Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Etkili bir pano tasarımı, verileri kısa, ilgi çekici ve güçlü bir şekilde sunar. Verilerin sunumu sadece görsel olarak hoş olmamalıdır. Ayrıca hedef kitlenin anlaması kolay olmalıdır. Bu öğreticide, LuckyTemplates panosu tasarımlarımız için görselleştirmelerle nasıl yaratıcı olabileceğimize ilişkin bazı fikirleri tartışacağız.
İçindekiler
LuckyTemplates Dashboard Tasarımları İçin Kart Görselleri ve Vurgulu Efektleri
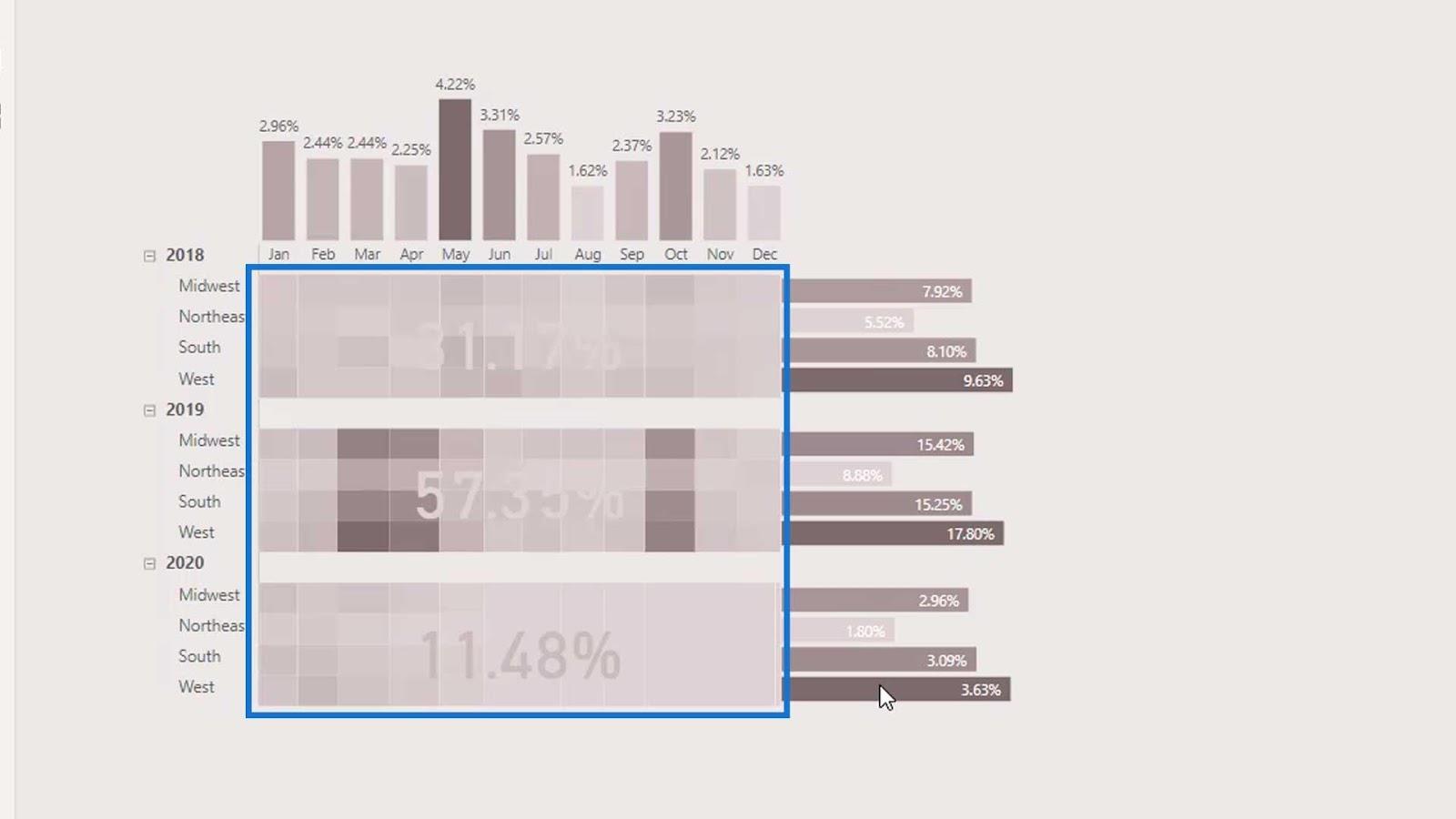
İlk örnekte, aşağıdaki resimde gösterildiği gibi bir ısı haritasının üstüne bir kart görseli yerleştireceğiz.

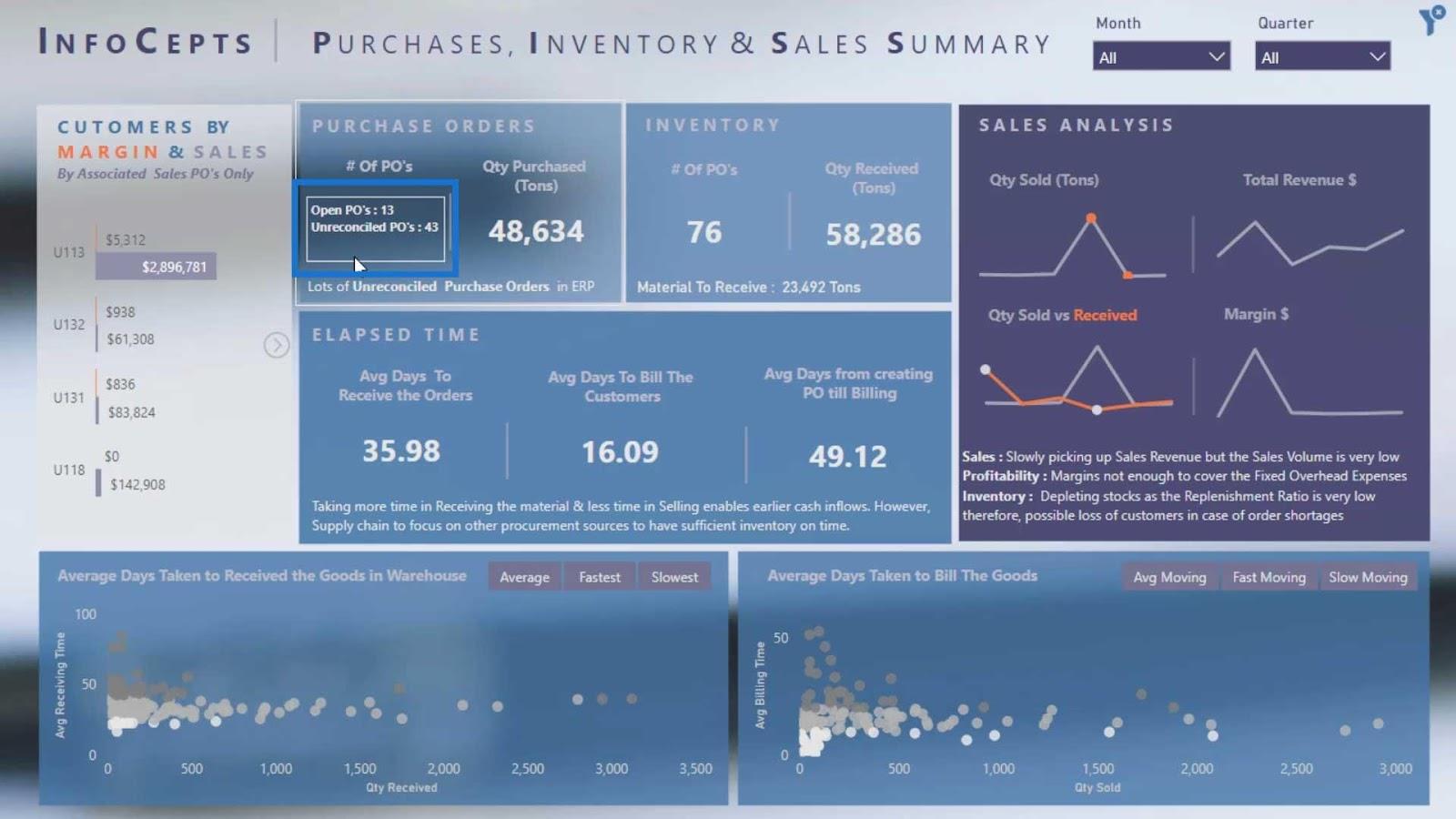
İkinci örnek için, LuckyTemplates'daki boş düğme seçeneklerini kullanacağız . Aslında boş düğmelere fareyle üzerine gelme efektleri ekleyebiliriz. Örneğin, bu ölçümün üzerine geldiğimizde, verilerimiz hakkında ek bilgiler görüntülenecektir.

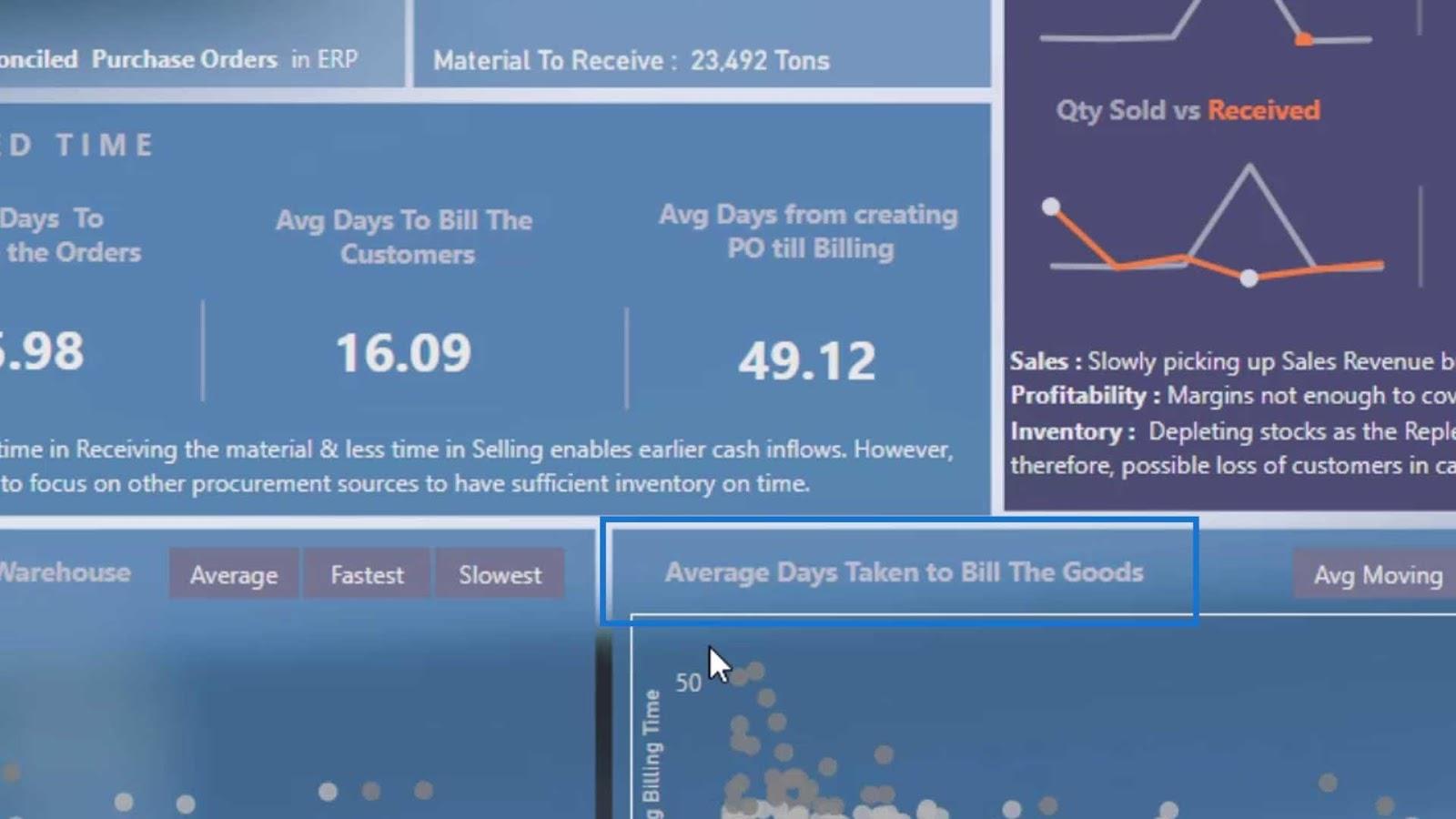
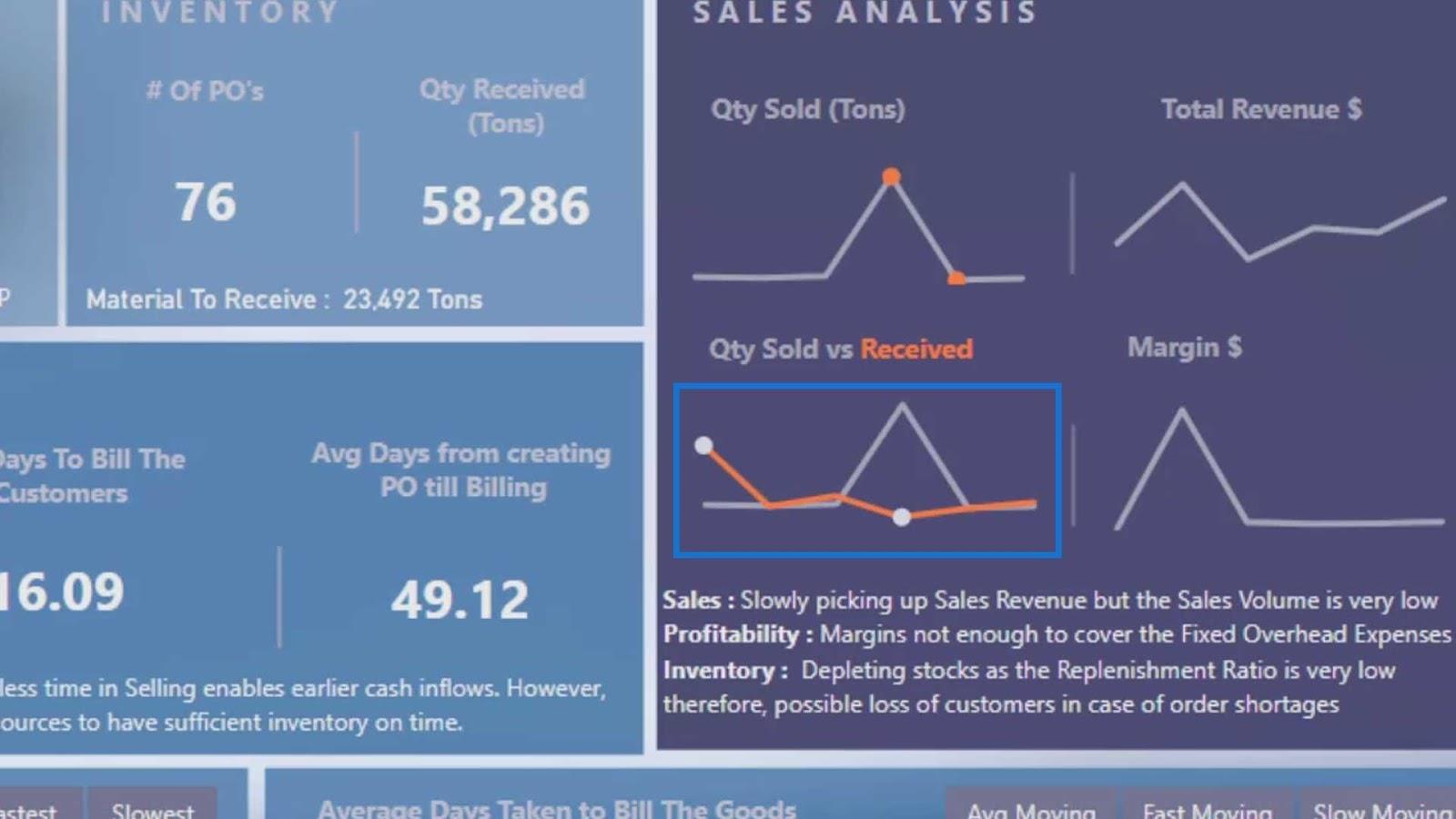
Ayrıca görsellerin başlıklarından da faydalanabiliriz. Örneğin, bu başlık “ Malın Faturalanması İçin Geçen Ortalama Günleri ” belirtir.

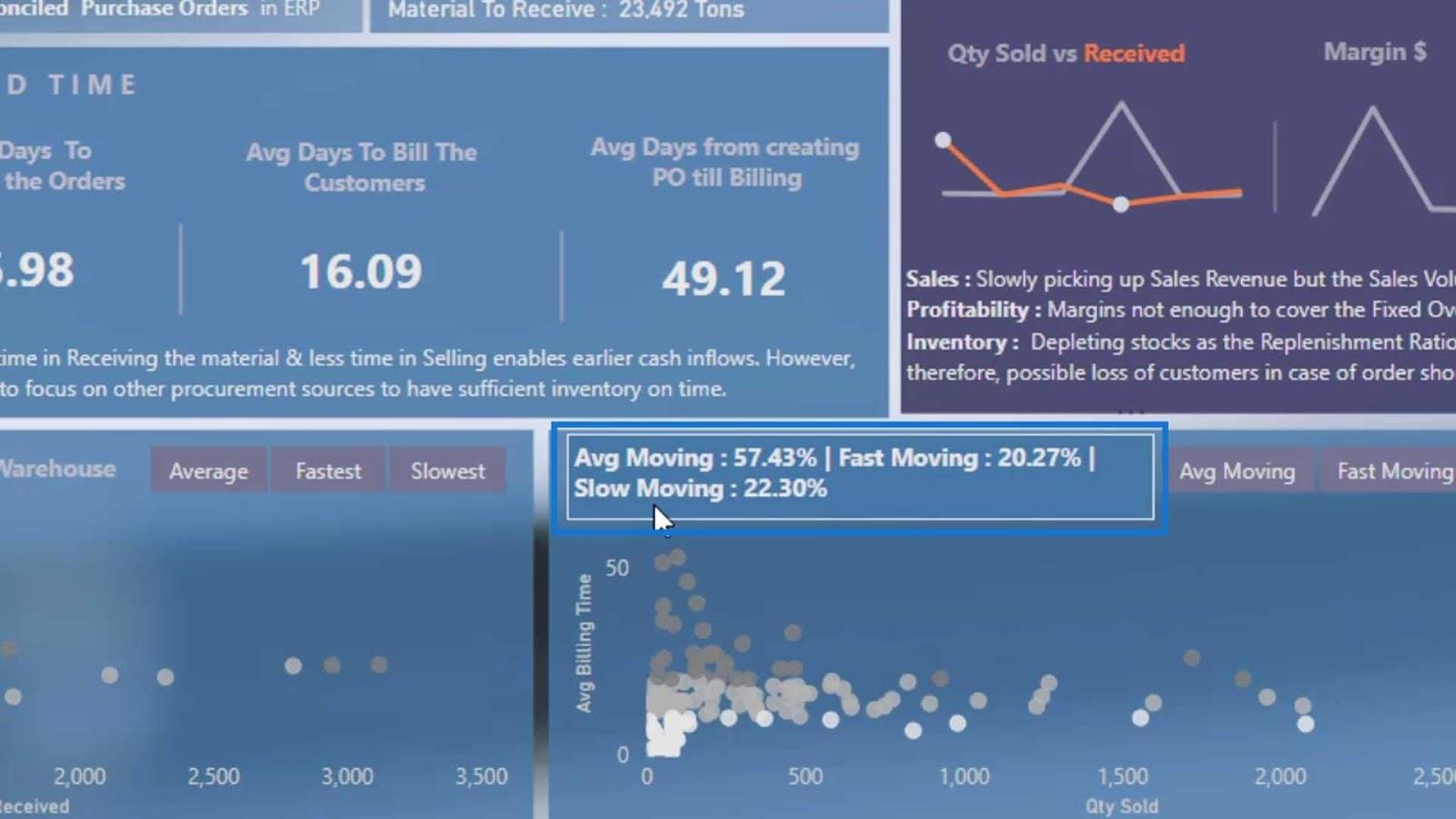
Bu başlığın üzerine gelirsek, bize malların ortalama, hızlı ve yavaş hareket yüzdesi gibi daha fazla bilgi gösterecektir.

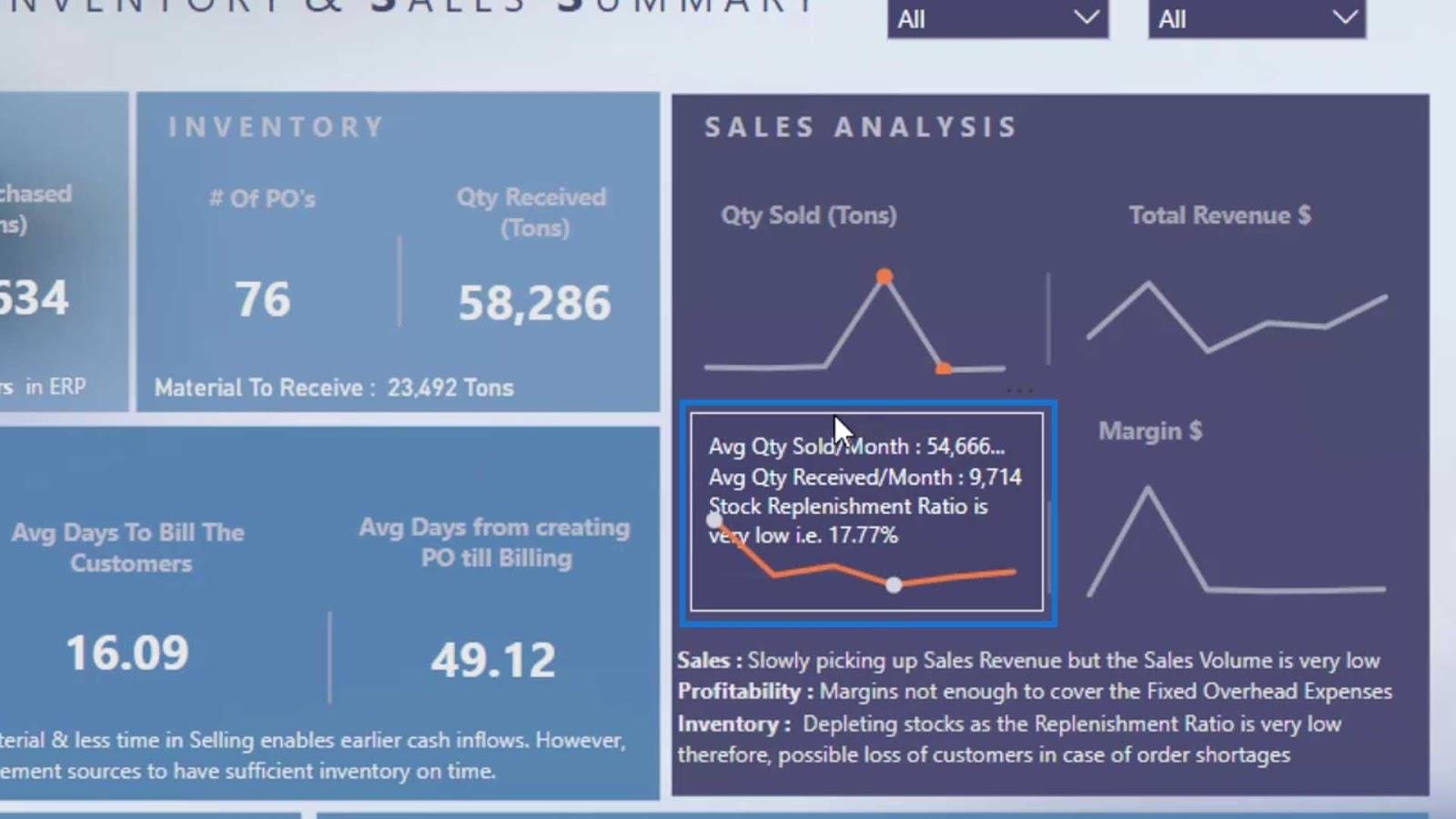
Ayrıca bir çizgi grafik veya diğer grafikler üzerine fareyle üzerine gelme efekti yerleştirebiliriz.

Bu örnekte, çizgi grafiğin üzerine gelirsek, ek bilgiler gösterecektir.

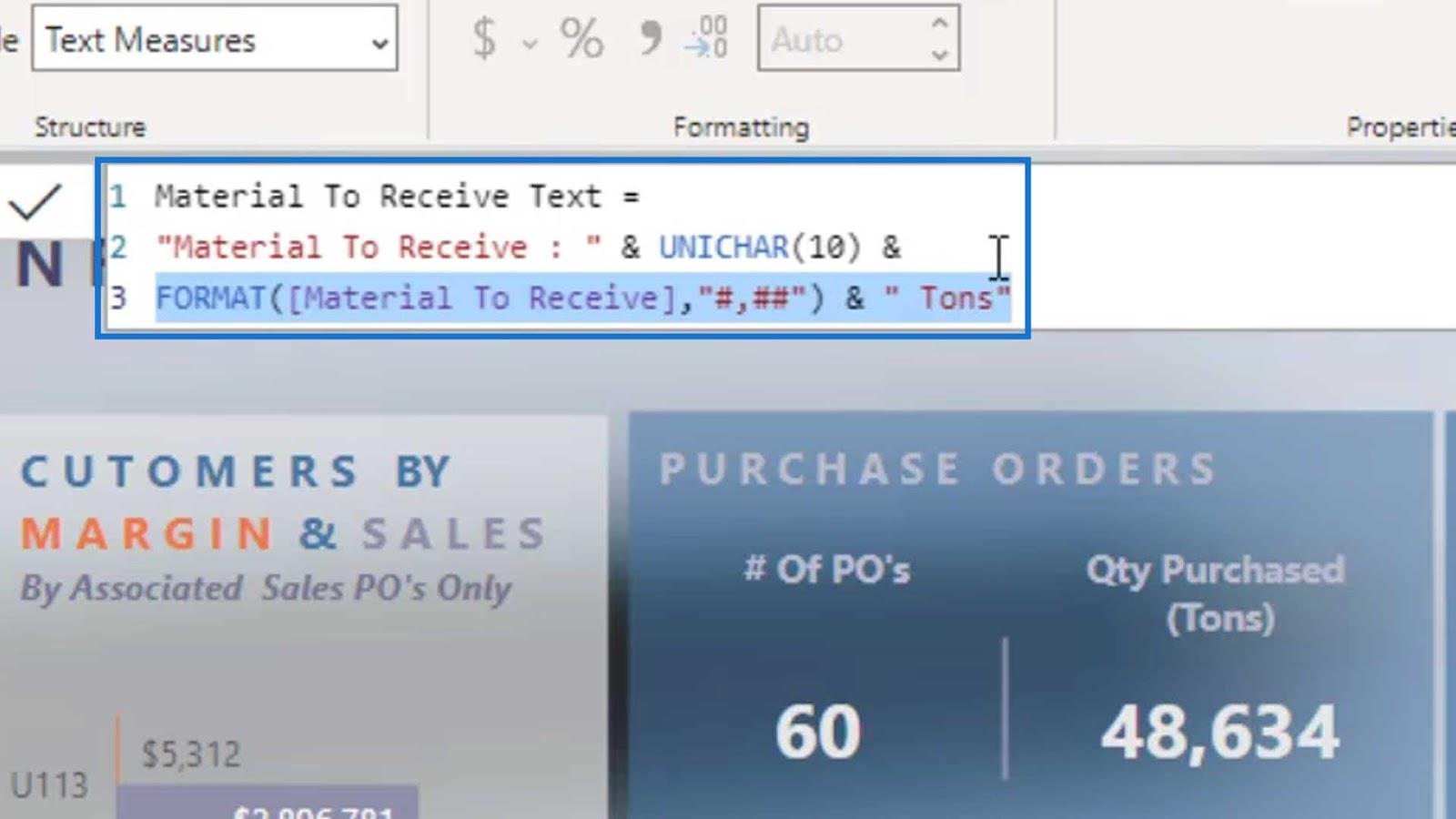
Bunu oluşturmak oldukça basit ve basittir. Aklımızda tutmamız gereken tek şey, bunun yalnızca bir metin işlevinin veya bir metin biçiminin etrafına sarılmışsa bir ölçü kabul ettiğidir.
LuckyTemplates Dashboard Tasarımları İçin Vurgulu Efektleri Oluşturma
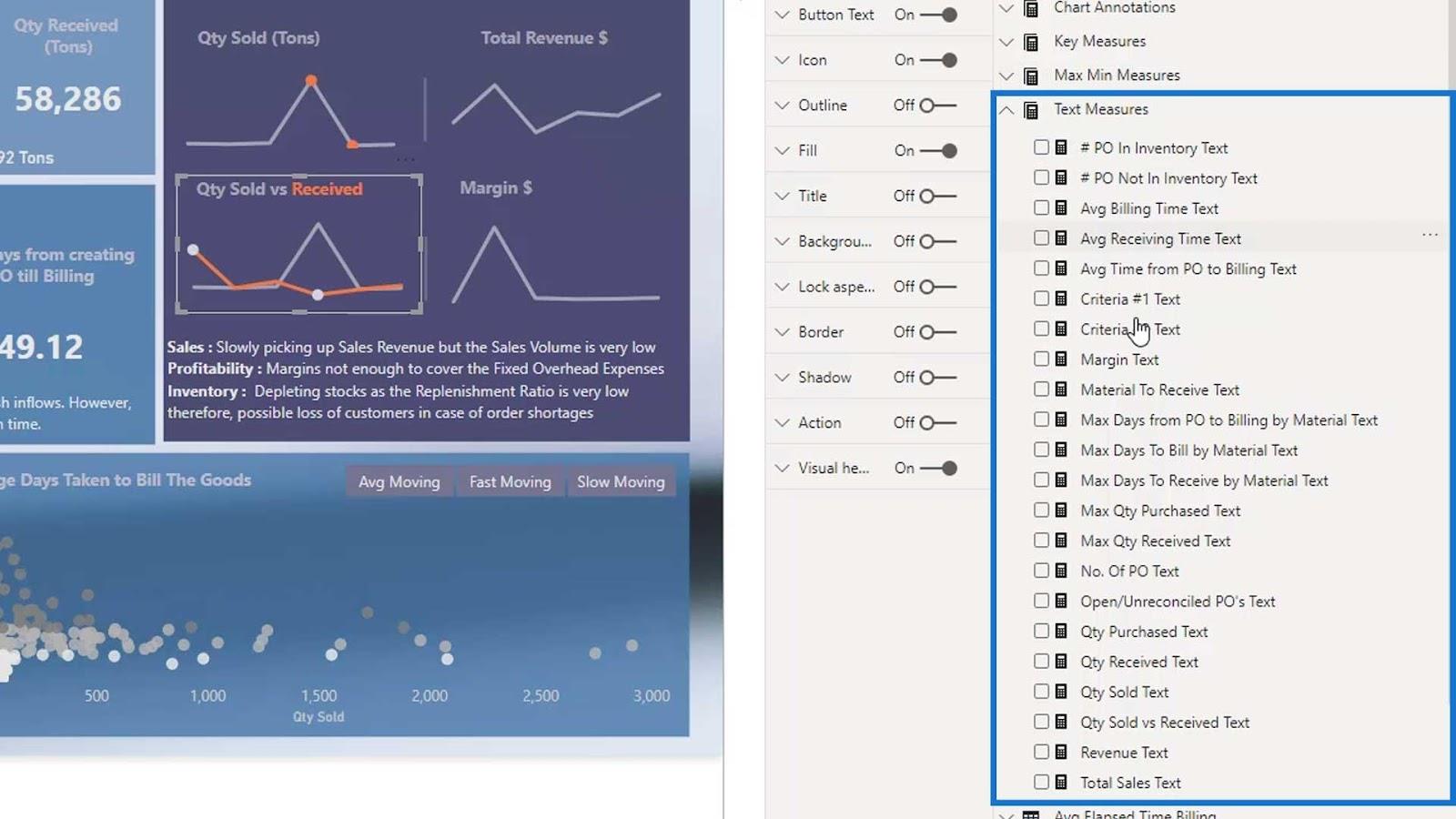
Bunlar, vurgulu efektler için oluşturduğum tüm metin ölçüleridir.

Bir metin ölçüsüne tıklarsam, tümünün metin olduğunu görürüz. Hatta değerin içindeki ölçüyü DAX işlevini kullanarak bir metne dönüştürdüm. Aksi halde kabul etmeyecektir.

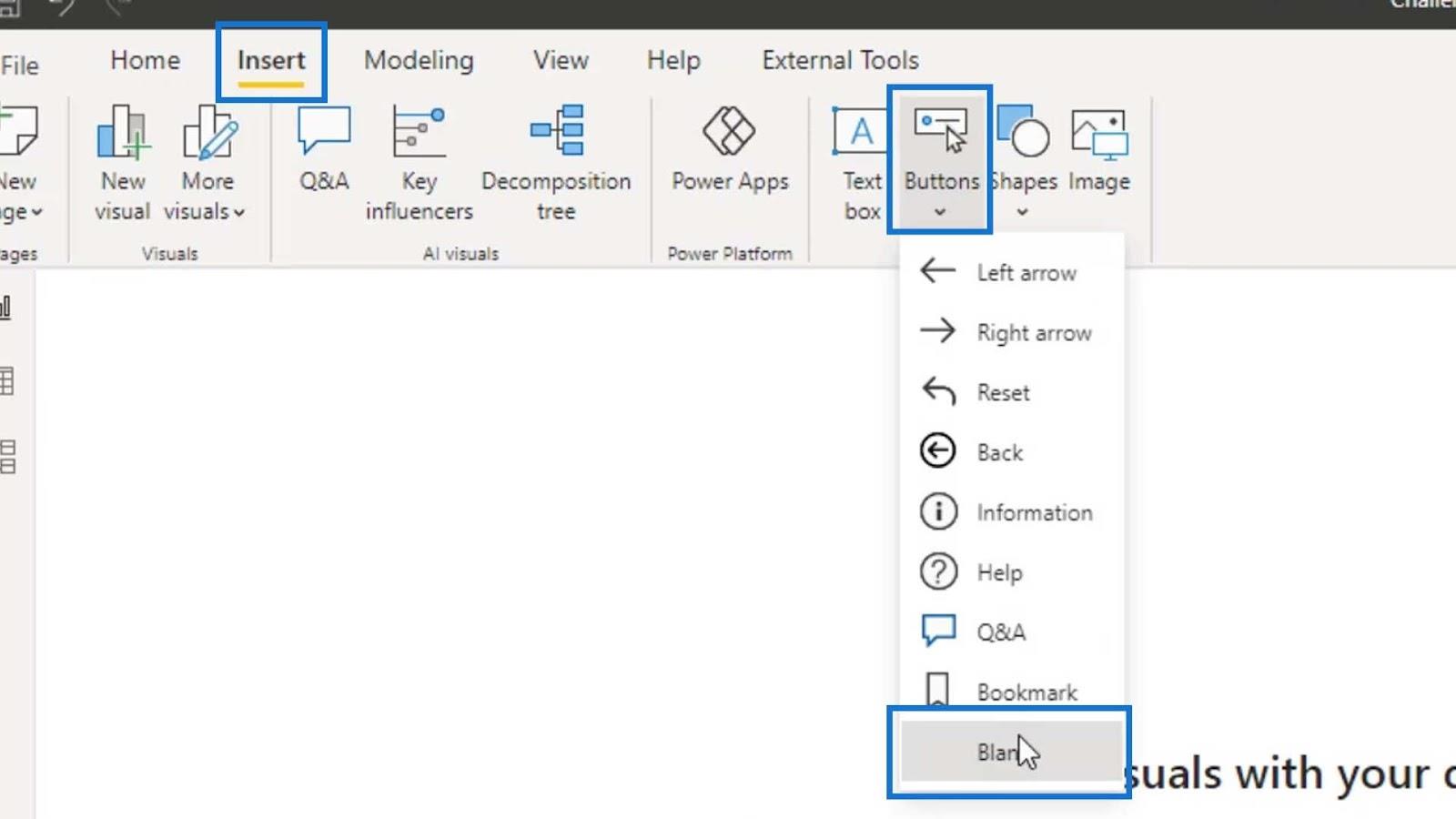
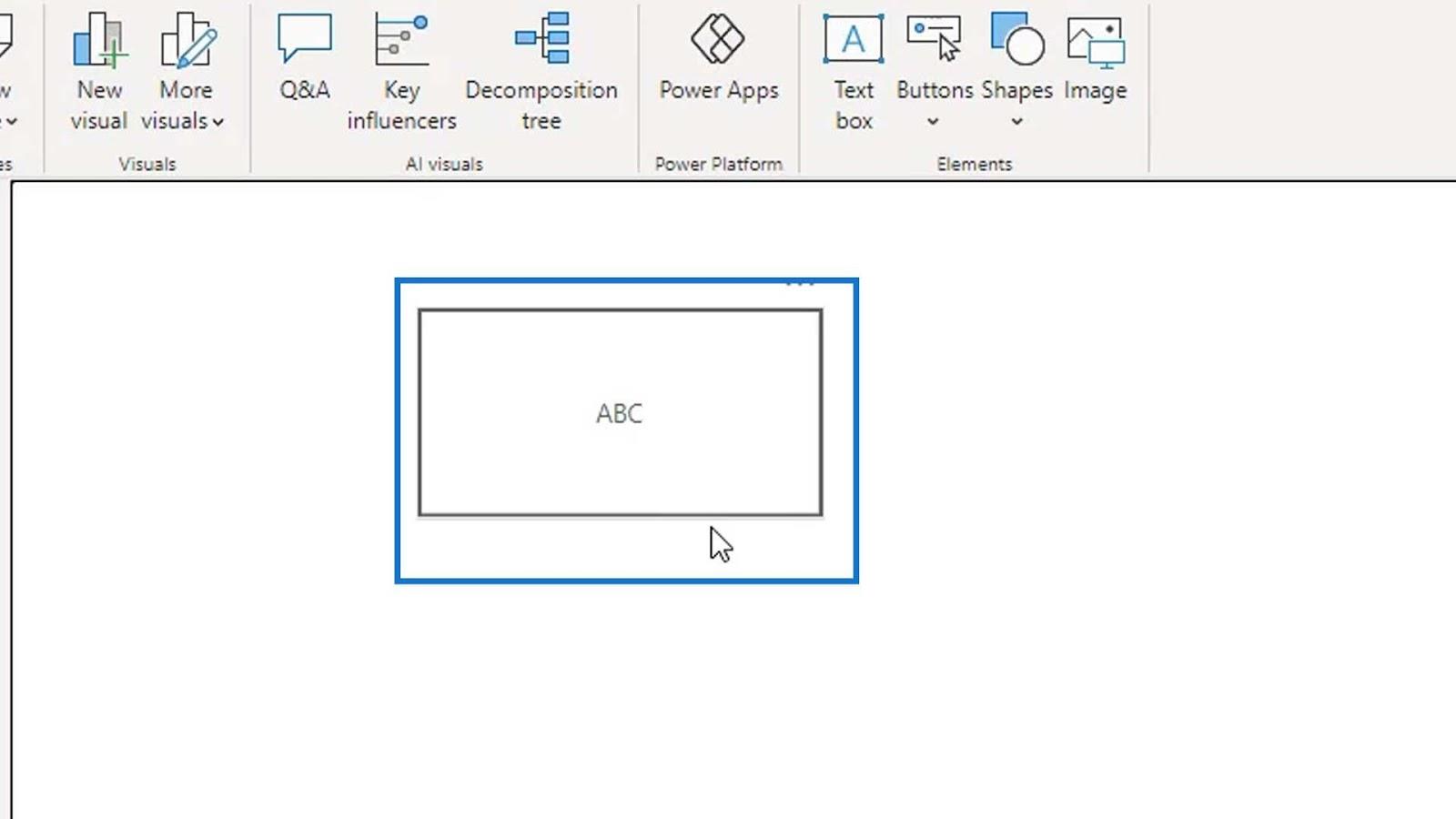
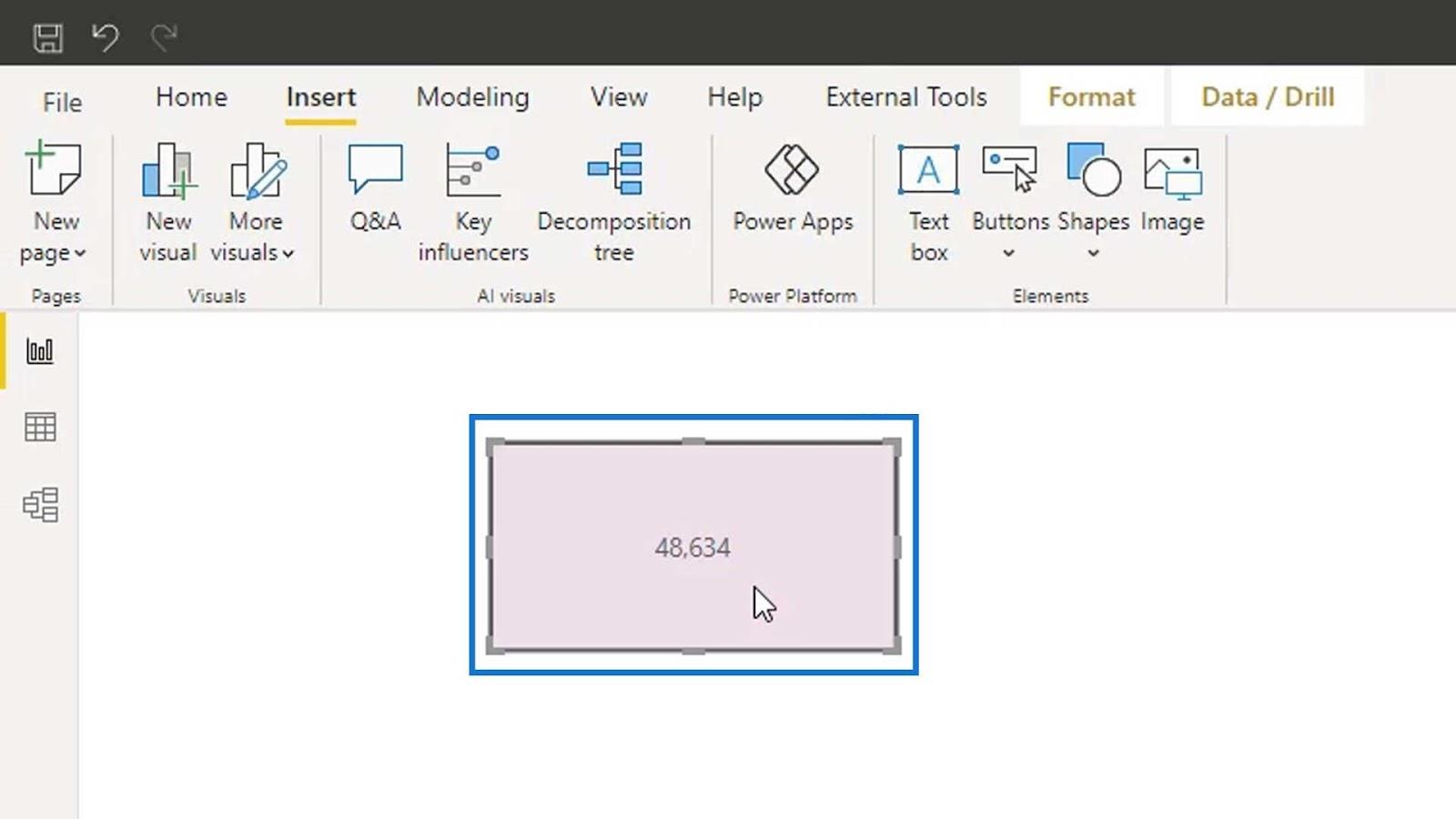
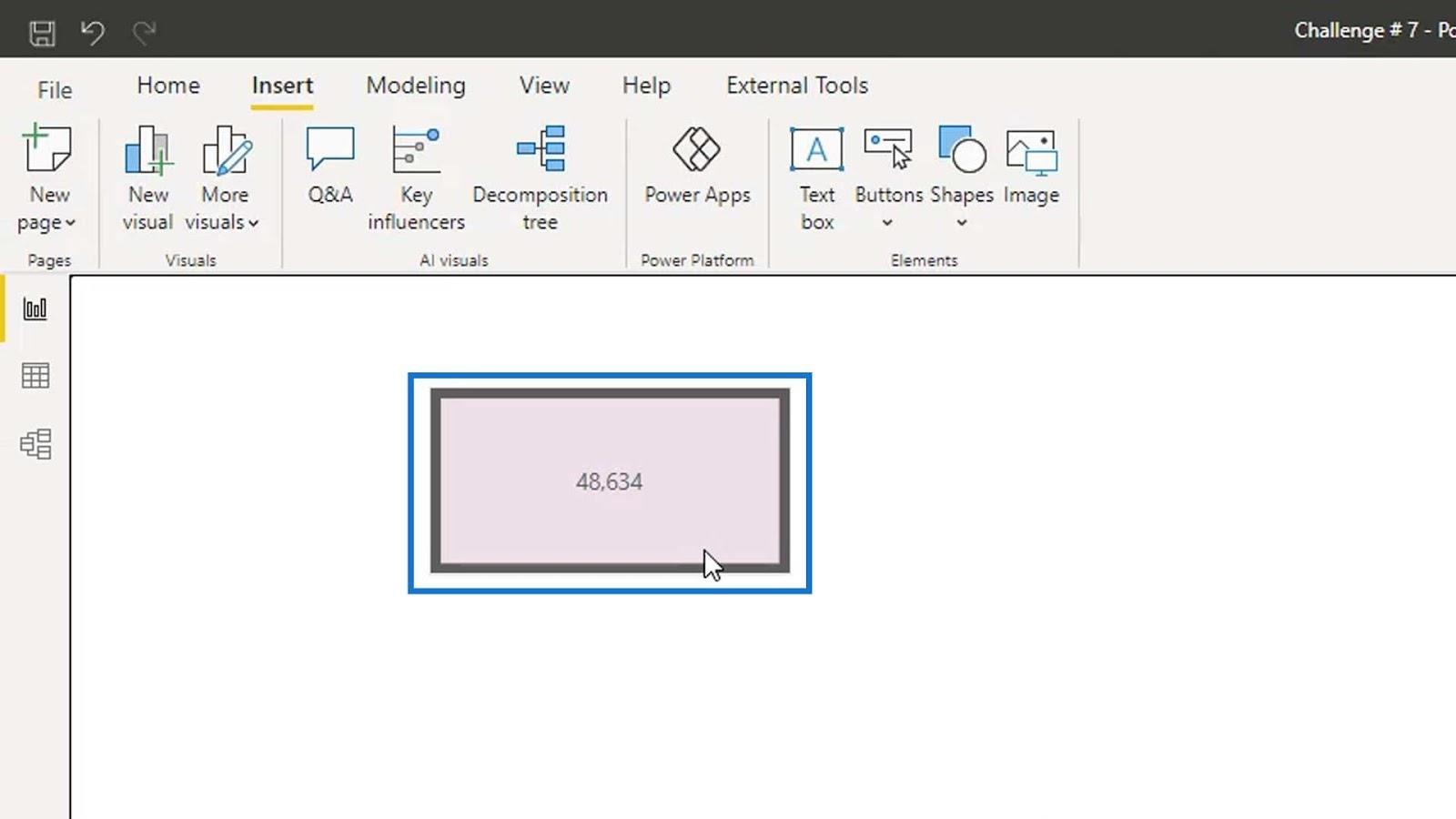
Bu efekti oluşturmak için Ekle sekmesine gidin, Düğmeler'e tıklayın ve Boş'u seçin .

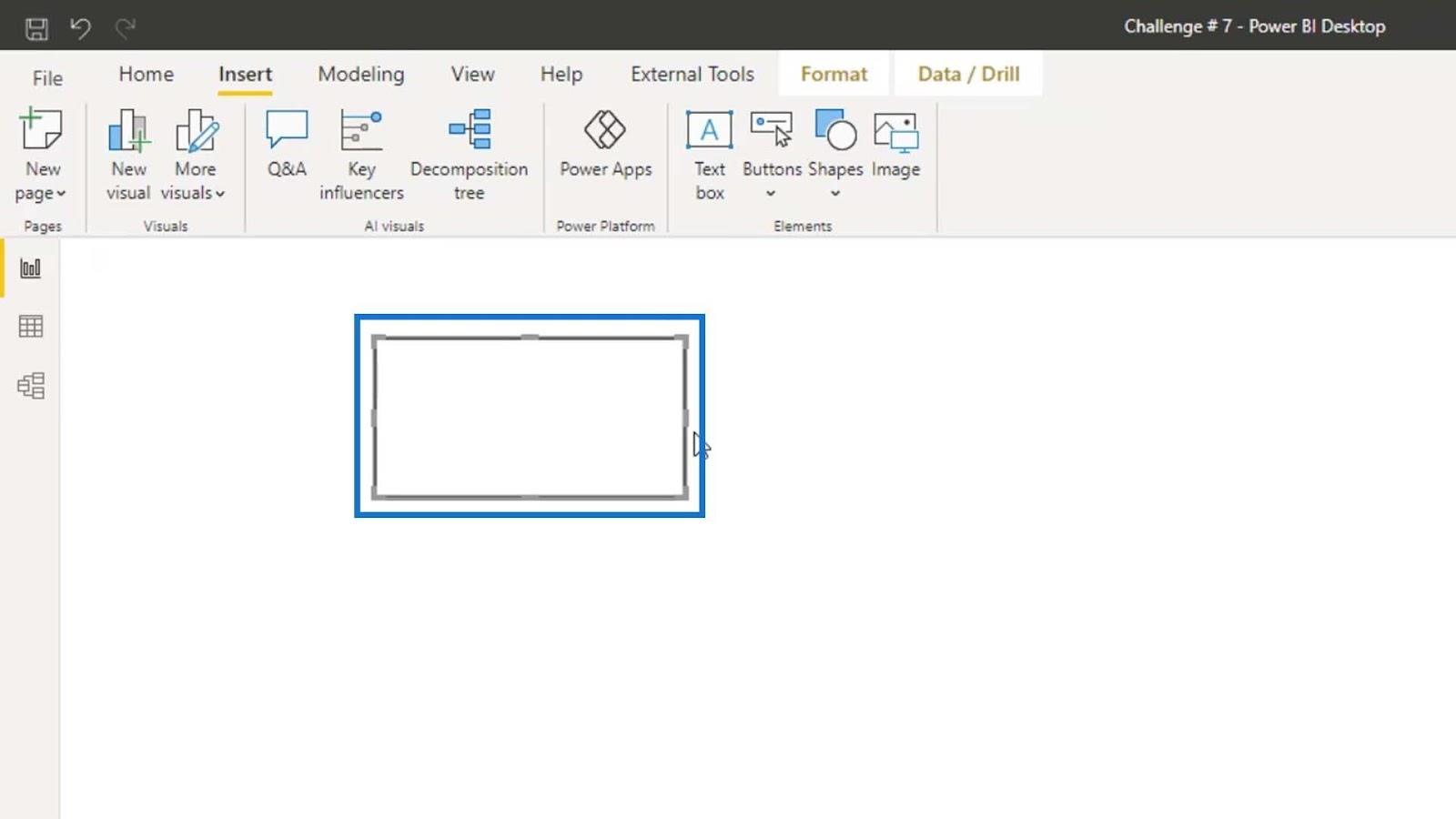
Daha sonra bu boş düğmeyi resimde gösterildiği gibi yeniden boyutlandırabiliriz.

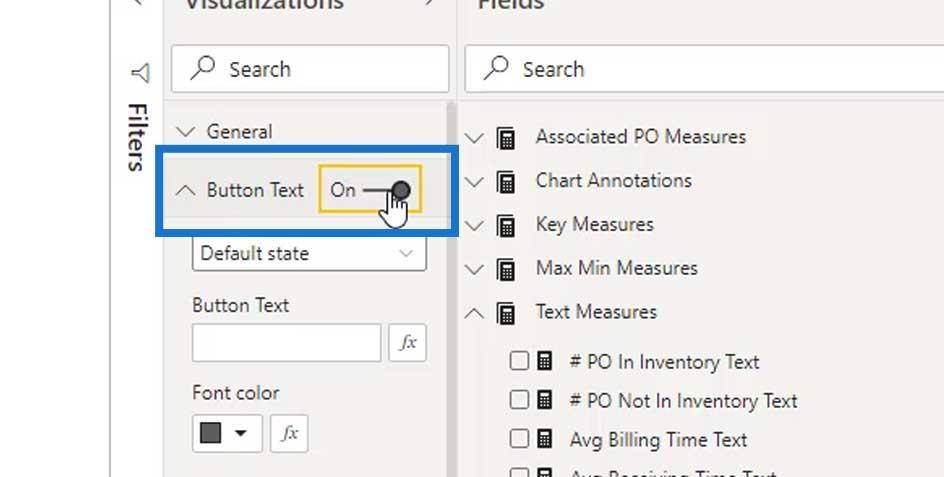
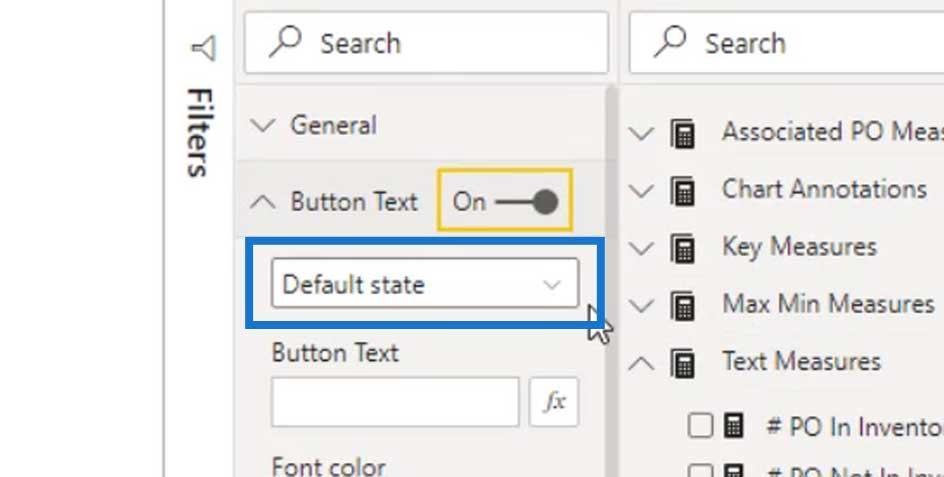
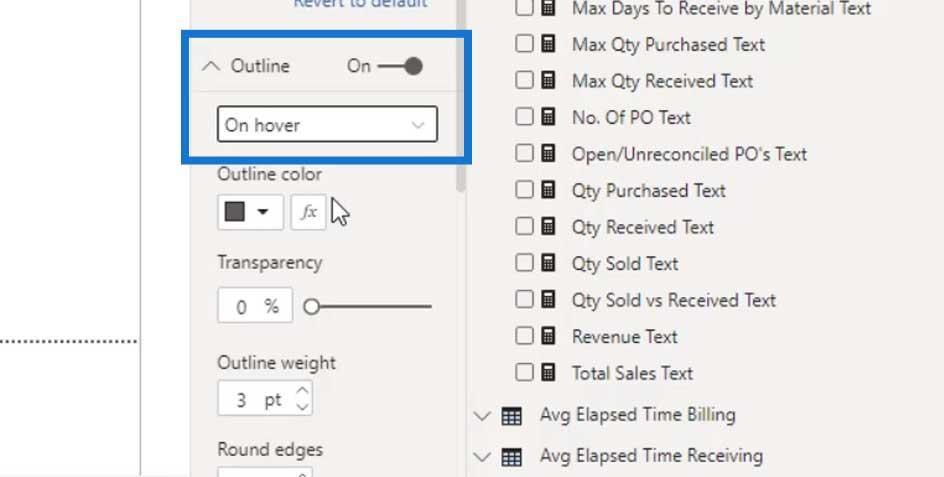
Ardından, Düğme Metni seçeneğini etkinleştirin.

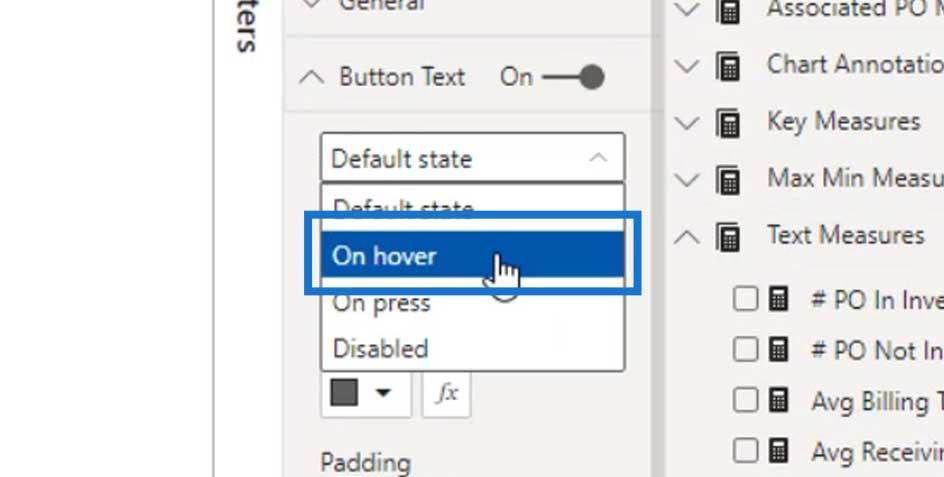
Bu açılır listede, Varsayılan durum , bu düğme için hiçbir şey olmayacağı anlamına gelir.

Bir hover efekti oluşturmak istiyoruz, bu yüzden onu On hover olarak değiştirelim .

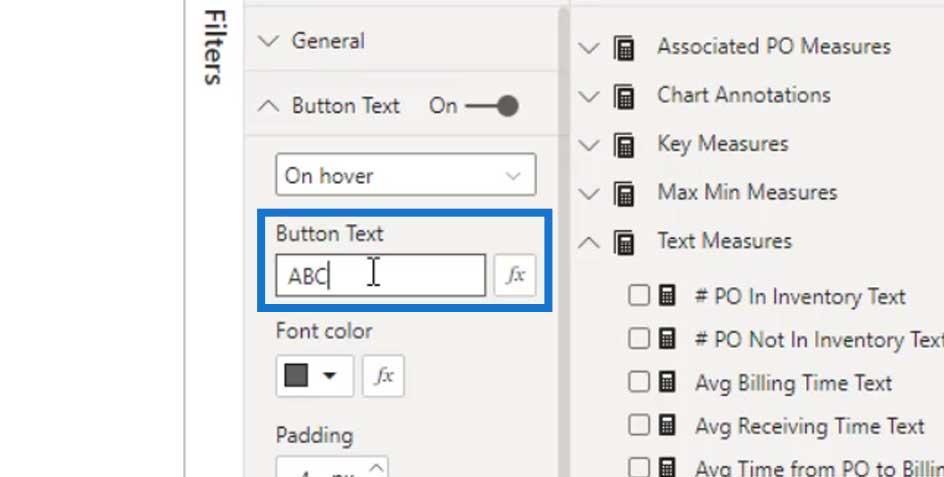
İsterseniz Button Text alanına statik metinler koyarak ekleyebiliriz. Örneğin buraya ABC yazalım .

Boş düğmenin üzerine geldiğimizde, ABC metnini gösterecektir .

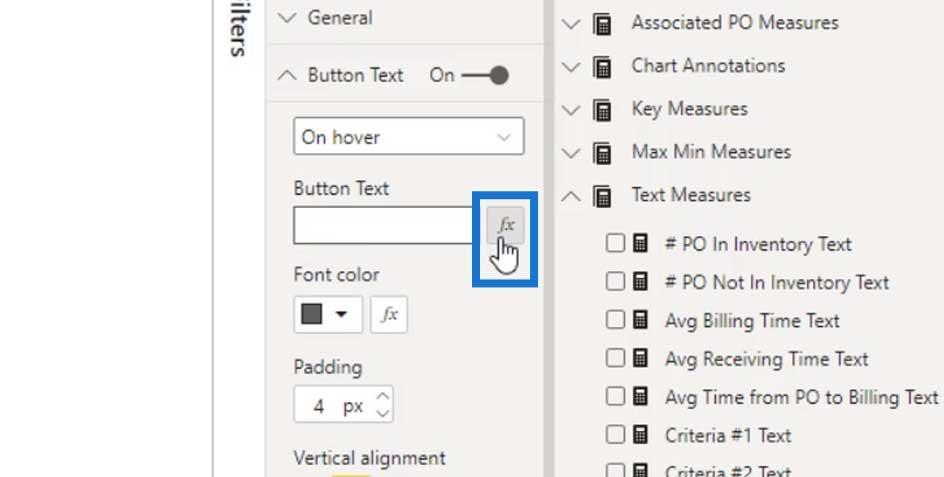
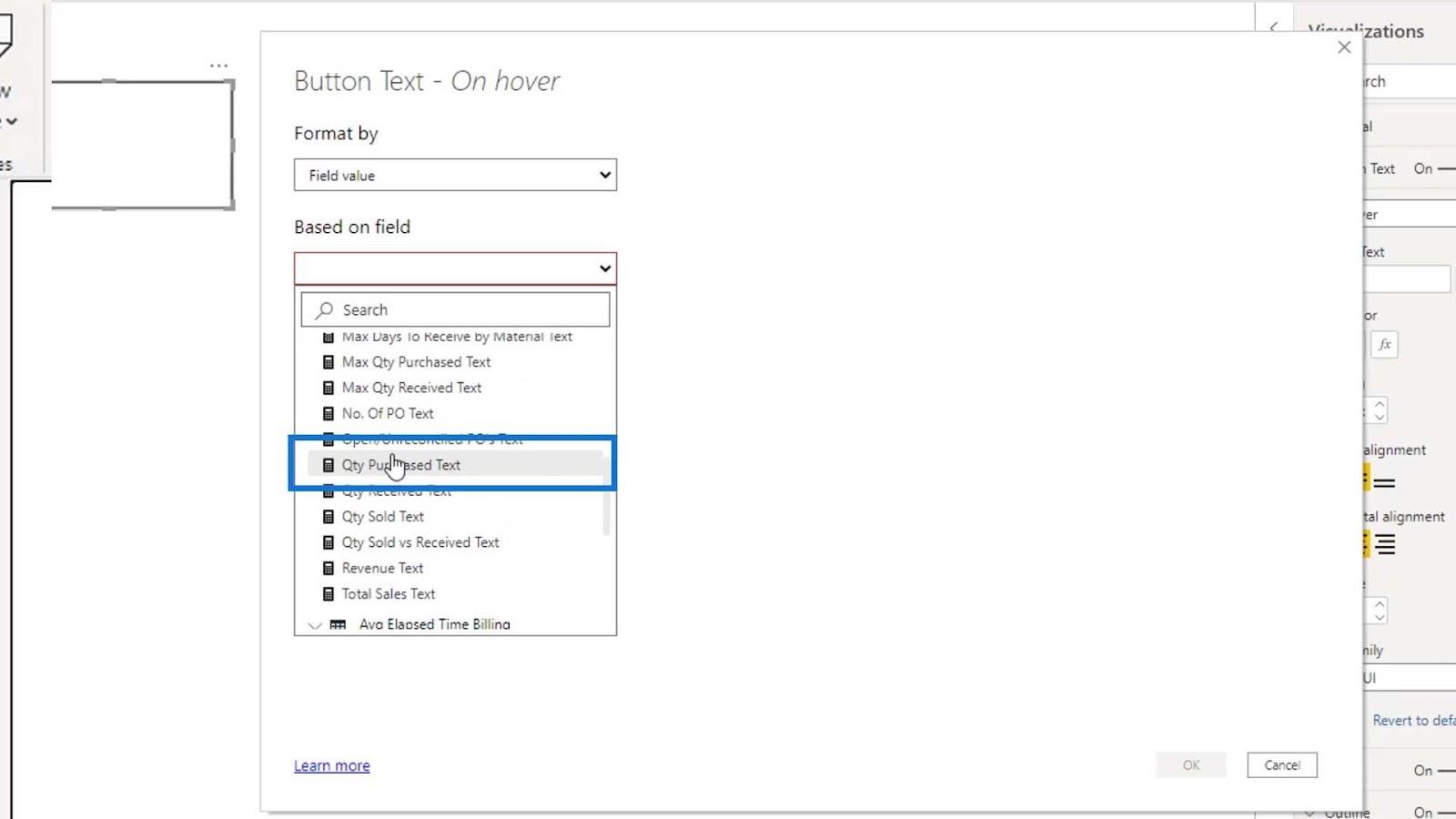
Metni dinamik hale getirmek için fx düğmesine tıklayın.

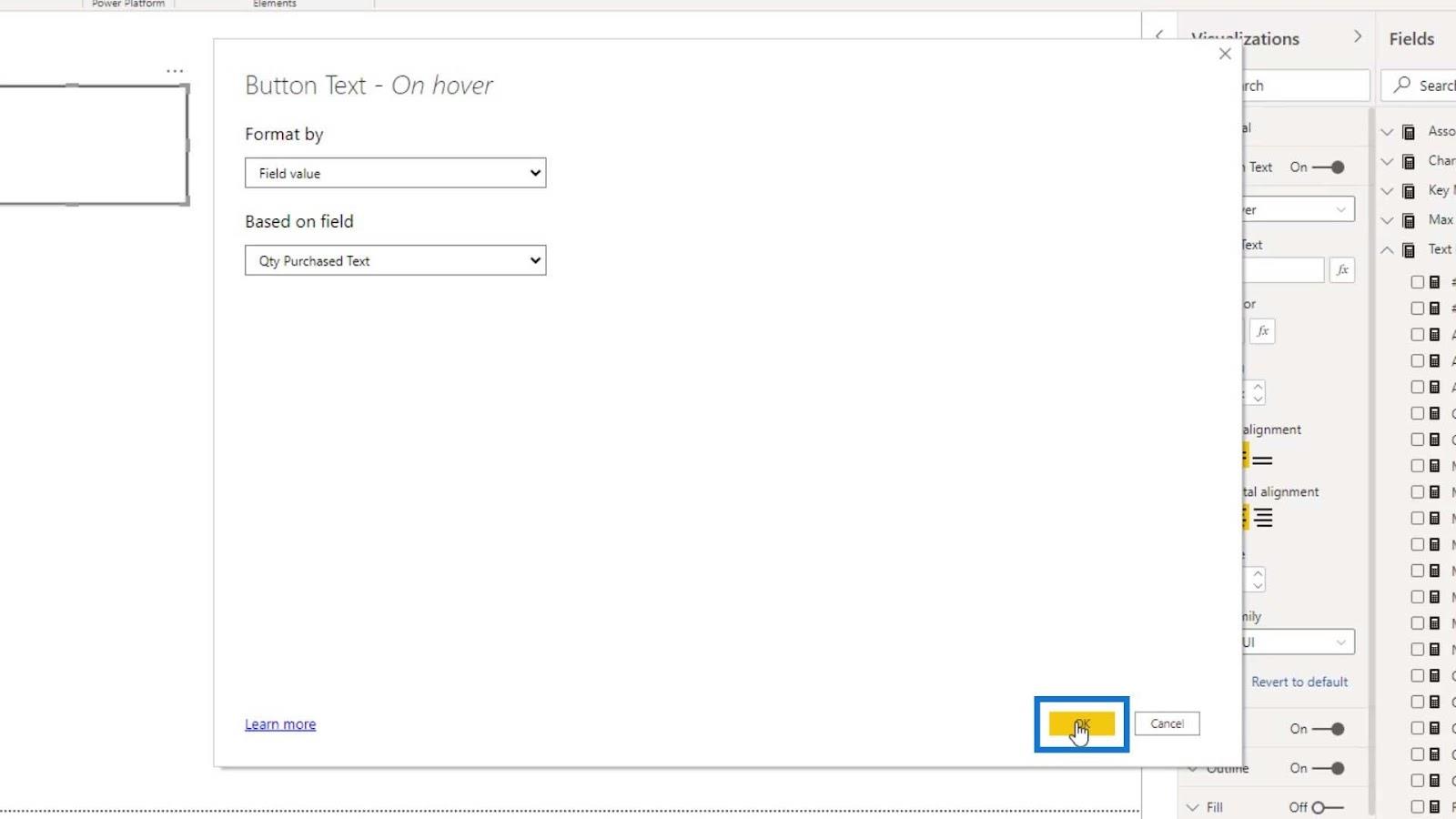
Temel alınan alan açılır menüsünün altında artık metin ölçümüzü seçebiliriz. Bu örnek için, Satın Alınan Metnin Miktarı ölçüsünü seçeceğim .

Tamam düğmesine tıklayın .

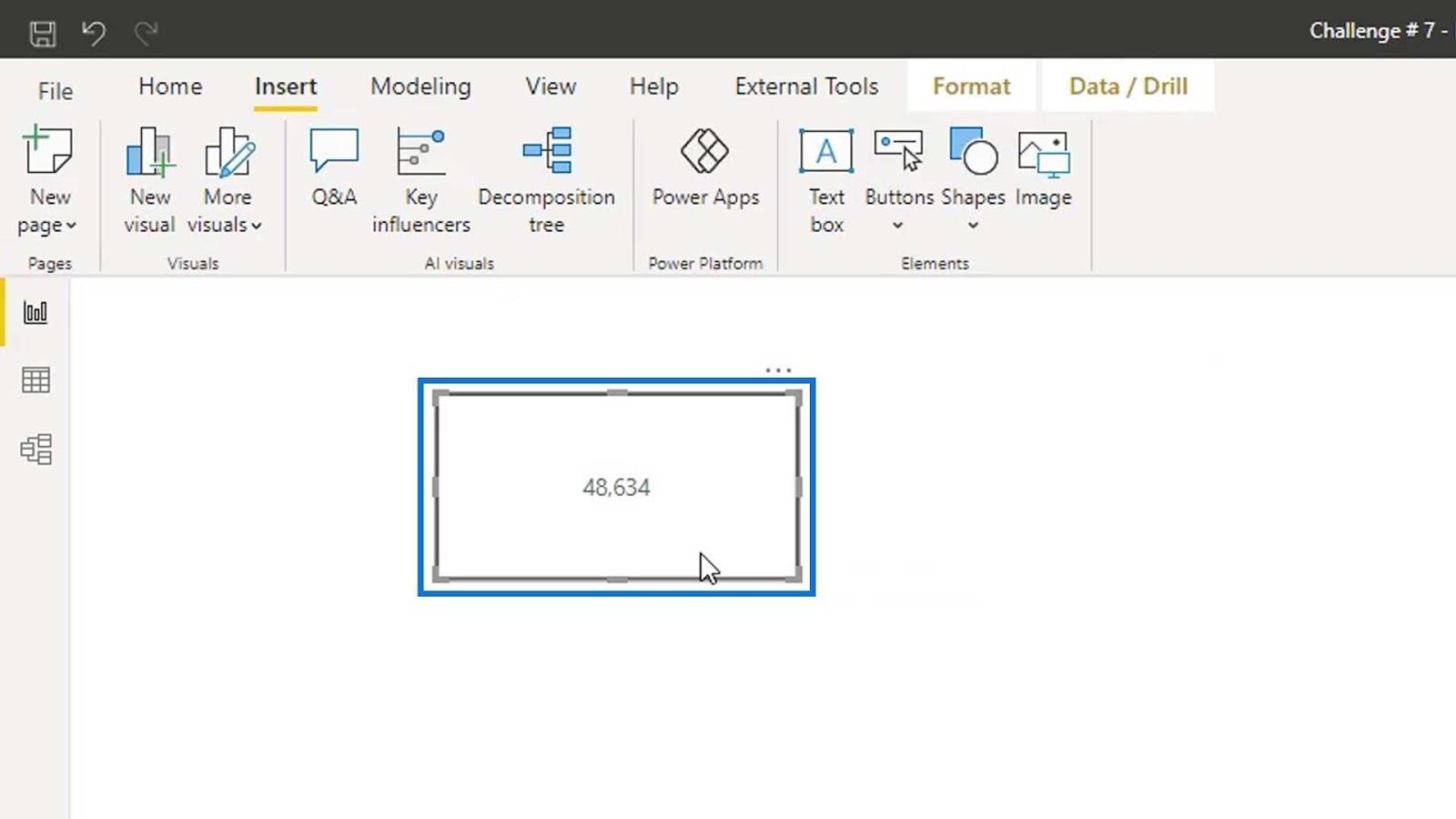
Sonuç olarak, boş düğmenin üzerine geldiğimizde, şimdi 48,634 gösterecektir .

Vurgulu Efekti Değiştirme
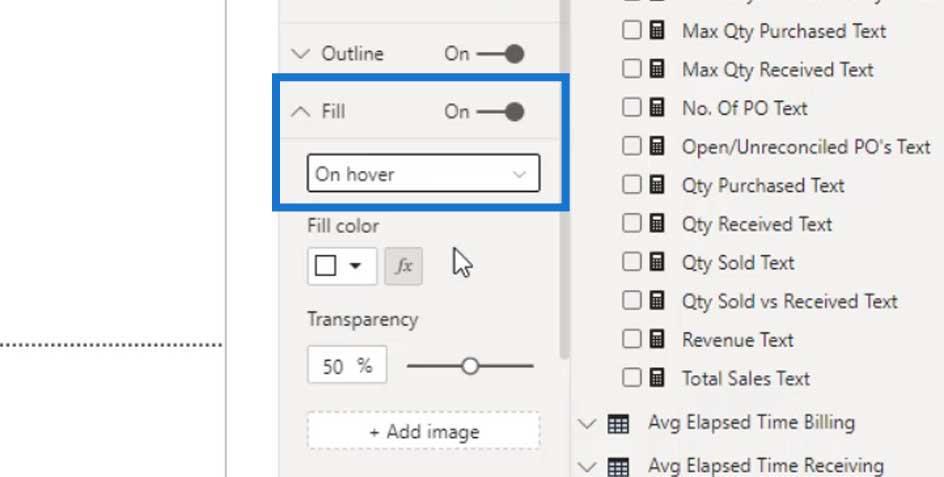
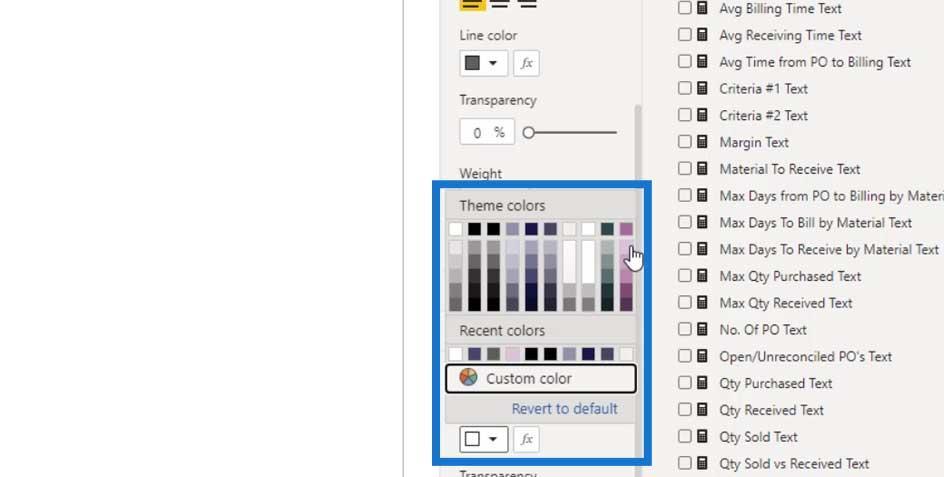
Efektin daha iyi görünmesi için Fill'i etkinleştirebilir ve durumu On hover olarak değiştirebiliriz .

Ardından, fareyle üzerine gelme durumu için rengi ayarlayın.

Şimdi yine boş butonun üzerine geldiğimizde rengi de değişecektir.

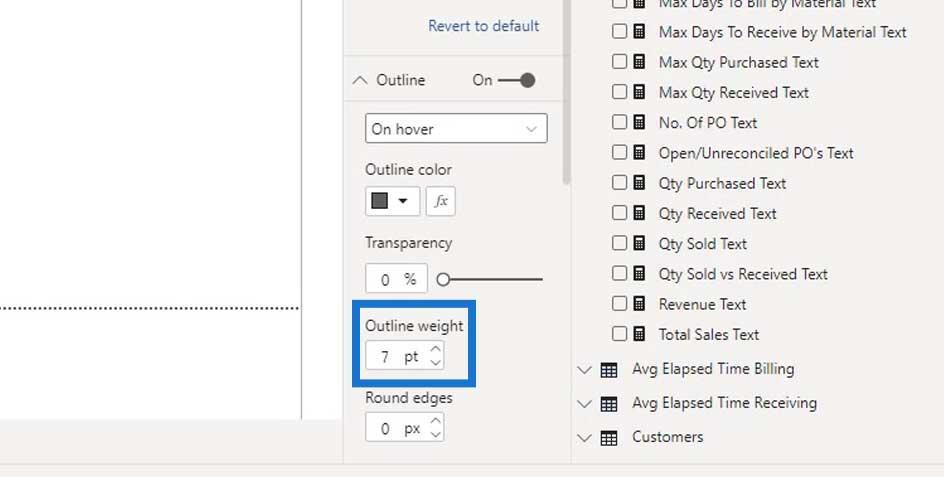
Bunu taslak üzerinde de yapabiliriz. Anahattı etkinleştirin ve durumu Üzerine gelindiğinde olarak değiştirin .

Ardından, Anahat ağırlığını 7 olarak değiştirin .

Gördüğünüz gibi, fareyi düğmenin üzerine getirirsek ana hatlar kalınlaşıyor.

Bu boşluğu nerede kullanabileceğimize dair başka bir örnek göstereyim.
LuckyTemplates Dashboard Tasarımlarında Dinamik Ana Hat Etkisi
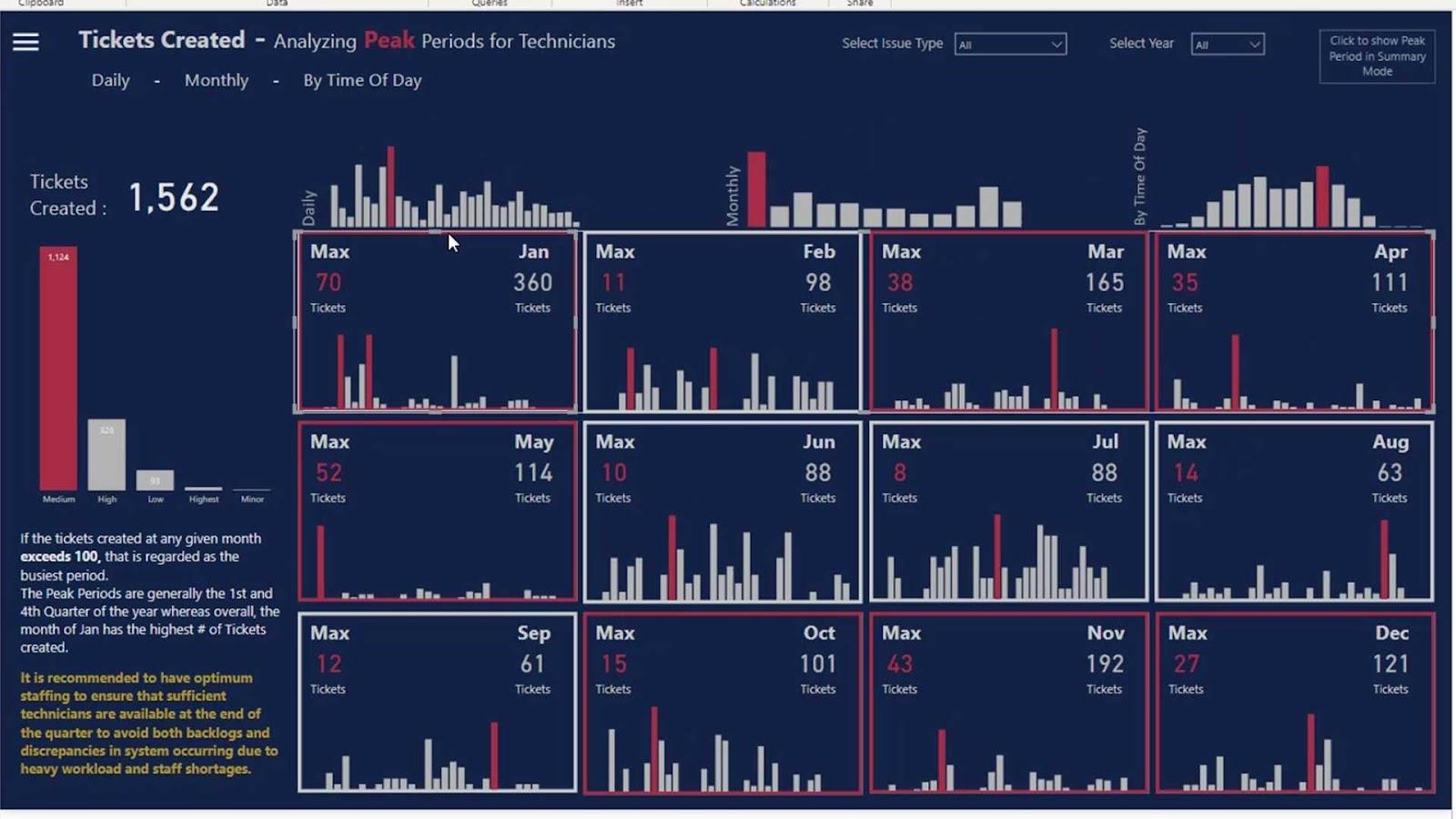
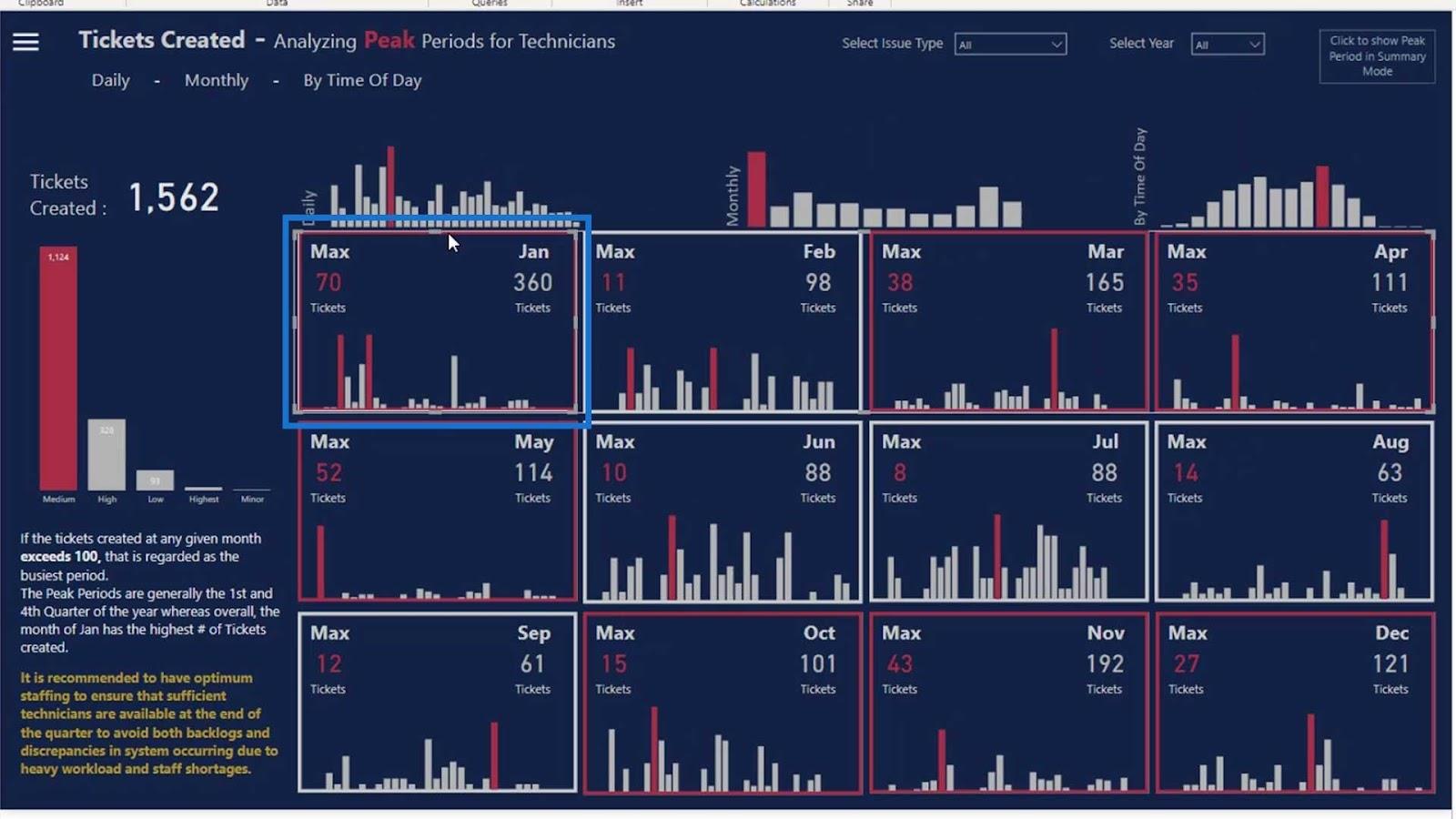
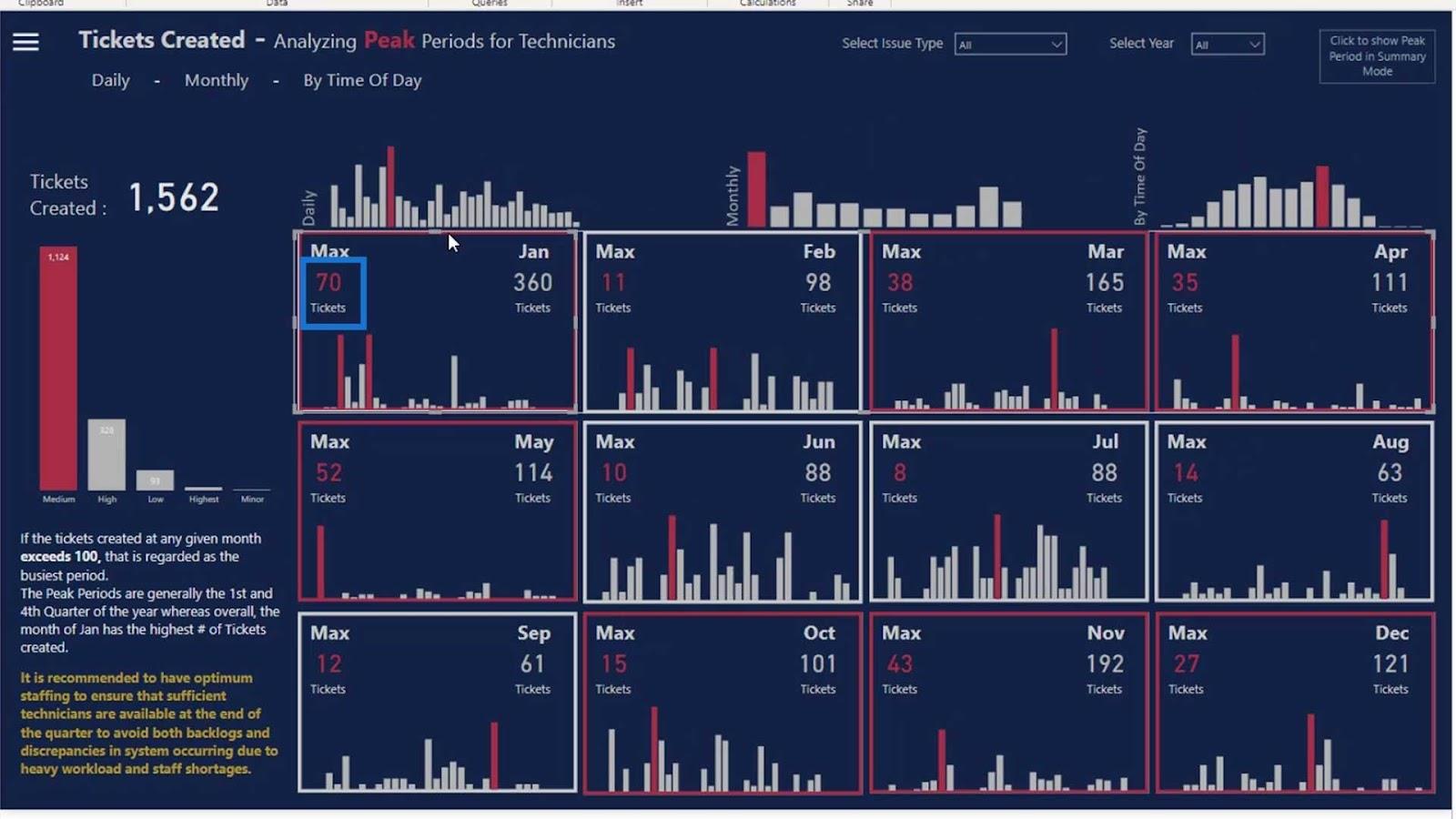
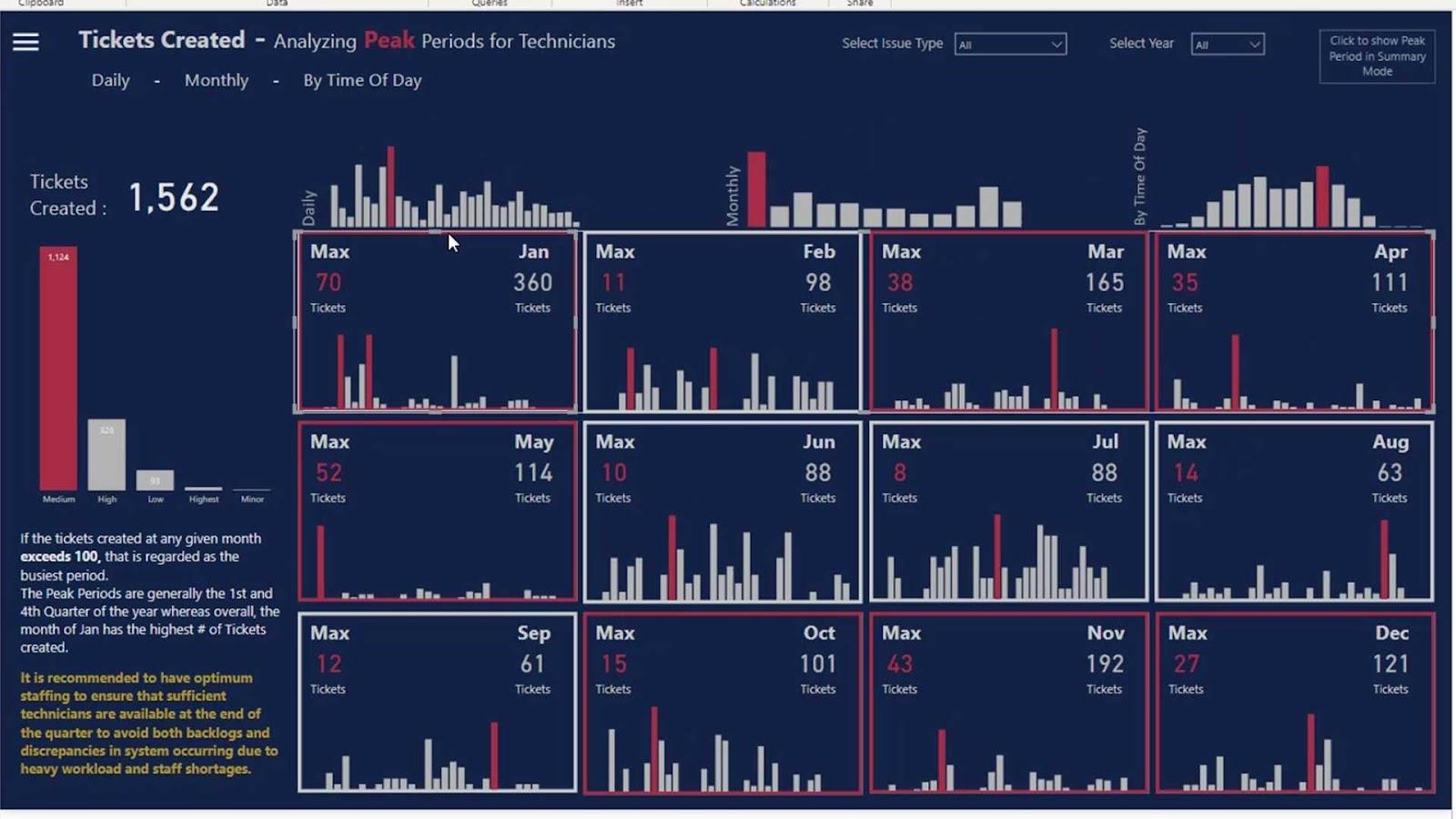
Bu örnek için bir takvim tipi görselleştirmesi oluşturduk.

Bu boş düğmenin içine, Ocak ayında her gün oluşturulan biletleri gösteren bir sütun grafiği ekledik .

Aylık düzenlenen toplam bilet tutarını gösteren kart görseli de ekledik.

Ardından, bu görsel belirli bir günde düzenlenen maksimum bileti gösterir.

Gördüğünüz gibi, bazı kenarlıklar kırmızı, bazıları beyaz. Bunun nedeni , yoğun bir sezon yaşadığımızda sınırların kırmızıya döneceğini göstermek için buraya dinamik bir ölçü eklememizdir .
Bir perakende ortamında çalışıyorsanız bu kullanışlıdır. Gördüğünüz gibi, bu tür bir görsel bize belirli bir ayda sattığımız toplam ürün sayısını ve belirli bir günde satılan en yüksek ürün sayısını gösterebilir.
Şimdi bu örnekte kullandığımız anahat seçeneğinden bahsedelim.
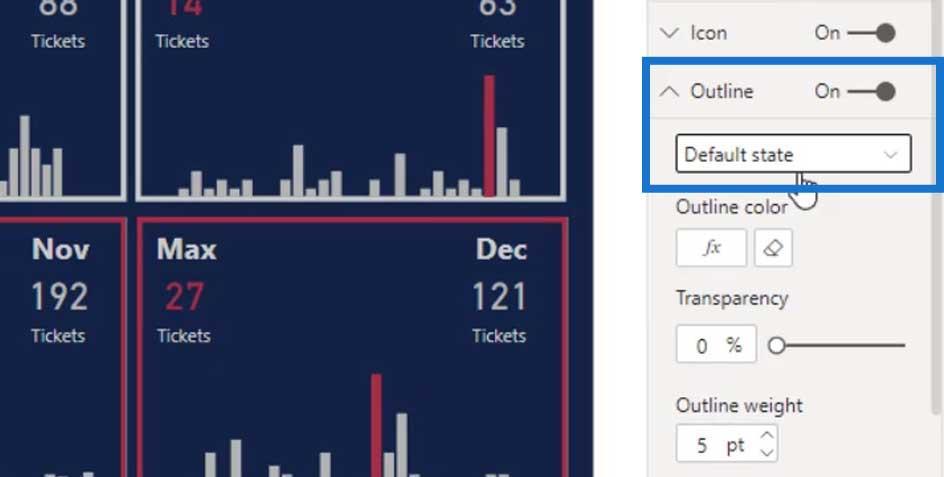
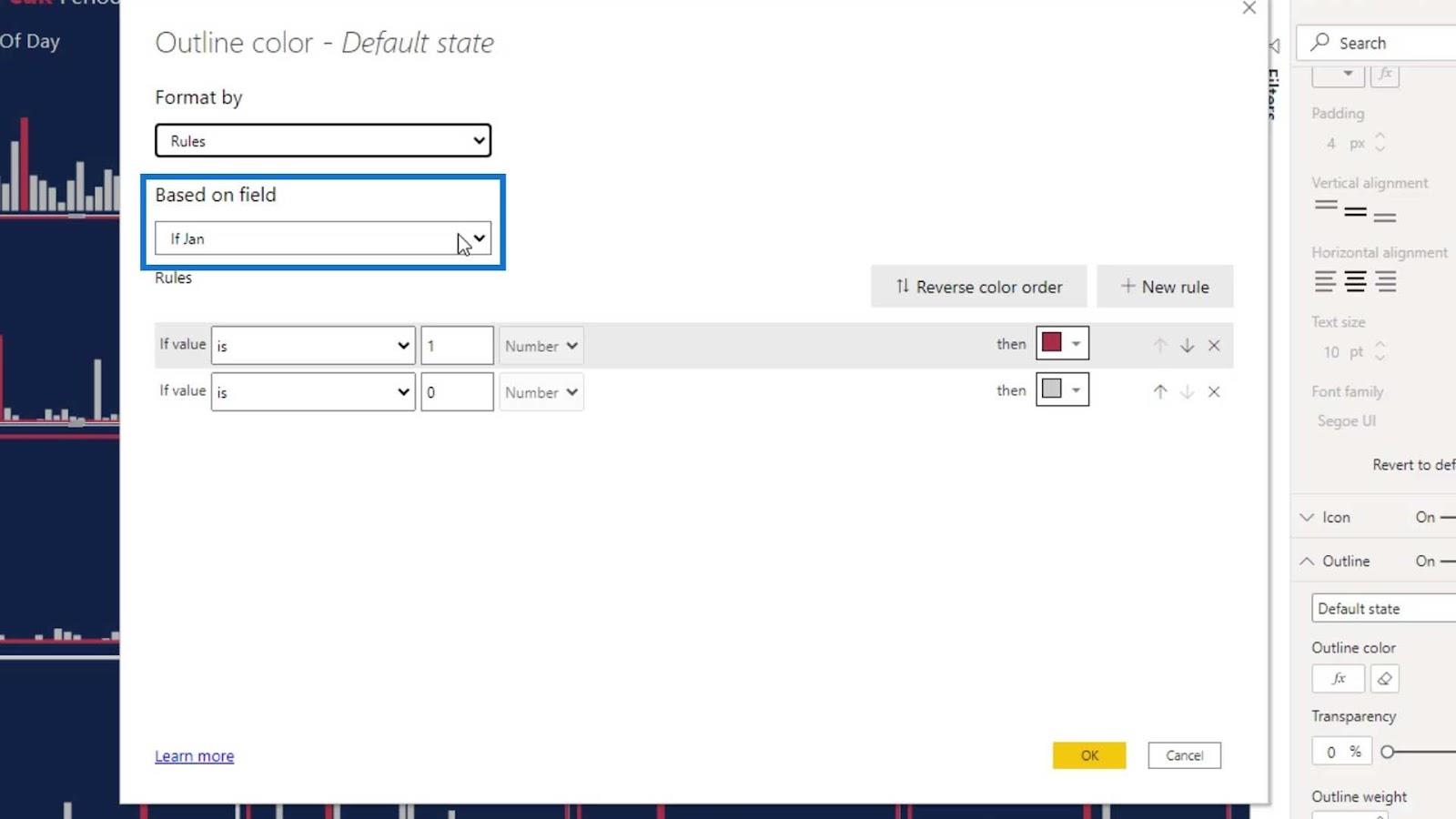
Anahat efektini oluşturmak için Anahat seçeneğini Varsayılan durum olarak ayarladık .

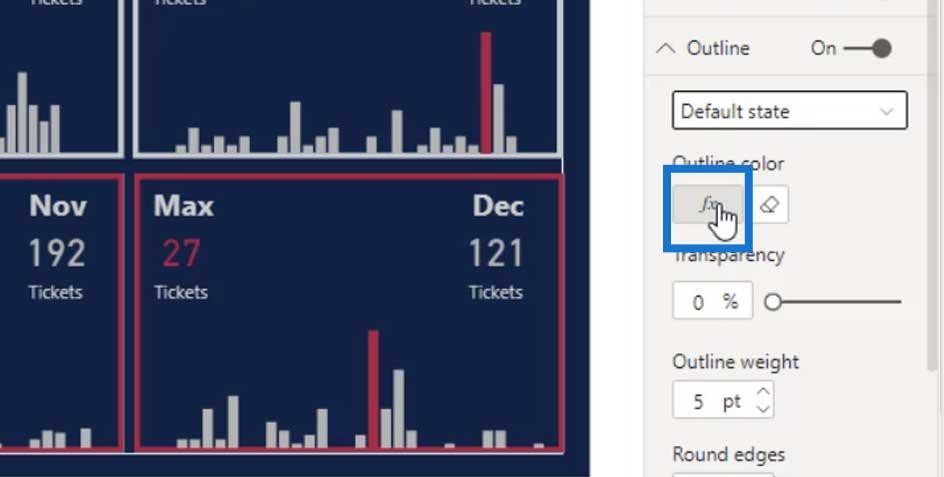
fx düğmesine tıklayın .

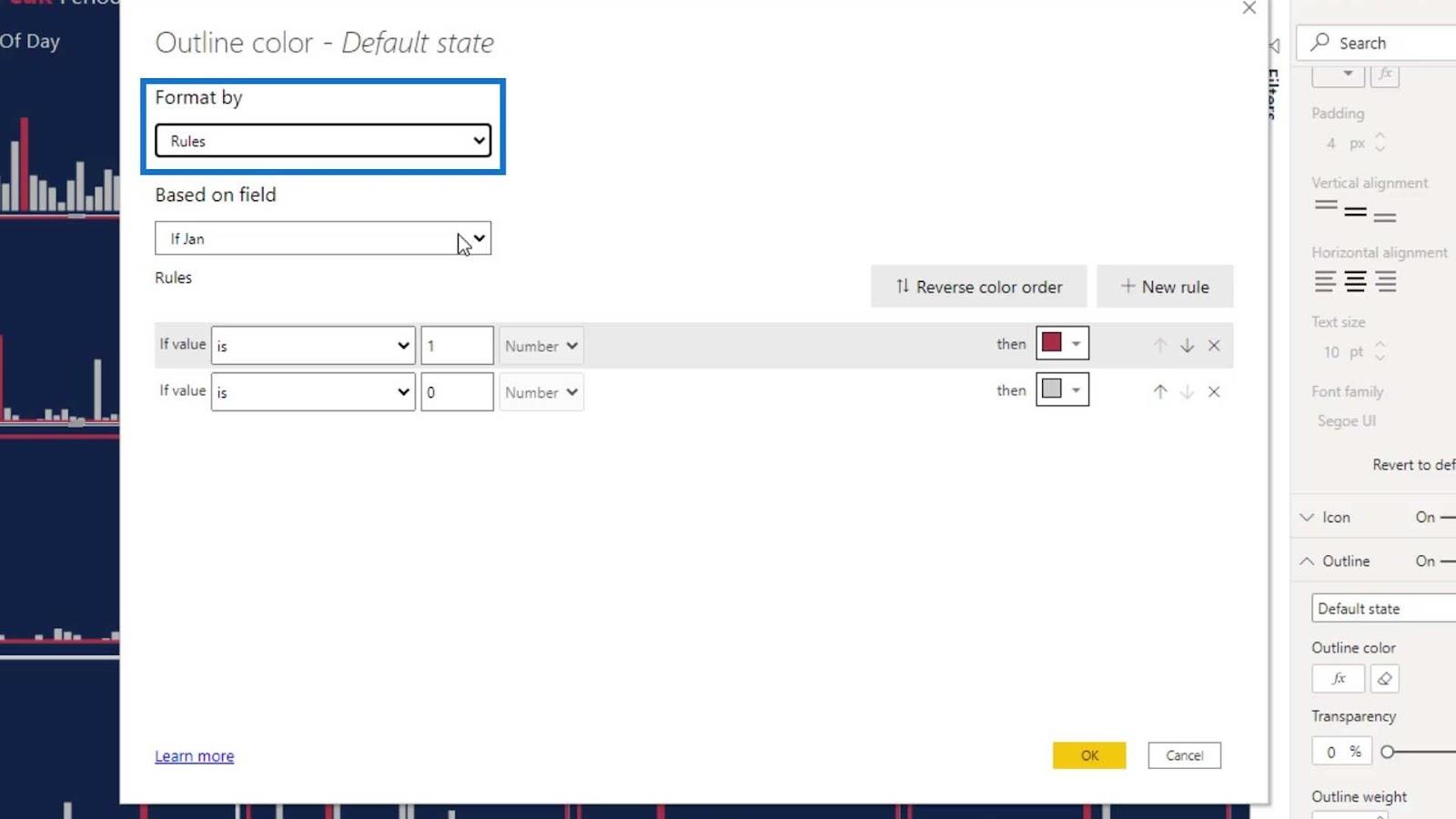
Format by, Kurallara göre olmalıdır .

Ardından, buraya bir ölçü yerleştirin.

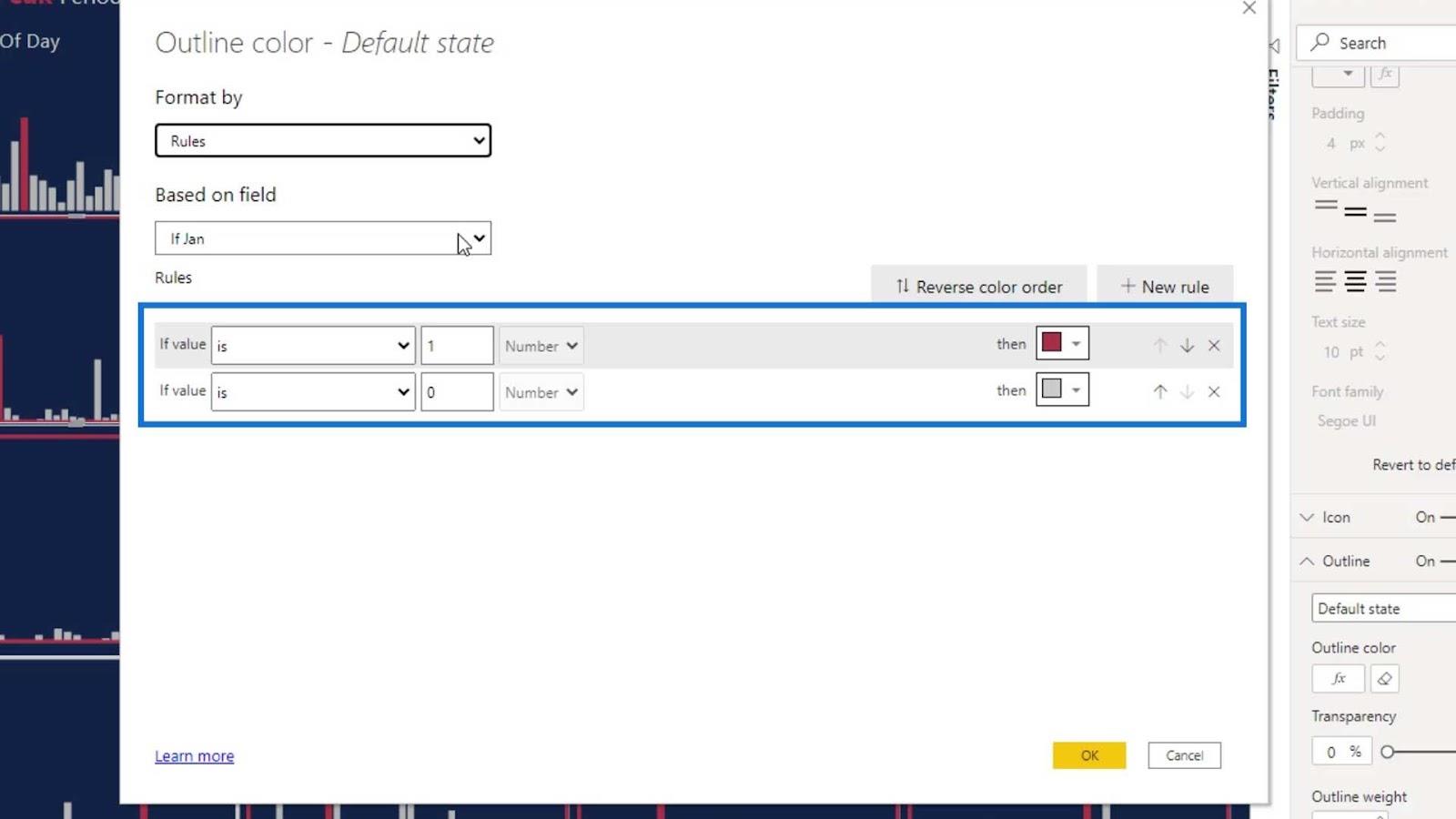
Kurallar için “If Jan value is equal to 1” olarak ayarlıyoruz , ardından rengi kırmızı olarak ayarlıyoruz . “ Ocak değeri 0'a eşitse” rengi gri olarak ayarlayın .

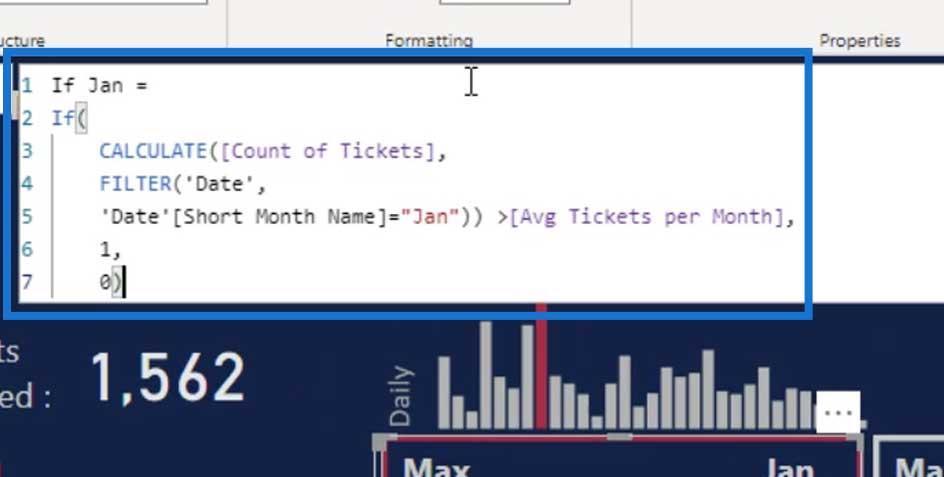
Bu, If Jan ölçüsüdür. Bu önlem, düzenlenen bilet sayısı aylık ortalama bilet sayısından fazlaysa sınırın rengini kırmızıya çevirir. Ortalama sayı 100'dür .

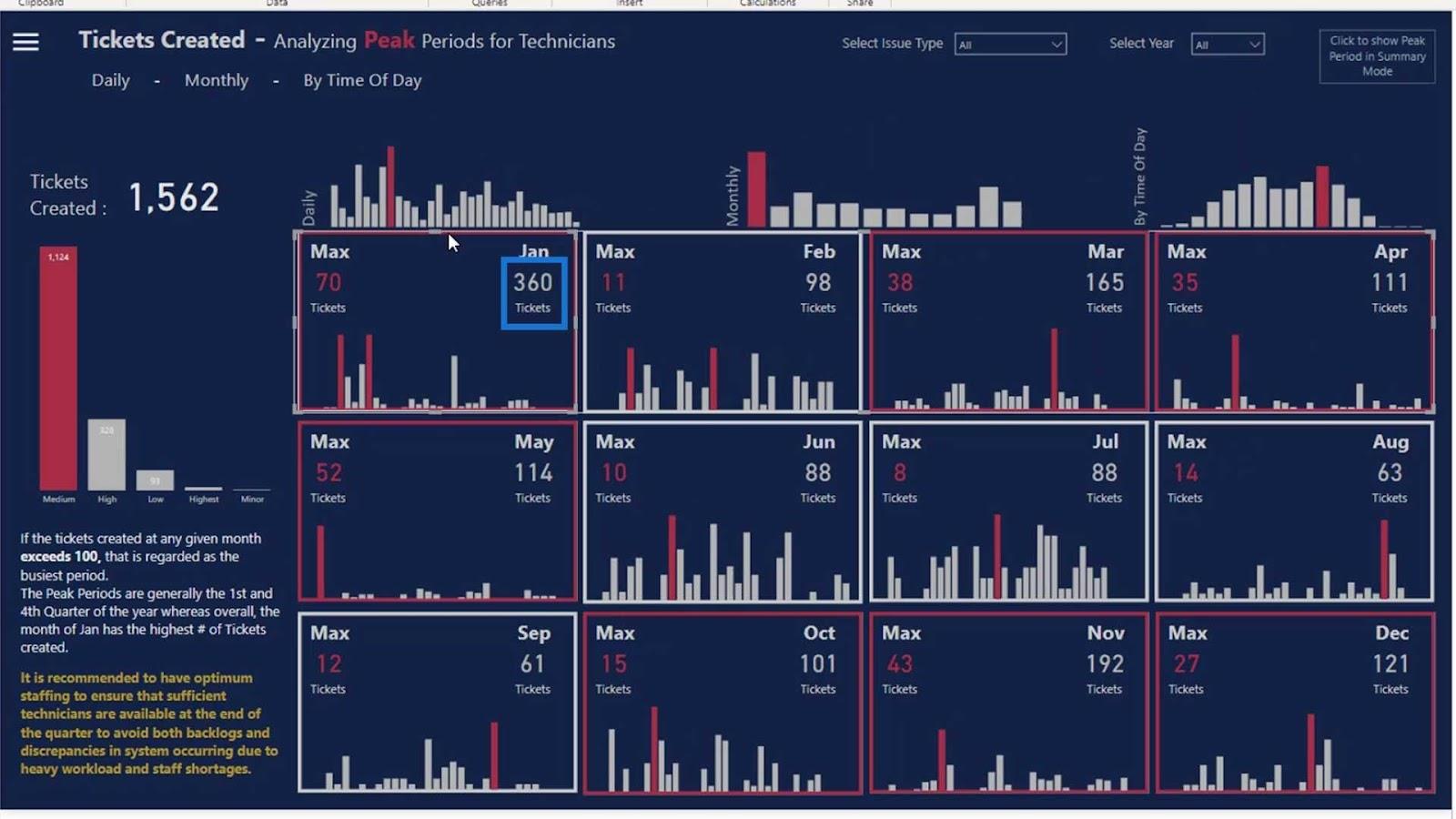
Gördüğünüz gibi kesilen bilet sayısı 100'den fazla olduğu için Ocak ayı sınırı kırmızı. Öte yandan kesilen bilet sayısı 100'den az olan ayların sınırı gri.

Bu, yoğun sezonlarınızı vurgulamanın harika bir yoludur. Kargo ile çalışıyorsanız bu görseli de kullanabilirsiniz. Kırmızı kenarlıklı ayların yoğun dönemler olduğunu, gri ayların ise olmadığını görebilirsiniz.
Bu görsel ile kaynaklarınızı ayırabilir, çalışanlarınızın tatillerini daha iyi yönetebilirsiniz.
LuckyTemplates Dashboard Design – Etkileyici Bir Sayfa Dönüştürücü Görselleştirme Fikri
LuckyTemplates Dashboard Eğitimi – Dashboard Tasarımını Nasıl İyileştirirsiniz
Panolar İçin En İyi Uygulama İpuçları
Çözüm
Pano tasarımlarımızda kart görselleri ekleme , boş düğmeler yapma ve fareyle üzerine gelme efektleri oluşturma konularını ele aldık . Bunlar, LuckyTemplates araçlarımızla nasıl daha yaratıcı olabileceğimizin yollarından sadece birkaçı.
Özellikle LuckyTemplates Mücadelelerine katılıyorsanız farklı şeyler denemenizi tavsiye ederim. Gösterge tablosu söz konusu olduğunda herkesin benzersiz fikirleri olduğundan, diğer insanların görseliniz hakkında ne düşünebileceğinden korkmayın.
İstediğiniz kadar yaratıcı olun, ancak sunulan verilerin anlaşılırlığını da göz önünde bulundurun.
Bir sonrakine kadar,
Müdassir
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








