在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
今天,我們將開始一系列關於我們可以採取哪些實際步驟來改進報告設計、報告透明度和最終用戶體驗的文章。對於本系列關於開發報表透明度的第一部分,我將重點介紹可在 LuckyTemplates 報表中輕鬆實現的儀表板佈局設計的基本但有效的技術。
另外,我會分享我在報表開發過程中的一些想法。我們將了解開發 BI 報告的更多技術部分,但與此同時,我們還將解決報告設計各個方面背後的一般方法和意圖。
首先,讓我簡要介紹一下本系列關於報告透明度的討論內容。

當我考慮一般報表設計和報表透明度時,我嘗試將其分為四個相關支柱:佈局設計、導航、DAX 公式和其他功能。
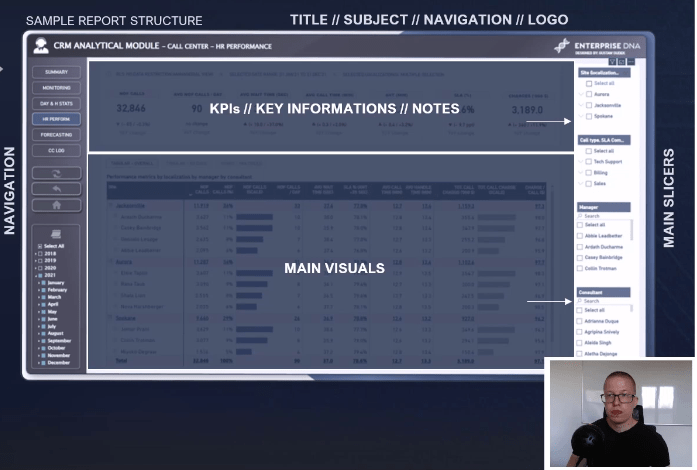
佈局設計包括選擇合適的報表大小或分辨率、應用附加背景或模板以及通過分隔不同區域(如 KPI 部分、主視覺效果和導航篩選器窗格)來塑造報表結構等方面。
創建一個用戶友好的導航需要這樣的步驟,比如為按鈕選擇合適的位置,重新考慮所述按鈕的應用,以及應用不同的視覺效果使導航看起來更具交互性和活力。
然後我們有DAX 公式,可幫助 BI 開發人員創建透明且有洞察力的報告。有許多 DAX 技術可以幫助我們節省大量空間、突出顯示給定視覺效果的特定元素並引入動態信息。
最後但同樣重要的是,我們還有其他功能可以將報告設計提升到一個新的水平,例如自定義工具提示。
當所有這些因素加起來時,它會極大地影響報告的可讀性。現在,我們將通過突出顯示一些具體示例來介紹以下每個支柱。我們將討論的第一個是佈局設計,而其他主題將在以後的博文中討論。
目錄
儀表板佈局設計
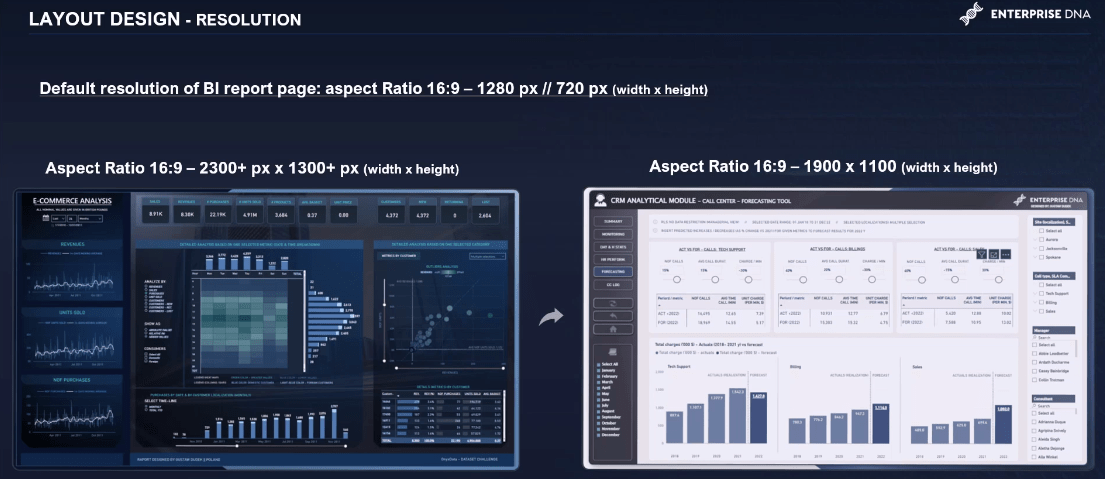
要考慮的第一個重要因素是頁面大小或分辨率。標準默認頁面分辨率設置為 1280 x 720,即報告的寬度和高度為 16:9。
此分辨率在許多情況下工作得非常好,但我個人發現將分辨率增加到從分辨率的默認大小到 1900 x 1100 左右的任何點,同時將比例保持在 16:9 的相同水平,這對我個人來說很有用。

從我的角度來看,在創建要在筆記本電腦或 PC 顯示器屏幕上閱讀和分析的報告時,最終價值是最佳的。高分辨率的主要好處是增加視覺效果和其他元素的空間量。
但是,將分辨率提高到過高水平可能會導致報告可讀性降低。這就是我推薦此分辨率的原因,同時請記住,顯示在手機尺寸上的報告應調整到至少 11 到 12 像素左右。
另一個重要的考慮因素是,如果報表上下文不需要多樣性,則要使每個頁面的頁面分辨率保持一致。
自定義報告頁面分辨率
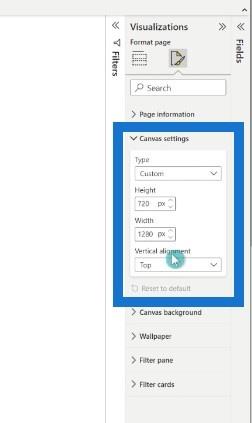
現在讓我們深入研究 PBX 文件。我將向您展示如何輕鬆自定義報告頁面分辨率。首先,創建一個新頁面,轉到可視化窗格,選擇Format page,然後選擇Canvas settings。從下拉列表中,您可以選擇您喜歡的格式,從 16:9 比例到自定義。

一旦我們定義了頁面分辨率,我們就可以為我們的 LuckyTemplates 報告創建和設計背景或模板。
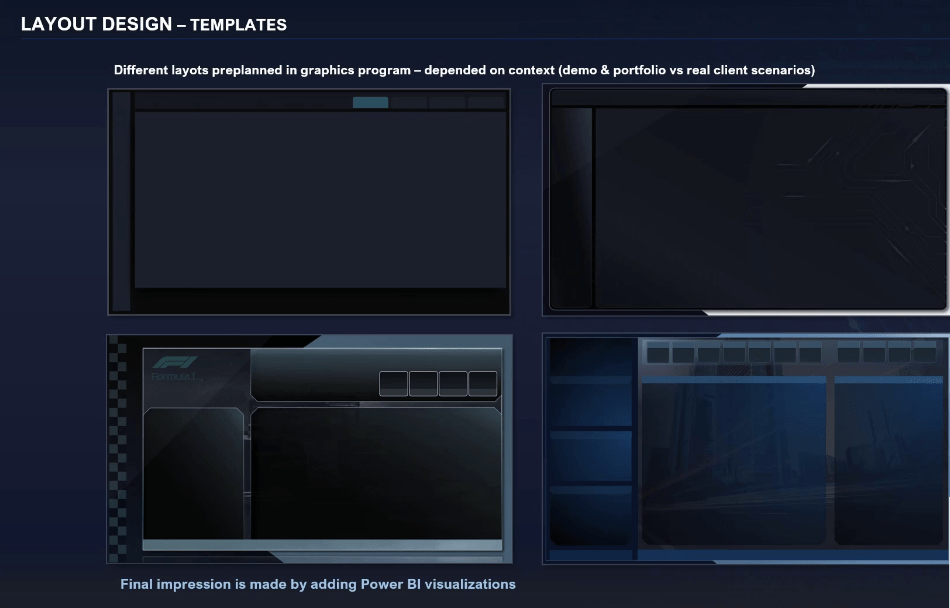
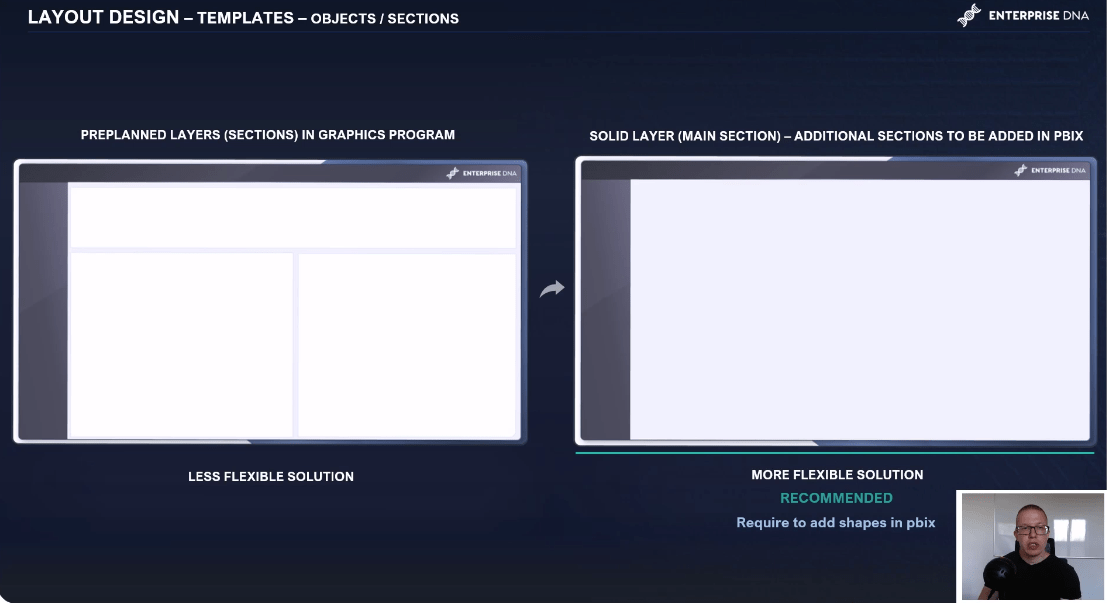
以下是自製佈局的示例。上面兩個佈局在主要部分似乎有更多的實體空間,而下面兩個佈局則呈現出更固定的結構,具有更多的形狀和部分。

我們如何設計和構建佈局取決於幾件事,但最主要的是報表應用程序。例如,如果它要用作作品集或演示,或者它是否將由最終用戶和客戶使用。
我們可以為個人或商業用途創建更精美、更複雜的報告,例如投資組合和演示。對於具有真實場景的專業、運營或財務報告,我們可以採取更簡單的方法。
設計預先計劃佈局的兩種方法
在設計預先計劃的佈局時,我有兩種使用 Microsoft PowerPoint 的方法。第一種方法是構建一個具有固定結構的佈局,並立即包含所有對象和形狀。
第二種方法,也是我的首選,是在構建結構層的同時保持空間的牆壁堅固。
在這種情況下,通過添加矩形等形狀直接在LuckyTemplates中構建結構。這樣,我們可以輕鬆地修改和調整我們的結構,以適應我們將在報告中實現的視覺效果。

視覺效果的大小變化很大,並且取決於很多因素,例如我們希望在給定視覺效果上顯示的類別數量。
最好有一個靈活的方法,而不是創建許多類似的佈局,從 PBX 文件來回切換到圖形程序,並調整每個佈局頁面。
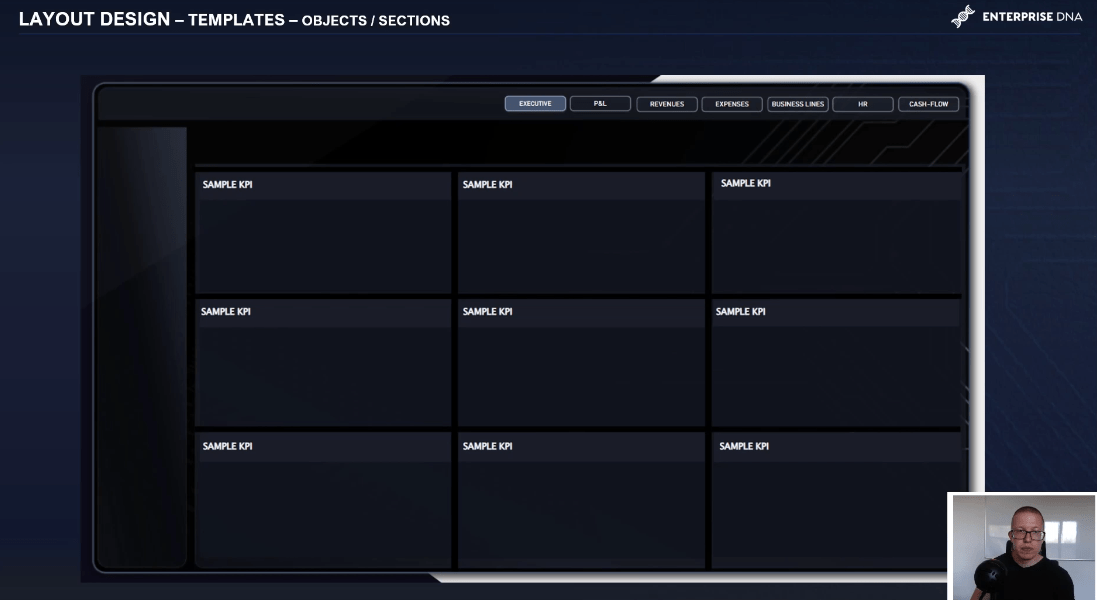
這是另一個示例,說明您只需添加不同的形狀和不同的顏色即可輕鬆進行設計。在這種特殊情況下,在預先計劃的佈局頂部添加了幾個矩形,為不同的視覺效果創建了一個簡單的網格結構。

通過添加形狀創建報表結構
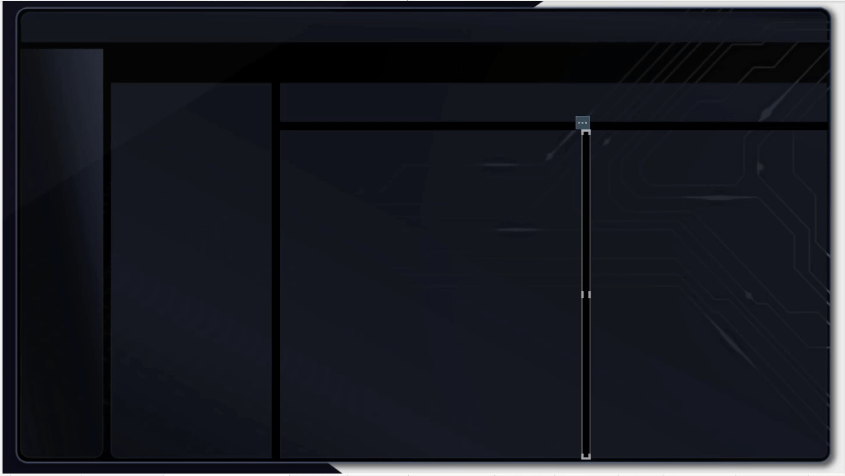
讓我們深入研究 PBX 文件並向我們的報表佈局添加其他形狀,稍後我們將用可視化填充這些形狀。我們可以轉到Insert Shapes,製作幾個比實際頁面佈局顏色更深的矩形,然後關閉邊框。然後我們將復制和粘貼,並將它們放在不同的地方。

現在我們準備好實現一些可視化。對於這個例子,我們在不同的頁面上有一個更輕的佈局。我們將添加帶有白色填充和灰色邊框的矩形。這樣,我們可以通過添加額外的寬形狀(如矩形)來輕鬆修改結構。

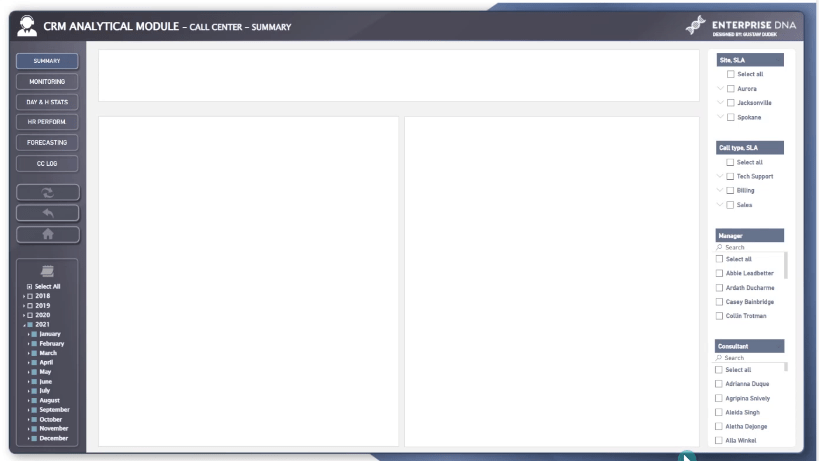
如何在儀表板佈局設計中構建報表頁面
構建報表頁面取決於報表類型和最終用戶。
我的一般經驗法則是將 KPI 部分放在中上部分或左上部分。驅動最有影響力的見解的視覺效果位於左上角,而右側用於公司徽標、標題、導航和切片器。

添加一些引人注目的背景並創建報表的初始結構後,您可以繼續設計導航窗格。
結論
在本文中,我們討論瞭如何優化LuckyTemplates 報表的儀表板佈局設計。在設計方面,清晰、簡潔的佈局和平衡的視覺組合是前進的方向。
如果您喜歡本教程,請觀看此空間以繼續了解有關報告透明度的系列文章。我們將在未來的博文中深入探討導航、DAX 公式和其他功能。
祝一切順利,
古斯塔夫·杜德克
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








