Làm việc với Artboards trong Photoshop CC

Tìm hiểu cách sử dụng các bảng vẽ Artboard trong Photoshop CC để tối ưu hóa quy trình thiết kế của bạn và tạo ra các tác phẩm nghệ thuật chuyên nghiệp.
Cũng giống như trong Adobe Illustrator, các bảng vẽ trong Photoshop cung cấp khả năng tạo các trang hoặc màn hình riêng biệt trong một tài liệu. Điều này có thể đặc biệt hữu ích nếu bạn đang xây dựng màn hình cho một ứng dụng di động hoặc tài liệu quảng cáo nhỏ.
Bạn có thể coi artboard là một loại nhóm lớp đặc biệt được tạo bằng bảng điều khiển Lớp. Chức năng của nó có thể không trực quan trong Photoshop như trong Adobe Illustrator, nhưng với một chút thực hành, bạn sẽ hiểu được nó. Hãy làm theo các bước sau để biết cách bạn có thể tự tạo bảng vẽ:
Nếu bạn đang bắt đầu một tài liệu mới, hãy tạo một tệp mới với các kích thước như sau: Rộng 750 x Cao 1334.

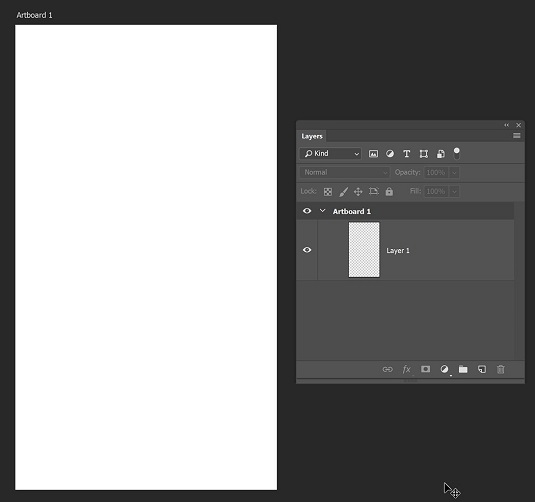
Nếu bạn đã tạo tài liệu mới bằng tệp khởi động iPhone 6, bạn đã thấy một bảng vẽ được liệt kê trong bảng điều khiển Lớp.

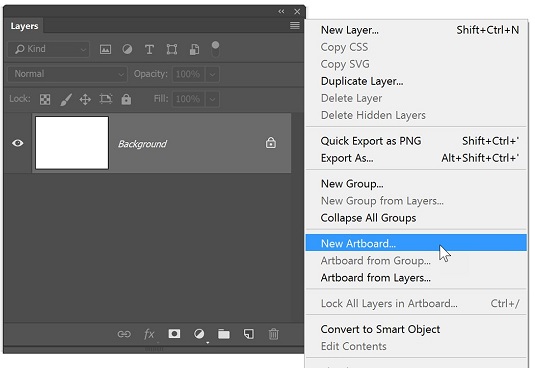
Nếu bạn không thấy bảng vẽ, hãy tạo ngay bây giờ bằng cách chọn Bảng vẽ mới từ menu bảng điều khiển Lớp.

| Bước | Mô tả |
|---|---|
| 1 | Tạo tài liệu mới với kích thước mong muốn. |
| 2 | Thêm bảng vẽ vào tài liệu. |
| 3 | Đặt kích thước cho artboard. |
| 4 | Thêm hình ảnh và văn bản. |
Tiếp theo, bạn thêm một lớp văn bản.
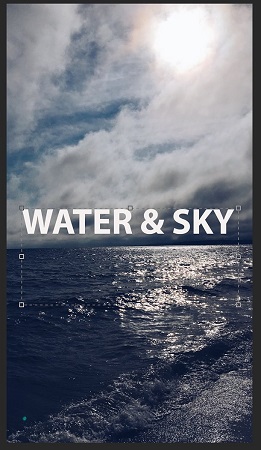
Chọn công cụ Type và nhấp và kéo trên bảng vẽ để tạo vùng văn bản và thêm lớp văn bản mới.
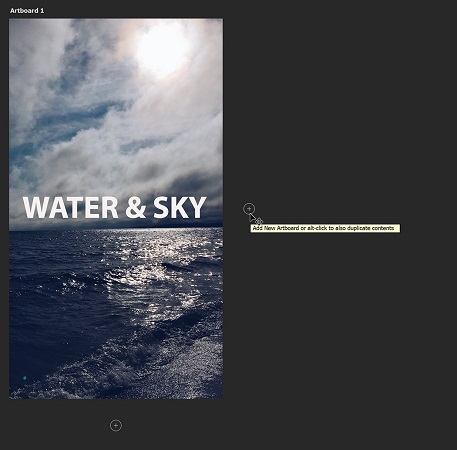
Nhập văn bản như sau: WATER & SKY. Sử dụng các điều khiển trong thanh Tùy chọn, đặt loại thành các thuộc tính sau:

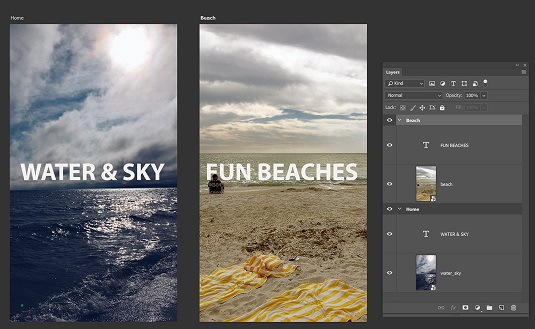
Bạn cũng có thể tạo các bảng vẽ bổ sung. Để thêm một bảng vẽ mới:
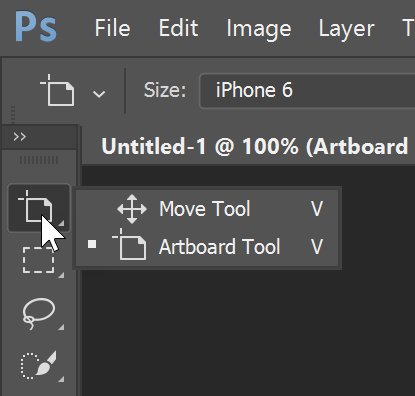
Nhấp vào công cụ Move và chọn công cụ Artboard ẩn.

Các biểu tượng dấu cộng xuất hiện trên tất cả các mặt của bảng vẽ. Nhấp vào các biểu tượng dấu cộng này để thêm các bảng vẽ bổ sung.

Chọn bảng vẽ và nhấp đúp vào tên của bảng vẽ đó để thay đổi tên cho dễ dàng quản lý.
Bạn có thể lưu tệp của mình dưới dạng tệp Photoshop để duy trì các lớp, cũng như xuất tệp như PDF hoặc hình ảnh.
Để xuất bảng vẽ:

Để tìm hiểu thêm về các kỹ thuật thiết kế trong Photoshop, hãy tham khảo các bài viết sau:
Tìm hiểu cách sử dụng các bảng vẽ Artboard trong Photoshop CC để tối ưu hóa quy trình thiết kế của bạn và tạo ra các tác phẩm nghệ thuật chuyên nghiệp.
Bạn có thể sử dụng công cụ Snapshot trong Adobe Acrobat CS5 để chọn cả văn bản và hình ảnh và tạo hình ảnh của một khu vực nhất định trong tệp PDF. Kết quả thường được gọi là lấy màn hình của một phần trong tệp PDF. Kết quả là một hình ảnh và văn bản của bạn không có […]
Được thiết kế cho các nhà nghiên cứu và nhà khoa học, khả năng đo lường trong Photoshop CC khá mạnh mẽ. Bạn có thể đo bất cứ thứ gì và đếm số lượng lần trượt trong một hình ảnh kỹ thuật, có thể từ kính hiển vi hoặc kính thiên văn. Nếu bạn biết kích thước chính xác của bất kỳ phần tử nào trong hình ảnh, thì bạn có thể khám phá bất cứ điều gì […]
Khi bạn sử dụng các công cụ Liquify trong Adobe Creative Suite 5 (Adobe CS5) Illustrator, bạn có thể uốn cong các đối tượng - làm cho chúng có hình dạng gợn sóng, hình khối hoặc có gai - bằng cách tạo ra các biến dạng từ đơn giản đến phức tạp. Các công cụ Liquify có thể thực hiện tất cả các loại biến dạng sáng tạo hoặc lập dị (tùy thuộc vào cách bạn nhìn vào nó) đối với các đối tượng của bạn. Bạn […]
Khi bạn có văn bản trong dự án Adobe XD của mình, bạn có thể bắt đầu thay đổi các thuộc tính văn bản. Các thuộc tính này bao gồm Font Family, Font Size, Font Weight, Alignment, Character Spacing (kerning và theo dõi), Line Spacing (hàng đầu), Fill, Border (nét), Shadow (đổ bóng) và Background Blur. Vì vậy, chúng ta hãy xem lại cách các thuộc tính đó được áp dụng. Về khả năng đọc và phông chữ […]
Bạn có thể sử dụng InDesign để tạo và sửa đổi đồ họa mã QR. Mã QR là một dạng mã vạch có thể lưu trữ thông tin như từ, số, URL hoặc các dạng dữ liệu khác. Người dùng quét mã QR bằng máy ảnh và phần mềm của cô ấy trên một thiết bị, chẳng hạn như điện thoại thông minh và phần mềm sử dụng […]
Gói văn bản trong Adobe Illustrator CC không hoàn toàn giống như gói một món quà - nó dễ dàng hơn! Bao văn bản buộc văn bản phải bao quanh một đồ họa, như thể hiện trong hình này. Tính năng này có thể thêm một chút sáng tạo cho bất kỳ tác phẩm nào. Hình ảnh buộc văn bản bao quanh nó. Đầu tiên, hãy tạo […]
Khi thiết kế trong Adobe Illustrator CC, bạn thường cần một hình dạng có kích thước chính xác (ví dụ: 2 x 3 inch). Sau khi bạn tạo một hình dạng, cách tốt nhất để thay đổi kích thước nó thành các phép đo chính xác là sử dụng bảng điều khiển Biến đổi, được hiển thị trong hình này. Chọn đối tượng rồi chọn Window → Transform thành […]
Tìm hiểu cách áp dụng độ trong suốt cho đồ họa SVG trong Illustrator. Khám phá cách xuất SVG với nền trong suốt và áp dụng hiệu ứng trong suốt.
Sau khi bạn đã nhập hình ảnh của mình vào Adobe XD, bạn không có nhiều quyền kiểm soát chỉnh sửa, nhưng bạn có thể thay đổi kích thước và xoay hình ảnh giống như với bất kỳ hình dạng nào khác. Bạn cũng có thể dễ dàng làm tròn các góc của hình ảnh đã nhập bằng các tiện ích góc. Tạo mặt nạ cho hình ảnh của bạn Bằng cách xác định một hình dạng khép kín […]







Thùy Linh -
Mình có hỏi một chút, có ai biết cách di chuyển artboard nhanh hơn không ạ? Mình còn đang lạ lẫm với công cụ này
Minh Quân -
Bài viết thật tuyệt vời, nhưng mình vẫn cần thêm thông tin về việc xuất các artboards thành file riêng lẻ. Mong nhận được sự trợ giúp
Huyền Lizzie -
Bài viết giúp mình tiết kiệm thời gian rất nhiều, nhất là khi làm việc với nhiều artboards. Mình đã áp dụng và thấy hiệu quả ngay!
Đức Anh -
Mọi người có gặp khó khăn khi thay đổi kích thước artboard không? Mình đang bí ở khâu này, mong nhận được vài mẹo.
Quang vn -
Cảm ơn tác giả đã chia sẻ kiến thức bổ ích này! Mình đã biết thêm nhiều tính năng hay mà trước giờ chưa từng khám phá
Nguyễn Minh Hòa -
Bài viết rất hay, đã giúp mình hiểu rõ hơn về cách làm việc với Artboards trong Photoshop CC. Cảm ơn tác giả nhiều nhé!
Mèo con -
Rất thích cách tác giả trình bày, dễ hiểu và trực quan. Mình cũng đang học thiết kế, bài viết này thật sự hữu ích cho mình. Cảm ơn
Mai Anh -
Mong các bạn chia sẻ thêm về cách tổ chức các Artboards hiệu quả nhé! Mình mới bắt đầu mà vẫn còn chút lúng túng.
Linh mèo -
Có ai thử làm artboards cho thiết kế website chưa? Mình đang tìm hiểu nhưng vẫn còn nhiều bỡ ngỡ. Rất mong mọi người chia sẻ kinh nghiệm.
Thảo Nhi -
Giới thiệu bài viết rất hay đến bạn bè mình luôn! Nhất định họ sẽ gặp nhiều lợi ích từ bài viết này khi làm việc với Photoshop
Duy Sinh 6789 -
Bài viết chuẩn quá đi! Mình đã tìm được giải pháp cho vấn đề mà mình đang vướng mắc trong việc thiết kế poster
Hương Đà Nẵng -
Có ai như mình không? Cảm giác sử dụng Artboards làm mình thích thú hơn với công việc thiết kế! Rất đa năng và tiện lợi
Catherine Tran -
Bài viết có nhiều thông tin hay nhưng mình mong tác giả có thể chia sẻ thêm về việc sử dụng Artboards trong Illustration
Hoàng Nam -
Lần đầu nghe đến Artboards luôn đấy! Nhưng mà giờ thấy hấp dẫn quá đi, mình sẽ thử nghiệm ngay để thiết kế những sản phẩm riêng
Kha Duy -
Cảm ơn tác giả vì bài viết này! Không ngờ Artboards lại làm việc thiết kế trở nên thú vị và dễ tiếp cận như vậy!
Phúc IT -
Mình cảm thấy Artboards là một tính năng xuất sắc luôn! Giúp tổ chức các dự án thiết kế trở nên dễ dàng hơn rất nhiều