Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
O Photoshop CC oferece ferramentas básicas de forma para trabalhar com suas imagens e arte. Retângulos, retângulos com cantos arredondados (retângulos arredondados), círculos e ovais, polígonos de vários lados, linhas retas e setas, e um barco cheio de formas personalizadas especiais estão todos sob seu comando com um simples clique e arraste.
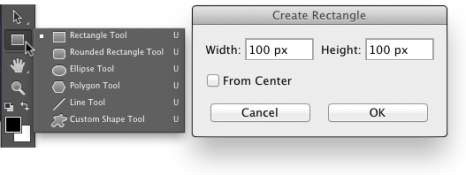
Selecione a ferramenta apropriada na caixa de ferramentas, selecione as opções desejadas na barra de opções e clique e arraste para criar seu objeto. (As várias ferramentas de forma estão aninhadas na caixa de ferramentas, conforme mostrado nesta figura.) Parece simples, certo? É - sem truques. Aqui estão alguns recursos adicionais para tornar as coisas ainda mais fáceis para você:

Use a tecla Shift. Pressionar a tecla Shift (Mac e Windows) enquanto arrasta restringe as proporções (mantém a proporção entre largura e altura). Com a tecla Shift, a ferramenta Retângulo cria quadrados; a ferramenta Elipse cria círculos; a ferramenta Polígono cria polígonos proporcionais; a ferramenta Linha cria linhas horizontais ou verticais (ou linhas diagonais).
Ao usar formas personalizadas, pressionar a tecla Shift garante que a forma retenha a proporção largura-altura com a qual foi originalmente definida.
Use a tecla Option (Mac) ou Alt (Windows). A tecla Option / Alt cria o objeto centralizado no ponto em que você clica. Sem a tecla Option / Alt, o objeto é criado em qualquer direção que você arrastar.
Use a tecla Shift e Option / Alt. Pressionar Shift e Option / Alt juntos ajuda a criar um objeto proporcionalmente restrito, centralizado no ponto em que você clica.
Clique na ferramenta de forma. Se você clicar em, em vez de arrastar, abrirá uma pequena caixa de diálogo que permite inserir dimensões precisas para sua nova forma. Clique no botão OK e a forma é criada na parte inferior direita (ou centralizada) no ponto onde você clicou. A caixa de diálogo é visível na figura.
Use a barra de espaço. Enquanto arrasta uma forma, mantenha o botão do mouse pressionado e pressione a barra de espaço. Você pode então arrastar para reposicionar o objeto enquanto o cria. Ainda mantendo o botão do mouse pressionado, solte a barra de espaço e termine de arrastar o objeto.
Verifique a barra de opções. Quando você muda de ferramenta de forma para ferramenta de forma, a barra de opções muda para se adequar às suas necessidades. Por exemplo, com a ferramenta Retângulo arredondado ativa, você escolhe o raio dos cantos arredondados.
A ferramenta Polígono oferece um campo simples no qual você escolhe o número de lados da forma. Ao usar a ferramenta Linha, escolha a espessura (peso) da linha na barra de Opções. Clique no botão à esquerda do campo Peso na barra de Opções para adicionar pontas de seta às linhas.
Altere o conteúdo da camada. Com uma camada de forma selecionada no painel Camadas, selecione qualquer ferramenta de forma e altere os atributos da forma na barra de opções. Você pode alterar (ou remover) facilmente o preenchimento e o traço.
Edite o caminho do vetor. Você pode usar a ferramenta Seleção direta para alterar o curso do caminho, personalizando a aparência da forma.
Crie caminhos de trabalho ou formas cheias de pixels. Usando as três opções no menu à esquerda da barra de Opções, você pode optar por criar formas, caminhos de trabalho (caminhos temporários usados para fazer seleções ou máscaras) ou adicionar pixels na forma selecionada à camada ativa no momento.
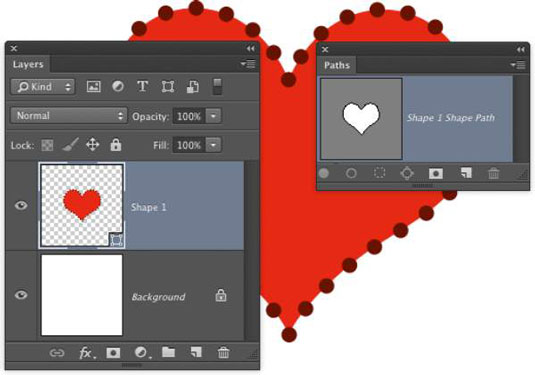
Você pode localizar facilmente uma camada de forma no painel Camadas - especialmente quando o nome da camada padrão começa com a palavra Forma . (Você pode, é claro, alterar o nome da camada clicando duas vezes no painel Camadas.)
Você pode ver no painel Camadas mostrado nesta figura que a miniatura da camada de forma inclui o emblema de forma no canto inferior direito. Quando uma camada de forma é selecionada no painel Camadas, o caminho dessa forma fica visível no painel Demarcadores.

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






