Ya sea que esté leyendo este artículo en su teléfono inteligente, tableta o computadora, lo está experimentando a través de una interfaz gráfica de usuario o GUI. Como sugiere su nombre, una GUI permite a los usuarios interactuar con dispositivos electrónicos a través de iconos gráficos en lugar de interfaces de usuario basadas en texto. He aquí un vistazo a la historia de la GUI y por qué es crucial.
Historial de GUI
Los usuarios de Windows desde hace mucho tiempo podrían pensar que la transición de los sistemas basados en texto a la GUI ocurrió cuando Windows 95 reemplazó a Windows 3.1. Aunque este fue un hito esencial en la adopción de GUI, debe remontarse a 1963, cuando se introdujo el primer programa de diseño gráfico asistido por computadora.
Con el programa Sketchpad de Ivan Sutherland, los usuarios podían crear y manipular objetos en dibujos de ingeniería utilizando un lápiz óptico. Sketchpad fue seguido por el Sistema en línea de Stanford (NLS) más tarde esa década. Aunque el nombre NLS podría haberse perdido en la historia, el resultado no. El sistema utilizó hipervínculos basados en texto que manipuló el primer mouse de computadora del mundo.
En la década de 1970, se introdujo la programación Smalltalk, que se ejecutaba en la computadora Xerox Alto. La mayoría de las GUI modernas se derivan de este sistema. Mientras tanto, la interfaz de usuario de Xerox PARC puso en primer plano otros elementos gráficos ahora familiares, como ventanas, menús, botones de radio y casillas de verificación. A finales de la década, empresas como Microsoft, Apple e IBM se involucraron con las GUI.
Adopción posterior
Los sistemas GUI entraron en la corriente principal en la rápida década de 1980. El Apple Lisa fue lanzado en 1983, seguido por el mucho más exitoso primer Apple Macintosh un año después. Windows 95 finalmente llegó una década después y, en cuestión de meses, se convirtió en el sistema operativo de escritorio más popular de todos los tiempos.
El siglo XXI vio la llegada de los sistemas operativos móviles, incluidos iOS de Apple, Android de Google y muchos más. Si bien son diferentes en la superficie, cada uno ha utilizado los mismos elementos de GUI implementados por primera vez hace décadas.
Características clave de la interfaz gráfica de usuario
Cada uno de los sistemas GUI ofrece estas secciones genéricas: ventanas, menú, íconos, controles y pestañas. Los elementos interactivos incluyen un cursor, un puntero, un punto de inserción, una selección y un controlador de ajuste.
ventanas

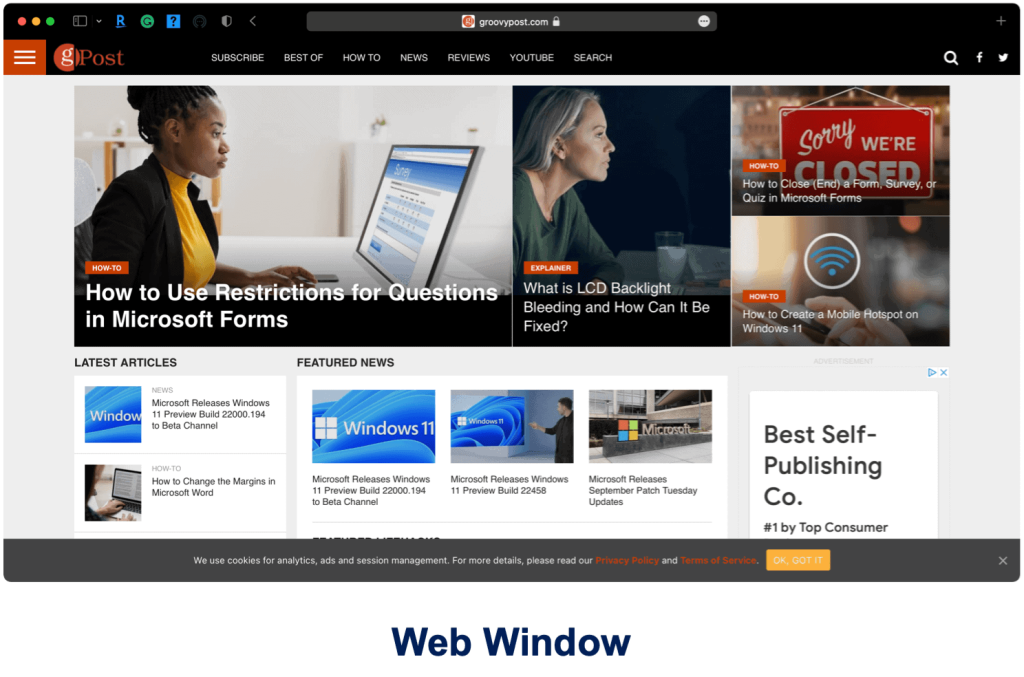
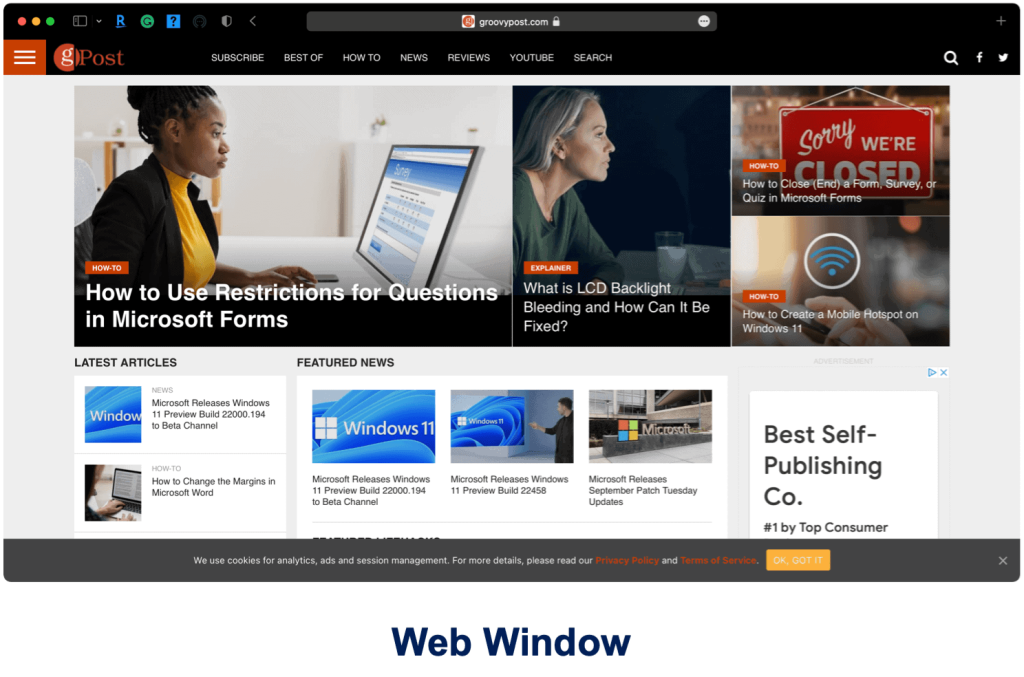
Está viendo este artículo a través de un navegador web que, por definición, es una ventana, al igual que su programa de correo electrónico o el título del software de Adobe. Las ventanas son áreas de la pantalla de una computadora donde la información visible está separada del resto de la pantalla.
Una ventana contenedora encierra otras ventanas o controles al igual que una ventana de navegador le permite ver y navegar por una serie de elementos, como documentos o páginas web. Hoy en día, consolas como US-DOS y UNIX aparecen a través de ventanas de terminal de texto.
También hay ventanas de mensajes, que a veces se denominan cuadros de diálogo. Estas ventanas se abren dentro de un programa en su máquina. Por lo general, le piden que proporcione una respuesta afirmativa o negativa. Por ejemplo, cuando cambia un documento en un programa como Microsoft Word, puede aparecer una ventana de mensaje que le pregunte si este es el movimiento que desea realizar.
Menús
Cuando usa un mouse, un dedo u otro dispositivo señalador, lo más probable es que esté ejecutando un comando a través del siguiente elemento de la GUI, los menús. Estos elementos suelen ofrecer una lista de opciones, lo que facilita al usuario determinar qué hacer a continuación. Hay varios tipos de menús, incluida una barra de menús y un menú contextual. Verás el primero en la parte superior de la pantalla. Cuenta con menús desplegables que aparecen al hacer clic en las palabras del menú.
Los menús contextuales, por el contrario, son invisibles hasta que se hace clic o se toca. Al hacer clic con el botón derecho en una computadora habitual, aparece un menú de contenido previamente oculto.
Iconos

Las partes más notables de cualquier sistema GUI son los iconos. Estas pequeñas imágenes, que se encuentran en un escritorio, una página de inicio o una carpeta, representan diferentes objetos, como un programa, un archivo, una página web o un comando. El icono abre dicho objeto cuando se hace clic.
Control S
En los sistemas GUI, también encontrará controles, a veces llamados widgets. Estos elementos de control gráfico son un componente de software esencial, que permite al usuario leer o modificar (a través de la edición) información sobre una aplicación. Los controles toman varias formas, incluidos controles deslizantes, botones de radio, casillas de verificación y más.
Pestañas
Por último, hay pestañas. Estos elementos suelen adoptar la forma de un pequeño cuadro rectangular o texto simple. Al hacer clic, aparece una lista de objetos o secciones similares. Las pestañas, por ejemplo, son un componente esencial en los navegadores web. Al hacer clic en las pestañas, puede moverse entre dos o más sitios web simultáneamente sin cerrar otro. Cada pestaña contiene una página web separada.
Elementos interactivos clave de la GUI
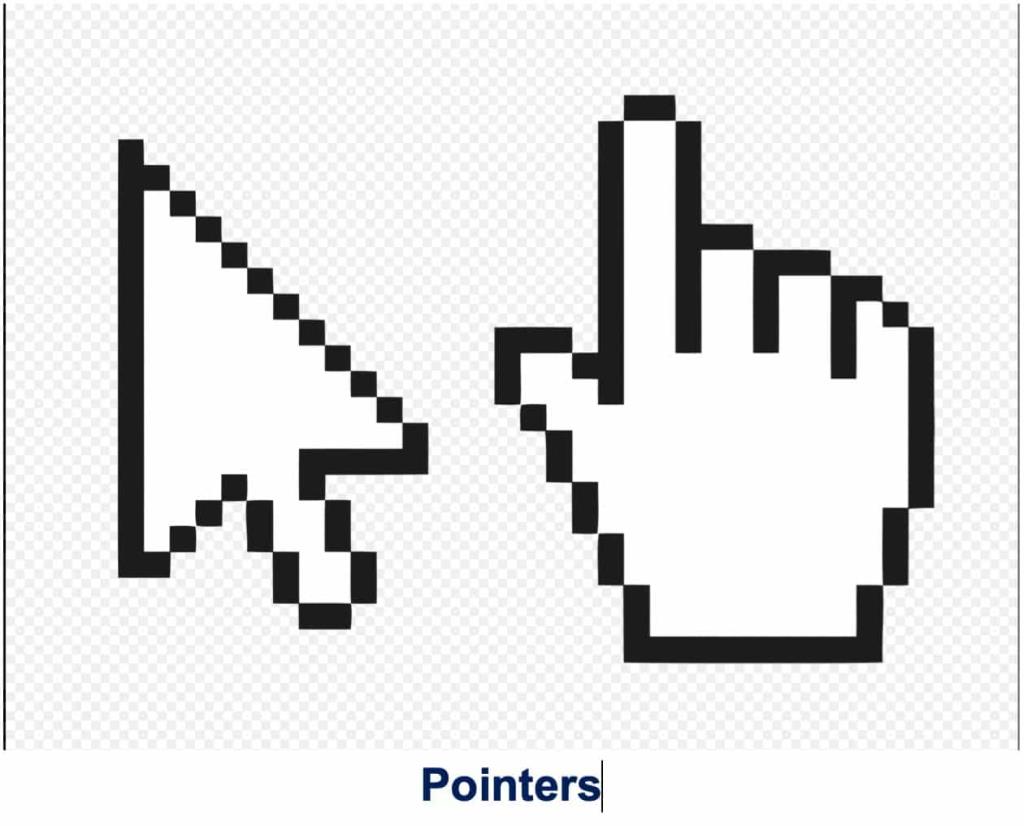
Ninguno de nosotros apreciaría completamente lo que la GUI significa para la informática si no fuera por las herramientas desarrolladas para moverse entre las diversas características. Estos elementos interactivos han evolucionado a lo largo de los años e incluyen cursores, punteros y muchos más.

Un puntero es un objeto gráfico que se mueve en la pantalla de una computadora usando un mouse o un panel táctil. Los punteros inician clics, toques y arrastres familiares. Un cursor es un tipo de puntero e indica su ubicación exacta en una pantalla. Una línea vertical parpadeante muestra la ubicación de un cursor.
Un punto de inserción es donde se producirán los comandos iniciados por el usuario, por ejemplo, dentro de las aplicaciones de texto o cuando se utiliza la operación de copiar y pegar. Una selección es una lista de elementos donde tienen lugar las operaciones del usuario. Los usuarios suelen añadir elementos a esta lista de forma manual, aunque no siempre. Finalmente, un controlador de ajuste es un indicador de un punto de inicio para una operación de arrastrar y soltar. Un cuadro que aparece en las esquinas y los bordes de una ventana, por ejemplo, es un controlador de ajuste.
mucho que ver
En muchos aspectos, todo en la pantalla de una computadora es una GUI. Aunque las características y los elementos han mejorado a lo largo de los años, los conceptos básicos se han mantenido igual durante décadas. Sin estos, la informática se vería muy diferente.





![[CORREGIDO] ¿Cómo arreglar el cambio de avatar de Discord demasiado rápido? [CORREGIDO] ¿Cómo arreglar el cambio de avatar de Discord demasiado rápido?](https://luckytemplates.com/resources1/images2/image-5996-0408150905803.png)
![Solucione el error ESRV_SVC_QUEENCREEK en Windows 10/11 [3 CORRECCIONES] Solucione el error ESRV_SVC_QUEENCREEK en Windows 10/11 [3 CORRECCIONES]](https://luckytemplates.com/resources1/images2/image-4622-0408151111887.png)
![[Mejores soluciones] Arreglar DS4Windows que no detecta el controlador en Windows 10 [Mejores soluciones] Arreglar DS4Windows que no detecta el controlador en Windows 10](https://luckytemplates.com/resources1/images2/image-6563-0408150826477.png)
![[CORREGIDO] Errores de Rise of the Tomb Raider, fallas, caída de FPS, NTDLL, error al iniciar y más [CORREGIDO] Errores de Rise of the Tomb Raider, fallas, caída de FPS, NTDLL, error al iniciar y más](https://luckytemplates.com/resources1/images2/image-3592-0408150419243.png)


![[Solucionado] El controlador WudfRd no pudo cargar el error 219 en Windows 10 [Solucionado] El controlador WudfRd no pudo cargar el error 219 en Windows 10](https://luckytemplates.com/resources1/images2/image-6470-0408150512313.jpg)
![Error de instalación detenida en Xbox One [11 formas principales] Error de instalación detenida en Xbox One [11 formas principales]](https://luckytemplates.com/resources1/images2/image-2928-0408150734552.png)