在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
我將向您展示我最喜歡的有關 LuckyTemplates 工具提示的可視化想法。我看到它在 LuckyTemplates 挑戰提交中表現得非常好,我只想告訴你你能走多遠。這一點也不難,而且可以為您的報告增加很多價值。您可以在本博客底部觀看本教程的完整視頻。
這種使用 LuckyTemplates 工具提示的可視化技術將使您的消費者保持參與,並使您能夠將更多信息壓縮到一個單獨的報告頁面中。您無需構建包含十頁或更多頁的綜合報告。我將向您展示如何使用這個很棒的工具提示創意來做到這一點。
目錄
如何創建可視化工具提示
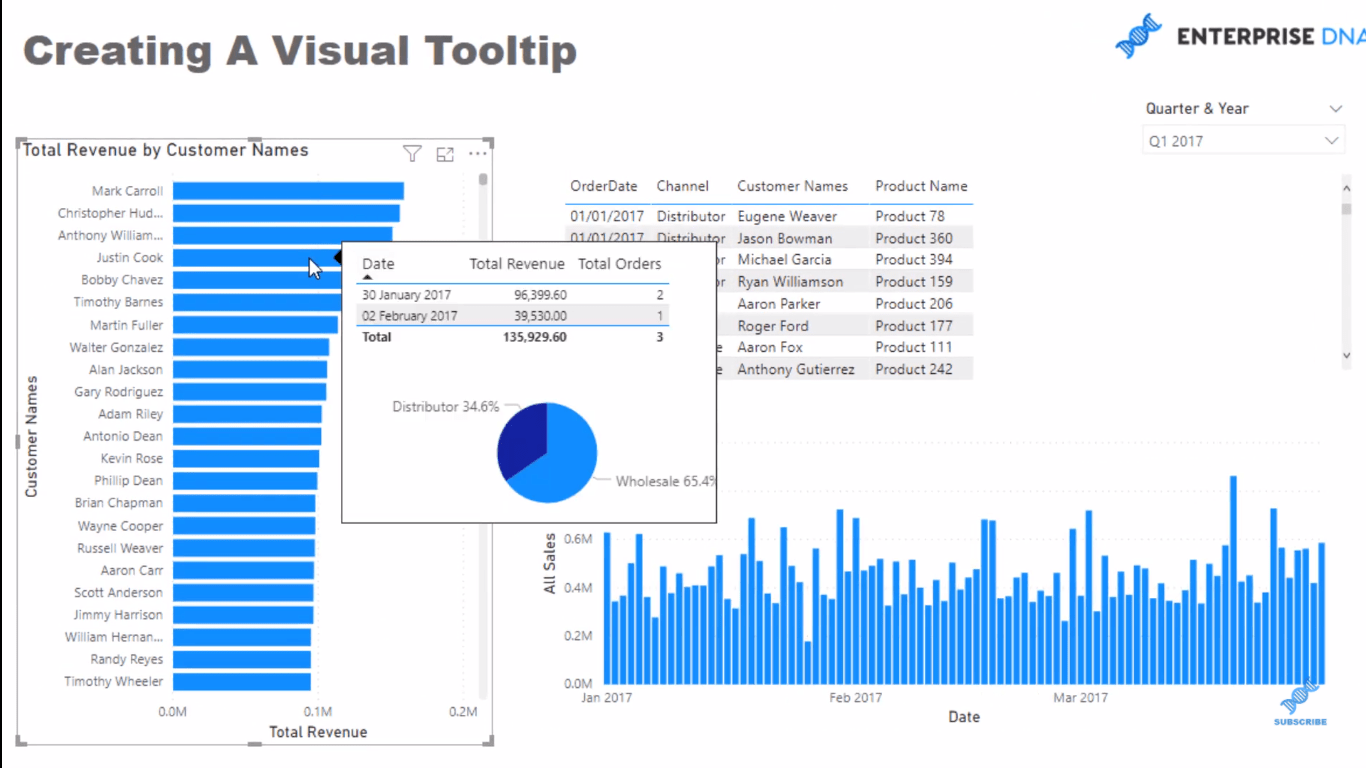
從歷史上看,這就是工具提示的樣子,對吧?但是,如果您可以自定義此工具提示並創建可視化工具提示呢?那不是很棒嗎?

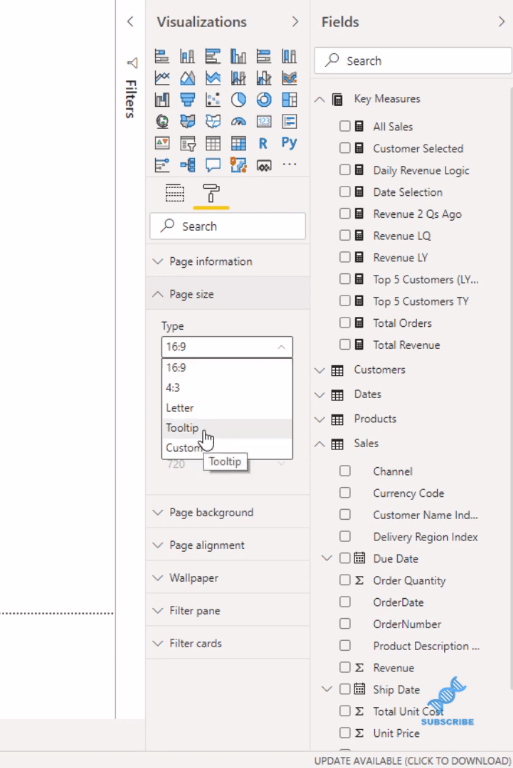
為此,我首先轉到油漆滾筒,調整頁面大小,然後選擇工具提示。

這給了我這個針對工具提示優化的獨特頁面。我將獲取表格可視化並在其中放入一些信息。我希望能夠將鼠標懸停在我的報告頁面上的某個客戶上,然後該頁面會顯示有關該客戶的一些信息。
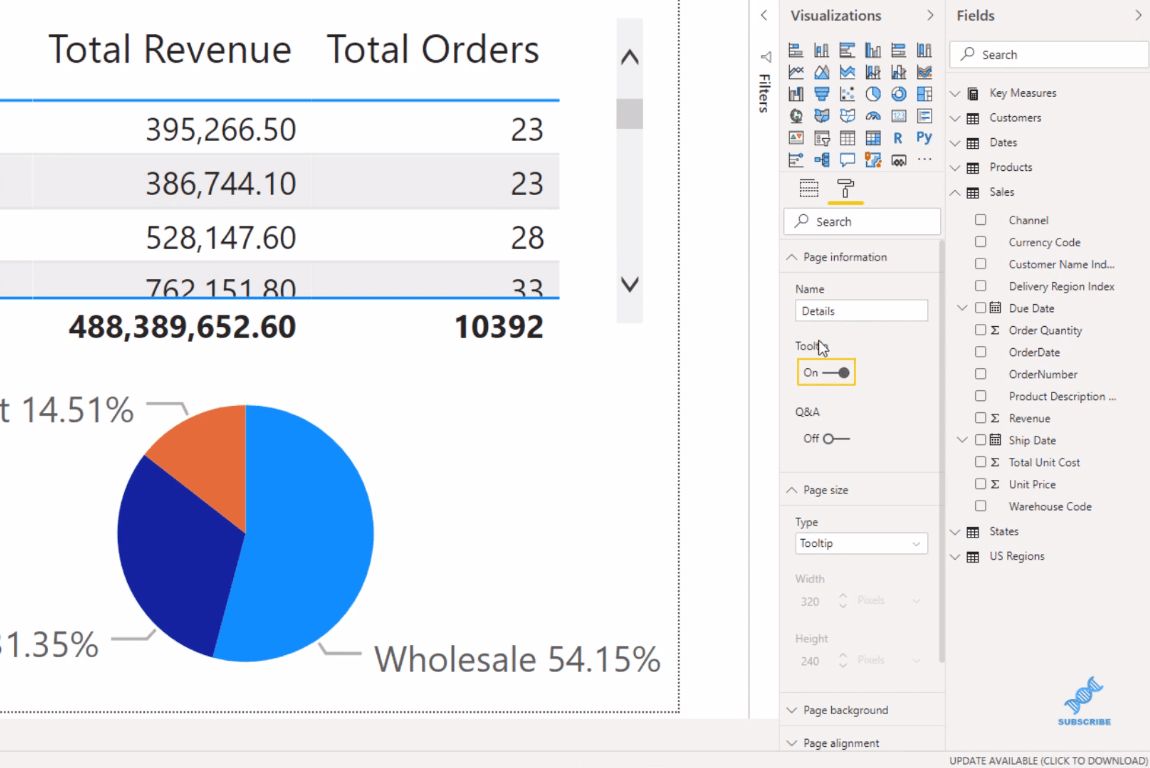
在我的表格視覺中,我放置了我的Date表格以及我的Revenue和Orders。然後我相應地調整表格以適合頁面。

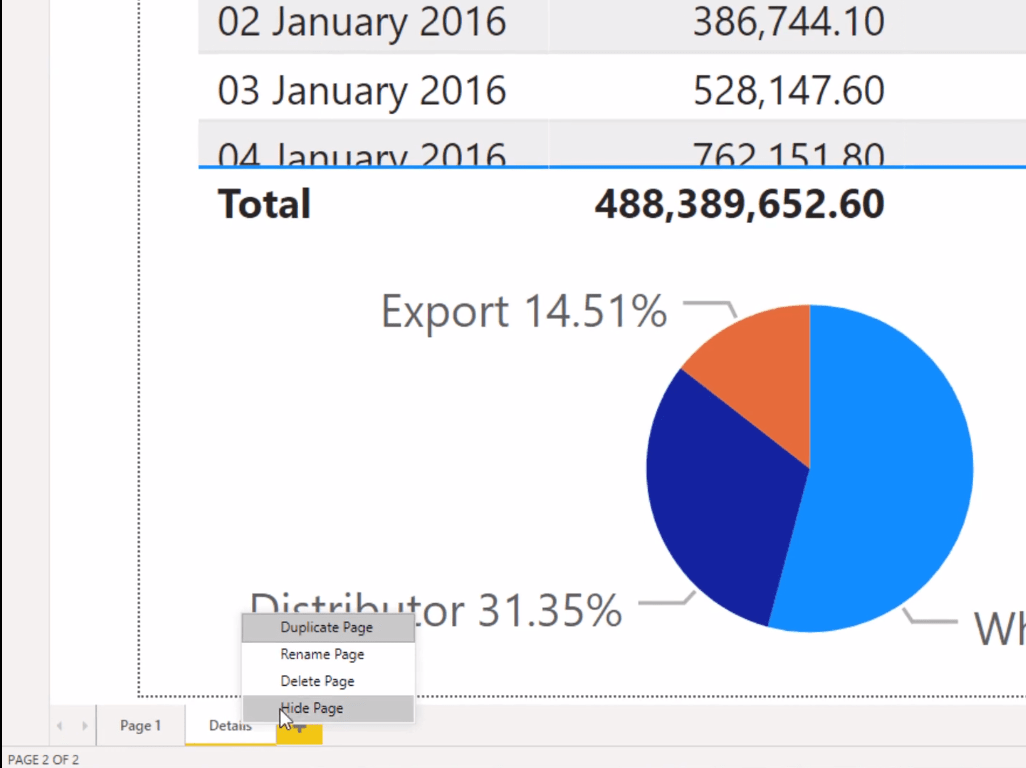
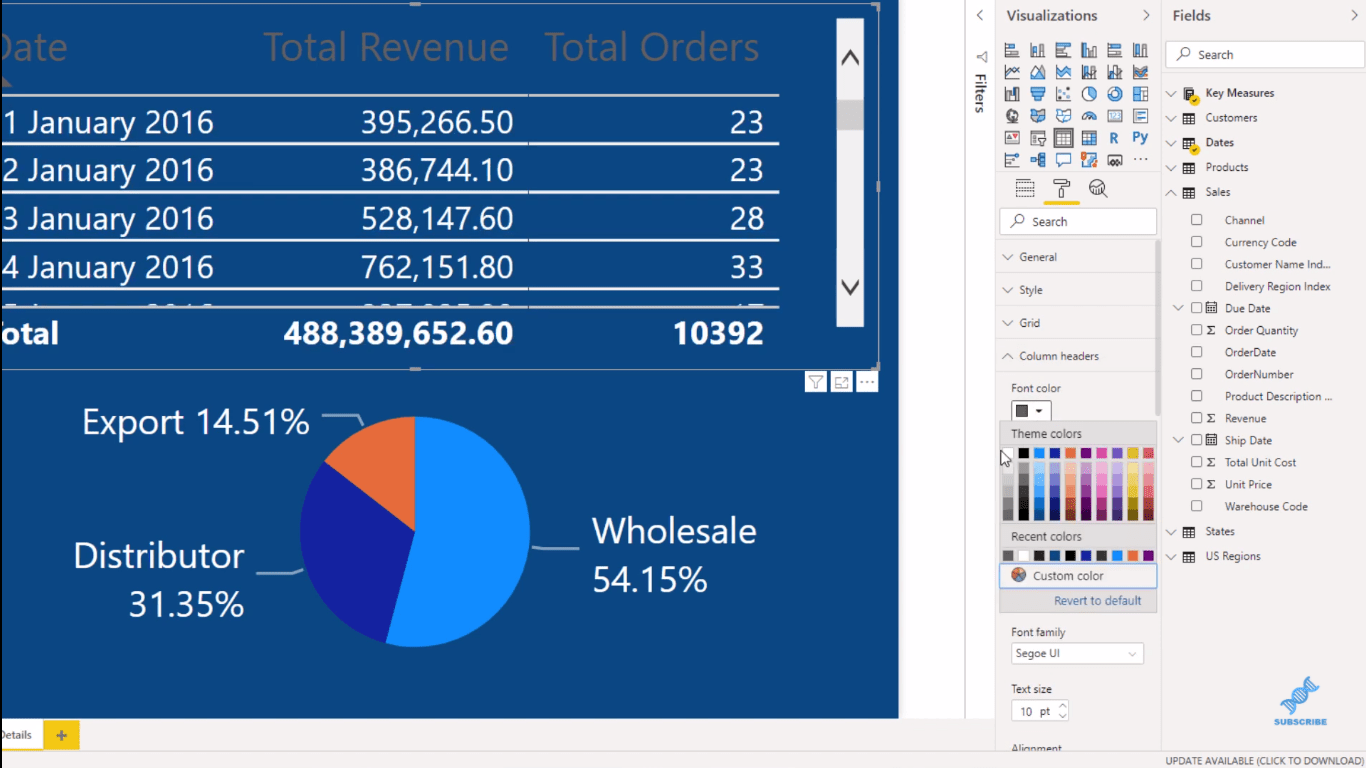
接下來,我在表格下方放了一個簡單的餅圖。然後我將從我的銷售表中獲取渠道,因為我想查看發生大量此類銷售的渠道。而且我還會帶來我的Revenue。然後,我只是簡化此表並將數據標籤更改為Category, percentage total。

我只是將此頁面重命名為Details。您可以根據需要重命名它。而且,因為這是一個工具提示,我將把它隱藏起來,因為我們在應用程序本身中不需要它。

最後,我打開頁面信息中的工具提示,以便在報告頁面中進行這項工作。

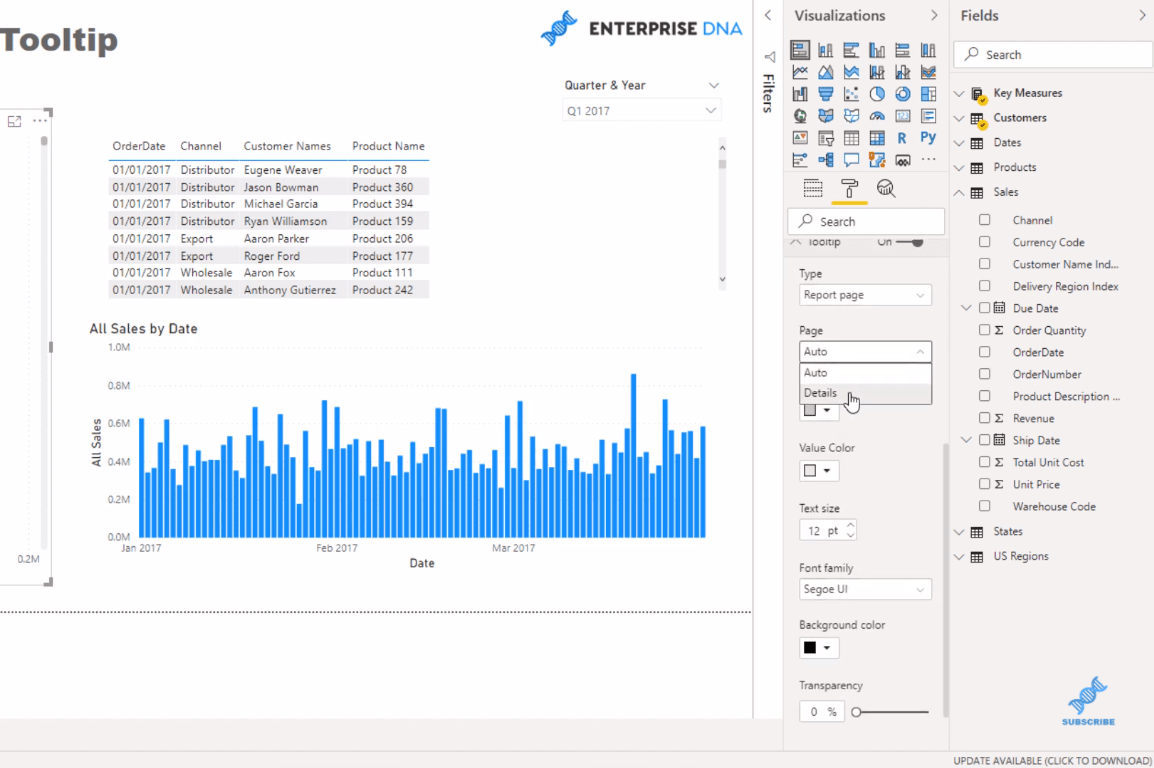
現在,我轉到報告頁面並單擊一個視覺對象。然後,我轉到 Paint Roller,到工具提示部分並單擊類型的報告頁面,然後單擊我剛剛創建的頁面(詳細信息)作為頁面。

現在,當我將鼠標懸停在可視化上時,我會看到這個動態可視化工具提示。我就是喜歡這個主意。這太酷了!

您可以在您創建的工具提示頁面中做很多其他有趣的事情。您可以嘗試使用背景、文本或字體等的顏色。它不需要是白色的。只要有創意,想想什麼能讓可視化流行起來。

數據可視化 LuckyTemplates – 工具提示中的動態地圖
LuckyTemplates 報告的數據可視化提示
如何在 LuckyTemplates 中控制視覺對象的交互
結論
這只是關於如何最大化LuckyTemplates 工具提示的另一個驚人想法。我認為沒有任何其他分析工具可以讓我們做到這一點。消費者能夠如此快速、輕鬆地查看所有這些信息,這真是史詩般的。
與幾年前相比,現在 LuckyTemplates 中的報表開發有如此多的可變性。微軟做了一些了不起的工作!
這是 LuckyTemplates 中一個很棒的可視化功能。我建議您在自己的報告中實施此技術。您只需要從戰略上考慮您的模型是如何設置的。
乾杯!
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








