在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論數據驗證以及為什麼我們的應用程序需要它。
我們在過去的教程中討論過從頭開始創建表單,令人驚訝的是我們如何允許最終用戶通過我們的應用程序無縫輸入新數據或更改現有信息。但是,在某些情況下,最終用戶可能會鍵入與表單要求不匹配的信息。這就是數據驗證的用武之地。
目錄
什麼是數據驗證?
數據驗證可防止最終用戶在您的表單中提交錯誤數據。
例如,將數字附加到名稱上是沒有意義的。

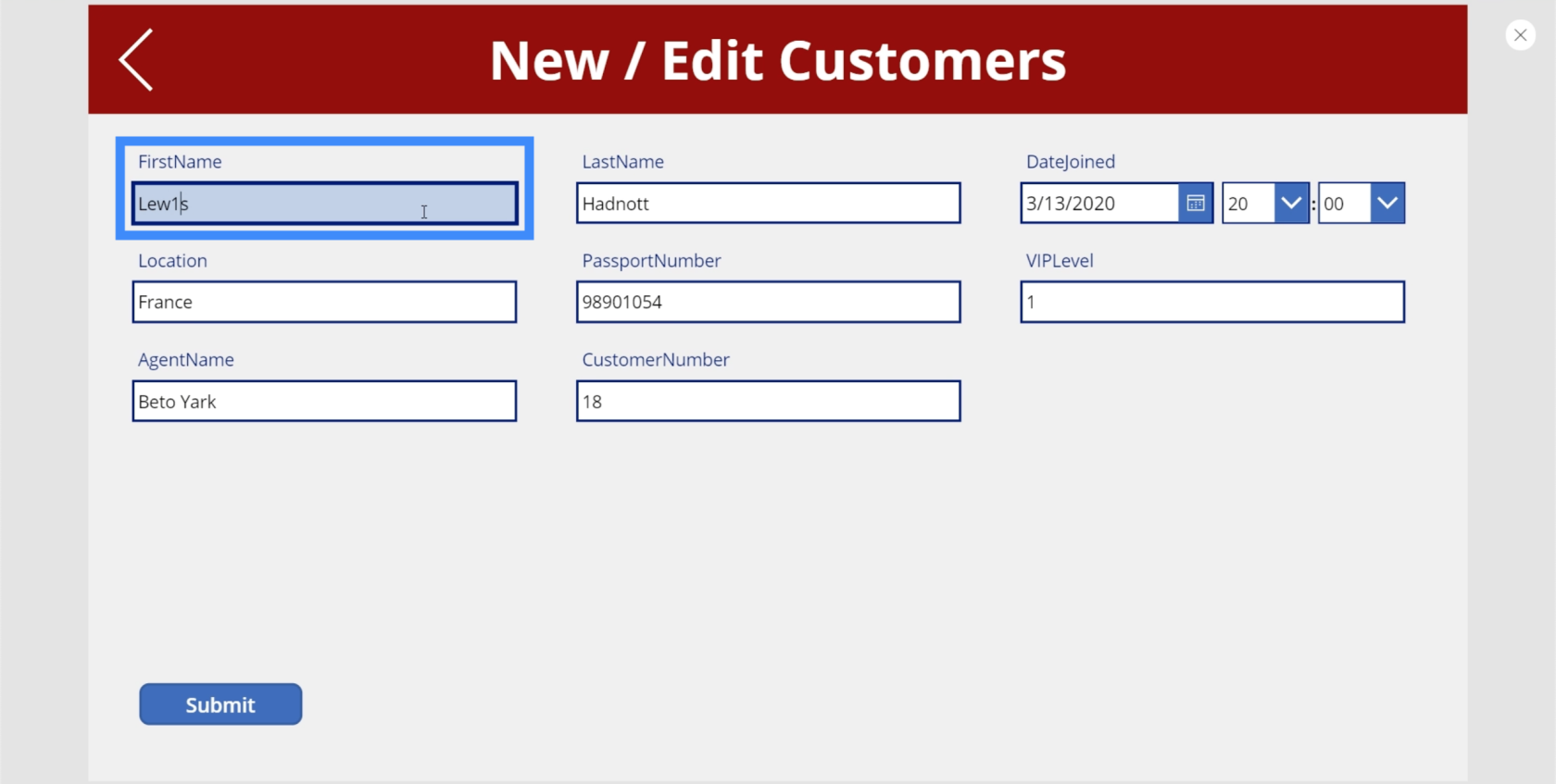
有些人可能還會誤輸入 1 而不是 I。

沒有數據驗證,點擊提交按鈕將自動更新後端數據源。這可能會導致問題,因為知道所提供的信息中存在錯誤。數據驗證有助於避免該問題。
數據驗證檢查某些規則和參數,這些規則和參數有助於確定是否可以提交表單數據。
在 Power Apps 中設置數據驗證的方法有多種。讓我們通過一些最好的方法來做到這一點。
使用 IsMatch 進行數據驗證
早些時候,我們提到數據驗證遵循一組規則。在我們展示的示例中,主要問題是將數字輸入到數字沒有意義的字段中。在這種情況下,IsMatch 函數可以幫助我們避免這種情況。
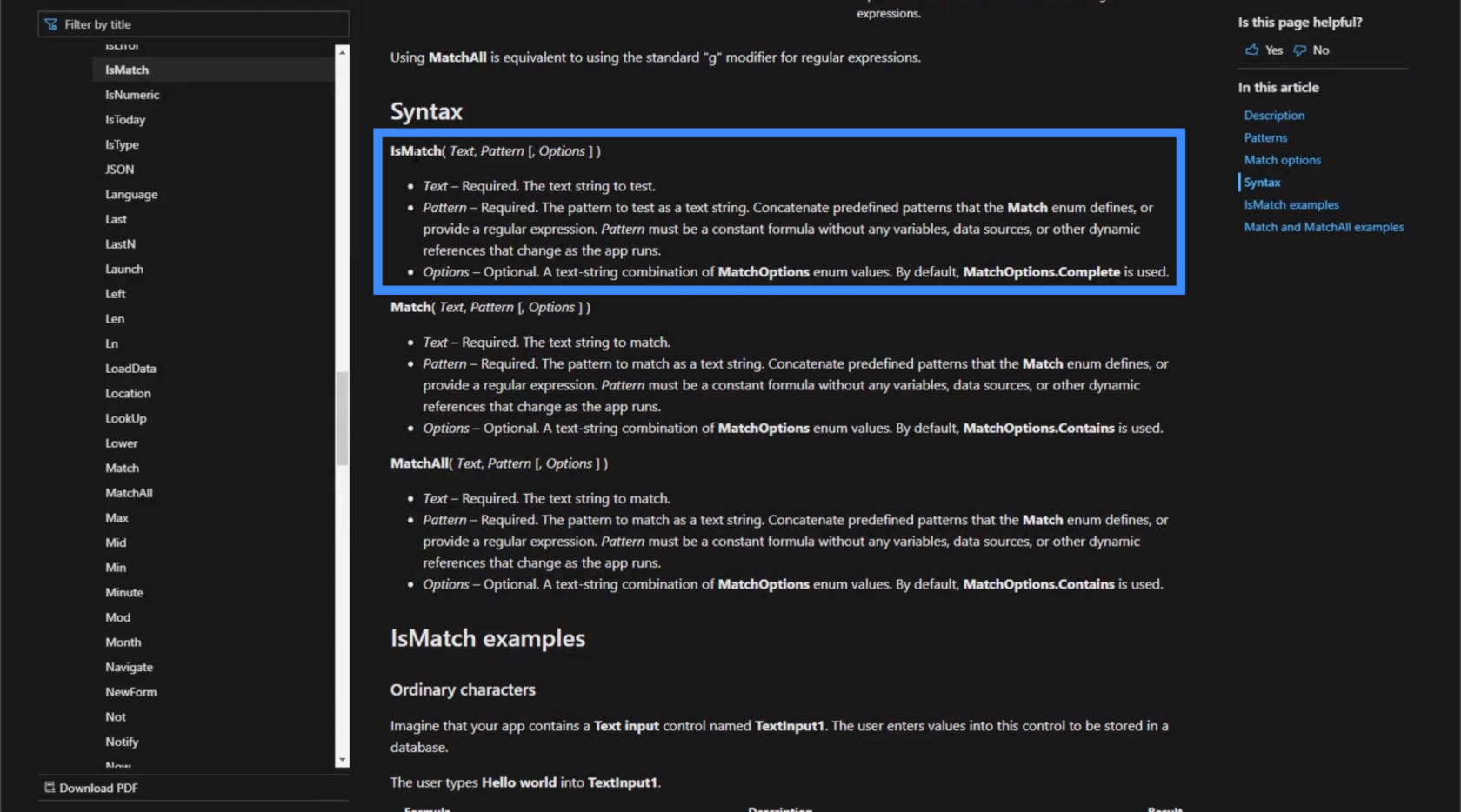
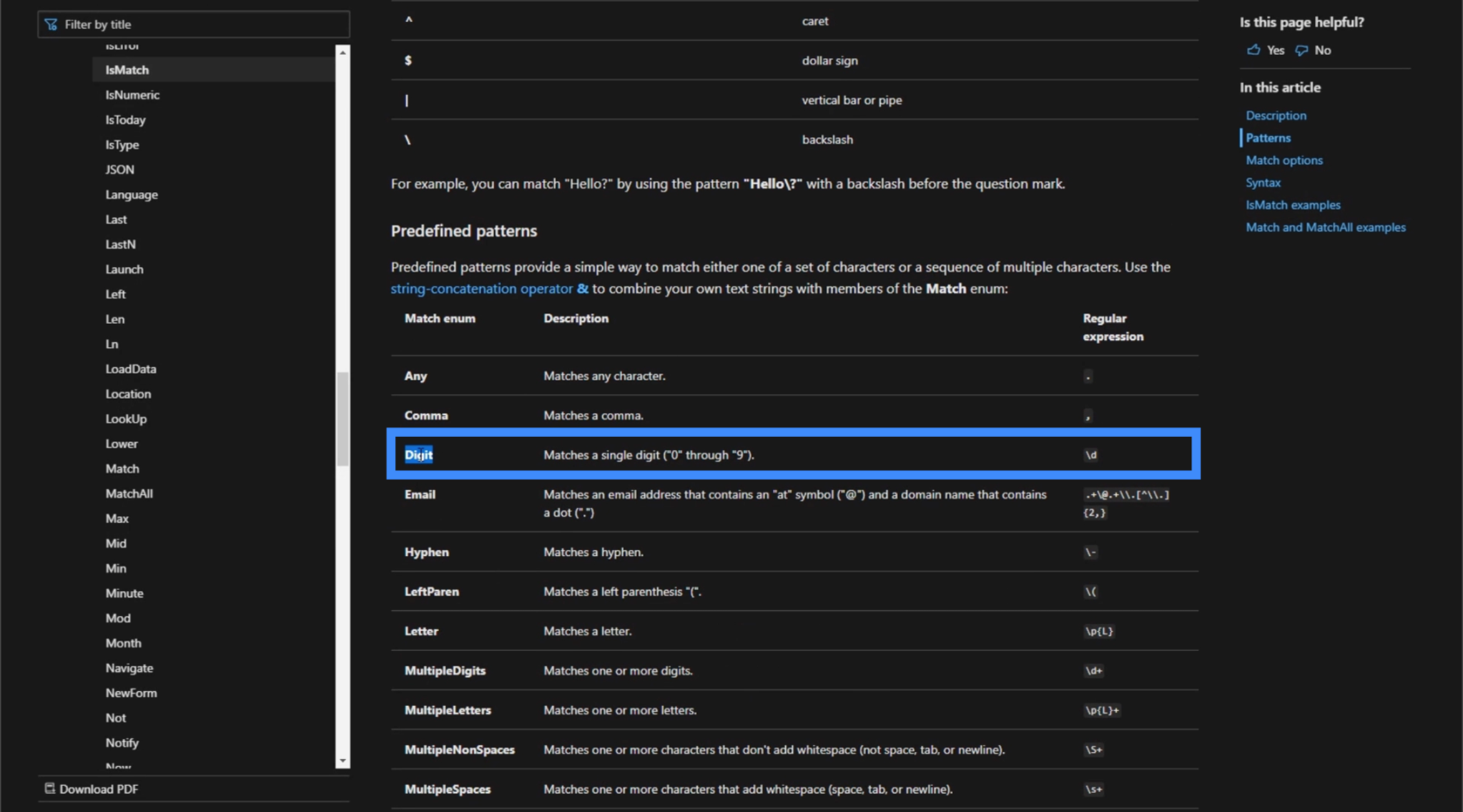
要了解 IsMatch 的工作原理,請查看Microsoft Power Apps 文檔。

IsMatch 採用文本、模式和一些選項。基本上,這表明此函數根據模式評估文本。
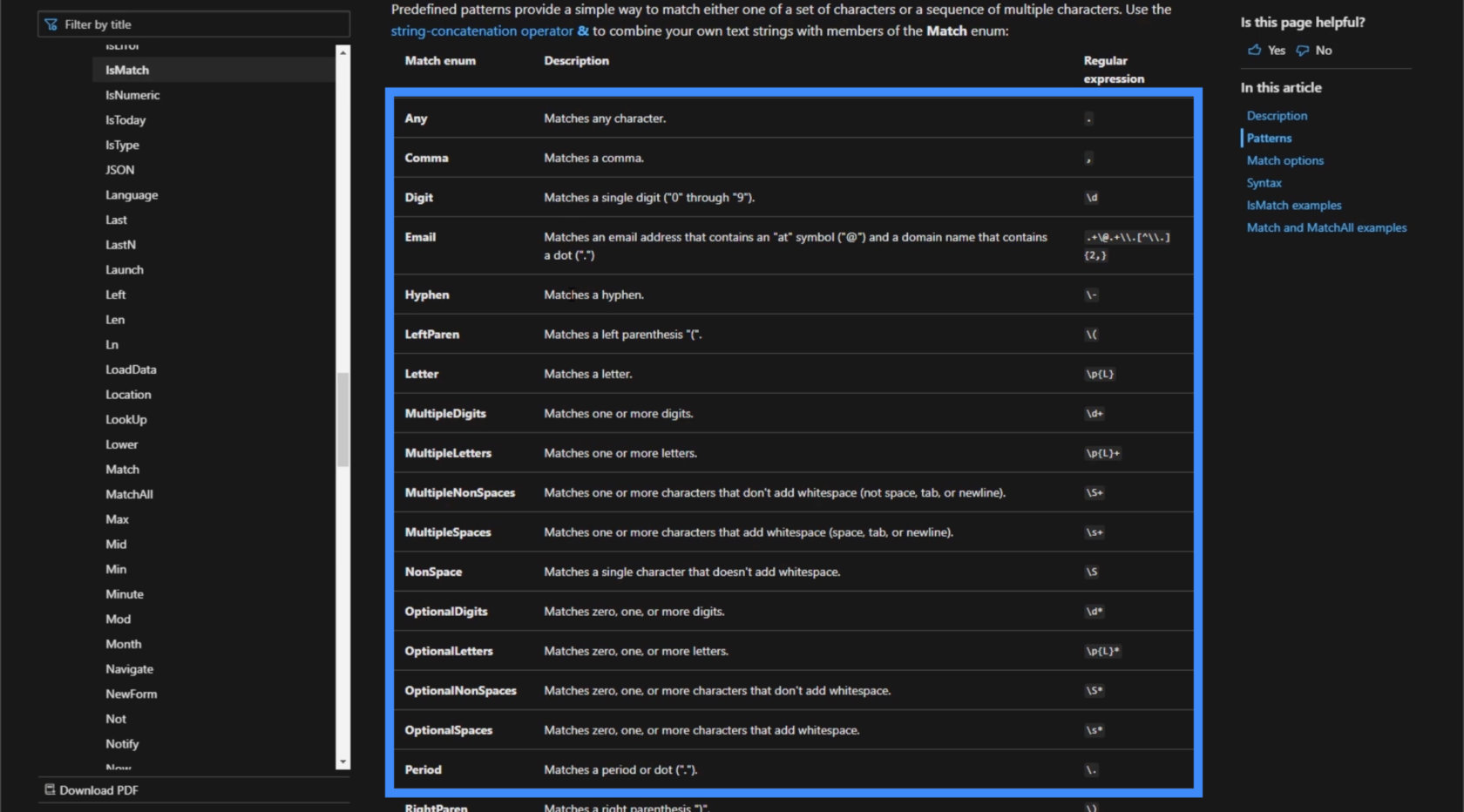
文本涵蓋最終用戶在文本框中鍵入的任何內容。至於模式,有許多不同的預定模式,如逗號、數字或電子郵件地址。

例如,如果您選擇電子郵件模式,IsMatch 將確保輸入的文本與該模式匹配。從那裡,它將返回 True 或 False。
在我們的例子中,我們將使用數字模式。這涵蓋了從 0 到 9 的所有單個數字。

一旦我們應用此模式,IsMatch 函數將查找文本中的任何數字,並根據找到的內容返回 true 或 false。
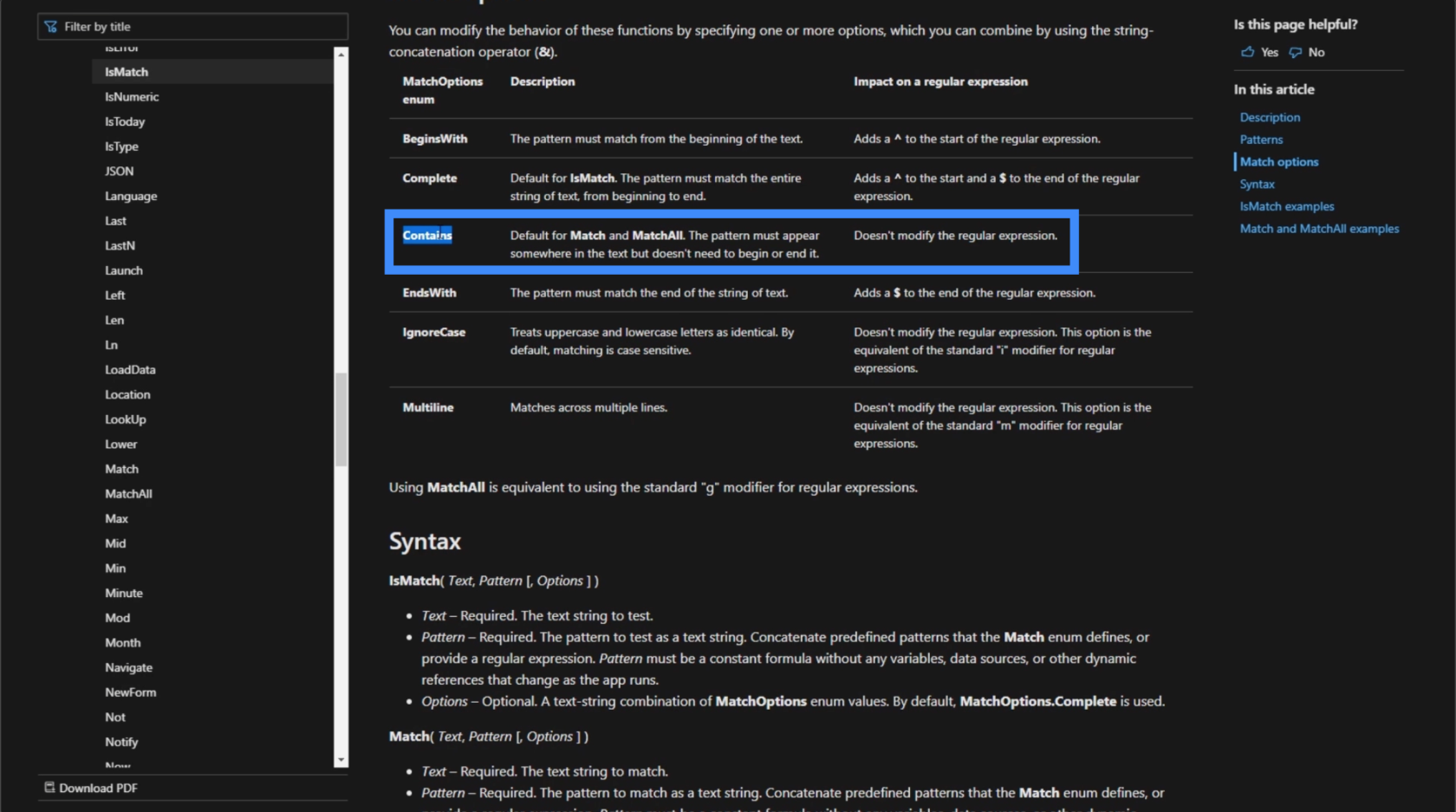
在使用 IsMatch 函數時,還有一些特定參數有助於使我們的公式更加精確。在這種情況下,我們將使用參數 Contains。此參數檢查模式是否出現在文本中,但不一定需要以它開頭或結尾。

讓我們回到我們的應用程序,看看我們如何將其應用到我們的表單中。
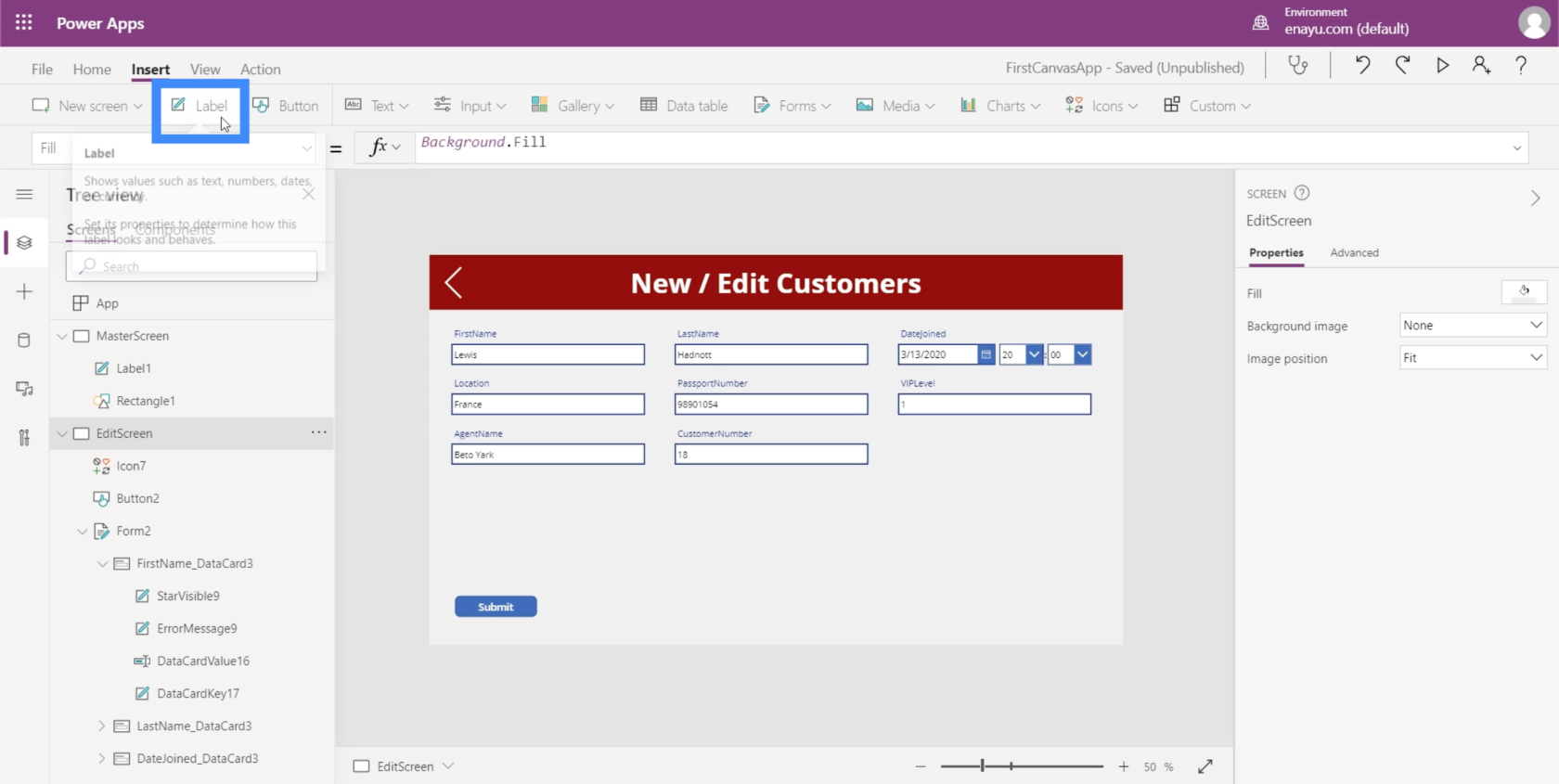
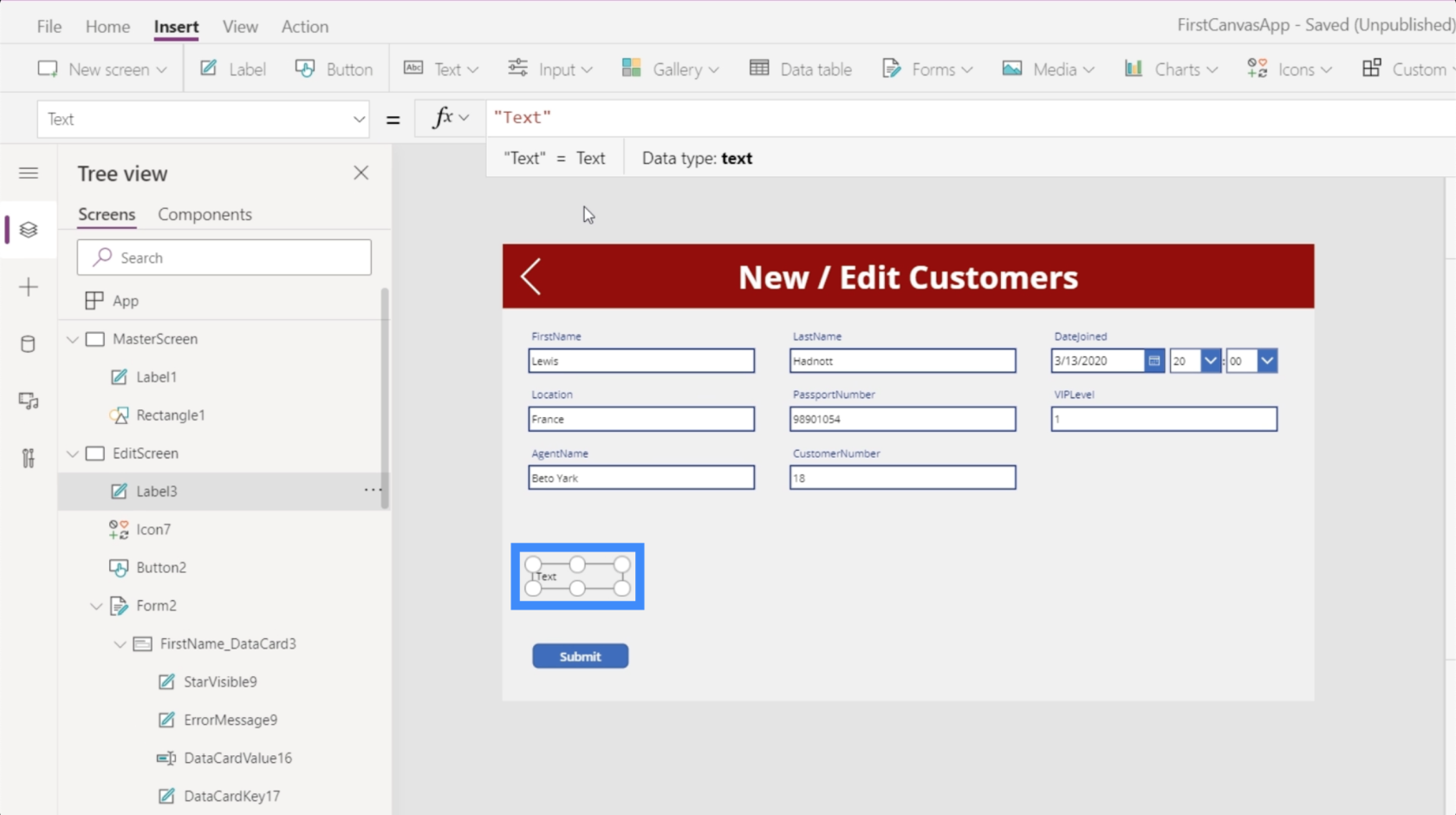
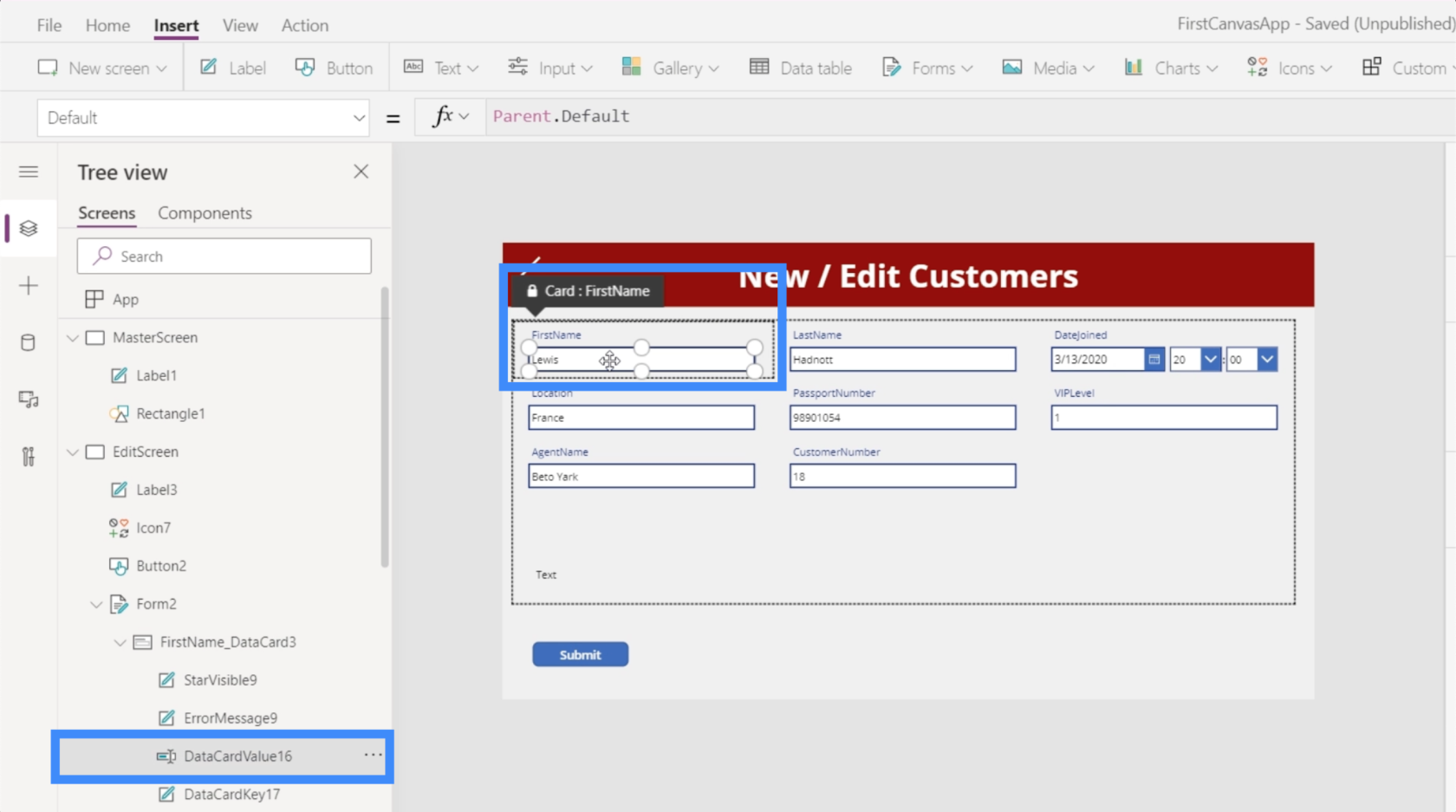
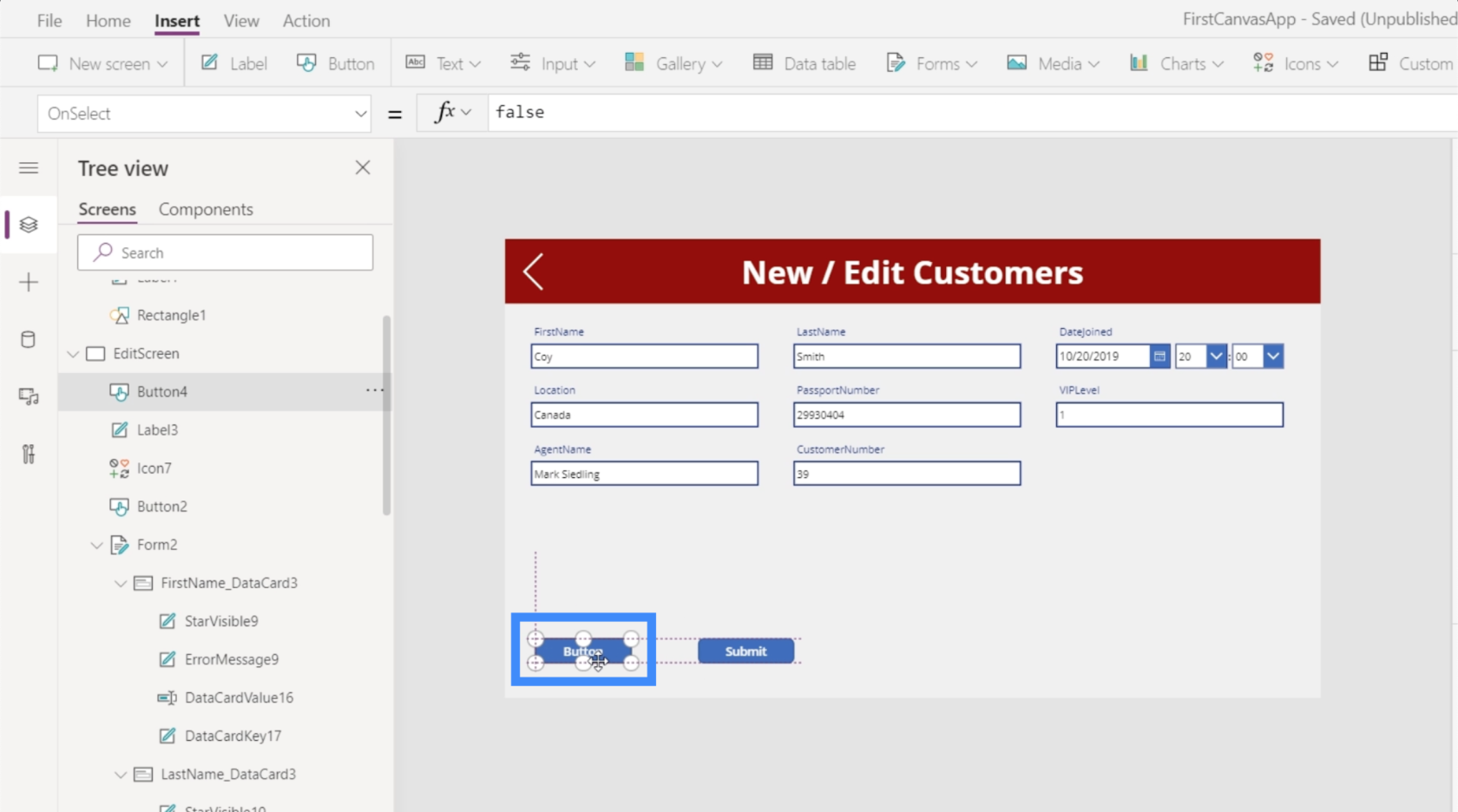
我們將從添加標籤開始。

讓我們把它放在提交按鈕附近。

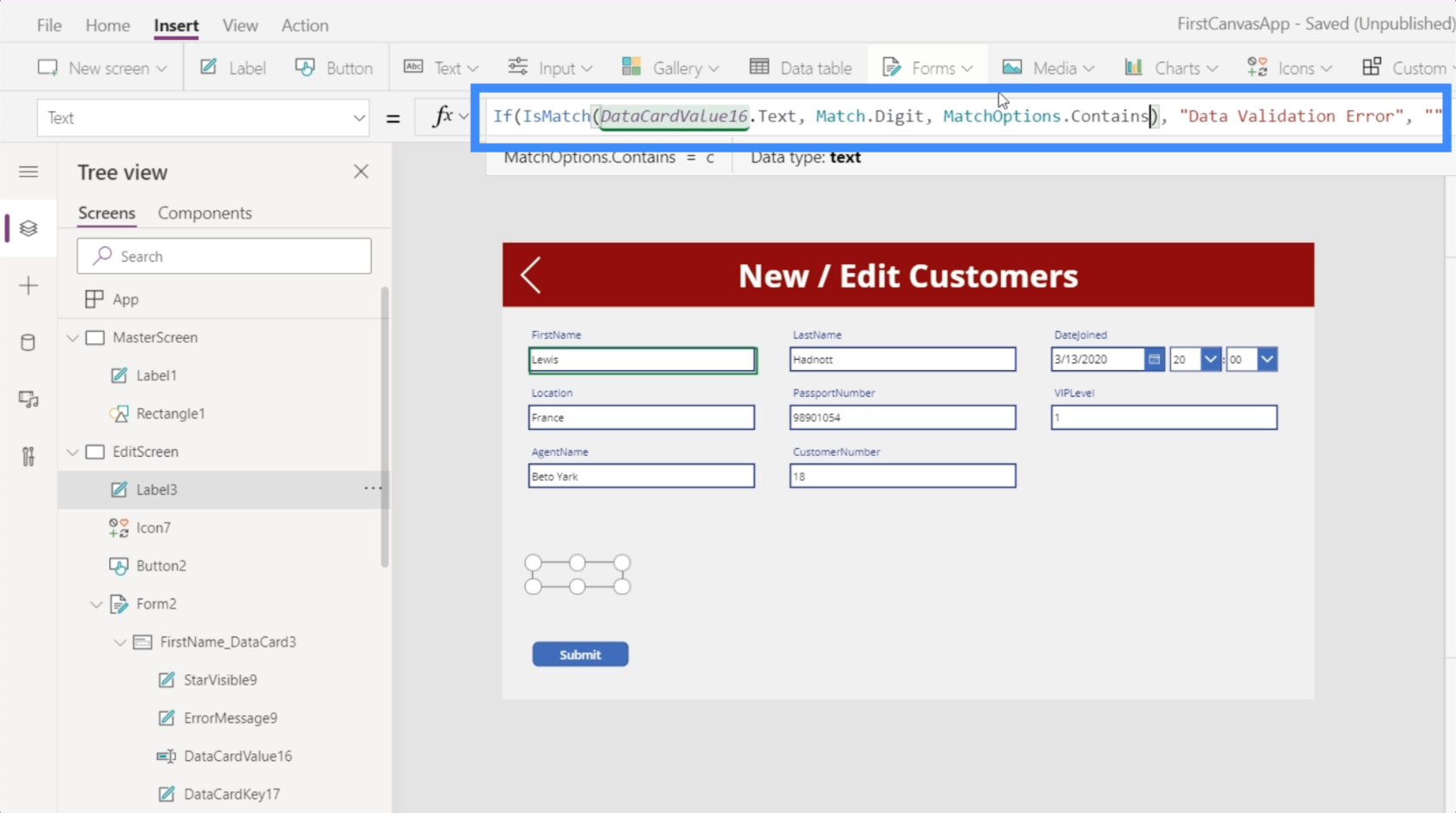
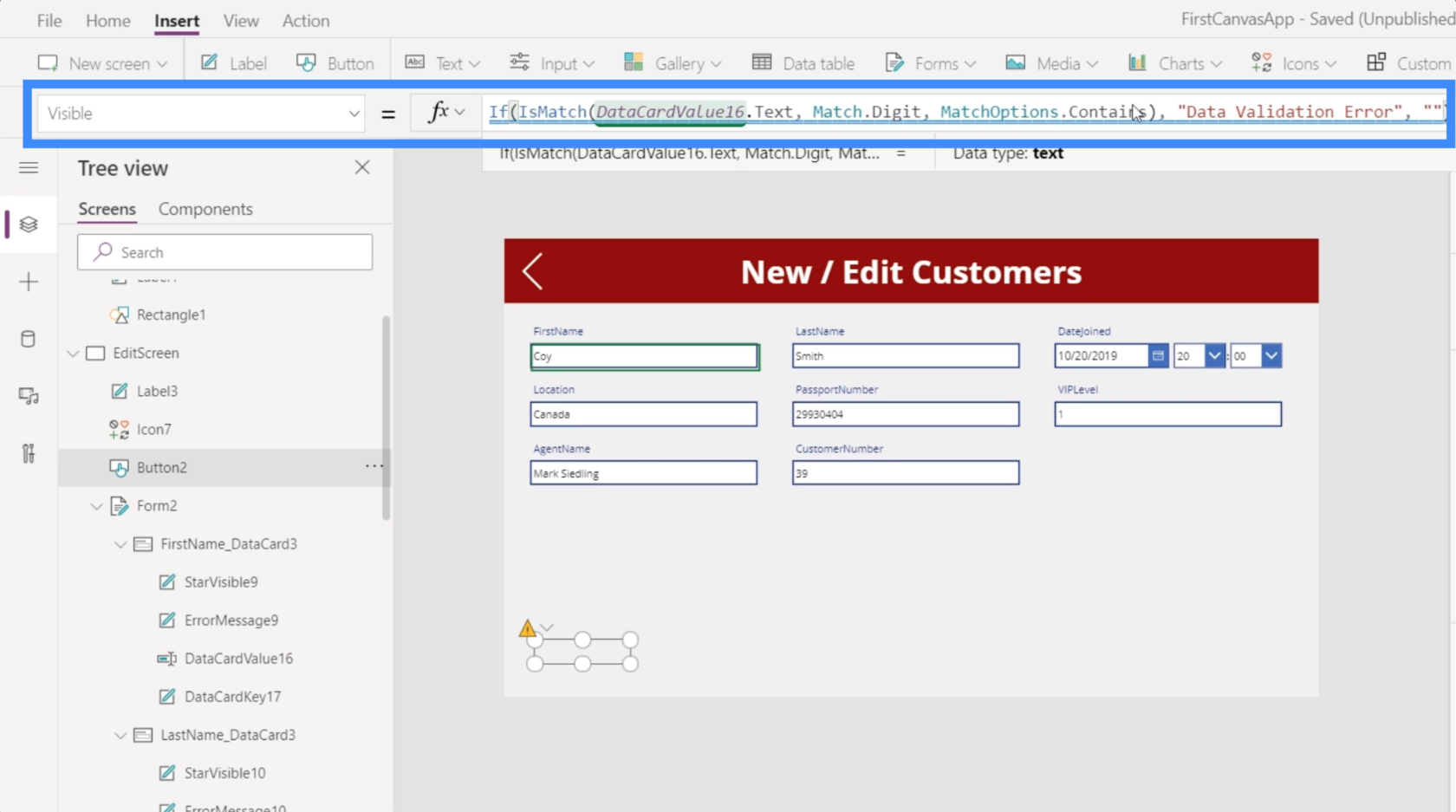
我們希望動態生成標籤上的文本。但現在,讓我們專注於使用 FirstName 字段,即 DataCardValue16。

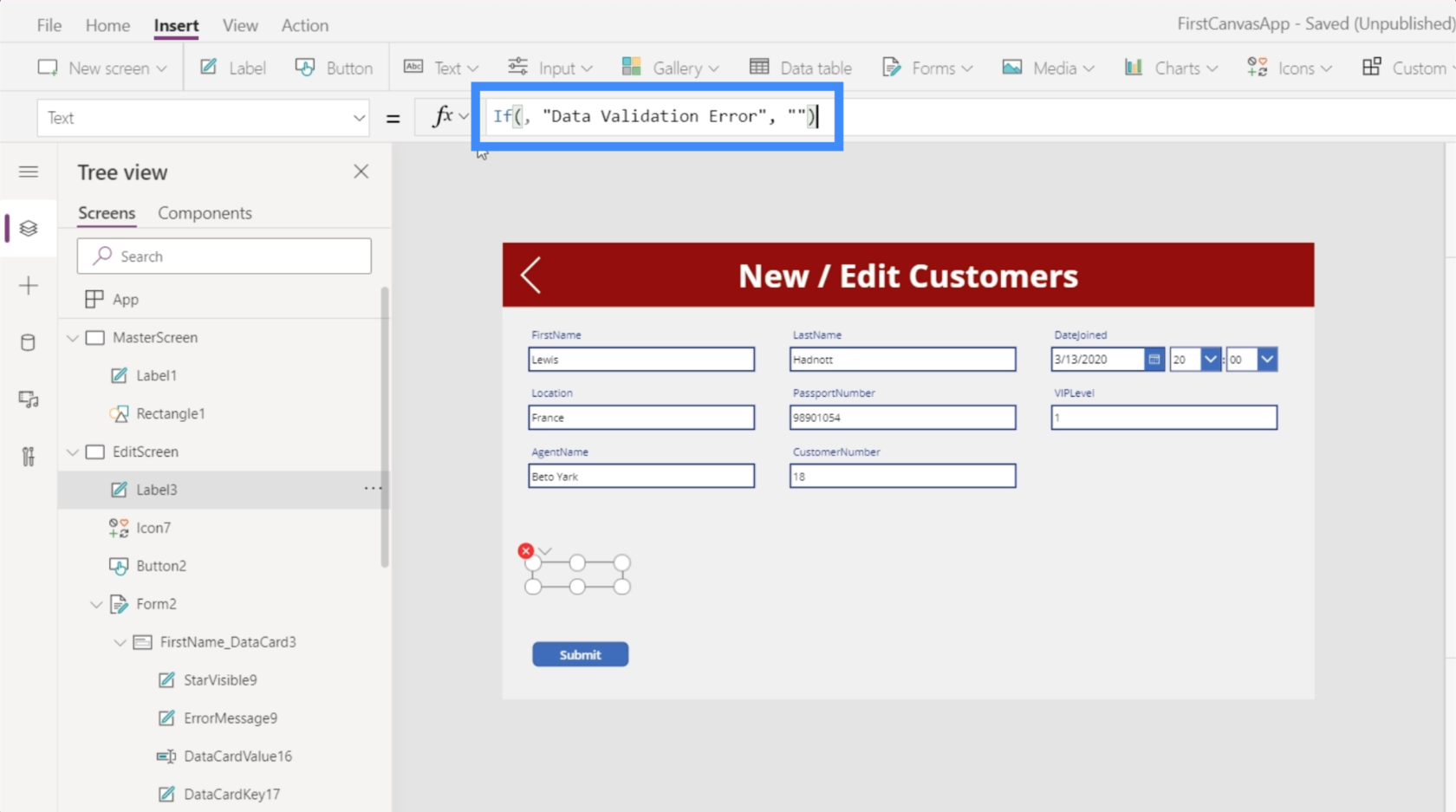
我們將使它成為一個 IF 語句。基本上,如果此公式返回 true,我們希望標籤顯示“數據驗證錯誤”。否則,它將保持空白。

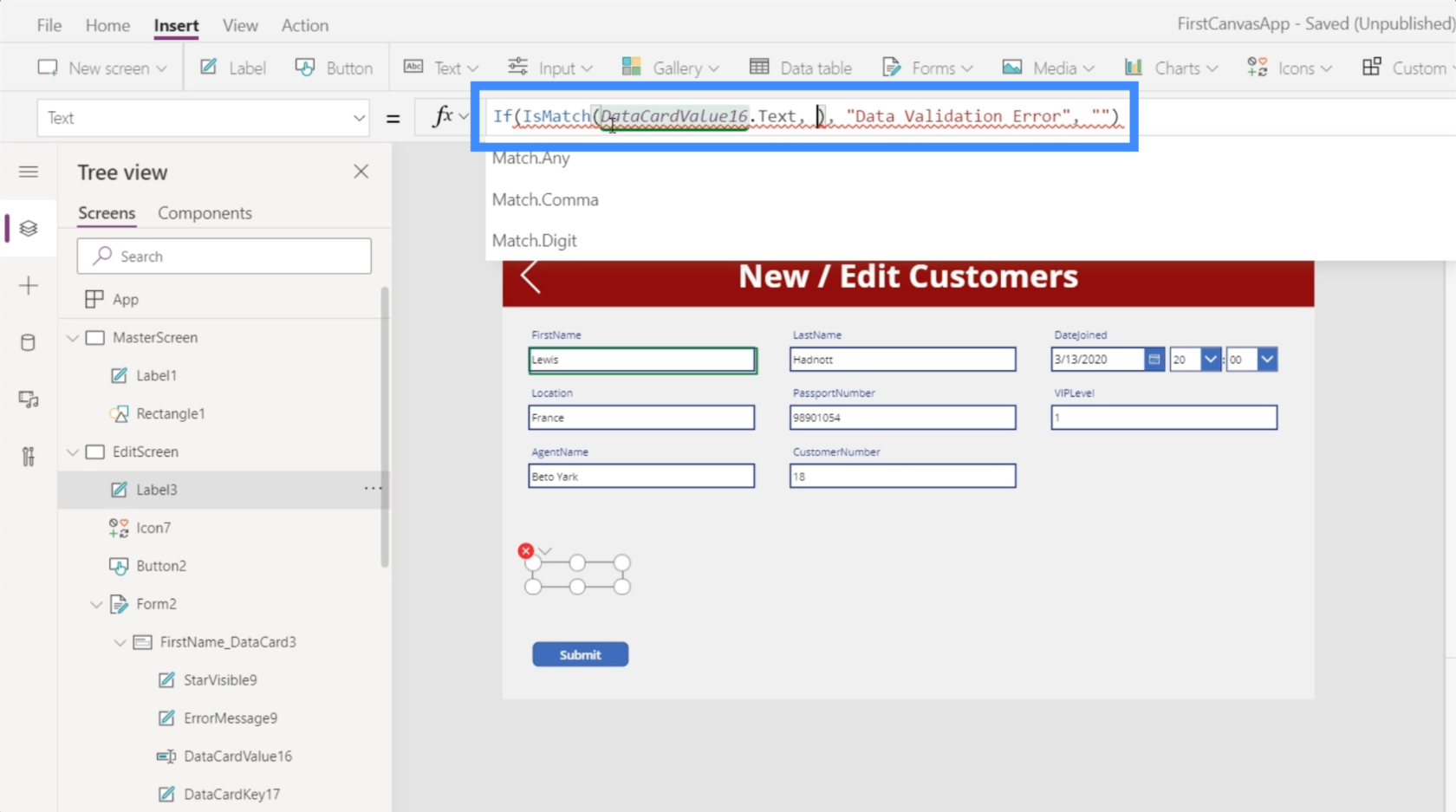
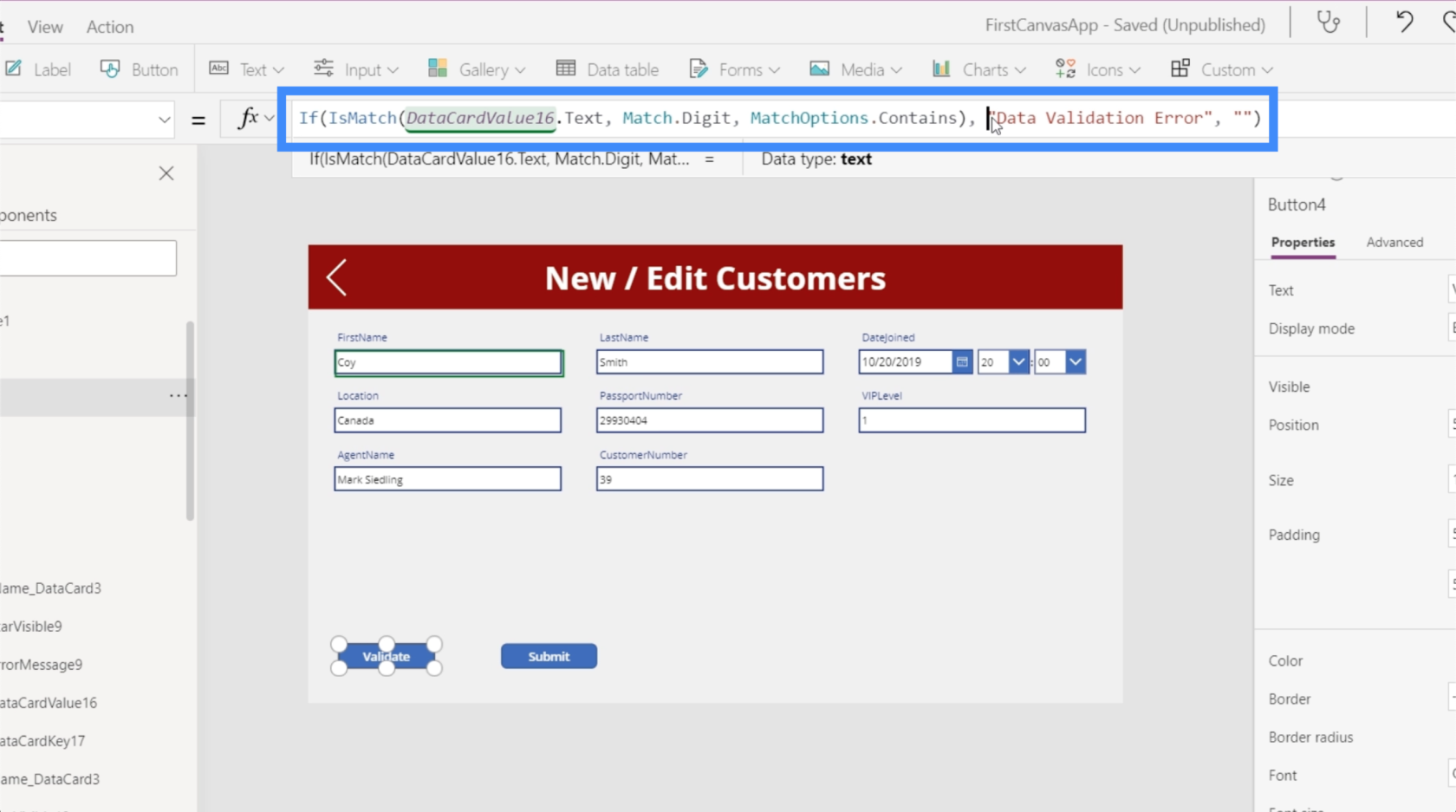
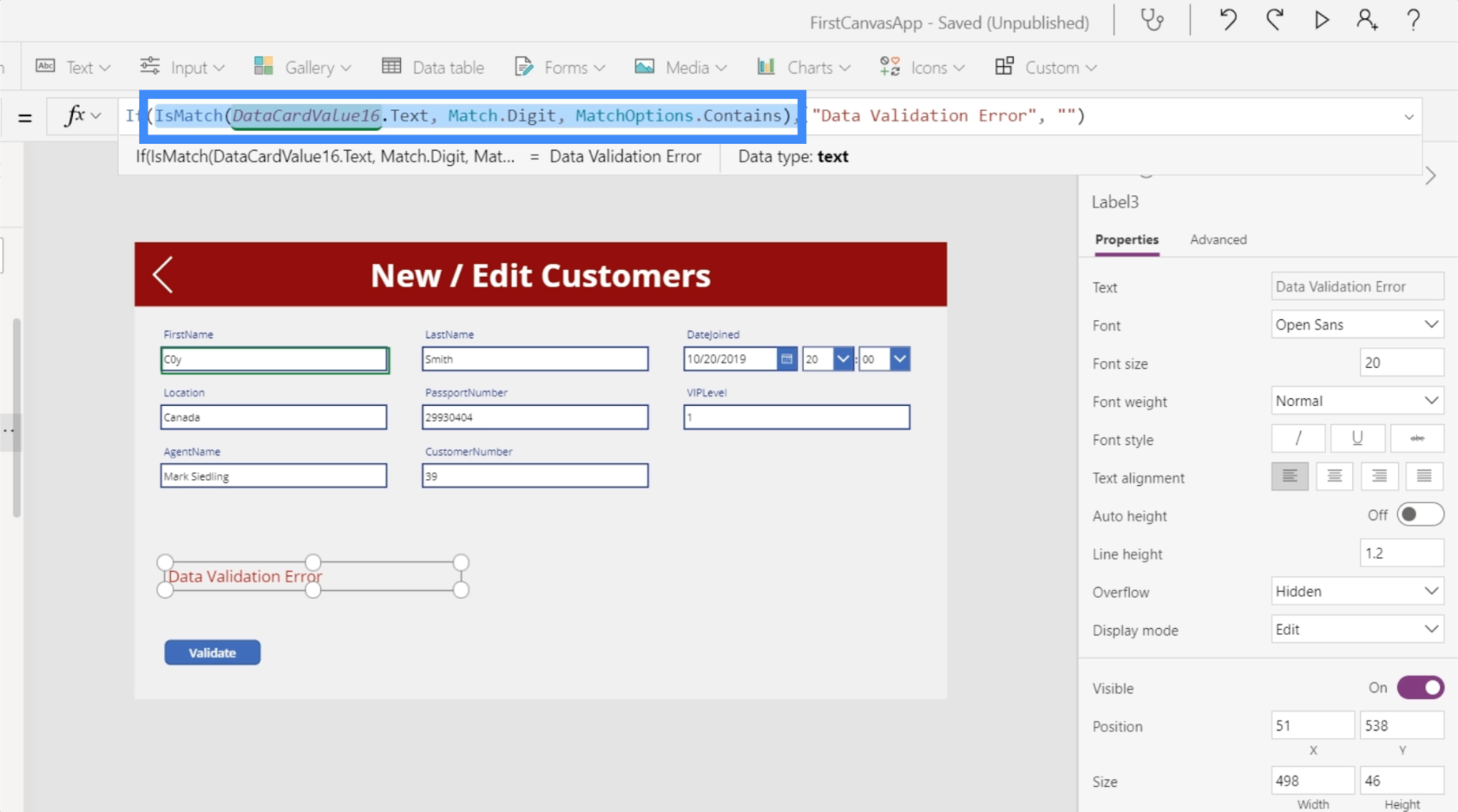
由於 IF 語句以邏輯文本開頭,我們將在此處插入 IsMatch 函數,它引用 FirstName 字段中的文本。這由 DataCardValue16.Text 表示。

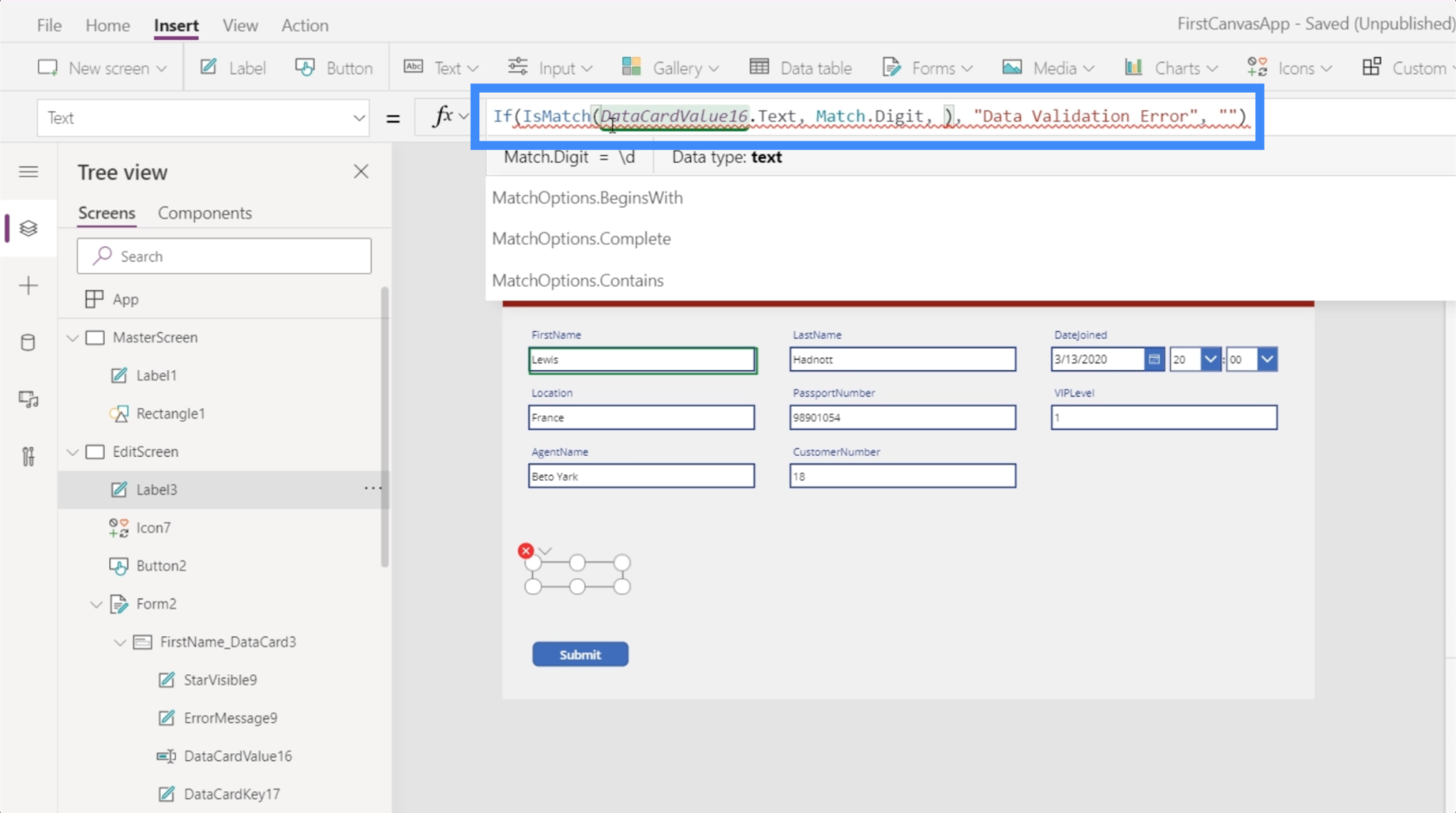
我們還將使用我們希望此邏輯查找的實際模式來跟進。讓我們添加 Match.Digit。

最後,我們要添加一些匹配選項。我們並不是真的在這裡尋找確切的文本。相反,我們只想匹配文本包含的任何數字。所以我們將添加我們的 Contains 參數。

簡單地說,這個公式問的是,文本中的任何地方都出現過數字嗎?如果它返回 true,標籤將顯示數據驗證錯誤。如果沒有,它仍然是空白的。
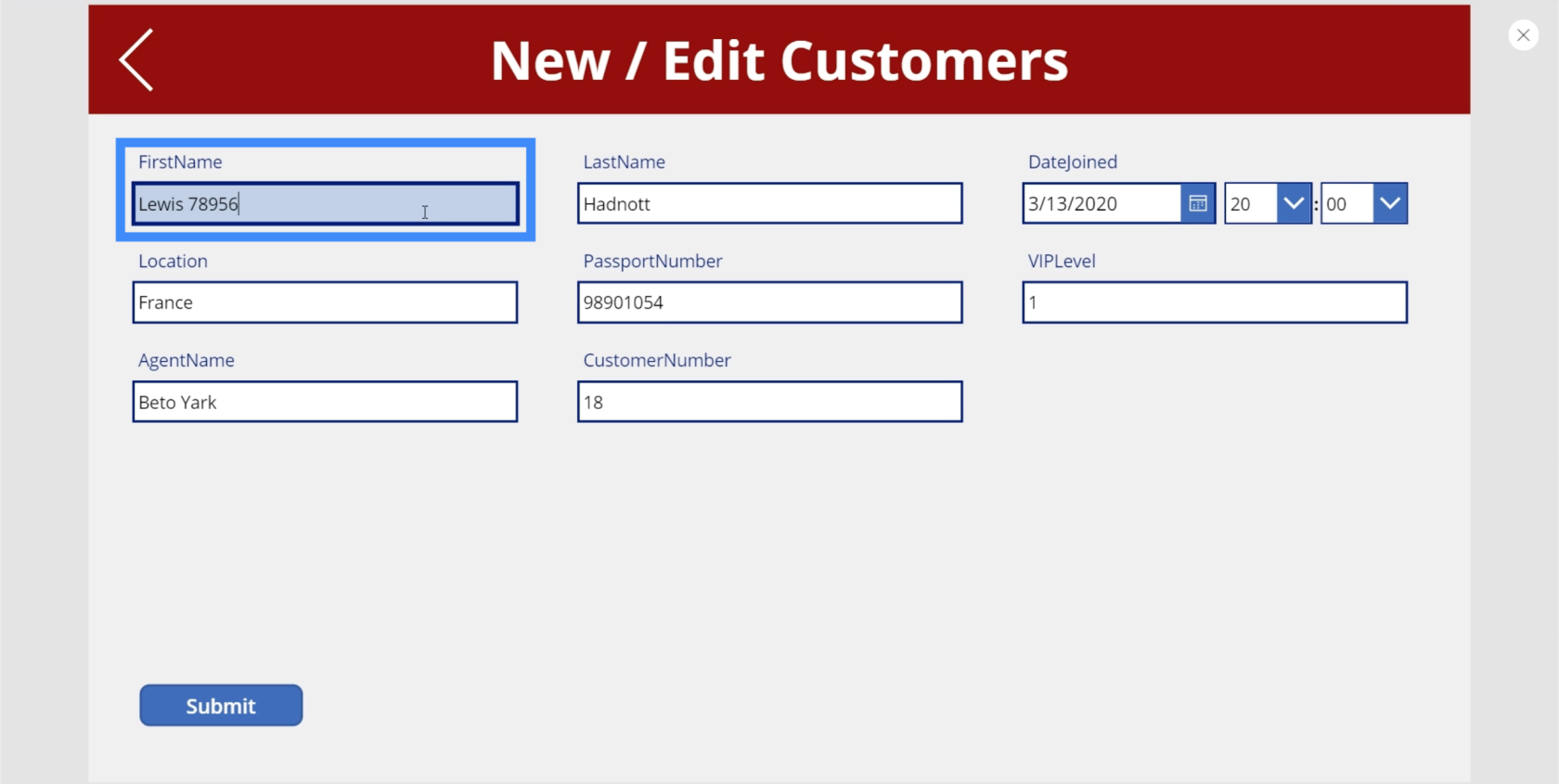
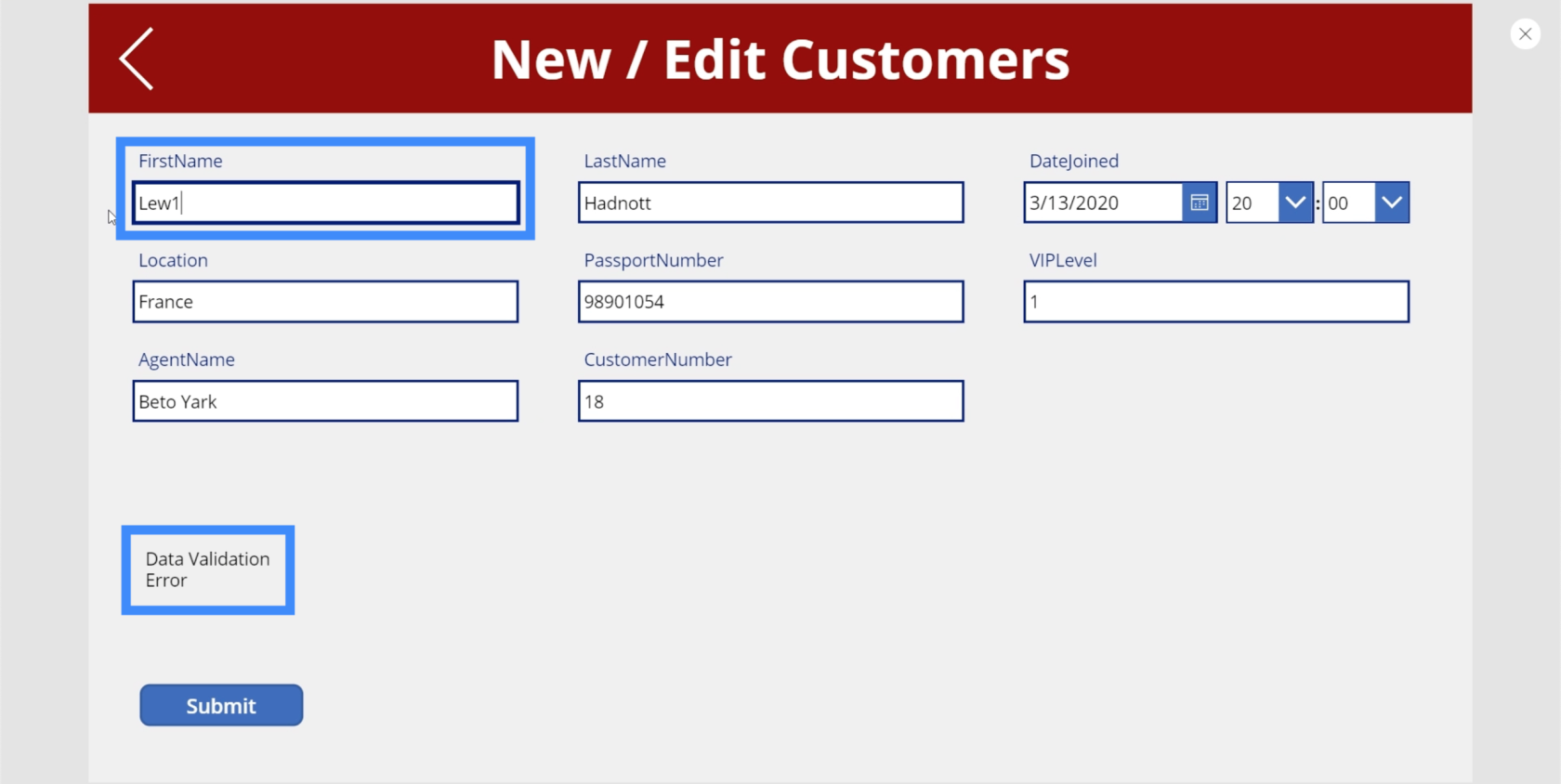
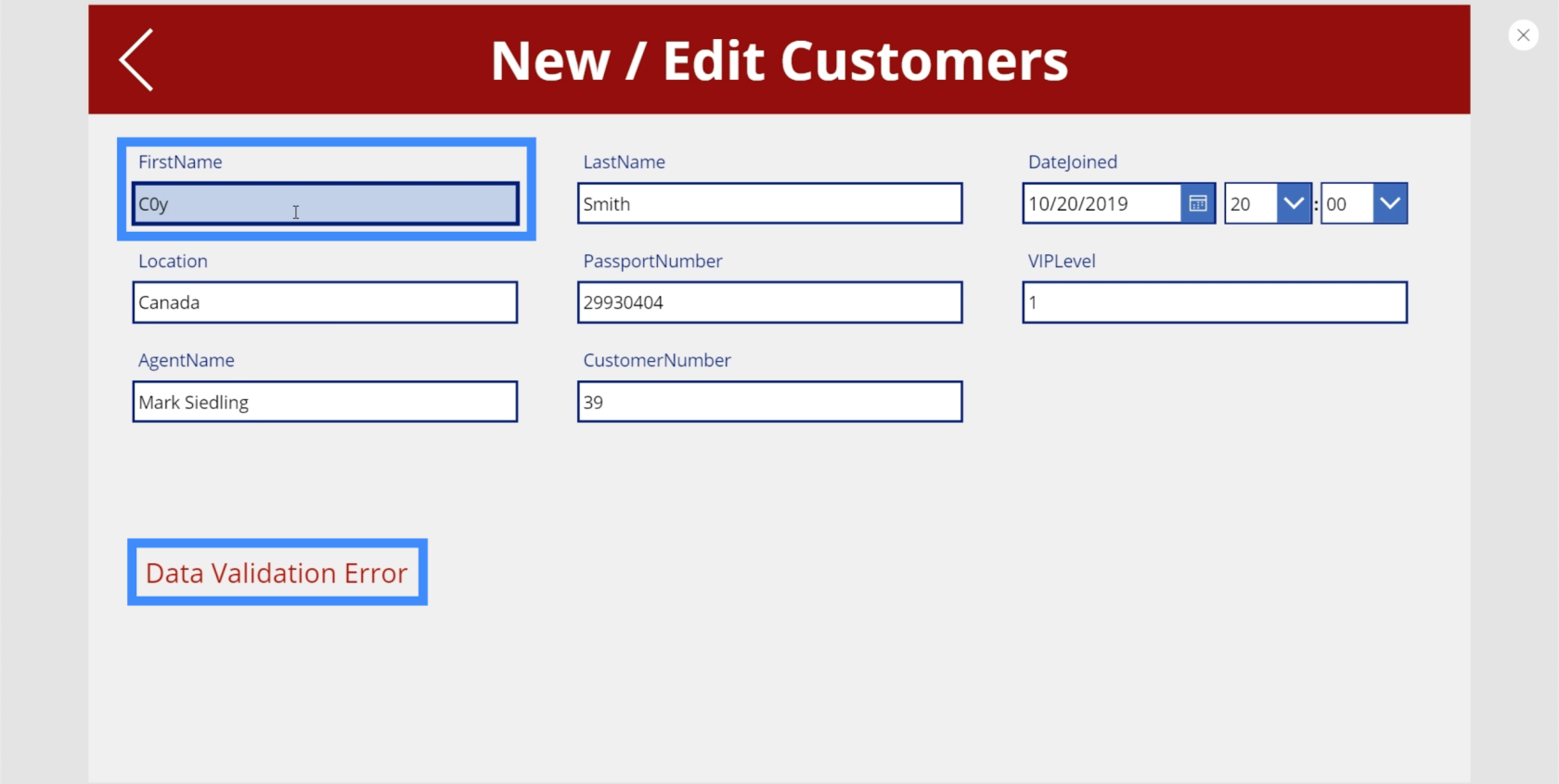
讓我們試試看。因此,如果我們在文本框中鍵入 Lewis 但使用 1 而不是 I,標籤將顯示數據驗證錯誤。

請注意,我們甚至不必輸入完整的名稱。在我們輸入 1 的那一刻,標籤立即顯示錯誤。
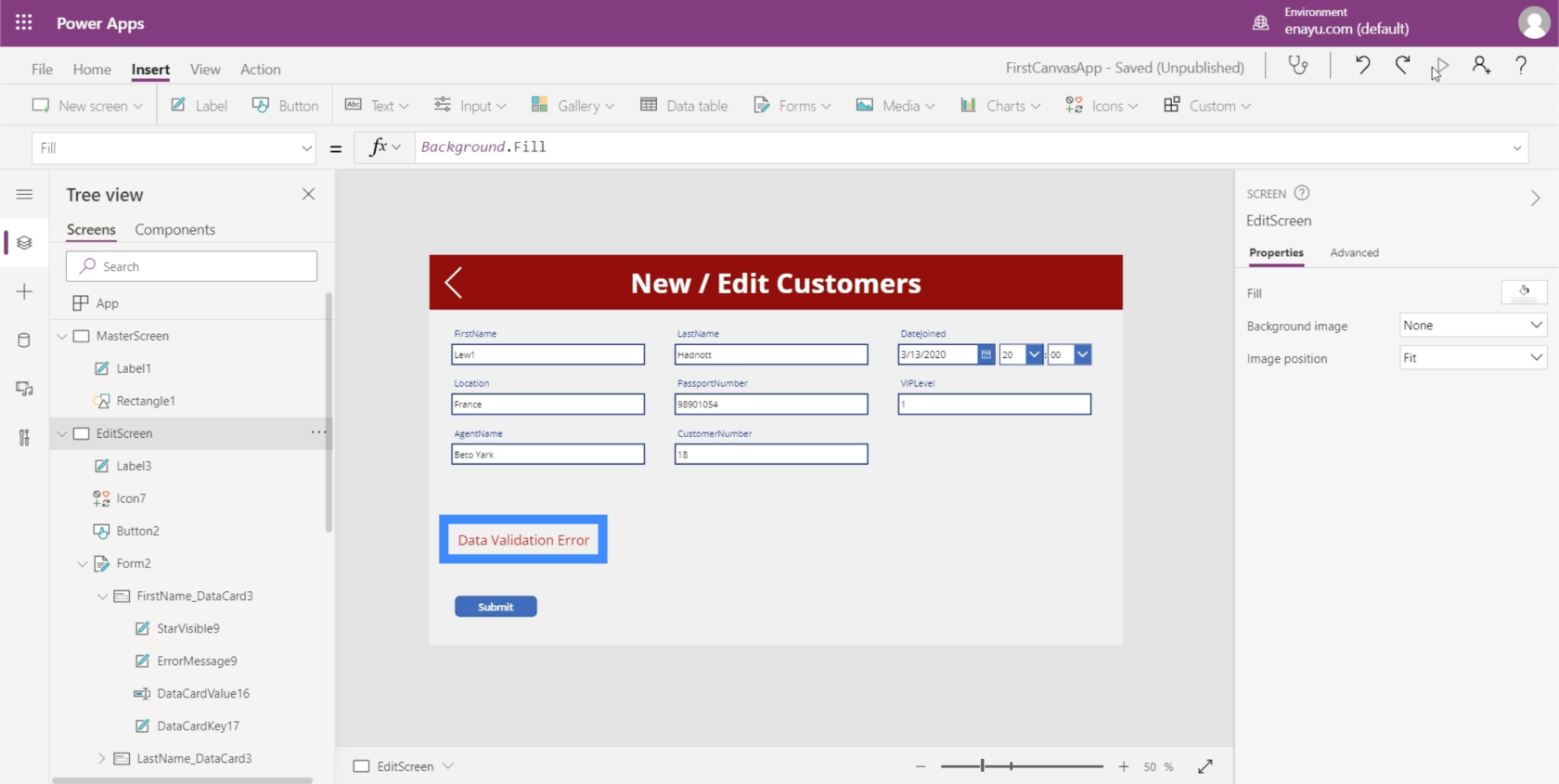
我們可以自定義這個標籤,讓錯誤更明顯。除了使文本變大之外,讓我們將其設為紅色以表示存在錯誤。

因此,如果最終用戶看到此錯誤,它會告訴他們輸入了錯誤的數據並應該進行修復。
使用變量進行數據驗證
雖然我們已經設置了一個標籤來通知最終用戶他們嘗試輸入的數據中的錯誤,但您會注意到我們仍然有一個提交按鈕,即使出現錯誤他們也可以單擊該按鈕。我們想要發生的是當檢測到錯誤時按鈕不彈出。
有兩種方法可以做到這一點。第一種是合乎邏輯且更容易採用的方法,而第二種方法會更複雜,但一旦您開始在屏幕中添加更多數據驗證,也會讓您更輕鬆。
讓我們從第一種方法開始。
首先,複製我們標籤上使用的整個公式。

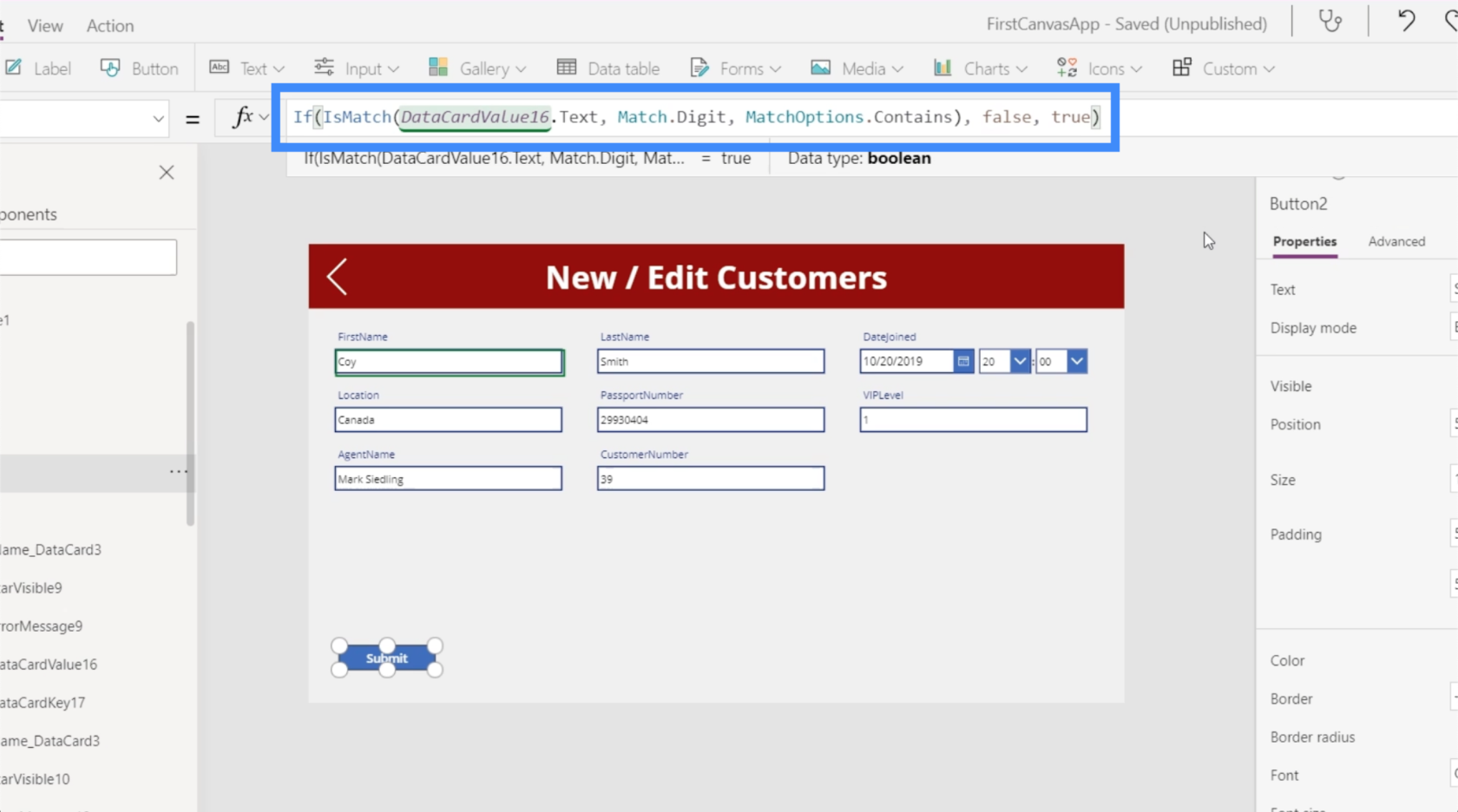
然後,突出顯示該按鈕,在下拉菜單下選擇可見性屬性,並將公式粘貼到公式欄中。這會動態設置按鈕對該邏輯的可見性。

因此,如果文本框包含數字,則按鈕將不可見。

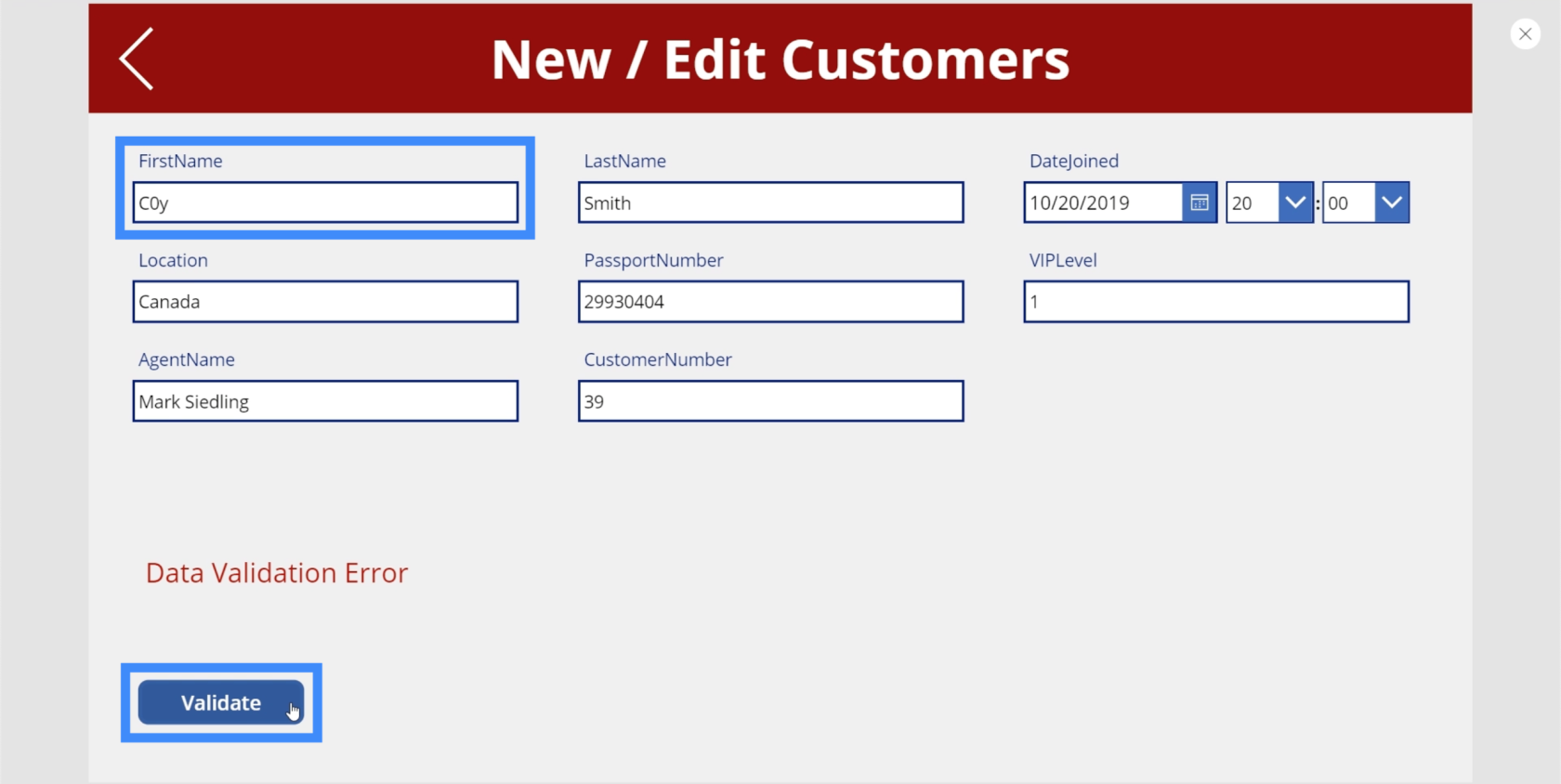
讓我們看看這是否有效。如果我將 Coy 中的字母 O 更改為零,您將看到錯誤出現並且提交按鈕消失。

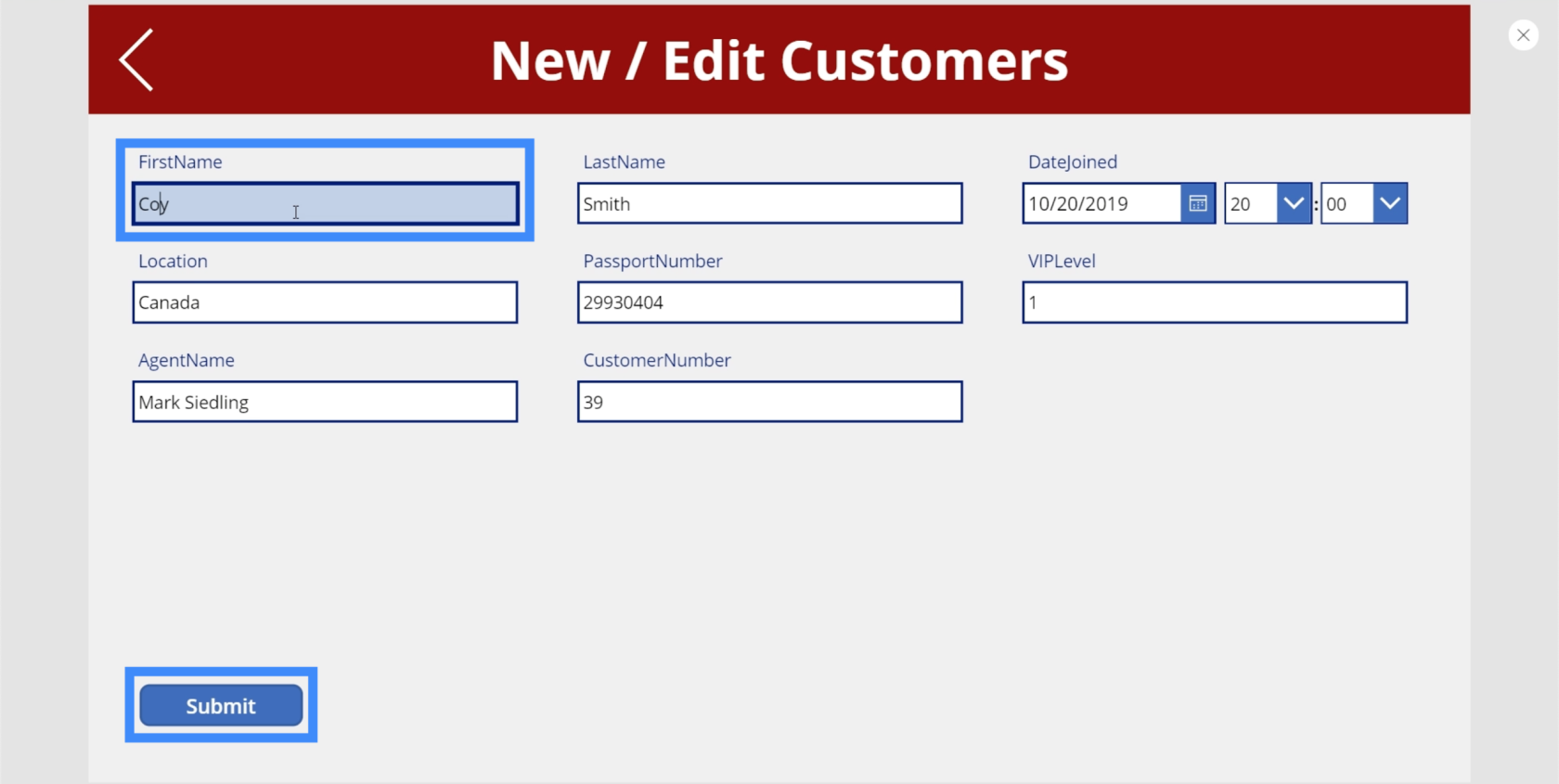
如果我們將其改回 O,該按鈕將返回。

這種方法的問題是我們在兩個不同的地方使用相同的邏輯——標籤和按鈕。這意味著如果要修改任何內容,您也必須在兩個不同的地方進行。這可能會變得很累,特別是如果您稍後添加了更多驗證邏輯。
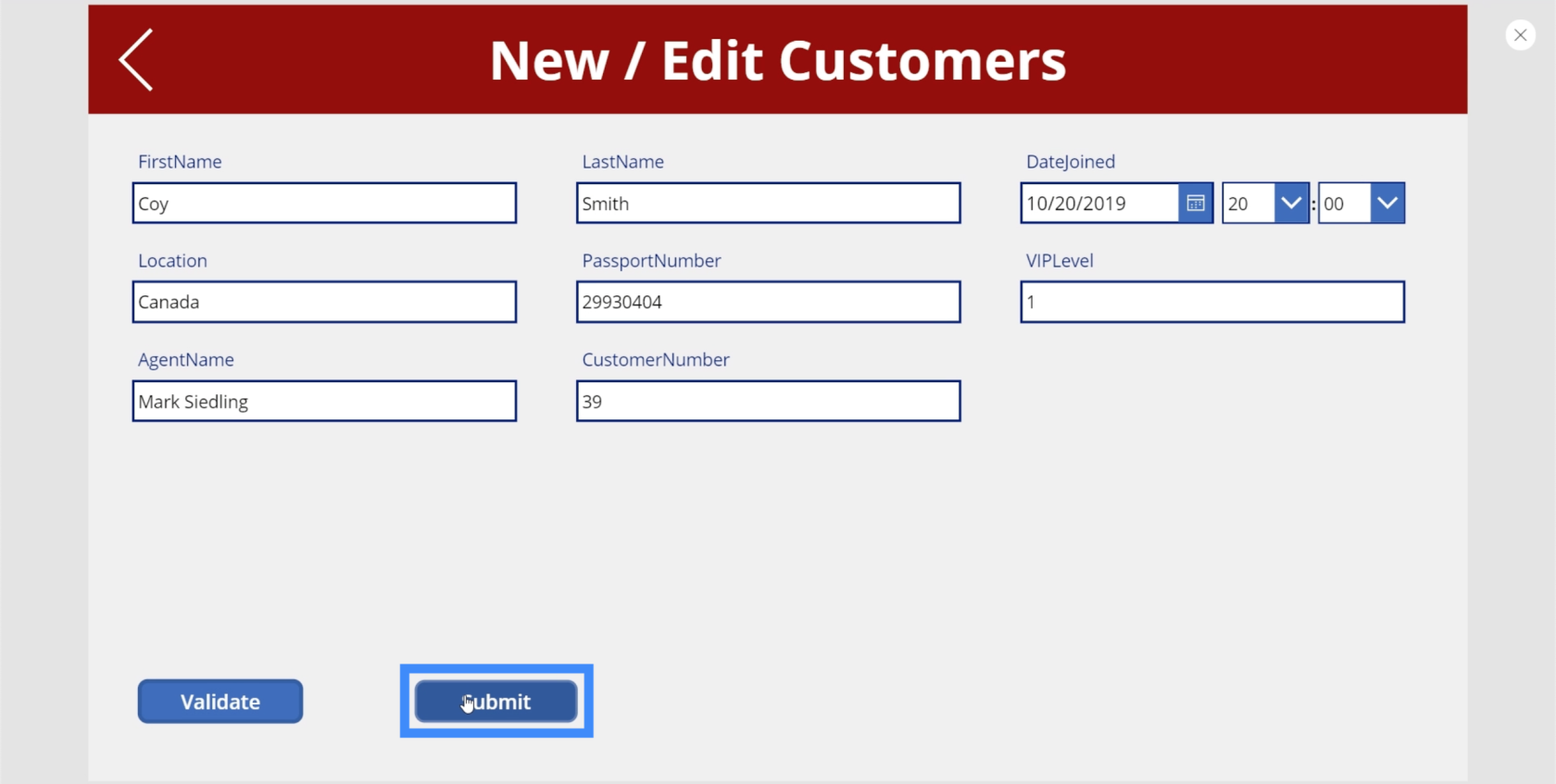
為了解決這個問題,我們將添加另一個按鈕。讓我們將新按鈕放在提交按鈕旁邊。

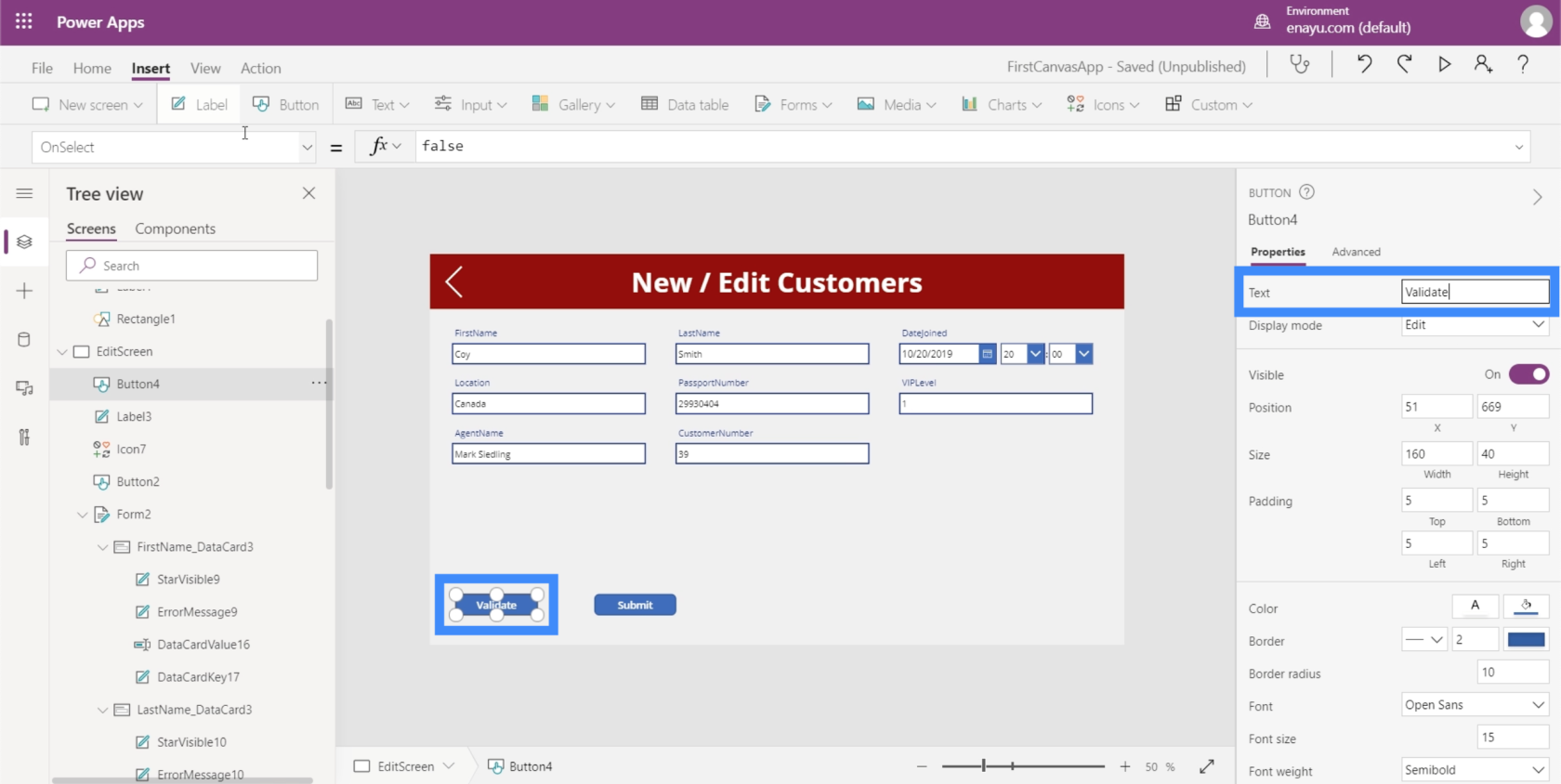
我們稱其為“驗證”按鈕。

然後讓我們在這個按鈕中放入相同的邏輯。

我們希望這個按鈕做的是為我們更新一個變量,它會更新上下文。
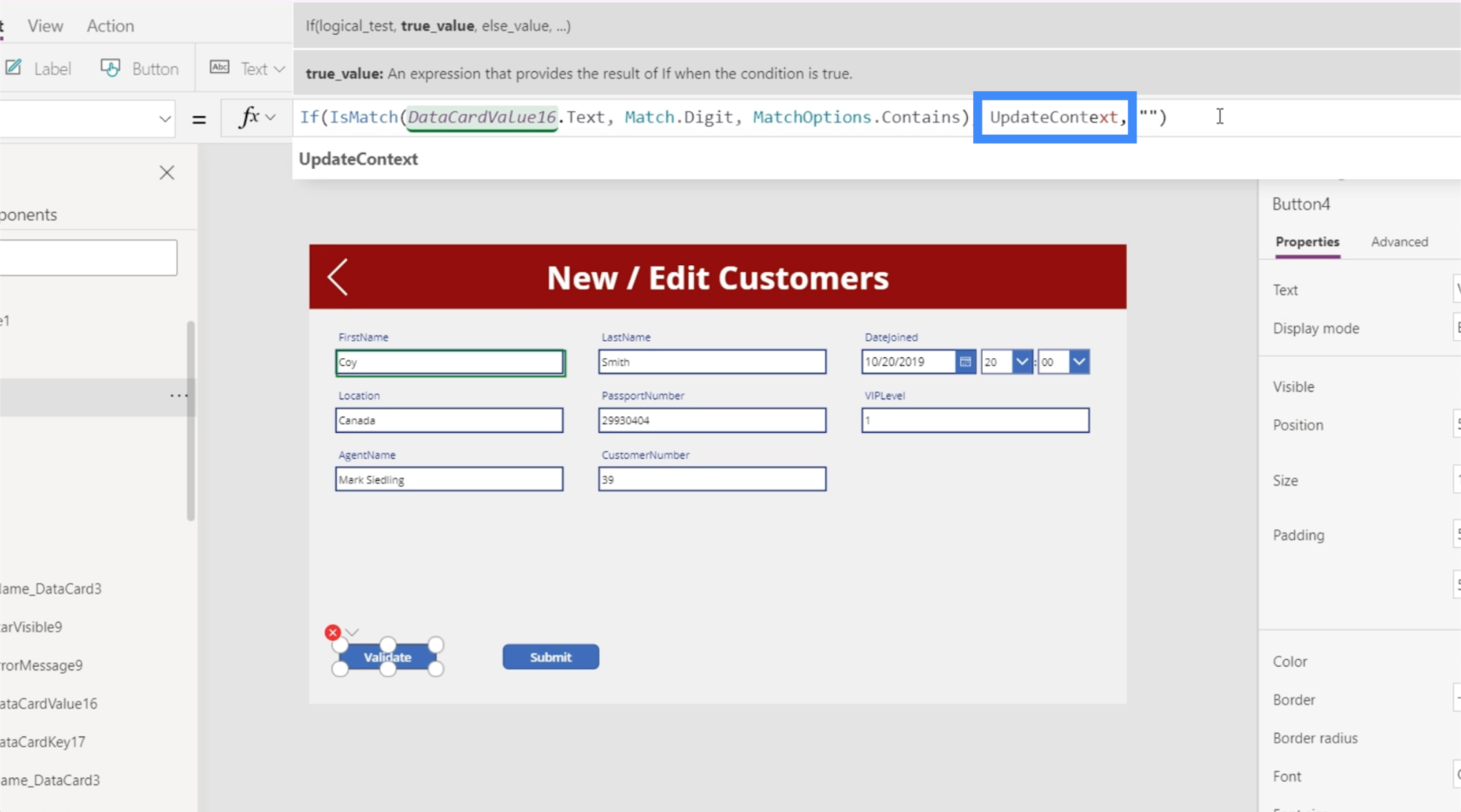
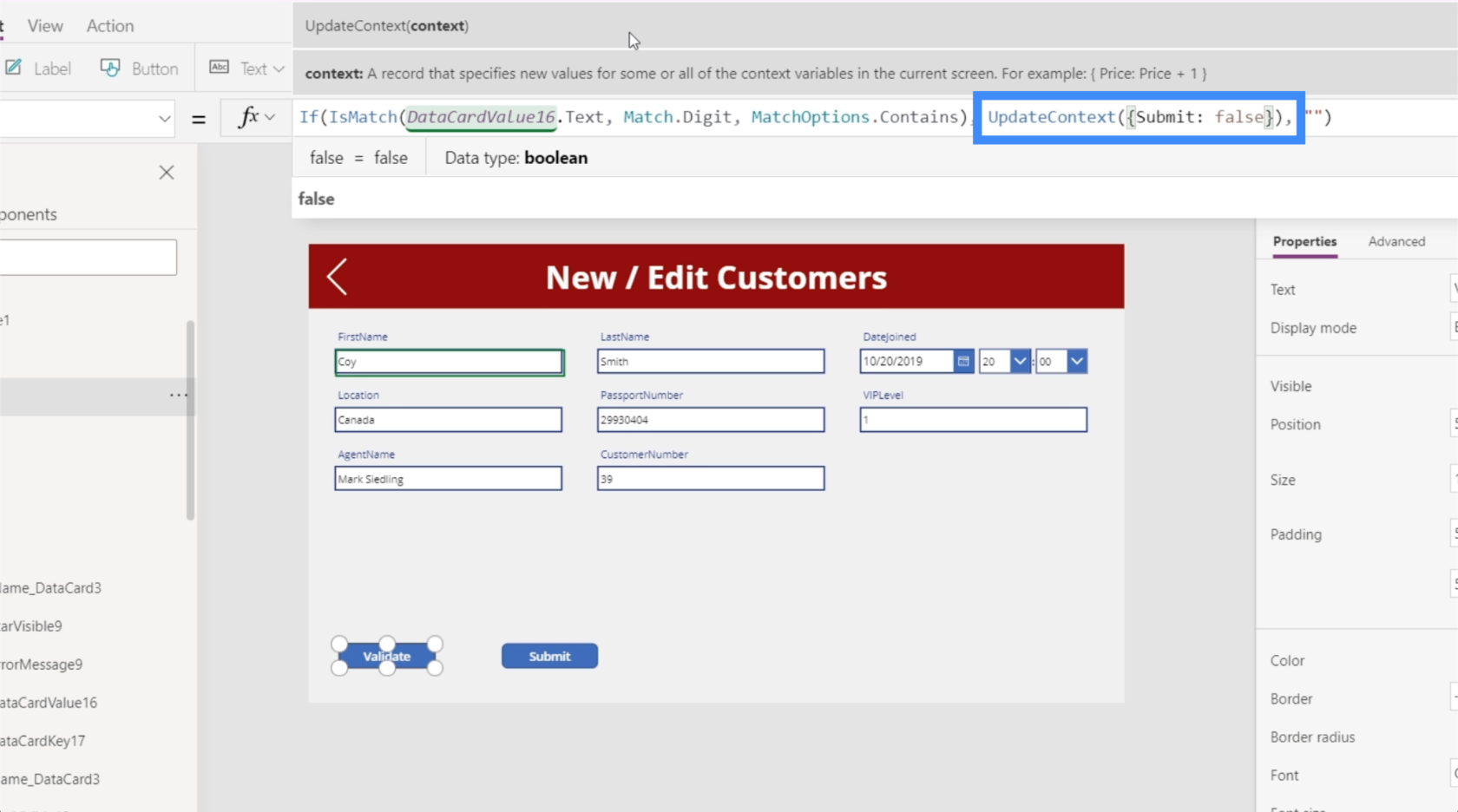
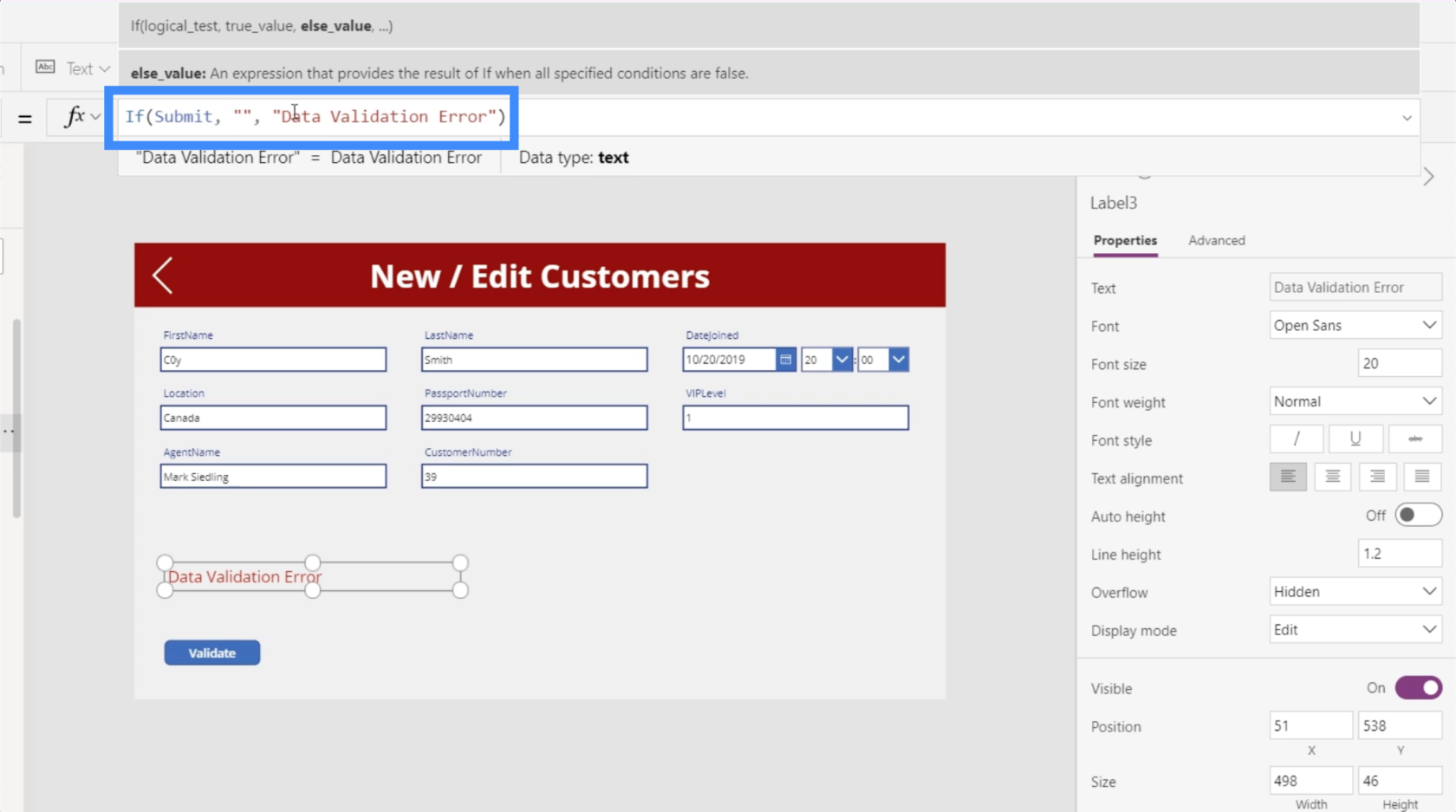
因此,讓我們刪除要求邏輯顯示數據驗證錯誤的公式部分,並將其更改為 UpdateContext。

我們需要它來引用一個變量,所以讓我們創建一個名為Submit的變量。如果驗證錯誤實際發生,我們會將其設置為 false。

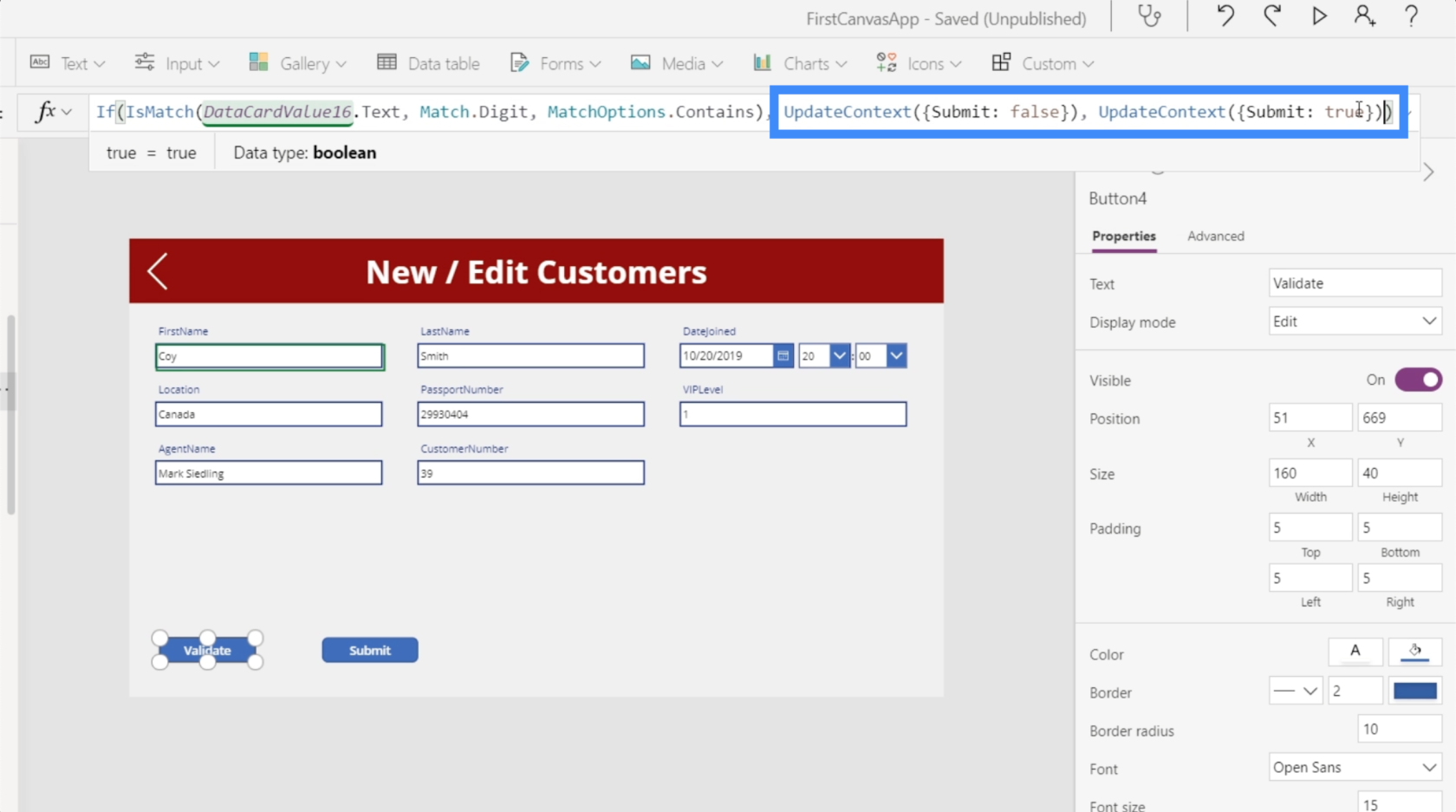
然後我們將立即使用相同的格式進行跟進,但這次,我們將其設置為 true 以防文本框不包含數字。

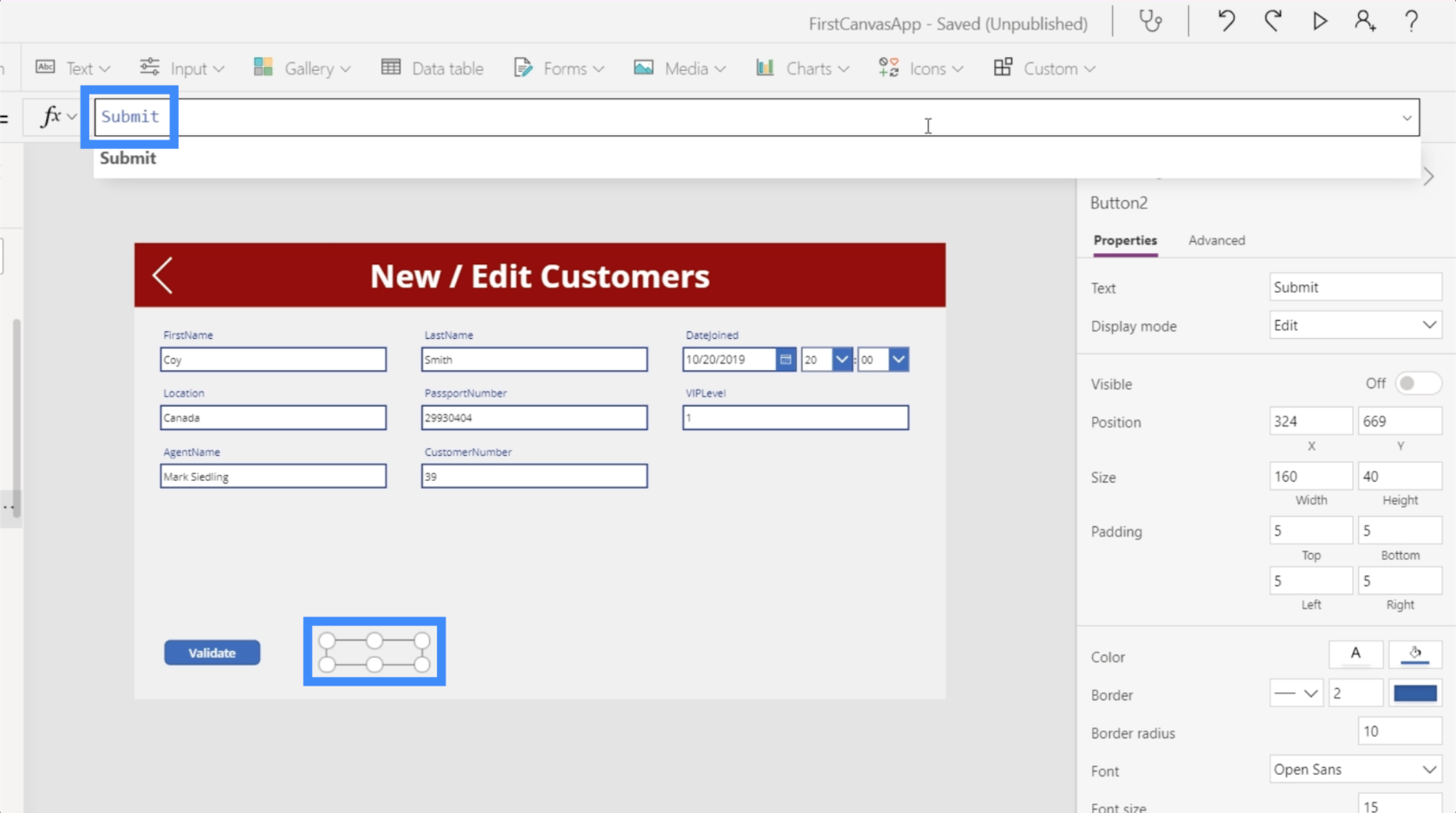
我們所做的是讓按鈕的可見性取決於我們創建的變量而不是邏輯。因此,我們還需要更改“提交”按鈕的邏輯,使其可見性等於“提交”,這就是我們正在討論的變量。

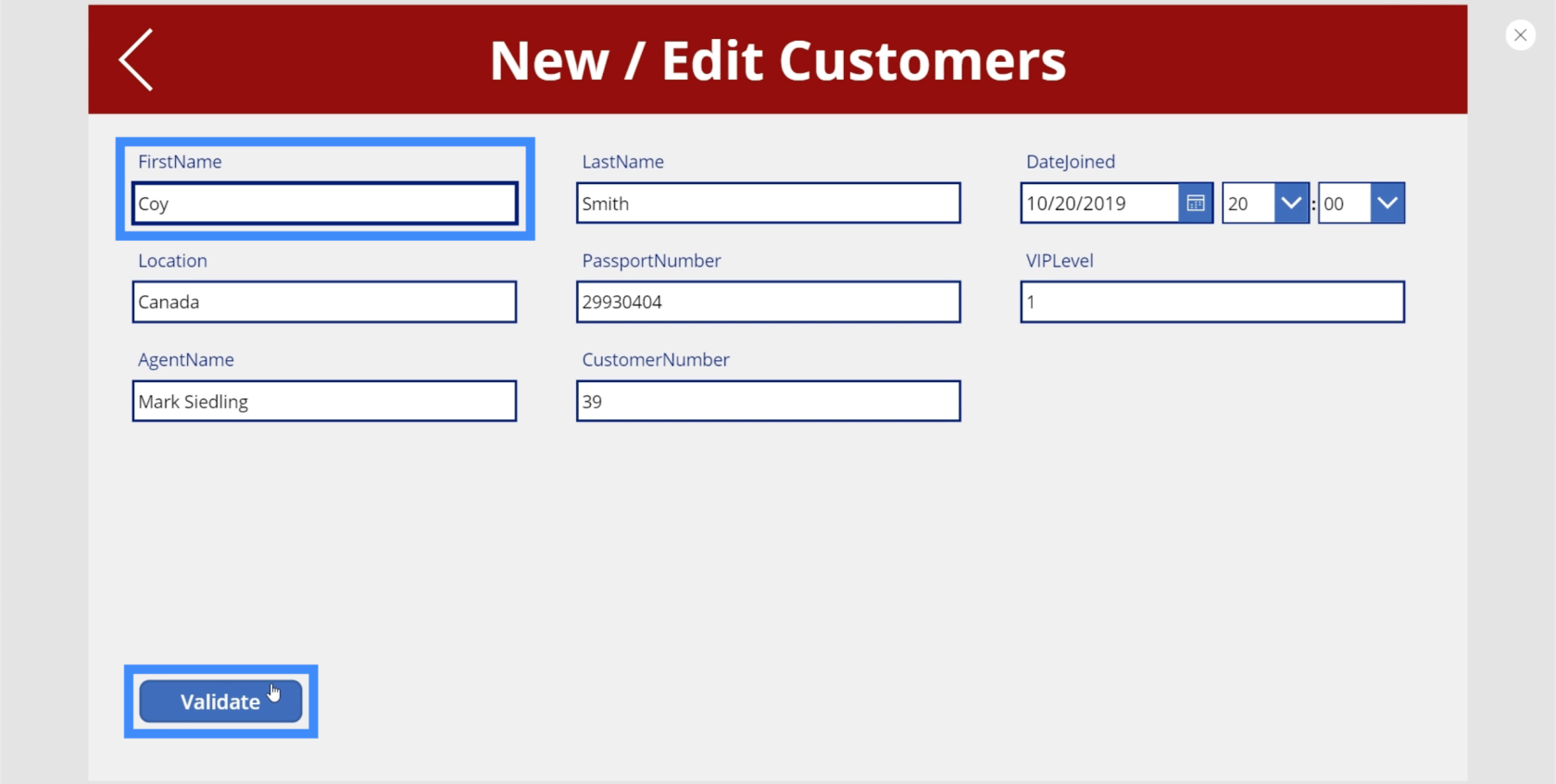
因此,讓我們在文本框中輸入 Coy,然後單擊驗證。

如您所見,提交按鈕會在我們執行此操作後彈出。

現在,讓我們將 O 更改為零,然後單擊驗證。這一次,提交按鈕消失了。

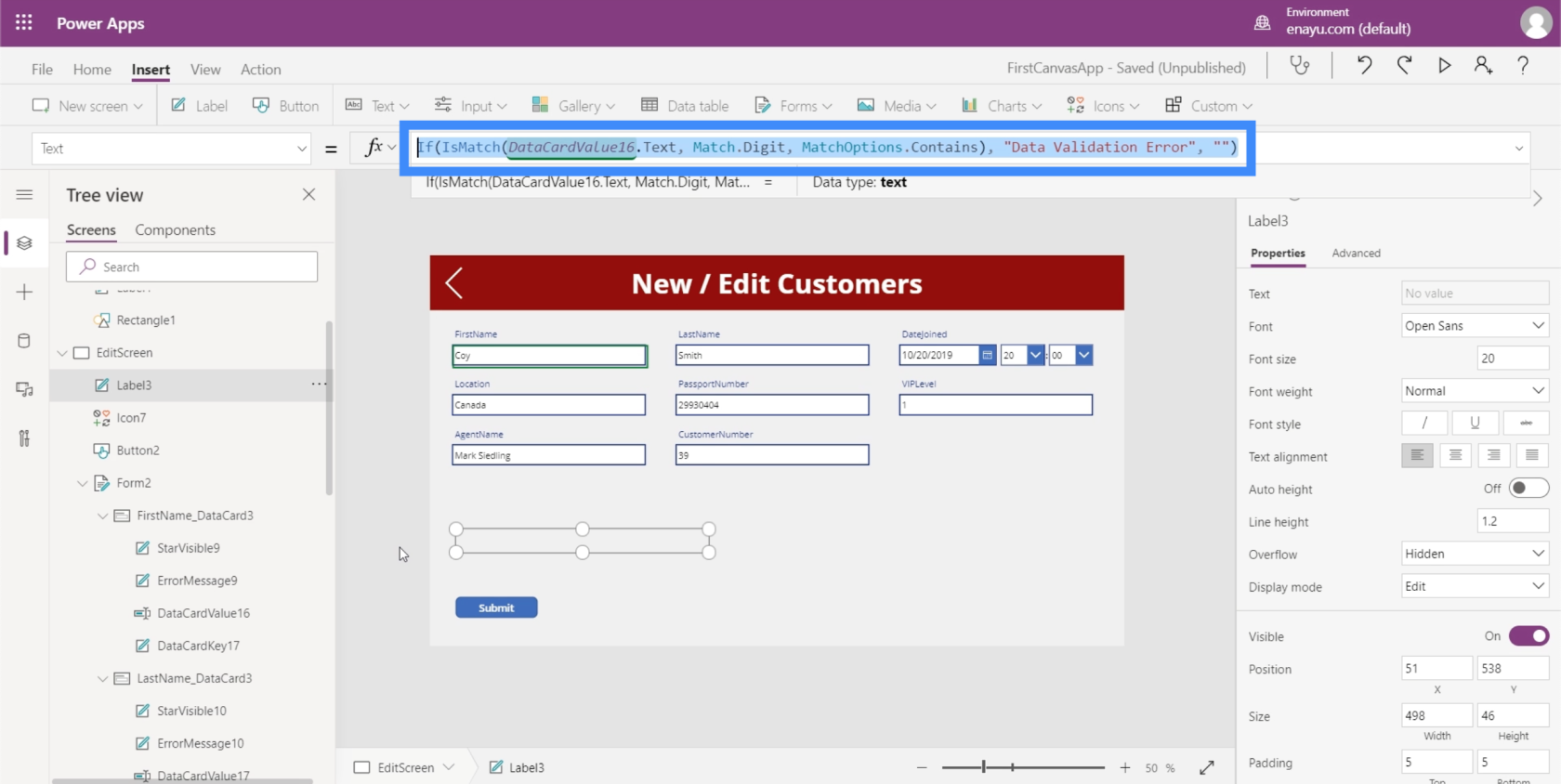
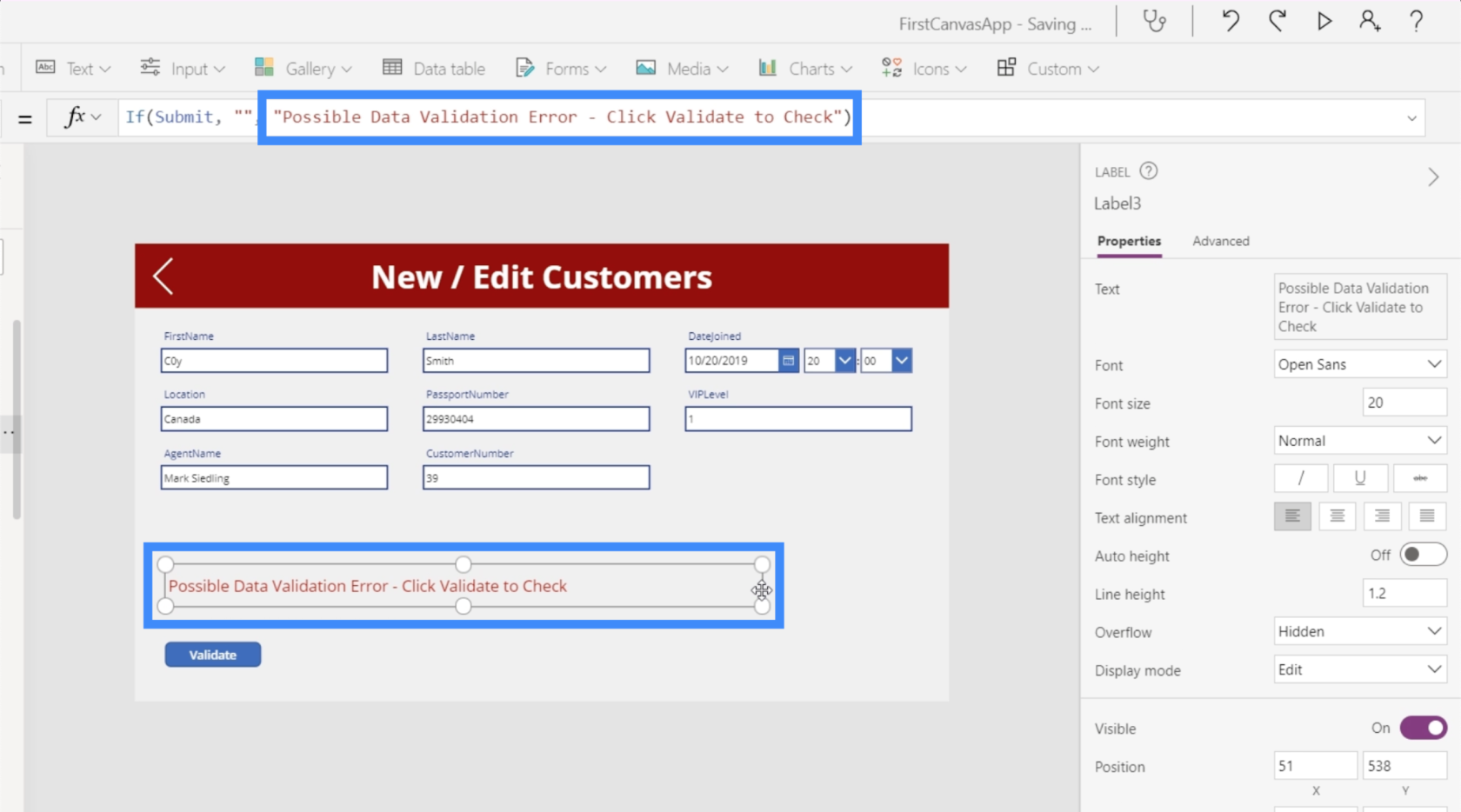
現在我們已經修復了按鈕,讓我們也更改標籤中的邏輯。目前,它仍然包含使用 IsMatch 函數的原始邏輯。

由於我們現在將我們的邏輯基於變量 Submit,因此我們想要交換空白和錯誤。因此,如果 Submit 為真,我們希望標籤為空白。但是如果 Submit 為 false,那麼我們希望我們的錯誤文本顯示出來。

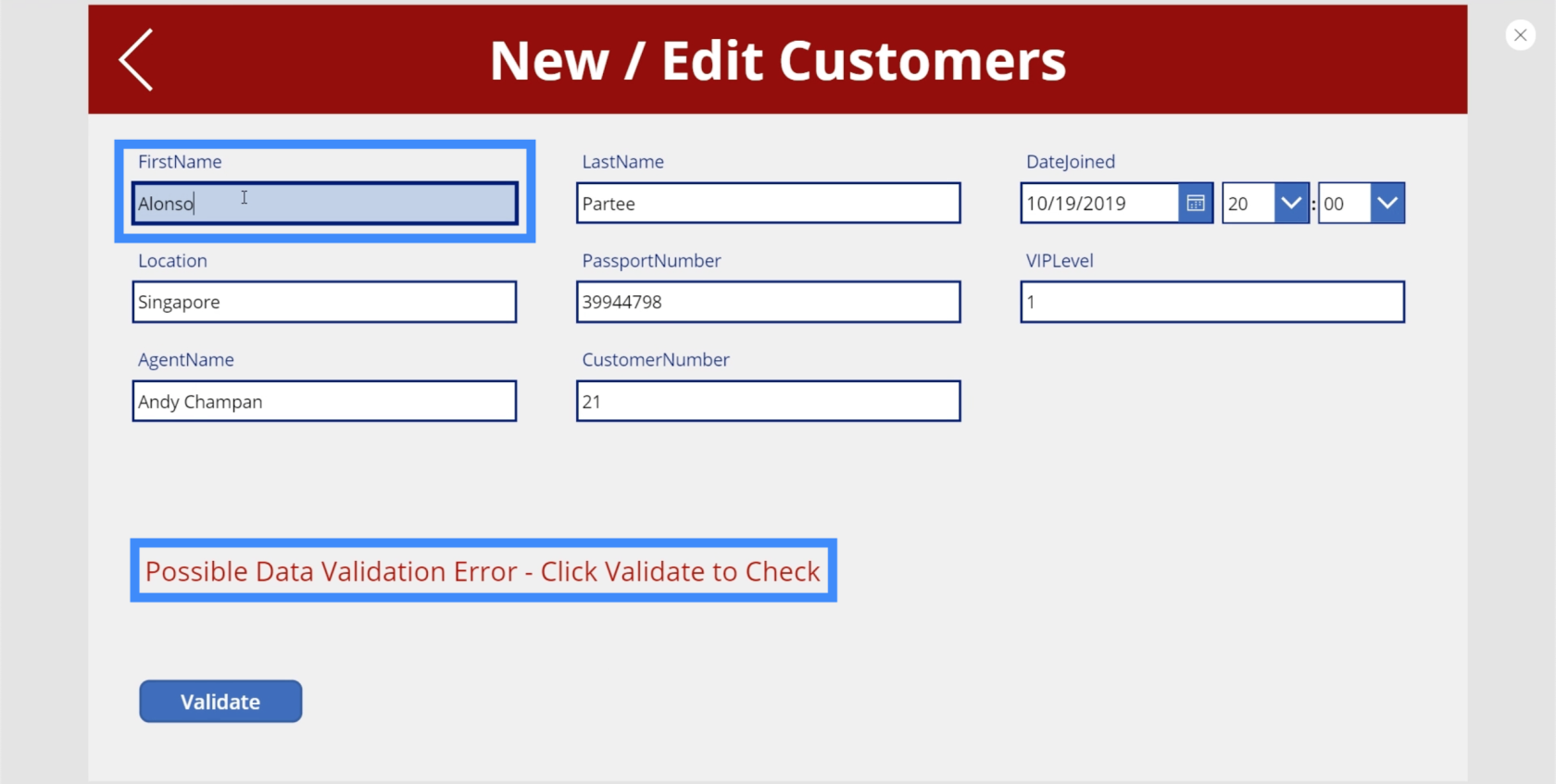
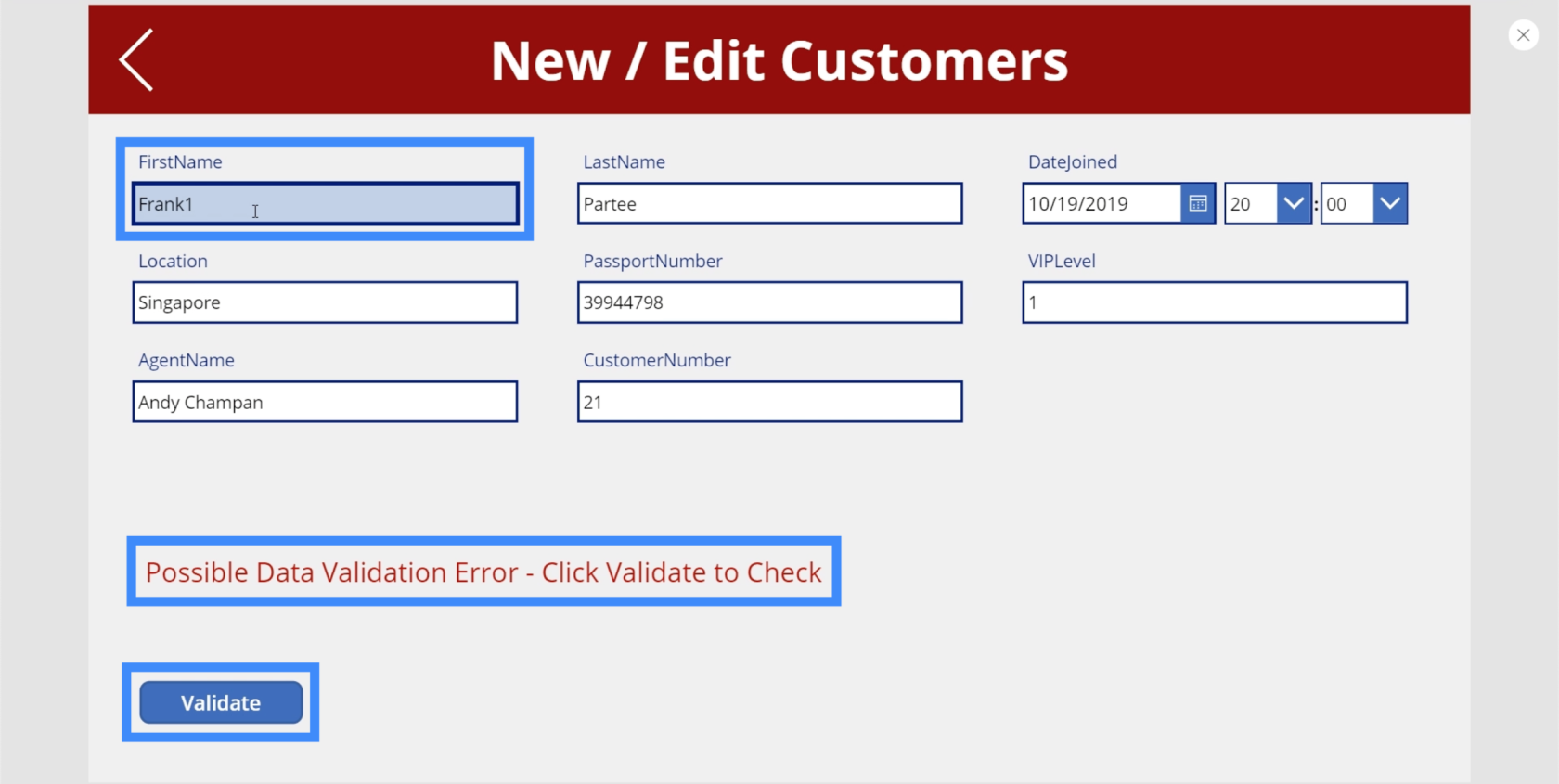
為了使最終用戶更容易理解錯誤消息,讓我們將其更改為“可能的數據驗證錯誤 - 單擊驗證以檢查”。

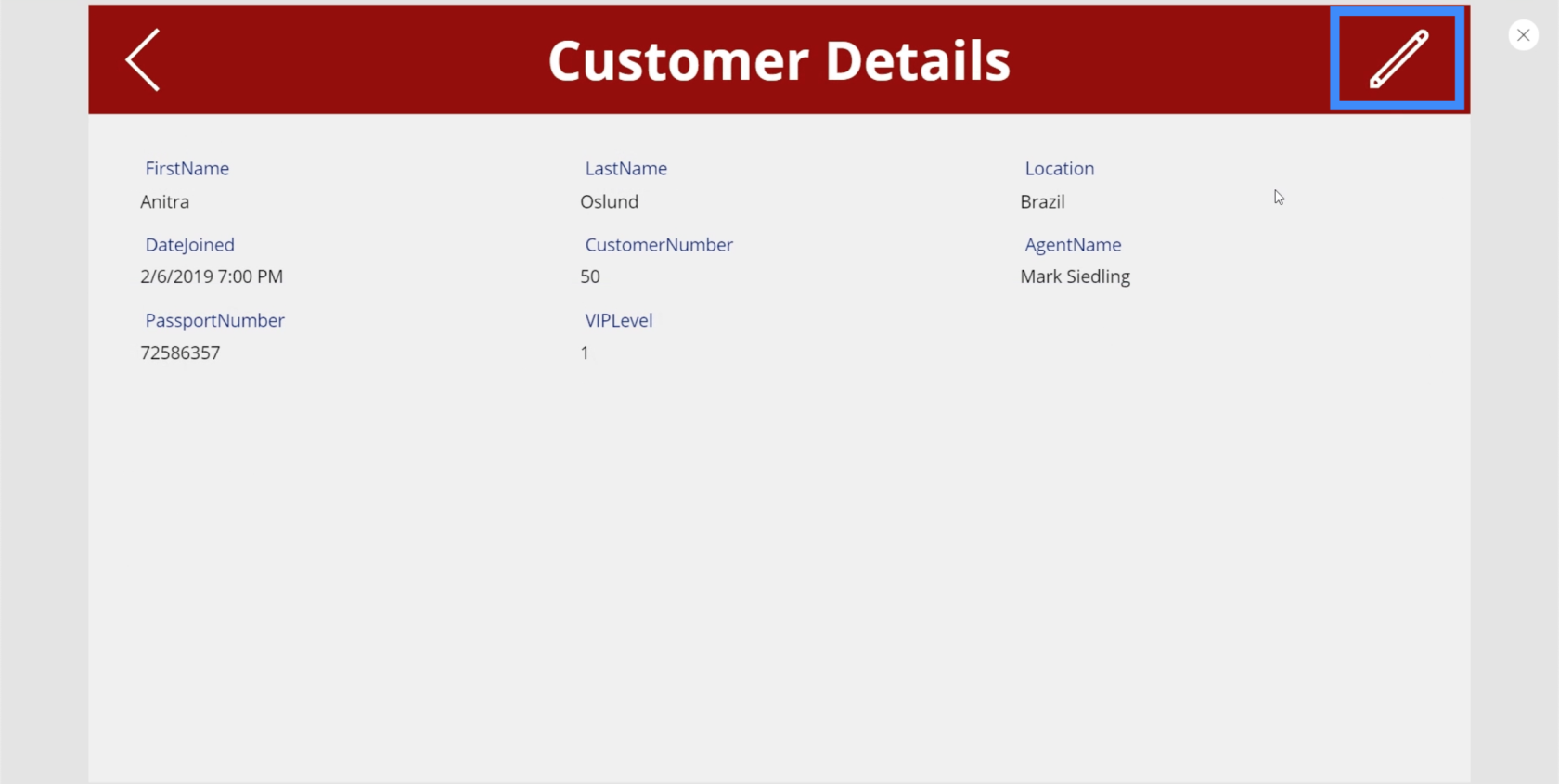
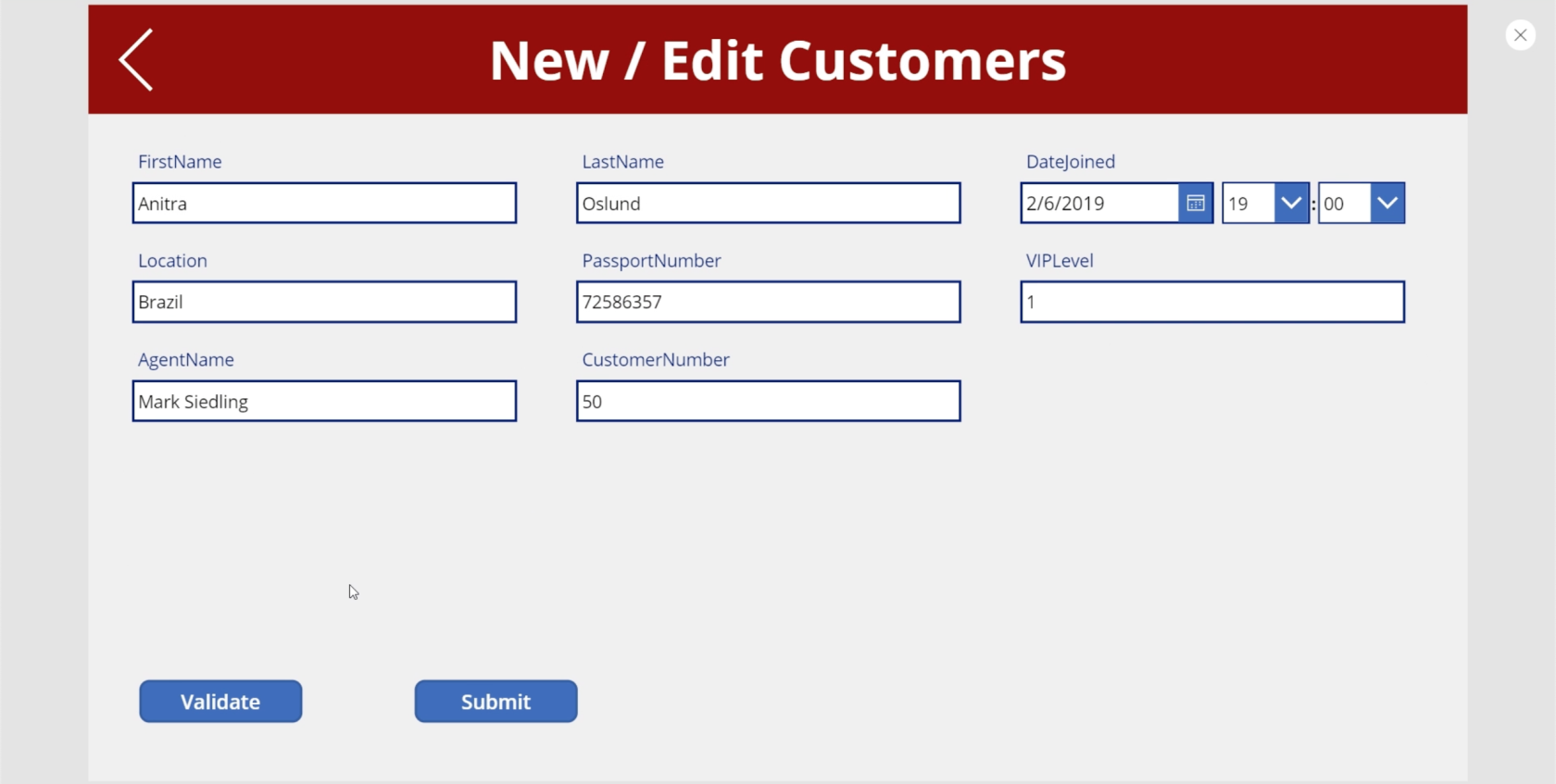
為了測試我們使用的新邏輯,讓我們轉到 Anitra 的不同記錄並單擊“編輯”圖標。

如您所見,此頁面上目前還沒有驗證錯誤。

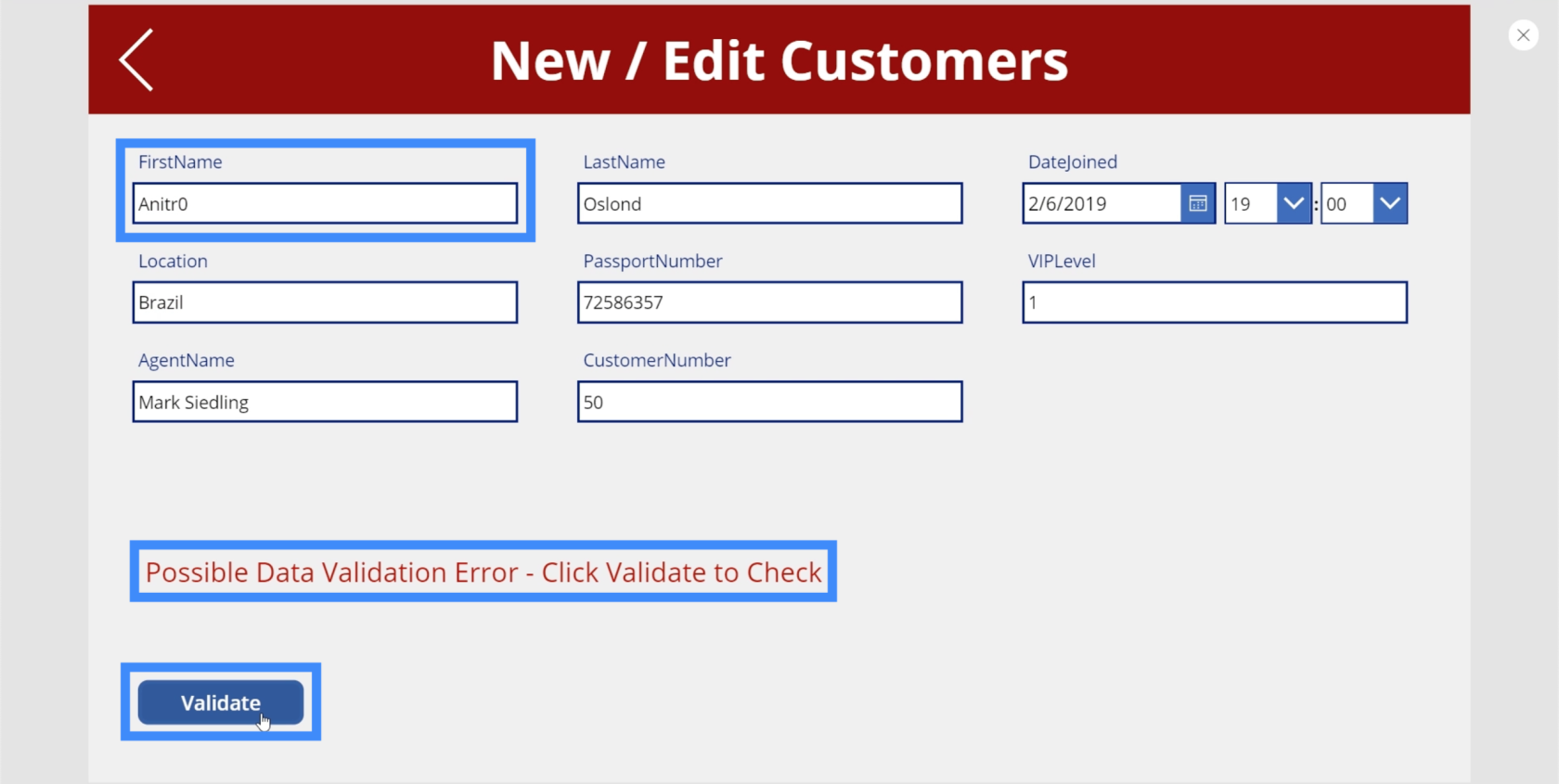
如果我將 Anitra 更改為 Anitr0 並單擊驗證,則會出現錯誤消息。

確保完整的驗證過程
由於我們在此屏幕中設置數據驗證過程的方式,有兩個可能的問題仍然會導致提交不正確的數據。
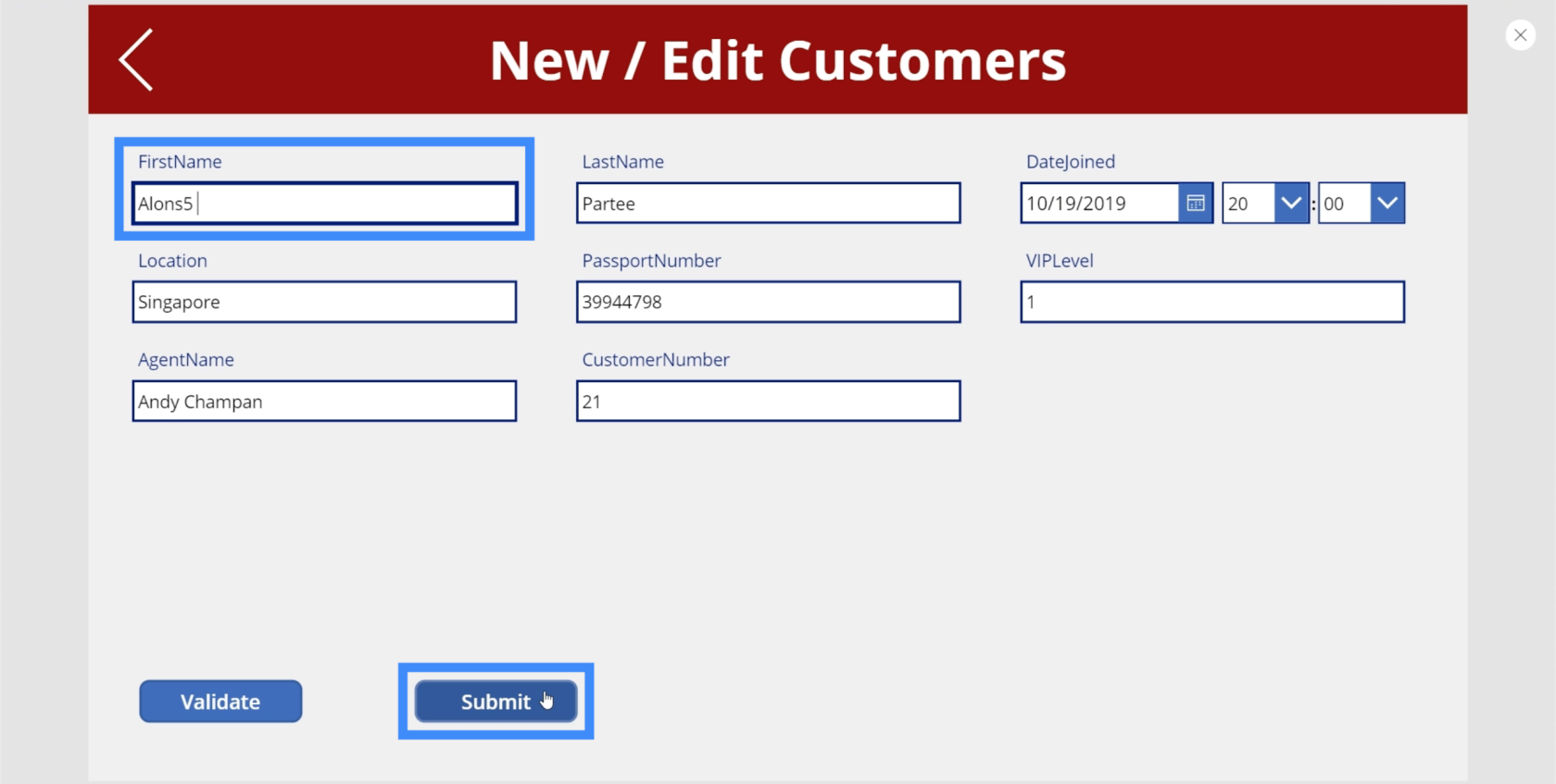
第一個問題是可以跳過單擊“驗證”按鈕,因為“提交”按鈕仍然可見,除非驗證過程出現錯誤。例如,我們可以只輸入 Alons5,忽略驗證按鈕,然後立即點擊提交按鈕。

第二個問題是,如果我們確實驗證了正確的條目,我們仍然可以返回到文本框並輸入我們想要的任何內容。因此,如果提交按鈕彈出,任何人都可以輕鬆地返回到文本框,輸入數字,然後單擊提交按鈕。

默認情況下,我們需要將 Submit 變量設置為 false。我們還需要確保任何人在任何時候點擊文本框,一切都會回到默認模式。
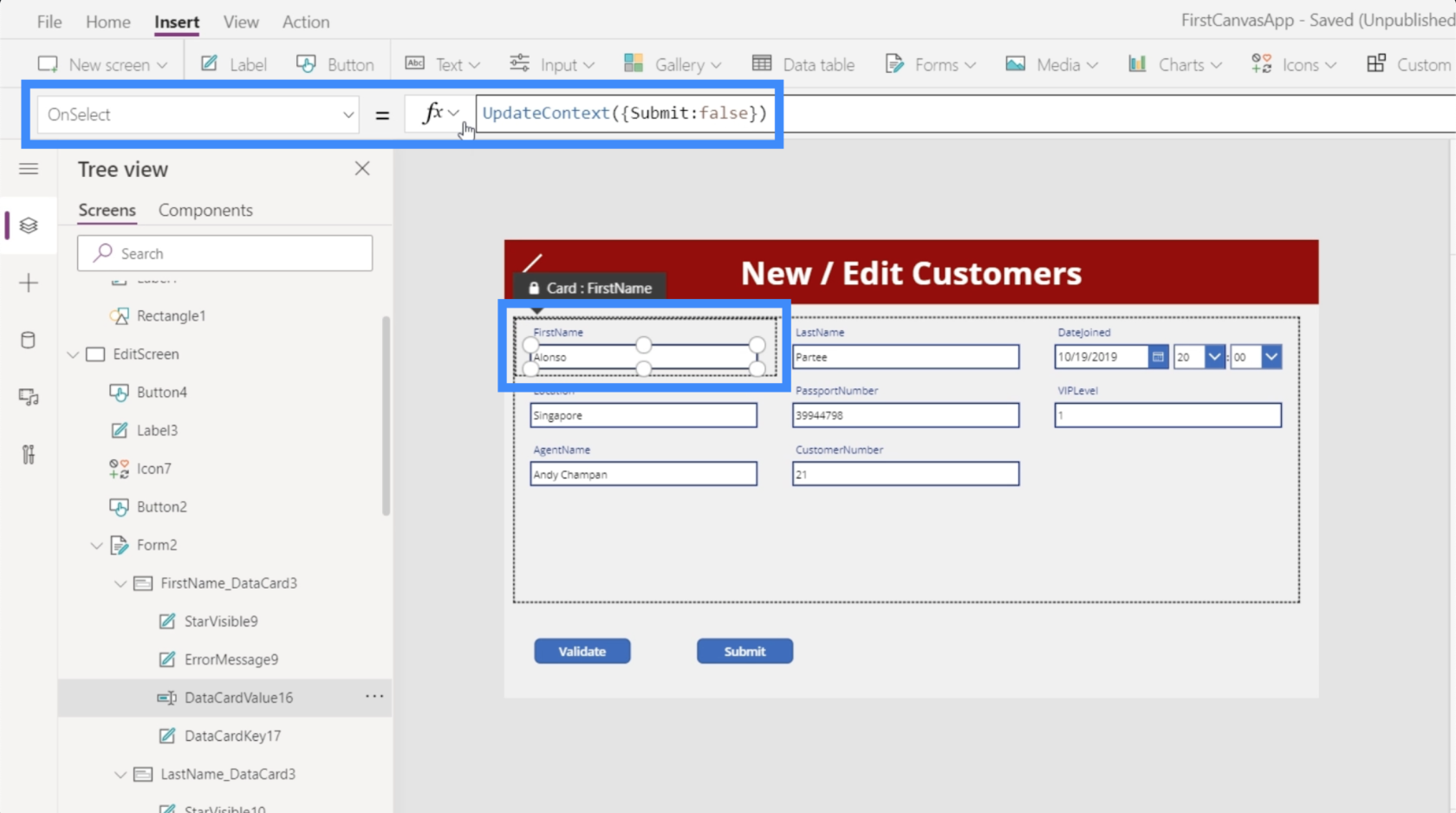
因此,讓我們轉到 FirstName 字段並在屬性下拉列表中選擇 OnSelect。然後,讓我們使用 UpdateContext 並引用 Submit 變量。然後,我們將其設置為 false。

現在,只要有人點擊文本框,它就會自動要求用戶先點擊驗證。

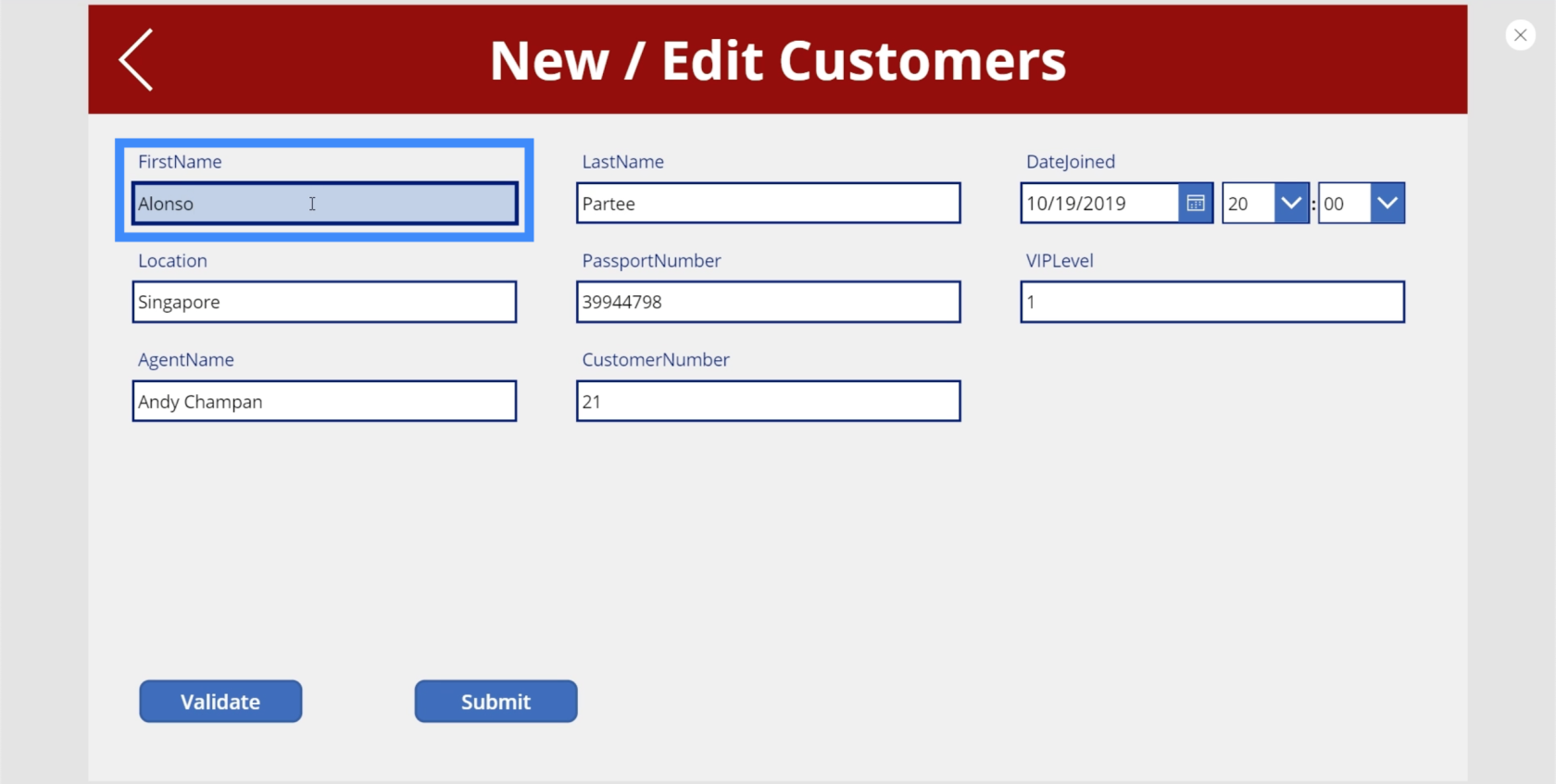
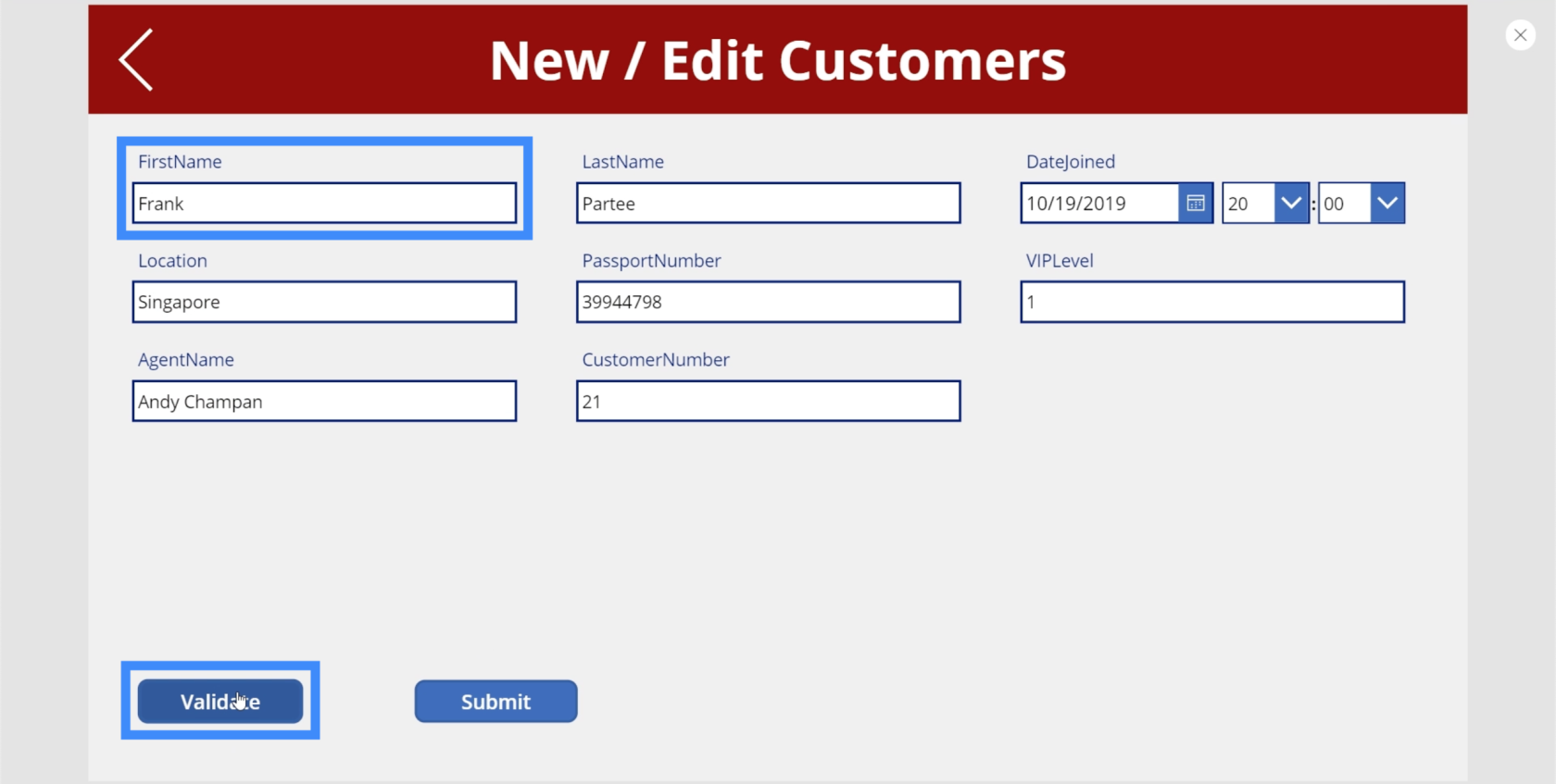
因此,如果我嘗試將名字更改為 Frank 並單擊“驗證”,那是唯一一次彈出“提交”按鈕。

但是,如果我返回同一個文本框並嘗試在 Frank 的末尾添加 1,它會立即返回到顯示錯誤且提交按鈕消失的默認狀態。

Power Apps 簡介:定義、特性、函數和重要性
PowerApps 函數和公式 | 詳細信息屏幕中的 Power Apps 表單和數據卡簡介
結論
數據驗證有助於保護我們的數據並確保最終用戶不會錯誤地提交錯誤的記錄。我們在本教程中所經歷的實際上只是一些基礎知識。您可以根據需要添加任意數量的驗證類型。
另外,我們只為名字設置數據驗證。您可以繼續為姓氏做同樣的事情。您甚至可以將 VIP 級別或護照號碼設置為僅顯示數字。這完全取決於您要對哪些字段應用不同的驗證過程。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








