Surligner, souligner et barrer le texte dans les documents PDF

Apprenez à surligner, souligner et barrer le texte dans les documents PDF à l
Adobe Edge Animate CC représente bien plus que le déplacement d'éléments sur l'écran. Vous pouvez utiliser bon nombre de ses fonctionnalités pour créer de l'interactivité pour votre public et en affiner bien d'autres pour configurer le logiciel en fonction de vos préférences :
Interactivité : vous pouvez créer des animations entièrement interactives avec des commandes et des actions telles que des boutons, des liens et des boucles.
Symboles : vous pouvez enregistrer des éléments que vous créez (comme des boutons) et les réutiliser dans une autre animation.
Conception Web réactive : Edge Animate vous permet de créer une composition qui répond aux tailles de fenêtre du navigateur et de l'appareil.
Plusieurs options de publication : Edge Animate propose de nombreuses façons de publier votre animation pour une utilisation dans différentes applications, telles que différents navigateurs Web et iBooks, ou vous pouvez importer votre animation Adobe Edge dans différents produits Adobe tels qu'InDesign ou Muse.
Choix de polices : Edge Animate propose une multitude de choix de polices. Si vous êtes pointilleux sur des polices particulières, la bonne nouvelle est que si vous pouvez trouver une police sur le Web, vous pouvez très probablement l'utiliser dans votre animation.
Choisissez votre langue : si l'anglais n'est pas votre langue maternelle et que vous préférez travailler en (disons) allemand, espagnol, français ou japonais, Edge Animate est là pour vous.
Adobe Edge Animate CC vous permet de faire bien plus que simplement dessiner et animer des éléments. Vous pouvez également rendre ces éléments interactifs, ce qui permet à votre public de cliquer sur des éléments pour effectuer différentes actions.
Par exemple, vous pouvez créer des boutons Stop, Play et Pause pour un diaporama interactif. Vous pouvez également créer un menu en ajoutant des liens qui permettent à votre public de naviguer vers différentes parties de vos animations ou vers des pages Web entièrement différentes.
Lorsque votre public déplace le curseur autour de votre animation, vous pouvez effectuer différentes actions lorsque le curseur se déplace sur des zones spécifiques. Ce type de mouvement du curseur est appelé mouseover. Ou, si votre public utilise des tablettes ou des téléphones intelligents pour visualiser votre animation, vous pouvez lui permettre d'appuyer simplement sur un élément pour provoquer une action.
Au début, l'utilisation de symboles peut s'avérer un peu intimidante, mais après avoir acquis de l'expérience avec eux, ils deviennent indispensables.
Alors, qu'est-ce qu'un symbole exactement ? Il s'agit essentiellement d'une animation imbriquée que vous créez et qui possède sa propre chronologie indépendante et ses propres capacités interactives. Par exemple, disons que vous vous retrouvez à créer le même élément avec les mêmes actions encore et encore pour de nombreux projets différents. En enregistrant cet élément récurrent en tant que symbole, vous pouvez le réutiliser ainsi que ses actions associées pour n'importe quel projet.
Un excellent exemple de symbole est un bouton. Si vous vous retrouvez à recréer le même bouton, par exemple un bouton Lecture pour un diaporama, vous souhaiterez peut-être enregistrer ce bouton Lecture en tant que symbole pour le réutiliser ultérieurement.
Vous pouvez trouver vos symboles dans le panneau Bibliothèque, comme illustré.

Avec HTML5, la conception Web réactive est la dernière terminologie à la mode en matière de développement Web. Une conception Web réactive permet à votre animation de se redimensionner de manière appropriée en fonction de la taille de la fenêtre du navigateur.
Cela peut signifier beaucoup de choses. Supposons, par exemple, que quelqu'un visionne votre animation sur un ordinateur de bureau. Si l'utilisateur redimensionne la fenêtre du navigateur pour l'agrandir ou la réduire, les éléments de votre animation se redimensionnent de manière appropriée, avec les nouvelles tailles basées sur des pourcentages.
Par exemple, si la fenêtre du navigateur est agrandie à 100 %, les images et ainsi de suite de votre animation apparaissent à 100 %. Si la fenêtre du navigateur est réduite à 50 % de sa taille, vos images sont également réduites à 50 % de leur taille normale.
Il s'agit d'une fonctionnalité très puissante car il existe aujourd'hui une grande variété de tailles d'écran. Vous ne savez jamais si votre public regarde votre animation sur un écran de 60 pouces, un iPhone de 4 pouces ou quelque chose entre les deux. Les tablettes ajoutent à la diversité des tailles d'écran.
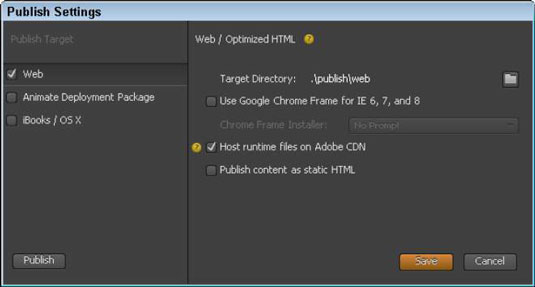
Vous avez plus d'une façon de publier des animations de nos jours - et Adobe Edge Animate CC vous a couvert, offrant une multitude d'options (comme le montre cette figure). Vous pouvez publier votre animation en tant que page Web autonome ou l'intégrer dans une page Web existante.
Vous trouverez également des options qui vous permettent d'exporter votre animation pour une utilisation dans un iBook. Vous pouvez même publier votre animation sous forme de page HTML statique à utiliser sur des navigateurs Web plus anciens qui ne prennent pas en charge HTML5 ou les animations.

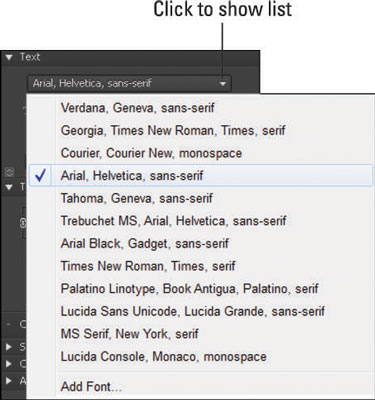
Vous pouvez utiliser une multitude de polices sur le Web et Adobe Edge Animate CC est là pour vous. En plus d'une liste standard par défaut de polices disponibles (voir la figure), Edge Animate vous permet également d'importer des polices à partir du Web.

Si aucune de ces polices ne répond à vos besoins, vous pouvez importer des polices à partir de nombreuses sources différentes, y compris Google Web Fonts. Vous pouvez également utiliser les polices Web Adobe Edge, qui sont intégrées à Animate. Et si vous connaissez Typekit (un autre outil de police gratuit), vous pouvez vous réjouir de savoir que cet outil fonctionne également avec Edge Animate.
Adobe Edge Animate CC est mondial à bien des égards, y compris la langue que vous voyez sur les menus et les panneaux. Si vous vous sentez plus à l'aise de travailler dans une langue autre que l'anglais, Edge Animate vous permet de changer facilement la langue utilisée dans le logiciel pour l'une des nombreuses langues populaires.
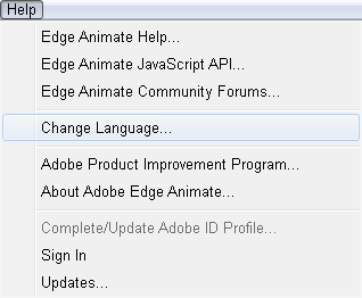
Dans le menu Aide, comme le montre cette figure, vous pouvez choisir parmi plusieurs langues différentes. Lorsque vous choisissez une langue dans le menu Aide, cette langue apparaît dans le logiciel. Les langues que vous pouvez choisir sont l'allemand, l'anglais, l'espagnol, le français et le japonais.

Si vous choisissez une autre langue, vous devez fermer et redémarrer Edge Animate pour que le changement prenne effet. Après avoir sélectionné la langue souhaitée, l'interface ne se met pas automatiquement à jour, fermez simplement le programme, puis rouvrez-le pour voir votre nouvelle langue sélectionnée.
Apprenez à surligner, souligner et barrer le texte dans les documents PDF à l
Apprenez à insérer efficacement une image d
La fonction Lot de Photoshop CS6 vous permet d
Découvrez comment habiller des objets dans Adobe InDesign CS6 pour optimiser vos mises en page. L
Apprenez à enregistrer vos couleurs dans Illustrator CC pour maintenir la cohérence et faciliter les modifications futures. Suivez notre guide étape par étape sur l
Découvrez comment utiliser le menu Filtre et les effets dans Adobe CS5 Illustrator pour améliorer vos illustrations. Apprenez les techniques essentielles pour des modifications non destructives.
Vous pouvez utiliser l'outil Instantané d'Adobe Acrobat CS5 pour sélectionner à la fois du texte et des images et créer une image d'une certaine zone dans un fichier PDF. Le résultat est communément appelé une capture d'écran d'une section dans un fichier PDF. Le résultat est une image, et votre texte n'est pas […]
Conçues pour les chercheurs et les scientifiques, les capacités de mesure de Photoshop CC sont assez puissantes. Vous pouvez mesurer à peu près n'importe quoi et compter le nombre de n'importe quoi dans une image technique, peut-être à partir d'un microscope ou d'un télescope. Si vous connaissez la taille exacte de n'importe quel élément d'une image, vous pouvez alors découvrir à peu près n'importe quoi […]
Lorsque vous utilisez les outils Fluidité d'Adobe Creative Suite 5 (Adobe CS5) Illustrator, vous pouvez plier des objets (les rendre ondulés, gluants ou hérissés) en créant des distorsions simples à complexes. Les outils Liquify peuvent accomplir toutes sortes de distorsions créatives ou farfelues (selon la façon dont vous les regardez) sur vos objets. Tu […]
Lorsque vous avez du texte dans votre projet Adobe XD, vous pouvez commencer à modifier les propriétés du texte. Ces propriétés incluent la famille de polices, la taille de la police, l'épaisseur de la police, l'alignement, l'espacement des caractères (crénage et suivi), l'espacement des lignes (interlignage), le remplissage, la bordure (trait), l'ombre (ombre portée) et le flou d'arrière-plan. Voyons donc comment ces propriétés sont appliquées. À propos de la lisibilité et de la police […]







