在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
Preattentive 屬性在我們的報告中起著重要作用,因為它們可以增強用戶的體驗和整體理解。
我們的大腦天生就可以比文本更快地處理視覺內容,這就是數據設計如此有效的原因。通過查看數據,我們的大腦更容易吸收和保留所呈現的信息。
前註意力屬性可幫助您不由自主地集中註意力並立即發現模式。目的是確保我們的信息對我們的讀者而言清晰可見。
要更多地了解前註意屬性,停車標誌就是一個很好的例子。我們甚至不必處理標牌上寫的字,因為形狀和顏色準確地告訴我們需要做什麼以及如何回應。

這是另一個例子。
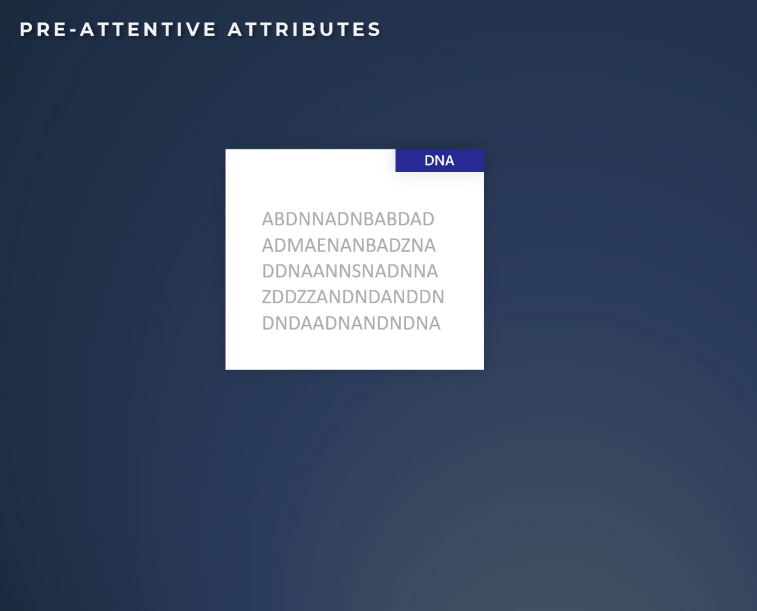
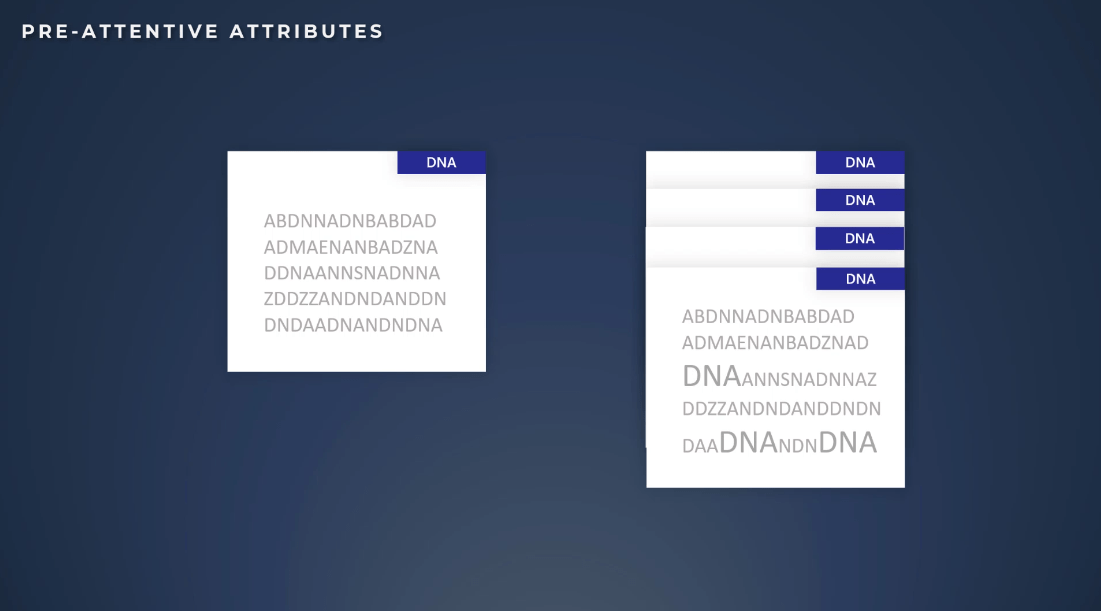
花幾秒鐘數一下下圖中的DNA這個詞。他們有幾個人?目前的答案並非不可能,但絕對具有挑戰性。
我們不能快速想出主意,我們需要真正集中精力,然後手動計算它們。在考慮前註意屬性時,這不是我們想要的。

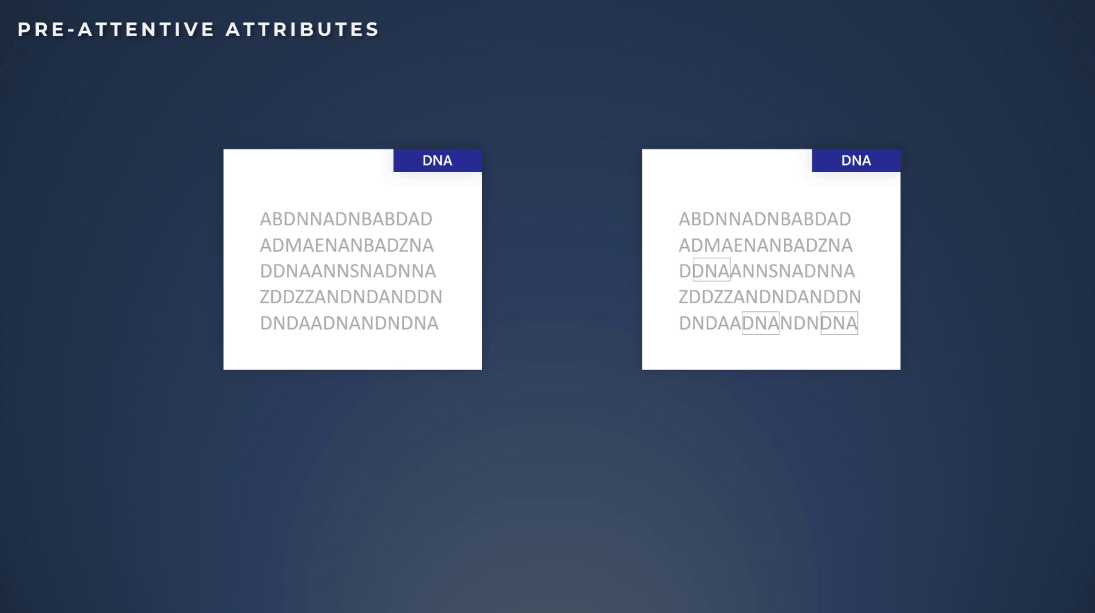
現在,如果使用得當,一個簡單的改變幾乎可以立即理解。它確實可以將我們的讀者引導到他們需要看到的內容。
目錄
不同類型的前註意力屬性
圍場是人腦在不到 250 毫秒內處理的幾個前註意屬性和視覺提示之一。

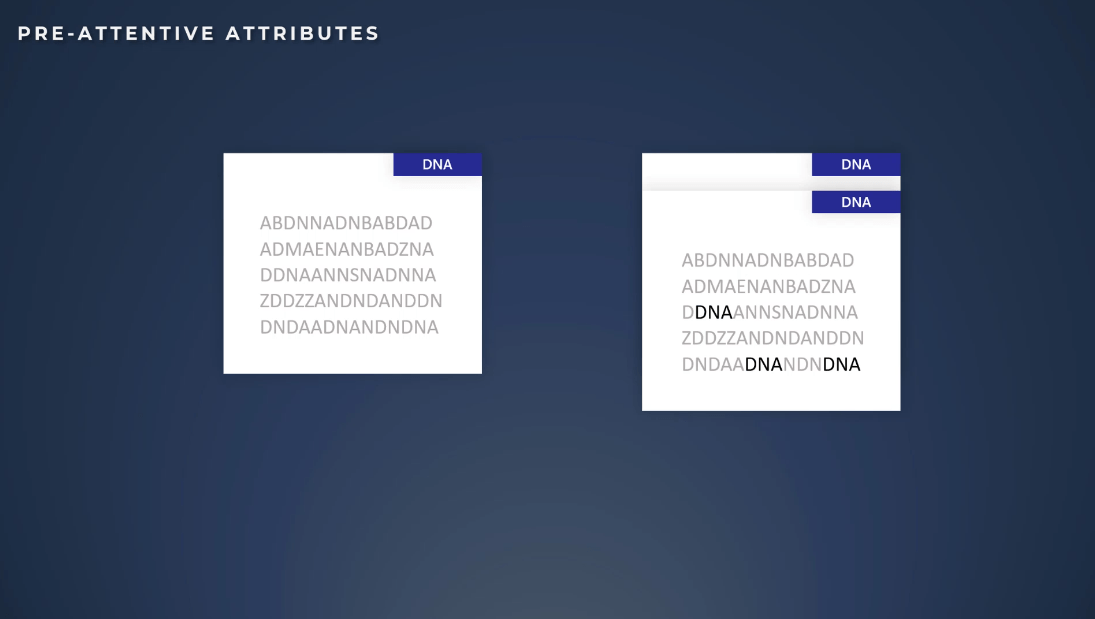
對比也是一個非常有效的預注意屬性。

這個例子怎麼樣?也許它不如對比有效,但仍然很好。

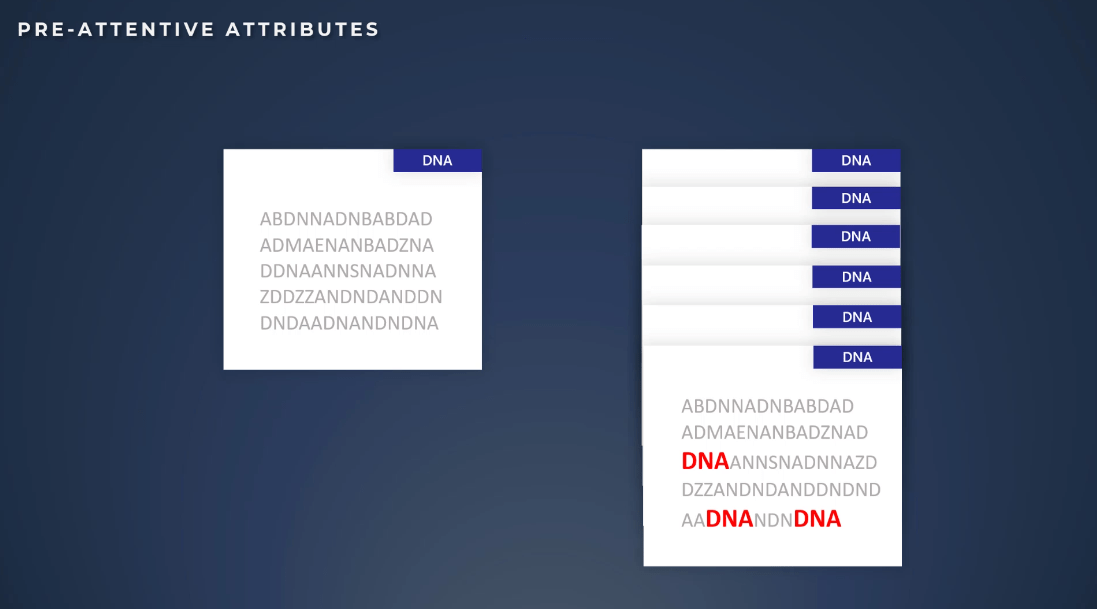
這個尺寸在我們的例子中也很完美。

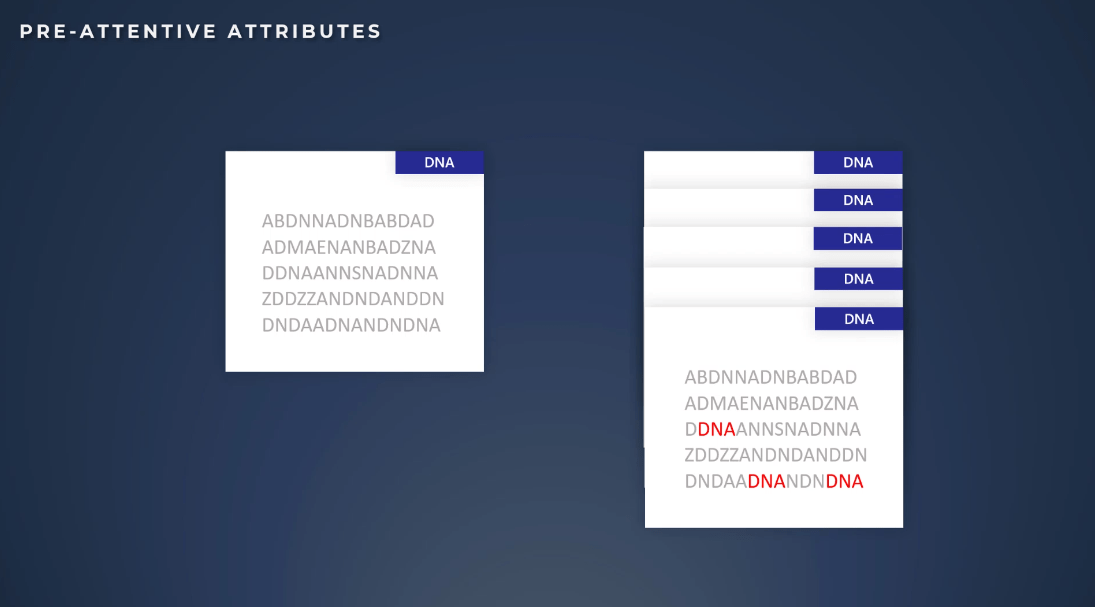
我們也有顏色。
這是我們工具集中最重要的武器。我們可以輕鬆地將觀眾的視線引導到我們想要展示的更好的地方。
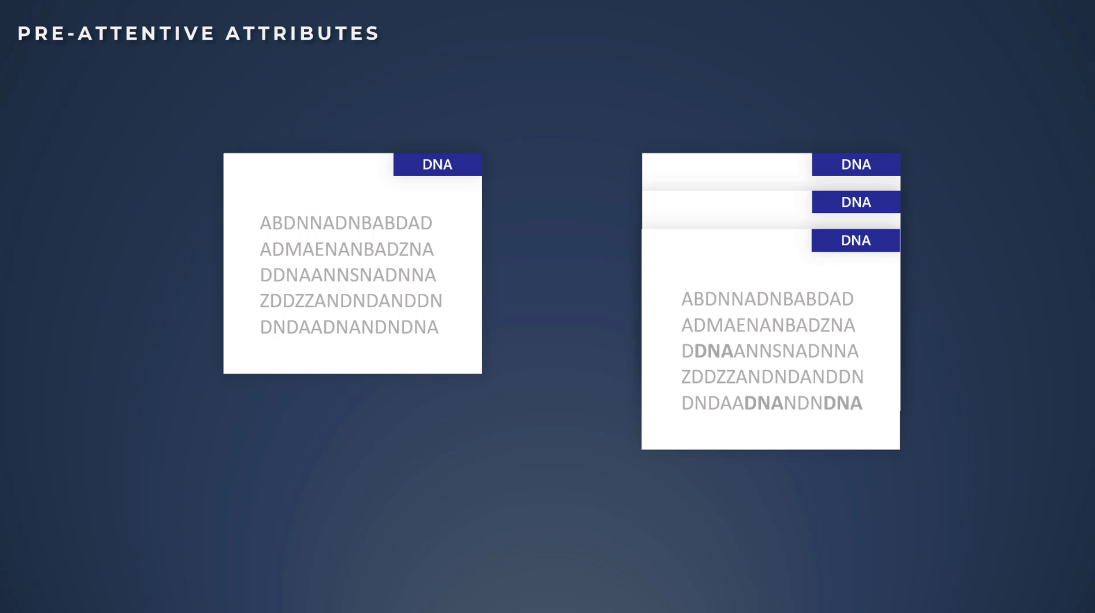
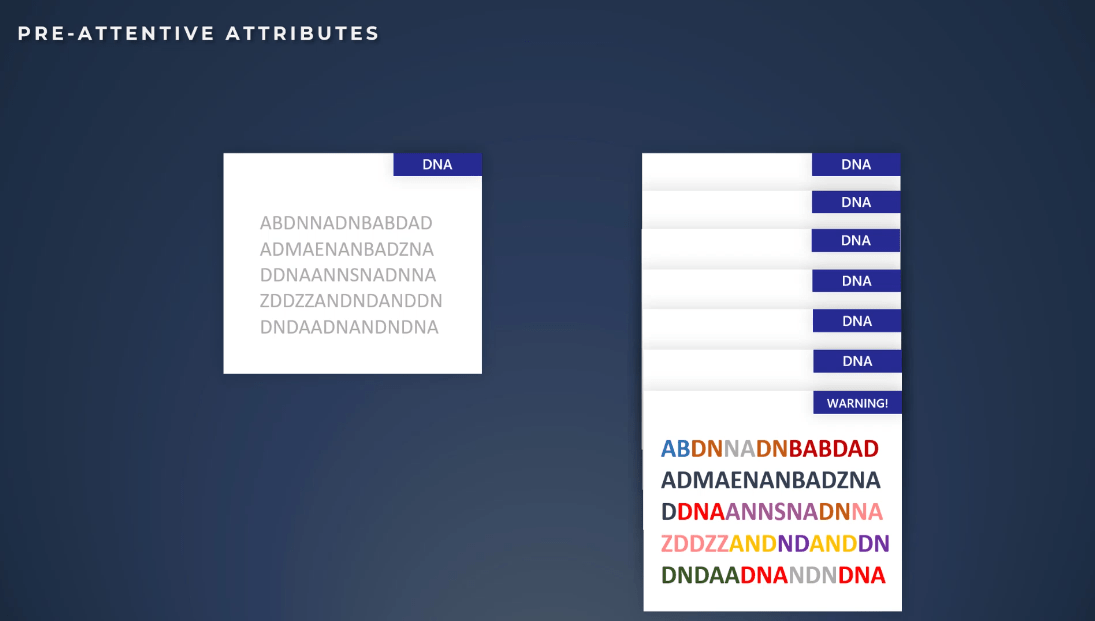
此外,如果需要,我們可以累積多個屬性以清楚地看到 DNA 這個詞。


如果設計中的超級英雄是彩色的,那麼是時候見見反派了。
太多地使用一個屬性,太多的東西要突出,太多的故事要一次講,都會降低效率。

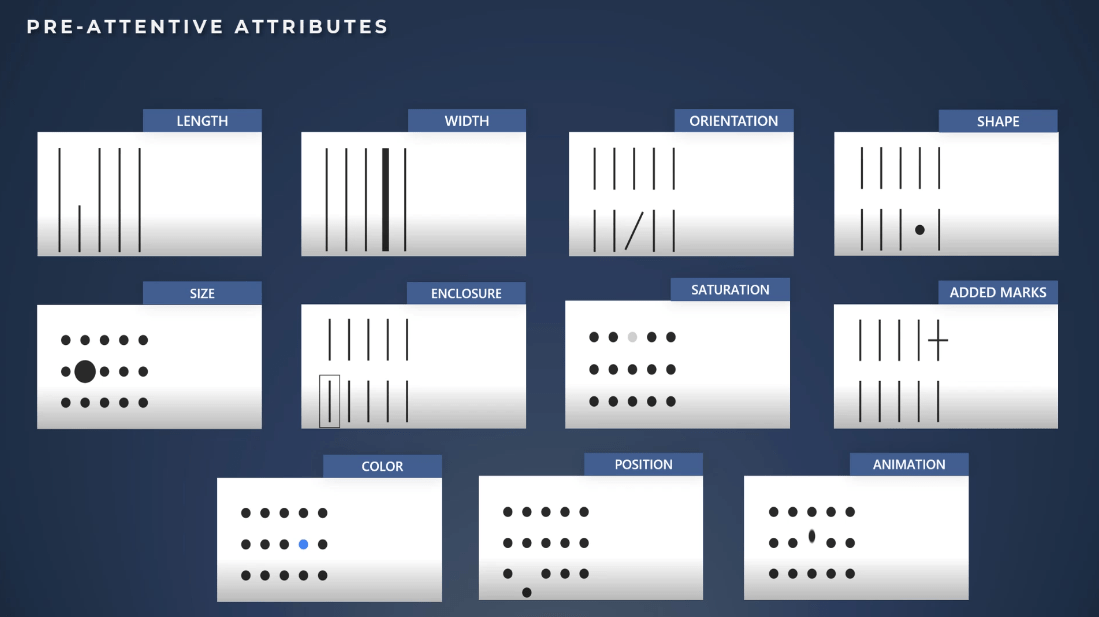
讓我們發現所有的前註意力屬性。我們有長度、寬度、方向、形狀、大小、外殼、飽和度、添加的標記、顏色、位置和動畫。

使用前註意屬性的常見錯誤
儘管它看起來像一個簡單明了的概念,但許多報表設計者誤用了預注意屬性。
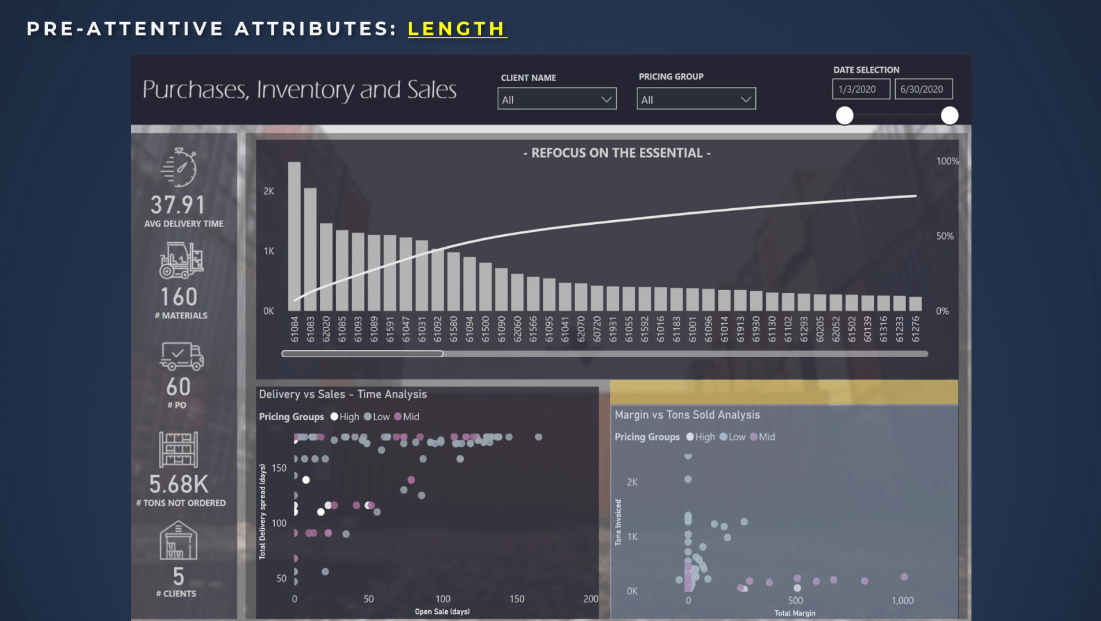
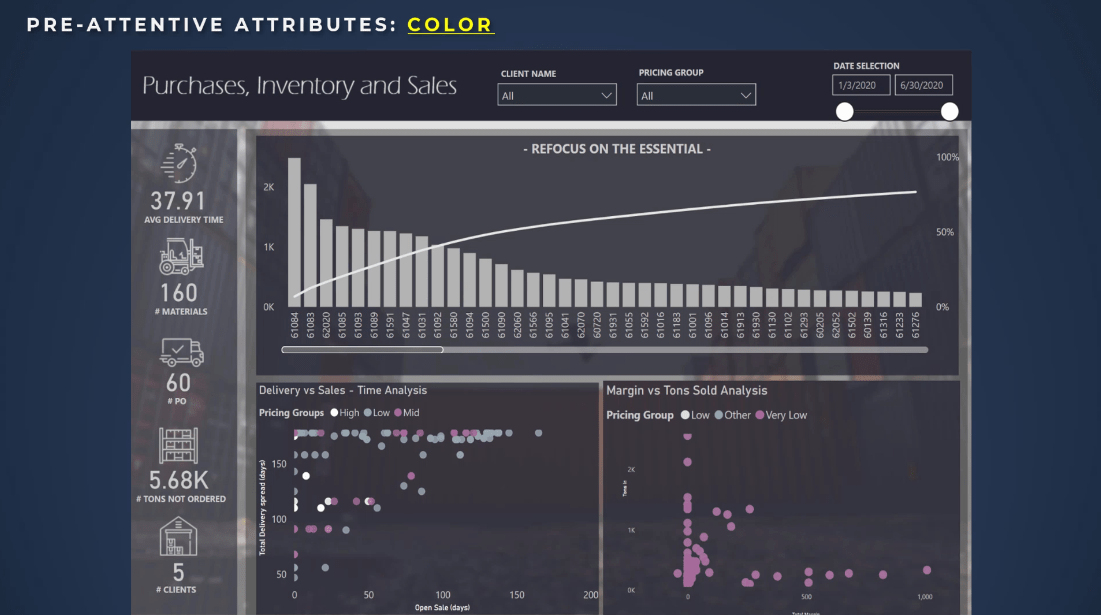
看看這個例子。
你看到了什麼?您是否開始關注屏幕的右下方?你學到了什麼,它讓你感覺如何?
您可能會看到兩個前註意力屬性。一種是顏色,由於兩個散點圖的顏色一致,所以使用起來很有效。在這兩種情況下,它都用於中等類別。

第二個前註意屬性是長度。
顯然,我們可以很容易地觀察到,交付銷售、時間分析和頂部圖表 之間的差距並不在同一高度。
濫用前註意屬性會造成欺騙,並可能導致用戶質疑您分析的完整性。基本上,它會降低信任度,還會破壞我們想要講述的故事的順序。
根據教程的三分法則,最重要的信息應該放在左上角。右下角是我們在屏幕上最後看到的地方,但是前註意錯誤讓用戶看那裡。
流量丟失,用戶會迷糊,連接丟失。

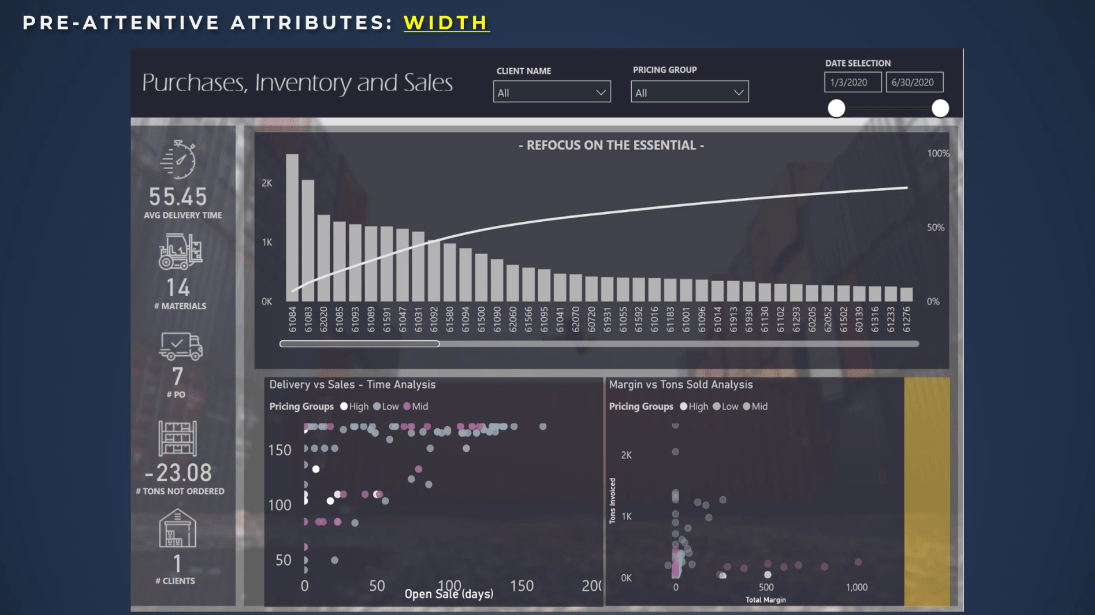
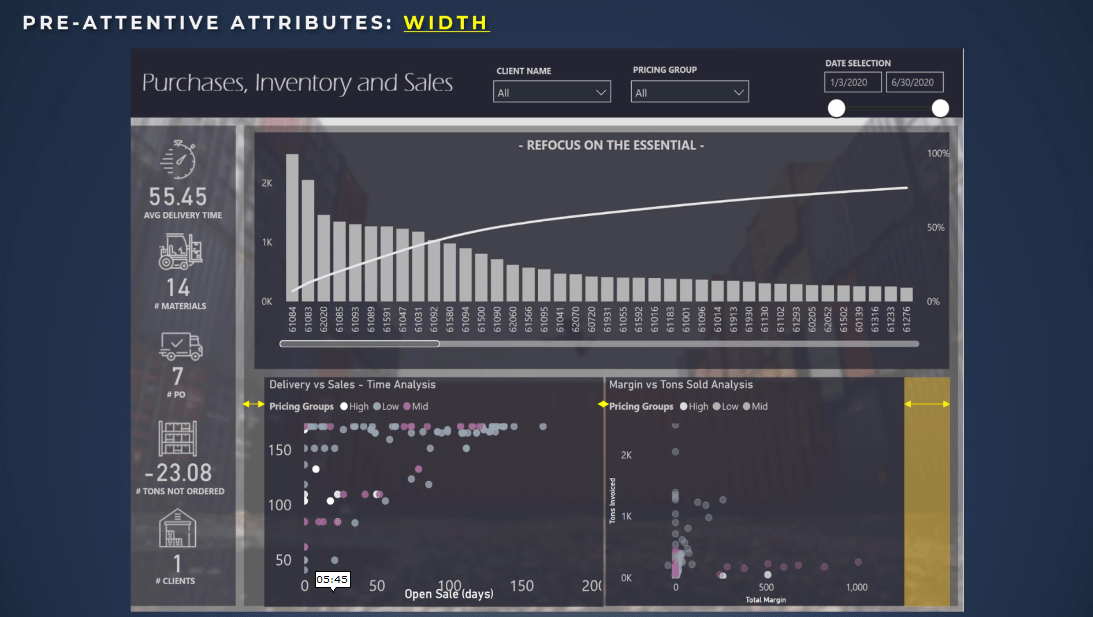
另一個例子是寬度。
在這種情況下,我們可以看到屏幕下方的兩個圖表的寬度不同。它看起來很奇怪,眼睛會立即註意到屏幕的右下部分。


另一個錯誤是對兩種不同的事物使用相同的顏色。
Delivery vs Sales 視覺對像在屏幕右側顯示紫色。在左側,您可以看到Margin vs Tons Sold 分析也有一個紫色的定價組。
如果不注意圖例,用戶會認為屏幕左側呈現的顏色與屏幕右側呈現的相同顏色相關。
以上例子是常見的錯誤,也是我們要注意的地方。這些很容易修復。

使用 PowerPoint 輕鬆修復
讓我們開始討論如何解決問題並將它們集成到 LuckyTemplates 中。PowerPoint是與 LuckyTemplates 一起使用的絕佳工具,主要有以下三個原因。
首先,我們放置在畫布上的每個元素的每條線、每個形狀、每個按鈕、每個文本、每個公式和每個圖表都有成本,以更好地優化性能。嘗試在外部創建所有靜態元素是一種很好的做法。
第二,符合我們討論的設計規則,更容易專注於設計規則。您可以使用Photoshop、Illustrator或Figma等高級工具。這些將幫助您更快地開發報告。
最後,您可以使用模板在不同的報告中重複使用您的設計。它非常有用,可以加快您的開發速度。

現在是分解步驟的時候了。
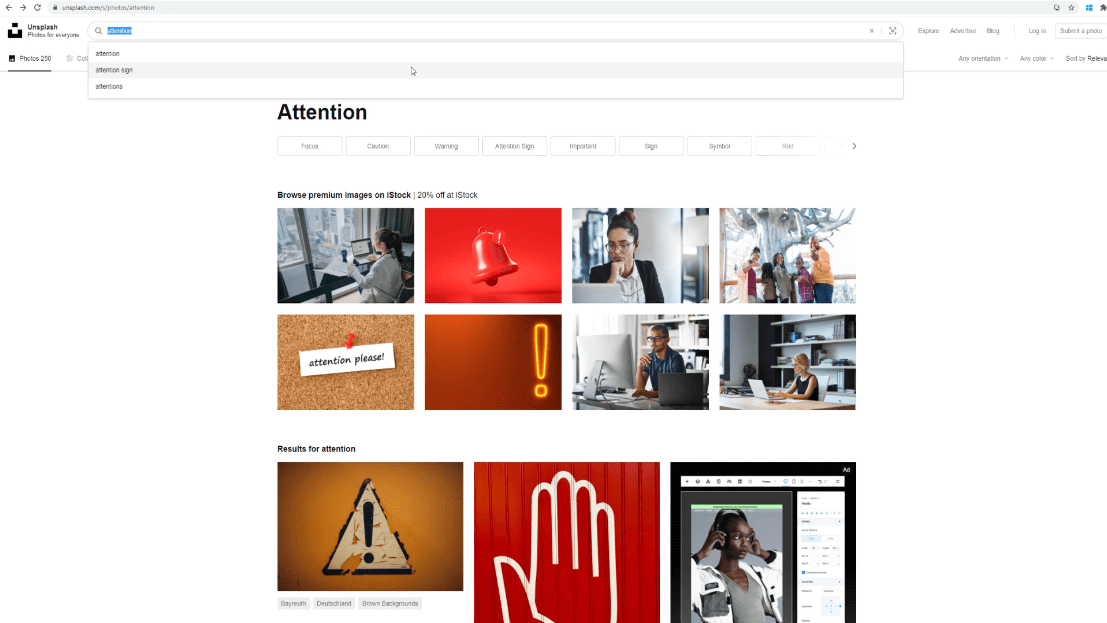
我們從背景照片開始。我從Unsplash下載了這個。您可以在該網站上為您的報告下載免費圖片。
只需輸入您想要的設計並蒐索您可以在報告中使用的照片。

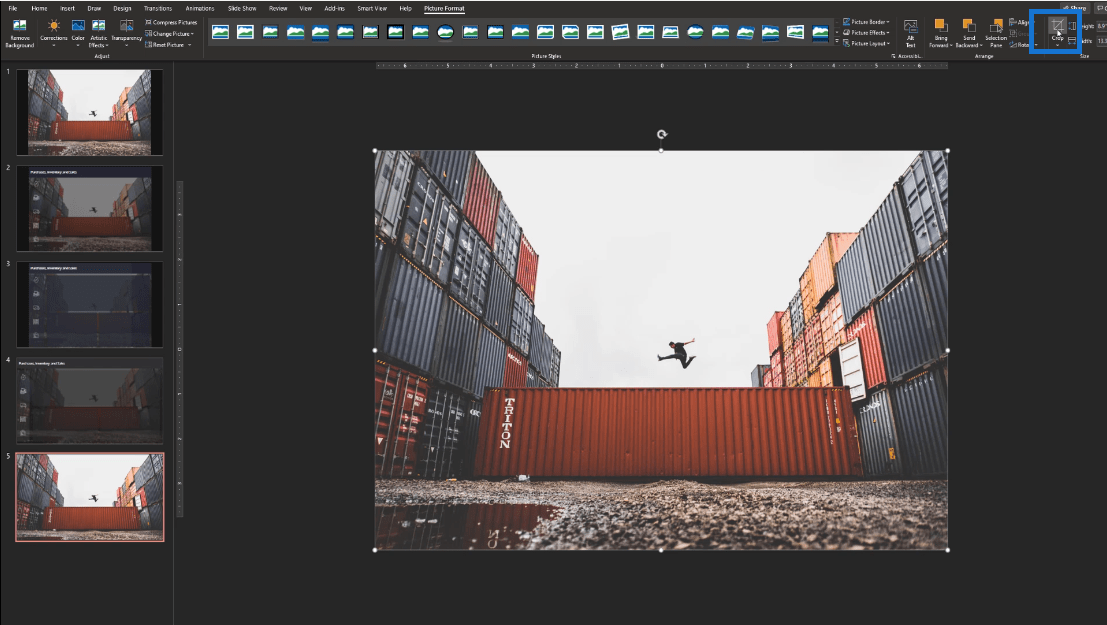
從空白幻燈片中插入照片並進行調整以確保圖像與我們的屏幕一樣大。
值得注意的是,它覆蓋了頁面,但比我們想要的要大。只需雙擊它,然後單擊裁剪即可調整照片的大小。

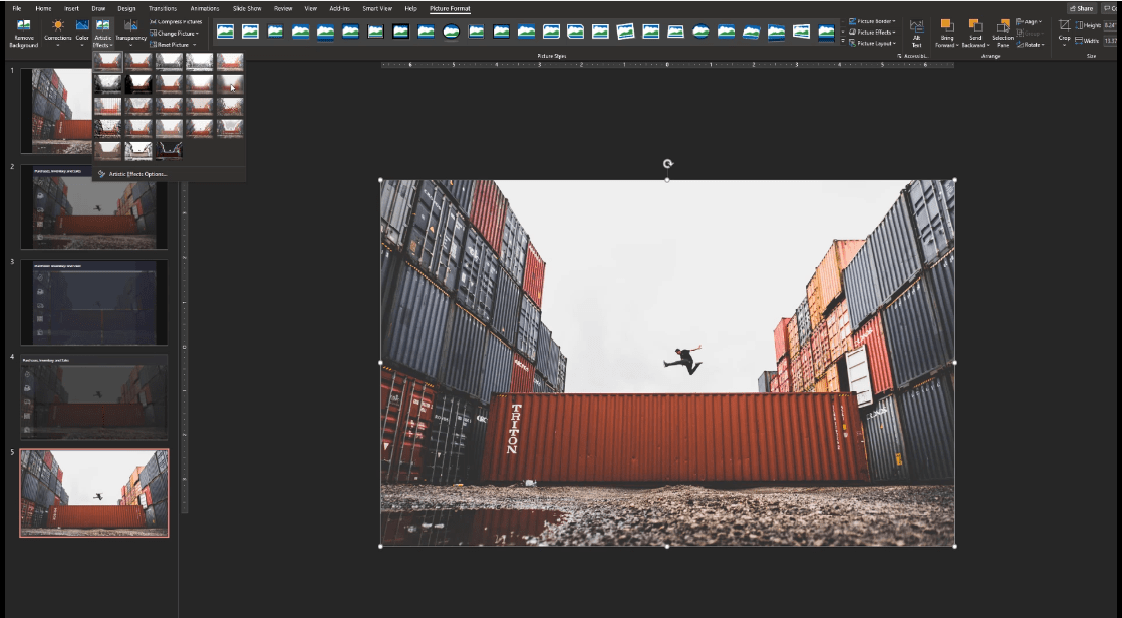
現在我們的照片佔據了幻燈片上的所有空間,雙擊它,轉到藝術效果,然後選擇模糊效果。

接下來是通過在頂部添加一個帶有文本的形狀來添加一個圖層。

我們還為圖標加上左側的實際圖標添加了一個形狀。
當我們四處移動時,我們可以準確地看到小紅色。紅線幫助設計師完美對齊元素。


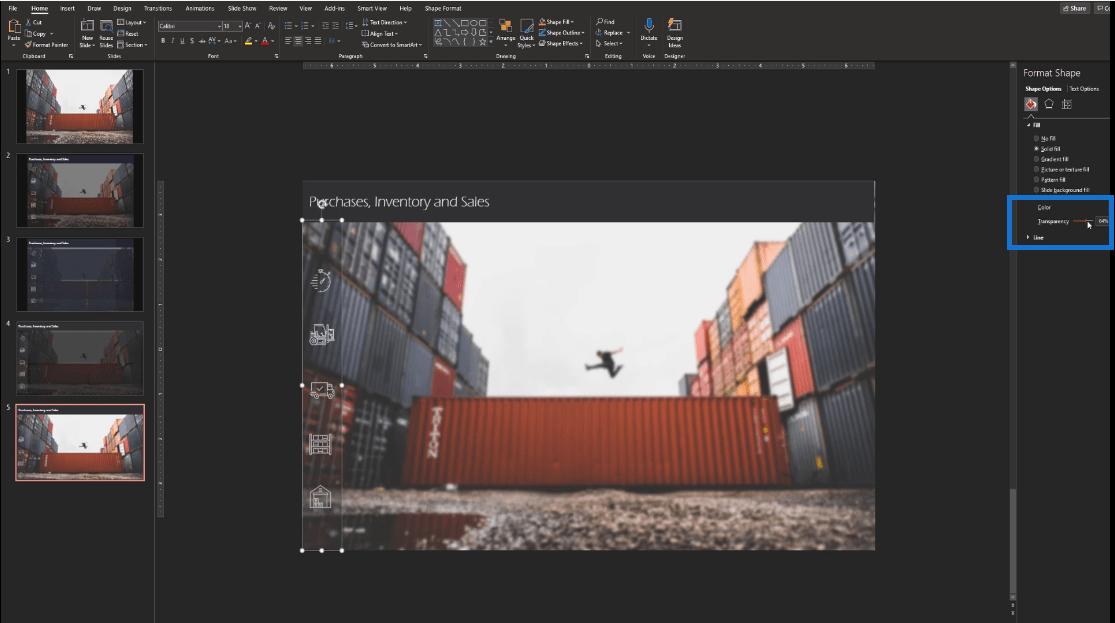
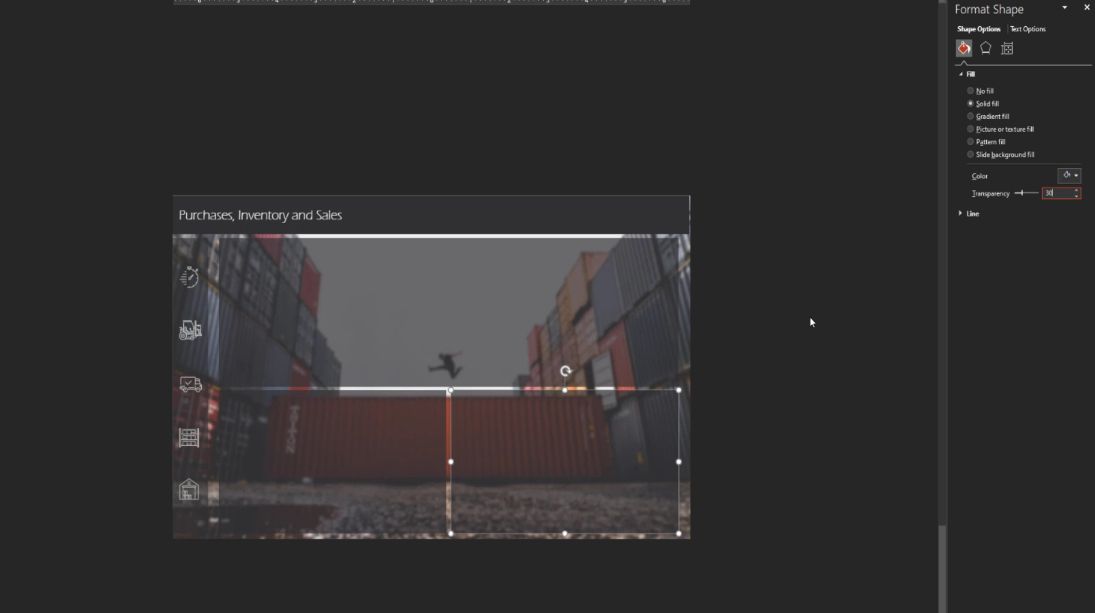
對於圖標,讓我們通過單擊鼠標右鍵來稍微更改此元素的透明度,然後選擇格式化形狀並根據需要調整透明度級別。


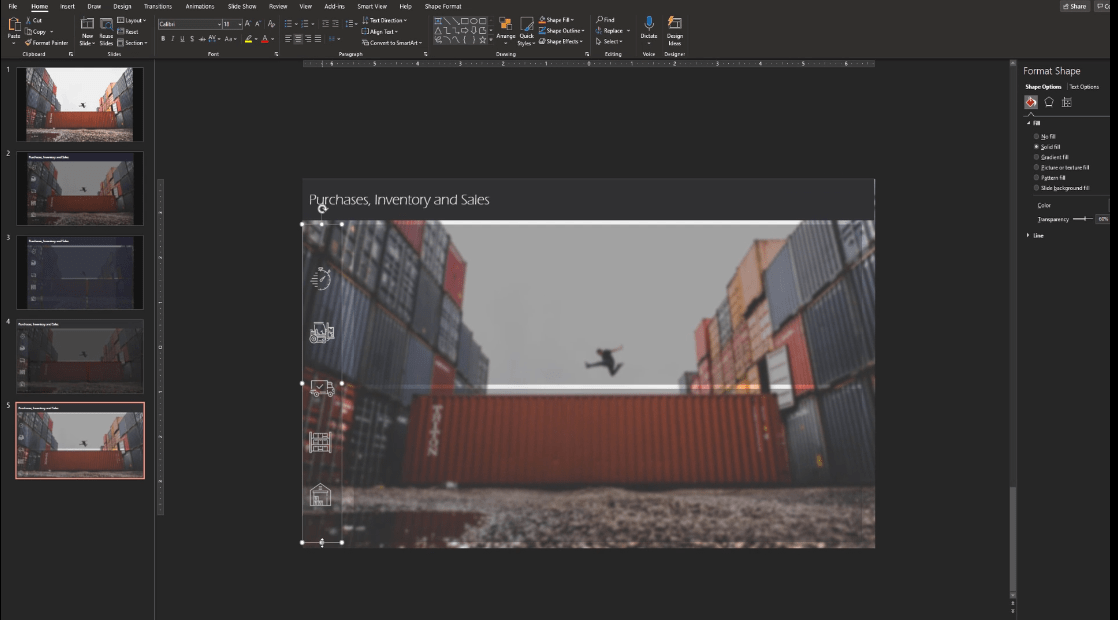
現在我們可以在要顯示圖形的地方添加其他圖層。讓我們為頂部視覺放置一個形狀,為下面的散點圖放置另一個形狀。
注意左右兩側的寬度對於確保對齊完美非常重要。此外,頂部和下部的尺寸應該相同。

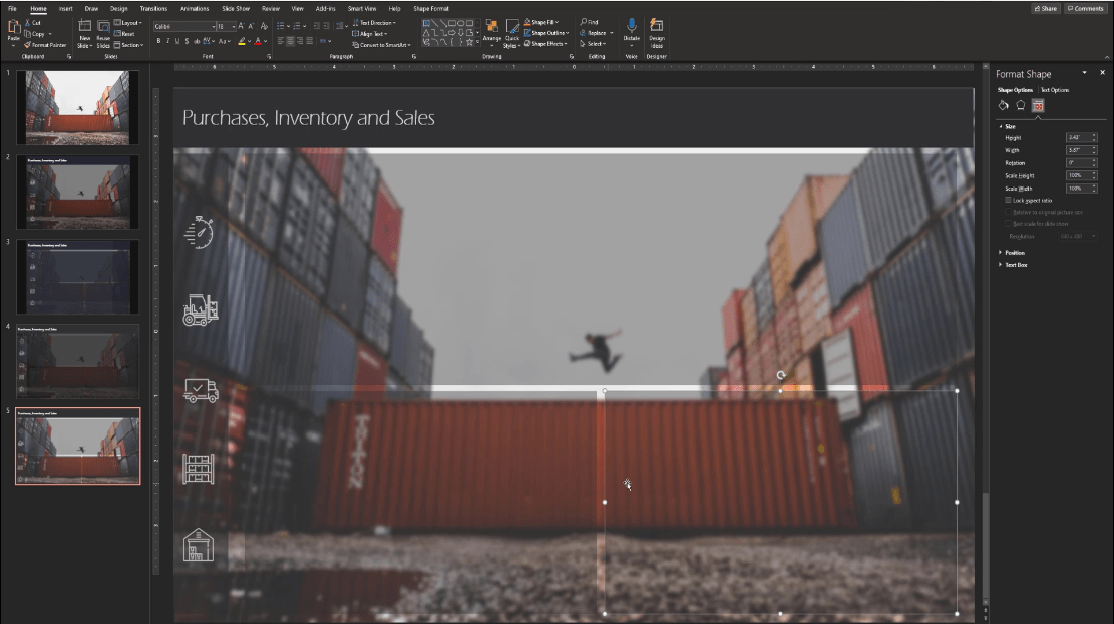
要查看形狀的大小,請單擊形狀,然後轉到“形狀選項”。寬度是 1187 所以它的一半是 593。
我們現在可以將形狀放在左下方並相應地對齊它。之後,我們將看到需要減少多少。由於高度是 10,讓我們將形狀減少 5,所以它是 587。

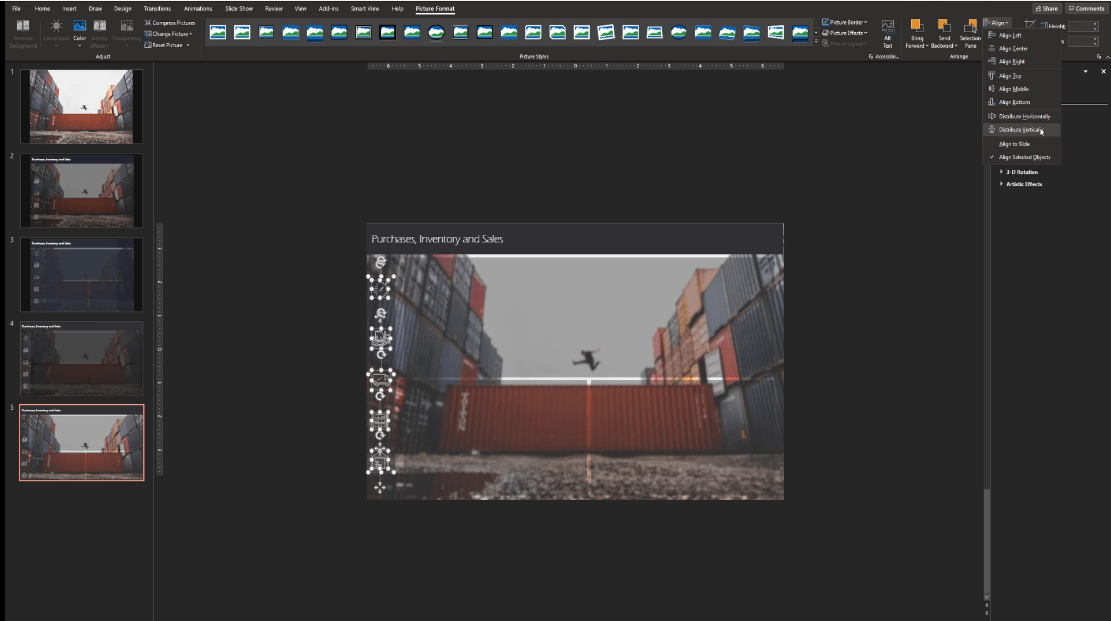
要為圖標留出更多空間,只需選擇所有圖標並通過轉到圖片格式確保所有內容對齊,選擇對齊,然後選擇垂直分佈。

讓我們也將形狀的透明度調整為 30%,使它們更清晰。

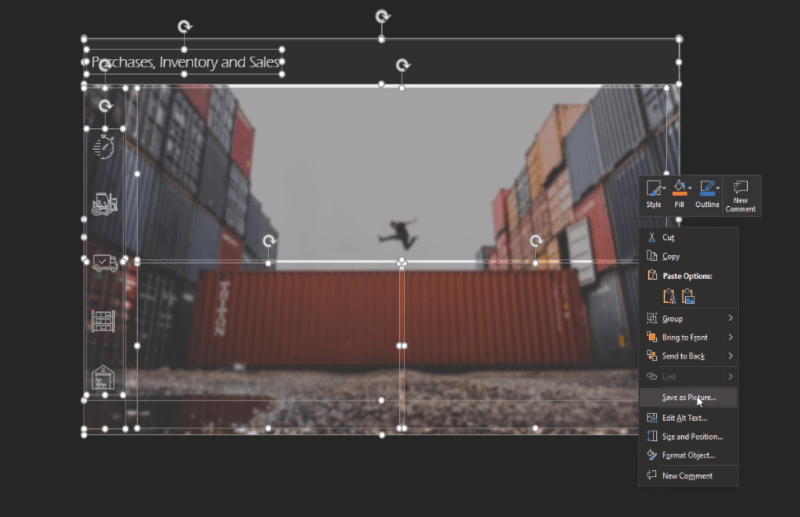
背景現已完成,可以導入到 LuckyTemplates 中。為了保存圖像,按Ctrl + A然後按Save as Picture。

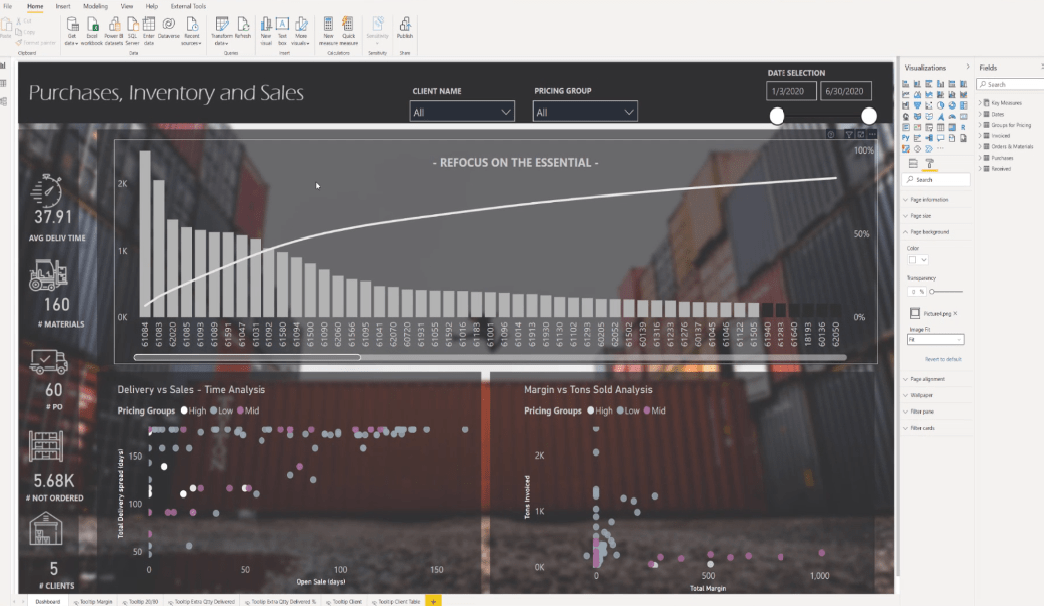
打開 LuckyTemplates 並轉到格式。在Page Background下,導入圖像以查看我們構建的背景。

LuckyTemplates Designs For Compelling Reports LuckyTemplates 設計技巧:在 LuckyTemplates 中
創建類似應用程序的報表報表可視化框架 |
第 3 部分
結論
在 PowerPoint 中構建背景的主要優點是它使您能夠處理所有對齊並防止我們討論的上述常見錯誤。
觀眾基於他們所見的看法以及您作為設計師的溝通清晰度至關重要,因為它顯示了您激發觀眾興趣的能力。
一切順利,
亞歷克斯·巴迪烏
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








