Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu blog gönderisi için, bugün biraz zaman ayırıp size LuckyTemplates'da kullanmaya başladığım ve yerel LuckyTemplates görsellerinde mümkün olmayan birçok esneklik ve yetenek sağlayan özel bir görseli tanıtmak istiyorum. Bu eğitimin tam videosunu bu blogun alt kısmından izleyebilirsiniz.
Son zamanlarda Deneb hakkında çokça konuştuğumuzu biliyorum ve bunun iyi bir nedeni var ama bu aynı zamanda çok fazla esneklik sağlıyor. İkisini birlikte kullanmak oldukça güçlü bir çift oluşturur. Bahsettiğim özel görselin adı K Team Solutions'ın HTML & CSS Viewer'ı .
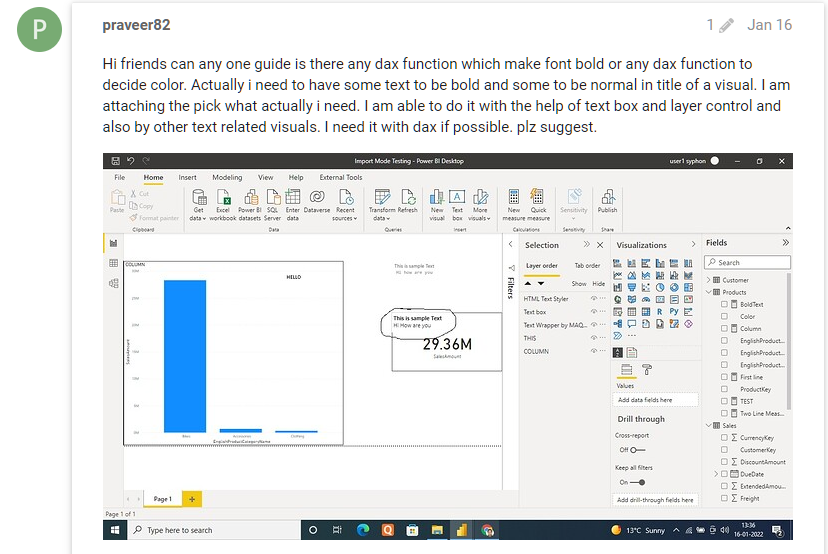
bir DAX ölçüsüne dayalı olarak bir kart görselinin hem renk hem de zengin metin biçimlendirme niteliklerinin nasıl kontrol edileceğine dair bir soru vardı . Renk kesinlikle sorun değil; bu, LuckyTemplates'da koşullu biçimlendirme yoluyla oldukça kolay bir şekilde yapabileceğimiz bir şeydir .

Kalın ve italik gibi metinlerin özniteliklerini DAX ölçümleriyle denetlemek, yerel LuckyTemplates ile yapamayacağınız bir şeydir, ancak bu HTML CSS görüntüleyici ile oldukça kolaydır. Bazı görsel efektler oluşturmak ve kapsamlı bir KPI kartı yaklaşımı yapmak için görseli de kullanabilirsiniz.
Forumdaki yazıya bir göz atalım. Temel olarak, üye bir ölçüye dayalı basit bir kart görseline sahipti ve metnin niteliklerini değiştirmek istediler.
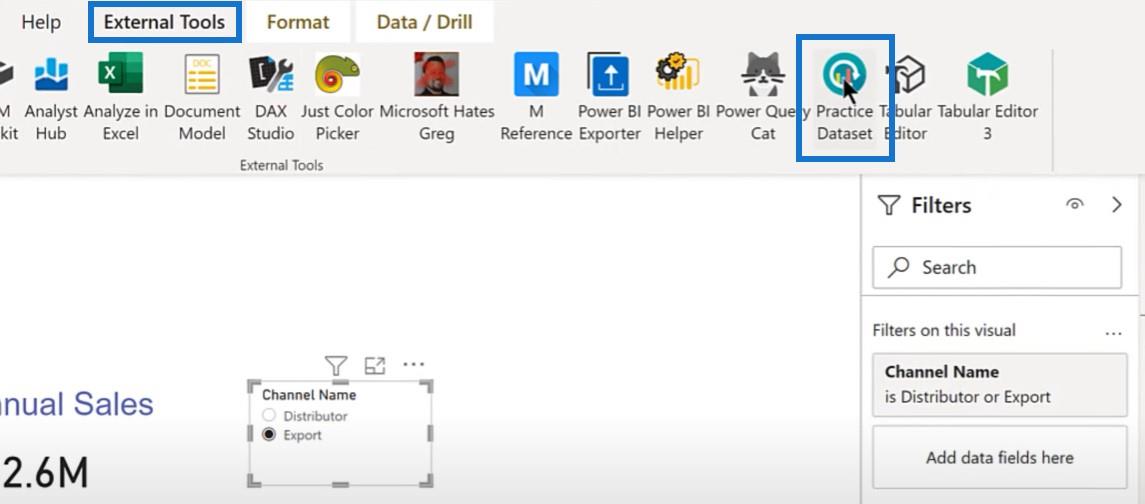
Bu senaryoyu yeniden oluşturmak için LuckyTemplates'a geçeceğiz. Ölçüyü , maket oluşturmak için kullandığımız harici araçtan Alıştırma Veri Kümesine göre ayarlayacağız .

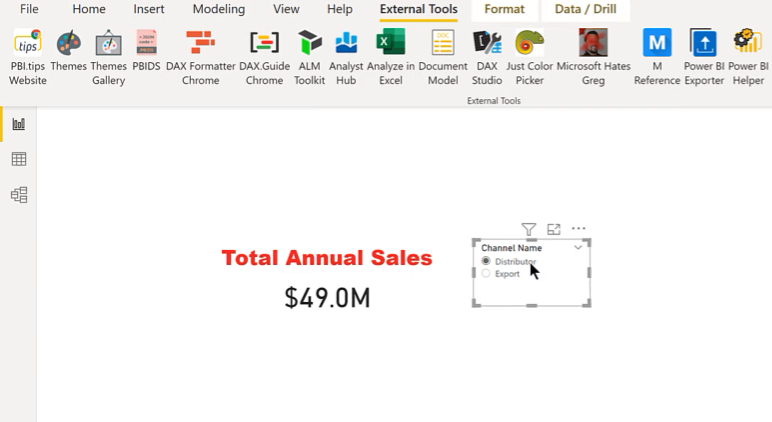
Yıllık toplam satış 40 milyondan fazlaysa kalın ve kırmızı olacak şekilde ayarlayacağız.

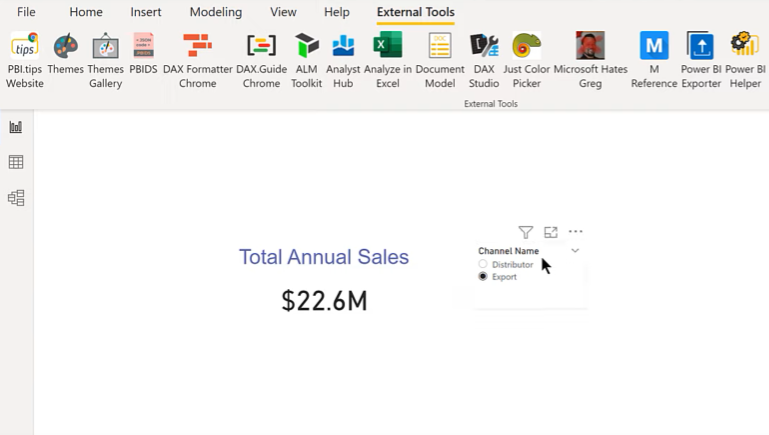
Ve bundan daha az olsaydı, mavi olur ve kalın olmaz.

İçindekiler
LuckyTemplates'da HTML CSS Görüntüleyici Özel Görselini İndirme
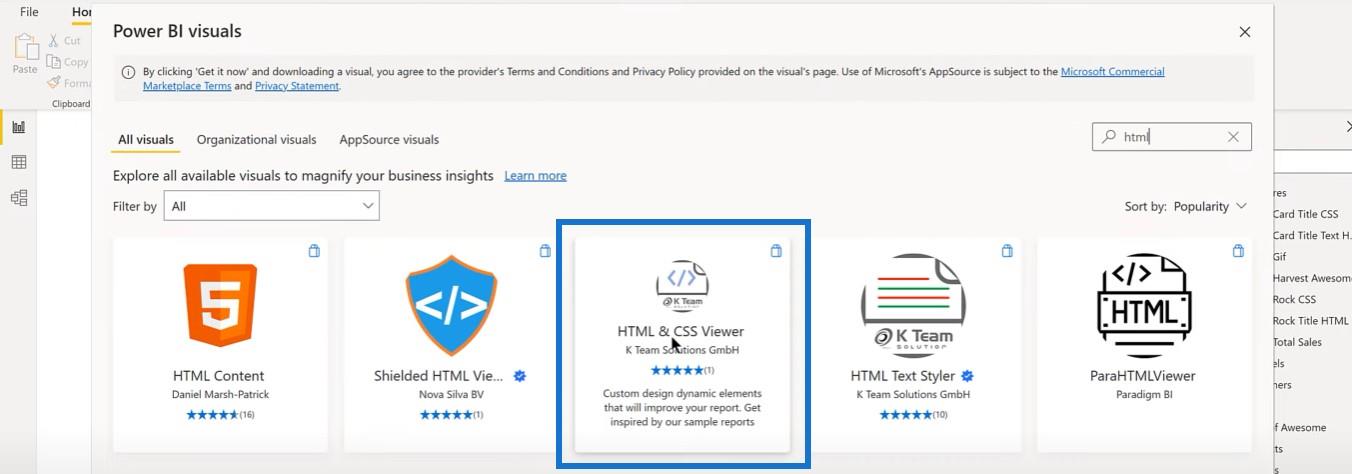
Bunun nasıl yapılabileceğini size göstereceğim. Yapılacak ilk şey, görseli gerçekten elde etmektir. AppSource'a gidin ve HTML CSS Görüntüleyici yazın.

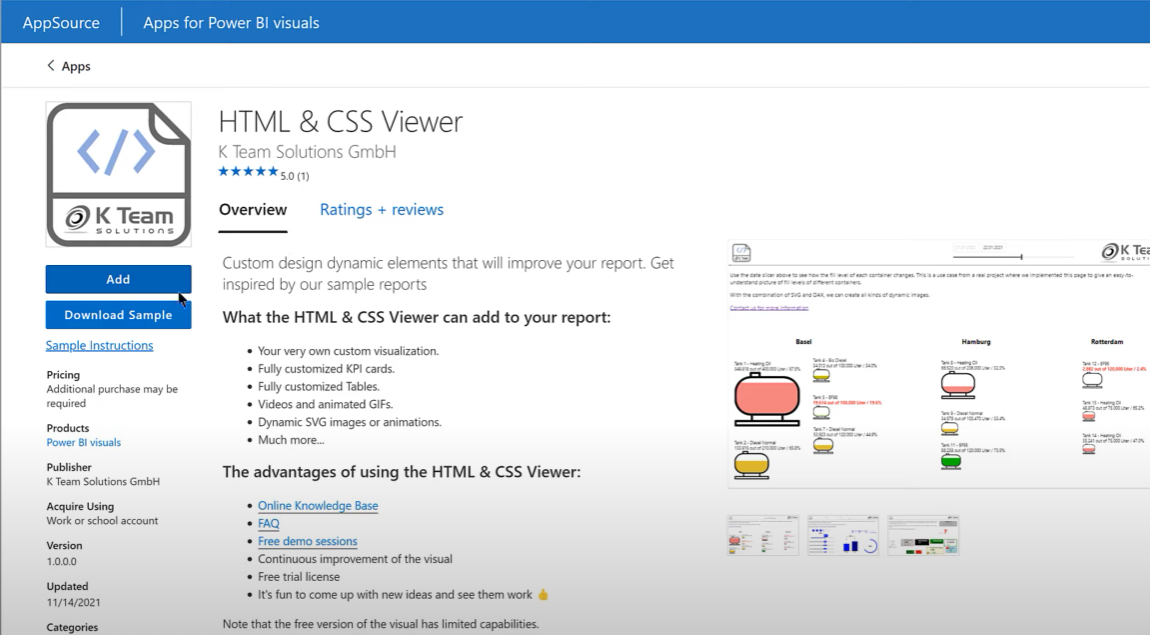
Bu ücretli bir görsel olacak ve şimdilik web sitelerinden 2022 Eylül ayının sonuna kadar ücretsiz deneme lisansı alabilirsiniz. Bunu ücretsiz olarak test etmek için birkaç ayınız var.

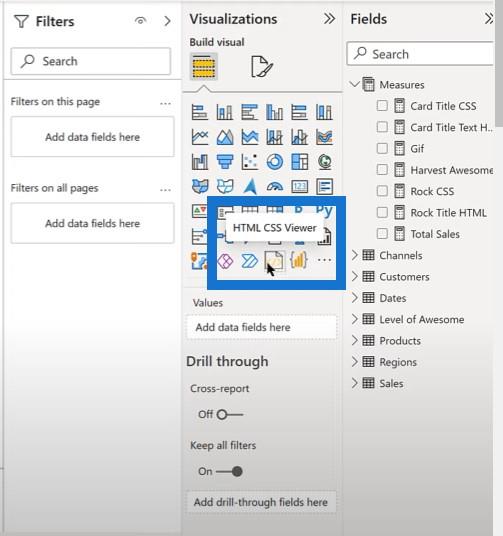
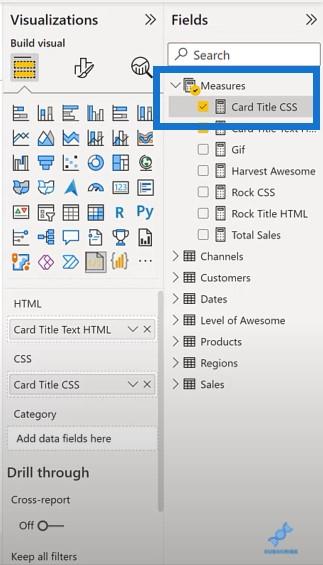
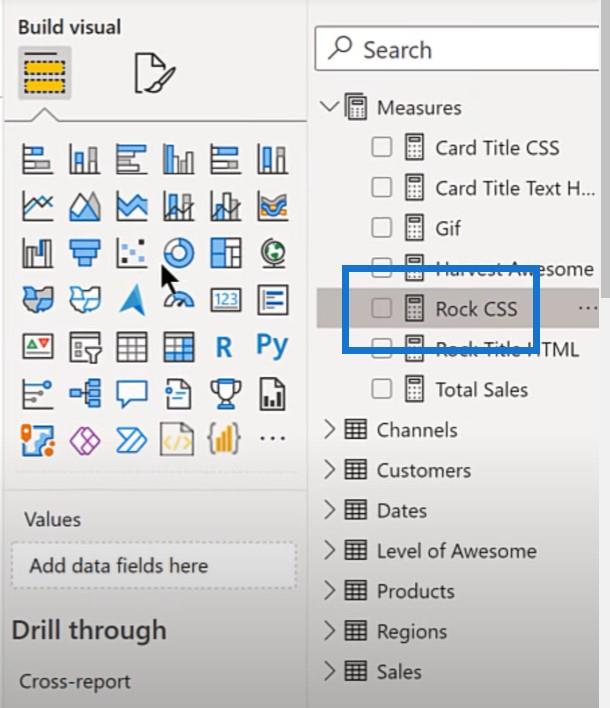
LuckyTemplates'a yükledikten sonra görseller bölmesinden görebiliriz. Sık kullanacaksak kalıcı görsel olarak sabitleyebiliriz.

LuckyTemplates'da Yazı Tipi Özelliklerini Özel Bir Görselle Değiştirme
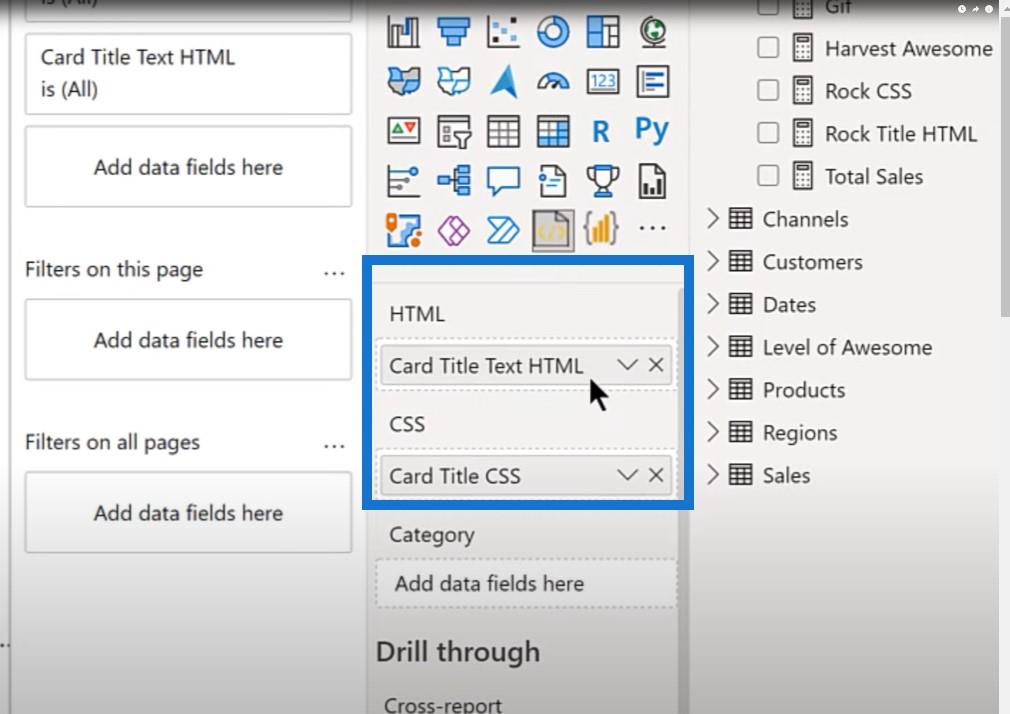
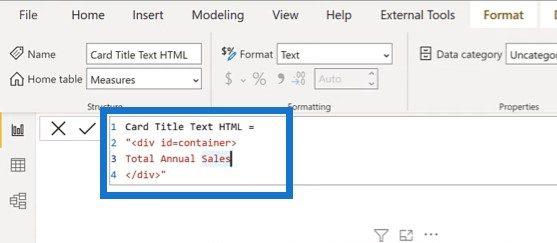
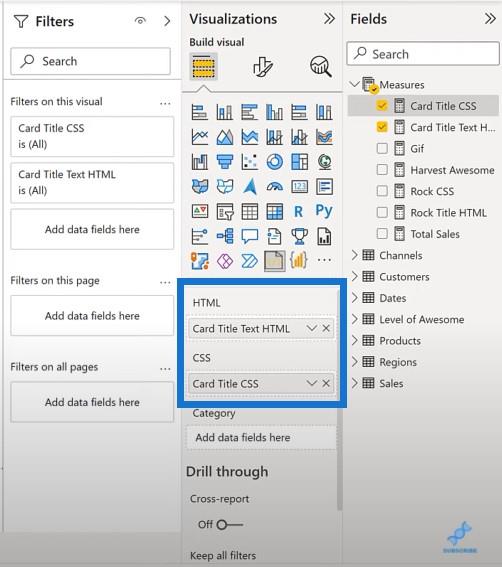
Metin kutusuna bakarsak, burada kullandığımız iki ana ölçü vardır: HTML ölçüsü ve CSS ölçüsü. HTML, web sayfasının genel yapısını sağlarken, CSS biçimlendirmeyi sağlar.

Burada sahip olduğumuz bir HTML etiketi ve ardından ID=container, CSS'ye bir geri aramadır. Bunun ana somut gövdesi, yalnızca metin kutusundaki başlıktır.

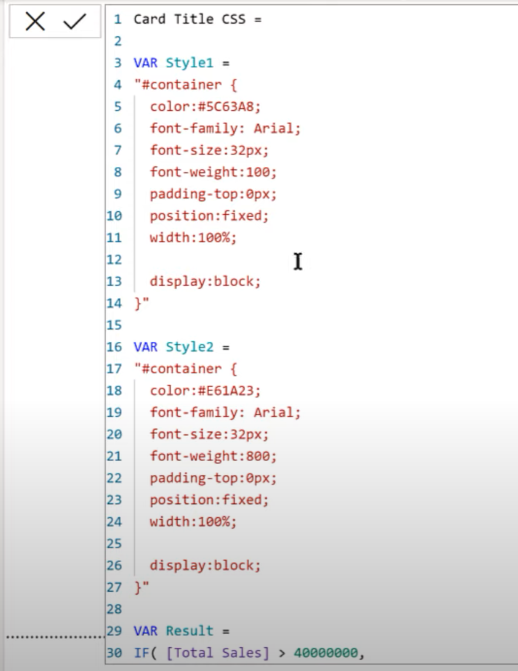
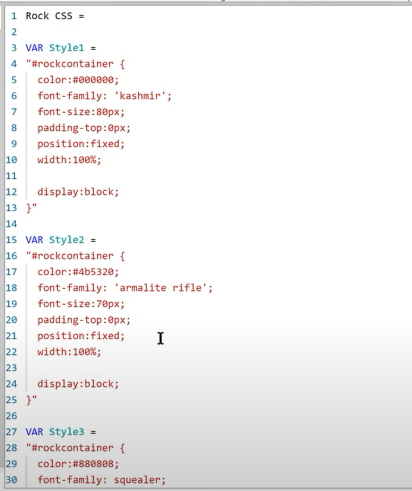
Ve sonra, CSS'ye gidersek, bu, işlerin biraz daha karmaşık hale geldiği zamandır.

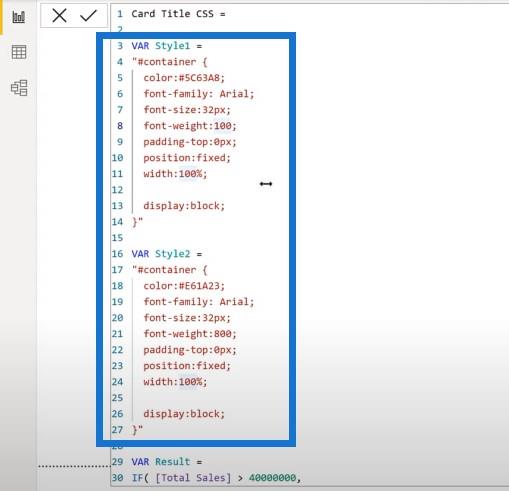
Kullandığım genel yapı, değişken olarak Stil 1 ve ardından değişken olarak Stil 2'dir.

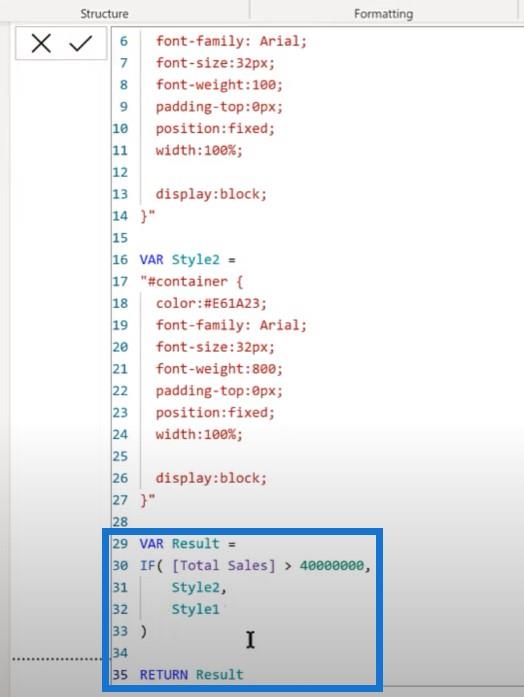
Bunu, “toplam satış 40 milyondan fazlaysa, stil iki kullanır; değilse, stil 1'i kullanır." Yapılan tek ağır kaldırma, bu iki stili tanımlamaktır.

Özel Uygulamayı Farklı Şekillerde Kullanma
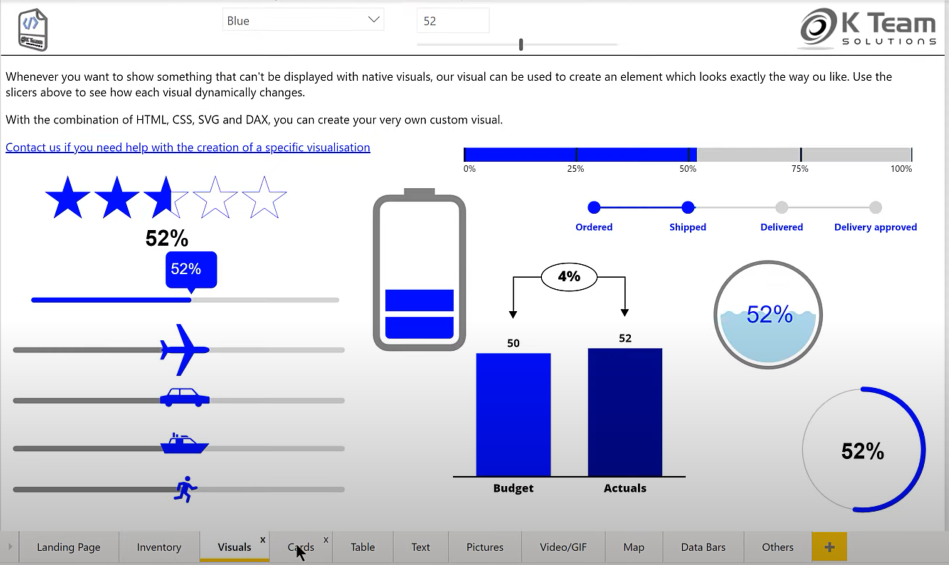
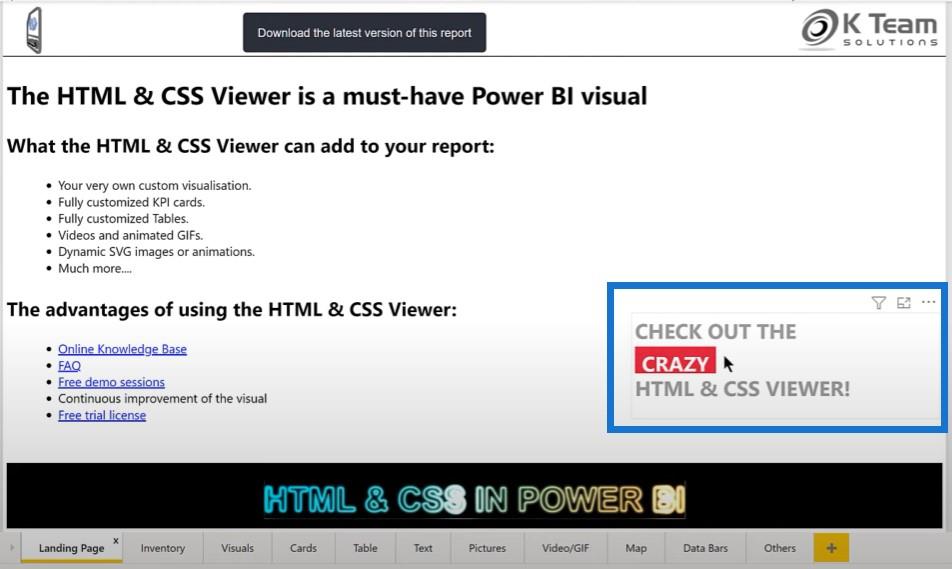
Uygulama ayrıca size bu görselle yapabileceğiniz birçok farklı şeyi gösteren çok ayrıntılı bir raporla birlikte gelir.

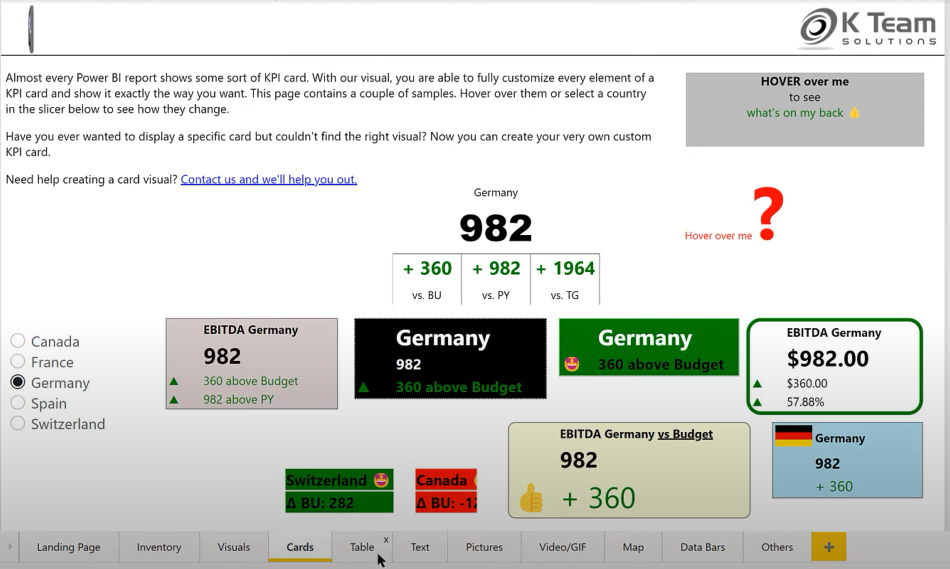
Daha önce de belirttiğim gibi, işte yapabileceğiniz KPI kartları.

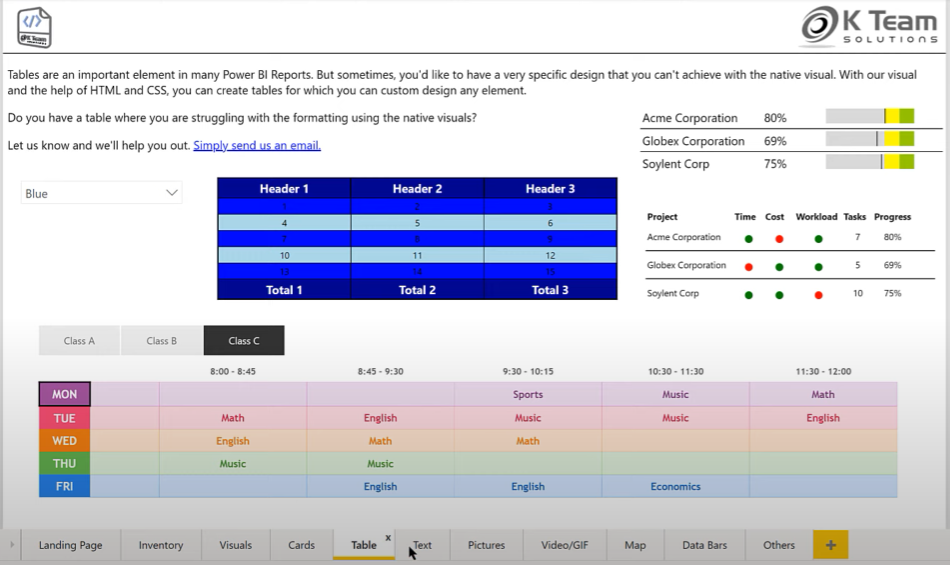
Ayrıca bu görseli kullanırken detaylı tablolar oluşturma olanağına da sahipsiniz.

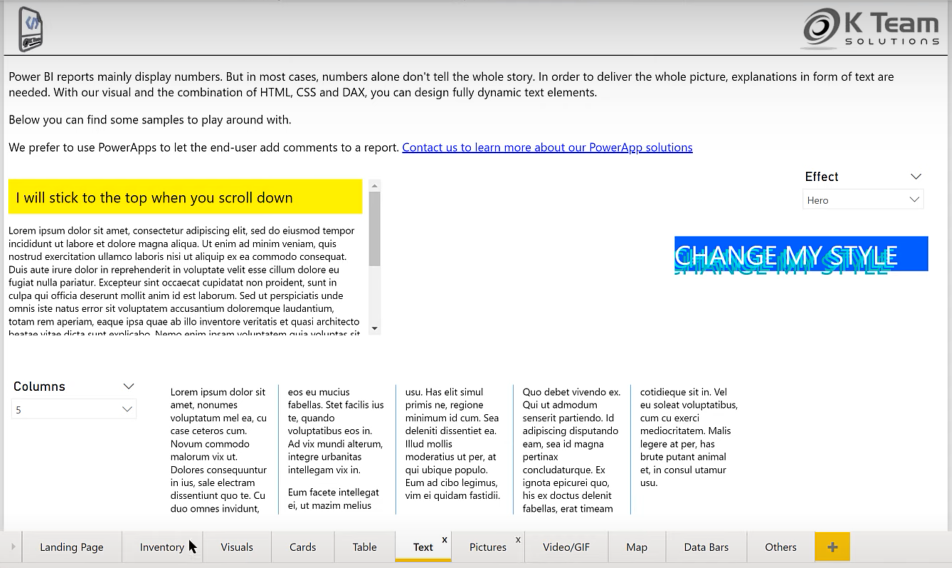
Metin ağırlıklı bir görsel de oluşturabilirsiniz.

Açılış sayfası seçeneğinde, yazı tipi ve arka plan seçenekleriyle bir metin kaydırma çubuğu da kullanabilirsiniz.

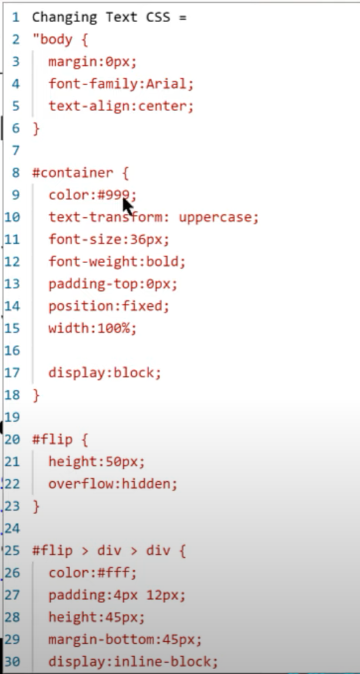
Değişen Metin CSS kodunun çoğunu incelersek, çok sezgiseldir. Yazı tipi ağırlığı, yazı boyutu ve yazı rengi üzerinde değişiklik yapabiliriz.

Bunu şablona kopyalayabilir ve ardından ikinci ölçü için temel olarak kullanabiliriz. Dosyamıza geri dönersek, biçimlendirmeyi kontrol eden Card Title CSS'imiz var.
Stil 1 için mavi rengi ve en hafif yazı tipi ağırlığını elde etmek için kopyaladığımız kodu yapıştırdık. Daha sonra aynı yazı tipini Stil 2'de kırmızı renk ve en ağır yazı tipi ağırlığı ile kalın efekti oluşturmak için.

Bunu IF deyimi aracılığıyla koyarız ve ölçünün değerine bağlı olarak stili seçer. Sadece bu iki önlemi alacağız ve ardından HTML ve CSS'yi bu yuvalara bırakacağız.
Bu teknikle, zengin metin niteliklerini HTML ve CSS kullanarak kolayca biçimlendirme olanağına sahip olacaksınız.

Raporunuza Animasyon ve GIF Ekleme
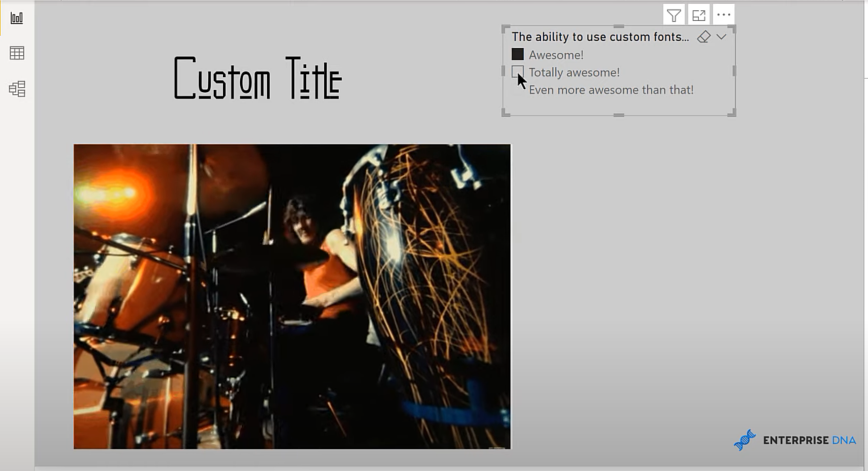
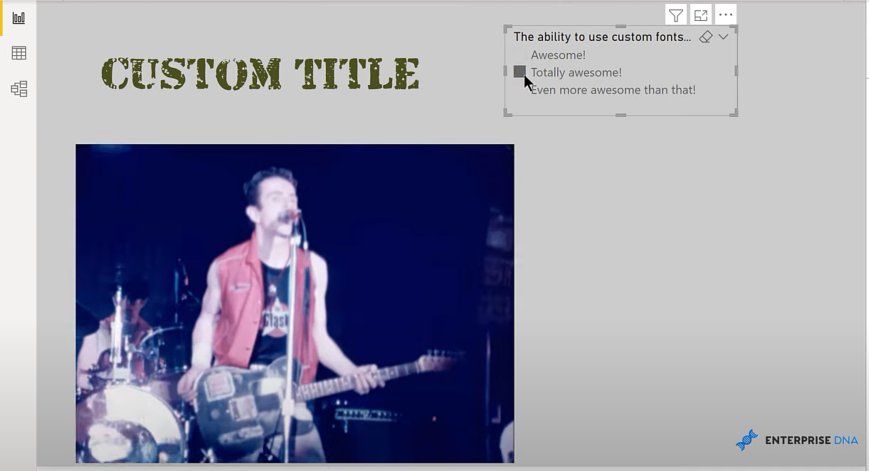
Özel yazı tiplerini kullanma yeteneğinin yanı sıra, animasyon ve GIF kullanma yeteneğimiz de var. Özel başlık için bir HTML kullandığım basit bir önlem buldum.
Sonra bu CSS dosyasını farklı özel yazı tipleriyle üç stil oluşturmak için kullandım.

Bunlar, ücretsiz olarak indirdiğim gerçek tip yazı tipleri veya açık tip yazı tipleridir. Stil varsayılandır, yani dilimleyicide hiçbir şey seçilmemiştir.

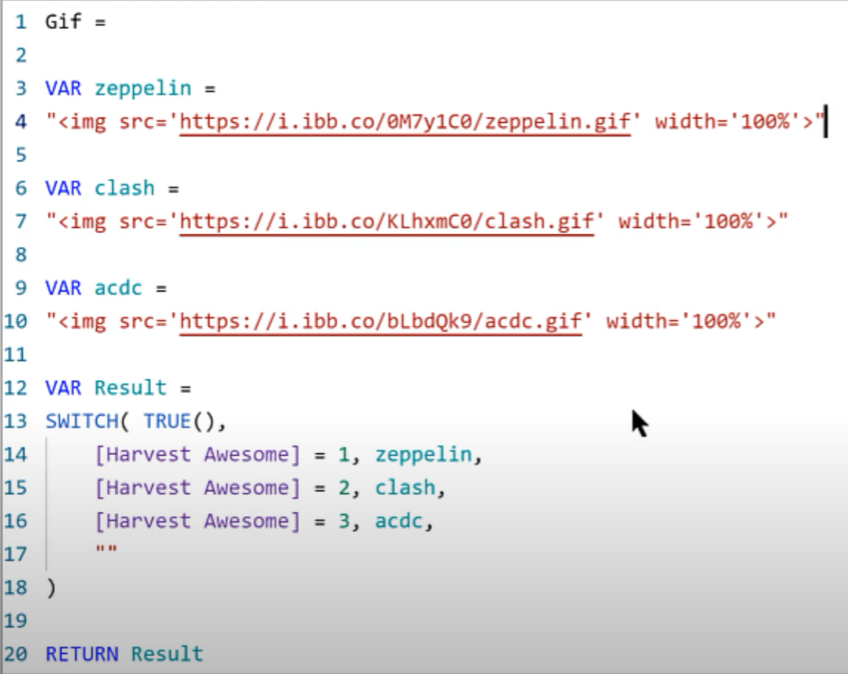
Buna ek olarak, bir GIF ölçüm var. İmgbb sitesine yüklediğim üç GIF dosyasını birleştirdim , ardından doğrudan URL'leri kullandım ve HTML CSS görseli için örnek rapordaki formatı kullanarak bunları HTML etiketine yerleştirdim.
Sonra doğru GIF'i seçmek için basit bir SWITCH TRUE ölçüsü kullandım. Hiçbir şey seçilmezse, yalnızca bir boşluk seçer.

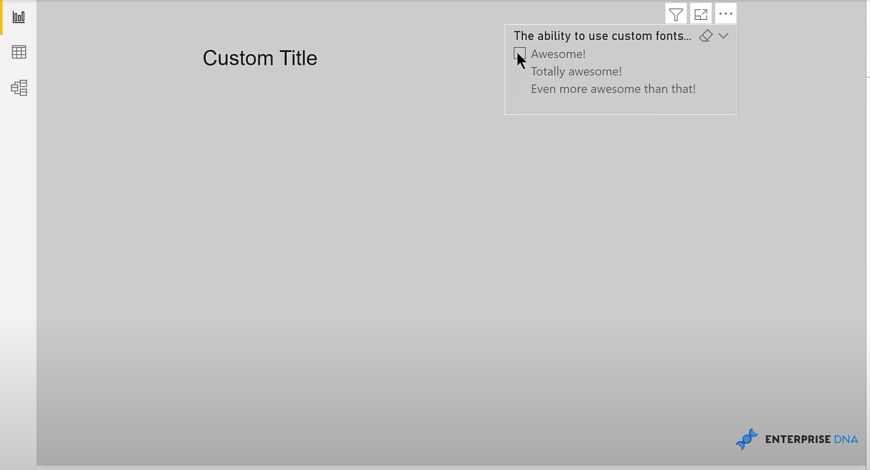
Dilimleyicide boş ve hiçbir şey seçili değilken böyle görünüyor.

Ve sonra dilimleyicide bir seçim yaparsak, gördüğümüz şey bu.


Bu özel görseli kullanarak artık özel yazı tiplerini seçebiliyoruz. Ayrıca GIF'ler ekleyebilir ve ardından bu GIF'leri dilimleyici seçimlerine ve DAX ölçülerine bağlı hale getirebiliriz. Bunlar, dilimleyicinizdeki seçime bağlı olarak dinamik olarak değişecektir.
Yine de önemli bir sınırlama var. Bunu servise yayınladığınızda, kullanıcının görebilmesi için yazı tipinin yerel makinede kurulu olması gerekir.
Yazı tipi yerel makinede yüklüyse LuckyTemplates hizmetinde yayımladığınızda HTML görüntüleyici aracılığıyla düzgün şekilde görüntülenecektir. Yazı tipi yerel makinede yüklü değilse, varsayılan yazı tipi ailesine geri dönecektir.
Bir LuckyTemplates Raporundaki KPI Kayan Yazısı
Deneb LuckyTemplates Özel Simgelerini Kullanarak LuckyTemplates İçin Özel Bir Görsel Oluşturun
| PBI Görselleştirme Tekniği
Çözüm
K Team Solutions'ın HTML ve CSS Görüntüleyicisi, LuckyTemplates'da harika bir özel görseldir ve raporlarınızdaki görselleri değiştirmek için özelleştirilebilir ve ilgi çekici bir yol sağlar. Bu uygulamayı indirmenizi ve onunla oynamanızı kesinlikle tavsiye ederim.
Ayrıca LuckyTemplates TV kanalına abone olmayı unutmayın. LuckyTemplates ve Power Platform'u kullanma şeklinizi geliştirmeye adanmış, kendimden ve çeşitli içerik oluşturuculardan sürekli olarak gelen çok miktarda içeriğimiz var.
Son olarak, çok kolay erişebileceğiniz daha fazla kaynak ve daha fazla bilgi için LuckyTemplates'in web sitesine bakın.
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








