Surligner, souligner et barrer le texte dans les documents PDF

Apprenez à surligner, souligner et barrer le texte dans les documents PDF à l
Les effets, comme l'ombre portée omniprésente, sont un élément essentiel dans la boîte à outils de chaque concepteur. Vous avez peut-être remarqué que le menu Effet d' Adobe Illustrator CC comprend un sous-menu substantiel pour les filtres SVG. L'ensemble de filtres disponible s'élargit à mesure qu'Illustrator évolue pour fournir davantage de prise en charge de SVG.
Soit dit en passant, si vous utilisez Illustrator depuis des années, vous vous souvenez peut-être que le menu Effet répertoriait les effets et les filtres. Les filtres étaient comme des effets, sauf qu'ils ne pouvaient pas être facilement modifiés après avoir été appliqués. Mais les filtres SVG ne sont pas une renaissance de ces types de filtres ; Les filtres SVG sont appelés filtres car ils fonctionnent via l'élément de filtre SVG dans le codage des pages Web.
Voici une autre chose intéressante à propos des filtres SVG : comme vous le découvrirez sous peu, vous pouvez importer et même créer vos propres filtres SVG.
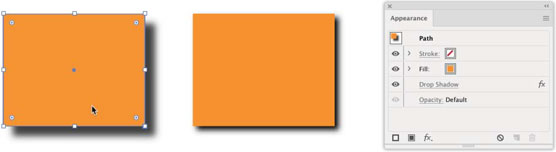
Lorsque vous appliquez un filtre SVG, il peut ressembler à un effet non SVG. Par exemple, cette figure montre deux carrés identiques, mais celui de gauche a un effet d' ombre portée raster appliqué et celui de droite a un filtre d' ombre portée vectorielle (SVG) appliqué.

Un effet d'ombre portée (à gauche) et un filtre SVG (à droite).
Lorsque je sélectionne le rectangle avec le filtre SVG, ce filtre apparaît dans le panneau Apparence, comme indiqué.

illustrator-drop-shadow-filter
Les différentes manières dont les effets et les filtres SVG modifient le chemin d'un objet ont des implications subtiles mais réelles. Certaines de ces implications ne concernent que les développeurs Web et d'applications, mais de votre côté du flux de travail, la chose importante à garder à l'esprit est d' éviter de mélanger les filtres SVG et les effets raster dans les projets car ils affectent les objets différemment.
Soit dit en passant, je ne peux m'empêcher de partager ici que le carré avec l'ombre portée du raster dans ces figures est presque sept fois plus grand que celui avec le filtre SVG. Juste une brève annonce d'intérêt public de l'industrie SVG sur la façon dont vous pouvez perdre du poids (fichier) avec les SVG.
Et comme vous l'avez peut-être deviné maintenant, les effets de trame ne sont pas programmables. Lorsque vous les confiez à un animateur ou à un codeur HTML, votre coéquipier développeur n'aura pas le même genre de liberté pour contrôler le fonctionnement des effets de trame dans une animation ou une transition.
Enfin, lorsque vous appliquez des filtres SVG au lieu d'effets raster aux illustrations SVG, vous n'avez pas à vous soucier de la dégradation de ces filtres lorsque l'illustration est redimensionnée dans un navigateur.
J'ai plaidé pour l'application de filtres SVG dans la mesure du possible dans les illustrations SVG. Voyons comment cela se produit :
Sélectionnez le ou les objets auxquels vous appliquez le filtre.
Choisissez Effet → Filtres SVG et sélectionnez un filtre.
Le sous-menu Filtres SVG contient une liste de filtres dont les noms ne sont au mieux que semi-intuitifs (comme AI_Shadow_1, qui est une ombre portée) et le plus souvent simplement cryptiques (comme AI_Dilate_6). Vous devrez expérimenter jusqu'à ce que vous ayez une idée du fonctionnement de ces filtres.
L'objet auquel vous avez appliqué le filtre étant toujours sélectionné, affichez le panneau Apparence (choisissez Fenêtre → Apparence).
Passez votre curseur sur le filtre appliqué et cliquez dessus pour afficher la case Appliquer le filtre SVG, illustrée ici.
Modification des filtres SVG.
Ici, vous pouvez modifier le filtre appliqué et utiliser la case à cocher Aperçu pour voir à quoi ressemblera le filtre. Vous pouvez également sélectionner et supprimer un filtre SVG dans le panneau Apparence, comme illustré.

Suppression d'un filtre SVG.
L'ensemble de filtres d'Illustrator est utile mais repousse à peine les limites de ce que vous pouvez faire avec les filtres SVG. Si vous codez en HTML, vous trouverez un tutoriel accessible pour créer vos propres filtres SVG sur w3schools .
Vous pouvez également acheter des ensembles de filtres supplémentaires en ligne, et même trouver de beaux ensembles de filtres SVG gratuits . Pour installer cet ensemble de filtres ou d'autres filtres, procédez comme suit :
Choisissez Effet → Filtres SVG → Importer un filtre SVG.
Dans la boîte de dialogue qui s'ouvre, recherchez et double-cliquez sur le fichier de filtres SVG que vous avez téléchargé.
Le fichier sera probablement un fichier SVG.
Choisissez Effet–>Filtres SVG pour appliquer de nouveaux filtres aux objets sélectionnés.
Une fois que vous avez importé de nouveaux filtres, ils apparaissent dans le sous-menu Filtres SVG.
Apprenez à surligner, souligner et barrer le texte dans les documents PDF à l
Apprenez à insérer efficacement une image d
La fonction Lot de Photoshop CS6 vous permet d
Découvrez comment habiller des objets dans Adobe InDesign CS6 pour optimiser vos mises en page. L
Apprenez à enregistrer vos couleurs dans Illustrator CC pour maintenir la cohérence et faciliter les modifications futures. Suivez notre guide étape par étape sur l
Découvrez comment utiliser le menu Filtre et les effets dans Adobe CS5 Illustrator pour améliorer vos illustrations. Apprenez les techniques essentielles pour des modifications non destructives.
Vous pouvez utiliser l'outil Instantané d'Adobe Acrobat CS5 pour sélectionner à la fois du texte et des images et créer une image d'une certaine zone dans un fichier PDF. Le résultat est communément appelé une capture d'écran d'une section dans un fichier PDF. Le résultat est une image, et votre texte n'est pas […]
Conçues pour les chercheurs et les scientifiques, les capacités de mesure de Photoshop CC sont assez puissantes. Vous pouvez mesurer à peu près n'importe quoi et compter le nombre de n'importe quoi dans une image technique, peut-être à partir d'un microscope ou d'un télescope. Si vous connaissez la taille exacte de n'importe quel élément d'une image, vous pouvez alors découvrir à peu près n'importe quoi […]
Lorsque vous utilisez les outils Fluidité d'Adobe Creative Suite 5 (Adobe CS5) Illustrator, vous pouvez plier des objets (les rendre ondulés, gluants ou hérissés) en créant des distorsions simples à complexes. Les outils Liquify peuvent accomplir toutes sortes de distorsions créatives ou farfelues (selon la façon dont vous les regardez) sur vos objets. Tu […]
Lorsque vous avez du texte dans votre projet Adobe XD, vous pouvez commencer à modifier les propriétés du texte. Ces propriétés incluent la famille de polices, la taille de la police, l'épaisseur de la police, l'alignement, l'espacement des caractères (crénage et suivi), l'espacement des lignes (interlignage), le remplissage, la bordure (trait), l'ombre (ombre portée) et le flou d'arrière-plan. Voyons donc comment ces propriétés sont appliquées. À propos de la lisibilité et de la police […]







