在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
頁面導航在 LuckyTemplates 報表中很重要,可以利用性能和用戶體驗。另一方面,書籤可讓您在報告中保存當前配置的視圖和設置。在本教程中,我將討論如何獲得 LuckyTemplates交互式報表的導航創意。我還將解釋如何創建和管理您的書籤。
目錄
LuckyTemplates 交互式報表的示例導航創意
許多人都在努力尋找LuckyTemplates 交互式報表的創意導航想法。不過老實說,你隨便瀏覽一下各種網站,就會發現頁面導航無處不在。
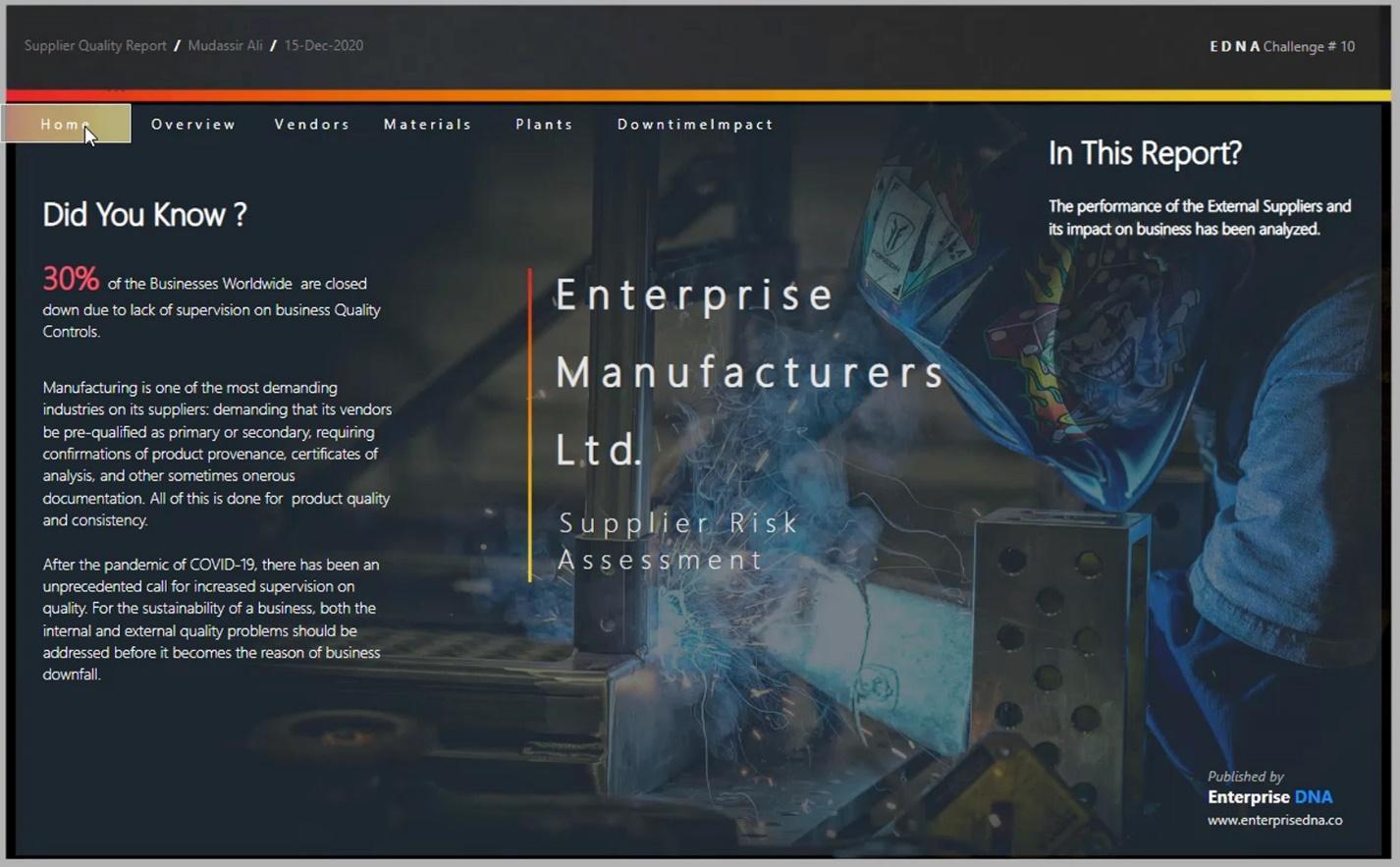
在我創建的這份報告中,我通過我的個人電腦找到了這個導航想法。

例如,我試圖將這種顏色放入我的報告中。

然而,我報告的主題卻大不相同。所以,我將它與不同的顏色混合。

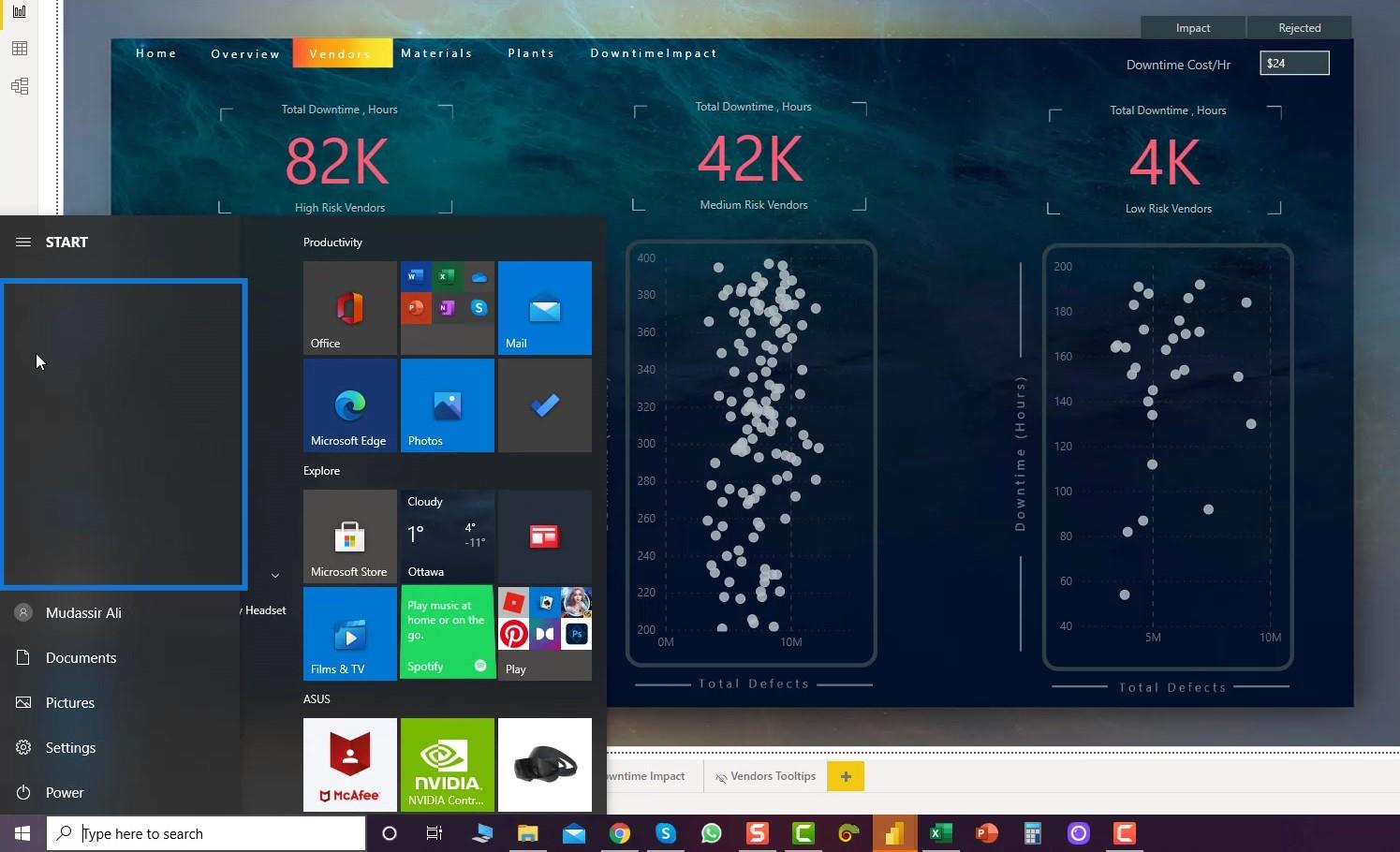
在這個例子中,我使用了我電腦中的Windows圖標和截圖工具。

我還捕獲了這個空白背景的屏幕截圖。

我將其用於我的導航和工具提示。

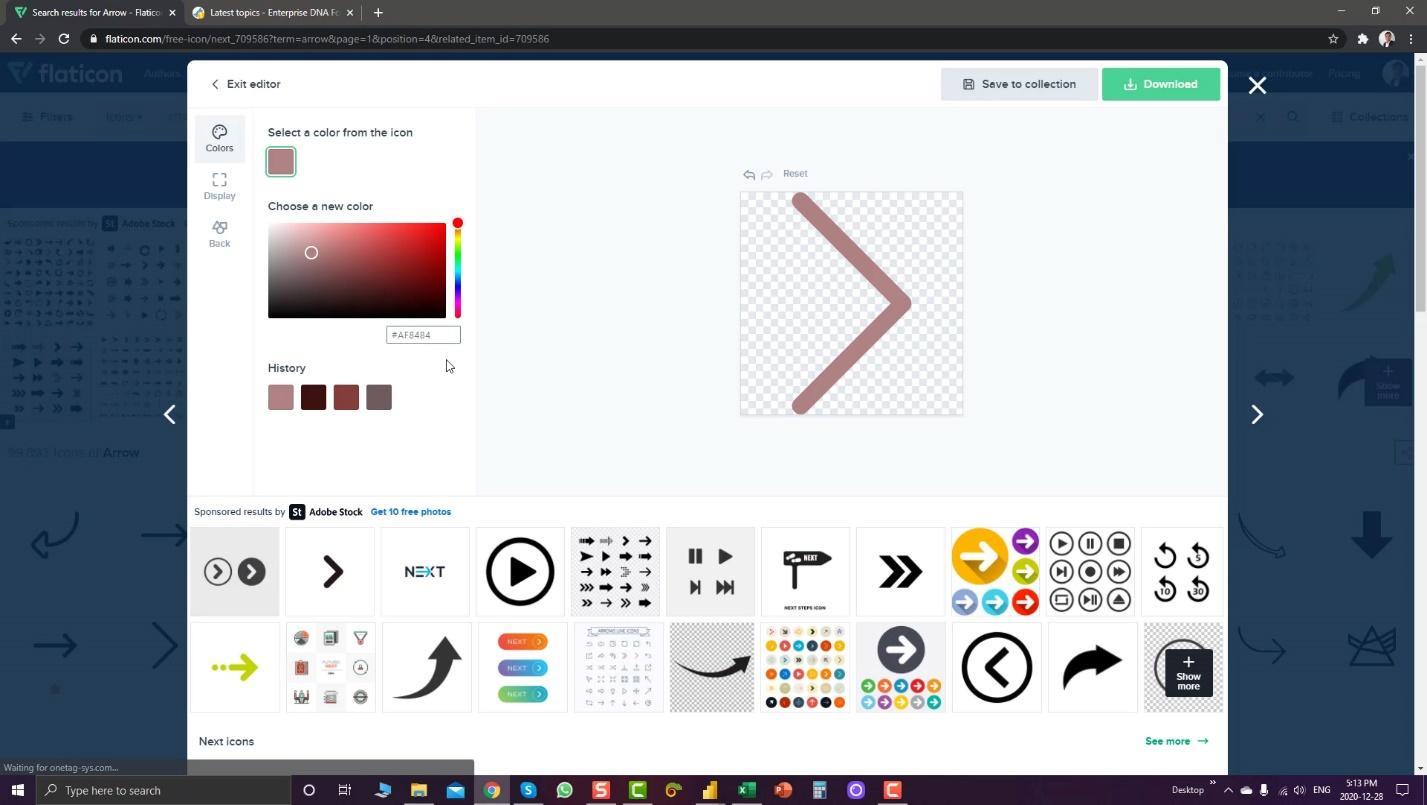
如果你想為你的導航獲取一些圖標,你可以去flaticon網站。

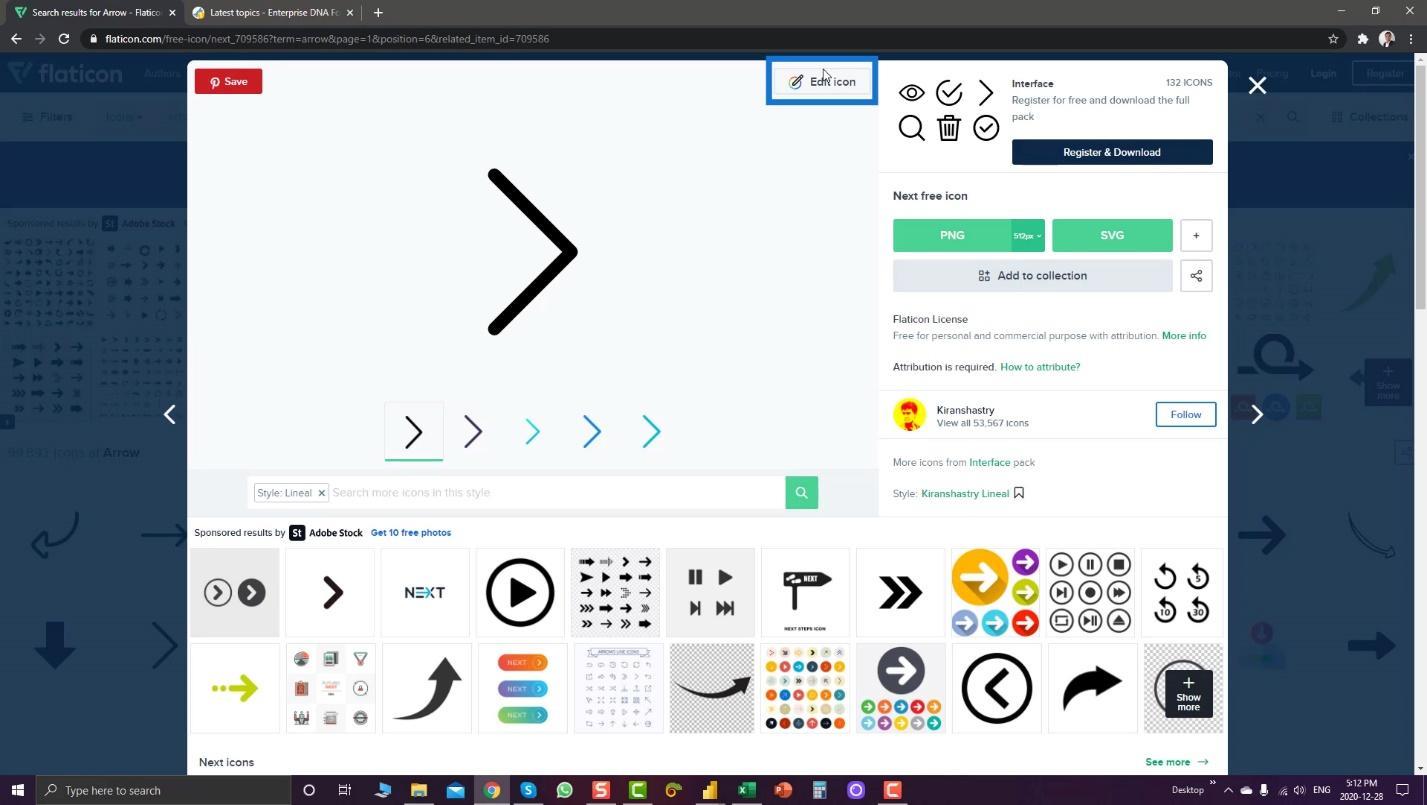
從那裡,您還可以通過單擊“編輯 圖標”按鈕來編輯圖標並更改它們的顏色。

您只需註冊此網站即可修改和下載您的圖標。

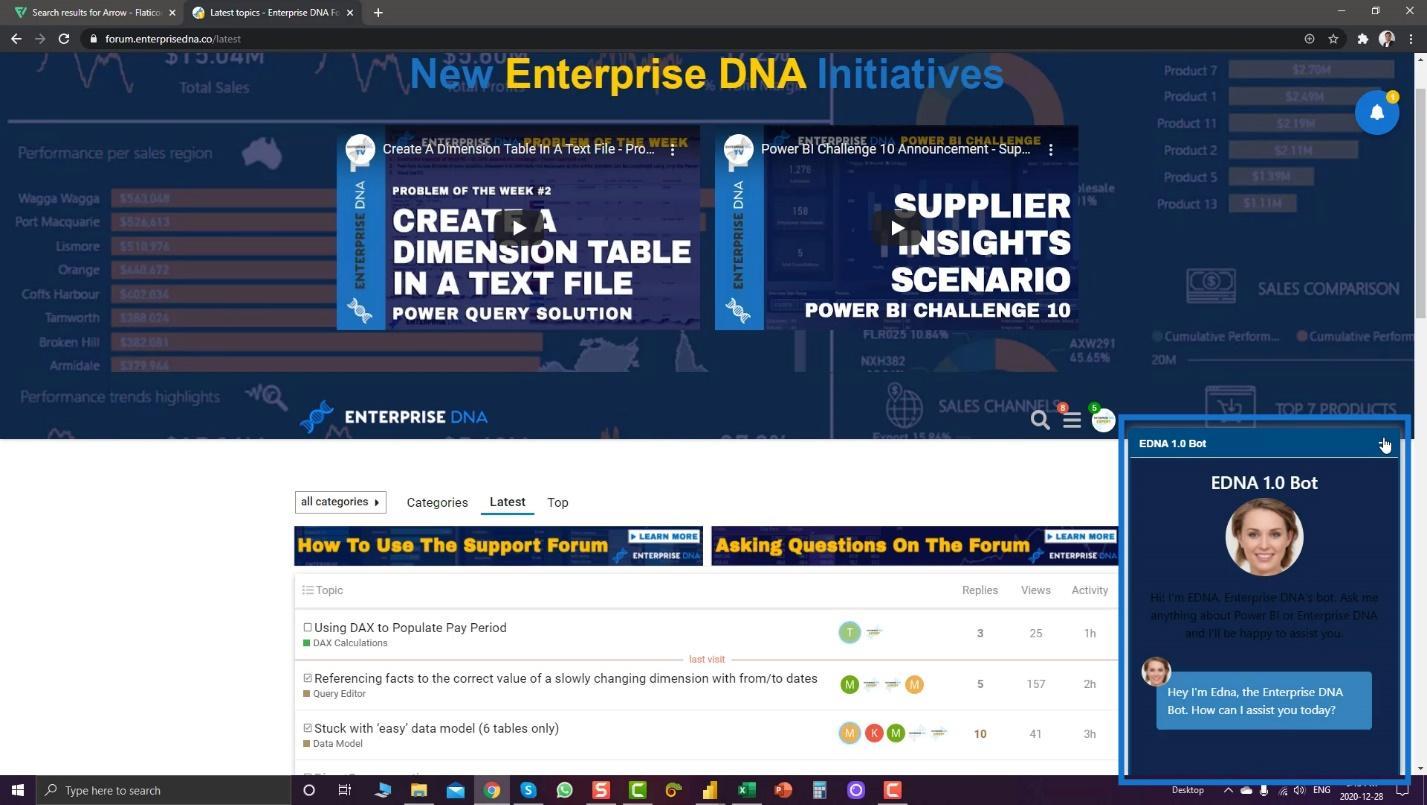
如果你去網站,你也可以找到一些導航的想法。一個例子是這個彈出式聊天框。如果你想在你的報告中表現出某種洞察力,你絕對可以使用它。

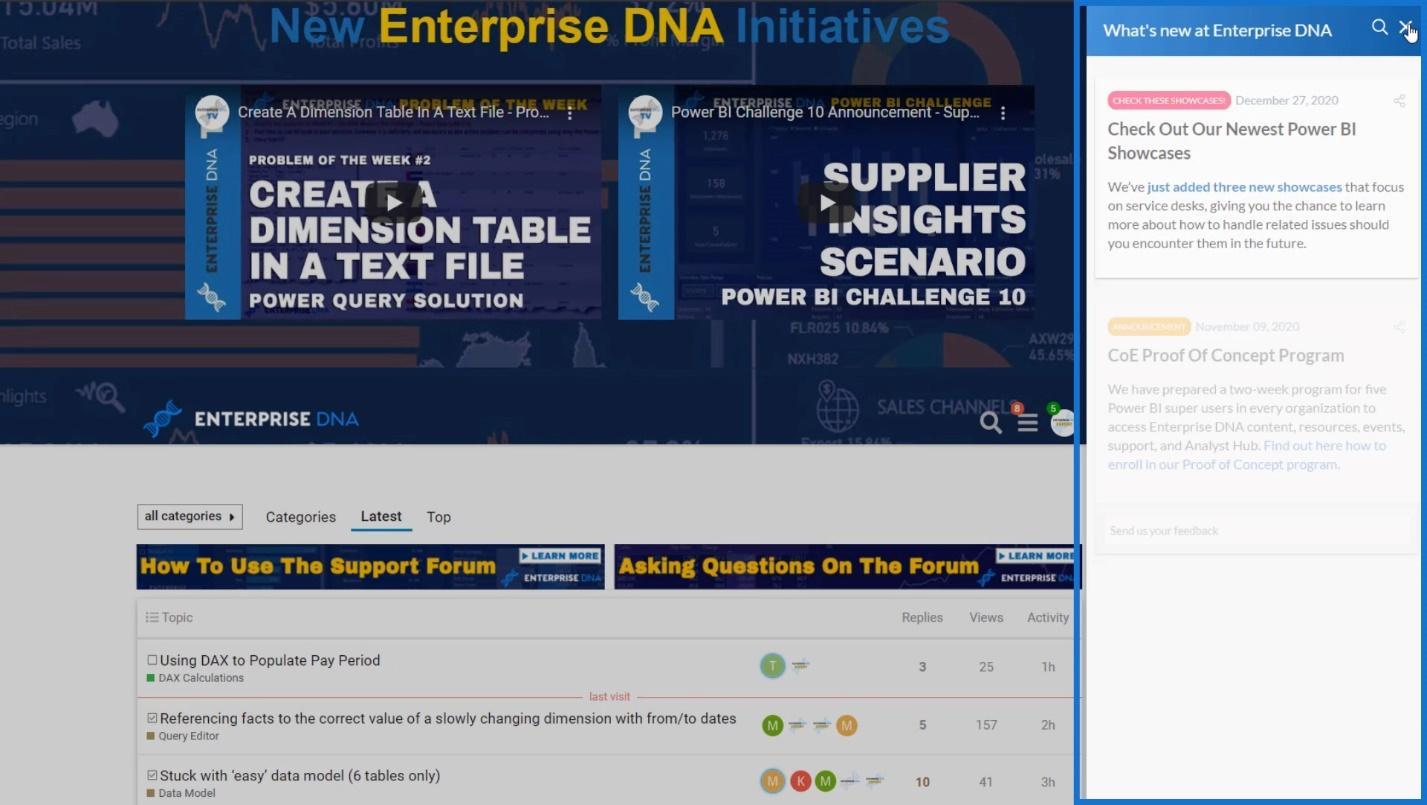
然後,如果你想展示一些關鍵的見解,你可以使用這個提要。

在 LuckyTemplates 報表中使用標題作為導航
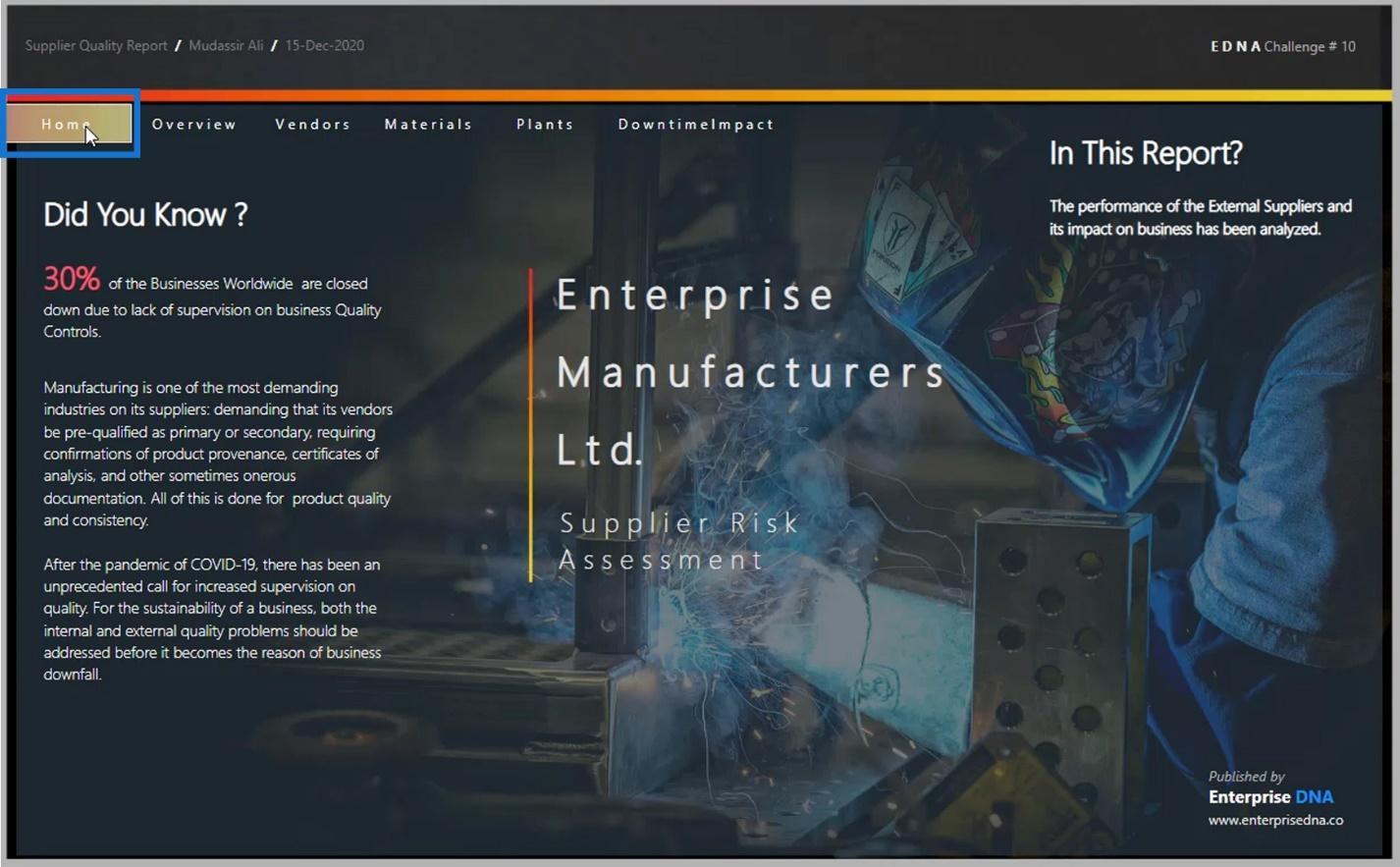
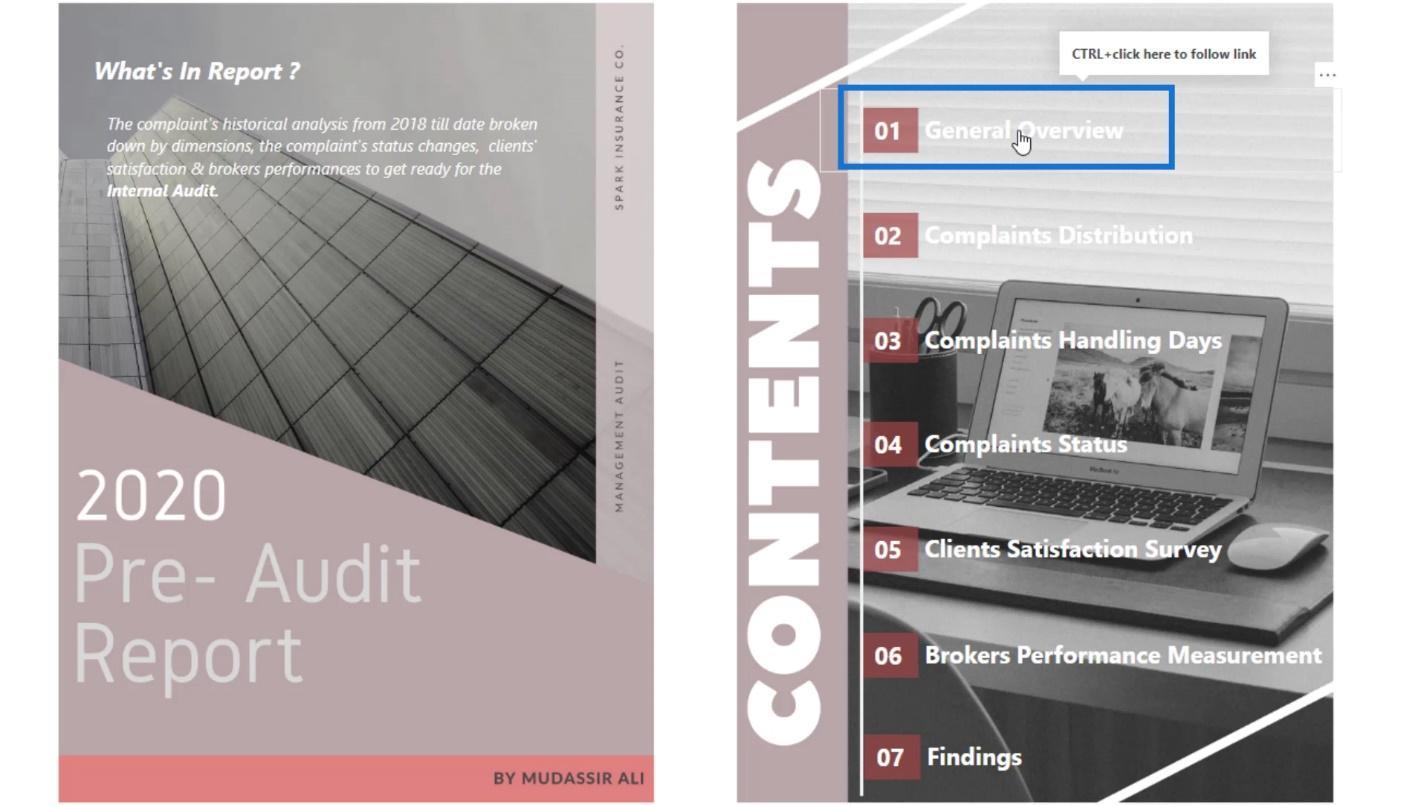
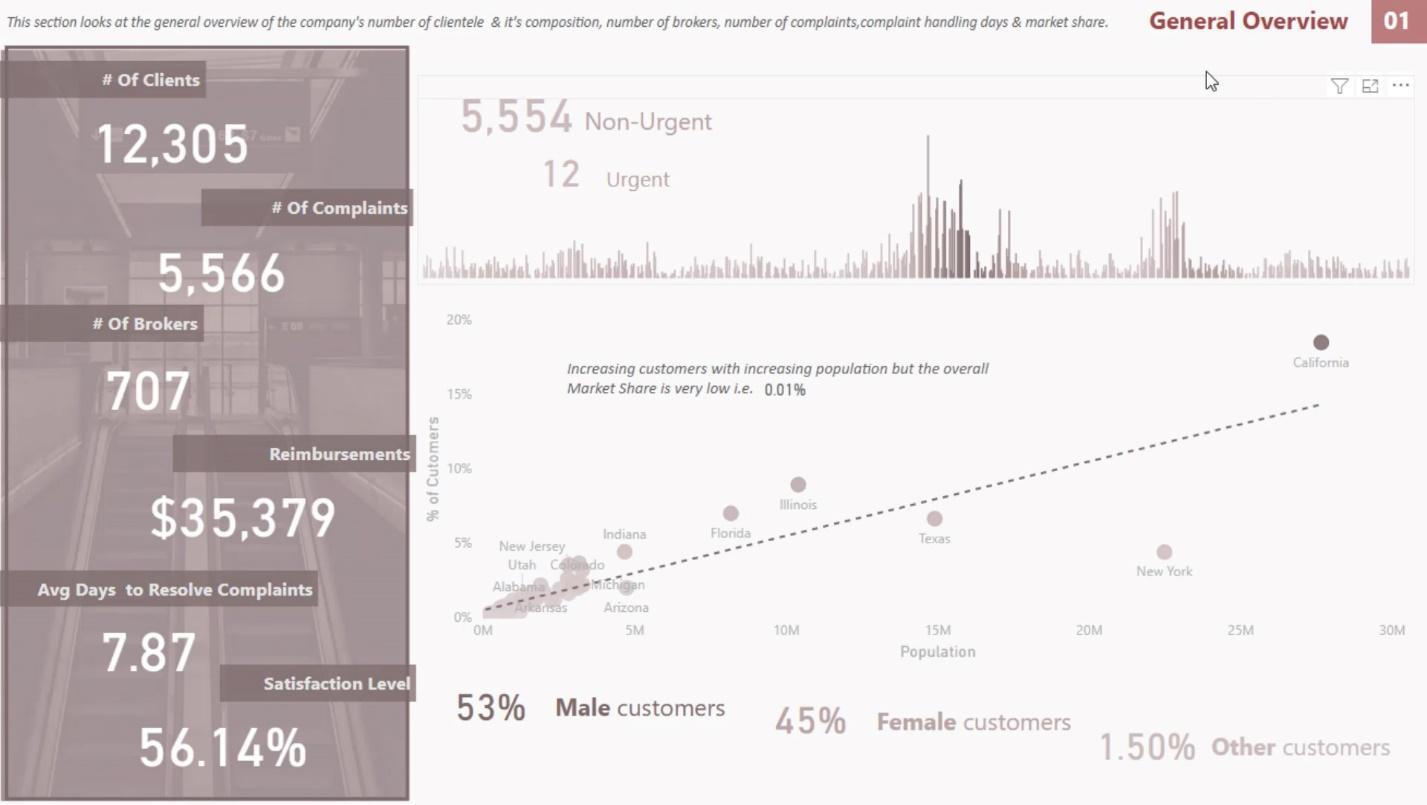
您可以做的另一件很酷的事情是將標題作為導航。例如,我在這裡沒有使用任何圖標。相反,我在報告中使用了標題。

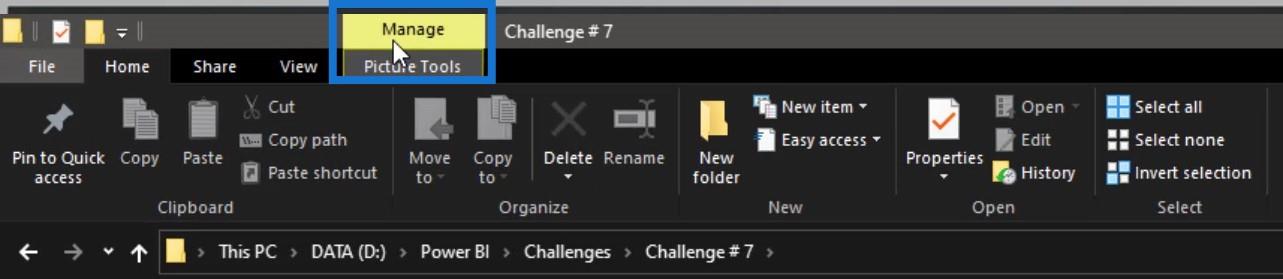
如果我點擊一個標題,它會帶我到相應的頁面。

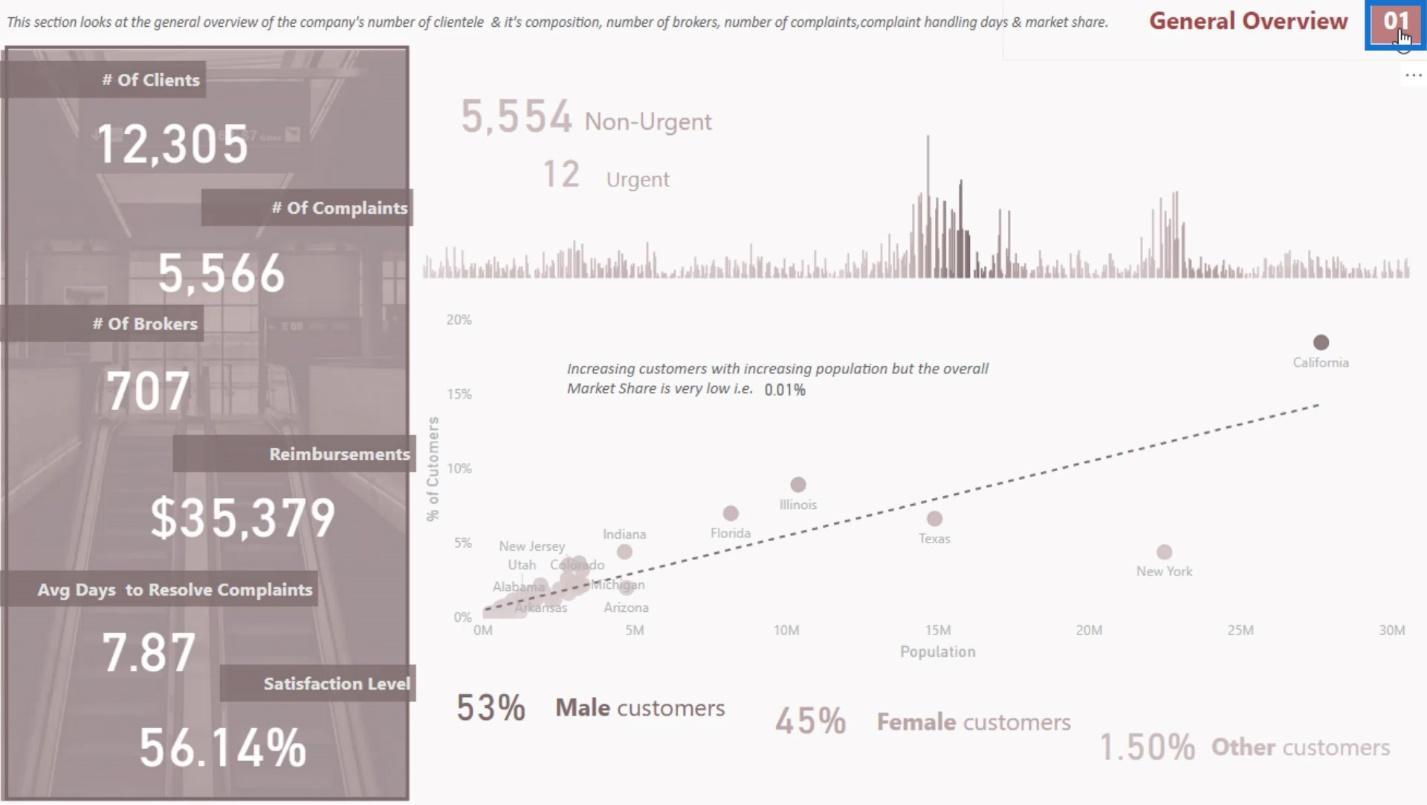
然後,如果我點擊右上角的01 ,它會帶我回到主頁。

在本教程中,我只是介紹了一些最基本的想法。
接下來我要展示的是如何在 LuckyTemplates 交互式報表中創建和管理書籤。
LuckyTemplates 交互式報表的頁面導航書籤
書籤用於存儲當前配置的報表頁面視圖,包括過濾器、切片器和視覺效果狀態。然後,您可以在選擇相應的書籤時引用該捕獲的狀態。您可以創建的最簡單的書籤是頁面導航。
1. 添加圖標
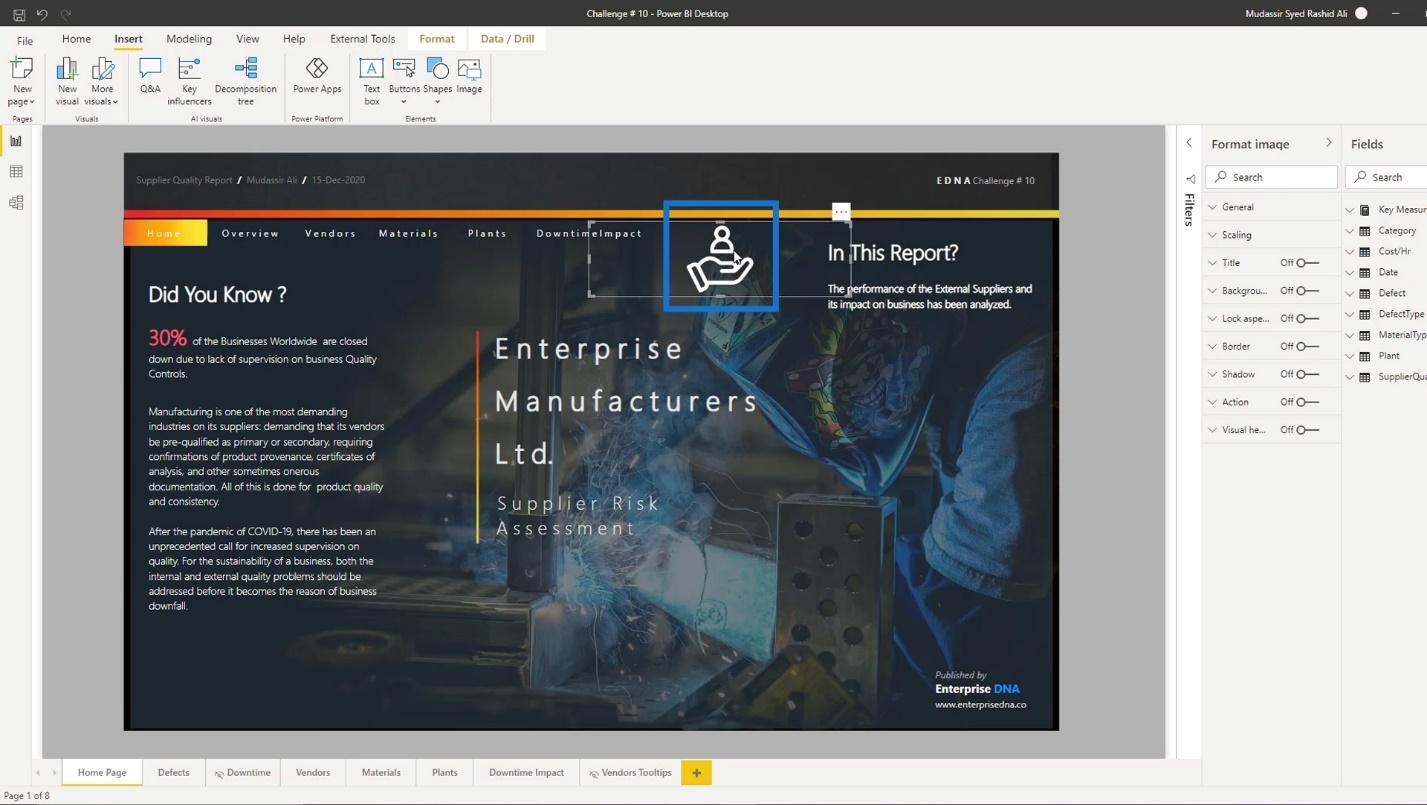
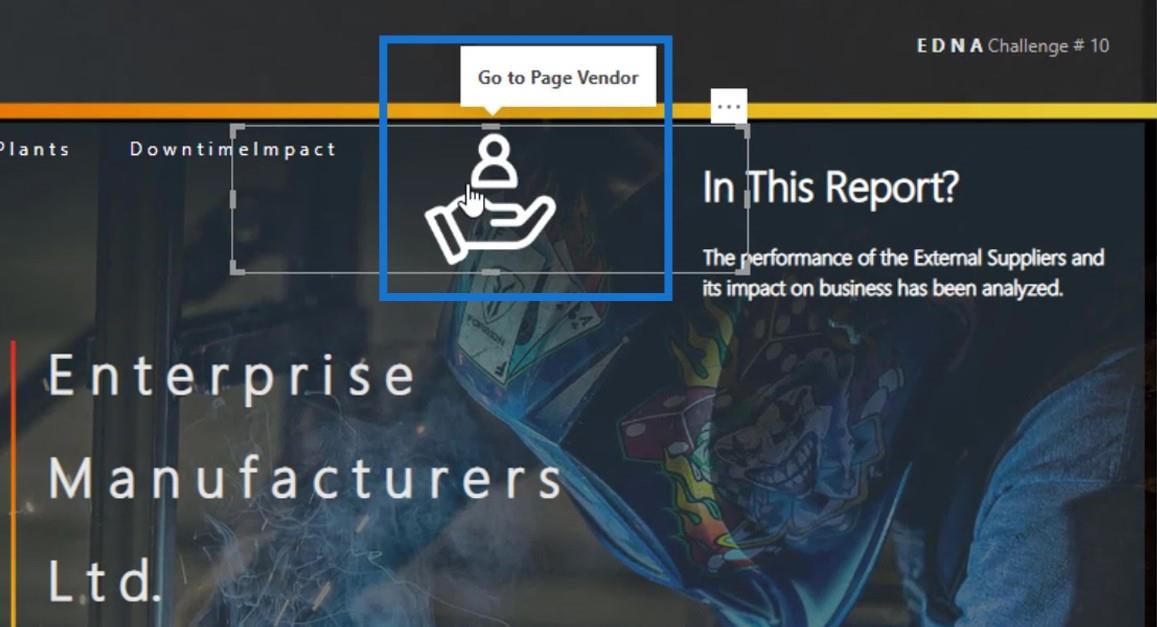
您將在 LuckyTemplates 中插入的任何圖像現在都可以處理書籤。例如,我將在此處插入一張圖片。

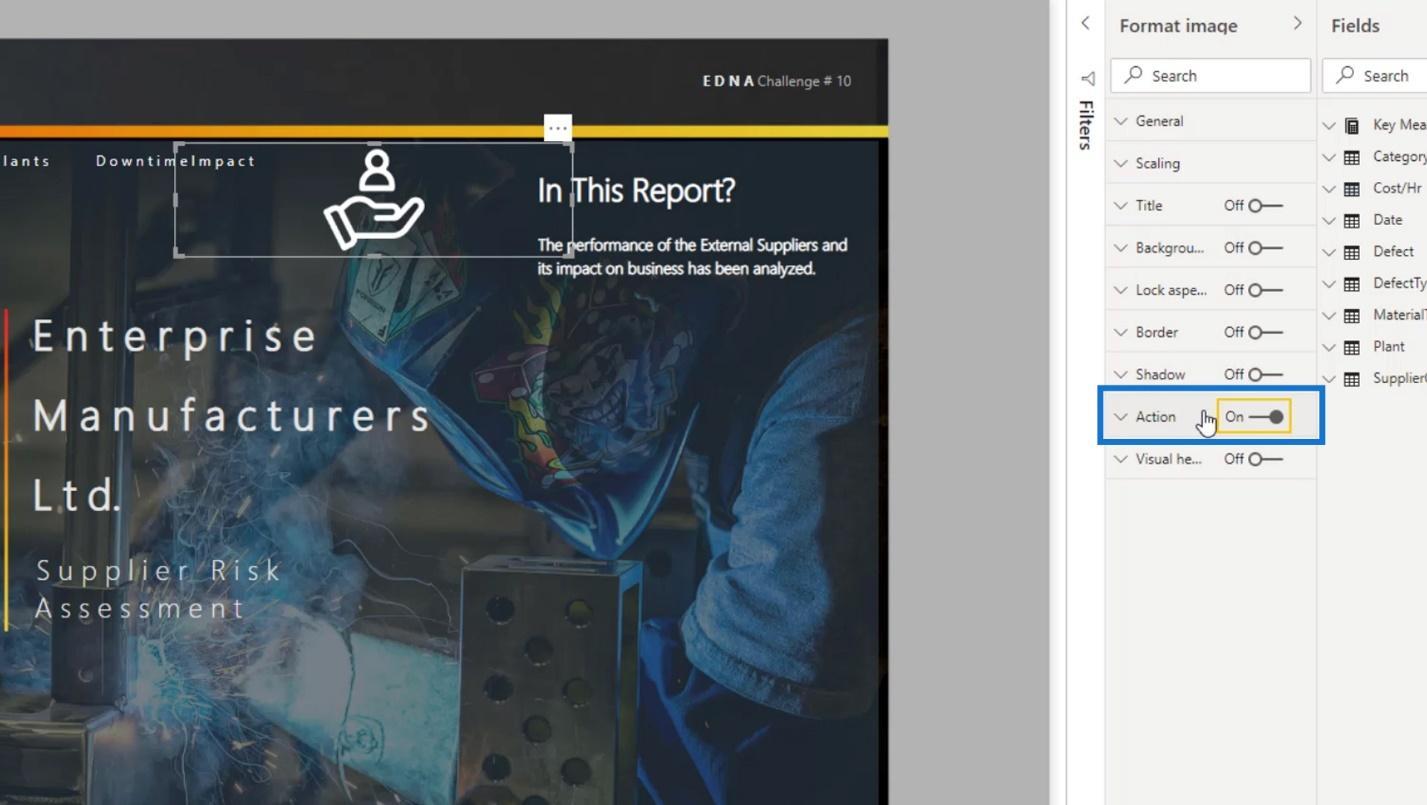
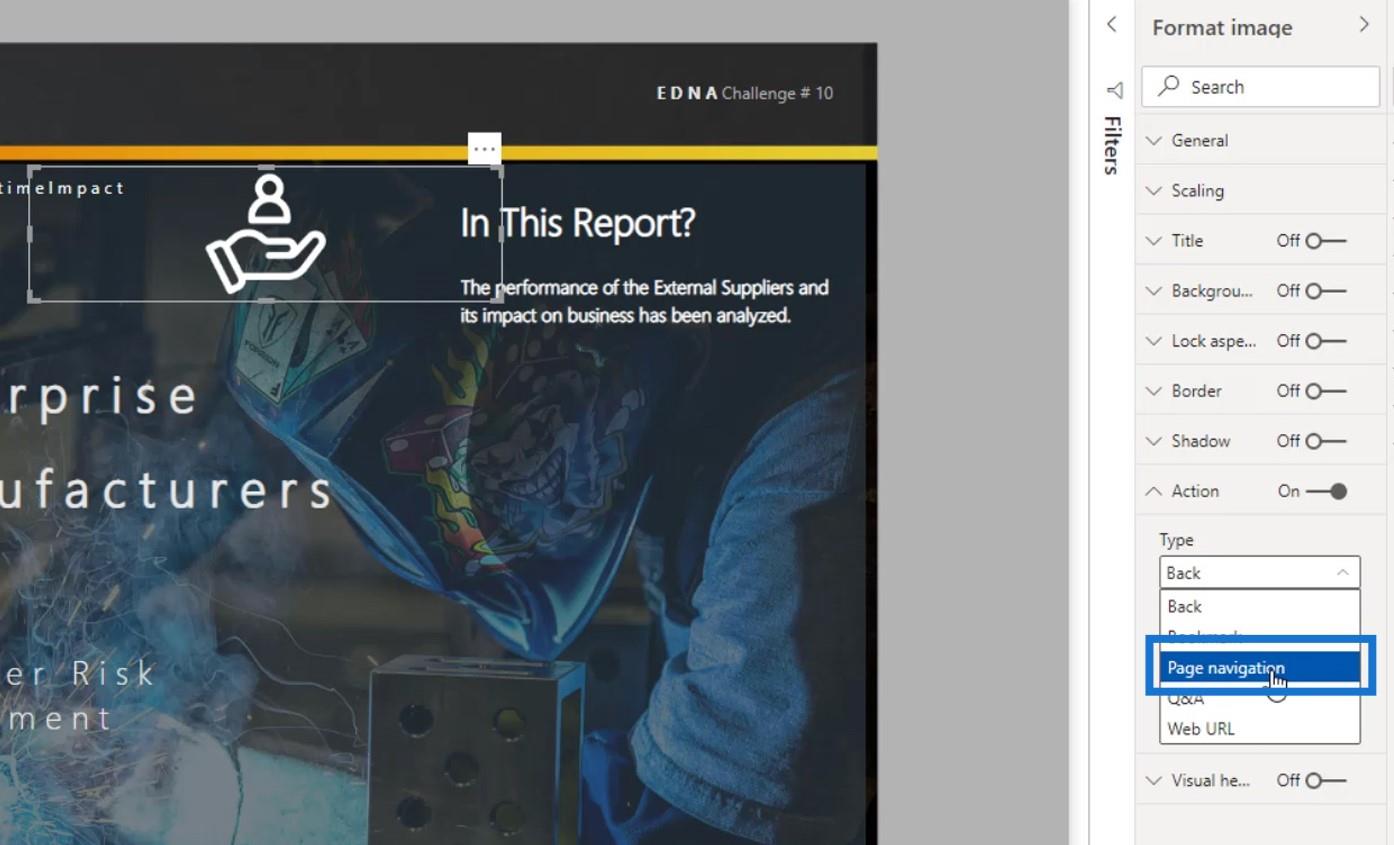
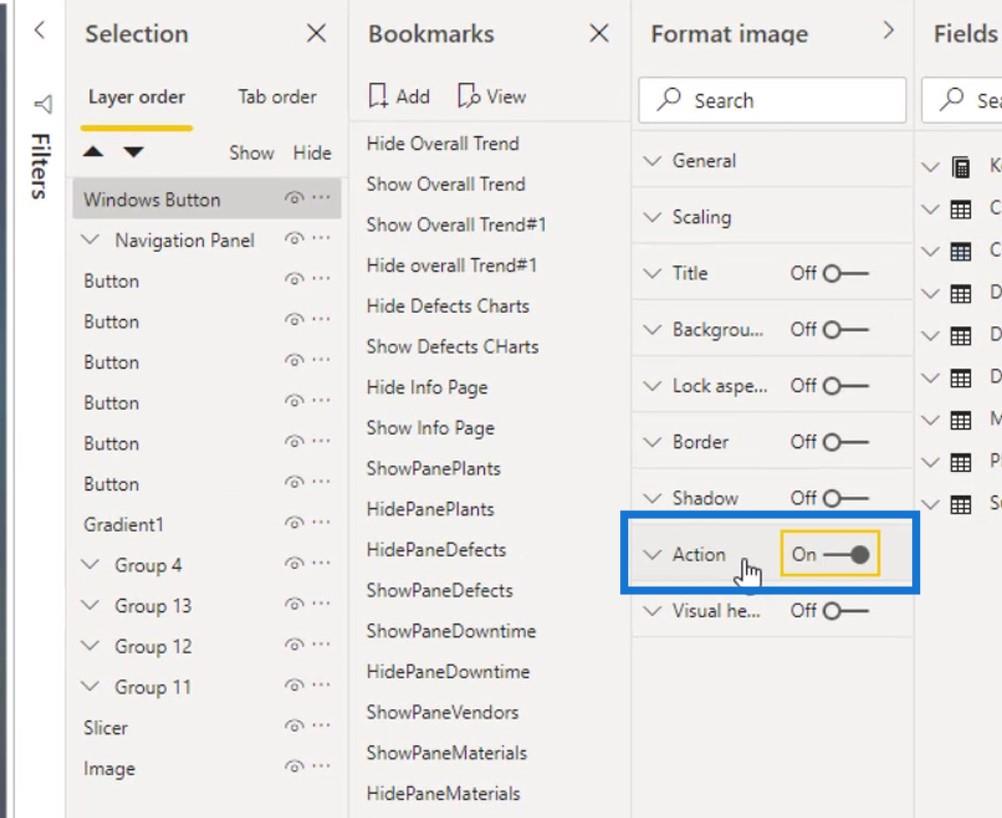
我可以通過啟用“格式圖像”部分下的“操作”選項來使用此圖像創建頁面導航。

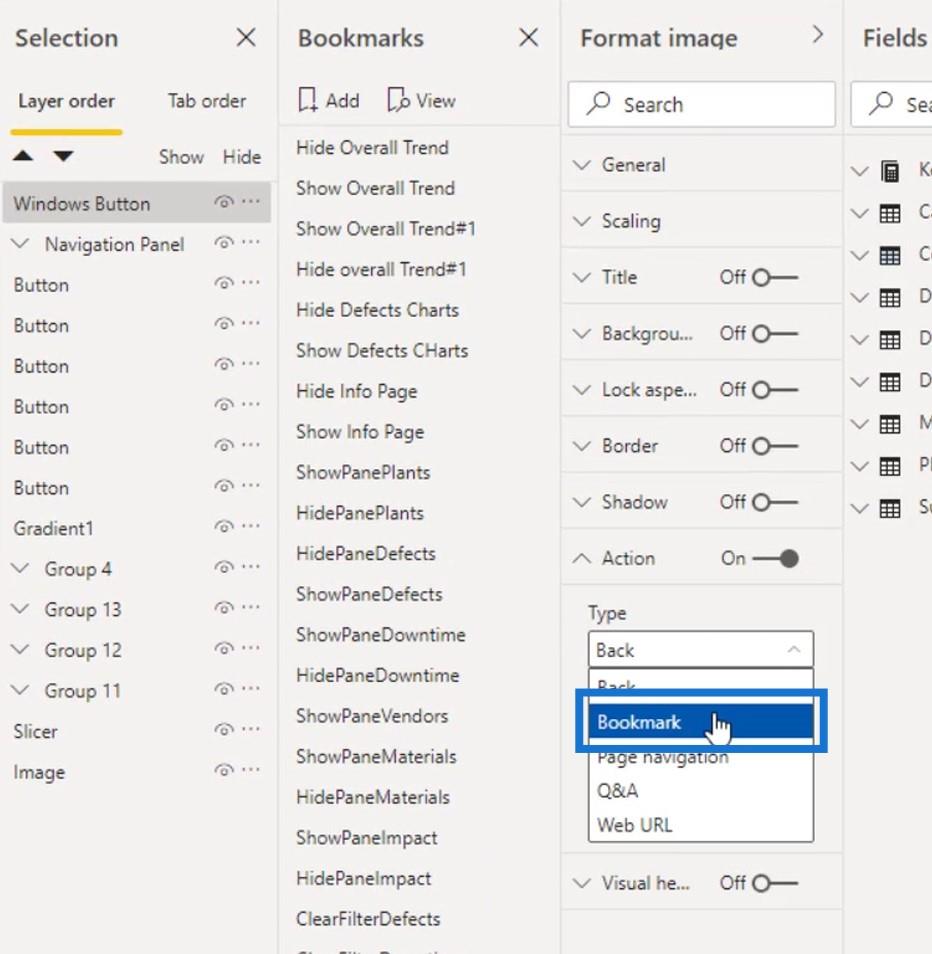
將類型字段設置為頁面導航。

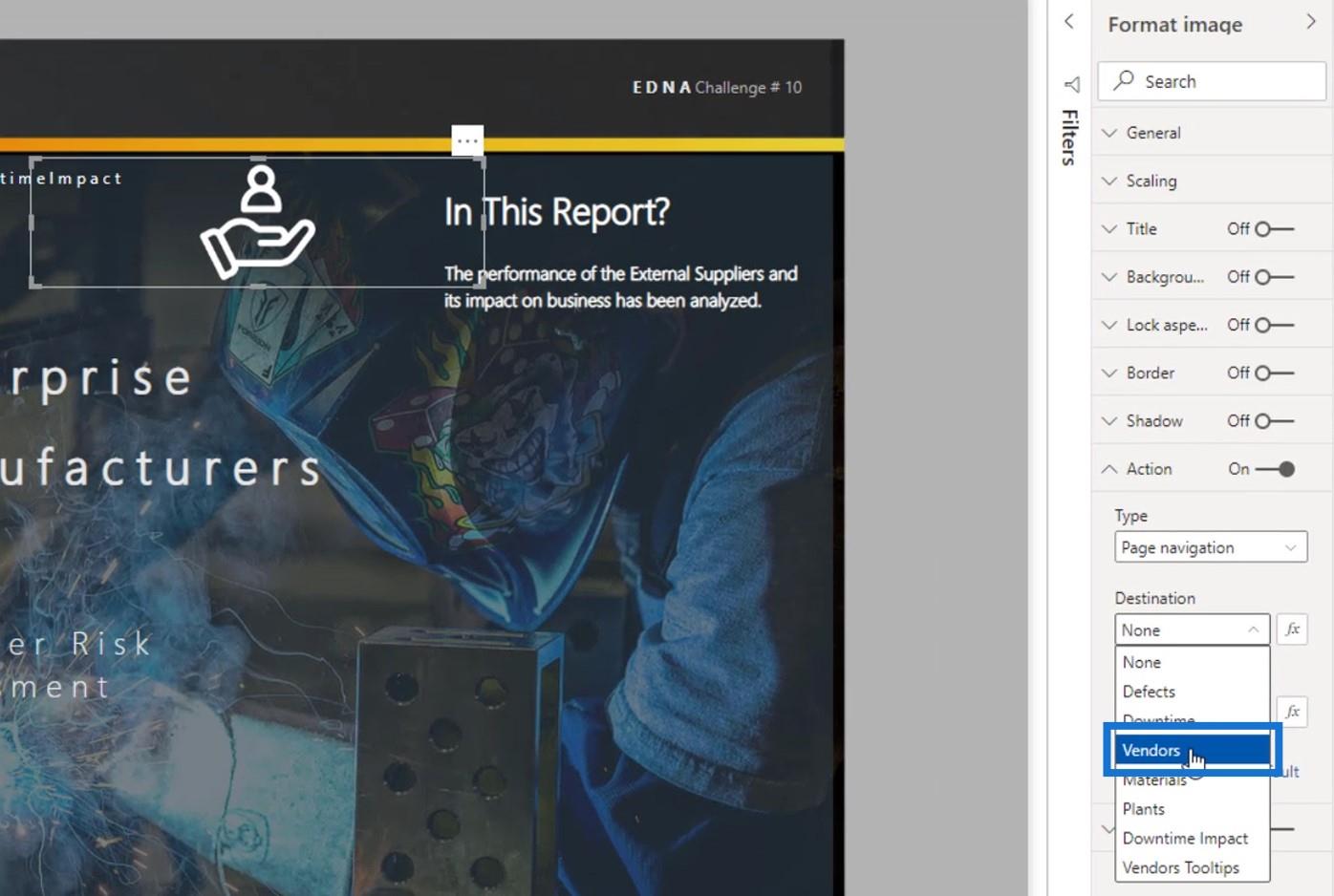
然後,在“目的地”字段中選擇此頁面導航的目的地。對於此示例,我將選擇供應商頁面。

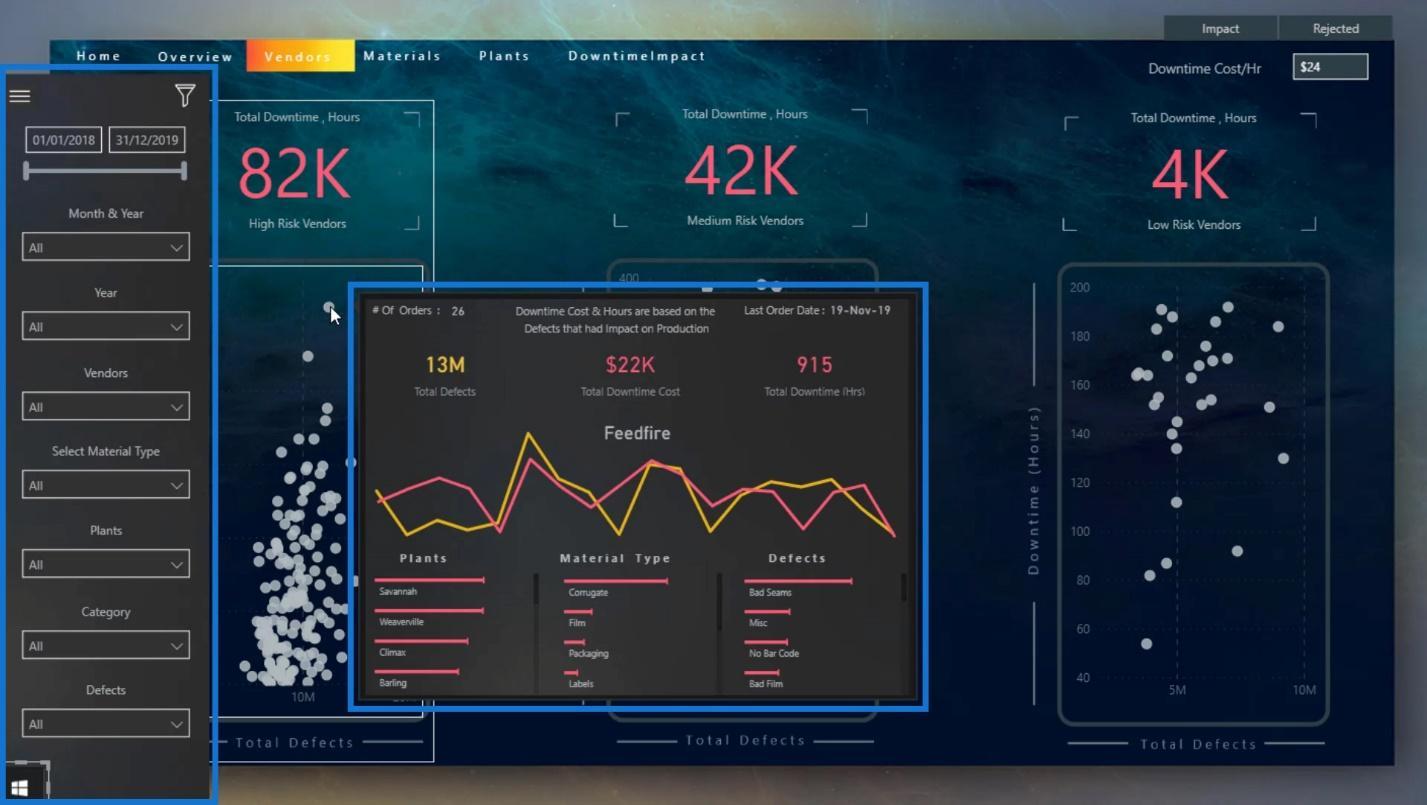
2. 添加工具提示
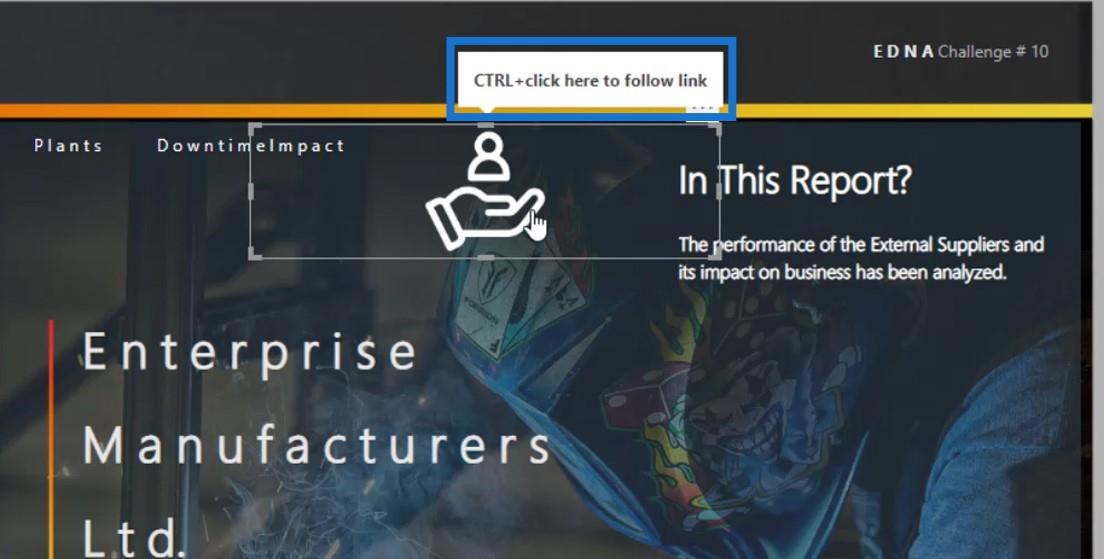
工具提示是當您將鼠標懸停在某個項目上時將出現的文本。默認情況下,它將顯示“ CTRL + 單擊此處跟踪鏈接”。

如果我們在頁面導航中添加一些指示,那將會很好。這是為了讓我們的最終用戶知道這個特定的導航會將他們帶到哪裡。
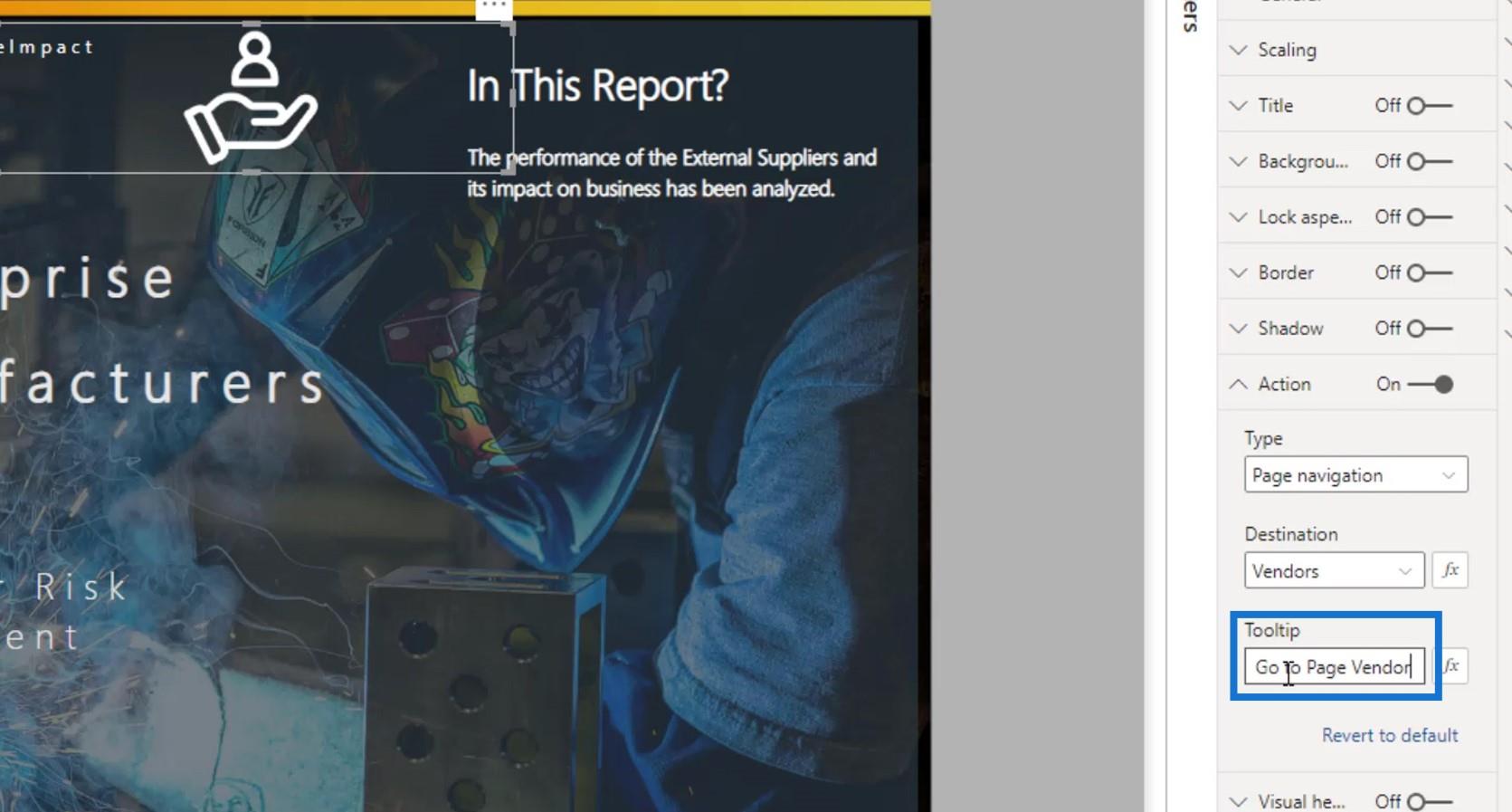
因此,對於此示例,我將鍵入“ Go to Page Vendor ”。

如果我將鼠標懸停在圖像圖標上,它將顯示該文本。

如果我點擊它,它會把我帶到供應商頁面。

LuckyTemplates 交互式報表的示例複雜書籤
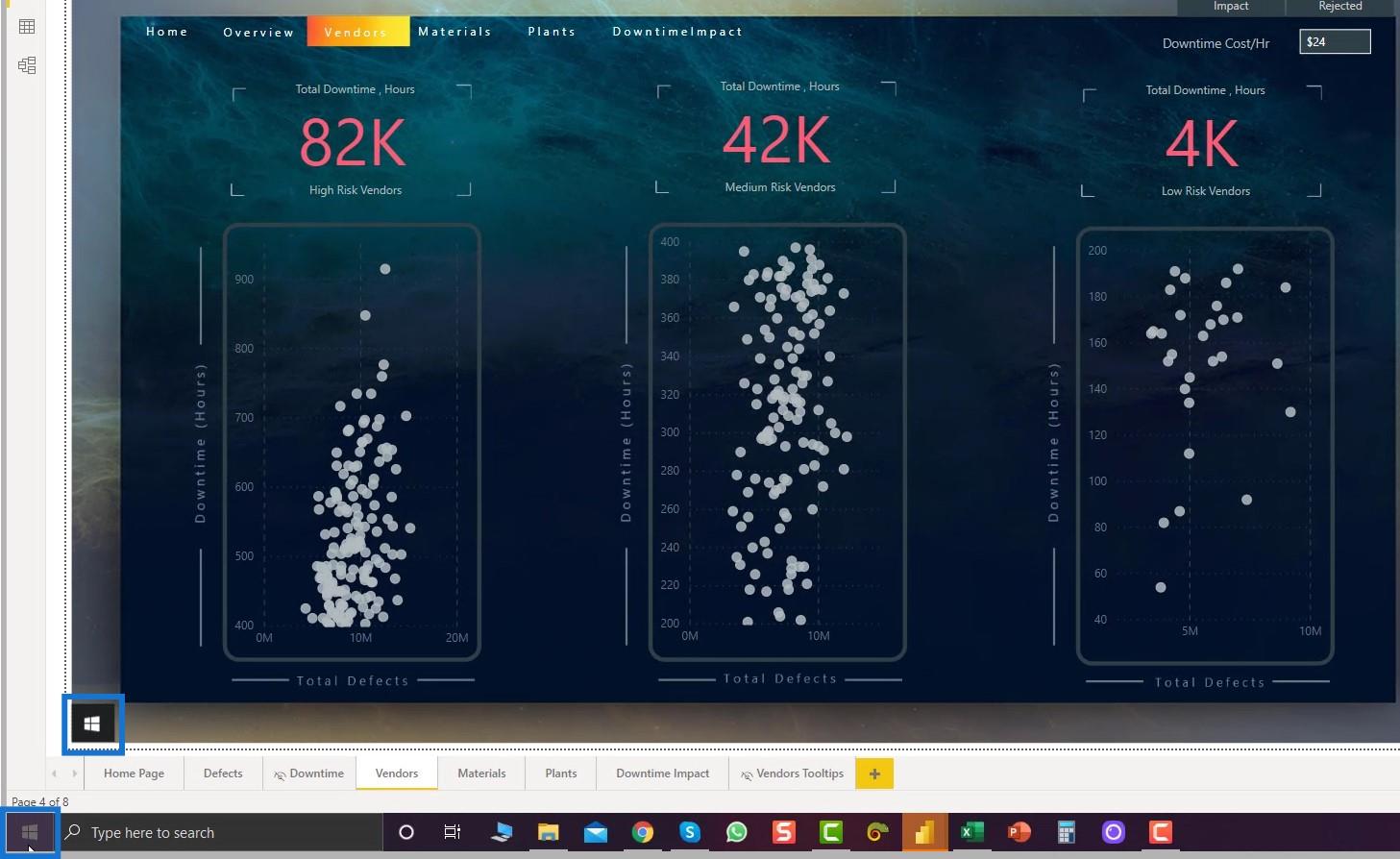
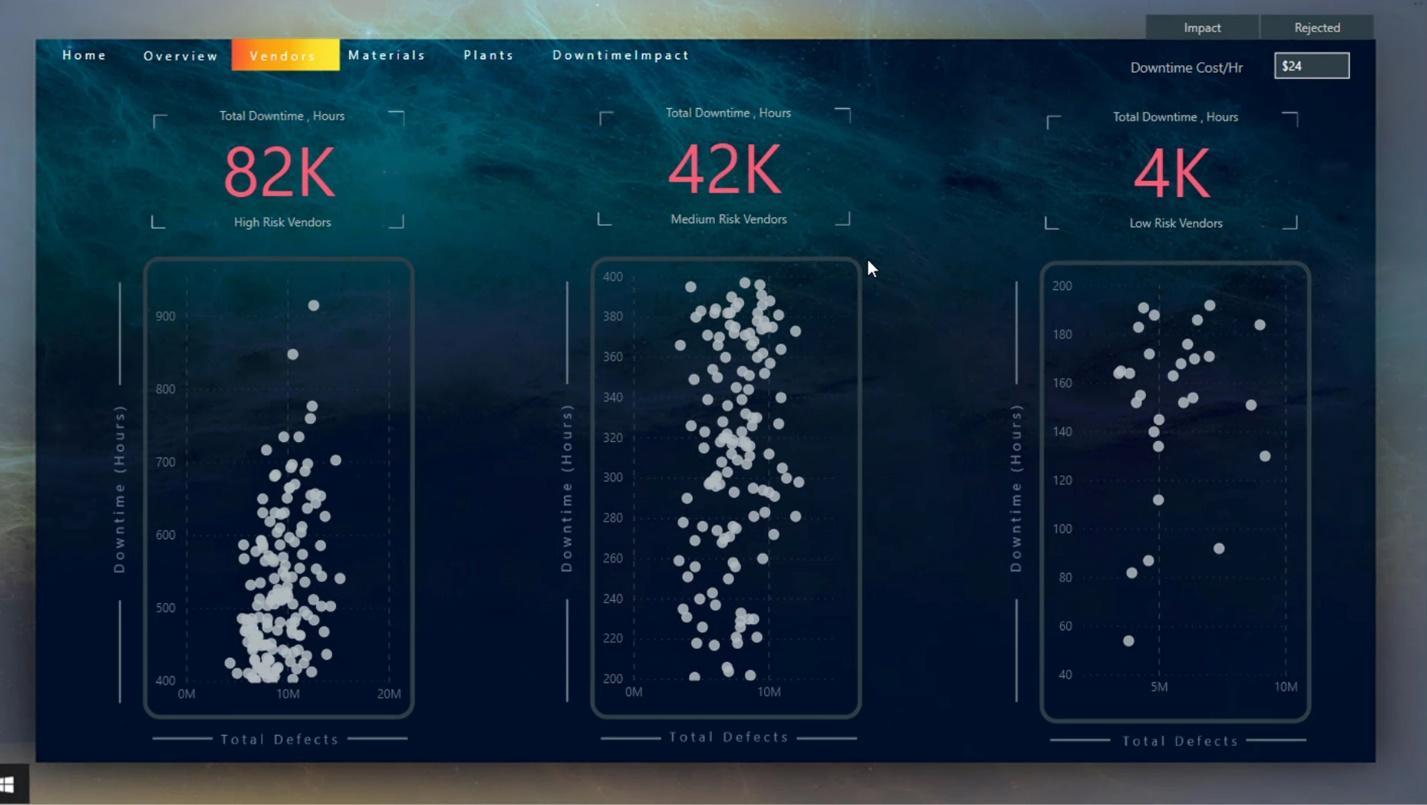
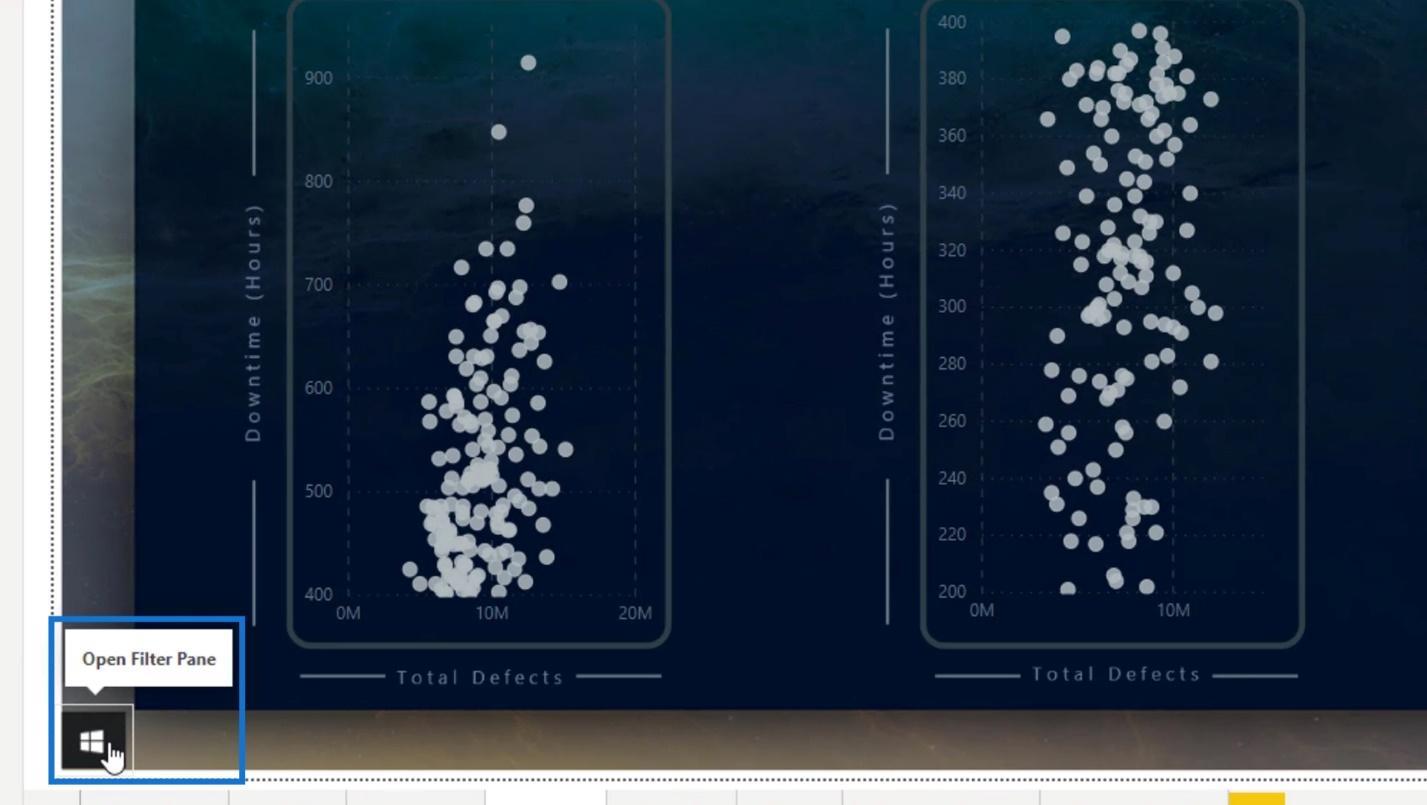
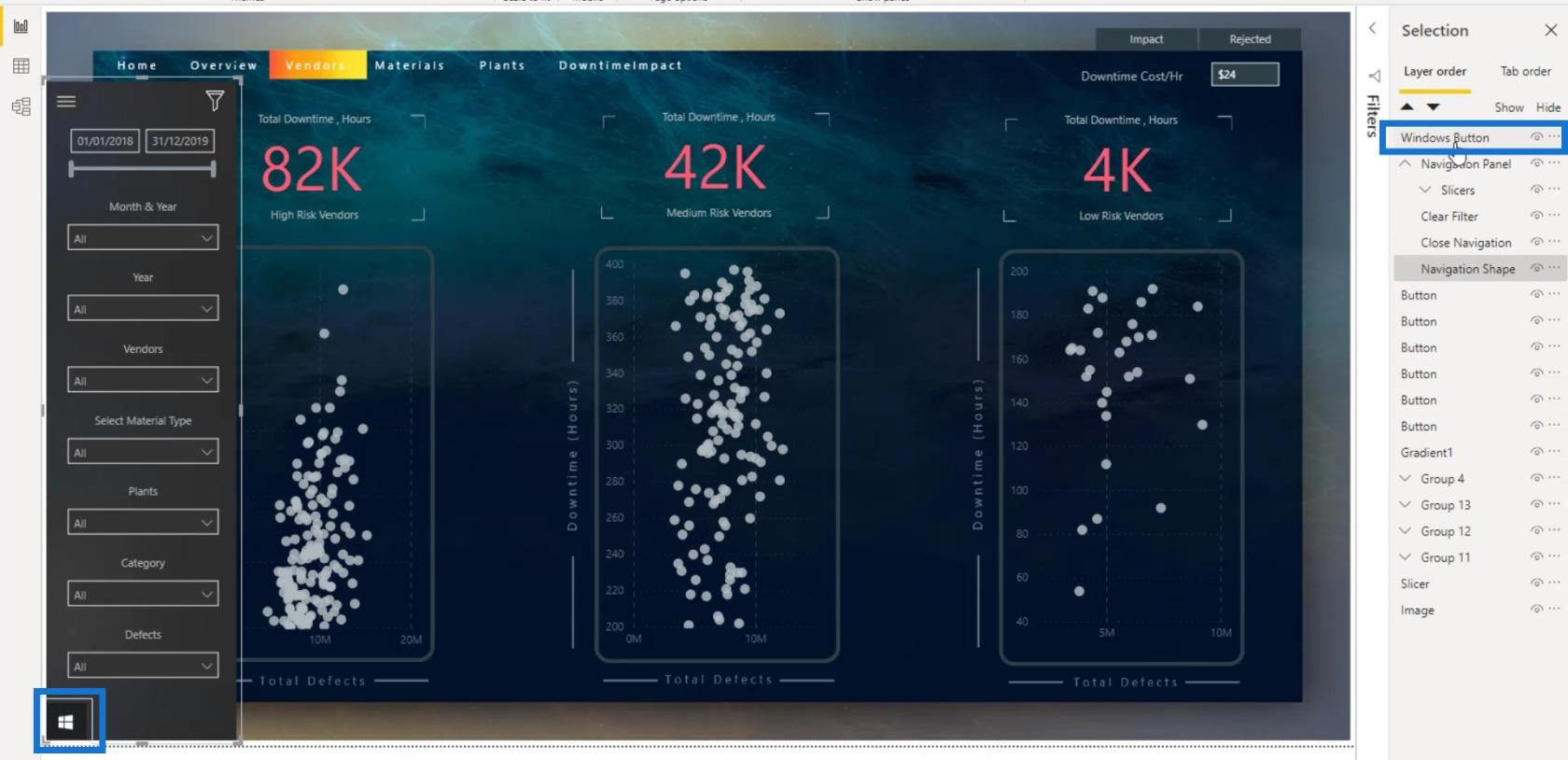
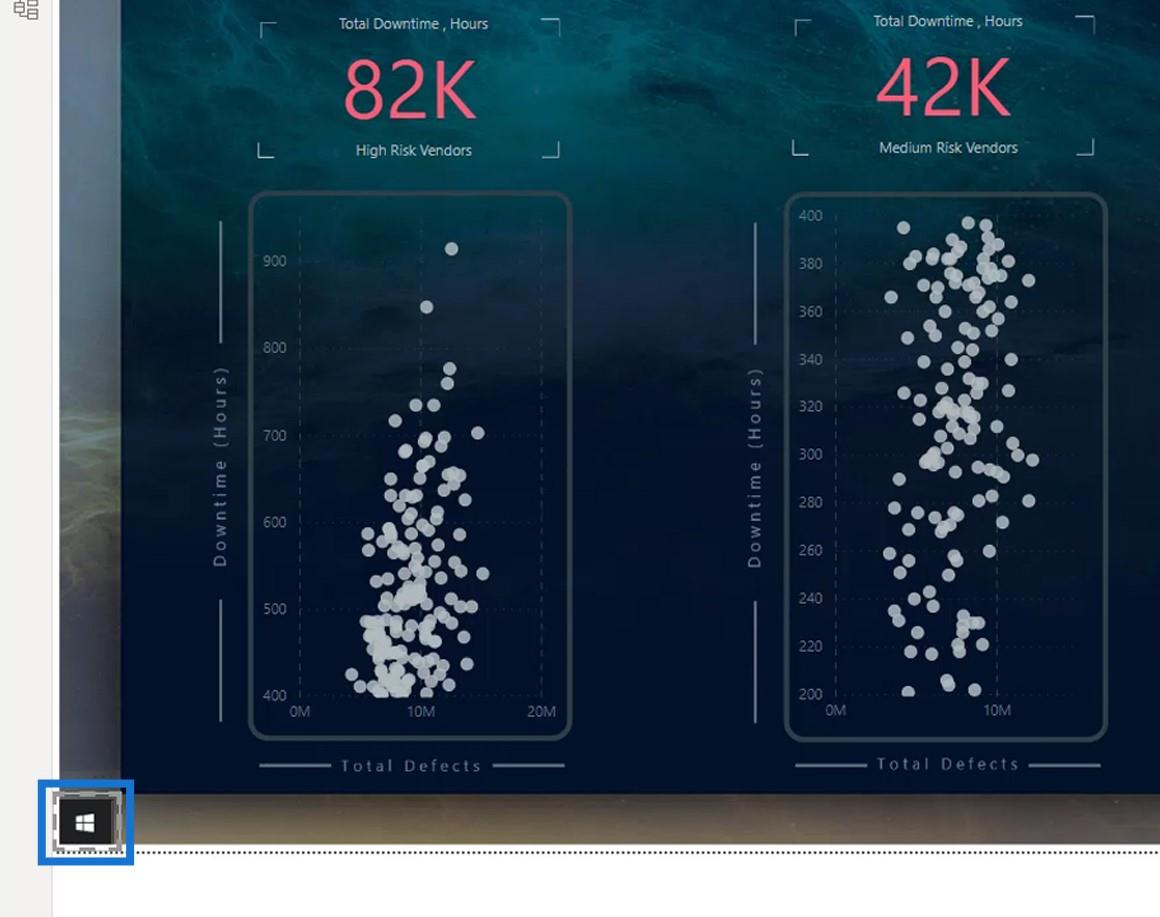
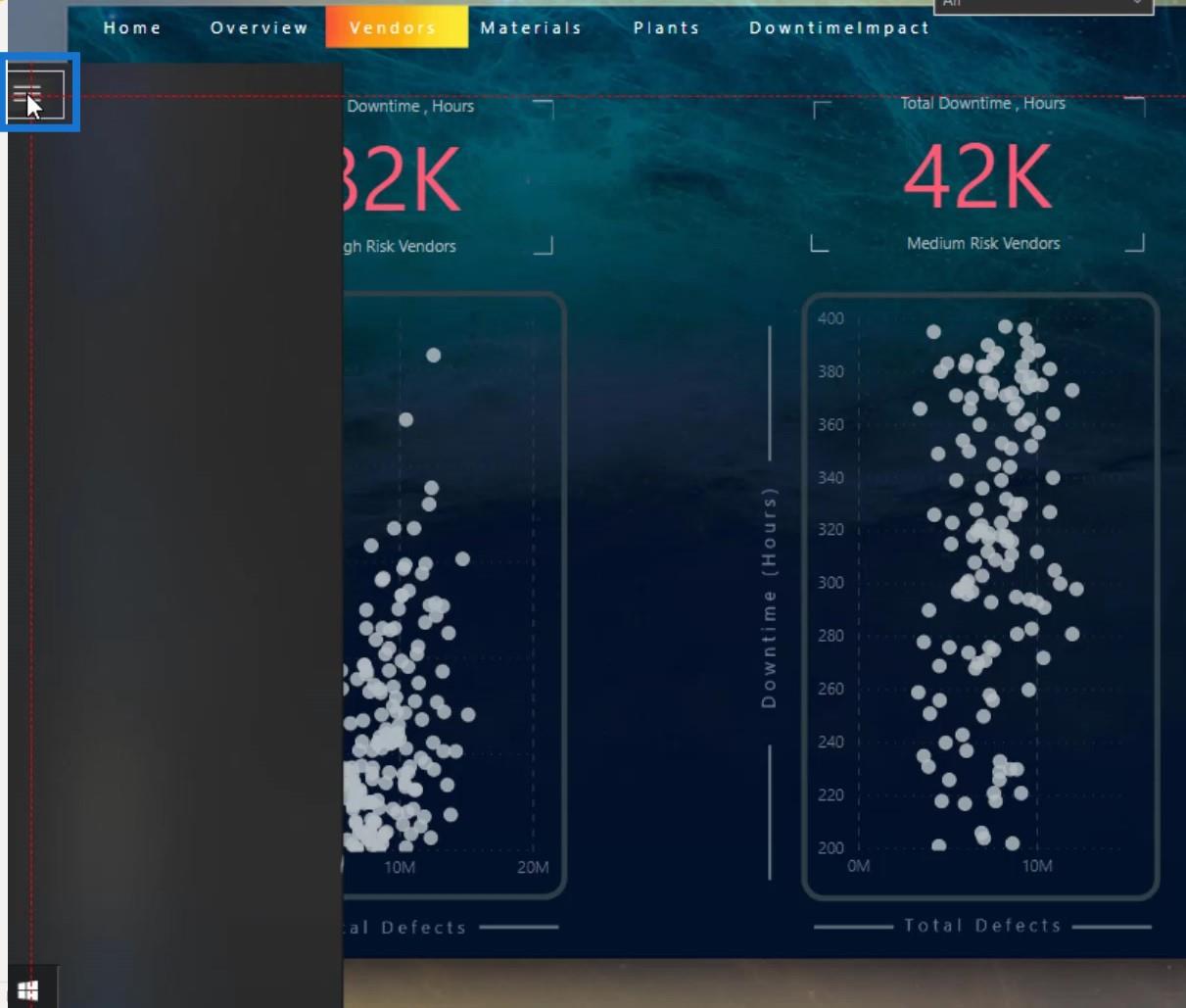
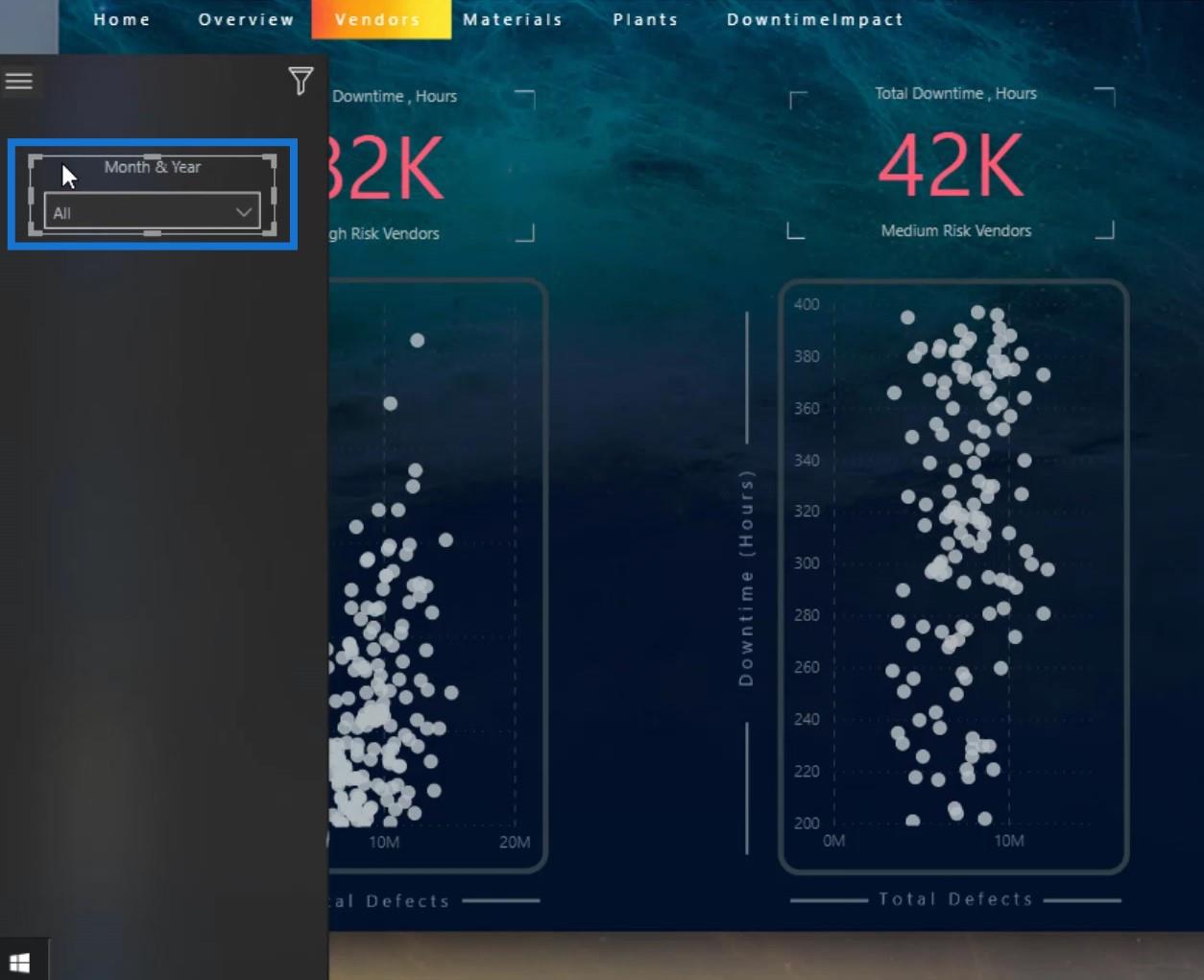
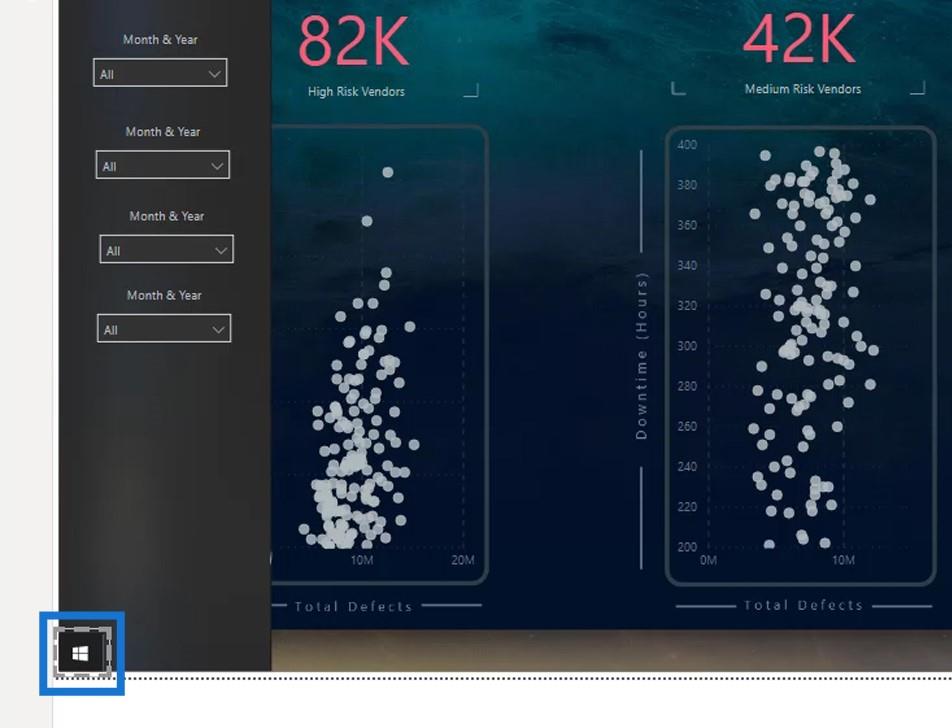
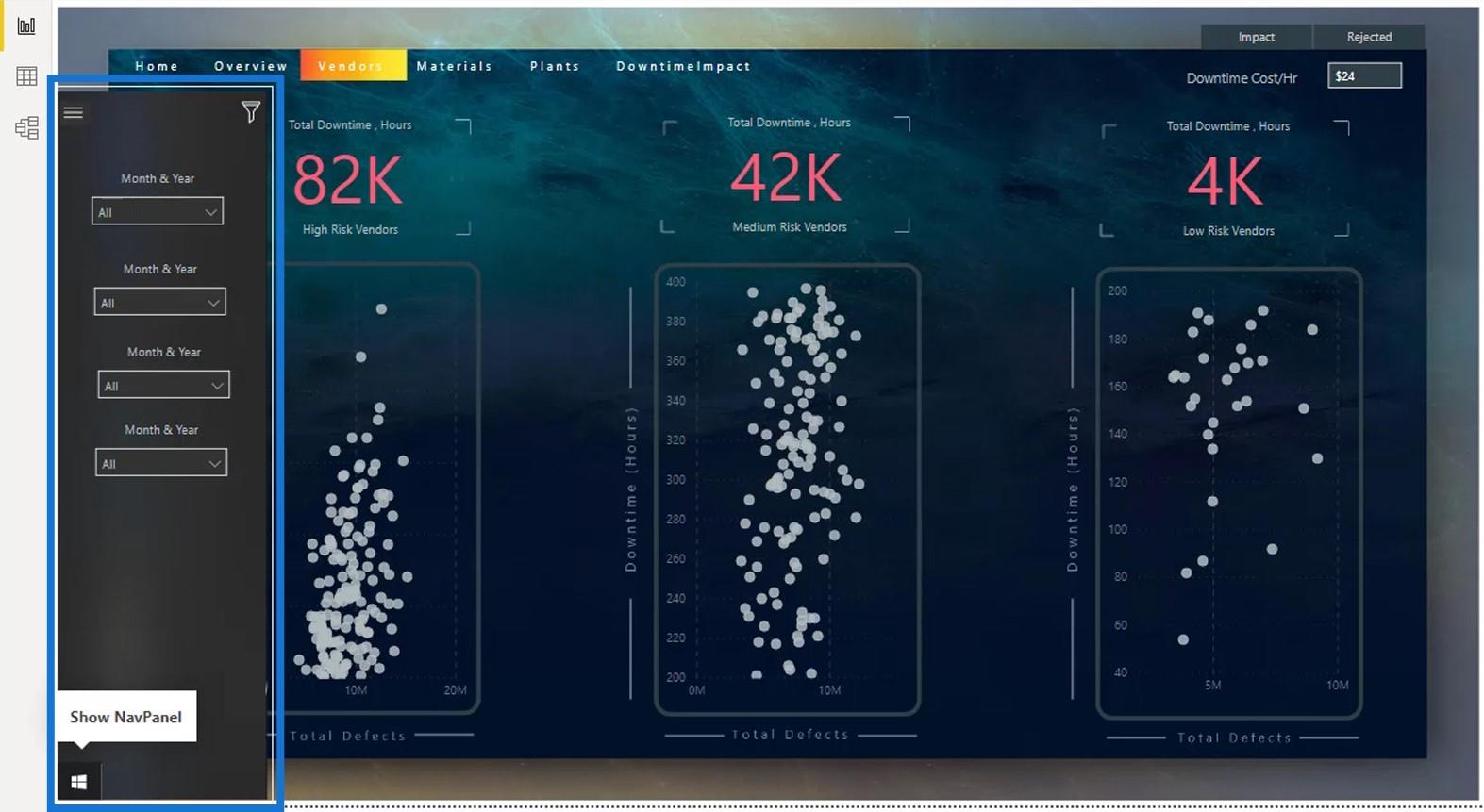
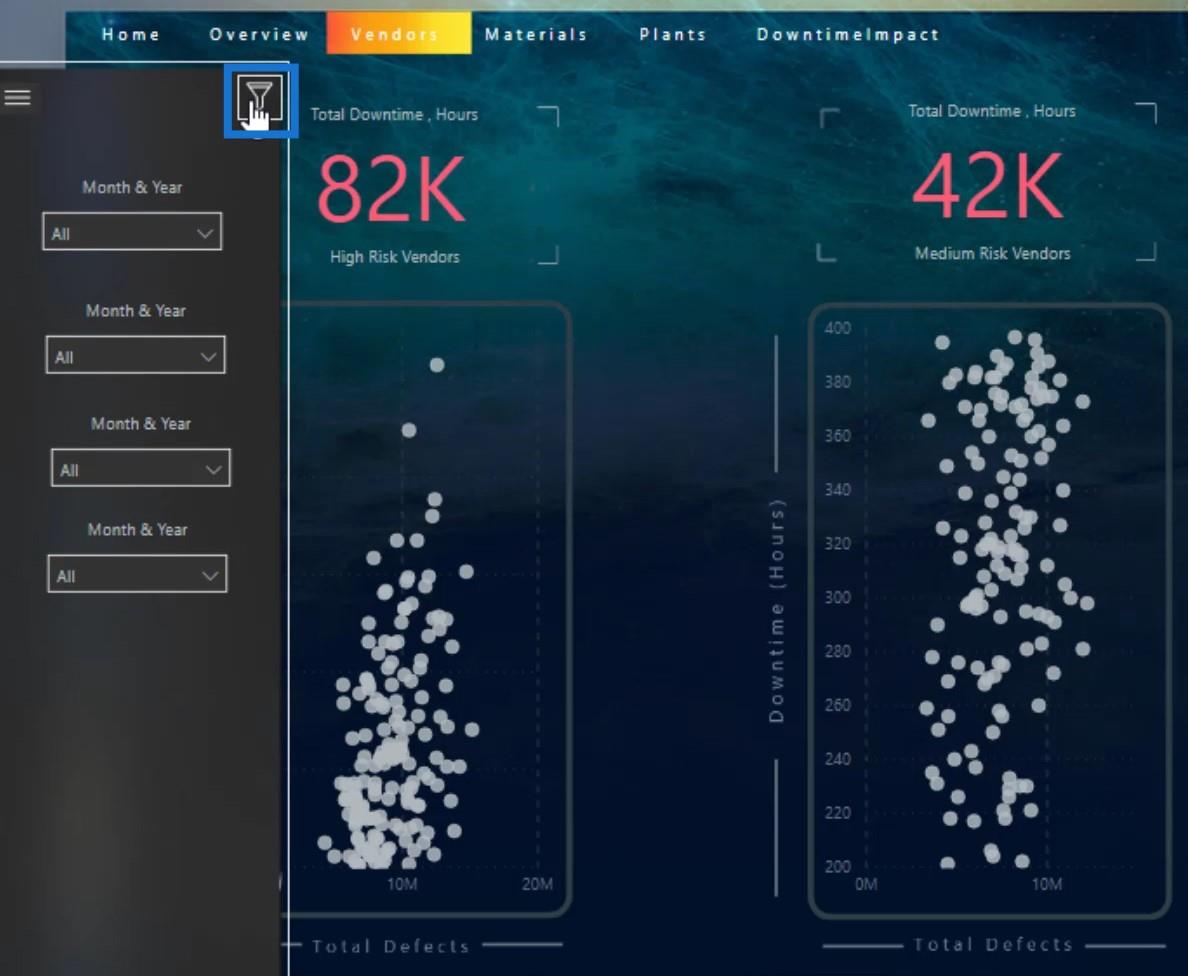
其他書籤相當複雜。例如,此Windows圖標用於導航面板。

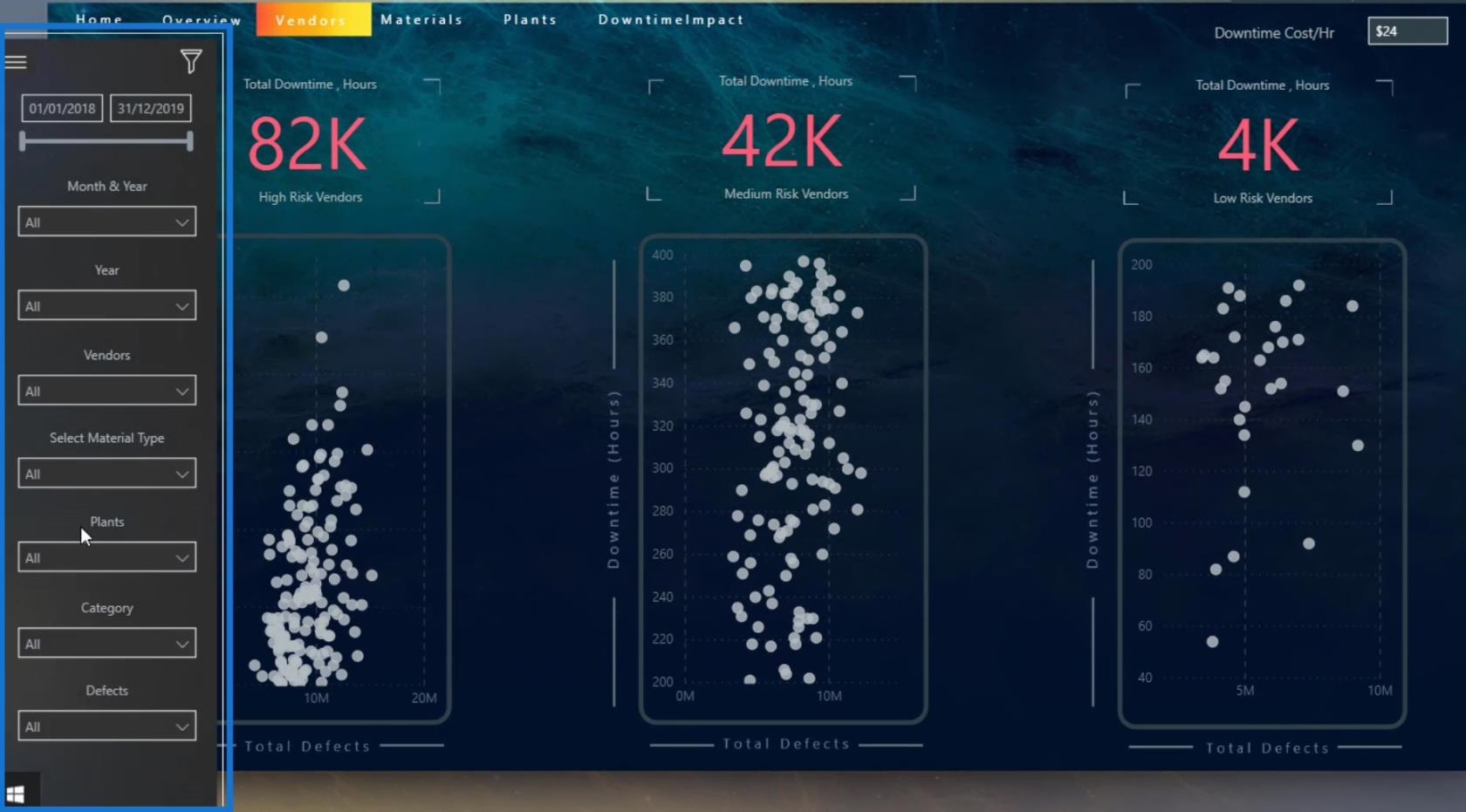
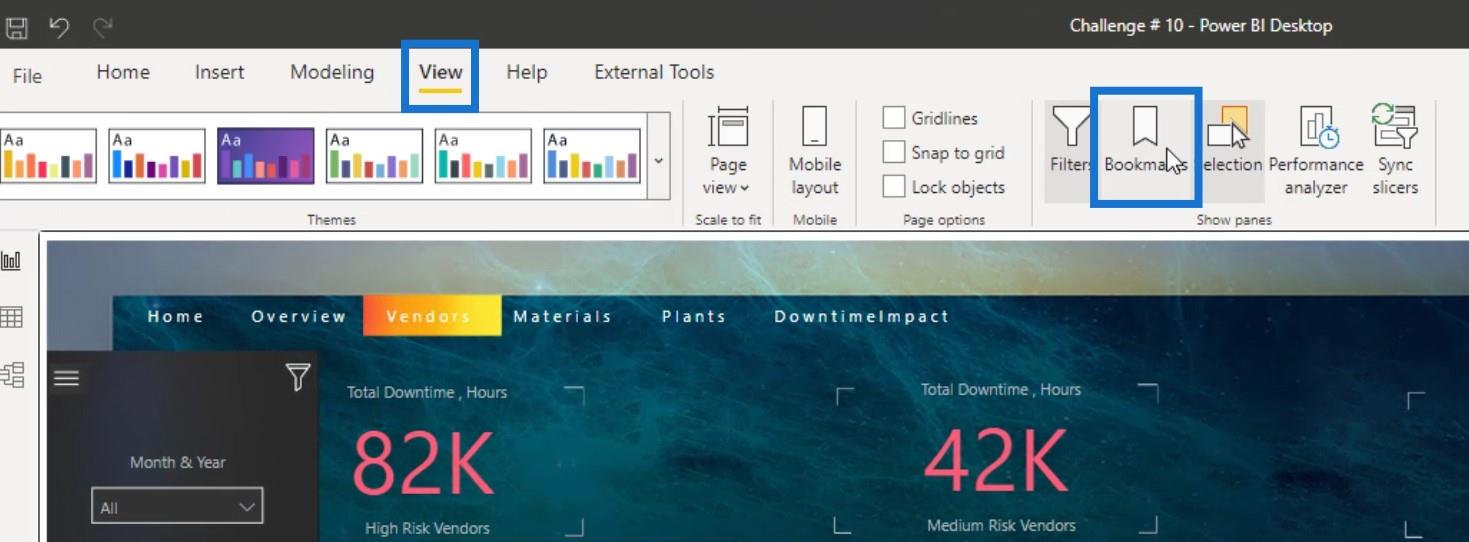
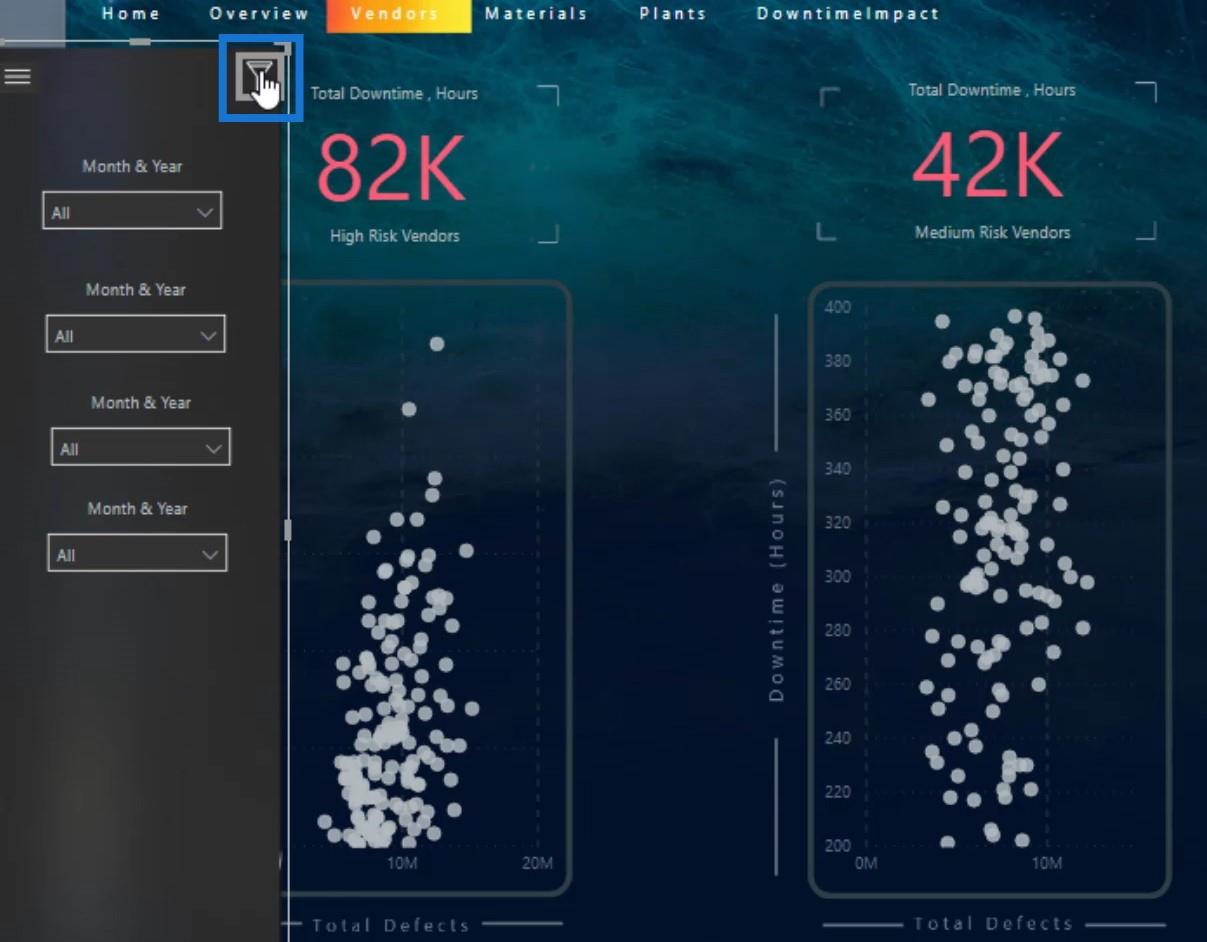
如果我單擊此圖像,它將顯示我的導航面板。

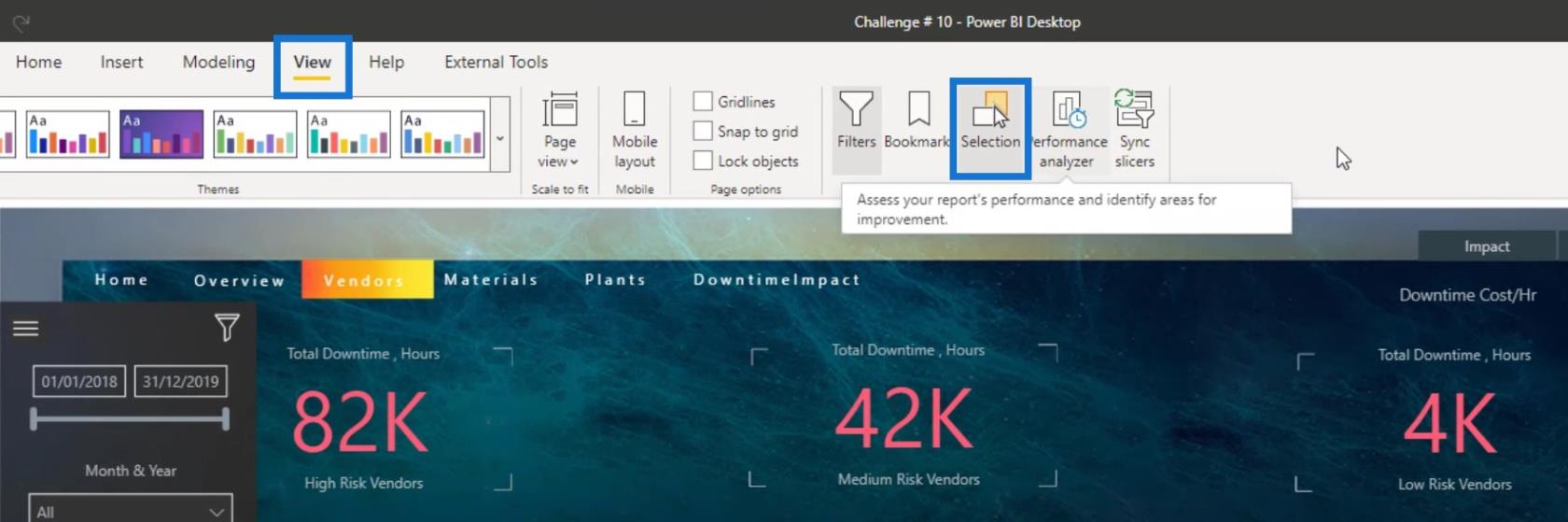
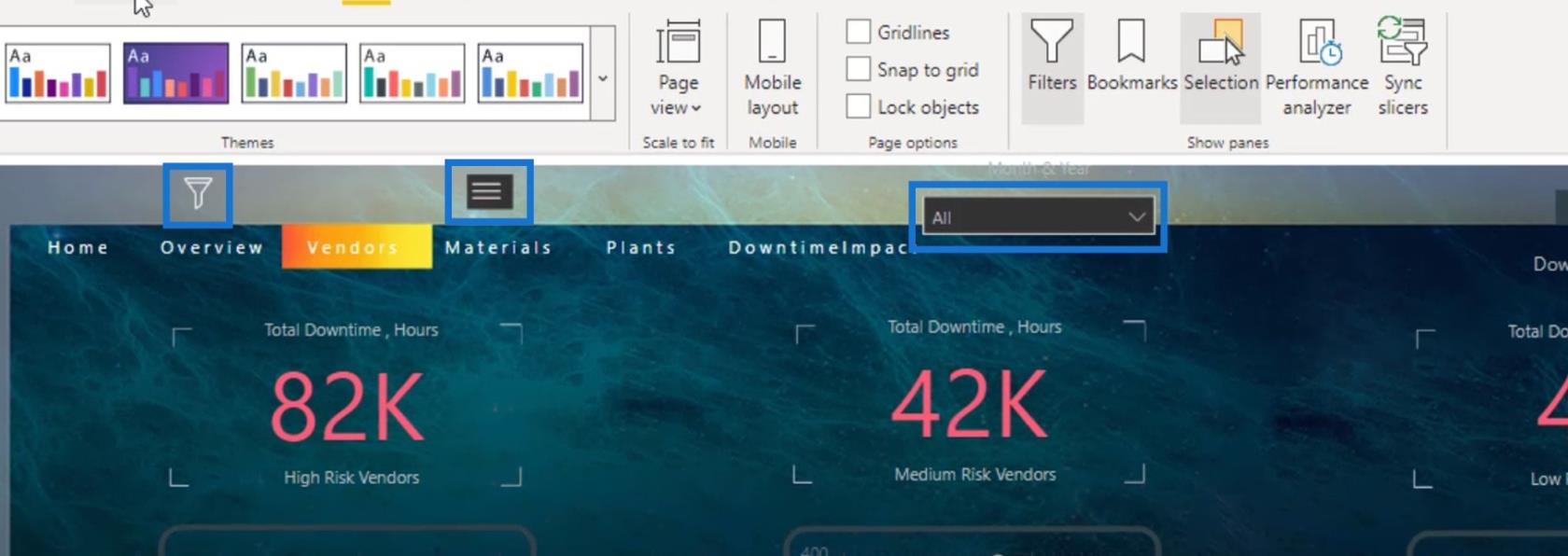
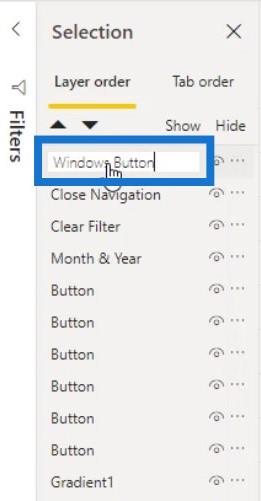
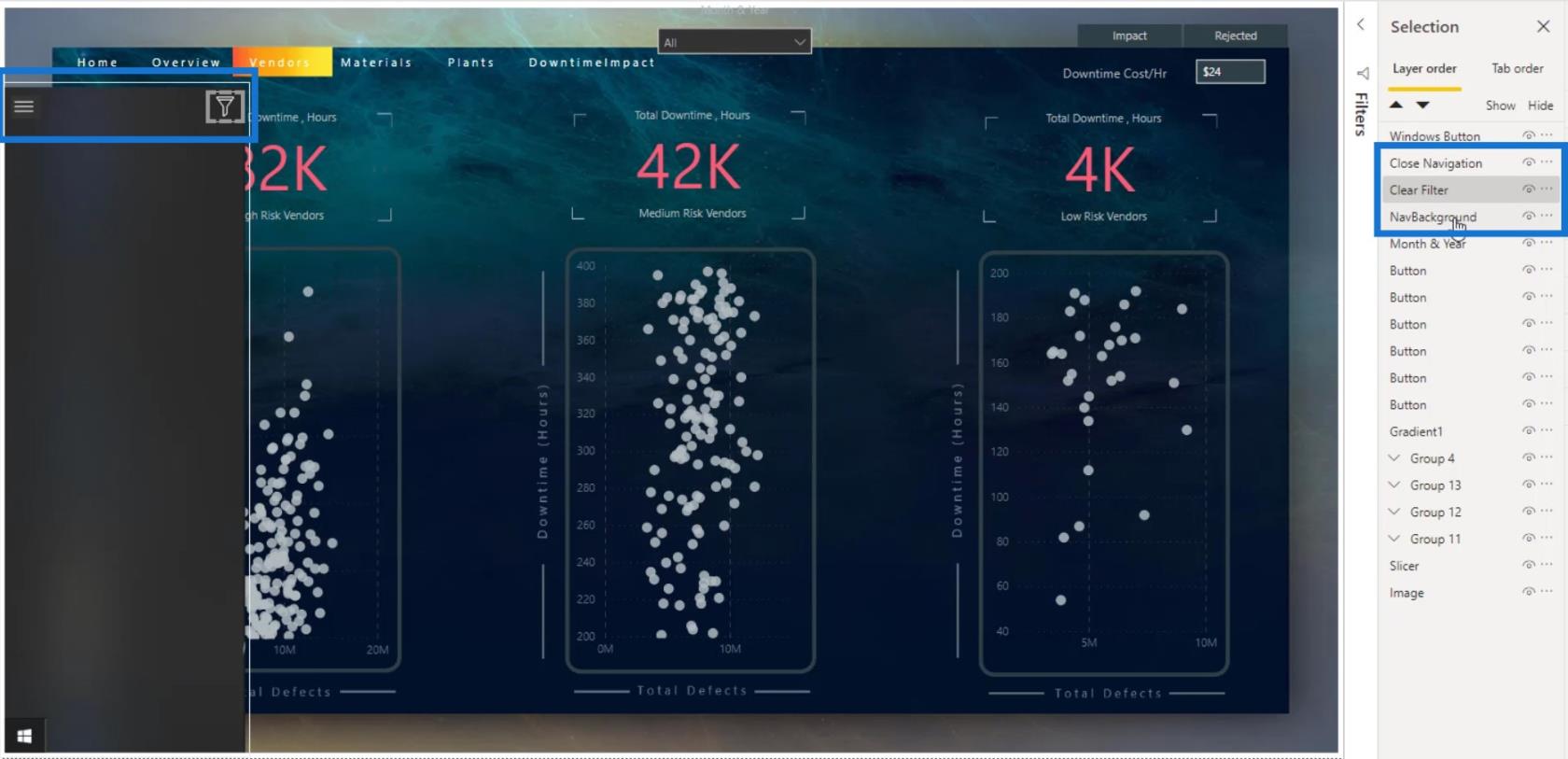
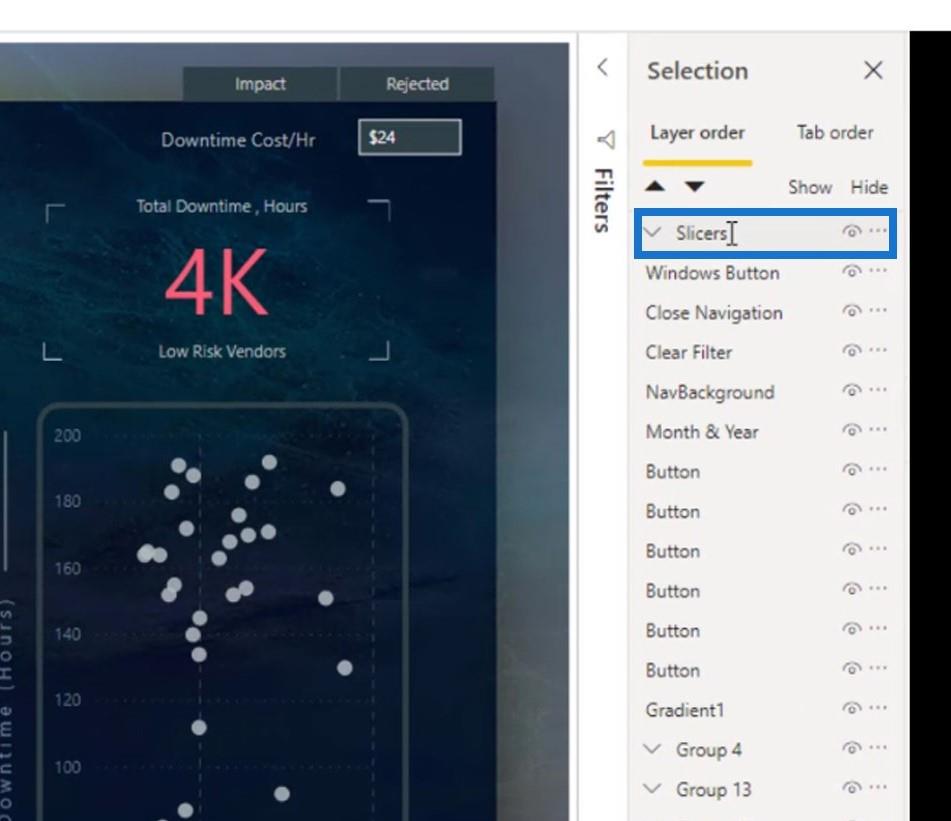
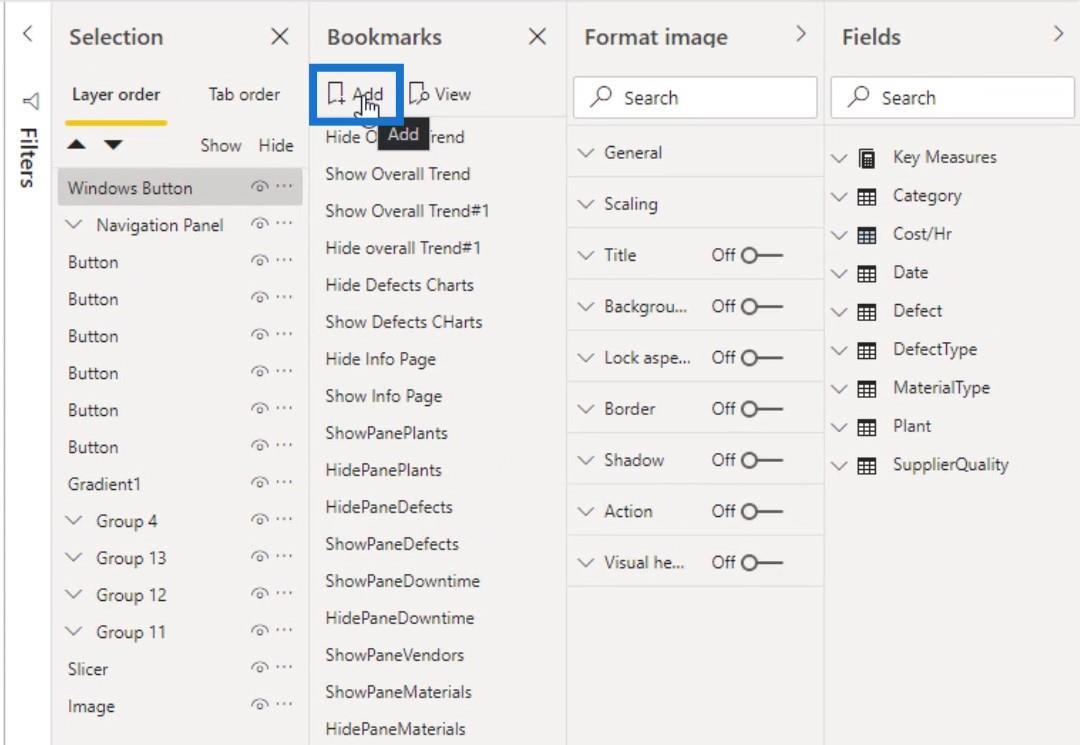
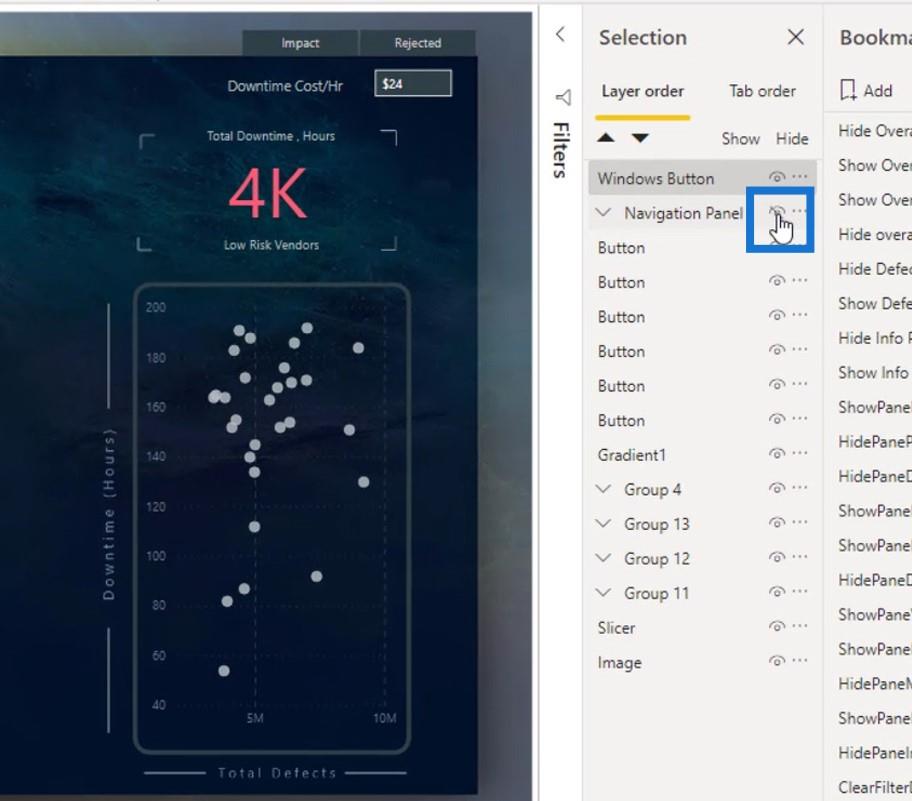
您可以通過轉到“查看”選項卡,然後單擊“選擇”選項來有效地管理您的書籤。

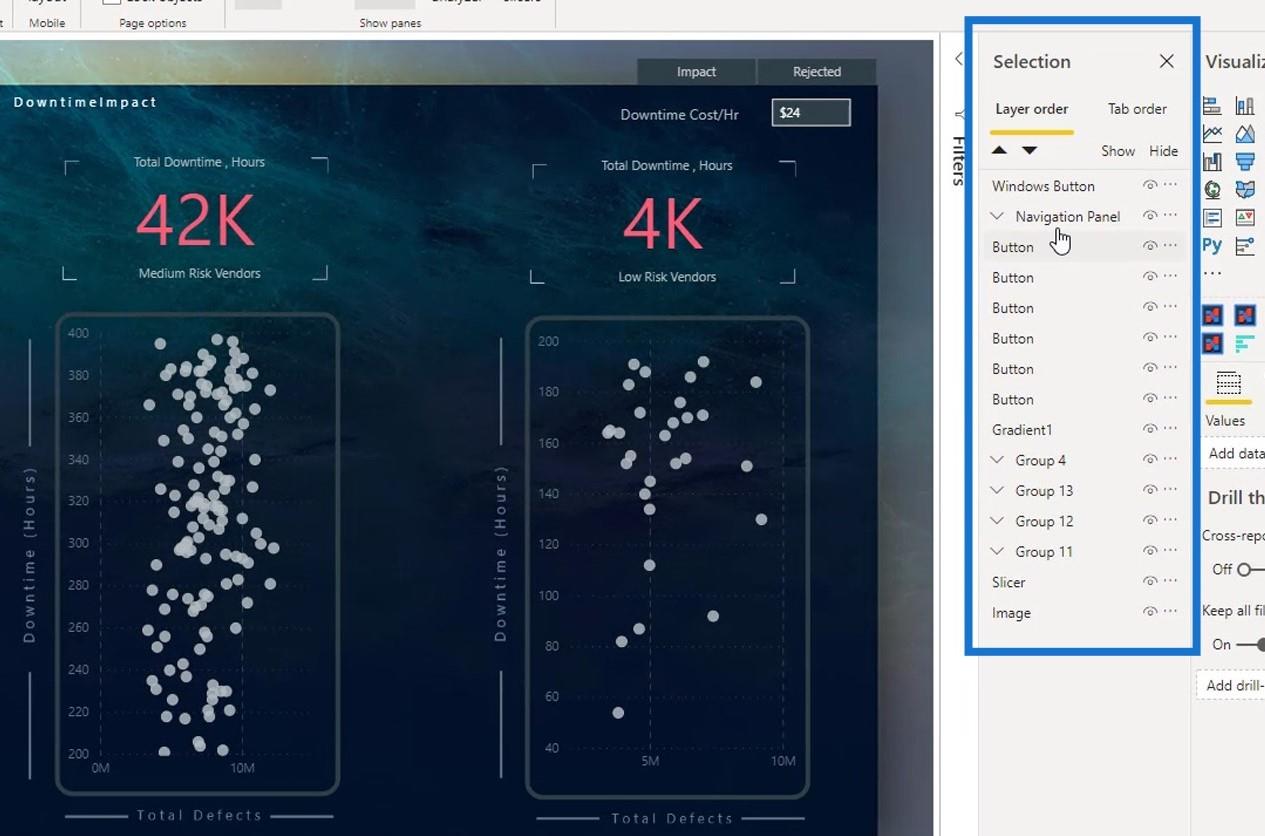
在“選擇”窗格中,您可以看到書籤或導航的圖層或圖層順序。

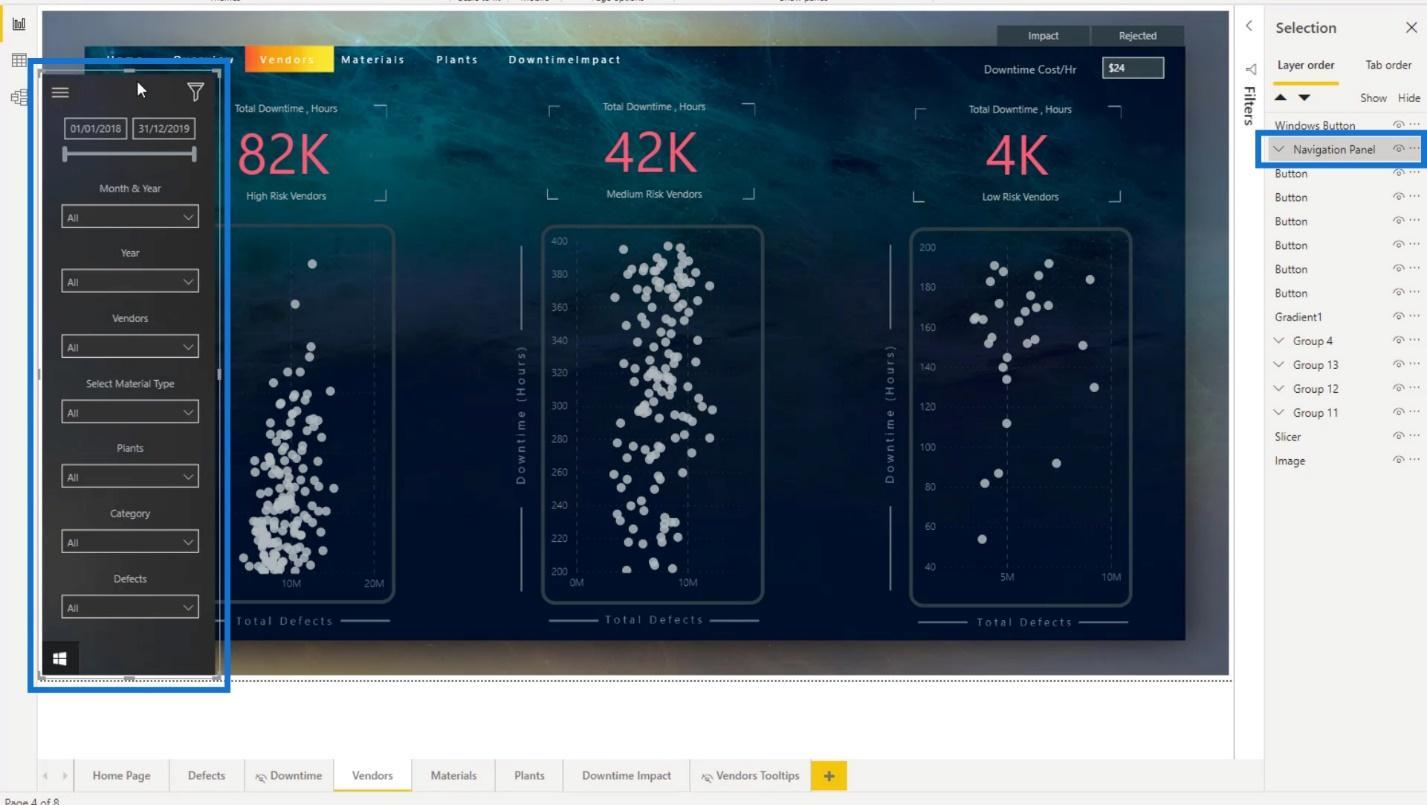
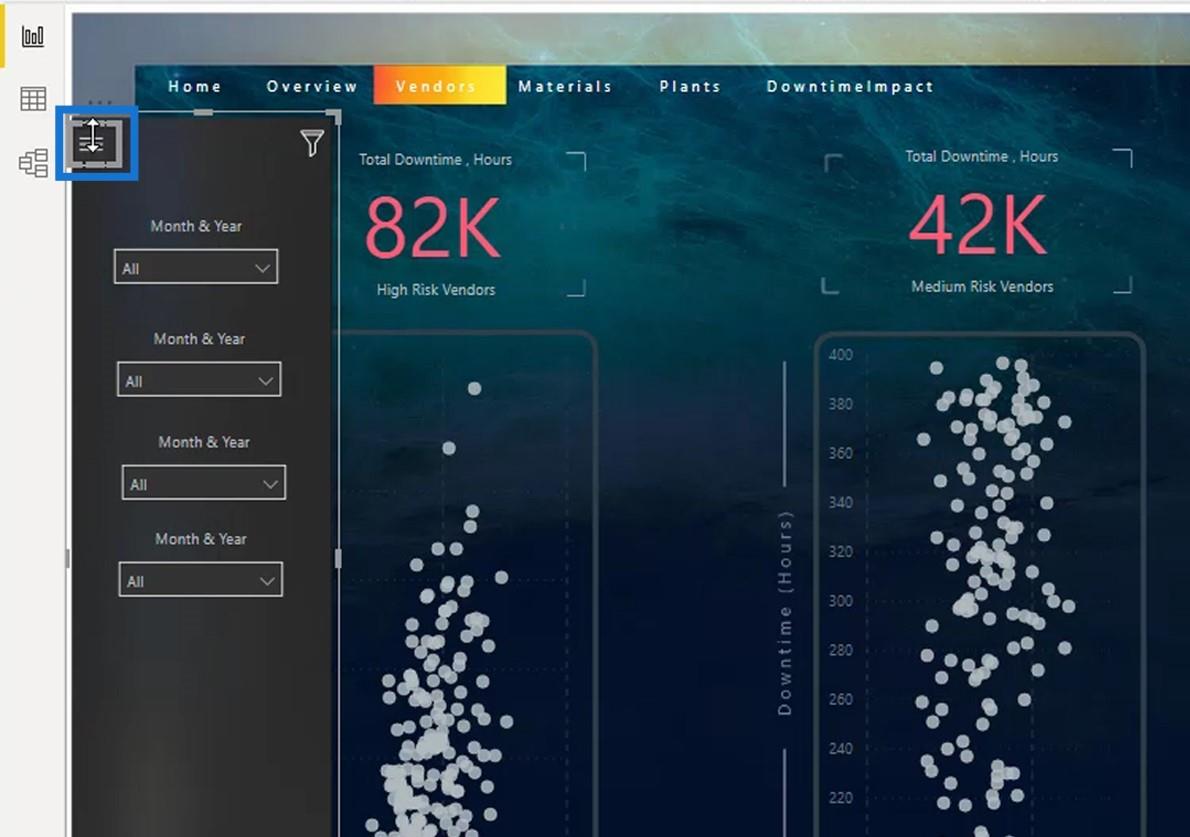
如果我單擊“選擇”窗格中的“導航面板”,它也會選擇報表頁面上的導航面板。

此外,我可以在“選擇”窗格中對導航或書籤的元素/對象進行分組和重命名。

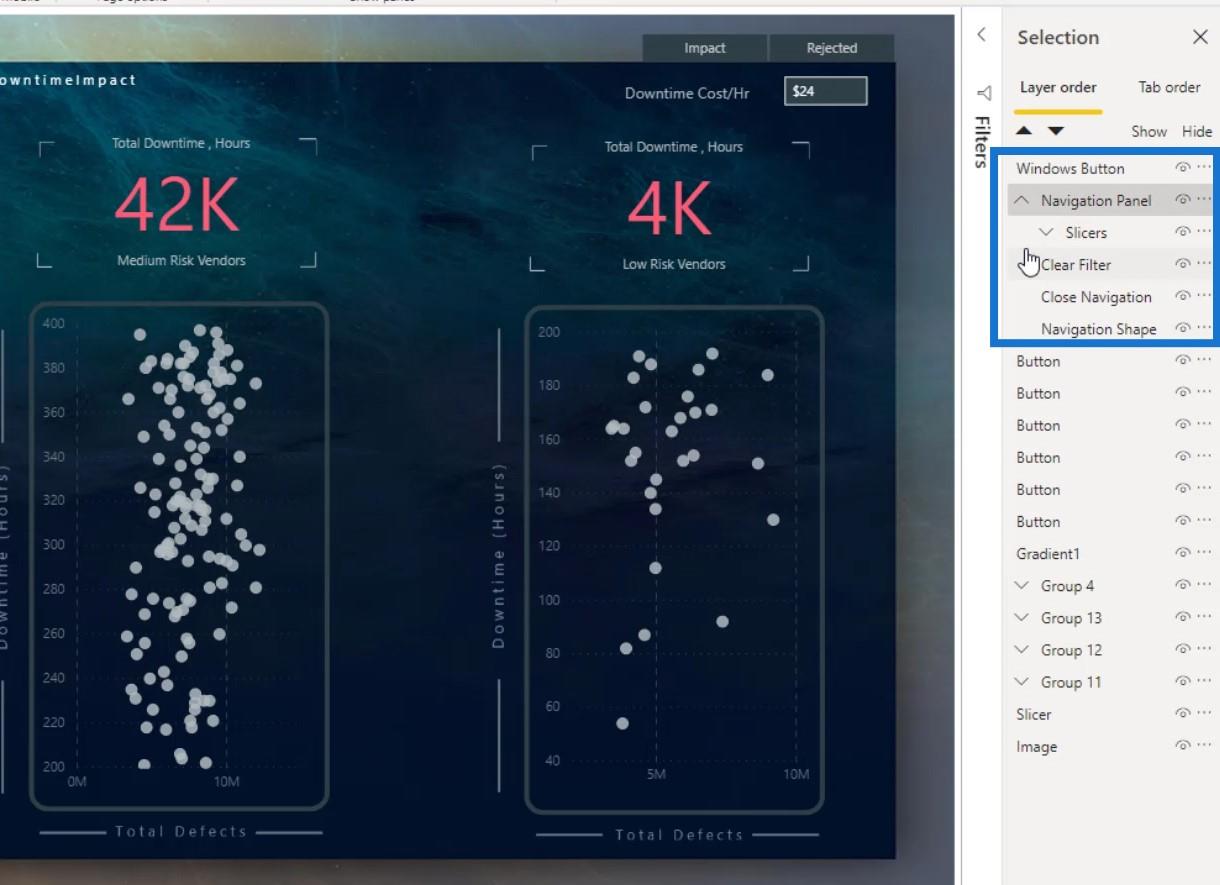
還可以安排要顯示的對像或元素的可見性。對於此示例,Windows按鈕是顯示導航面板的報表頁面上的圖像。

如果我將它拖到Navigation Shape層下方,您會看到它將被隱藏。這是因為 Windows 圖標現在位於導航面板的後面。

重新創建導航面板
我將重新創建導航窗格,以幫助您更多地了解“選擇”面板,並讓您了解如何創建複雜的書籤。
我在這裡留下了這 3 個對象的副本,因此我不需要再次導入它們。

一、Windows圖標的插入和修改
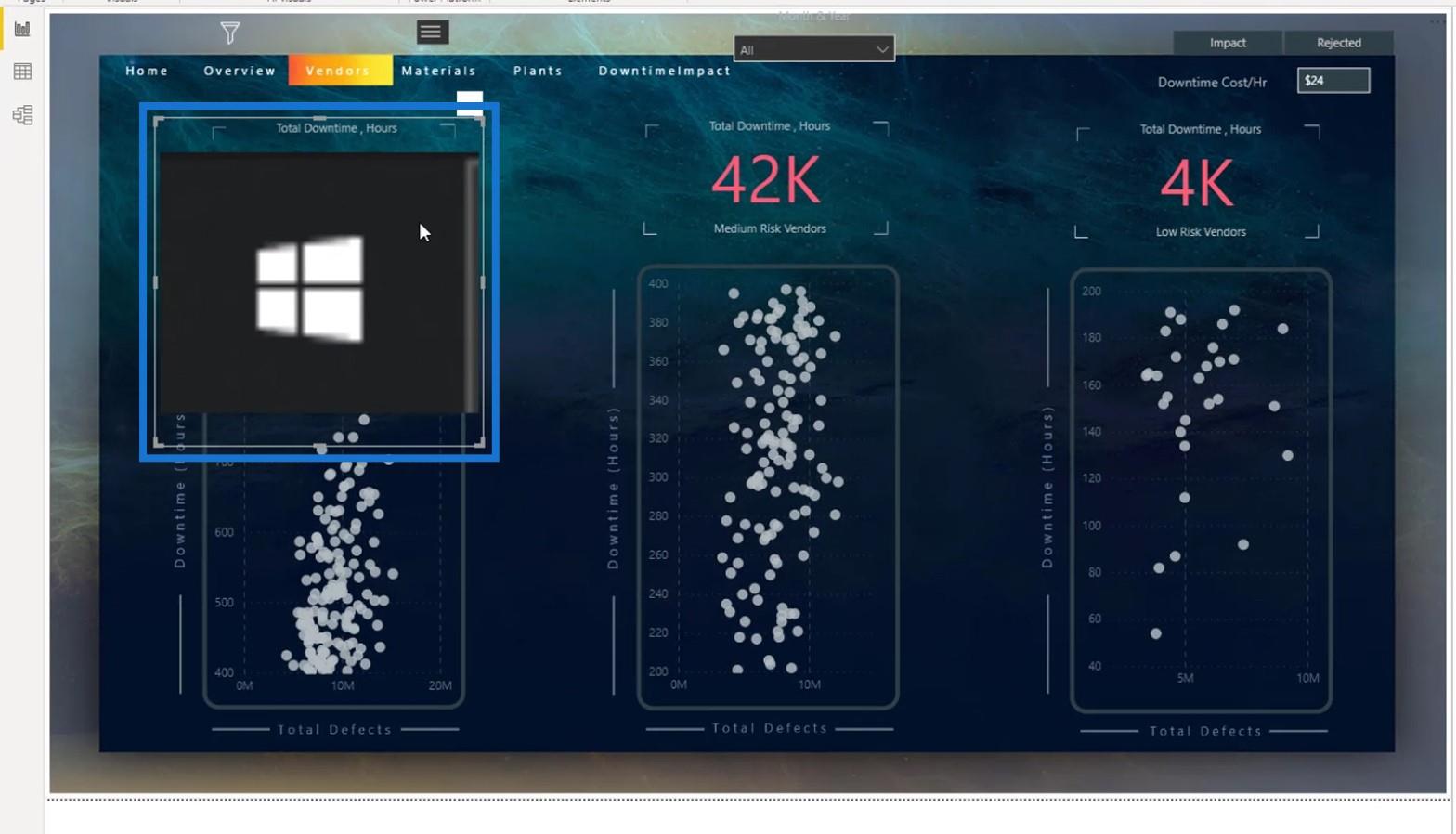
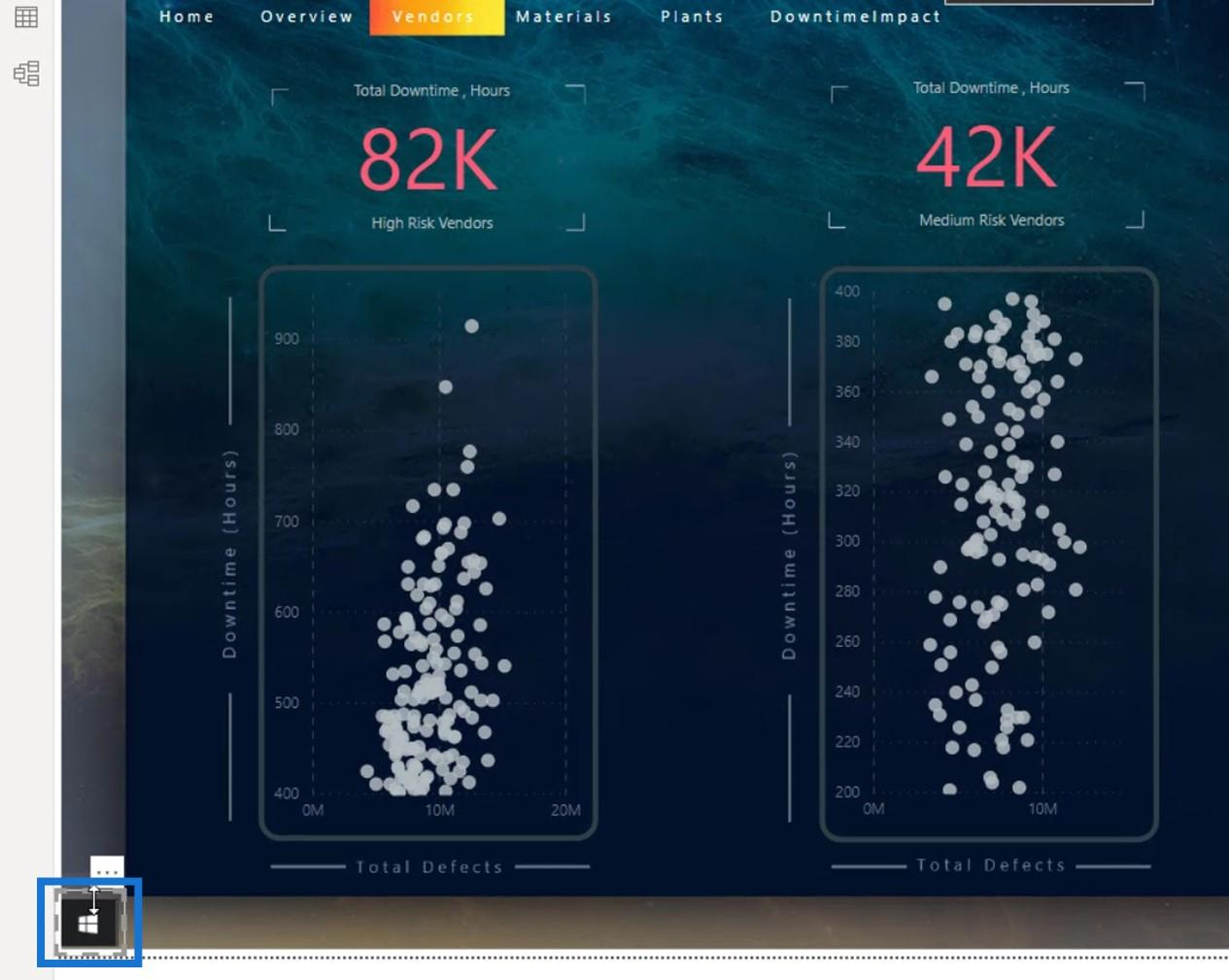
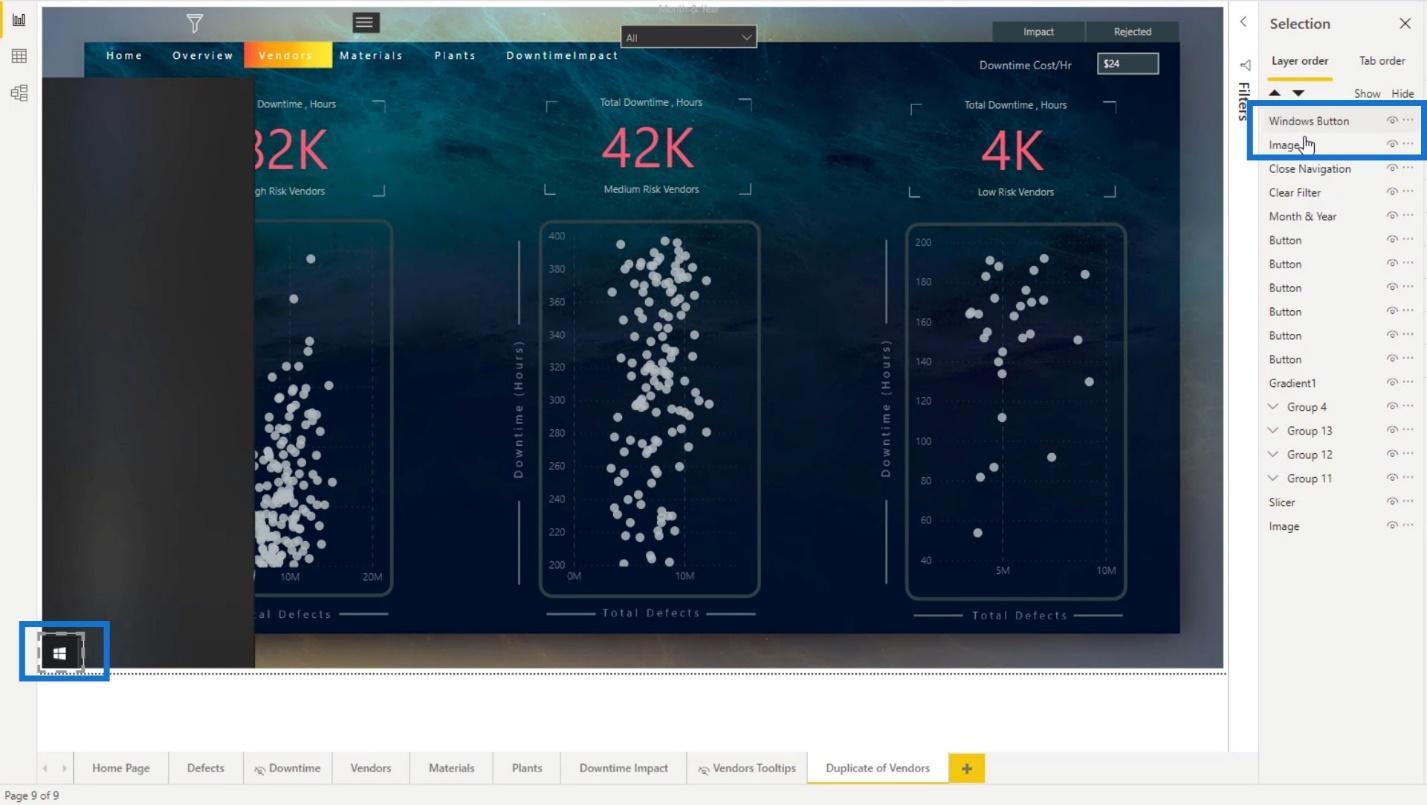
首先,我插入了 Windows 映像。

然後,我將此圖像重命名為Windows Button。

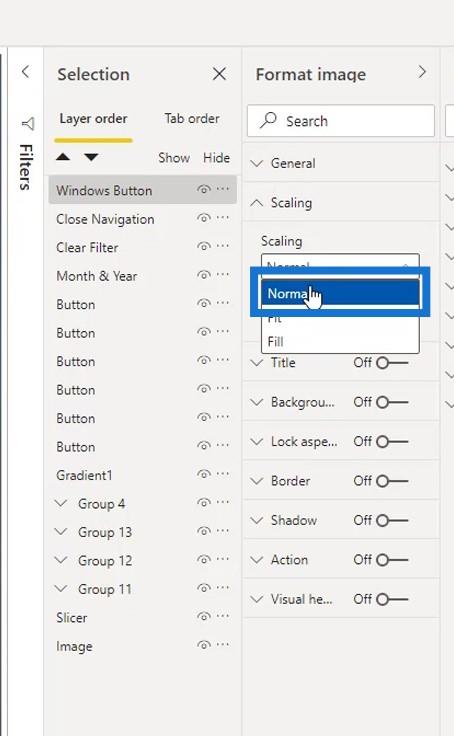
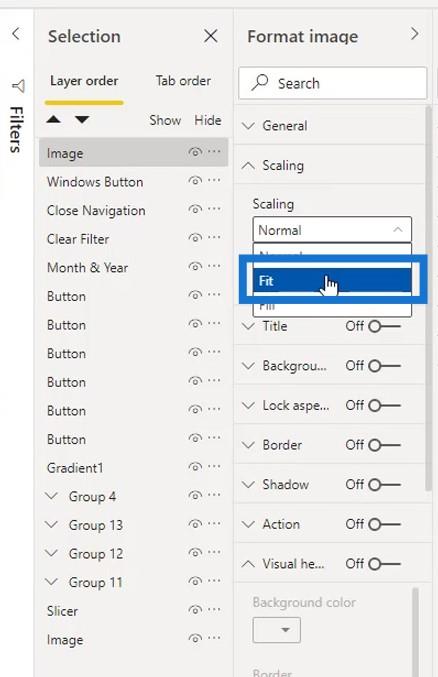
為了讓它看起來更好,我將縮放比例設置為Norma l。

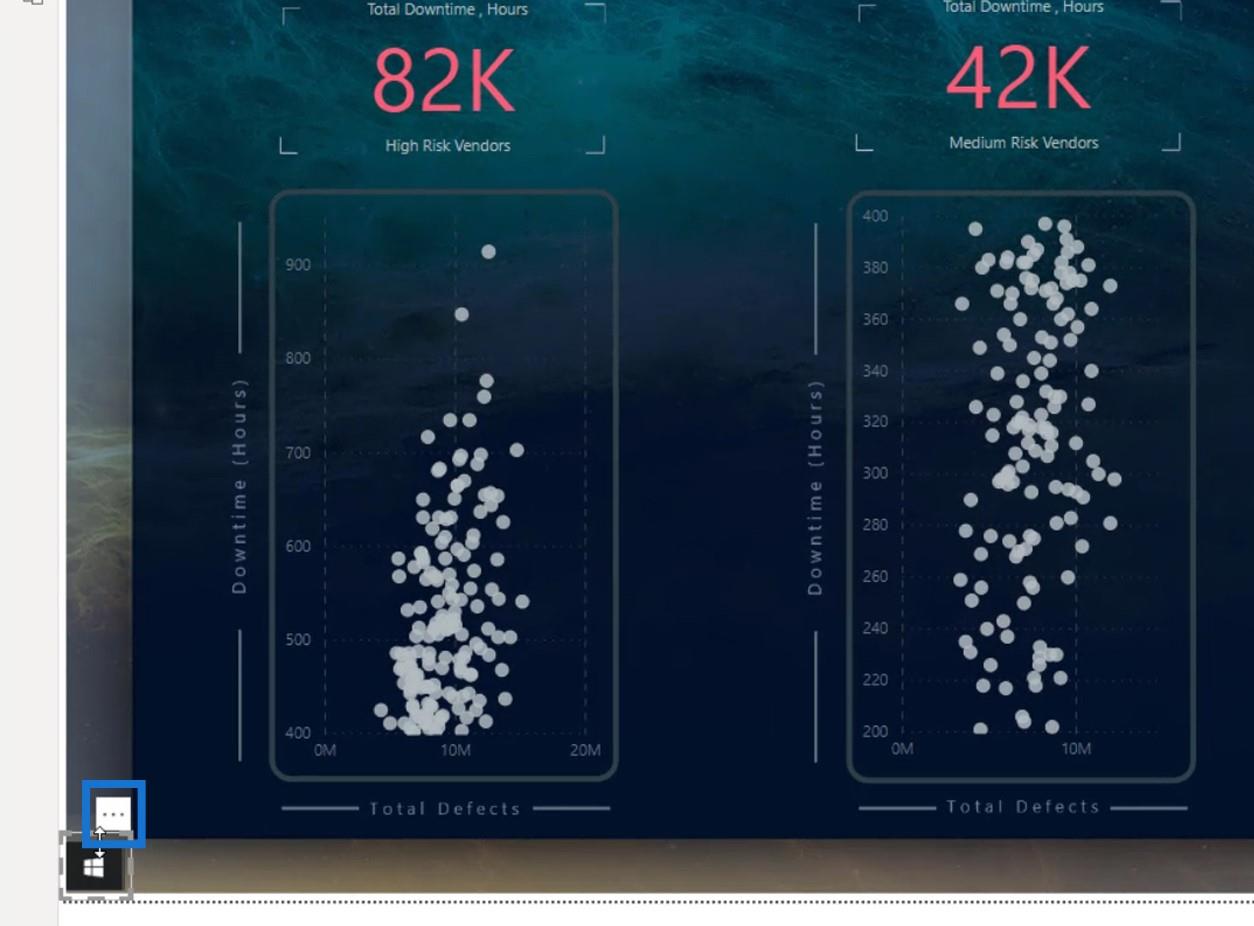
我調整了它的大小以使其更小。然後,我把它放在頁面的左下角。

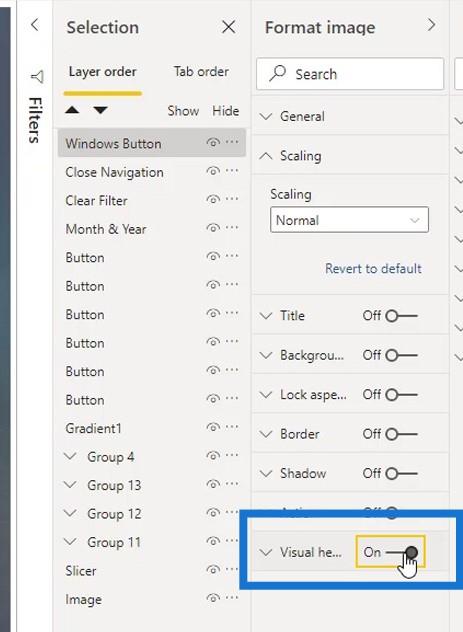
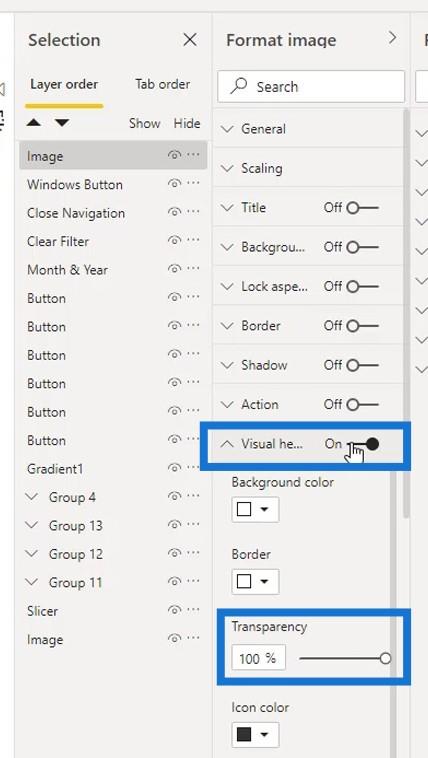
我還使這個視覺標題透明。

為此,我在這裡啟用了這部分。

我將透明度設置為100%,然後再次禁用它。

現在,它看起來更乾淨了,因為視覺標題已經隱藏了。

2.插入和修改背景和其他元素
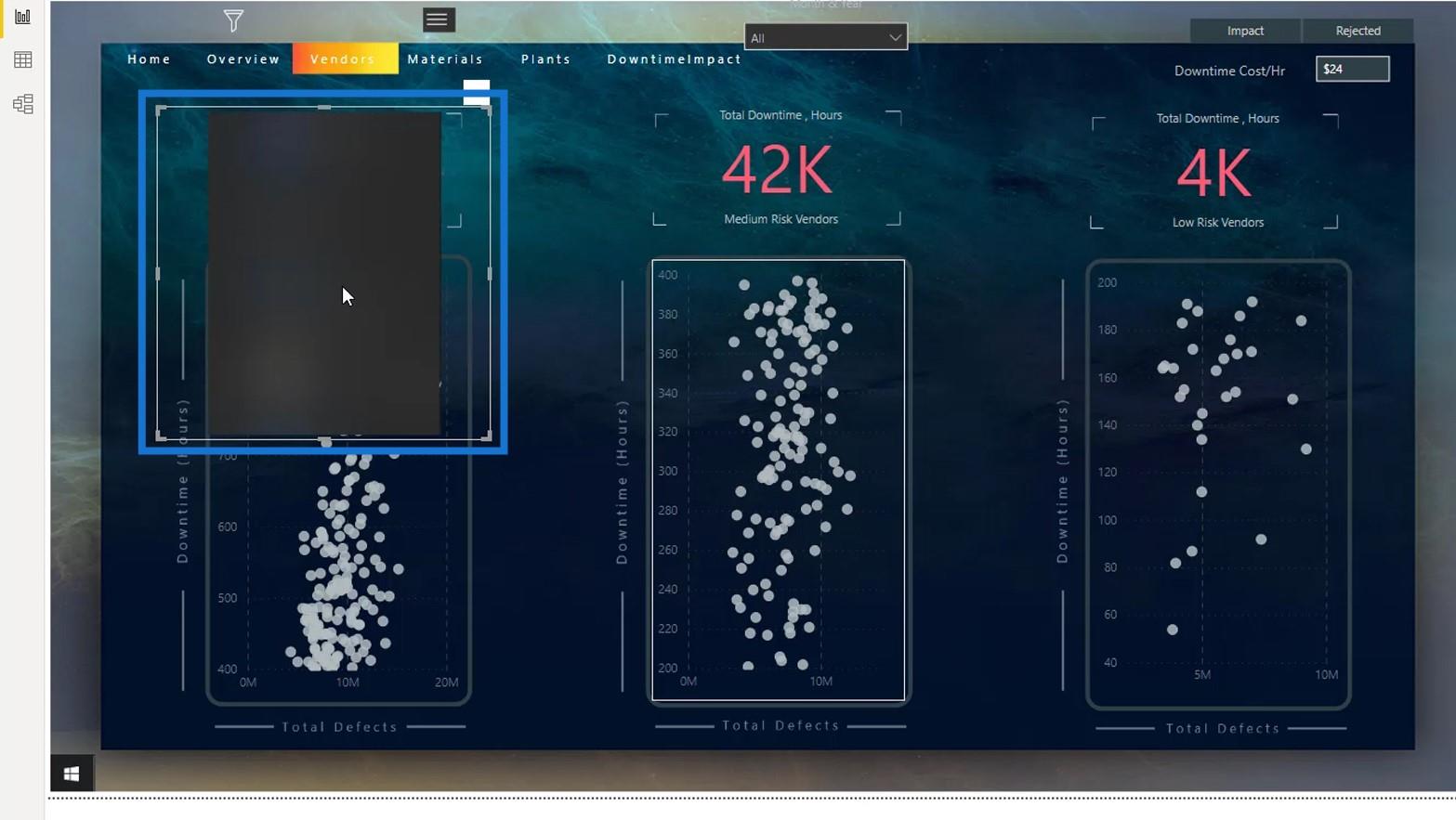
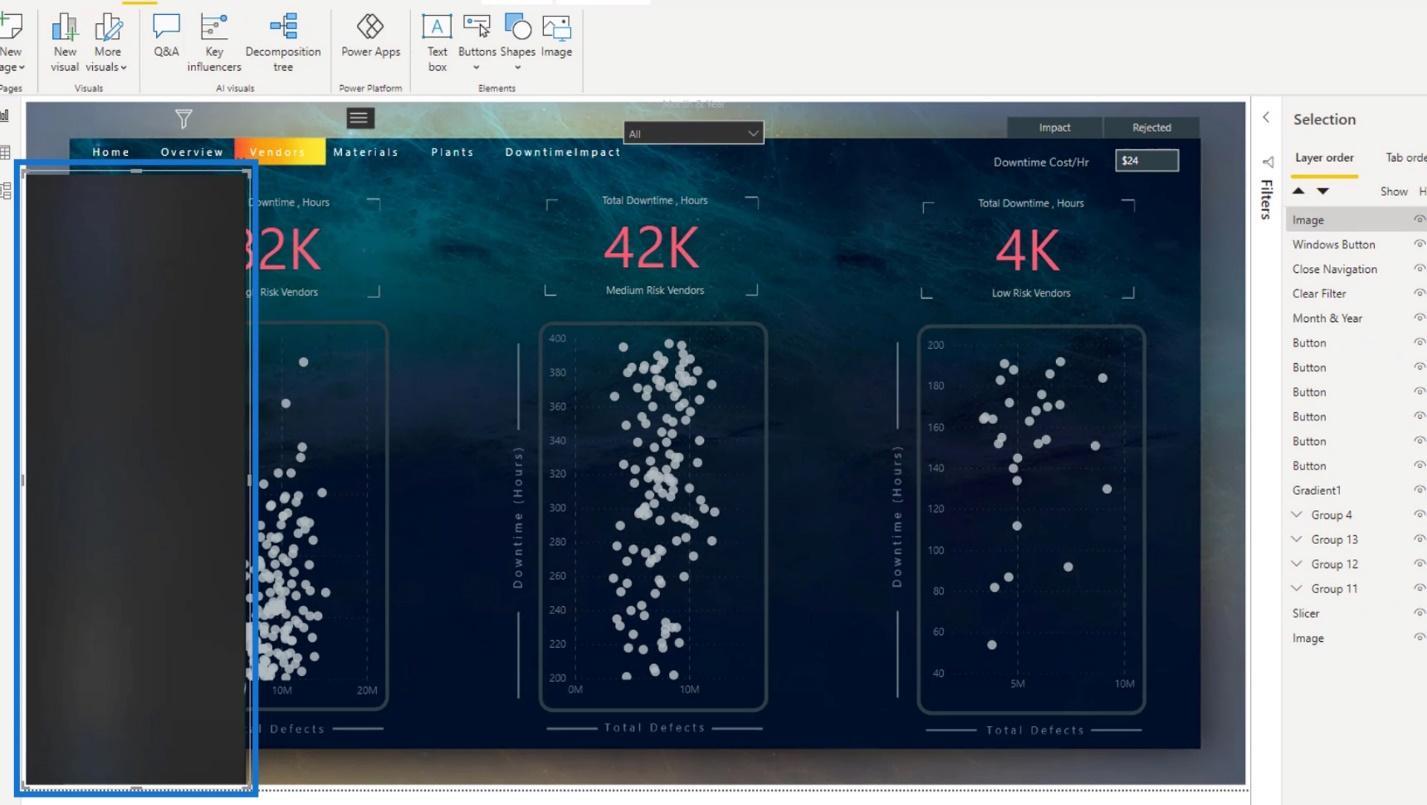
之後,我插入了導航面板背景。

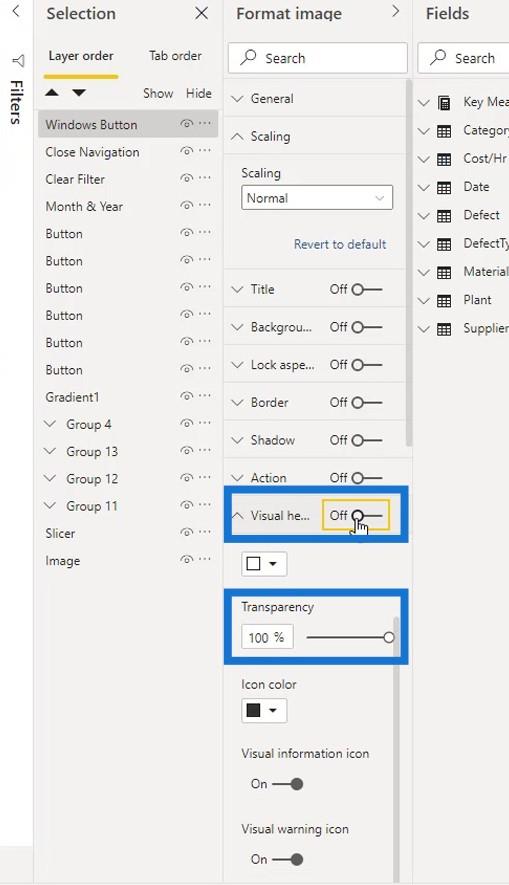
使視覺標題透明也更好。只需在此處啟用它,將透明度設置為100%,然後再次禁用它。

我為縮放選項選擇了適合。

然後,我調整了它的大小。

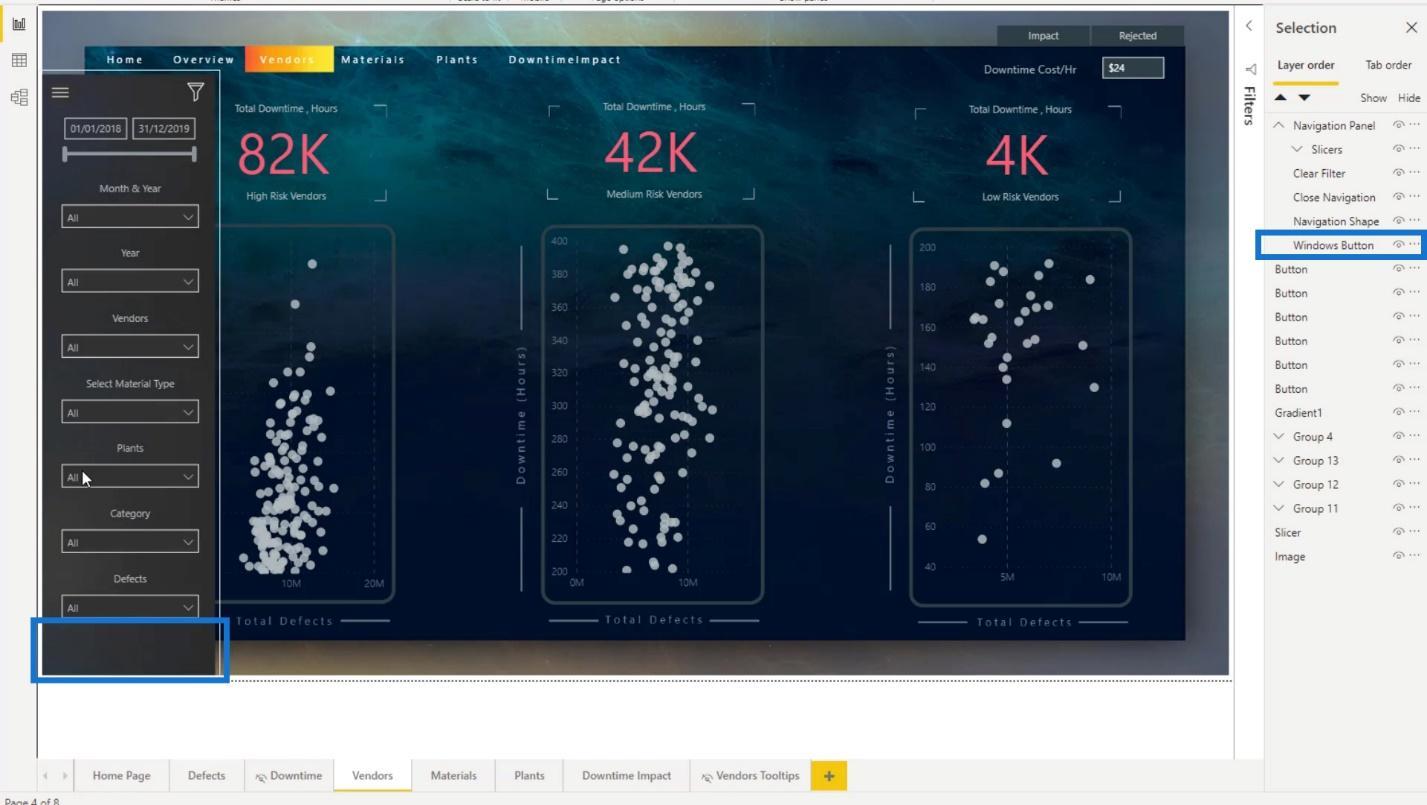
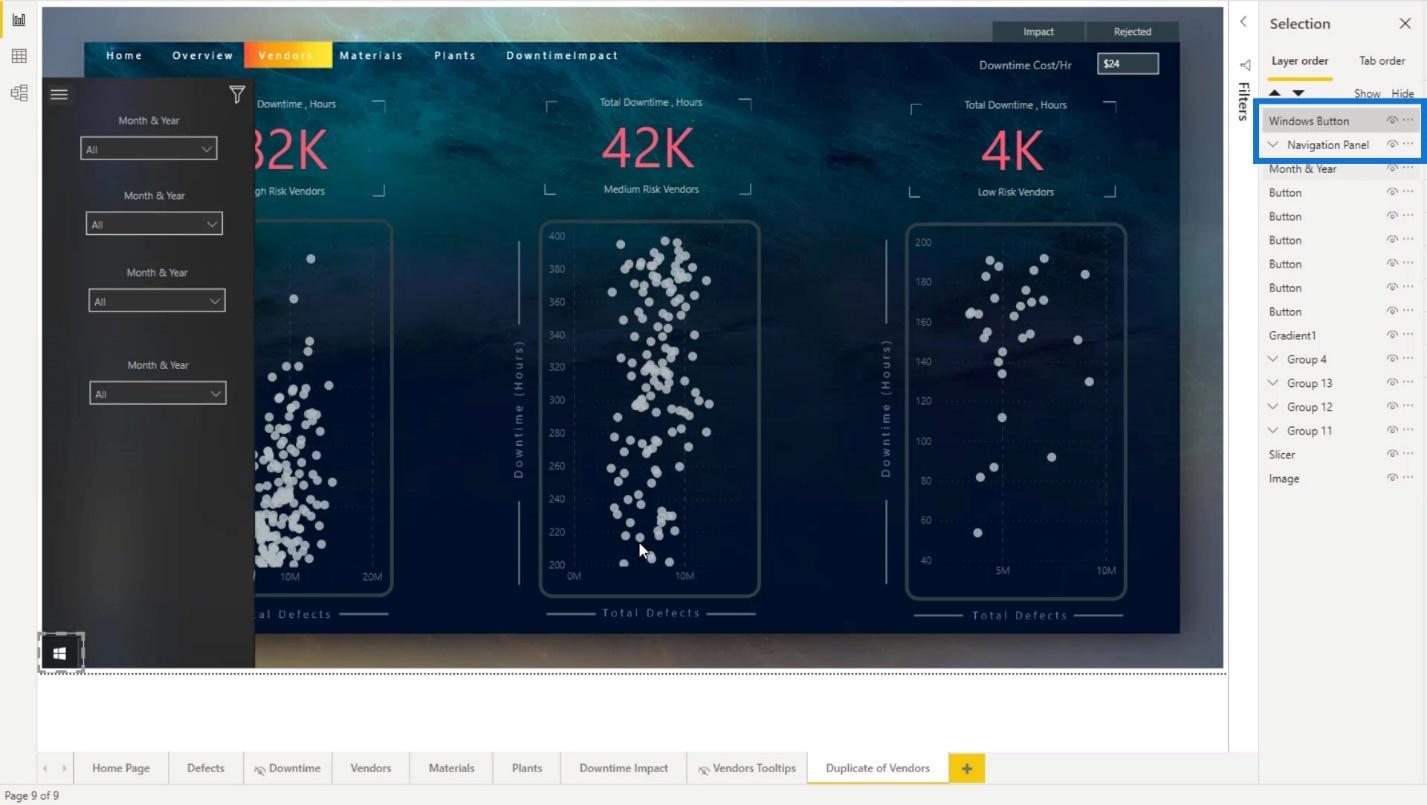
我的 Windows 按鈕是隱藏的,因為它在形狀後面。因此,在“選擇”窗格中,我將 Windows 按鈕拖到圖像層的頂部以使其可見。

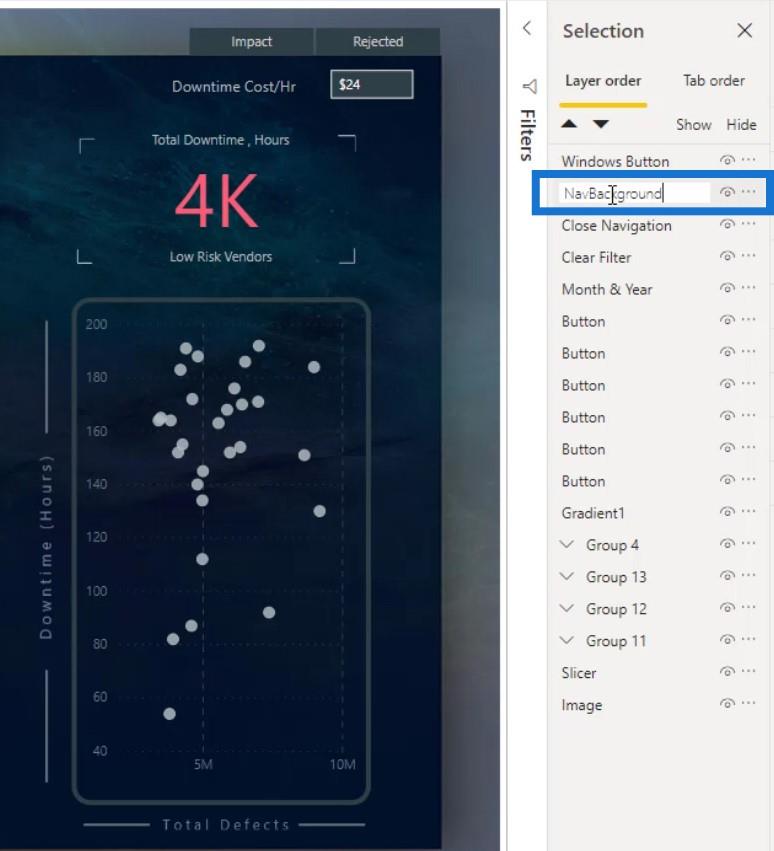
然後,我將圖像層重命名為NavBackground。

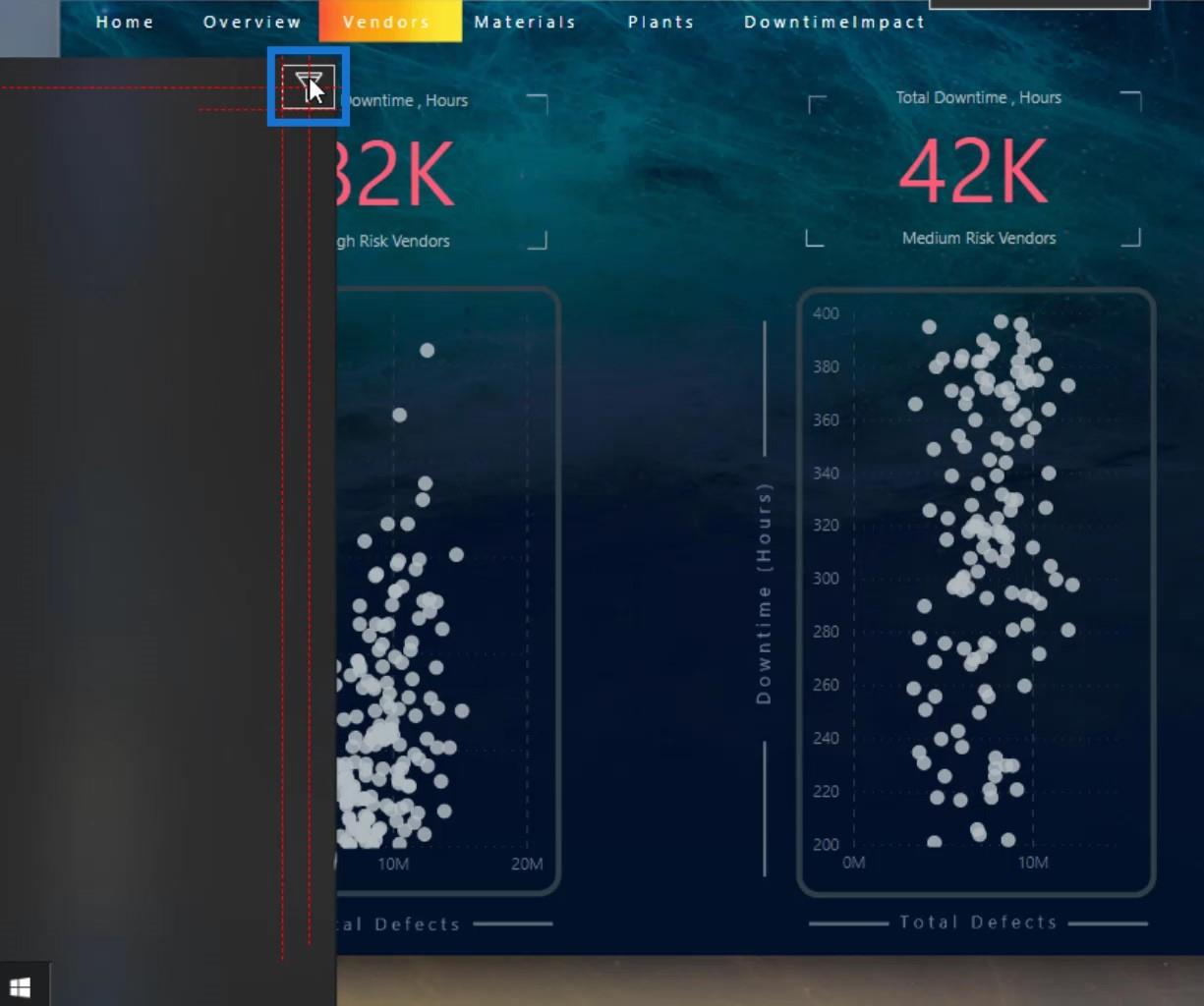
我做的下一件事是將這個圖標拖到這裡。這將用作導航面板的 關閉圖標。

然後,我也將這個過濾器圖標移到了這裡。

它們都被隱藏了,因為它們目前位於NavBackground後面。我確保將它們放在NavBackground層的頂部。

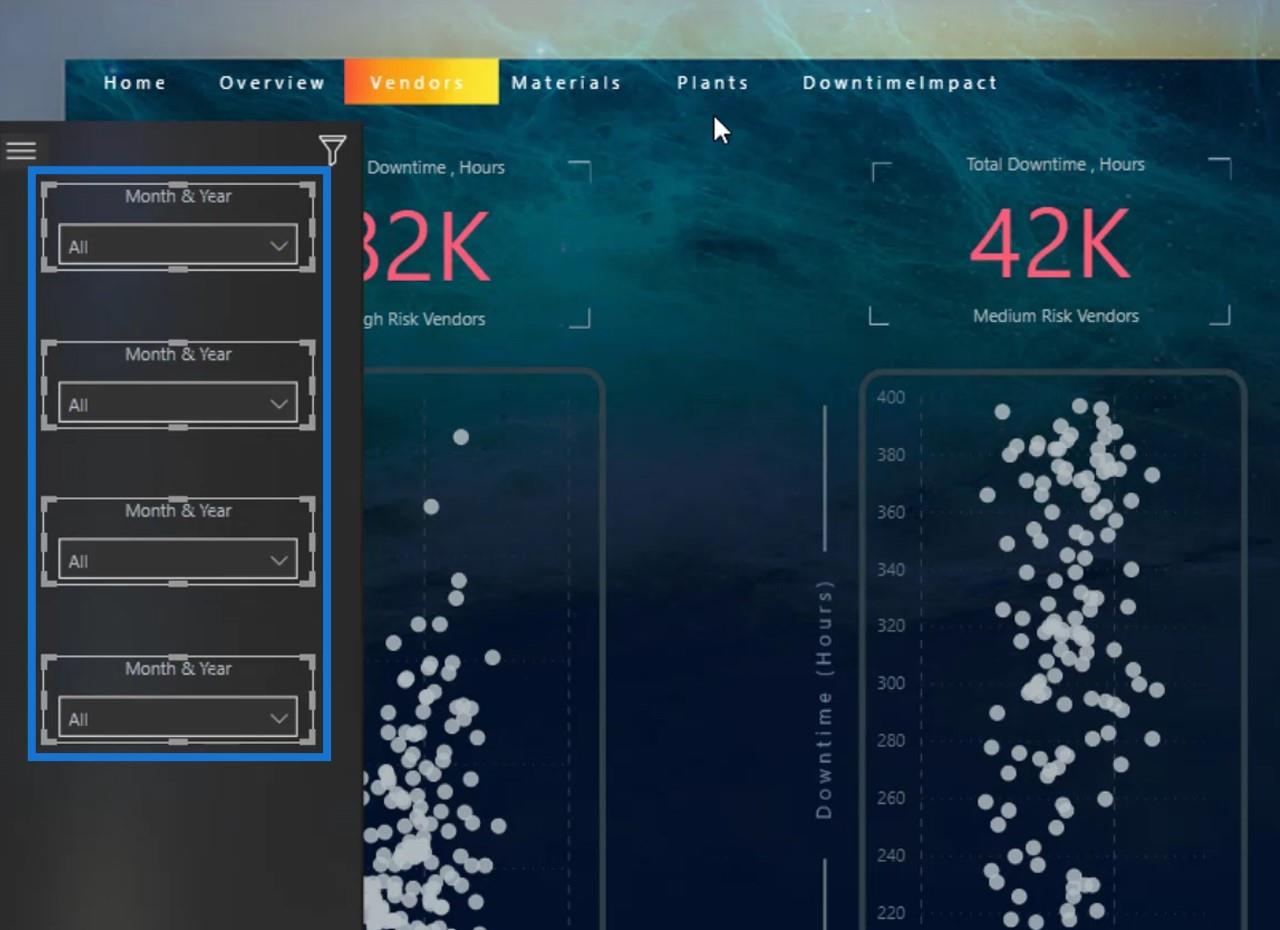
然後我把切片器拖到這裡。

我複制了它以創建總共 4 個切片器。

3. 對元素進行分組
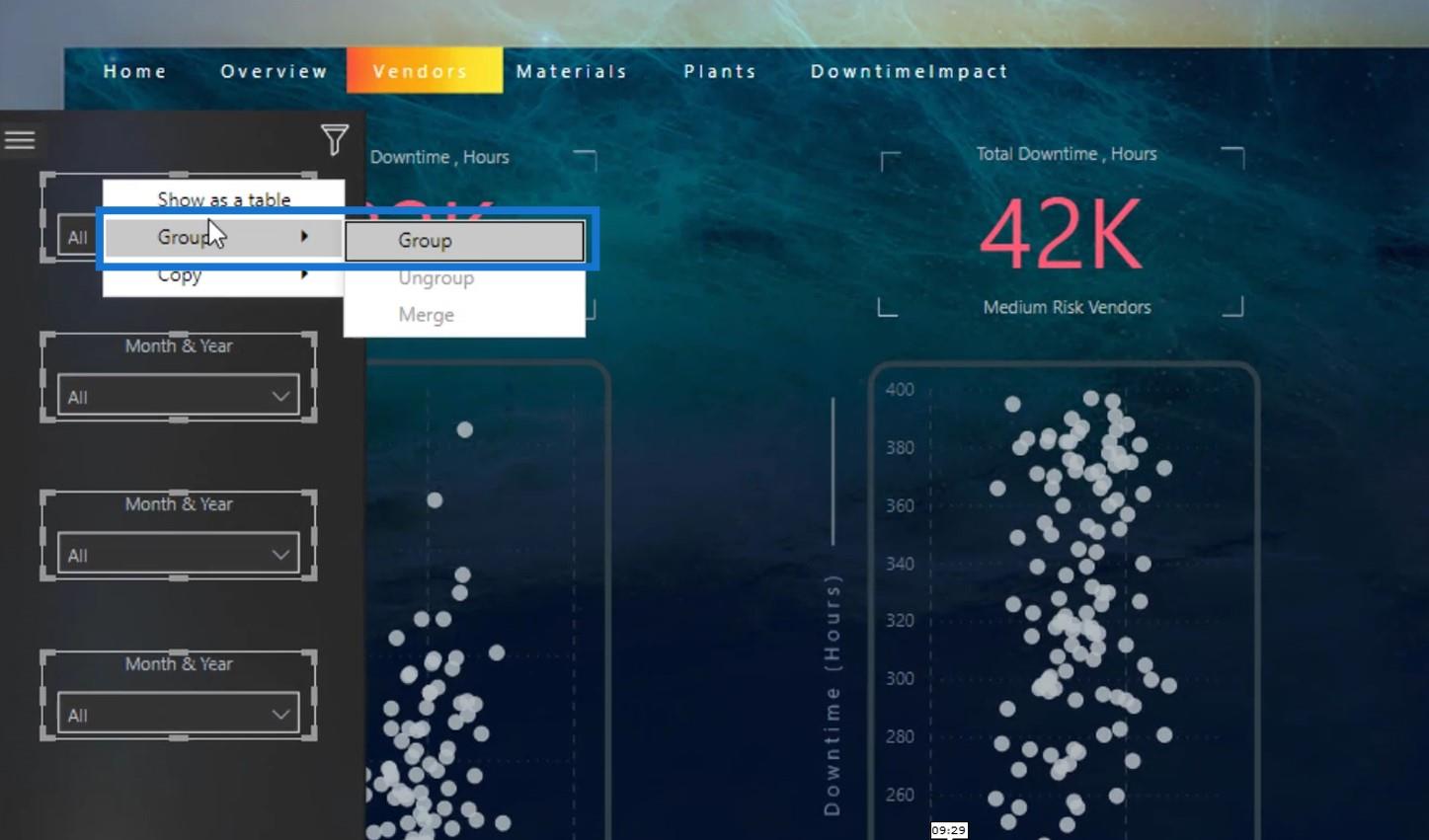
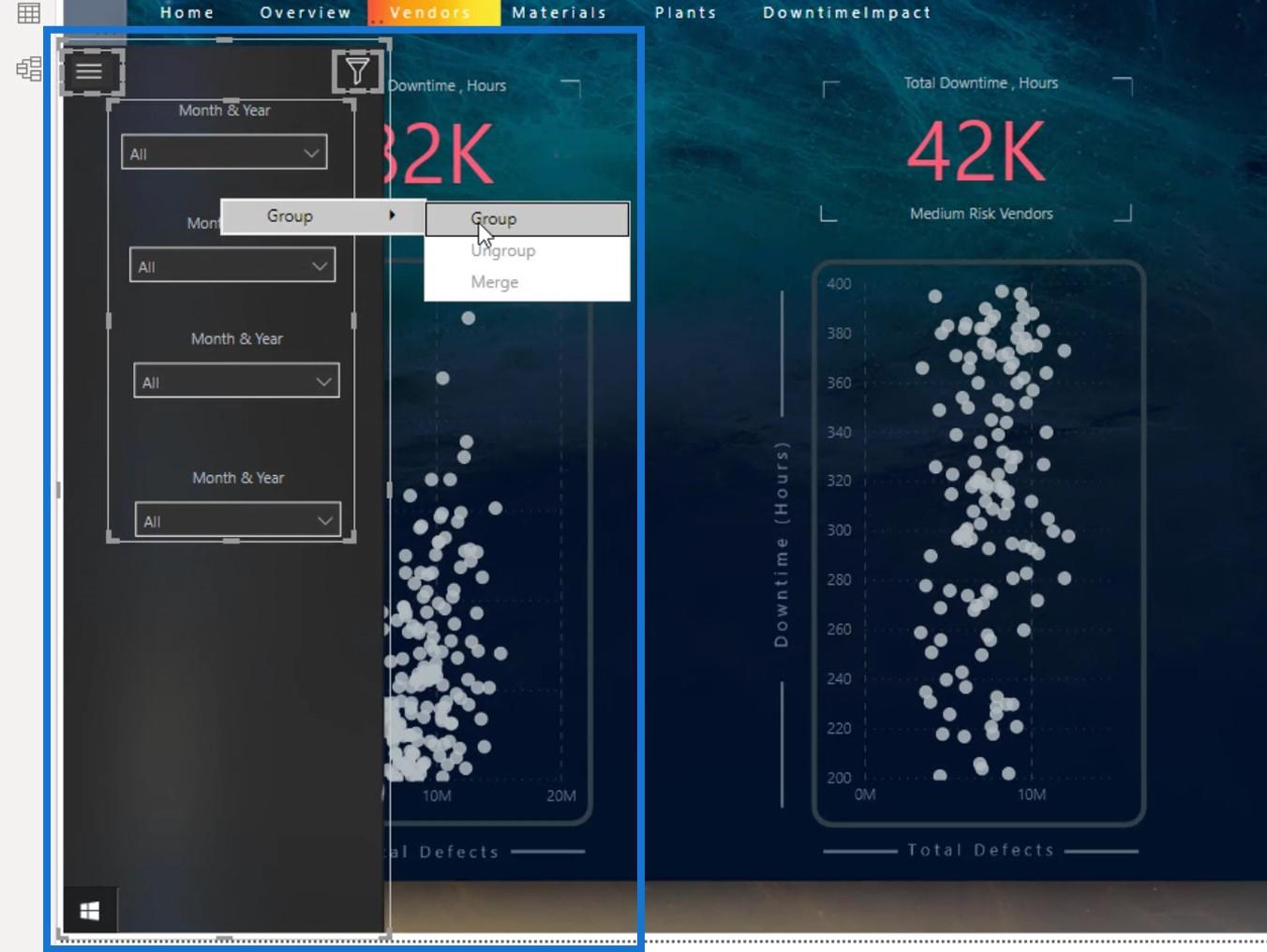
之後,我選擇了所有切片器並將它們分組。分組時,您可以右鍵單擊它們並選擇Group。

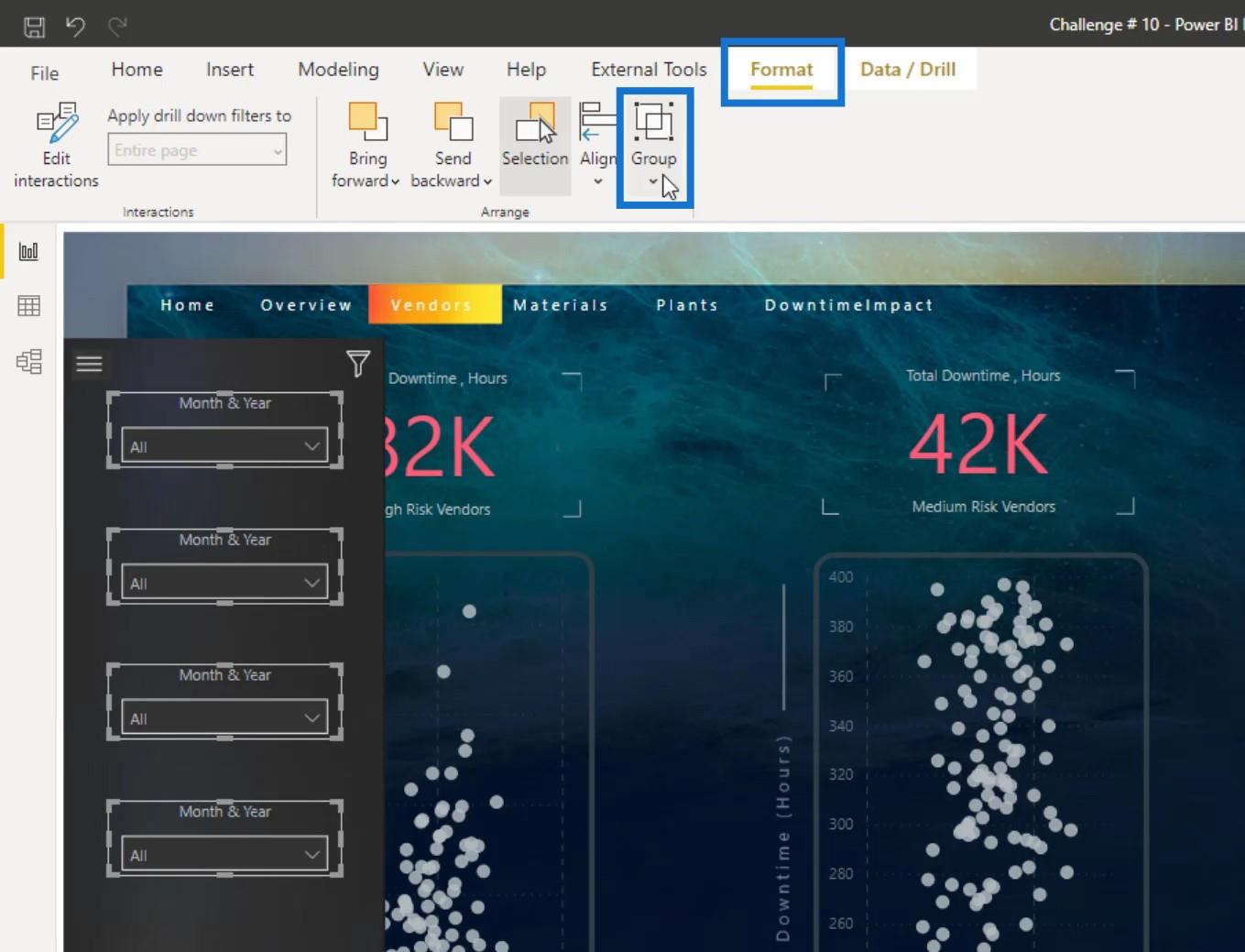
您也可以轉到“格式”選項卡,然後單擊“組”選項。

然後,我在“選擇”窗格中將該組重命名為“切片器”。

我選擇了此導航窗格中的所有項目並將它們分組。

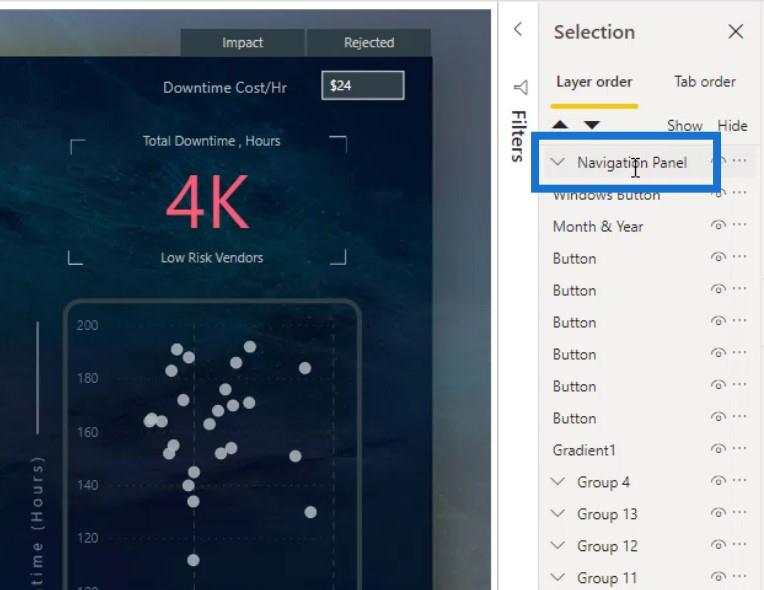
我將該組重命名為Navigation Panel。

然後,我再次將Windows 按鈕層拖到導航面板組的頂部,使其可見。

為 LuckyTemplates 交互式報表創建書籤
要創建書籤,只需轉到“查看”選項卡,然後單擊“書籤”選項。

1. 創建顯示導航面板的書籤
首先,我將為Windows 按鈕層創建一個書籤,單擊它會在其中顯示導航面板。
因此,在顯示導航面板時,我通過單擊書籤窗格中的添加按鈕創建了一個書籤。

我將其重命名為ShowNavPanel(顯示導航面板)。

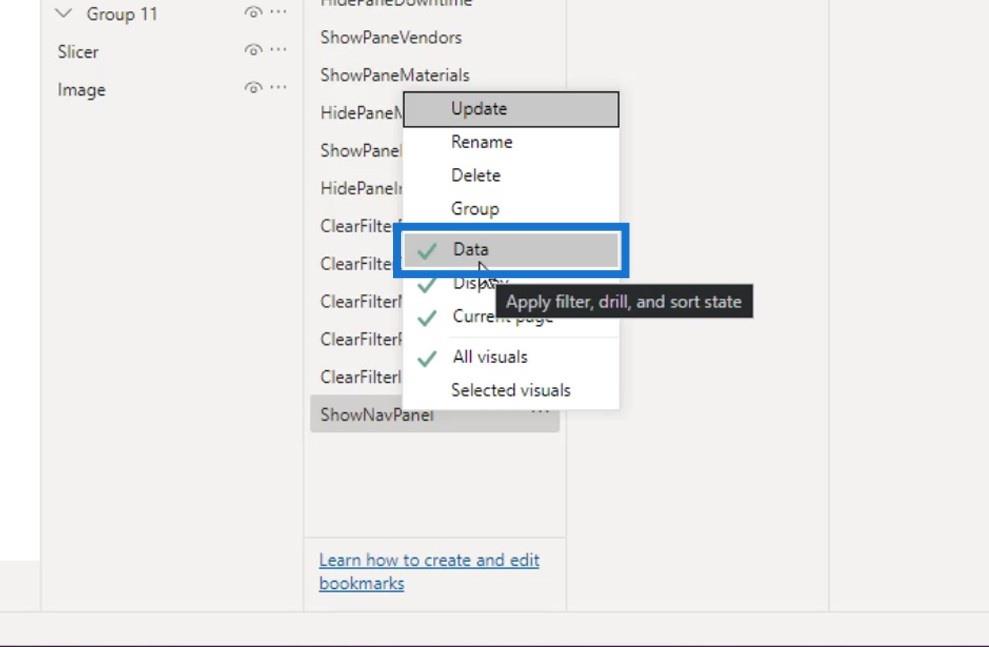
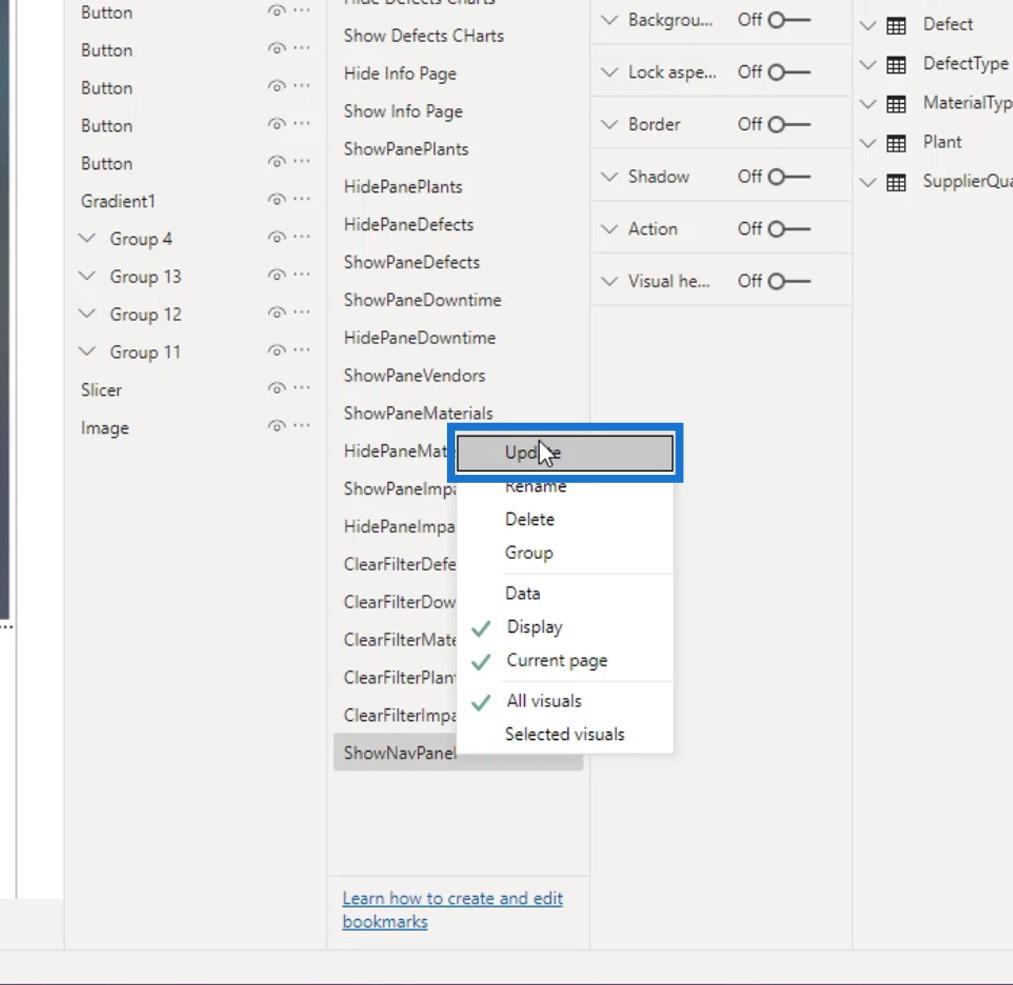
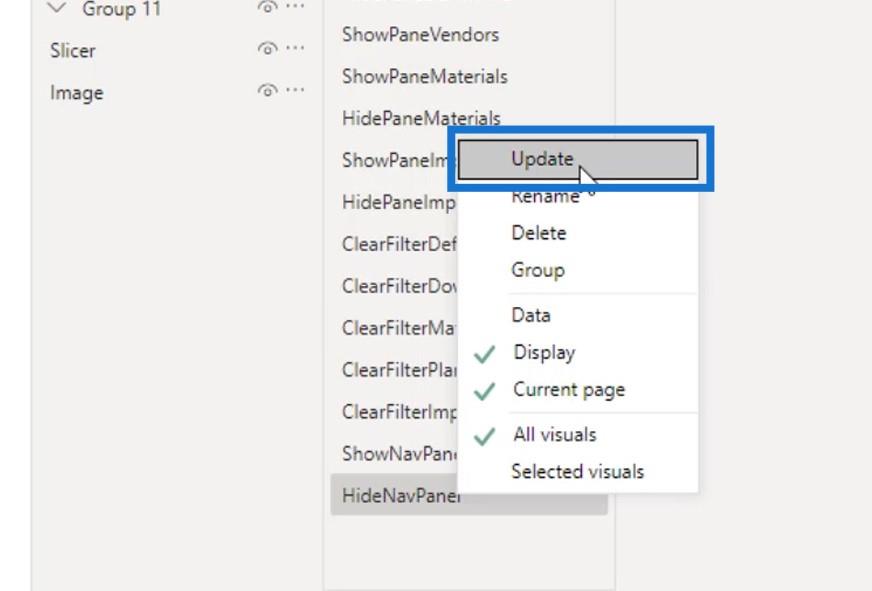
然後,我右鍵單擊它。我現在沒有任何數據,所以我將取消選中數據。

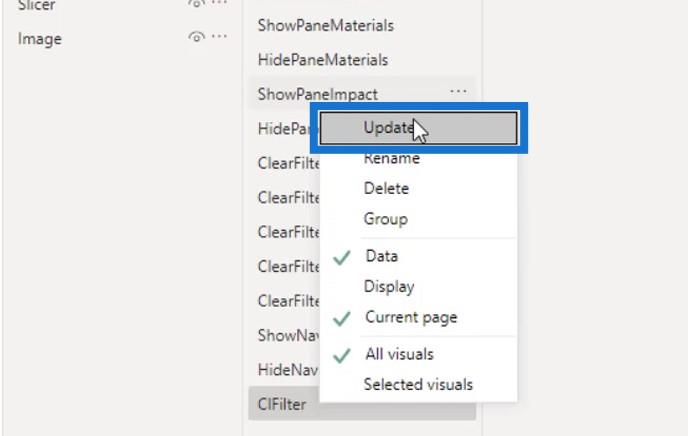
我再次右鍵單擊它,然後選擇Update。

現在,我還想創建一個書籤來隱藏導航面板。為此,我將首先通過單擊此處隱藏導航面板組。

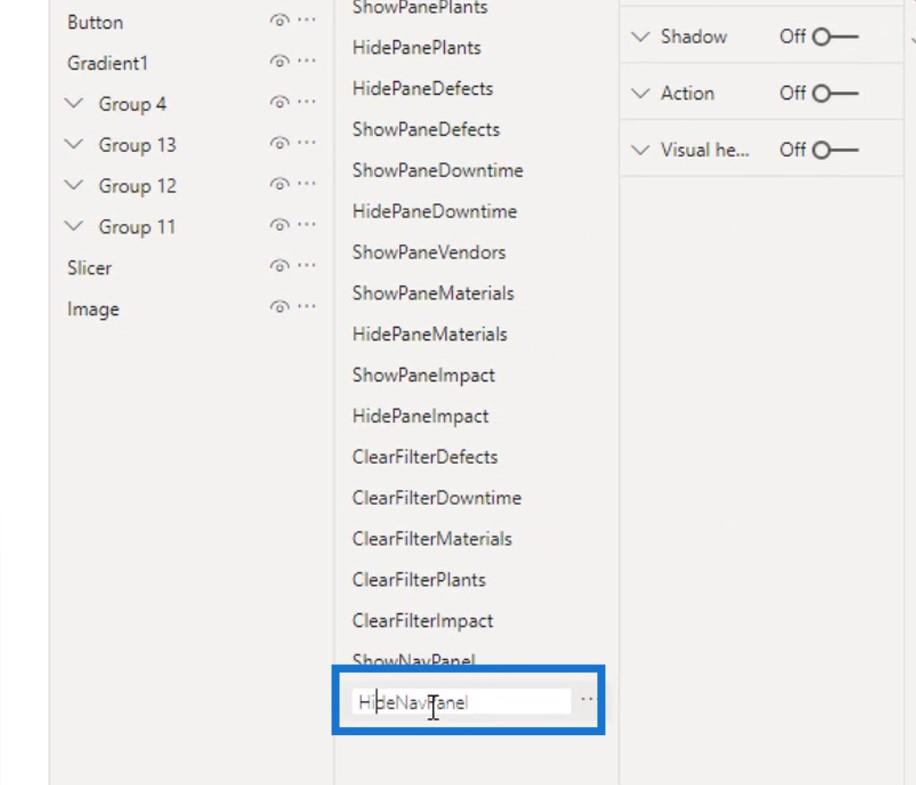
然後,我添加了另一個書籤並將其命名為HideNavPanel(隱藏導航面板)。

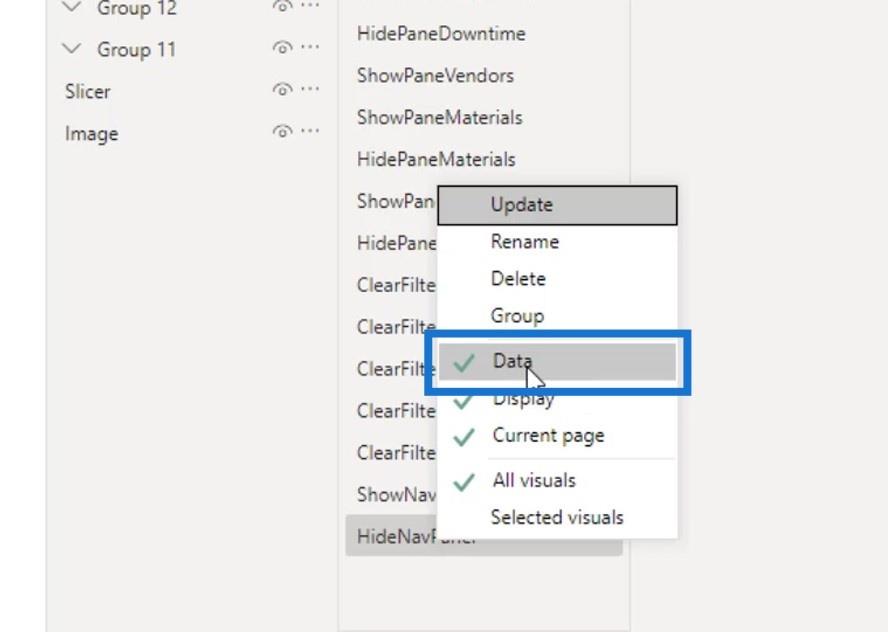
我右鍵單擊它並取消選中數據。

我再次右鍵單擊它並單擊Update。

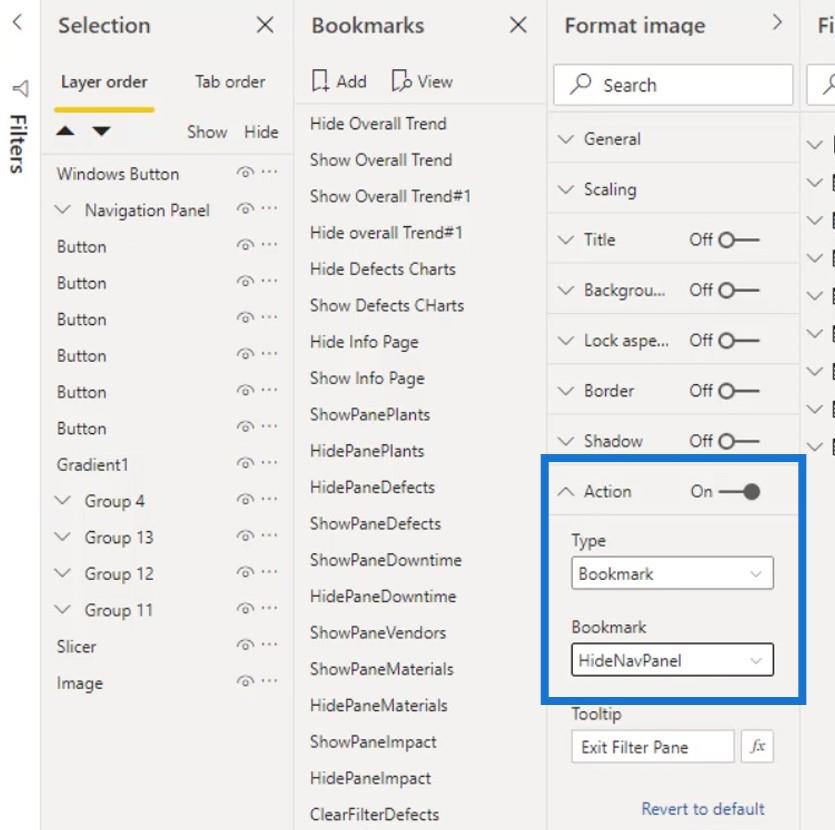
之後,我需要在 Windows 按鈕圖像上分配書籤。為此,我確保它已被選中。

然後,我啟用了操作選項。

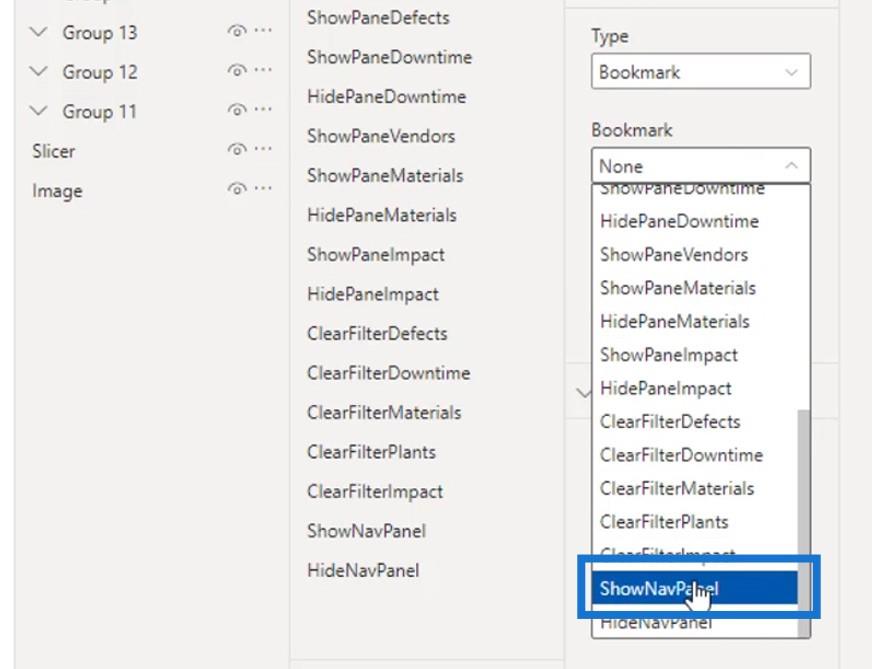
在類型選擇下,我選擇了書籤。

在書籤選擇下,我選擇了ShowNavPanel書籤。

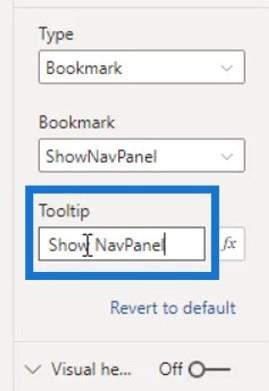
對於工具提示字段,我輸入了“ Show NavPanel ”。

因此,當我將鼠標懸停在 Windows 按鈕圖像上時,它會顯示一個顯示“ Show NavPanel ”的工具提示。

2.創建隱藏導航面板的書籤
接下來是為此圖標添加一個書籤,單擊該圖標將關閉導航面板。同樣,我確保選中了該圖標。

然後,我啟用了Action,在Type選擇下選擇了Bookmark,然後選擇了HideNavPanel。

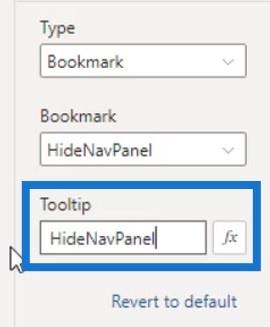
對於工具提示,我輸入了HideNavPanel。

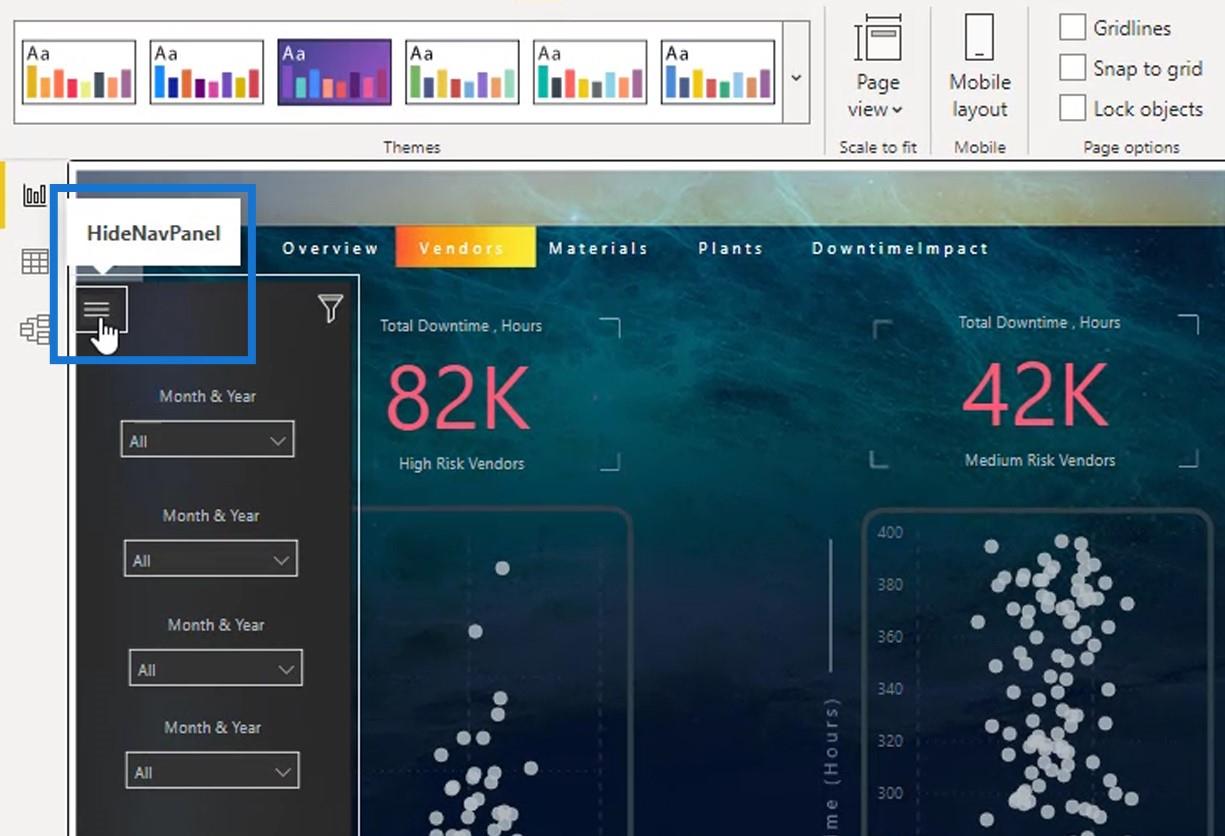
現在,如果我將鼠標懸停在該圖標上,它將顯示“ HideNavPanel ”。

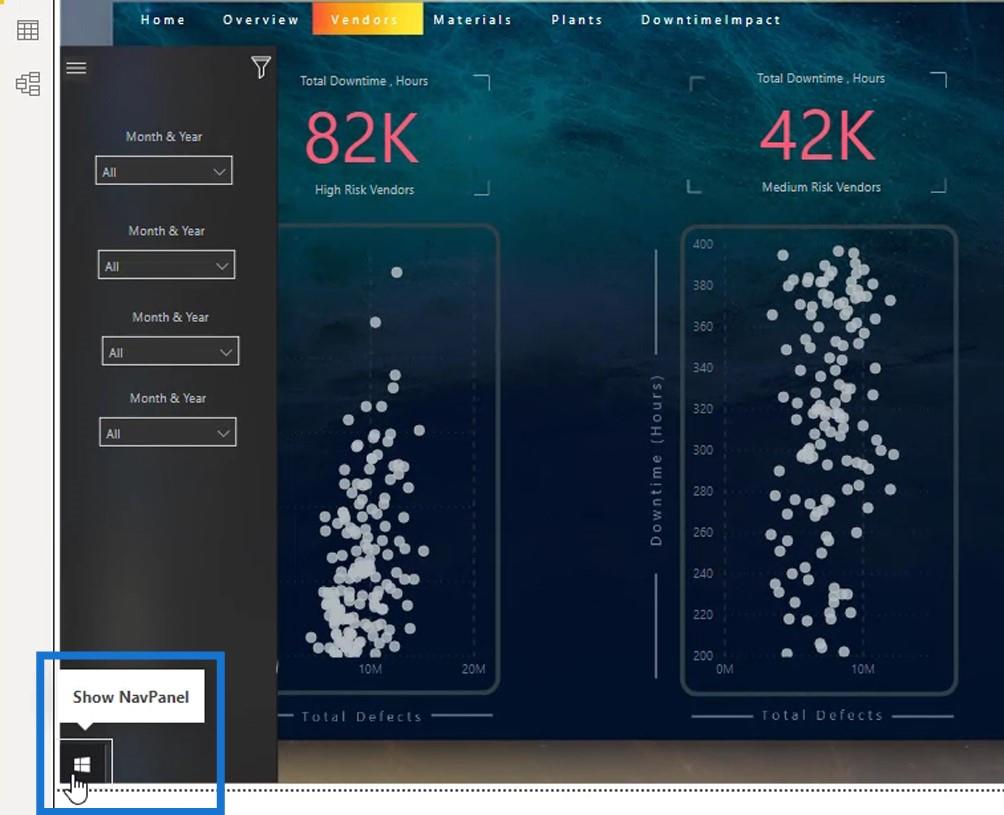
如果我點擊它,它會隱藏導航面板。

如果我單擊 Windows 按鈕,它將顯示導航面板。

3.創建清除過濾器書籤
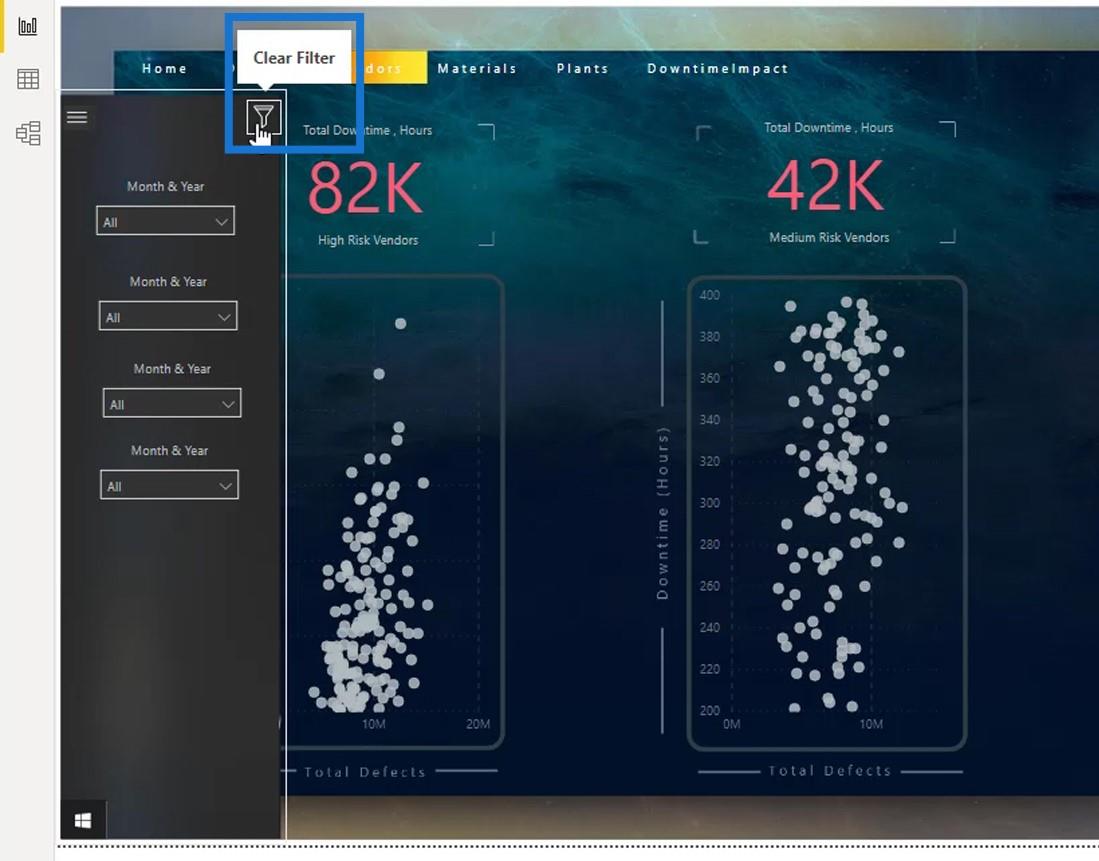
我需要做的最後一件事是為此圖標創建一個Clear Filter書籤。

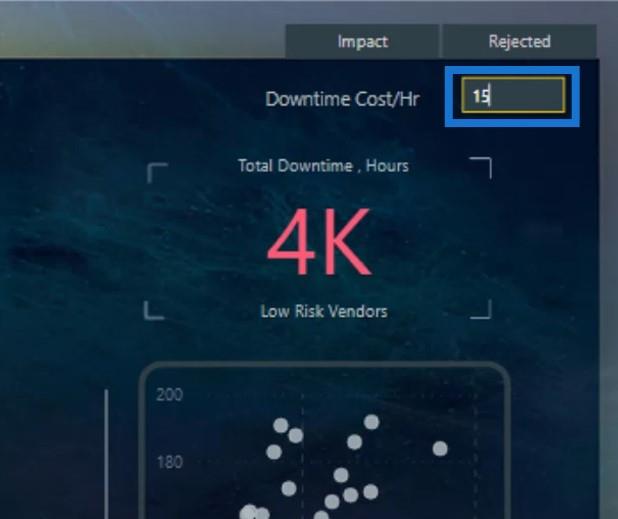
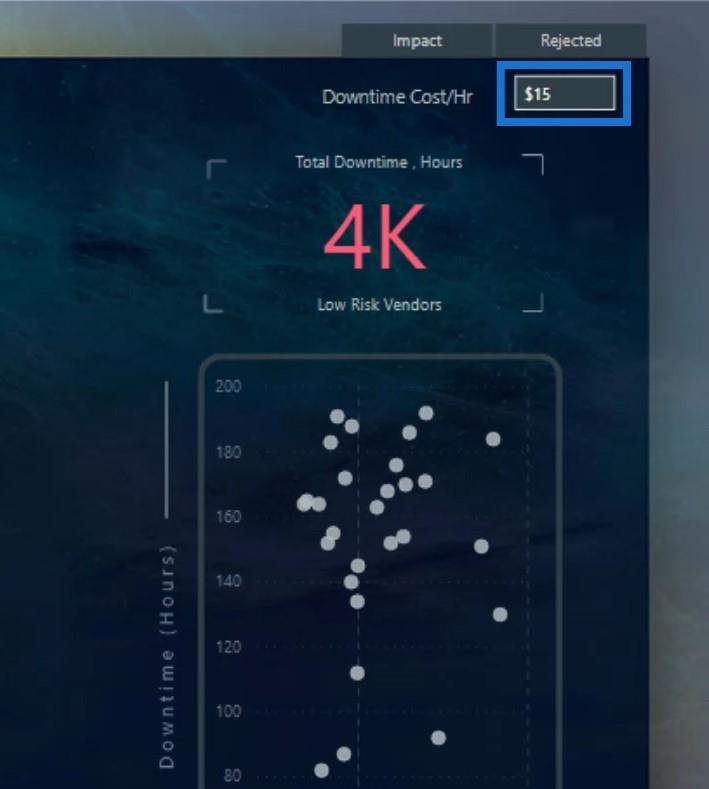
此書籤將始終將顯示設置為我在此書籤中創建的默認狀態。例如,我將$15設置為Downtime Cost/Hr字段的默認值。

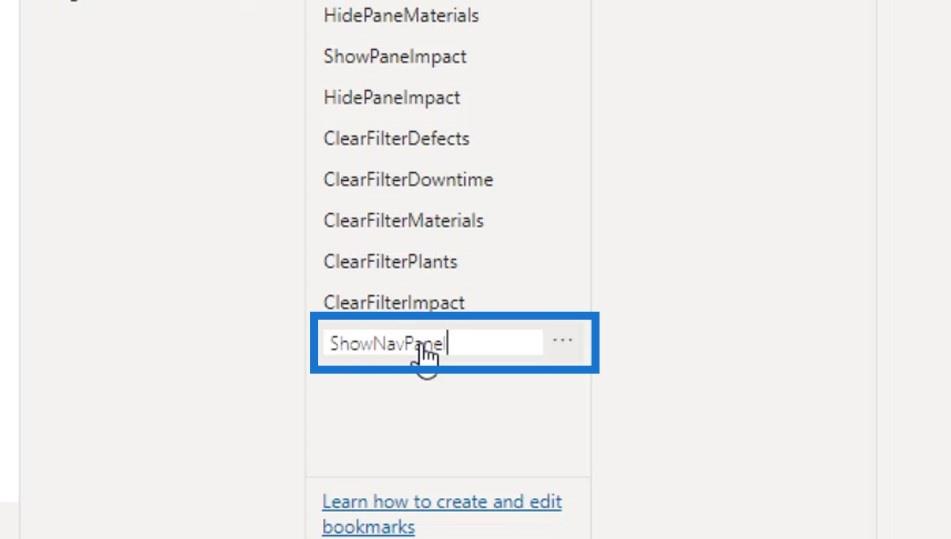
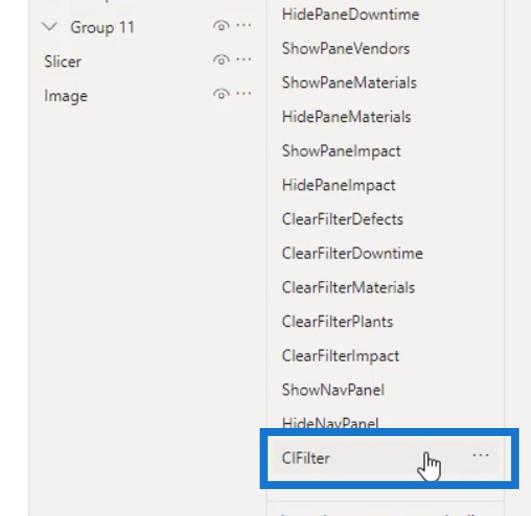
然後,我添加了一個書籤並將其命名為ClFilter(清除過濾器)。

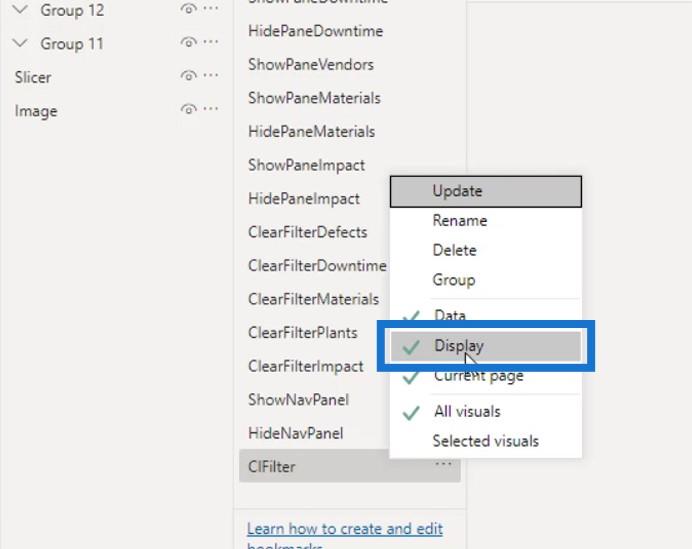
我右鍵單擊它並取消選中顯示,因為我不需要它。

然後我選擇了更新。

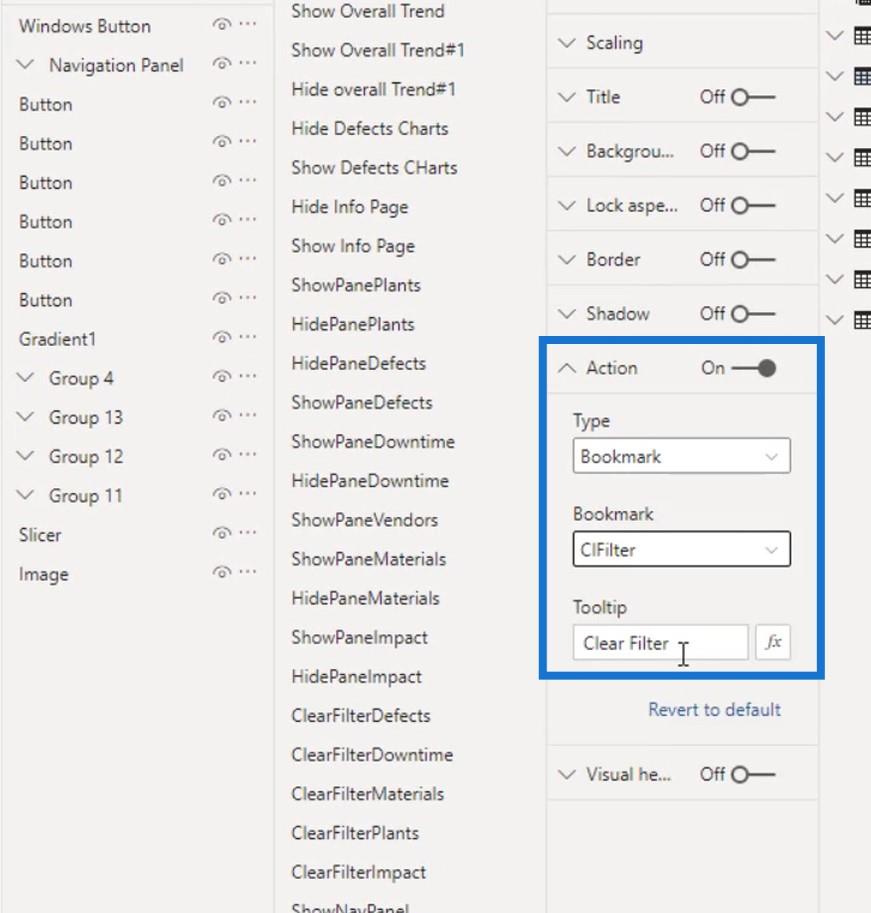
接下來是在過濾器圖標上分配該書籤。首先,我確保選擇了圖標。

然後,我啟用了Action,確保選擇的Type是Bookmark,在Bookmark selection 下選擇了ClFilter,並為Tooltip鍵入“ Clear Filter ” 。

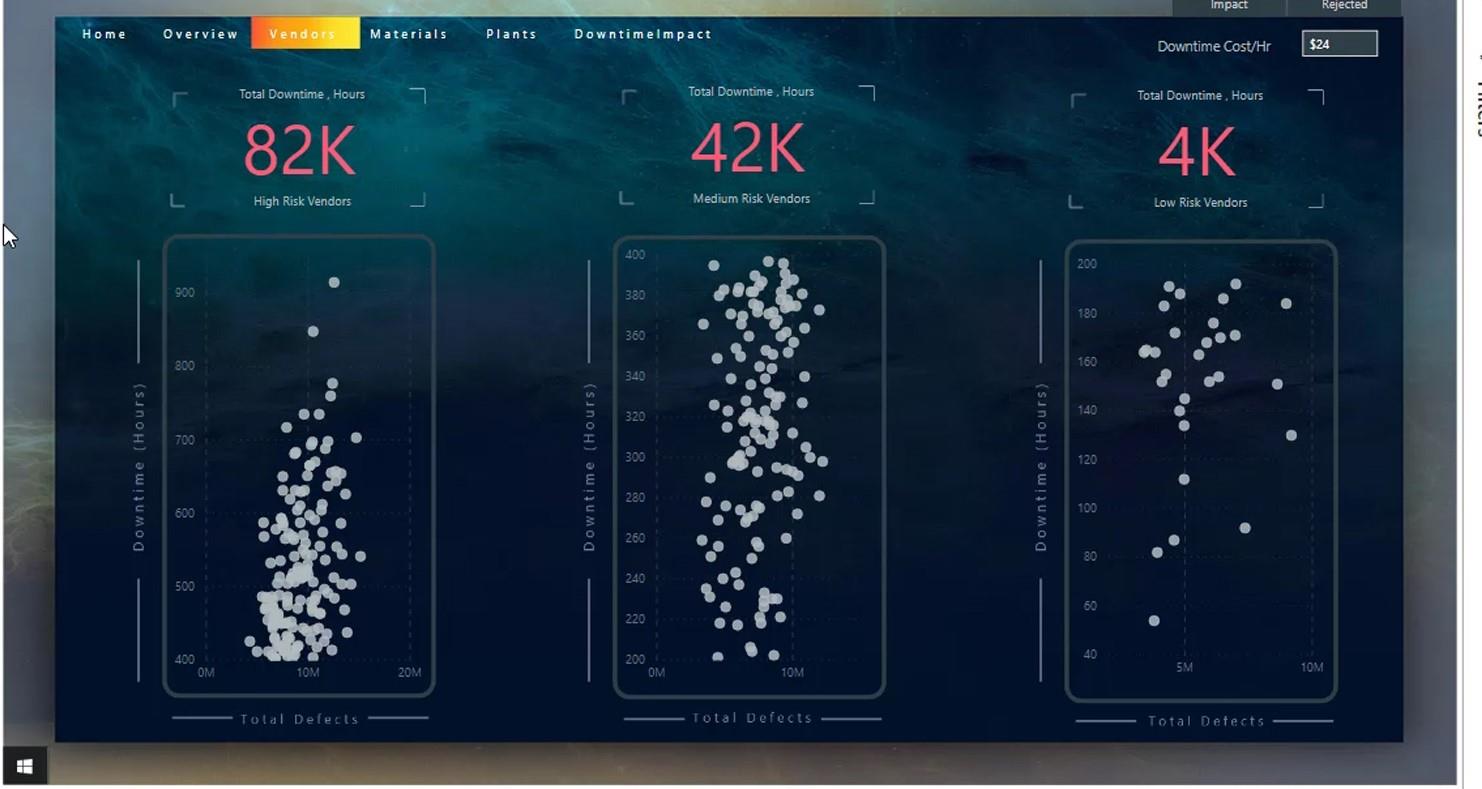
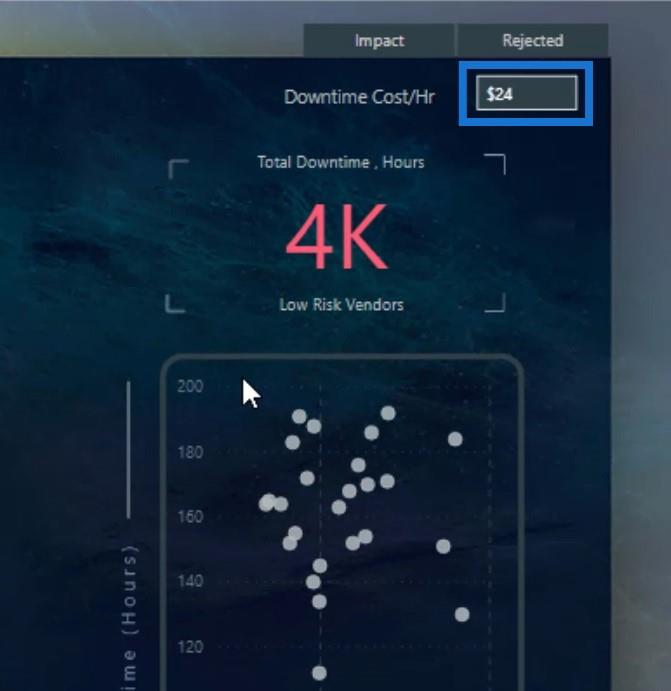
現在,我們在這裡輸入24 美元。

然後讓我們單擊“清除過濾器”圖標。

如您所見,它恢復了我設置的默認狀態$15。

這是您可以輕鬆地在報告中創建和管理書籤的方法。
LuckyTemplates 應用程序和出色的導航理念
LuckyTemplates 中的書籤 – 按報表頁分組
LuckyTemplates 中的交互式報表 | LuckyTemplates 教程
結論
總而言之,您無需在導航上花費大量時間就可以做很多很酷的事情。如果您想要更多導航創意,可以返回到不同的LuckyTemplates 挑戰。到目前為止,我們在 LuckyTemplates 論壇中遇到了 10 多個挑戰。
您還了解了為 LuckyTemplates 報表創建書籤是多麼容易。您可以通過命名圖像、圖標和切片器來有效地管理它們。
查看下面的鏈接以獲取更多示例和相關內容。
乾杯!
穆達西爾
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








