Smartsheet 9.1.1

Smartsheet is een dynamisch werkplatform waarmee u projecten kunt beheren, workflows kunt bouwen en kunt samenwerken met uw team.
De stijlbibliotheek bevat CSS-bestanden, XSL-bestanden (Extensible Stylesheet Language) en afbeeldingen die worden gebruikt door vooraf gedefinieerde basispagina's, paginalay-outs en besturingselementen in SharePoint 2010.
CSS-bestanden zoeken in de stijlbibliotheek van een publicerende site:
Kies Siteacties → Alle site-inhoud weergeven.
De inhoud van de site verschijnt. De stijlbibliotheek bevindt zich in de sectie Documentbibliotheek.
Klik op de koppeling Stijlbibliotheek.
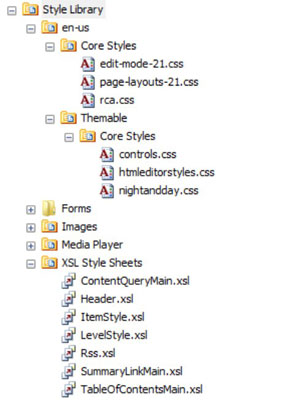
Er verschijnen verschillende mappen in de stijlbibliotheek, waaronder en-us (voor Amerikaans Engels) en Afbeeldingen.
Klik op de map en-us (of een andere taalmap).
Er verschijnen andere mappen, waaronder Core Styles en Themables, die vooraf gedefinieerde stijlen bevatten. Als je aangepaste stijlen maakt voor een merkinspanning, maak dan een map aan onder en-us om je aangepaste stijlen voor die site te bevatten, zodat ze zich op een bekende locatie bevinden. Meestal maakt u die map en de bijbehorende bestanden echter in SharePoint Designer in plaats van in de browser.

Bekijk de verschillende CSS-bestanden in de map.
Hoewel deze bestanden kunnen worden geopend met SharePoint Designer 2010 als u het hebt geïnstalleerd, moet u dit alleen doen als u bekend bent met dat product. Zie stap 5 voor een alternatieve manier om de inhoud van een CSS-bestand te bekijken.
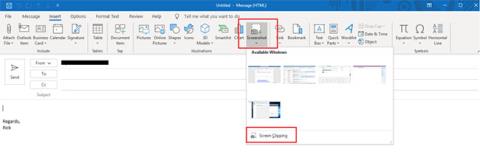
Om de inhoud van een bestand te bekijken, klikt u op het tabblad Bibliotheek op het lint onder Bibliotheekhulpmiddelen en klikt u vervolgens op de optie Openen met Verkenner.
De bestanden verschijnen in een mapvenster. U kunt met de rechtermuisknop klikken en Openen met Kladblok kiezen om de inhoud te bekijken. Bewerk deze bestanden niet, maar u kunt de inhoud kopiëren en plakken in uw eigen Kladblok-bestand ter beoordeling.
Sluit het mapvenster als u klaar bent.
Nogmaals, u zult merken dat het het beste is om de vooraf gedefinieerde SharePoint-stijlen niet te wijzigen. Onthoud dat u deze stijlen kunt overschrijven in uw alternatieve stijlblad, in gekoppelde stijlen of ingesloten in uw aangepaste bestanden.
Webserverbesturingselementen zijn verantwoordelijk voor het beheren en weergeven van CSS-bestandslinks en stijlbladen. Standaard bevinden de webserverbesturingselementen zich op de SharePoint-basispagina's. Als u stramienpagina's wilt vinden, kijkt u in de Galerij met stramienpagina's en pagina-indeling, of, in SharePoint Foundation, in de galerij met stramienpagina's. Het relatieve pad naar de galerij is /_catalogs/masterpage/Forms/AllItems.aspx.
Als u de CSS-webserverbesturingselementen in SharePoint wilt onderzoeken, heeft u een kopie nodig van de hoofdpagina die op de site wordt gebruikt. Maar als u een kopie van de hoofdpagina voor uw site wilt downloaden, moet u weten welke hoofdpagina uw site gebruikt.
Gebruik een of meer van de volgende opties om te bepalen welke basispagina uw site gebruikt:
Op een SharePoint Server 2010-site waar publicatiefuncties zijn ingeschakeld en geactiveerd, gaat u naar de pagina met instellingen voor de sitemasterpagina via Siteacties, .Hoofdpagina op de link Uiterlijk. Klik vervolgens onder het gedeelte Instellingen, Site
In plaats van het menu te gebruiken om de pagina Instellingen sitemasterpagina te vinden, voegt u het volgende URL-fragment toe aan het einde van het serveradres voor uw site: /_layouts/ChangeSiteMasterPage.aspx; bijvoorbeeld https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Op een SharePoint Foundation-site kunt u Windows PowerShell gebruiken om te bepalen welke basispagina de site gebruikt, zoals weergegeven in Figuur 4. Het volgende is een voorbeeldscript.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Figuur 4. v4.master op een SharePoint-teamsite
.jpg)
Tabel 4 geeft een overzicht van alle webserverbesturingselementen die verband houden met CSS en die beschikbaar zijn in SharePoint Server. U vindt deze besturingselementen in de naamruimte Microsoft.SharePoint.WebControls, die deel uitmaakt van de Microsoft.SharePoint.dll-assembly.
Tabel 4. CSS-webserverbesturingselementen in SharePoint 2010
Tabel uitvouwen
|
Controle |
Beschrijving |
Zoek het besturingselement in . . . |
|
CSSLink |
<SharePoint:CssLink runat="server" Versie="4"/> |
Hoofdpagina's |
|
Thema |
<SharePoint:Theme runat="server"/> |
Hoofdpagina's |
|
CSS-registratie |
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" /> |
Basispagina's, pagina-indelingen |
In de volgende secties wordt elke controle beschreven die in Tabel 4 wordt vermeld, en worden de voordelen van elk ervan samengevat.
Het CSSLink-webbesturingselement bevindt zich op SharePoint-basispagina's en is verantwoordelijk voor het weergeven van de HTML <LINK> element. Het CSSLink-besturingselement werkt met de CSSRegistration-besturingselementen. Als er CSSRegistration-besturingselementen op de pagina staan, registreert en geeft het CSSLink-besturingselement de aanvullende CSS-bestandsverwijzingen weer die het registratiebesturingselement maakt.
Het CSSLink-besturingselement heeft de volgende leden:
UIVersion (optioneel) – Hiermee kunnen site-eigenaren het uiterlijk van een geüpgradede of gemigreerde SharePoint-site wijzigen. Schakelt sitevoorbeeld in de SharePoint-gebruikersinterface of de Microsoft Office SharePoint Server (MOSS) 2007-gebruikersinterface in. Stel de waarde in op 4 voor SharePoint en op 3 voor MOSS 2007-sites.
Versie (optioneel) — Overschrijft de besturingsversie van de SPControl-klasse.
Alternatief (optioneel) — Geeft aan of de kern-CSS (Core.css of Corev4.css) wordt weergegeven met andere CSS-bestandsreferenties, of dat er een alternatieve CSS wordt weergegeven. De standaardwaarde is False, wat aangeeft dat het core css-bestand (core.css of corev4.css) wordt weergegeven.
DefaultUrl (optioneel) — Stelt de standaard URL in of haalt deze op die wordt gebruikt voor het CSS-bestand.
In het volgende voorbeeld ziet u hoe dit besturingselement kan worden weergegeven.
HTML<link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Het CSSLink-besturingselement voegt een ?rev= querystringparameter toe aan de bestandsreferentie om de browsercaching te controleren en de browser te dwingen een nieuwe kopie van het bestand op te halen.
Het CSSLink-besturingselement is ook verantwoordelijk voor het gedrag dat in de volgende sectie wordt beschreven.
Het webbesturingselement CSSRegistration wordt samen met het CSSLink-besturingselement gebruikt om CSS-bestanden te registreren, zodat deze op de pagina kunnen worden weergegeven. Registreer CSS-bestanden op relatieve of statische URL.
Het CSSRegistration-besturingselement heeft de volgende leden:
Naam (vereist) — De bestandsnaam die moet worden geregistreerd. Als de naam niet wordt opgegeven, genereert SharePoint de fout die wordt weergegeven in Figuur 5. De waarde van de eigenschap Name moet een bestandsnaam of een URL zijn. Als er een bestandsnaam wordt gebruikt, moet het CSS-bestand aanwezig zijn in de map LAYOUTS Style.
In het volgende voorbeeld ziet u hoe u het bestand custom.css gebruikt waarnaar hierboven wordt verwezen en dat is geïmplementeerd in de map Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STIJLEN).
XAML<SharePoint:CssRegistration runat="server" Naam="aangepast.css" />
In het volgende voorbeeld ziet u hoe het CSSLink-besturingselement de custom.css-registratie weergeeft.
HTML<link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Naast het verwijzen naar een bestand dat zich in de map LAYOUTS\{Locale ID}\Styles bevindt, kunt u een bestand registreren met behulp van een URL. Geef één URL op in de eigenschap Naam met behulp van tokens. Enkele bekende URL-tokens zijn: ~site, ~sitecollection en ~taal. Gebruik deze tokens samen met een expressiebouwer, zoals SPUrl. Het ~taal-token wordt toegewezen aan een taal-cultuurreeks, zoals en-us.
Een item toevoegen dat lijkt op het volgende voorbeeld...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Stijlbibliotheek/~taal/Aangepast/2ndcustom.css %>" runat="server" />
…genereert de volgende HTML, zoals weergegeven in Figuur 5.
HTML<link rel="stylesheet" type="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figuur 5. SharePoint-paginafout
.jpg)
Na (optioneel) — Specificeert de weergavevolgorde van het CSS-bestand dat u registreert. Als u bijvoorbeeld een aangepast stijlblad wilt weergeven met de naam custom.css naar core4.css, gebruikt u de volgende code om het registratiebeheer te configureren.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Stijlbibliotheek/~taal/Aangepast/2ndcustom.css %>" runat="server" Na="core4.css" />
Als u dit doet, wordt het CSSLink-webbesturingselement gedwongen uw aangepaste bestand weer te geven na de bestandskoppeling core4.css.
HTML<link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" type="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Opmerking
U kunt de expressiebouwer SPUrl alleen gebruiken op SharePoint Server-sites; het is niet beschikbaar in SharePoint Foundation.
EnableCSSTheming: geeft aan of u wilt dat uw stijlbladen thematisch zijn, wat betekent dat ze kunnen worden toegepast als onderdeel van aangepaste SharePoint-thema's.
Stel de eigenschap EnableCSSTheming van het CSSRegistration-besturingselement in op true.
Voeg themaopmerkingen toe aan uw CSS-stijlklassen. Om enkele voorbeelden te zien, bekijkt u de map Themable die is geïnstalleerd met SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Het volgende voorbeeld toont de CSS-klasse ms-toolbar in Themable Corev4.css. Als u een thema toepast, vervangt het thema elke keer dat de klasse ms-toolbar wordt gebruikt de kleur #0072BC door de Hyperlink-themakleur die in het thema zelf is gedefinieerd.
.ms-toolbar{ lettertypefamilie:verdana; lettergrootte:8pt; tekstversiering:geen; /* [Kleur vervangen(themaKleur:"Hyperlink")] */ kleur:#0072BC; }
ConditionalExpression — Wordt gebruikt om op te geven of dit stijlblad moet worden toegepast op een specifieke browserversie. Een waarde van IE 9.0 geeft bijvoorbeeld aan dat de registratie wordt toegepast voor Internet Explorer versie 9.0. Het CSSLink-besturingselement detecteert de waarde.
Het thema-webserverbesturingselement past een thema toe op een SharePoint-site. Er zijn verschillende tools beschikbaar die u kunt gebruiken om thema’s te maken; bijvoorbeeld Theme Builder op Microsoft Connect. Nadat u een thema (.thmx-bestanden) heeft gemaakt, uploadt u dit naar de galerij Thema's op de pagina Instellingen (/_catalogs/theme/ Formulieren/AllItems.aspx). Als u een thema wilt toepassen, gaat u naar de pagina Sitethema (/_layouts/themeweb.aspx).
Het volgende is een voorbeeld.
HTML
<link rel="stylesheet" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Wanneer u een thema toepast, maakt SharePoint een nieuwe themamap die alle CSS- en afbeeldingsbestanden bevat die nodig zijn om het thema weer te geven. De nieuwe themamap verschijnt niet in Site-instellingen of in Alle inhoud bekijken. Door SharePoint Designer te gebruiken, kunt u themabestanden bekijken, zoals weergegeven in Figuur 6.
Figuur 6. SharePoint-thema's
.jpg)
Smartsheet is een dynamisch werkplatform waarmee u projecten kunt beheren, workflows kunt bouwen en kunt samenwerken met uw team.
SharePoint is een webgebaseerd samenwerkingssysteem dat gebruikmaakt van een verscheidenheid aan workflowtoepassingen, “lijst”-databases en andere webcomponenten, evenals beveiligingsfuncties om controle te geven over de samenwerking van bedrijfsgroepen.
Van Nien Agenda is een applicatie voor het bekijken van agenda's op uw telefoon, waarmee u snel de lunisolaire datum op uw telefoon kunt zien en zo uw belangrijke werk kunt regelen.
Microsoft Outlook is een bedrijfs- en productiviteitsapplicatie ontwikkeld door Microsoft Corporation.
ClickUp is een van de hoogst gewaardeerde productiviteitsplatforms voor elk bedrijf. Grote bedrijven zoals Google, Booking.com, San Diego Padres en Uber gebruiken allemaal ClickUp om de productiviteit op de werkplek te verhogen.
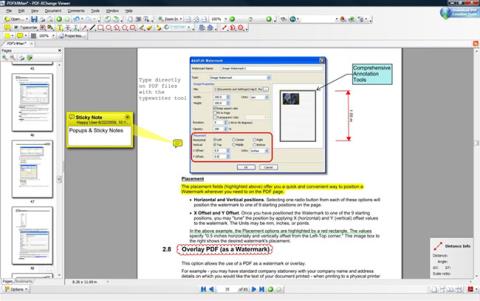
PDF is een veelgebruikt formaat geworden voor het lezen, maken en verzenden van tekstdocumenten. Op zijn beurt is er een toename geweest in het aantal programma's dat voor dit soort documentatie wordt gebruikt. PDF-XChange Viewer behoort tot een groeiend aantal PDF-viewers.
Apache OpenOffice biedt een compleet pakket Office-applicaties die wedijveren met Microsoft 365, vooral in Excel, PowerPoint en Word. Hiermee kunt u uw projecten effectiever beheren en worden verschillende bestandsformaten ondersteund.
iTaxViewer-software is tegenwoordig de populairste software voor het lezen van XML-bestanden. Deze software is een applicatie voor het lezen van elektronische belastingaangiften in XML-formaat van de Algemene Afdeling Belastingen.
Nitro PDF Reader is een handige PDF-editor die alle basistaken dekt die de meeste mensen dagelijks uitvoeren met PDF-documenten.
Foxit Reader is in de eerste plaats een PDF-lezer en biedt u ook de mogelijkheid PDF-bestanden te maken, te ondertekenen, te bewerken en aantekeningen toe te voegen. Het werkt op besturingssystemen, er zijn plug-ins voor verschillende programma's uit het Microsoft Office-pakket.