屏幕抓取 PDF 文件的一部分
您可以使用 Adobe Acrobat CS5 中的快照工具來選擇文本和圖像,並在 PDF 文件中創建特定區域的圖片。結果通常稱為 PDF 文件中某個部分的屏幕抓取。結果是一張圖片,而您的文字不是 [...]
Adobe Edge Animate CC 不僅僅是在屏幕上移動元素。您可以使用它的許多功能為您的觀眾創造互動性——並微調更多功能以配置軟件以滿足您的喜好:
交互性:您可以使用按鈕、鏈接和循環等控件和操作構建完全交互的動畫。
符號:您可以保存您創建的元素(例如按鈕)並在不同的動畫中再次使用它們。
響應式網頁設計: Edge Animate 使您能夠構建響應瀏覽器和設備窗口大小的合成。
多種發布選項: Edge Animate 提供多種方式來發布動畫以用於不同的應用程序(例如不同的 Web 瀏覽器和 iBooks),或者您可以將 Adobe Edge 動畫導入不同的 Adobe 產品,例如 InDesign 或 Muse。
字體選擇: Edge Animate 提供了多種字體選擇。如果您對特定字體很挑剔,好消息是,如果您可以在網絡上找到一種字體,您很可能可以在動畫中使用它。
選擇您的語言:如果英語不是您的母語,並且您更喜歡(例如)德語、西班牙語、法語或日語,那麼 Edge Animate 可以滿足您的需求。
Adobe Edge Animate CC 使您能夠做的不僅僅是繪製和動畫元素。您還可以使這些元素具有交互性,這使您的觀眾可以單擊項目以執行不同的操作。
例如,您可以為交互式幻燈片製作停止、播放和暫停按鈕。您還可以通過添加鏈接來創建菜單,讓您的觀眾可以導航到動畫的不同部分 - 或完全不同的網頁。
當您的觀眾在您的動畫周圍移動光標時,您可以在光標移動到特定區域時執行不同的操作。這種光標移動稱為鼠標懸停。或者,如果您的觀眾使用平板電腦或智能手機觀看您的動畫,您可以讓他們簡單地點擊一個元素來引發動作。
起初,使用 Symbols 可能有點令人生畏,但在您獲得使用它們的經驗後,它們變得不可或缺。
那麼,究竟什麼是符號?它本質上是您創建的嵌套動畫,具有自己獨立的時間軸和交互功能。例如,假設您發現自己為許多不同的項目一遍又一遍地使用相同的操作創建相同的元素。通過將該重複元素保存為符號,您可以在任何項目中重複使用它及其關聯的操作。
符號的一個主要例子是按鈕。如果您發現自己重新創建了相同的按鈕 - 例如,幻燈片放映的播放按鈕 - 您可能希望將該播放按鈕保存為符號以供以後重用。
您可以在“庫”面板中找到您的符號,如圖所示。

與 HTML5 一樣,響應式網頁設計是 Web 開發中最新的流行語術語。響應式網頁設計允許您的動畫根據瀏覽器窗口的大小適當調整大小。
這可能意味著很多事情。例如,有人正在台式計算機上查看您的動畫。如果用戶調整瀏覽器窗口的大小以使其變大或變小,動畫中的元素會相應地調整自己的大小,新的大小基於百分比。
例如,如果瀏覽器窗口以 100% 最大化,動畫中的圖像等將以 100% 顯示。如果瀏覽器窗口縮小到其大小的 50%,那麼您的圖像也會縮小到正常大小的 50%。
這是一個非常強大的功能,因為現在有各種各樣的屏幕尺寸。您永遠不知道您的觀眾是在 60 英寸顯示屏、4 英寸 iPhone 還是介於兩者之間的任何設備上觀看您的動畫。平板電腦增加了屏幕尺寸的多樣性。
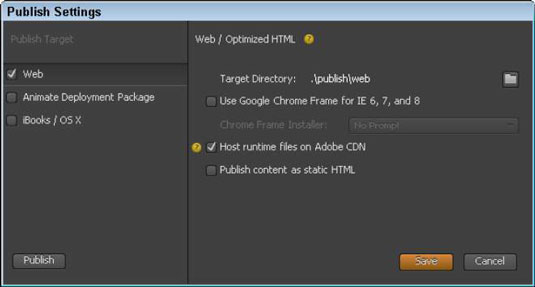
如今,您有不止一種發布動畫的方法——Adobe Edge Animate CC 已經涵蓋了您,提供了多種選項(如圖所示)。您可以將動畫作為獨立網頁發布,也可以將其嵌入到現有網頁中。
您還可以找到允許您導出動畫以在 iBook 中使用的選項。您甚至可以將動畫發佈為靜態 HTML 頁面,以便在不支持 HTML5 或動畫的舊版 Web 瀏覽器上使用。

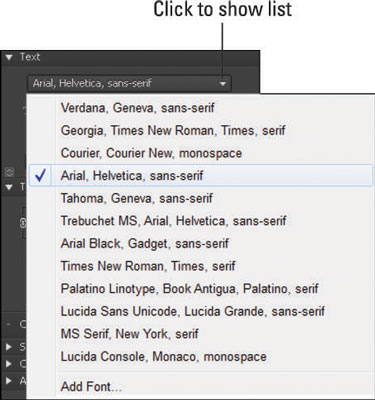
您可以在 Web 上使用多種字體,Adobe Edge Animate CC 可以滿足您的需求。除了可供您使用的標準默認字體列表(見圖),Edge Animate 還允許您從 Web 中導入字體。

如果這些字體都不能滿足您的需求,您可以從許多不同的來源(包括 Google Web Fonts)導入字體。您還可以使用 Animate 中內置的 Adobe Edge Web Fonts。如果您熟悉 Typekit(另一種免費字體工具),您可以慶幸該工具也適用於 Edge Animate。
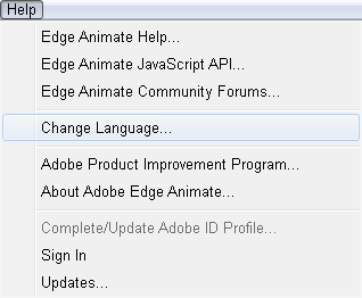
Adobe Edge Animate CC 在許多方面都是全球性的——包括您在菜單和麵板上看到的語言。如果您更願意使用英語以外的語言工作,Edge Animate 可讓您輕鬆地將軟件中使用的語言更改為多種流行語言之一。
從幫助菜單中,如圖所示,您可以選擇多種不同的語言。當您從“幫助”菜單中選擇一種語言時,該語言會出現在軟件中。您可以選擇的語言包括德語、英語、西班牙語、法語和日語。

如果您確實選擇了另一種語言,則必須關閉並重新啟動 Edge Animate 才能看到更改生效。選擇所需語言後,界面不會自動更新,只需關閉程序然後重新打開即可查看新選擇的語言。
您可以使用 Adobe Acrobat CS5 中的快照工具來選擇文本和圖像,並在 PDF 文件中創建特定區域的圖片。結果通常稱為 PDF 文件中某個部分的屏幕抓取。結果是一張圖片,而您的文字不是 [...]
Photoshop CC 中的測量功能專為研究人員和科學家設計,非常強大。您可以測量任何事物併計算技術圖像中任何事物的數量,可能來自顯微鏡或望遠鏡。如果您知道圖像中任何元素的確切大小,那麼您幾乎可以發現任何 […]
當您使用 Adobe Creative Suite 5 (Adobe CS5) Illustrator 中的液化工具時,您可以通過創建簡單到復雜的扭曲來彎曲對象——使它們呈波浪狀、粘稠狀或尖狀。液化工具可以為您的對象完成各種創造性的或古怪的(取決於您如何看待它)扭曲。你 […]
當您的 Adobe XD 項目中有文本時,您可以開始更改文本屬性。這些屬性包括字體系列、字體大小、字體粗細、對齊、字符間距(字距調整和跟踪)、行間距(前導)、填充、邊框(筆觸)、陰影(投影)和背景模糊。因此,讓我們回顧一下如何應用這些屬性。關於可讀性和字體 […]
您可以使用 InDesign 創建和修改 QR 碼圖形。二維碼是一種條形碼形式,可以存儲文字、數字、URL 或其他形式的數據等信息。用戶使用她的相機和智能手機等設備上的軟件掃描 QR 碼,該軟件使用 [...]
就像在 Adobe Illustrator 中一樣,Photoshop 畫板提供了在一個文檔中構建單獨頁面或屏幕的功能。如果您正在為移動應用程序或小手冊構建屏幕,這會特別有用。您可以將畫板視為使用“圖層”面板創建的一種特殊類型的圖層組。它的 […]
在 Adobe Illustrator CC 中包裝文本與包裝禮物並不完全相同——它更容易!文本換行強製文本環繞圖形,如下圖所示。此功能可以為任何作品增添一點創意。圖形迫使文本環繞它。首先,創建 […]
在 Adobe Illustrator CC 中進行設計時,您通常需要具有精確尺寸(例如,2 x 3 英寸)的形狀。創建形狀後,將其大小調整為精確測量值的最佳方法是使用“變換”面板,如下圖所示。選擇對象,然後選擇窗口→轉換為 […]
了解如何在 Illustrator 中對 SVG 圖形應用透明度。探索如何輸出具有透明背景的 SVG 並應用透明效果。
將圖像導入 Adobe XD 後,您將無法進行大量編輯控制,但您可以像處理任何其他形狀一樣調整圖像大小和旋轉圖像。您還可以使用角小部件輕鬆地將導入圖像的角變圓。通過定義一個封閉的形狀來掩蓋你的圖像 […]







