Làm việc với Artboards trong Photoshop CC

Tìm hiểu cách sử dụng các bảng vẽ Artboard trong Photoshop CC để tối ưu hóa quy trình thiết kế của bạn và tạo ra các tác phẩm nghệ thuật chuyên nghiệp.
Các hiệu ứng, giống như bóng đổ phổ biến, là một yếu tố cần thiết trong bộ công cụ của mọi nhà thiết kế. Bạn có thể nhận thấy rằng menu Hiệu ứng của Adobe Illustrator CC bao gồm một menu con đáng kể cho các bộ lọc SVG. Bộ lọc có sẵn đang mở rộng khi Illustrator phát triển để hỗ trợ nhiều hơn cho SVG.
Nhân tiện, nếu bạn đã sử dụng Illustrator trong nhiều năm, bạn có thể nhớ rằng menu Effect dùng để liệt kê các hiệu ứng và bộ lọc. Các bộ lọc giống như các hiệu ứng, ngoại trừ chúng không thể dễ dàng chỉnh sửa sau khi được áp dụng. Nhưng các bộ lọc SVG không phải là sự hồi sinh của các loại bộ lọc đó; Bộ lọc SVG được gọi là bộ lọc vì chúng hoạt động thông qua phần tử bộ lọc SVG trong việc mã hóa các trang web.
Đây là một điều thú vị khác về bộ lọc SVG: Khi bạn khám phá ngay, bạn có thể nhập và thậm chí tạo bộ lọc SVG của riêng mình.
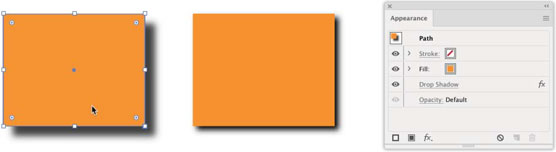
Khi bạn áp dụng bộ lọc SVG, nó có thể trông giống với hiệu ứng không phải SVG. Ví dụ: hình này cho thấy hai hình vuông giống nhau, nhưng hình vuông bên trái được áp dụng hiệu ứng đổ bóng raster và hình vuông bên phải áp dụng bộ lọc bóng đổ vectơ (SVG) .

Hiệu ứng đổ bóng (trái) và bộ lọc SVG (phải).
Khi tôi chọn hình chữ nhật với bộ lọc SVG, bộ lọc đó sẽ xuất hiện trong bảng điều khiển Giao diện, như được hiển thị.

illustrator-drop-shadow-filter
Các cách khác nhau mà các hiệu ứng và bộ lọc SVG thay đổi đường dẫn của một đối tượng có ý nghĩa tinh tế nhưng thực tế. Một số tác động đó chỉ liên quan đến các nhà phát triển web và ứng dụng, nhưng từ khi kết thúc quy trình làm việc của bạn, điều quan trọng cần ghi nhớ là tránh trộn các bộ lọc SVG và hiệu ứng raster trong các dự án vì chúng ảnh hưởng đến các đối tượng theo cách khác nhau.
Nhân tiện, tôi không thể không chia sẻ ở đây rằng hình vuông với bóng đổ raster trong những hình này lớn hơn gần bảy lần so với hình vuông có bộ lọc SVG. Chỉ là một thông báo dịch vụ công cộng ngắn gọn từ ngành SVG về cách bạn có thể giảm (tập) cân với SVG.
Và như bạn có thể đã phỏng đoán bây giờ, các hiệu ứng raster không thể lập trình được. Khi bạn chuyển chúng cho người làm hoạt hình hoặc người viết mã HTML, đồng nghiệp nhà phát triển của bạn sẽ không có cùng quyền tự do kiểm soát cách hiệu ứng raster hoạt động trong hoạt ảnh hoặc quá trình chuyển đổi.
Cuối cùng, khi bạn áp dụng các bộ lọc SVG thay vì hiệu ứng raster cho tác phẩm nghệ thuật SVG, bạn không phải lo lắng về việc các bộ lọc đó sẽ giảm chất lượng khi tác phẩm nghệ thuật được thay đổi tỷ lệ trong trình duyệt.
Tôi đã đưa ra trường hợp áp dụng bộ lọc SVG bất cứ khi nào có thể trong tác phẩm nghệ thuật SVG. Hãy xem qua cách điều đó xảy ra:
Chọn (các) đối tượng mà bạn đang áp dụng bộ lọc.
Chọn Hiệu ứng → Bộ lọc SVG và chọn một bộ lọc.
Menu con Bộ lọc SVG có danh sách các bộ lọc có tên tốt nhất chỉ là bán trực quan (chẳng hạn như AI_Shadow_1, là một bóng đổ) và thường khó hiểu hơn (chẳng hạn như AI_Dilate_6). Bạn sẽ phải thử nghiệm cho đến khi bạn cảm nhận được cách hoạt động của các bộ lọc này.
Với đối tượng mà bạn đã áp dụng bộ lọc vẫn được chọn, hãy xem bảng điều khiển Giao diện (chọn Cửa sổ → Giao diện).
Di con trỏ của bạn qua bộ lọc được áp dụng và nhấp vào nó để hiển thị hộp Áp dụng Bộ lọc SVG, được hiển thị ở đây.
Chỉnh sửa bộ lọc SVG.
Tại đây, bạn có thể thay đổi bộ lọc được áp dụng và sử dụng hộp kiểm Xem trước để xem bộ lọc sẽ trông như thế nào. Bạn cũng có thể chọn và xóa bộ lọc SVG trong bảng điều khiển Giao diện, như được hiển thị.

Xóa bộ lọc SVG.
Bộ lọc của Illustrator rất hữu ích nhưng hầu như không đẩy giới hạn những gì bạn có thể làm với bộ lọc SVG. Nếu bạn viết mã bằng HTML, bạn sẽ tìm thấy một hướng dẫn có thể truy cập để tạo bộ lọc SVG của riêng bạn tại w3schools .
Bạn cũng có thể mua thêm bộ lọc trực tuyến và thậm chí tìm thấy một số bộ lọc SVG miễn phí SVG đẹp mắt . Để cài đặt bộ lọc này hoặc các bộ lọc khác, hãy làm theo các bước sau:
Chọn Hiệu ứng → Bộ lọc SVG → Nhập Bộ lọc SVG.
Trong hộp thoại mở ra, điều hướng đến và nhấp đúp vào tệp bộ lọc SVG mà bạn đã tải xuống.
Tệp có thể sẽ là tệp SVG.
Chọn Effect–> SVG Filters để áp dụng các bộ lọc mới cho các đối tượng đã chọn.
Sau khi bạn nhập các bộ lọc mới, chúng sẽ xuất hiện trên menu con Bộ lọc SVG.
Tìm hiểu cách sử dụng các bảng vẽ Artboard trong Photoshop CC để tối ưu hóa quy trình thiết kế của bạn và tạo ra các tác phẩm nghệ thuật chuyên nghiệp.
Bạn có thể sử dụng công cụ Snapshot trong Adobe Acrobat CS5 để chọn cả văn bản và hình ảnh và tạo hình ảnh của một khu vực nhất định trong tệp PDF. Kết quả thường được gọi là lấy màn hình của một phần trong tệp PDF. Kết quả là một hình ảnh và văn bản của bạn không có […]
Được thiết kế cho các nhà nghiên cứu và nhà khoa học, khả năng đo lường trong Photoshop CC khá mạnh mẽ. Bạn có thể đo bất cứ thứ gì và đếm số lượng lần trượt trong một hình ảnh kỹ thuật, có thể từ kính hiển vi hoặc kính thiên văn. Nếu bạn biết kích thước chính xác của bất kỳ phần tử nào trong hình ảnh, thì bạn có thể khám phá bất cứ điều gì […]
Khi bạn sử dụng các công cụ Liquify trong Adobe Creative Suite 5 (Adobe CS5) Illustrator, bạn có thể uốn cong các đối tượng - làm cho chúng có hình dạng gợn sóng, hình khối hoặc có gai - bằng cách tạo ra các biến dạng từ đơn giản đến phức tạp. Các công cụ Liquify có thể thực hiện tất cả các loại biến dạng sáng tạo hoặc lập dị (tùy thuộc vào cách bạn nhìn vào nó) đối với các đối tượng của bạn. Bạn […]
Khi bạn có văn bản trong dự án Adobe XD của mình, bạn có thể bắt đầu thay đổi các thuộc tính văn bản. Các thuộc tính này bao gồm Font Family, Font Size, Font Weight, Alignment, Character Spacing (kerning và theo dõi), Line Spacing (hàng đầu), Fill, Border (nét), Shadow (đổ bóng) và Background Blur. Vì vậy, chúng ta hãy xem lại cách các thuộc tính đó được áp dụng. Về khả năng đọc và phông chữ […]
Bạn có thể sử dụng InDesign để tạo và sửa đổi đồ họa mã QR. Mã QR là một dạng mã vạch có thể lưu trữ thông tin như từ, số, URL hoặc các dạng dữ liệu khác. Người dùng quét mã QR bằng máy ảnh và phần mềm của cô ấy trên một thiết bị, chẳng hạn như điện thoại thông minh và phần mềm sử dụng […]
Gói văn bản trong Adobe Illustrator CC không hoàn toàn giống như gói một món quà - nó dễ dàng hơn! Bao văn bản buộc văn bản phải bao quanh một đồ họa, như thể hiện trong hình này. Tính năng này có thể thêm một chút sáng tạo cho bất kỳ tác phẩm nào. Hình ảnh buộc văn bản bao quanh nó. Đầu tiên, hãy tạo […]
Khi thiết kế trong Adobe Illustrator CC, bạn thường cần một hình dạng có kích thước chính xác (ví dụ: 2 x 3 inch). Sau khi bạn tạo một hình dạng, cách tốt nhất để thay đổi kích thước nó thành các phép đo chính xác là sử dụng bảng điều khiển Biến đổi, được hiển thị trong hình này. Chọn đối tượng rồi chọn Window → Transform thành […]
Tìm hiểu cách áp dụng độ trong suốt cho đồ họa SVG trong Illustrator. Khám phá cách xuất SVG với nền trong suốt và áp dụng hiệu ứng trong suốt.
Sau khi bạn đã nhập hình ảnh của mình vào Adobe XD, bạn không có nhiều quyền kiểm soát chỉnh sửa, nhưng bạn có thể thay đổi kích thước và xoay hình ảnh giống như với bất kỳ hình dạng nào khác. Bạn cũng có thể dễ dàng làm tròn các góc của hình ảnh đã nhập bằng các tiện ích góc. Tạo mặt nạ cho hình ảnh của bạn Bằng cách xác định một hình dạng khép kín […]






