Trabalhando com pranchetas no Photoshop CC

Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
O recurso Ponto de fuga do Adobe Photoshop Creative Suites 5 permite preservar a perspectiva correta nas edições de imagens que contêm planos de perspectiva, como as laterais de um edifício. Siga esses passos:
Abra um arquivo.
Se você não tiver uma imagem apropriada em mãos, tente usar um arquivo Vanishing Point.psd. Você pode encontrá-lo no Windows em C: Arquivos de programasAdobeAdobe Photoshop CS5ExtrasSamples e Mac em ApplicationsAdobeAdobe Photoshop CS5Samples.
Crie uma nova camada em branco clicando no botão Criar uma nova camada na parte inferior do painel Camadas.
Se você criar uma nova camada sempre que usar o Ponto de fuga, os resultados serão exibidos em uma camada separada, preservando a imagem original. Você pode excluir o resultado do filtro de ponto de fuga e ainda reter a camada original.
Escolha Filtro → Ponto de fuga.
Uma janela separada do Ponto de fuga é exibida. Se você vir uma mensagem de erro sobre um plano existente, clique em OK.
Se você estiver usando um arquivo de amostra do Photoshop, o plano de perspectiva já foi criado. Para ajudá-lo a compreender melhor este recurso, exclua o plano existente pressionando a tecla Delete.
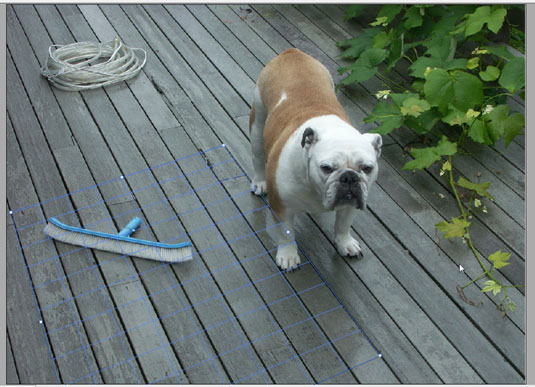
Selecione a ferramenta Criar plano e defina os quatro nós de canto da superfície do plano. Para diminuir o zoom para ver a imagem inteira, pressione Ctrl + - (Windows) ou Command + - (Mac).
Tente usar objetos na imagem para ajudar a criar o plano.

Use objetos em uma imagem para construir um plano de perspectiva.
Depois que os quatro nós de vértice do plano são criados, a ferramenta muda automaticamente para a ferramenta Editar plano.
Selecione e arraste os nós de canto para fazer um plano preciso.
A grade plana deve parecer azul, não amarela ou vermelha, se for precisa.
Depois de criar o plano, você pode mover, dimensionar ou remodelar o plano. Lembre-se de que seus resultados dependem da precisão com que o plano se alinha com a perspectiva da imagem.
Você pode usar sua primeira sessão de Ponto de Fuga para simplesmente criar planos de perspectiva e clicar em OK. Os planos aparecem nas sessões subsequentes do Ponto de Fuga quando você escolhe Filtro → Ponto de Fuga. Salvar planos de perspectiva é especialmente útil se você planeja copiar e colar uma imagem no Ponto de Fuga e precisa ter um plano pronto para direcionar.
Escolha a ferramenta Carimbo na janela Ponto de Fuga e, a seguir, selecione Ativado na lista suspensa Recuperar na barra de Opções.
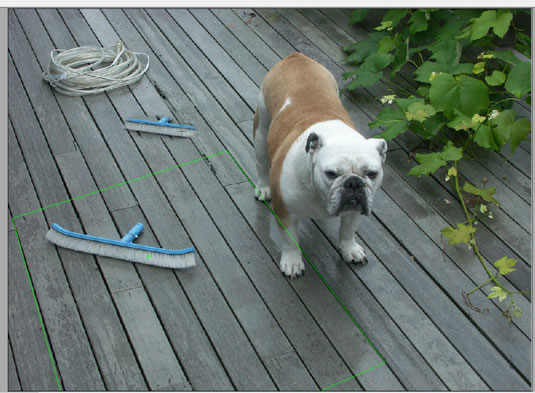
Na imagem Vanishing Point.psd, clonamos a vassoura azul.
Com a ferramenta Carimbo ainda selecionada, cruze parte da área ou parte da imagem que deseja clonar e clique com a tecla Alt (Windows) ou Option (Mac) para defini-la como a fonte a ser clonada.
Em Vanishing Point.psd, clicamos na parte do meio da vassoura azul.
Sem clicar, mova em direção à parte de trás do plano de perspectiva (você pode até clonar fora do plano) e, a seguir, clique e arraste para reproduzir a parte clonada da imagem.
Comece a partir da Etapa 7 e clone qualquer região de uma imagem mais próxima da frente do plano de perspectiva.
A região clonada agora é clonada como uma versão maior de si mesma.
Você pode usar as opções da ferramenta Letreiro a qualquer momento, antes ou depois de fazer a seleção. Quando você move a ferramenta Letreiro, Carimbo ou Pincel em um plano, a caixa delimitadora é realçada, indicando que o plano está ativo.
Clique OK.
Para preservar as informações do plano de perspectiva, salve o documento no formato JPEG, PSD ou TIFF.

Clonado como uma versão menor, na perspectiva correta para seu novo local.
Aprenda a trabalhar com pranchetas no Photoshop CC, criando telas separadas para projetos de design, como aplicativos móveis e folhetos.
Aprenda como aplicar transparência a gráficos SVG no Illustrator e explore dicas sobre como gerar SVGs com fundos transparentes.
Aprenda a ajustar as propriedades do texto no Adobe XD para melhorar a legibilidade e a apresentação do seu projeto. Veja como escolher fontes, tamanhos e estilos de forma eficaz.
A ferramenta Free Transform no Adobe InDesign permite transformar objetos de várias maneiras, como mover, girar e dimensionar. Confira como utilizá-la corretamente.
Aprenda a dimensionar suas imagens no Adobe Fireworks CS6 de forma correta. Otimize suas imagens e evite problemas de pixelização e lentidão no download.
Você pode usar a ferramenta Snapshot no Adobe Acrobat CS5 para selecionar texto e imagens e criar uma imagem de uma determinada área em um arquivo PDF. O resultado é comumente referido como uma captura de tela de uma seção em um arquivo PDF. O resultado é uma imagem, e seu texto não é [...]
Projetado para pesquisadores e cientistas, os recursos de medição do Photoshop CC são bastante poderosos. Você pode medir qualquer coisa e contar o número de qualquer coisa em uma imagem técnica, talvez de um microscópio ou telescópio. Se você sabe o tamanho exato de qualquer elemento em uma imagem, você pode descobrir quase tudo [...]
Ao usar as ferramentas Liquify no Adobe Creative Suite 5 (Adobe CS5) Illustrator, você pode dobrar objetos - torná-los ondulados, pegajosos ou pontiagudos - criando distorções simples a complexas. As ferramentas Liquify podem realizar todos os tipos de distorções criativas ou malucas (dependendo de como você as encara) em seus objetos. Vocês […]
Você pode usar o InDesign para criar e modificar gráficos de código QR. Os códigos QR são uma forma de código de barras que pode armazenar informações como palavras, números, URLs ou outras formas de dados. A usuária escaneia o código QR usando sua câmera e software em um dispositivo, como um smartphone, e o software faz uso [...]
Empacotar texto no Adobe Illustrator CC não é exatamente o mesmo que embrulhar um presente - é mais fácil! Uma quebra automática de texto força o texto a envolver um gráfico, conforme mostrado nesta figura. Esse recurso pode adicionar um pouco de criatividade a qualquer peça. O gráfico está forçando o texto a envolvê-lo. Primeiro, crie [...]






