วิธีแปลอีเมลขาเข้าใน Microsoft Outlook

เรียนรู้วิธีแปลอีเมลขาเข้าผ่าน Microsoft Outlook อย่างง่ายดาย โดยปรับการตั้งค่าเพื่อแปลอีเมลหรือดำเนินการแปลแบบครั้งเดียว
การสร้างเว็บไซต์แบบตอบสนองกลายเป็นสิ่งจำเป็นสำหรับธุรกิจส่วนใหญ่ แต่ถ้าคุณไม่เชี่ยวชาญด้านเทคโนโลยี การพยายามสร้างสิ่งหนึ่งขึ้นมาอาจรู้สึกน่ากลัว หลงทางได้ง่ายโดยหลีกเลี่ยงข้อผิดพลาดทั่วไปในการพัฒนาเว็บไซต์และไม่รู้ว่าจะเริ่มต้นจากตรงไหน แต่ก็ไม่ใช่เรื่องยาก ต่อไปนี้เป็นเคล็ดลับ 5 ข้อในการสร้างเว็บไซต์แบบตอบสนอง
1. กำหนดค่ากลุ่มเทคโนโลยีของคุณใหม่
หากคุณมีเว็บไซต์ที่สร้างไว้แล้ว การเริ่มต้นใหม่ตั้งแต่ต้นจะง่ายกว่าการลองปรับปรุงไซต์ที่มีอยู่เดิม แต่หาก Technology Stack ปัจจุบันของคุณไม่เป็นมิตรกับการตอบสนอง คุณอาจต้องกำหนดค่า Technology Stack ใหม่ก่อนที่จะเริ่มการพัฒนา
ตัวอย่างเช่น หากคุณใช้โปรแกรมสร้างไซต์แบบคงที่เช่น Jekyll จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่ากระบวนการสร้างของคุณรวดเร็วและมีประสิทธิภาพ วิธีหนึ่งในการทำเช่นนี้คือการใช้DevSecOpsเพื่อให้แน่ใจว่าทีมของคุณมีเครื่องมือที่เหมาะสมสำหรับการบูรณาการและการส่งมอบอย่างต่อเนื่อง คุณยังสามารถใช้เครื่องมือสร้างไซต์แบบคงที่กับระบบจัดการเนื้อหา (CMS) หรือแม้แต่สองระบบ: อันหนึ่งสำหรับเทมเพลตเพจและการจัดระเบียบเนื้อหา และอีกอันสำหรับโค้ด
หากคุณเลือกใช้ CMS สิ่งสำคัญคือต้องแน่ใจว่าเว็บไซต์ของคุณสามารถรองรับผู้ใช้จำนวนมากได้ คุณอาจต้องการพิจารณาใช้แอปพลิเคชันหน้าเดียว (SPA) เพื่อเหตุผลด้านประสิทธิภาพ หรือหากคุณมีฟังก์ชันการทำงานที่ซับซ้อนซึ่งมีส่วนที่เคลื่อนไหวจำนวนมาก
2. คิดว่าคุณต้องการให้เว็บไซต์ของคุณมีลักษณะอย่างไร
ขั้นตอนแรกในการสร้างเว็บไซต์แบบตอบสนองคือการกำหนดว่าคุณต้องการให้เว็บไซต์ของคุณทำอะไร หากคุณกำลังสร้างเว็บไซต์สำหรับธุรกิจที่มีอยู่ ให้พูดคุยกับ CEO หรือผู้อำนวยการฝ่ายการตลาดและกำหนดเป้าหมายของพวกเขา พวกเขาอาจมีจำนวนการเข้าชมและ Conversion เฉพาะที่พวกเขาพยายามเข้าถึง หรือต้องการให้ผู้คนโต้ตอบกับพวกเขาบนโซเชียลมีเดียมากขึ้น
ไม่ว่าเป้าหมายของพวกเขาจะเป็นอย่างไร อย่ากังวลกับเป้าหมายของคนอื่น สิ่งนี้ใช้ได้กับทั้งในด้านฟิตเนสพอๆ กับในธุรกิจ หากคนอื่นคิดว่าคุณควรออกกำลังกายวันละสองครั้ง แต่ชอบวันละครั้งเพราะมันทำงานได้ดีกว่าตามตารางเวลาของคุณ ให้ออกกำลังกายหนึ่งครั้งต่อวัน อย่าปล่อยให้ความคิดเรื่องความสำเร็จของคนอื่นมากำหนดว่าการออกกำลังกายมีประโยชน์กับคุณมากแค่ไหน ให้มุ่งเน้นไปที่การกำหนดคำจำกัดความของความสำเร็จตามความต้องการและความชอบส่วนบุคคลของคุณแทน (และอาจถึงขั้นค้นคว้าวิจัยด้วยซ้ำ)
3. สร้างเค้าโครงของเว็บไซต์ของคุณ
หากคุณยังใหม่ต่อการออกแบบด้วยกริดแบบตอบสนอง มีแหล่งข้อมูลที่ดีเยี่ยมมากมายที่พร้อมให้ความช่วยเหลือ เครื่องมือและเฟรมเวิร์กการออกแบบเว็บไซต์ที่ตอบสนองจะทำให้ชีวิตของคุณง่ายขึ้นมาก นี่คือรายการโปรดบางส่วนของฉัน:
4. เลือกแบบอักษรที่เหมาะกับอุปกรณ์เคลื่อนที่และอ่านง่าย
เมื่อคุณเลือกแบบอักษรสำหรับเว็บไซต์ของคุณ คุณต้องแน่ใจว่าอ่านได้ง่ายบนเดสก์ท็อปและอุปกรณ์มือถือ นอกจากนี้ คุณยังต้องการหลีกเลี่ยงการใช้แบบอักษรที่แตกต่างกันมากเกินไป เนื่องจากอาจทำให้ผู้ใช้เสียสมาธิในการรับข้อมูลอย่างรวดเร็ว
จะเป็นการดีที่สุดหากคุณเลือกแบบอักษรหลักหนึ่งแบบอักษร (หรือสองแบบอักษร) และใช้สไตล์อื่นๆ ภายในกลุ่มนั้นด้วย ตัวอย่างเช่น Garamond Bold หรือ Bookman Italic จะถือว่าเป็นส่วนหนึ่งของกลุ่มแบบอักษร Garamond แต่มีน้ำหนักและรูปแบบที่แตกต่างกัน สุดท้าย ตรวจสอบให้แน่ใจว่าขนาดตัวอักษรของคุณใหญ่เพียงพอเพื่อให้ผู้คนสามารถอ่านได้จากโต๊ะหรือบนตัก!
5. อย่าลืมความเร็วเพจและ SEO
ความเร็วของหน้าเป็นปัจจัยการจัดอันดับใน Google ดังนั้นคุณไม่ต้องการให้เว็บไซต์ของคุณโหลดช้า คุณสามารถใช้เครื่องมือเช่น Pingdom เพื่อทดสอบความเร็วเว็บไซต์ของคุณหรือเครื่องมือ Google PageSpeed Insights เพื่อดูว่าหน้าเว็บของคุณโหลดเร็วแค่ไหน
สุดท้ายนี้ คุณควรตรวจสอบให้แน่ใจว่าไซต์ของคุณสร้างขึ้นด้วยการเพิ่มประสิทธิภาพกลไกค้นหา ซึ่งหมายความว่าไม่เพียงแค่วางคำหลักของคุณทุกที่ แต่ต้องแน่ใจว่าคำหลักมีความเกี่ยวข้องและอยู่ในตำแหน่งที่ถูกต้อง
บทสรุป
อย่างที่คุณเห็น มีหลายสิ่งที่ต้องพิจารณาเมื่อพูดถึงการออกแบบแบบตอบสนอง แต่ไม่ต้องกังวล เราได้ครอบคลุมพื้นฐานทั้งหมดแล้ว! คุณเพียงแค่ต้องแน่ใจว่าคุณจดจำสิ่งเหล่านี้ได้ในขณะที่คุณทำงานในโครงการของคุณ สิ่งที่ดีที่สุดคือเมื่อคุณใช้เคล็ดลับเหล่านี้เสร็จแล้ว เคล็ดลับเหล่านี้จะนำไปใช้กับเว็บไซต์และประสบการณ์ดิจิทัลประเภทอื่นๆ ที่คุณอาจสร้างขึ้นในอนาคต
เรียนรู้วิธีแปลอีเมลขาเข้าผ่าน Microsoft Outlook อย่างง่ายดาย โดยปรับการตั้งค่าเพื่อแปลอีเมลหรือดำเนินการแปลแบบครั้งเดียว
อ่านคำแนะนำเพื่อปฏิบัติตามวิธีแก้ปัญหาทีละขั้นตอนสำหรับผู้ใช้และเจ้าของเว็บไซต์เพื่อแก้ไขข้อผิดพลาด NET::ERR_CERT_AUTHORITY_INVALID ใน Windows 10
ค้นหาข้อมูลเกี่ยวกับ CefSharp.BrowserSubprocess.exe ใน Windows พร้อมวิธีการลบและซ่อมแซมข้อผิดพลาดที่เกี่ยวข้อง มีคำแนะนำที่เป็นประโยชน์
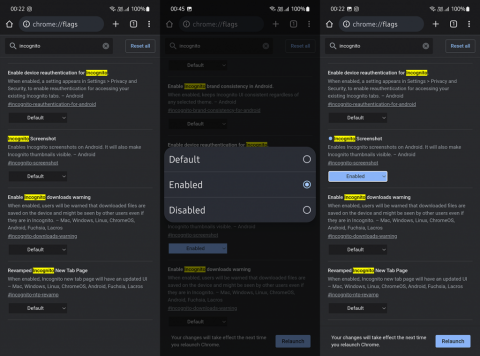
ค้นพบวิธีแก้ไขปัญหาเมื่อคุณไม่สามารถจับภาพหน้าจอได้เนื่องจากนโยบายความปลอดภัยในแอป พร้อมเทคนิคที่มีประโยชน์มากมายในการใช้ Chrome และวิธีแชร์หน้าจออย่างง่ายๆ.
ในที่สุด คุณสามารถติดตั้ง Windows 10 บน M1 Macs โดยใช้ Parallels Desktop 16 สำหรับ Mac นี่คือขั้นตอนที่จะทำให้เป็นไปได้
ประสบปัญหาเช่น Fallout 3 จะไม่เปิดขึ้นหรือไม่ทำงานบน Windows 10? อ่านบทความนี้เพื่อเรียนรู้วิธีทำให้ Fallout 3 ทำงานบน Windows 10 ได้อย่างง่ายดาย
วิธีแก้ไขข้อผิดพลาด Application Error 0xc0000142 และ 0xc0000005 ด้วยเคล็ดลับที่มีประสิทธิภาพและการแก้ปัญหาที่สำคัญ
เรียนรู้วิธีแก้ไข Microsoft Compatibility Telemetry ประมวลผลการใช้งาน CPU สูงใน Windows 10 และวิธีการปิดการใช้งานอย่างถาวร...
หากพบข้อผิดพลาดและข้อบกพร่องของ World War Z เช่น การหยุดทำงาน ไม่โหลด ปัญหาการเชื่อมต่อ และอื่นๆ โปรดอ่านบทความและเรียนรู้วิธีแก้ไขและเริ่มเล่นเกม
เมื่อคุณต้องการให้ข้อความในเอกสารของคุณโดดเด่น คุณสามารถใช้เครื่องมือในตัวที่มีประโยชน์ได้ ต่อไปนี้คือวิธีการเน้นข้อความใน Word




![Fallout 3 จะไม่เปิด/ไม่ทำงานบน Windows 10 [แก้ไขด่วน] Fallout 3 จะไม่เปิด/ไม่ทำงานบน Windows 10 [แก้ไขด่วน]](https://luckytemplates.com/resources1/images2/image-6086-0408150423606.png)
![[แก้ไขแล้ว] จะแก้ไขข้อผิดพลาดแอปพลิเคชัน 0xc0000142 และ 0xc0000005 ได้อย่างไร [แก้ไขแล้ว] จะแก้ไขข้อผิดพลาดแอปพลิเคชัน 0xc0000142 และ 0xc0000005 ได้อย่างไร](https://luckytemplates.com/resources1/images2/image-9974-0408150708784.png)

![[แก้ไขแล้ว] ข้อผิดพลาดของ World War Z – หยุดทำงาน ไม่เปิดตัว หน้าจอดำและอื่น ๆ [แก้ไขแล้ว] ข้อผิดพลาดของ World War Z – หยุดทำงาน ไม่เปิดตัว หน้าจอดำและอื่น ๆ](https://luckytemplates.com/resources1/images2/image-8889-0408150514063.png)
