Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Konu hikaye anlatımı olduğunda LuckyTemplates sayfası gezinme düğmeleri kritik bir rol oynar . Düzenli ve şeffaf bir gezinme sistemi, ziyaretçileri raporunuzdaki çeşitli sayfalara yönlendirmek için bir yol haritası görevi görür.
Bu düğmeler, ziyaretçileri kalmaya, içeriğinizle etkileşime geçmeye ve daha fazla benimsenmeye ve etkiye yol açacak olumlu bir kullanıcı deneyimine sahip olmaya teşvik etmede temeldir.

İçindekiler
Raporlarınıza Dahil Edilecek 4 Şey
Kullanıcılar genellikle raporunuzu ziyaretleri sırasında dört şeyi bilmek isterler:
Gezinme menülerinizde bu yanıtları görünür bir şekilde göstererek, ziyaretçilerin raporunuzda daha uzun süre kalma ve rapora daha sık geri dönme şansı artar.
Analistler ve yöneticilerin bir sorunu ele almak için tamamen farklı yolları olabileceğinden, önceki eğitimimde konuşmamızı dinleyicilere uyarlamanın gerekliliğini tartışmıştık.
Hedef kitleyi vardığımız sonuçlar için hazırladığımız tümevarımsal bir yaklaşım veya doğrudan önerilerle başladığımız tümdengelimli bir yaklaşım kullanabiliriz .
Gezinme, hikayenizi istediğiniz gibi çizmenize izin verecektir. Mükemmel navigasyon oluşturmak için kullanabileceğiniz birçok seçeneğiniz var, örneğin:

Ancak hiçbir unsur kullanılabilirliği navigasyon tasarımı kadar etkilemez. Ziyaretçiler raporunuza geldiklerinde ne yapacaklarını çözemezlerse, bu kaçırılmış bir fırsattır.
Bu nedenle, başarılı bir raporun çerçevesini ve omurgasını oluşturdukları için LuckyTemplates sayfası gezinme düğmeleri son derece önemlidir.

LuckyTemplates sayfası gezinme düğmeleri, LuckyTemplates raporlarında çok yaygın olarak kullanılır. Bunların nasıl oluşturulacağına dair çok fazla içerik olmasına rağmen, LuckyTemplates sayfa gezinme düğmeleri söz konusu olduğunda en iyi uygulamalar hakkında çok fazla içerik yoktur .
Bunu akılda tutarak, gezinme menüleri oluşturmak için en önemli olan birkaç en iyi uygulamanın bir listesini hazırladım.
LuckyTemplates Sayfası Gezinme Düğmeleri Oluşturma
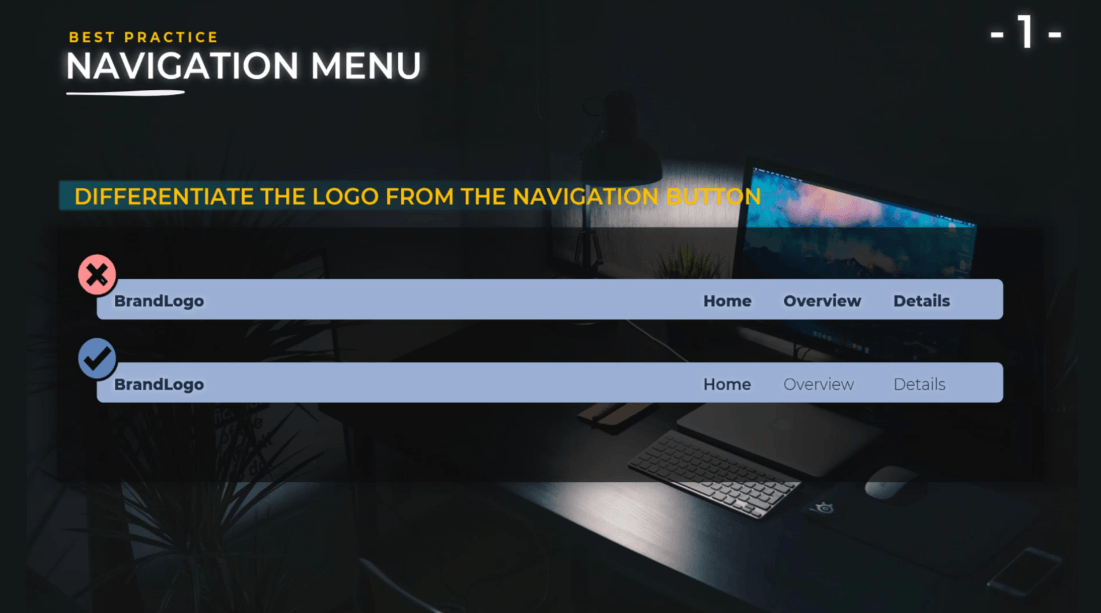
Logoyu LuckyTemplates sayfası gezinme düğmelerinden ayırt edin .
Şirketinizin logosu, raporunuzu markalama şeklinizdir. LuckyTemplates sayfası gezinti düğmelerinden farklıdır ; bu nedenle, rapor tasarımınızda bunu daha da netleştirmeniz gerekir.

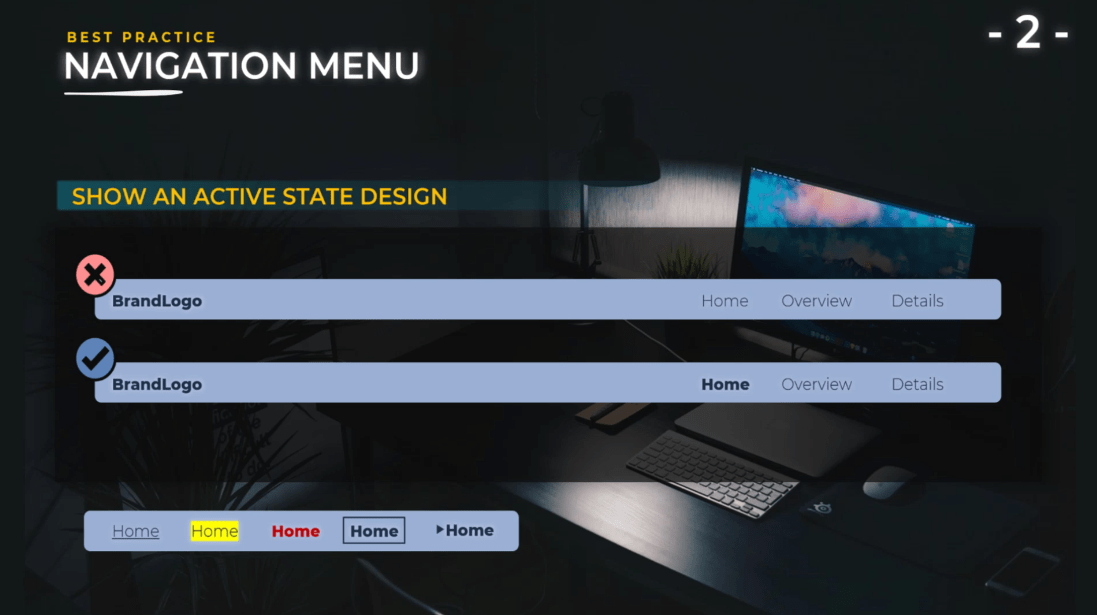
Etkin bir durum tasarımı gösterin.
Son kullanıcıların o anda hangi sayfada olduklarını bilmeleri çok basit olmalıdır. Renk, kalın metin, arka plan rengi veya simgeler gibi birçok seçeneğiniz vardır.

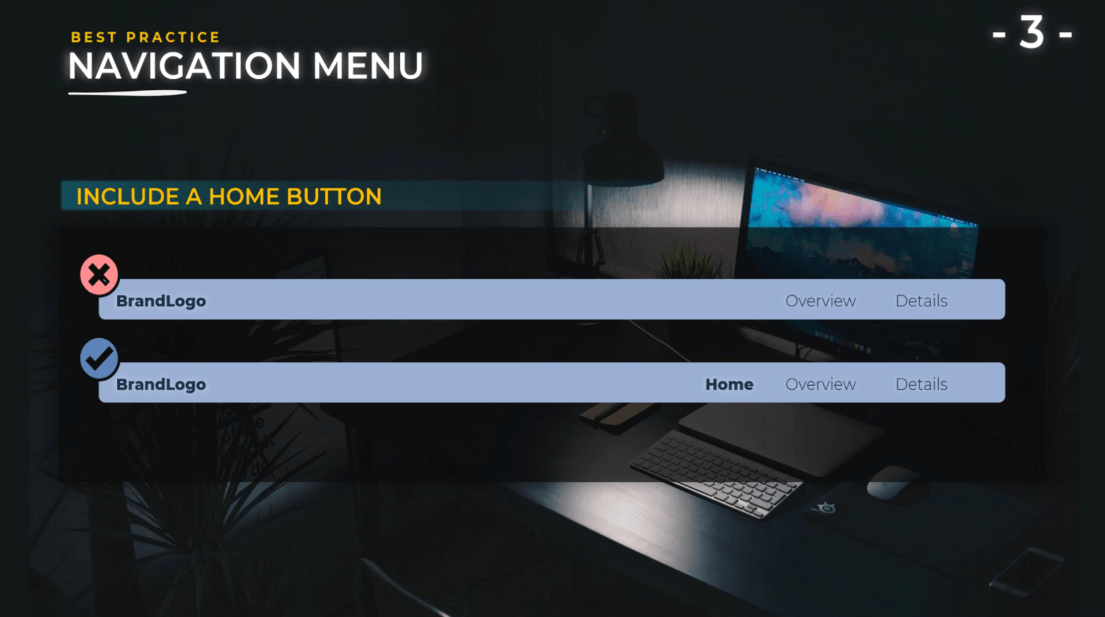
Bir ana sayfa düğmesi ekleyin.
Ana sayfa düğmesi görevi görebilecek bir şirket logonuz olsa bile, en iyi uygulama belirli bir ana sayfa düğmesi eklemektir çünkü tüm kullanıcılar logonun ana sayfaya giden bir düğme görevi görebileceğini bilmeyecektir.

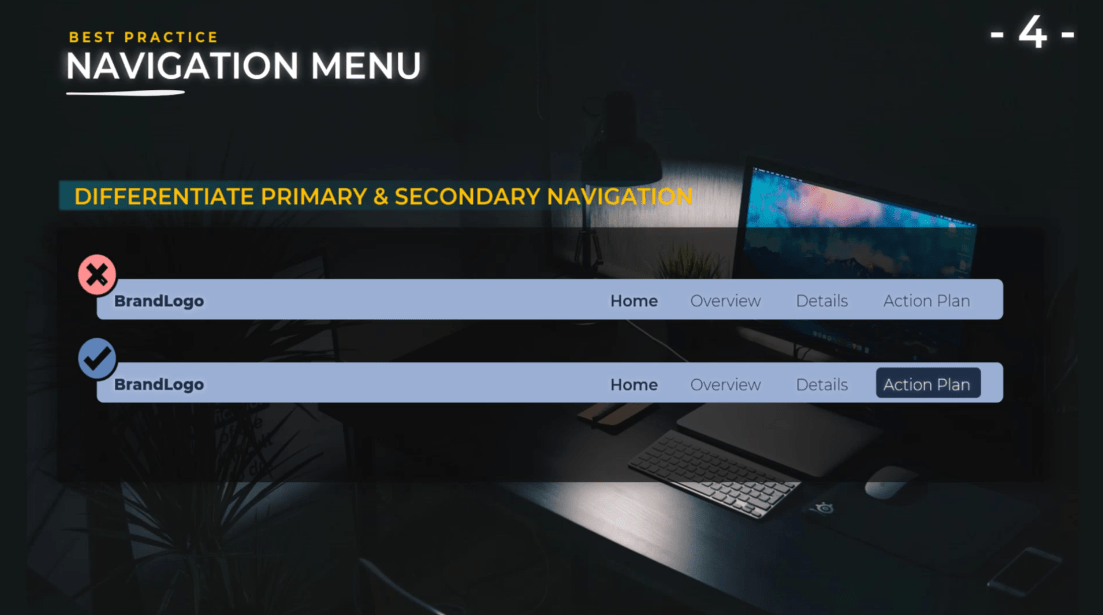
Birincil gezinme ve harekete geçirme ifadesini ayırt edin .
Raporunuz belirli bir eylem planını, önerileri ve daha fazlasını listelemelidir. Bunları baştan son kullanıcıya kadar netleştirmelisiniz.
Raporunuza sadece bazı güzel grafiklere bakmak için bakmadıklarını, ancak bu grafiklerin bir hikaye anlattığını ve bu hikayenin sonunda bir sonuç ve bir eylem planı olduğunu anlayacaklar.
Sonuç olarak, bu, kullanıcının merakını ve katılımını artıracaktır. Ne gördüklerine dikkat etmeleri gerekiyor çünkü sonunda harekete geçmeleri veya bir karar vermeleri gerekecek .

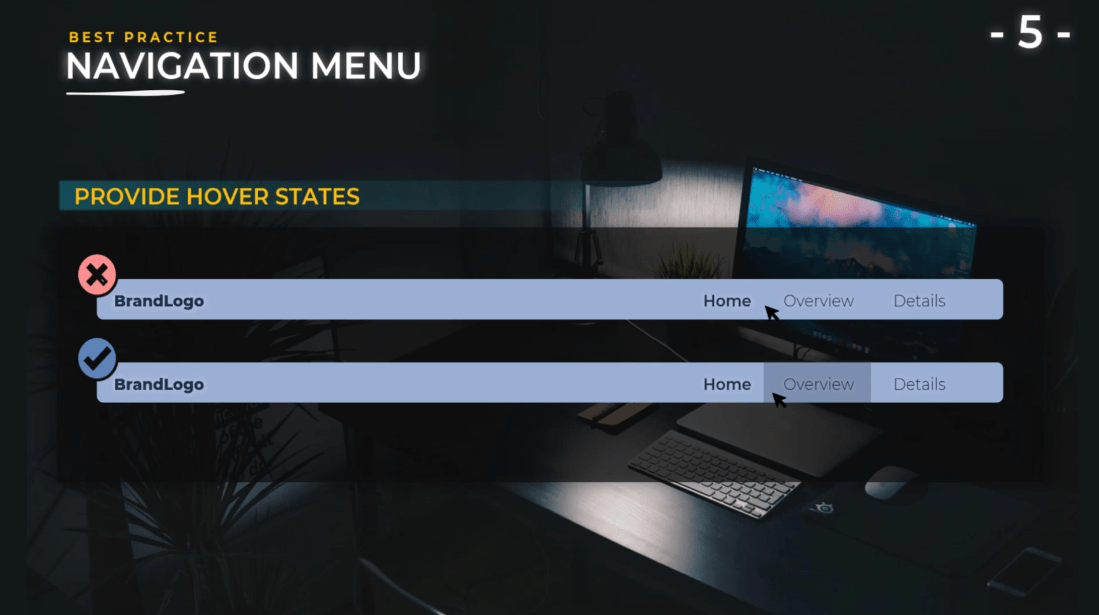
Fareyle üzerine gelme durumları sağlayın .
Bu önemlidir, çünkü son kullanıcı için bunların aktif düğmeler olduğunu daha net hale getirmek istiyoruz. Bunları eklemek iki saniye sürüyor ve inanın bana gerçekten kullanıcı deneyimine katkıda bulunuyor. Bunu yapmak için kalın metin, altı çizili, simgeler, kenarlık veya hizalama gibi birçok seçeneğiniz vardır.

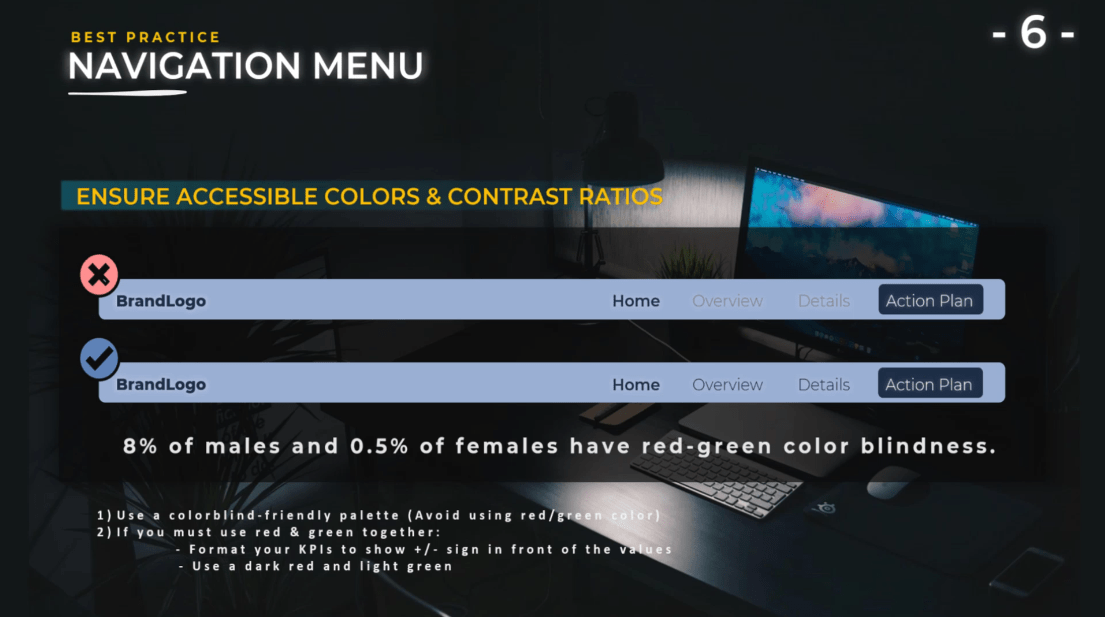
Erişilebilir renkler ve kontrast oranları sağlayın .
Erişilebilirlikten bahsettiğimizde buna renk körlüğü de dahildir çünkü erkek nüfusun %8'i ve kadın nüfusunun %0,5'i renk körüdür. Bu, renklerinizi seçerken dikkatli olmanız gerektiği anlamına gelir.
Örneğin, birçok şirket kırmızı ve yeşil renkleri kullanıyor. Negatif sonuçlar için kırmızı, pozitif sonuçlar için yeşil. Bu renkler sorunludur çünkü birçok kişi bu renkleri ayırt etmekte zorluk çekecektir. Bu nedenle, temanızı ve renklerinizi farklı web sitelerinde kontrol etmeniz önemlidir.

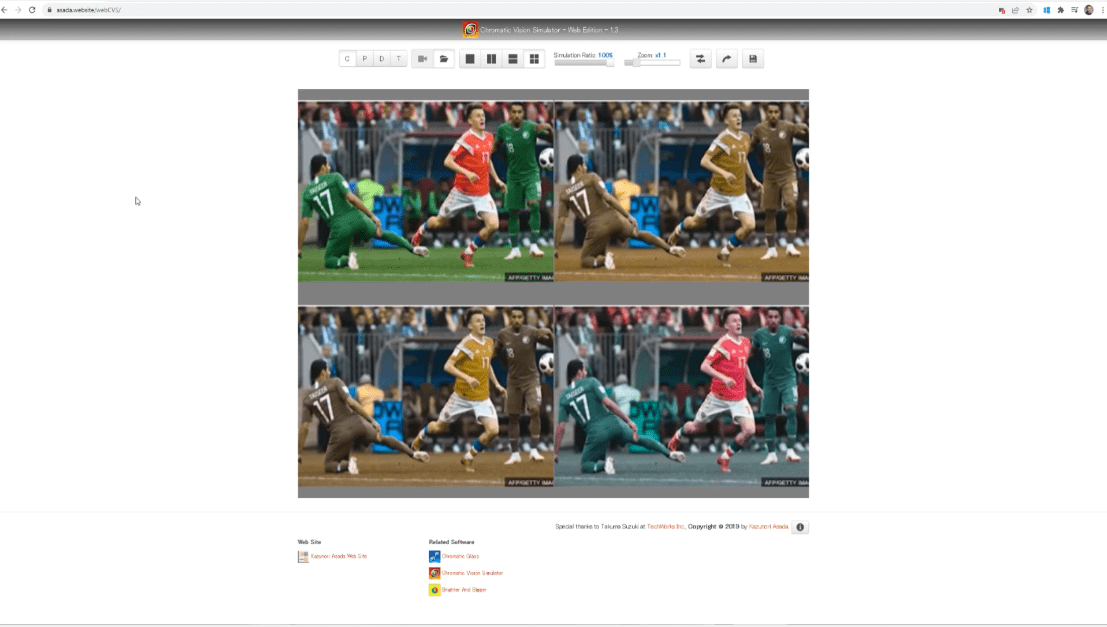
Herhangi bir resmi içe aktarabileceğiniz ve renk körü kullanıcıların raporunuzu tam olarak nasıl göreceklerini görebileceğiniz çok yararlı bir web sitesi Asada'dır . Sadece raporunuzun bir baskı ekranını yapın ve ekleyin.
Eklediğim bu fotoğrafta karşılaşabileceğiniz farklı renk körü olasılıklarını görebilirsiniz. Gördüğümüz gibi, bazen kırmızı ve yeşil arasındaki fark o kadar da belirgin değildir.

Bunu ele almak için, yeşil yerine mavi ve kırmızı yerine turuncu gibi diğer renk paletlerini kullanmanız gerekir, böylece kullanıcılar için daha net olur.
Ancak, kırmızı ve yeşil kullanmanız gerektiğinden bu renkleri değiştiremiyorsanız, raporlarınıza ekleyebileceğiniz başka ipuçları da vardır.
Örneğin, sayılarınızı, kullanıcıların değerlerinizin pozitif mi yoksa negatif mi olduğunu görmelerini sağlayacak değerlerin önünde bir artı veya eksi işareti olacak şekilde biçimlendirin.
Ayrıca koyu kırmızı ve açık yeşil kullanabilirsiniz. Kullanıcı kırmızı ve yeşil renkler arasındaki farkı ayırt etmeyecek olsa da iki renk arasındaki kontrastı görebilecek ve bu onlar için harika olacaktır.
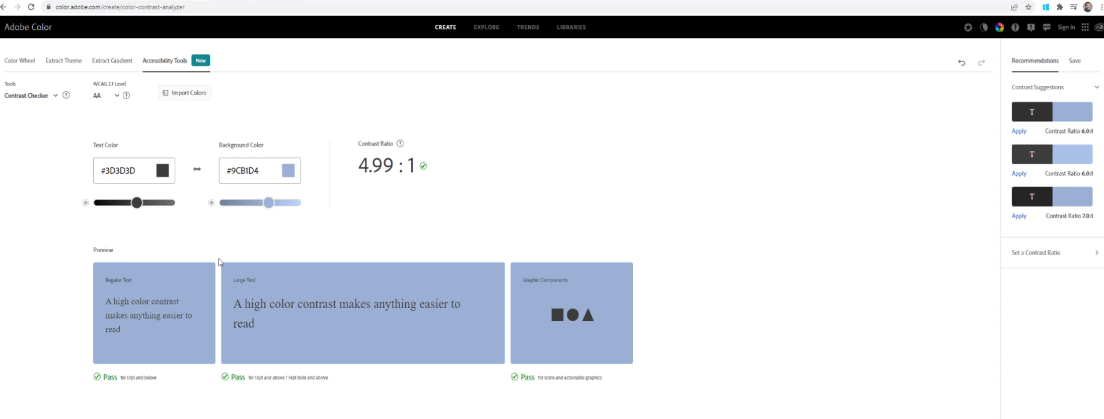
Kontrast oranlarıyla raporları erişilebilir hale getirin.
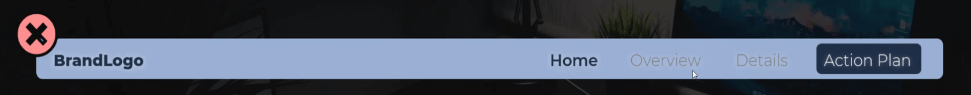
Erişilebilirliğin bir diğer faktörü de kontrast oranlarıdır. Örneğimde gösterildiği gibi, Genel Bakış ve Ayrıntılar'ı gri renkte yazdım, ardından arka plan olarak mavi kullandım. Bu net değil ve kullanıcıların okuması için yeterli kontrastı sağlamayacak.

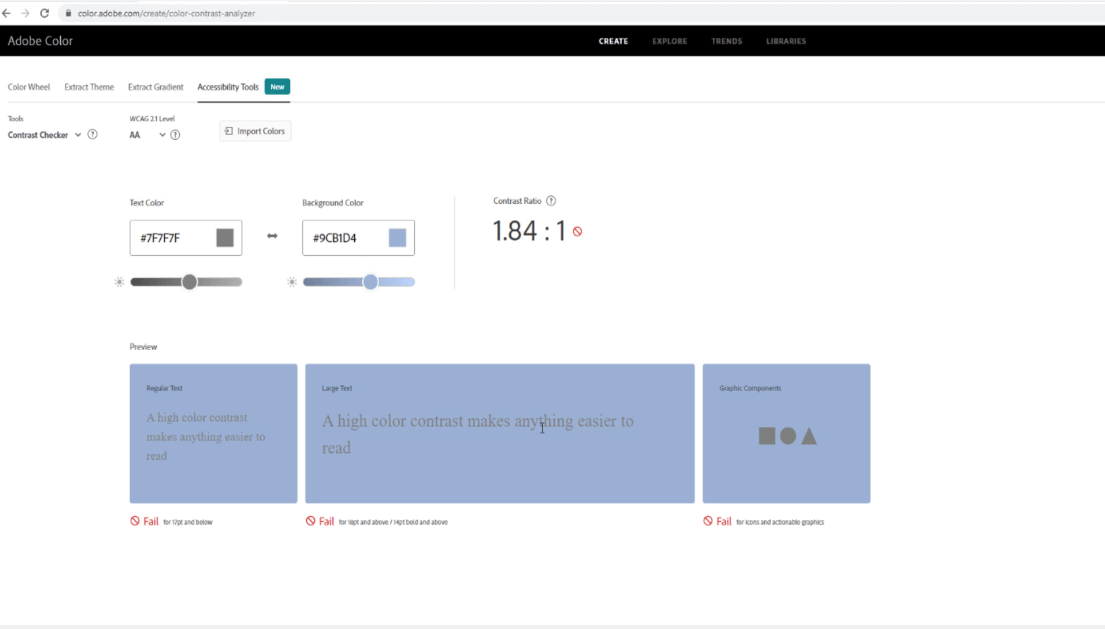
Bunun gibi bir şeyi önlemek için Color.Adobe.com adlı bir kontrast analiz sitesi kullanarak kontrol edebiliriz .
Arka planın, metnin ve grafik bileşenlerin renklerini kopyalayıp yapıştırmanız yeterlidir. Bu örnekte, iyi bir kontrast için yeterli olmayan 1,84:1 kontrast oranımız var.

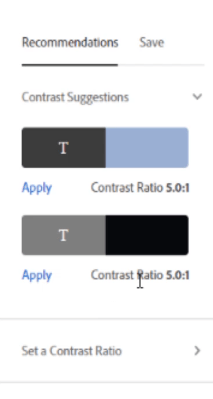
Bu web sitesi hakkında harika olan şey, kontrastla ilgili öneriler sunmasıdır. En iyi kontrast 5.0:1'dir. Farklı kontrastlar seçip uygulayabilirsiniz.

Gördüğünüz gibi grimin rengini koyu griye ve kontrast oranını 4.99:1 olarak değiştirdim.

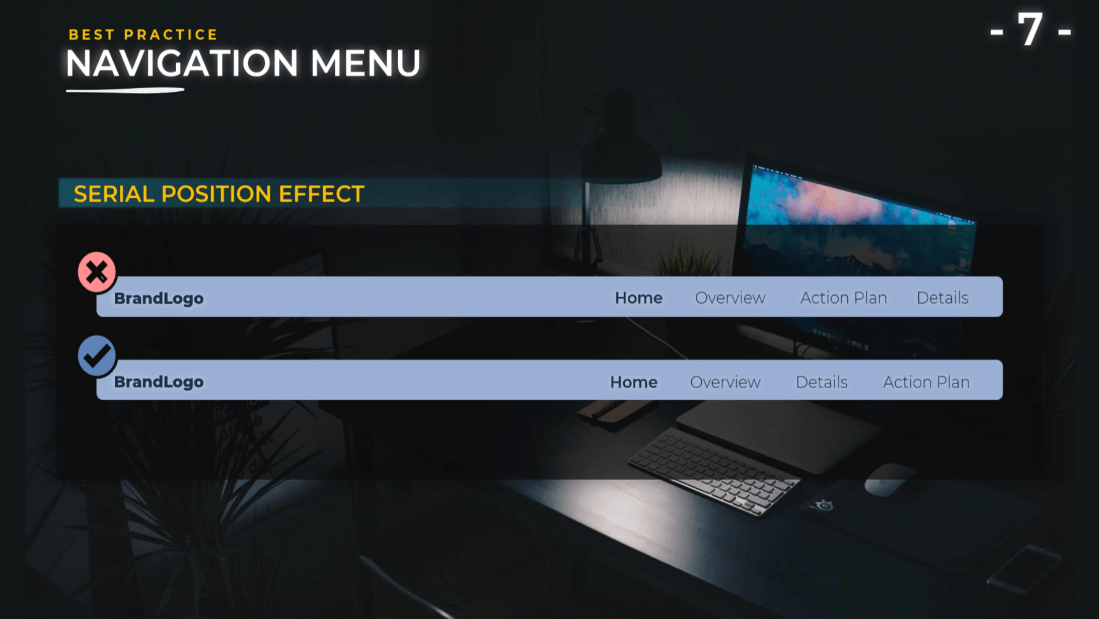
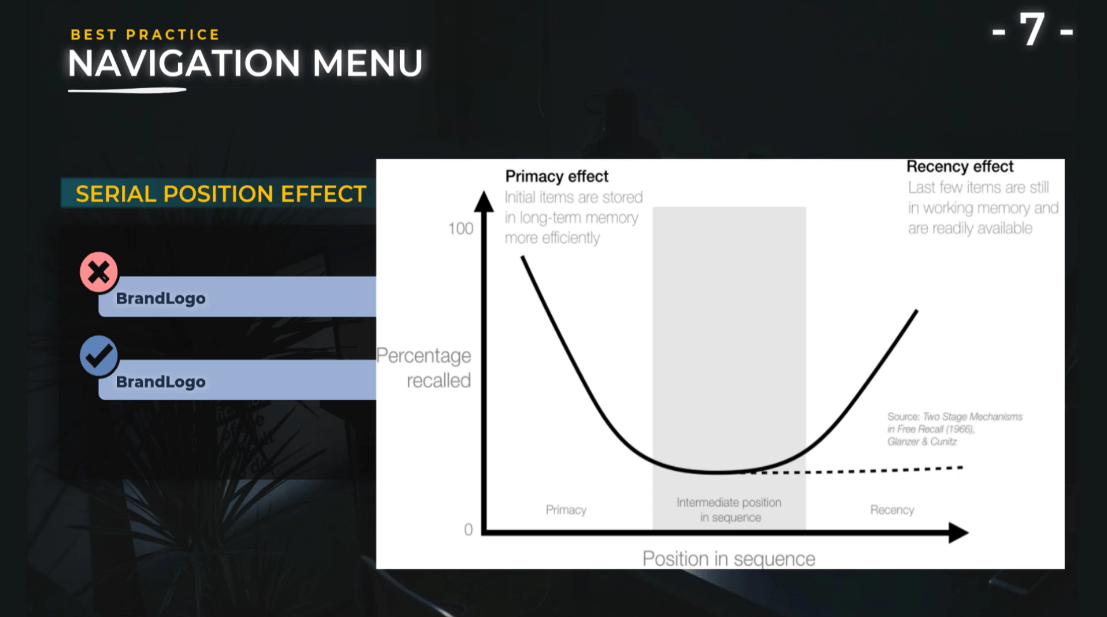
Seri konum efektini uygulayın.
Seri konum etkisi, belleğimizin bir dizideki bilgilerin konumundan nasıl etkilendiğini açıklar. İlk öğeler, listede daha sonraki bir konumdaki öğelerden daha verimli bir şekilde hatırlanır. Listenin sonundaki maddeler sunumdan hemen sonra daha kolay hatırlanır.

Temel olarak, hatırlamayı en üst düzeye çıkarmak için önemli öğeleri bir listenin başında ve sonunda sunmak isteyeceksiniz. İnsanların bir öğeyi diğerine tercih etmesini istiyorsanız, karar sunumdan hemen sonra verilecekse listenin sonunda sunun.
Bunun nedeni, bize sunulan son adayı tercih etme eğiliminde olmamızdır. Karar daha sonra verilecekse, tercih ettiğiniz öğeyi listenin başında sunun.

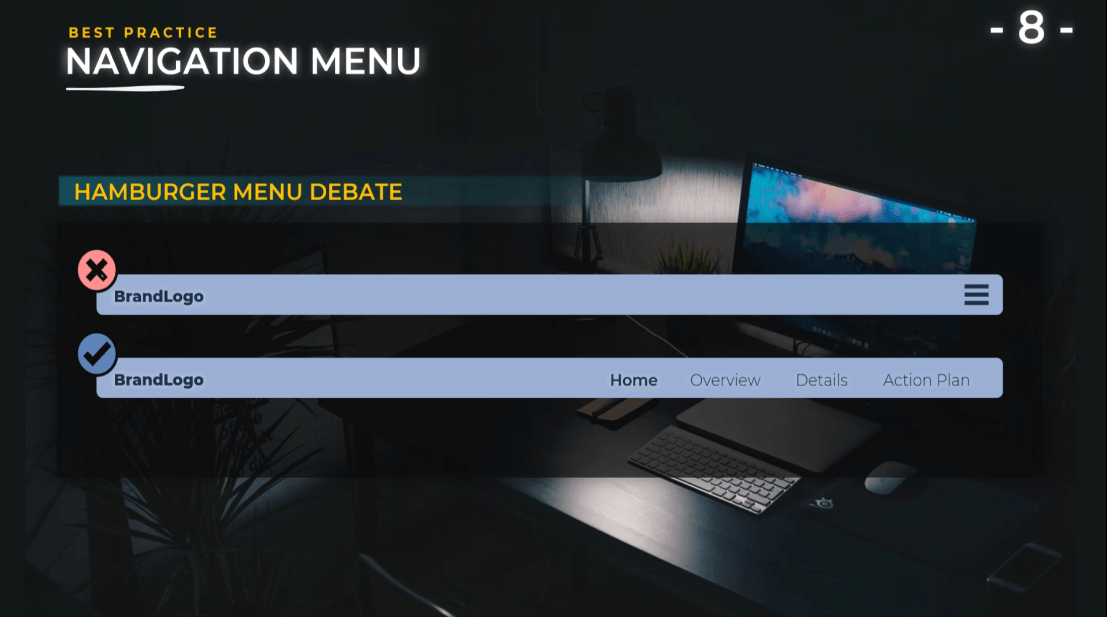
Hamburger menü tartışması .
Hamburger menülerinin kullanımı ile ilgili bir tartışma sunmak istedim. Bazı tasarımcılar, hamburger menüsünün masaüstü uygulamalarında ve çok fazla düğmeniz yoksa kullanılmaması gerektiğini düşünüyor.
Bu örnekte Ana Sayfa , Genel Bakış , Ayrıntılar ve Eylem Planımız var . Kullanıcıların bu menüyü görmesi, bir hamburger menüsü açmaktan daha kullanıcı dostudur.

Öte yandan, bir hamburger menüsü kullanmanın avantajı, size daha fazla alan sağlaması, tasarımı sadeleştirmesi ve yalnızca kullanıcı bu menüyü açtığında ekstra bilgilerin sunulmasına izin vermesidir.
Bu hamburger menüsünü kullanıyorsanız içerisinde filtreler kullanıyorsanız dikkat etmeniz gerekiyor. Son kullanıcının rapora uygulanan filtreleri görmek için menüyü açmak için fazladan bir tıklama yapmak zorunda kalmaması için sayfanızda geri çağırmanız gerekir.
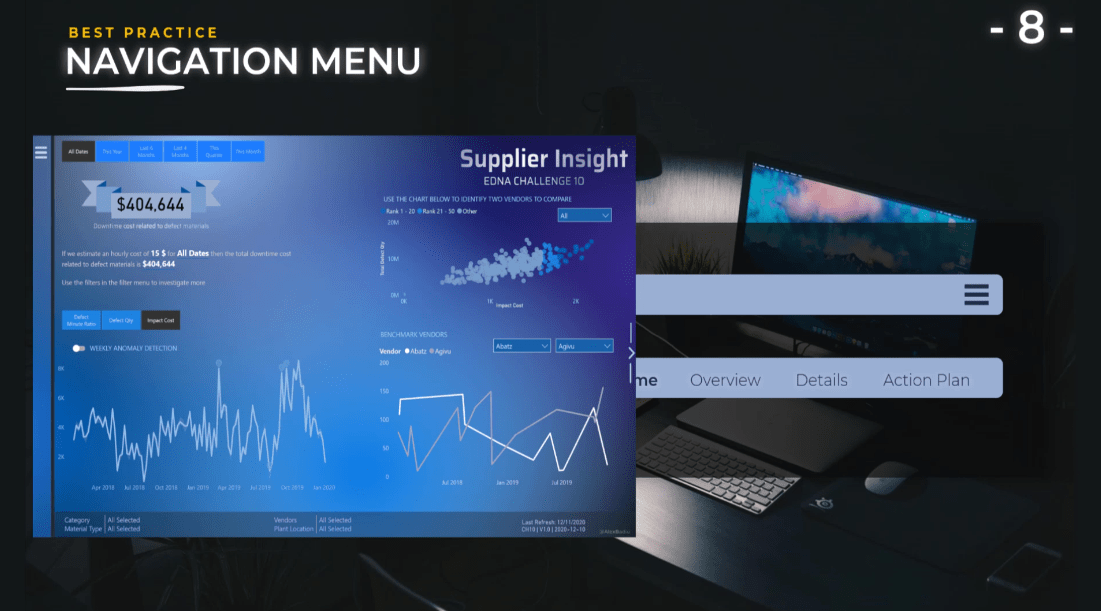
Örnek olarak, bu hamburger menüsünü kullandığım LuckyTemplates için farklı zorluklar yarattım. Bu menüde uygulanan filtreleri çağırmak için ekranın alt kısmındaki bu menüyü kullandım.

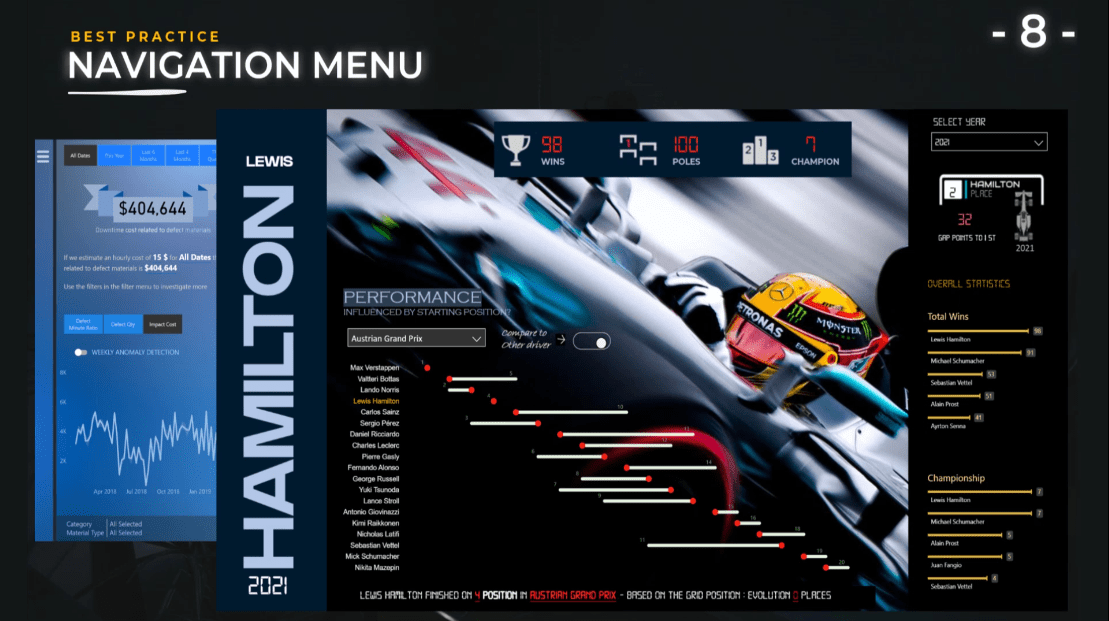
Oluşturduğum bir diğer rapor da Lewis Hamilton 2021 raporu. Hamburger menüsünü açtığınızda filtreler ve ekstra grafikler gibi ek bilgiler yer alıyor.
Bu durumda sahip olduğum tek filtre yıl. Yıl ayrıca ana raporda Lewis Hamilton adının hemen altında sunulur, böylece son kullanıcı hamburger menüsüne tıklamak zorunda kalmadan ekranda hangi bilgilerin sunulacağını bilir.


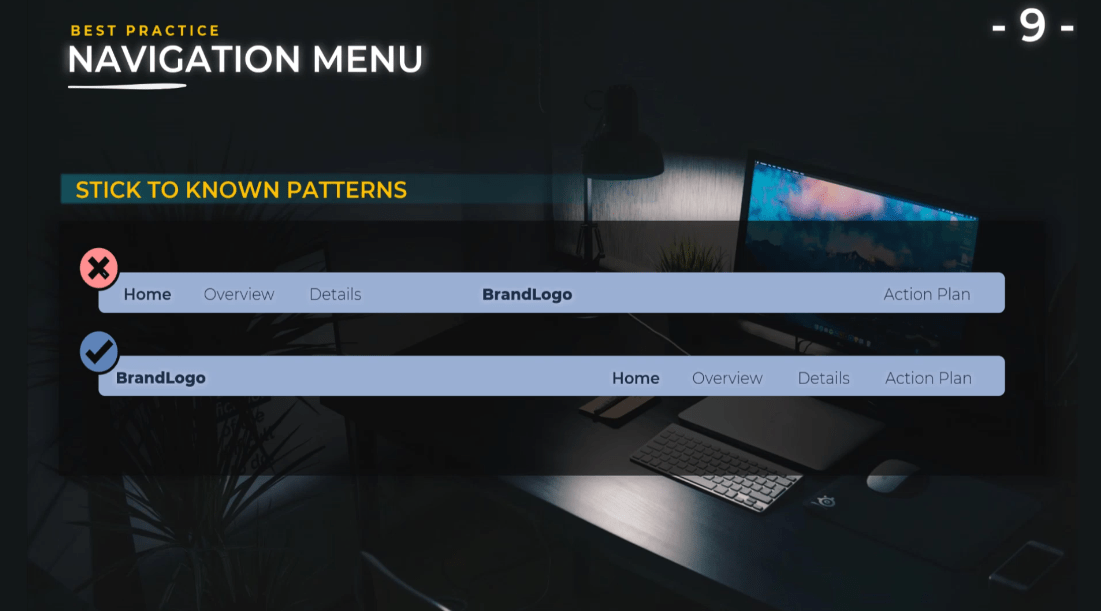
Bilinen kalıplara bağlı kalın .
Bir rapor oluştururken çok fazla hayal gücüne sahip olmanız ve yeni şeyler denemeniz gerekir, ancak bir hamburger menüsü kullanırken bilinen kalıplara bağlı kalmalısınız.
Bu örnekte, üst çubuğun ortasında bir marka logosu, solda gezinme düğmelerinin bir kısmı ve sağda iyi bir kullanıcı deneyimi olmayan eylem planı gösteriliyor.

Kullanıcılar, solda logoyu ve sağda tüm düğmeleri ve sonunda eylem planı görmeye alışkındır.
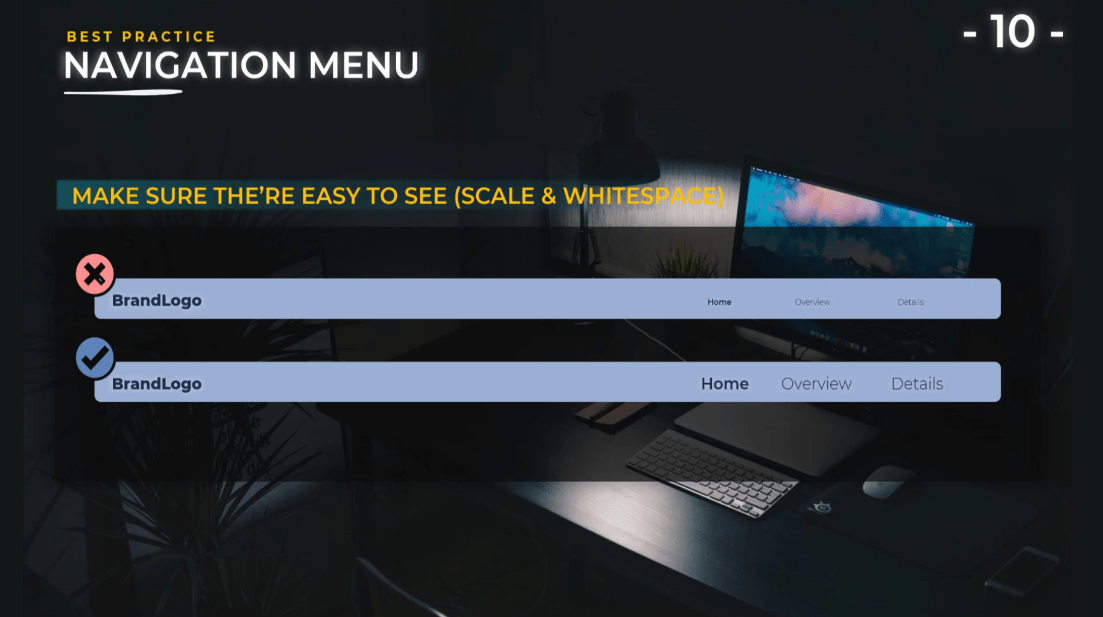
Kolayca görülebildiklerinden emin olun .
Elbette bu oldukça sık karşılaşılan bir durum çünkü raporlarımıza çok fazla bilgi ekleme eğilimindeyiz. Ne yazık ki biraz yer kazanmak için metinlerin boyutunu ve menülerin boyutunu küçültüyoruz.
Kullanıcıların raporunuzdaki metinleri okuyabilmesi, doğru boyuta ölçeklendirebilmesi, iyi bir kontrast oranına sahip olması ve boşluklara dikkat etmesi önemlidir. Beyaz boşluktan bahsettiğimde, gezinme menüsünün üstündeki ve altındaki boşluktan bahsediyorum.
Bu, son kullanıcıların menü için ayrılmış bir yere sahip olmasını sağlamak ve son kullanıcıların kendilerini kaybolmuş hissedecekleri ve bu düğmelerin onları rapor içinde farklı analizlere yönlendireceğini bilmeyecekleri karmaşık bir tasarıma sahip olmamanızı sağlamak içindir.

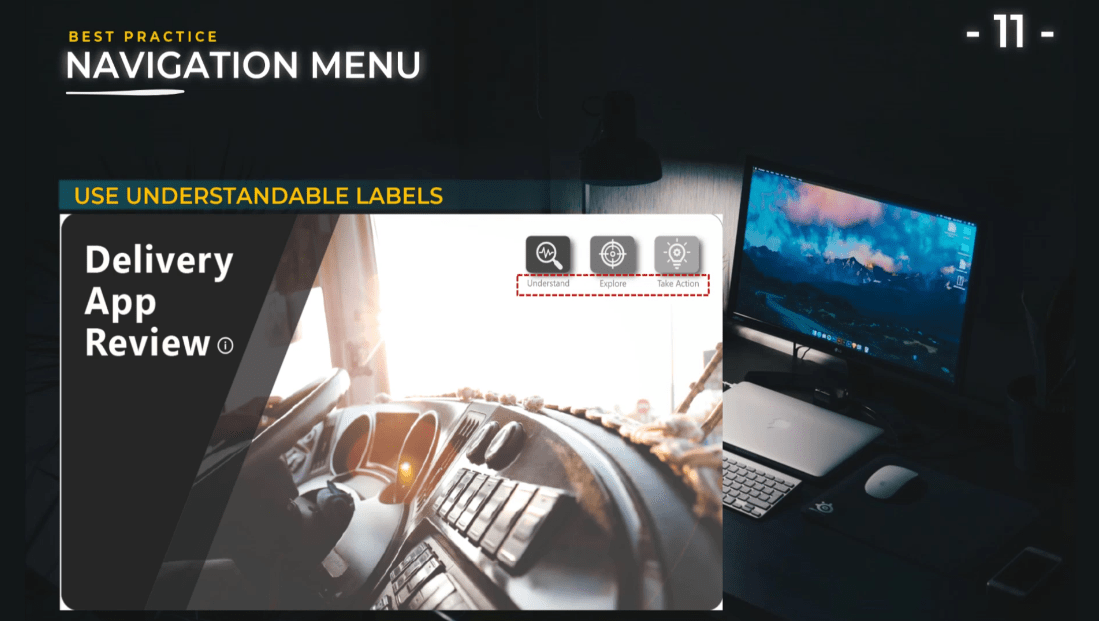
Anlaşılır etiketler kullanın .
Etiketler için, son kullanıcı için anlamlı olan kısa adlar kullanın. Teslim Uygulaması İnceleme raporuma benzer şekilde, Anlayın , Keşfedin ve Harekete Geçin gibi işlem yapılabilir adlar kullanabilirsiniz . Görsel öğelerden, resimlerden ve simgelerden yararlanın.
Gördüğünüz gibi, metne ek olarak bazı simgeler veya bazı resimler ekleyerek, kullanıcının ne sunduğunuzu anlamasına yardımcı oluyoruz ve raporunuzda çok daha kolay gezinmek için harekete geçmesini sağlıyoruz.

Senkronize filtreler kullanın.
Örneğin, bir filtre seçmek için menüleri açarsanız, görüntüyü değiştirseniz bile bu filtrenin yapışması gerekir.
Ekranda görüldüğü gibi Tahmini Kesinti Maliyetini 15$ olarak değiştirdiğimi ve ekranın sağ tarafında bulunan butona tıkladığımda değişen ana sayfa görselim olduğunu görüyorsunuz.
Başka bir örnek , sol alttaki grafik olan Haftalık Anomali Tespitini değiştirmektir . Anormallik Tespiti'nden Tahmin'e değiştirebilirim ancak menüyü tekrar açtığımda, aynı seçime sahip olmak ve Tahmini Arıza Süresi Maliyeti olan filtreyi tutmak istiyorum .
Bu nedenle, navigasyonunuzla zengin bir kullanıcı deneyimi yaratmak için yer imlerini bilmek önemlidir.
Tüm filtreleri sıfırlamanın bir yolunu ekleyin.
Bunun uygulanması çok kolaydır ve ayrıca kullanıcı deneyimine çok şey katar. İçinde birden çok filtre bulunan bir menünüz olduğunda, tüm filtreleri sıfırlamanız gerekir.
Son kullanıcının her filtreye tek tek gitmesi ve başlangıçta sahip olduğu ekrana geri getirmesi gerekmeyecek. Yapması çok kolay: sadece bir simge ekleyin, bir düğme oluşturun ve bu düğmeyi ilk görünüme sahip bir yer imine yönlendirin.
Düğmelerle ekstra bilgi sağlayın.
Düğmeleri yalnızca gezinme menüleri için kullanamayız; görünümü değiştirmek için raporumuzun içindeki düğmeleri de kullanabiliriz.
Bu durumda, küçük bir geçiş düğmesi kullanarak Haftalık Anomali Tespitini Tahmin görünümüne geçirebiliriz . Her şeyi aynı anda sunmak zorunda kalmadan sayfaya ekstra bilgi ekler. Ayrıca bu, aşamalı ifşaya bir örnektir ve kullanıcıyı raporunuza dahil etmenin harika bir yoludur.
Elbette, telefon uygulamalarında çok popüler olan hamburger , bento , alt-burger , köfte , kebap ve döner gibi açma / kapama düğmesi ve simgeler gibi başka seçeneklerimiz de var .
Tüm bu simgeler harikadır ve kullanıcılar bunlara aşinadır.
LuckyTemplates Özel Simgeleri | PBI Görselleştirme Tekniği
LuckyTemplates Rapor Geliştirme: Temalar, Şirket Logoları, Simgeler ve Arka Planlar Oluşturma
Raporlarınıza Özel LuckyTemplates Simgeleri Nasıl Eklenir?
Çözüm
LuckyTemplates sayfası gezinme düğmelerini raporunuza yerleştirmek, son kullanıcılarınızın gördüklerini, raporunuzun hangi bölümlerine gidebileceklerini ve önerdiğiniz eylem planlarını anlamalarına yardımcı olabilecek bir hikaye çizmenize kuşkusuz olanak tanır .
Umarım bu eğitimden öğrendiğiniz en iyi uygulamaları uygulayabilirsiniz.
Herşey gönlünce olsun,
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








