12 Atalhos de teclas de função do Word 2016
Descubra os principais atalhos de teclado do Word 2016 para melhorar sua produtividade. Desde o uso das teclas de função até rápidas combinações de atalhos.
A biblioteca de estilos contém arquivos CSS, arquivos Extensible Stylesheet Language (XSL) e imagens usadas por páginas mestras predefinidas, layouts de página e controles no SharePoint 2010.
Para localizar arquivos CSS na biblioteca de estilos de um site de publicação:
Escolha Ações do site → Exibir todo o conteúdo do site.
O conteúdo do site aparece. A biblioteca de estilos está localizada na seção Biblioteca de documentos.
Clique no link Biblioteca de estilos.
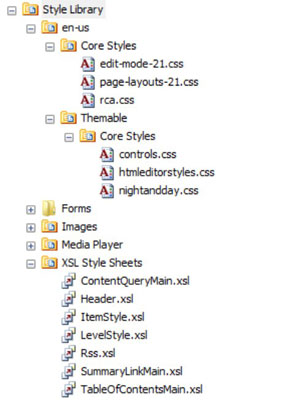
Várias pastas aparecem na biblioteca de estilos, incluindo en-us (para inglês dos EUA) e Imagens.
Clique na pasta en-us (ou outra pasta de idioma).
Outras pastas aparecem, incluindo Core Styles e Themable, que contêm estilos predefinidos. Se você estiver fazendo estilos personalizados para um esforço de branding, crie uma pasta em en-us para conter seus estilos personalizados para esse site, para que eles fiquem em um local familiar. No entanto, geralmente você cria essa pasta e seus arquivos no SharePoint Designer, e não no navegador.

Visualize os diferentes arquivos CSS na pasta.
Embora esses arquivos possam ser abertos com o SharePoint Designer 2010, se você o tiver instalado, não faça isso a menos que esteja familiarizado com esse produto. Consulte a Etapa 5 para obter uma maneira alternativa de visualizar o conteúdo de um arquivo CSS.
Para visualizar o conteúdo de um arquivo, clique na guia Biblioteca na Faixa de Opções em Ferramentas de Biblioteca e, em seguida, clique na opção Abrir com o Explorer.
Os arquivos aparecem em uma janela de pasta. Você pode clicar com o botão direito e escolher Abrir com Bloco de Notas para visualizar o conteúdo. Não edite esses arquivos, mas você pode copiar e colar o conteúdo em seu próprio arquivo do Bloco de notas para revisão.
Feche a janela da pasta quando terminar.
Novamente, você descobrirá que é melhor não modificar os estilos predefinidos do SharePoint. Lembre-se de que você pode substituir esses estilos em sua folha de estilo alternativa, em estilos vinculados ou incorporados em seus arquivos personalizados.
Os controles do servidor Web são responsáveis por gerenciar e renderizar links de arquivos CSS e folhas de estilo. Por padrão, os controles do servidor Web estão localizados nas páginas mestras do SharePoint. Para encontrar páginas mestras, procure na Galeria de páginas mestras e layouts de página ou, no SharePoint Foundation, na galeria de páginas mestras. O caminho relativo para a galeria é /_catalogs/masterpage/Forms/AllItems.aspx.
Para examinar os controles do servidor Web CSS no SharePoint, você deve obter uma cópia da página mestra usada no site. Mas para baixar uma cópia da página mestra do seu site, você precisa saber qual página mestra o seu site usa.
Use um ou mais dos seguintes itens para determinar qual página mestra seu site usa:
Em um site do SharePoint Server 2010 em que os recursos de publicação estão habilitados e ativados, acesse a página Configurações da página mestra do site por meio de Ações do site, .Página mestra , clique no link Aparência. Em seguida, na seção Configurações, Site
Em vez de usar o menu para localizar a página Configurações da página mestra do site, anexe o seguinte snippet de URL ao final do endereço do servidor do seu site: /_layouts/ChangeSiteMasterPage.aspx; por exemplo, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Em um site do SharePoint Foundation, você pode usar o Windows PowerShell para determinar qual página mestra o site usa, conforme mostrado na Figura 4. Veja a seguir um exemplo de script.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Figura 4. v4.master em um site de equipe do SharePoint
.jpg)
A Tabela 4 lista todos os controles de servidor Web relacionados ao CSS e disponíveis no SharePoint Server. Você pode encontrar esses controles no namespace Microsoft.SharePoint.WebControls, que faz parte do assembly Microsoft.SharePoint.dll.
Tabela 4. Controles de servidor Web CSS no SharePoint 2010
Expandir tabela
|
Ao controle |
Descrição |
Encontre o controle em . . . |
|
CSSLink |
<SharePoint:CssLink runat="servidor" Versão="4"/> |
Páginas mestras |
|
Tema |
<SharePoint:Theme runat="servidor"/> |
Páginas mestras |
|
Registro CSS |
<SharePoint:CssRegistration Name="minimalv4.css" runat="servidor" /> |
Páginas mestras, layouts de página |
As seções a seguir descrevem cada controle listado na Tabela 4 e resumem os benefícios de cada um.
O controle web CSSLink está nas páginas mestras do SharePoint e é responsável por renderizar o HTML <LINK> elemento. O controle CSSLink funciona com os controles CSSRegistration. Se houver controles CSSRegistration na página, o controle CSSLink registrará e renderizará as referências de arquivo CSS adicionais feitas pelo controle de registro.
O controle CSSLink possui os seguintes membros:
UIVersion (opcional) — permite que os proprietários de sites alterem a aparência de um site do SharePoint atualizado ou migrado. Permite a visualização do site na interface de usuário do SharePoint ou na interface de usuário do Microsoft Office SharePoint Server (MOSS) 2007. Defina o valor como 4 para o SharePoint e como 3 para sites do MOSS 2007.
Versão (opcional) — Substitui a versão de controle da classe SPControl.
Alternativo (opcional) — Sinaliza se o CSS principal (Core.css ou Corev4.css) é renderizado com outras referências de arquivo CSS ou se um CSS alternativo é renderizado. O valor padrão é False, que especifica que o arquivo css principal (core.css ou corev4.css) é renderizado.
DefaultUrl (opcional) — Define ou obtém o URL padrão usado para o arquivo CSS.
O exemplo a seguir mostra como esse controle pode ser renderizado.
HTML<link rel="folha de estilo" type="texto/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="folha de estilo" type="texto/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="folha de estilo" type="texto/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
O controle CSSLink adiciona um parâmetro de string de consulta ?rev= à referência do arquivo para controlar o cache do navegador e forçar o navegador a obter uma nova cópia do arquivo.
O controle CSSLink também é responsável pelos comportamentos descritos na seção a seguir.
O controle da web CSSRegistration é usado com o controle CSSLink para registrar arquivos CSS para que possam ser renderizados na página. Registre arquivos CSS por URL relativo ou estático.
O controle CSSRegistration possui os seguintes membros:
Nome (obrigatório) — O nome do arquivo a ser registrado. Se o nome não for fornecido, o SharePoint gera o erro mostrado na Figura 5. O valor da propriedade Name deve ser um nome de arquivo ou URL. Se um nome de arquivo for usado, o arquivo CSS deverá existir na pasta LAYOUTS Style.
O exemplo a seguir mostra como usar o arquivo custom.css mencionado acima e que foi implantado na pasta Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\ESTILOS).
XAML<SharePoint:CssRegistration runat="servidor" Nome="custom.css" />
O exemplo a seguir mostra como o controle CSSLink renderiza o registro custom.css.
HTML<link rel="folha de estilo" type="texto/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Além de fazer referência a um arquivo localizado no diretório LAYOUTS\{Locale ID}\Styles, você pode registrar um arquivo usando uma URL. Especifique uma única URL na propriedade Name usando tokens. Alguns tokens de URL conhecidos são: ~site, ~sitecollection e ~language. Use esses tokens junto com um construtor de expressão, como SPUrl. O token ~idioma é mapeado para uma string de cultura de idioma, como en-us.
Adicionando uma entrada semelhante ao exemplo a seguir…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~idioma/Custom/2ndcustom.css %>" runat="servidor" />
…gera o seguinte HTML, conforme mostrado na Figura 5.
HTML<link rel="folha de estilo" type="texto/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figura 5. Erro de página do SharePoint
.jpg)
Depois (opcional) — Especifica a ordem de renderização do arquivo CSS que você está registrando. Por exemplo, se você quiser renderizar uma folha de estilo personalizada chamada custom.css após core4.css, use o código a seguir para configurar o controle de registro.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~idioma/Custom/2ndcustom.css %>" runat="servidor" Depois="core4.css" />
Isso força o controle da web CSSLink a renderizar seu arquivo personalizado após o link do arquivo core4.css.
HTML<link rel="folha de estilo" type="texto/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="folha de estilo" type="texto/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Observação
Você pode usar o construtor de expressões SPUrl somente em sites do SharePoint Server; ele não está disponível no SharePoint Foundation.
EnableCSSTheming: sinaliza se você deseja que suas folhas de estilo sejam adaptáveis, o que significa que elas podem ser aplicadas como parte de temas personalizados do SharePoint.
Defina a propriedade EnableCSSTheming do controle CSSRegistration como true.
Adicione comentários temáticos às suas classes de estilo CSS. Para ver alguns exemplos, examine o diretório Themable instalado com o SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
O exemplo a seguir mostra a classe CSS ms-toolbar no Themable Corev4.css. Se você aplicar um tema, toda vez que a classe ms-toolbar for usada, o tema substituirá a cor #0072BC pela cor do tema Hyperlink que está definida no próprio tema.
.ms-toolbar{família de fontes:verdana; tamanho da fonte: 8pt; decoração de texto: nenhum; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Usado para especificar se esta folha de estilo deve ser aplicada a uma versão específica do navegador. Por exemplo, um valor IE 9.0 especifica que o registro é aplicado ao Internet Explorer versão 9.0. O controle CSSLink detecta o valor.
O controle de servidor Web Tema aplica um tema a um site do SharePoint. Existem diversas ferramentas disponíveis que você pode usar para criar temas; por exemplo Theme Builder no Microsoft Connect. Depois de criar um tema (arquivos .thmx), faça upload dele para a galeria Temas , localizada na página Configurações (/_catalogs/theme/ Formulários/AllItems.aspx). Para aplicar um tema, acesse a página Tema do Site (/_layouts/themeweb.aspx).
O seguinte é um exemplo.
HTML
<link rel="folha de estilo" type="texto/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="folha de estilo" type="texto/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="folha de estilo" type="texto/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Quando você aplica um tema, o SharePoint cria uma nova pasta de tema que inclui todos os arquivos CSS e de imagem necessários para renderizar o tema. A nova pasta de tema não aparece em Configurações do site ou em Ver todo o conteúdo. Ao usar o SharePoint Designer, você pode visualizar arquivos de tema, conforme mostrado na Figura 6.
Figura 6. Temas do SharePoint
.jpg)
Descubra os principais atalhos de teclado do Word 2016 para melhorar sua produtividade. Desde o uso das teclas de função até rápidas combinações de atalhos.
Aprenda como apagar desenhos de caneta e marca-texto nos slides do PowerPoint para manter suas apresentações sempre organizadas e profissionais.
Você pode remover facilmente campos e itens calculados de uma tabela dinâmica do Excel. Siga os passos simples para gerenciar seus dados de forma eficiente!
Descubra como usar o recurso de documento mestre do Word 2019 para organizar grandes documentos de forma eficiente e otimizar a edição. Ideal para romances e textos longos.
Smartsheet é uma plataforma de trabalho dinâmica que permite gerenciar projetos, criar fluxos de trabalho e colaborar com sua equipe.
SharePoint é um sistema de colaboração baseado na web que usa uma variedade de aplicativos de fluxo de trabalho, bancos de dados de “lista” e outros componentes da web, bem como recursos de segurança para dar controle ao trabalho conjunto de grupos empresariais.
Van Nien Calendar é um aplicativo de visualização de calendário em seu telefone, ajudando você a ver rapidamente a data lunisolar em seu telefone, organizando assim seu trabalho importante.
O Microsoft Outlook é um aplicativo comercial e de produtividade desenvolvido pela Microsoft Corporation.
ClickUp é uma das plataformas de produtividade mais bem avaliadas para qualquer empresa. Grandes empresas como Google, Booking.com, San Diego Padres e Uber usam ClickUp para aumentar a produtividade no local de trabalho.
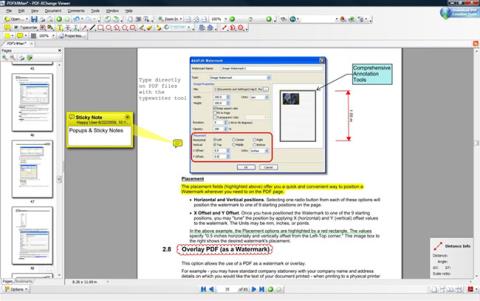
PDF se tornou um formato comumente usado para leitura, criação e envio de documentos de texto. Por sua vez, tem havido um aumento no número de programas utilizados para este tipo de documentação. PDF-XChange Viewer está entre um número crescente de visualizadores de PDF.