Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Efeitos, como a onipresente sombra projetada, são um elemento essencial no kit de ferramentas de todo designer. Você deve ter notado que o menu Effect do Adobe Illustrator CC inclui um submenu substancial para filtros SVG. O conjunto de filtros disponível está se expandindo conforme o Illustrator evolui para fornecer mais suporte para SVG.
A propósito, se você usa o Illustrator há anos, deve se lembrar que o menu Effect costumava listar efeitos e filtros. Os filtros eram como efeitos, exceto que não podiam ser facilmente editados depois de aplicados. Mas os filtros SVG não são um renascimento desses tipos de filtros; Os filtros SVG são chamados de filtros porque operam por meio do elemento de filtro SVG na codificação de páginas da web.
Aqui está outra coisa legal sobre os filtros SVG: como você descobrirá em breve, você pode importar e até mesmo criar seus próprios filtros SVG.
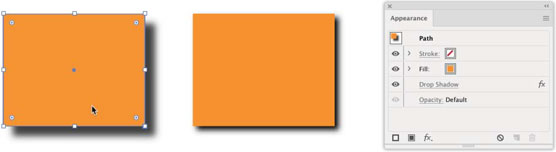
Quando você aplica um filtro SVG, ele pode ser semelhante a um efeito não SVG. Por exemplo, esta figura mostra dois quadrados idênticos, mas o da esquerda tem um efeito de sombra projetada raster e o da direita tem um filtro de sombra vetorial (SVG) aplicado.

Um efeito de sombra projetada (à esquerda) e um filtro SVG (à direita).
Quando seleciono o retângulo com o filtro SVG, esse filtro aparece no painel Aparência, como mostrado.

illustrator-drop-shadow-filter
As diferentes maneiras como os efeitos e os filtros SVG alteram o caminho de um objeto têm implicações sutis, mas reais. Algumas dessas implicações são relevantes apenas para desenvolvedores da web e de aplicativos, mas do seu lado do fluxo de trabalho, o importante a se ter em mente é evitar misturar filtros SVG e efeitos raster em projetos porque eles afetam objetos de maneira diferente.
A propósito, não posso deixar de compartilhar aqui que o quadrado com a sombra projetada de varredura nessas figuras é quase sete vezes maior do que aquele com o filtro SVG. Apenas um breve anúncio de serviço público da indústria de SVG sobre como você pode perder peso (arquivo) com SVGs.
E como você já deve ter imaginado, os efeitos raster não são programáveis. Quando você os entrega a um animador ou codificador HTML, seu colega de equipe de desenvolvimento não terá o mesmo tipo de liberdade para controlar como os efeitos raster funcionam em uma animação ou transição.
Por fim, ao aplicar filtros SVG em vez de efeitos rasterizados à arte SVG, você não precisa se preocupar com a degradação desses filtros quando a arte é redimensionada em um navegador.
Defendi a aplicação de filtros SVG sempre que possível na arte SVG. Vamos ver como isso acontece:
Selecione o (s) objeto (s) aos quais você está aplicando o filtro.
Escolha Efeito → Filtros SVG e selecione um filtro.
O submenu Filtros SVG possui uma lista de filtros com nomes que, na melhor das hipóteses, são apenas semi-intuitivos (como AI_Shadow_1, que é uma sombra projetada) e, mais frequentemente, apenas criptografados (como AI_Dilate_6). Você terá que experimentar até ter uma ideia de como esses filtros funcionam.
Com o objeto ao qual você aplicou o filtro ainda selecionado, visualize o painel Aparência (escolha Janela → Aparência).
Passe o cursor sobre o filtro aplicado e clique nele para revelar a caixa Aplicar filtro SVG, mostrada aqui.
Editando filtros SVG.
Aqui você pode alterar o filtro aplicado e usar a caixa de seleção Visualizar para ver como ficará o filtro. Você também pode selecionar e excluir um filtro SVG no painel Aparência, conforme mostrado.

Excluindo um filtro SVG.
O conjunto de filtros do Illustrator é útil, mas dificilmente ultrapassa os limites do que você pode fazer com os filtros SVG. Se codificar em HTML, você encontrará um tutorial acessível para criar seus próprios filtros SVG no w3schools .
Você também pode comprar conjuntos adicionais de filtros online e até mesmo encontrar alguns conjuntos interessantes de filtros SVG gratuitos SVG . Para instalar este conjunto de filtros ou outros filtros, siga estas etapas:
Escolha Efeito → Filtros SVG → Importar filtro SVG.
Na caixa de diálogo que é aberta, navegue e clique duas vezes no arquivo de filtros SVG que você baixou.
O arquivo provavelmente será um arquivo SVG.
Escolha Efeito–> Filtros SVG para aplicar novos filtros aos objetos selecionados.
Depois de importar novos filtros, eles aparecem no submenu Filtros SVG.
Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






