Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
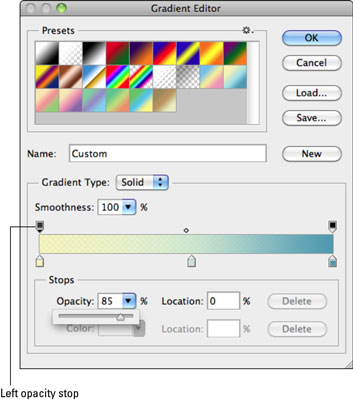
Por padrão no Photoshop CS6, um gradiente tem 100 por cento de opacidade na cor inicial e progride para 100 por cento de opacidade na cor final. Se desejar, você pode fazer com que o gradiente desapareça até a transparência para que a parte da imagem sob o gradiente apareça. Para adicionar transparência a um gradiente, siga estas etapas:
Crie um gradiente.
Selecione o limite de opacidade à esquerda.
Esta parada está localizada logo acima da barra de gradiente.

Use o controle deslizante Opacidade para especificar a quantidade de transparência do gradiente em seu ponto inicial.
Você também pode digitar um valor na caixa Opacidade.
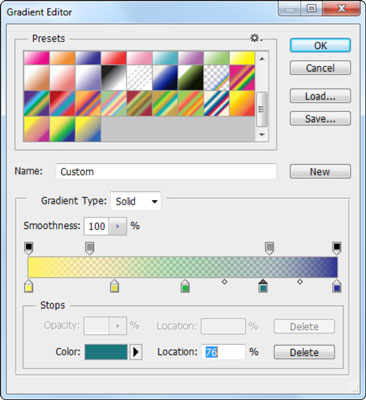
Selecione o limite de opacidade correto e deslize o controle deslizante Opacidade ou insira uma porcentagem na caixa de texto para especificar a transparência do gradiente em seu ponto final.
Quanto menor a porcentagem, menos opaca é a cor.
Mova as paradas de opacidade para a direita ou esquerda para ajustar o local onde o Photoshop aplica a configuração de opacidade de cada parada.
Mova o controle deslizante de ponto médio (um ícone de diamante) para ajustar como a cor e a transparência se misturam.
Clique acima da barra de gradiente para adicionar mais pontos de opacidade se desejar variar a transparência do gradiente em pontos diferentes.
Por exemplo, você pode esmaecer a transparência de 100 por cento para 50 por cento e voltar para 100 por cento para produzir um efeito específico.

Os gradientes normalmente passam suavemente de uma cor para outra. Se desejar uma aparência menos homogênea, ajuste o controle deslizante Suavidade para um valor inferior a 100 por cento (clique na seta para a direita para acessar o controle deslizante).
Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






