在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論如何使用 Remove 函數在 PowerApps 中創建刪除按鈕。我們還將介紹如何為刪除按鈕設置確認彈出窗口。
刪除按鈕在任何應用程序中似乎都是一個次要功能,但它在使任何應用程序高效且易於使用方面仍然發揮著關鍵作用。如果您正在處理可能需要經常更新的記錄,使用刪除按鈕可以更輕鬆地刪除任何過時的項目。
目錄
使用刪除功能添加刪除按鈕
讓我們首先通過“插入”功能區在此處添加一個按鈕。

然後,讓我們更改此按鈕上的文本。我們將其稱為“刪除此記錄”。

在過去的教程中,我們強調了Microsoft 文檔在確定我們在 Power Apps 上使用的函數的語法方面的作用。如果我們查看它對 Remove 函數的描述,它會說 Remove 需要一個數據源和一個要刪除的記錄。

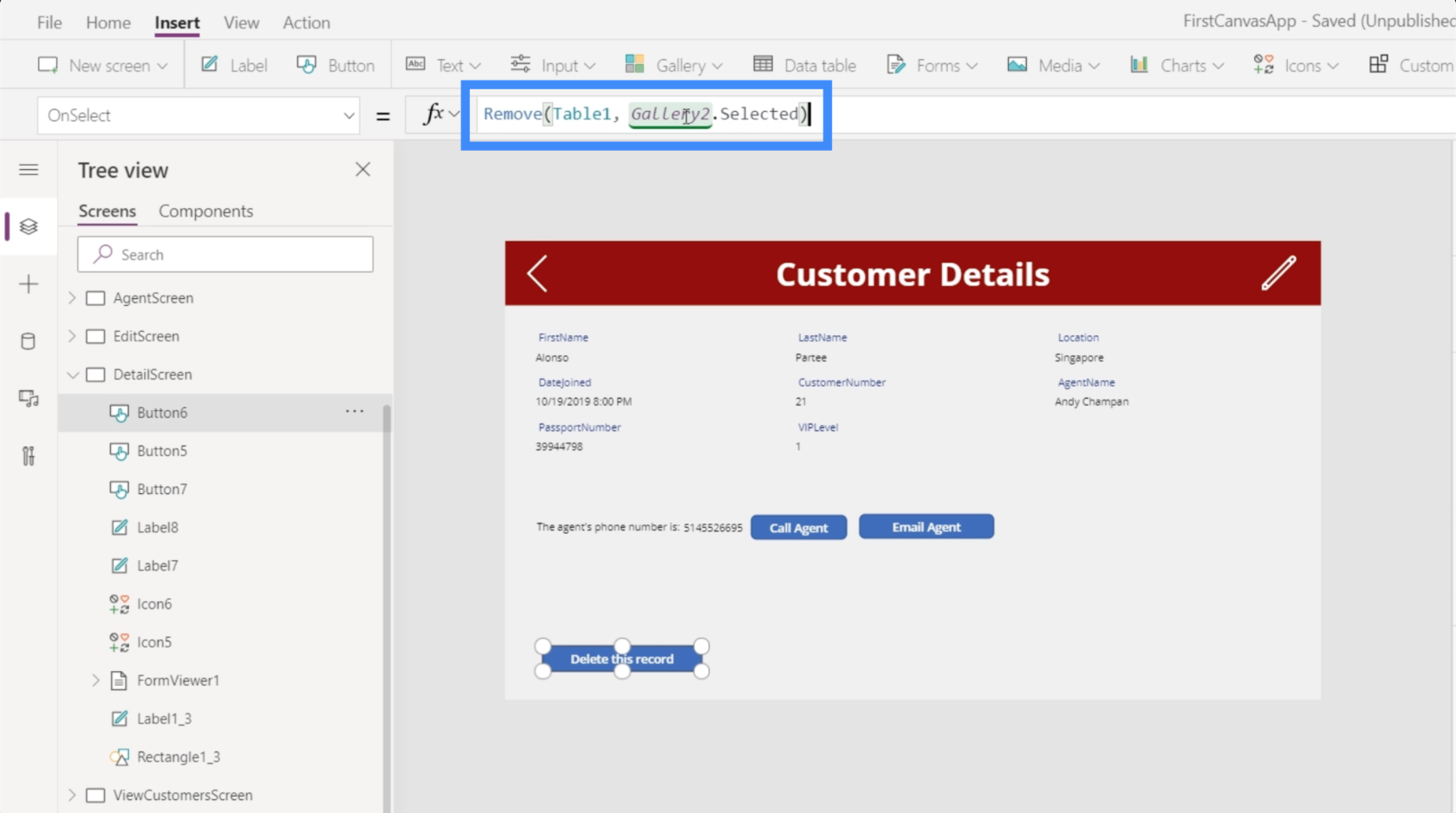
讓我們把它應用到我們的按鈕上。我們將從 Remove 函數開始,然後引用 Table1,因為這是記錄的來源。

然後,它需要一個特定的項目。回到我們的目標,我們的目標是刪除在我們的客戶詳細信息屏幕上以這種形式顯示的任何項目。

如果我們回到我們的表單查看器並查看那個特定的項目,它表明這個元素等同於 Gallery2.Selected。

因此,讓我們複製它,返回我們正在處理的刪除按鈕,並將其粘貼到我們的公式中。

現在,我們完成的公式顯示 Remove(Table1, Galler2.Selected)。它基本上是說無論選擇什麼記錄並顯示在畫廊中,這就是我們要刪除的記錄。
讓我們檢查它是否有效。目前,畫廊中出現的唱片是阿隆索·帕蒂 (Alonso Partee) 的唱片。讓我們點擊刪除按鈕。

成功刪除記錄後,它將從圖庫中消失,下一條記錄將出現。在本例中,我們現在看到的是 Laurena Towles,因為 Alonso Partee 的記錄已被刪除。

只是為了確認記錄確實消失了,我們可以使用“查看客戶”屏幕中的搜索欄。如您所見,當我們嘗試搜索 Alonso 的記錄時,沒有顯示任何記錄。

刪除記錄後添加導航
為了方便最終用戶,讓我們添加一些導航,以便在刪除記錄後自動將用戶引導回“查看客戶”屏幕。為此,我們將使用分號。在公式中添加分號允許您使用多個函數。
因此,我們將使用 Navigate 函數並引用 ViewCustomersScreen。我們還添加一個屏幕轉換,以便從一個屏幕到下一個屏幕的流動更加流暢。

中間有一個分號,它還為函數的工作方式添加了一個順序。查看我們的公式,分號告訴系統在執行導航功能之前先應用刪除功能。
有了這個公式,最終用戶就不會停留在同一個屏幕上查看下一條記錄,而是會返回到“查看客戶”屏幕中的主畫廊。
添加確認彈出窗口
雖然我們的刪除按鈕現在功能齊全,但一個問題是根本無法確認用戶是否真的要刪除記錄。因此,例如,如果某人的手指滑過刪除按鈕,某些記錄可能會被意外刪除。這就是為什麼有一個彈出屏幕來確認用戶是否真的想刪除記錄很重要的原因。
並不是說確認彈出窗口可以用於各種目的,而不僅僅是為了避免意外刪除記錄。但是為了這個例子,我們將重點放在刪除函數上。
我們需要做的第一件事是返回到刪除按鈕的 OnSelect 屬性所附的公式。由於我們希望在刪除任何內容之前首先出現一個彈出屏幕,因此我們將在此處刪除此公式並將其粘貼到記事本上,因為我們稍後仍將使用它。

然後,我們將用 UpdateContext 函數替換它,因為我們希望在單擊刪除按鈕時更新變量。

讓我們調用變量 Confirmation。所以如果用戶點擊按鈕,我們希望用戶在真正刪除記錄之前先確認。

現在,讓我們創建彈出窗口。我們將添加一個矩形圖標並調整其大小,使其覆蓋整個屏幕。這將作為我們確認消息的背景。

我們將編輯顏色並將其設為黑色。

然後,讓我們也改變透明度,這樣你仍然可以看到一點點背景,但更暗。

接下來,讓我們添加一個標籤,其中將包含確認消息。

讓我們製作確認消息,“你確定要刪除這條記錄嗎?”

清楚地看到這條消息很重要,所以讓我們把背景設為紅色。我們將使字體變大,並將所有內容放在中心。您可以在右側窗格中找到所有這些自定義選項。

我們還需要“是”和“否”按鈕,因此我們將在此處添加兩個按鈕並更改每個按鈕的文本。

所以當有人點擊刪除按鈕時,這些元素就會出現。然後,應用程序將等待用戶點擊是或否,然後才會發生任何事情。
讓我們先開始處理“是”按鈕。我們將突出顯示它並選擇 OnSelect 屬性,然後我們將返回到我們之前使用 Remove 函數保存的公式並將其複製到此處。

同樣,此公式提示系統首先刪除所選記錄,然後導航到“查看客戶”屏幕。
但是,我們還想將確認變量的上下文更新回 false,因為從技術上講,用戶現在已經確認了他們刪除條目的決定。
這就是我們要在此處添加 UpdateContext 函數的原因。我們將使用變量 confirmation,並將其設置為 false。

接下來,讓我們處理“否”按鈕。這將變得更容易,因為當用戶單擊“否”時,我們只需要這個確認屏幕消失而不做任何其他事情。所以我們將再次使用 UpdateContext 函數並引用變量 confirmation 並將其設置為 false。

因此,當用戶選擇否時,理想情況下,整個確認彈出窗口將消失。

將確認彈出元素組合在一起
目前,是和否按鈕還不能使用。那是因為確認彈出窗口不僅僅是關於按鈕的。它是關於一組元素,包括黑色背景、標籤和兩個按鈕。
我們想將它們組合在一起並根據確認變量更改可見性。我們在之前的教程中討論過將元素組合在一起。
讓我們在按住 Ctrl 按鈕的同時單擊此處的四個元素中的每一個以突出顯示它們。

然後,我們將通過右鍵單擊並選擇 Group 將它們組合在一起。

現在,他們都屬於同一個組,即 Group1。

由於我們想要修改 Group1 的可見性以僅在確認變量為真時顯示,我們只需將其設置為確認即可。

現在,只有當有人點擊刪除按鈕時,彈出窗口才會出現。然後,這會將確認變量的上下文更新為真,這意味著 Group1 的可見性屬性也將為真。從那裡,最終用戶可以選擇是或否。
Power Apps 簡介:定義、特性、函數和重要性
Power Apps 環境:正確設置 App 元素
PowerApps 函數和公式 | 一個介紹
結論
確實,Power Apps 是一個非常強大的平台,尤其是當您想讓其他人通過應用查看您的數據並與之互動時。
即使是最小的功能也可以完全提升用戶體驗。所有這些的好處在於,即使您對應用程序開發的背景為零,也可以從頭開始創建自己的應用程序。
添加確認彈出窗口和創建刪除按鈕只是冰山一角。您可以添加許多其他功能,使您的應用程序盡可能直觀和實用。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








