Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu öğreticide, size Power Apps Ortamlarınızı nasıl düzgün bir şekilde düzenleyeceğinizi göstereceğim.
Power Apps kullanmanın en büyük avantajlarından biri , her şeyi nasıl düzenleyeceğinize karar vermenizi sağlayan çok sayıda özelleştirme seçeneğidir. Buradaki amaç, uygulamanızın kullanımını en üst düzeye çıkarabilmeniz için Power Apps ortamının her bölümünü daha iyi tanımanıza yardımcı olmaktır.
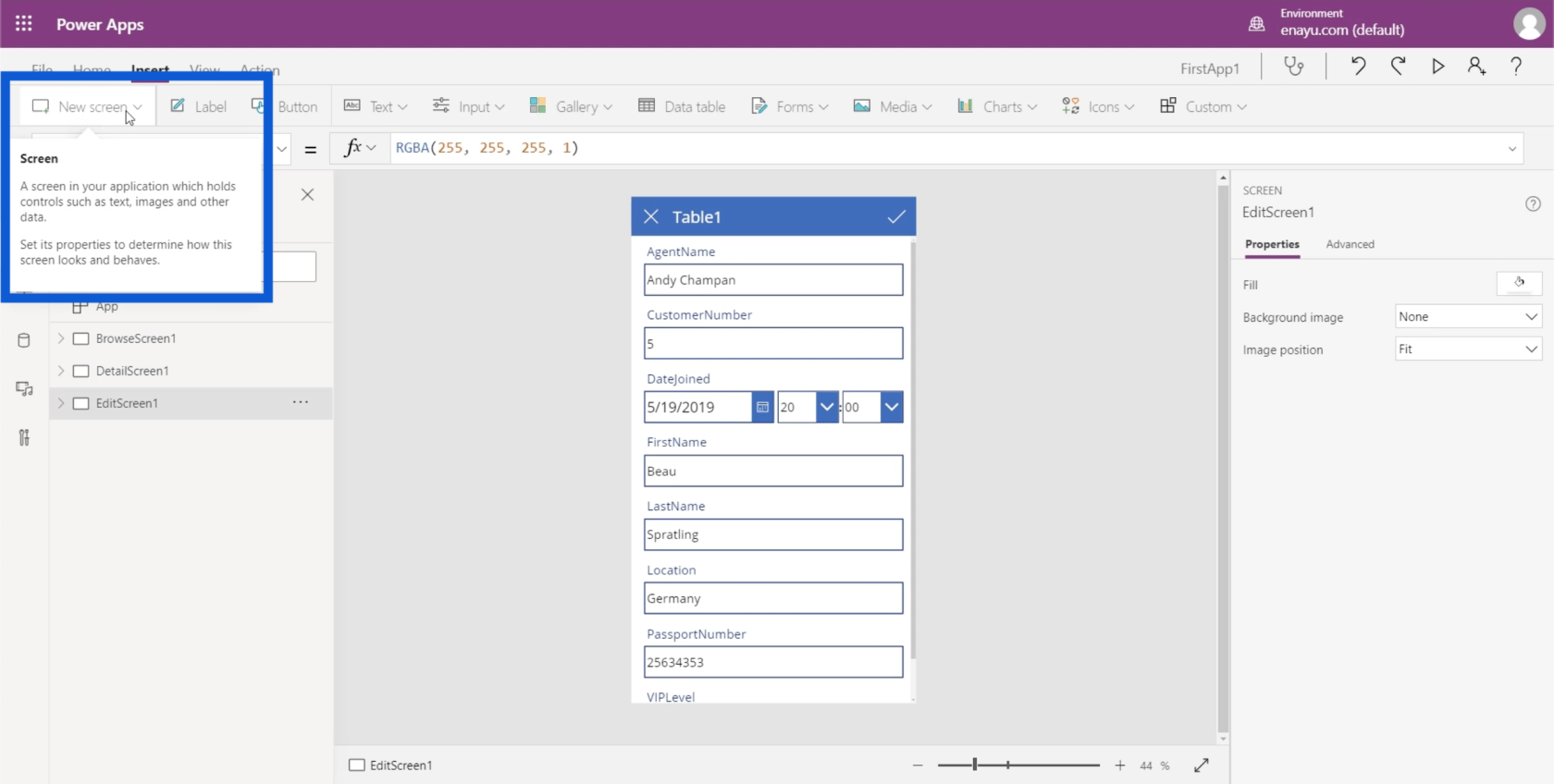
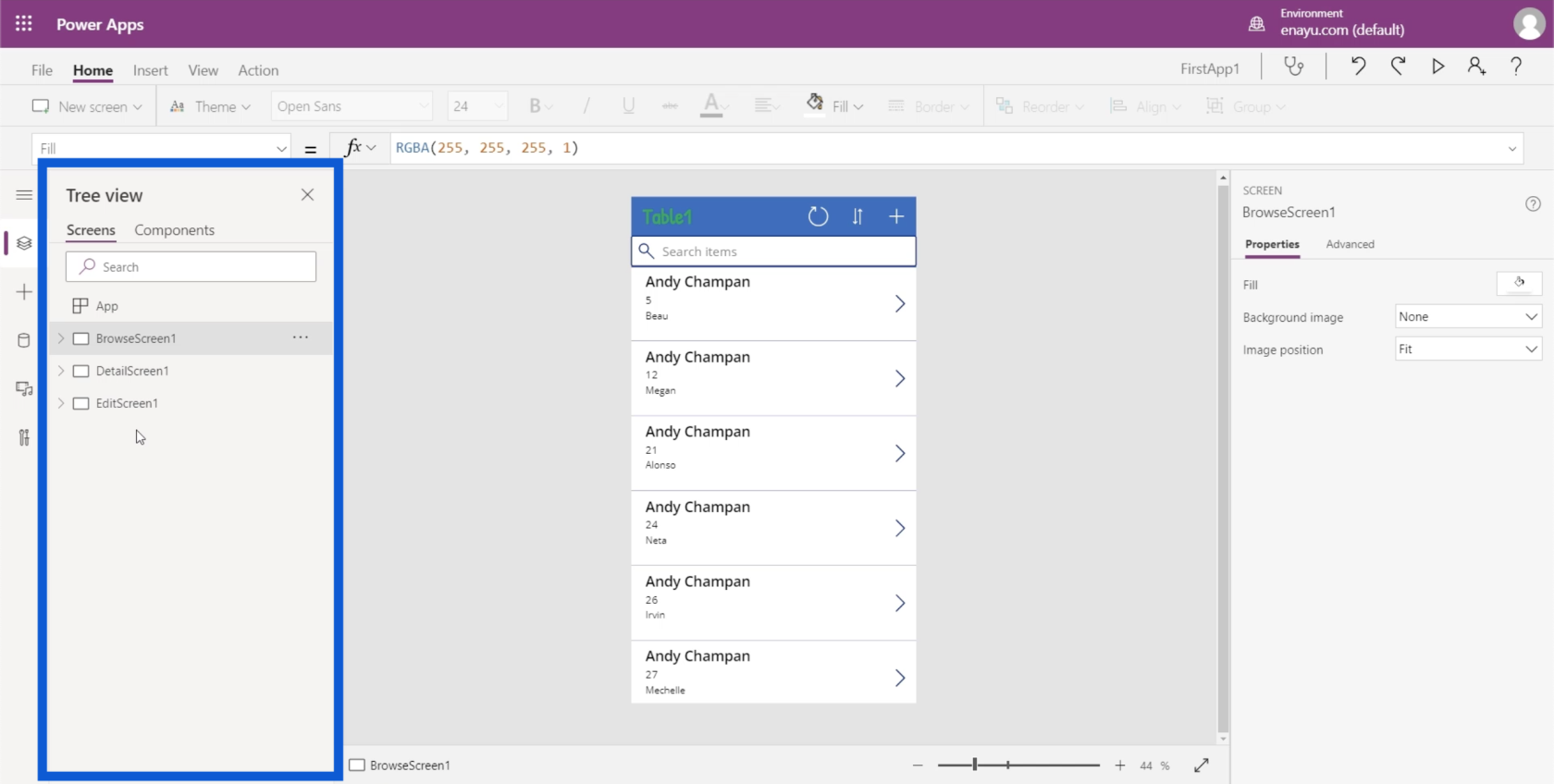
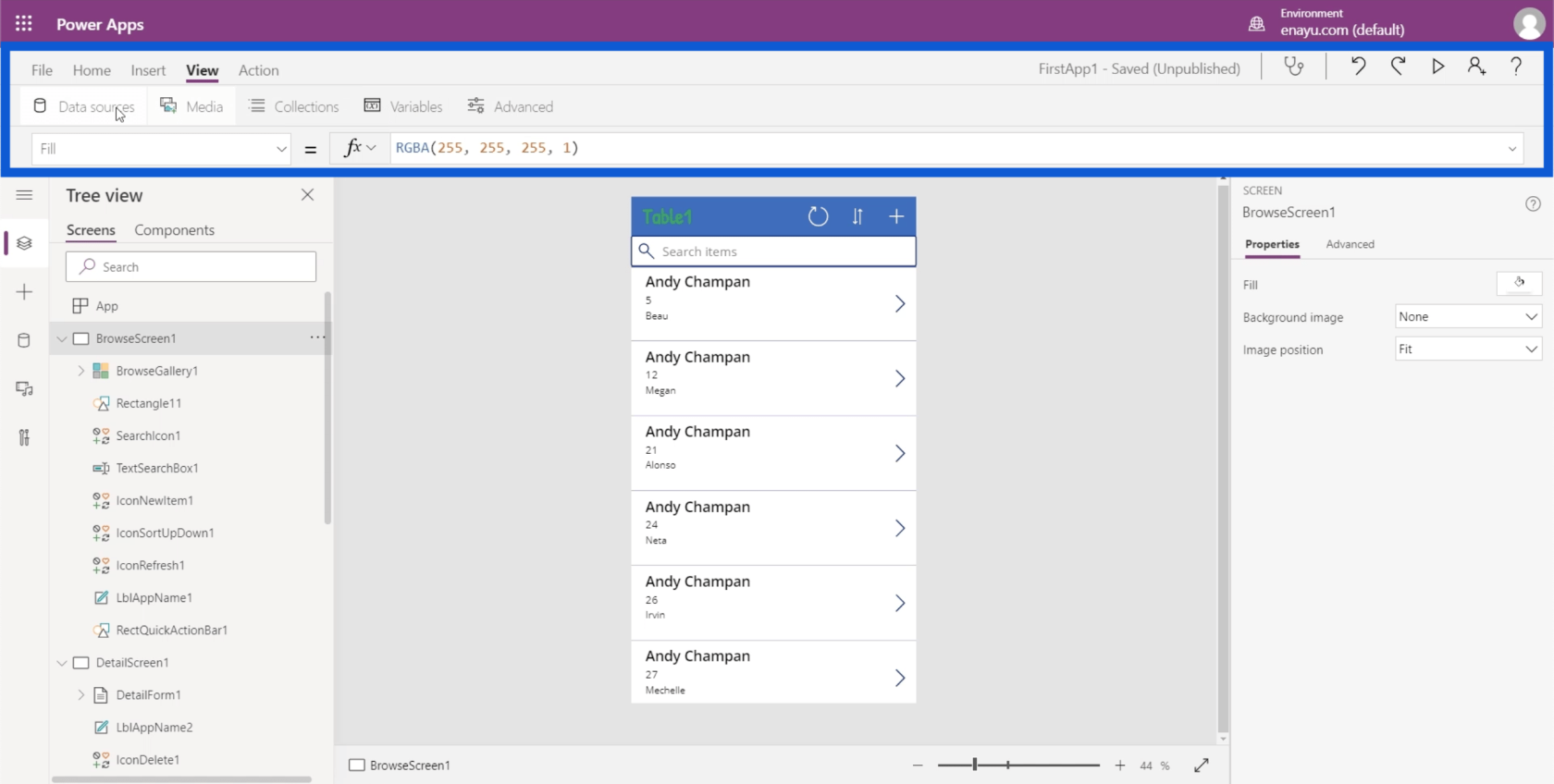
Power Apps geliştirme ortamınız böyle görünür.

Her parçanın nasıl çalıştığını ayrıntılı olarak açıklayan ve gösteren ayrı öğreticiler oluşturacağım. Ama şimdilik, bu farklı parçaların ne yaptığına ve nelerden sorumlu olduğuna odaklanmak istiyorum.
İçindekiler
Power Apps Ortamlarının Orta Bölmesi
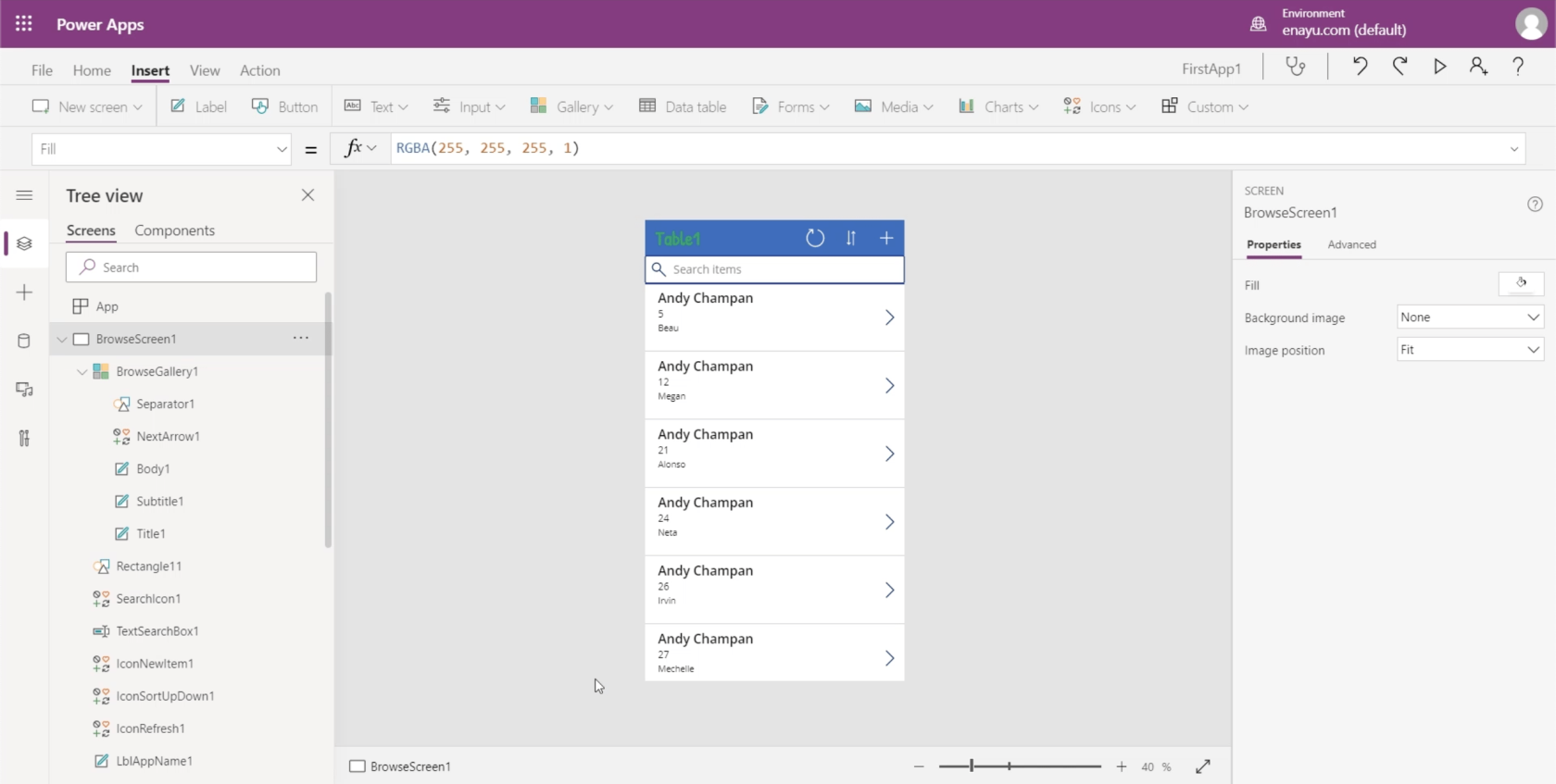
Orta alandan başlayayım. Burası, oluşturduğunuz uygulamayı görebileceğiniz yerdir.

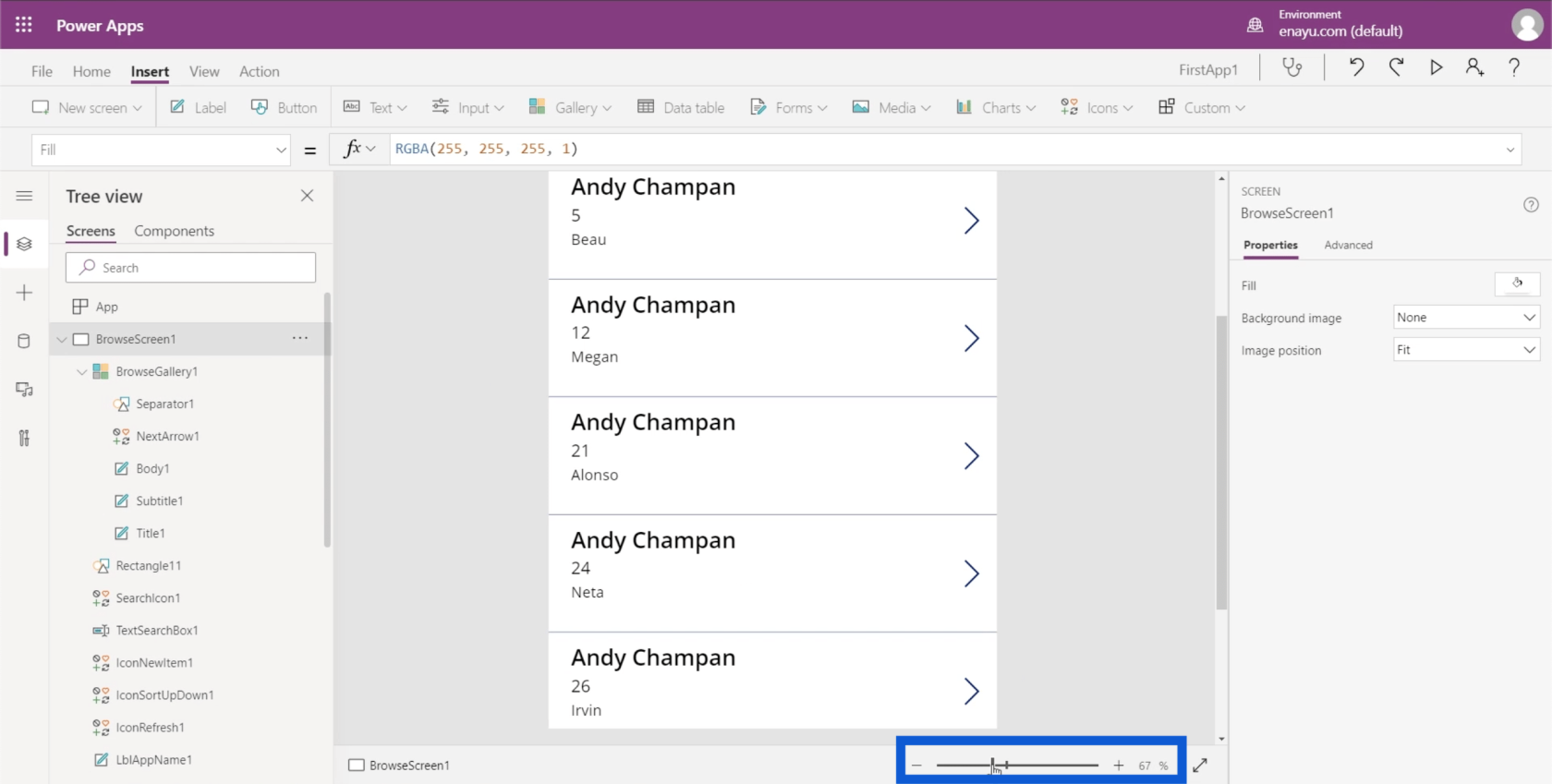
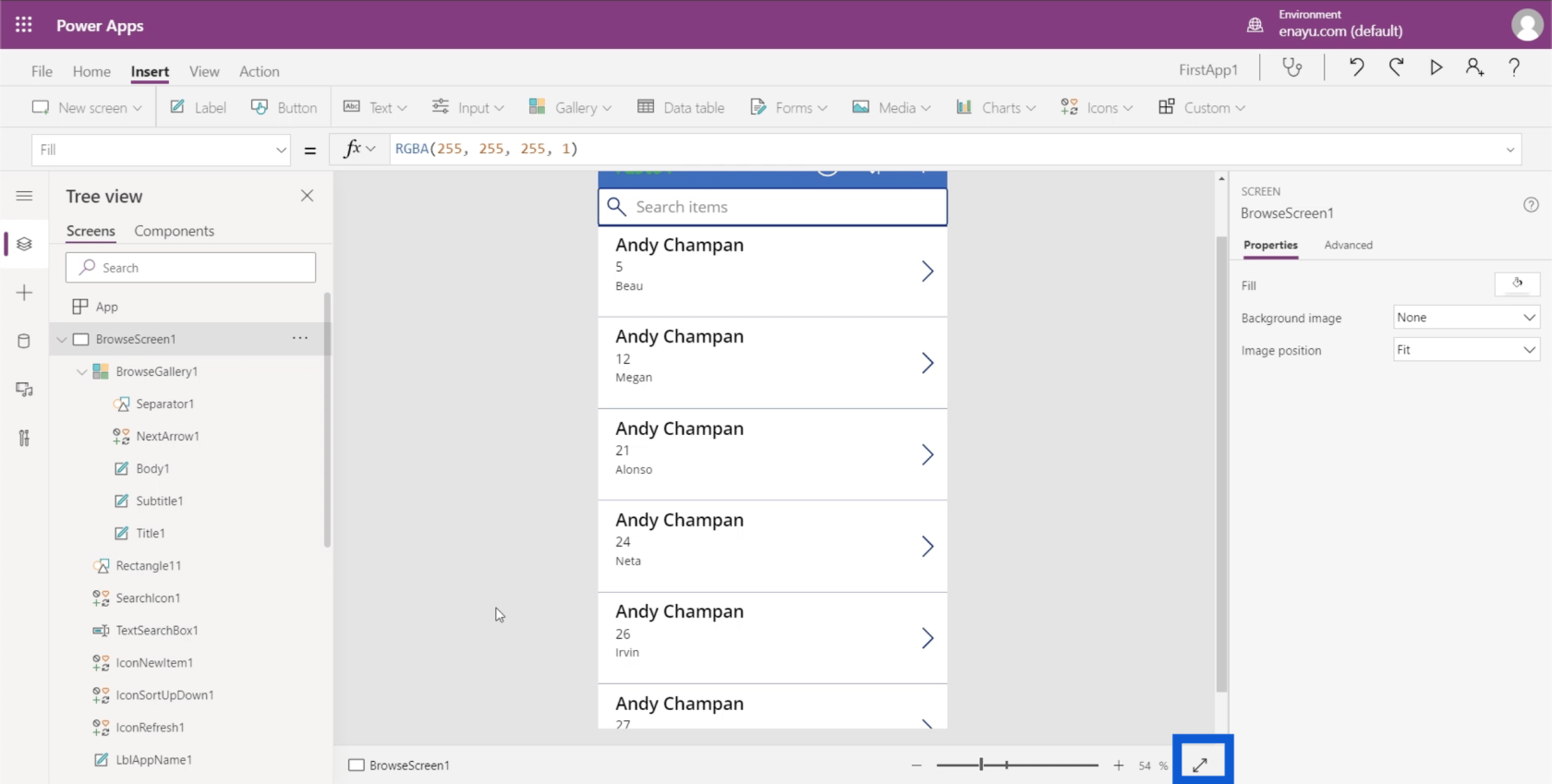
Alt kısımda, görünümünüzü değiştirmek için kullanabileceğiniz ve uygulamayı yakınlaştırıp uzaklaştırmanıza izin veren bir yakınlaştırma kaydırıcısı vardır.

Yakınlaştırma kaydırıcısının hemen yanında, uygulama ekranını tüm pencereye sığacak şekilde genişletmenizi sağlayan çift başlı bir ok vardır.

Ekranlar, Öğeler ve Alt Öğeler
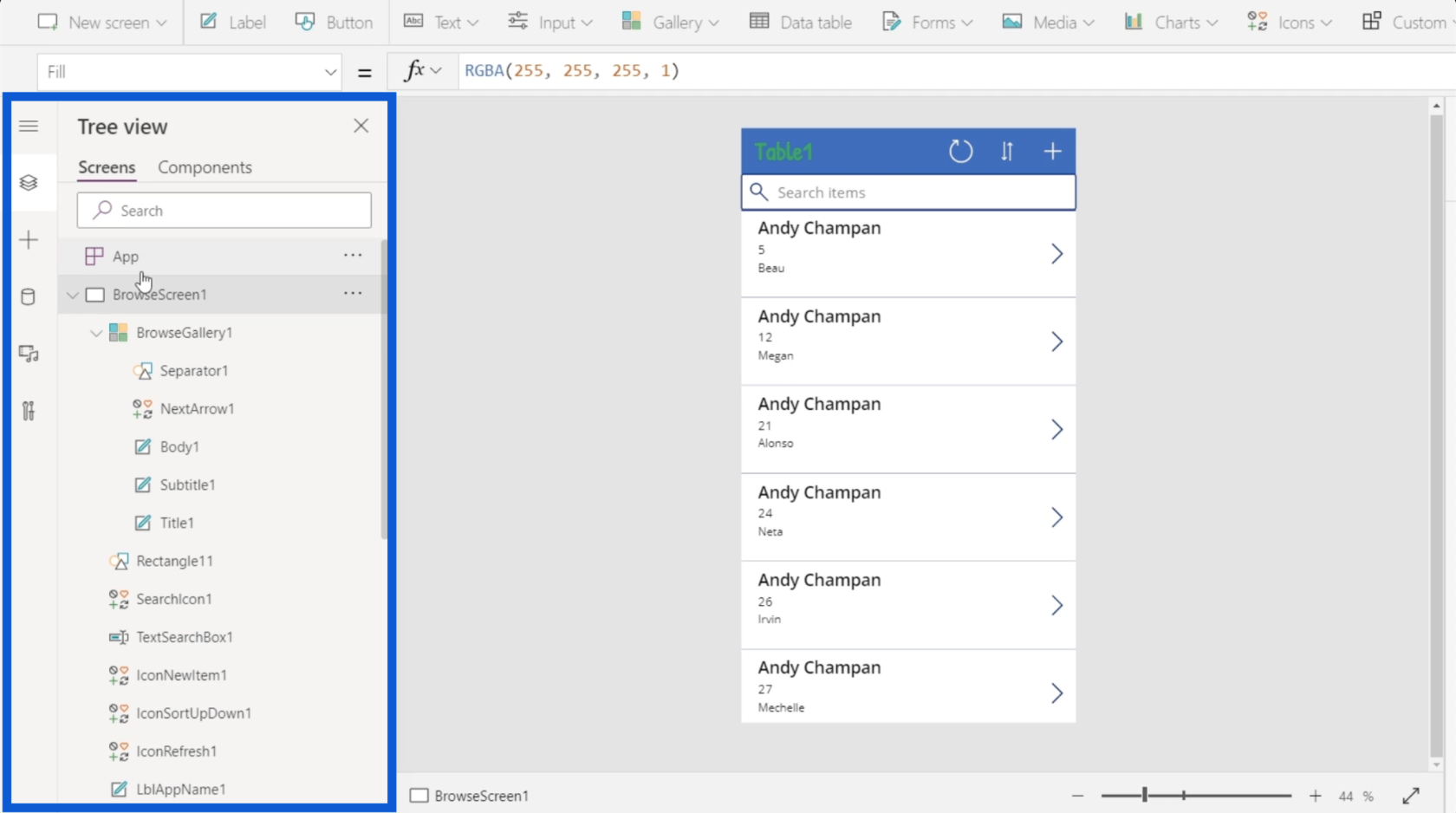
Sol bölme, üzerinde çalıştığınız uygulama içindeki farklı ekranları gösterir. Şu anda en sık kullanılan görünüm olan “Ağaç görünümünde” düzenlenmiştir. Size her ekranın nasıl daha küçük öğelere ayrıldığını gösterir.

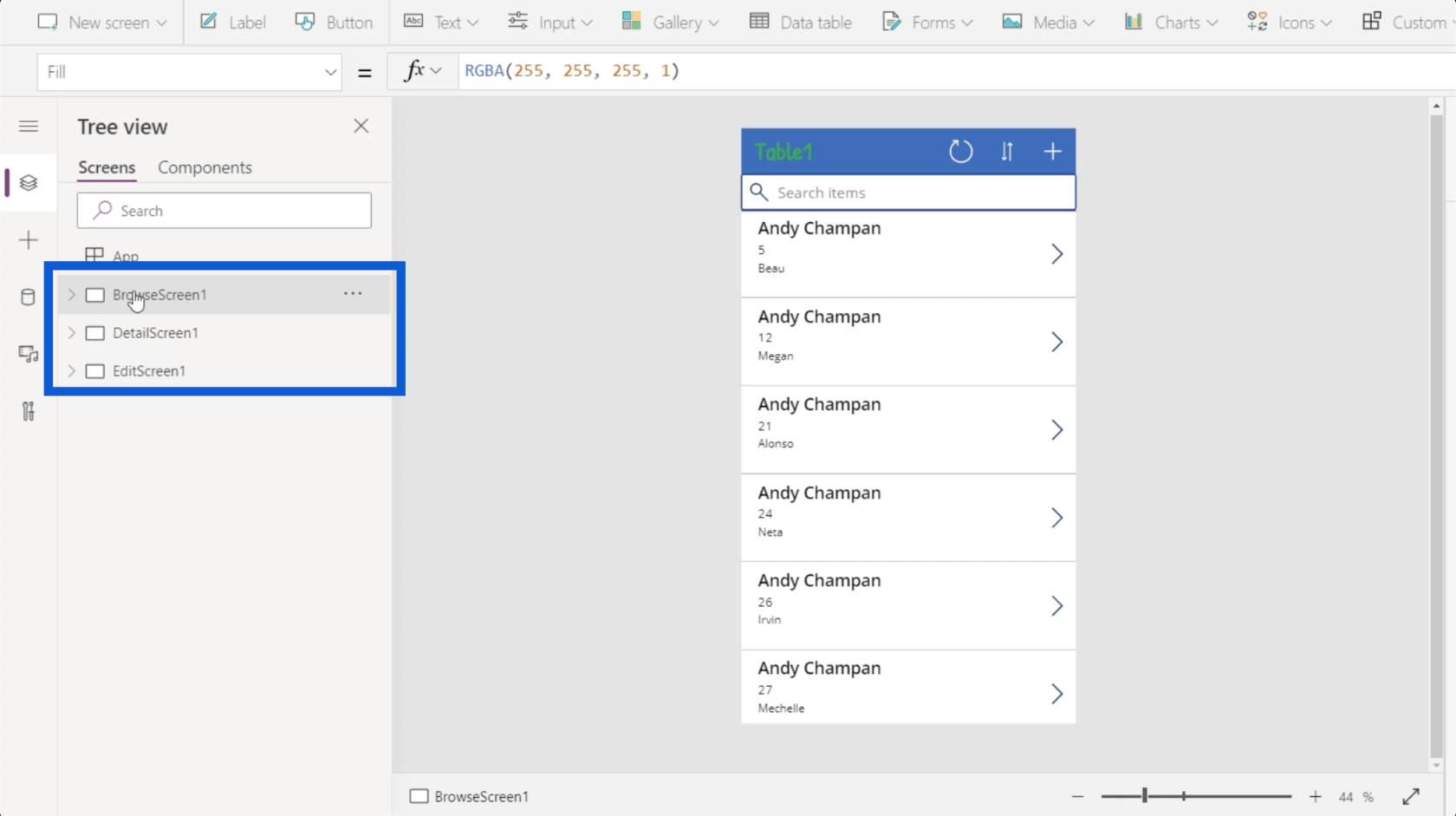
Soldaki listelerden bazılarını daraltırsam, bu bize şu anda üzerinde çalıştığım uygulamada üç ekran olduğunu söyler: BrowseScreen1, DetailScreen1 ve EditScreen1.

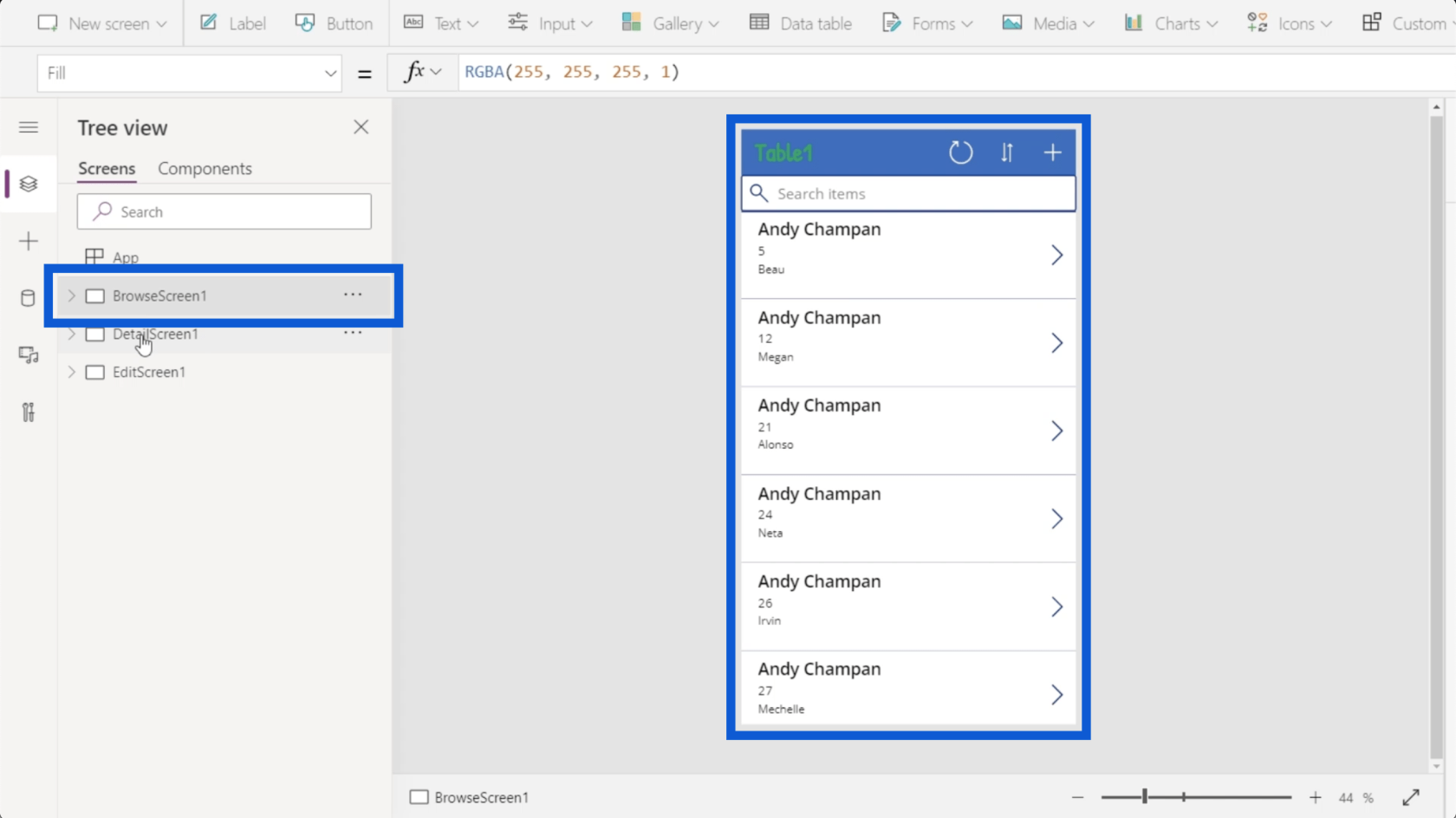
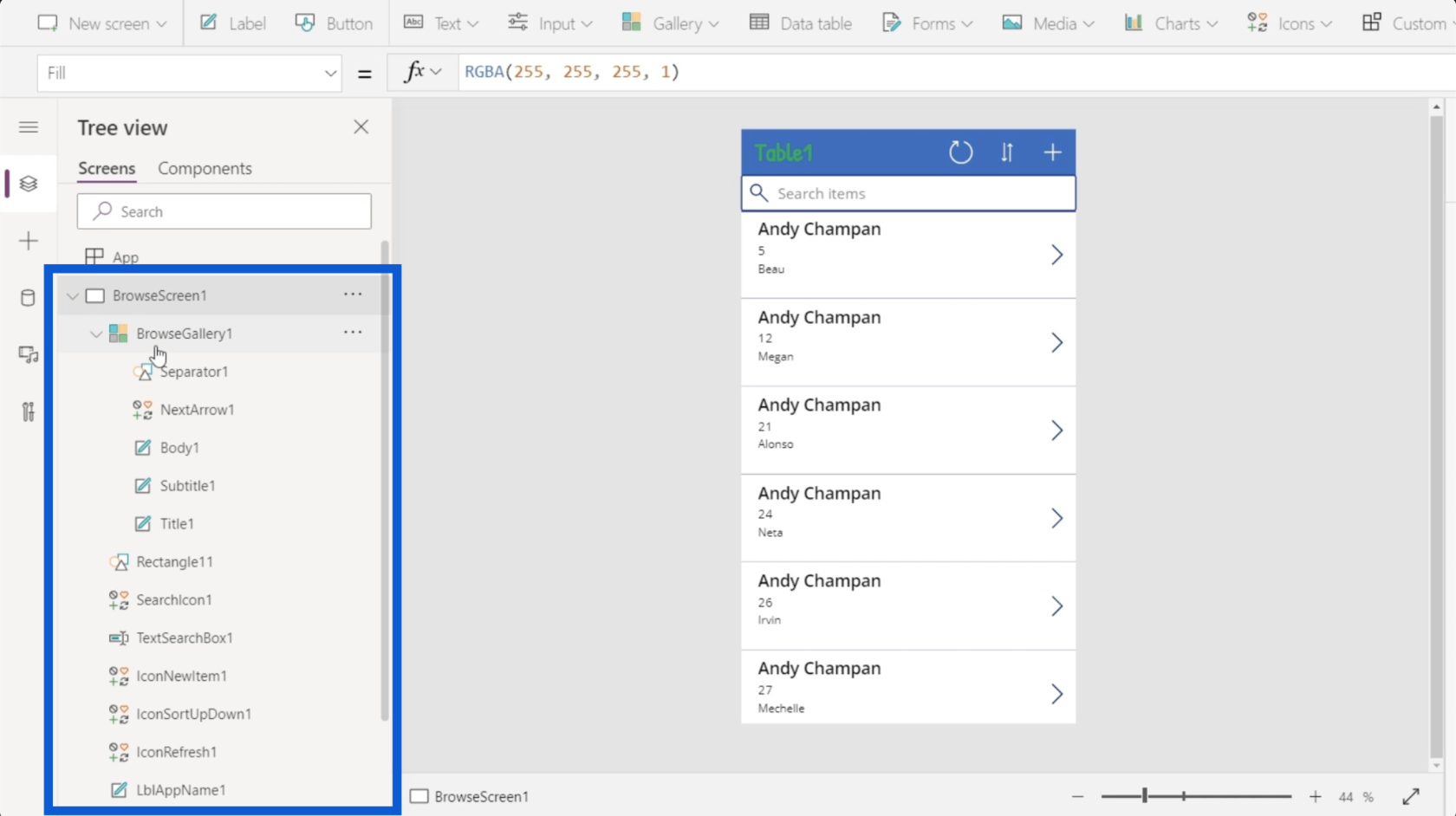
Sol bölmedeki ilk ekrana tıklarsam, bana uygulamanın göz atma ekranını gösteriyor. Bu ekran sadece veri tablomdan gelen girişlerin bir listesini gösterir.

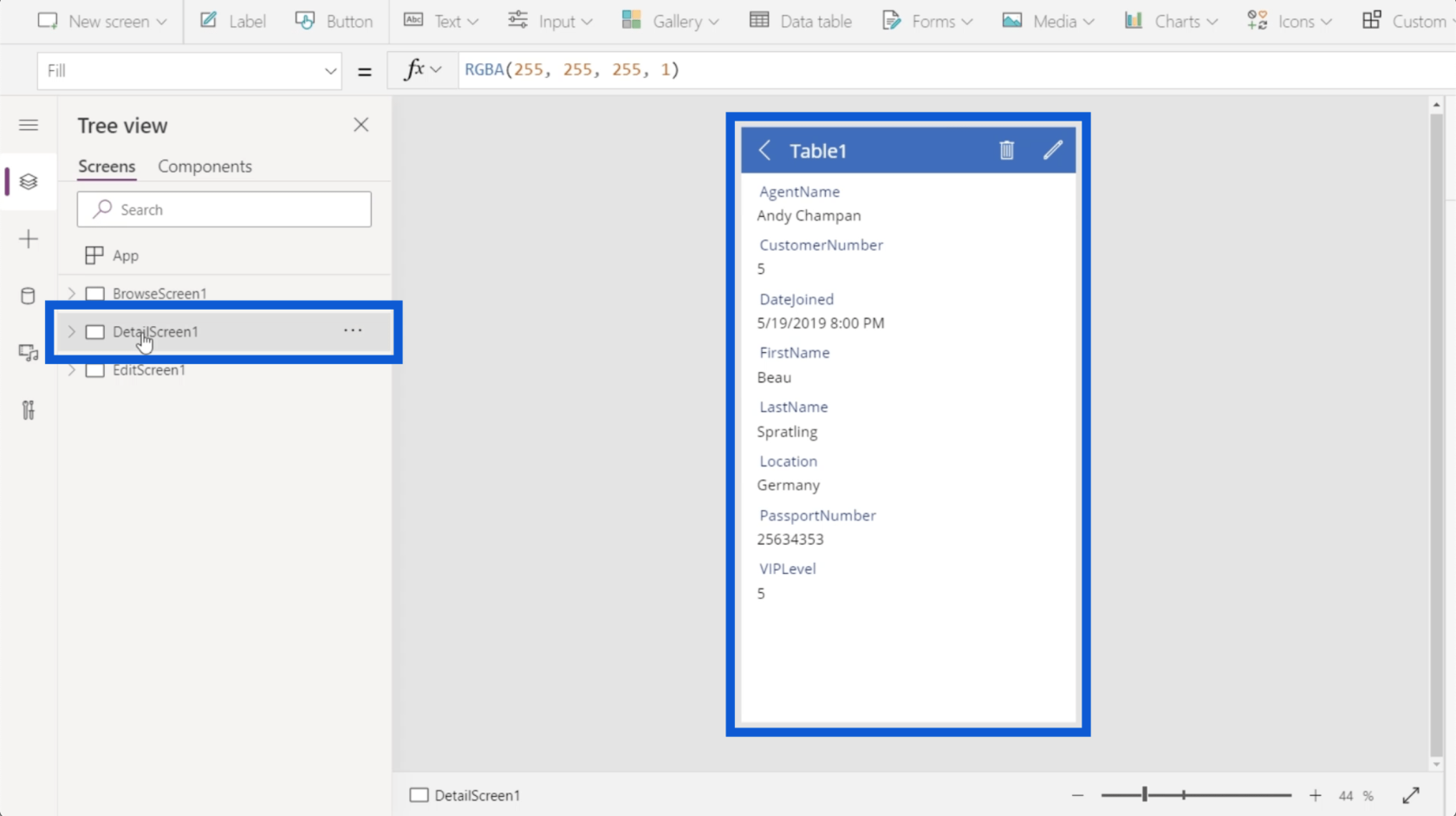
İkincisi, detay ekranım için. Bu, göz atma ekranımda listedeki her girişin ayrıntılarını gösterir.

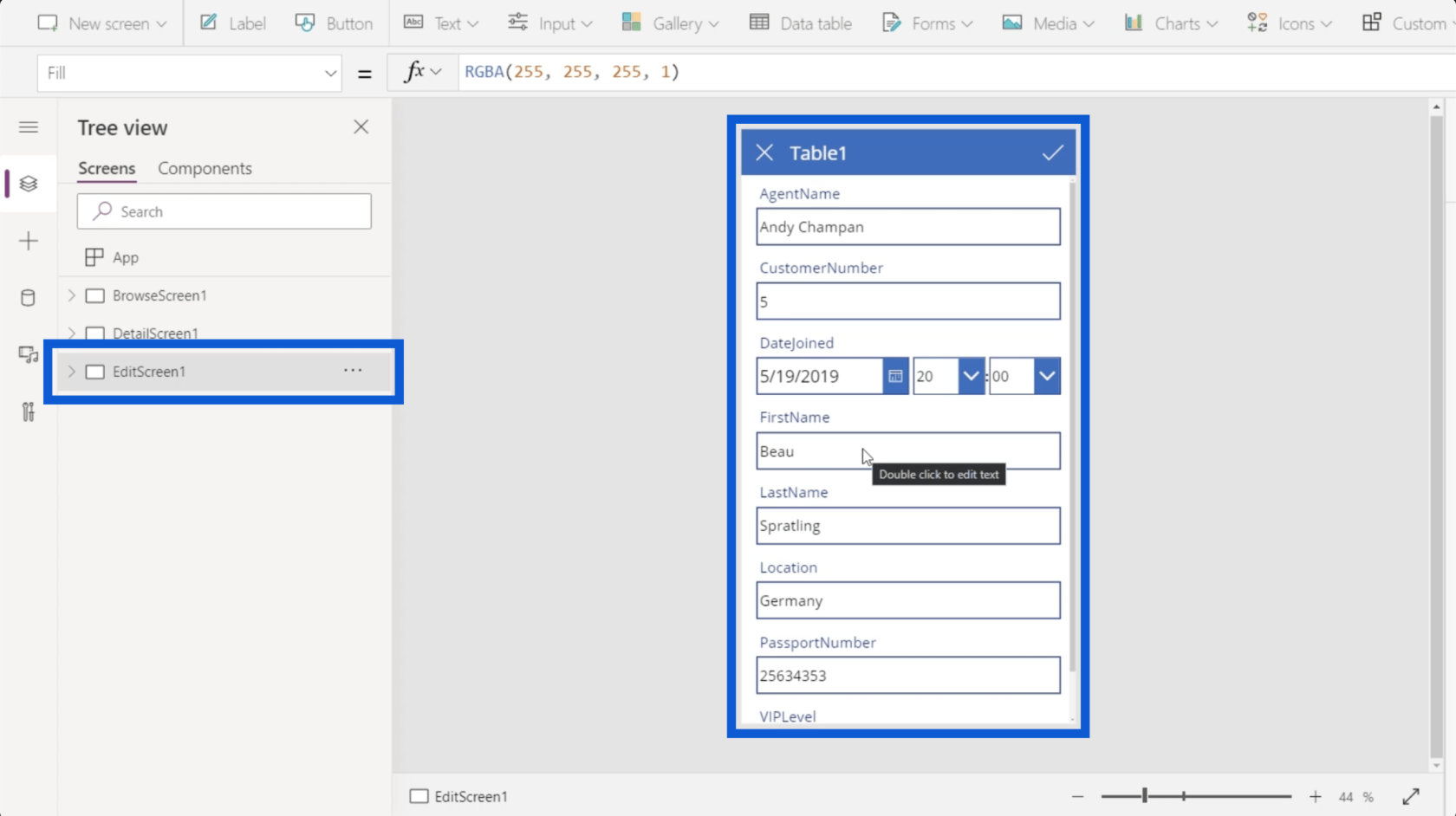
Son ekran, belirli kayıtları düzenlememe veya yeni bir tane oluşturmama izin veren düzenleme ekranım içindir.

Bu üç ekran yeterli gelmez ise yeni bir ekran eklemek mümkündür. Bunu daha sonra ayrıntılı olarak ele alacağım.

Tarama ekranına geri dönelim. Açılır listeye tıklarsam, göz atma ekranımda bulunan tüm öğelerin bir listesini gösterecek.

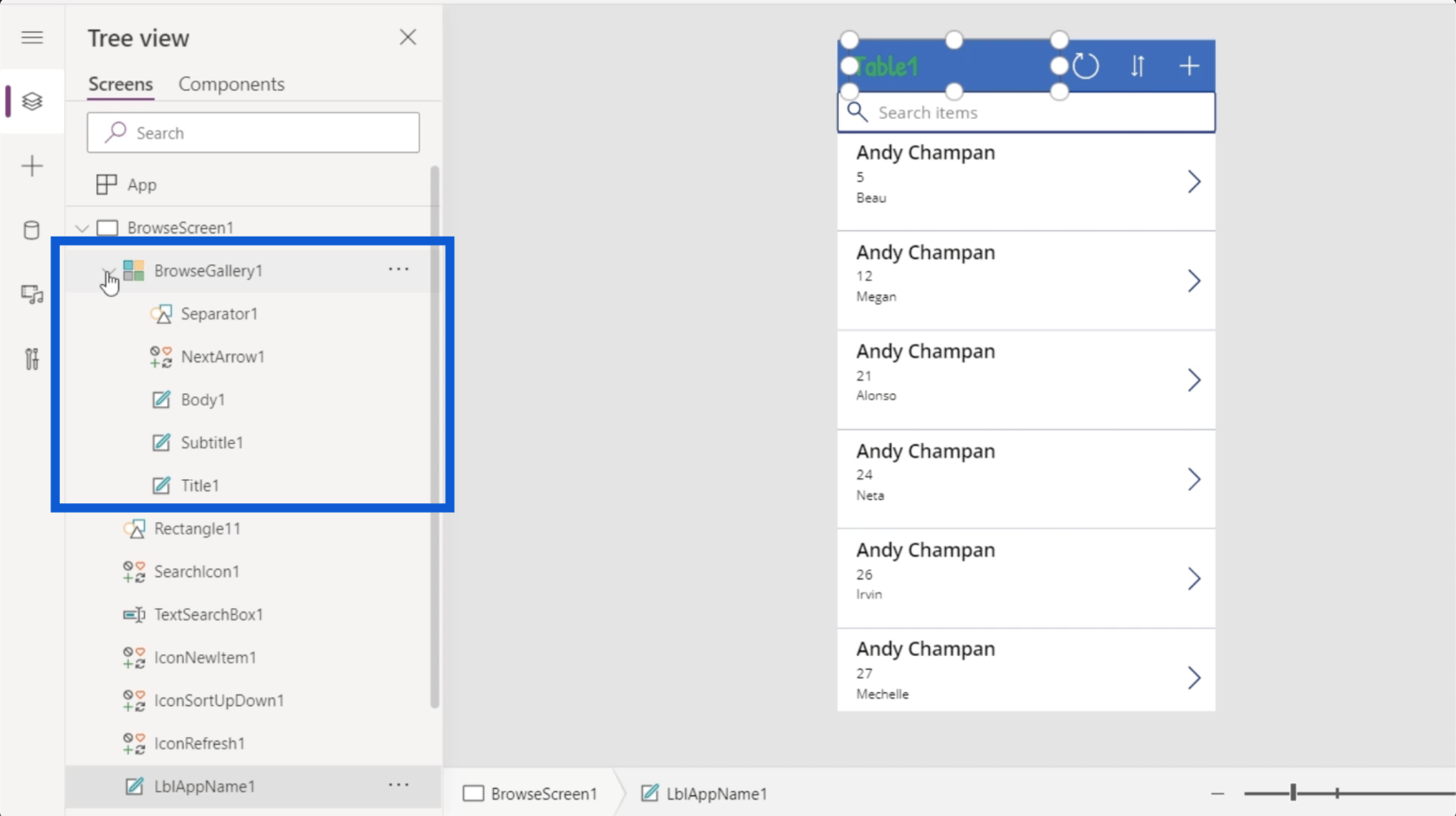
Buradaki ilk öğe, temelde yalnızca bir kayıt listesi olan bir galeriyi gösterir. Orta bölmedeki uygulamaya baktığınızda, galerinin bu kaydırılabilir kayıt listesini kapsadığını göreceksiniz.

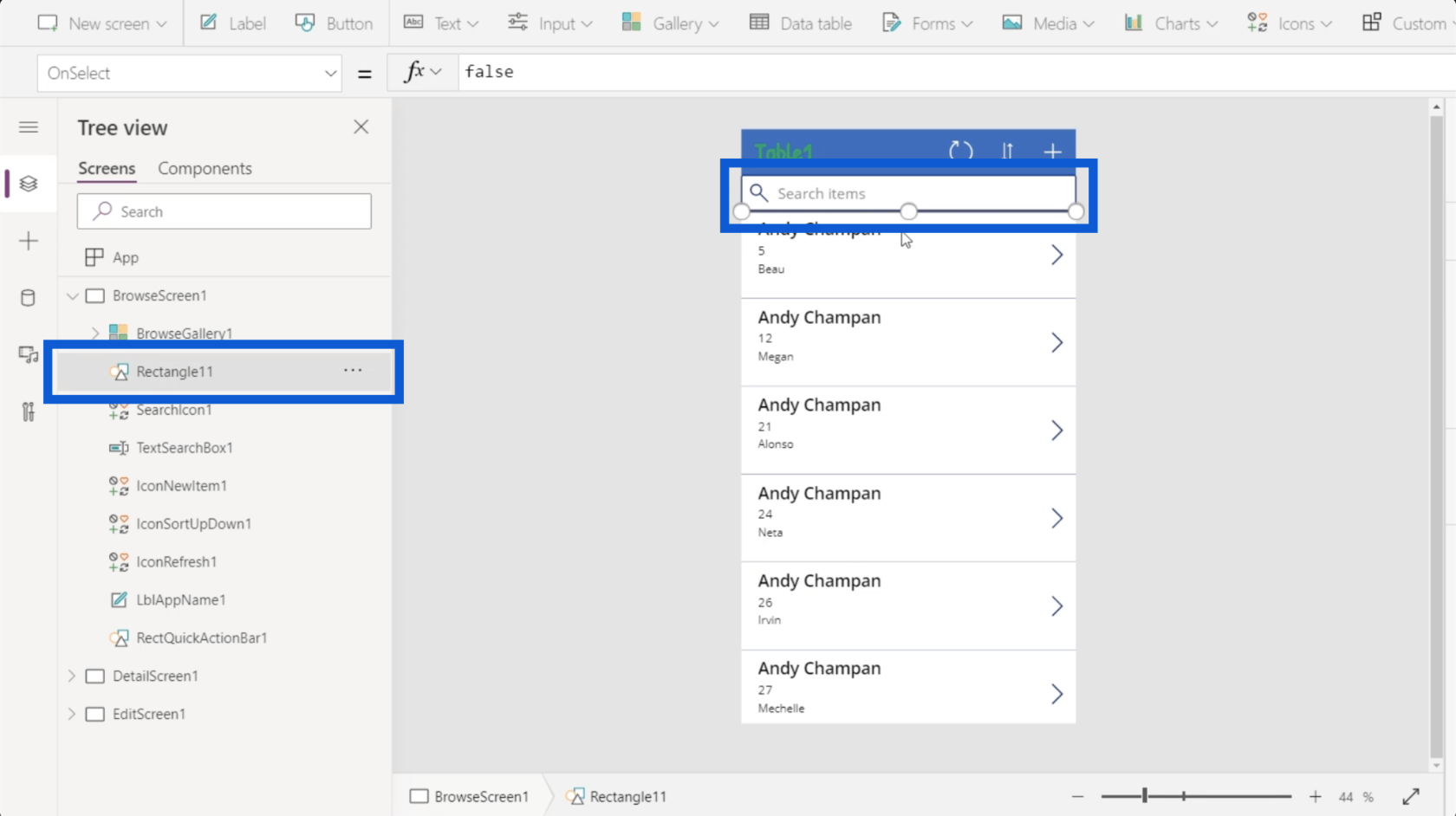
Burada, arama çubuğu ile galeri arasında basit bir dikdörtgen olan Rectangle11 olarak etiketlenmiş bir nesne var.

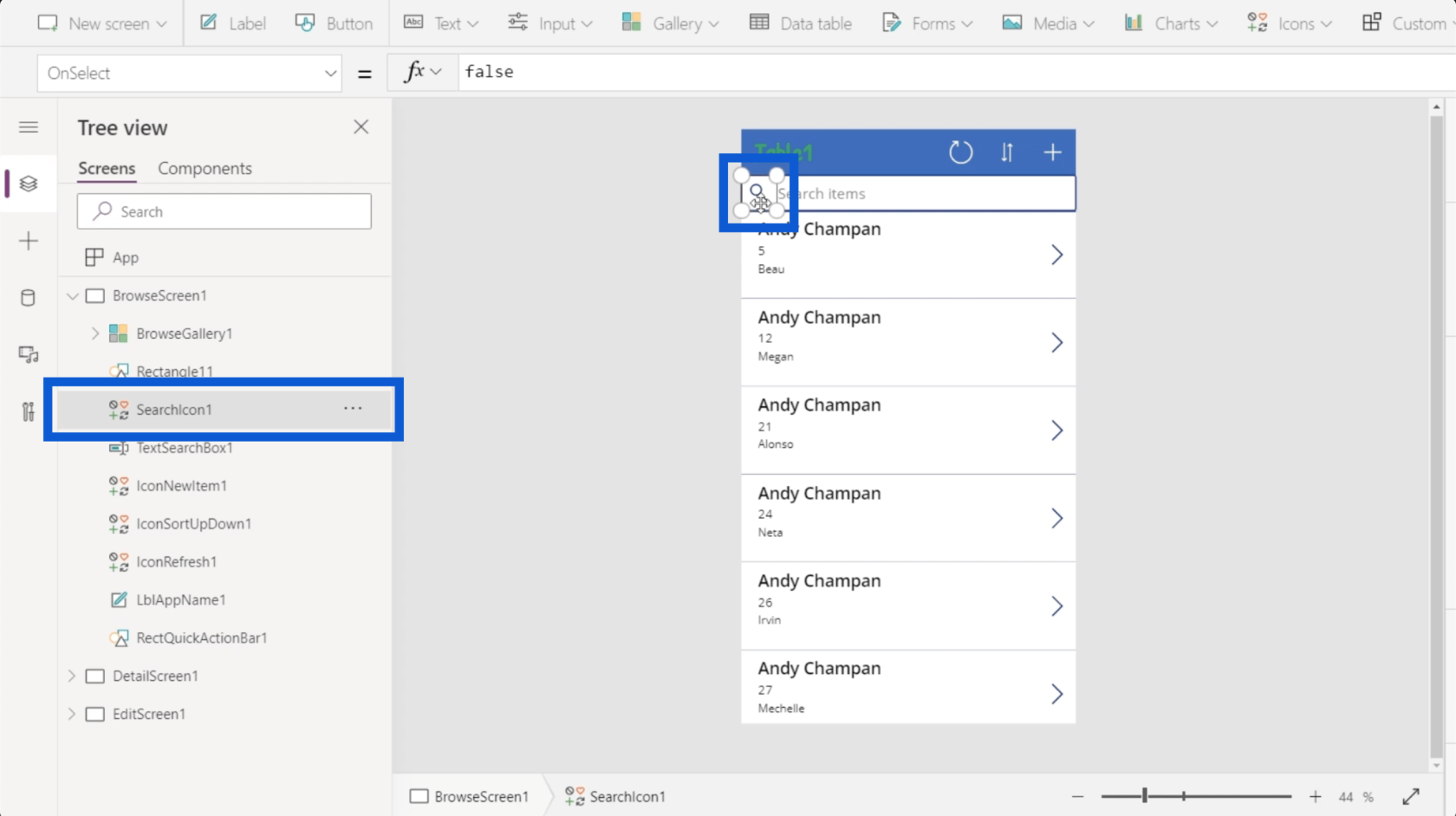
Sadece bir büyüteç görüntüsü olan bir arama simgesi de var.

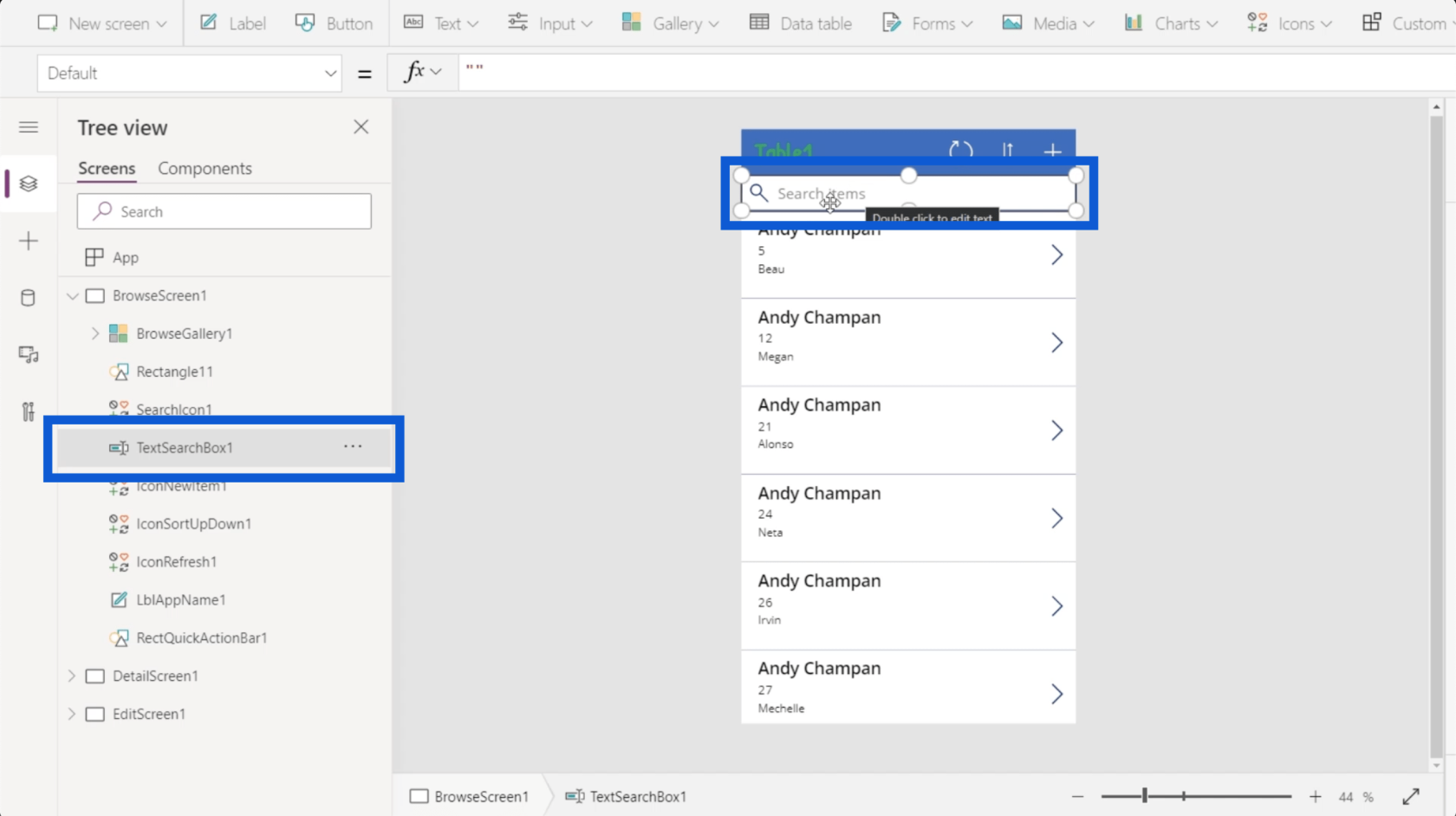
Bir öğeyi aradığınızda metin yazabileceğiniz bir metin kutusu vardır.

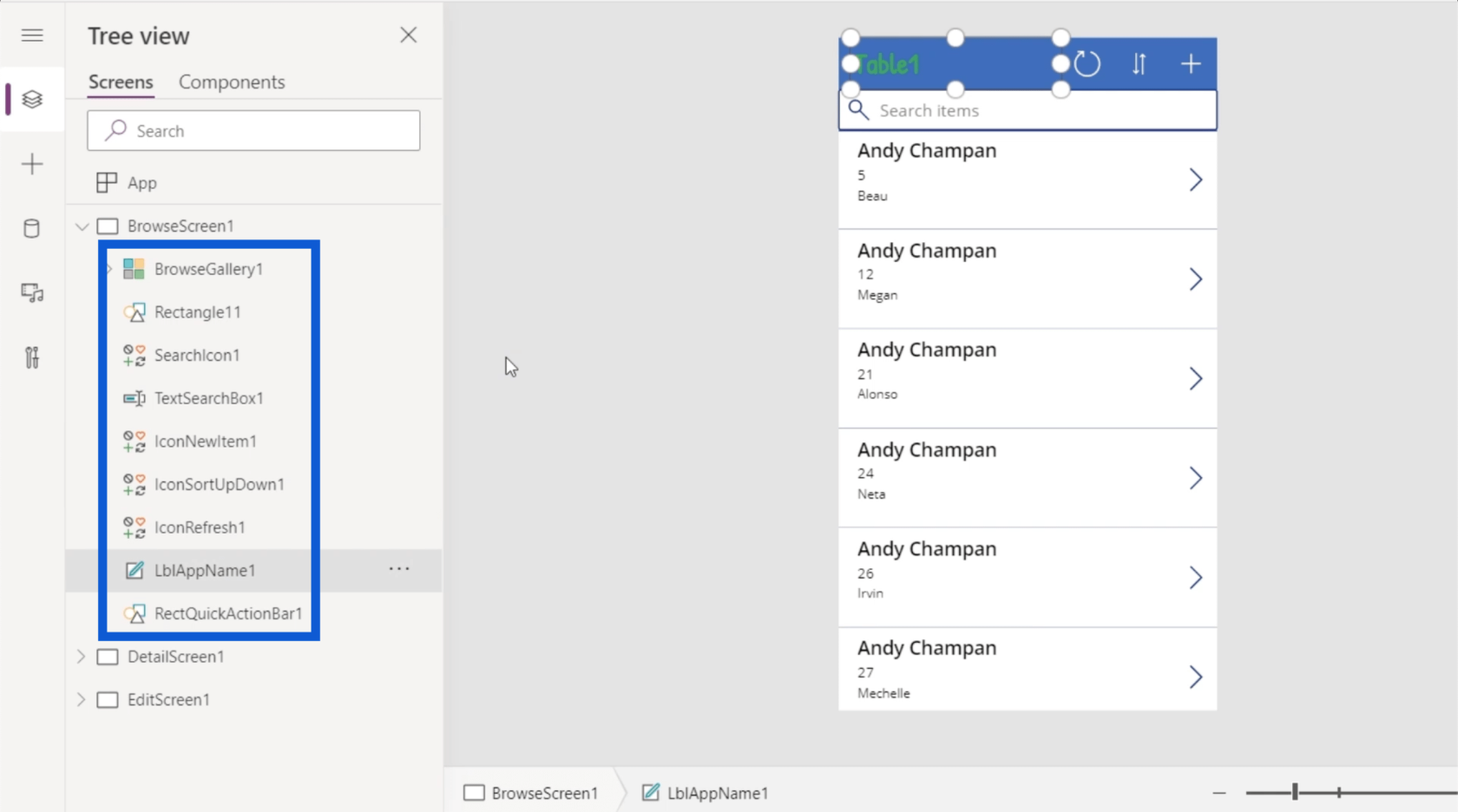
Oluşturmakta olduğunuz uygulamanın her bölümünü temsil eden uzun bir öğe listesiyle bunun altında çok daha fazlası var. Microsoft, araçlarını genellikle sezgisel kullanım için oluşturur, bu nedenle her öğe, ne olduklarını veya ne yaptıklarını göstermek için bir sembolle temsil edilir.
Örneğin, bir galeri bir dikdörtgenden farklı olacaktır. Galeri bir kayıt listesidir, dolayısıyla farklı pencereleri gösteren bir simgeyle temsil edilir. Dikdörtgen bir şekildir, dolayısıyla onu temsil eden simge bir şekil koleksiyonunu gösterir. Bir metin kutusu, içine metin yazmanıza izin verir, böylece simge bir kalem gösterir.

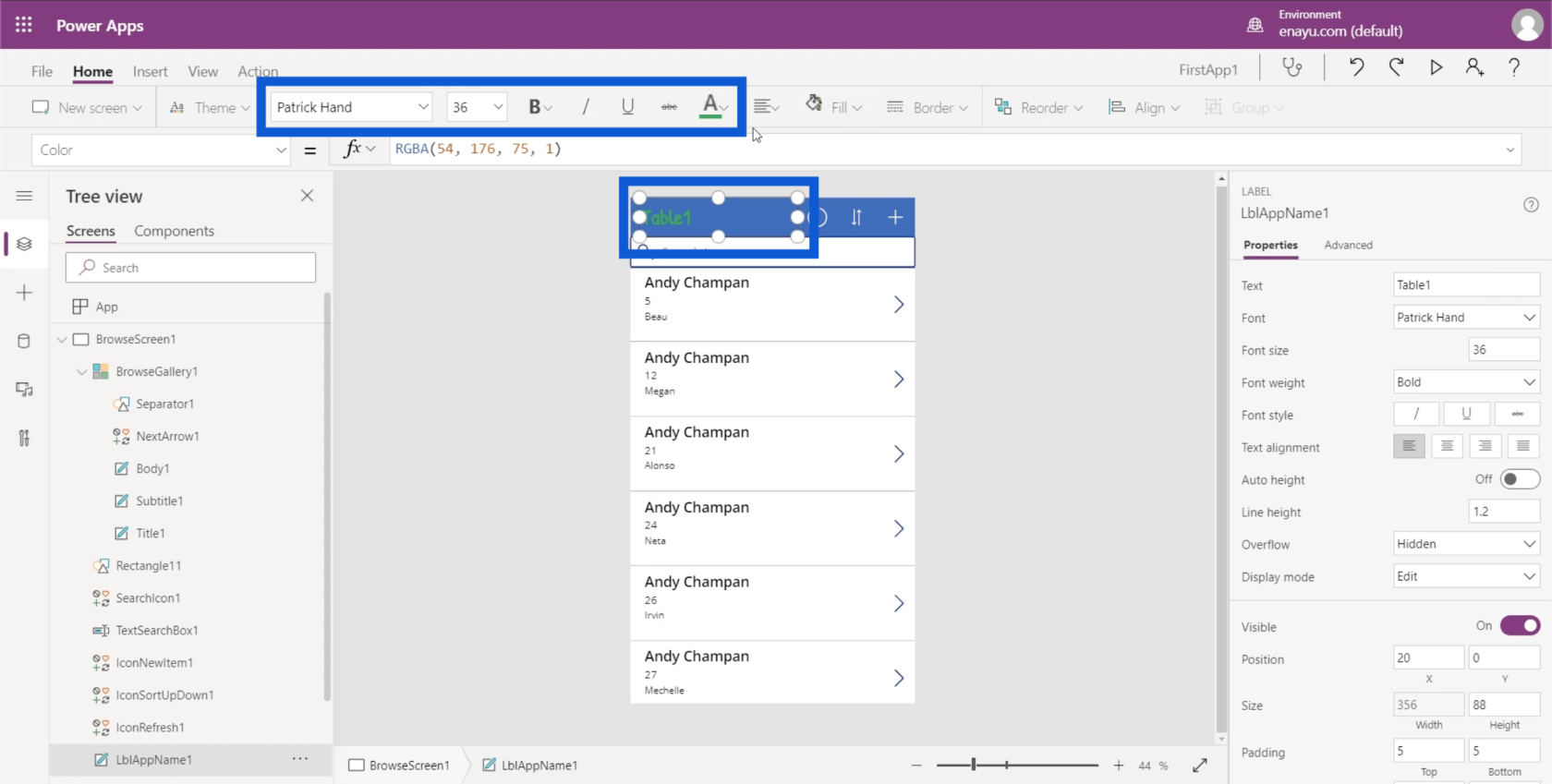
Öğelerin alt öğeleri de olabilir. Örneğin, BrowseGallery1, altında listelenen başka öğelere sahiptir. Bu, galeride uygulamada birçok şeyin olduğunu bilmek mantıklıdır.

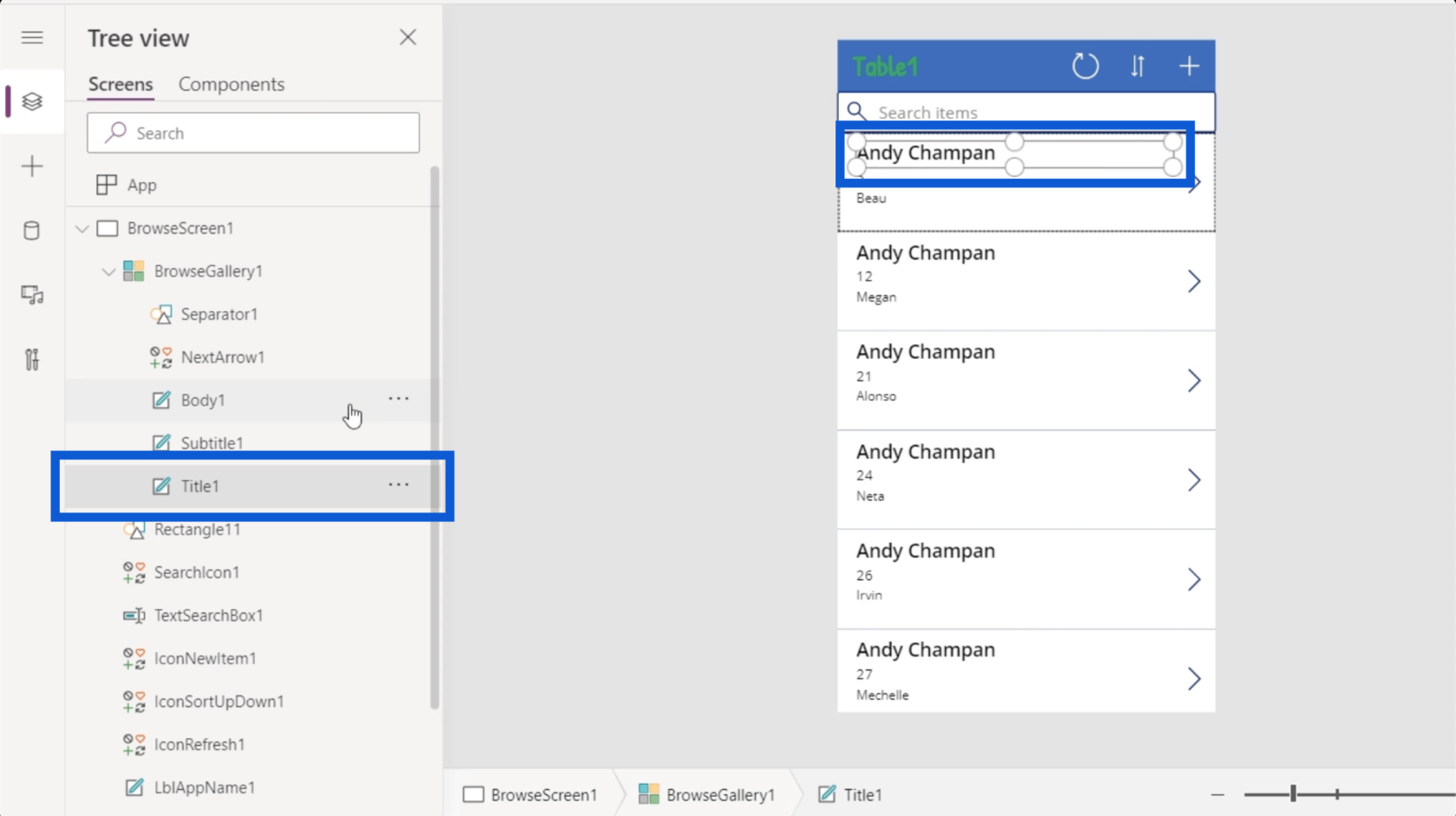
Galeri, örneğin, galeri kaydının üstündeki ad olan Başlık1 adlı bir öğeye sahiptir.

Başlık1'in yanı sıra, galeri kaydında ayrıca bir alt başlık ve bir gövdenin yanı sıra bir sonraki ok ve kayıtlar arasına giren bir ayırıcı bulunur. Bunların tümü sol bölmedeki alt öğelerle temsil edilir.
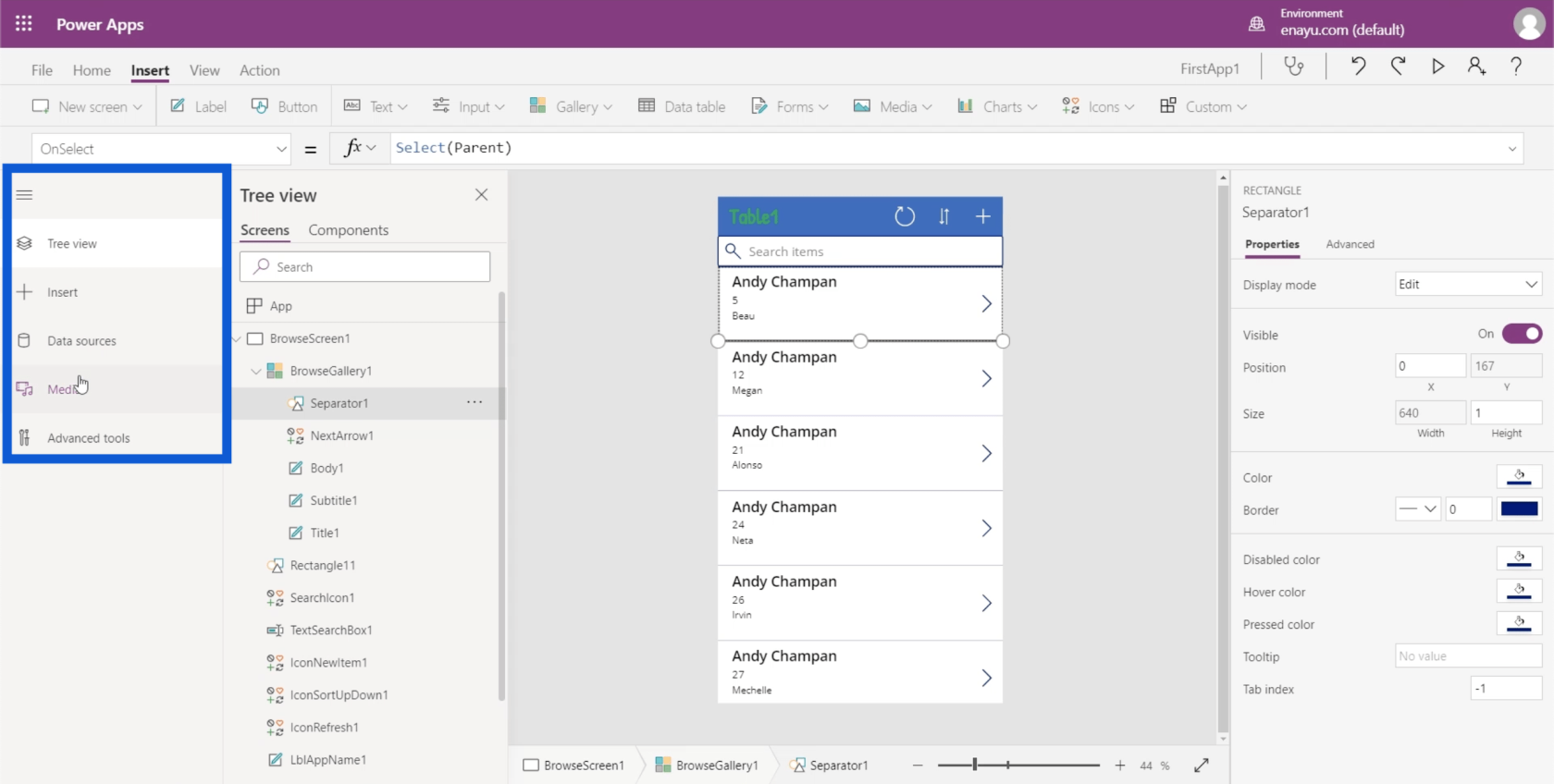
Daha fazla sola gittiğinizde, üç satıra tıklayarak yeni bir seçenekler grubuna erişebilirsiniz.

Gördüğünüz gibi, menüdeki ilk giriş, incelediğimiz Ağaç görünümüdür. Ayrıca, başka öğeler eklemenize de olanak tanır.
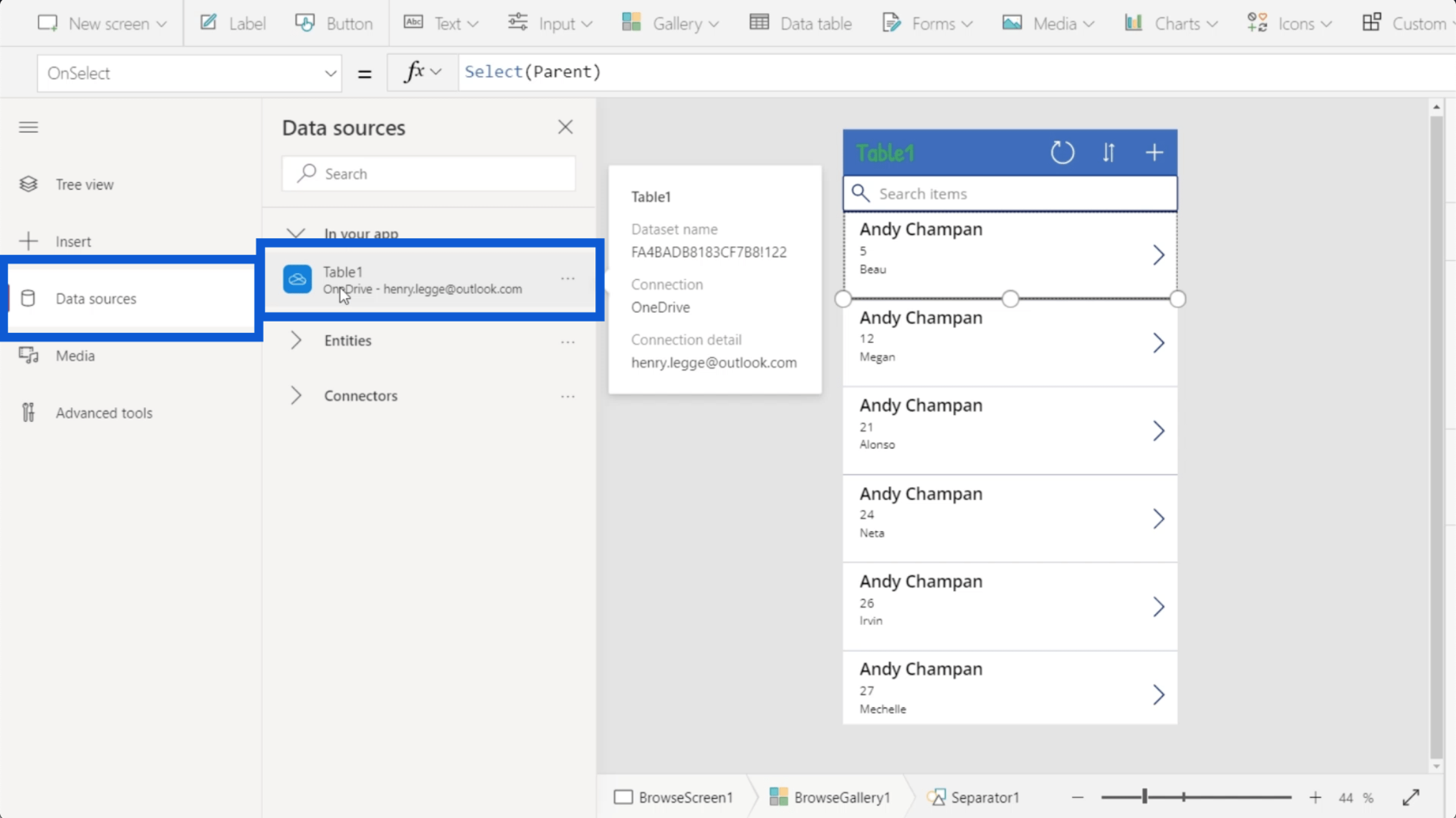
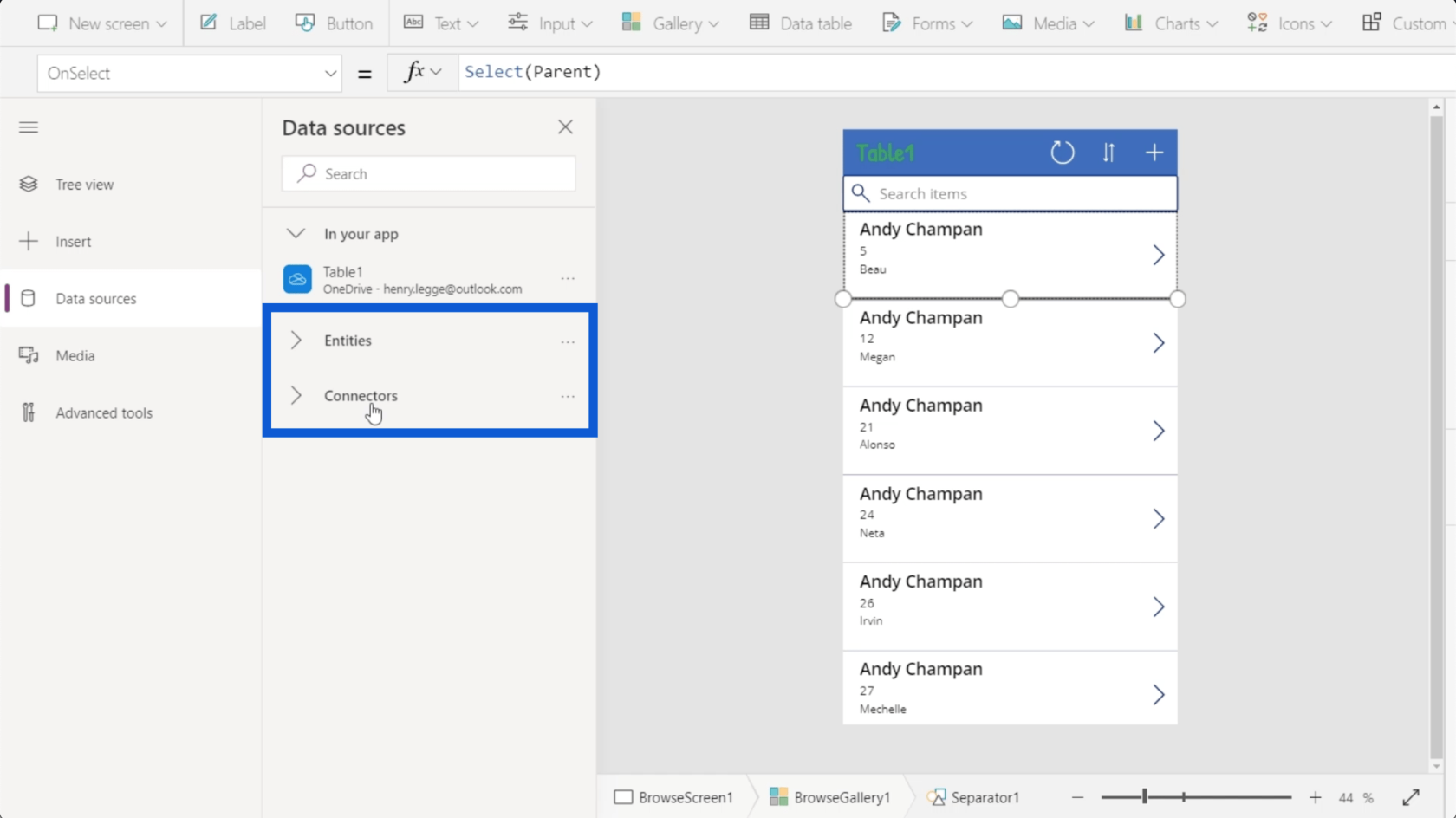
Projede kullanılan veri kaynaklarını da gösterir. Bu durumda, mevcut uygulamaya entegre edilmiş tek bir veri kaynağı vardır. Bu, OneDrive'dan geliyor.

Farklı varlıkları ve bağlayıcıları Veri kaynakları altında da entegre edebilirsiniz, ancak bu, diğer eğitimlerde ele alınacak daha ileri bir konudur.

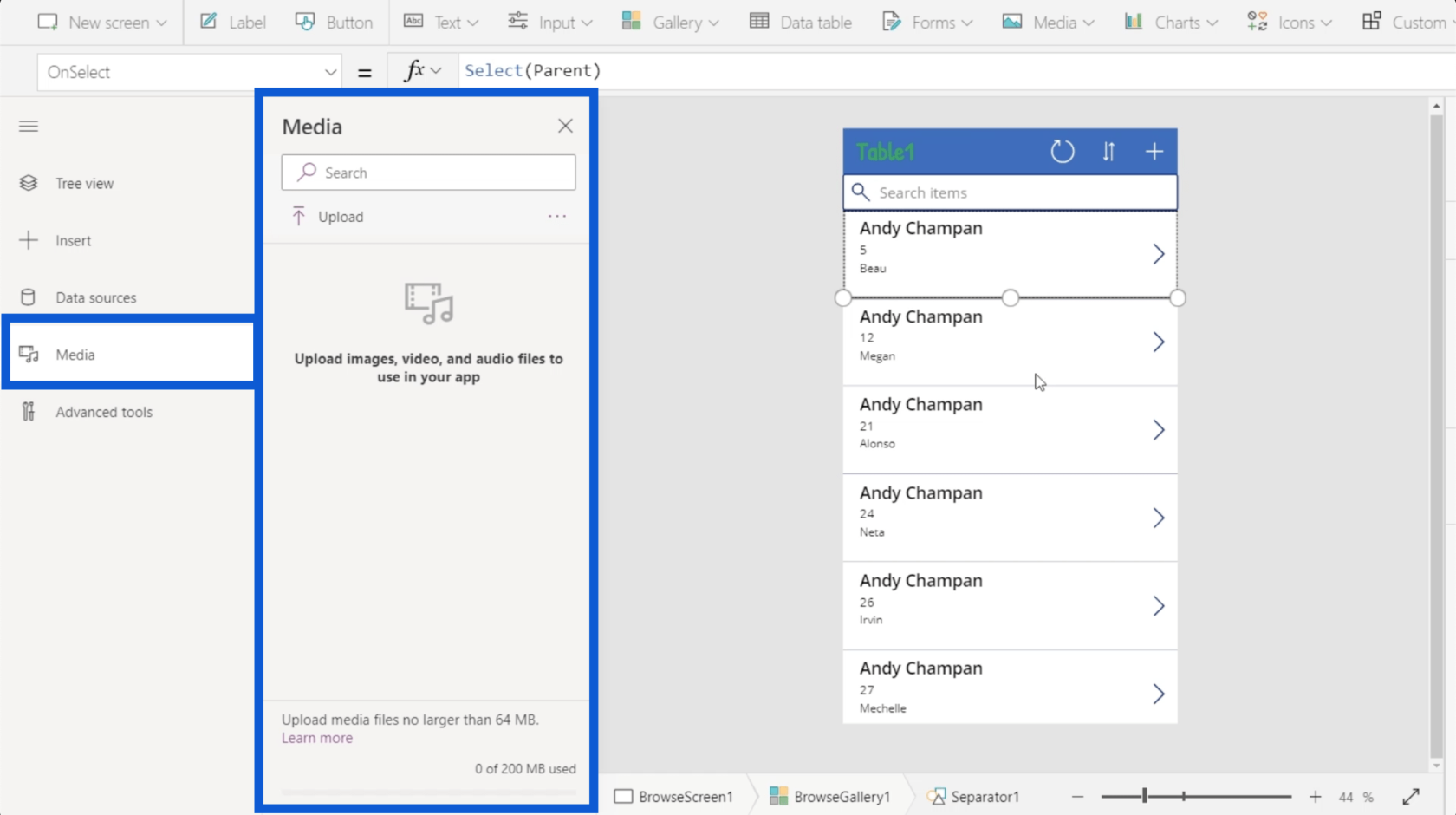
Menü, uygulamada kullanılan medyayı da gösterir. Burası resim, video ve ses dosyalarını yükleyebileceğiniz yerdir.

Bu menüyü daraltmak için üç satırı tekrar tıklamanız yeterlidir.
Power Apps Ortamlarında Kullanılan Şeritler
Diğer tüm Microsoft programlarında olduğu gibi, üst kısım genellikle şeritlerden oluşur. Bu şeritler, farklı menülere ayrılmış farklı eylemler sunar.
Giriş şeridiyle başlayalım.

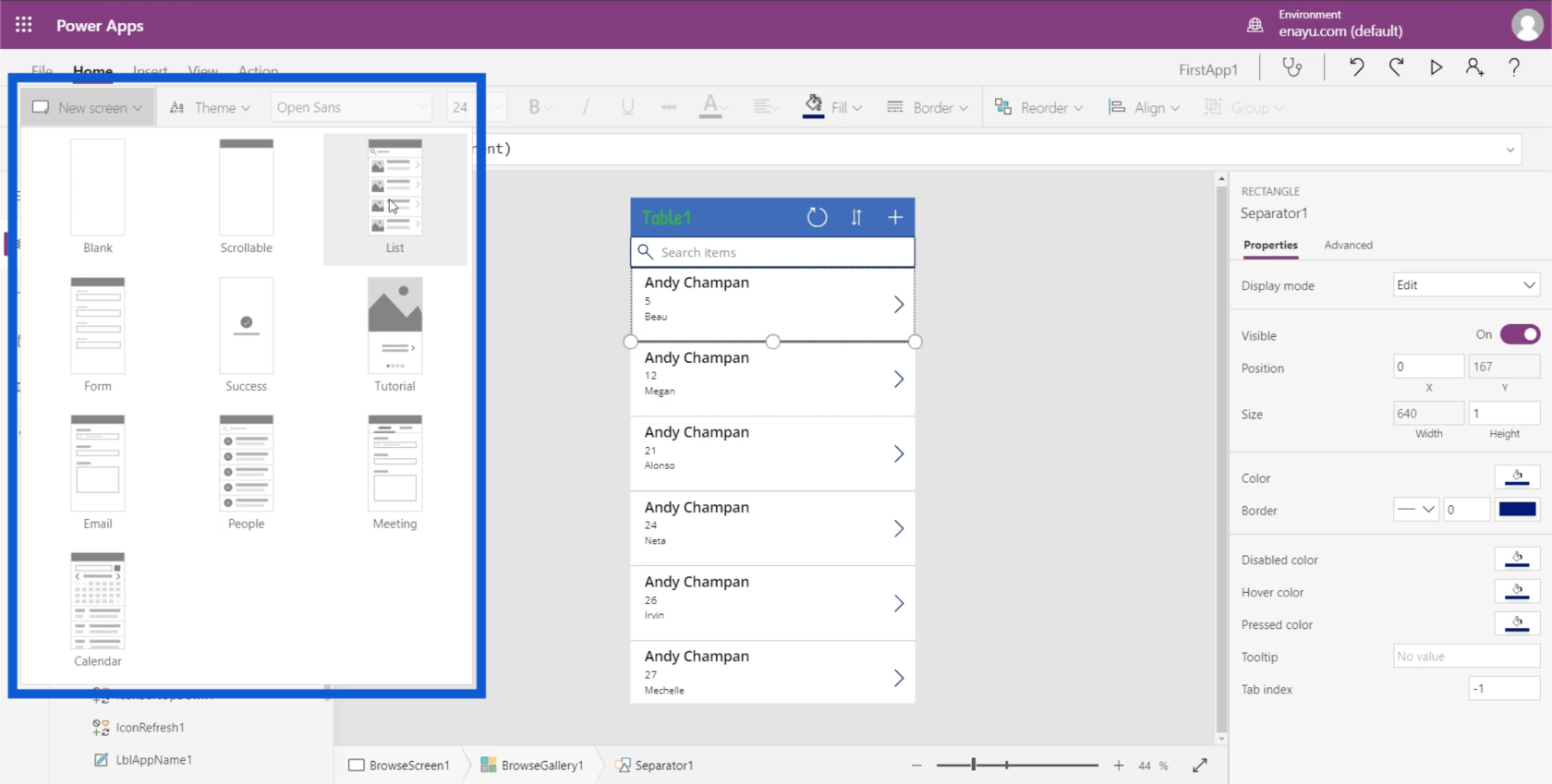
Giriş şeridi altında bulunan işlemlerden biri yeni bir ekran oluşturmaktır. Tıpkı Powerpoint gibi, aralarından seçim yapabileceğiniz şablonlar var. Bu şablonlardan hiçbirinin oluşturduğunuz uygulama için geçerli olmadığını düşünüyorsanız boş bir ekranla başlayabilirsiniz.

Yeni ekranınız için bir şablon seçtikten sonra, bunun Ağaç görünümünüzün altına eklendiğini göreceksiniz.

Yakın tarihli bir eğitimde bahsettiğimiz Temalar da var.
Ayrıca uygulamanızda herhangi bir metni seçip yazı tipini, yazı tipi boyutunu ve yazı tipi rengini değiştirebilir veya kalın, italik veya altı çizili olarak yazabilirsiniz.

Metninizin nasıl hizalanmasını istediğinizi de seçebilirsiniz. Sola hizalı, sağa hizalı veya ortalanmış olarak ayarlayabilirsiniz.
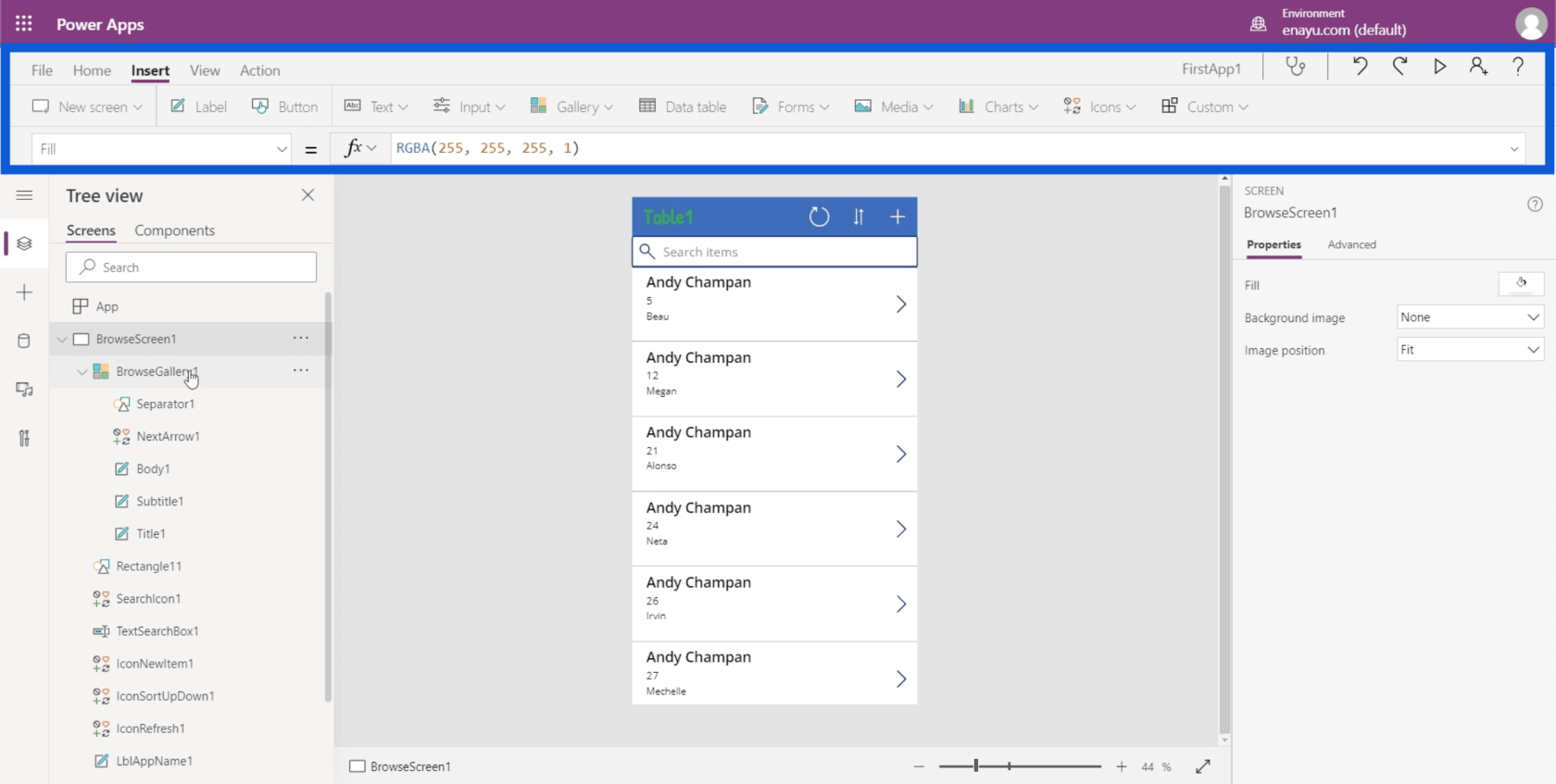
Ekleme şeridi, Power Apps ortamlarına bir şeyler eklemenize veya yerleştirmenize olanak tanır.

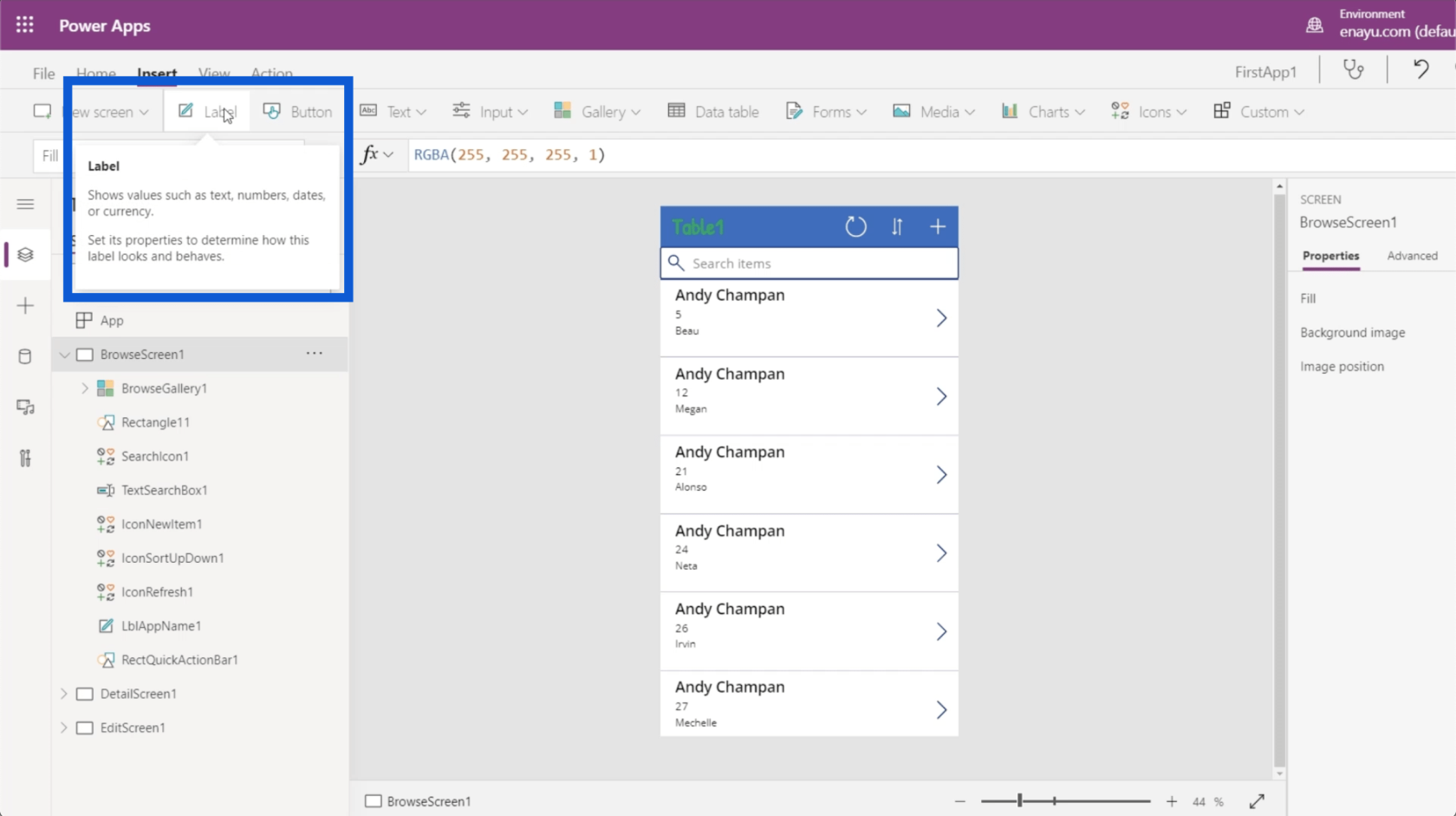
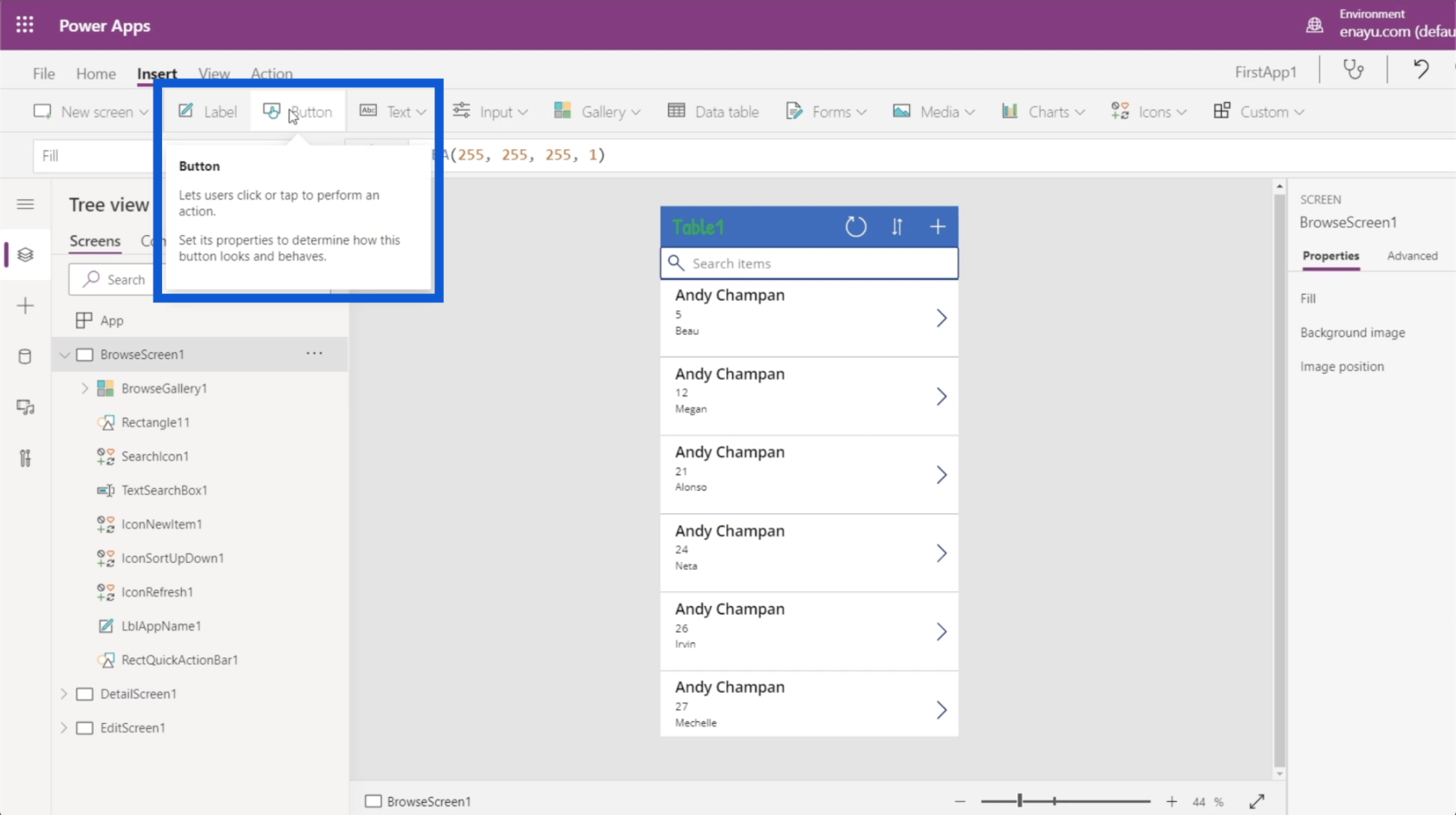
Örneğin, bir etiket öğesi eklemek istiyorsanız, Etiket yazan düğmeyi tıklamanız yeterlidir ve o öğeyi sizin için ekler.

Ayrıca bir düğme eklemenizi sağlar.

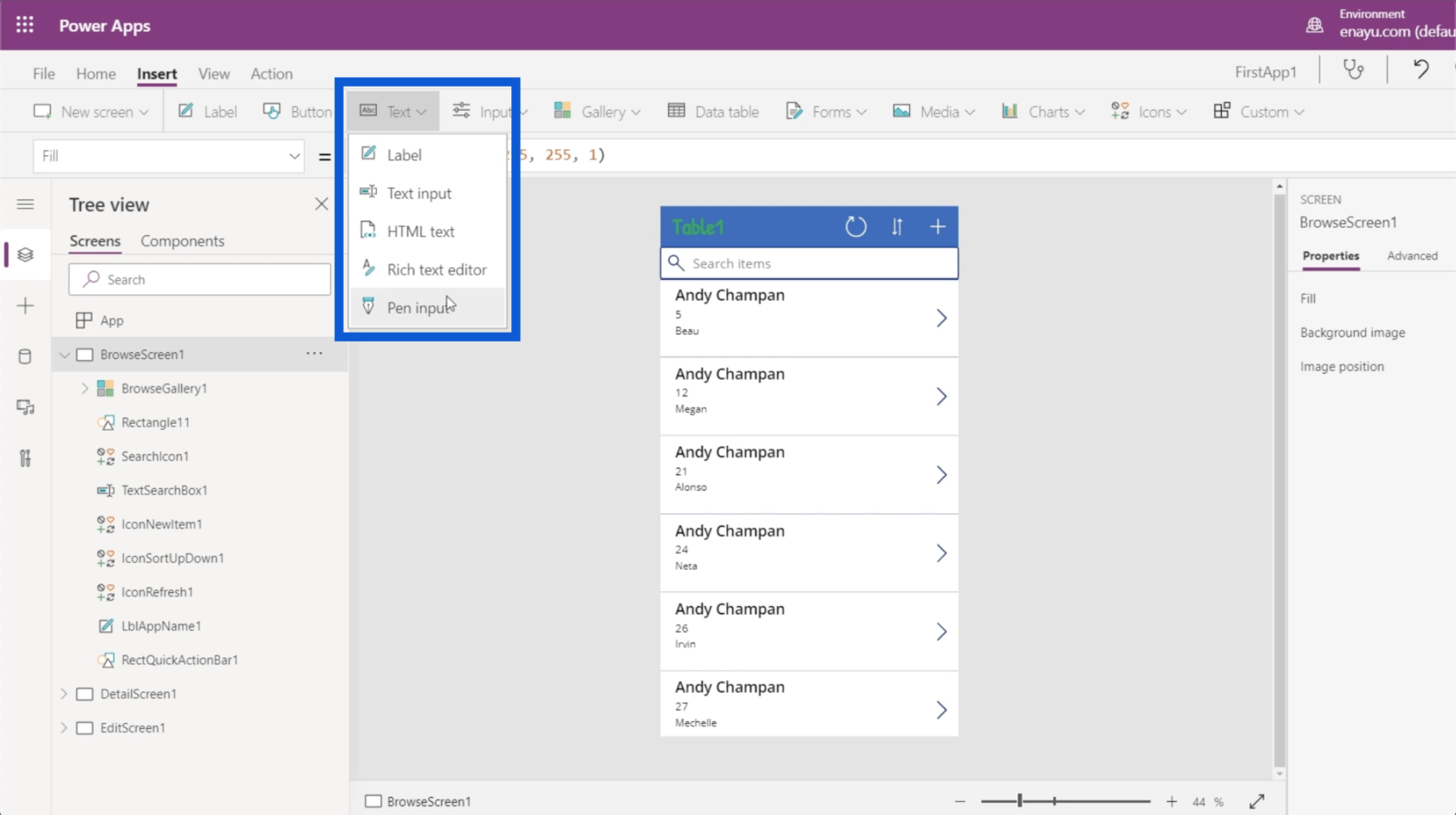
Burada kullanabileceğiniz farklı türde metin kutuları vardır. Metin altındaki açılır menüyü tıklamanız yeterlidir; metin girişleri, HTML metni, kalem girişi vb. ekleyebilirsiniz.

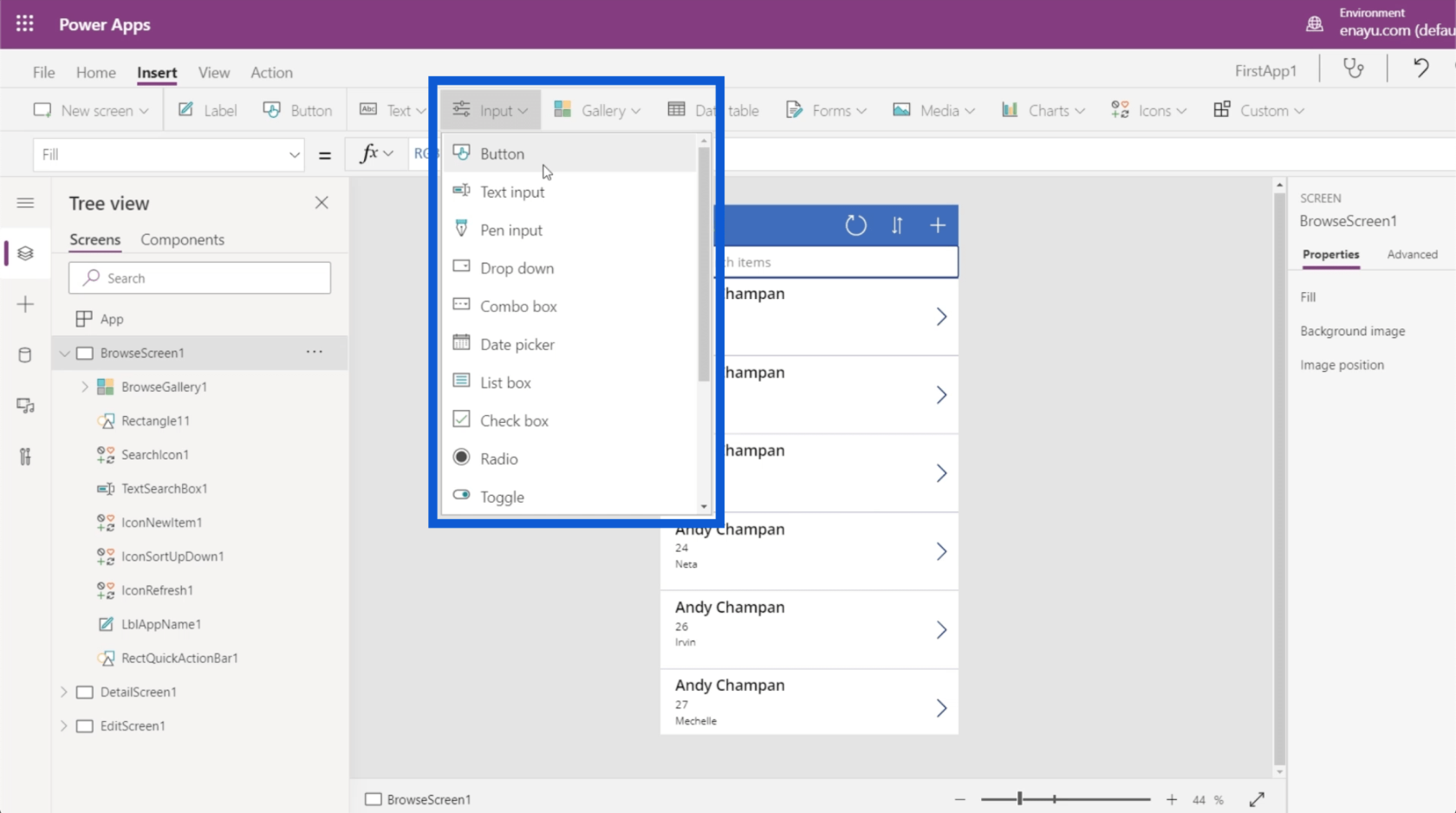
Açılan kutular, tarih seçiciler, listeler, kutular, onay kutuları ve kaydırıcılar gibi farklı giriş türleri de vardır.

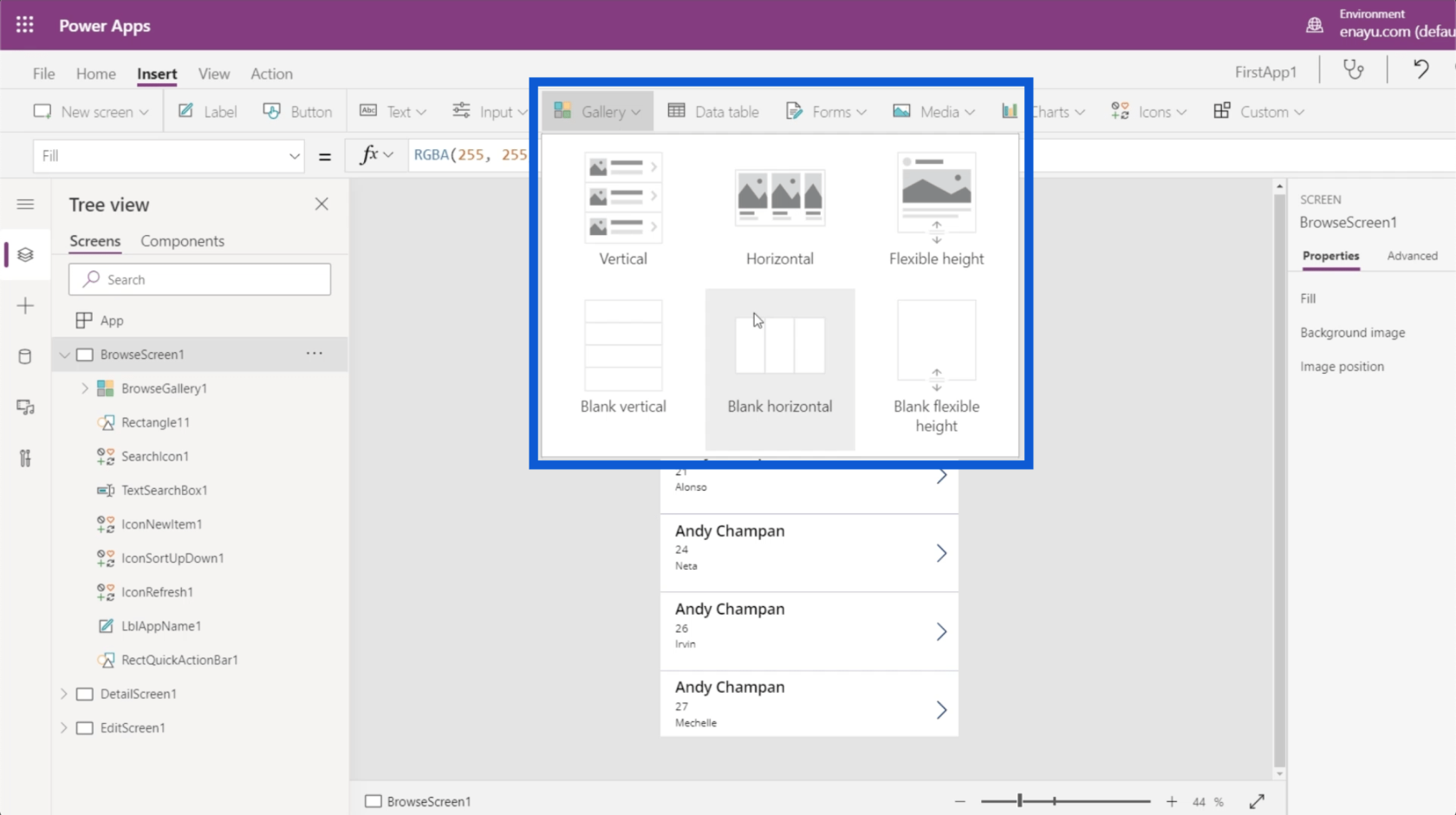
Farklı galeri türleri seçebilirsiniz. Şu anda, uygulamamız için dikey bir galeri kullanıyoruz. Ancak yatay bir galeriniz de olabilir ve hatta ekrana resimler bile ekleyebilirsiniz.

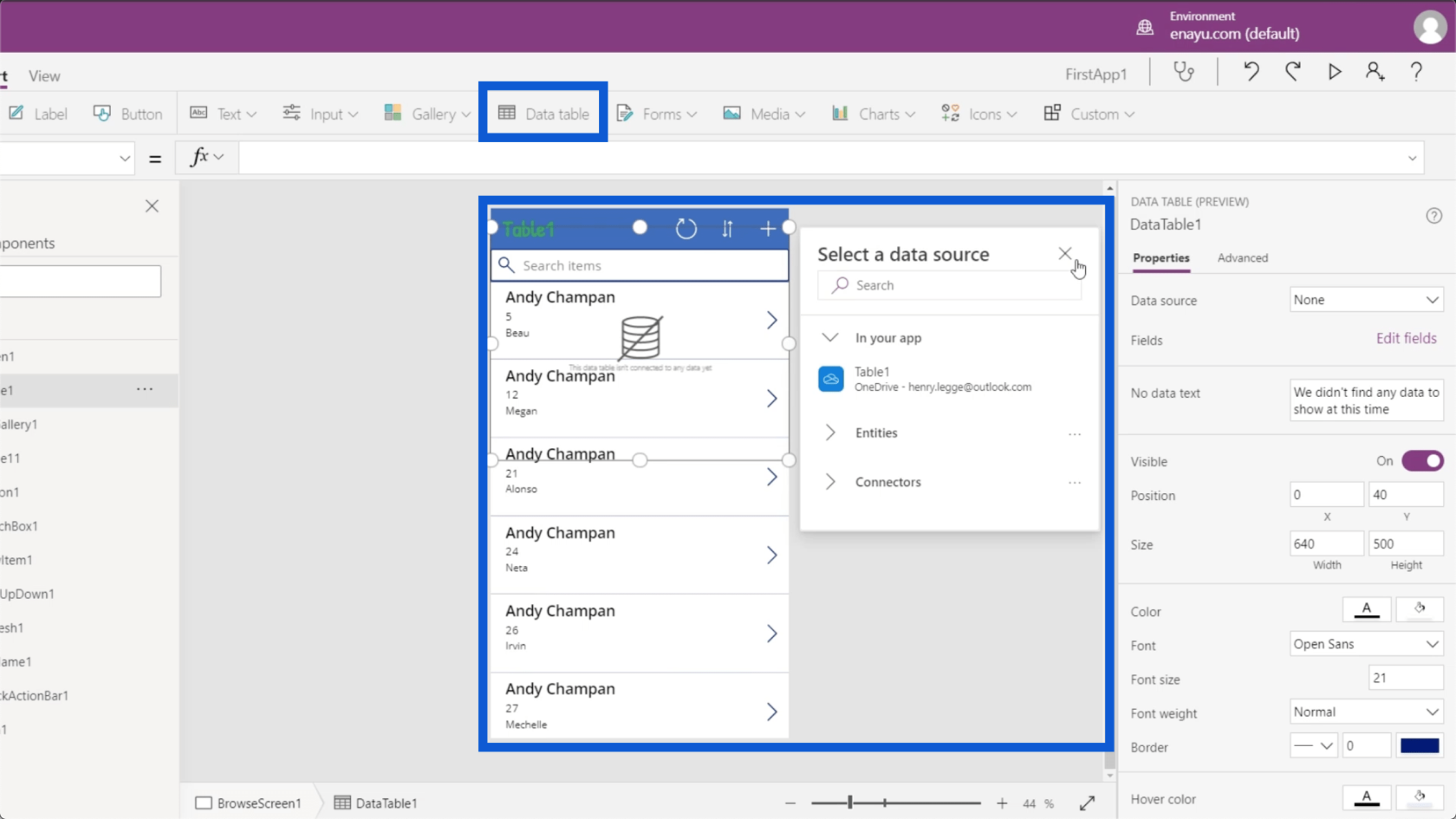
Ekleme şeridi, başka bir öğreticide ayrıntılı olarak ele alınacak olan veri tabloları eklemenize de olanak tanır.

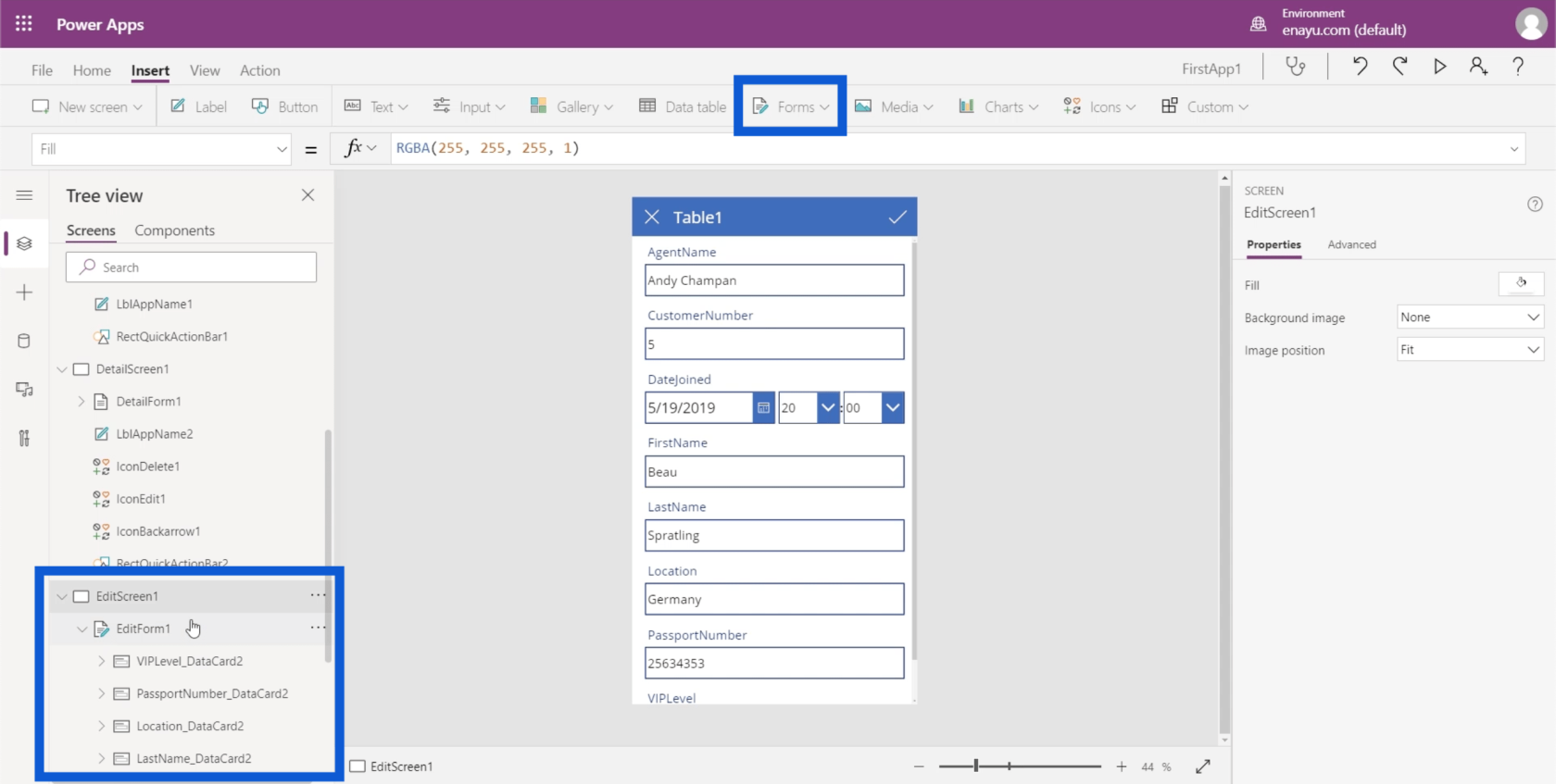
Bu, formları da ekleyebileceğiniz yerdir. Yaptığımız uygulamadaki Düzenle ekranını hatırlarsanız, bu, kullanıcıların uygulamaya manuel olarak veri ekleyebileceği bir form sağlar. Bu nedenle, Ekle şeridinin altındaki Formlar'a tıklamanız yeterlidir ve ekranlarınızın altına başka bir form ekleyebilirsiniz.

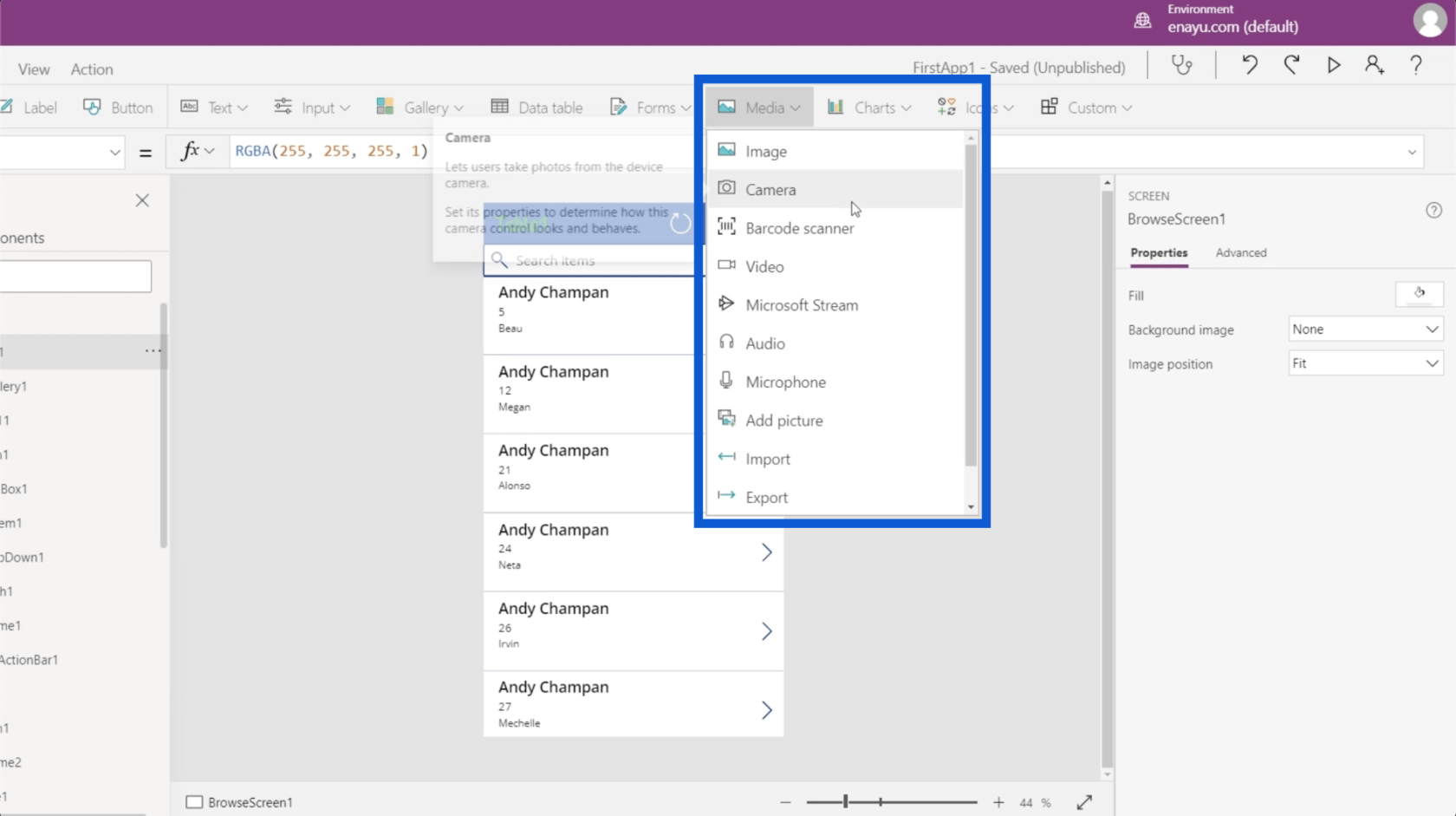
Medyaya gelince, resimler, barkod tarayıcılar, videolar ve ses ekleyebilirsiniz. Burası aynı zamanda uygulamaya kullanıcının kamerasını, mikrofonunu ve diğer özelliklerini etkinleştirme yeteneği verebileceğiniz yerdir.

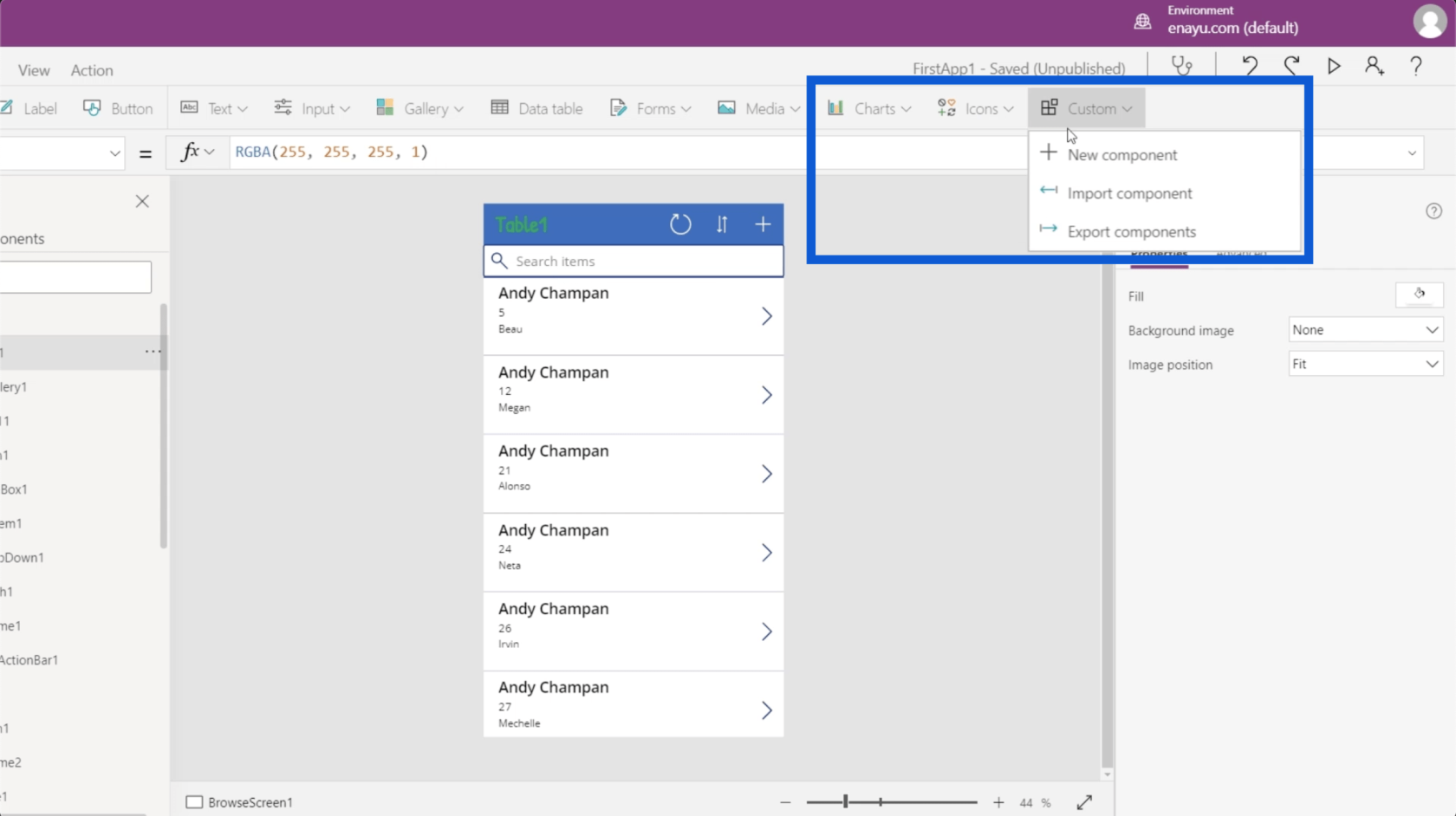
Ekle şeridini kullanarak ekleyebileceğiniz diğer şeyler grafikler, simgeler ve özel nesnelerdir.

Görünüm şeridine geçelim. Bu, Power Apps ortamlarınızla ilgili değişkenleri, veri kaynaklarını ve diğer şeyleri görüntülemenizi sağlar.

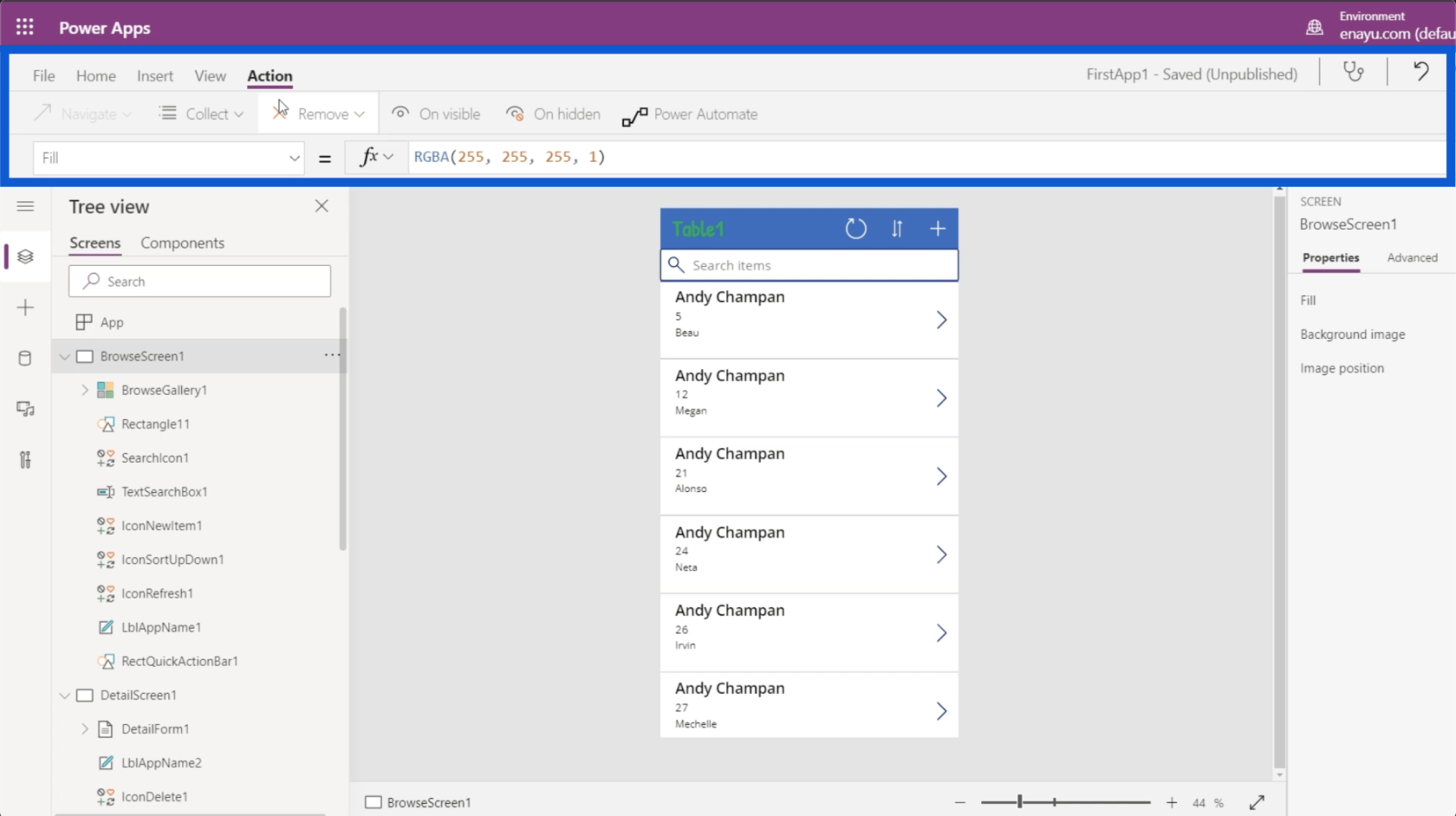
Son olarak, Eylem şeridi çeşitli otomasyonlar yapmanızı sağlar. Bu, konunun daha ileri bir kısmı olduğundan, bunu farklı bir eğitimde ele alacağız.

Uygulama Öğelerinin Özelliklerini Değiştirme
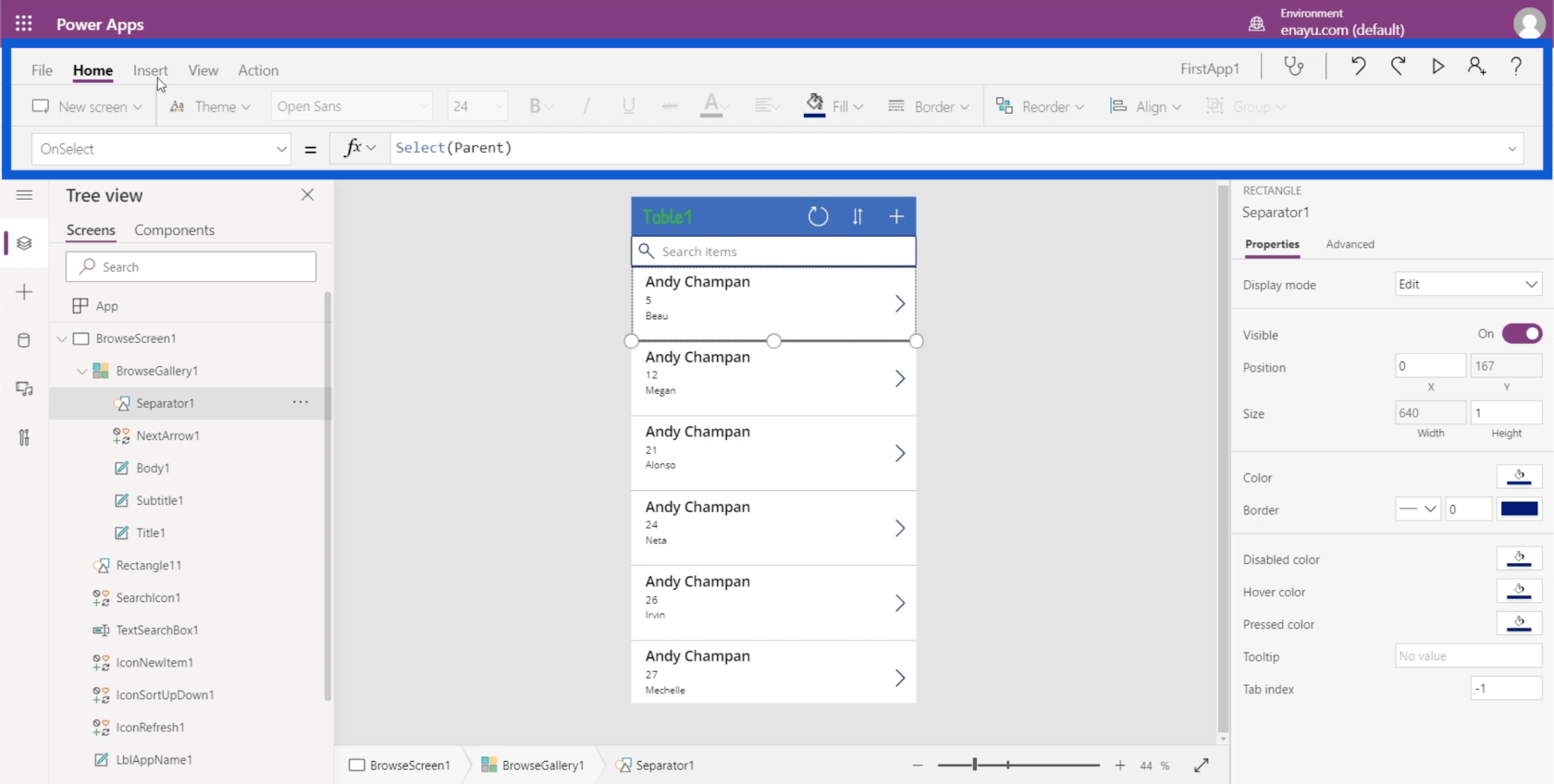
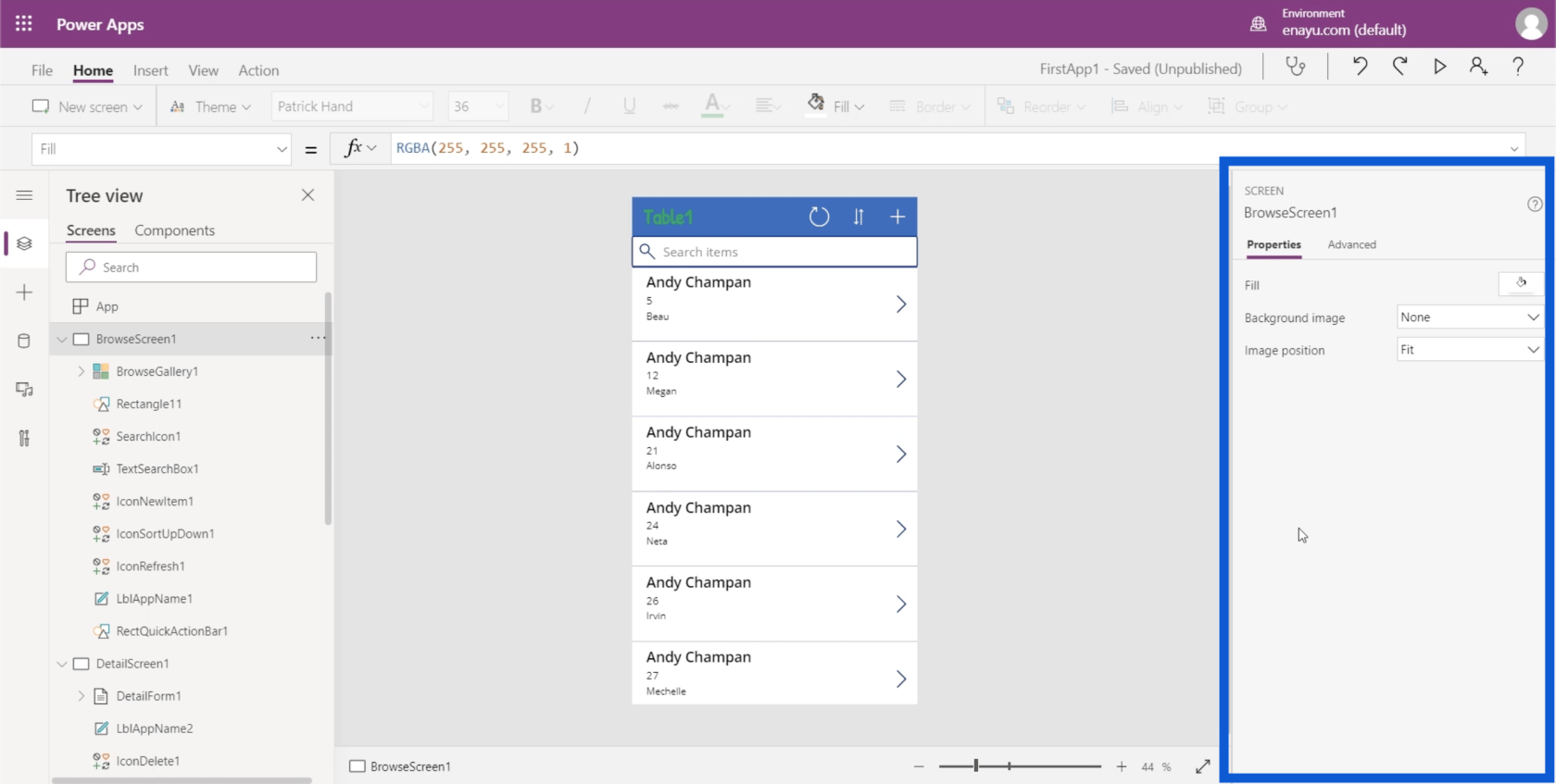
Bahsetmek istediğim son şey, Özellikler bölmesini gösteren ekranın sağ tarafı.

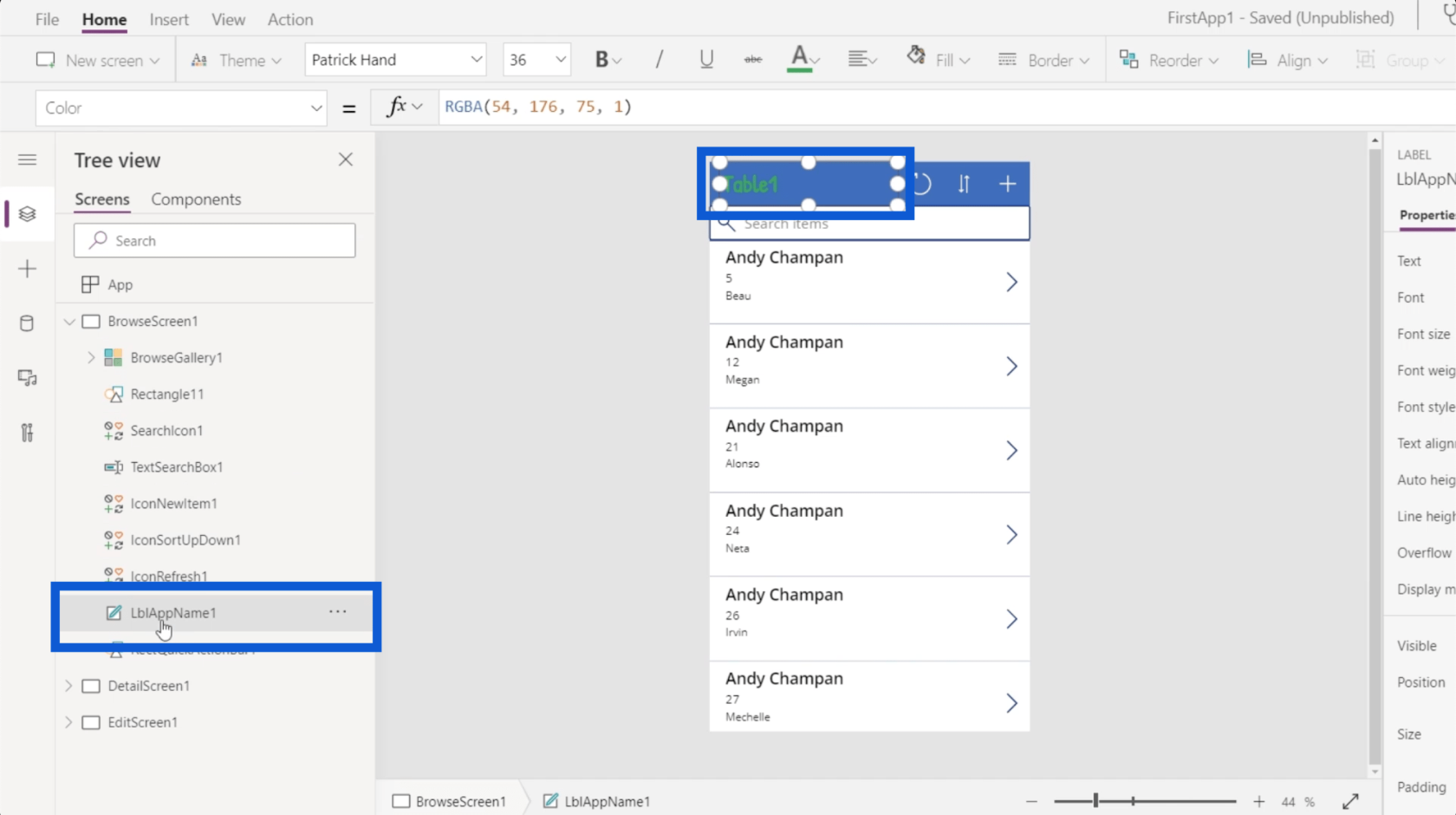
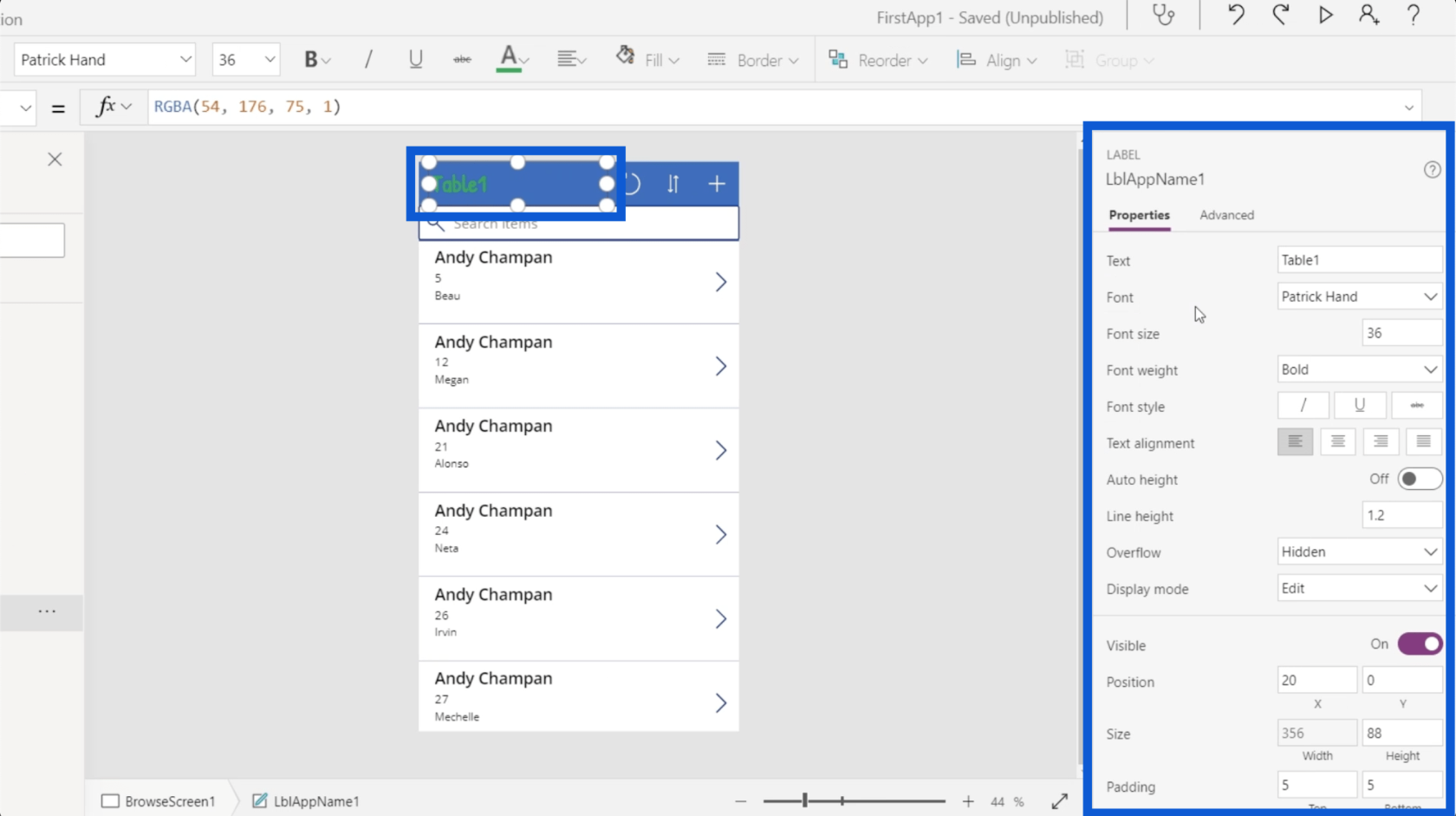
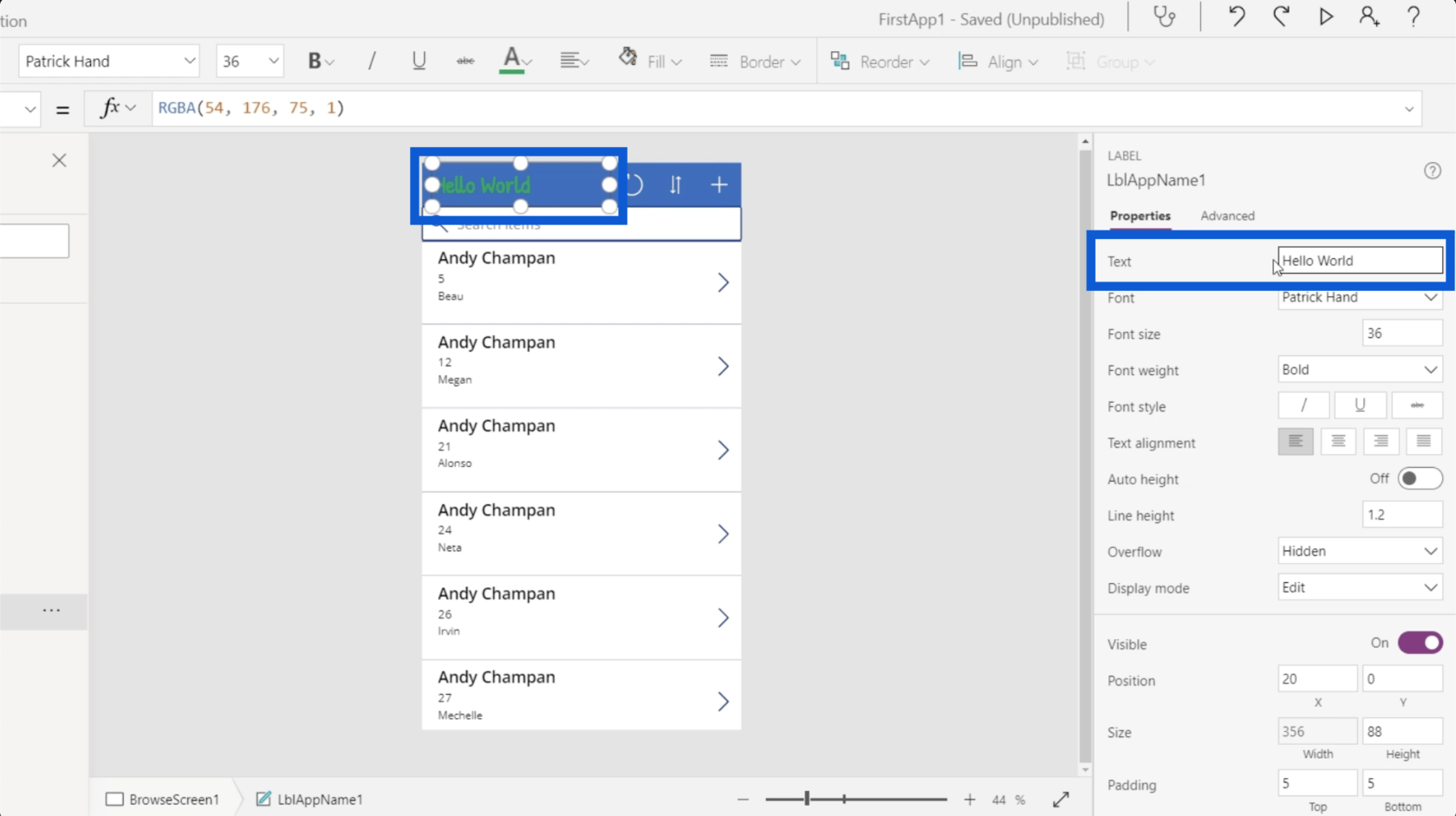
Uygulamada kullanılan her öğe, karşılık gelen özelliklere sahiptir. Diyelim ki uygulamadaki Table1 yazan başlığı değiştirmek istiyoruz. LblAppName1 için sol bölmedeki belirli öğeye tıklayabilir veya vurgulamak için uygulamada öğenin kendisine tıklayabilirsiniz.

Öğe vurgulandığında, o öğenin özelliklerini otomatik olarak sağ tarafta görürsünüz.

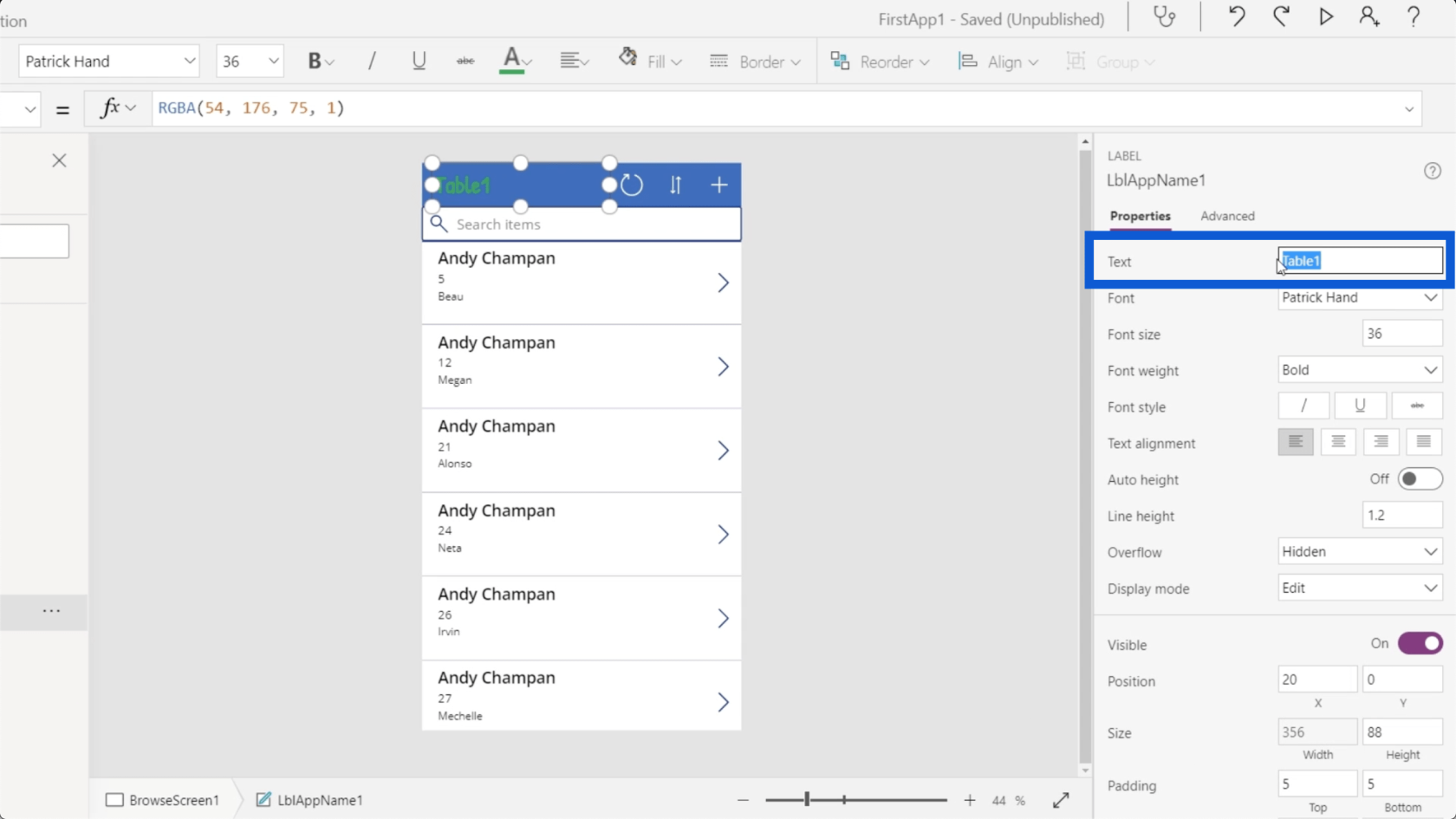
Her öğenin farklı bir özellik kümesi vardır. LblAppName1'e baktığınızda, öğe adı üzerinde belirtildiği gibi bir Etiket olarak kategorize edilir. Bu, uygulamada görünen metni değiştirebileceğiniz bir metin özelliğine sahiptir. Metni doğrudan bu alanda da düzenleyebilirsiniz.

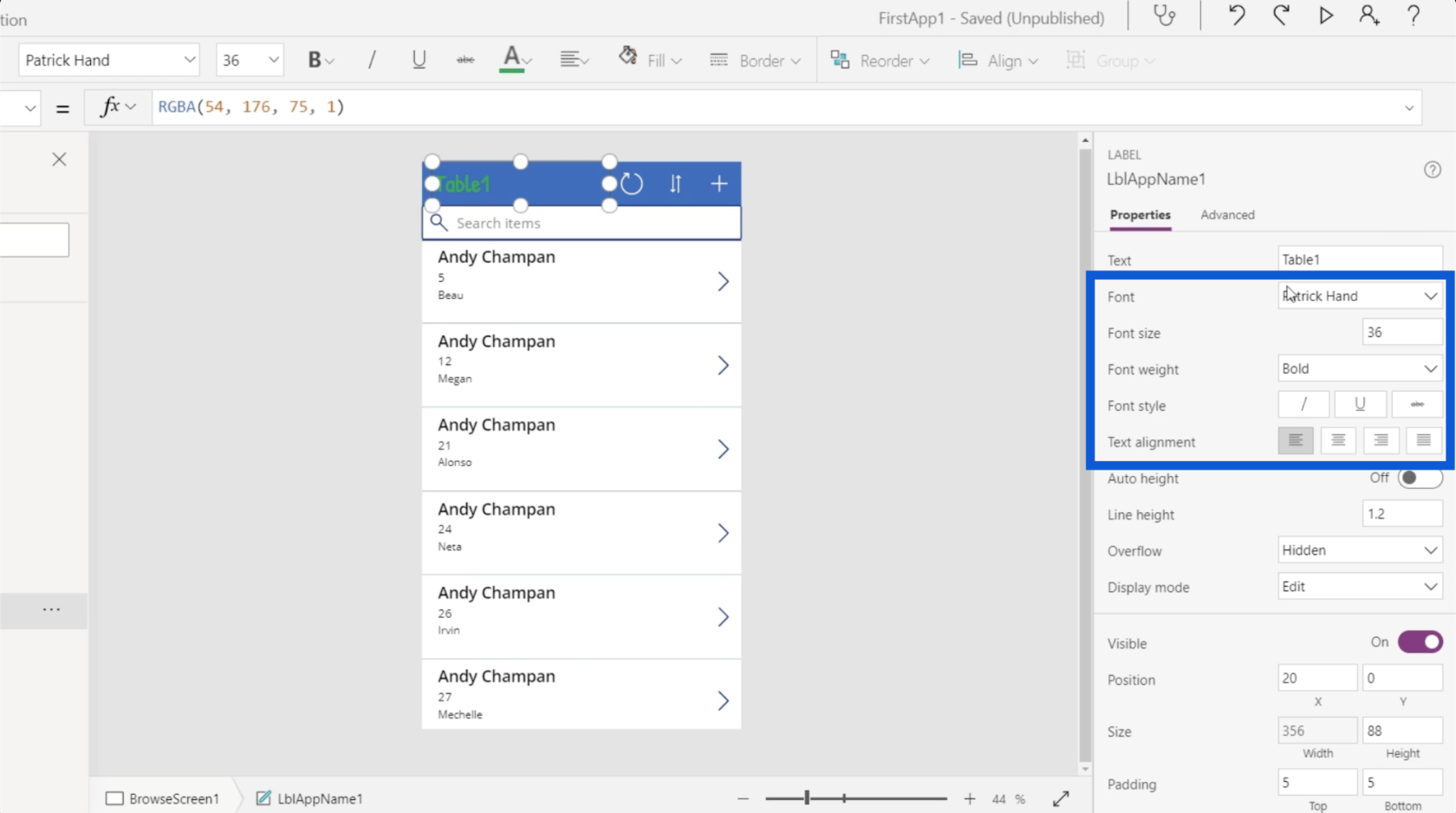
Yazı tipi boyutunu, yazı tipi ağırlığını, yazı tipi stilini vb. seçebilirsiniz.

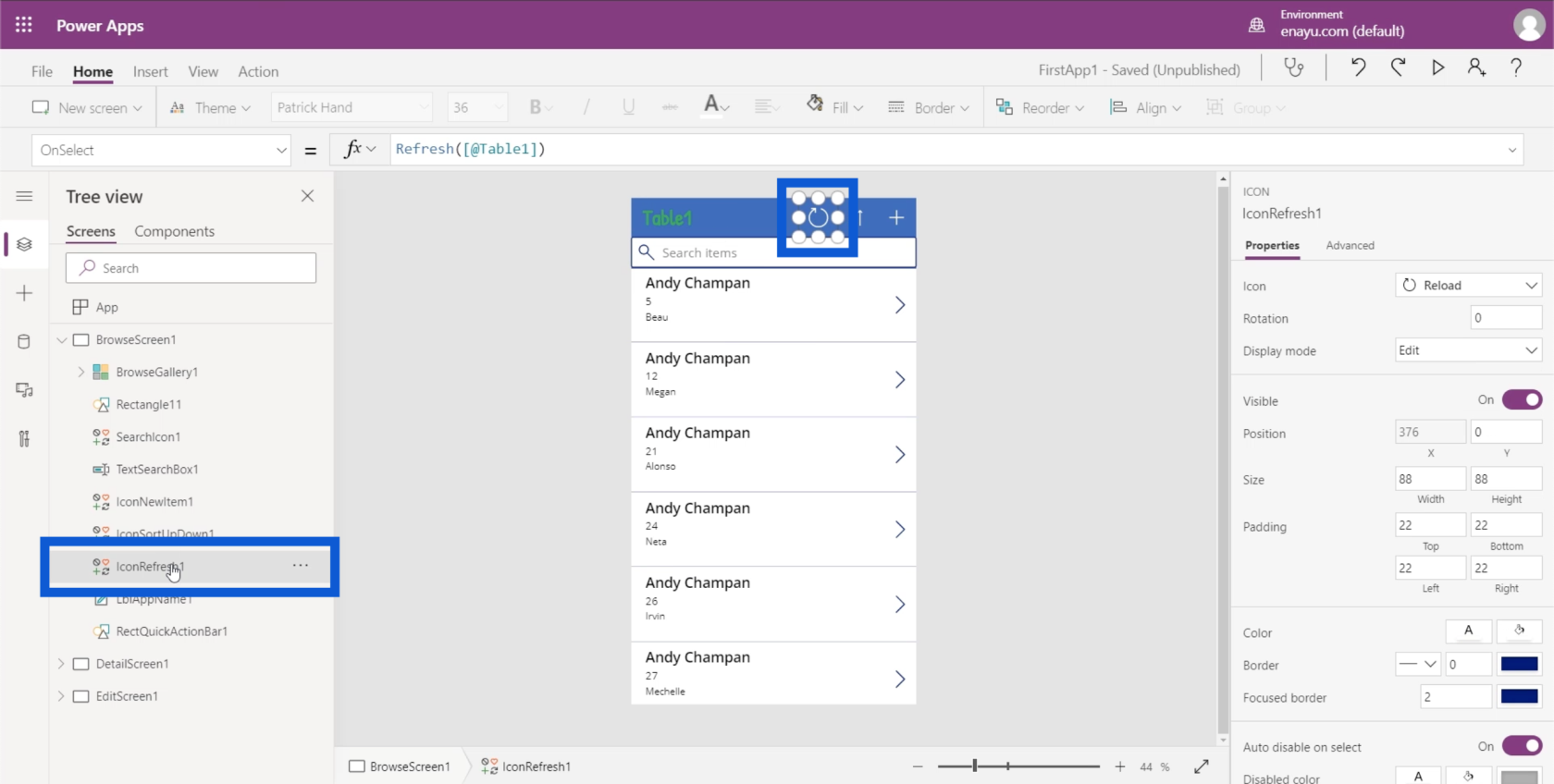
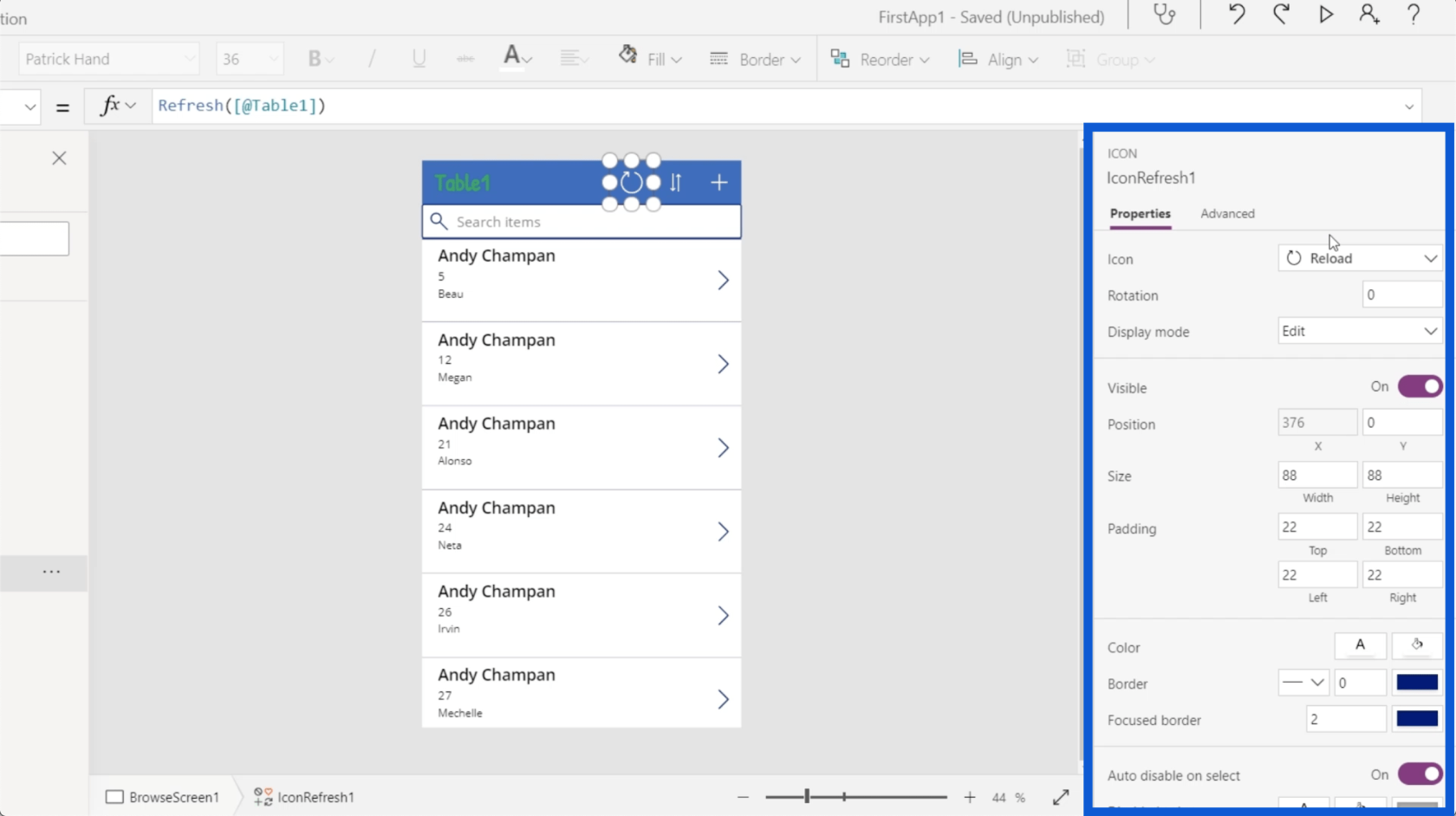
Farklı eleman türleri de farklı özellik kümelerine sahiptir. Şimdi uygulamadaki yenile simgesine bakalım. Ağaç görünümüne bakarsanız, bu IconRefresh1 adlı öğedir.

Özellikler bölmesine baktığınızda, Simge olarak kategorize edildiğini görebilirsiniz. Ayrıca kullanılan simge, döndürme, görüntüleme modu vb. gibi farklı özelliklere de sahiptir.

Microsoft Power Apps ile ilgili harika olan şey , bu özellikleri gerçekten iki şekilde düzenleyebilmenizdir. Bunları statik olarak veya dinamik olarak ayarlayabilirsiniz.
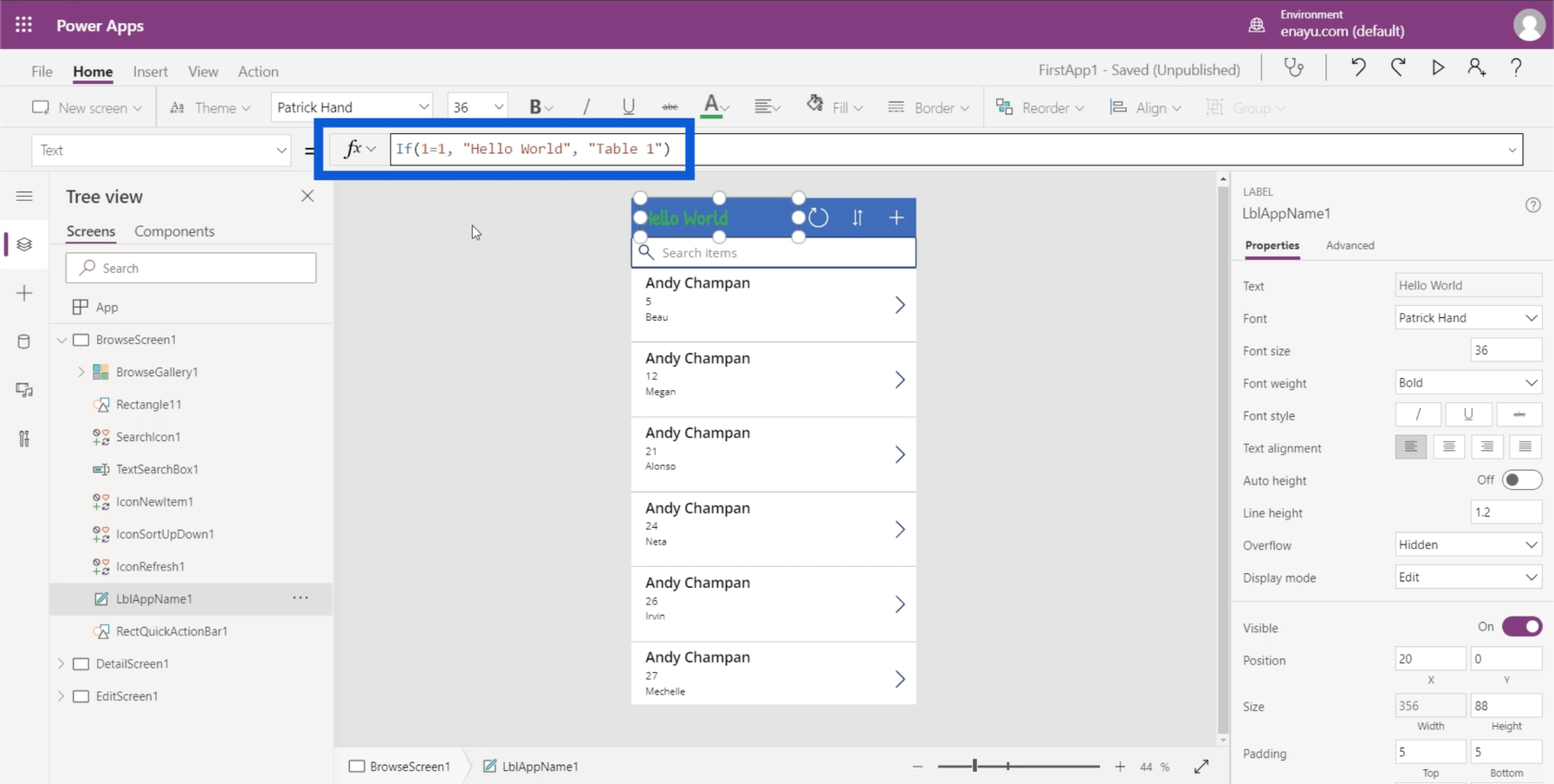
Table1 öğesine geri dönersek ve Text özelliğine gidersek, onu doğrudan düzenleyebilir ve Hello World gibi bir şeye değiştirebilirim. Bu, uygulamadaki gerçek etikette görünenleri otomatik olarak değiştirecek.

Az önce yaptığım, özelliği statik olarak değiştirmekti.
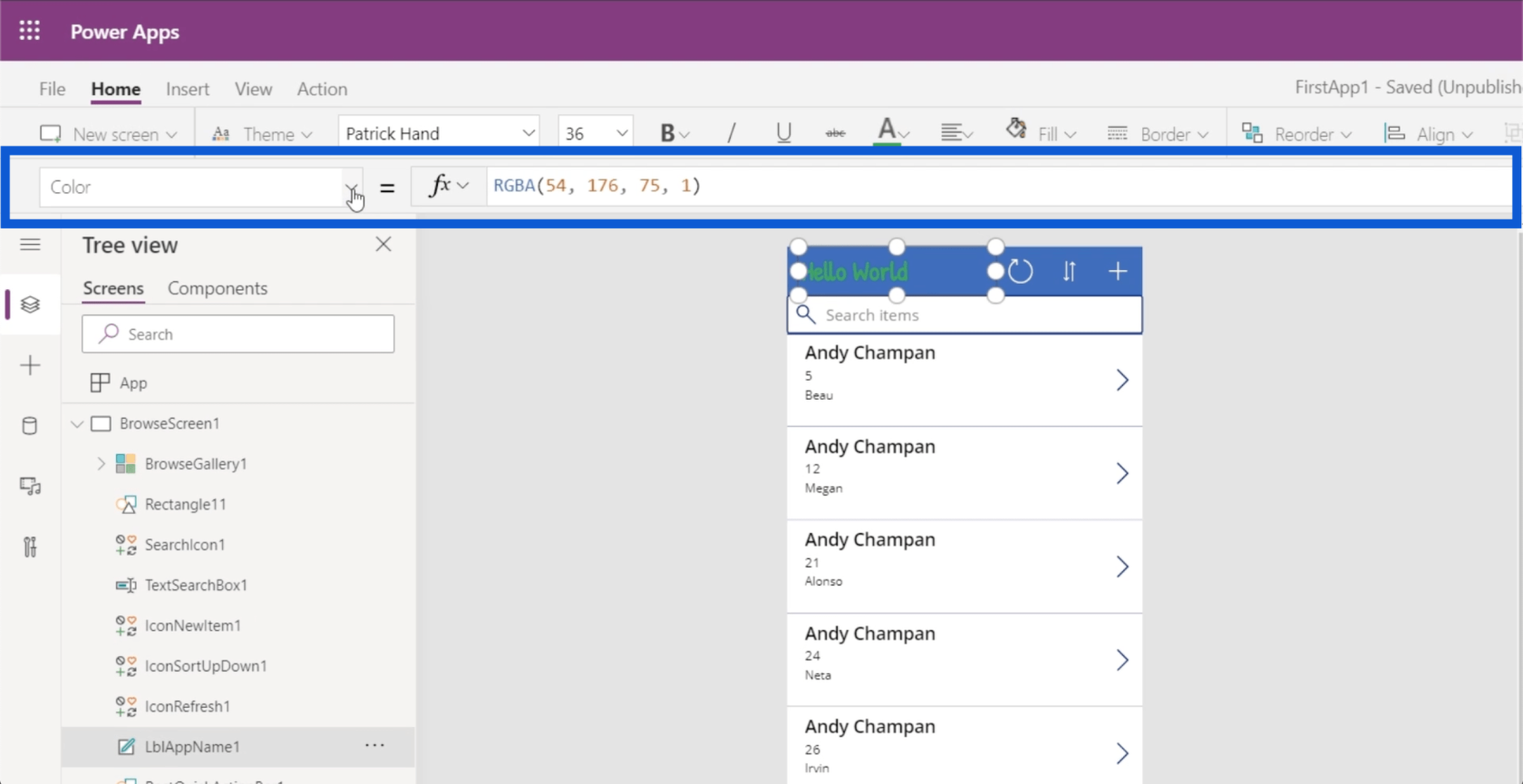
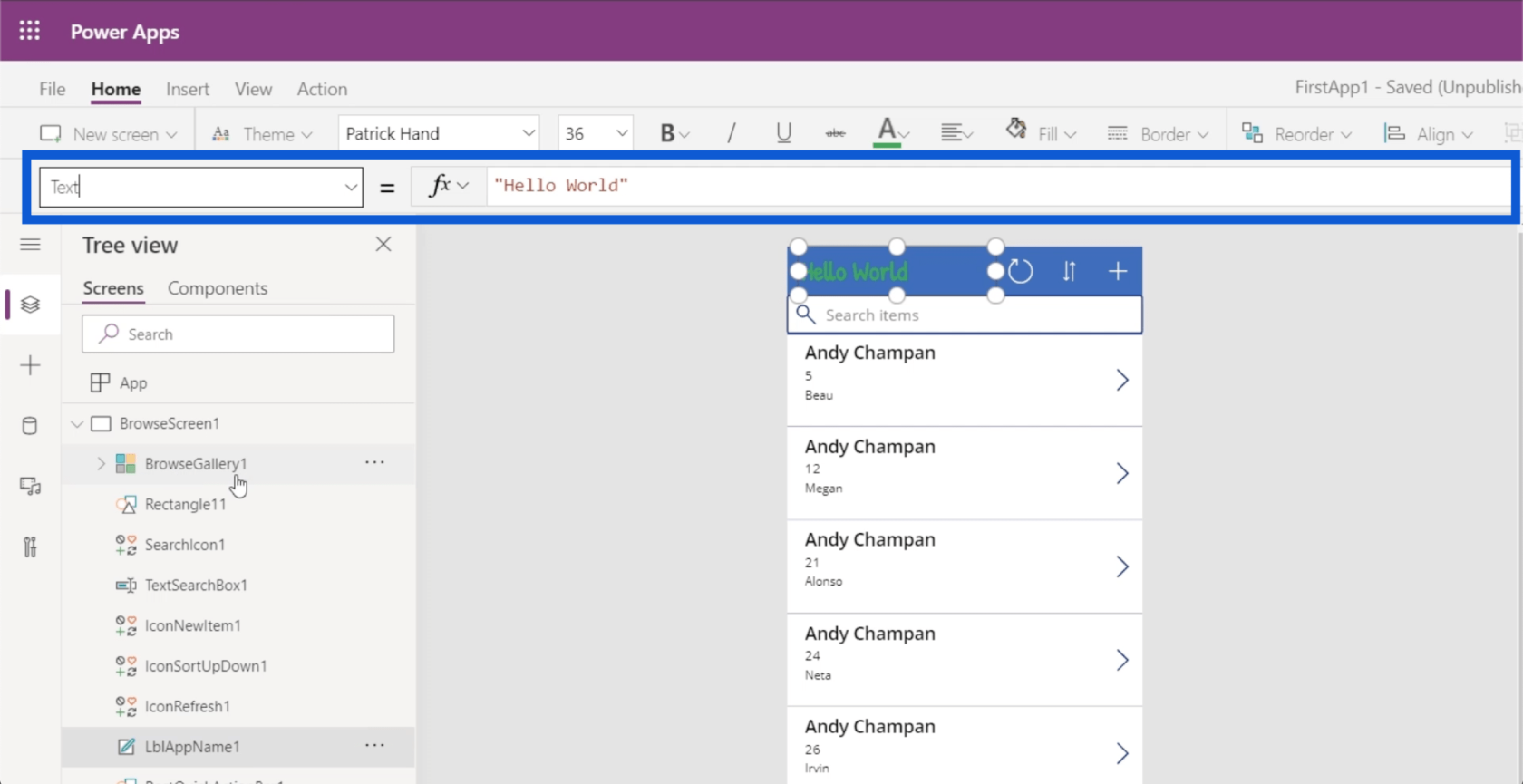
Şimdi, formül çubuğunun olduğu üst kısma bakarsanız, sol taraftaki açılır menüden farklı özellikler de seçebileceğinizi göreceksiniz.

Dolayısıyla, text özelliğini seçip Hello World yazarsam, aynı şeyi yapar.

Dinamik olarak değiştirebileceğiniz yer burasıdır. Dinamik bir değişiklik yaratmanın birçok yolu olsa da, size EĞER işlevini kullanarak basit bir örnek göstereceğim .
Formül çubuğuna EĞER(1=1), “Merhaba Dünya”, “Tablo 1”) yazacağım. Bu, temel olarak, ifade doğruysa, etikette Hello World görünmesini sağlamak anlamına gelir. Değilse, Table1 göstermesini sağlayın .

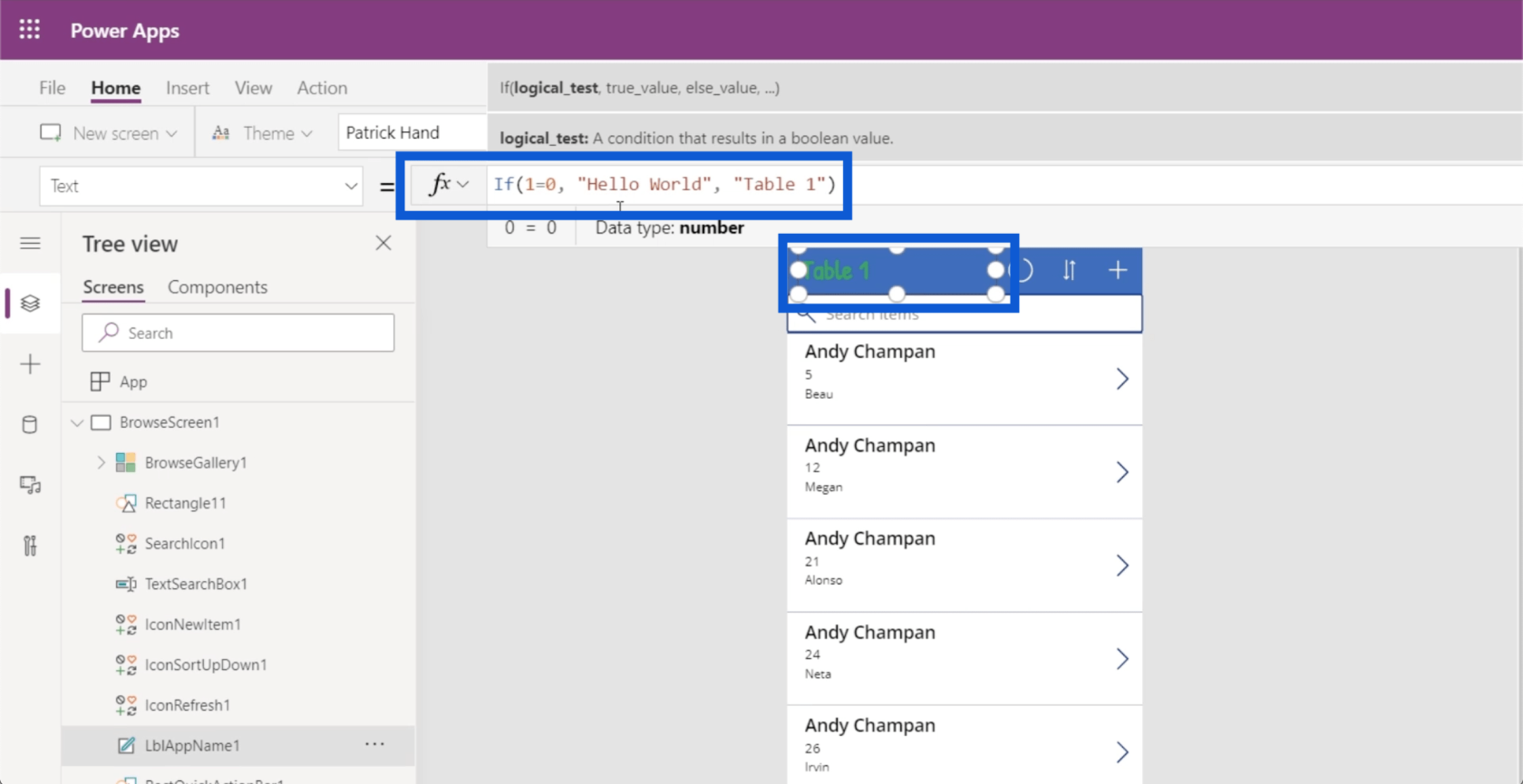
Bu dinamik olarak ayarlandığı için bu koşulu yanlış da yapabilirim. Yani bunu değiştirir ve 1=0 yazarsam, etiketi otomatik olarak Tablo1 olarak değiştirir.

Özelliklerin dinamik hale getirilmesi, kullanıcılarınızın bu özellikleri belirli parametrelere göre değiştirebileceği anlamına gelir. Örneğin, kullanıcıların başlıkları kendi başlarına düzenlemelerine izin verebilir, ardından bu değişiklikleri bir değişkende depolayabilirsiniz. Ardından, bu formül, bu metnin başlığını ayarlamak için bu değişkeni çağırabilir.
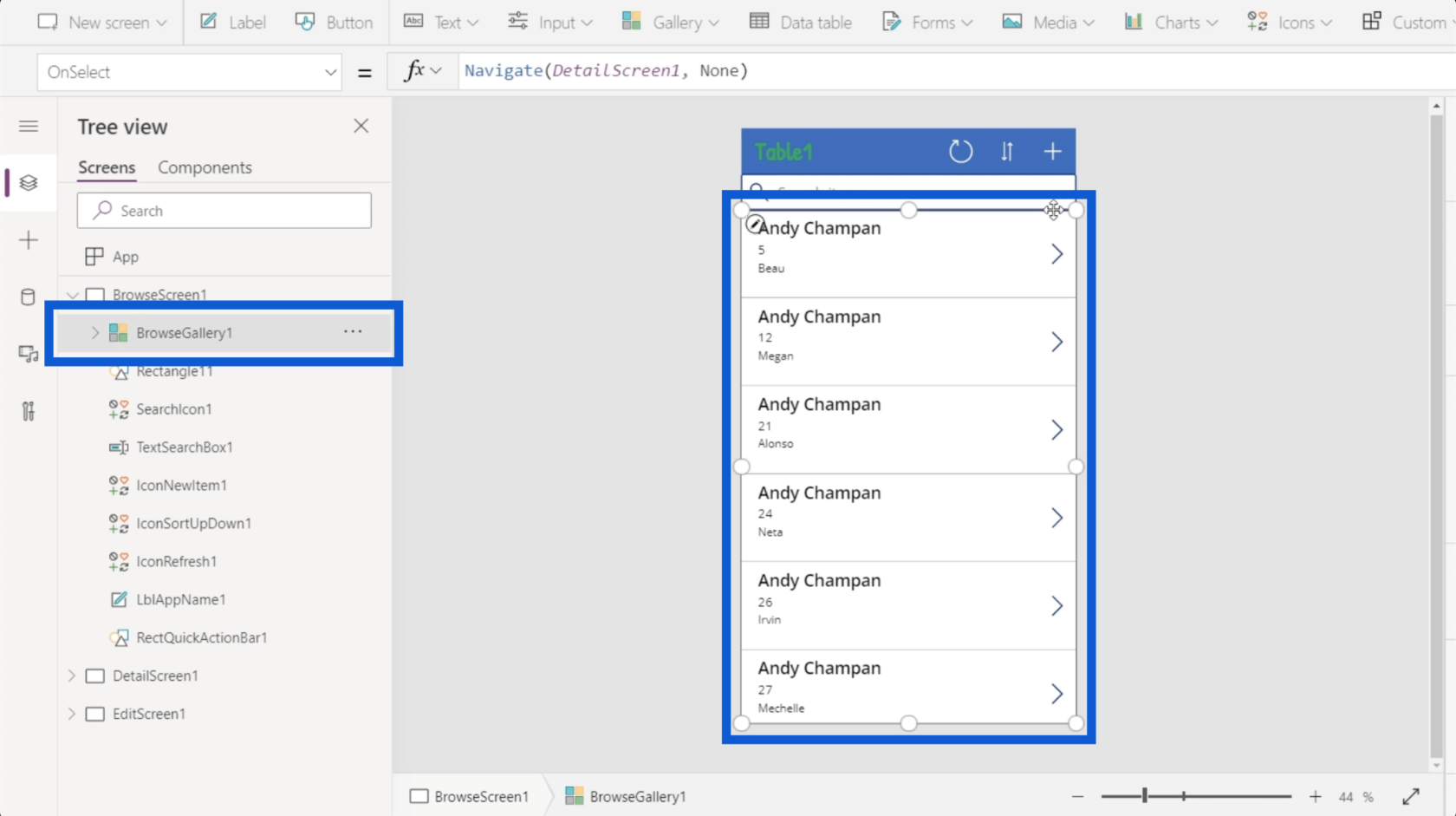
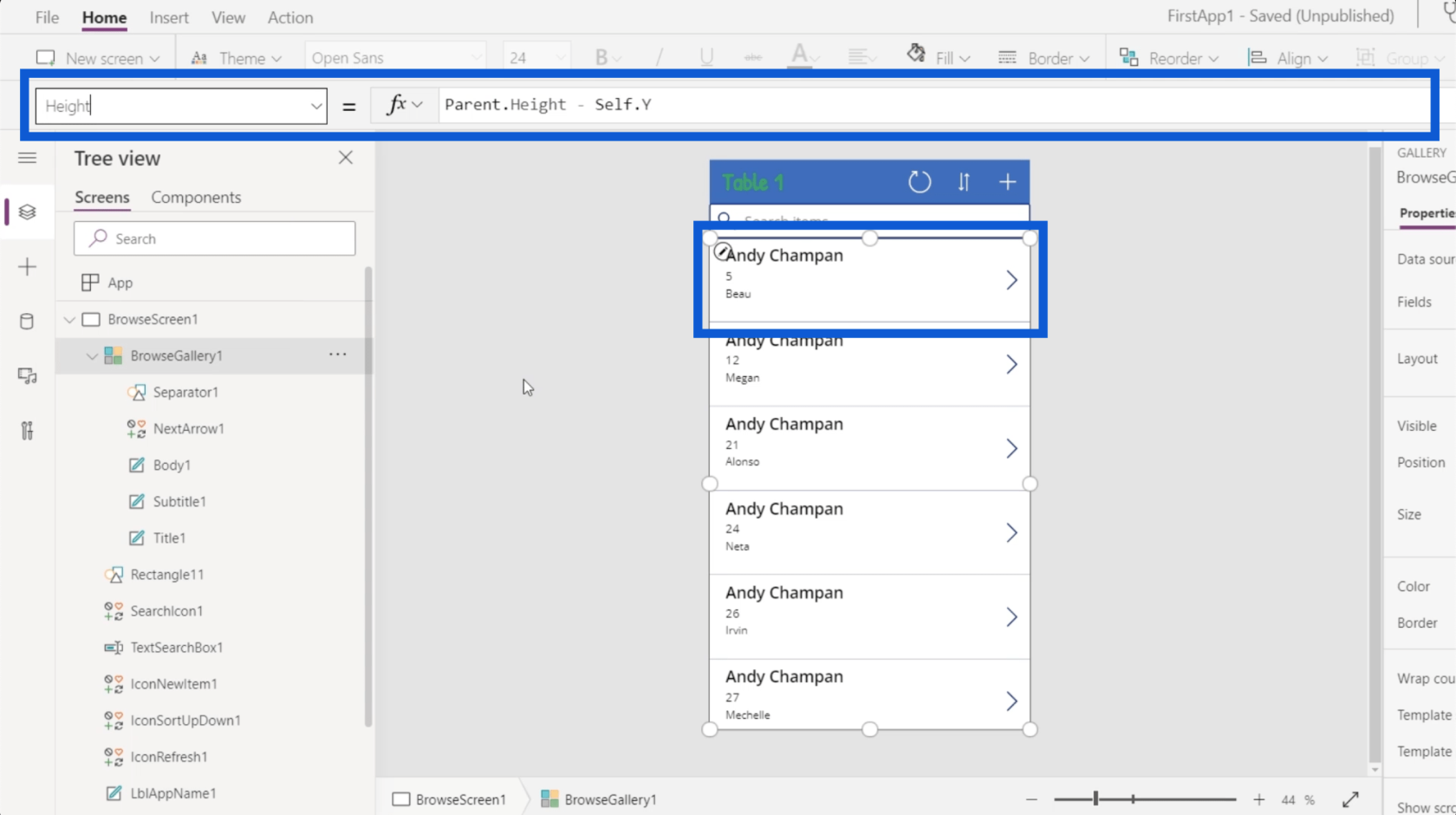
Diğer şeyleri de değiştirebilirsiniz. Örneğin, Andy Chapman için galerideki en üstteki girişi tıklarsak, devam edip bu girişin yüksekliğinin nasıl ölçüldüğünü kontrol edebilirim.

Bu galerinin yüksekliğinin dinamik olarak Ebeveynin Yüksekliği eksi gerçek galerinin Y konumu olacak şekilde ayarlandığını görebilirsiniz. Bu, bu girişin boyutunun, uygulamanın yukarıdan aşağıya yüksekliği eksi asıl öğenin kendisinin Y koordinatlarına eşit olduğu anlamına gelir. Dolayısıyla, yukarıdan aşağıya yükseklik 100 ise ve Y noktası 10'daysa, yüksekliği dinamik olarak 90 olarak ayarlıyor demektir.
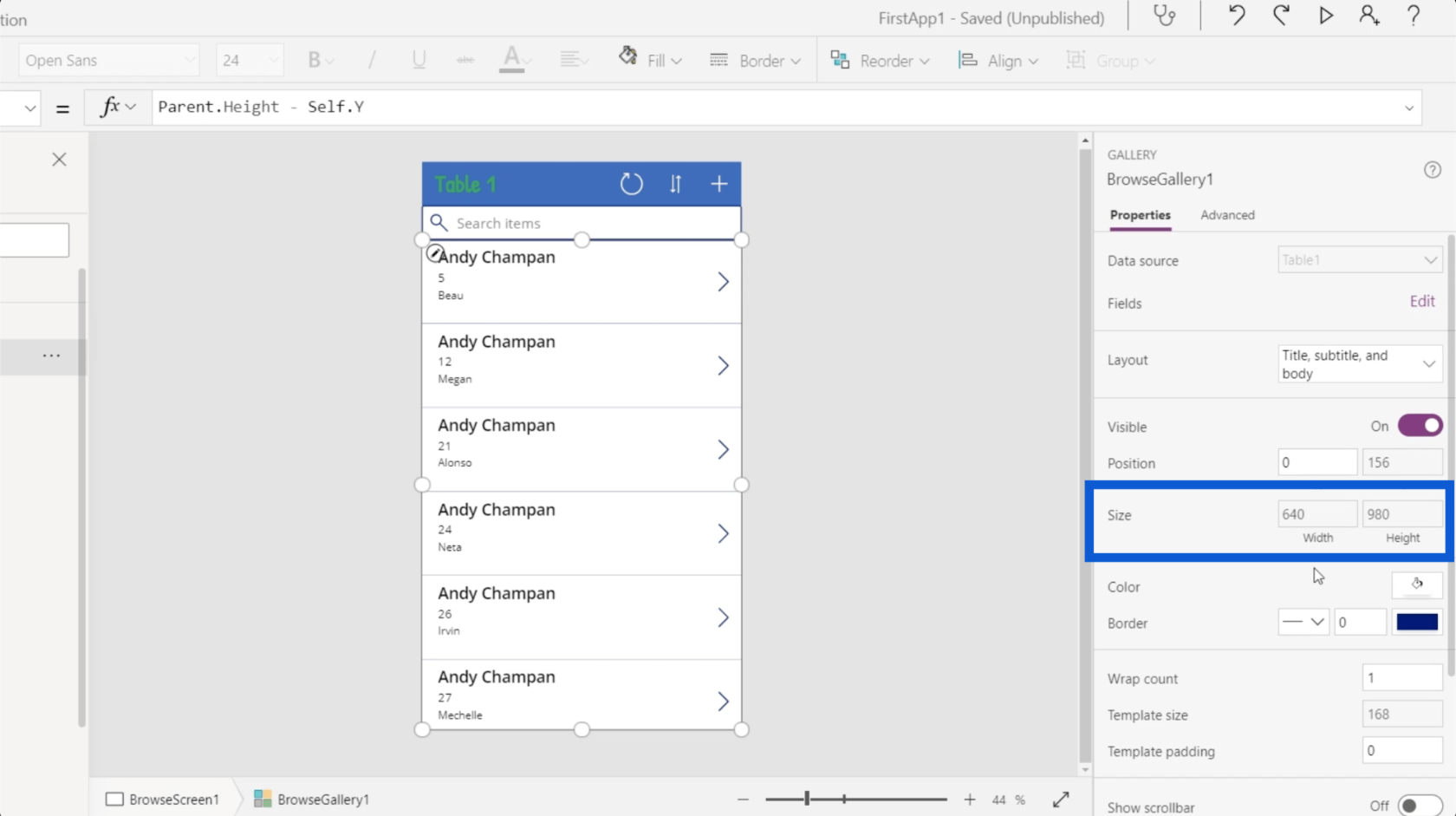
Bu kavram önemlidir, çünkü basitçe özelliklere gidebilir ve boyutu manuel olarak değiştirebilirim.

Ancak farklı uygulamaların farklı boyutları vardır. Farklı elemanların da farklı koordinatları olacaktır. Statik bir yükseklik ayarlarsam, başka bir şeyi değiştirdiğim anda tüm uygulamayı alt üst eder.
Power Apps: Bu Devrim Yaratan Aracı Kullanmaya Başlarken
Power Apps Hesabı Nasıl Oluşturulur | LuckyTemplates Eğitimi
Power Apps Giriş: Tanım, Özellikler, İşlevler ve Önem
Çözüm
Power Apps ortamlarında her şeyin nasıl düzenlendiğini görmek, bu aracın gerçekte ne kadar sezgisel ve kullanıcı dostu olduğunu daha da gösterir. Her öğenin ve ekranın görüntülenme şeklinden her öğe için her özelliği değiştirme kolaylığına kadar, bu Power Apps ortamları kesinlikle herkesin kendi uygulamasını oluşturmasını ve kendi süreçlerini çok daha verimli hale getirmesini sağlar.
Elbette Power Apps, uygulamaların kendi alanlarında ne kadar yararlı olabileceğini yeni keşfetmeye başlayan yeni başlayanlar için değildir. Ayrıca, daha ileri düzey kullanıcıların keyif alacağı birçok gelişmiş işlev vardır. Bunları başka eğitimlerde ele alacağım.
Herşey gönlünce olsun,
Henry
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








