在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
對於今天的博文,我想談談我們可以用來在LuckyTemplates 報表中模擬動態主題的技術。我們最近在 LuckyTemplates 支持論壇上發布了一些帖子,詢問如何動態更改 LuckyTemplates 報表的主題。在一種情況下,用戶試圖讓單個內容頁面反映多個部門或類別的主題。您可以在本博客底部觀看本教程的完整視頻。
自 2021 年 5 月起,LuckyTemplates 報表中只能使用一個主題 JSON 文件,一個頁面只能有一個背景。這就是為什麼需要另一種技術來實現既定目標的原因。
我考慮過使用書籤(而不是頁面導航)和圖像(而不是頁面背景)來模擬動態主題,並決定試一試。
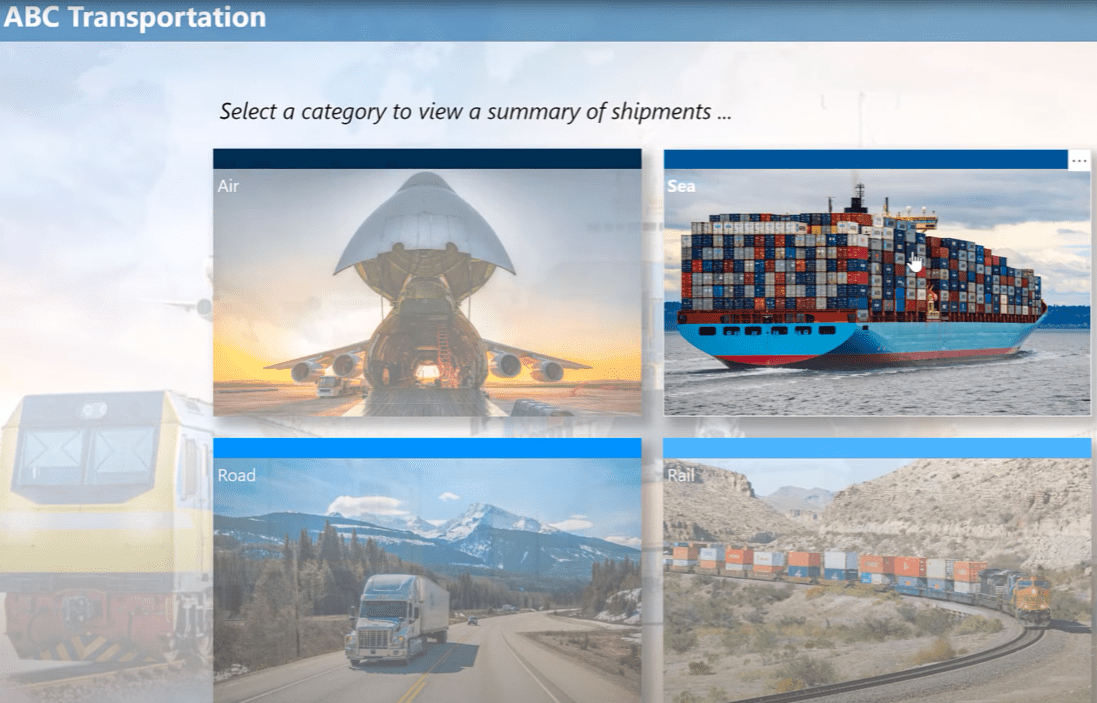
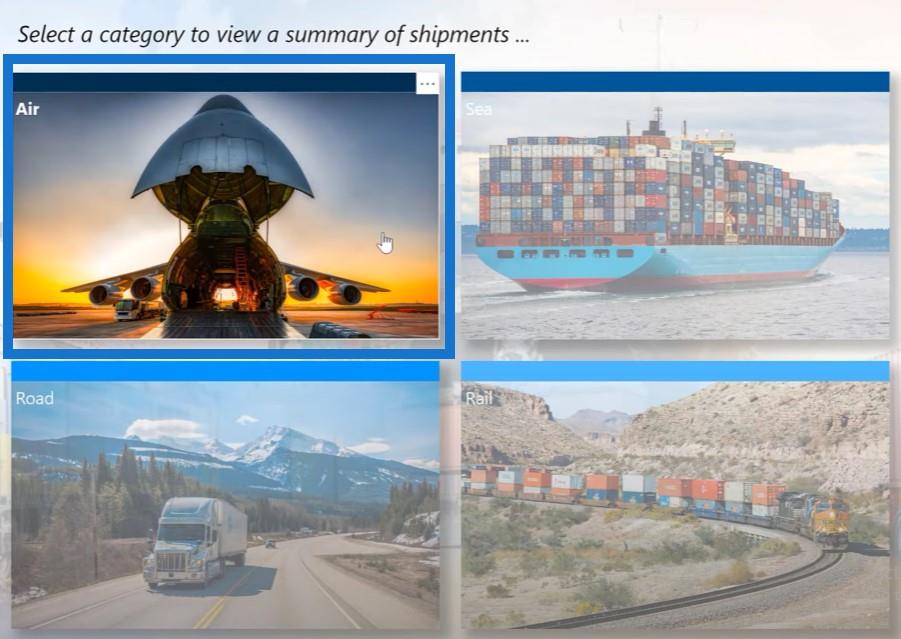
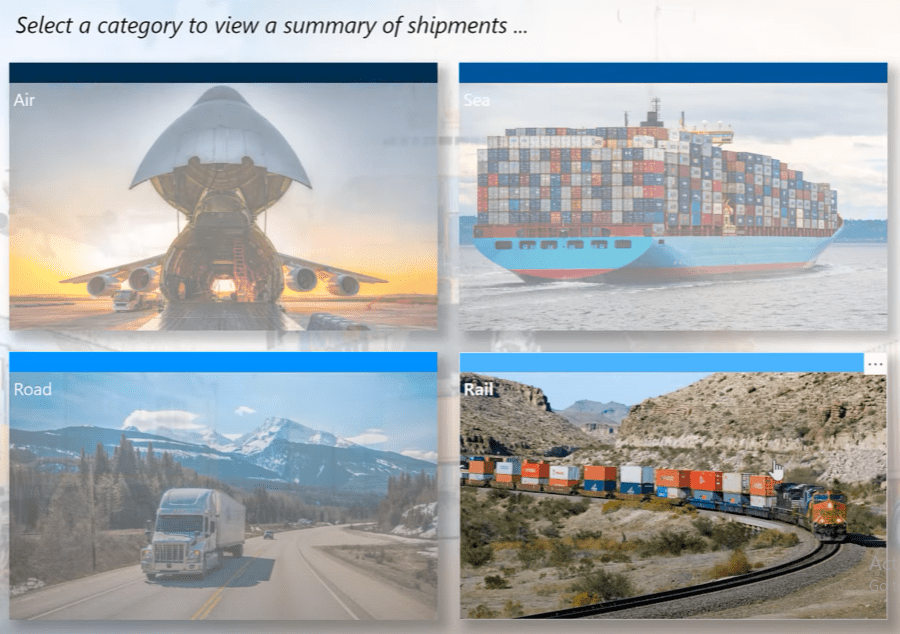
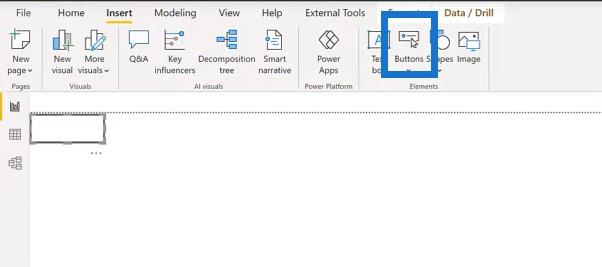
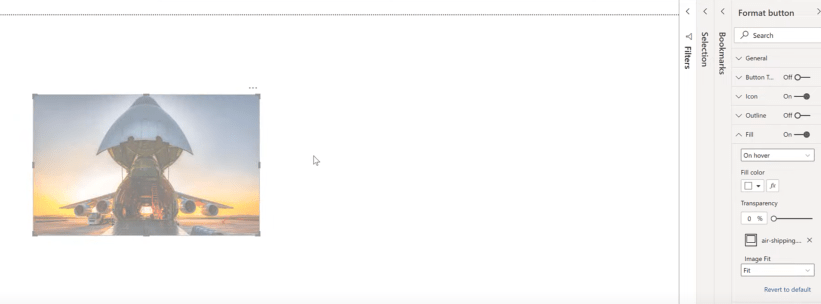
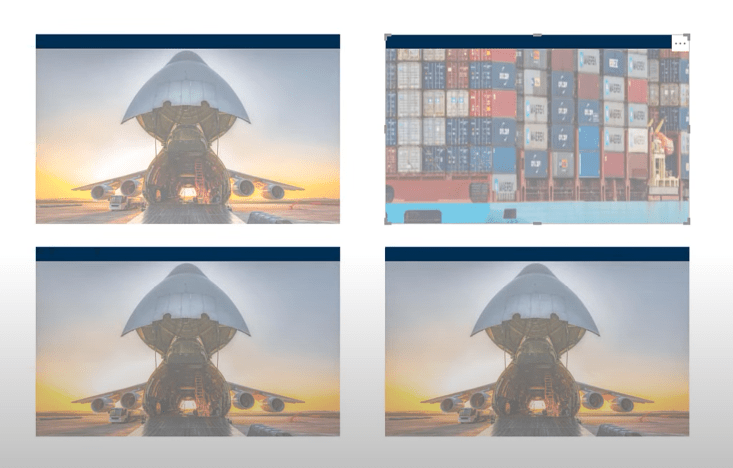
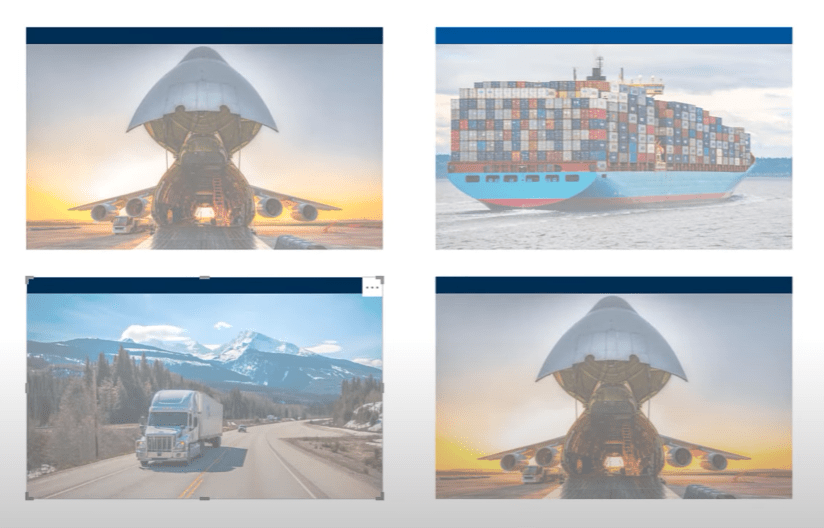
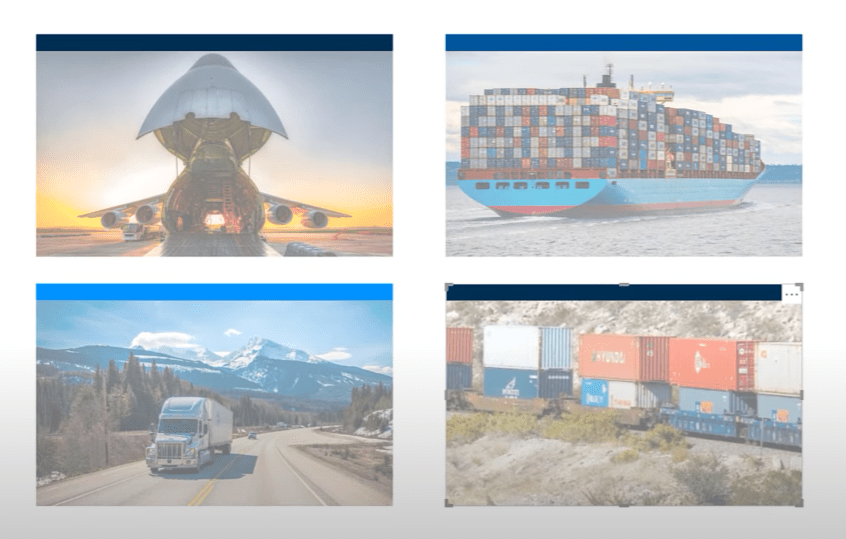
到目前為止,這是我想出的。這是一個主頁,上面有四個按鈕。

每種貨件都有一個。如果將鼠標懸停在每個類別上,您可以看到懸停行為正在改變其透明度。
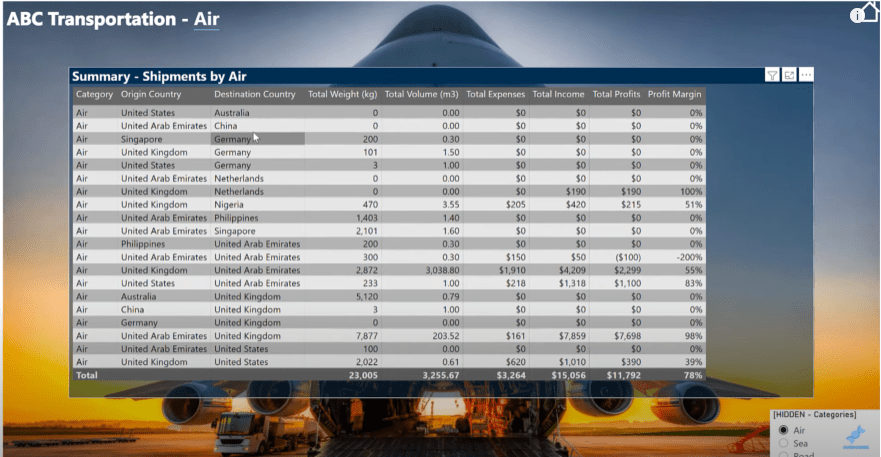
如果我點擊 Air 按鈕,它將帶我到一個與 Air 按鈕具有相同主題(飛機作為背景)的類別頁面。


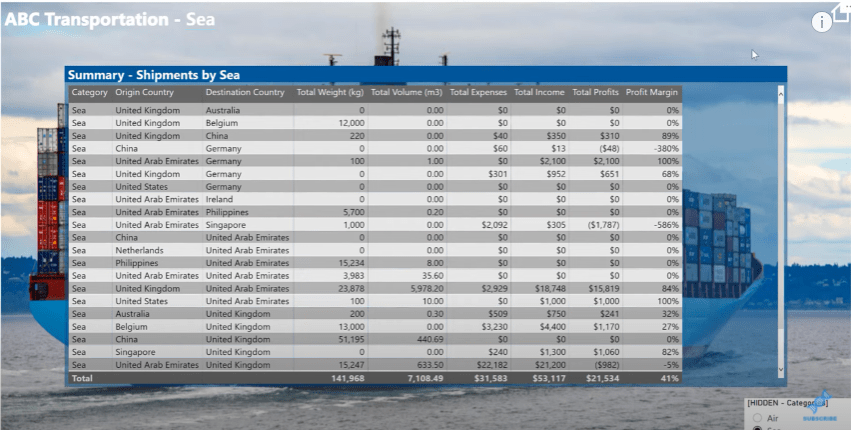
如果我點擊 Sea 按鈕,它將轉到具有相同主題的 Sea 類別頁面(ship with cargo as background)。


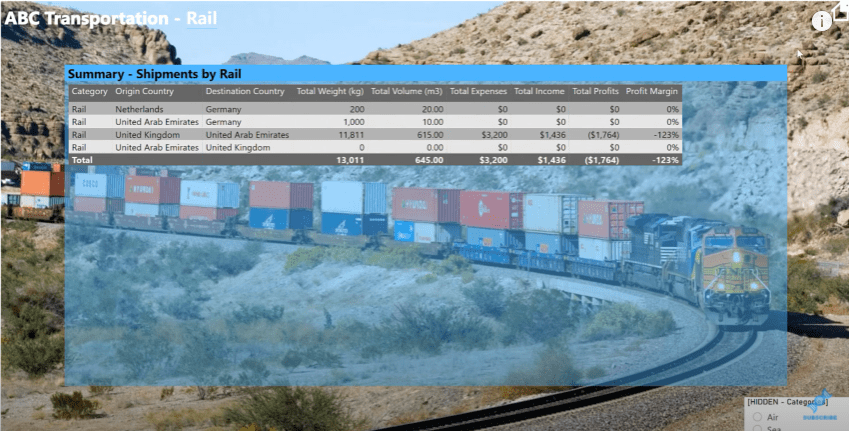
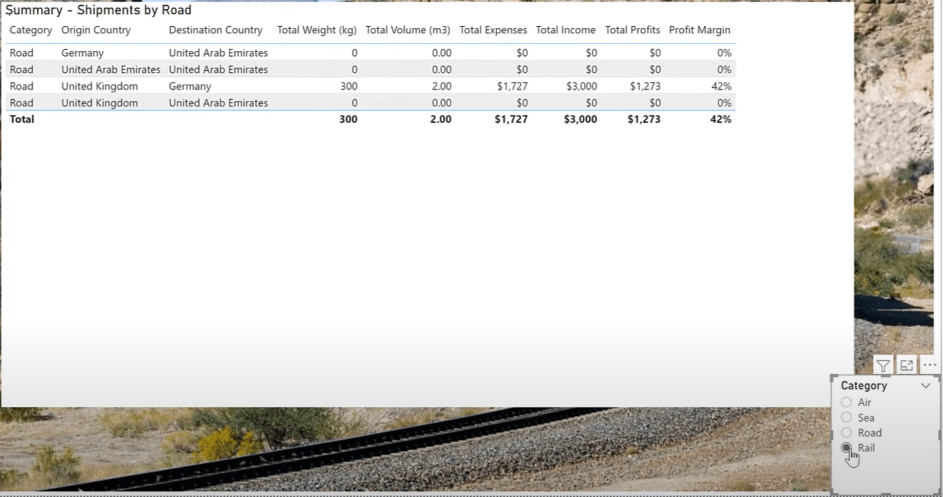
同樣,如果我單擊 Rail 的另一個按鈕,它會顯示另一個主題(鐵路作為背景)。


可以看到這個報告只涉及到兩個頁面。為了構建解決方案,我從一個空白的 PBIX 開始,然後根據我們在最近的中使用的數據集添加了一個小的運輸數據集。
目錄
設置 LuckyTemplates 報告
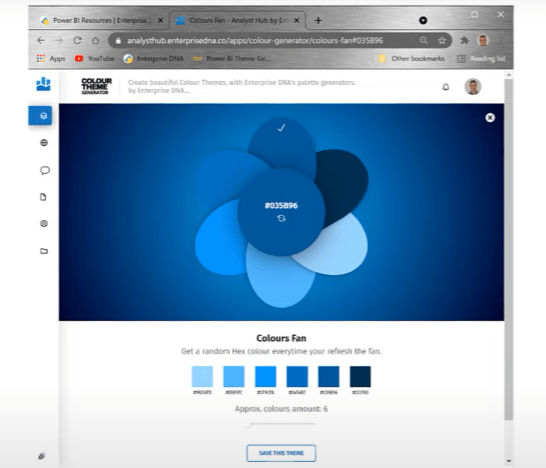
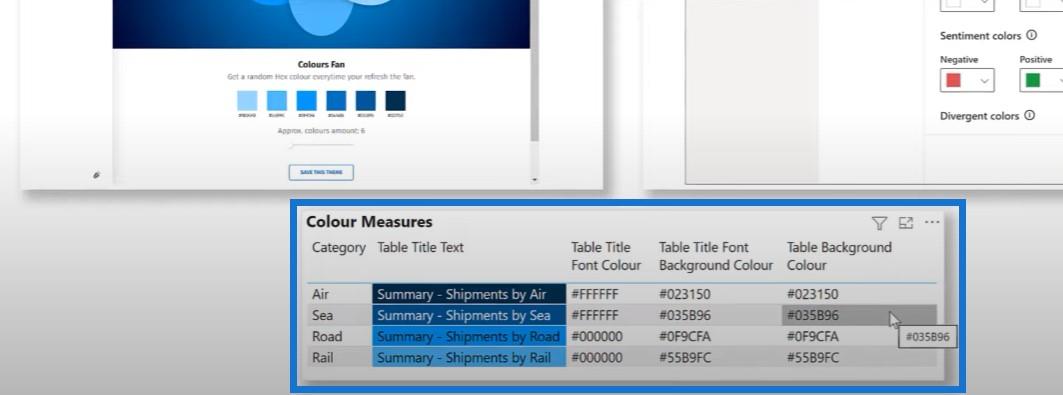
然後我在網上搜索並找到了一些代表不同運輸方式或類別的圖像。然後,我使用 LuckyTemplates Analyst Hub 中的顏色主題生成器生成了一個基本的顏色主題。
我選擇了中深藍色作為起點,然後使用顏色扇函數生成了一個六色主題,然後我用它來自定義這個 LuckyTemplates 報表的主題。


最後,我開發了一些 DAX 度量來使用所需的主題返回文本和背景或字體顏色。讓我們快速瀏覽一下。
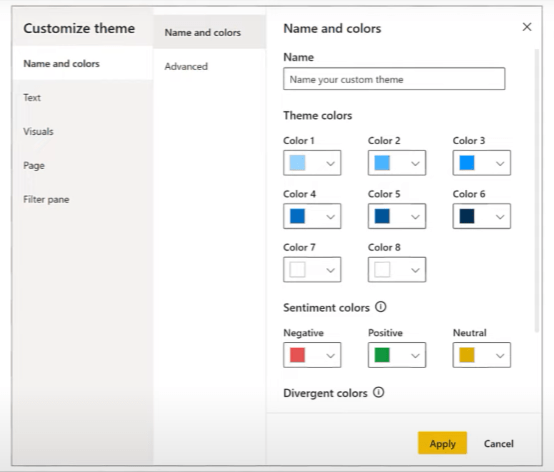
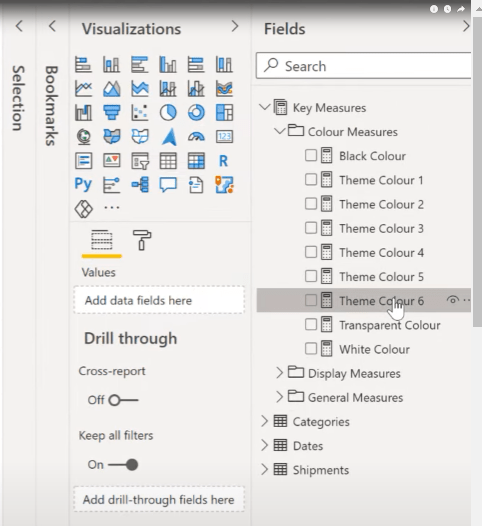
我們將打開我們的Key Measures,然後瀏覽我們的Color Measures 文件夾。主題顏色 6 只是我的一個主題的十六進制代碼,而主題顏色 5 是我的中藍色起始顏色。

創建顯示措施
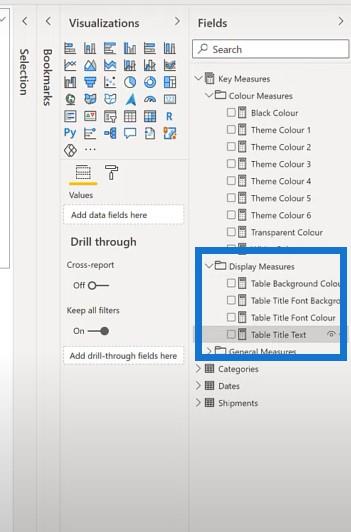
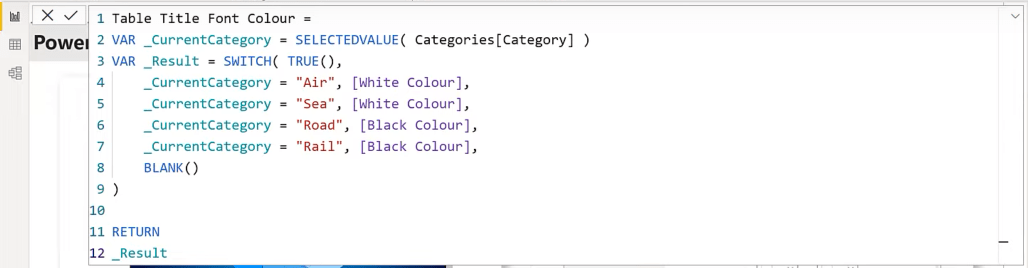
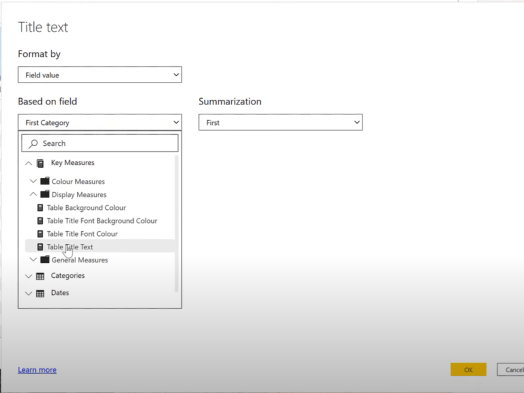
然後我們將轉到顯示度量,然後單擊表標題文本度量。

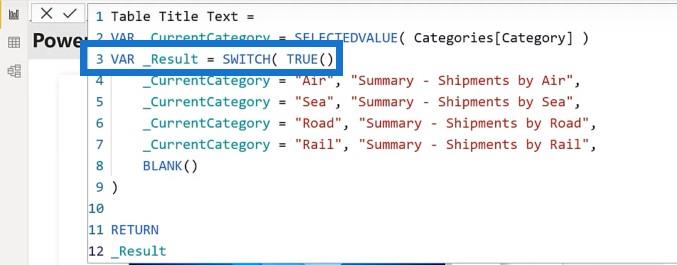
它有一個由當前類別確定並使用語句創建的值。

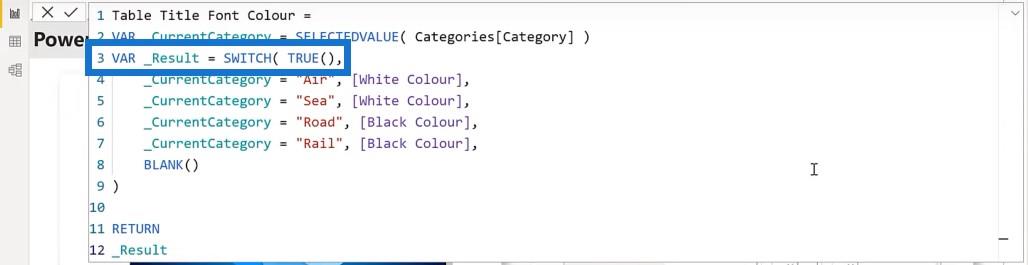
如果我們查看表標題字體背景顏色度量,它使用完全相同的基於類別的 SWITCH TRUE 語句;但這一次,它返回一個顏色主題度量。

我有一個類似的字體顏色度量,稱為Table Title Font Color,它返回更寬的黑色,與主題顏色形成鮮明對比。

最後,我有一個表格背景顏色測量,它是我的表格標題字體背景顏色測量的副本,但名稱不同,以便於設置。
我們在底部還有一個小表格,因此我們可以查看這些措施的結果。

這就是設置。現在讓我們一起構建解決方案並從主頁開始,這樣我們就有了可以導航到的內容。

創建主頁按鈕
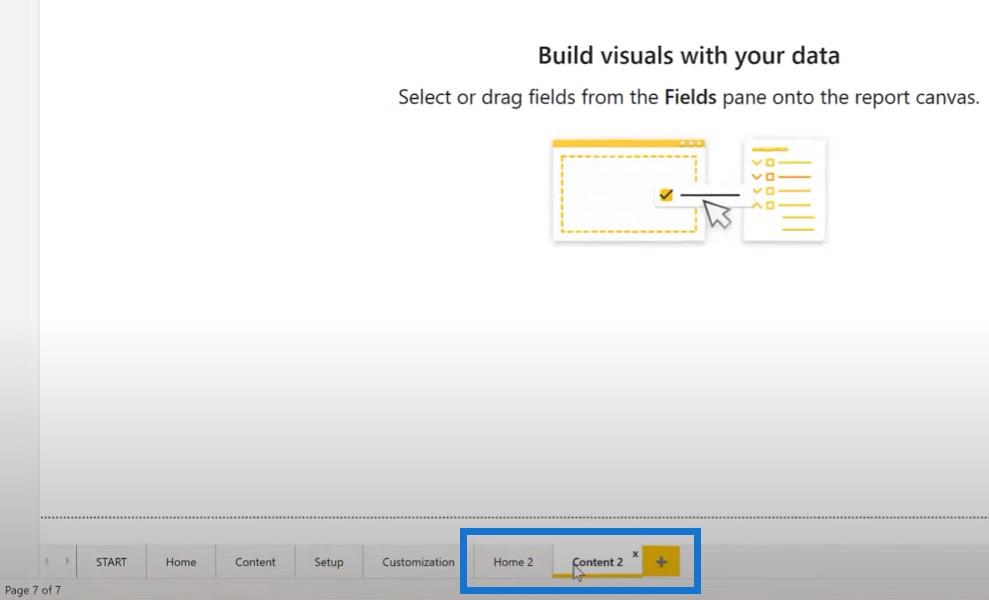
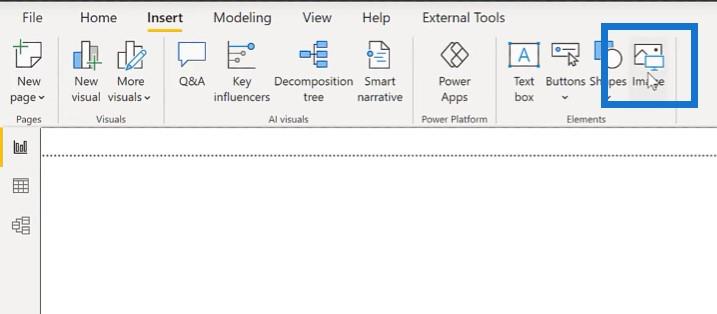
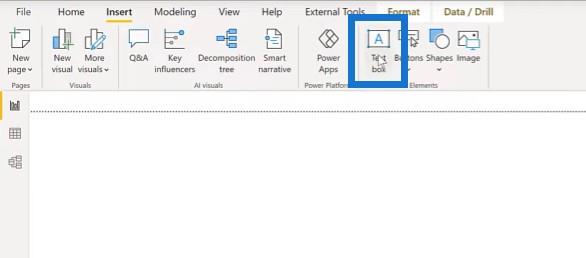
我們將創建一個Content 2 頁面並為Home添加圖像。


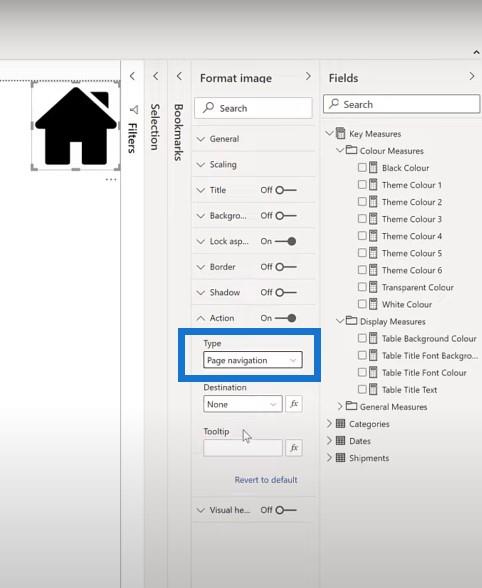
將圖像放到一個角落,使其變小一點,然後將其設置為導航到主頁的動作。

為類別製作切片器
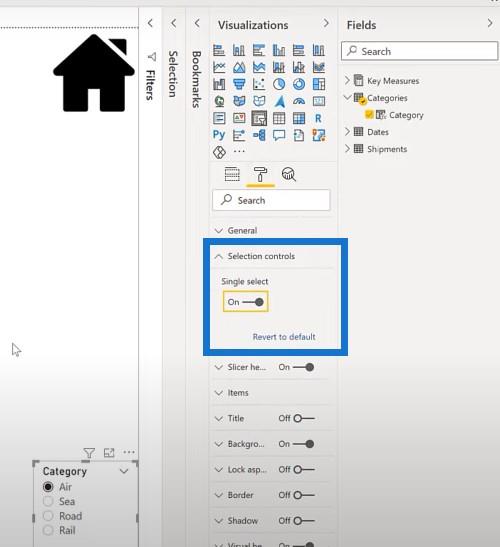
然後我們將為類別添加一個切片器,並使切片器成為單選。

添加標題
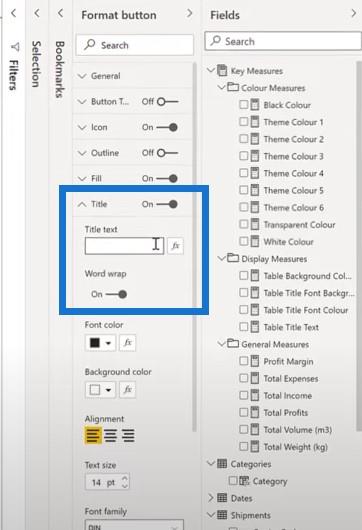
下一步是在標題的左上角添加一個文本框。我們稱它為ABC Transportation並向我們的類別添加一個度量。

當我們在切片器上進行不同的選擇時,標題會發生變化。我們還可以更改字體顏色和大小。

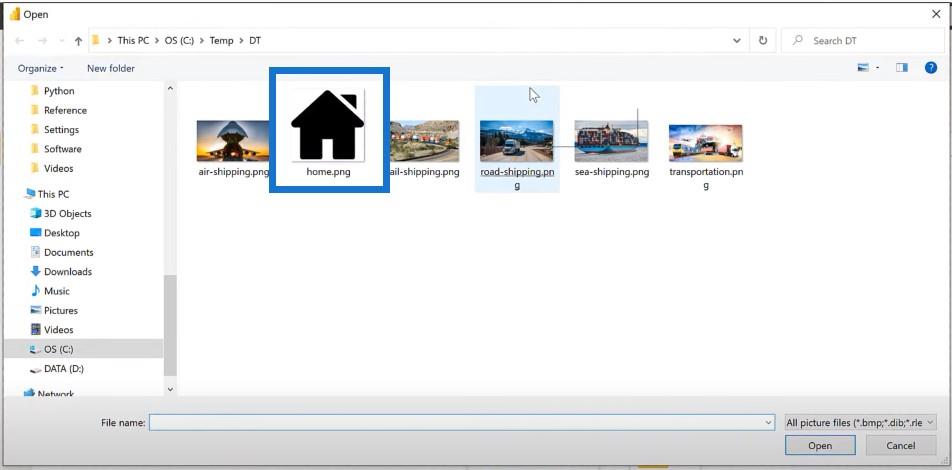
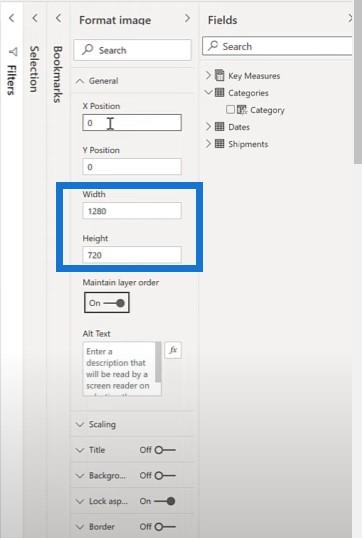
接下來要做的是為每個類別添加一個圖像。讓我們為空運添加第一張圖片。我們將其設置為 1280 和 720 的全尺寸。我們將在選擇窗格中命名它。

創建和格式化表格
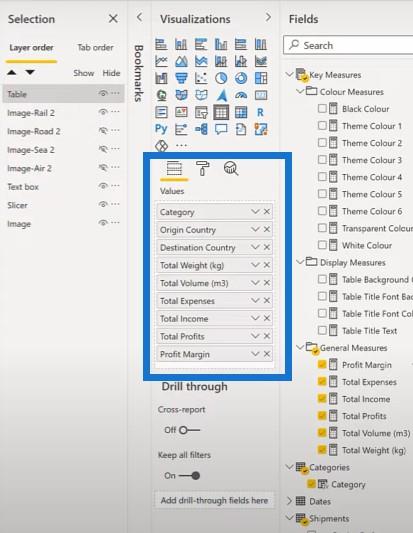
我們將對其他圖像執行相同的步驟,然後添加一個表格。讓我們向該表中添加一個新表。我們將把它放在類別中,以便我們能夠從我們的發貨表中看到,以及始發國和目的地國家。從我們的關鍵措施類別中,我們還將添加我們已經計算的措施。


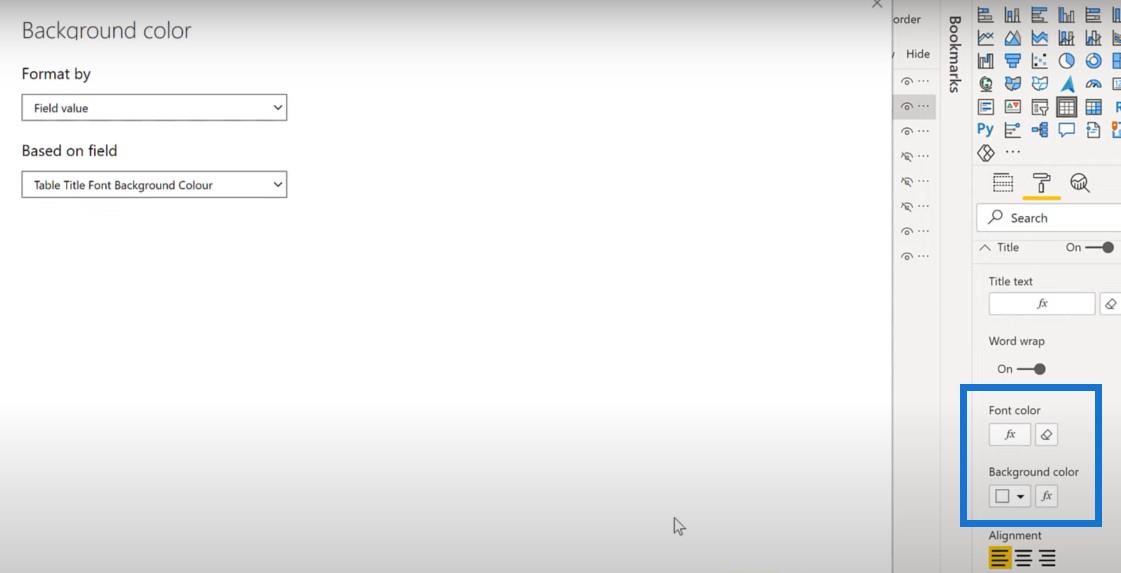
接下來要做的是格式化表格。我們將首先將標題文本設置為我們已經計算出的度量。

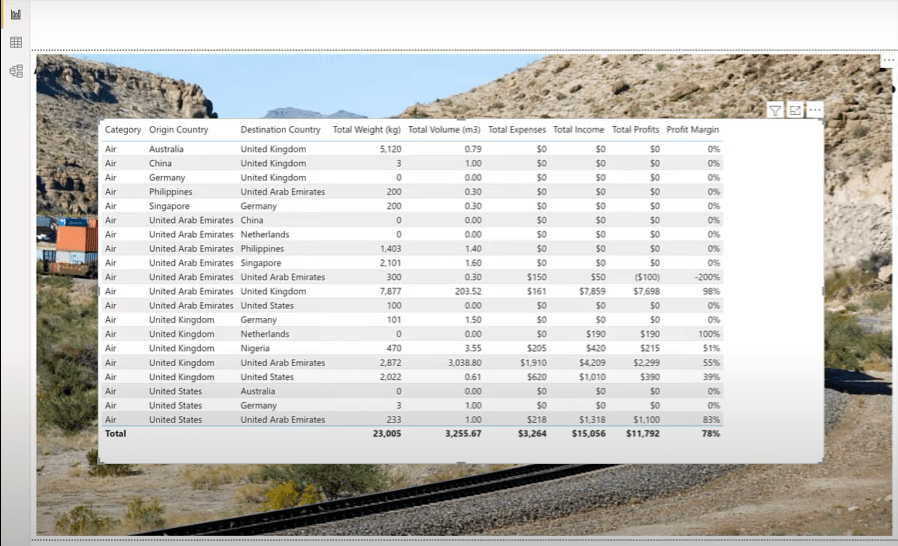
單擊切片器後,我們可以看到表格的標題會根據我們在切片器上所做的選擇而變化。

我們還可以更改表格字體顏色、表格背景和透明度。

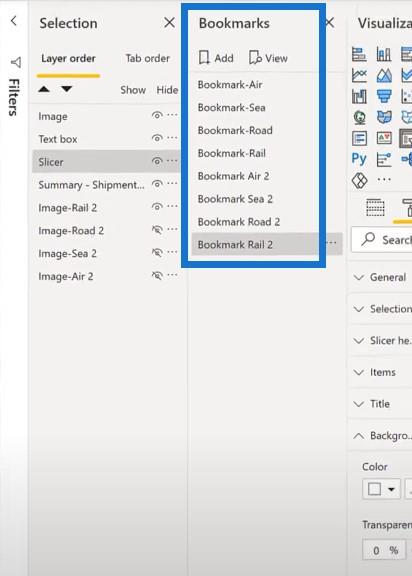
下一步是為每個圖像添加書籤。

製作主頁
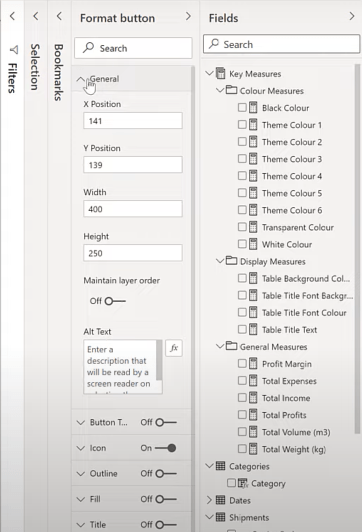
這就是內容頁面。讓我們轉到主頁。首先,我們將在此處添加一個空白按鈕。

我們將關閉輪廓並將其大小調整為 400 和 250。

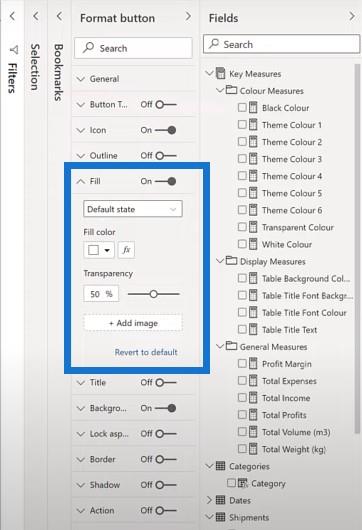
然後我們要為這個按鈕填充一個圖像。

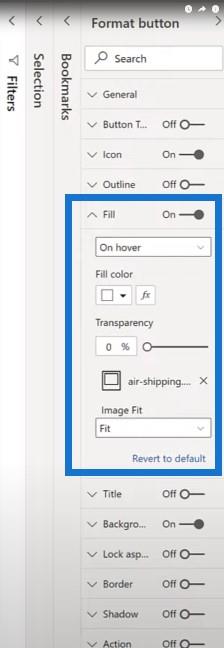
我們將設置圖像適合,並將懸停時的透明度設置為 0% ,以便我們可以看到按鈕在未被選中時變為透明。


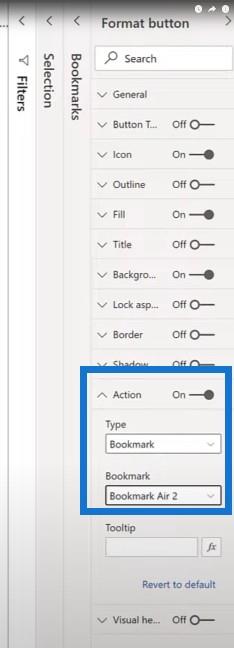
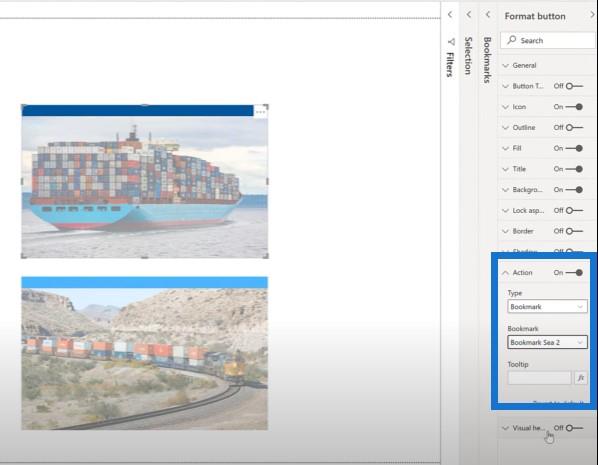
接下來要做的是向其中添加書籤操作。打開操作滑塊按鈕並將其更改為書籤。選擇空氣 2 頁面。

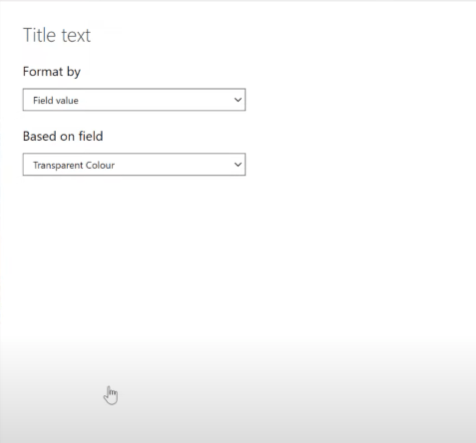
下一步是設置標題。我們可以把它做成透明的顏色,所以我們實際上看不到它。


我們將通過複製和粘貼圖像再執行三次。然後我們將調整這些以代表每個類別。

對於第二個按鈕,我們要將填充從air shipping更改為sea shipping。

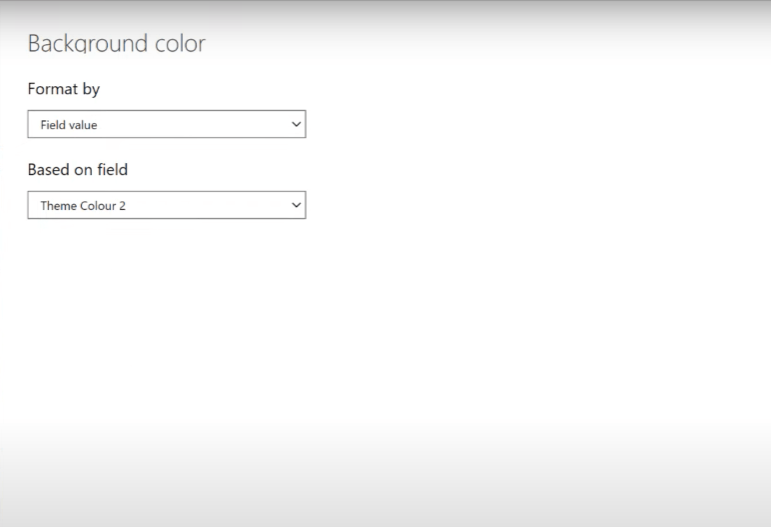
然後將圖像更改為適合併更改名稱。然後,我們會將此背景顏色更改為不同的主題。

對於第三個按鈕,我們將填充從air shipping更改為road shipping。

同樣,我們將更改 Image Fit 以適應並更改標題背景顏色。

對於我們的最後一個按鈕,我們將填充從空運更改為鐵路運輸。

同樣,我們需要將圖像設置為適合,並將背景顏色更改為不同的主題。

在空氣按鈕頁面上,我們將動作選擇為 Bookmark Air 2。對於其他三個按鈕,我們需要更改選擇的動作。比如海按鈕頁面,我們需要將它收藏到Bookmark Sea 2。

結論
所以現在我們有了新建的解決方案。當我們按下控制鍵並單擊主頁時,我們將轉到內容 2 頁面,其中顯示了所選類別的適當的全屏背景圖像。我們可以使用主頁按鈕導航回主頁 2 頁面。
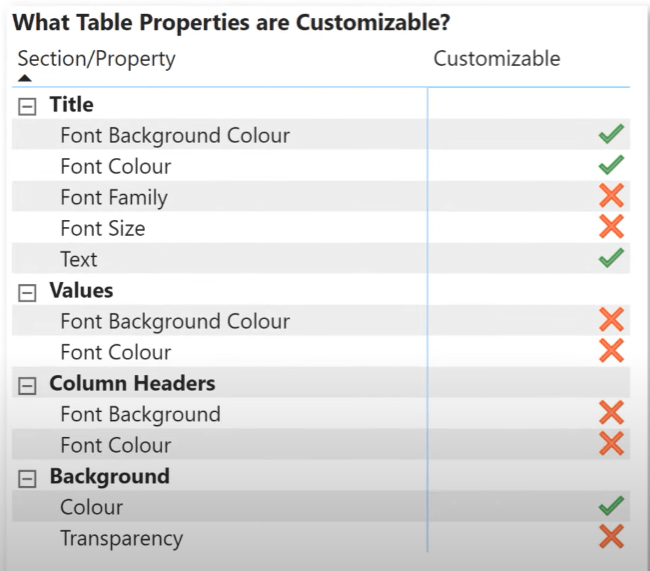
自2021 年 5 月起,當前版本的 LuckyTemplates desktop 允許為表設置以下屬性:

此時無法以編程方式設置其餘屬性。但如果需要,可以利用使用多個表格視覺效果的解決方案,每個類別一個,然後根據需要單獨調整產品屬性和可見性。
這可能有點複雜,但可以提供額外的靈活性。經驗表明,在 LuckyTemplates 桌面的未來版本中,其他屬性將變得可自定義。
希望 LuckyTemplates 團隊能夠添加在報表中使用多個主題的功能。但現在,這裡有一種技術可以讓您模擬不同的主題。
感謝收看,祝您在 LuckyTemplates 之旅中一切順利。
格雷格
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








