Adobe XD projenizde metniniz olduğunda, metin özelliklerini değiştirmeye başlayabilirsiniz. Bu özellikler, Yazı Tipi Ailesi, Yazı Tipi Boyutu, Yazı Tipi Ağırlığı, Hizalama, Karakter Aralığı (karakter aralığı ve izleme), Satır Aralığı (önde gelen), Dolgu, Kenarlık (kontur), Gölge (alt gölge) ve Arka Plan Bulanıklığını içerir. Şimdi bu özelliklerin nasıl uygulandığını gözden geçirelim.
Okunabilirlik ve yazı tipi seçimleri hakkında
Yazı tipi seçimi kritik öneme sahiptir. Sisteminizde birçok yazı tipi seçeneğiniz olabilir, ancak yalnızca birkaçı onu ekran okuma için başarılı bir seçim olarak kabul edecektir. Yazı tipi seçiminizde aramanız gereken bazı özellikler şunları içerir:
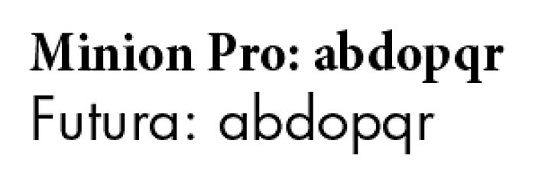
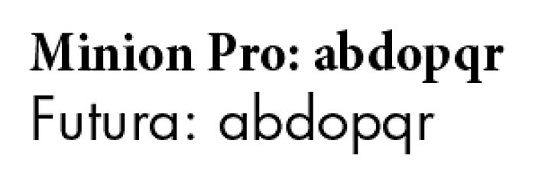
- Serif mi yoksa serif olmayan mı? Aşağıda, üstte serif stilinde ve altta sans serif stilinde bir yazı tipi ailesi görüyorsunuz. Seriflerin bir harf vuruşunu bitiren hafif bir çıkıntısı vardır. Sans serif ise o kadar hafif bir projeksiyona sahip değil. Sans serif yazı tipleri daha modern görünme eğilimindedir ve etkileşimli uygulamalar ve web siteleri için popüler bir seçimdir. Geçmişte, çok miktarda metin olduğunda, serifli font ailelerinin okunmasının daha kolay olduğuna inanılıyordu. Göz izleme cihazlarıyla yapılan testler, serif veya sans-serif arasında okunabilirlik açısından büyük bir fark olmadığını kanıtlamıştır, bu nedenle, aşağıdaki diğer yazı tipi özelliklerinden bazılarına dikkat ettiğiniz sürece, iki stilden birini seçmekten çekinmeyin.

Üstte bir serif yazı tipi, altta sans-serif.
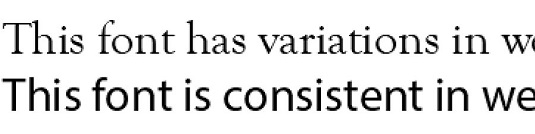
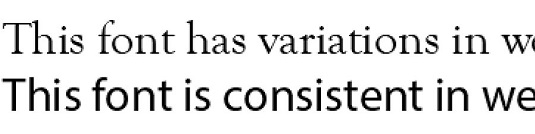
- Düz, eşit çizgi genişlikleri: Yazınız piksellerden oluşturulacağından, metninizin genişliğinde çok fazla değişiklik olmaması en iyisidir. Genişliği (üst) varyasyonu olan bir yazı tipi seçimi ile genişliği tutarlı olan bir yazı tipi arasındaki farkı bir piksel önizlemesinde görebilirsiniz.

En üstteki yazı tipi, yazı tipini oluşturan kalın ve ince çizgilerde farklılıklara sahiptir; alttaki yazı tipi tutarlı ve ekranda okunması daha kolay.
- Güçlü sayaçlar: Sayaçlar , “O”, “B” ve “R” gibi harflerde gördüğünüz deliklerdir. Bu sayaçların ne kadar büyük olduğuna dikkat edin, çünkü ekranda piksel olarak görüntülendiklerinde kapanırlarsa okunabilirlik sorunlarına neden olabilirler. İki farklı yazı tipi ailesinin bir piksel görünümü belirir; sayaçların birbirleriyle karşılaştırıldığında nasıl göründüğünü görün.

Yazı tipi ailesi seçiminizde güçlü açık sayaçlar arayın.
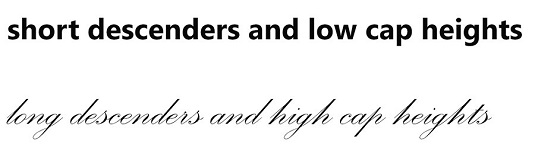
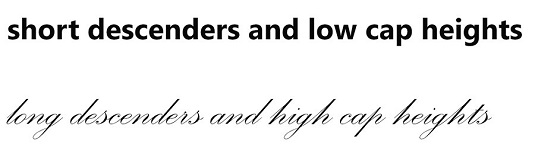
- İnişler ve kapak yüksekliği: Kısa inişler ve düşük başlık yükseklikleri ekranda okunabilirlik için önemlidir. En üstte, kısa inişli ve düşük büyük harfli bir yazı tipi ailesi görüyorsunuz; altta, uzun inişli ve yüksek büyük harfli bir yazı tipi.

Kısa alçaltıcılara ve düşük büyük harf yüksekliğine sahip bir yazı tipi ailesinin ekranda okunması genellikle daha kolaydır.
Yazı tipi ailenizi seçme
Artık okunabilirlik için yazı tipi seçimini neyin daha iyi yaptığını bildiğinize göre, birini seçmek için Özellikler panelini kullanın. Seçiminizi yaparken aramanız gerekenler şunlardır:
- Yazı tipi ailesi: Ekranınıza bir tür girdikten sonra, onu seçebilir ve Özellikler panelinin Metin bölümünde Yazı Tipi Ailesi açılır menüsünü seçebilirsiniz. İstediğiniz yazı tipini biliyorsanız, yazı tipinin adını Yazı Tipi Ailesi metin kutusuna yazmaya başlayın, sisteminizde varsa listenizde bulunacaktır.
Adobe TypeKit aracılığıyla kullanabileceğiniz yazı tiplerine sahip olduğunuzu unutmayın.
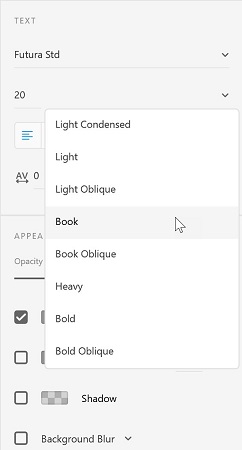
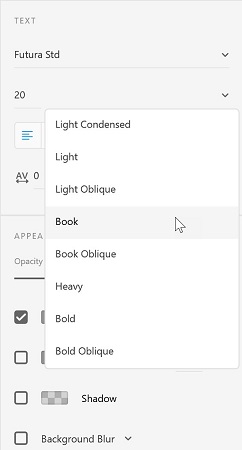
- Yazı tipi ağırlığı: Bir yazı tipi ailesi seçtikten sonra, Yazı Tipi Ağırlığı açılır menüsünden bir ağırlık seçebilirsiniz. Sisteminizde bulunan yazı tiplerine bağlı olarak, farklı yazı tipi ağırlığı seçenekleriniz olacaktır.

Bir yazı tipi ailesi ve yazı tipi ağırlığı seçin.
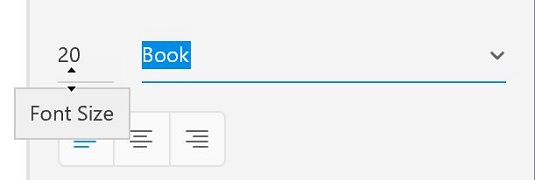
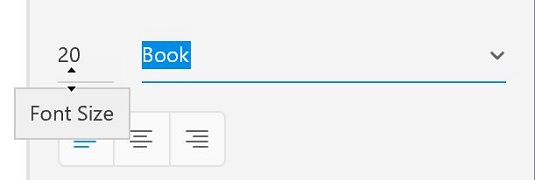
- Yazı tipi boyutu: Yazı Tipi Boyutu metin kutusuna bir yazı tipi boyutu yazabilirsiniz, ancak hangi boyutun en iyi sonucu vereceğinden emin değilseniz, imlecinizi Yazı Tipi Boyutu metin kutusunun altına konumlandırabilir ve tıklayıp sürükleyebilirsiniz. Sürüklemeden önce çift başlı oku arayın. Yukarı sürüklemek boyutu küçültür; aşağı boyutu artırır.

Yazı tipi boyutunu görsel olarak değiştirmek için tıklayın ve sürükleyin.
- Hizalama: Seçtiğiniz metni, Özellikler panelinin Metin bölümündeki Hizalama düğmelerini kullanarak Sola, Ortaya veya Sağa Hizala olarak değiştirebilirsiniz.
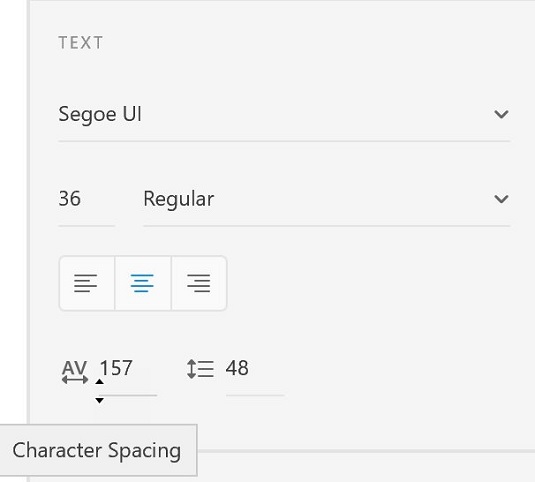
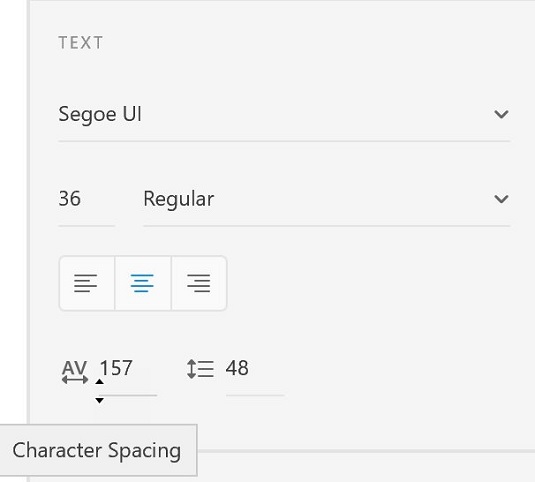
- Karakter aralığı: Karakter aralığı , karakterler arasındaki boşluğu ifade eder. Bu izleme olarak bilinir . Burada, karakterler arasındaki boşluğu artırmanın sonucunu görüyorsunuz.

Normal aralıktaki karakterler, 0'a (sıfır) ve ardından 150'ye ayarlanır.
Karakter aralığını görsel olarak değiştirmek için Yazı Tipi Boyutu metin kutusunda bulunan aynı tıkla ve sürükle tekniğini kullanabileceğinizi unutmayın.

Ayrıca tıklayıp sürükleyerek karakter aralığının boyutunu görsel olarak değiştirebilirsiniz.
Yeni metin yazarken aynı stili koruyun
Yeni bir metin dizesi yazdığınızda Adobe XD varsayılan bir yazı tipi, boyut ve renk kullanır (Helvetica yazı tipi, 20 piksel, gri).
Bu her zaman ideal değildir, özellikle de tamamen farklı bir tipografi stili kullanan bir proje üzerinde çalışıyorsanız.
Bunu aşmanın bir yolu var: Yeni bir metin dizesi oluşturmadan önce çoğaltmak istediğiniz stile sahip bir metin katmanı seçin. Ardından metin aracını tekrar seçin ve metninizi yazın: stili önceden seçilen metin katmanıyla eşleşecektir.