Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
O Adobe Edge Animate CC envolve muito mais do que apenas mover elementos pela tela. Você pode usar muitos de seus recursos para criar interatividade para seu público - e ajustar muitos mais para configurar o software de acordo com suas preferências:
Interatividade: você pode criar animações totalmente interativas com controles e ações como botões, links e loops.
Símbolos: você pode salvar os elementos criados (como botões) e usá-los novamente em uma animação diferente.
Web design responsivo: o Edge Animate permite que você crie uma composição que responde aos tamanhos de janela do navegador e do dispositivo.
Múltiplas opções de publicação: o Edge Animate oferece várias maneiras de publicar sua animação para uso em diferentes aplicativos - como diferentes navegadores da web e iBooks - ou você pode importar seu Adobe Edge Animation para diferentes produtos Adobe, como InDesign ou Muse.
Opções de fonte: o Edge Animate oferece uma infinidade de opções de fonte. Se você é muito exigente com fontes específicas, a boa notícia é que, se você conseguir encontrar uma fonte na web, provavelmente poderá usá-la em sua animação.
Escolha o seu idioma: Se o inglês não for seu idioma nativo e você preferir trabalhar em (digamos) alemão, espanhol, francês ou japonês, o Edge Animate tem o que você precisa.
O Adobe Edge Animate CC permite que você faça muito mais do que apenas desenhar e animar elementos. Você também pode tornar esses elementos interativos, o que permite que seu público clique nos itens para fazer diferentes ações acontecerem.
Por exemplo, você pode criar botões Parar, Reproduzir e Pausar para uma apresentação de slides interativa. Você também pode criar um menu adicionando links que permitem que seu público navegue para diferentes partes de suas animações - ou para páginas da web totalmente diferentes.
Quando seu público move o cursor em torno de sua animação, você pode fazer diferentes ações acontecerem quando o cursor se move sobre áreas específicas. Este tipo de movimento do cursor é denominado mouseover. Ou, se o seu público estiver usando tablets ou smartphones para visualizar sua animação, você pode permitir que eles simplesmente toquem em um elemento para causar uma ação.
No início, usar símbolos pode ser um pouco assustador, mas depois que você ganha experiência trabalhando com eles, eles se tornam indispensáveis.
Então, o que exatamente é um símbolo? É essencialmente uma animação aninhada que você cria que tem sua própria linha de tempo independente e recursos interativos. Por exemplo, digamos que você esteja criando o mesmo elemento com as mesmas ações repetidamente para muitos projetos diferentes. Ao salvar esse elemento recorrente como um símbolo, você pode reutilizá-lo e suas ações associadas para qualquer projeto.
Um excelente exemplo de símbolo é um botão. Se você estiver recriando o mesmo botão - digamos, um botão Reproduzir para uma apresentação de slides - convém salvar esse botão Reproduzir como um Símbolo para reutilizá-lo posteriormente.
Você pode encontrar seus símbolos no painel Biblioteca, conforme mostrado.

Junto com o HTML5, o design responsivo da web é a mais recente terminologia da moda quando se trata de desenvolvimento web. Um web design responsivo permite que sua animação seja redimensionada apropriadamente, dependendo do tamanho da janela do navegador.
Isso pode significar muitas coisas. Digamos, por exemplo, que alguém esteja visualizando sua animação em um computador desktop. Se o usuário redimensionar a janela do navegador para torná-la maior ou menor, os elementos em sua animação se redimensionam apropriadamente, com os novos tamanhos baseados em porcentagens.
Por exemplo, se a janela do navegador é maximizada em 100%, as imagens e assim por diante em sua animação aparecem em 100%. Se a janela do navegador for reduzida para 50% de seu tamanho, suas imagens também serão reduzidas para 50% de seu tamanho normal.
Este é um recurso muito poderoso porque existe uma grande variedade de tamanhos de tela nos dias de hoje. Você nunca sabe se o seu público está vendo sua animação em uma tela de 60 polegadas, um iPhone de 4 polegadas ou qualquer coisa no meio. Os tablets aumentam a diversidade de tamanhos de tela.
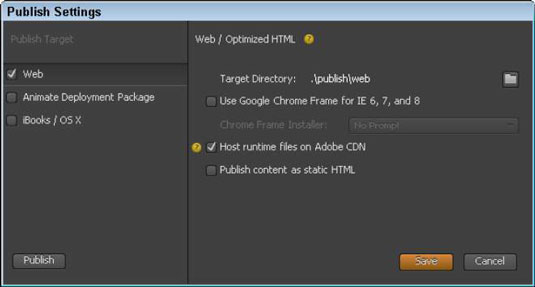
Você tem mais de uma maneira de publicar animações hoje em dia - e o Adobe Edge Animate CC tem tudo para você, oferecendo uma infinidade de opções (como mostrado nesta figura). Você pode publicar sua animação como uma página da web autônoma ou pode incorporá-la em uma página da web existente.
Você também encontra opções que permitem exportar sua animação para uso em um iBook. Você pode até publicar sua animação como uma página HTML estática para uso em navegadores mais antigos que não oferecem suporte a HTML5 ou animações.

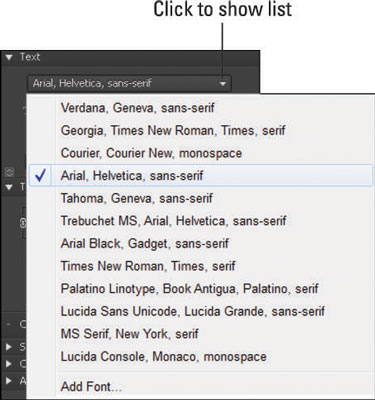
Você pode usar uma infinidade de fontes na web, e o Adobe Edge Animate CC ajuda você. Além de uma lista padrão de fontes que estão disponíveis para você (veja a figura), o Edge Animate também permite que você importe fontes de toda a web.

Se nenhuma dessas fontes atender às suas necessidades, você pode importar fontes de muitas fontes diferentes - incluindo Google Web Fonts. Você também pode usar Adobe Edge Web Fonts, que é integrado ao Animate. E se você estiver familiarizado com o Typekit (outra ferramenta de fonte gratuita), pode comemorar sabendo que essa ferramenta também funciona com o Edge Animate.
O Adobe Edge Animate CC é global em muitos aspectos - incluindo o idioma que você vê nos menus e painéis. Se você se sentir mais confortável trabalhando em um idioma diferente do inglês, o Edge Animate facilita a alteração do idioma usado no software para um dos muitos idiomas populares.
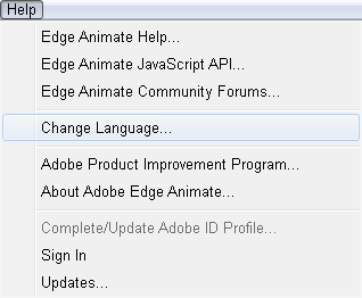
No menu Ajuda, conforme mostrado nesta figura, você pode escolher entre vários idiomas diferentes. Quando você escolhe um idioma no menu Ajuda, esse idioma aparece no software. Os idiomas que você pode escolher incluem alemão, inglês, espanhol, francês e japonês.

Se você escolher outro idioma, terá que fechar e reiniciar o Edge Animate para ver a alteração entrar em vigor. Depois de selecionar o idioma desejado, a interface não é atualizada automaticamente, basta fechar o programa e reabri-lo para ver o idioma recém-selecionado.
Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






