Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bugünün blog yazısında, bir kontrol panelini görüntülerken sorunsuz ve akıcı bir gezinme deneyiminin nasıl oluşturulacağını tartışacağım. Ben şahsen LuckyTemplates gezintisini farklı amaçlara ve uygulamalara sahip çeşitli düğmelerden oluşan karmaşık bir grup olarak görüyorum.
Bu, rapor şeffaflığının geliştirilmesine ilişkin serimin devamıdır. Mizanpaj tasarımından bahsettiğim ilk bölümü buradan inceleyebilirsiniz .
İçindekiler
Dört Tür LuckyTemplates Gezintisi
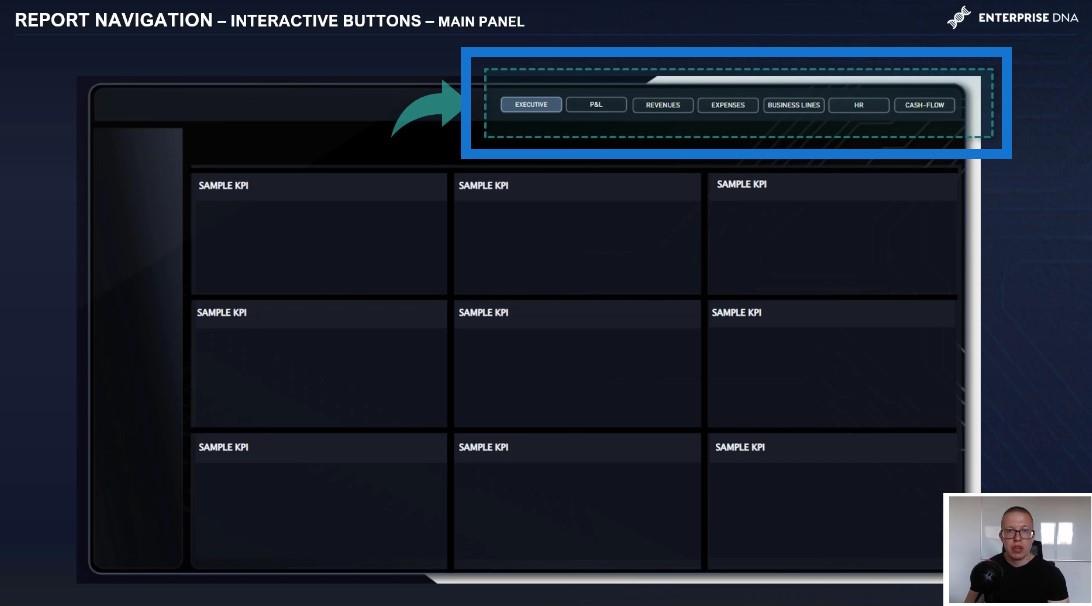
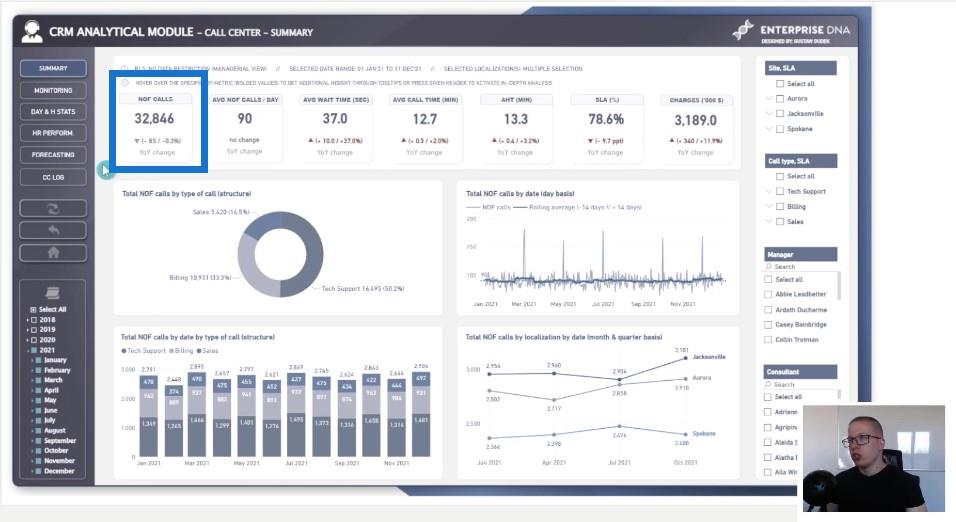
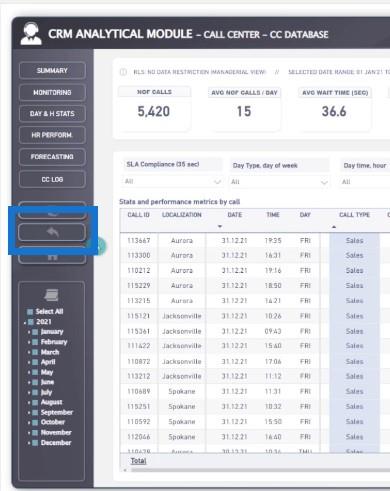
Dört tür navigasyon vardır . Ana bölme gezintisi, ana bölümlere veya analiz nesnelerine erişmenizi sağlar. Bu, bu özel sunum sayfasında fark edeceğiniz gezinme türüdür.

Bunun mükemmel bir örneği, gelir analizinden dijital gider analizine veya gelir tablosu analizinden operasyonel hacme dayalı verilerin raporuna geçiş yapan gezinme düğmeleri olabilir.
Ek olarak, sizi aynı bölüm içinde paralel analize götüren tamamlayıcı navigasyonu kullanabilirsiniz . Örneğin, genel görünümde operasyonel giderleri analiz edersiniz ve ardından bordro analizine geçersiniz veya giderleri departmana göre gösterirsiniz.
Belirli bir veri parçasını görselleştirme şeklini değiştiren ek düğmeleriniz de olabilir. Örneğin, bir yığın çubuk grafiği ile tablo görünümü arasında geçiş yapmak veya türe veya iş koluna göre gelir analizinden yükleniciye veya faturalara göre gelirlere geçiş yapmak. Ayrıca sizi farklı metriklerle aynı grafiğe götüren bir düğme de olabilir.
gibi DAX formüllerini veya yeni eklenen alan parametrelerini kullanarak bu tür geçişleri ele almak daha etkilidir .
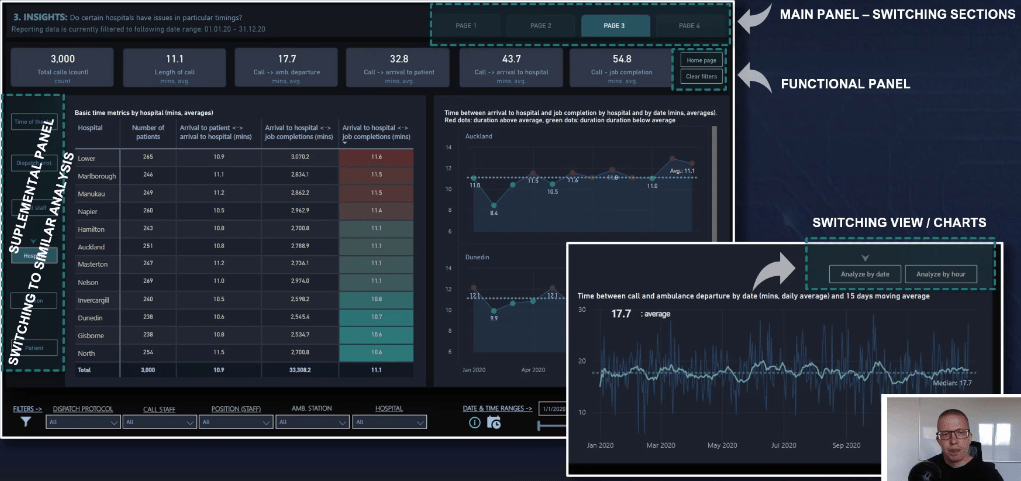
Ve son olarak, ana sayfaya dönme, daha önce kullanılan herhangi bir sayfaya dönme, mevcut tüm filtreleri sıfırlama ve filtre seçimi açısından varsayılan duruma geri dönme gibi özellikler dahil olmak üzere size rapor sayfalarınız üzerinde ek kontrol sağlayan işlevsel navigasyona sahibiz. ve görselleştirme ayarları.
Ayrıca , belirli bir noktayı veya veri kategorisini ayrıntılı analizle başka bir sayfada incelemenizi sağlayan detaya geçiş navigasyonu da vardır .
Etkili Navigasyon Yerleşimi
Tüm bu gezinme türleri, raporunuzda doğru yerde bulunan düğmelerle gezinme bölmelerini etkili bir şekilde yapılandırmanıza ve bulmanıza yardımcı olur.
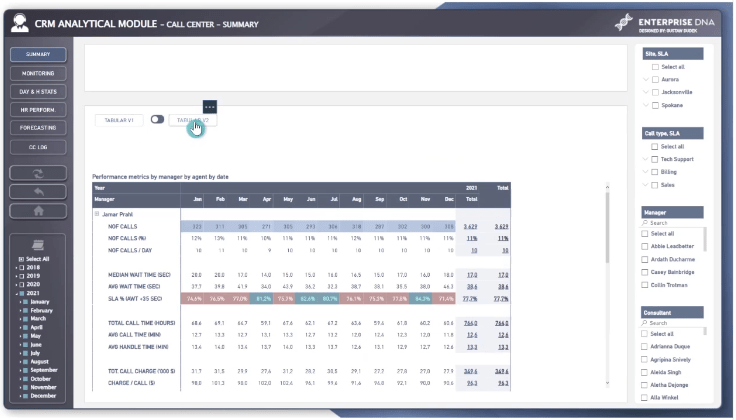
Bu sayfada da görebileceğiniz gibi, ana gezinme bölmesi raporun sağ üst orta bölümüne yerleştirildi. Bu, gözün soldaki en önemli bölümlerden sağdaki farklı bölümlere doğru doğal hareketini yansıttığı için etkili bir gezinme yerleşimidir.

Bu bir hikaye anlatma biçimidir ve son kullanıcının doğal olarak soldan sağa doğru gezinmesine olanak tanır. Ana bölmenizi sola yerleştirmek de ana düğmelerinizi bulmak için harika bir yoldur.
Konum genellikle birkaç faktöre bağlıdır, ancak bunlardan biri, gezinme bölmesinde uygulanan tek düğmelerin son sayısını belirleyen, raporunuzdaki belirli bölümlerin sayısıdır.

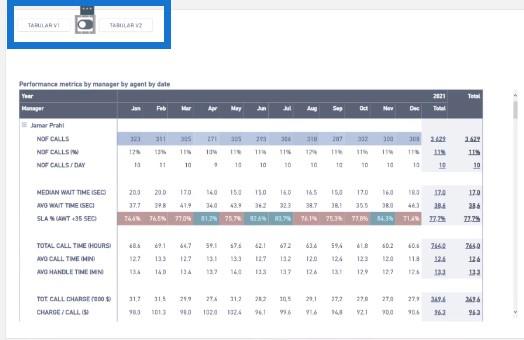
Bu özel sayfada, iki farklı gezinme türünü yan yana yerleştirmenin bir örneğini görebilirsiniz. Farklı hedeflere hizmet eden düğmeler, anlaşılması kolay bir mesaj vermek için belirli görselleştirmelerin hemen yanına yerleştirilecektir. Bu düğmelerin uygulanması görseli etkiler ancak diğerlerini etkilemez.
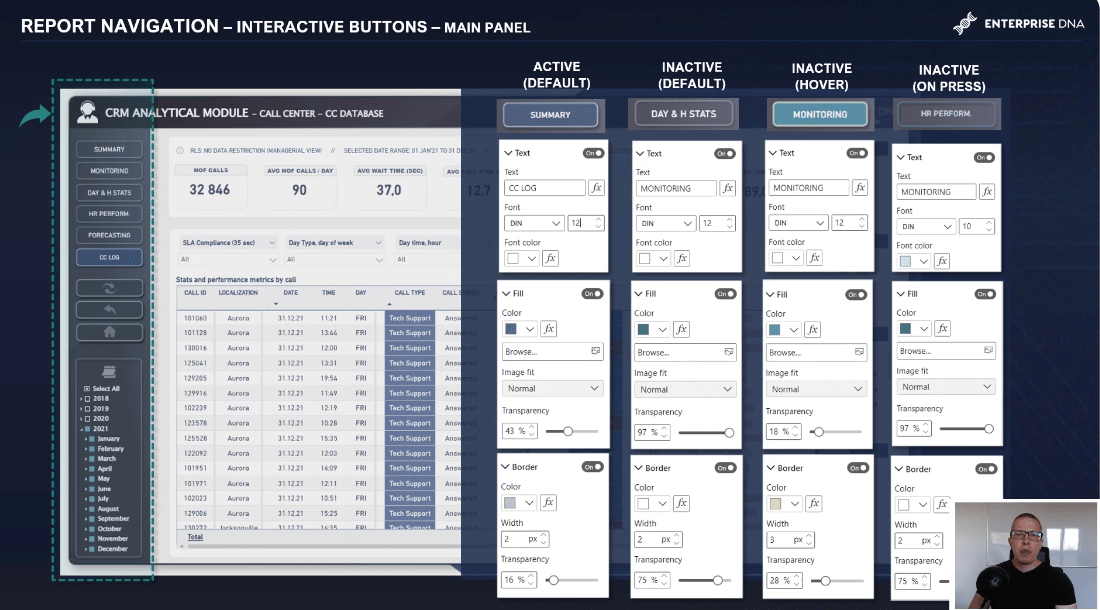
Ana gezinti bölmesine yakından bakarsak, belirli bir rapor sayfasında bir düğmenin etkin modda olduğunu ve etkin olmayan diğer düğmelerden görsel olarak ayırt edilebilir olduğunu fark ederiz. Sağda da görebileceğiniz gibi, düğmelerin farklı durumlarına uygulanan bazı farklı ayarlar var.
Gezinmeyi ayarlamak ve özelleştirmek, belirli durumlar için kesin rakamlardan veya yüzdelerden daha önemli olsa da, uygulandığında kullanıcı deneyimini büyük ölçüde iyileştirebilecek bazı genel kurallar vardır.
Etkin düğmenizi gezinti bölmesinin en görünür kısmı yapın.
Bu, düğmenin arkasında görüntülenen arka planın rengine bağlı olacaktır.
Daha koyu mizanpajlar kullanıyorsanız, açık bir kenarlıkla birlikte görünür bir dolgu uygulamayı hedefleyin. Daha açık bir arka plan kullanırsanız, çevreleyen arka plandan ayırt etmek için düğmeyi görünür şekilde saran bir kenarlık seçin. Kenarlıklı iki piksel çoğu durumda iyi çalışır.
Kalan tüm etkin olmayan düğmeler, yüksek düzeyde şeffaflık ayarlayarak elde edilebilecek daha fazla karıştırma dolgusuna sahip olmalıdır.
Yazı rengi burada önemlidir ve henüz aktif değilmiş izlenimi verecek kadar açık olmalıdır. Ama aynı zamanda tıklanabilir izlenimi de vermelidir.
Aktif olmayan butonların yazı renklerini koyulaştıracak olursak farklı bölümlere geçemez hale geleceklerdir.
Bundan sonra, önemli olan kısım, vurgulu durumdayken doğru efekti uygulamaktır. Bu özel durum için, düğmenin kullanıma hazır olduğu izlenimini vermek için mavi-yeşil renk düzeninde düz bir arka plan ve daha kalın bir kenarlık kullandım.
Ayrıca, fareyle üzerine gelme modunda düğmeleri kalın yapmak gibi telefon türü ve boyutunda bazı ayarlamalar yapabilirsiniz. Ancak, dikkat dağıtıcı buluyorum, bu yüzden burada daha örtük bir yaklaşım benimsiyorum.
Düğmeye tıklandığındaki görsel efektler çok önemli bir adım değildir çünkü başka bir sayfaya giderken düğmeyi tıklama süresi marjinaldir. Etki görülmez. Ancak, vurgulu modda yazı tipi boyutunu varsayılan boyuttan biraz daha küçük olacak şekilde ayarlamak çok iyi çalışıyor.
Tamamlayıcı Gezinme İçin 3 Geçici Çözüm
Benzer bir analize gitmek için tamamlayıcı gezintiler kullanılır. Bir web uygulamasına benzer navigasyonu ayarlamanın üç farklı yolunu vurgulayacağım.
Açıkçası, LuckyTemplates'da yeni bir özellik olan varsayılan bir yer işareti veya sayfa gezgini uygulayabiliriz , ancak bunu daha dikkat çekici hale getirmek için bazı geçici çözümler tercih ediyorum.
İlk çözüm, çift değiştirilebilir aletle basit bir düğme eklemektir. İkinci çözüm, ayrı kenarlıkları olmayan ancak seçilen sayfayı işaret eden ek bir simgeye sahip iki düğme kullanan ilk seçenek gibidir. Üçüncü seçenek, hem biçimlendirilmiş düğmeleri hem de en uygun çözüm olan simgeyi kullanmaktır.
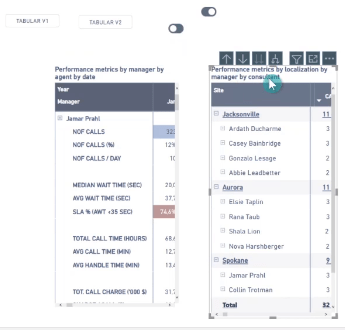
Şimdi geçiş düğmeleriyle basit bir ilk çözümü nasıl kolayca kurabileceğinizi göstermek için pbix dosyasına geçelim. Diyelim ki iki farklı tablonuz var. İki görsele, iki ayrı düğmeye ve iki geçişe ihtiyacınız olacak.

Bu bizim ilk tablomuz olduğu için, (soldaki seçimi gösteren) anahtarı dışarıda bırakacağız ve diğer anahtarı (doğru seçimi gösteren) gizleyeceğiz.

Bu senaryoda daha fazla kontrole sahip olmak ve birini gizlemek için üstteki resimler olan iki farklı nesneyi hareket ettireceğiz.
İkinci senaryoda ise birinci masayı kapatıp ikinci masayı açacağız. Başka bir yer imi oluşturacağız ve bu özel düğmeyi ikinci yer imine gitmek için programlayacağız.
Artık bir görünümden diğerine geçmek için kullanabileceğimiz kullanıma hazır navigasyonumuz var.

Ve şimdi tamamlayıcı navigasyonu birleştirmenin oldukça benzersiz bir yolunu görmek için sunumumuza geri dönüyoruz. Uygulamanın arkasındaki ana fikir, veri kategorileri yerine metriklere dayalı olarak çalışan yapay bir detaya geçiş efekti yaratmaktır.

Neyi gerçekten analiz etmek istediğimize bağlı olarak rapor görünümünü ne kadar hızlı ve etkili bir şekilde ayarlayabileceğimizi size uygulamalı olarak göstermeme izin verin.
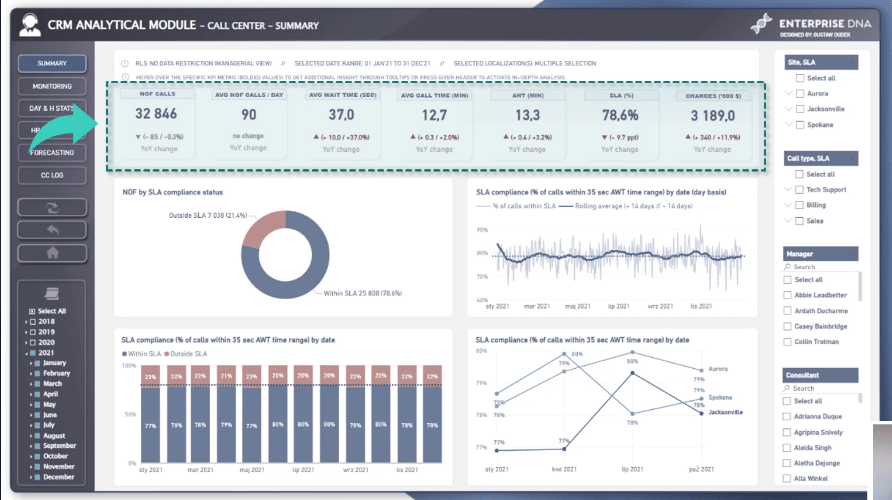
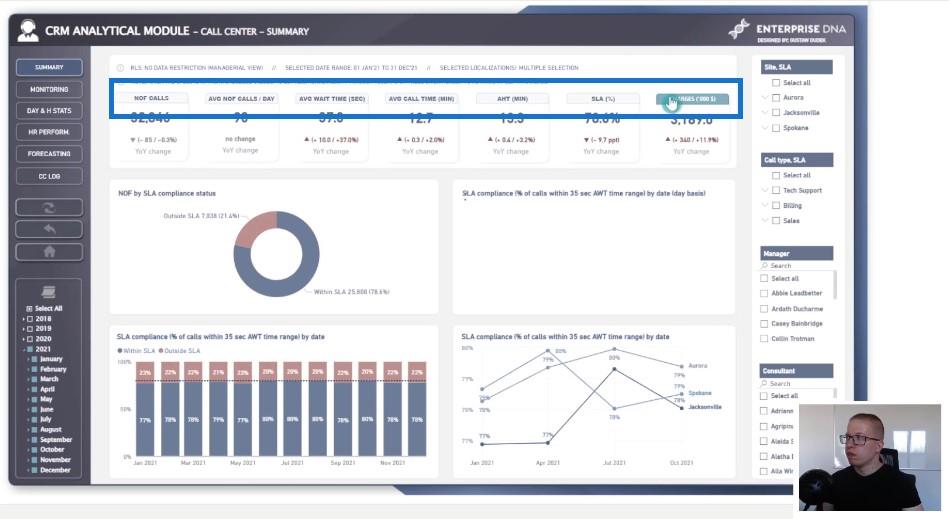
Burada, navigasyonu gerçekten yapılandırabileceğimiz özet sayfamız var. Bu bize analiz etmek istediğimiz metriklere bağlı olarak farklı görünümlere geçme yeteneği verir. Başlıklara tıklayarak, belirli görselleştirmeyi değiştirebiliriz.

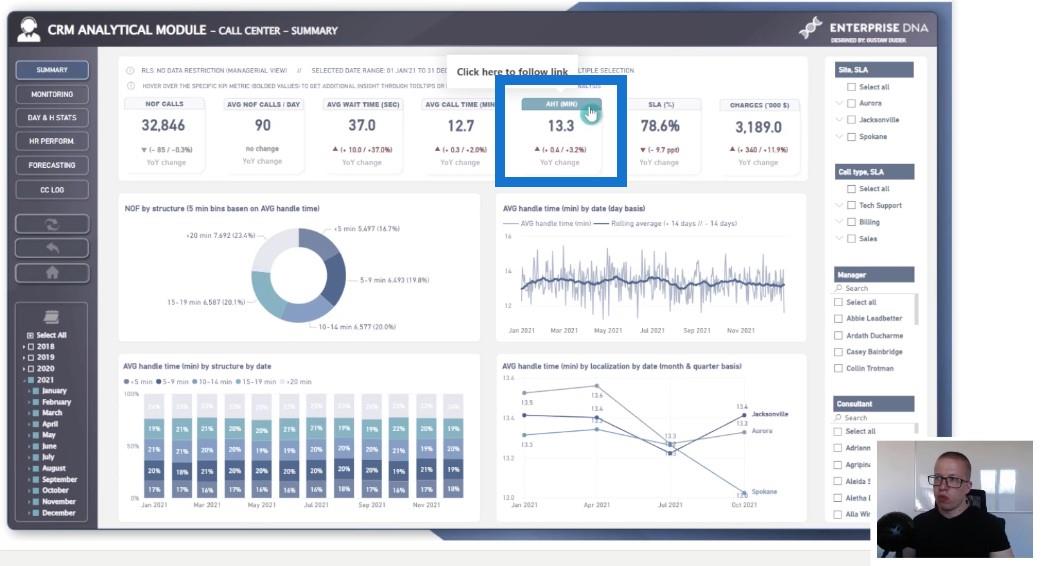
Teknik uygulama açısından, dört farklı görseli belirli ölçülerin adlarına göre gruplandırabiliriz. Number of Calls yer imine tıkladığımız anda , o belirli yer imini etkinleştirir ve Number of Calls'a ait olmayan tüm farklı gruplanmış nesneleri gizleriz .

Tersine, ortalama işlem süresini dakika cinsinden analiz etmek istersek, yalnızca bu belirli görselleştirmeyi gösterebilir ve ardından diğerlerini gizleyebiliriz.

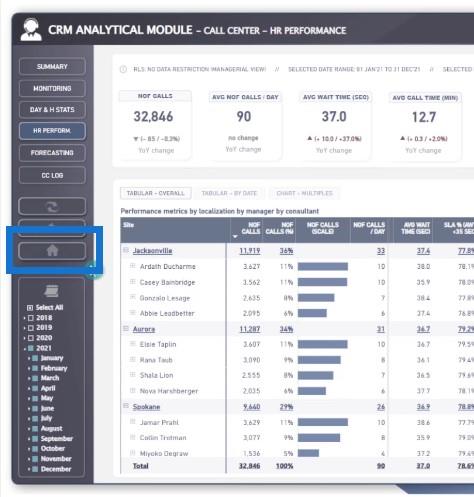
Ardından, son kullanıcıya rapor sayfaları üzerinde ek kontrol sağlayan bir işlevsel bölme örneğimiz var.

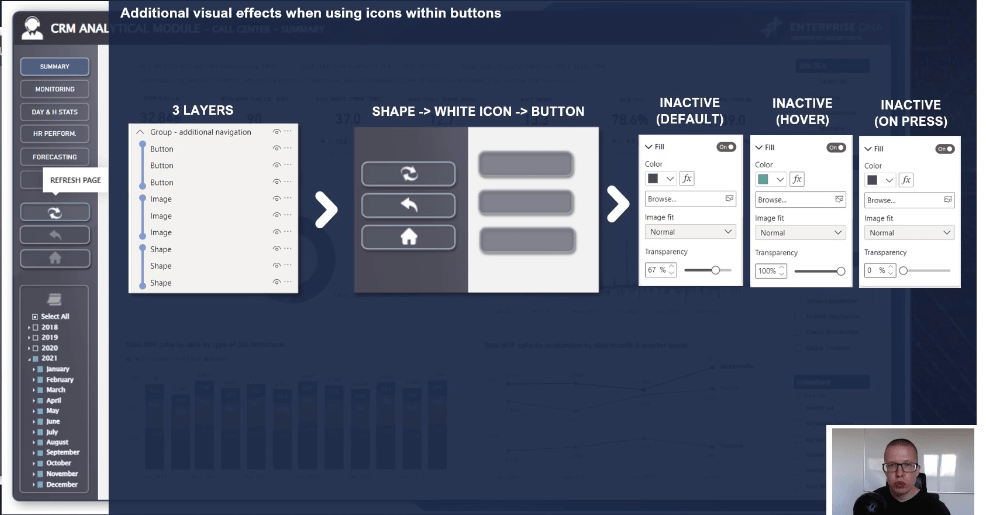
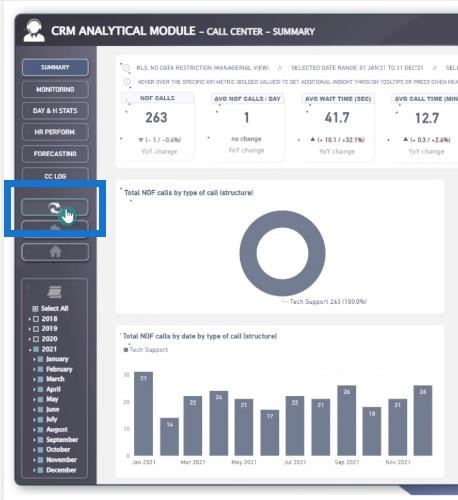
Bu, yenile düğmesini , geri düğmesini ve ana sayfa düğmesini içerir . Gördüğünüz gibi butonların içinde son kullanıcıya farklı navigasyonu aktif etme hissi veren ikonlar bulunuyor.
İdeal olarak, belirli bir düğmenin üzerine gelindiğinde simge de bir dereceye kadar değiştirilmelidir. Bu, üç nesne katmanı ayarlayarak elde edilebilir. Örneğin yuvarlatılmış dikdörtgen gibi şekiller düğmenin üzerine, simgeler ortaya ve düğmeler üste yerleştirilir.
En üstteki nesne (düğme olan) tam durumda yarı saydam olarak ayarlanmıştır. Ortadaki nesnenin (biraz grileşmiş simgedir) düğmenin etkin olmadığını göstermesini sağlar. Fareyle üzerine geldikten sonra, üstteki nesne düğmesi, orijinal simgenin görünümünü açan tamamen şeffaf olarak ayarlanır.
Genel olarak, gri simgeli bir düğmeden, etkinleştirilmiş gibi görünen daha açık renkli simgeli bir düğmeye geçiyoruz.
LuckyTemplates raporlarını kullanırken bu işlevsel gezinmenin nasıl çalıştığını size göstereyim. Örneğin, belirli filtrelere göre bazı seçimler yaptık. Tüm bilgileri ve tüm görünümleri varsayılan duruma tek bir tıklama ile varsayılan duruma geri yükleyebiliriz.

Öte yandan, bir önceki sayfaya geri dönmek isterseniz, ikinci düğmeyi kullanarak o sayfaya geri dönmenize yardımcı olabilirsiniz.

Ve son olarak, ana sayfaya geri dönmek isterseniz, bunu ana sayfa düğmesine tıklayarak gerçekleştirebilirsiniz.

Çöken ve Genişleyen Etki
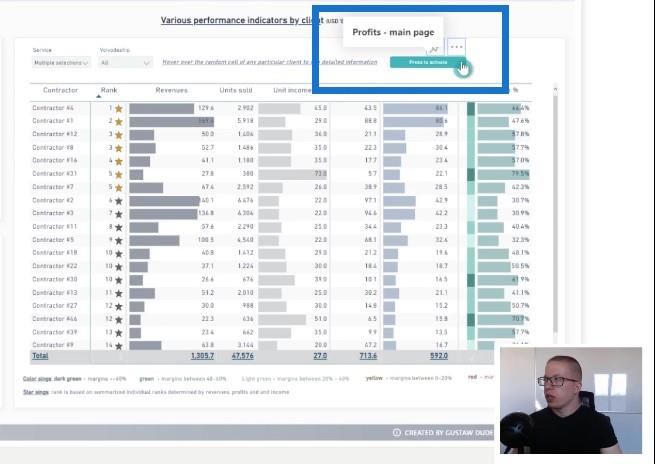
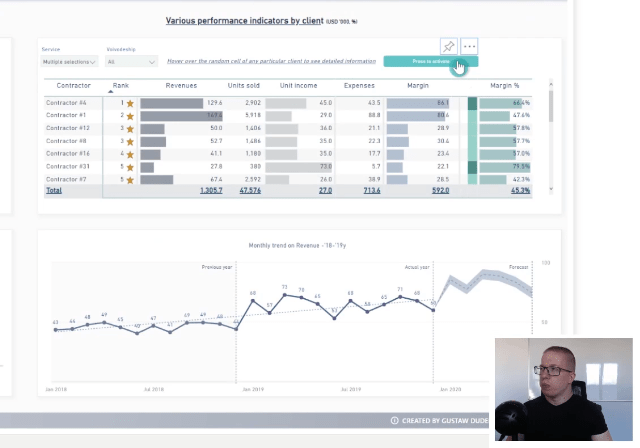
Düğme navigasyonu açısından, hem analitik açıdan etkili hem de rapor tasarımı açısından yararlı olabilecek bir olası uygulamayı daha sunmak istiyorum. Daralan ve genişleyen bir efekti tetikleyerek görselleştirmeleri değiştirmek için düğmelerin ve gezinmenin nasıl kullanılabileceğini size göstereceğim.
Genişletme ve daraltma efektini tablo veya grafik gibi bazı görsellerde nasıl uygulayabileceğinizi göstereceğim.

Bir düğmeyi tıklatarak, tabloyu kısmen daraltarak başka bir tür grafiği ortaya çıkardığımızı görebilirsiniz; bu özel durumda trendleri gösteren çizgi grafiğidir (alttaki grafik).

Buradaki harika şey, birden fazla yüklenici seçebilmemiz ve çizgi grafikte gelirler ve karlar hakkında hemen bilgi alabilmemizdir.
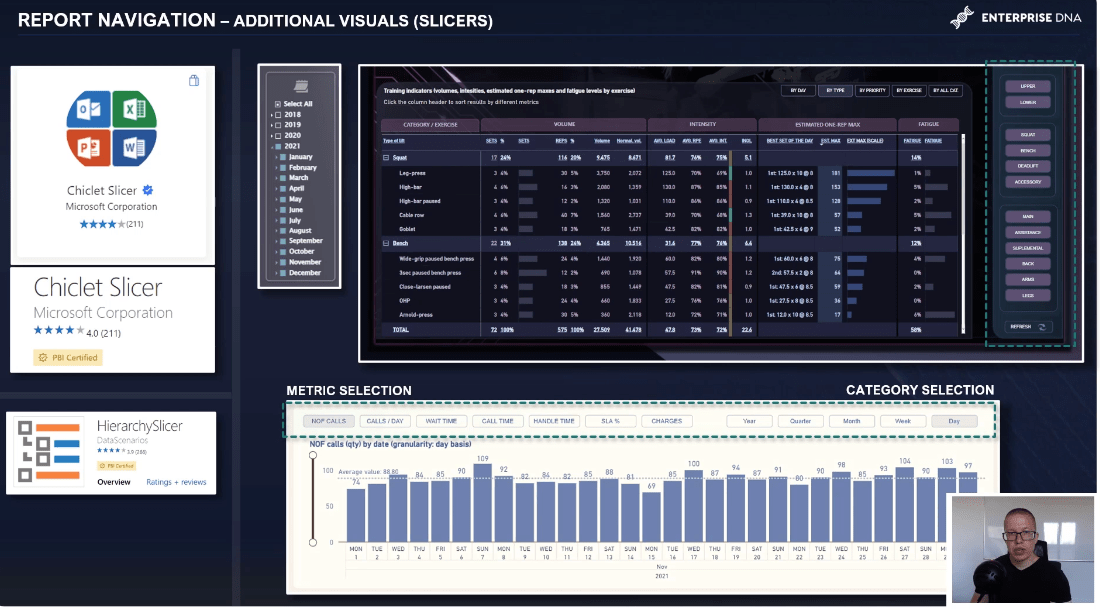
Özel Görselleri Kullanma
Bahsetmeye değer iki ek görsele dikkat çekmek istiyorum. Bu görseller, varsayılan LuckyTemplates görsel bölmesinde bulunmaz ancak bunları her zaman piyasadan indirebilirsiniz.
Bunlar Chiclet Slicer ve Hiyerarşi Slicer'dır . Raporlarınızın görsel yönlerine odaklanmayı tercih ederseniz, bu dilimleyiciler, biçimlendirme bölmesinde birçok biçimlendirme seçeneğine sahip oldukları için diğer gezinme düğmeleriyle eşleşebilir.

Genel olarak, Chiclet Slicer , kategorik verileri seçerken veya filtrelerken veya metrikleri değiştirirken iyi çalışır. Yuvarlak kenarlar gibi özellikler ayarlayabilir, düğmeyi gezdirirken farklı bir renk kullanabilir ve etkin ve etkin olmayan düğmeler için arka plan rengini değiştirebilirsiniz.
Bununla birlikte, dezavantajları arasında yazı tipi türünün değiştirilememesi, seçilen tüm seçeneklerle ek bir düğmeye sahip olma seçeneğinin bulunmaması ve yerel dilimleyicilere kıyasla önemli bir yükleme süresi yer alır.
İkincisi olan Hiyerarşi Dilimleyici , etkinleştirilmiş kategorilerin rengini ayarlama yeteneği gibi harika özelliklere sahiptir ve bu, karanlık düzen raporları tasarlarken gerçekten yardımcı olur.
Bununla birlikte, ana dezavantajı, yalnızca açılır moda ve önemli yükleme süresine sahip olmasıdır. Bununla birlikte, portföyler, demo raporları ve müşteri raporları oluştururken her iki seçenek de denenmeye değer.
Çözüm
Bu blog gönderisinde, LuckyTemplates raporlarında sayfa gezintisi için farklı çözümleri ele aldık. Harika bir kullanıcı deneyimi için raporlarınızda harika gezinme olması çok önemlidir. Bahsettiğim ipuçlarının size LuckyTemplates'da bunu yapmanın çeşitli yollarını verdiğini umuyoruz.
DAX'ın önemini tartışacağım, rapor şeffaflığının geliştirilmesiyle ilgili dizimin 3. bölümünü lütfen izleyin.
En iyi dileklerimle,
Gustaw Dudek
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








