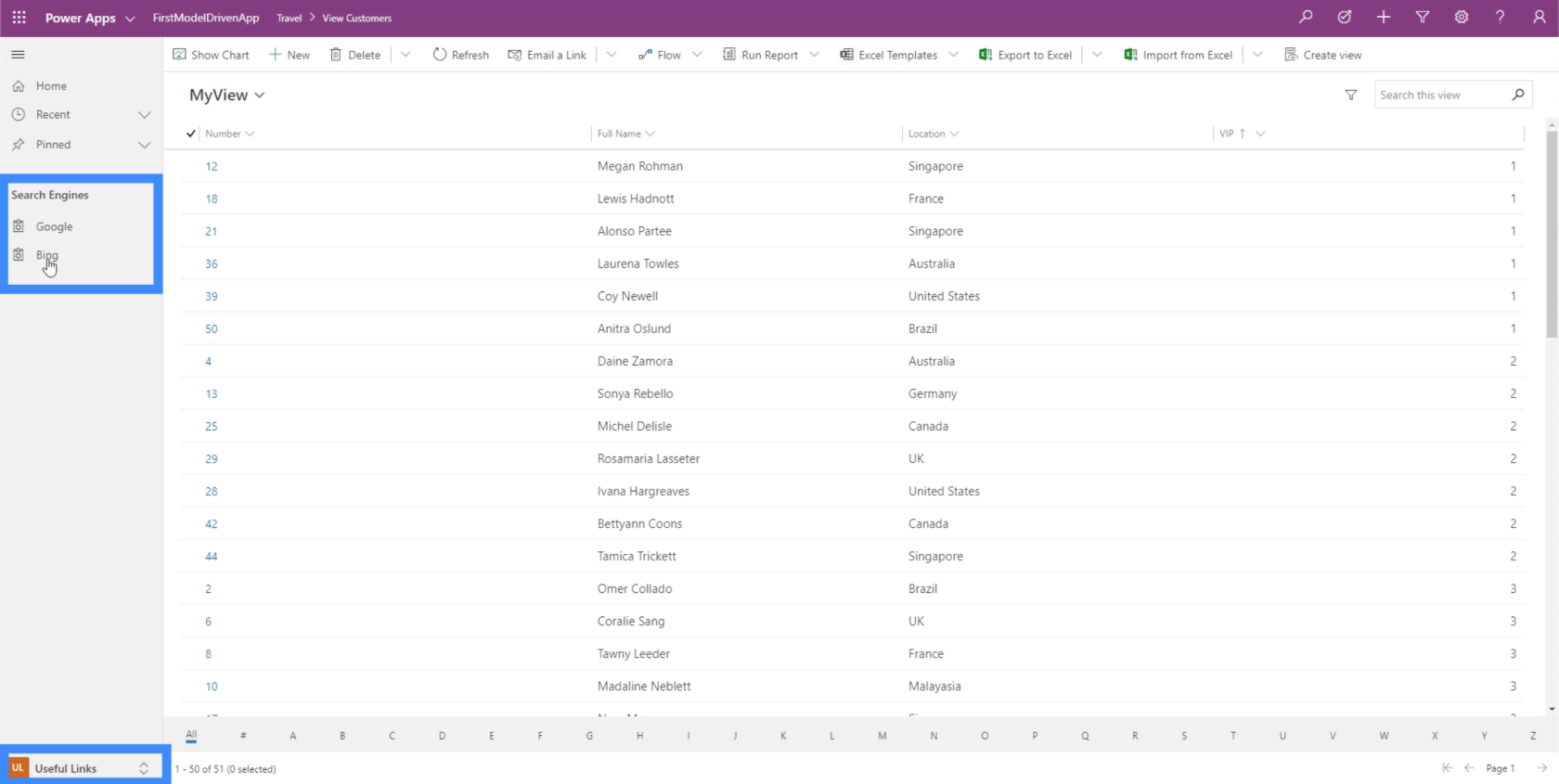
Faydalı Bağlantılar'ı seçebiliriz ve Google ve Bing'e olan bağlantıları gösterecektir.

Ve örneğin Google'a tıklarsak, otomatik olarak bizi Google'a yönlendiren bir sekme açar.

Site haritasının gerçekte ne kadar yararlı olduğunu hayal edebilirsiniz. Farklı sayfalardan ve alanlardan oluşan bir web ile daha karmaşık uygulamalar oluşturabilir ve aynı zamanda her şeyin kolayca gezinebilmesini sağlayabilirsiniz.
Örneğin, satın almalar için bir alan oluşturabilir ve altında farklı tablolar ve formlar oluşturabilirsiniz. Ardından, bir şirket web sitesinin yardım bölümüne götüren ayrı bir alan da oluşturabilirsiniz.
Bu kez, Kişiler için yaptığımız son alt alana bakalım.

Grafiği Göster'e tıklayalım.

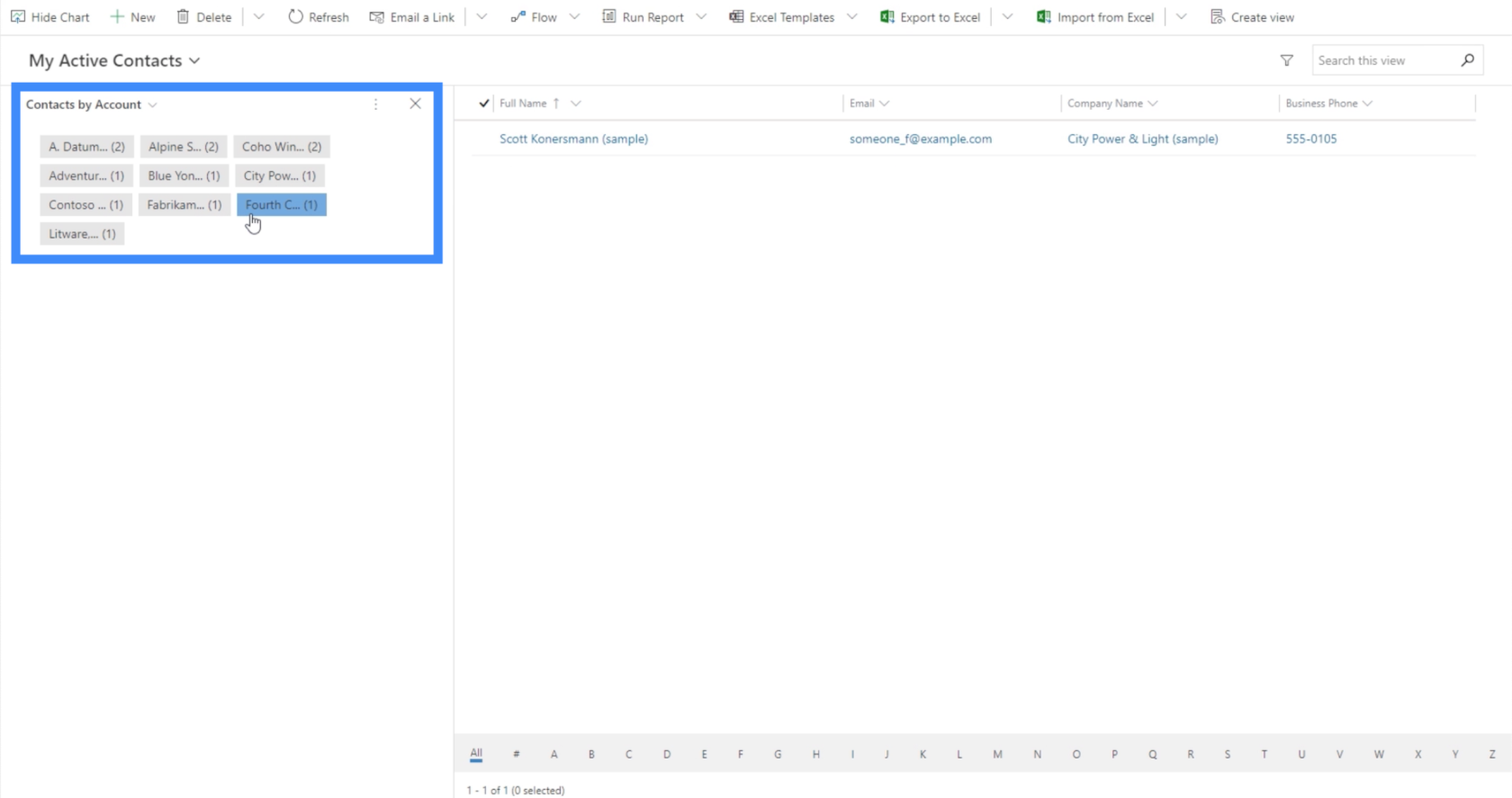
Şimdi, belirli hesapları seçmemize izin veren bir filtre grafiği gösteriyor.

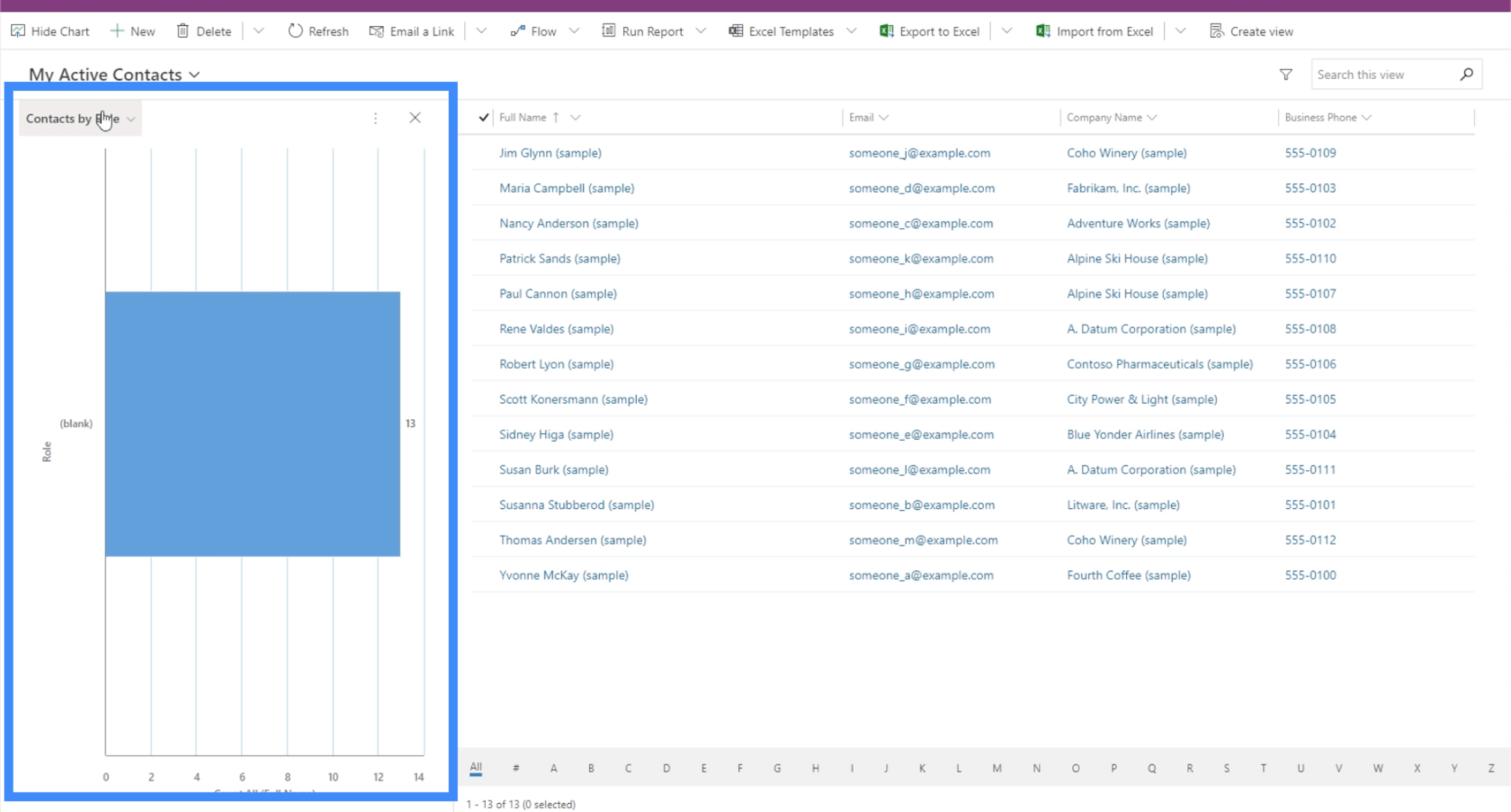
Grafik bölümünün sol üst kısmındaki filtreyi kullanarak diğer grafikleri de seçebiliriz. Şu anda, ilgili kişiler tablosunu role göre görüyoruz.

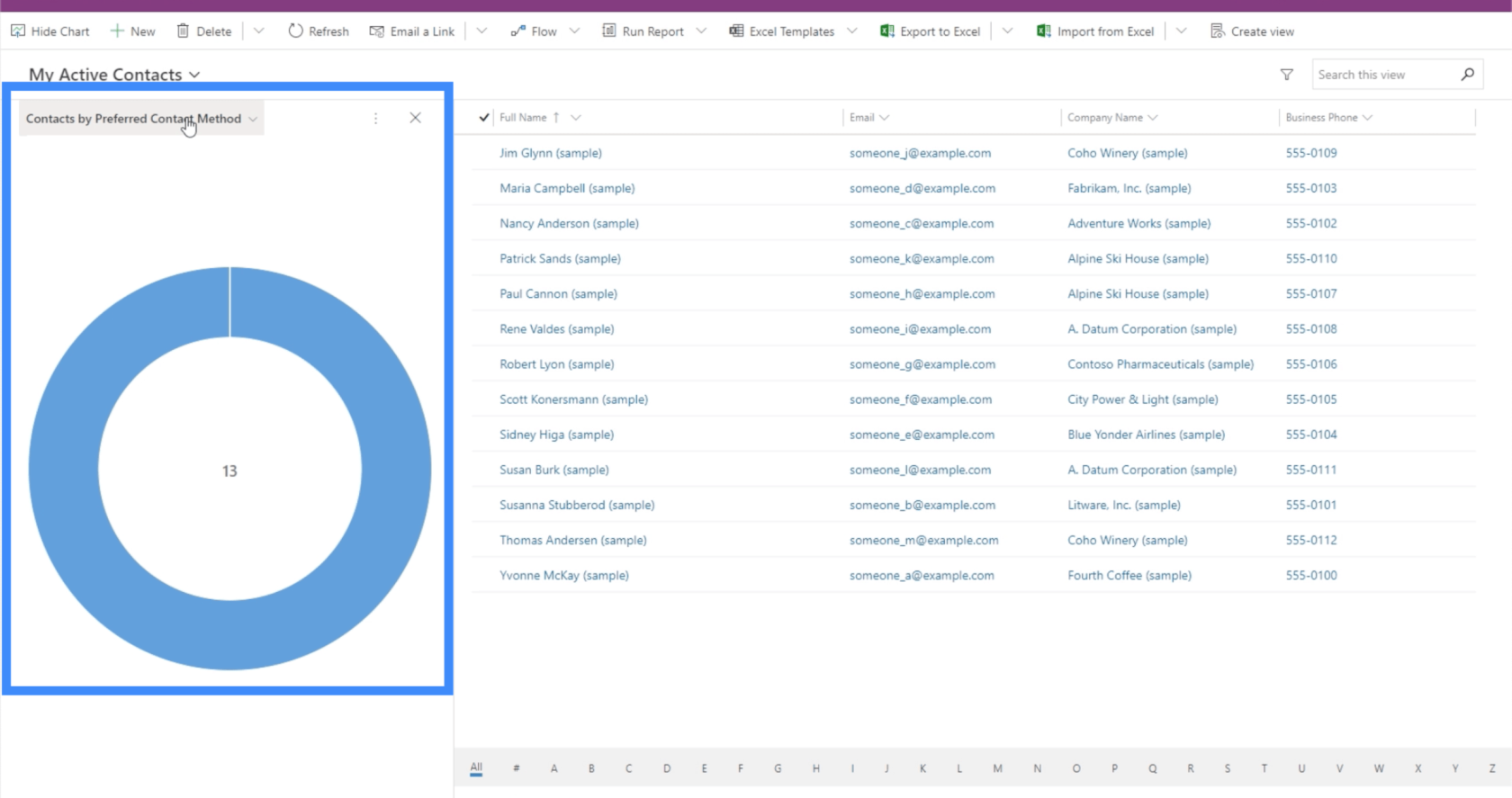
Ayrıca, tercih ettikleri iletişim yöntemine göre teması gösteren bir grafiğimiz de var.

Power Apps Giriş: Tanım, Özellikler, İşlevler ve Önem
Power Apps Ortamları: Uygulama Öğelerini Düzgün Kurma
PowerApps İşlevleri ve Formülleri | Giriş
Çözüm
Model yönetimli uygulamalarla çalışırken site haritaları gerçekten yararlıdır. Herhangi bir kullanıcının sorunsuz bir şekilde gezinebileceği bir uygulama oluşturmamıza ve gerektiği kadar kaynak eklememize izin veriyorlar.
Model odaklı uygulamalar için site haritalarını kullanmanın muhtemelen en iyi yanı, ihtiyacımız olan hemen hemen her türden öğeyi ekleyebiliyor olmamızdır. Her zamanki çizelgeler ve formların yanı sıra, web kaynakları ve URL'ler de ekleyerek her uygulamayı olabildiğince kapsamlı hale getirebiliriz.
Herşey gönlünce olsun,
Henry
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








