Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bugünkü blog gönderisinde, bir LuckyTemplates raporunda dinamik temayı simüle etmek için kullanabileceğimiz bir teknikten bahsetmek istiyorum . Yakın zamanda LuckyTemplates destek forumunda bir LuckyTemplates raporunun temasının dinamik olarak nasıl değiştirileceğini soran birkaç gönderi aldık. Bir durumda, kullanıcı, birden çok bölümün veya kategorinin temasını yansıtan tek bir içerik sayfasına sahip olmaya çalıştı. Bu eğitimin tam videosunu bu blogun alt kısmından izleyebilirsiniz.
Mayıs 2021 itibarıyla, bir LuckyTemplates raporunda yalnızca tek bir tema JSON dosyası kullanılabilir ve bir sayfanın yalnızca bir arka planı olabilir. Bu nedenle, belirtilen hedefe ulaşmak için başka bir tekniğe ihtiyaç vardır.
Dinamik bir temayı simüle etmek için yer imleri (sayfada gezinme yerine) ve resimler (sayfa arka planları yerine) kullanmayı düşündüm ve denemeye karar verdim.
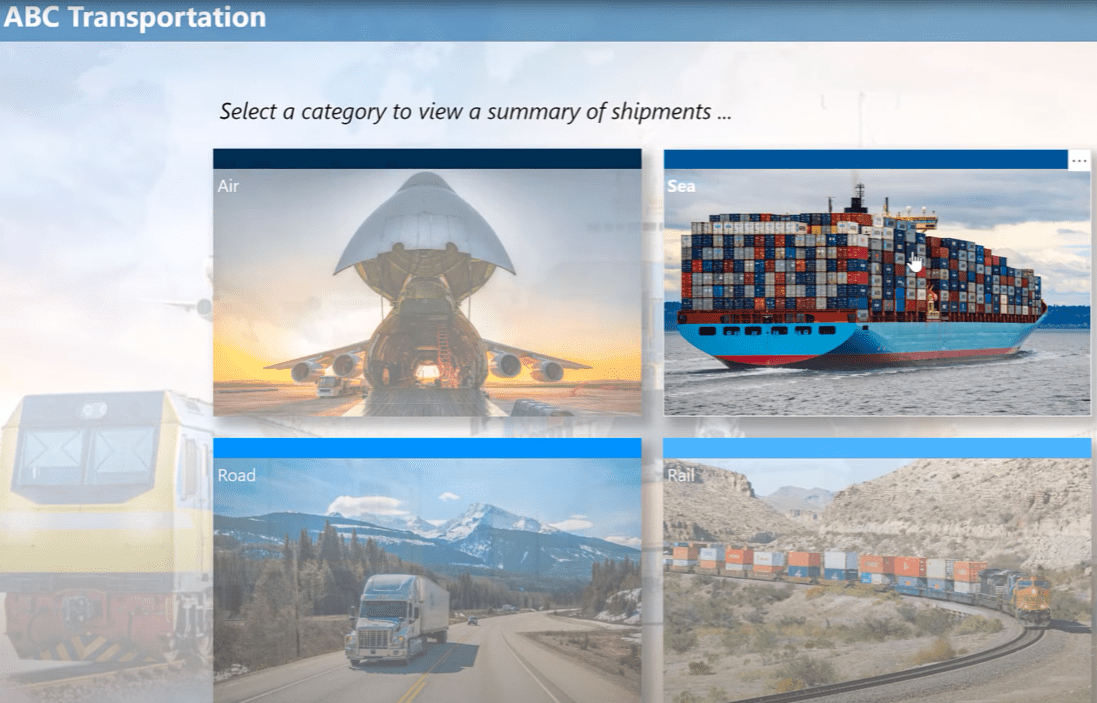
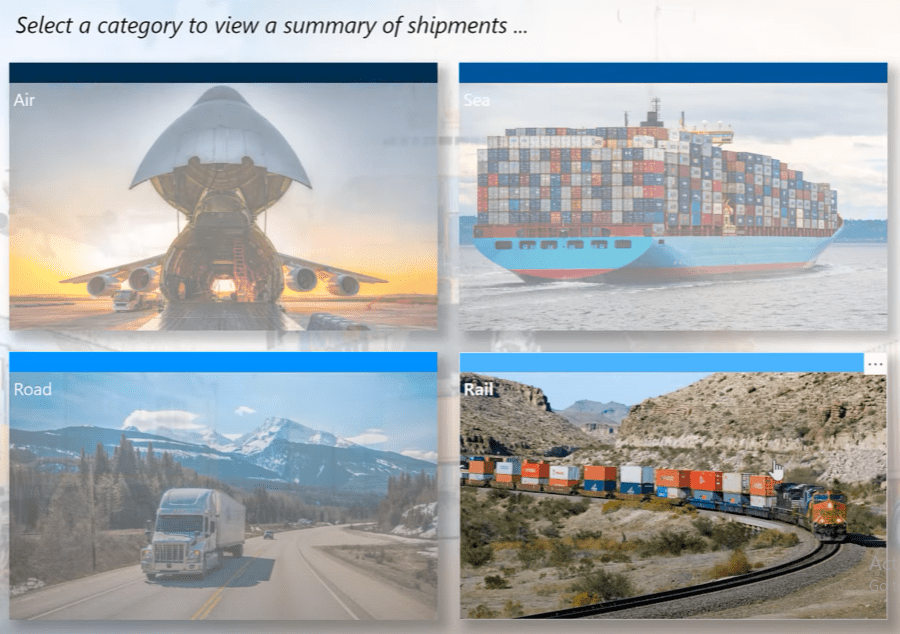
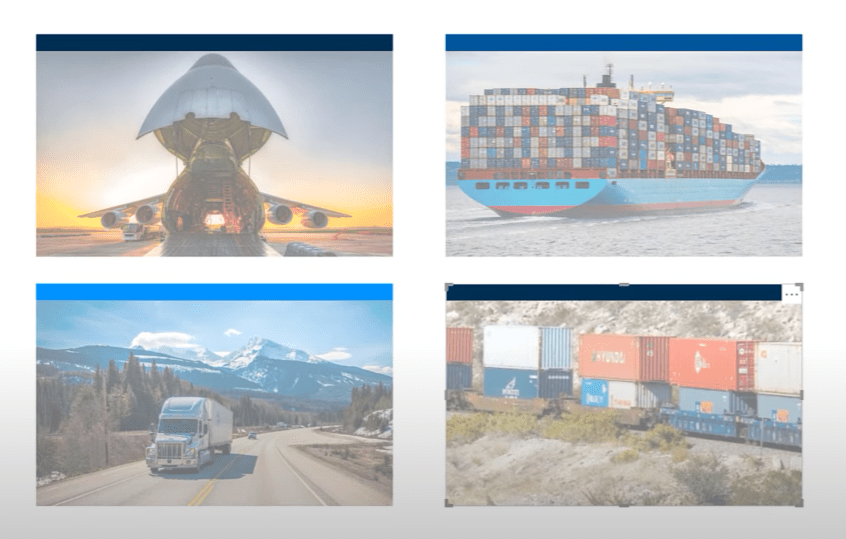
İşte şimdiye kadar bulduklarım. Bu, üzerinde dört düğme bulunan bir ana sayfadır.

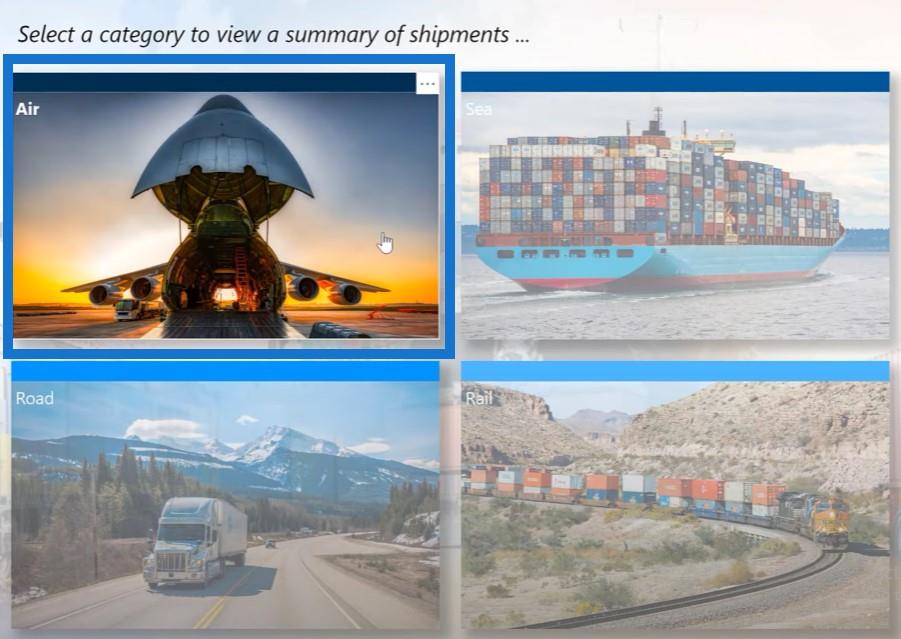
Her gönderi kategorisi için bir tane var. Fareyle her kategorinin üzerine gelirseniz, fareyle üzerine gelme davranışının saydamlığını değiştirdiğini görebilirsiniz.
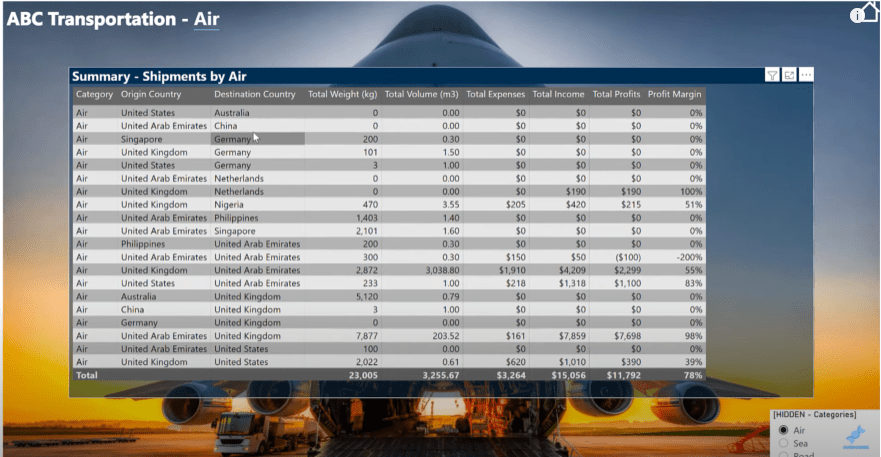
Hava düğmesine tıklarsam, beni Hava düğmesiyle aynı temaya (arka plan olarak uçak) sahip bir kategori sayfasına götürecektir.


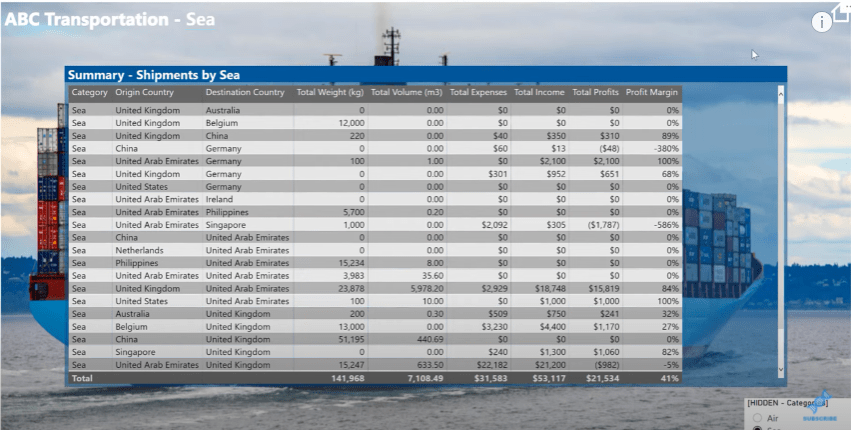
Deniz butonuna tıklarsam aynı tema ile (arka plan kargo ile gemi) Deniz kategori sayfasına gidecektir.


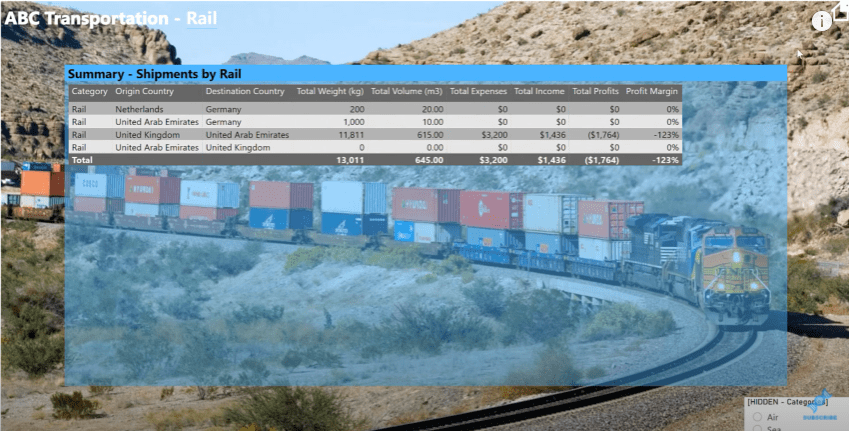
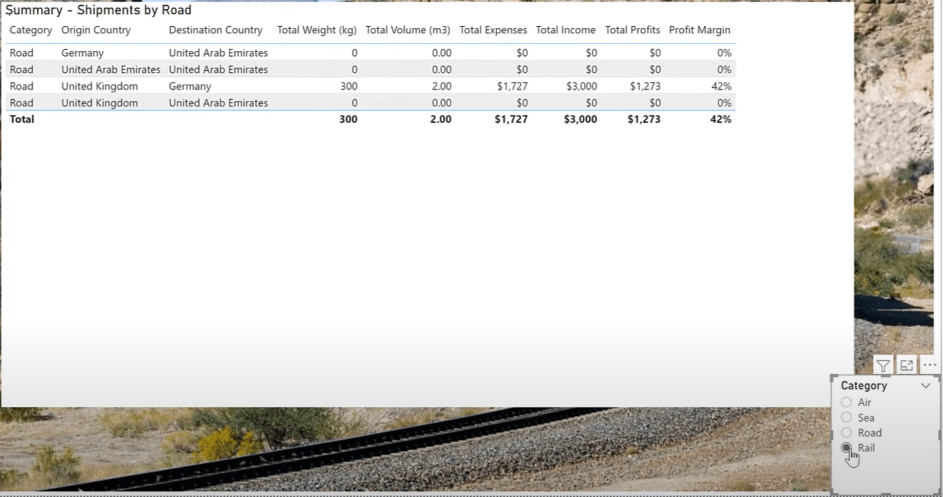
Yine Rail için diğer butona tıklarsam başka bir tema gösteriyor (arka plan olarak demiryolu).


Bu raporda yer alan sadece iki sayfa olduğunu görebilirsiniz. kullandığımızı temel alan küçük bir gönderim veri seti ekledim .
İçindekiler
LuckyTemplates Raporunu Ayarlama
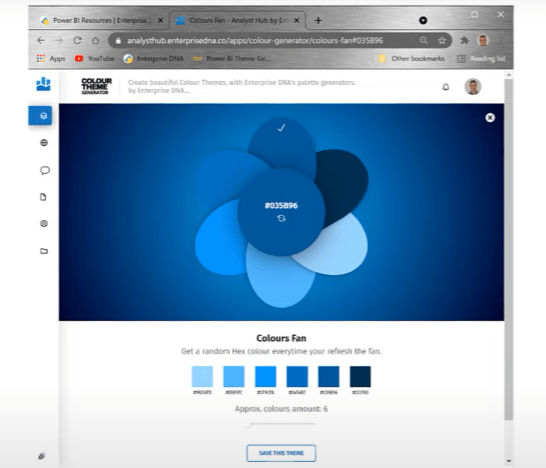
Sonra internette arama yaptım ve farklı nakliye modlarını veya kategorilerini temsil eden bazı resimler buldum. Ardından, LuckyTemplates Analyst Hub'daki renk teması oluşturucuyu kullanarak temel bir renk teması oluşturarak devam ettim.
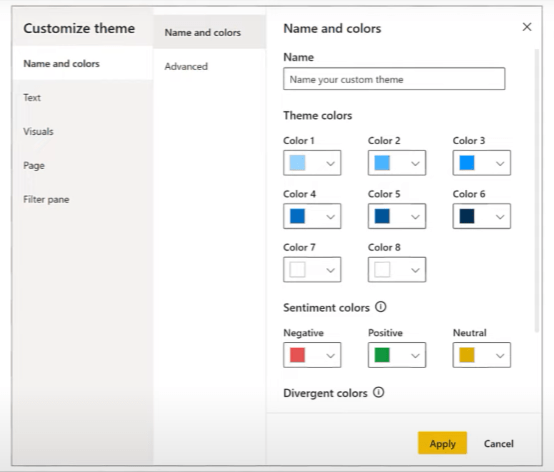
Başlangıç noktası olarak orta koyu maviyi seçtim, ardından bu LuckyTemplates raporunun temasını özelleştirmek için kullandığım altı renkli bir tema oluşturmak için renkler yelpazesi işlevini kullandım.


Son olarak, istenen temaları kullanarak metni ve arka planı veya yazı tipi rengini döndürmek için birkaç DAX ölçüsü geliştirdim. Hızlıca bir göz atalım.
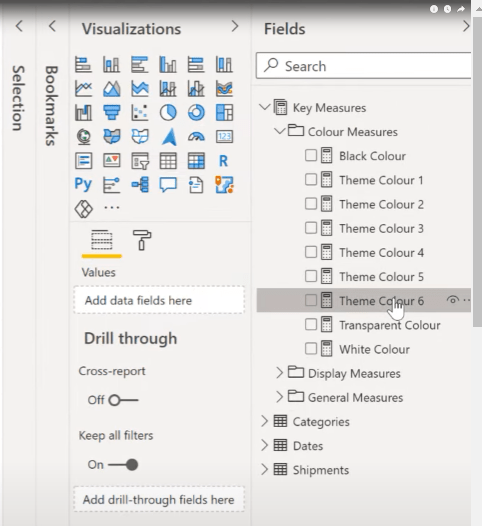
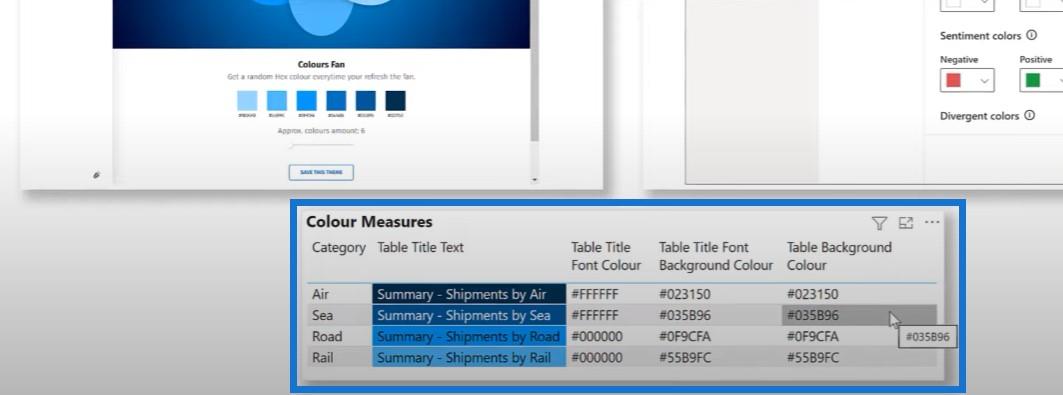
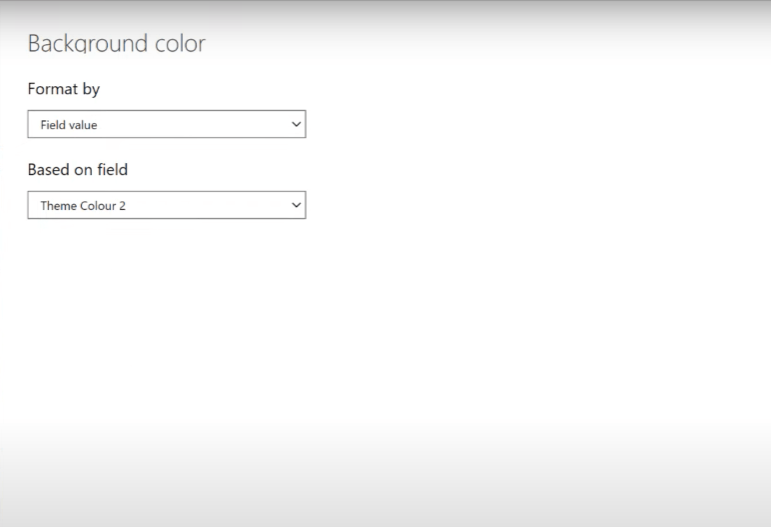
Temel Ölçülerimizi açacağız , ardından Renk Ölçüleri klasörümüzü inceleyeceğiz . Tema Rengi 6, temalarımdan biri için yalnızca onaltılık bir koddur, Tema Rengi 5 ise orta mavi başlangıç rengimdir.

Ekran Ölçüleri Oluşturma
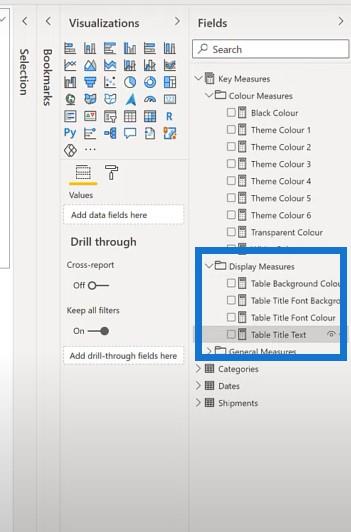
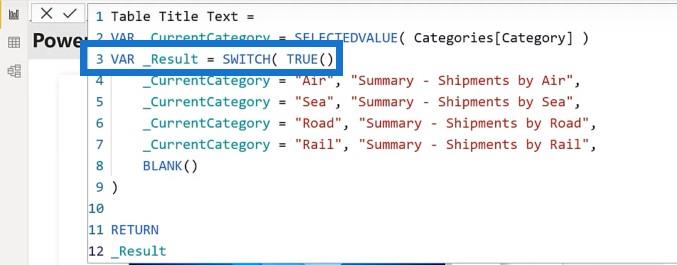
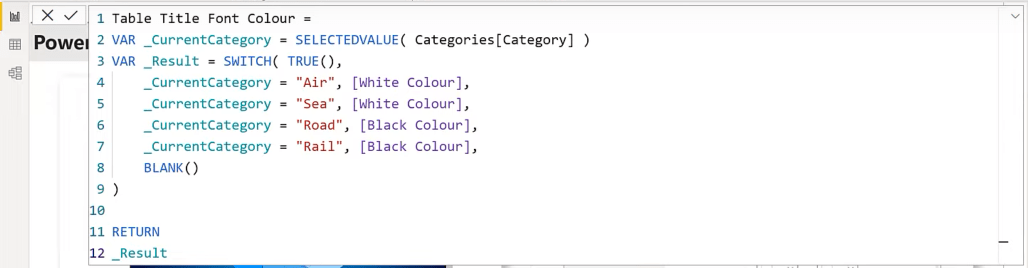
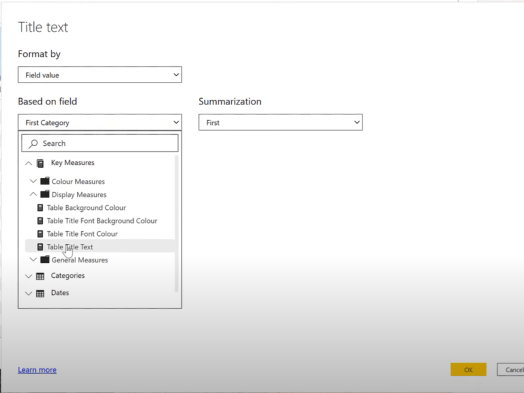
Ardından Display Measures'a gideceğiz ve ardından Table Title Text Measure'a tıklayacağız .

Bu, geçerli kategori tarafından belirlenen ve bir ifadesi kullanılarak oluşturulan bir değere sahiptir.

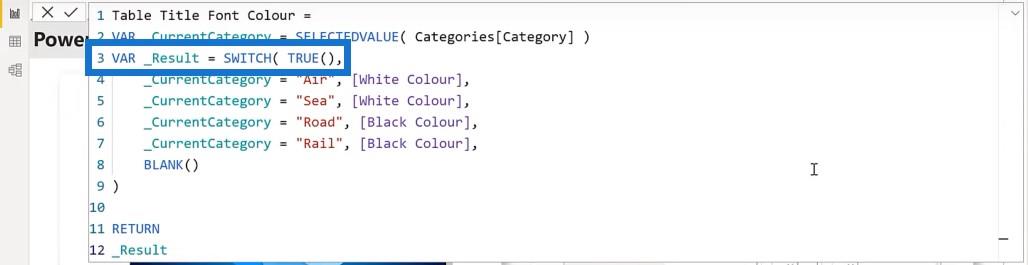
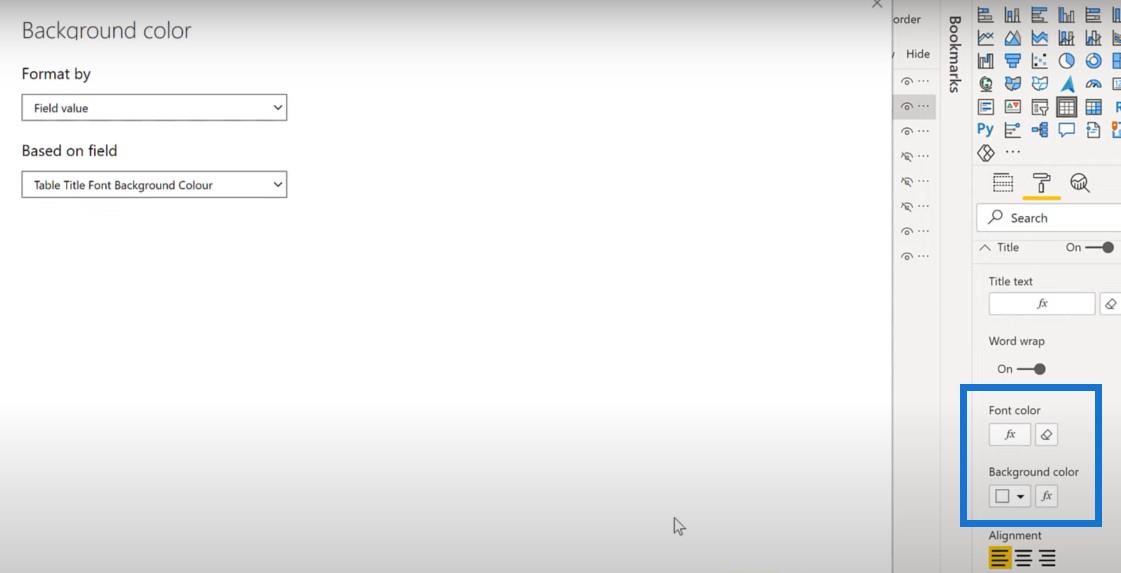
Tablo Başlığı Yazı Tipi Arka Plan Rengi ölçüsüne bakarsak , kategori bazında tamamen aynı SWITCH TRUE ifadesini kullanır; ancak bu sefer bir renk teması ölçüsü döndürür.

Tema rengiyle iyi bir kontrast oluşturan daha geniş bir siyah döndüren Table Title Font Color adlı yazı tipinin rengi için benzer bir ölçüme sahibim .

Ve son olarak, Tablo Başlığı Yazı Tipi Arka Plan Rengi ölçümümün bir kopyası olan ancak kurulumu kolaylaştırmak için farklı bir adla bir Tablo Arka Plan Rengi ölçümüm var .
Alt kısımda ayrıca küçük bir tablomuz var, böylece bu önlemlerin sonuçlarının ne olduğunu görebiliriz.

Kurulum için bu kadar. Şimdi çözümü birlikte oluşturalım ve bir Ana sayfa ile başlayalım , böylece gidecek bir şeyimiz olur.

Ana Sayfa Düğmesi Oluşturma
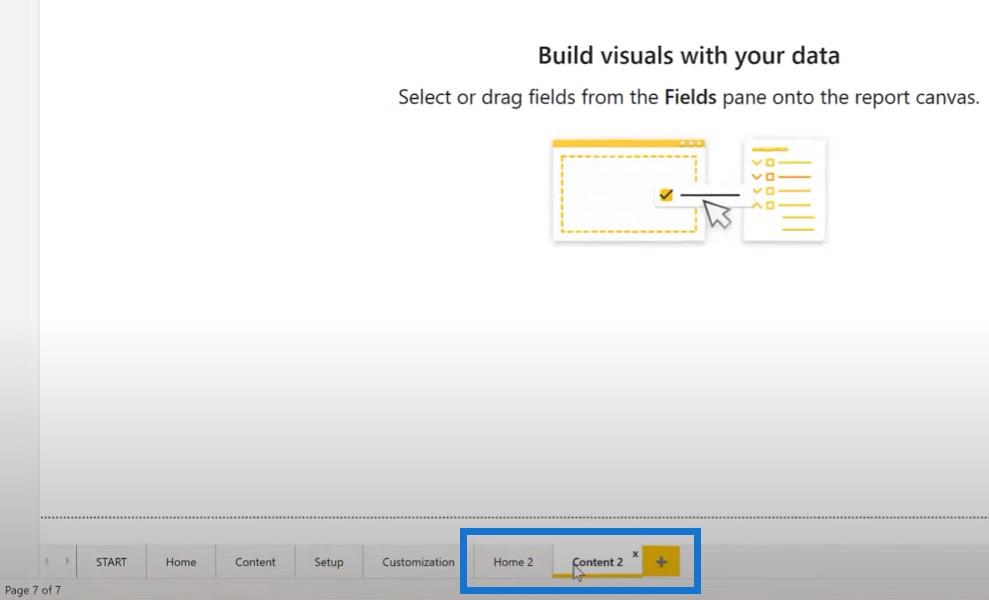
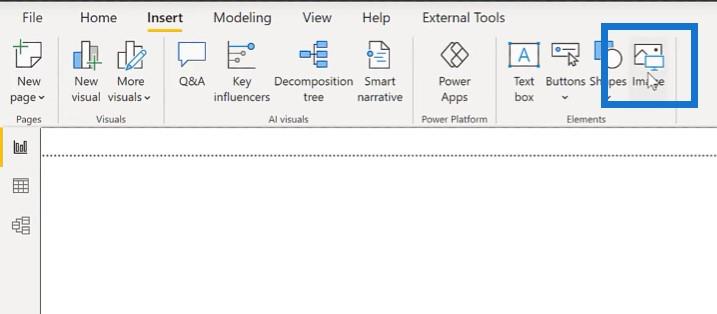
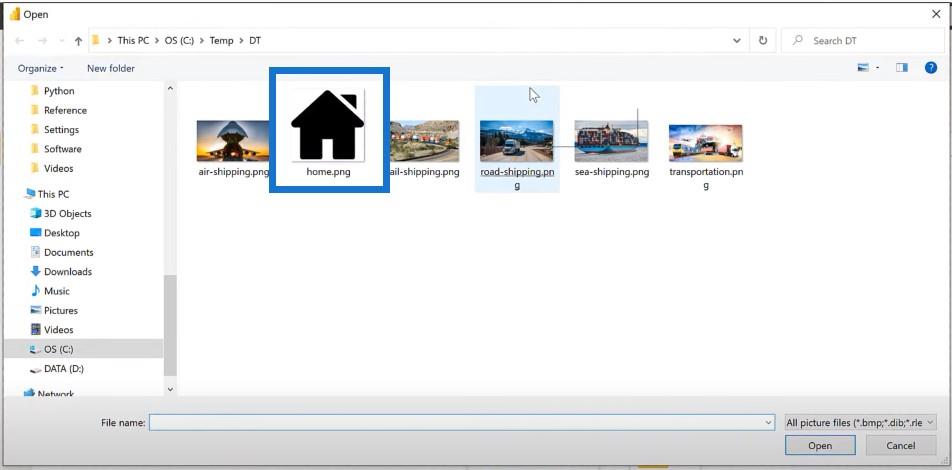
Bir İçerik 2 sayfası oluşturacağız ve Ana Sayfa için bir resim ekleyeceğiz .


Resmi bir köşeye getirin, biraz küçültün ve ana sayfaya gitmek için eylemini ayarlayın.

Kategoriler İçin Dilimleyici Yapma
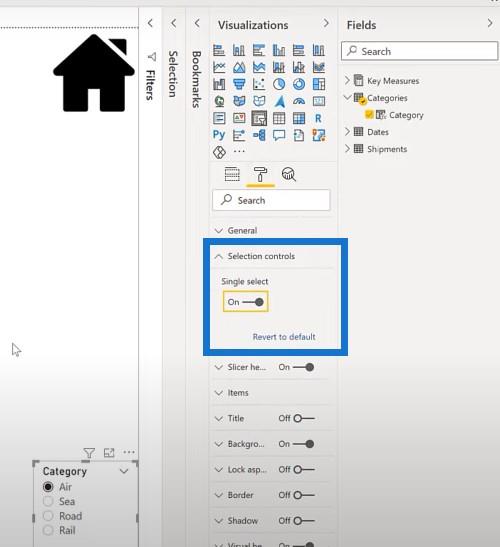
Daha sonra kategoriler için bir dilimleyici ekleyeceğiz ve dilimleyiciyi tek seçim yapacağız .

Başlık Ekleme
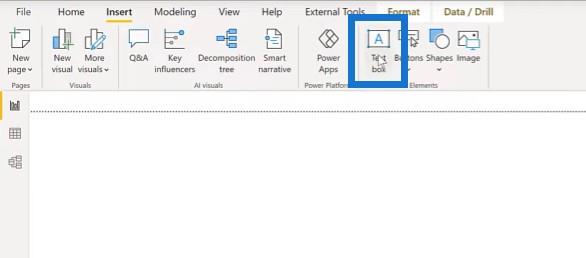
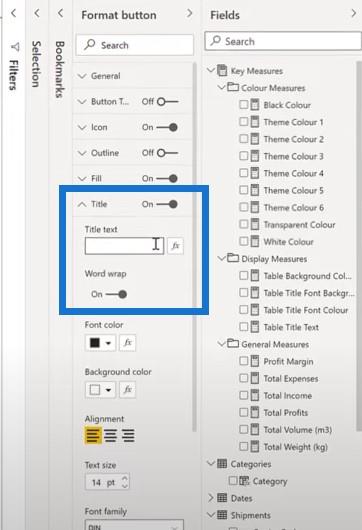
Sonraki adım, başlık için sol üst köşeye bir metin kutusu eklemektir. ABC Taşımacılık diyelim ve kategorimize bir ölçü ekleyelim.

Dilimleyicimizde farklı seçimler yaptığımızda başlık değişir. Yazı tipi rengini ve boyutunu da değiştirebiliriz.

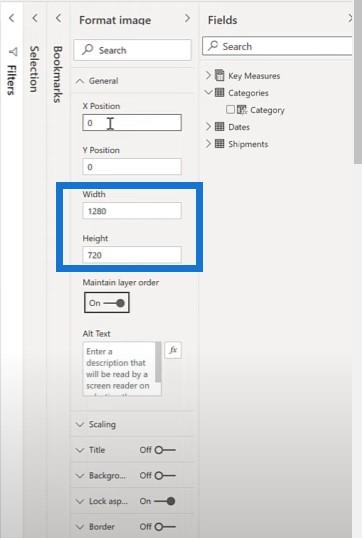
Bir sonraki yapılacak şey, her kategori için bir resim eklemektir. Hava kargo için ilk görseli ekleyelim. Tam boyut için 1280 ve 720 boyutuna ayarlayacağız. Bunu seçim bölmesinde adlandıracağız.

Tablo Oluşturma ve Biçimlendirme
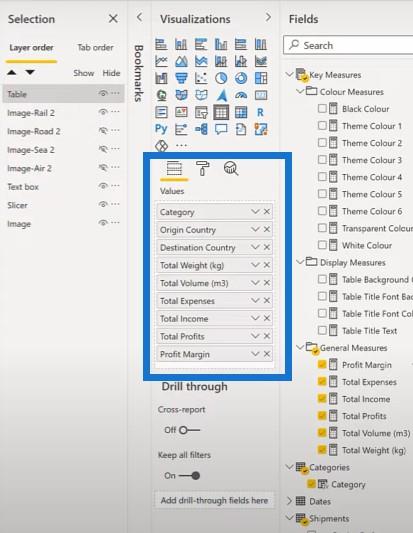
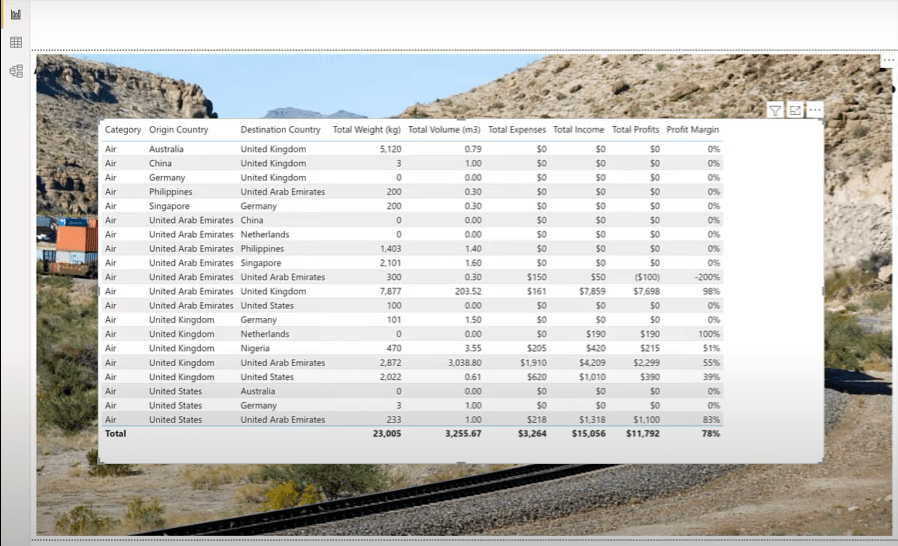
Ek resimler için aynı adımları uygulayacağız ve ardından bir tablo ekleyeceğiz. Bu tabloya yeni bir tablo ekleyelim. Gönderim tablomuzdan da menşe ülke ve varış ülkesini görebilmemiz için kategoriye koyacağız. Temel ölçüler kategorimizden, daha önce hesaplamış olduğumuz ölçüleri de ekleyeceğiz.


Bir sonraki yapılacak şey tabloyu biçimlendirmektir. Başlık metnini önce hesapladığımız ölçüye ayarlayacağız.

Dilimleyiciye tıkladığımızda tablo başlığının dilimleyicide yaptığımız seçime göre değiştiğini görebiliriz.

Tablo yazı tipi rengini, tablo arka planını ve saydamlığını da değiştirebiliriz.

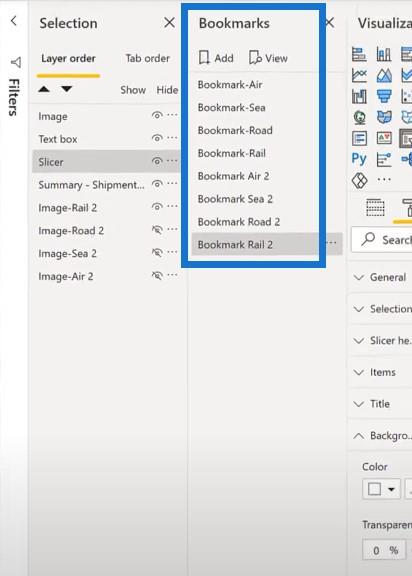
Bir sonraki adım, her görüntü için bir yer imi eklemektir.

Ana Sayfayı Yapmak
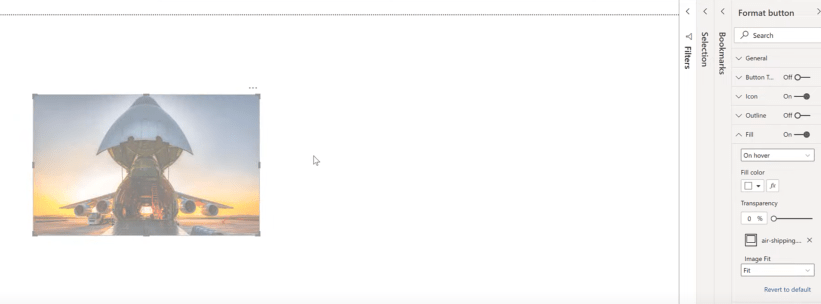
İçerik sayfası için bu kadar. Ana sayfaya geçelim. Başlamak için buraya boş bir düğme ekleyeceğiz.

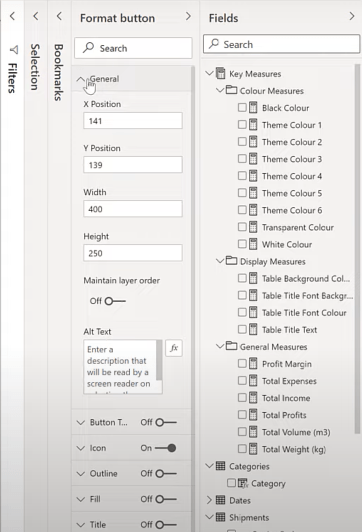
Anahattı kapatıp 400 ve 250 olarak boyutlandıracağız.

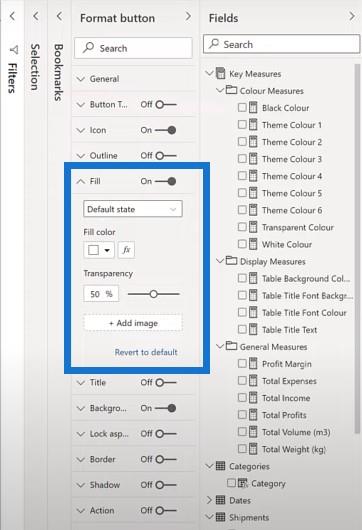
Daha sonra bu buton için bir resim dolduracağız.

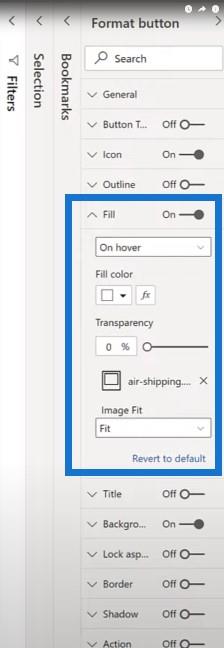
Görüntüyü sığdırmak için sığdır ve şeffaflığı %0 olarak ayarlayacağız , böylece seçili olmadığında düğmenin şeffaf olduğunu görebiliriz.


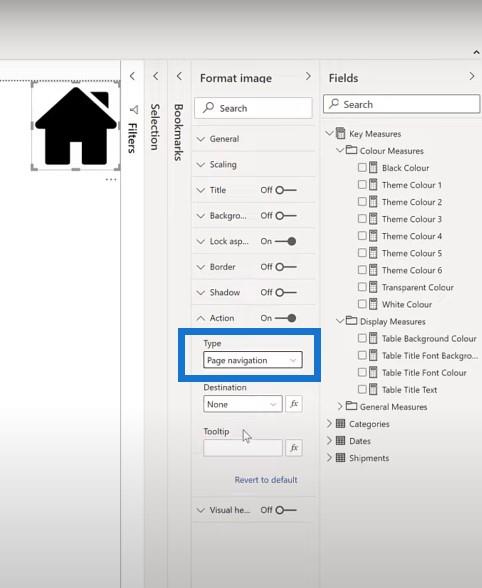
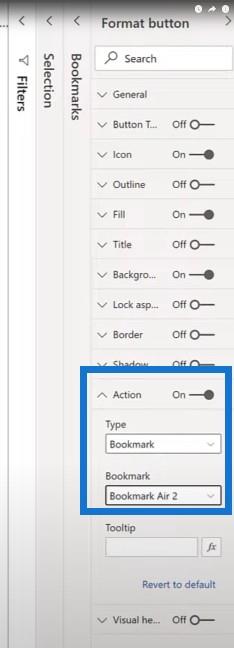
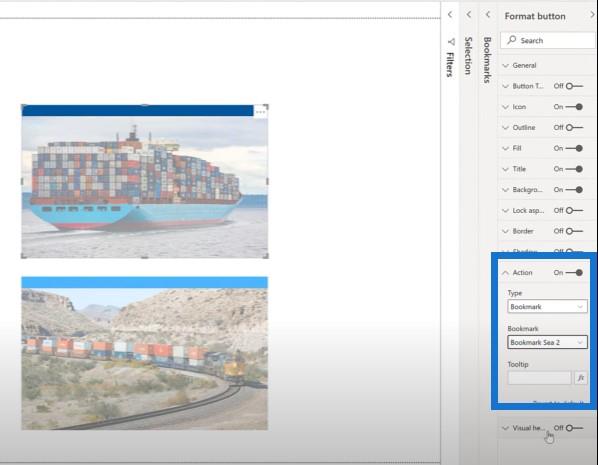
Yapılacak bir sonraki şey, içine bir yer imi eylemi eklemektir . Eylem kaydırıcı düğmesini açın ve Yer İşareti olarak değiştirin. Hava 2 sayfasını seçin.

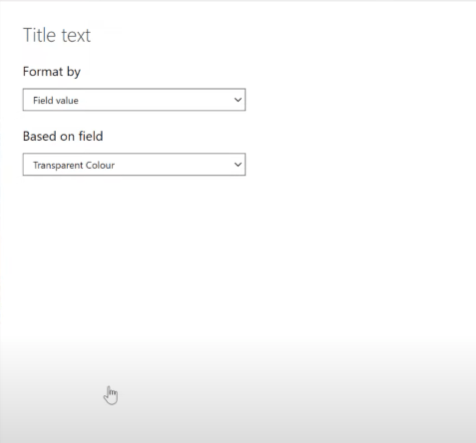
Bir sonraki adım, başlığı ayarlamaktır. Onu şeffaf bir renk haline getirebiliriz, böylece onu gerçekten göremeyiz.


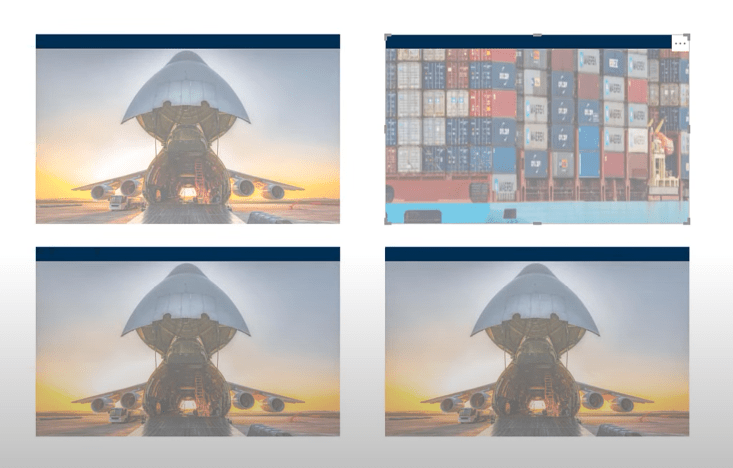
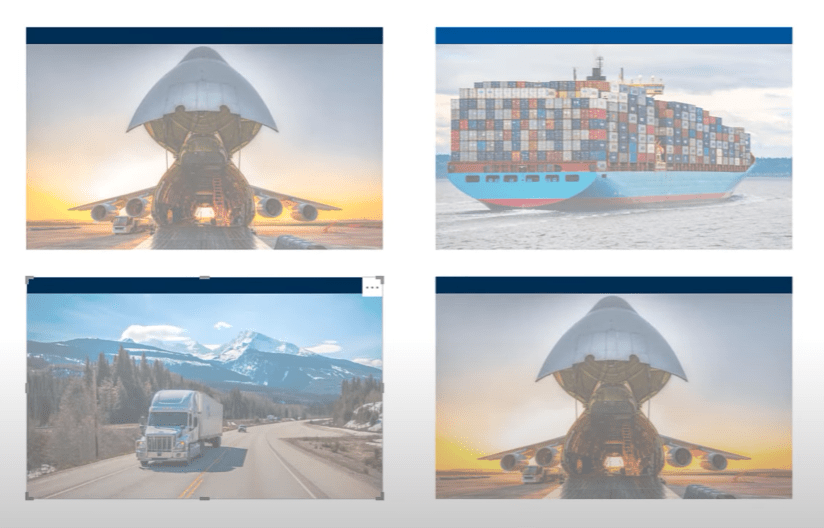
Resmi kopyalayıp yapıştırarak bunu üç kez daha yapacağız. Sonra bunları her bir kategoriyi temsil edecek şekilde ayarlayacağız.

2. buton için hava kargo yerine deniz yolu ile gönderimi değiştireceğiz .

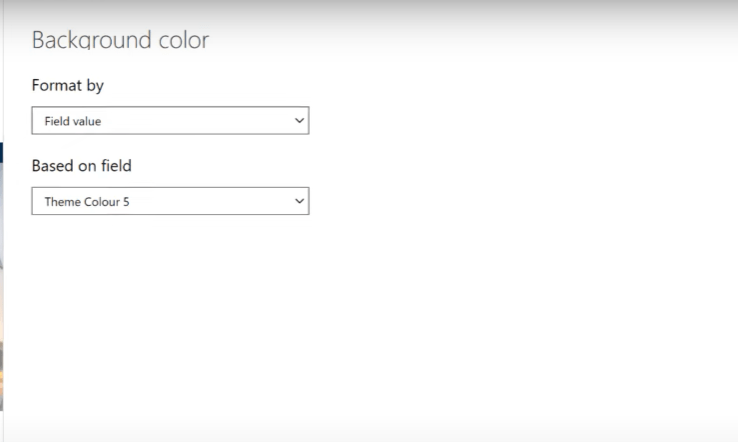
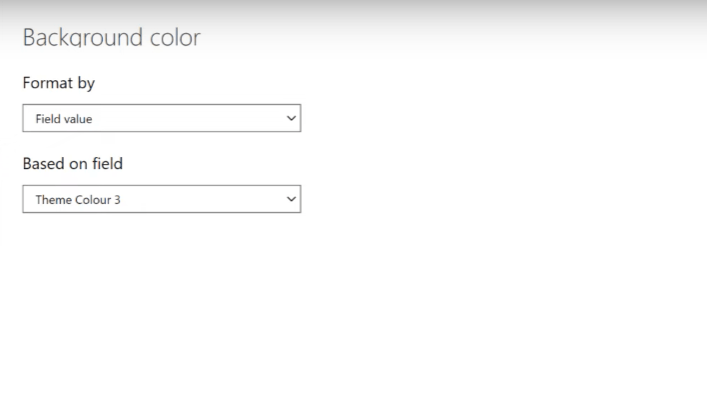
Ardından görüntüyü sığdırmak için değiştirin ve adı değiştirin. Daha sonra bu arka plan rengini farklı bir temayla değiştireceğiz.

Üçüncü buton için, hava nakliyesi olan dolguyu karayolu nakliyesi olarak değiştireceğiz .

Yine, Görüntü Sığdırmayı sığdıracak şekilde değiştireceğiz ve başlık arka plan rengini değiştireceğiz.

Ve son düğmemiz için hava nakliyesinden demiryolu nakliyesine geçiş yapacağız .

Ve yine, görüntüyü sığdırmak için ayarlamamız ve arka planın rengini farklı bir temayla değiştirmemiz gerekiyor.

Air butonu sayfasında Bookmark Air 2 olarak action seçili hale getirdik. Diğer üç buton içinse seçili action'ı değiştirmemiz gerekiyor. Örneğin, deniz butonu sayfasında, Deniz 2'yi Yer İşareti olarak işaretlememiz gerekiyor.

Çözüm
Artık yeni oluşturulmuş çözümümüze sahibiz. Ana sayfada kontrole bastığımızda ve tıkladığımızda, seçilen kategori için uygun, tam ekran arka plan görüntüsünün görüntülendiği içerik 2 sayfasına yönlendiriliriz. Ana sayfa 2 sayfasına geri gitmek için ana sayfa düğmesini kullanabiliriz.
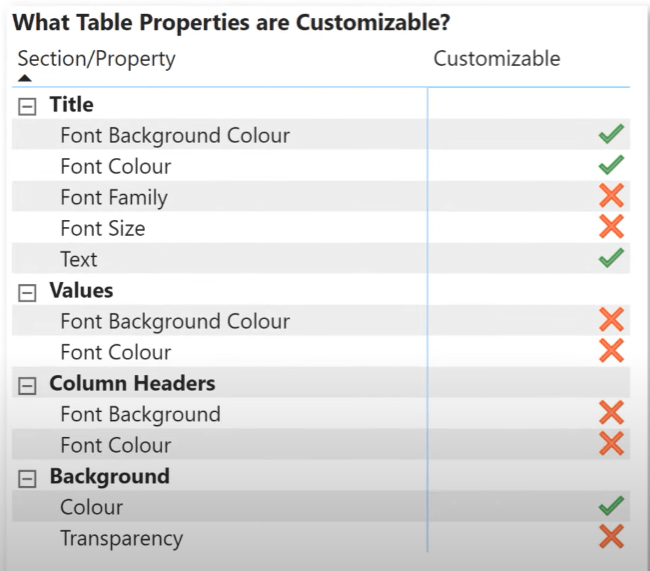
Mayıs 2021 itibarıyla , LuckyTemplates masaüstünün mevcut sürümü, tablo için aşağıdaki özelliklerin ayarlanmasına olanak tanır:

Kalan özellikler şu anda programlı olarak ayarlanamaz. Ancak gerekirse, her kategori için bir tane olmak üzere birden fazla tablo görseli kullanılarak bir çözümden yararlanılabilir ve ardından ürün özellikleri ve görünürlük istendiği gibi ayrı ayrı ayarlanabilir.
Bu biraz daha karmaşık olabilir, ancak ek esneklik mümkündür. Deneyimler, ek özelliklerin LuckyTemplates masaüstünün gelecekteki sürümlerinde özelleştirilebilir hale geleceğini göstermektedir.
Umarım LuckyTemplates ekibi, bir raporda birden çok tema kullanma özelliğini ekler. Ancak şimdilik, farklı temaları simüle etmenize izin veren bir teknik var.
İzlediğiniz için teşekkür eder, LuckyTemplates yolculuğunuzda hepinize başarılar dilerim.
Greg
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








