Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
O painel Histórico (Escolha Janela → Histórico) no Adobe Photoshop Creative Suite 6 é como uma receita que lista as etapas que você executou para preparar sua imagem até o estado atual. Usando o painel Histórico, você pode navegar pela receita e retornar a qualquer etapa da lista para começar a trabalhar a partir desse ponto.
Você não pode ir muito longe no uso do painel Histórico sem entender dois conceitos importantes, bem como como os conceitos são diferentes:
Estados: Estados é apenas outra maneira de dizer etapas. Em qualquer ponto de suas atividades de edição de imagem, o Photoshop salva suas edições em estados.
Por padrão, o Photoshop lembra 20 estados de uma imagem. Você pode aumentar o número para até 1.000 na caixa de diálogo Preferências de desempenho. Escolha Editar → Preferências → Desempenho (ou Photoshop → Preferências → Desempenho no Mac) e insira um novo valor (ou mova o controle deslizante) na caixa Estados do histórico.
Aumentar esse número pode consumir sua memória disponível muito rapidamente. Você pode querer deixar os estados definidos para 20 e salvar instantâneos de sua imagem. Quando você atinge o limite de 20 etapas, a etapa mais antiga (no topo da lista) é excluída para dar espaço para a última na parte inferior.
Instantâneos: você pode salvar cópias temporárias de uma imagem em qualquer estado. Isso permite que você volte a um estado anterior a qualquer momento durante a sessão de trabalho, selecionando um instantâneo específico para trabalhar.
Quando você entender esses conceitos, poderá começar a entender como as ferramentas do painel Histórico usam estados e instantâneos para ajudá-lo a voltar no tempo (e voltar ao futuro novamente) para desfazer, refazer e modificar cada minúsculo editar que você faz em suas imagens.
O painel Histórico tem vários componentes úteis que você deve conhecer:
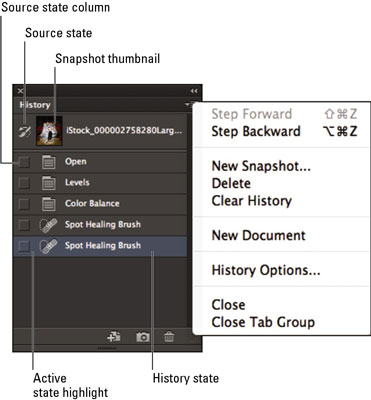
Miniatura de instantâneo: esta imagem em miniatura da imagem de instantâneo salva fornece uma cópia do seu documento com todos os estados atuais incluídos.
Coluna de estado de origem: Clique nesta coluna à esquerda de um determinado instantâneo ou estado e quando você começar a pintar com a ferramenta Pincel de histórico ou apagar com a opção Apagar para histórico, o Photoshop usa o instantâneo ou estado que você selecionou nesta coluna como a fonte.
Estado do histórico: uma etapa ou edição específica na lista de etapas do seu documento. Um ícone aparece nesta coluna mostrando que tipo de ação ocorreu naquele estado.
Marcador de estado ativo: Este controle deslizante aponta para o estado ativo no momento. Você pode arrastá-lo para cima ou para baixo para alterar o estado atual.

Criar novo documento a partir do estado atual: Clique neste ícone para criar uma cópia duplicada de sua imagem no estado atualmente selecionado. Seu novo documento começa com uma lista de histórico quase vazia. O único estado presente é Duplicate State.
Criar novo instantâneo: Clique neste ícone para armazenar uma imagem do seu documento, preservando todos os estados listados.
Excluir estado atual: Clique neste ícone para remover um estado selecionado.
Estados desfeitos : esses estados cinza são desfeitos quando você seleciona um estado anterior na lista.
Estado aberto: o documento original que você abriu pela primeira vez.
Estado atual do histórico: o estado ativo que você selecionou na lista do histórico.
Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






