Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bu eğitimde, Power Apps platformundaki farklı araçları ve işlevleri kullanarak uygulamaları nasıl özelleştireceğinizi göstereceğim. Uygulamaları özelleştirmek, görüntülemek istediğiniz verileri etkili bir şekilde sunarken, tercih ettiğiniz temalar veya marka bilinci oluşturma ile mükemmel şekilde uyumlu benzersiz bir görünüm elde etmenize yardımcı olabilir.
Power Apps ile ilgili diğer öğreticileri incelediyseniz , bu platformun sahip olduğu en büyük gücün kullanım kolaylığı olduğunu göreceksiniz.
İçindekiler
Uygulamaları Özelleştirme: Ana Ekran ve Dokümantasyon Ekranı
Boş bir tuvalden bir uygulama başlatırken, bir ana ekran ve bir dokümantasyon ekranı ile başlamak önemlidir. Bu iki ekrana sahip olmak, tüm sürecinizi hızlandırmaya yardımcı olacak ve kaç ekranınız olursa olsun, uygulama genelinde tek tip bir görünüm elde etmenize yardımcı olacaktır.
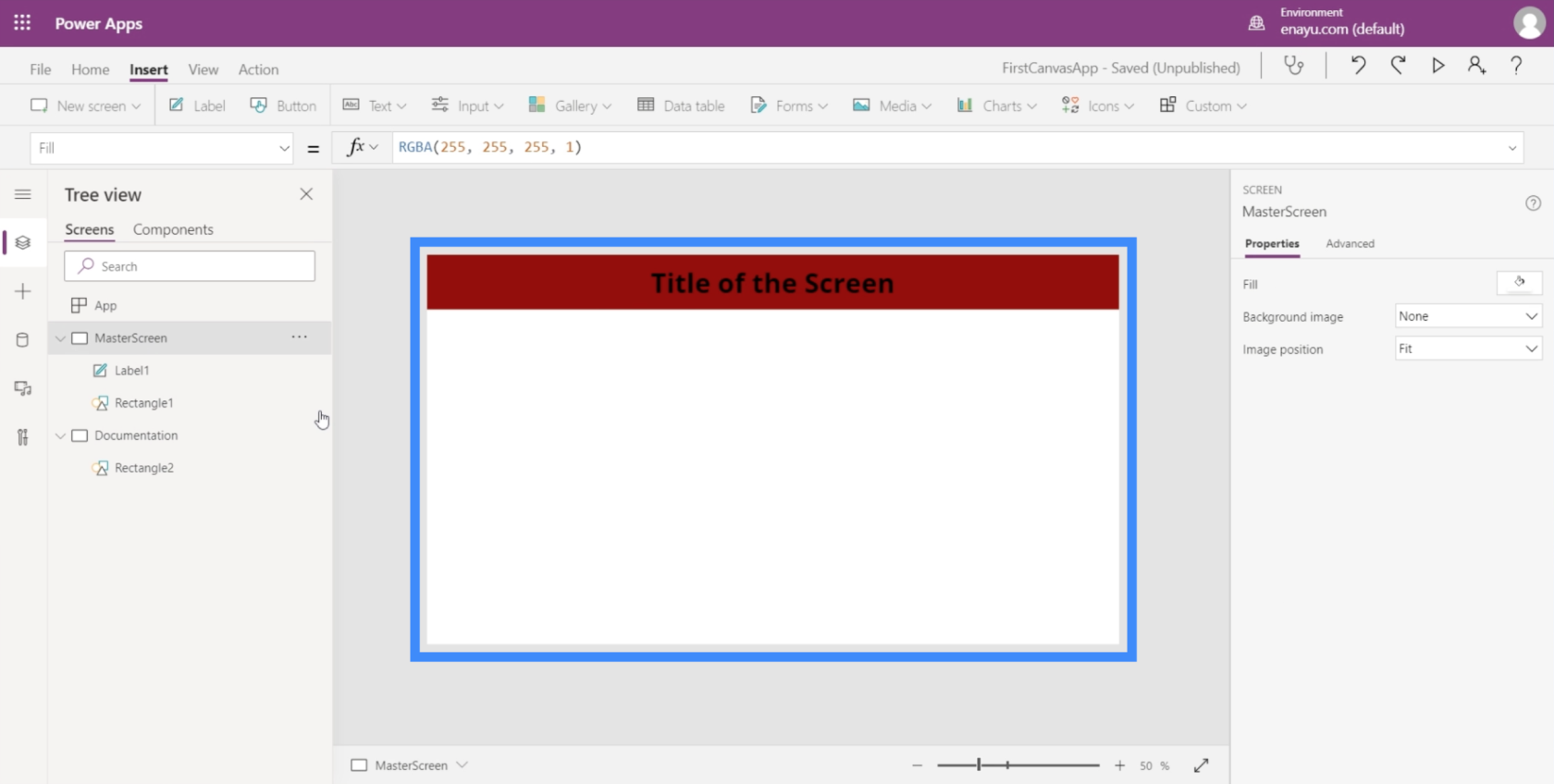
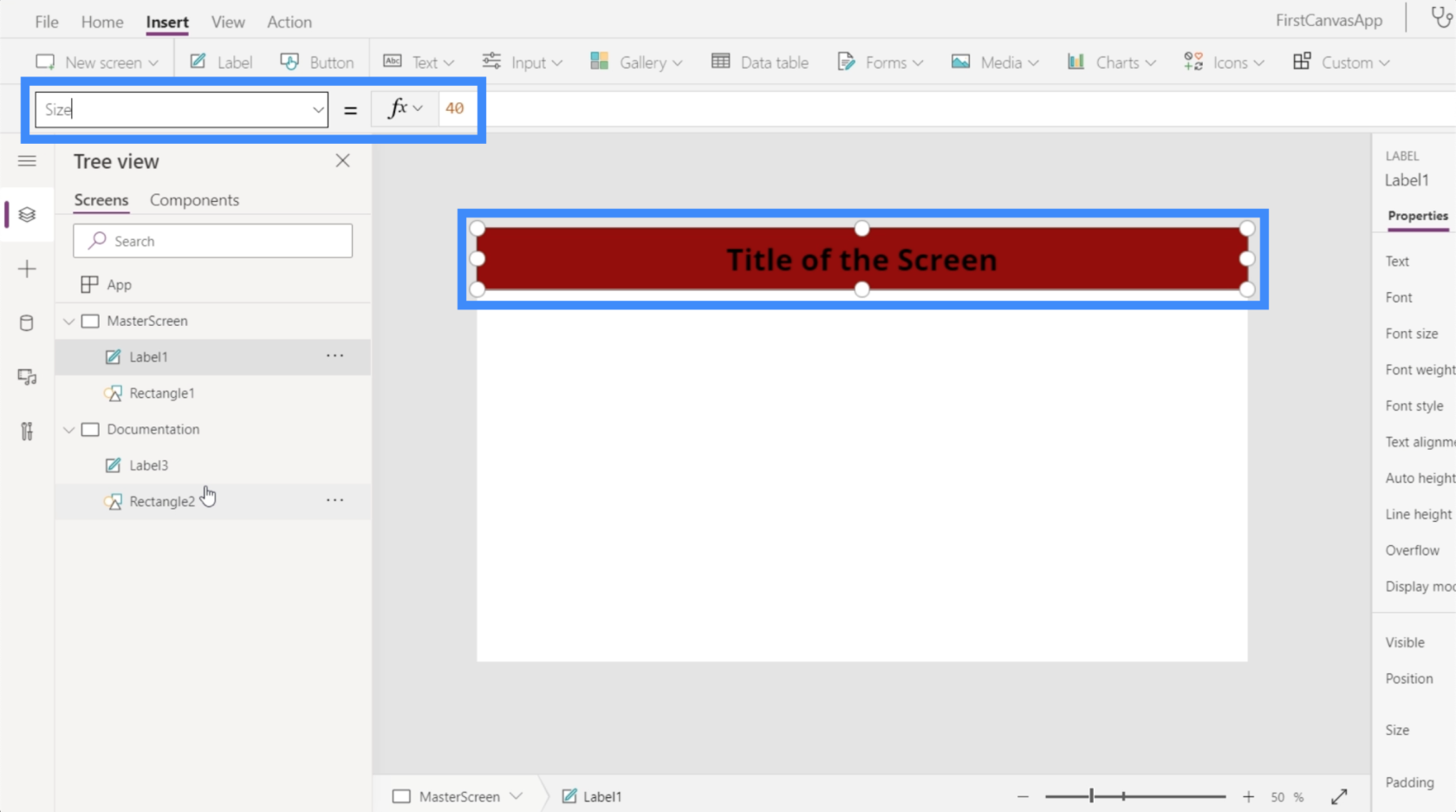
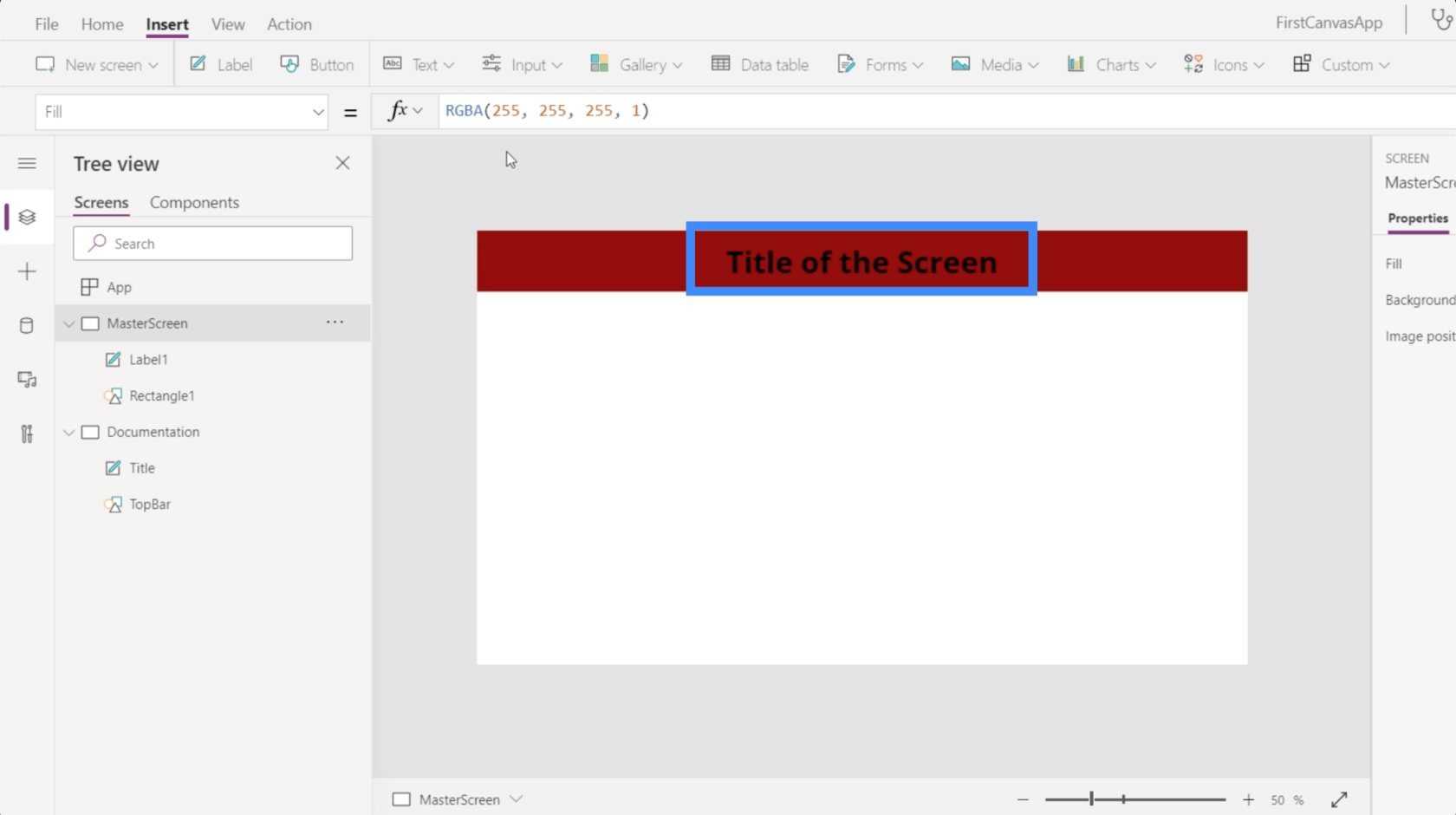
Ana ekran, tüm uygulama için bir şablon görevi görür. Ekranlarınızın geri kalanının nasıl görüneceğini belirler. Bu örnek için, ana ekranımız böyle görünüyor.

Gördüğünüz gibi, ekranın uzunluğu boyunca uzanan kırmızı bir dikdörtgenin üzerinde uzanan üst alanda bir başlığımız var. Bu, uygulamaya daha fazla ekran ekledikçe her sayfada her zaman bu başlığa sahip olacağı anlamına gelir.
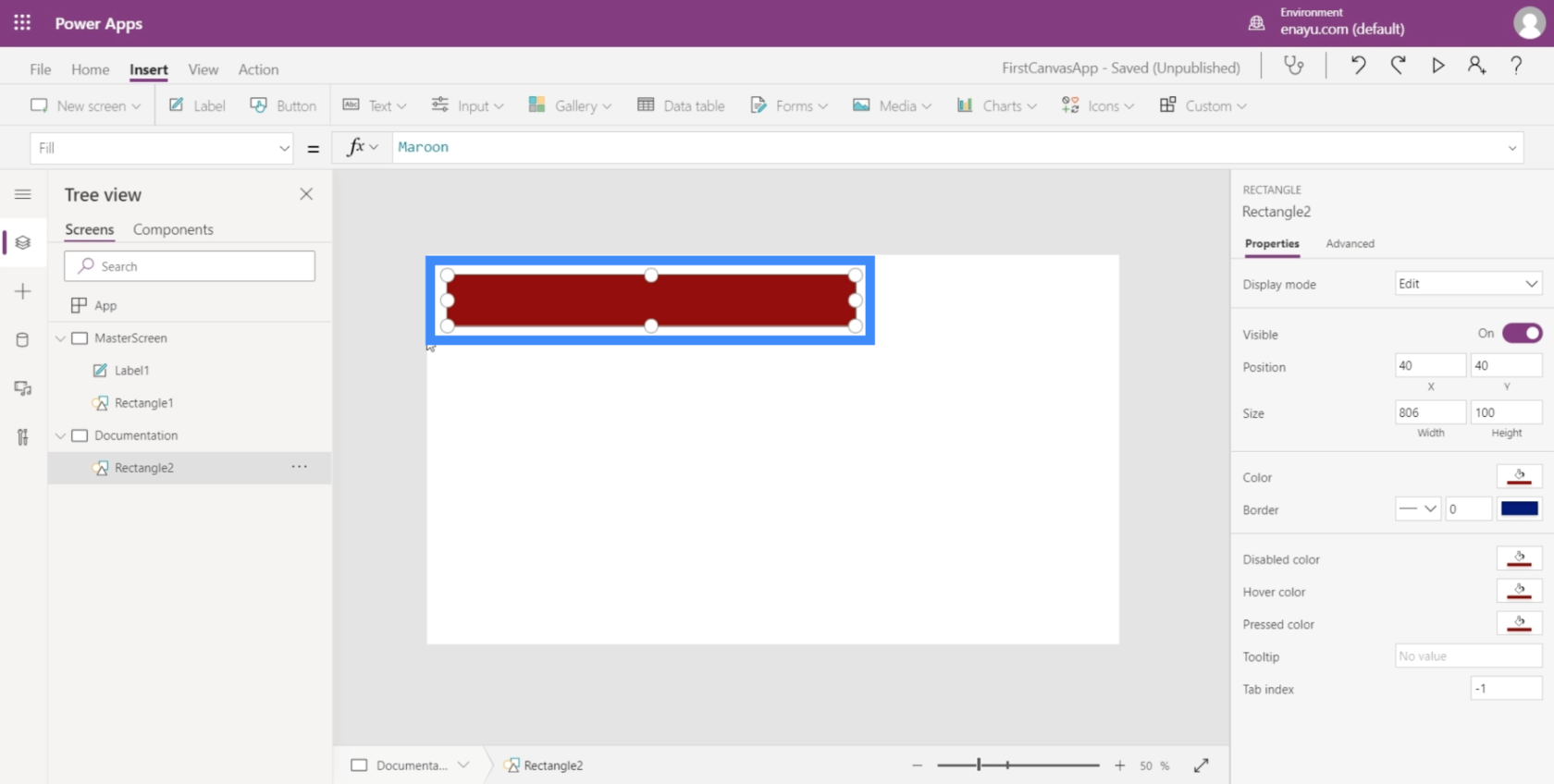
Dokümantasyon ekranı ise, oluşturduğumuz uygulamada kullanılacak tüm öğeler için bir referans noktası görevi görür. Ana ekranda zaten bir başlığımız ve bir üst çubuğumuz olduğuna göre, aynı şeyleri dokümantasyon ekranında da yapalım.
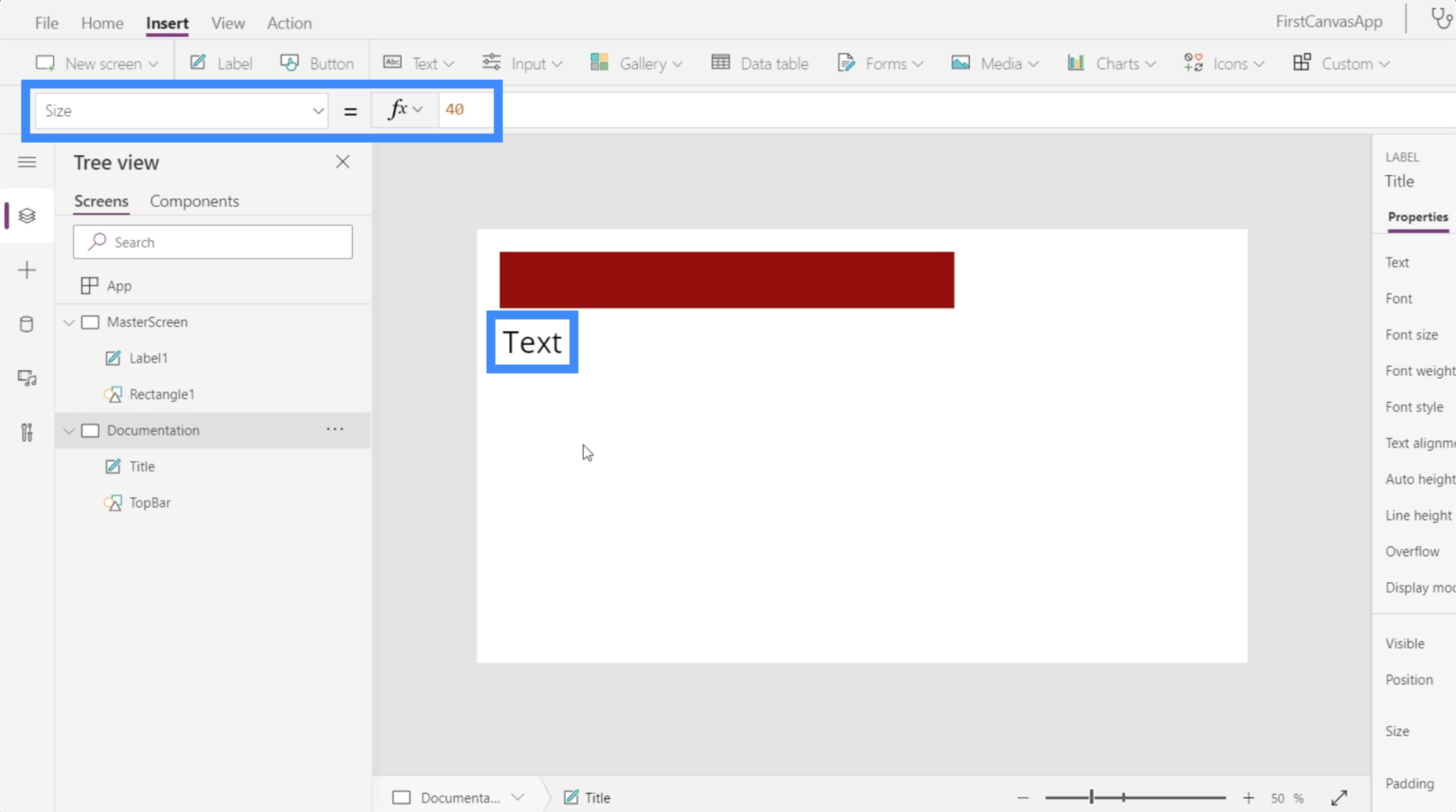
Burada zaten kırmızı bir dikdörtgenimiz var.

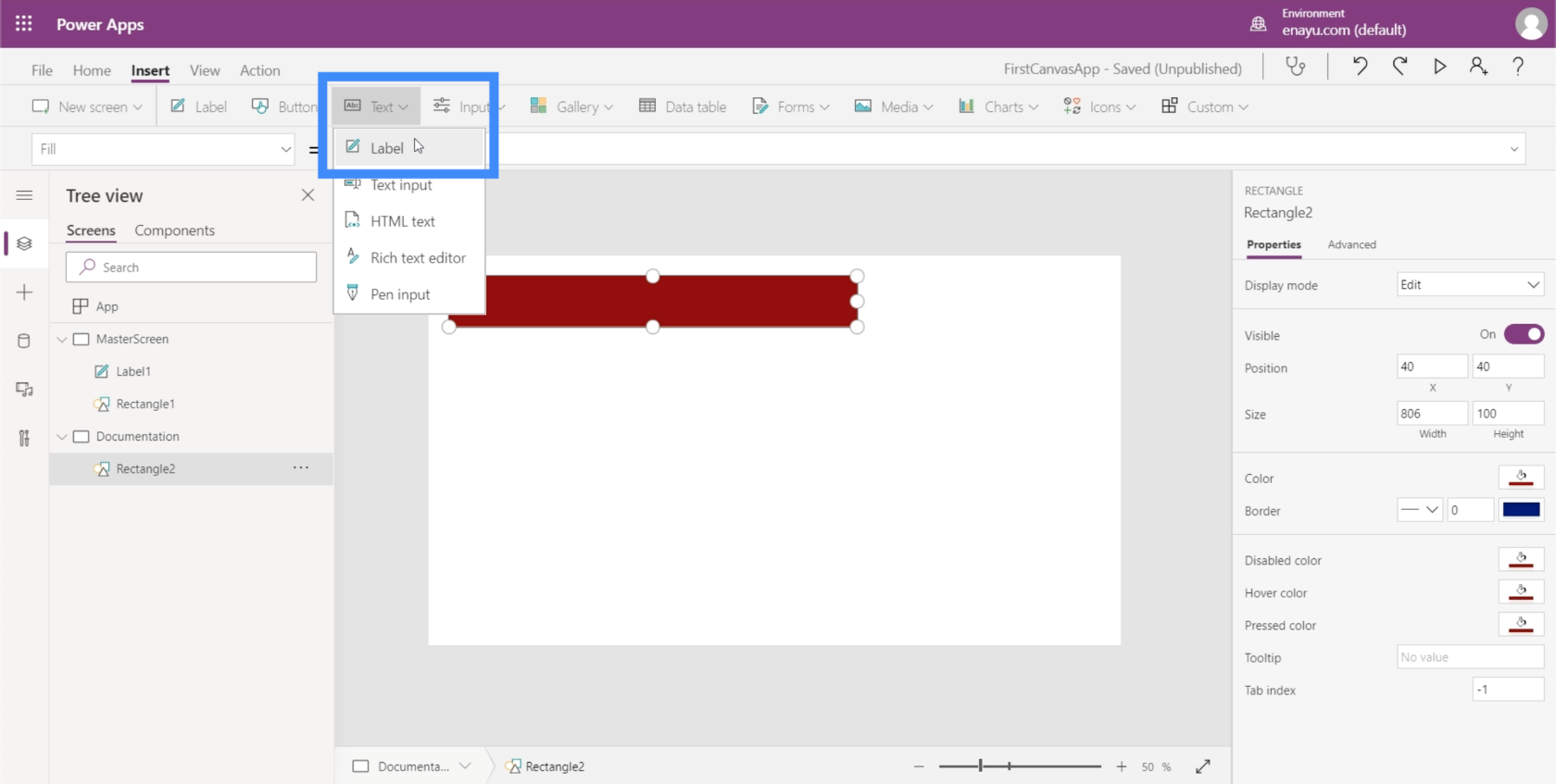
Yani sadece başlığı eklememiz gerekiyor. Bunu yapmak için, Ekle şeridinin altındaki Metin açılır menüsünü kullanarak bir Etiket oluşturmanız yeterlidir.

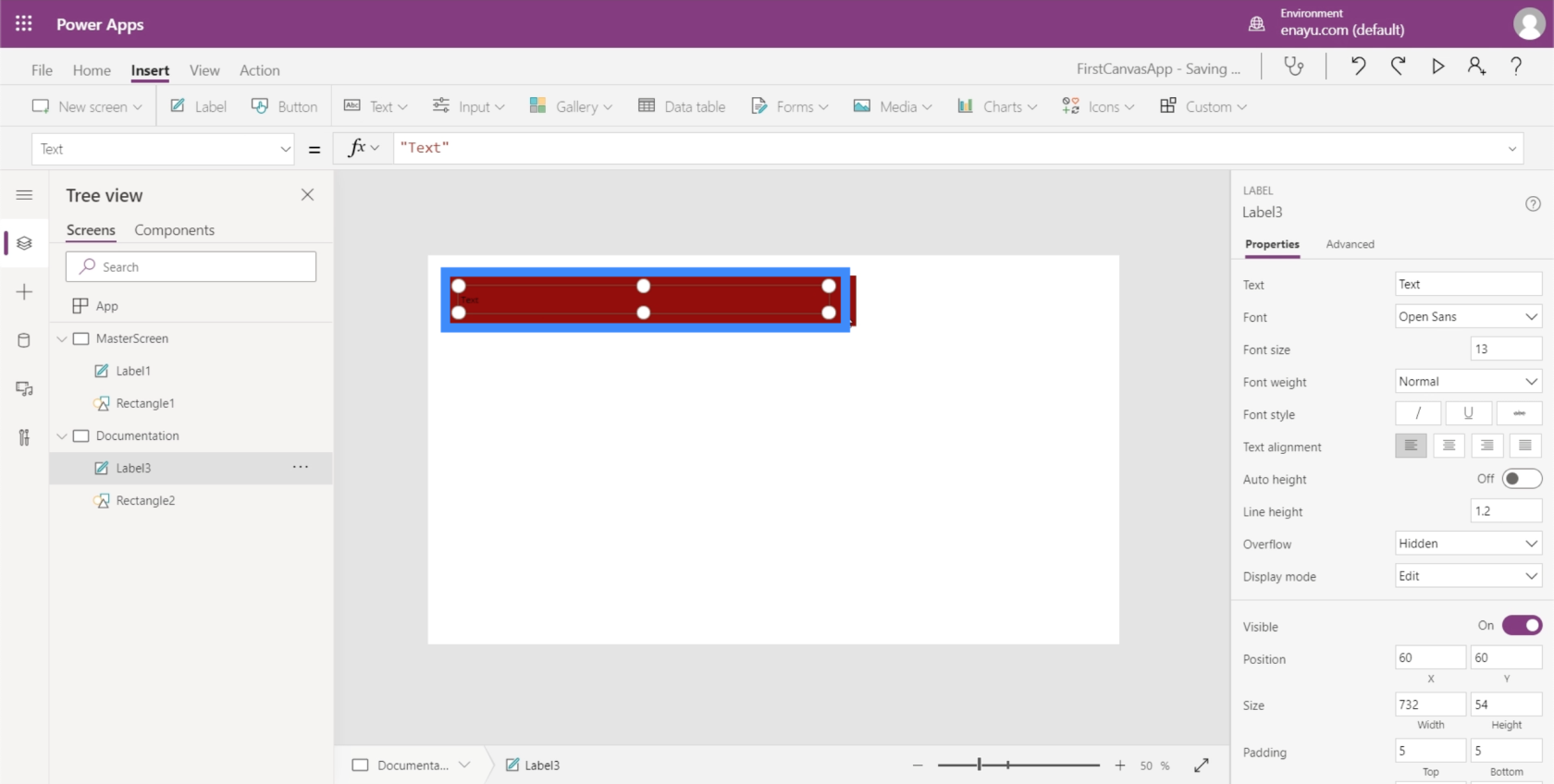
Artık burada bir metin kutusu olduğuna göre, ana ekrandaki yazı tipi boyutunun aynısını kullanmak isteriz.

Ana ekranda etikete geri dönersek, yazı tipi boyutunun 40 olduğunu gösterir.

Dokümantasyon ekranındaki metni de 40 yapacağım.

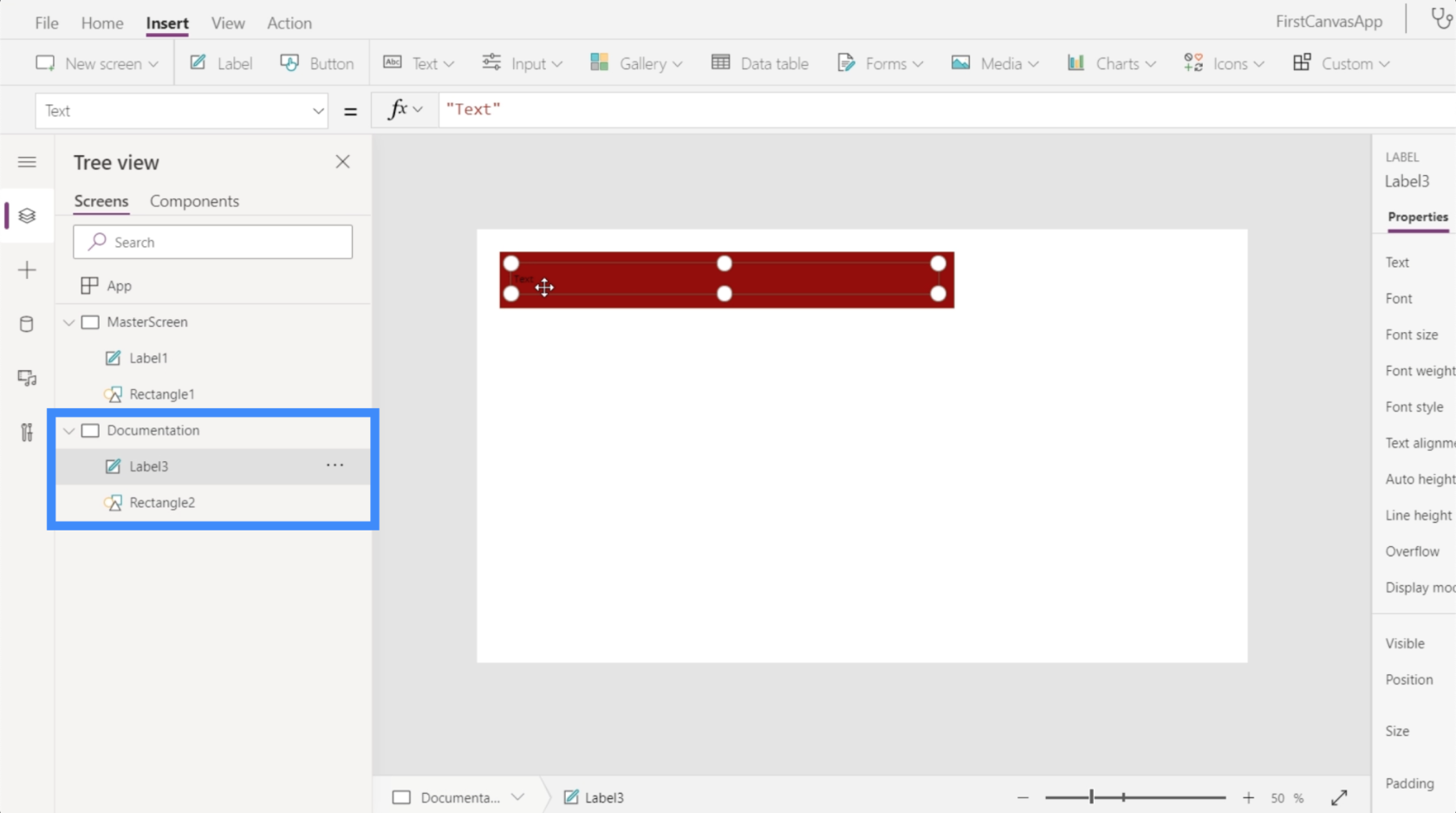
Dokümantasyon ekranını referans noktası olarak kullanacağımız için, içindeki tüm öğeleri uygun şekilde etiketlemek önemlidir. Şu anda, buradaki öğeler, her ikisi de oldukça genel olan, Etiket3 ve Dikdörtgen2 olarak adlandırılmıştır.

Öyleyse onları yeniden adlandıralım ve bunun yerine Başlık ve TopBar olarak adlandıralım.

Dokümantasyon Ekranını Kullanarak Uygulamaları Özelleştirme
Artık dokümantasyon ekranındaki öğeleri doğru şekilde etiketlediğimize göre, diğer ekranları özelleştirmeye başlayabiliriz. Bu durumda, sahip olduğumuz diğer tek ekran ana ekrandır.
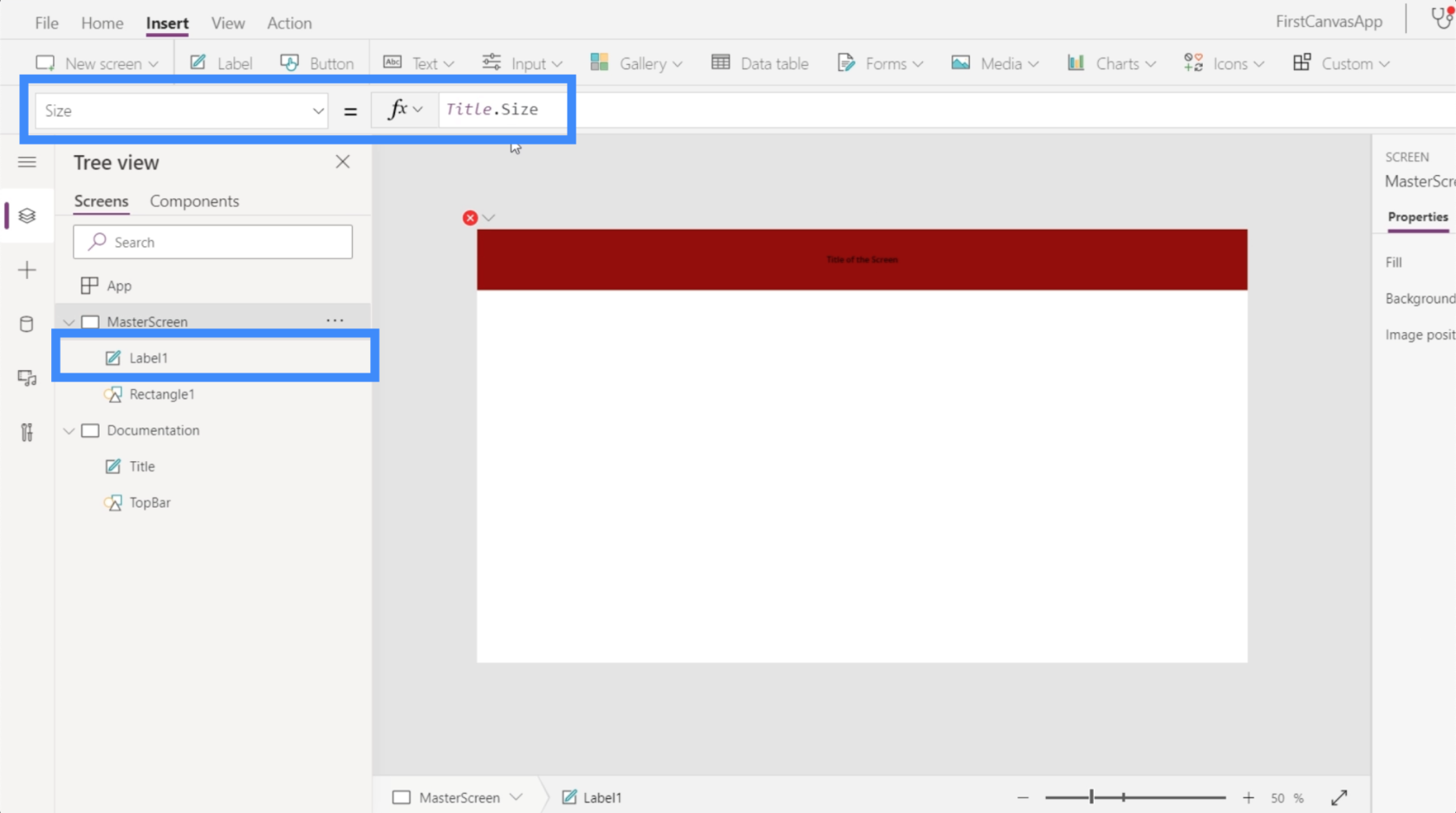
Diyelim ki ana ekrandaki başlık hala doğru boyutta değil. Tek yapmamız gereken ana ekranda Label1'i seçmek. Daha sonra özellikler için açılır menüden Boyut'u seçerek, dokümantasyon ekranına başvurmak istediğimiz öğenin adını (bu örnekte Başlık'tır) yazacağız ve taklit etmek istediğimiz özelliği takip edeceğiz.

Title.Size yazdıktan sonra Enter'a bastığımızda, özelleştirdiğimiz öğeyi otomatik olarak değiştirmesi gerekir.

Boyutun yanı sıra, etiketin rengini de özelleştirebiliriz. Diyelim ki onu beyaza çevirmek istiyorum. Bu nedenle, Başlık adlı öğeyi vurgulayın, açılır listeden Renk'i seçin, ardından Beyaz yazın.

Artık dokümantasyon sayfamızdaki Başlık beyaz olduğuna göre, ana ekrana geri dönelim ve bu özelliğe de referans verirsek ne olacağını görelim. Ana ekranın altında Etiket1'i vurgulayın, ardından Title.Color yazın.

Enter'a bastığımızda, bunun yalnızca özelleştirdiğimiz öğenin rengini değiştirmeyeceğini göreceksiniz. Ayrıca formül çubuğunda RGBA renk kodunu gösterir.

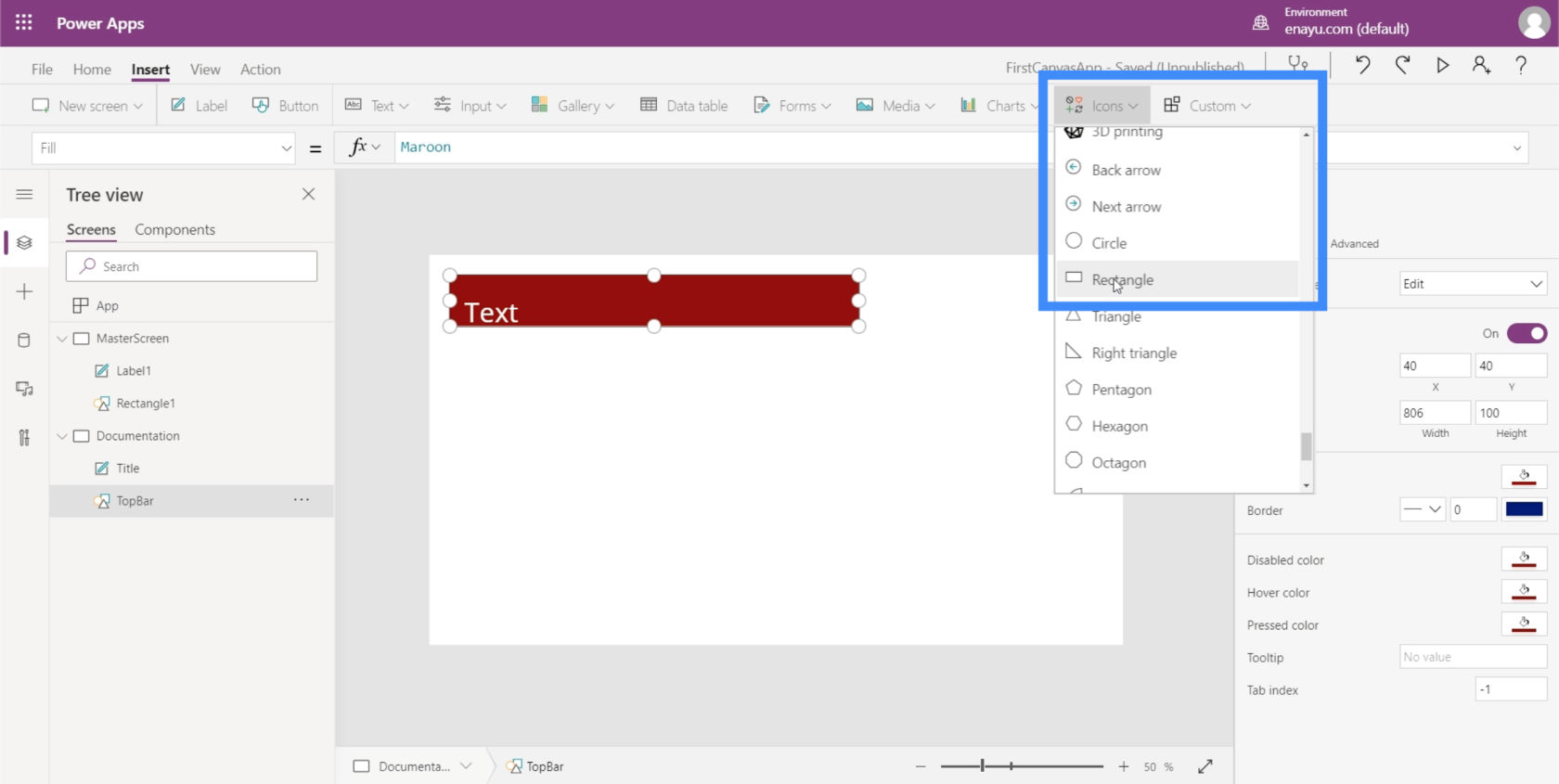
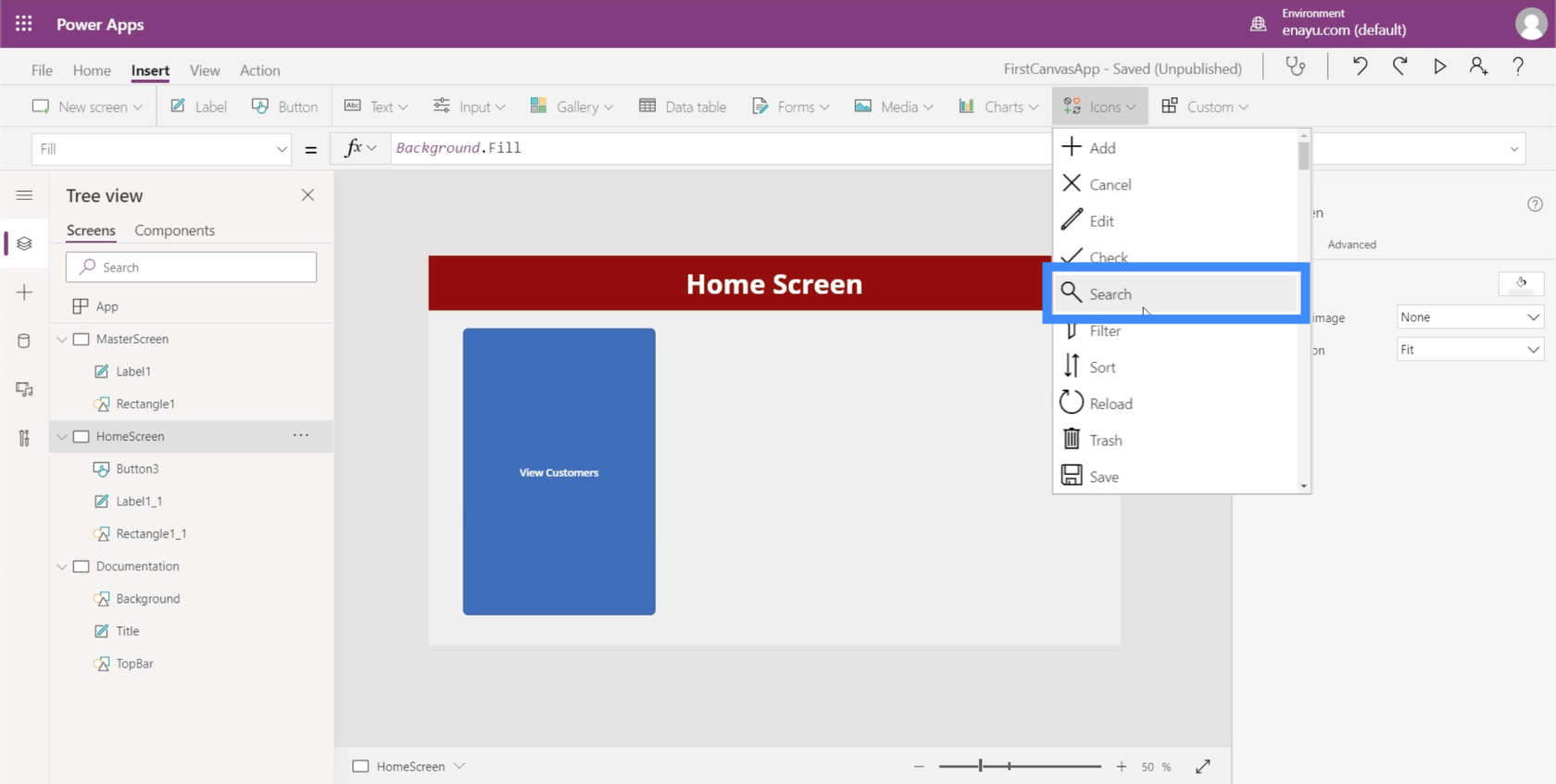
Şimdi size dokümantasyon ekranını kullanarak özelleştirmenin başka bir yolunu göstereceğim. Simgeler altındaki açılır menüye bakarak bir dikdörtgen ekleyeceğim.

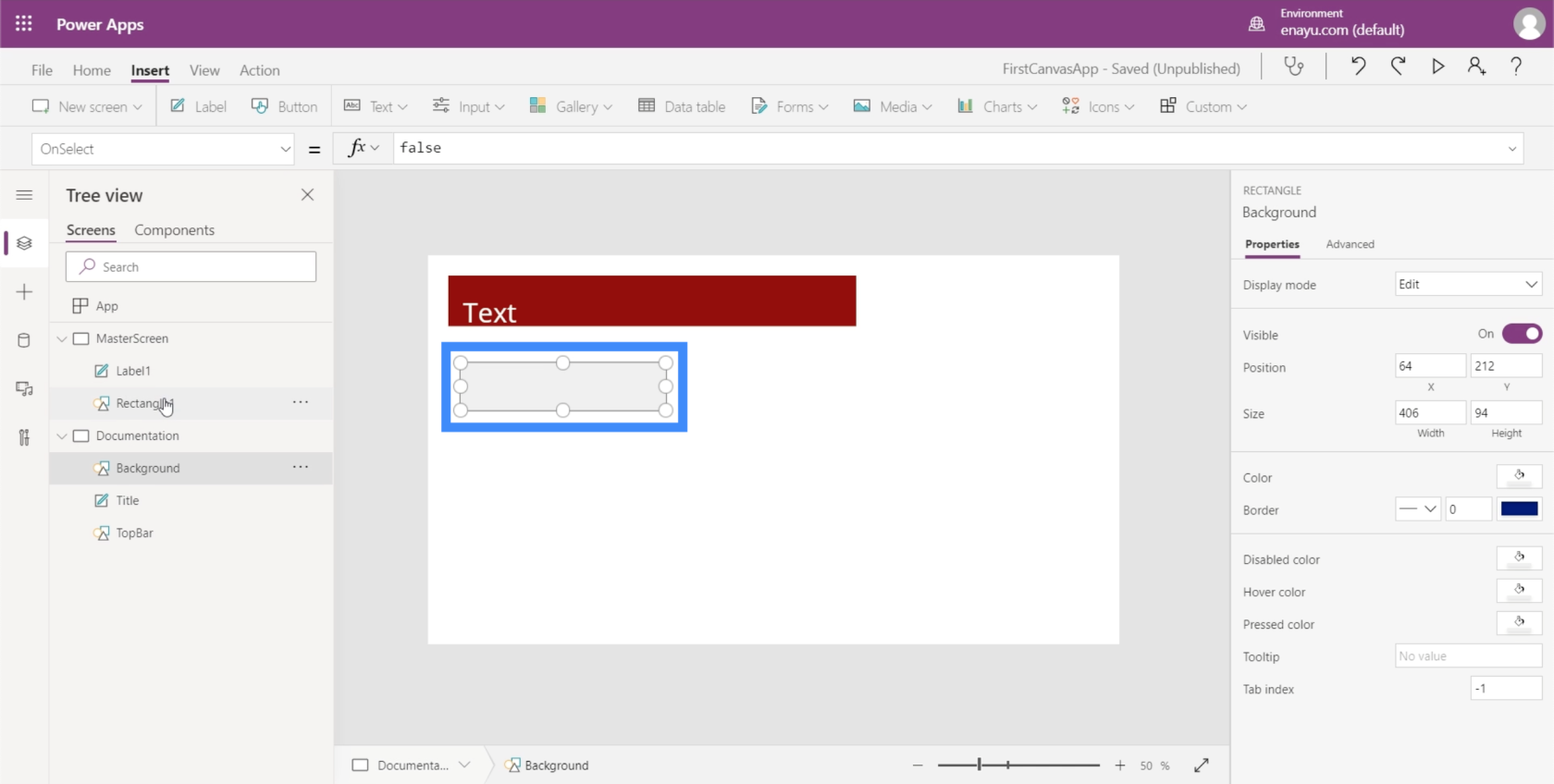
Bu dikdörtgenin ana ekranımın arka planının temeli olmasını istiyorum. Bu yüzden bu öğeyi Arka Plan olarak yeniden adlandıracağım.

Sağ bölmede, Özellikler sekmesi altında bu öğe için renkleri seçebilirim.

Daha açık bir gri renk seçeceğim ki bu, diğer öğeleri ekranlarımıza eklerken görünme biçimimizi etkilemesin.

Şimdi ana ekrana geçelim. Burada hâlâ iki öğemiz var — etiket ve dikdörtgen. Ancak ekranın arka plan rengini değiştirebilmemiz için buraya başka bir eleman eklememize gerek kalmayacak.
Ana ekranın vurgulandığından emin olarak, açılır listenin altında Doldur'u arayacağım. Ardından, formül çubuğunda daha önce oluşturduğumuz dikdörtgeni ve dolgu rengini referans alacağım. Background.Fill yazdıktan sonra Enter tuşuna bastığımda, o ekrandaki arka planın artık referansımızla aynı rengi gösterdiğini göreceksiniz.

Öğeleri tek tek ekleyip renklerini seçiyor olsak da, Ana Sayfa şeridinin altındaki varsayılan temaları kullanmak da mümkündür. Bunlar, özellikle temalardan herhangi biri markanızla eşleşirse yeterli olacaktır.

Ancak temalardan hiçbiri ihtiyacınız olanla eşleşmezse, belgeleme yöntemi mükemmel şekilde çalışır.
Düğmeler Ekleyerek Uygulamaları Özelleştirme
Uygulamamıza ekleyebileceğimiz kullanışlı bir öğe, düğmeler olacaktır. Düğmeler, kullanıcıların uygulamanın bir bölümünden diğerine geçmesine izin vermenin harika bir yoludur. Bu, uygulamanın ana ekranında harika olurdu.
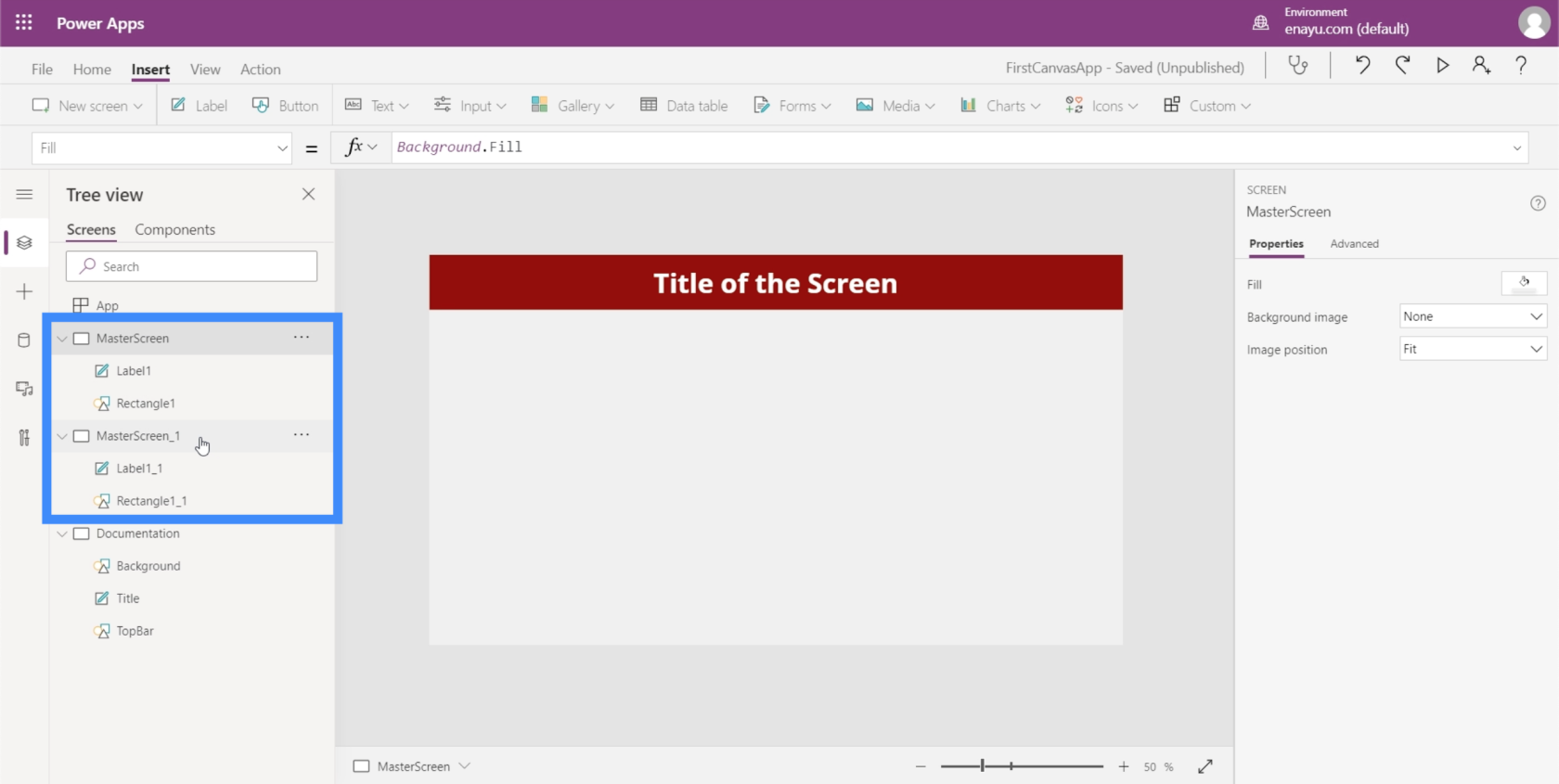
O halde önce bir ana ekran oluşturalım. Halihazırda bir ana ekranımız olduğu için, onu sıfırdan bir ana ekran oluşturma zahmetinden kurtarmak için onu çoğaltabiliriz.

Gördüğünüz gibi, her iki ekranda da tamamen aynı öğeler var.

Yinelenen ana ekranı yeniden adlandıralım ve Ana Ekran olarak adlandıralım.

Ana ekranın altındaki öğeleri kontrol ederseniz, ana ekranı özelleştirirken yaptığımız referansların aynısını taşıdığını göreceksiniz. Örneğin, Label1_1'e bakarsanız, yine de dokümantasyon ekranındaki başlığın boyutuna atıfta bulunur.

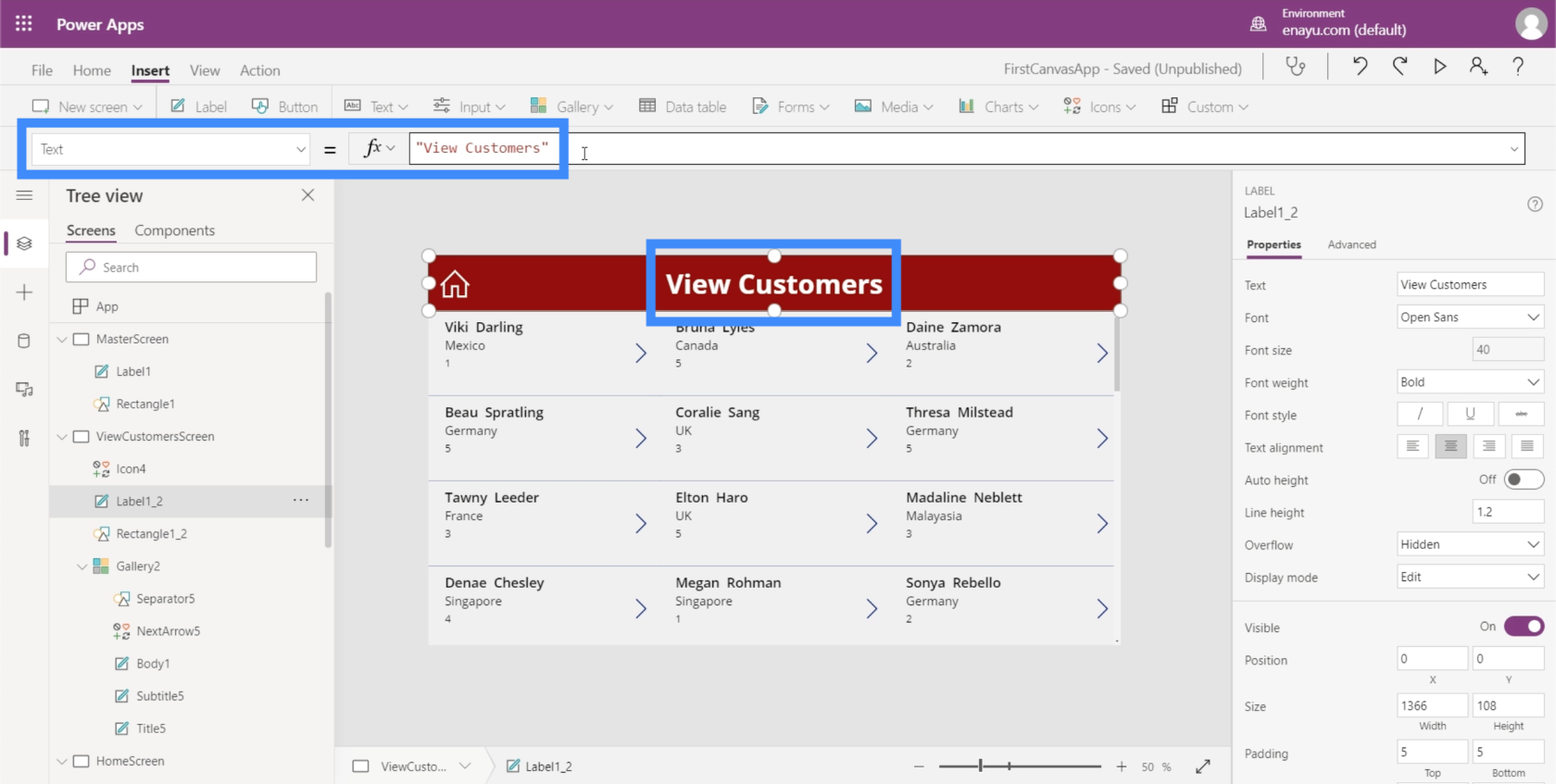
Bu bizim ana ekranımız olacağından, o etiketteki metni değiştirelim. Bunu yapmak için, sağ taraftaki Özellikler bölmesinin altına yeni metni yazabiliriz. Ana Ekrana yazalım.

Şimdi ana ekranımıza bir buton ekleyelim. Bunu Ekle şeridinin altındaki Düğmeye tıklayarak yapabiliriz.

Tıpkı diğer herhangi bir öğe gibi, düğmeyi istediğimiz yere sürükleyebilir ve öğenin etrafındaki noktaları tıklayıp sürükleyerek yeniden boyutlandırabiliriz.

Daha sonra bu buton üzerindeki yazıyı “Müşterileri Görüntüle” olarak değiştirelim. Düğmeyi vurgulayın, özellikler açılır menüsünden Metin'i seçin, ardından doğrudan formül çubuğuna Müşterileri Görüntüle yazın.

Daha profesyonel bir görünüm vermek için bir büyüteç simgesi ekleyelim.

Simgeyi hareket ettirebilir ve yeniden boyutlandırabilirsiniz. Bu durumda, bu düğmedeki metnin üstüne yerleştirelim.

Daha sonra sağ tarafta bulunan özellikler bölmesinden büyüteç rengini beyaza çevirelim.

Bunu daha estetik hale getirmek için butonun renklerini de değiştirelim. Ancak diğer ekranları oluştururken aynı renk ve ayarlara kolayca başvurabilmemiz için bunu dokümantasyon ekranından yapmamız gerekecek.
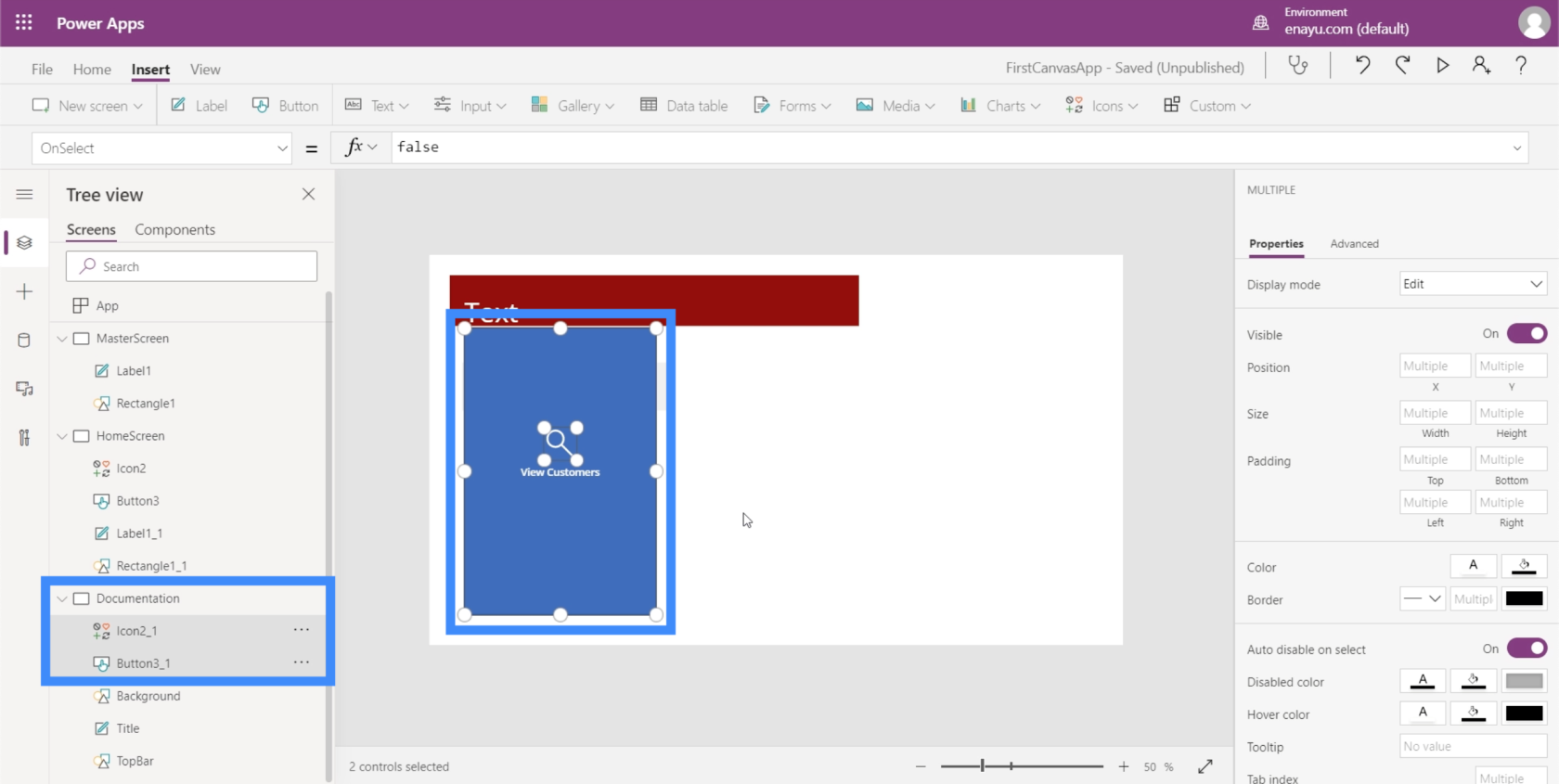
Eklediğimiz bu yeni elemanları vurgulayalım ve kopyalamak için Ctrl + C tuşlarına basalım.

Ardından, dokümantasyon ekranına gidin ve öğeleri bu ekrana yapıştırmak için Ctrl + V'ye tıklayın.

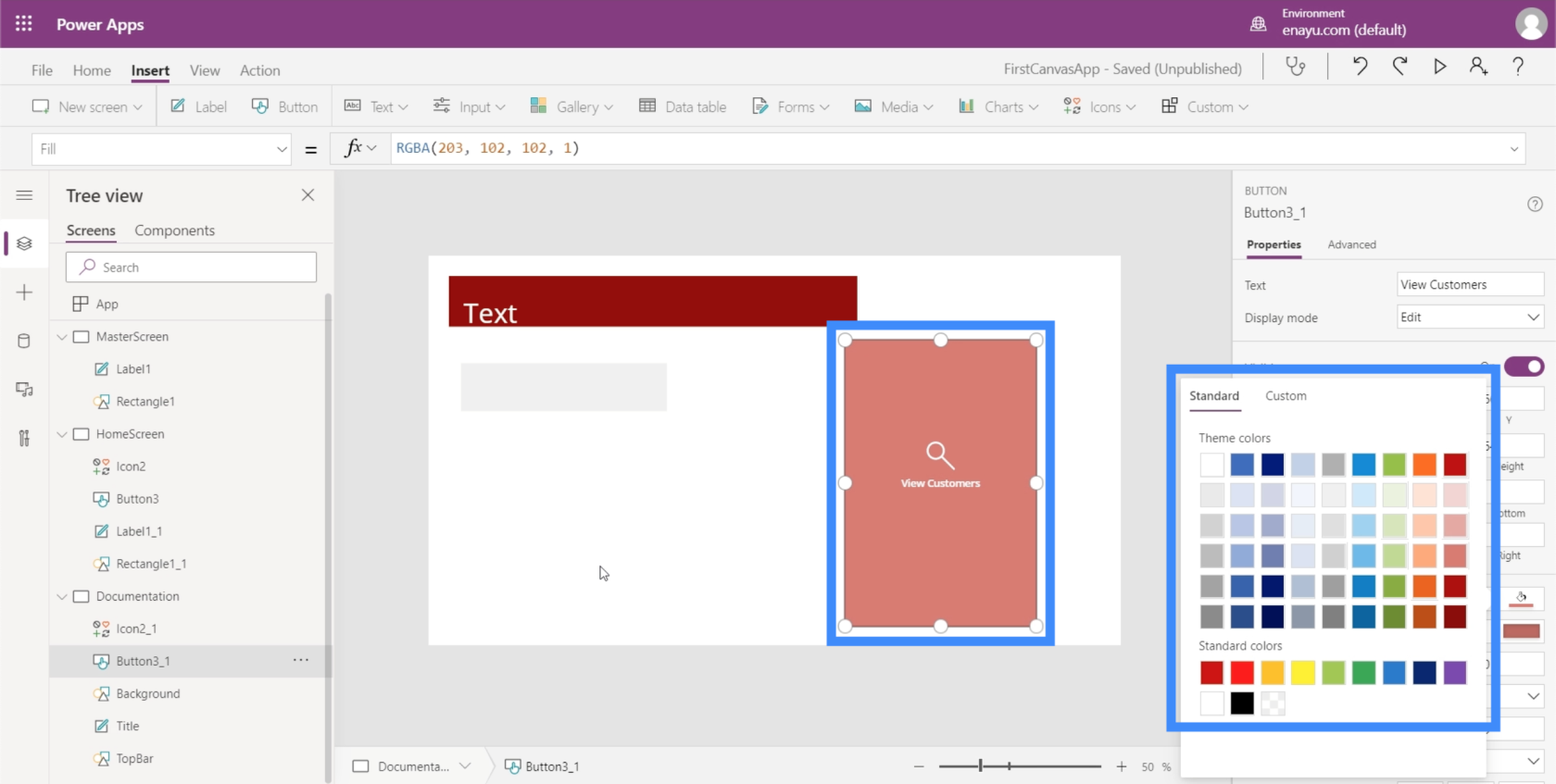
TopBar'ımız kestane rengi olduğundan düğmemizin renginin onu tamamlamasını sağlamak istiyoruz.

O halde rengi, temamızla iyi görünecek bir şeyle değiştirelim.

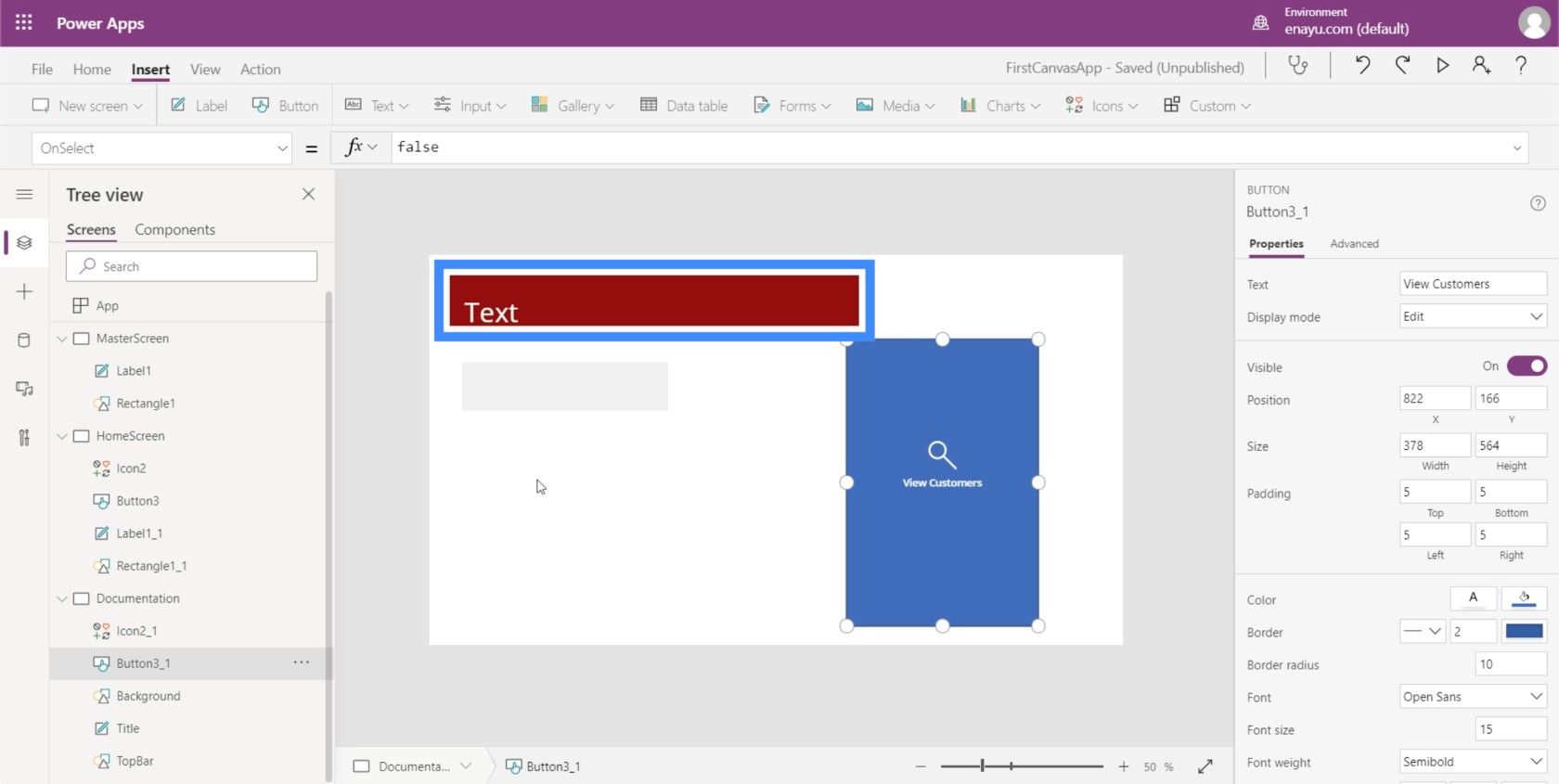
Ana ekran düğmesinin, dokümantasyon ekranında az önce ayarladığımız özelliklerle eşleştiğinden emin olmalıyız. Yapmamız gereken ilk şey, bu öğenin adını HomeScreenButton olarak değiştirmek.

Ardından ana ekrana dönelim ve butonun Fill'ini dokümantasyon ekranında ayarladıklarımızla eşleşecek şekilde değiştirelim.

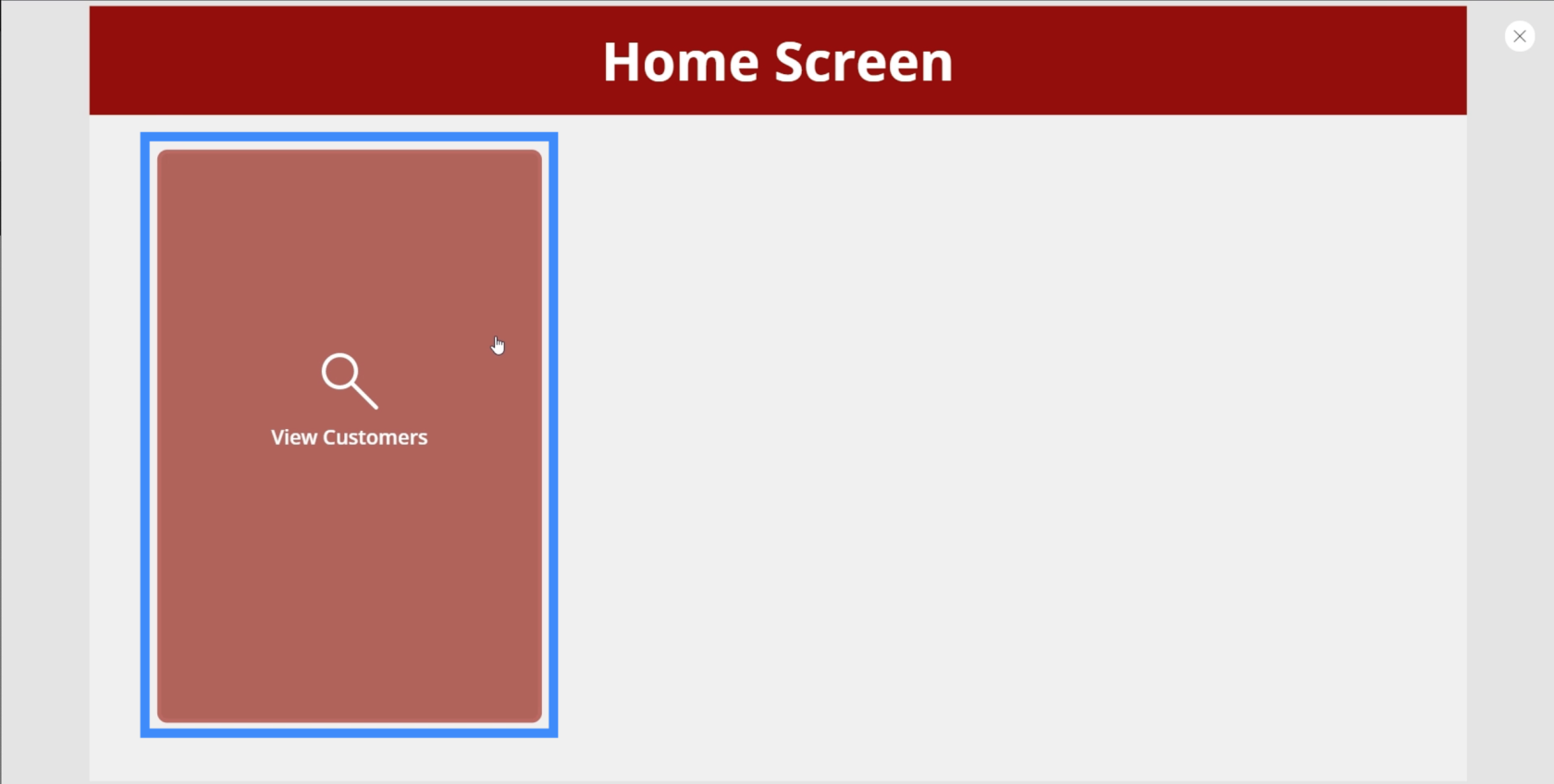
Görünüşte, Müşterileri Görüntüle düğmesi seçtiğimiz renkle iyi görünüyor. Ancak fareyle üzerine geldiğimizde, orijinal mavi rengine geri döndüğünü göreceksiniz.

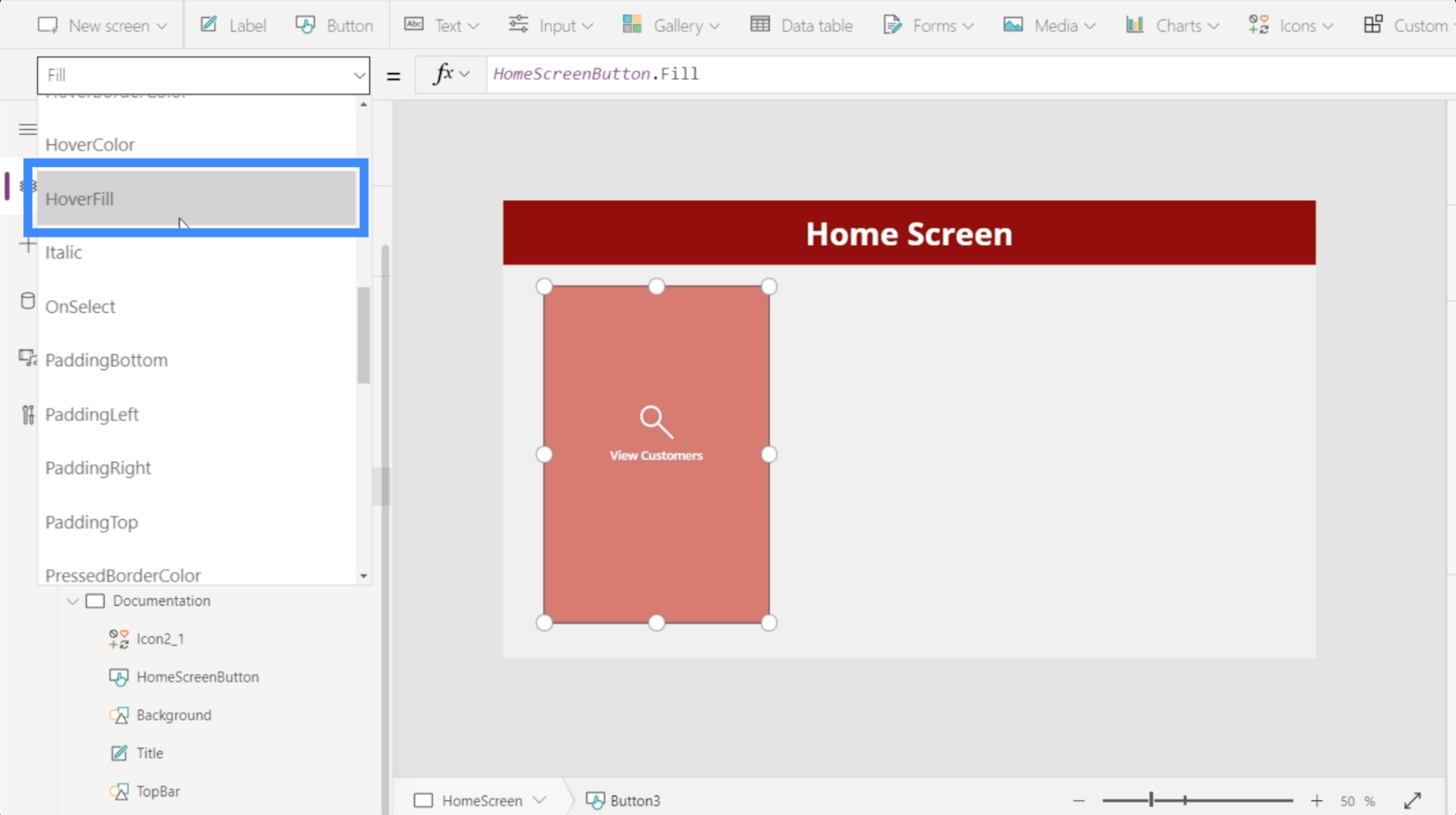
Bunu değiştirmek için HoverFill'i aramanız yeterlidir.

Vurgulu dolgunun mevcut özelliklerine bakıldığında, rengin %20 oranında solduğunu gösteriyor, ancak aynı zamanda referans olarak istemediğimiz belirli bir rengi kullanıyor.

Bu nedenle, belirli bir RGBA renk koduna başvurmak yerine, bunun yerine HomeSreenButton.Fill'e başvuralım.

Enter tuşuna bastığımızda, düğmenin artık istediğimiz rengi kullandığını göreceksiniz.

Düzeltmemiz gereken bir diğer şey de butona tıkladığınızda görünen renk. Gördüğünüz gibi üzerine tıkladığınızda beyaz oluyor.

Bunu düzeltmenin en iyi yolu, kullandığımız büyüteç olan simgenin, düğmeye her tıklandığında gizlenmediğinden emin olmaktır. Bunu, simgenin rengini değiştirerek ve TopBar ile aynı renge ayarlayarak yapabiliriz.

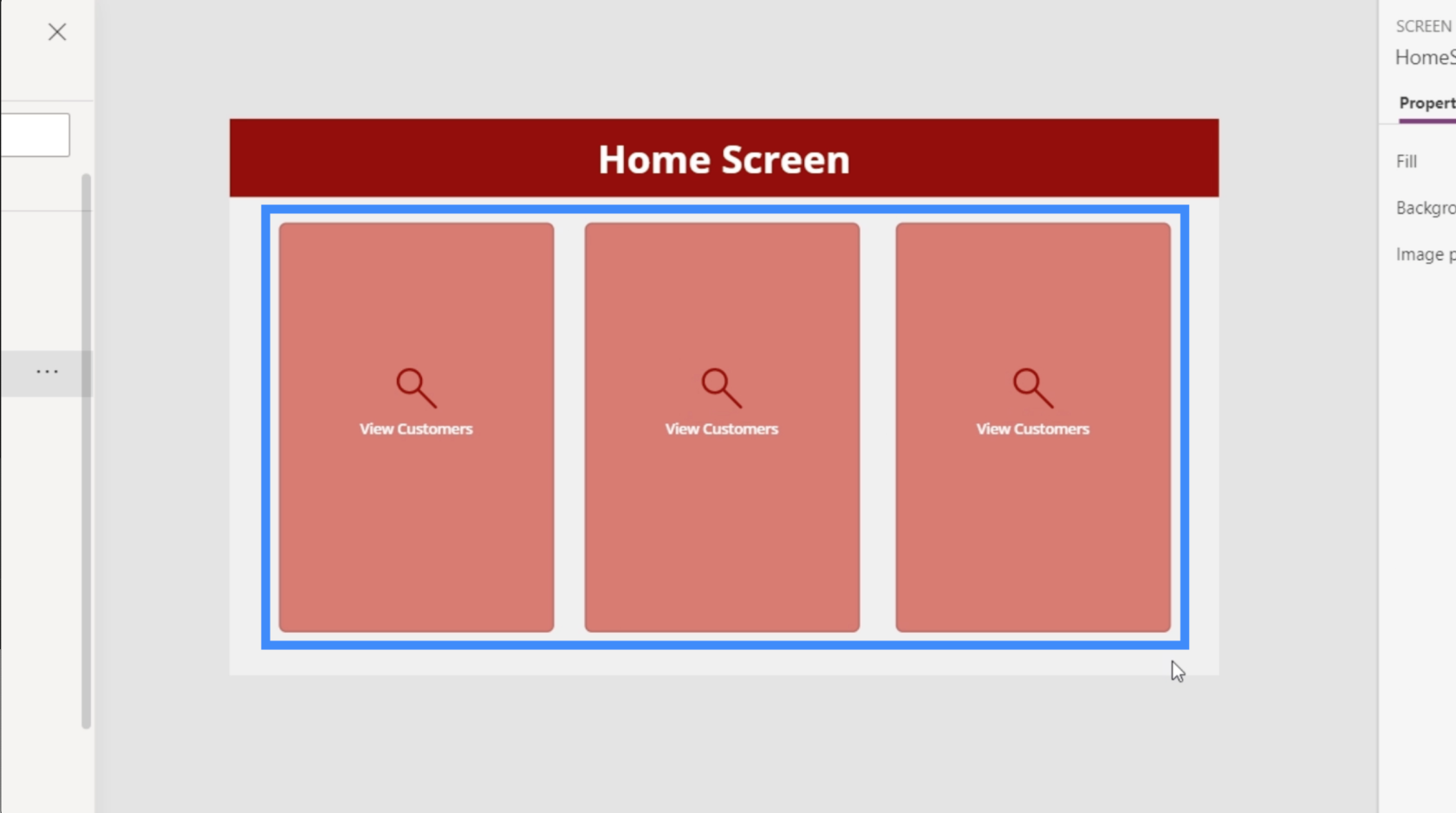
Ana ekranda üç düğmeye ihtiyacımız olduğu için, bu özel düğmeyi iki kez çoğaltmamız gerekecek. Bunu yapmak için öğeleri vurgulayın ve kopyalamak için Ctrl + C'ye tıklayın.

Ardından, aynı öğeleri bu ekrana yapıştırmak için Ctrl + V'ye tıklamanız yeterlidir. Üçüncü bir düğme eklemek için aynı şeyi bir kez daha yapın. Ardından, ekranın iyi göründüğünden emin olmak için onları doğru noktaya sürükleyeceğiz.

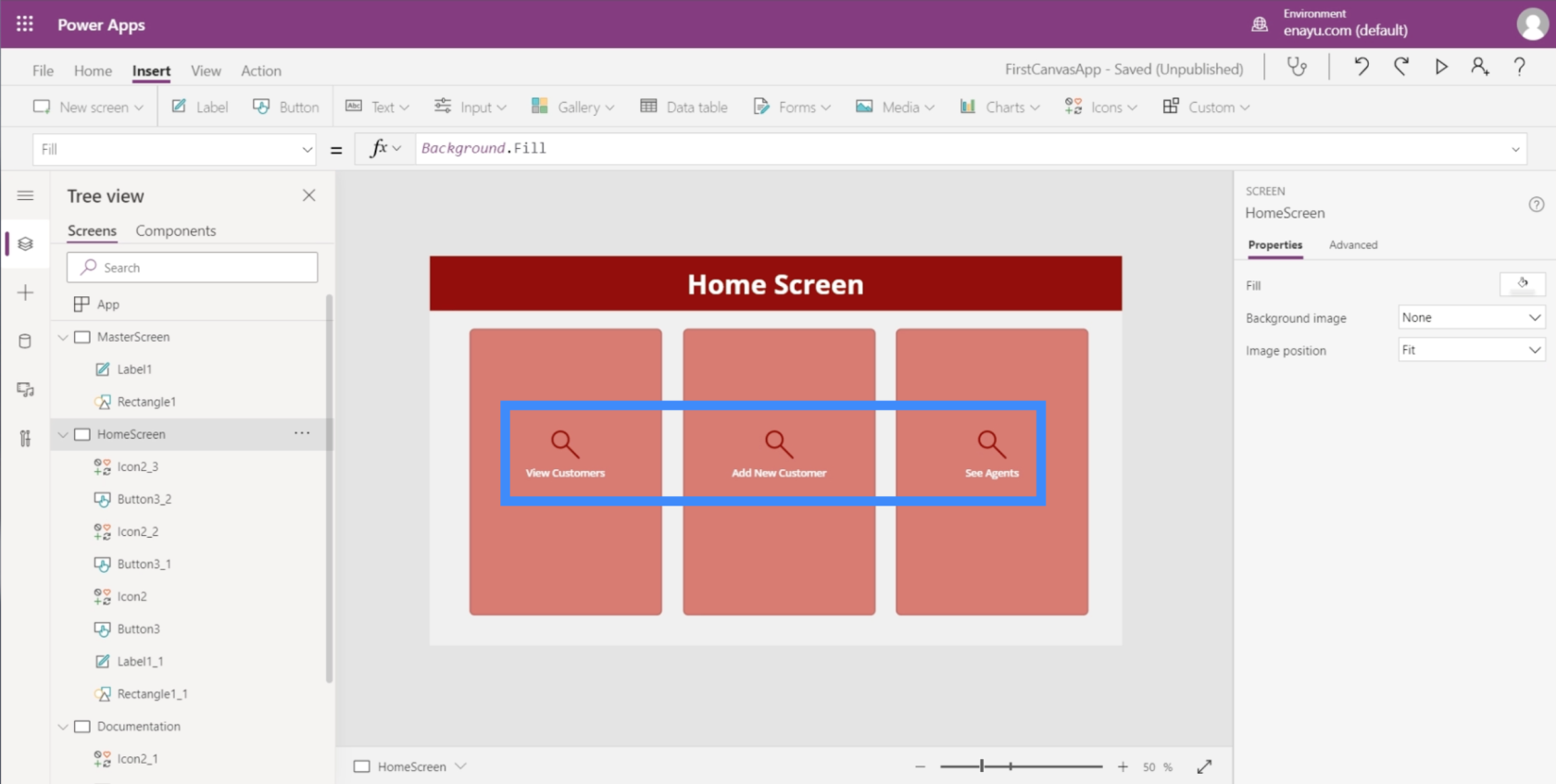
Şimdi metni değiştirelim. İkincisi Yeni Müşteri Ekle ve üçüncüsü Temsilcileri Gör olacak.

Artık burada üç düğmemiz olduğuna göre, gerçekten bir yere gittiklerinden emin olalım. Bu butonların ineceği ekranı hazırlamamız gerekiyor.
Galeriler Ekleyerek Uygulamaları Özelleştirme
Galeri, belirli bir şekilde düzenlenmiş bir öğeler koleksiyonu veya listesidir. Cep telefonunuzdaki kişilerinizi düşünün. Bu harika bir galeri örneği.
Ana ekrandaki ilk düğme Müşterileri Görüntüle içindir, bu yüzden bu düğmenin ineceği yeni bir ekran oluşturacağız. Bu ekran bir galeri için harika bir yer olacak.
Tıpkı diğer ekranlarda yaptığımız gibi, Ana Ekranı çoğaltacağız ve ViewCustomersScreen olarak yeniden adlandıracağız.

Ardından, Ekle düğmesinin altındaki Galeri'ye tıklayacağız. Galeriler farklı biçimlerde gelir, ancak bu özel uygulama için dikey düzeni kullanalım.

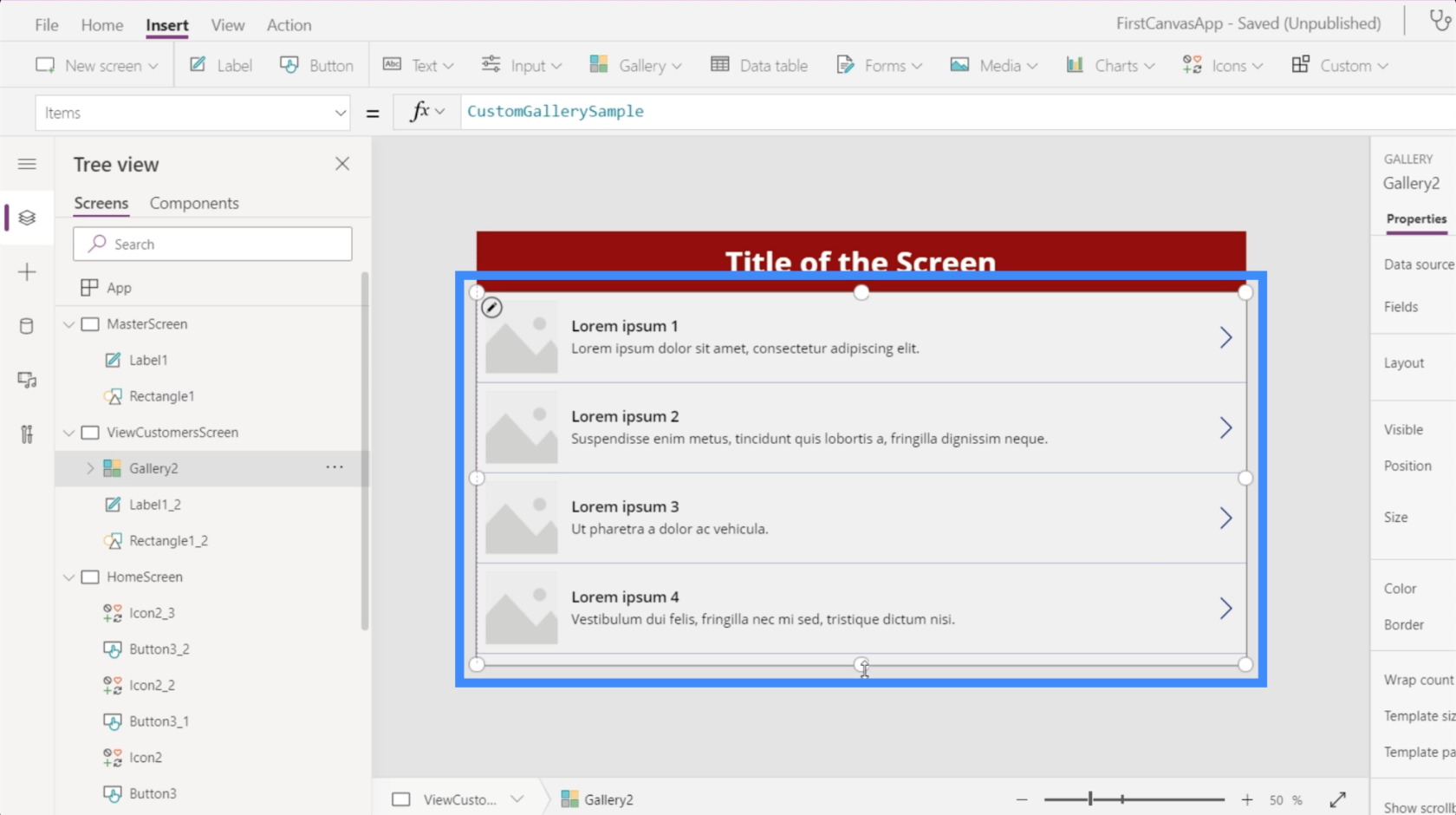
Dikey bir galeri böyle görünüyor.

Gördüğünüz gibi, sadece üç giriş gösteriyor. Ancak ekranı doldurmak için galeriyi aşağı doğru sürüklerseniz, boşluğu doldurmak için girişler ekler.

Galeri şu anda dört boş giriş gösteriyor olsa bile bu, burada yalnızca dört veri kümesini barındırabileceğimiz anlamına gelmez. PowerApps'te galeriler, verilere göre tam giriş sayısını otomatik olarak oluşturur.
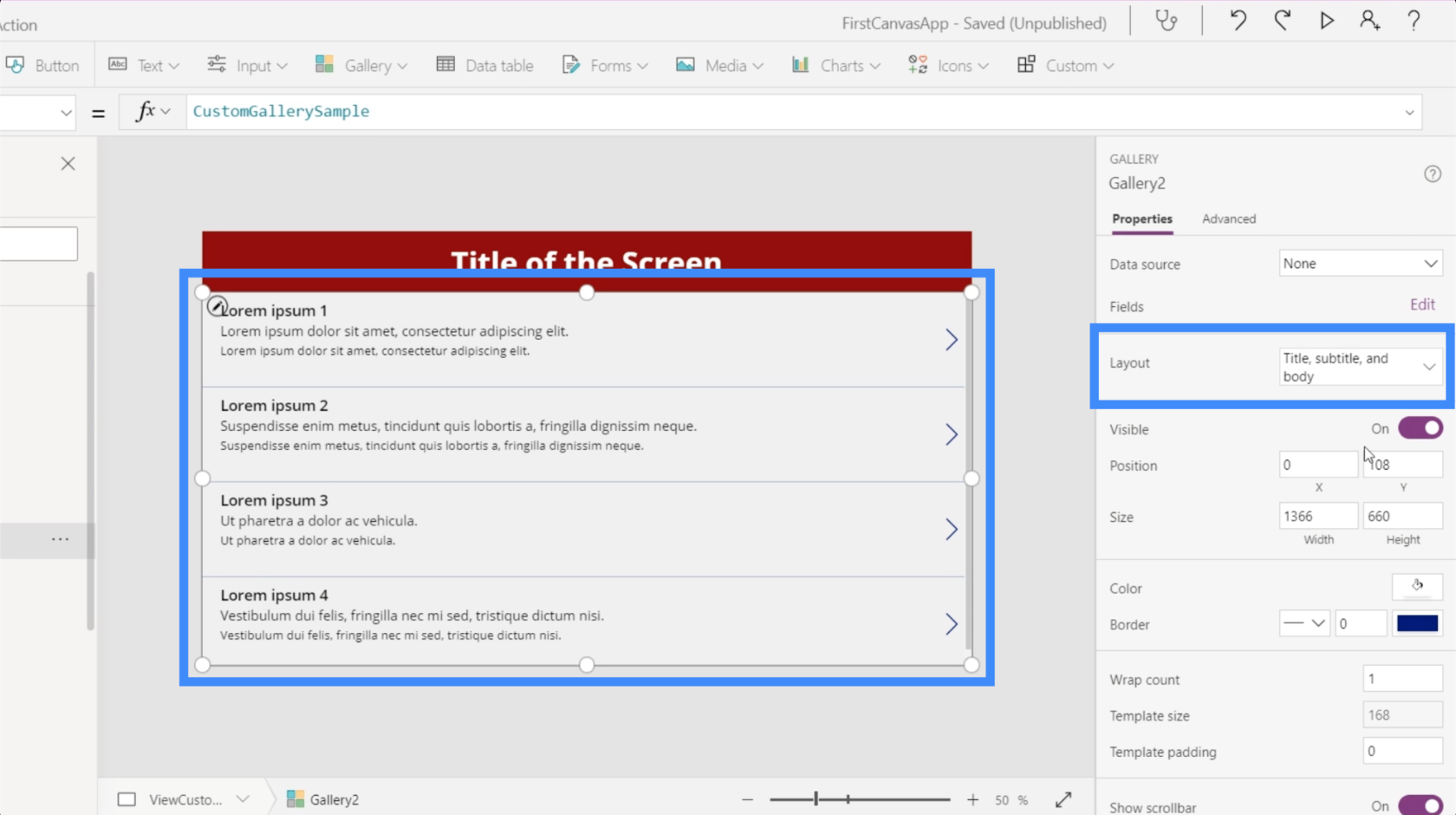
Verilerimiz resim taşımadığından, düzeni başlık, alt başlık ve gövde olarak değiştirelim.

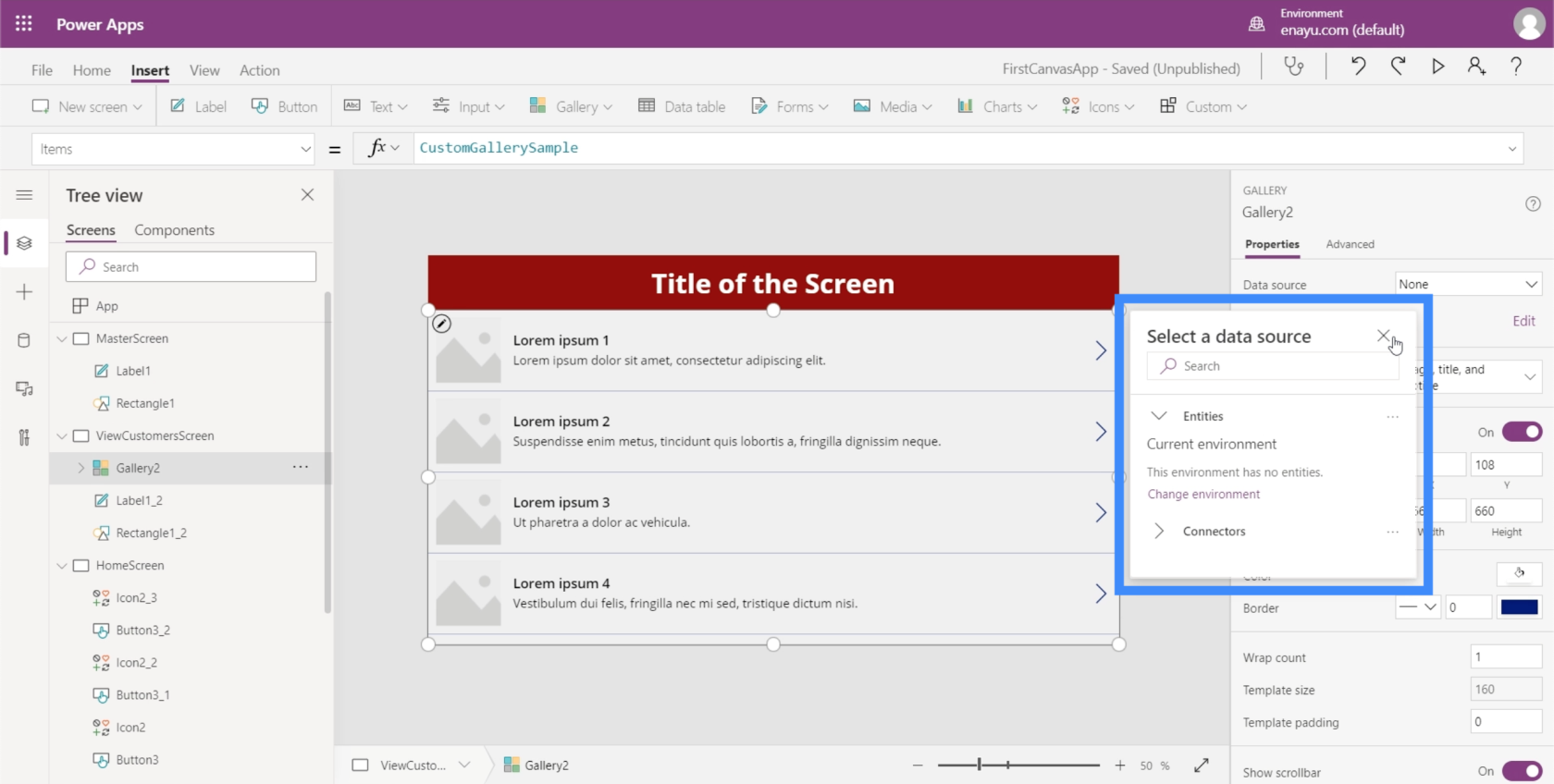
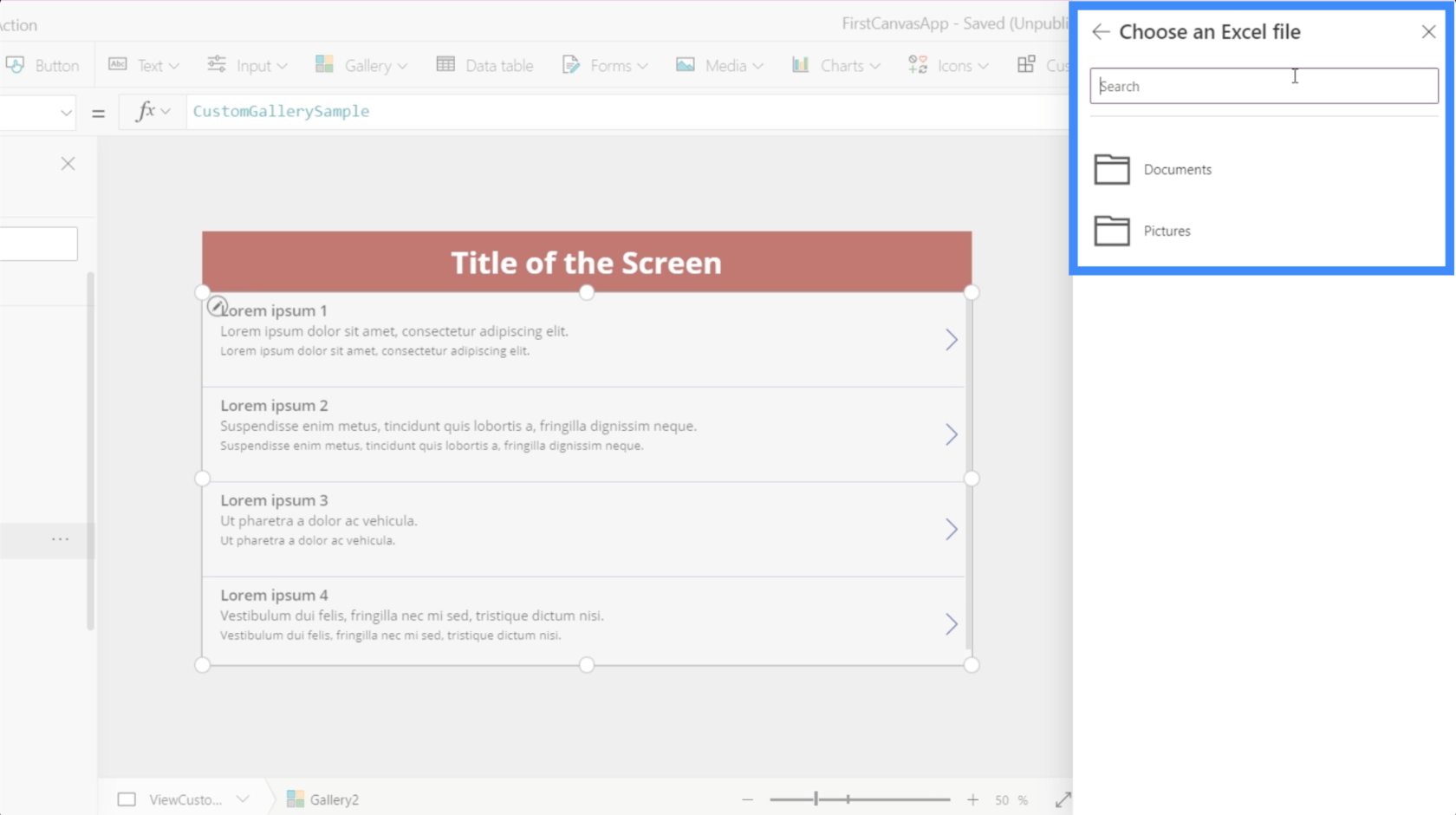
Mevcut galerimiz henüz bir veri kaynağına bağlı değil, bu yüzden galeriye tıkladığımızda bizden otomatik olarak bir veri kaynağı seçmemizi istiyor.

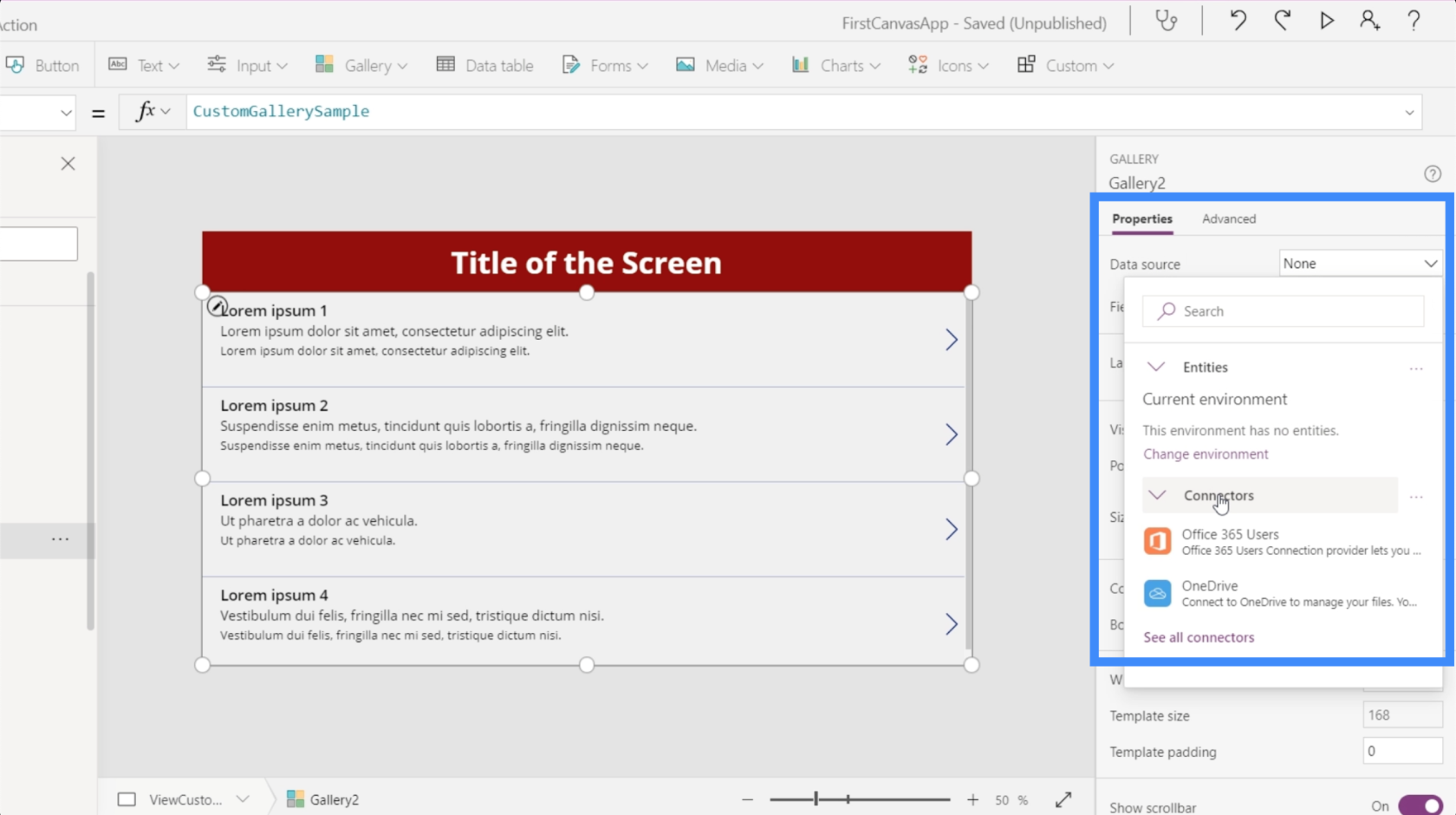
Bu açılır pencerenin otomatik olarak görüntülenmemesi durumunda, sağdaki özellikler bölmesinden bir veri kaynağı ekleyebilirsiniz.

Kaynağı seçtikten sonra, kaynak dosyanızın bulunabileceği klasörü açmanız yeterlidir.

Bu Müşteriler dosyasındaki verileri kullanacağız.

Bu elektronik tablonun içindekiler. Galerimizde göstermek istediğimiz verilerdir.

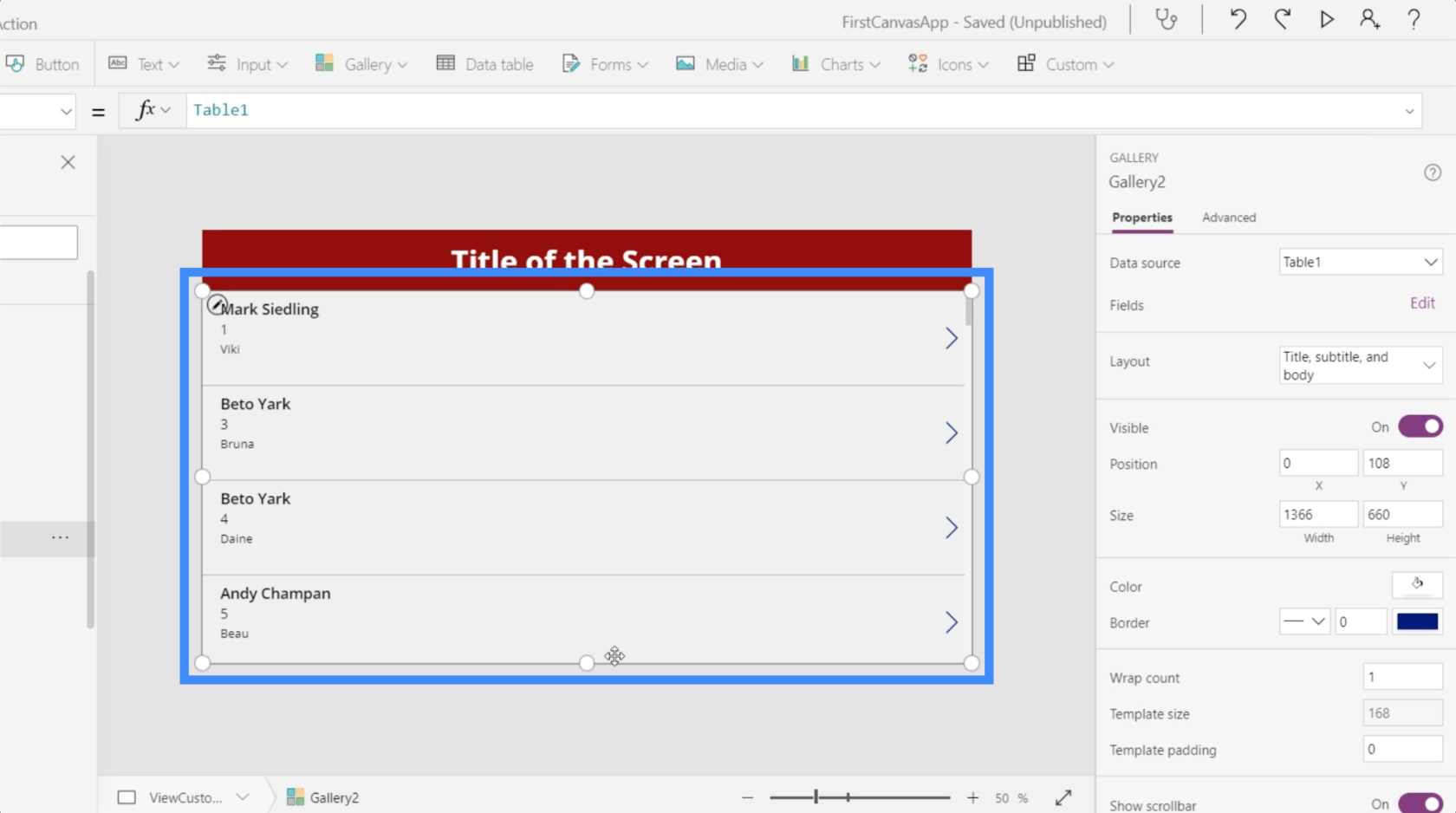
Buna tıkladığımda, bir masa seçmeme izin veriyor.

Ve o tabloyu seçtiğimde, içindeki veriler galeride gösterilecek.

Şu anda, galerideki her öğenin üstünde Aracı Adı gösteriliyor.

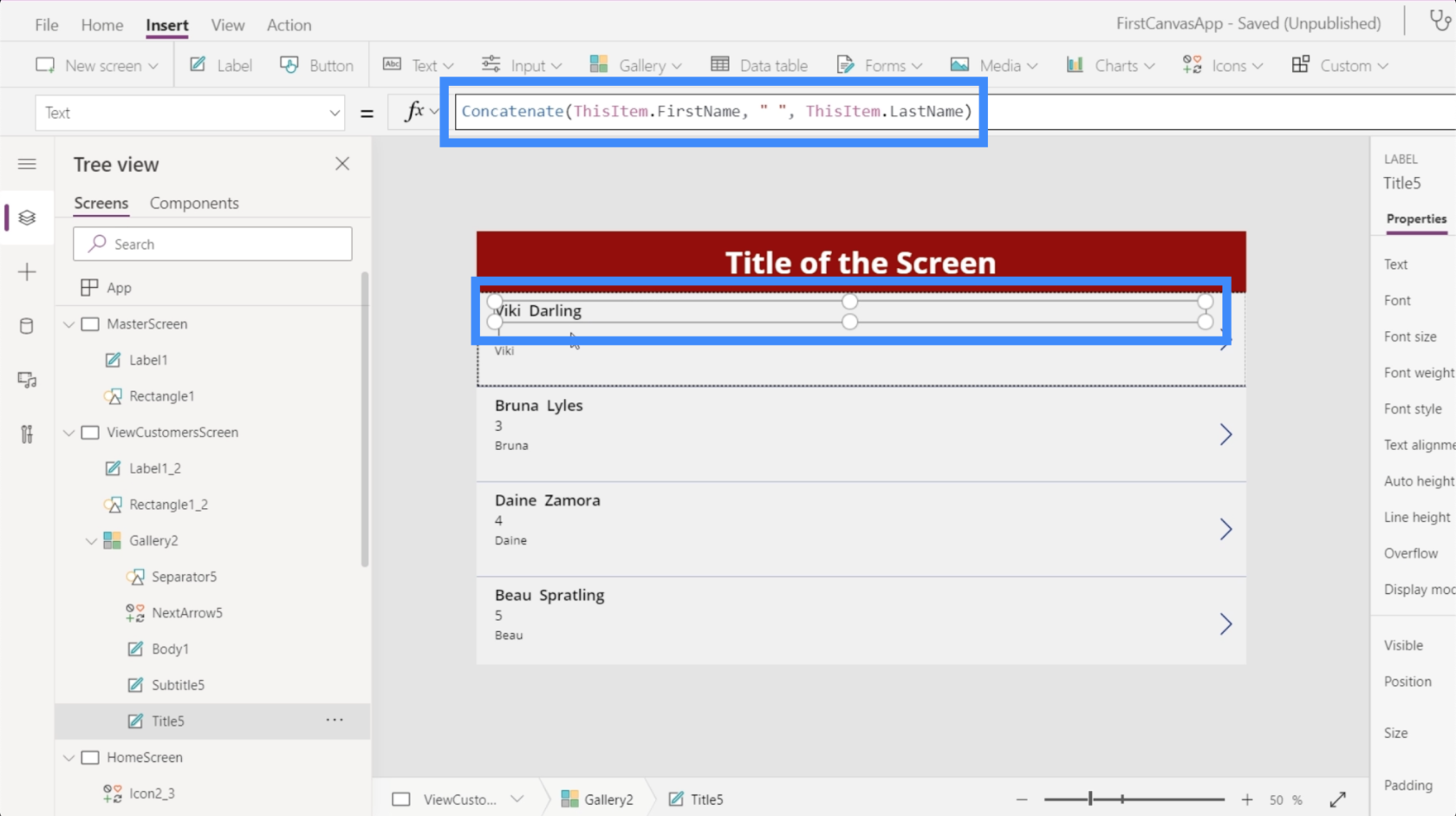
Ancak Ad ve Soyad'ı üstte gösterirsek daha mantıklı olur. Formül çubuğuna giderek bunu değiştirelim. Ad ve soyadlar iki ayrı sütunda olduğu için Concatenate kullanacağız.

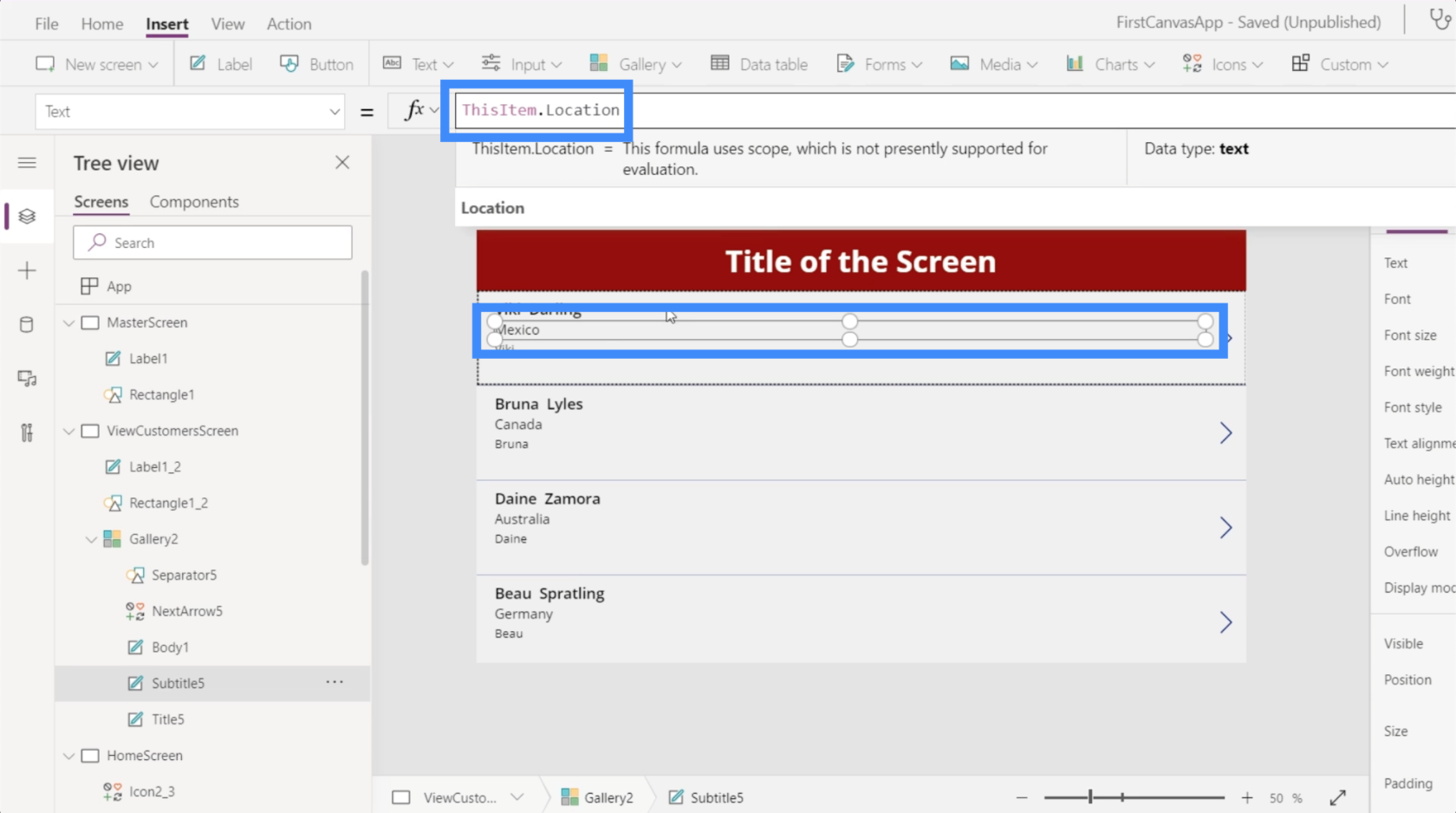
Seçtiğimiz düzenin en güzel yanı, her karta daha fazla bilgi koymamız için bize daha fazla alan sağlaması. Böylece müşteri konumunu ikinci satıra koyabiliriz.

Ardından üçüncü satırda VIP seviyesini kullanabiliriz.

Özellikle tablet modunda yeni bir tuval oluşturmanın avantajı, çalışabileceğimiz alan miktarıdır. Örneğin, bu galeri için, her bir kartta oldukça fazla bilgi gösteriyor olmamıza rağmen, çok fazla alanımız kaldı.
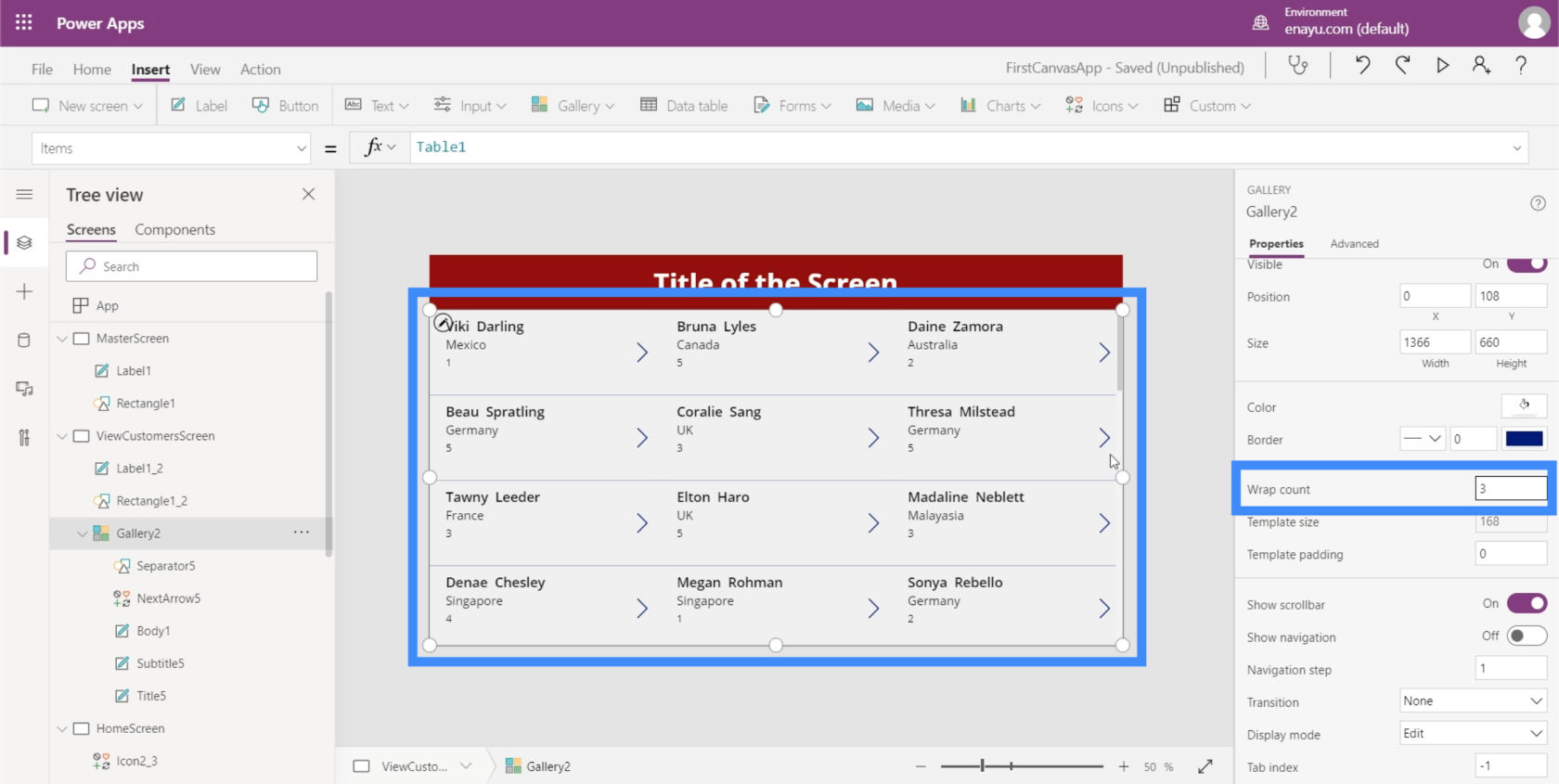
Öyleyse, sarma sayısını değiştirerek alanı en üst düzeye çıkaralım. Bunu burada özellikler bölmesinde yapabiliriz.

Bunu 1 yerine 3 olarak değiştirelim ki çok sütunlu bir galerimiz olsun.

Bu, bir bakışta daha fazlasını görmeyi kolaylaştırır.
Düğmelere ve Simgelere Gezinme Ekleme
Artık çalışacak birkaç ekranımız olduğuna göre, bizi bir ekrandan diğerine götürecek navigasyonu eklemeye başlayabiliriz.
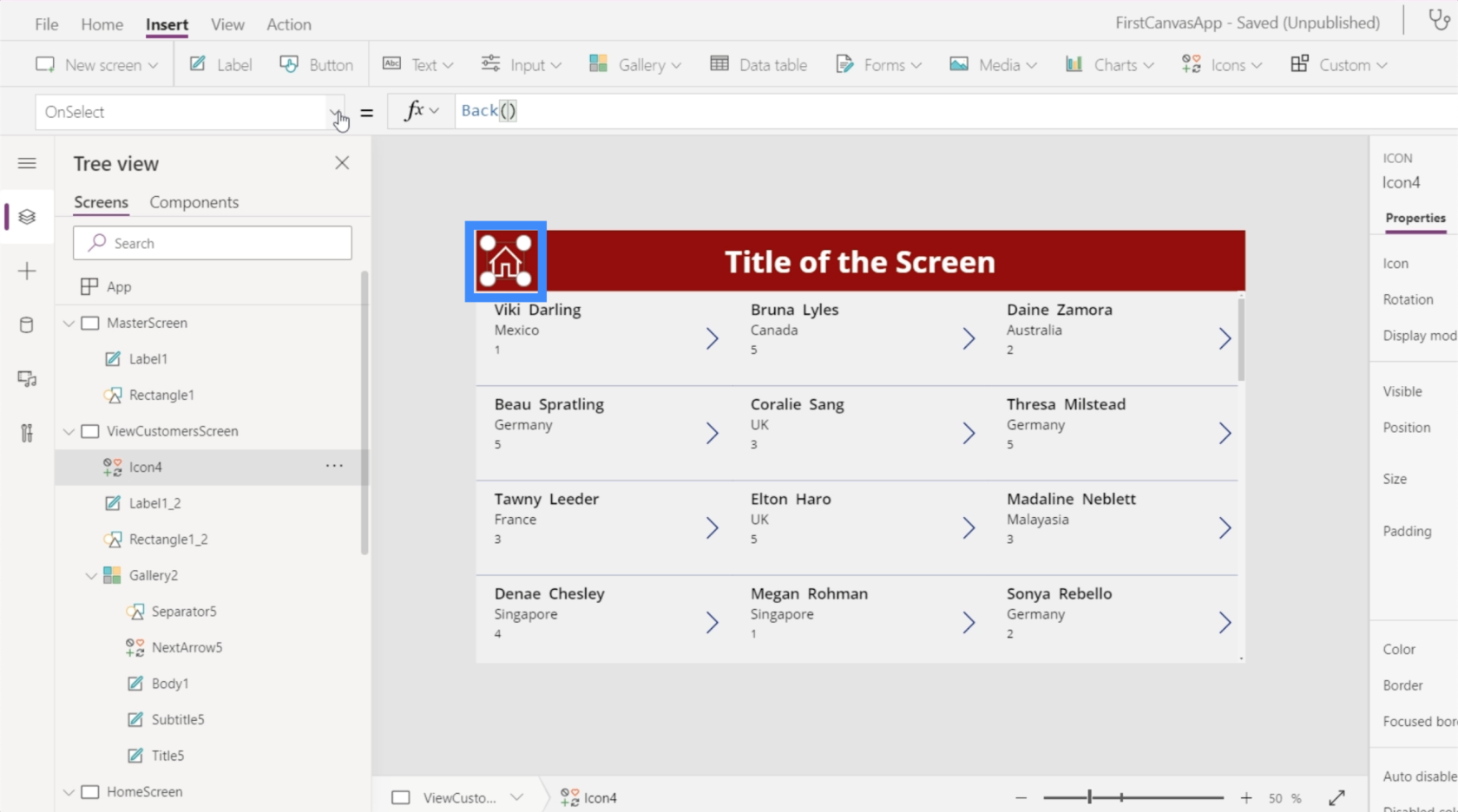
Başlangıç olarak, Ekle şeridinin altındaki Simgelere tıklayarak ana sayfa simgesini ekleyelim. Bunu Müşterileri Görüntüle ekranının üstüne yerleştireceğiz.

Koyu bir arka plan rengimiz olduğu için bu ikonu beyaz yapalım .

Navigasyonu ekledikten sonra, o ana sayfa simgesine tıklamak bizi doğrudan ana ekrana götürecektir. Ana ekrandaki Müşterileri Görüntüle düğmesine, bizi Müşterileri Görüntüle ekranına götürecek olan bazı gezintiler de ekleyeceğiz.

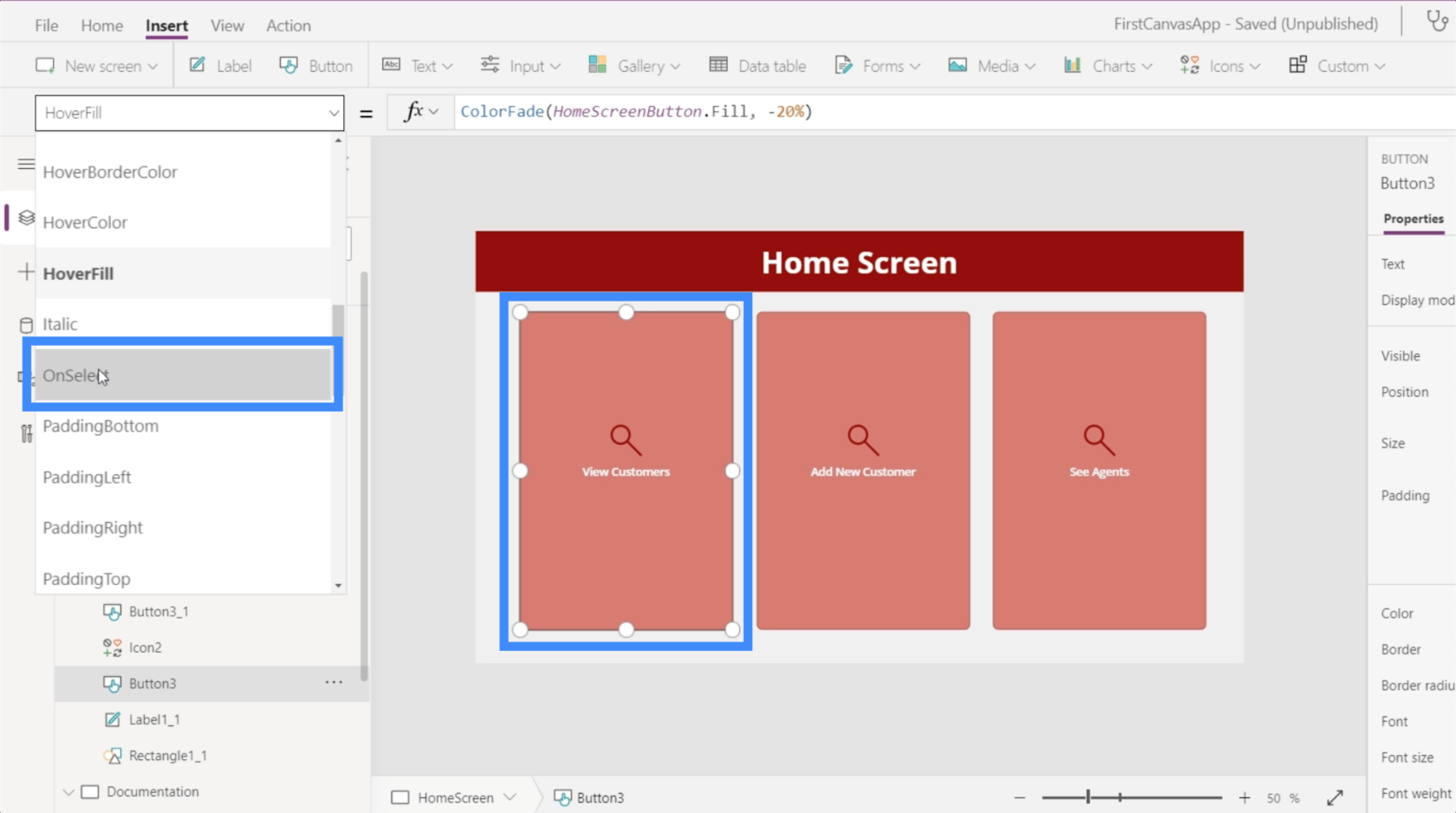
Müşterileri Görüntüle düğmesini vurgulayarak başlayalım, ardından özellikler açılır menüsünde OnSelect'i arayın. Bu, navigasyonumuz için tetikleyiciyi ayarlayacaktır.

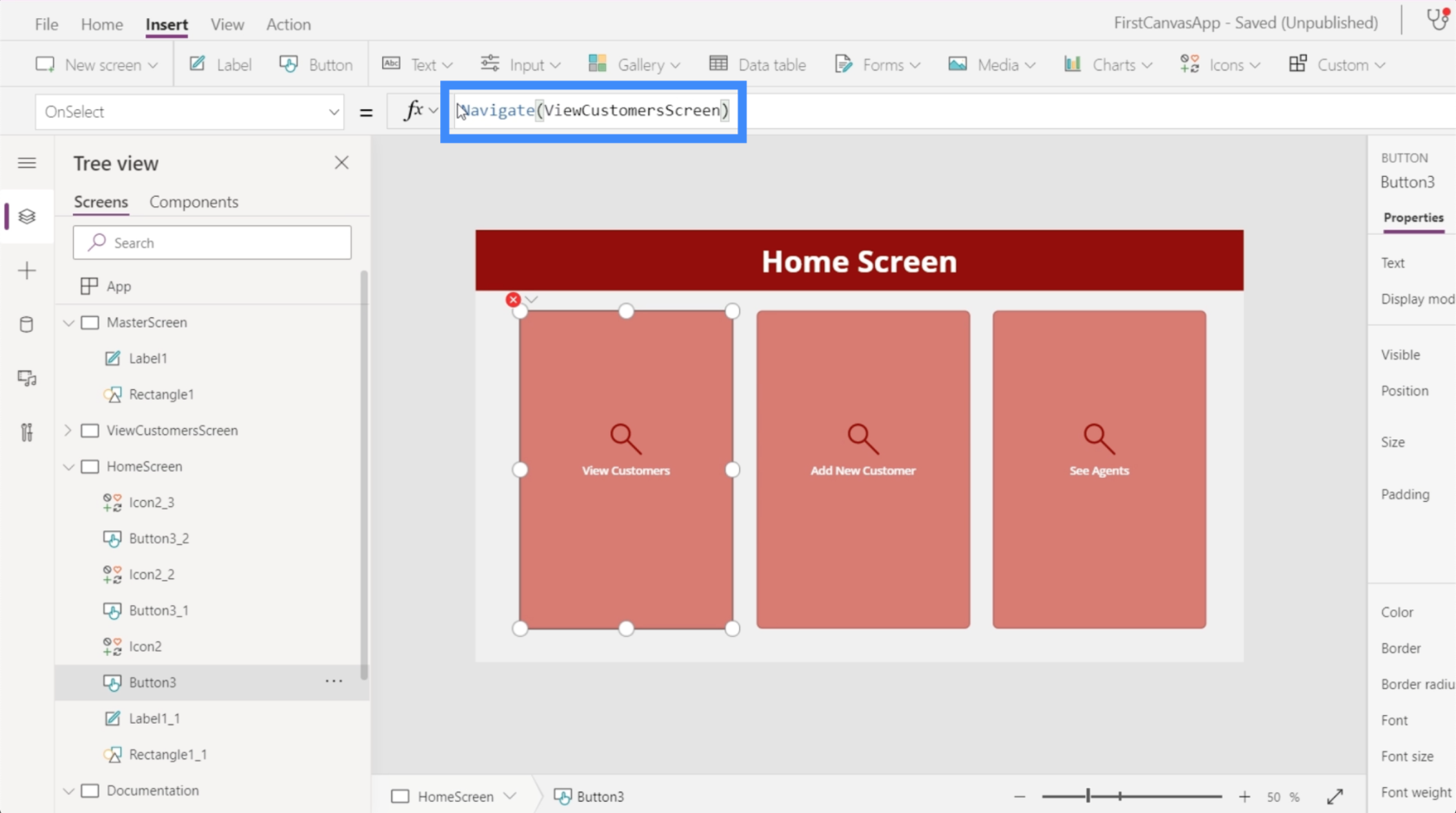
Ardından, formül çubuğunda Navigate'i kullanacağız ve gitmek istediğimiz ekrana, yani ViewCustomersScreen'e başvuracağız.

Bu ayarlandıktan sonra, Müşterileri Görüntüle düğmesine her tıkladığımızda kurduğumuz galeriye yönlendiriliriz.

Şimdi müşteri görüntüleme ekranına geçelim. Bir kullanıcı bu ana sayfa simgesini tıkladığında ana ekrana geri götürüleceğinden emin olmalıyız.

Bunu yapmanın iki yolu var. İlk önce Geri'yi kullanabiliriz. Bu temelde sizi ziyaret ettiğiniz son ekrana geri götürür.

Bu komutla ilgili sorun, bu uygulamada birden çok ekranımızın olması. Bu, her zaman ana ekrandan gelmeyeceğimiz anlamına gelir. Dolayısıyla, burada Ana Sayfa simgesi yerine Geri düğmesi veya simgesi olsaydı, bu komut büyük olasılıkla daha uygun olurdu.
Kullanılacak daha uygun komut Navigasyon olacaktır. PowerApps'e bu simgenin nereye gitmesini istediğimizi söylemek için Ana Ekran'a da başvuracağız.

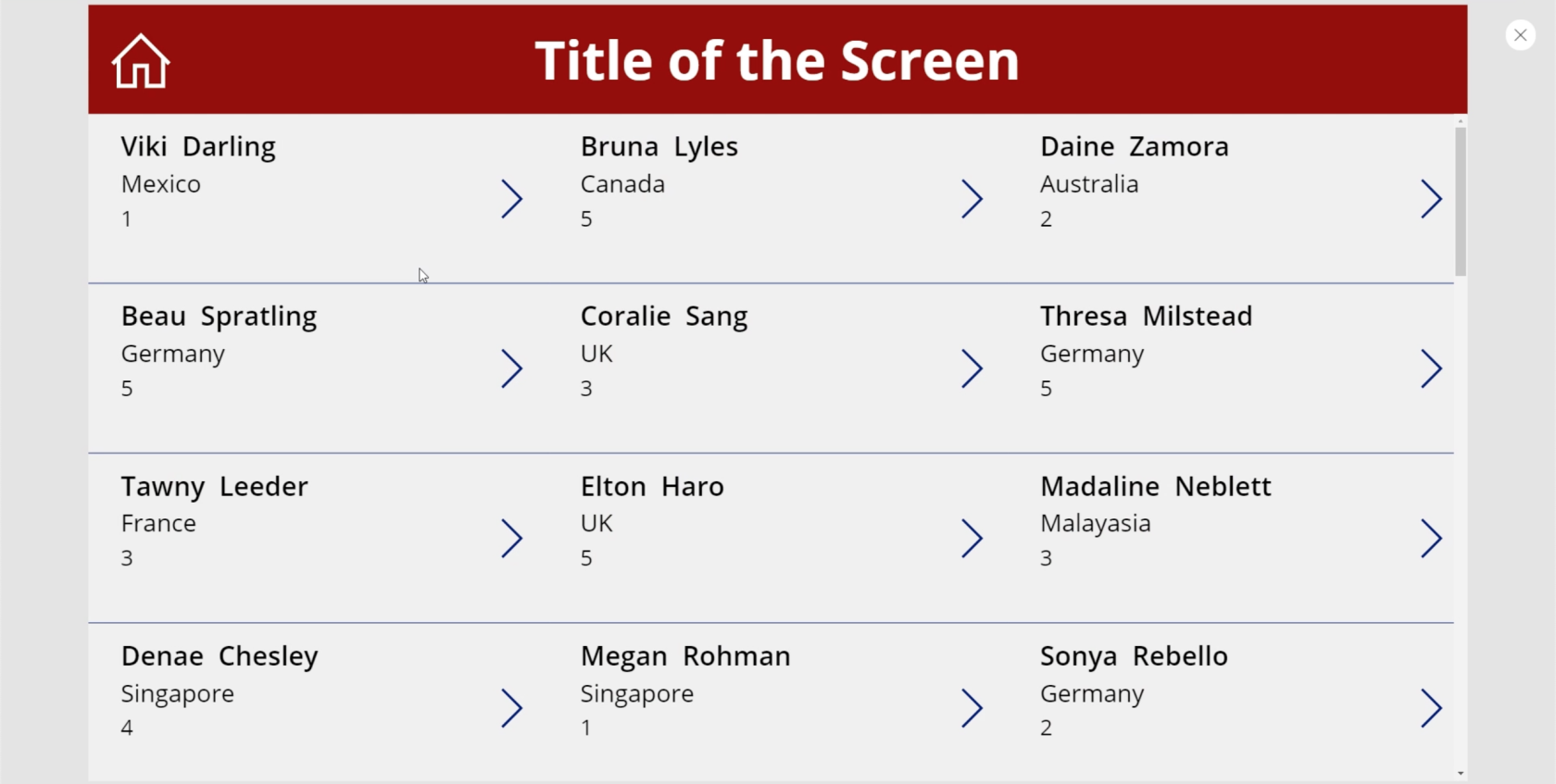
Artık bu ekrana navigasyon eklediğimize göre, yapmamız gereken son şey başlıktaki metni Müşterileri Görüntüle olarak değiştirmek.

Artık ekranlarımız, galerimizde doğru verilerin görüntülenmesi ve bizi uygulamadaki farklı ekranlara götüren gezinme düğmeleriyle ayarlandı.
Çözüm
Power Apps'te uygulamaları özelleştirmenin kolaylığına bakıldığında, Microsoft'un bu platformu verimlilik için nasıl tasarladığı daha da belirgin hale geliyor. Her şeyin düzenlenmesi ve özelleştirilmesi kolaydır ve hiç kimsenin sıfırdan bir uygulama oluşturması çok fazla zaman gerektirmez.
Bu, PowerApps aracılığıyla yapabileceklerimizin yalnızca küçük bir zirvesi. Galeriler ve ek ekranların yanı sıra, uygulamamızı daha kapsamlı hale getirmek için ekleyebileceğimiz başka şeyler de var. Bunları diğer derslerde tartışacağız.
Herşey gönlünce olsun,
Henry
Power Apps Giriş: Tanım, Özellikler, İşlevler ve Önem
Power Apps Ortamları: Uygulama Öğelerini Düzgün Kurma
PowerApps İşlevleri ve Formülleri | Giriş
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








