Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu blogda, bazı basit adımları kullanarak gezinme bağlantılarını nasıl oluşturabileceğinizi tartışacağız. SharePoint sitesinde gezinme, sitenizi daha verimli hale getirmenin temel öğelerinden biridir.
SharePoint siteniz için uygun şekilde gezinti oluşturarak, sayfalara daha iyi ve daha doğrudan erişim elde edeceksiniz.
Bir alt site oluşturursanız, gezinmeyi kolaylaştırmak için kesinlikle bazı değişiklikler yapabilirsiniz. Alt sitenizin, oluşturmak istediğiniz diğer sitelere benzediğini fark edeceksiniz. Kendi standart ana sayfası ve sayfaları vardır. Kendi belge kitaplığı ve içeriği de vardır. Bu örnekte, önceden oluşturduğum Satış sayfasını kullanacağım .

Alt site ayrı bir site olarak hareket edecektir. Bu, buradaki içeriklerin ana test sitesindeki içeriklerden farklı olduğu anlamına gelir. Peki navigasyonu nasıl kolaylaştırabiliriz?
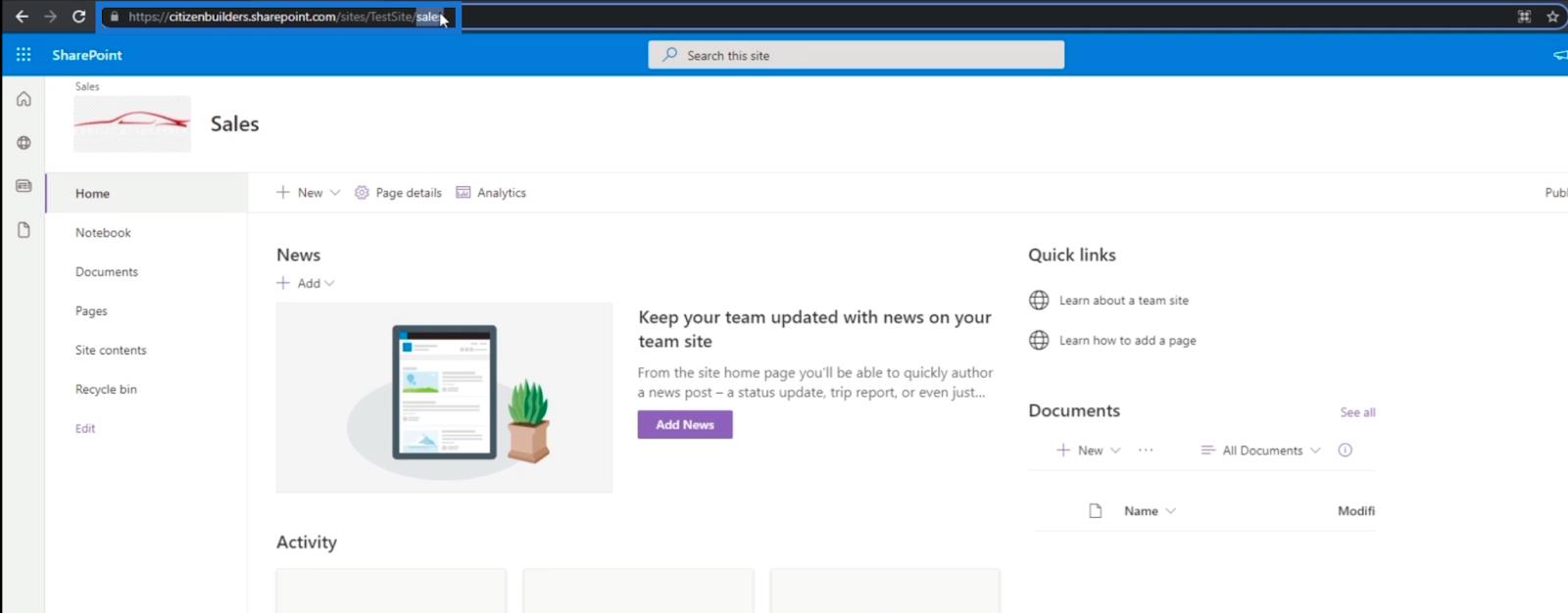
Öncelikle web adresini değiştirerek ana siteye geri dönün. Örneğimizde " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " var. Son eğik çizgiden sonra " Satış " kelimesini kaldıracağız , bu nedenle yalnızca " https://citizenbuilders.sharepoint.com/sites/TestSite/ " olacak . Ardından klavyenizdeki Enter tuşuna basın .

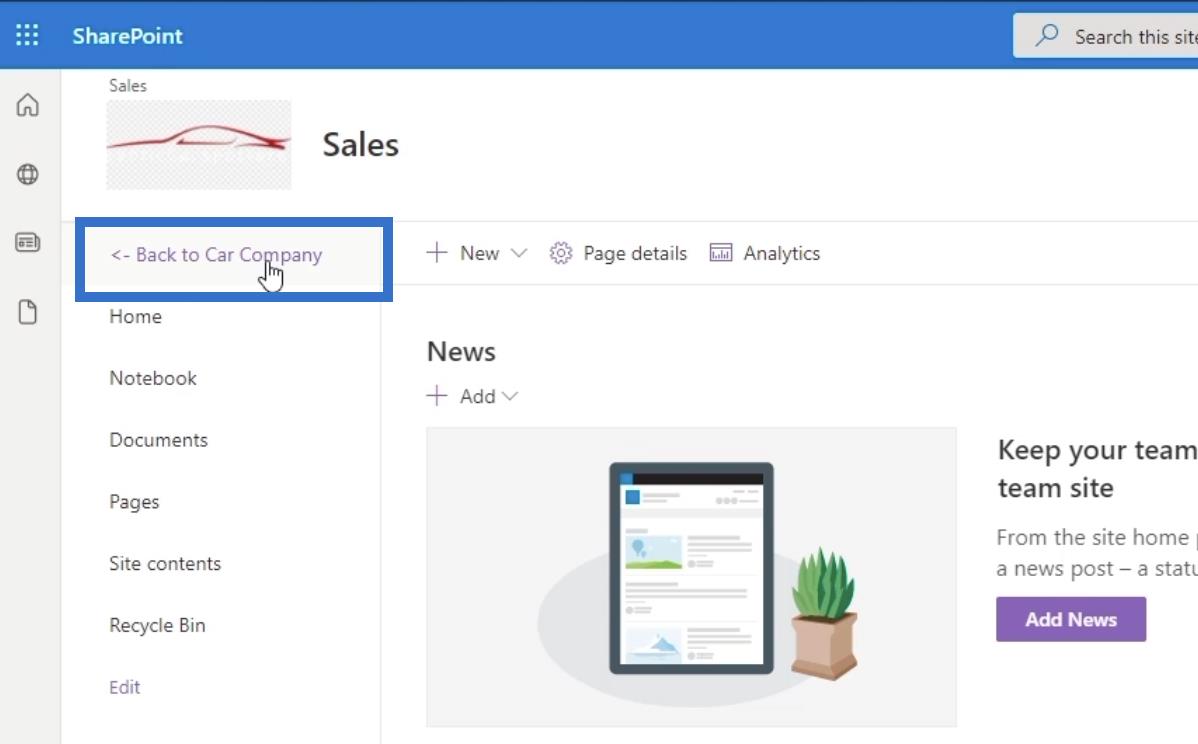
Ana sayfaya yönlendirildikten sonra, sol üstte “ Satış ” adında bir bağlantı olduğunu fark edeceksiniz. Bunun nedeni, SharePoint'e tüm alt sitelerin bu konumda olmasını istediğimizi söylememizdir. Arka plan görüntüsünden dolayı iyi göremeyebilirsiniz. Nasıl kaldırılacağına dair bir örnek verelim.

İçindekiler
SharePoint Sitenizdeki Arka Plan Resmini Kaldırma
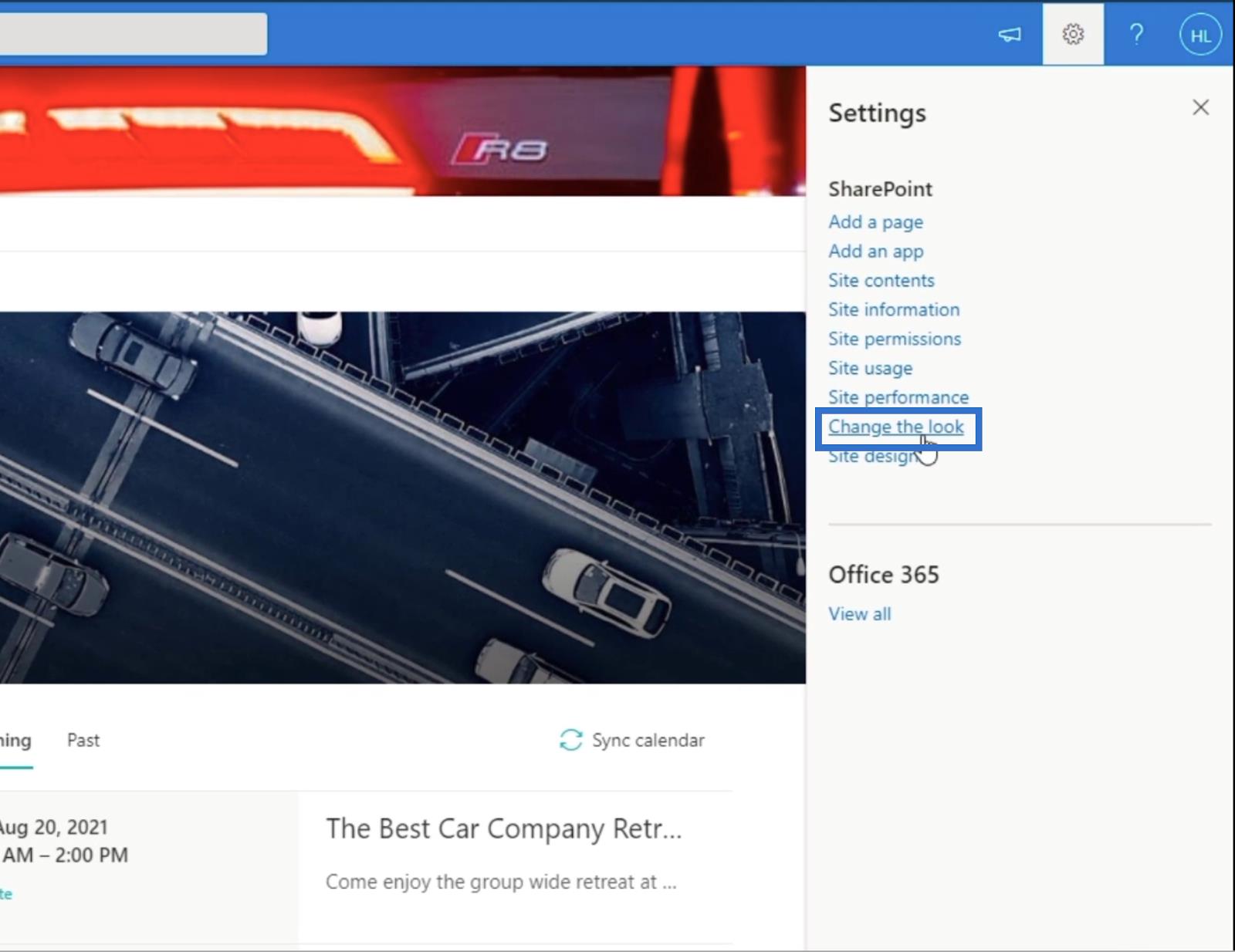
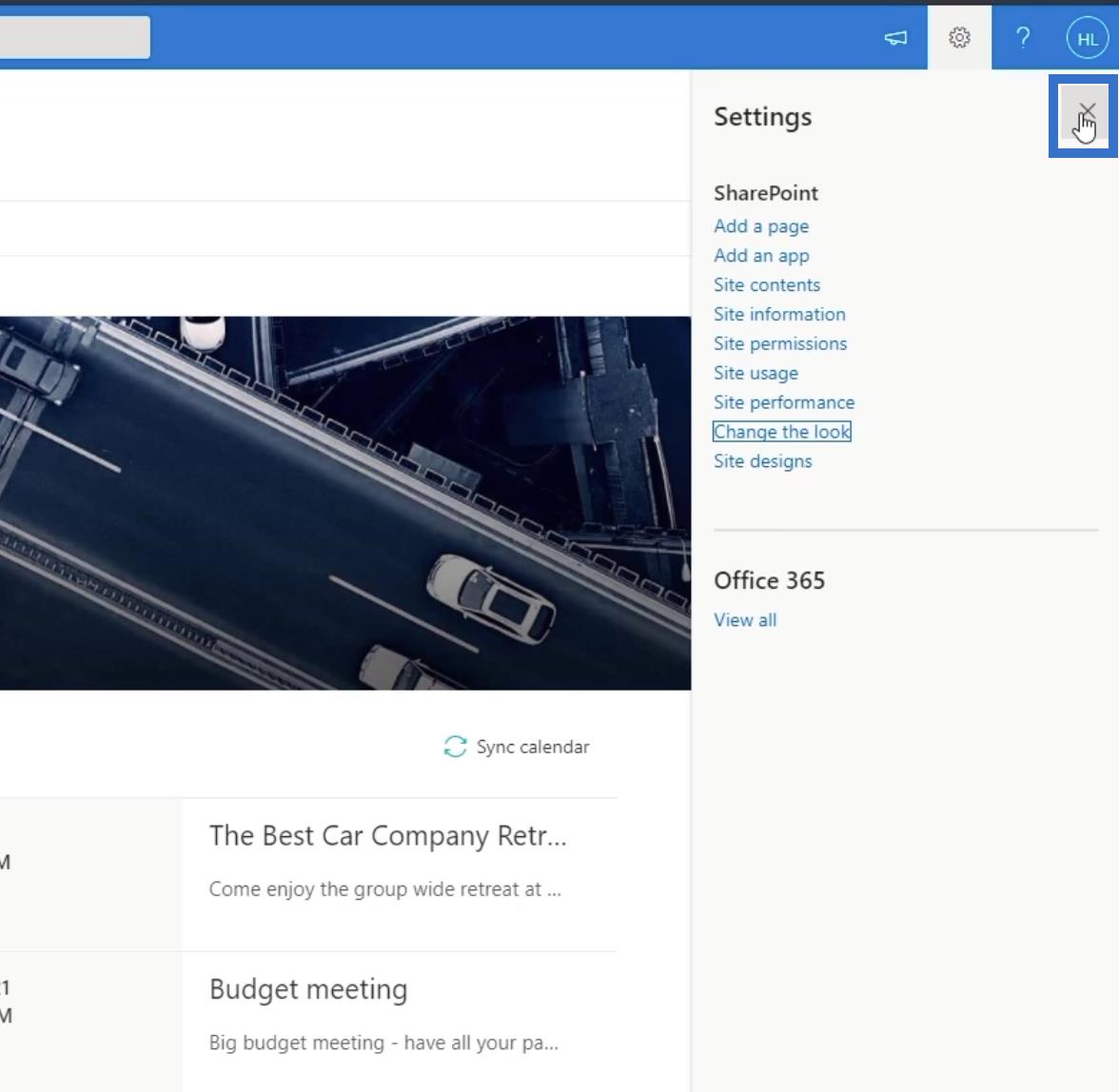
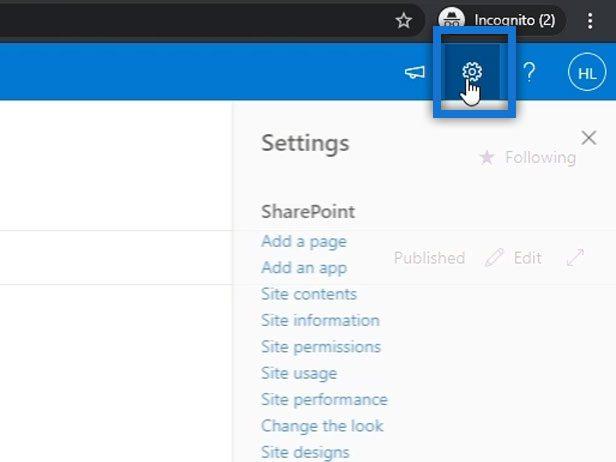
Arka plan görüntüsünden kurtulmak için sayfanın sağ üst köşesindeki dişli simgesine tıklayarak Ayarlar'a gidin.

Görünümü değiştir'i tıklayın .

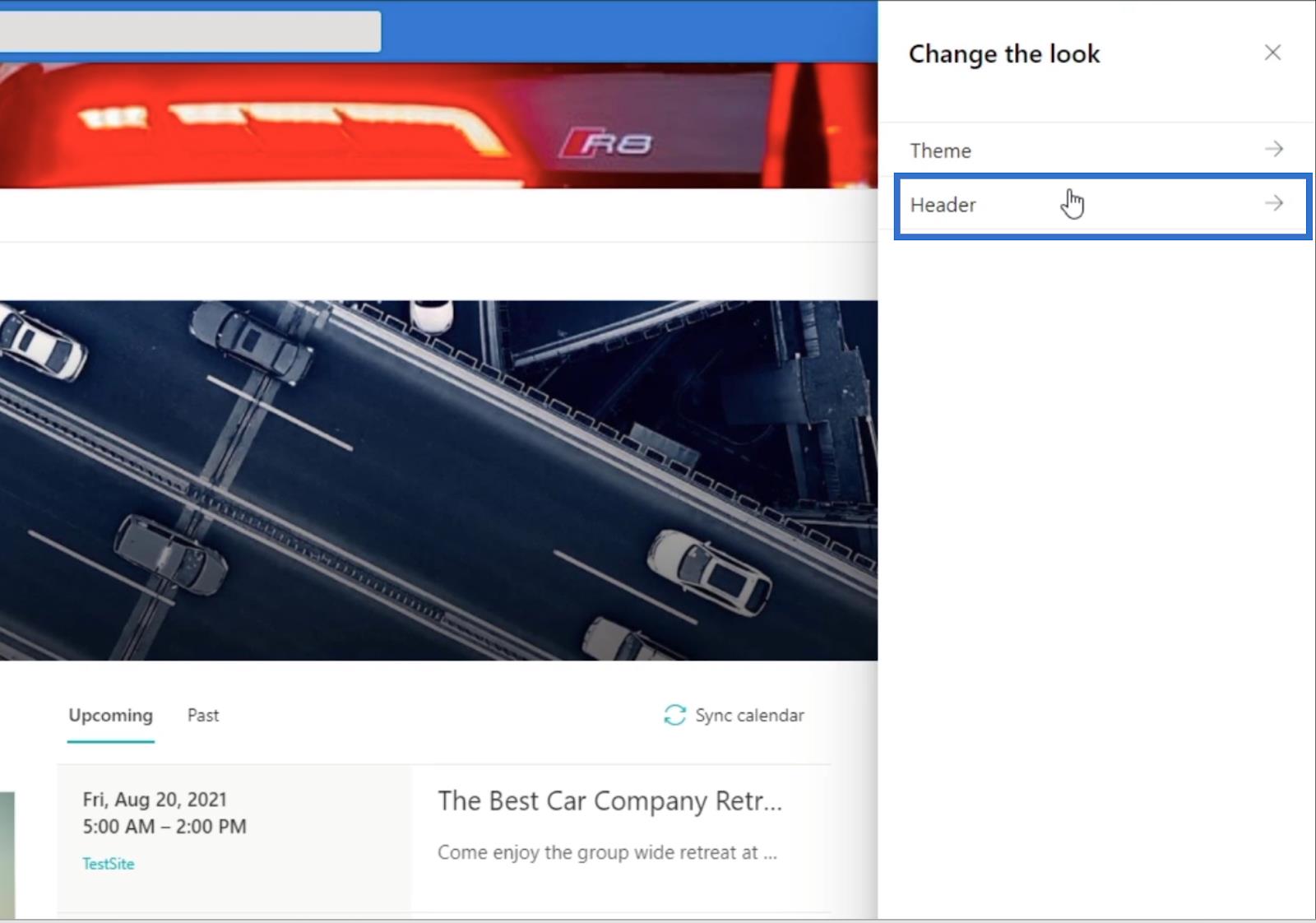
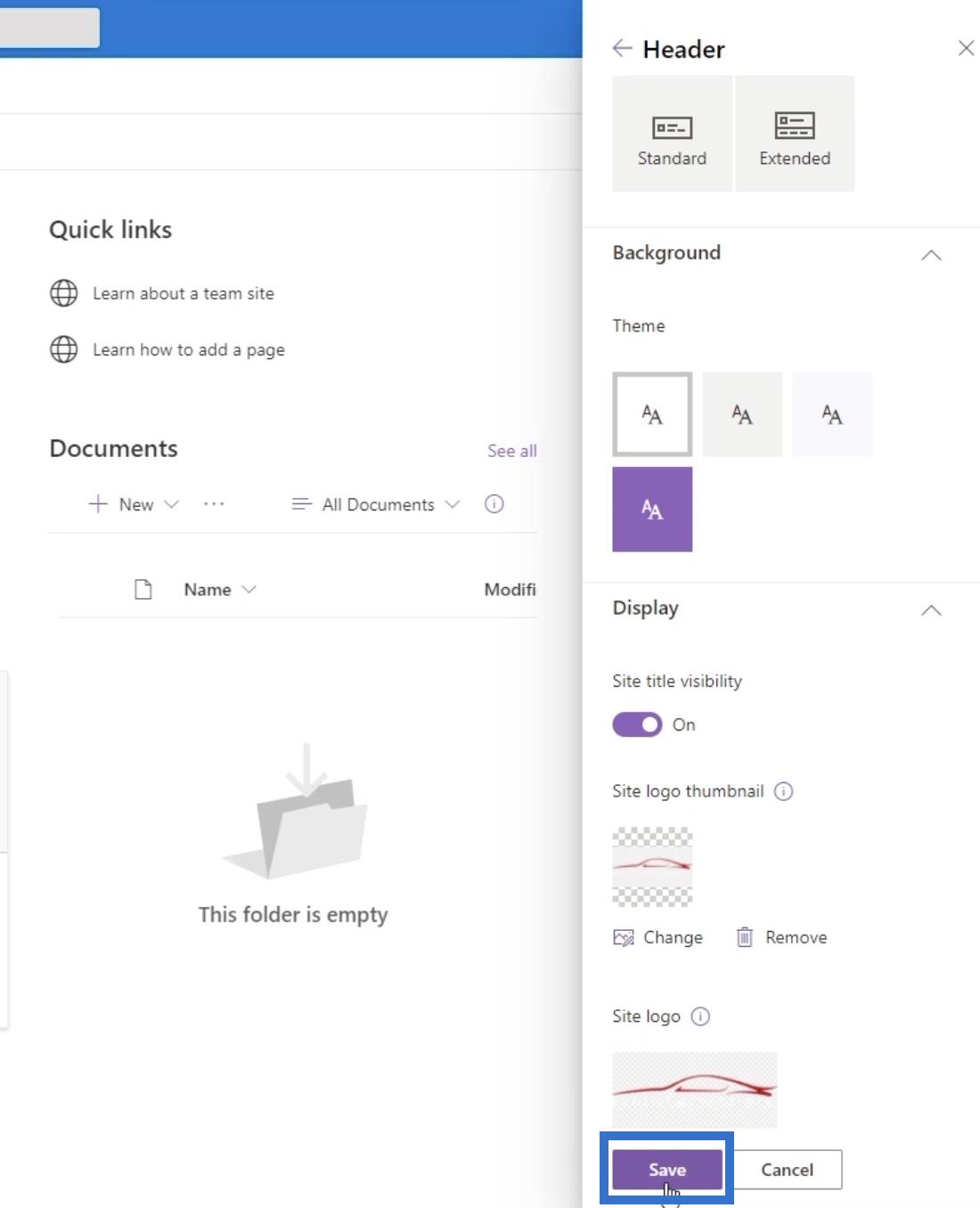
Ardından, Başlık öğesini seçin .

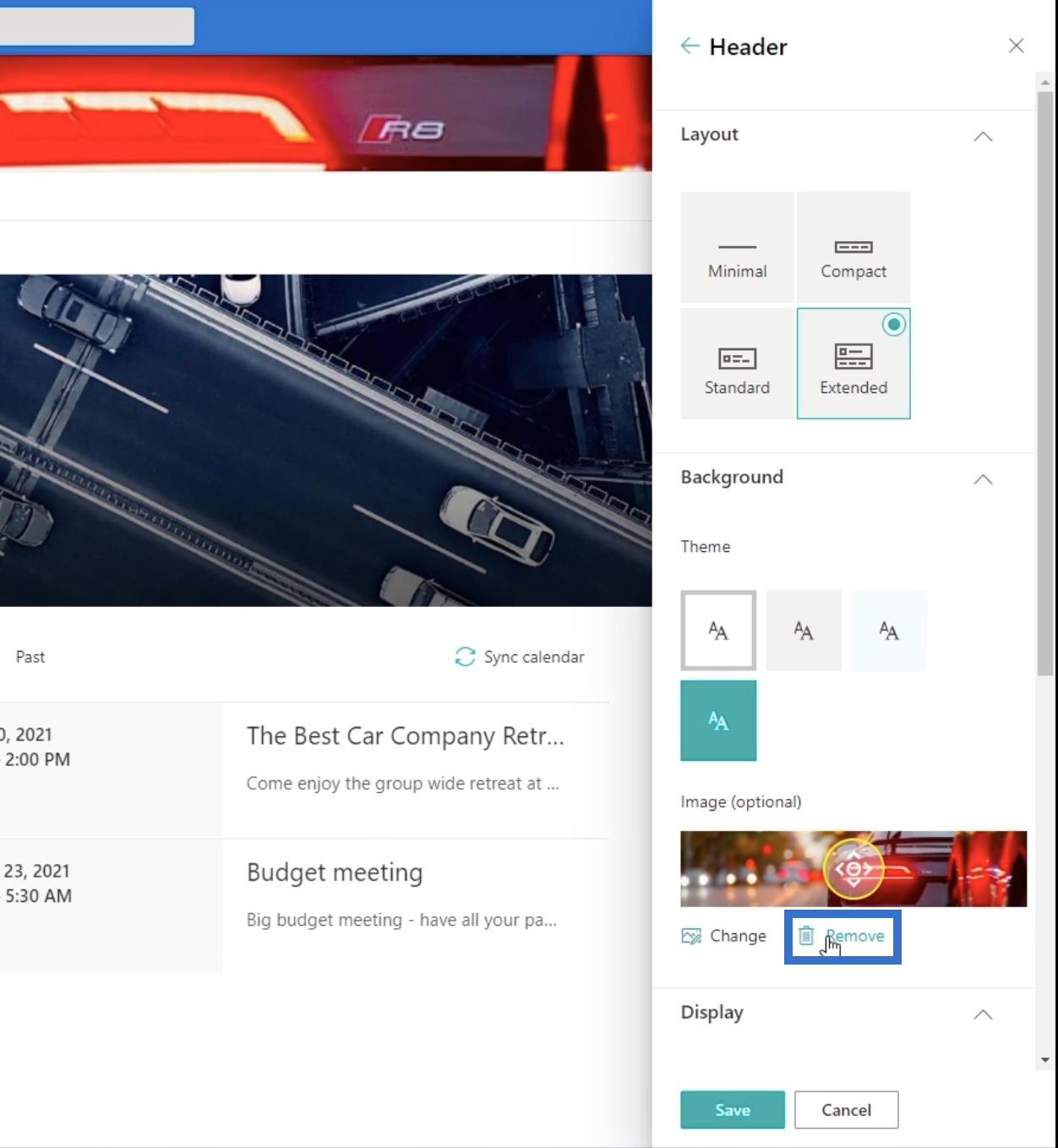
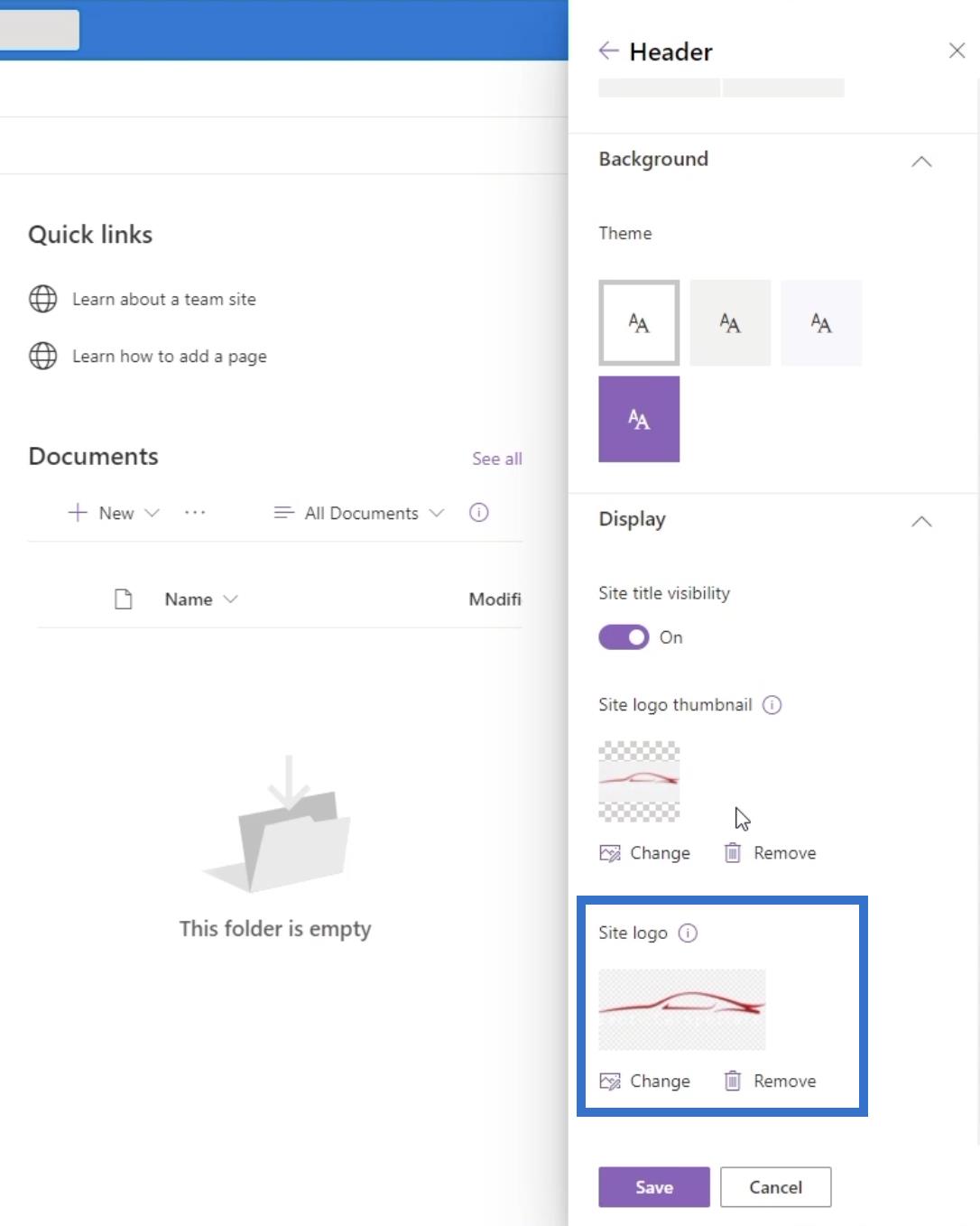
Bundan sonra, Kaldır'ı tıklayın .

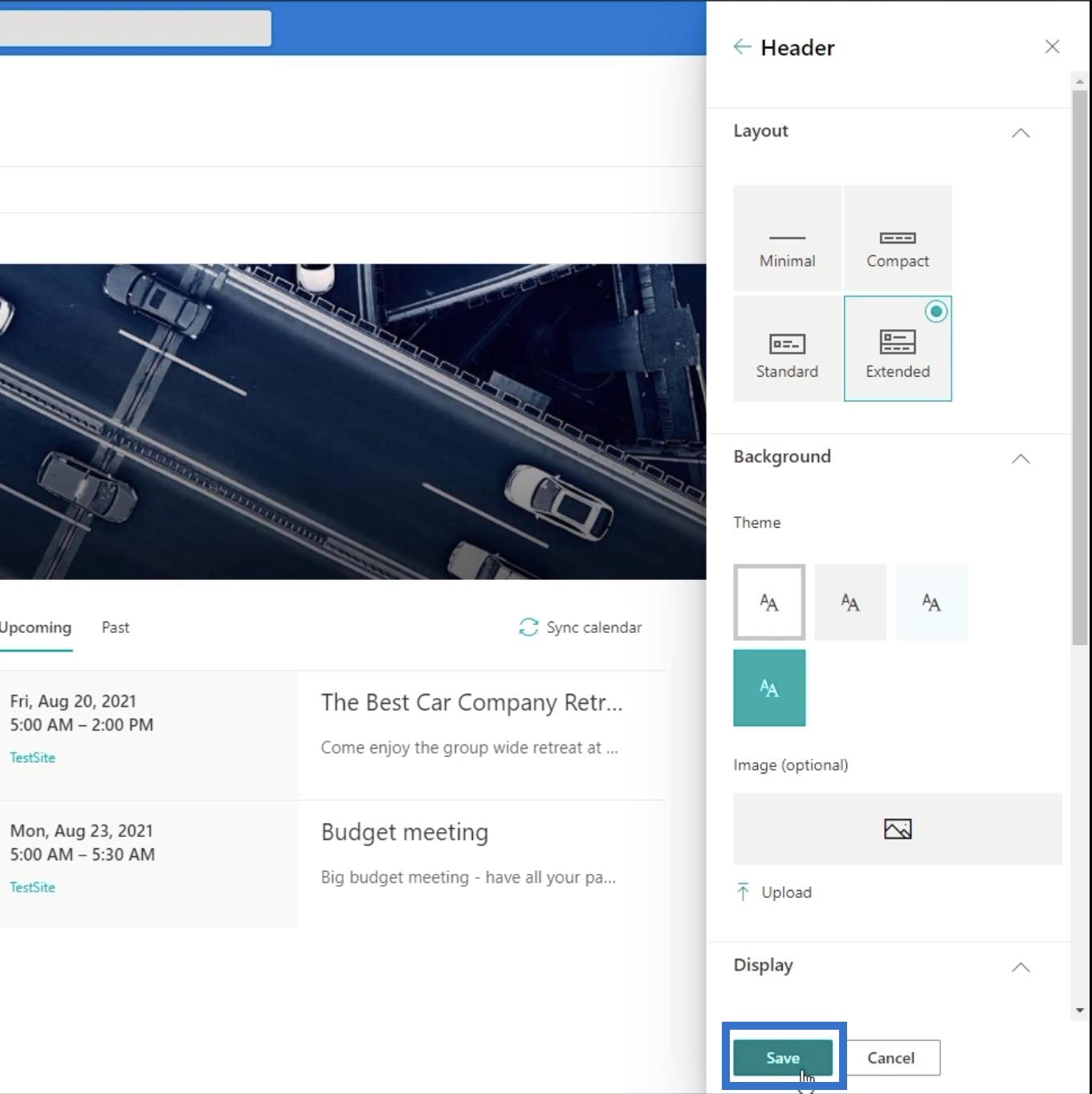
Kaydet'i tıklayın .

Ardından sağ panelin sağ üstündeki X'e tıklayın .

Son olarak, Ayarlar panelini kapatmak için X işaretini tıklayın .

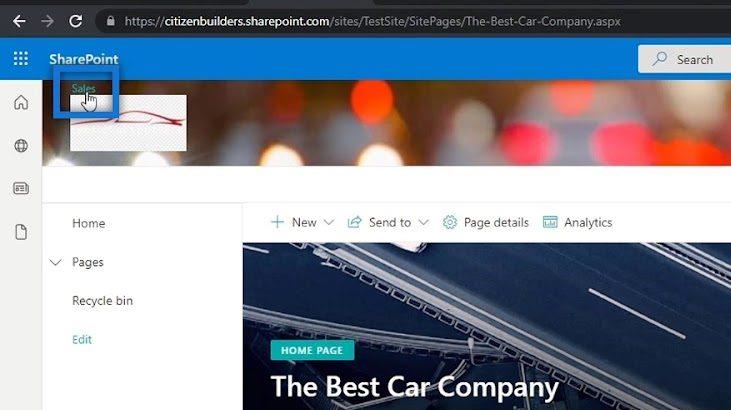
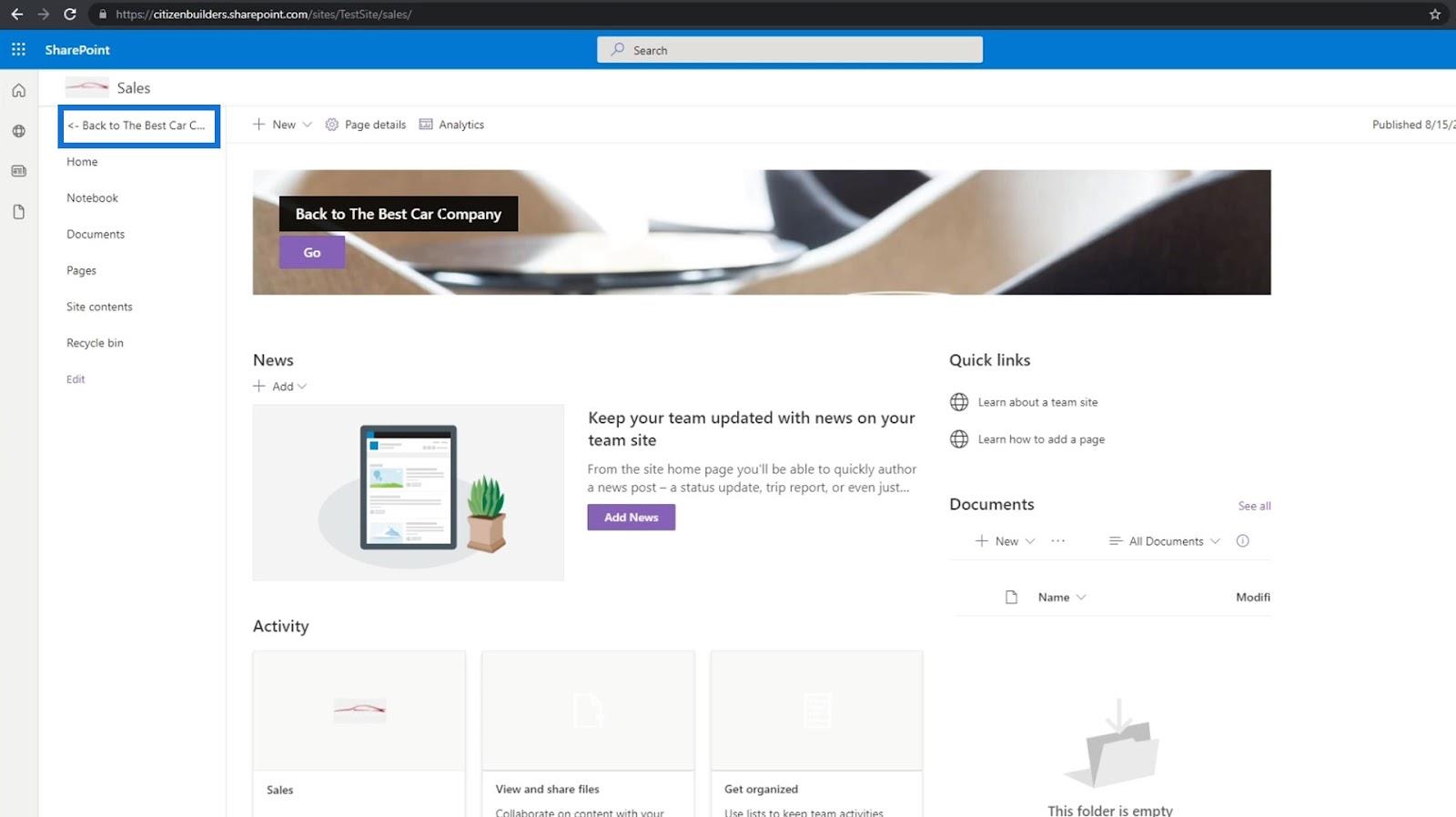
Bunu yaparak, başlıktaki arka plan resmini kaldıracak ve " Satış " adlı alt siteyi net bir şekilde görmenizi sağlayacaktır.

Ve tıkladığınızda, alt sitenize yönlendirileceksiniz. Örneğimizde, şu anda Satış sayfasındayız.

Alt Site Sayfanıza Bir SharePoint Sitesinde Gezinme Ekleme
Bu konuda en sıkıntılı şeylerden biri de web adresini veya linkini değiştirmeden ana sayfaya geri dönememeniz. Bu nedenle, sizi ana sayfaya yönlendirecek bir gezinme öğesi oluşturmamız gerekiyor.
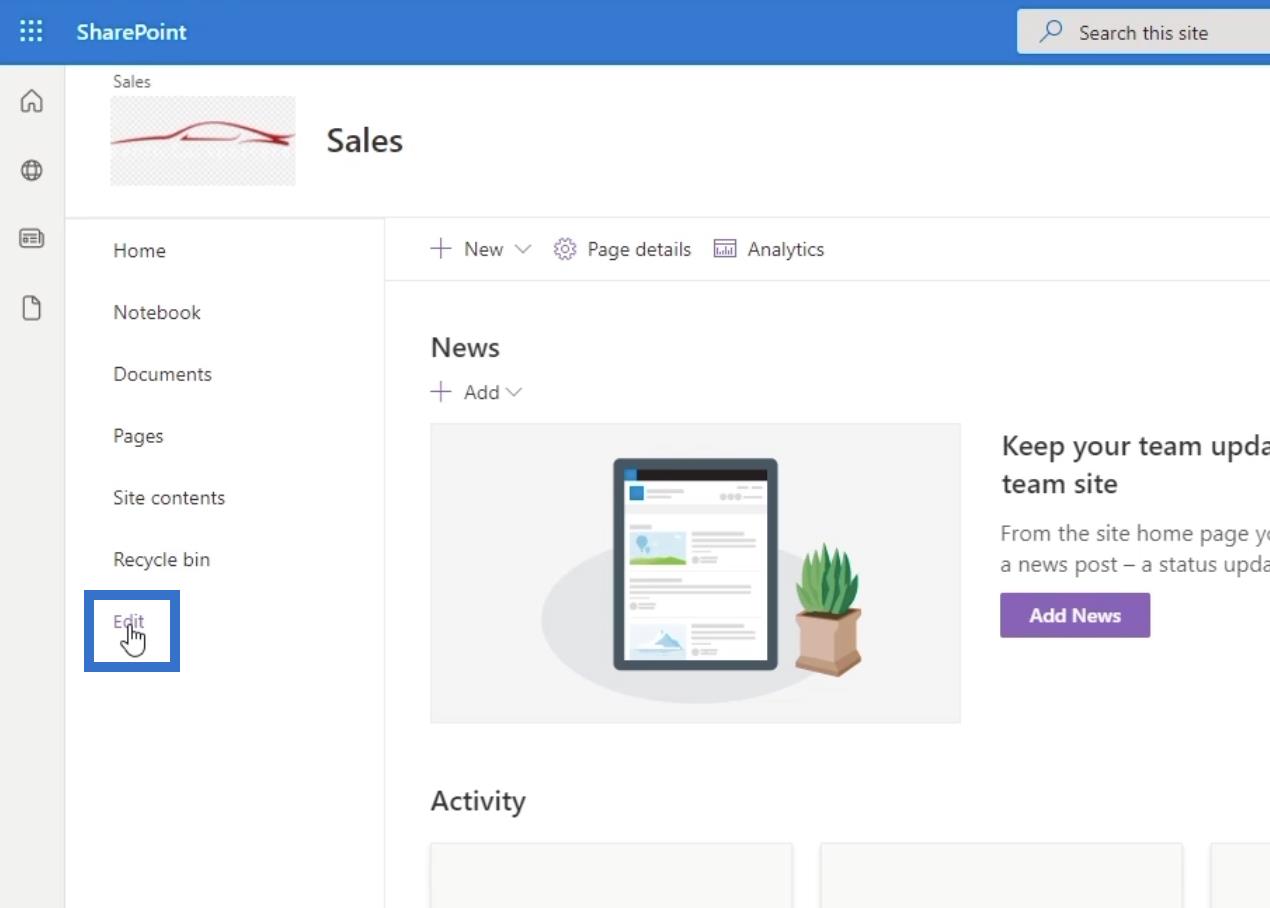
Bunu yapmak için sol paneldeki Düzenle'yi tıklayın.

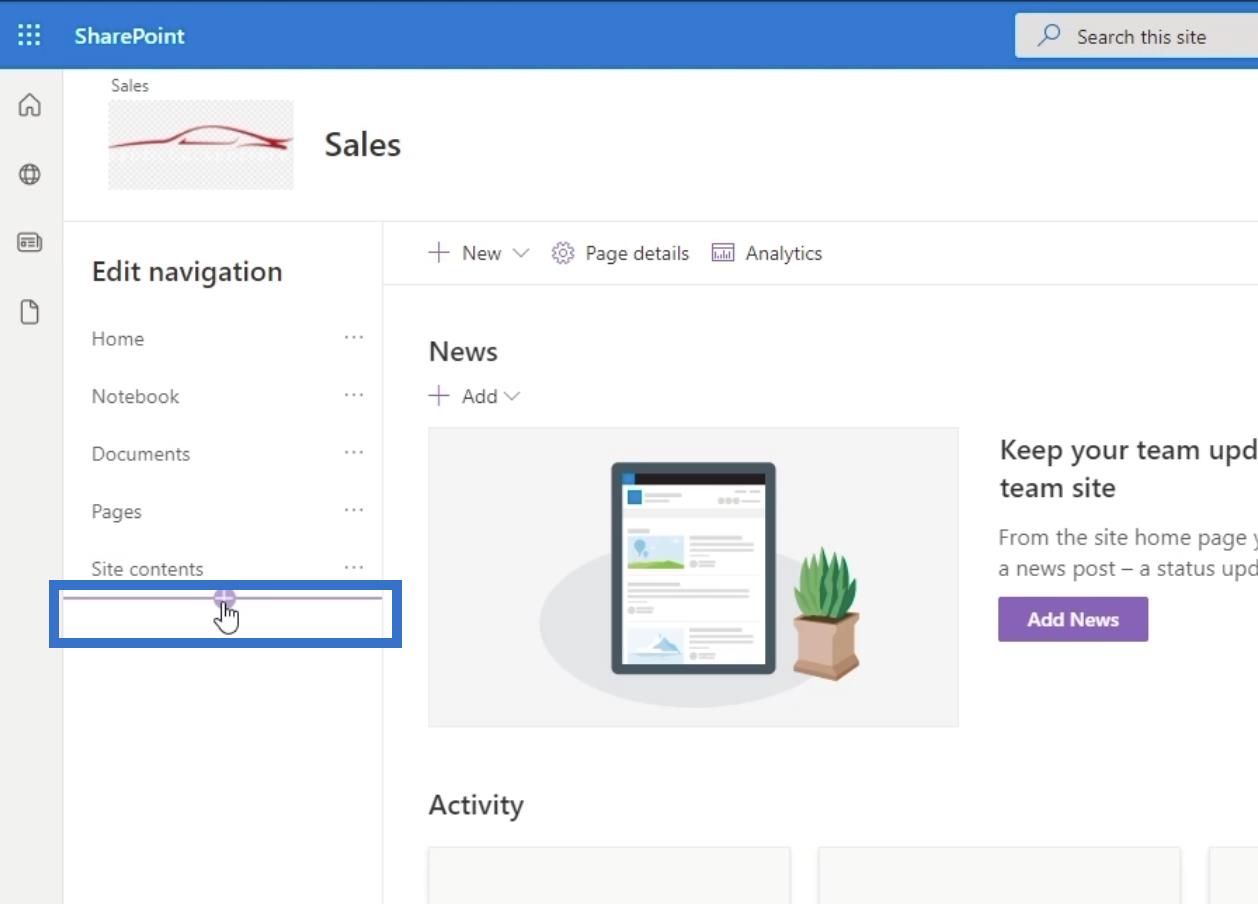
Gezinmeyi düzenle altına bir öğe ekleyeceğiz . Bunu yapmak için imlecinizi sol paneldeki son öğenin üzerine getirin, bir + işareti göreceksiniz . + işaretini tıklayın .

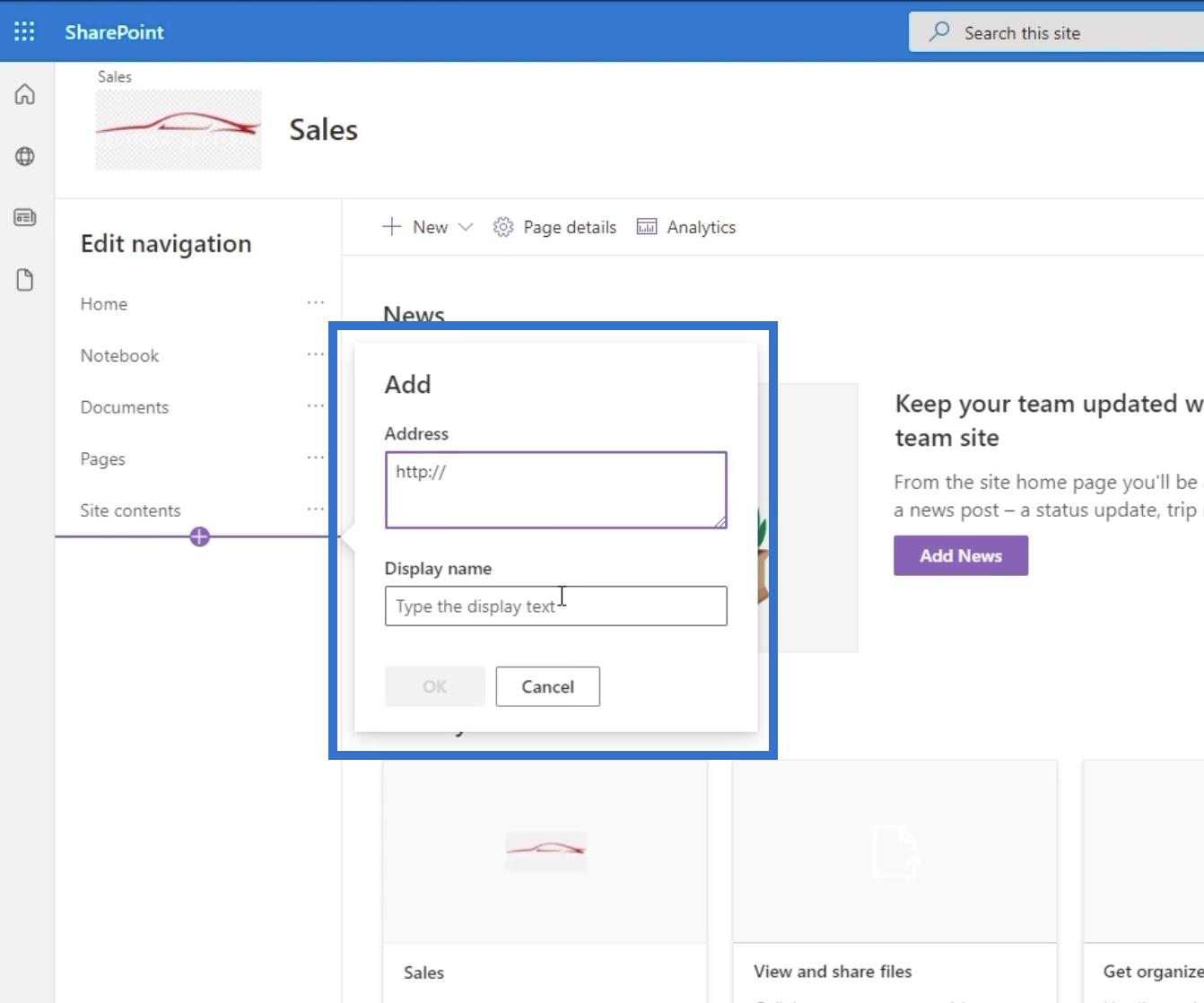
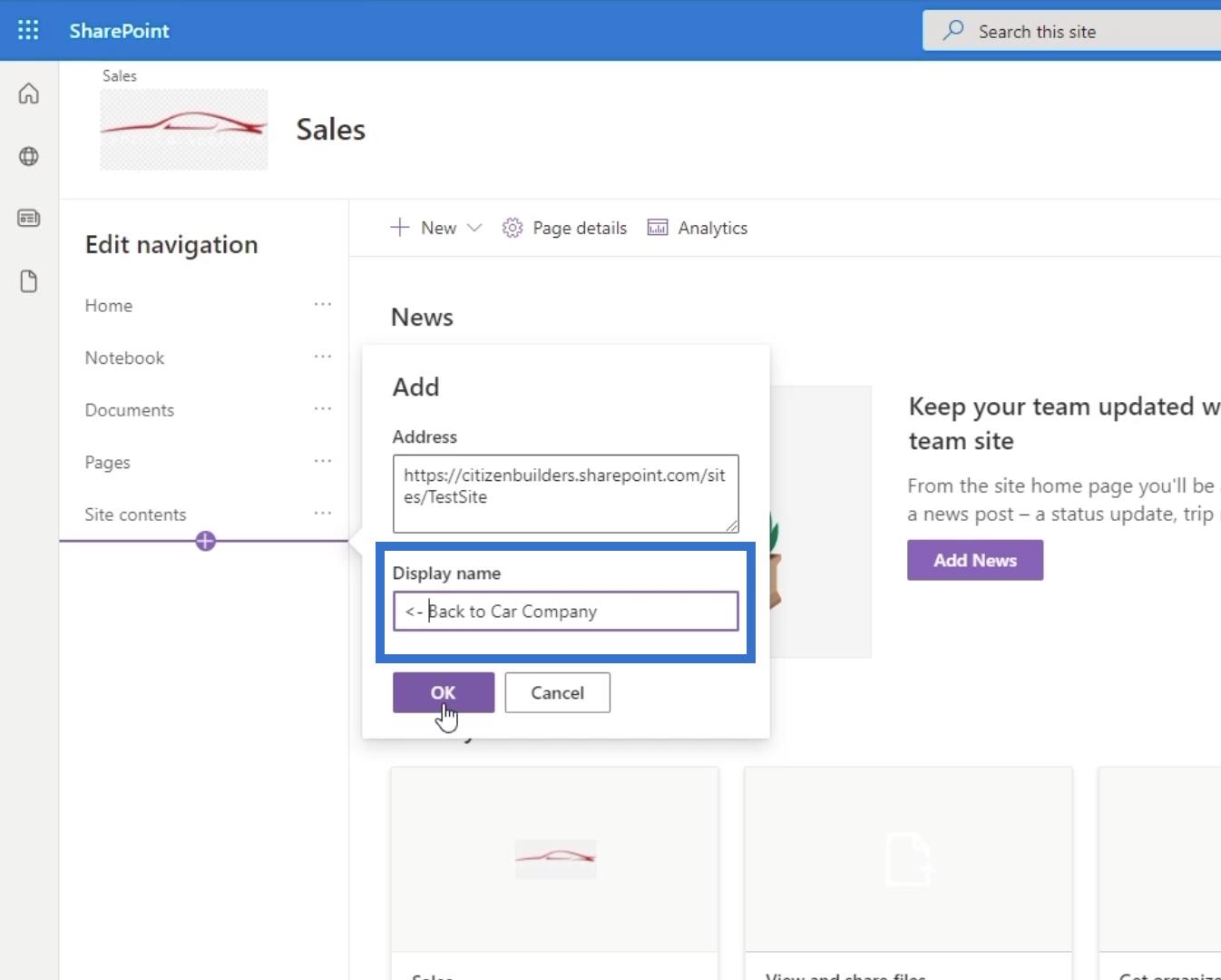
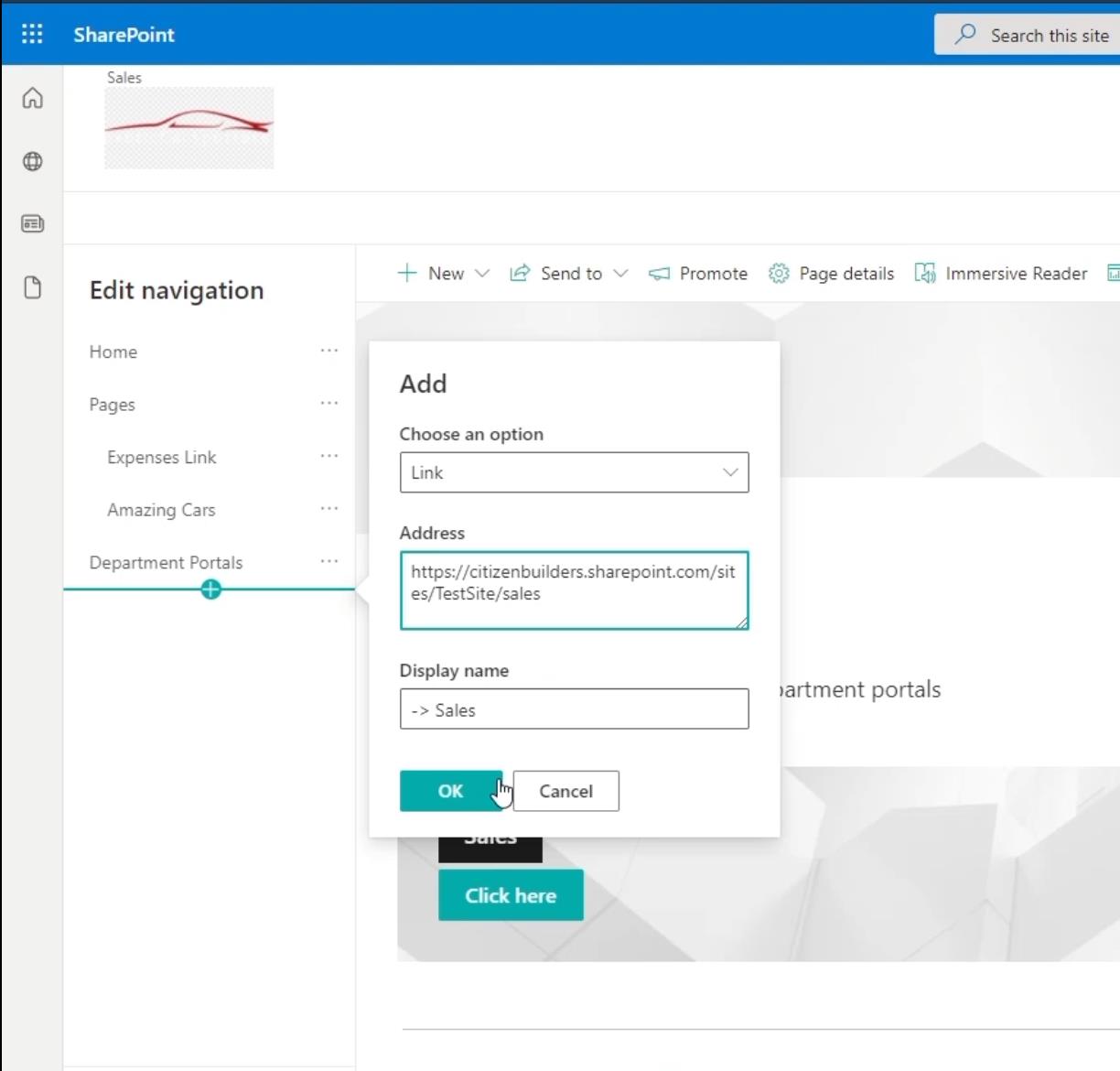
Tıkladığınızda, bir iletişim kutusu görünecektir.

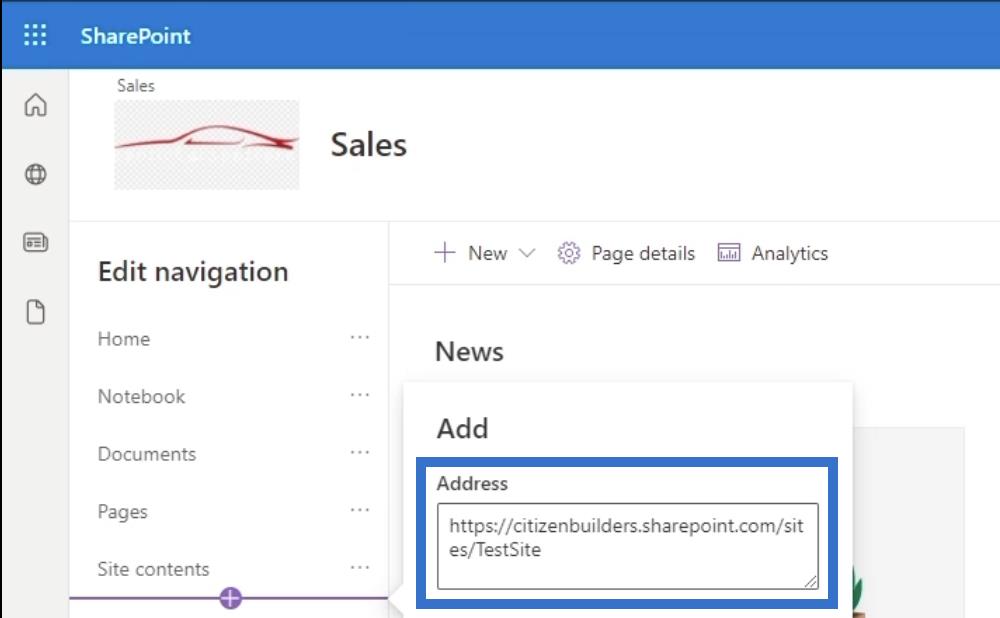
İletişim kutusunda, bizi ana sayfaya geri götüren bağlantıyı kopyalayacağız. Web adres çubuğuna gidebilir ve son sayfa dışındaki bağlantıyı kopyalayabilirsiniz. Örneğimizde, " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ " yerine " https://citizenbuilders.sharepoint.com/sites/TestSite " kullanacağız.

Sonra ne yaptığına göre bir başlık koyacağız. Bizi ana sayfaya geri götürmek için kullanacağımız için “ <- back="" to="" car=""> " yazacağız. Unutmayın, örnek ana sitemiz Car Company'dir.

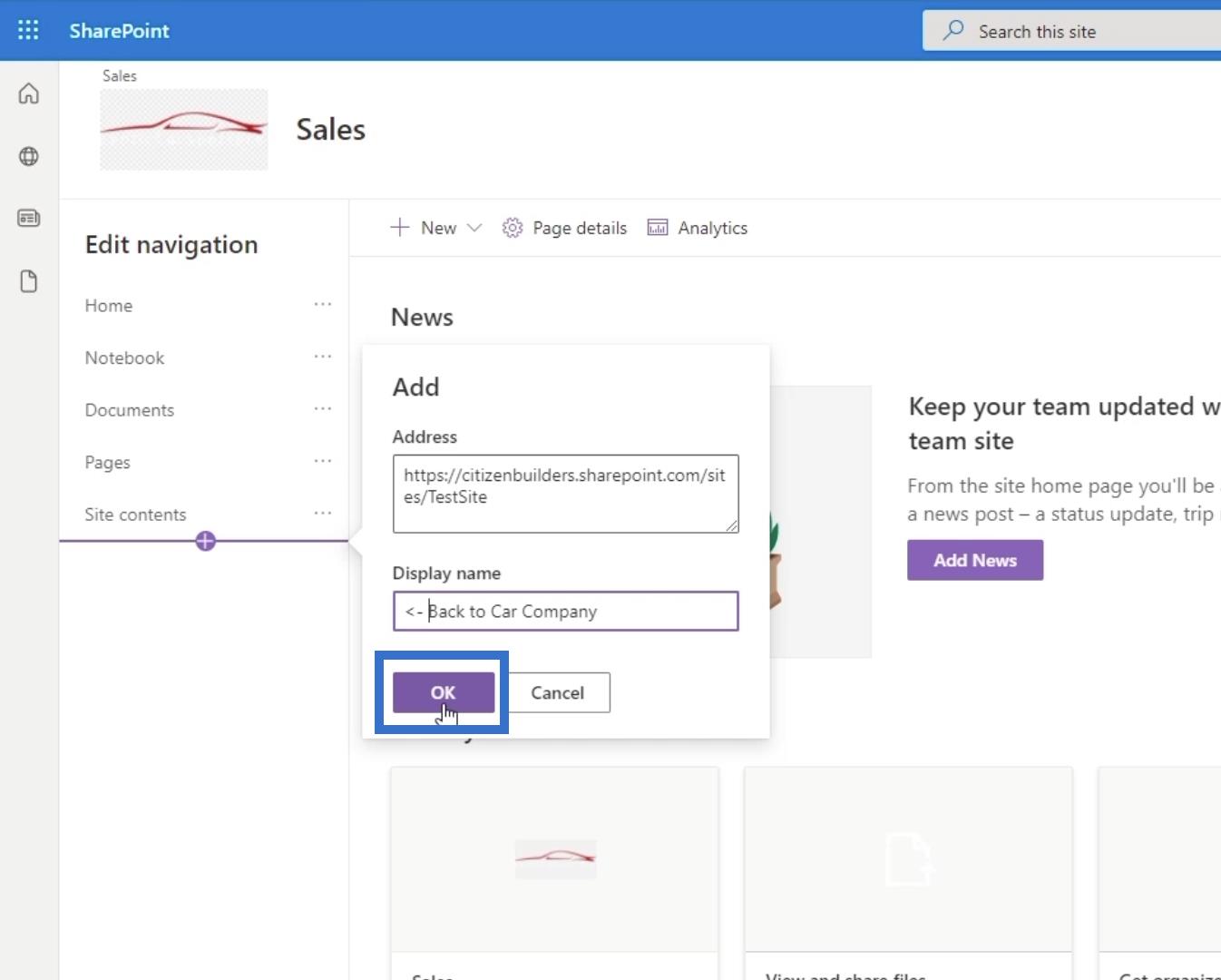
Bundan sonra Tamam'ı tıklayın .

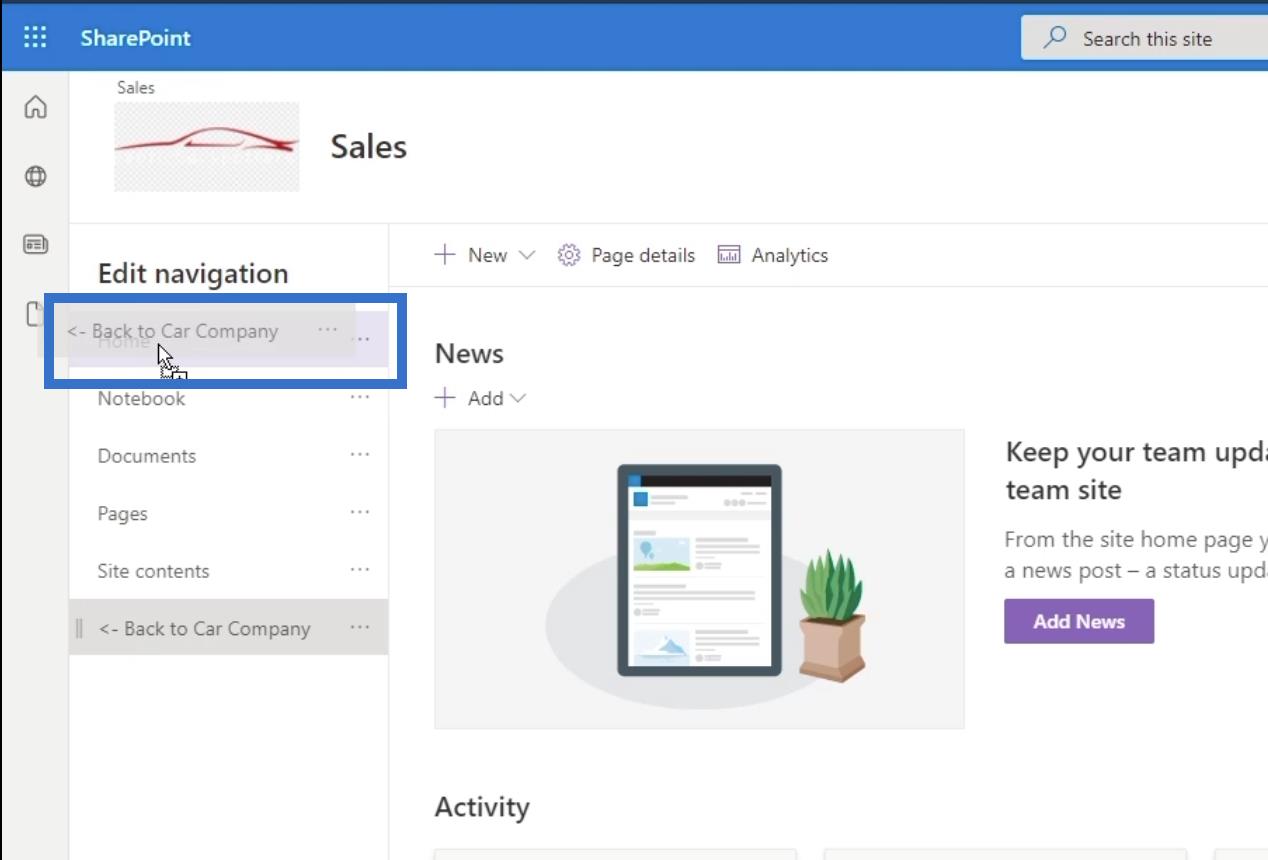
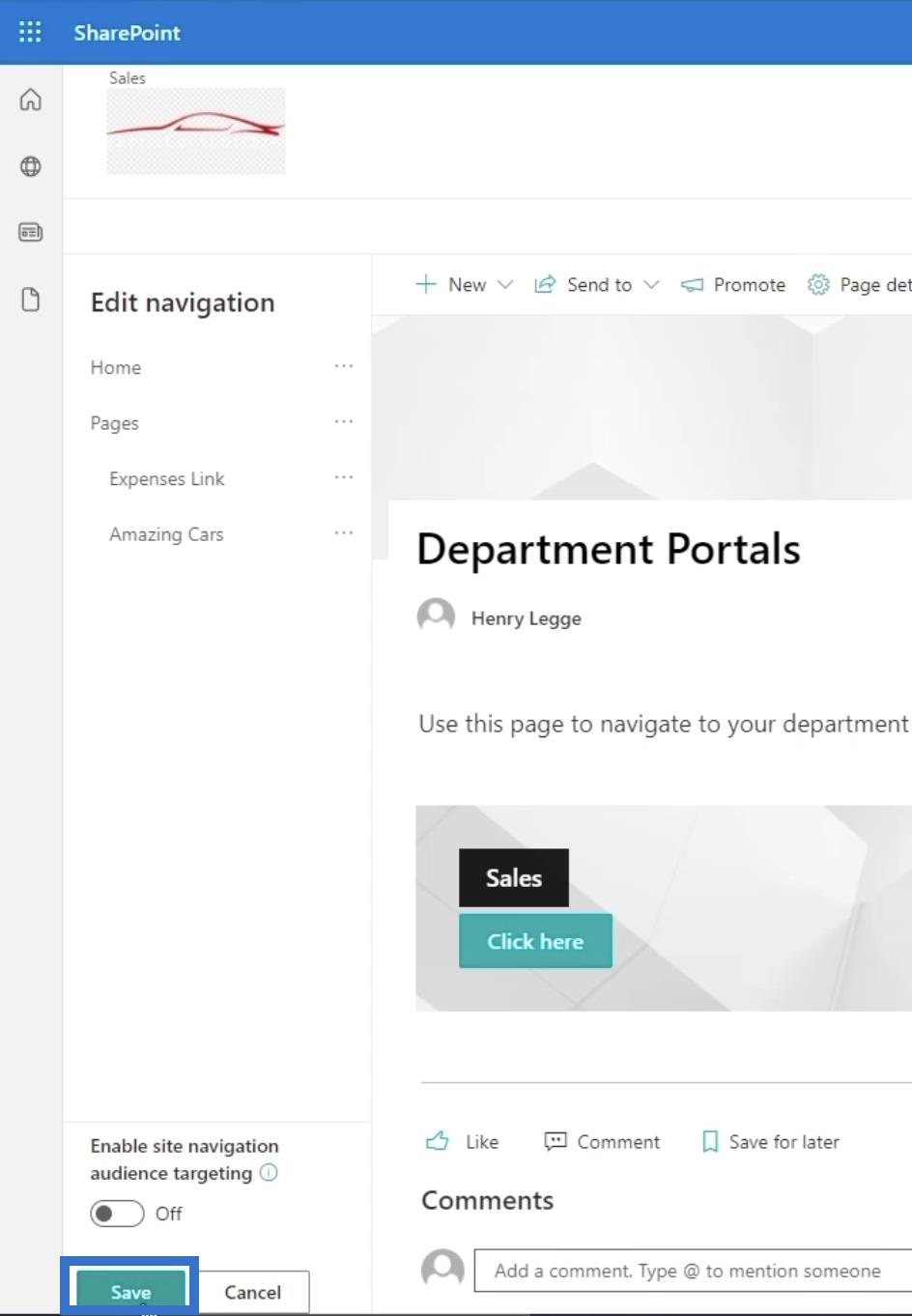
Ardından onu gezinme panelinin en üstüne sürükleyelim.

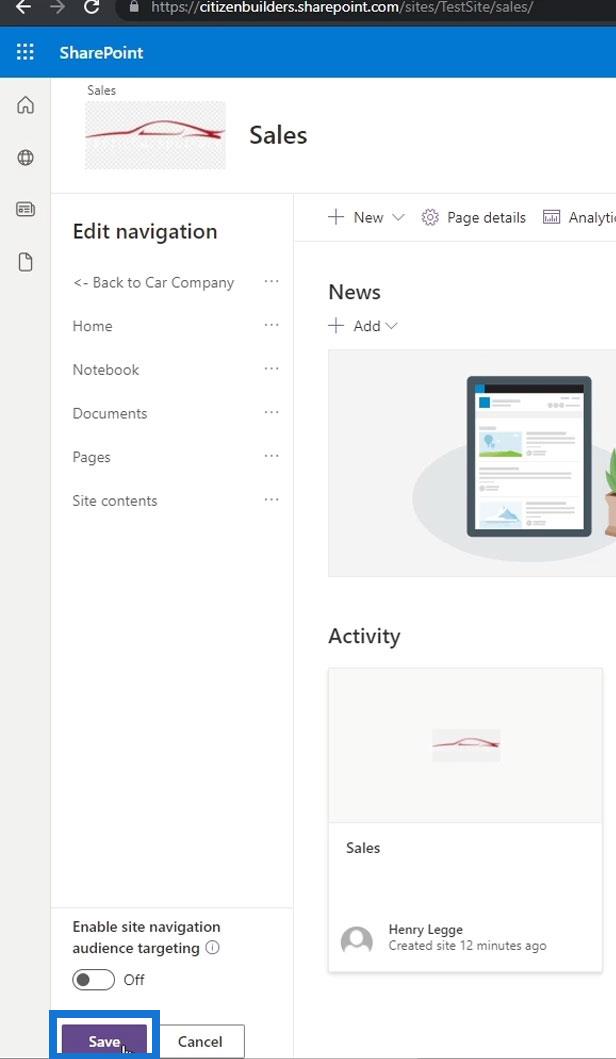
Son olarak, sol alt paneldeki kaydet'i tıklayın.

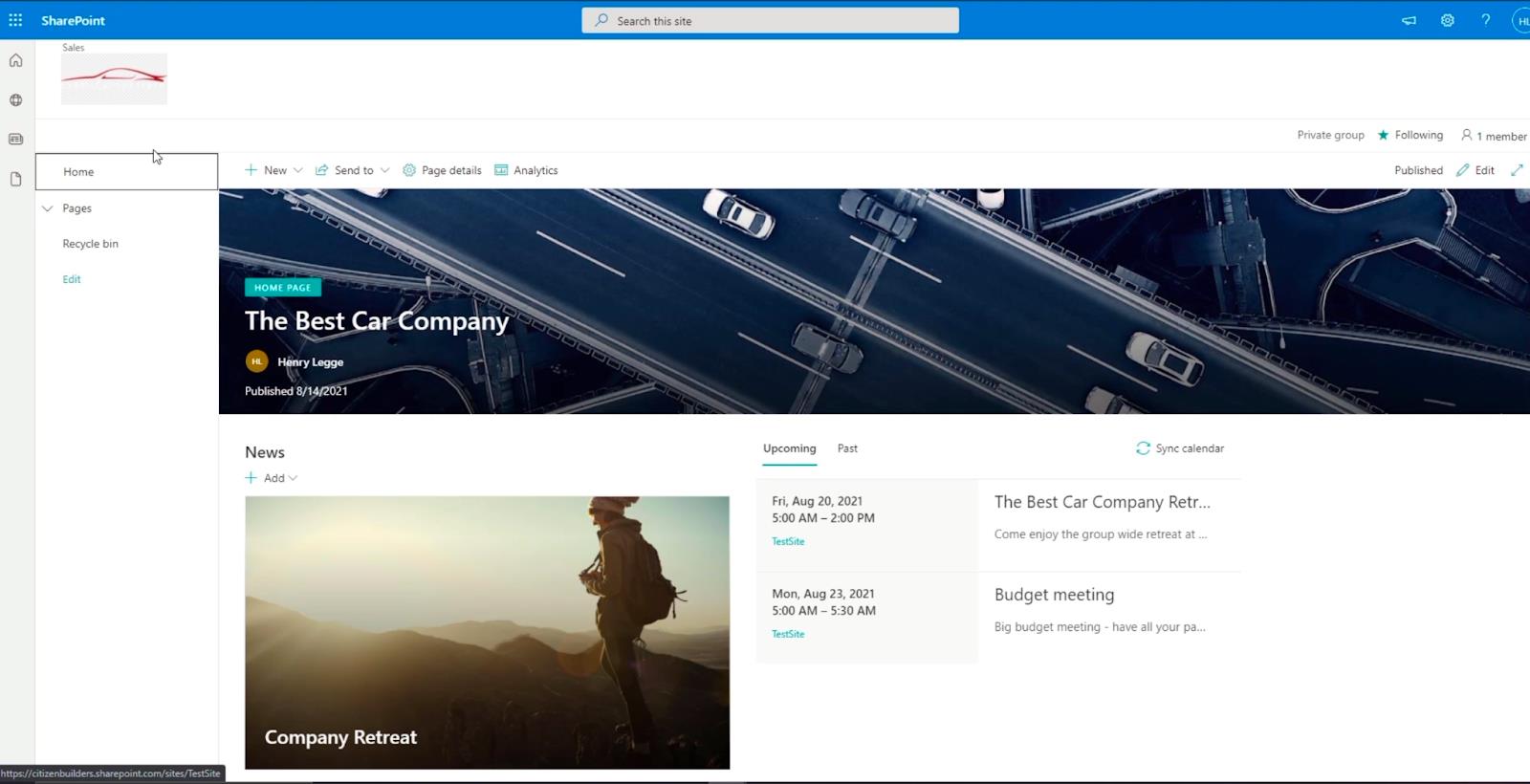
Yaptığımız navigasyon linkine tıkladığınızda…

… sizi ana sayfaya geri götürecektir.

Ana Sayfada SharePoint Site Gezintisi Oluşturma
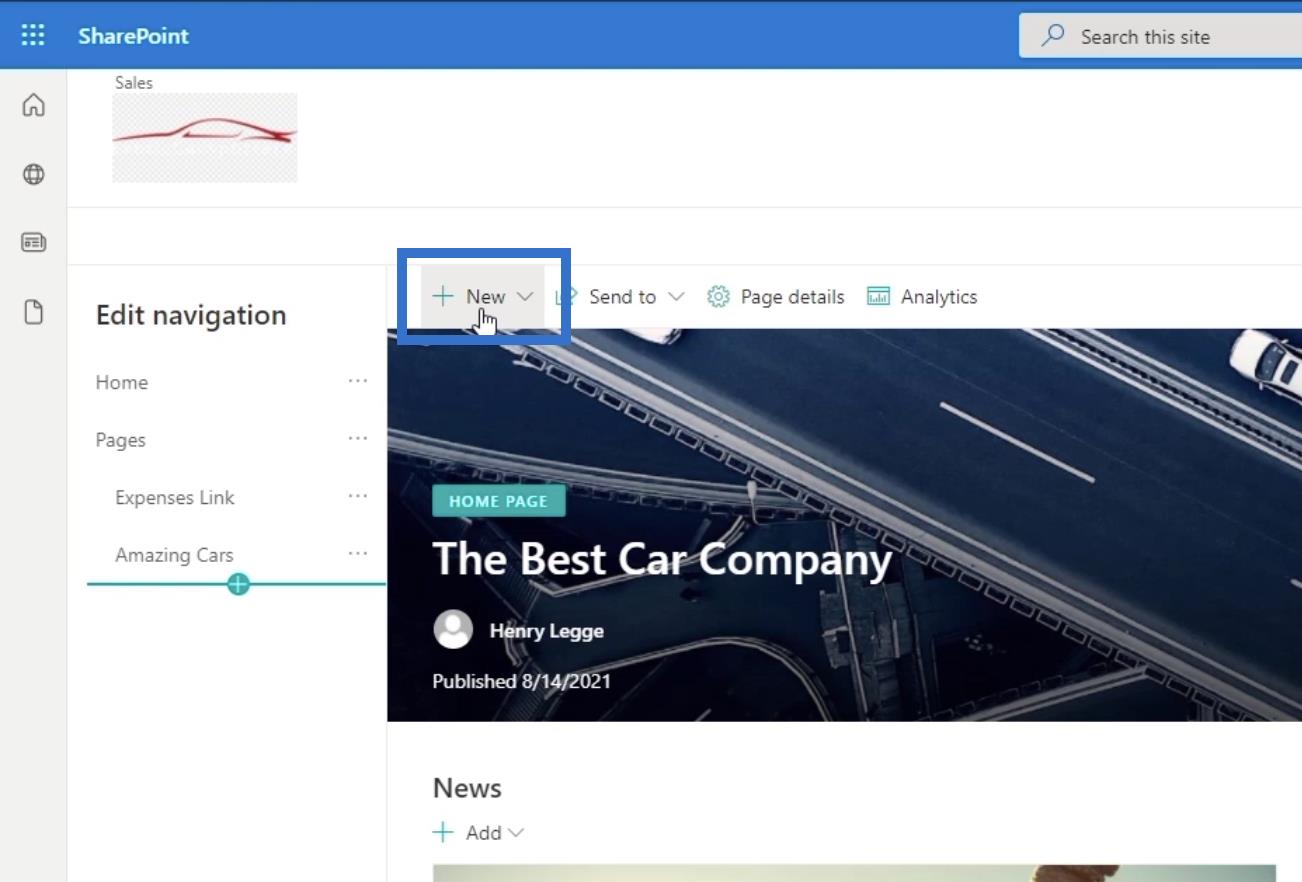
Öncelikle yeni bir sayfa oluşturalım. Bu sayfayı ana sayfa gezintimize ekleyeceğiz.

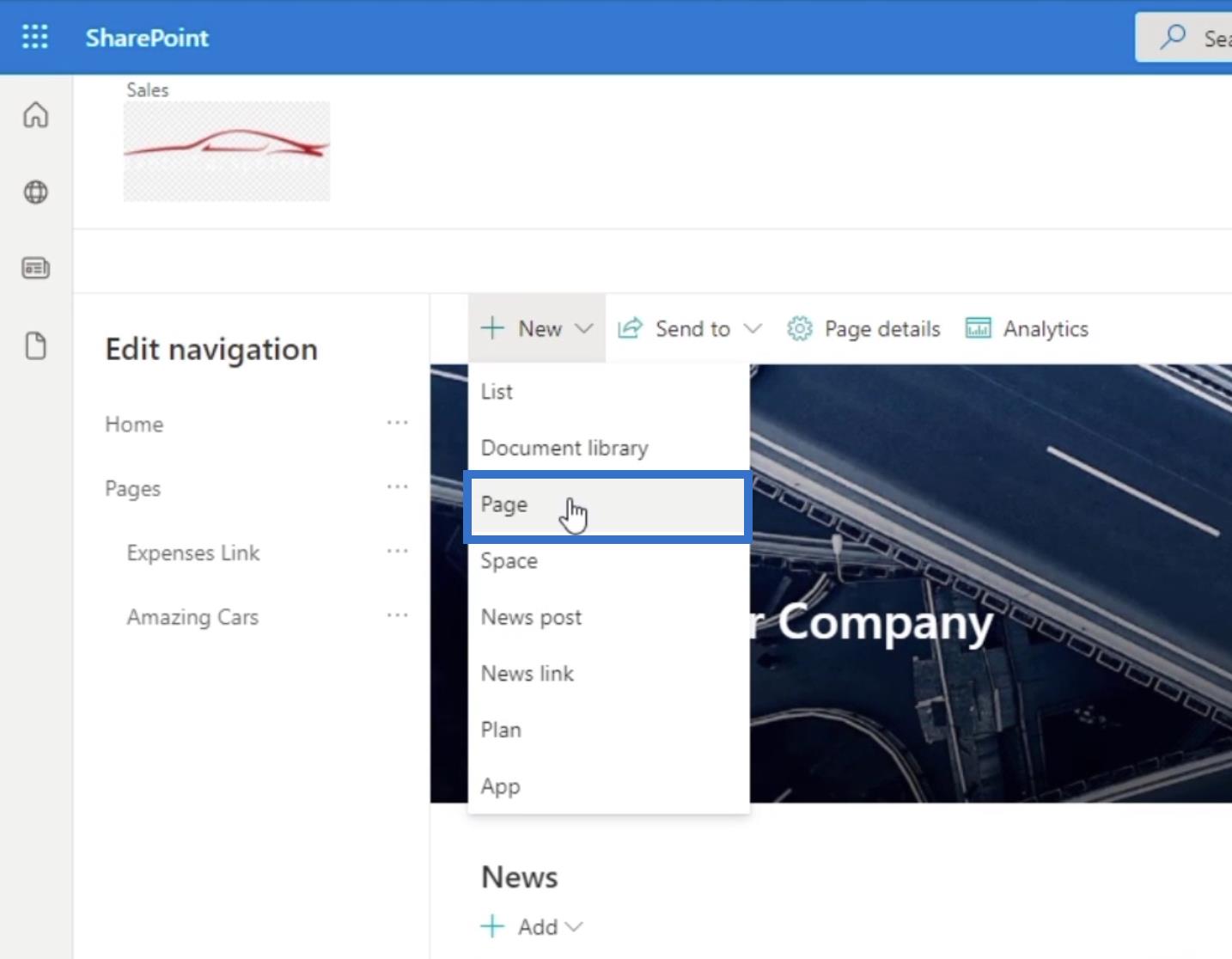
Ardından, açılır menüden Sayfa'yı seçin.

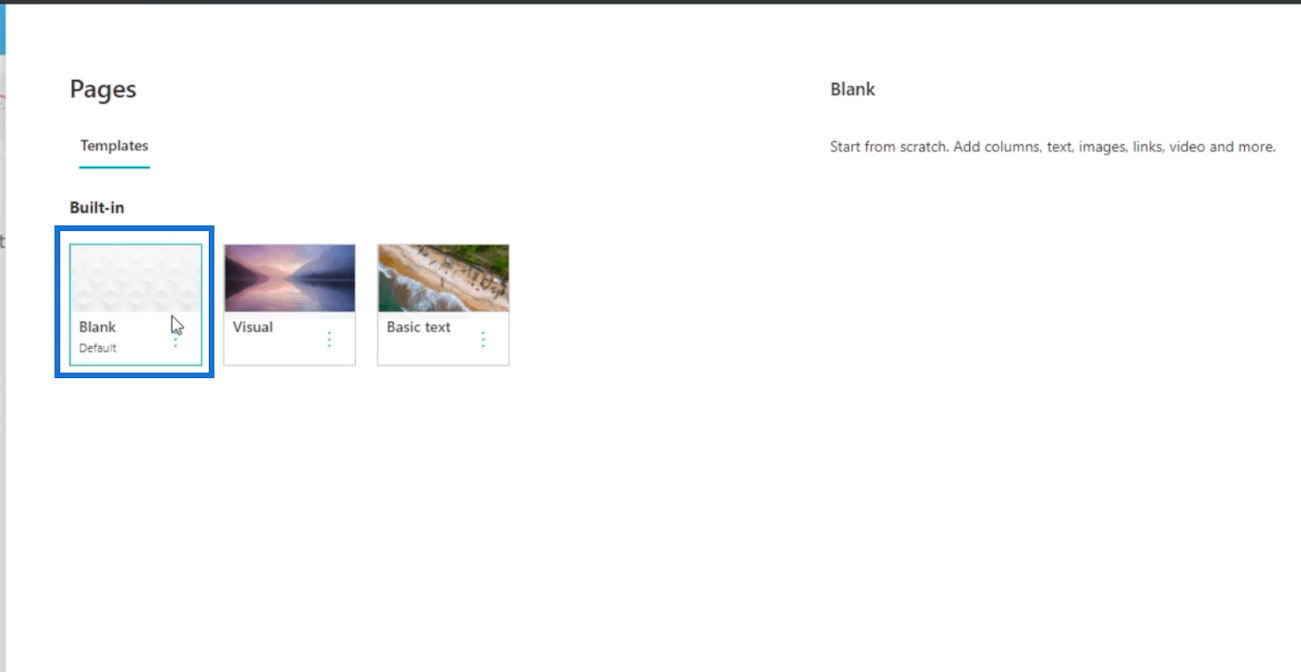
Yeni bir pencere açılacaktır. Şablonumuz için Boş'u seçelim .

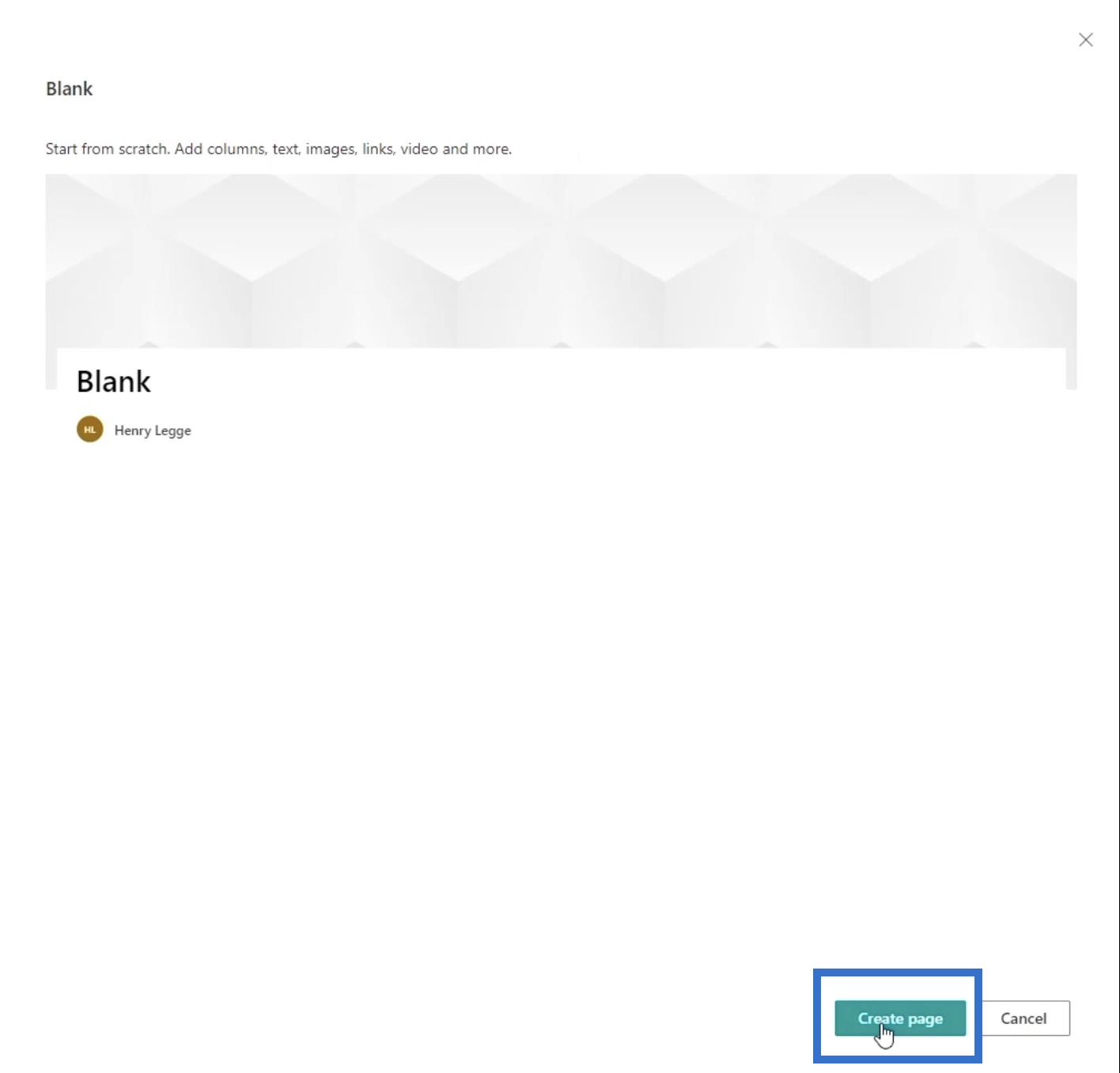
Sağ alttaki Oluştur sayfasına tıklayın .

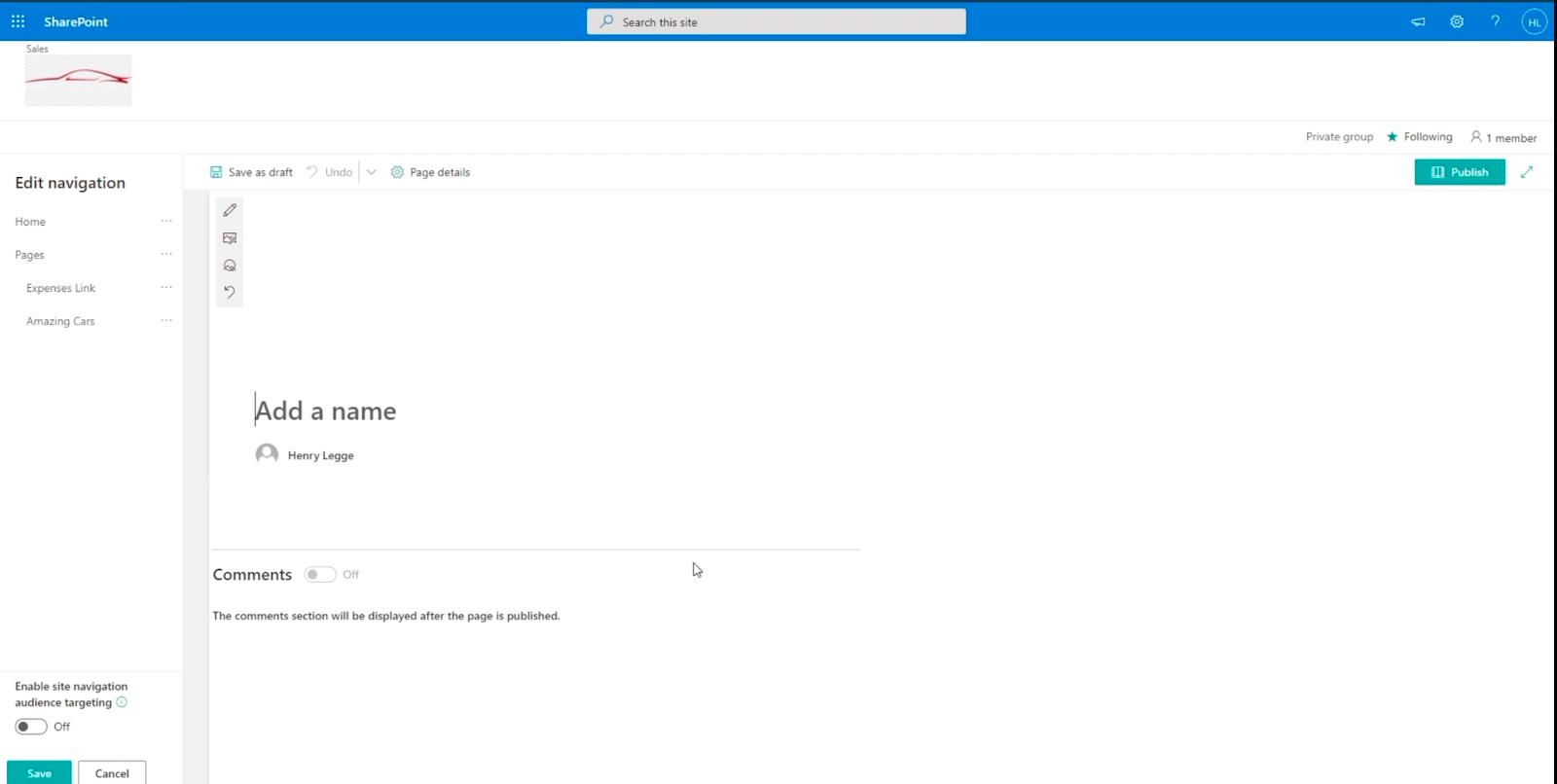
Ardından, tercihlerinize göre ayarlayabileceğiniz yeni bir sayfaya yönlendirileceksiniz.

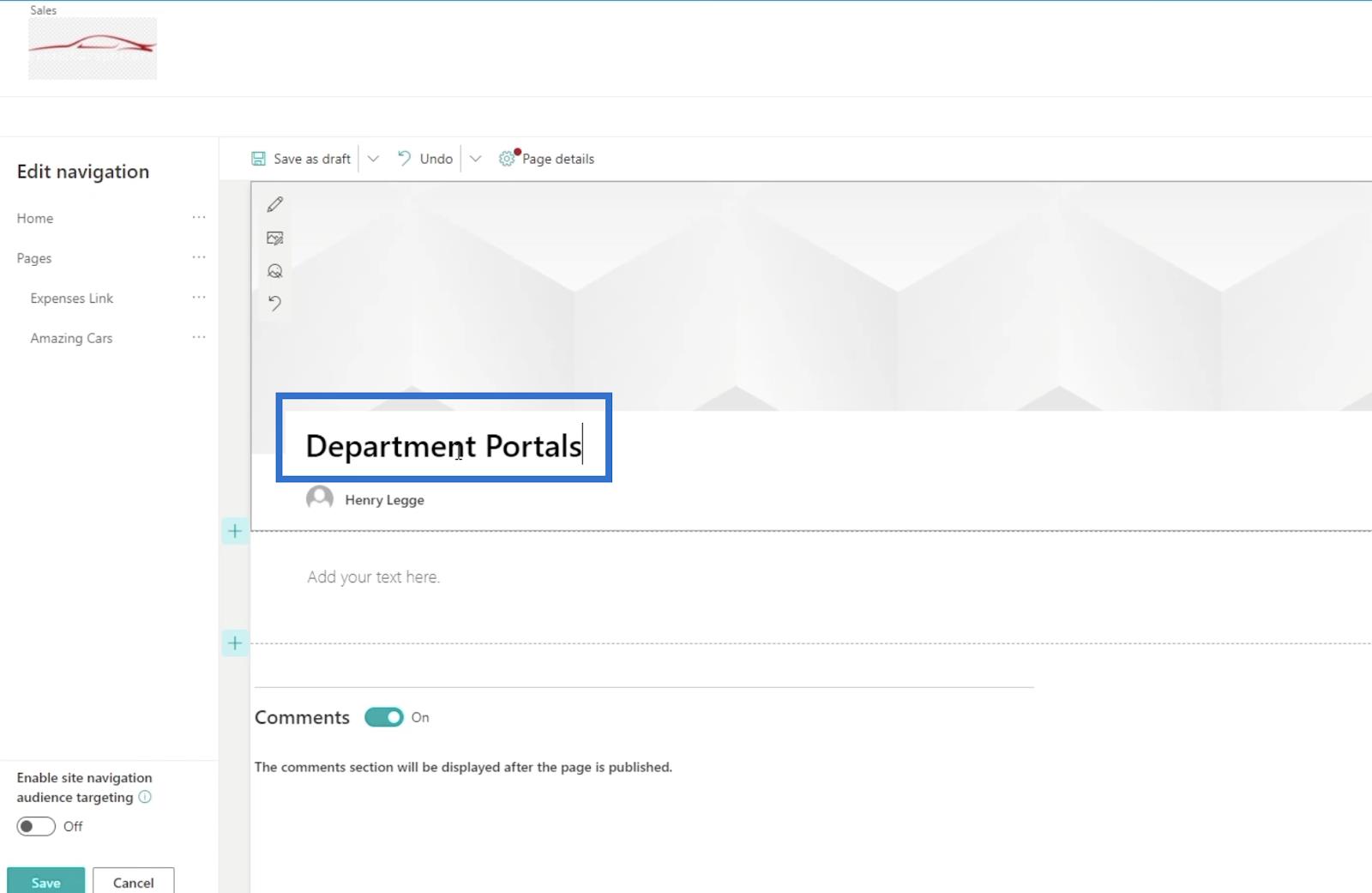
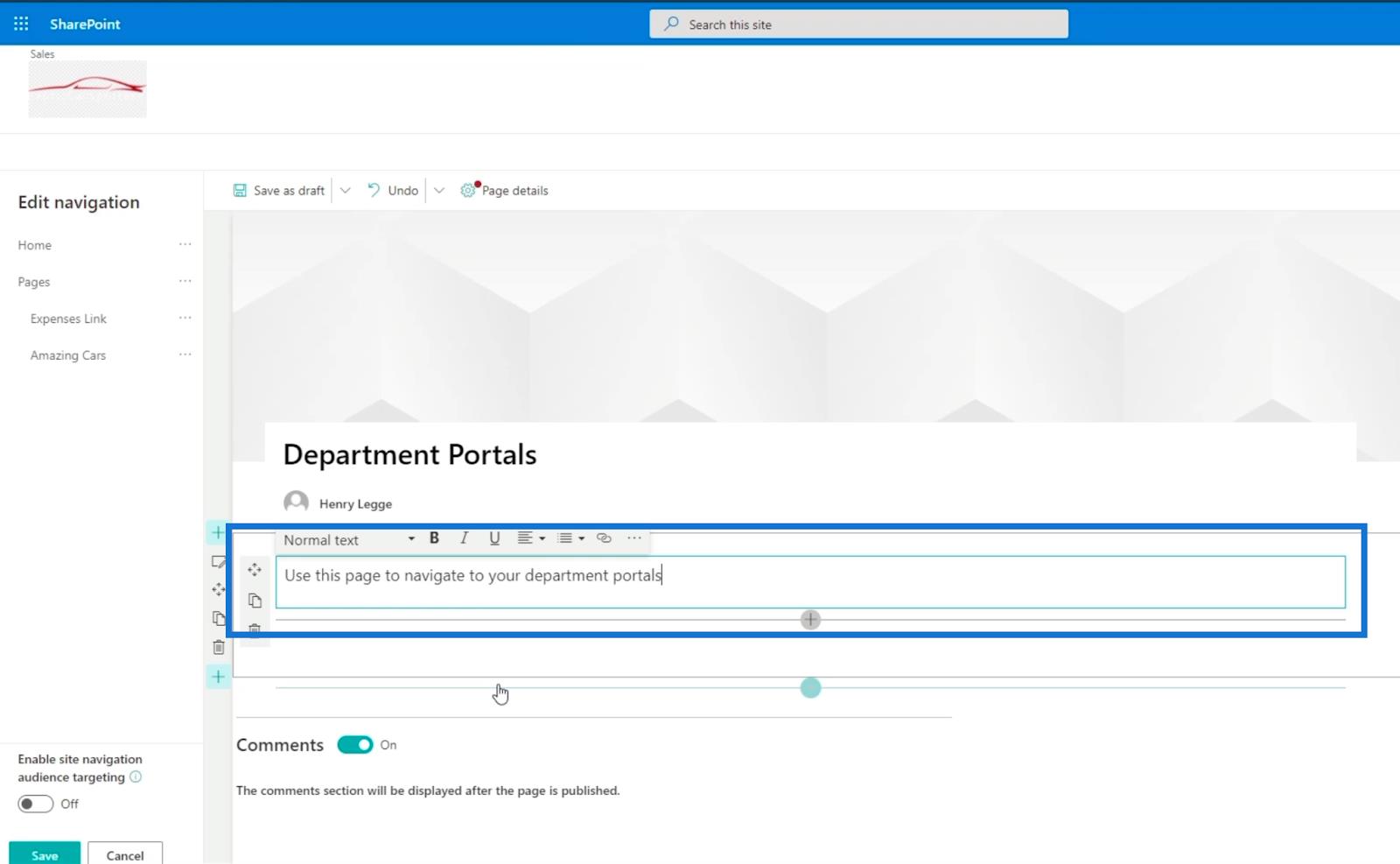
Başlıkta, “ Ad ekle ” yazan metin kutusuna tıklayarak sayfanın adını ekleyin . Örneğimizde “ Departman Portalları ” nı kullanacağız .

Altındaki metin kutusunda, bu sayfanın ne yaptığını açıklayacağız. Bu bir departman portal sayfası olduğu için, “ Departman portallarınıza gitmek için bu sayfayı kullanın. ”

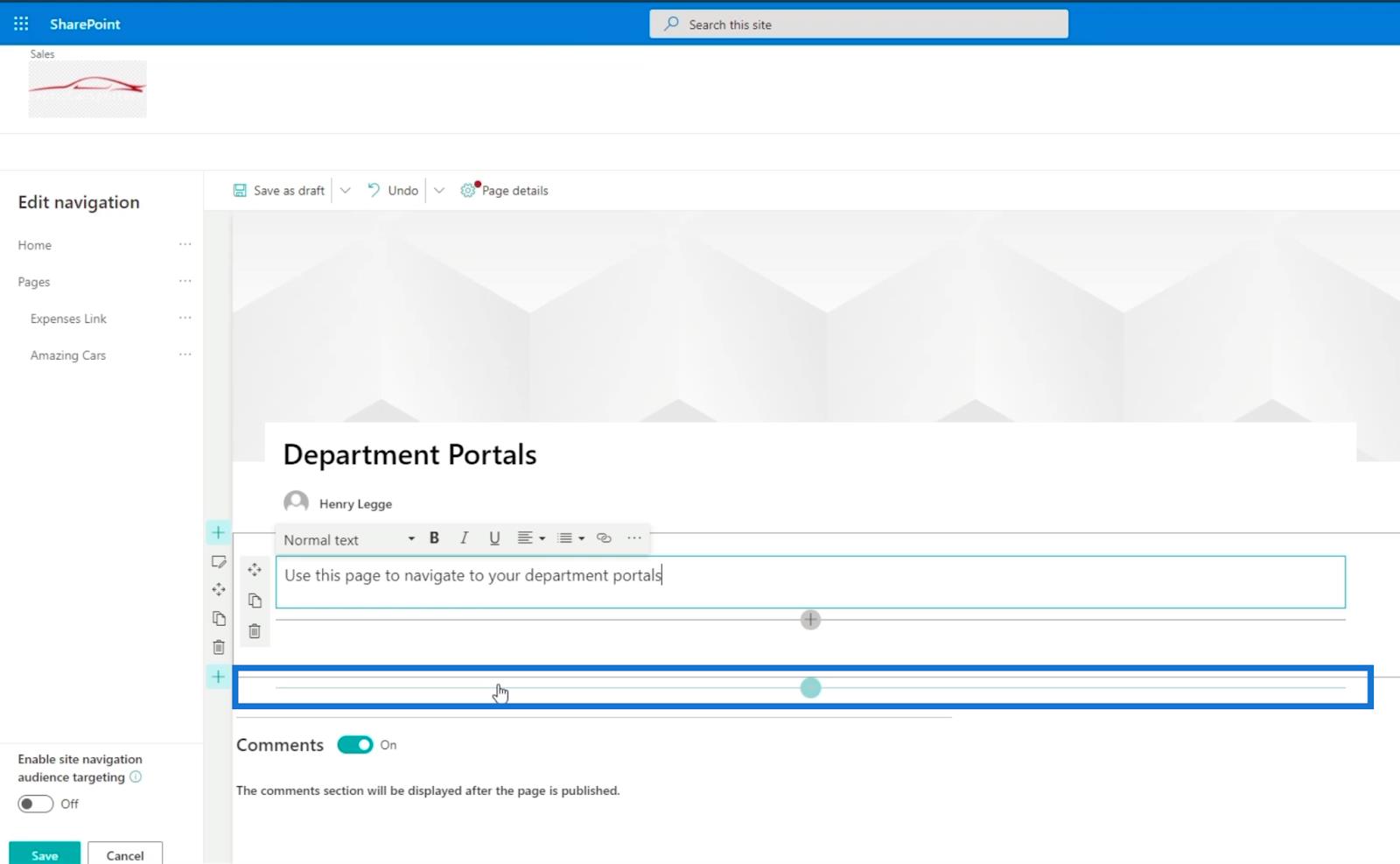
Ardından, bir harekete geçirici mesaj banner'ı yapacağız . Bir öğe eklemek için + işaretine tıklayın .

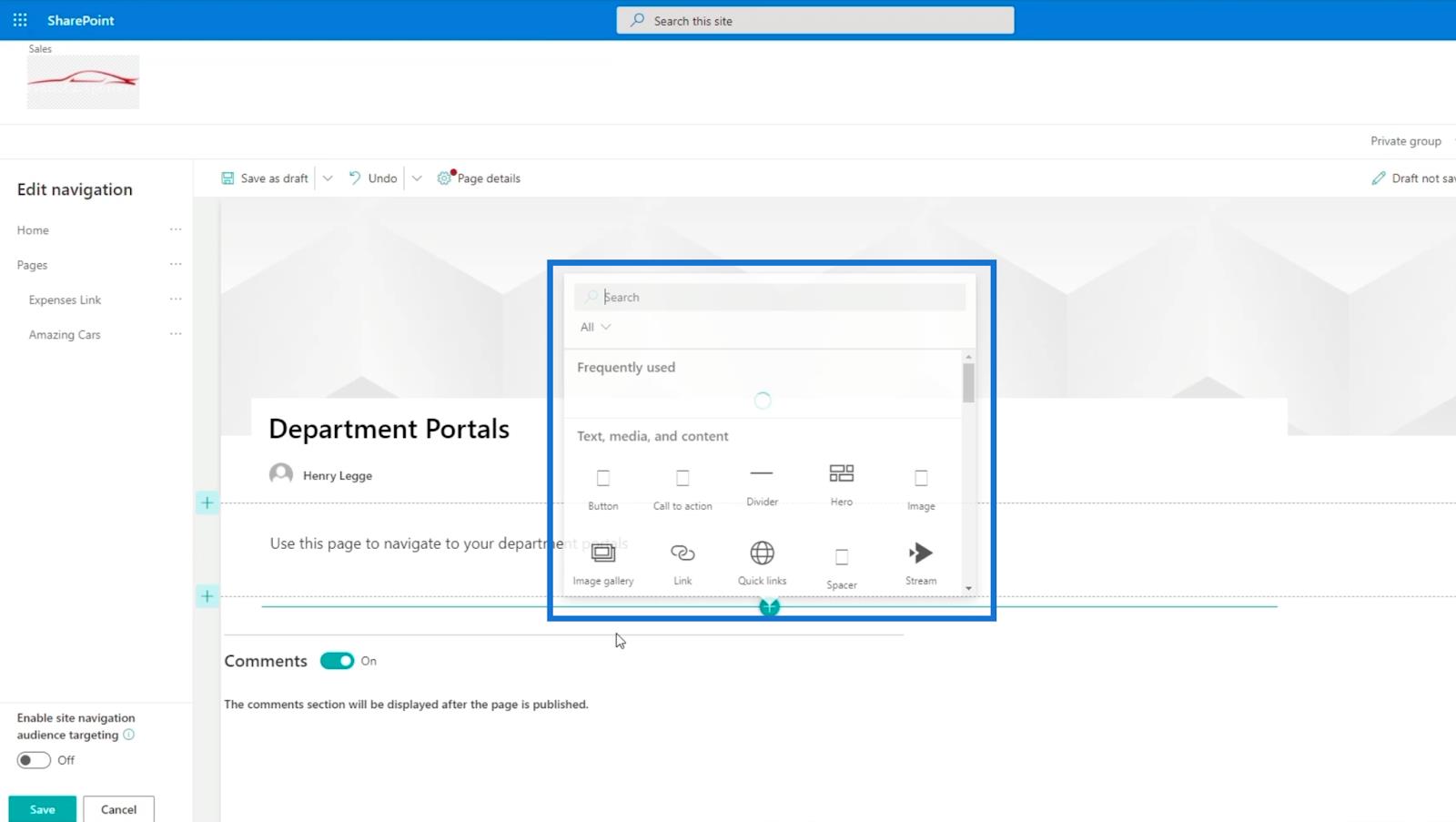
Tıkladığınızda, bir iletişim kutusu görünecektir.

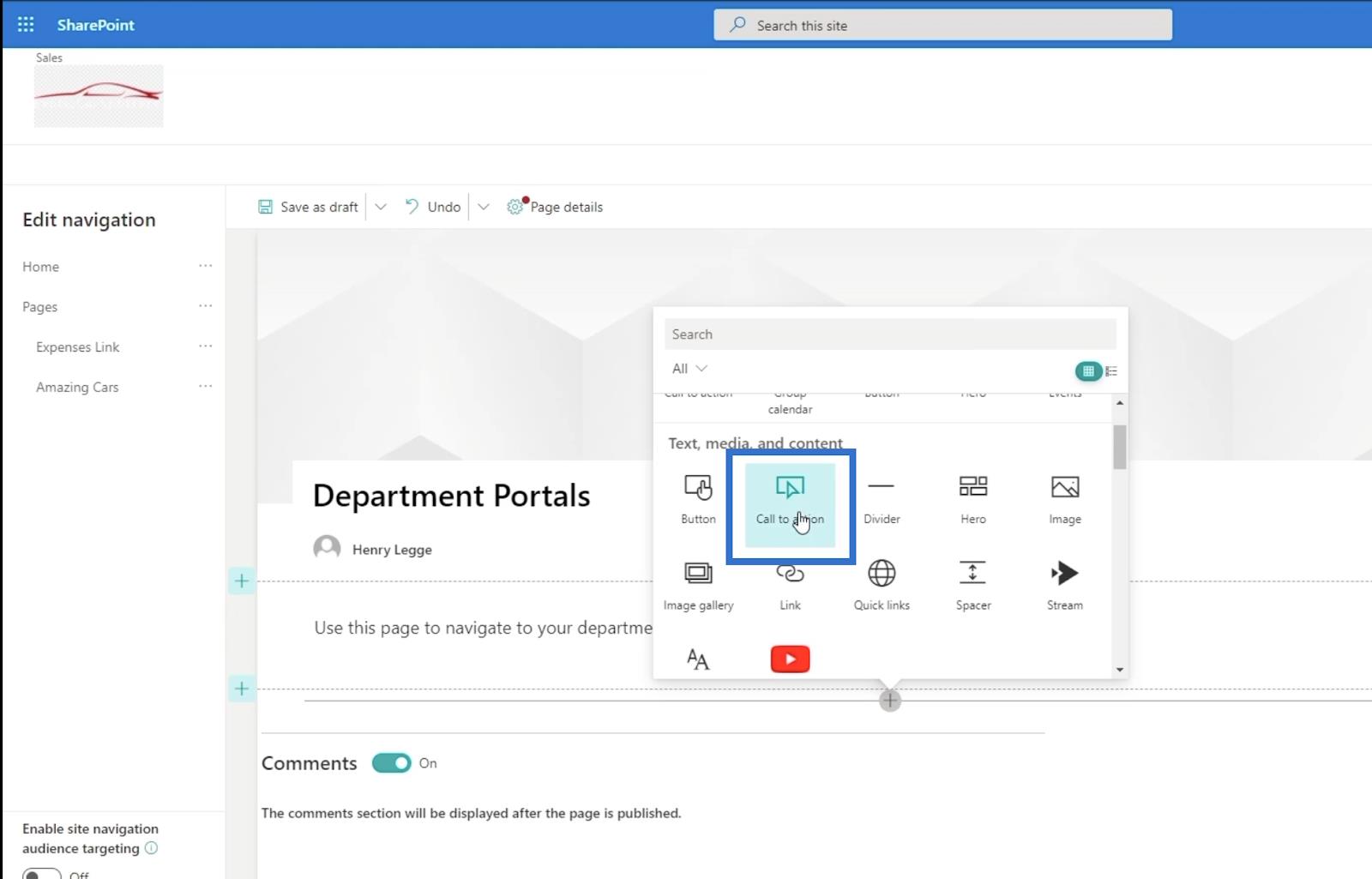
Harekete geçirici mesaj öğesini seçin .

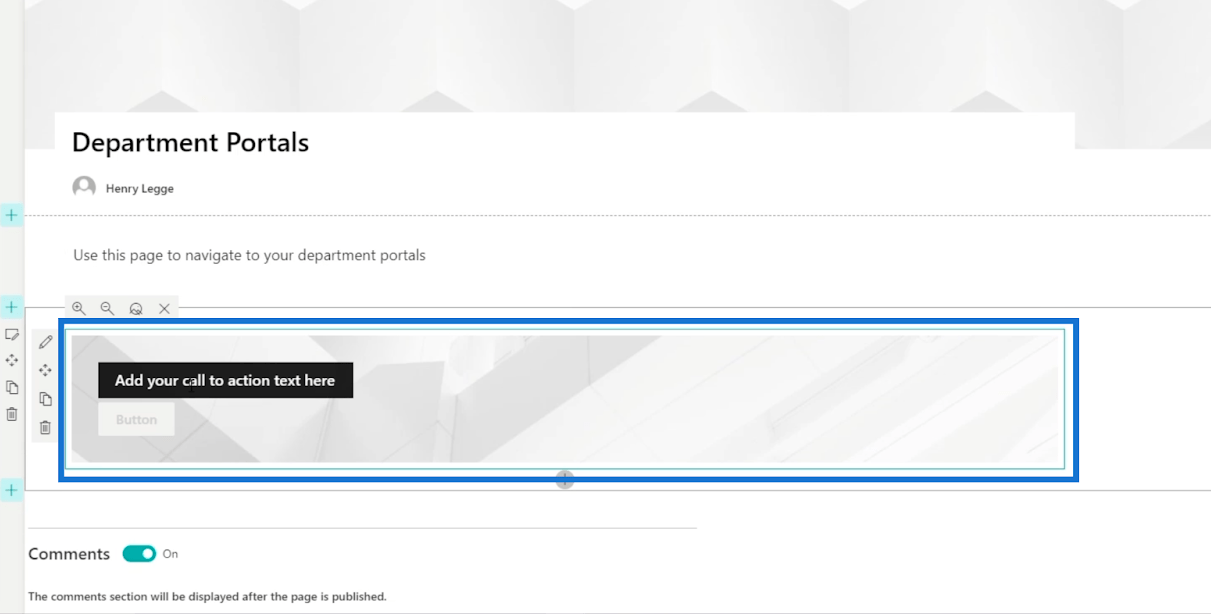
İki şey eklemenizi isteyen yeni bir kutu görünecektir: harekete geçirici mesaj metni ve Düğme .

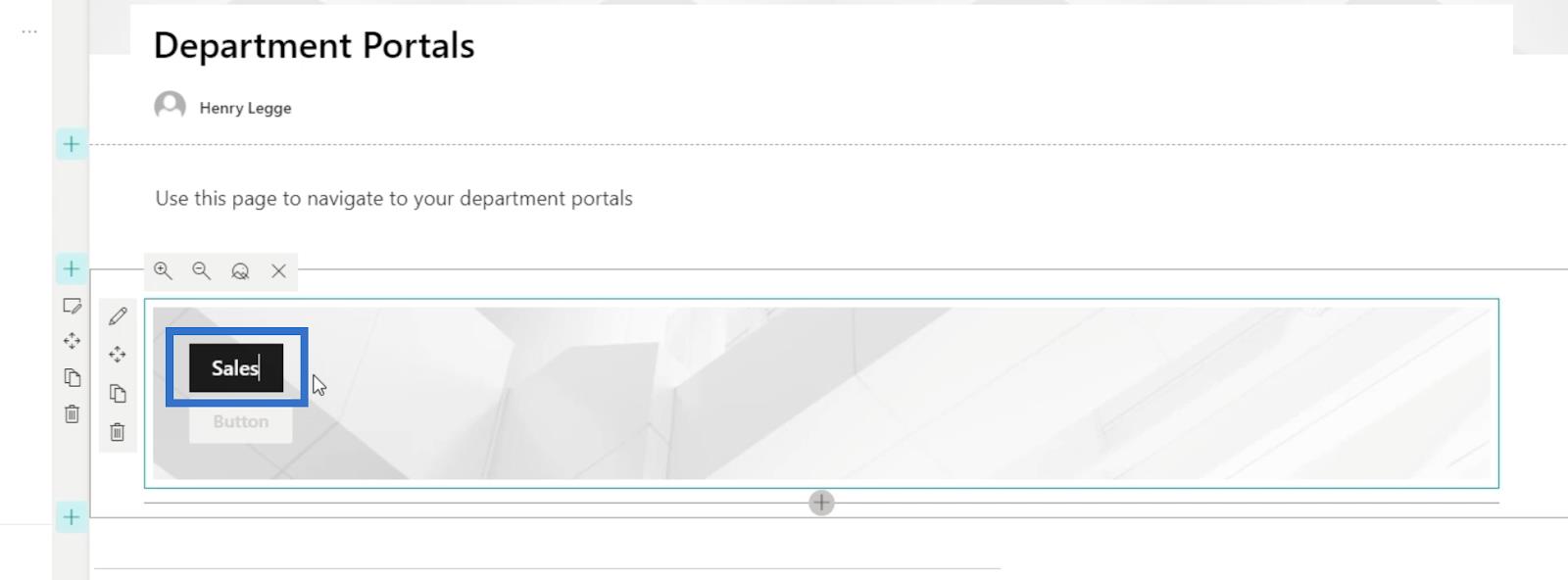
Örneğimizde, harekete geçirici mesaj metni için " Satış " yazacağız .

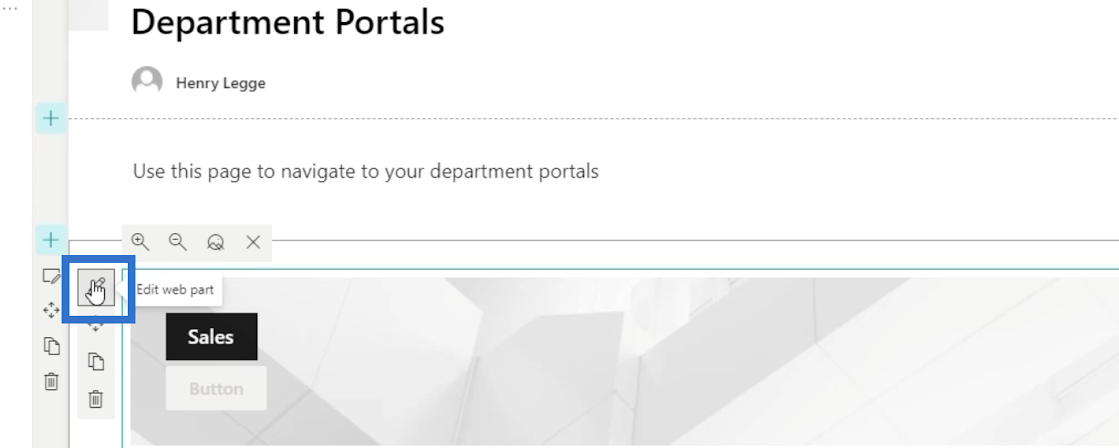
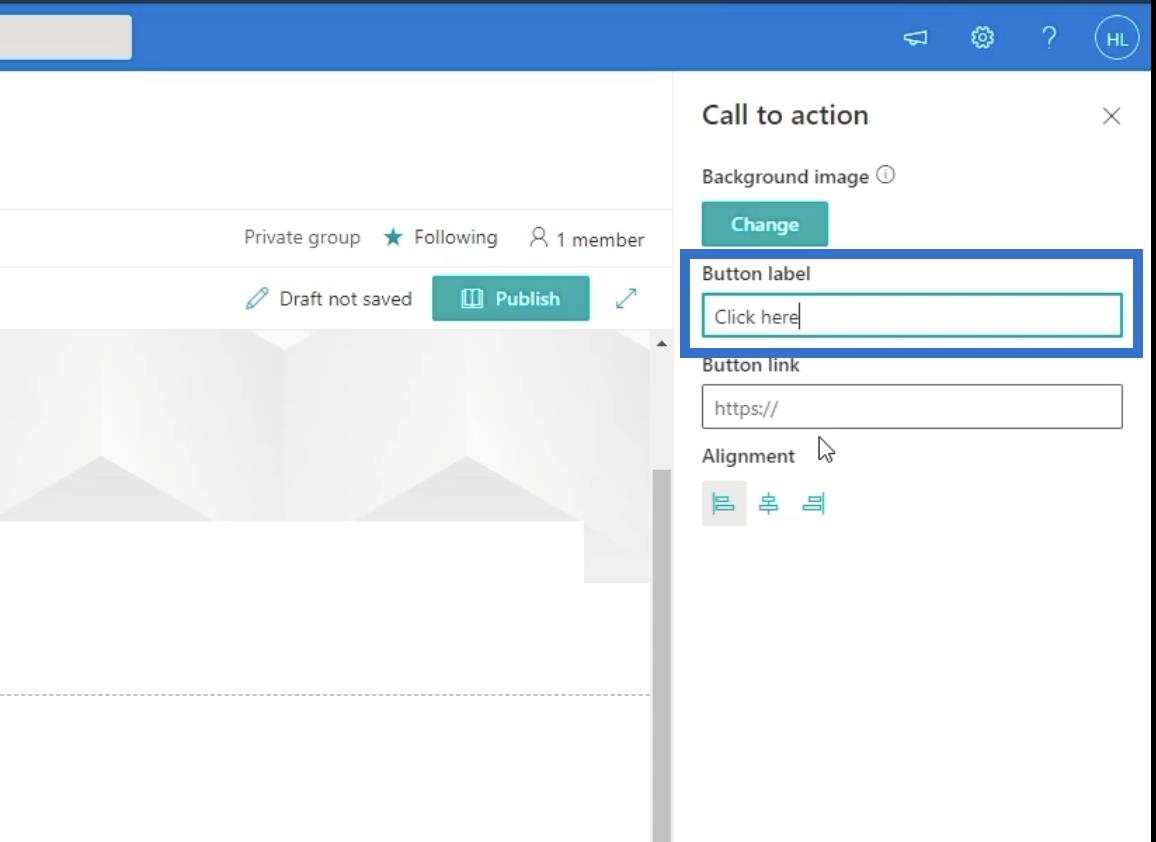
Bundan sonra, harekete geçirici mesaj başlığını düzenlemek için Kalem simgesini tıklayın.

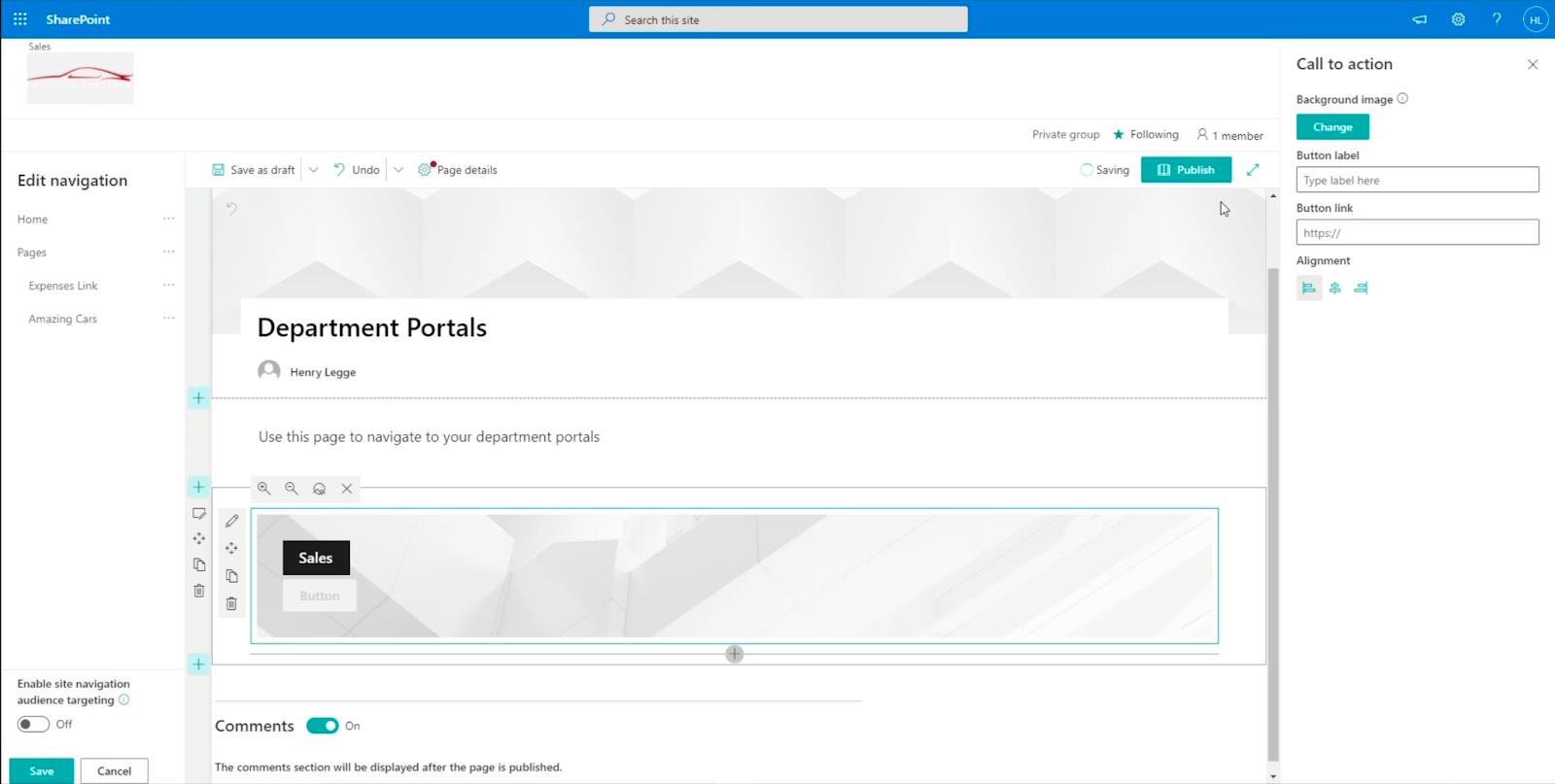
Sağda yeni bir panel açılacaktır.

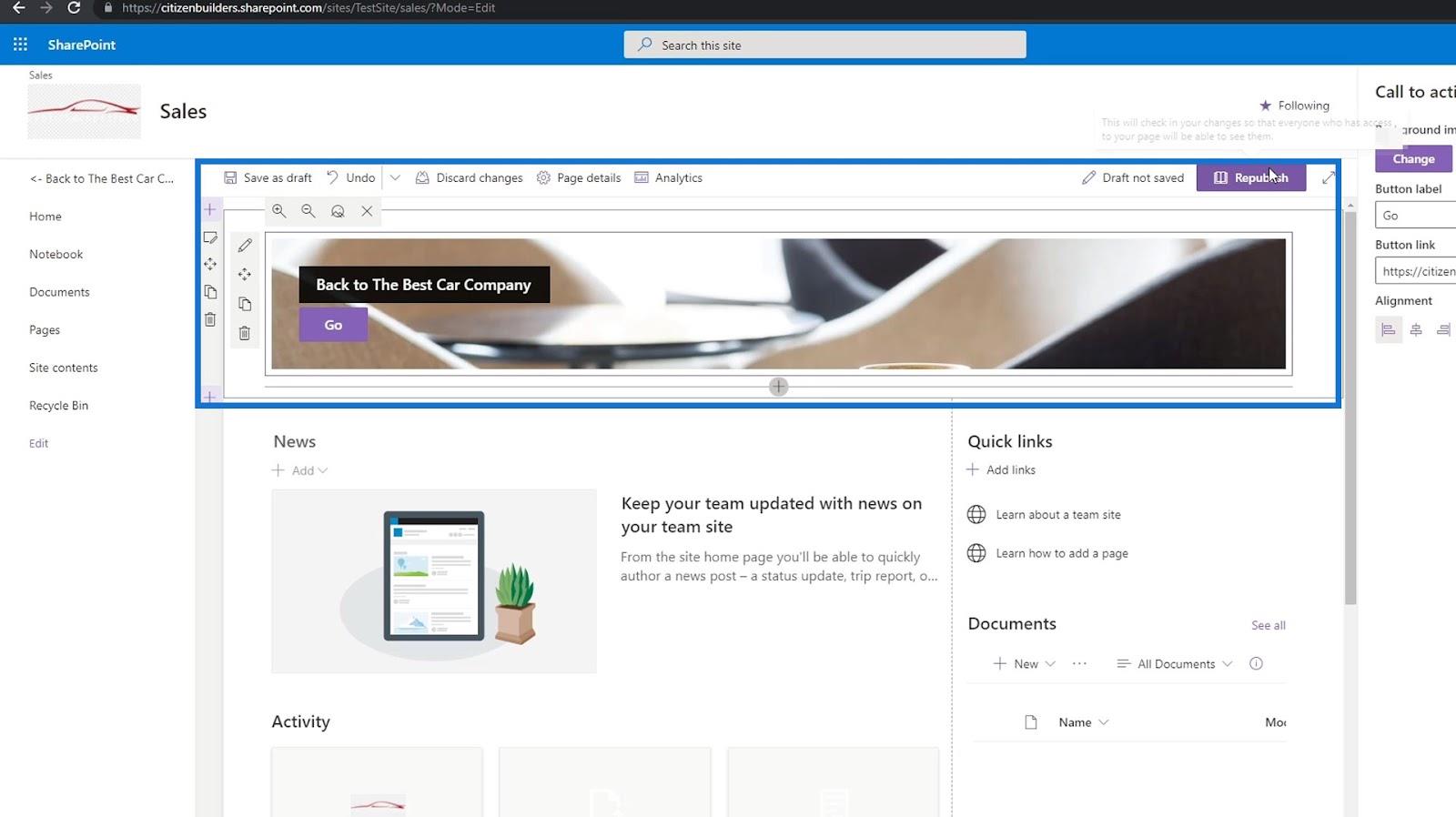
Gerekli bilgileri doldurarak kurulumumuzu yapalım. İlk olarak Button label metin kutusuna “ Click here ” yazacağız .

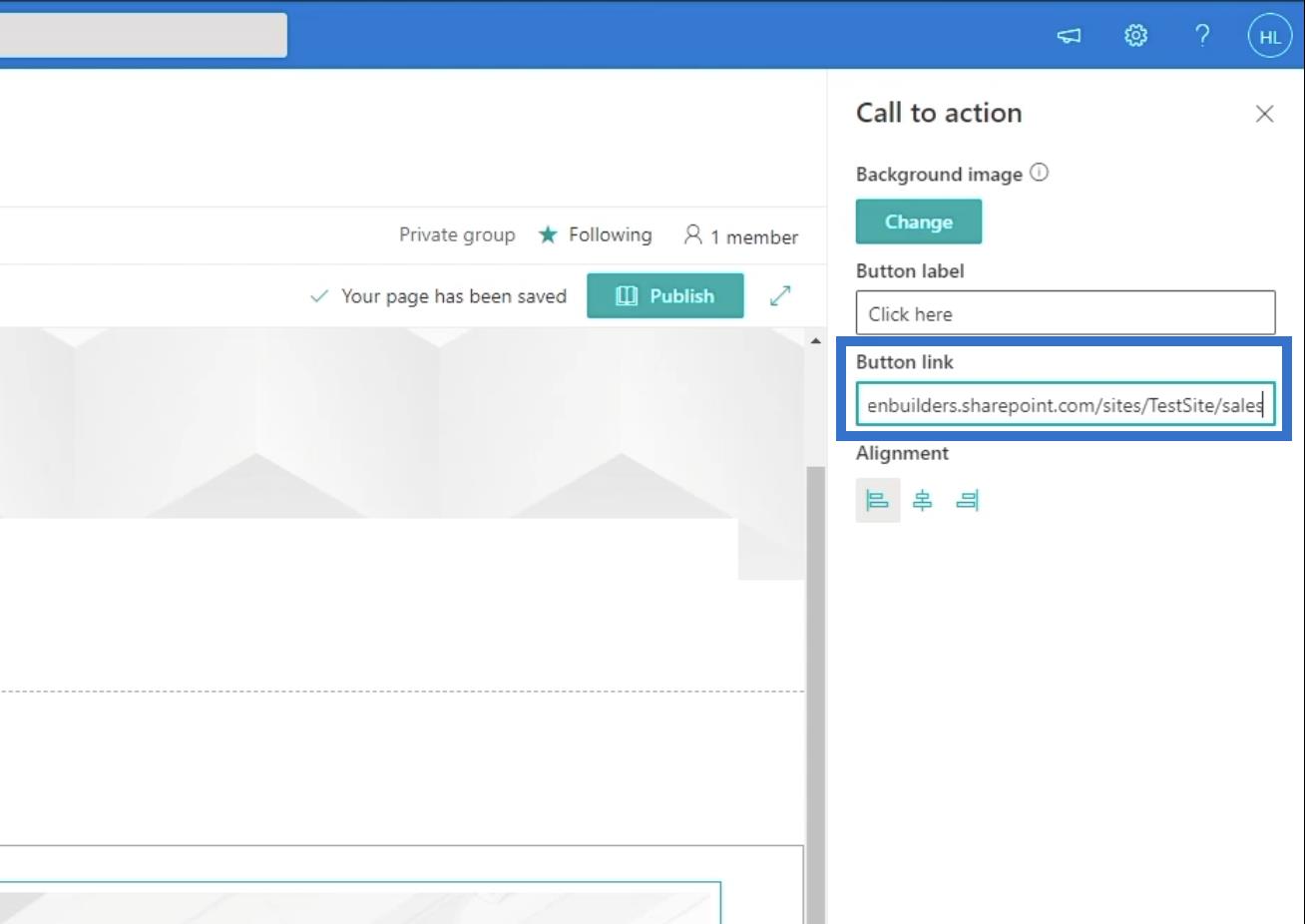
Ardından, Satış sayfamızın asıl alt sitesi için bağlantıyı kullanacağız . O halde Button link metin kutusuna “ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ” yazalım .

Sayfanızı Yayınlamak
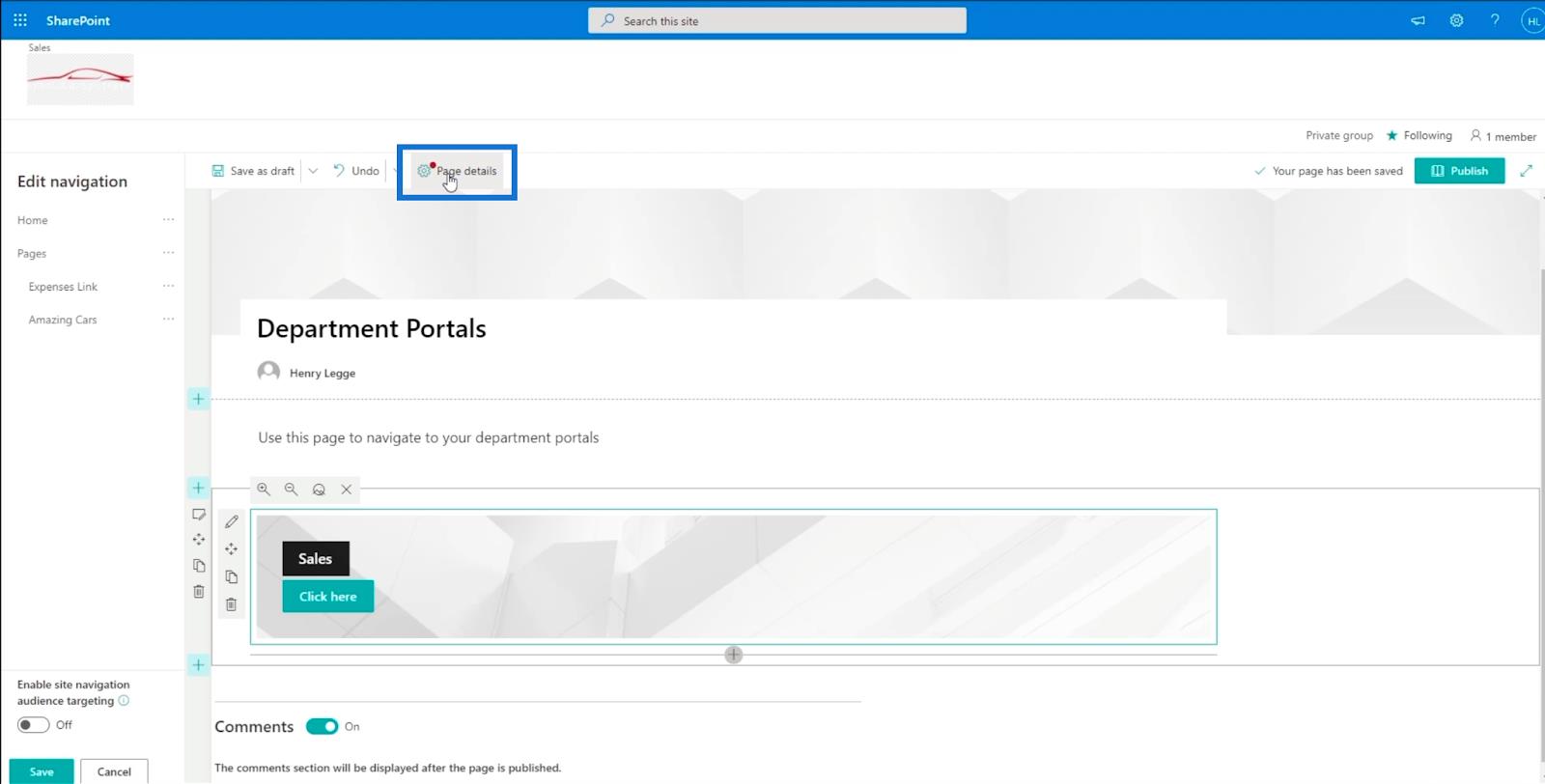
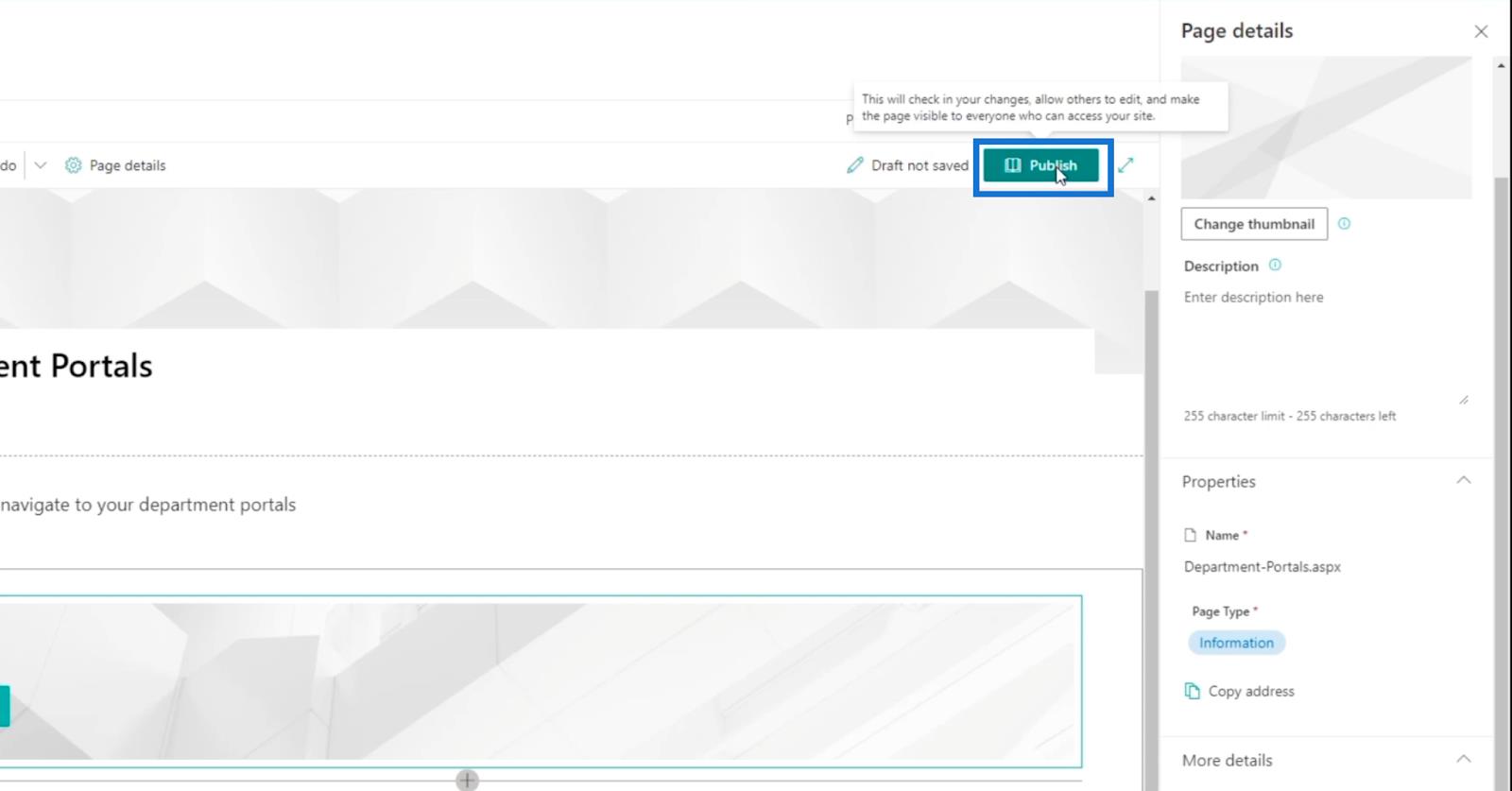
Sayfayı yayınlamak için Sayfa ayrıntıları sekmesine gidin.

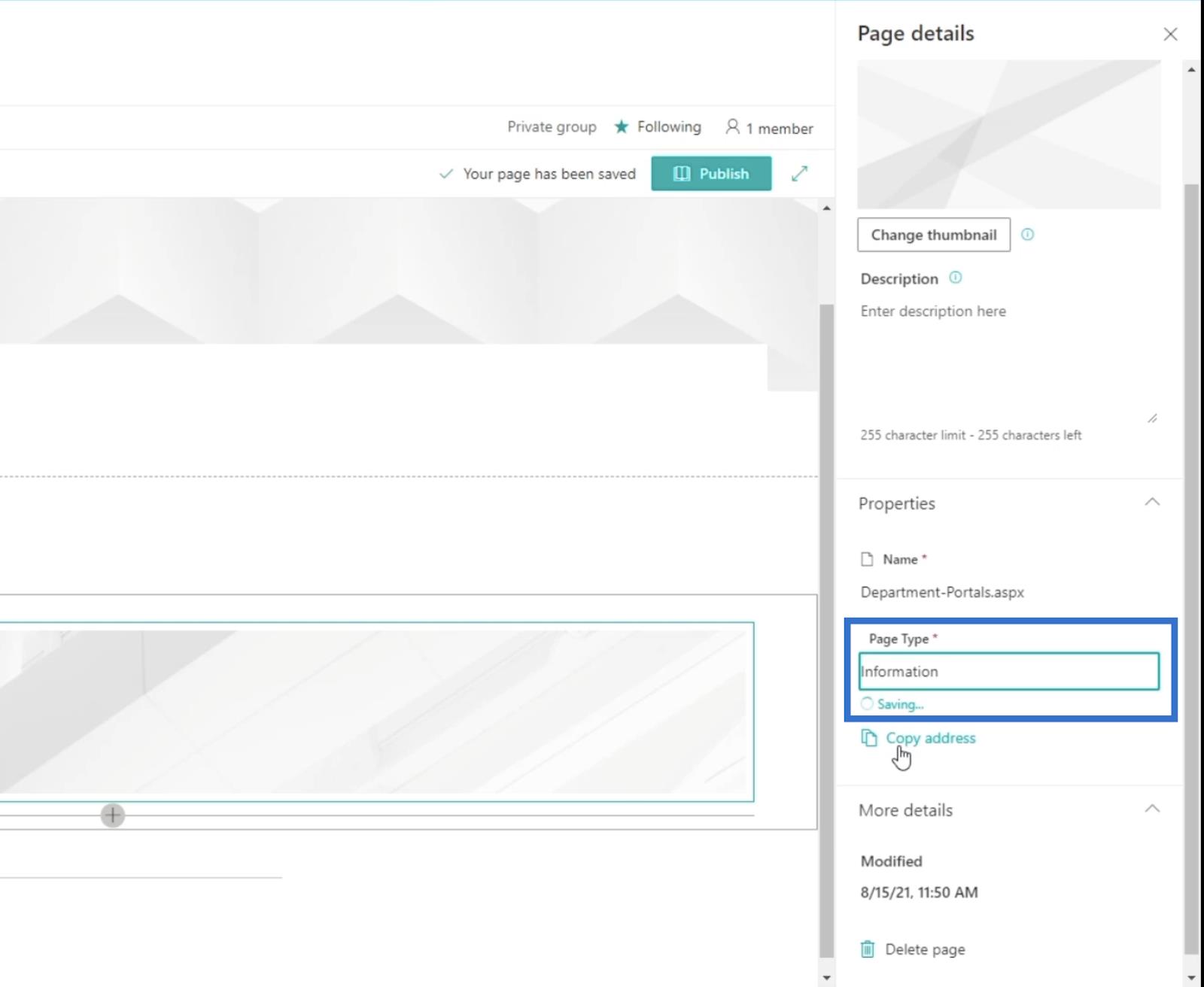
Ardından Sayfa Ayrıntıları paneli görünecektir. Sayfa Türü metin kutusunda “ Bilgi ” kullanacağız .

Ardından Yayınla'ya tıklayarak sayfayı yayınlayalım .

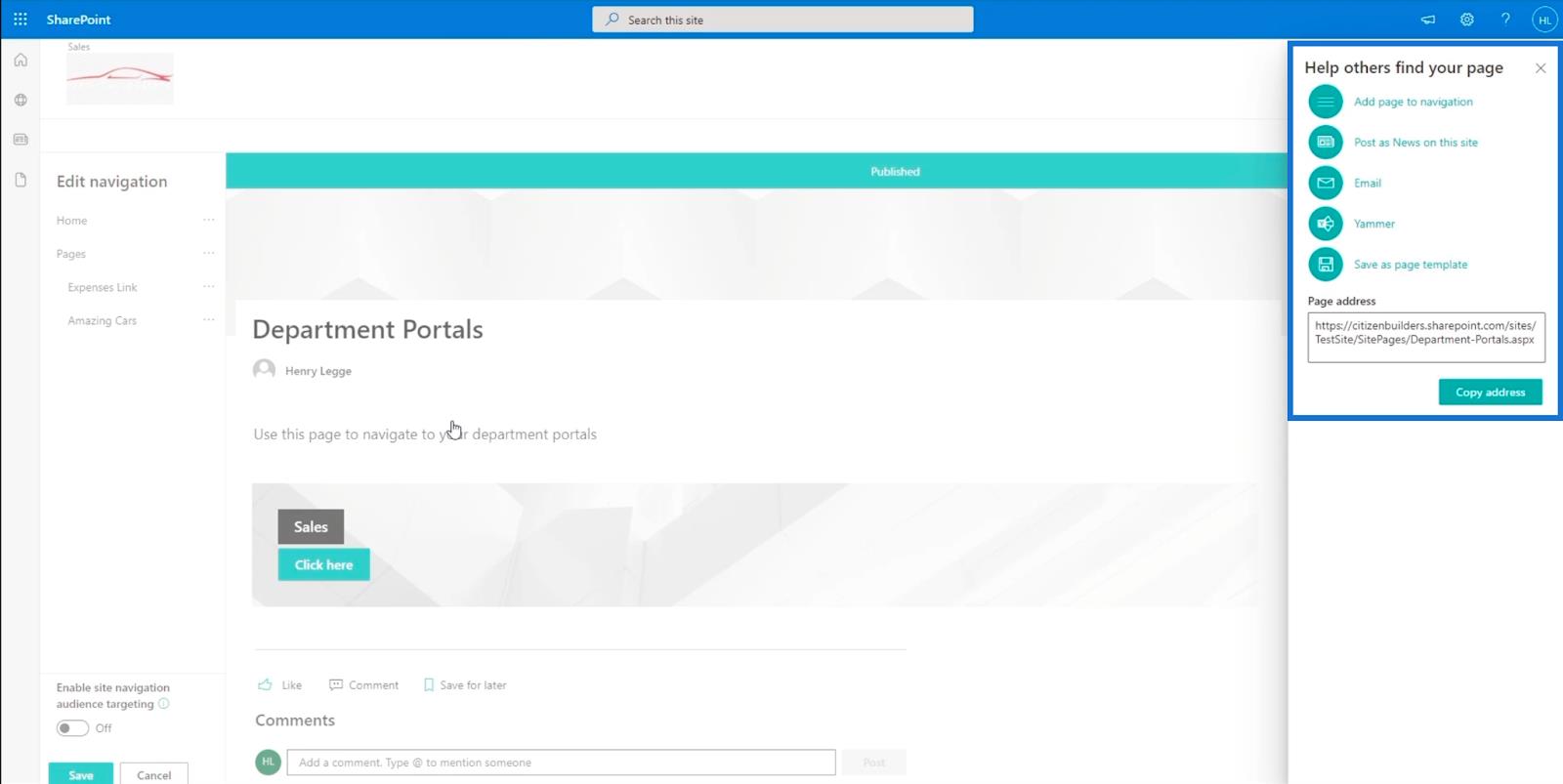
Az önce oluşturduğunuz sayfaya yönlendirileceksiniz ve sağ panelde birkaç şey önerecek.

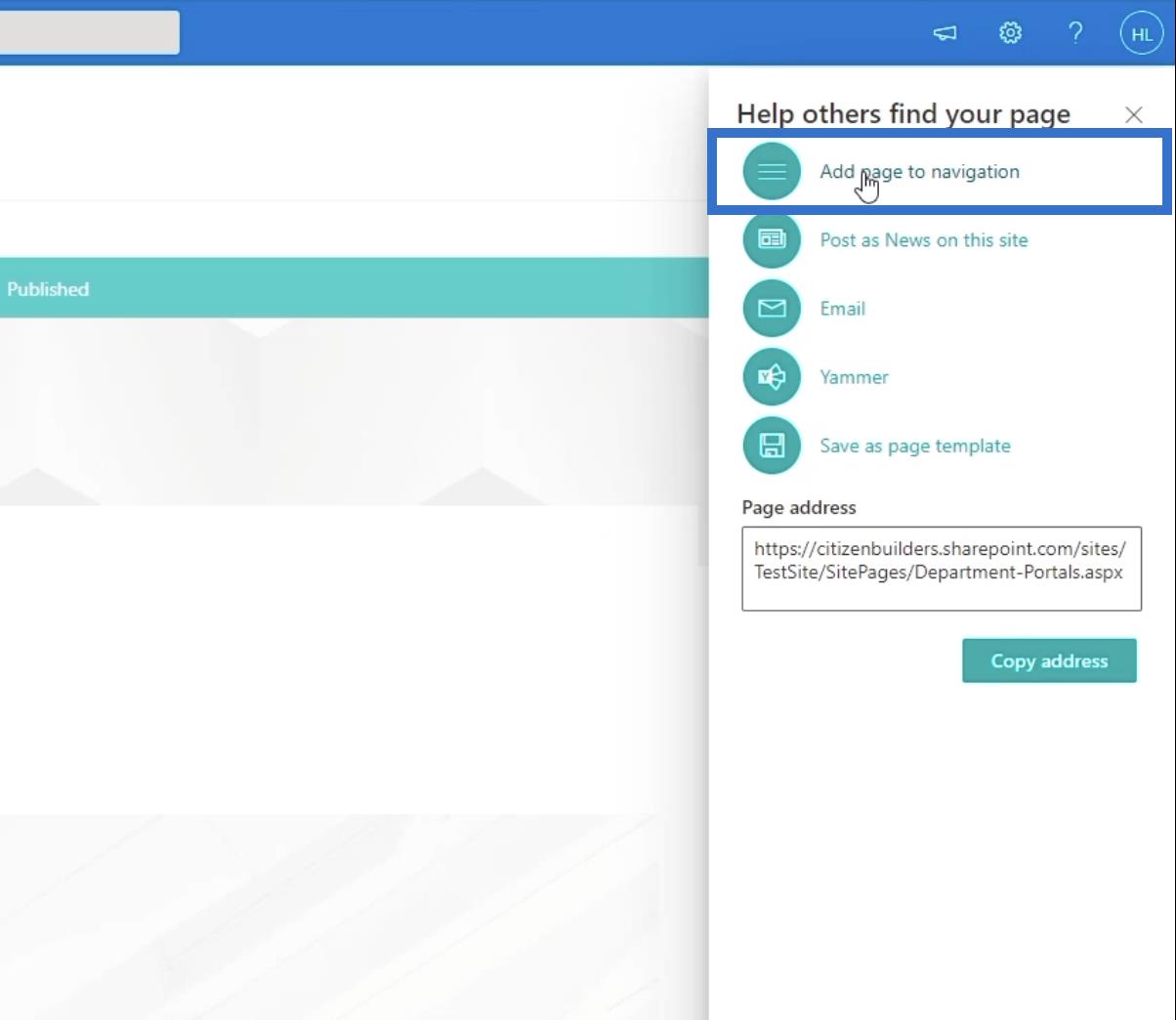
Sağ panelde, " Gezinmeye sayfa ekle " yazan ilk seçeneğe tıklayacağız .

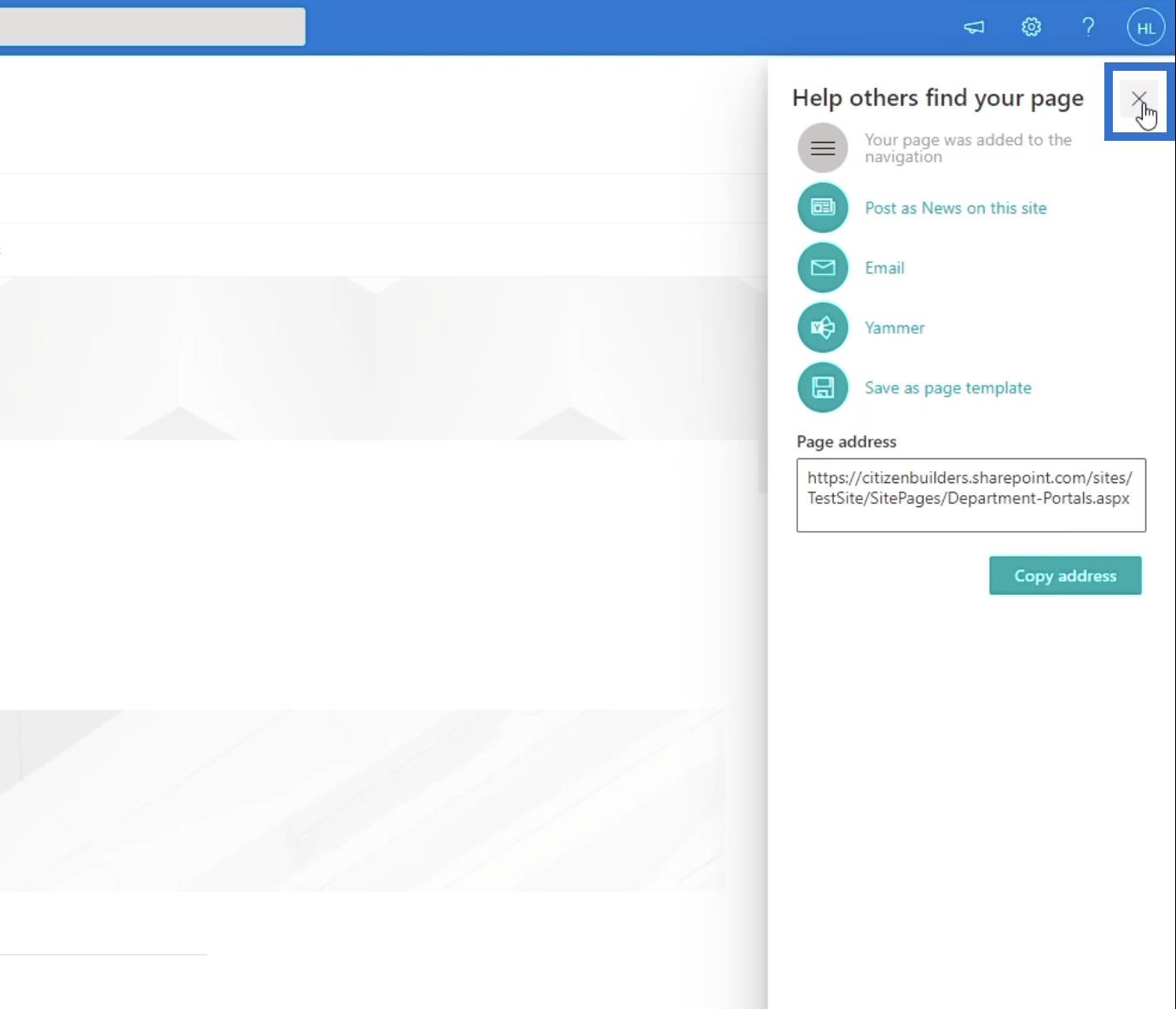
Kapatmak için panelin sağ üstündeki X'e tıklayın .

Ardından, sol alt paneldeki kaydet'i tıklayın.

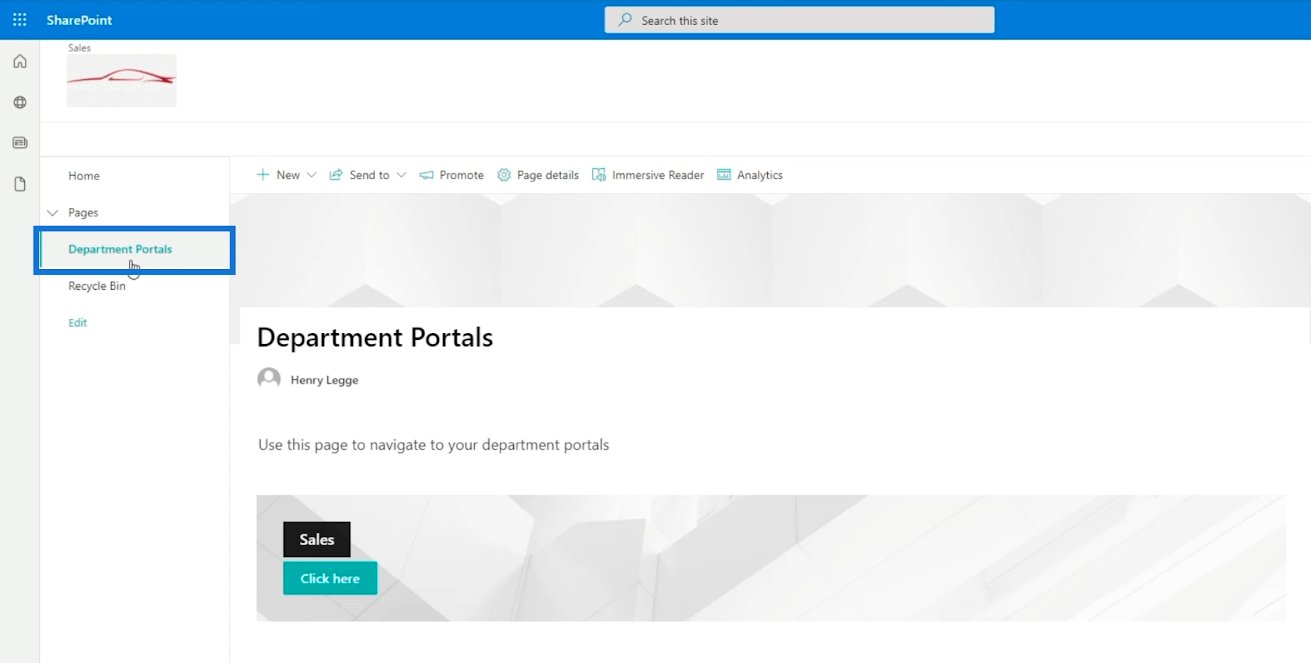
Bundan sonra yeni oluşturduğunuz sayfa, ana sayfanızın gezinme bağlantılarında olacaktır.

Ana sayfanıza bir gezinme bağlantısı da ekleyebilirsiniz. Bu, alt sitelerinize daha kolay erişmenizi sağlayacaktır.

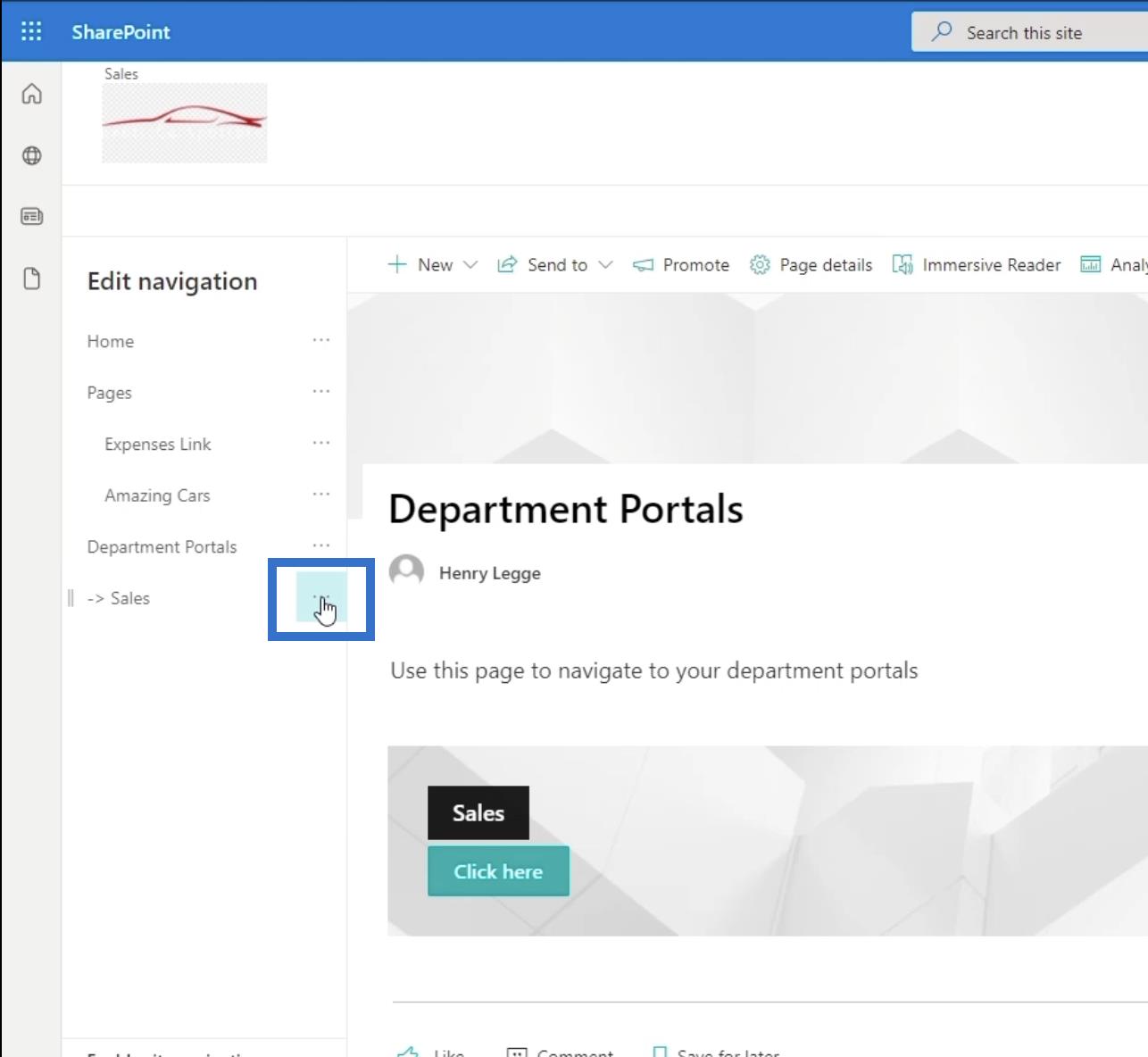
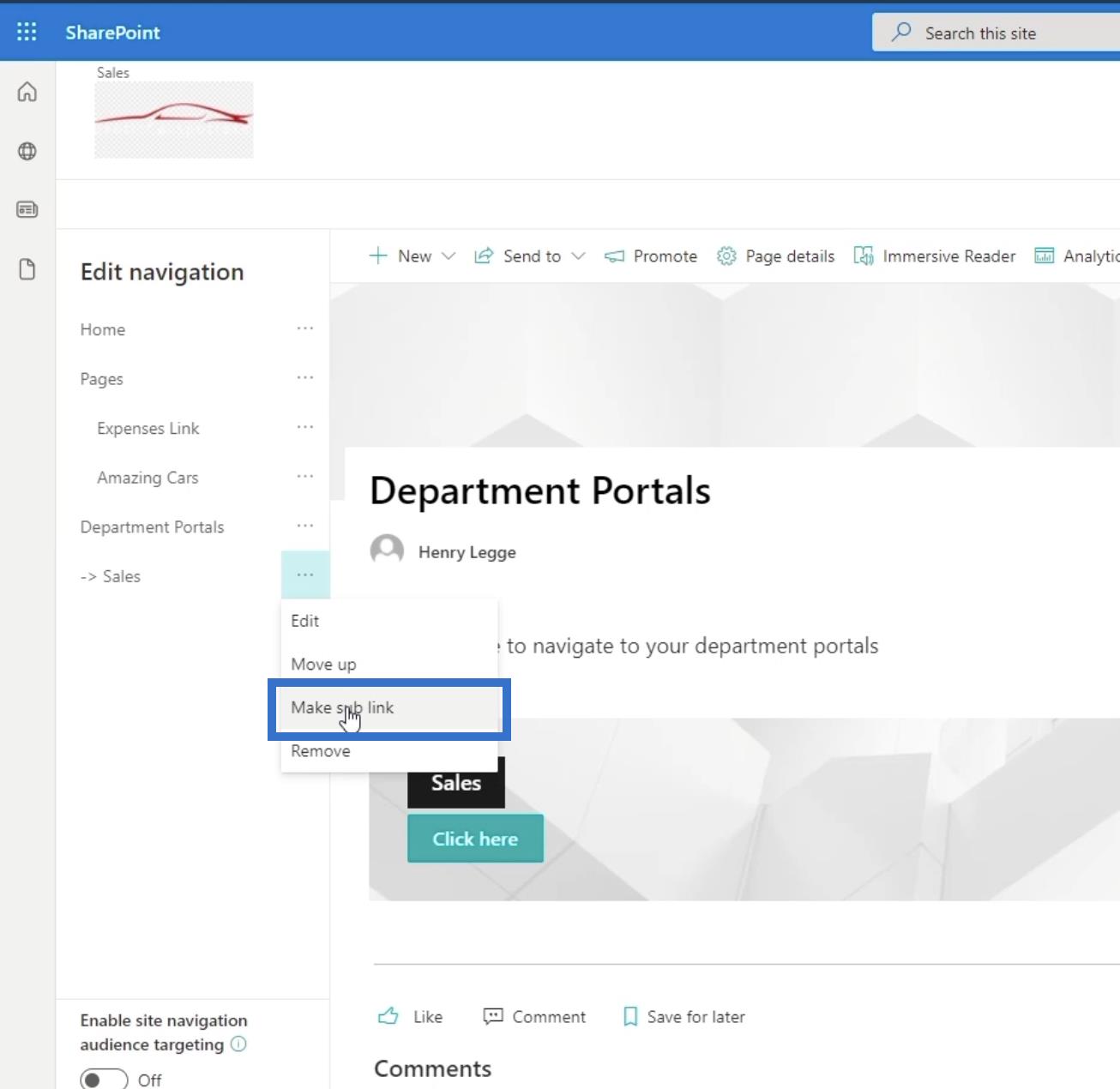
Bu bir alt site olduğundan, onu bir alt bağlantı yaptığınızdan emin olun. Yanındaki elipslere tıklayarak yapabilirsiniz .

Ardından Alt bağlantı oluştur ' u tıklayın .

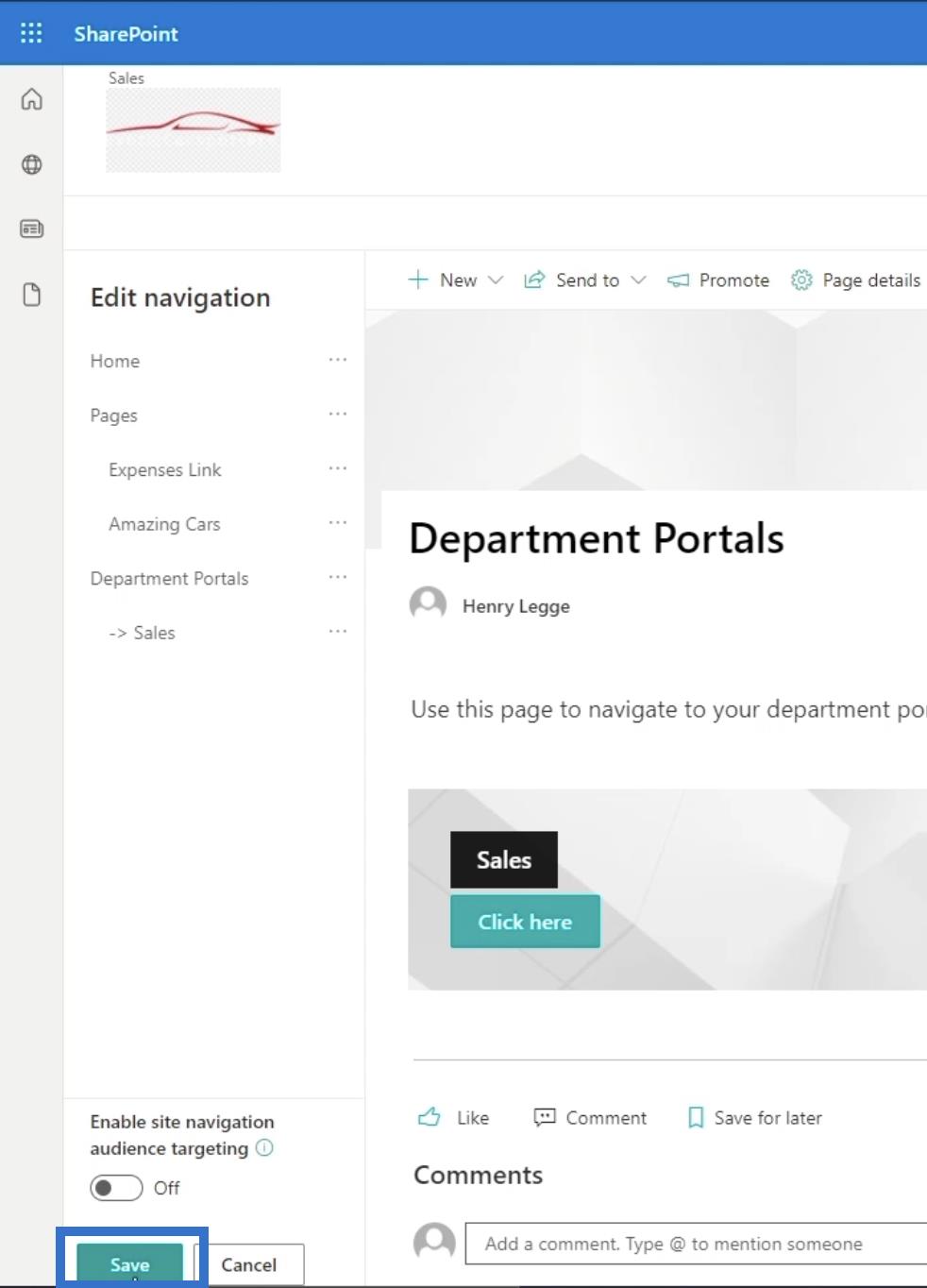
Son olarak, kaydet'i tıklayın .

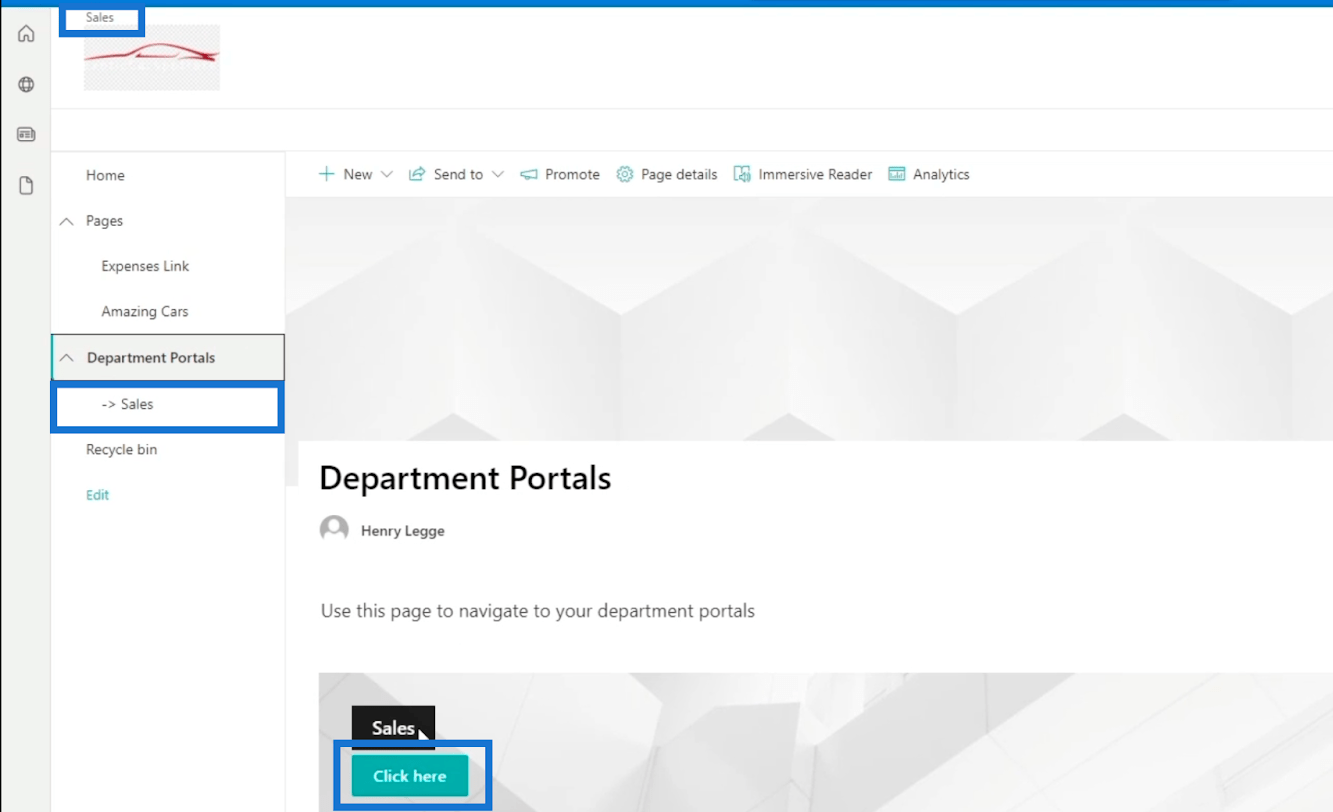
Bu size Satışa gitmek için 3 farklı yol sunar : üstteki gezinme bağlantısı aracılığıyla, sol panelden ve harekete geçirici mesaj başlığı aracılığıyla.

SharePoint Alt Sitesinin Görünümünü Değiştirme
Bir alt sitede mi yoksa ana sayfada mı olduğunuzu anlamak oldukça zordur. Yapacağımız şey, bir alt sitede olduğumuzu bize bildirmek için görünümünü ayarlamak.
Öncelikle alt site sayfasında olduğunuzdan emin olun, ardından sağ üstteki dişli simgesine tıklayın.

Ardından, Görünümü değiştir'i tıklayın .

Bundan sonra, Header'ı seçin .

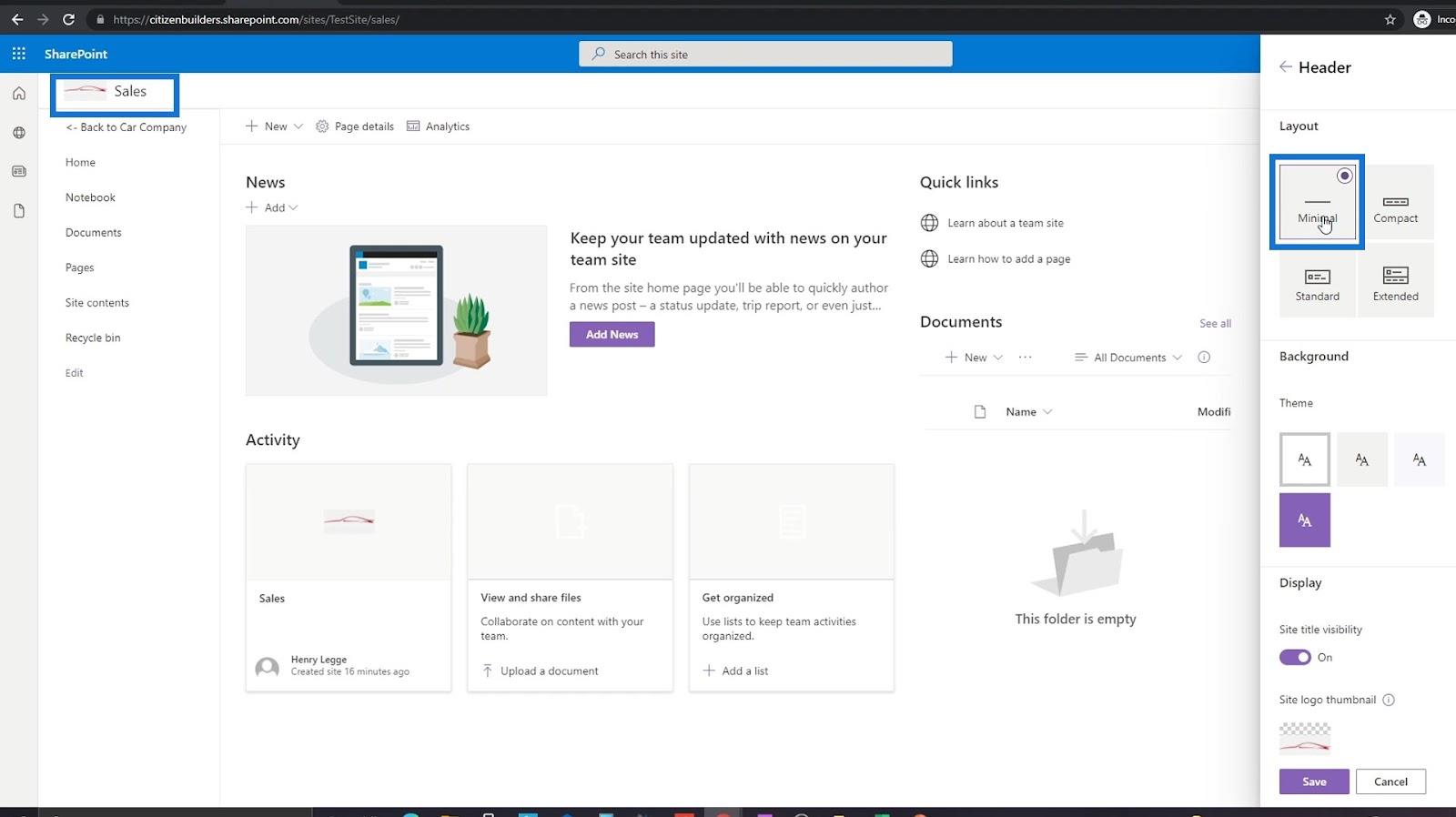
Düzen altında Minimal'i seçin . Bu, sayfanın ana sayfadan farklı görünmesini sağlayacaktır. Başlığın küçüldüğünü fark edeceksiniz.

Sağ panelin alt kısmındaki Site logosunu tıklayarak da logoyu değiştirebilirsiniz . Ancak bu örnek için aynı logoyu kullanacağız. Bu nedenle, değiştirmeye gerek yoktur.

Son olarak, kaydet'i tıklayın .

Bu alt siteye bir başlık başlığı da ekleyebilirsiniz. Bu size erişmek istediğiniz sayfaya gitmeniz için ek yollar sağlayacaktır.

Navigasyon bağlantısının adını “ En İyi Araba Şirketi ” olarak değiştirdiğimize lütfen dikkat edin .

SharePoint Giriş Sayfasına Genel Bakış ve Oluşturma
SharePoint Alt Sitesi: Oluşturma ve Yapılandırma
SharePoint Site Koleksiyonları | Giriş
Çözüm
Özetle, nasıl bağlantı ekleyeceğinizi ve bunları sayfalarınıza nasıl bağlayacağınızı öğrendiniz. Harekete geçirici mesaj gibi basit özellikler oluşturmanın SharePoint site gezintinizi nasıl sorunsuz hale getirebileceğini de öğrendiniz .
Artık SharePoint Sitenizdeki sayfalarınıza bağlantılar oluşturduğumuza göre, her siteyi incelemek daha kolay olacak. Bu basit adımları uyguladığınız sürece artık ziyaret etmek istediğiniz sayfaya gitmek için web adresini değiştirmenize gerek yok.
Herşey gönlünce olsun,
Henry
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








