Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
O comando Ponto de Fuga no Photoshop CS6 permite que você faça edições realistas em imagens que possuem planos de perspectiva. Com o Vanishing Point, você especifica os planos em suas imagens e, em seguida, usando uma variedade de técnicas, adiciona ou elimina objetos nesses planos.
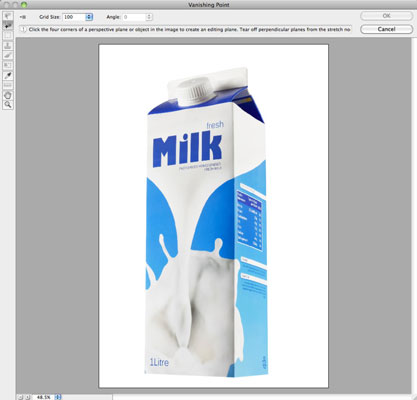
Abra uma imagem que precisa de edição.
Se você precisar colar um elemento na caixa de diálogo Ponto de Fuga, certifique-se de copiar o item antes de selecionar o comando Ponto de Fuga.
Escolha Filtro → Ponto de fuga.

Crédito: © iStockphoto.com / craftvision Image # 15507019
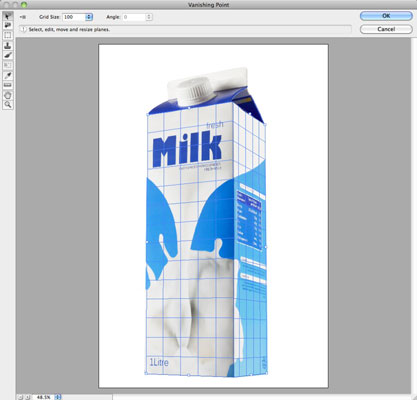
Pegue a ferramenta Criar plano e clique em cada um dos quatro cantos do plano para estabelecer a superfície de edição.
Seja preciso ao especificar o plano em sua imagem.
Uma caixa delimitadora com nós em cada canto e uma grade aparece sobre a superfície plana. Mova ou redimensione o plano usando as ferramentas Criar Plano ou Editar Plano. O Photoshop informa se o seu avião está com problemas exibindo uma caixa delimitadora e uma grade. Se você tiver uma grade de problema, ajuste a caixa delimitadora até que fique azul, movendo um nó de canto.

Crédito: © iStockphoto.com / craftvision Image # 15507019
Use o controle deslizante Tamanho da grade, acessado clicando na seta de duas pontas, para ajustar o tamanho das unidades da grade para alinhar melhor o plano e a grade com os elementos que podem estar em sua imagem, como ladrilhos, textura, janelas ou portas.
Se desejar, você pode usar a ferramenta Criar plano e arrastar com a tecla Ctrl (Command e arrastar no Mac) um nó de aresta do plano para “arrancar” um plano adicional.
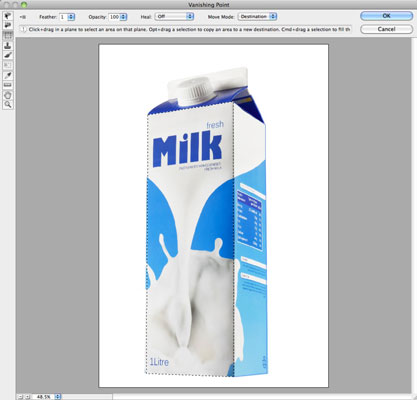
Depois de estabelecer seus planos de perspectiva, selecione uma tarefa de edição:
Faça uma seleção. Se você deseja selecionar todo o seu plano, basta clicar duas vezes com a ferramenta Marquee.

Crédito: © iStockphoto.com / craftvision Image # 15507019
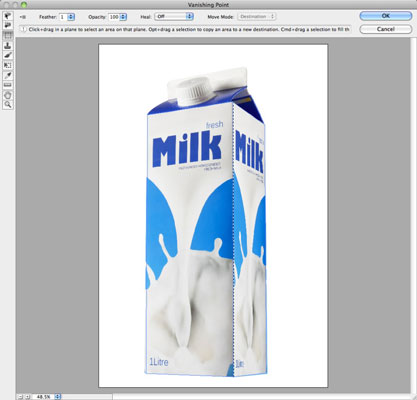
Clone. Selecione a ferramenta Letreiro ou Transformar e arraste a seleção com a tecla Alt (Option e arraste no Mac) pressionada para criar uma cópia da seleção.

Crédito: © iStockphoto.com / craftvision Image # 15507019
Pressione Ctrl + Z (Command + Z no Mac) para desfazer.
Mova uma seleção. Pegue a ferramenta Letreiro ou Transformar e arraste a seleção. Mantenha pressionada a tecla Shift para restringir o movimento.
Transforme uma seleção. Para dimensionar a seleção, selecione a ferramenta Transformar, mova o cursor no topo de um nó e arraste. Para girar, mova o cursor próximo a um nó até ver uma seta dupla curva.
Preencha uma seleção com um pedaço da imagem. Com a ferramenta Marquee, pressione Ctrl e arraste (Command e arraste no Mac) e faça a seleção que deseja como imagem de origem.
Clone estampando parte da imagem. Com a ferramenta Carimbo, clique com a tecla Alt (Option e clique no Mac) pressionada na área que deseja definir como a fonte de sua clonagem. Em seguida, arraste o mouse sobre a parte da imagem onde deseja que o clone apareça.
Selecione uma opção de cura. A opção Off permite clonar sem misturar. A opção Luminância permite clonar usando a iluminação e sombreamento dos pixels circundantes, mas mantendo a cor de origem. A opção Ativado permite clonar por mistura.
Pinte com cores. Selecione a ferramenta Pincel e especifique suas opções. Clique na amostra de cor do pincel. Pinte arrastando dentro de sua imagem.
Cole um elemento copiado da área de transferência antes de selecionar o comando Ponto de fuga. Pressione Ctrl + V (Command + V no Mac) para colar seu elemento. Com sua ferramenta Marquee, posicione o elemento.
Mova-se, meça e amplie, conforme necessário. Você também pode acessar o menu suspenso Ampliação (menu pop-up no Mac) e os botões de mais (+) e menos (-) na parte inferior da janela.
Clique OK.
Salve sua imagem editada como um arquivo nativo do Photoshop (.psd), TIFF ou JPEG para garantir que seus planos de perspectiva sejam salvos.

Crédito: © iStockphoto.com / craftvision Image # 15507019
Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






