Excel Hücrelerini Metne Sığdırma: 4 Kolay Çözüm

Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bugünkü blog gönderisinde, LuckyTemplates için yeni kullanıma sunulan Deneb Vega-Lite özel görselinden bahsedeceğim. Bunu yalnızca , çevresel veri raporlamayla ilgili LuckyTemplates Yarışması #17'deki kısmi sunumumda kullandım . Bu eğitimin tam videosunu bu blogun alt kısmından izleyebilirsiniz.
Bu, bazı olumlu geri bildirimler aldı, bu yüzden gönderimde Vega-Lite'ı nasıl kullandığıma dair bir eğitim yapmaya karar verdim. Bu meydan okumadaki amacım, Deneb özel görselini kullanarak deneyim kazanmaktı; bu nedenle herhangi bir standart LuckyTemplates görseli kullanmamayı ve yalnızca onu kullanmayı seçtim.
Ben de verilerle fazla zaman harcamadım, bu yüzden raporuma hava toksinleri kısmını dahil etmek dışında veri setinin geliştirilmesi için herhangi bir zaman harcamayacağım.
İçindekiler
Vega-Lite'daki Rapor Sayfasına Genel Bakış
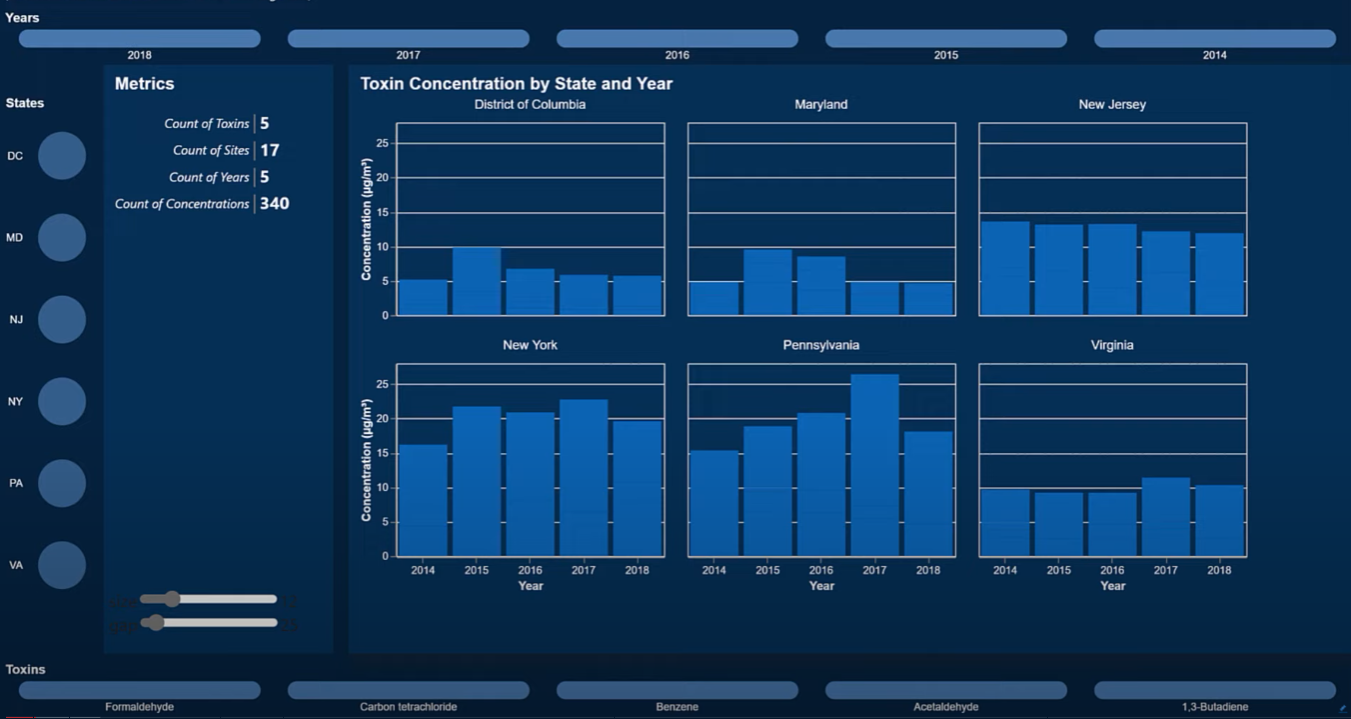
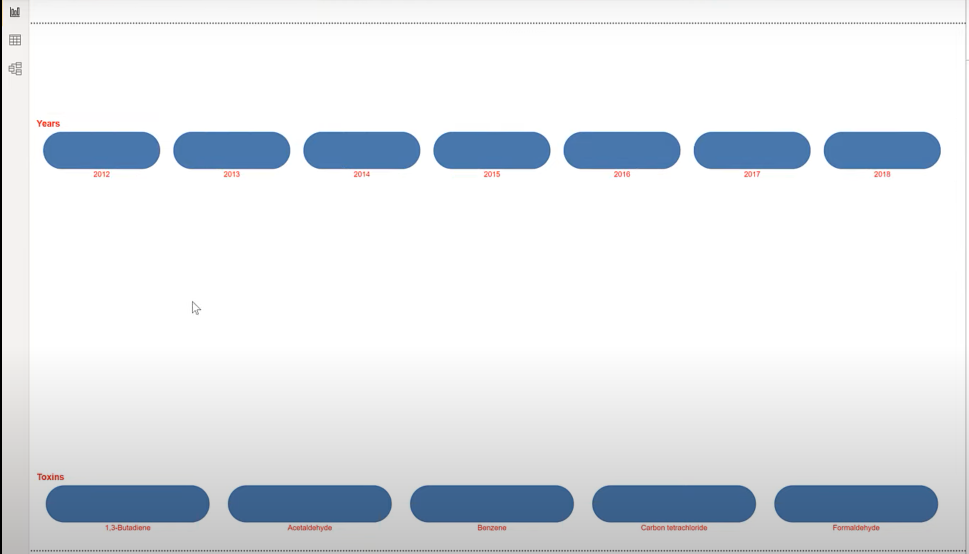
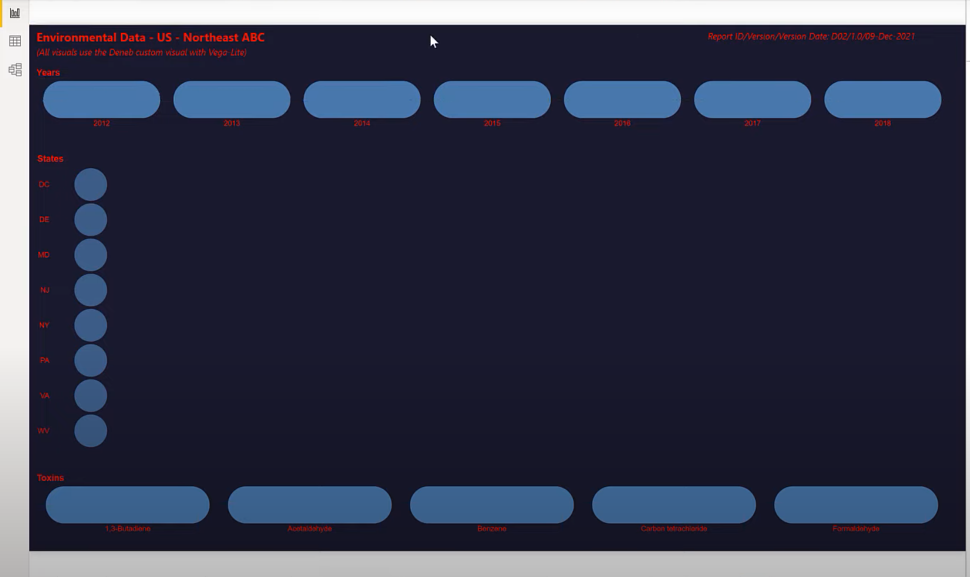
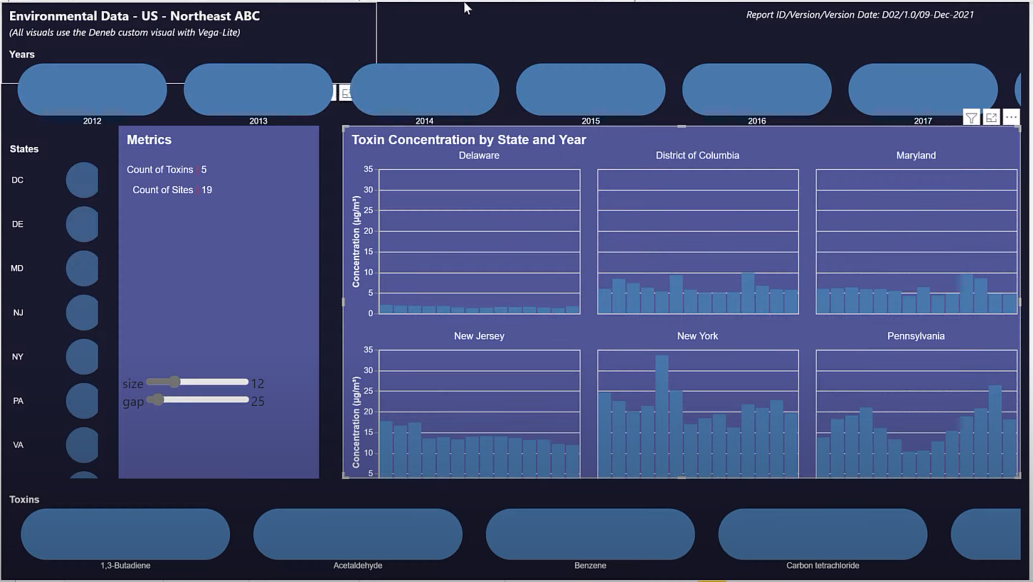
Gelelim benim gönderime. Üst kısımda 7 farklı görsel ve 2 adet metin kutusu bulunmaktadır. Yıllar için bir dilimleyicimiz , Devletler için bir dilimleyicimiz, Toksinler için bir dilimleyicimiz , bir metrik kartımız ve Durum ve Yıla göre sıralanabilen Toksin Konsantrasyonunu gösteren bir ana görselimiz var .

Şimdi, sıfırdan geliştirirken her görsel stajyere bir göz atalım. Başlamadan önce, geliştirme ortamı hakkında kısa bir not. Başlamak için, Challenge #17 gönderimimin bir kopyasını aldım ve tüm sayfaları sildim. Yani kalan görsel yoktu; geriye yalnızca veriler, veri modeli ve DAX hesaplamaları kaldı.
Başlık Metin Kutusunu Oluşturma
Başlık metin kutusunda birkaç boş sayfa oluşturdum. Vega-Lite görseller için grafiksel bir dil olduğundan, bir metin kutusu oluşturmak için bariz bir yöntem yoktur.
Ancak Vega-Lite görseli yalnızca bir işaretler koleksiyonu olduğundan, bir metin kutusunu simüle etmek için yalnızca metin işaretlerini kullanabileceğimi düşündüm.
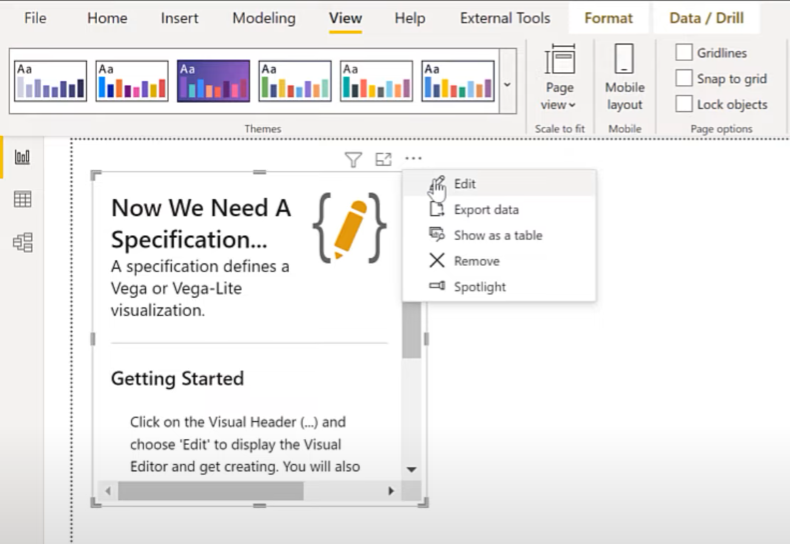
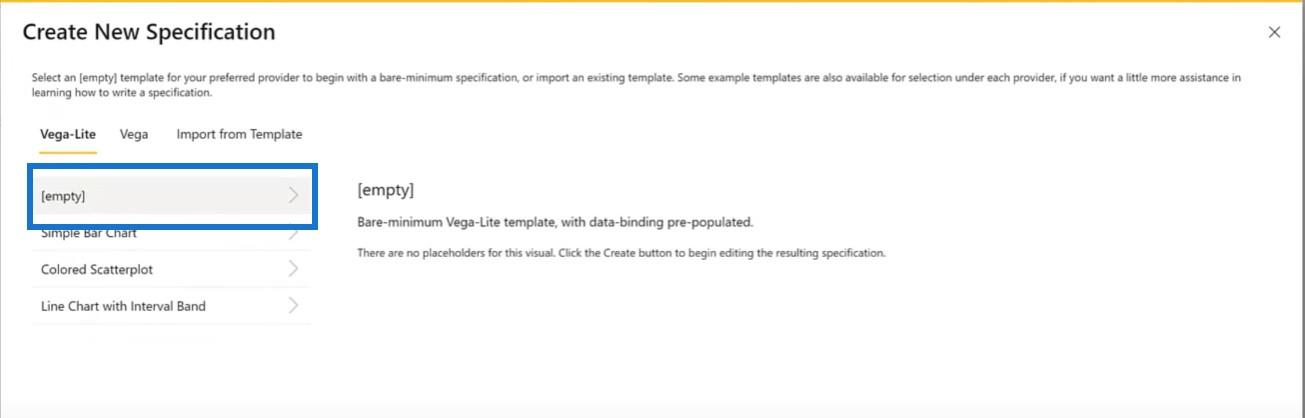
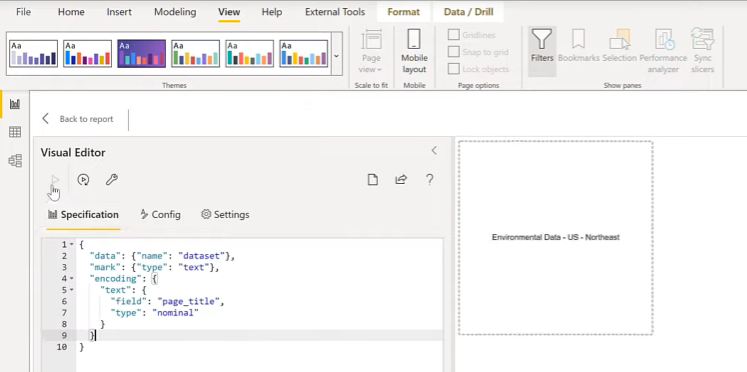
Bir Deneb görseli ekleyelim. Yapılacak ilk şey, değerlerimizle (sayfa başlığı ve sayfa alt başlığı) bir ölçü eklemek, ardından boş bir özellik seçmek.


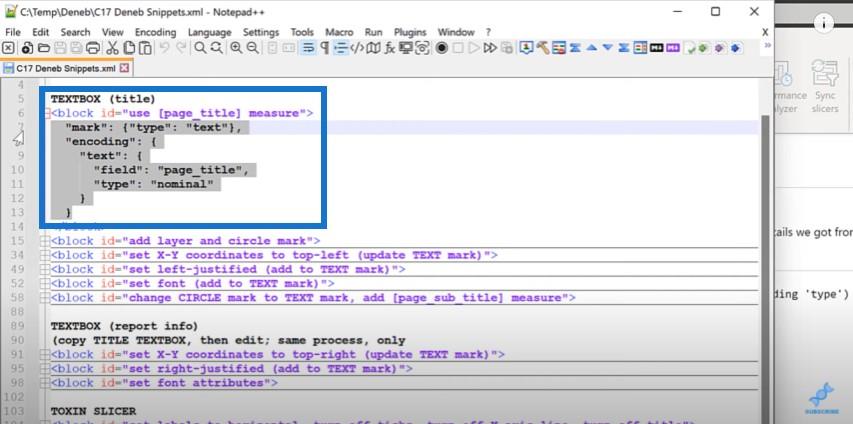
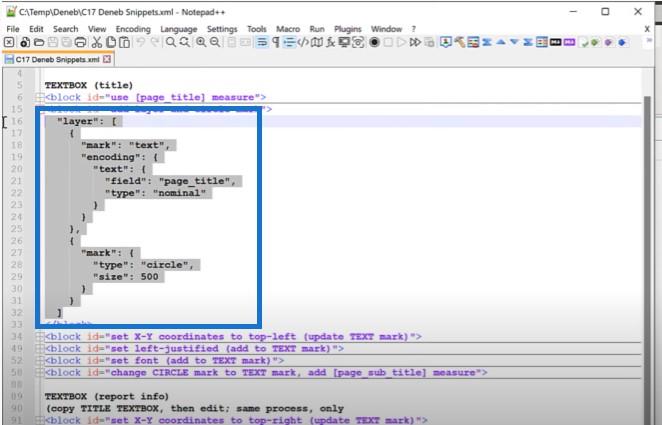
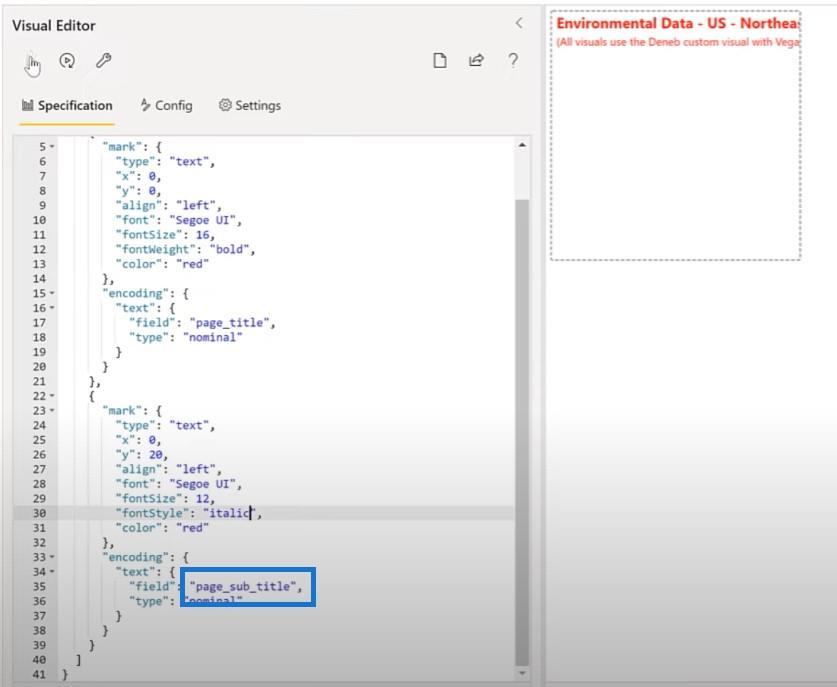
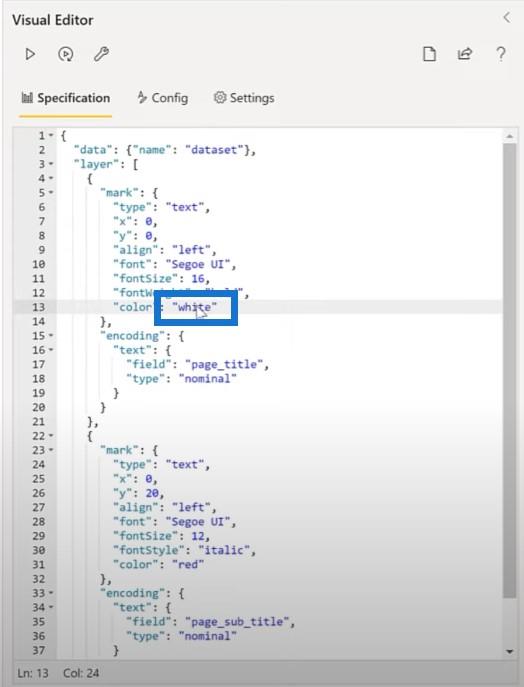
Ardından snippet dosyamıza geçiyoruz ve görselimiz için sayfa başlığı ölçüsünü kullanıyoruz. Metin bloğunu buraya kopyalayacağız…

…. ve Deneb görsel düzenleyicisine yapıştırın.

Onu büyütmek için Kontrol ve fare tekerleğini kullanabiliriz. Ardından, görselde ortalanmış olup olmadığını görmek için konuma bakacağız.
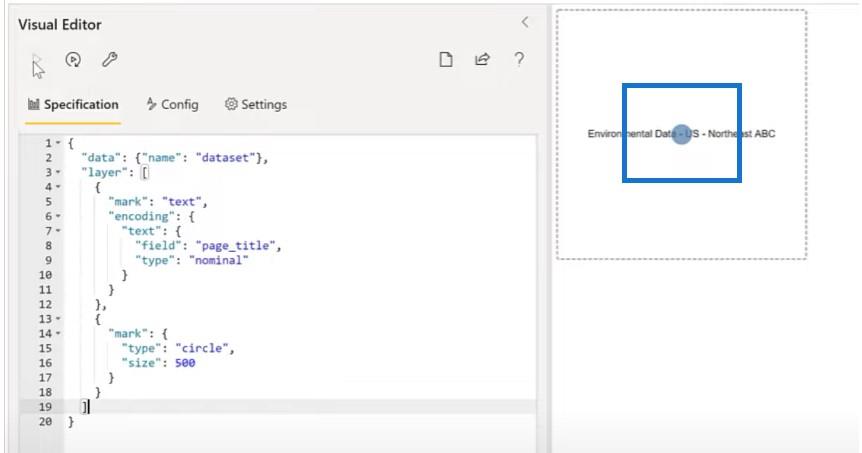
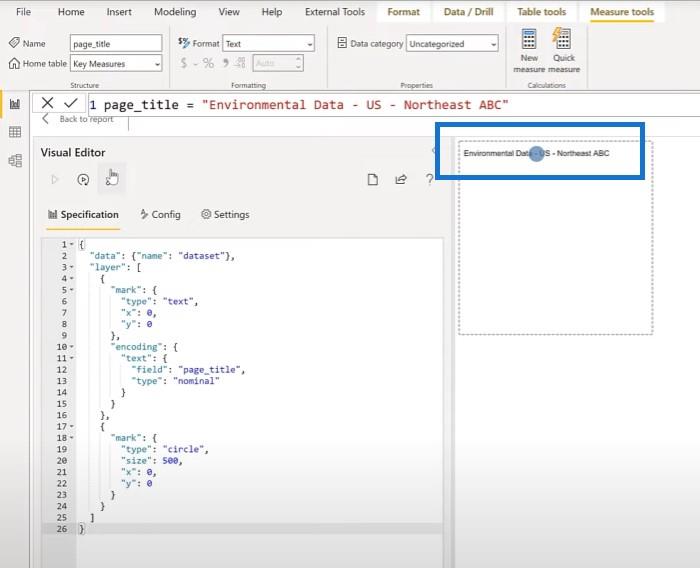
Orijinin nerede olduğunu bize göstermek için bir daire işareti ekleyerek görselleştirelim. Metin kutusu ve daire işareti ile katmanlı bir görsel yapalım.

Ve artık tüm görselin merkezinde bir daire olduğunu görebiliriz.

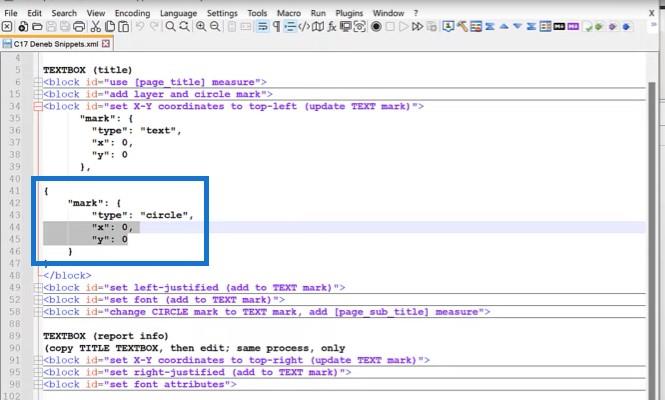
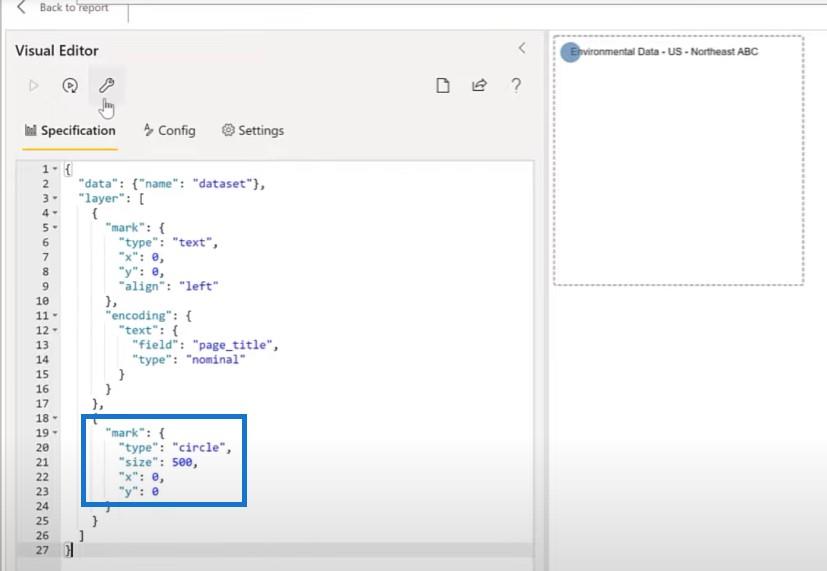
Yapabileceğimiz başka bir şey de X ve Y koordinatlarını ayarlayarak görselin orijin konumunu değiştirmek.

Şimdi sol üstte yazının geldiğini görebiliriz.

Bir sonraki adım, metnin hizalamasını değiştirmektir. Parçacıklar dosyamdan bir blok alacağız ve düzenleyicide hizalamayı sola ayarlayacağız, ardından merkez işaretini 0'a hizalayacağız.

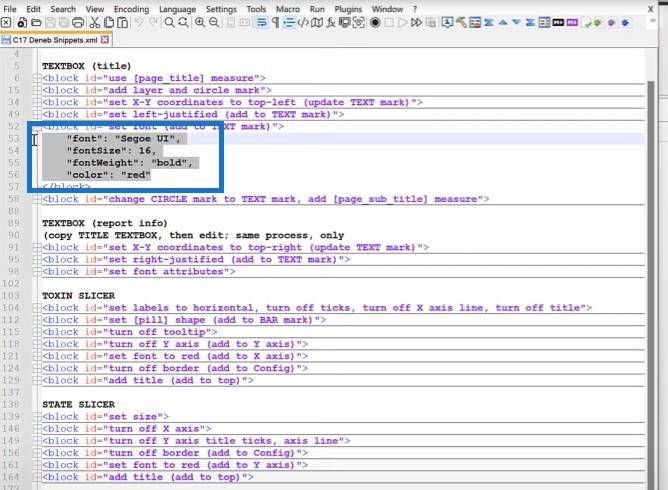
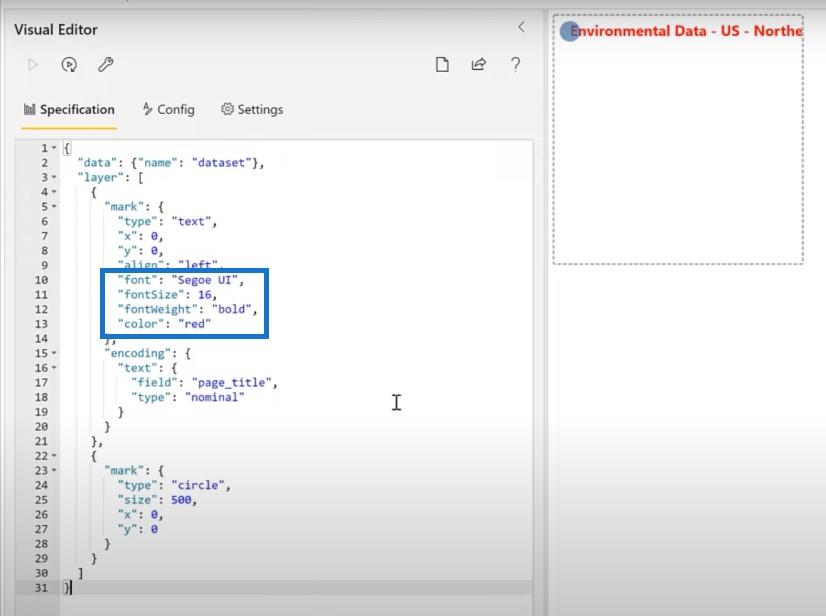
Bundan sonra yapacağımız şey, yazı tipi özelliklerinden bazılarını buradaki görsele kopyalamak. Görselin işaretlemesi için birkaç özellik ekleyelim.


Şimdi sayfa alt başlığımızı kullanarak daire işaretini metin işaretine çevirelim ve ardından gerekli değişiklikleri yapalım.

Sonra geri dönüp görseli biraz yeniden boyutlandıracağız.

Rapor Bilgisi Metin Kutusunun Yapılması
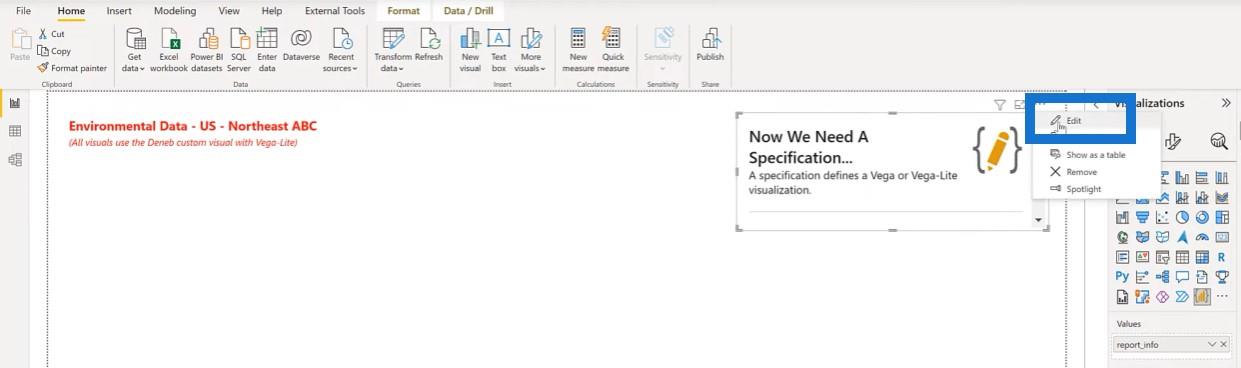
Rapor bilgisi metin kutusuna geçelim. Yeni bir Deneb görseli ekleyip sağ üst köşeye yerleştirip rapor bilgi ölçütümüzü ekleyeceğiz.

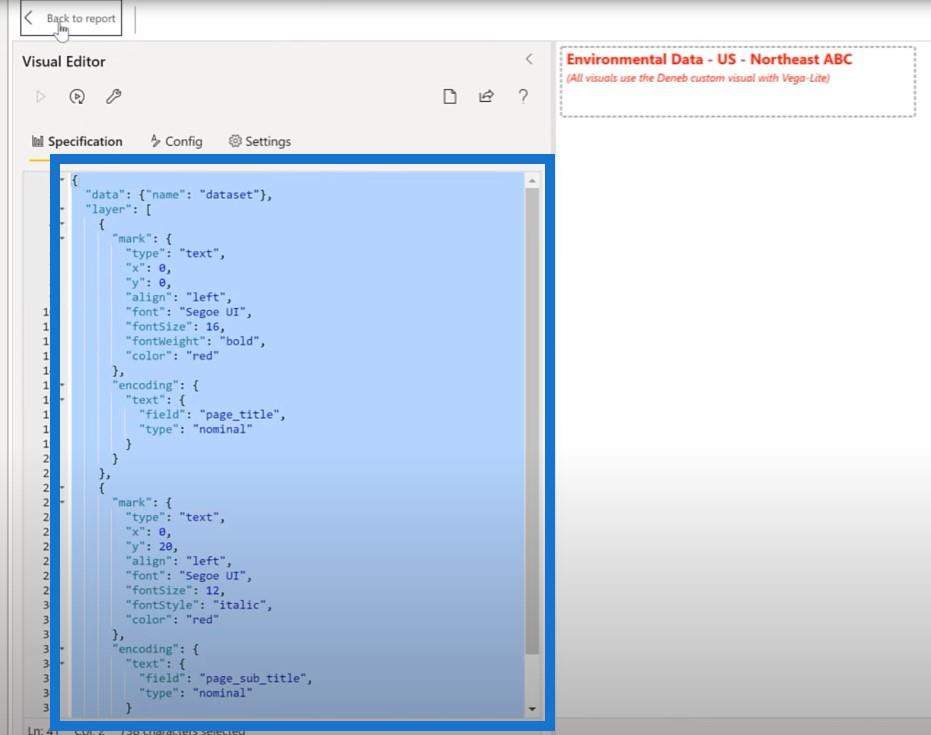
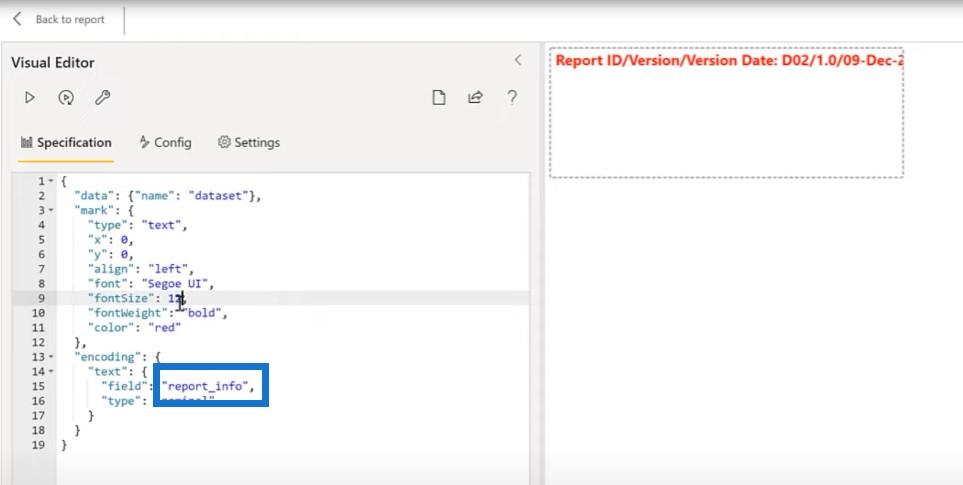
Biraz önce JSON kodunu kopyalamak için geliştirdiğimiz görsele geri dönelim.

Bu JSON kodunu bu yeni görsele koyabilir ve boş belirtimi tekrar kullanabiliriz.

Bu görsel için kullanacağımız tek bir işaretimiz var. Bir katmana ve ikinci bir işarete ihtiyacımız yok, o yüzden bunlardan kurtulalım ve sonra ölçünün adını rapor bilgisi olarak değiştirelim.

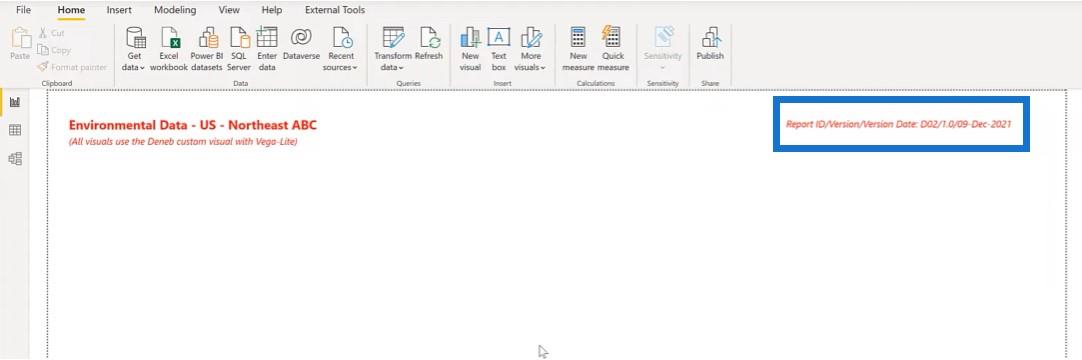
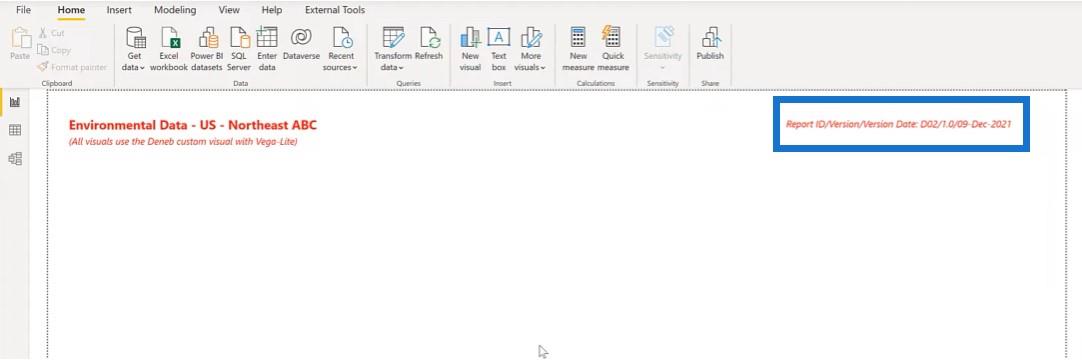
Yazı boyutunu 12, yazı stilini italik olarak değiştirelim. Hizalamayı da soldan sağa değiştireceğiz ve X koordinatını 380 olarak değiştireceğiz. Ardından rapora geri dönüp boyutu biraz ayarlayacağız.

Toksin Dilimleyicileri Oluşturma
Dilimleyicilere geçelim. Vega-Lite'ın bir dilimleyici için belirli bir grafiği yoktur, ancak dilimleyiciler yerine görselleri kullanabilirsiniz.
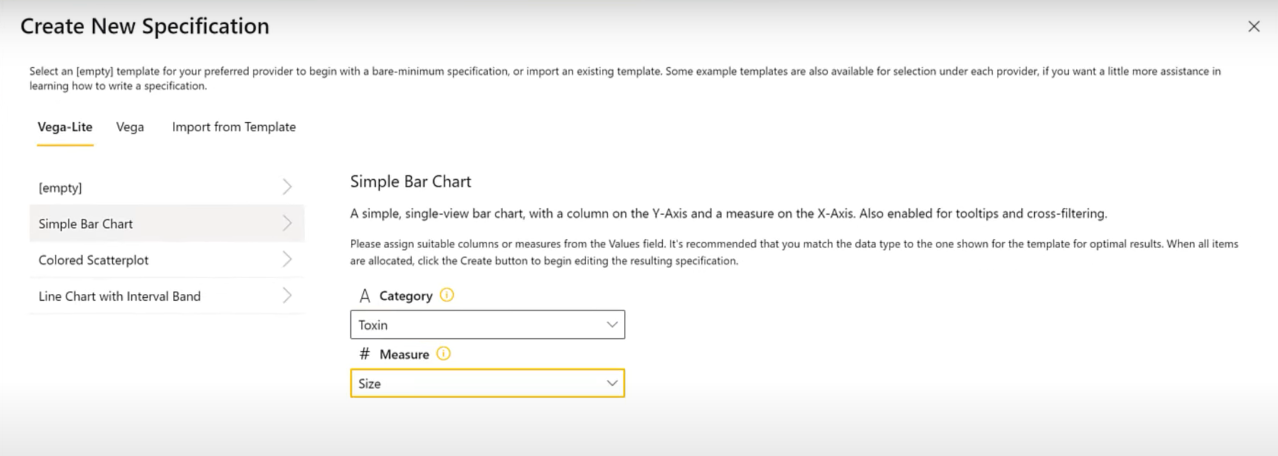
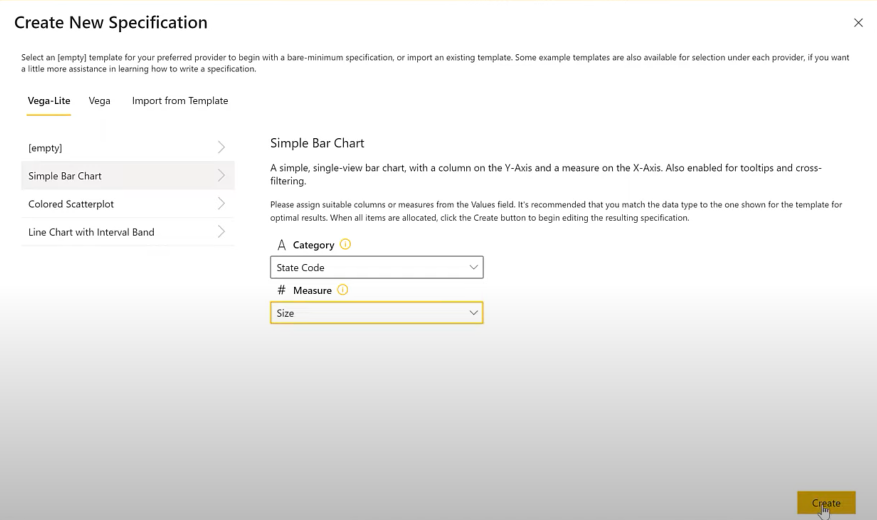
Dilimleyiciler için sabit boyutlu çubuk grafikler kullanmayı deneyelim. Deneb görselimizi kullanarak bir dilimleyici ekleyeceğiz ve Toksinlerimizi bir değer olarak ekleyeceğiz. Basit bir eşit olan Boyut ölçümüzü ekleyeceğiz .

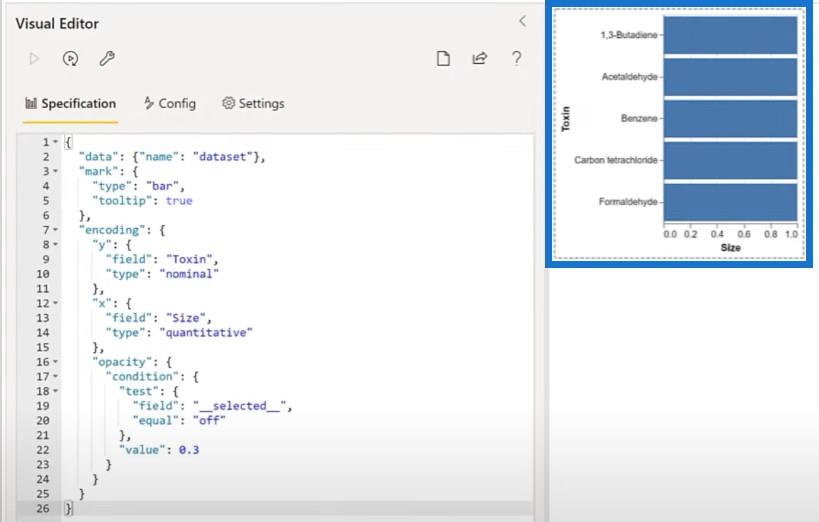
Bunları kilitledikten sonra, basit bir çubuk grafik özelliği kullanabilir, kategori için Toksin'i ve ölçü için Boyut'u seçebiliriz.

İşte başlıyoruz. Artık yatay bir çubuk grafiğimiz var.

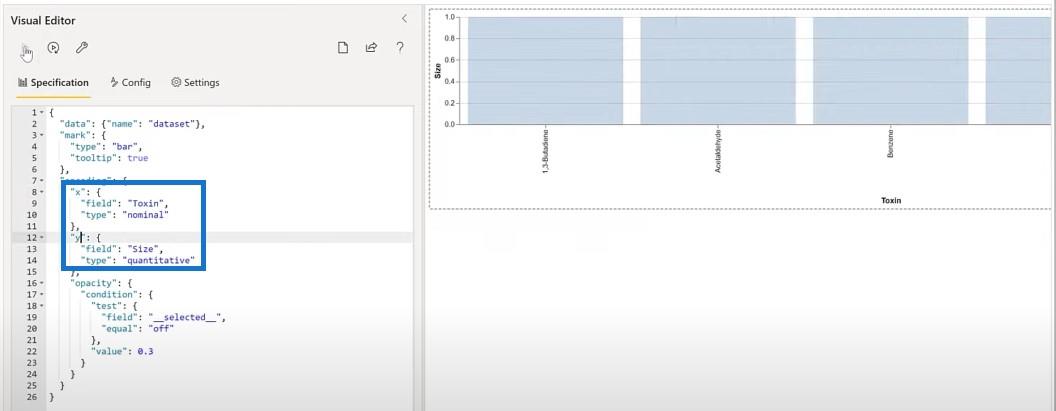
X ve Y'yi çevirerek bunu bir çubuk grafikten bir sütun grafiğine değiştireceğiz.

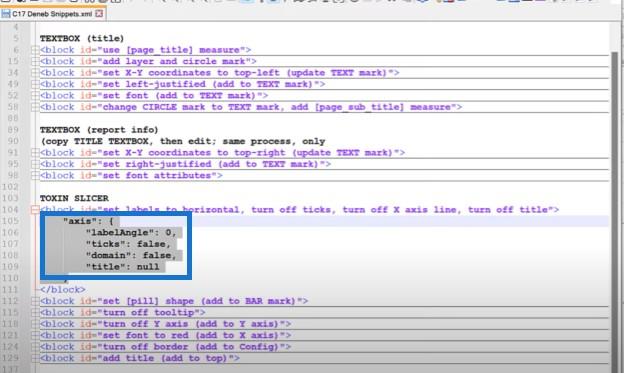
Bir sonraki yapılacak şey, etiketleri yatay olarak ayarlamak ve X eksenini kapatmaktır. Bu metin bloğunu buraya kopyalayıp editöre yapıştıracağım.

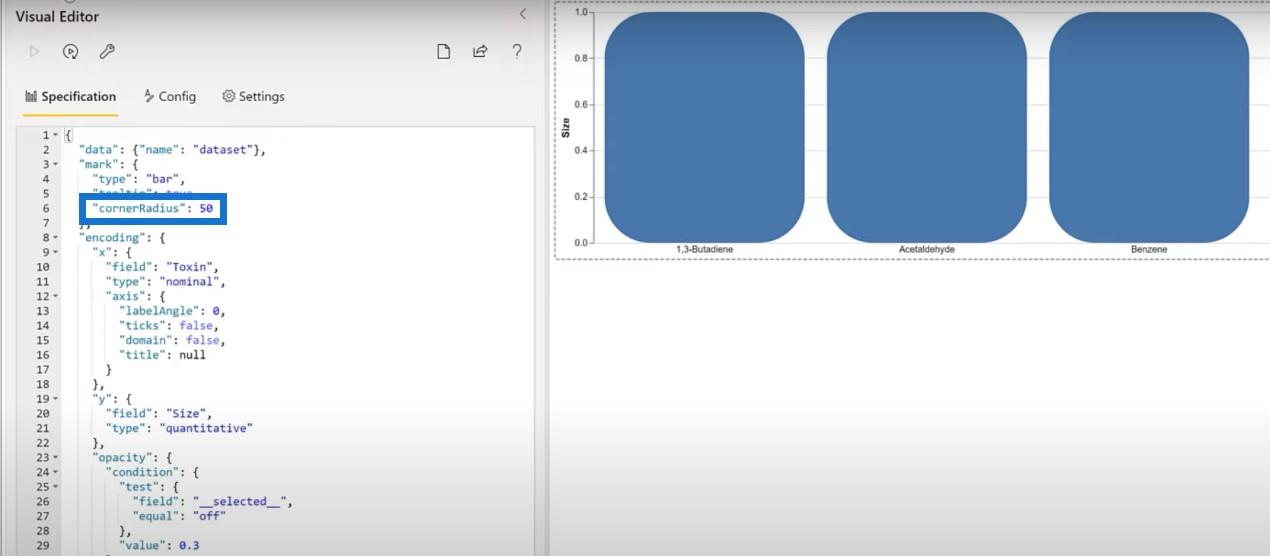
Burada köşe yarıçapını ayarlayarak çubuk grafiklerimizin şeklini hap şekline çevirebiliriz.

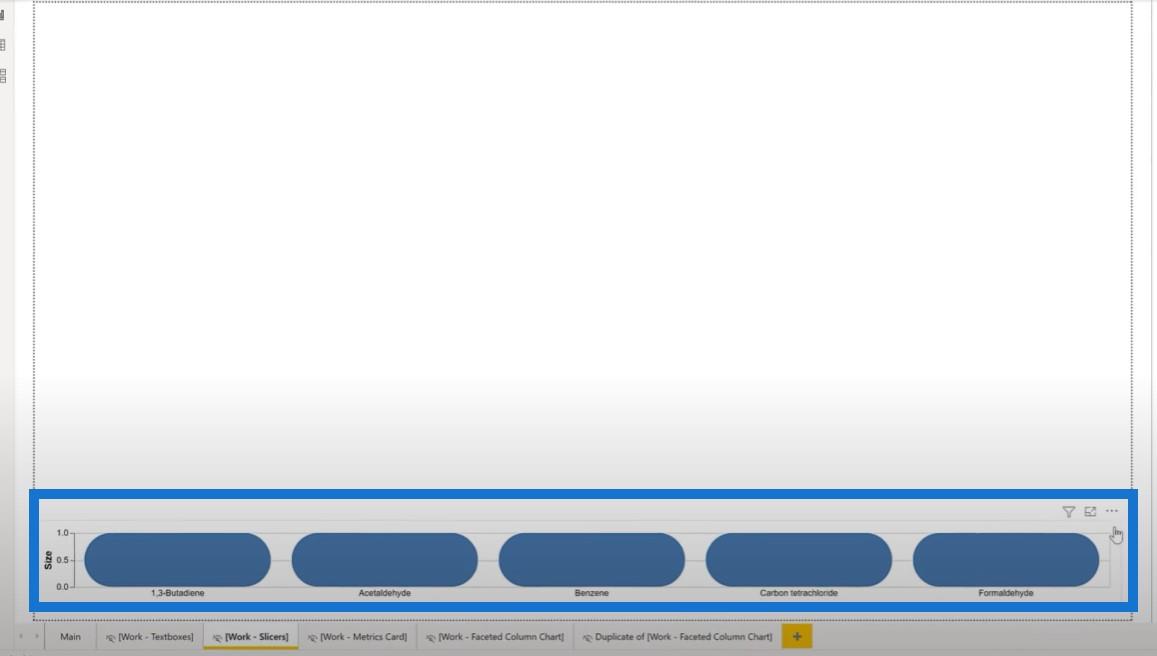
Grafik daha çok bir hap gibi görünene kadar bu boyutu küçültmek için rapora geri dönelim.

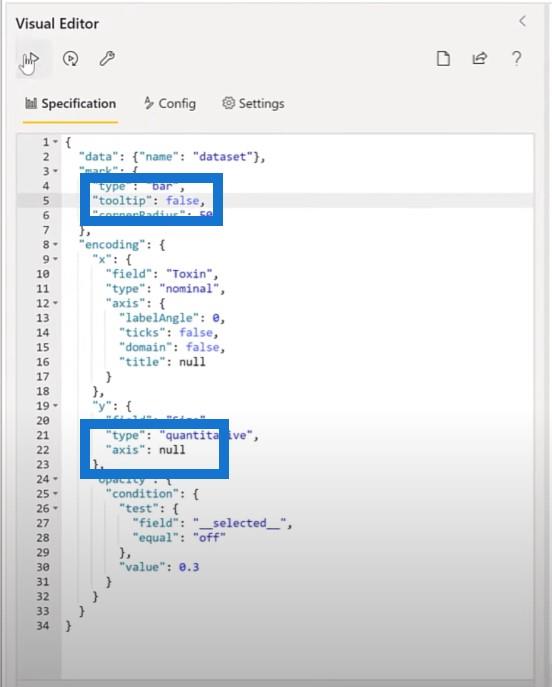
Y eksenini kapatalım ve ekseni null olarak ayarlayalım. Ardından araç ipucunu kapatın ve true'dan false'a değiştirin.

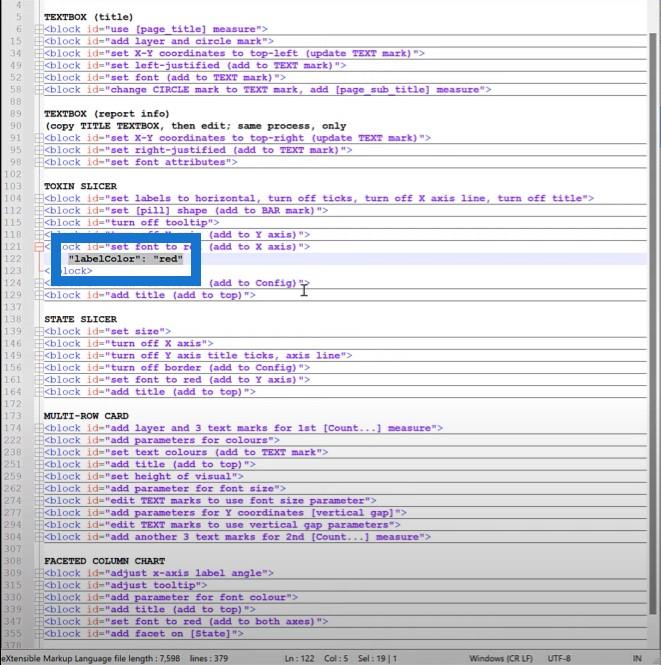
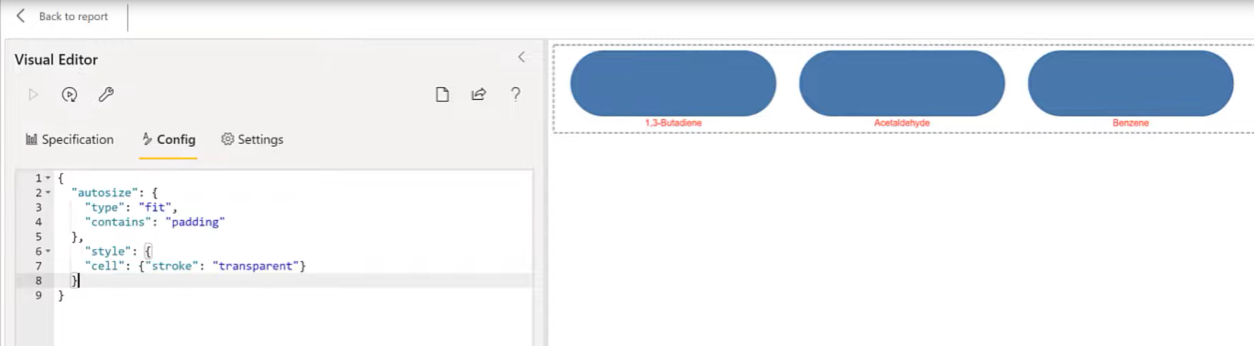
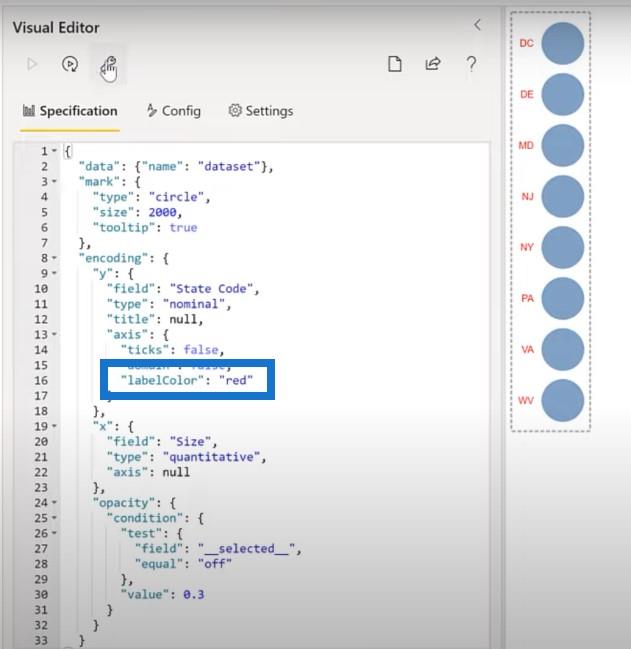
Bir sonraki yapmak istediğimiz yazı tipini kırmızı yapmak, bu yüzden bu kısmı X ekseni açıklamasına ekleyeceğiz.

Bir sonraki yapılacak şey sınırı kapatmak. Bu görsel için yapılandırmaya şeffaf bir kontur ekleyeceğiz. Yapılandırma bölümüne gideceğiz , bir virgül ve bir blok ekleyeceğiz. Gördüğünüz gibi sınır ortadan kalktı.

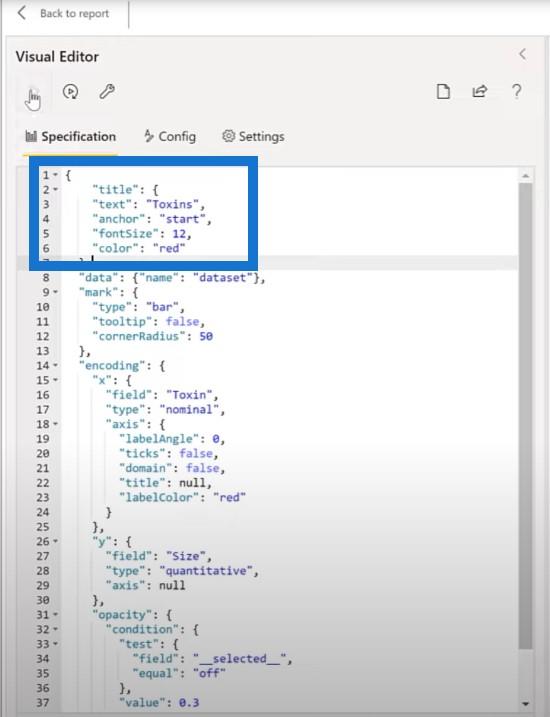
Son olarak, toksin dilimleyici için yapmak istediğimiz son şey bir başlık eklemek. Parçacıklar dosyamdan kodu kopyalayıp bir başlık ekleyeceğiz.

Yıl Dilimleyicisini Yapmak
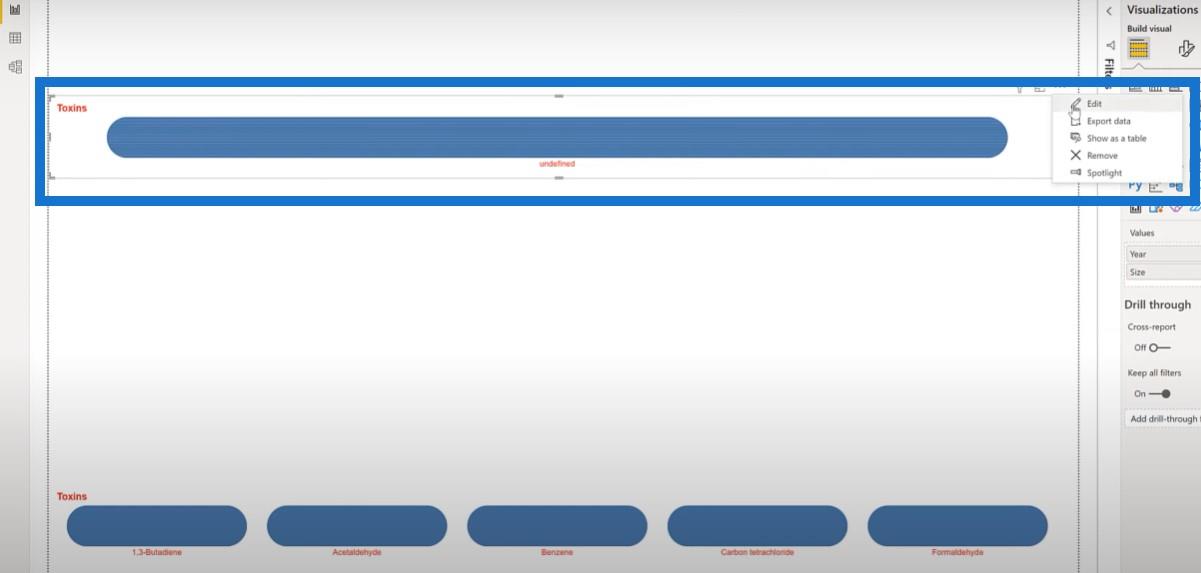
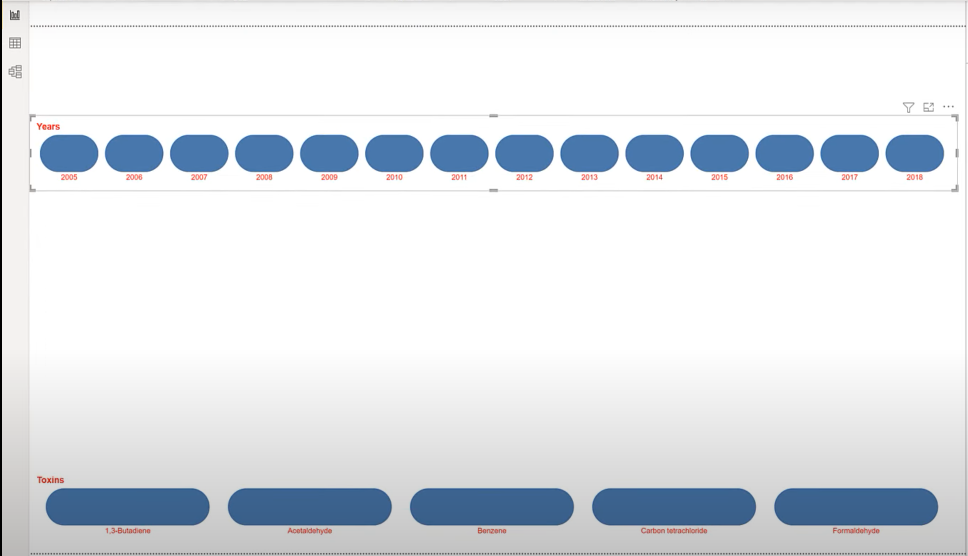
Yıl dilimleyici için, şimdiye kadar yaptığımız işten yararlanalım ve toksin dilimleyiciyi kopyala yapıştır yapıp bazı ayarlamalar yapalım. Kopyayı biraz daha yükseğe taşıyacağız, toksini alan değerinden çıkaracağız ve yılı ekleyeceğiz.

Sonra Vega-Lite kodunu düzenleyeceğim ve başlığı Toksinler yerine Yıllar olarak değiştireceğim.

Gördüğünüz gibi, burada görünen çok fazla alan var, bu yüzden birkaçını filtreleyelim ve yalnızca istediklerimizi en üstte tutalım.

Durum Dilimleyiciyi Oluşturma
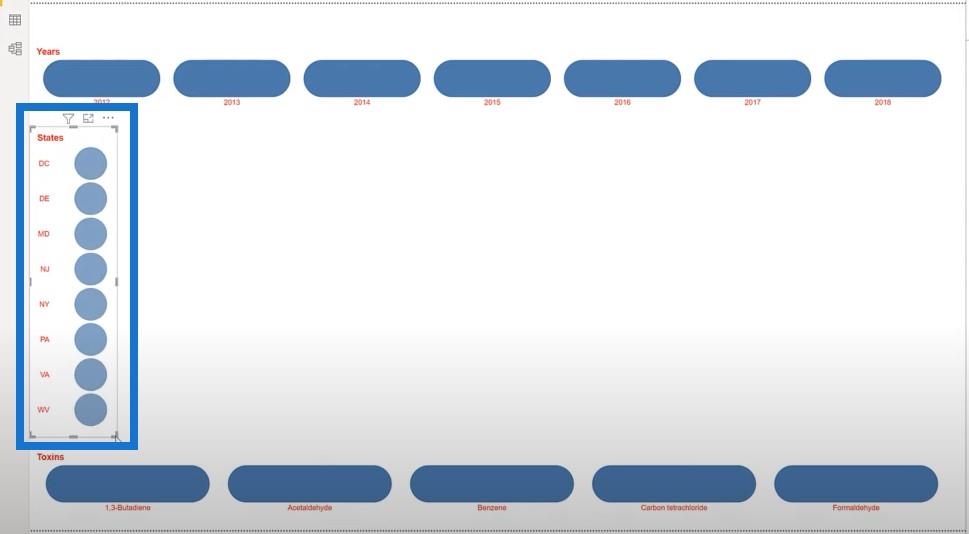
Durum dilimleyicimiz için alternatif bir şekil deneyelim ve bir çubuk grafikle başlayalım. LuckyTemplates'a gidip yeni bir Deneb görseli ekleyelim, ardından görselin boyutunu ve yerleşimini biraz değiştirelim.
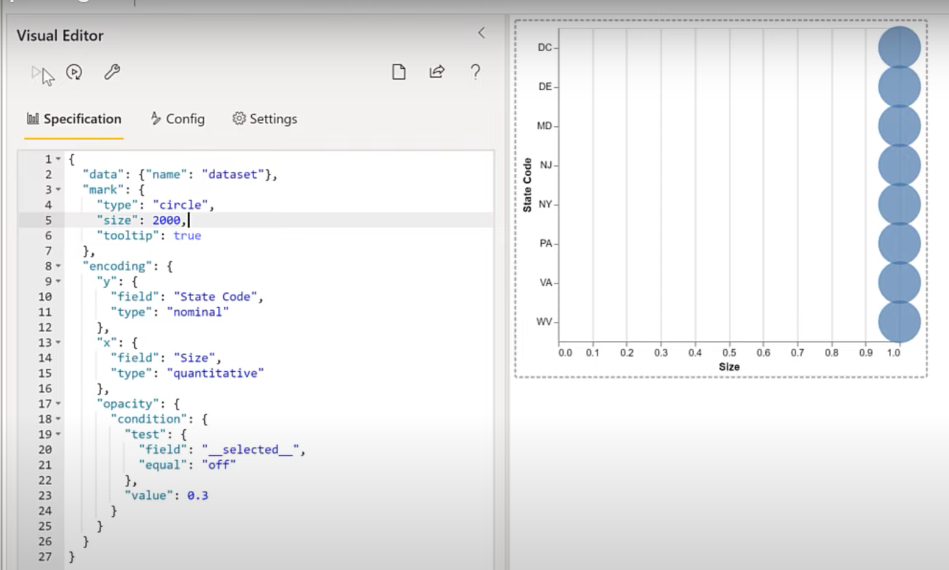
Eyaletler kodunu ekleyeceğiz ve Boyut ölçüsünü ekleyeceğiz , ardından bir Basit Çubuk Grafik belirtimi kullanacağız . Kategori için eyalet kodunu ve ölçüm için boyutu seçeceğiz.

Daireye dönüştüreceğim başka bir çubuk grafiğimiz var. Sonra dairelerin boyutunu 2000 olarak değiştireceğim.

Yapılacak bir sonraki şey, X eksenini kapatmak ve ardından onu null olarak ayarlamaktır . Ardından Y ekseni başlığını, metinleri ve etki alanını kapatın.
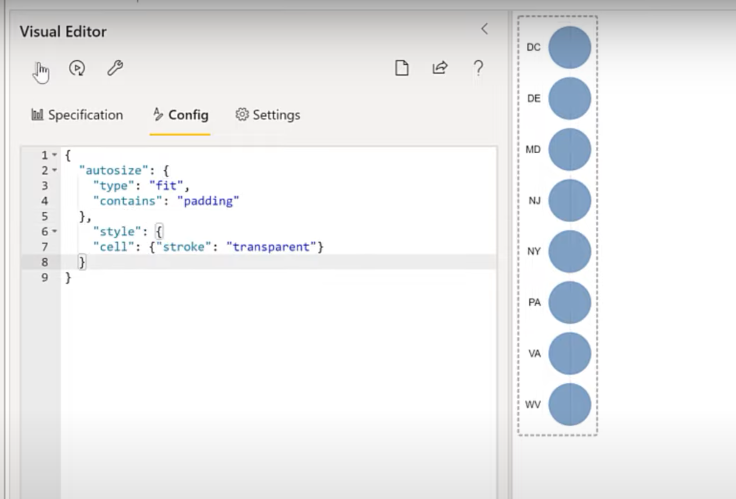
Diğer dilimleyicide olduğu gibi, Config bölümünden etki alanının konturunu şeffaf olarak ayarlayabilmemiz için kenarlığı kapatacağız .

Bir sonraki yapılacak şey, yazı tipini Y eksenine ekleyeceğimiz kırmızıya ayarlamak.

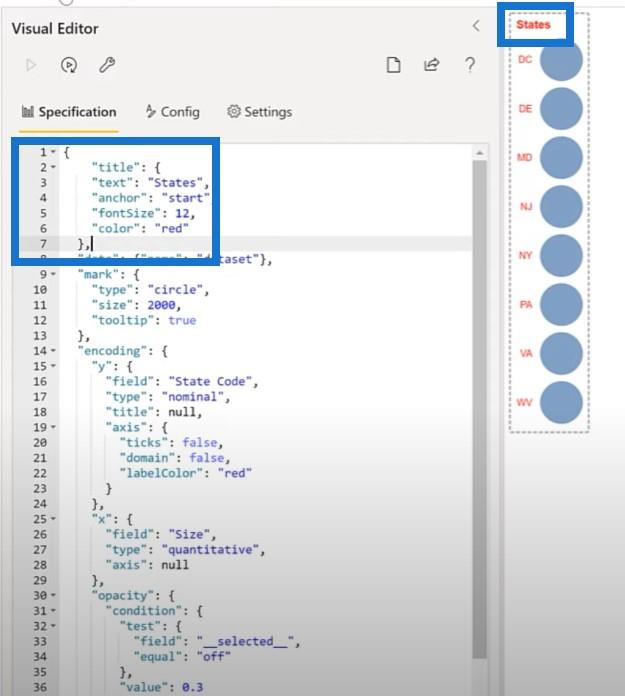
Sırada dilimleyicimize bir başlık eklemek var, bunu en üste bir blok olarak ekleyeceğiz.


Metrik Kartının Vega-Lite'da Yapılması
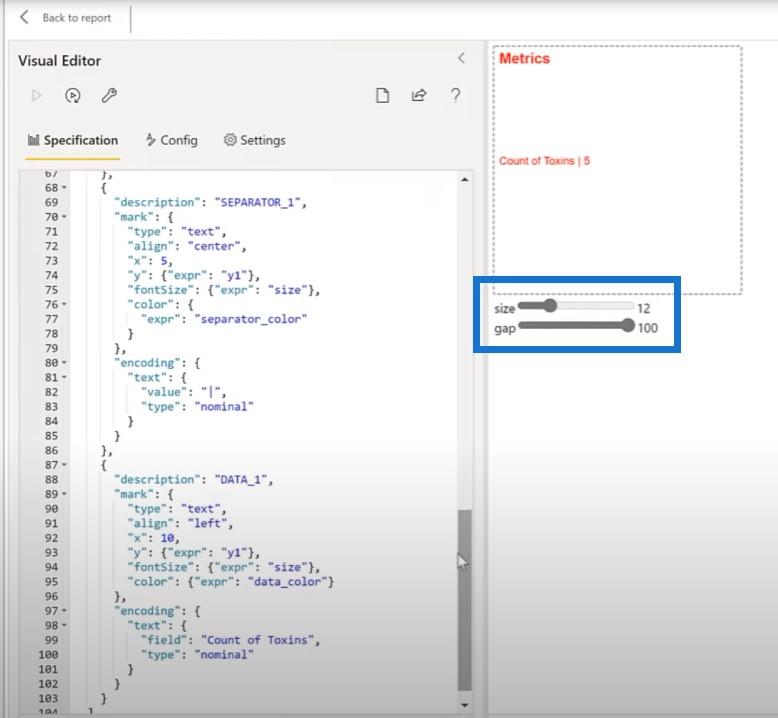
Metin öğeleri arasında ayırıcı olarak dikey borular kullanmak bugünlerde tüm öfke gibi görünüyor. Bunu Deneb Vega-Lite'da yapıp yapamayacağımı görmek istedim. Her ölçü için üç metin işareti oluşturursam, ad ayırıcıyı ve değeri istediğim gibi ayarlayabileceğimi buldum.
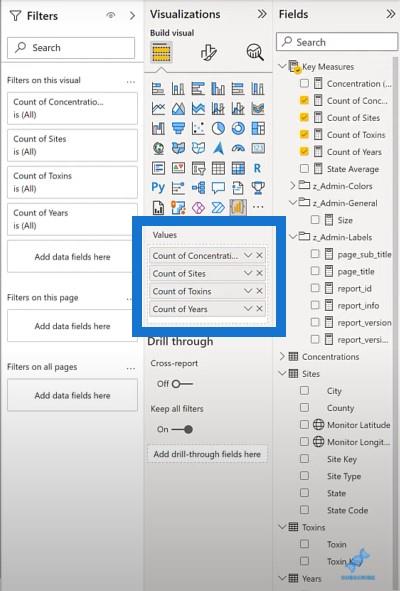
Yeni bir Deneb görseli ekleyelim ve dört sayma ölçütümüze ekleyelim: Konsantrasyon , Stoklar , Siteler ve Yıllar .

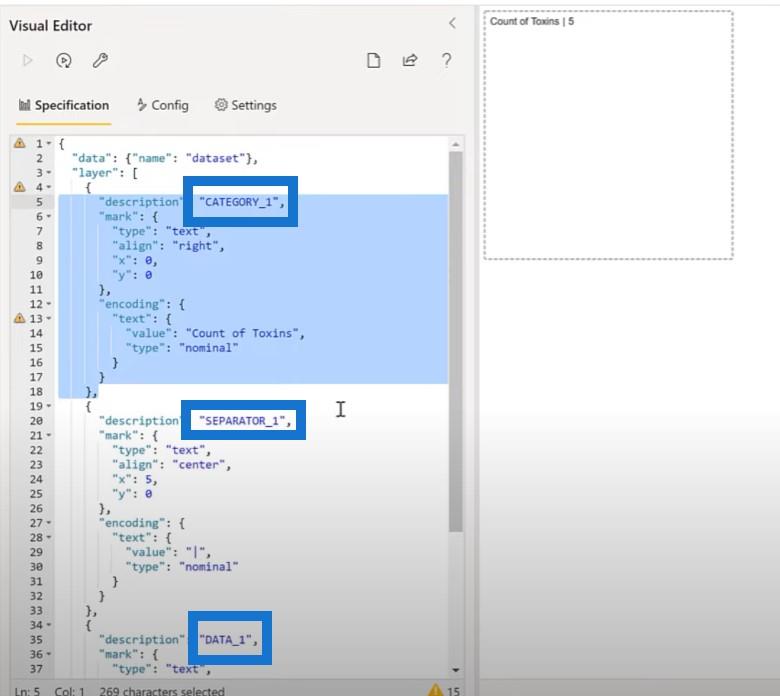
Ardından görseli düzenleyeceğiz ve boş bir spesifikasyon seçeceğiz. Metin blokları snippet'lerimizin üzerinden geçeceğiz ve üç görselden oluşan katmanı kopyalayıp görsel düzenleyiciye yapıştıracağız. Şu anda üç metin işaretinden oluşan bir katmanımız var: kategori , ayırıcı ve değer .

Ayırıcının hizalamasını merkeze ve verilerin hizalamasını sola ayarladık. Kopyalayıp yapıştırmadan önce, kalan üç ölçü için ayarlamalar yapacağız ve renkleri ayarlamamızı kolaylaştırmak için bazı parametreler kullanacağız.
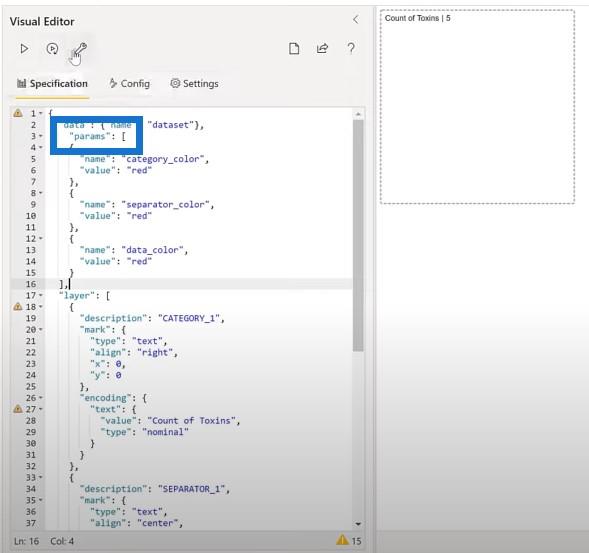
Renkler için bir parametre bloğu ekleyelim. Parçacıklar dosyamızdan metin bloğunu kopyalayıp buradaki kodumuza yapıştıracağız. Artık parametrelerimiz hazır.

Bir sonraki adım, bu parametreleri kullanmak için metin işaretlerimizi güncellemektir. Ekleyebileceğimiz üç ayrı bloğumuz var: kategori bloğu, ayırıcı blok ve veri bloğu.
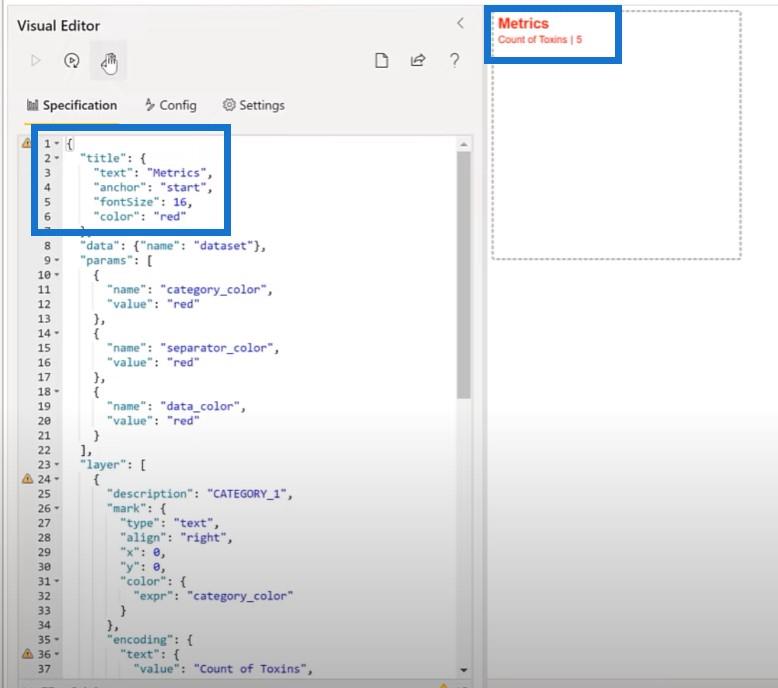
Ardından kart başlığını ayarlayacağız. Başlık bloğunu snippet dosyasından kopyalayıp kodumuzun en üstüne koyacağız. Artık metrik kartımız için başlığımız var.

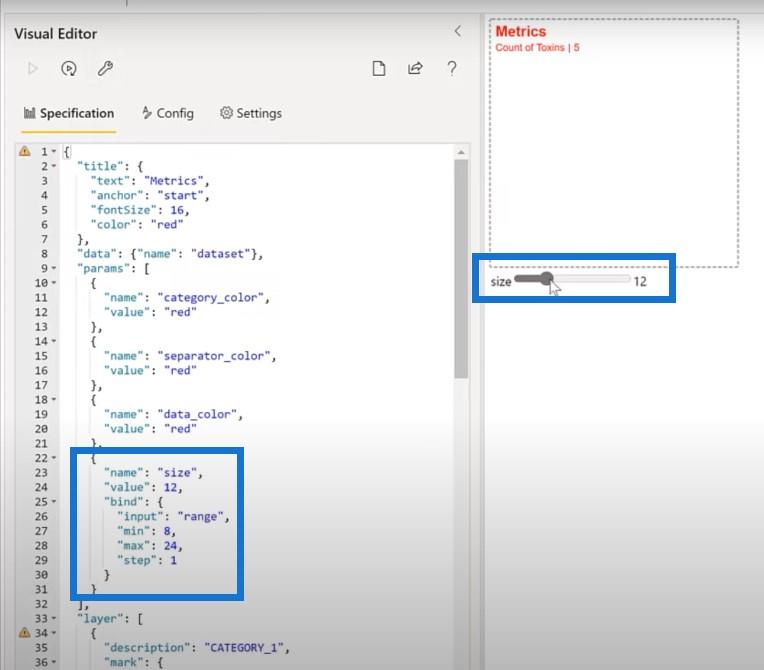
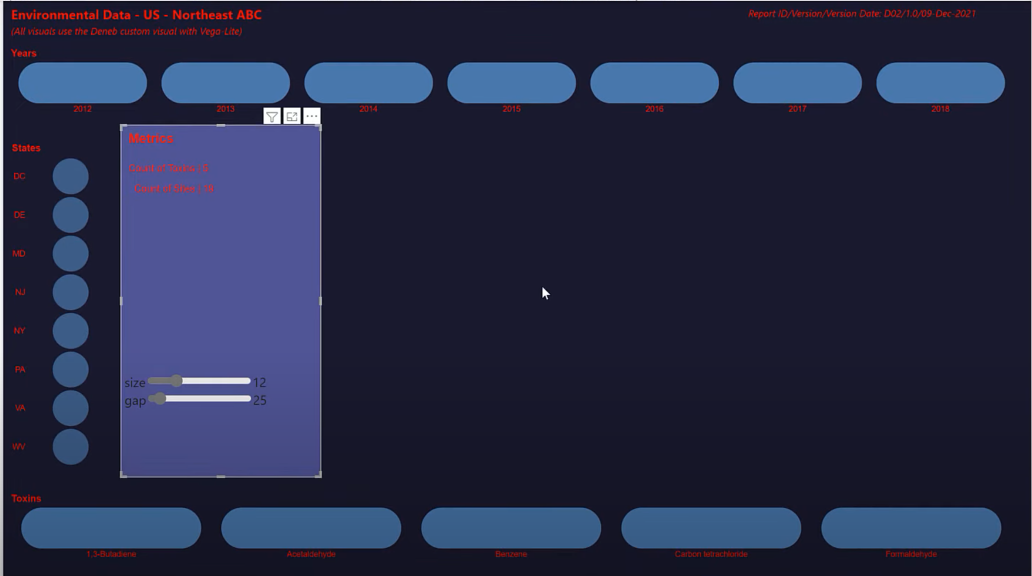
Ayrıca, Vega-Lite'ta yerleşik olan başka bir özelliği, yani ilişkili widget'ı kullanacağız. İki tane koyacağız: biri yazı tipi boyutu için, diğeri dikey boşluk için . Öncelikle görselimizin içerisine yazı boyutu için bir parametre ekleyeceğiz.

Ardından dikey boşluk ve dikey Y konumu için parametreler ekleyeceğiz. Bu parametreleri kullanmak için metin işaretlerini de düzenleyeceğiz. Sabit bir değerde Y yerine, Y1 one parametremize belirli bir değer belirleyeceğim. Gördüğünüz gibi, hareket ettikçe boşluğu değiştirebiliriz.

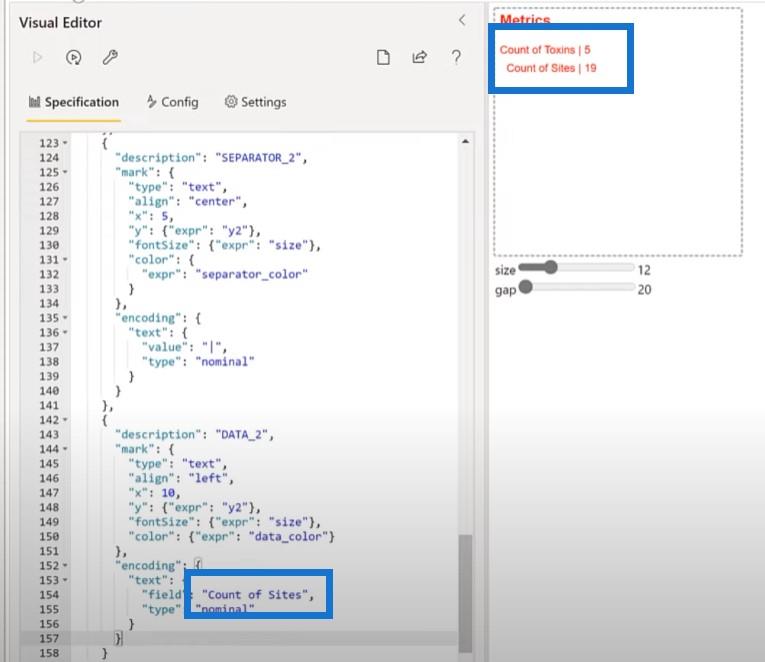
Metin işaretlerinin başka bir tarafını ekleyelim. Kategori, ayırıcı ve veri kodunu kopyalayıp editöre yapıştıracağım. Sonra bunu Veri 2, Ayırıcı 2 ve Kategori 2 olarak değiştireceğim. Y değerimizi de Y1'den Y2'ye değiştireceğiz. Son olarak, burada gösterilen Toksin Sayısı olan ölçümü Site Sayısı olarak değiştirelim .

Vega-Lite Kullanarak Ana Görselin Oluşturulması
Artık tüm kurulum görsellerine sahip olduğumuza göre, raporun ana görseline, yani eyalete ve yıla göre çok yönlü sütun grafiğine geçebiliriz .
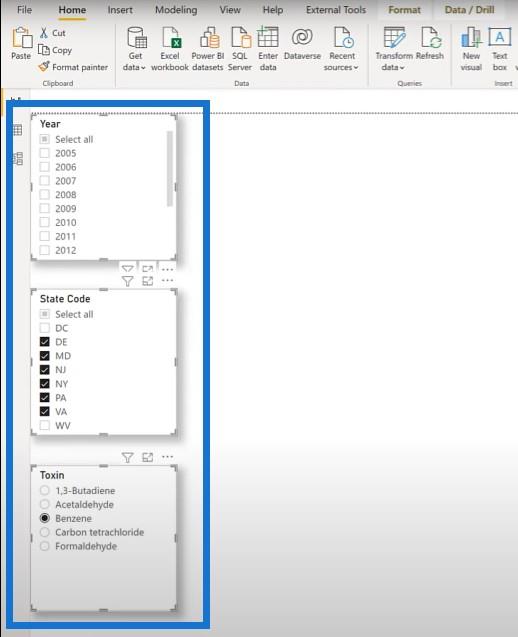
Bu raporun ana görselini oluşturmak için basit bir çubuk grafiği değiştirelim. Bunun için, geliştirme çalışmalarımızda bize yardımcı olacak birkaç hızlı dilimleyici oluşturdum. Bu dilimleyicileri kopyalayıp boş bir sayfaya yapıştıracağız.

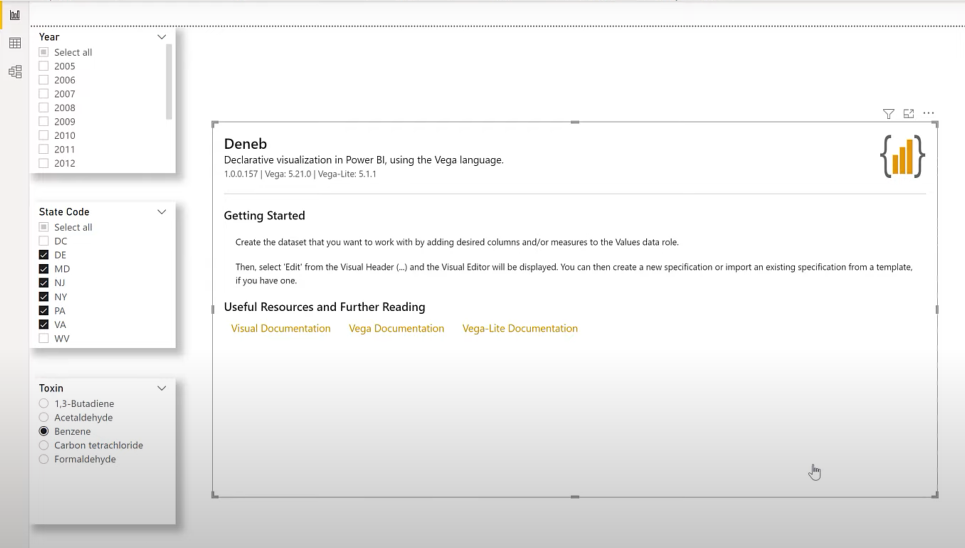
Daha sonra bir Deneb görseli ekleyeceğiz ve sayfanın büyük bir bölümünü dolduracak şekilde büyüteceğiz.

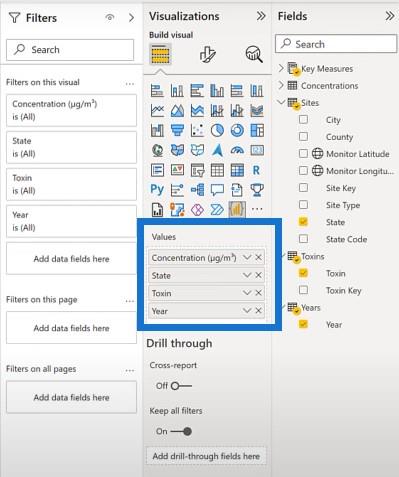
Konsantrasyon ölçütümüzü, Durumumuzu, Toksini ve Yılımızı da ekleyeceğiz.

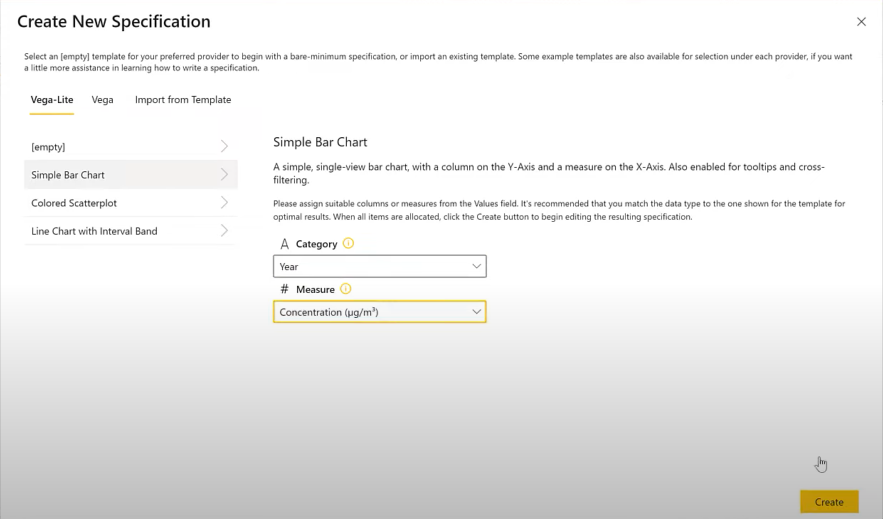
Basit Çubuk Grafik özelliği kullanarak başlayalım. Kategori için Yıl'ı ve ölçüm için Konsantrasyon'u seçeceğiz .

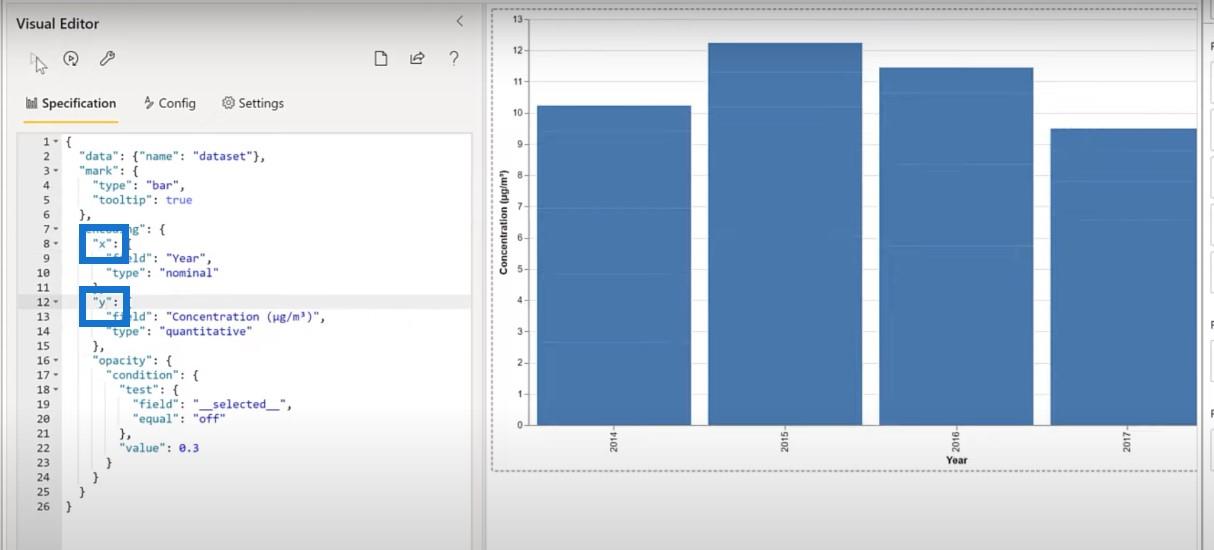
Görüntülenen bir çubuk grafik görebiliriz, ancak bunu bir sütun grafiğine dönüştürmek istiyoruz. Sütun grafiğine dönüştürmek için X ve Y eksenlerini çevirelim.

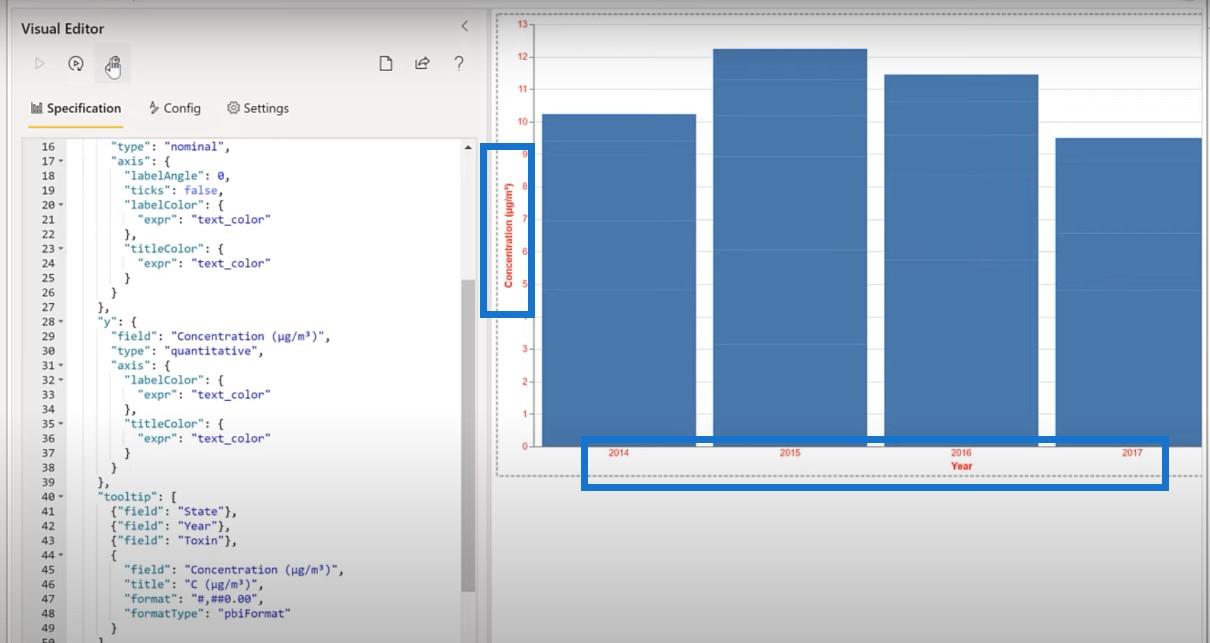
Sonraki, etiket eksenini 0'a ayarlamak ve metinleri kapatmaktır. Her zaman olduğu gibi, X ekseni etiket açısını ayarlamak için snippet dosyamızdan bloğu kopyalayacağız.
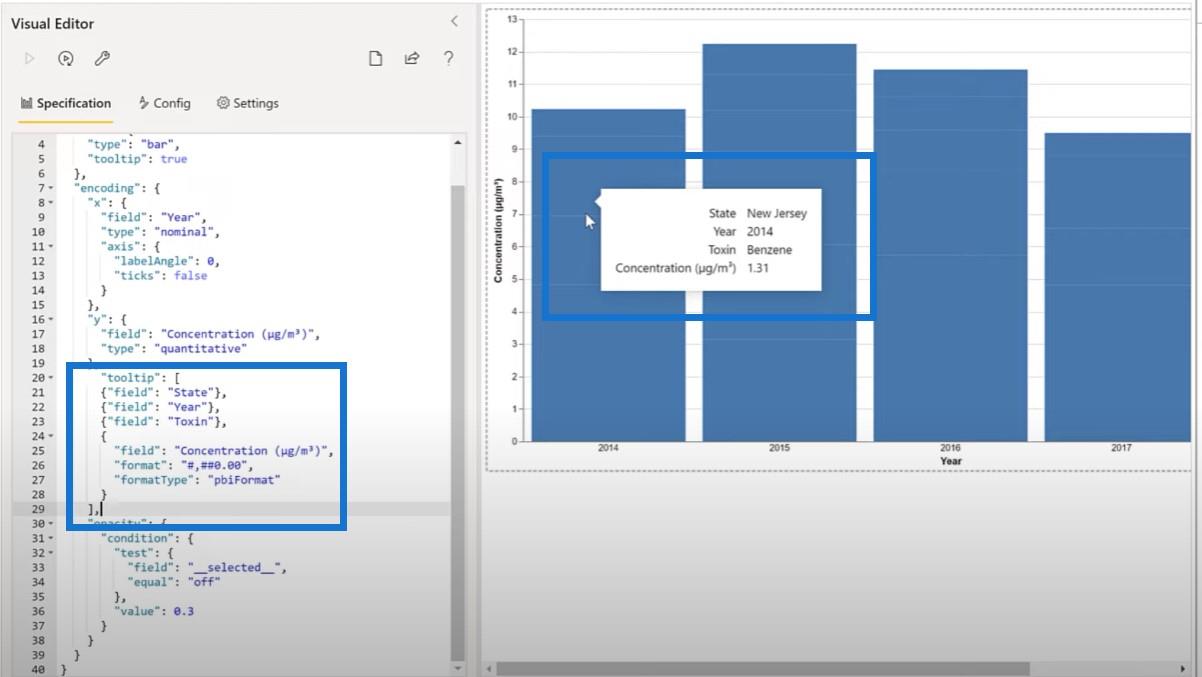
Parçacık dosyasından o kod bloğunu alıp koda yapıştırarak araç ipucunu da ayarlayacağız.

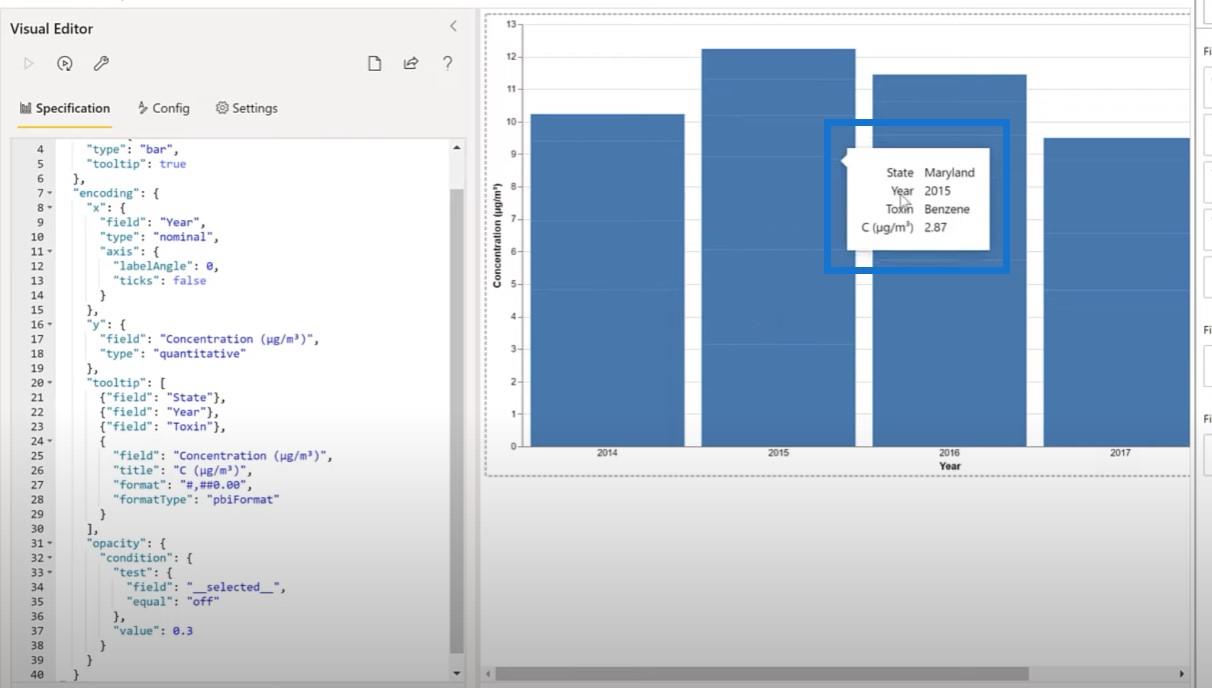
Gördüğümüz gibi, araç ipucumuzda çok fazla ekstra boşluk ve Konsantrasyon için gerçekten uzun bir kelime var. Konsantrasyon yerine C kullanarak belirli bir başlık ekleyelim.

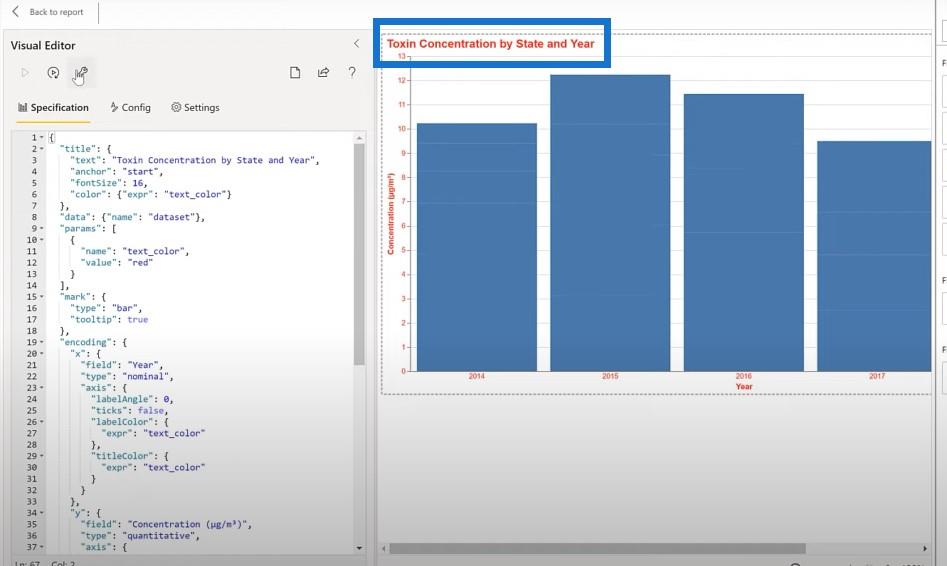
Yazı tipi rengi için de bir parametre eklemek isteyeceğiz.

Bu görsel için yapılacak son şey bir başlık eklemektir. Başlık bloğunu kopyalayıp koda yapıştıracağız.

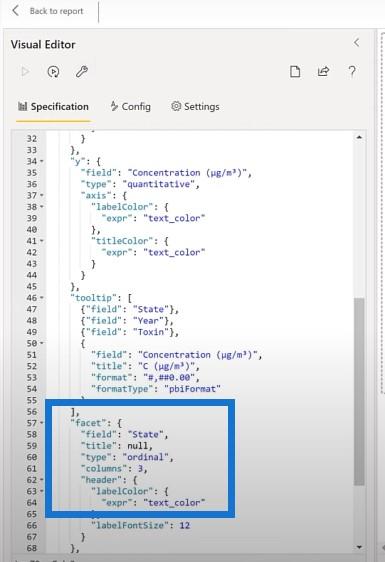
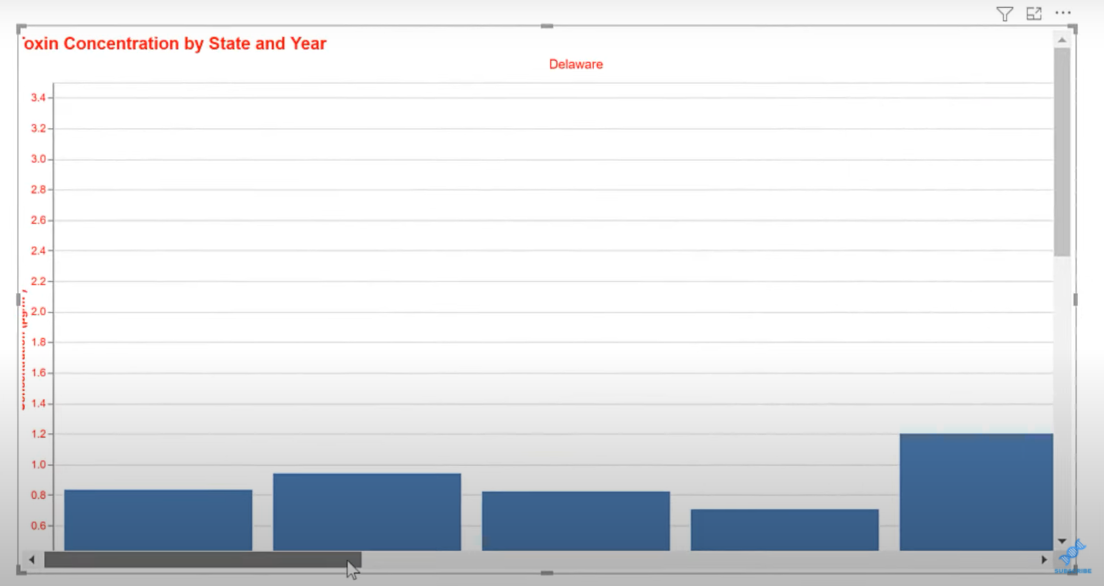
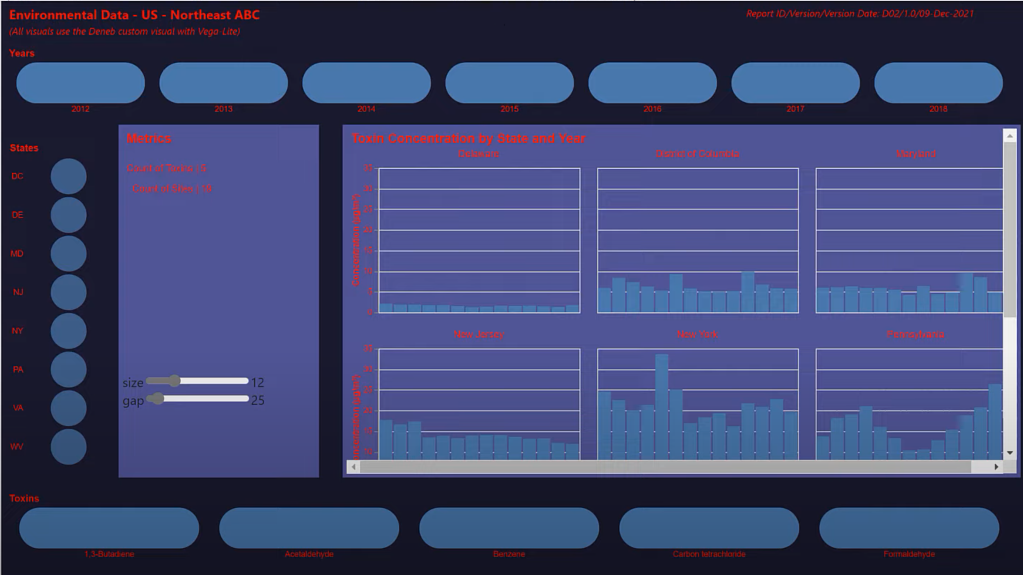
Bu çubuk grafiği her eyalete özel yapmak istiyoruz. Bunu Vega-Lite'da yapmak çok kolay; State'e sadece bir özellik ekleyeceğiz. Metin bloğunu kopyalayıp buraya yapıştıracağız.

Artık burada her eyalet için farklı grafikler görebiliriz.

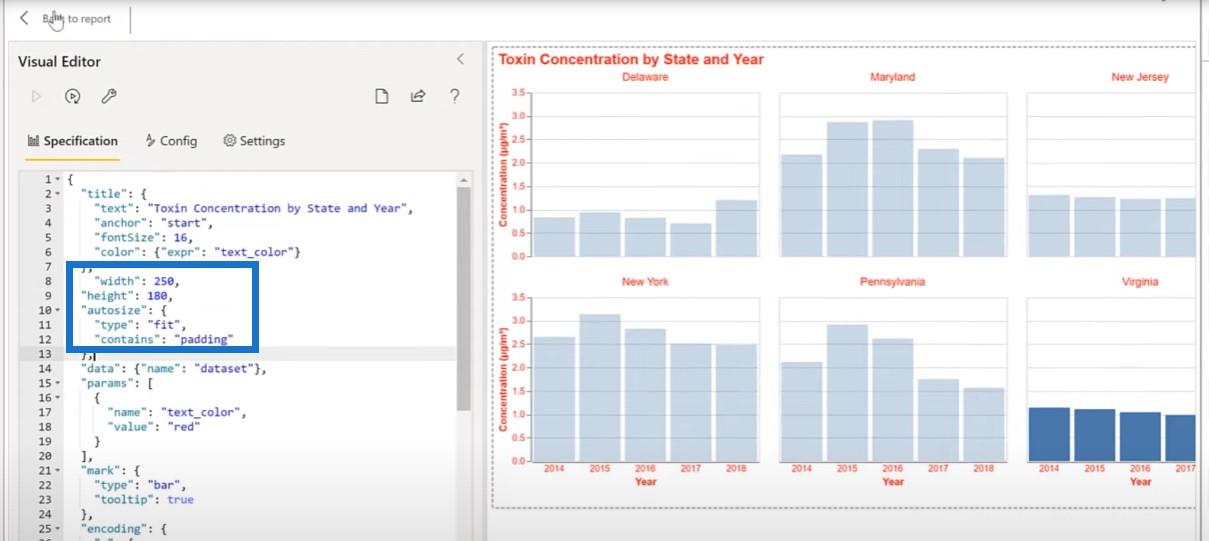
Bir şey daha yapalım ve grafiğin boyutunu ayarlayalım. Başka bir küçük metin bloğu alıp koda yapıştıracağız.

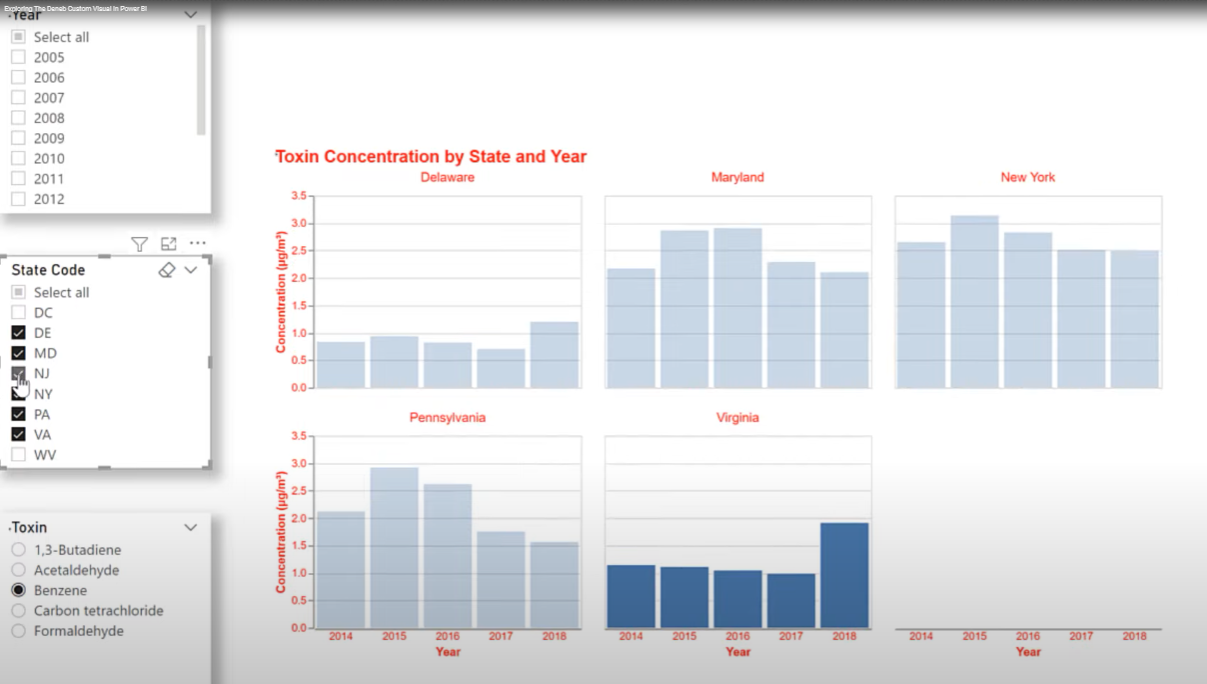
Rapora geri döndüğümüzde, hangi durumu seçersek seçelim uyumlu olduğunu görebiliriz.

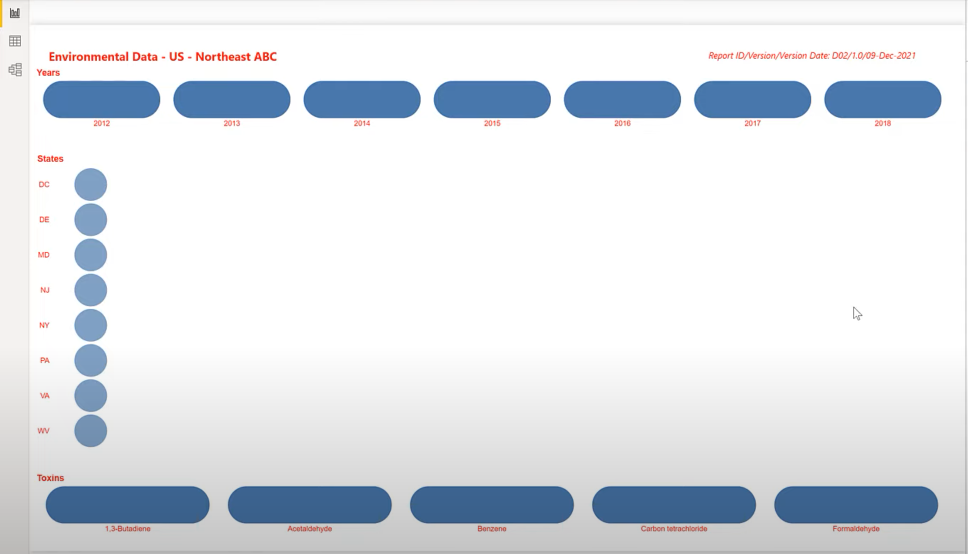
Hazırlık aşaması bu kadar. Buradan, geliştirme görsellerimizi kopyalayıp ortak bir sayfaya yapıştırmak ve renkleri ayarlamak basit bir mesele.
LuckyTemplates'a geçelim ve hem başlık hem de rapor bilgisi için metin kutularımızı alıp ana sayfaya yapıştıralım. Yıllar, eyaletler ve toksin dilimleyiciler için de aynısını yapacağız.
Şimdi yapabileceğimiz şeylerden biri de renklerimizi biraz ayarlamak. Bu durumda 2022 için Pantone'un Yılın Rengi olan moru seçtim.

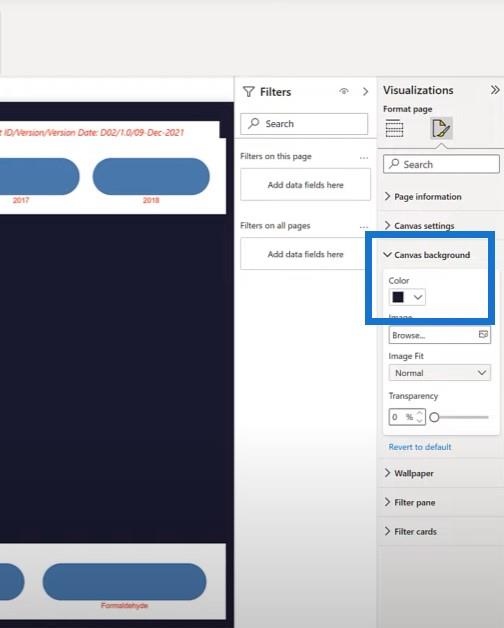
Kanvas arka planını en koyu rengimiz ve renk paletimiz olacak şekilde seçelim.


Ardından, metrik kartımızı alıp ana sayfamıza yapıştıralım. Bir arka plan rengi seçeceğiz ve boyutunu ayarlayacağız.

Ardından, oruçlu sütun grafiğimizi alın, ana sayfamıza yapıştırın ve yeniden boyutlandırın. Artık her şey tek sayfada. Bu sadece görselleri gözden geçirmek ve işimizi bitirmek için kırmızılarımızı beyazlara çevirmek meselesi.

Kırmızıyı beyaza çevirmek için her görseli gözden geçireceğiz.


LuckyTemplates'da Deneb Özel Tema Kullanarak
LuckyTemplates İçin Özel Bir Görsel Oluşturun
LuckyTemplates Özel Görselleri – Bir Raporlama Uygulaması Oluşturun
Çözüm
Bu eğitimden çıkaracağım sonuç, Vega-Lite'da hemen hemen istediğiniz her şeyi yapabilmenizdir. Ancak diğer herhangi bir araç gibi, güçlü ve zayıf yönleri vardır. LuckyTemplates masaüstü bakış açısından bakıldığında birkaç içgörü ortaya çıkıyor.
Metin kutuları , Deneb Vega-Lite'ta emek yoğun olduğundan, Vega-Lite'ta yapmak için zorlayıcı bir neden olmadıkça, şu anda LuckyTemplates masaüstündeki dinamik metin kutularını kullanmaya devam edeceğim.
Dilimleyiciler , Deneb Vega-Lite'ta art arda sıralanmak yerine belirlidir, bu nedenle şimdilik dilimleme için LuckyTemplates görsellerini kullanmaya devam edeceğim. Ancak, ya henüz bulamadığım yapılandırmalar olduğundan ya da Deneb özel görselinin yakın gelecekte genişletilmiş yeteneklerle geliştirileceğinden büyük ölçüde şüpheleniyorum.
Kartlar, LuckyTemplates masaüstünde bulunan standart kartlara kıyasla Vega-Lite'ta daha fazla geliştirme çabası gerektirir, ancak Deneb Vega-Lite, LuckyTemplates masaüstünün standart kartlarında bulunmayan gelişmiş özelleştirmeler sağlar.
Görseller, Deneb Vega-Lite'ın gerçekten parladığı yerdir. Esneklik olağanüstüdür ve kişiselleştirme pratik olarak sınırsızdır. JSON kodu standart olduğundan ve LuckyTemplates uygulamasına uyacak şekilde kolayca özelleştirilebildiğinden, başka ortamlarda Vega-Lite'ı uygularken başkalarının çalışma örneklerinden de yararlanılabilir.
Vega-Lite'ın bir dezavantajı , bir öğrenme eğrisine sahip olmasıdır, ancak olumlu tarafı, bir JSON söz dizimi okunaklı ve anlaşılması kolaydır. Bir görsel için geliştirilen bir teknik, genellikle bir JSON metin bloğu olarak kopyalanabilir ve olduğu gibi başka bir görsele yapıştırılabilir. Bu araçla, yalnızca Deneb özel görseli için değil, LuckyTemplates topluluğu için de çok parlak bir gelecek görüyorum.
Greg
Excel hücrelerini metne sığdırmak için güncel bilgileri ve 4 kolay çözümü keşfedin.
Bir Excel Dosyasının Boyutunu Küçültmek için 6 Etkili Yöntem. Hızlı ve kolay yöntemler ile verilerinizi kaybetmeden yer açın.
Python'da Self Nedir: Gerçek Dünyadan Örnekler
R'de bir .rds dosyasındaki nesneleri nasıl kaydedeceğinizi ve yükleyeceğinizi öğreneceksiniz. Bu blog aynı zamanda R'den LuckyTemplates'a nesnelerin nasıl içe aktarılacağını da ele alacaktır.
Bu DAX kodlama dili eğitiminde, GENERATE işlevinin nasıl kullanılacağını ve bir ölçü başlığının dinamik olarak nasıl değiştirileceğini öğrenin.
Bu eğitici, raporlarınızdaki dinamik veri görselleştirmelerinden içgörüler oluşturmak için Çok Kanallı Dinamik Görseller tekniğinin nasıl kullanılacağını kapsayacaktır.
Bu yazıda, filtre bağlamından geçeceğim. Filtre bağlamı, herhangi bir LuckyTemplates kullanıcısının başlangıçta öğrenmesi gereken en önemli konulardan biridir.
LuckyTemplates Apps çevrimiçi hizmetinin çeşitli kaynaklardan oluşturulan farklı raporların ve içgörülerin yönetilmesine nasıl yardımcı olabileceğini göstermek istiyorum.
LuckyTemplates'da ölçü dallandırma ve DAX formüllerini birleştirme gibi teknikleri kullanarak kâr marjı değişikliklerinizi nasıl hesaplayacağınızı öğrenin.
Bu öğreticide, veri önbelleklerini gerçekleştirme fikirleri ve bunların DAX'ın sonuç sağlama performansını nasıl etkilediği tartışılacaktır.








