在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
本教程將向您展示如何使用Charticulator工具創建啞鈴圖。它是由圓圈和線條組成的圖表,用於監視和比較兩個數據點。您將學習並理解它如何在您的 LuckyTemplates 報告中提供有價值的數據和信息。
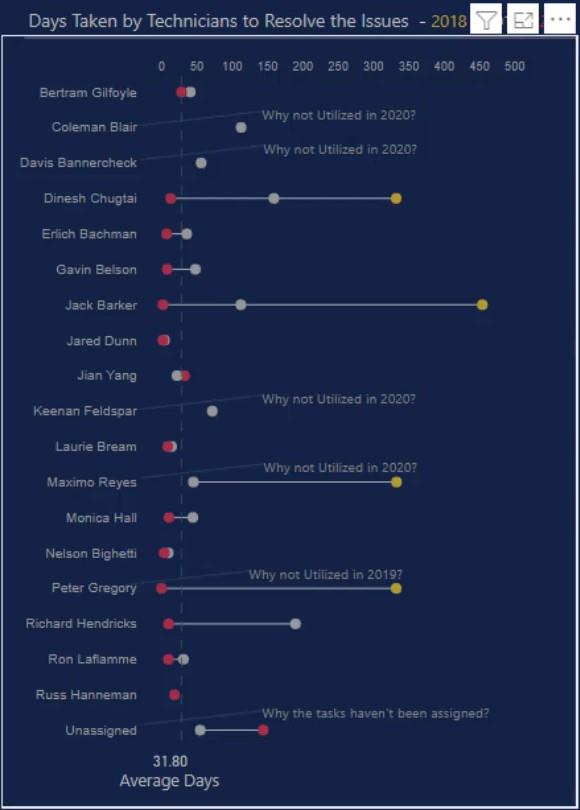
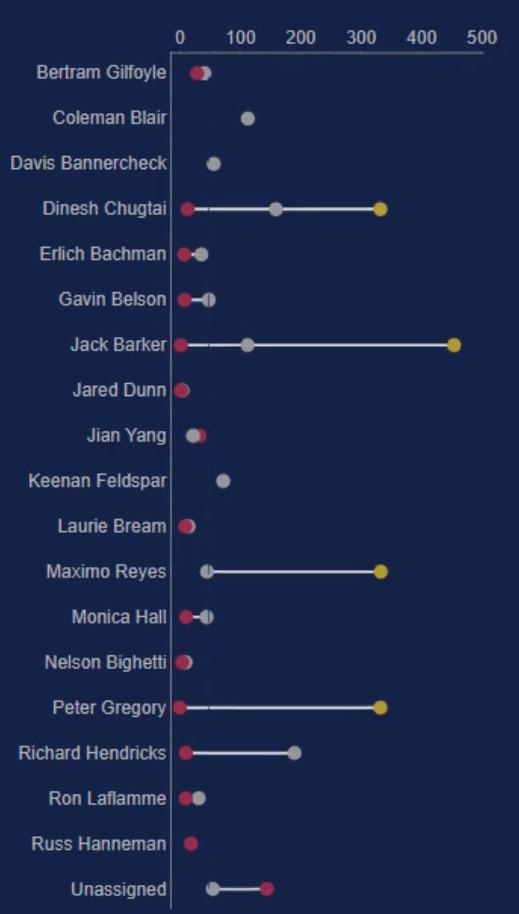
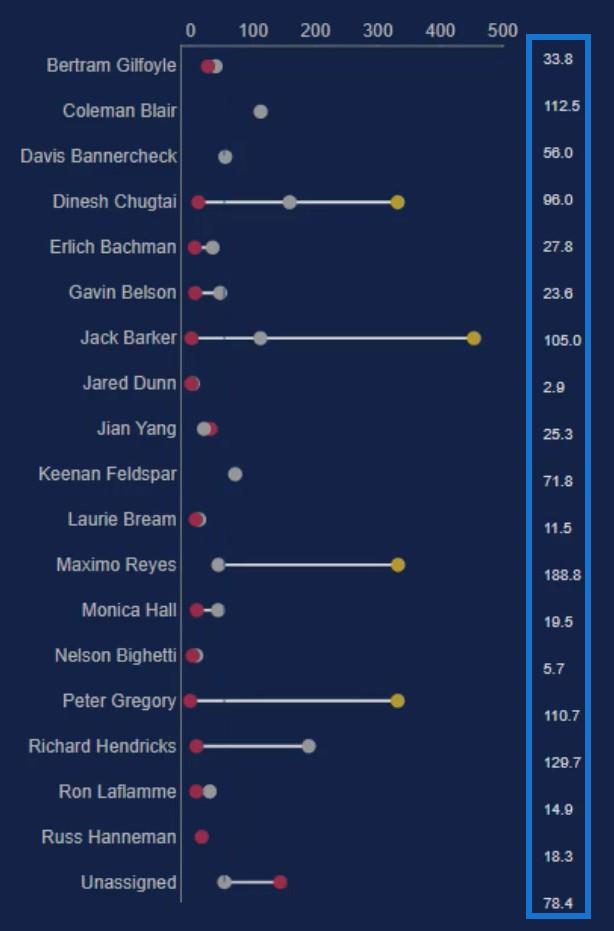
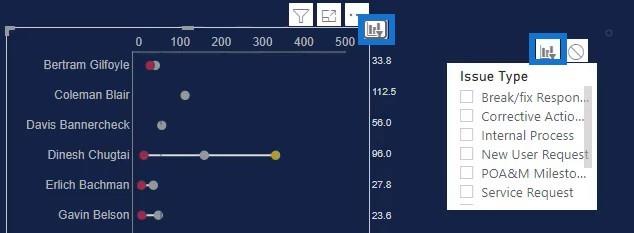
這是您要重新創建的示例啞鈴圖。它顯示了 2018 年至 2020 年每個受讓人或技術人員解決問題所需的平均天數。

目錄
將數據集導入製表器
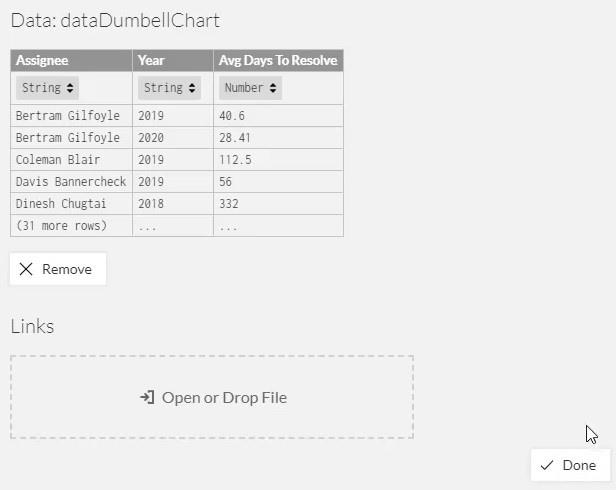
首先,創建要導出到 Charticulator 的數據集。在此示例中,數據集包含三個數據:Assignee、Year和Avg Days To Resolve。

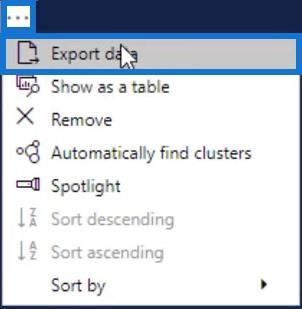
接下來,單擊表格下方的省略號並選擇導出數據。

之後,轉到charticulator.com並單擊Launch Charticulator。

找到並打開導出的數據集,然後單擊完成。然後您將被重定向到 Charticulator 工具中。

創建和設計啞鈴圖
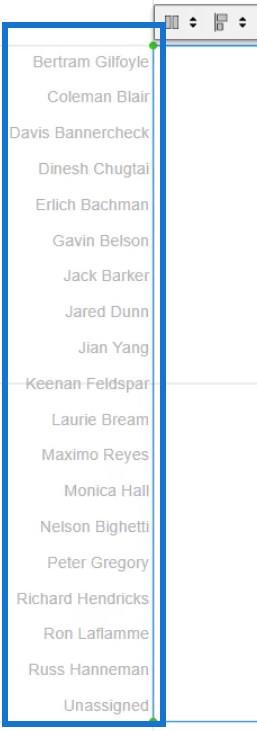
將Assignee放在畫布的 Y 軸上。您可以在 PlotSegment1 的屬性中更改標籤和刻度的顏色和大小。

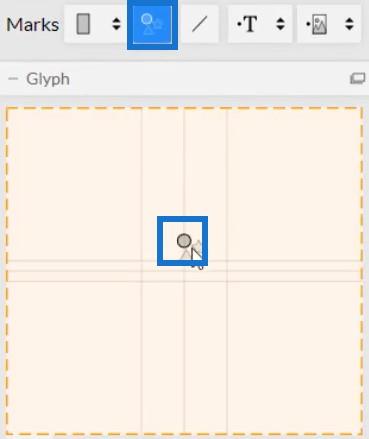
接下來,從 Symbols 引入一個圓圈到 Glyph 的內部。

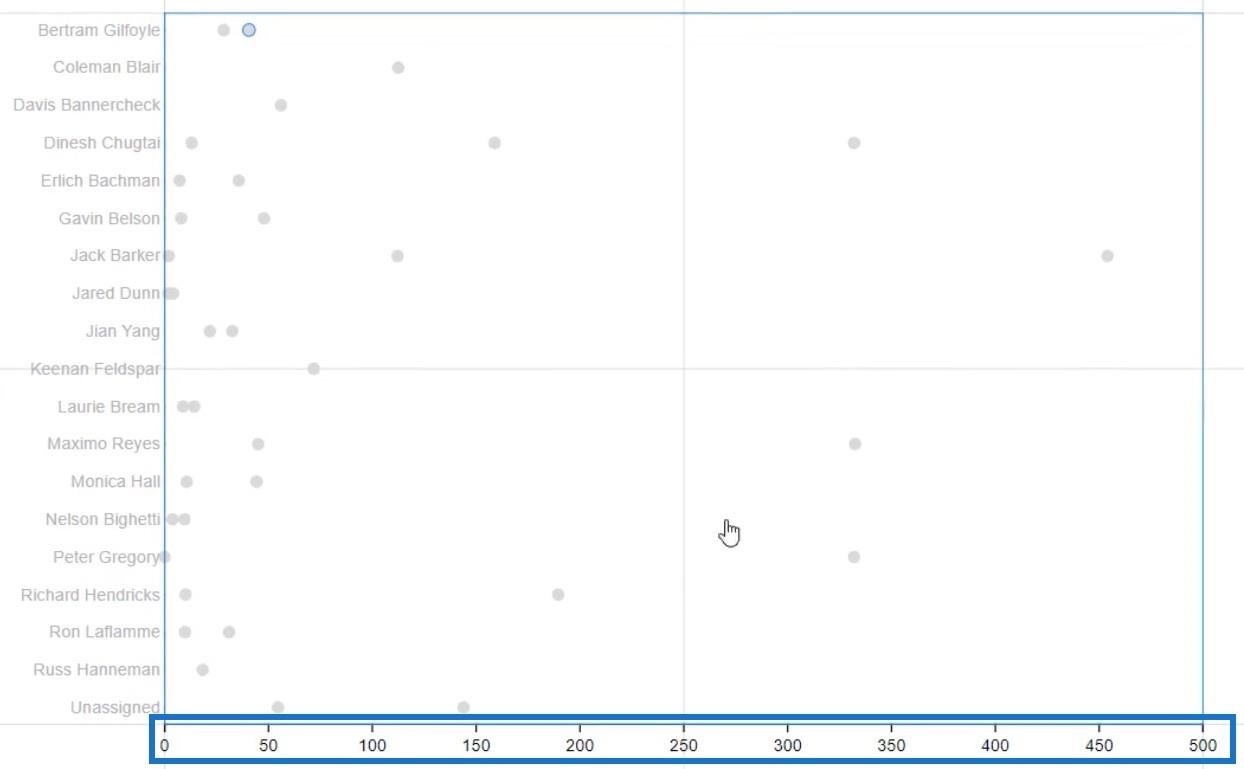
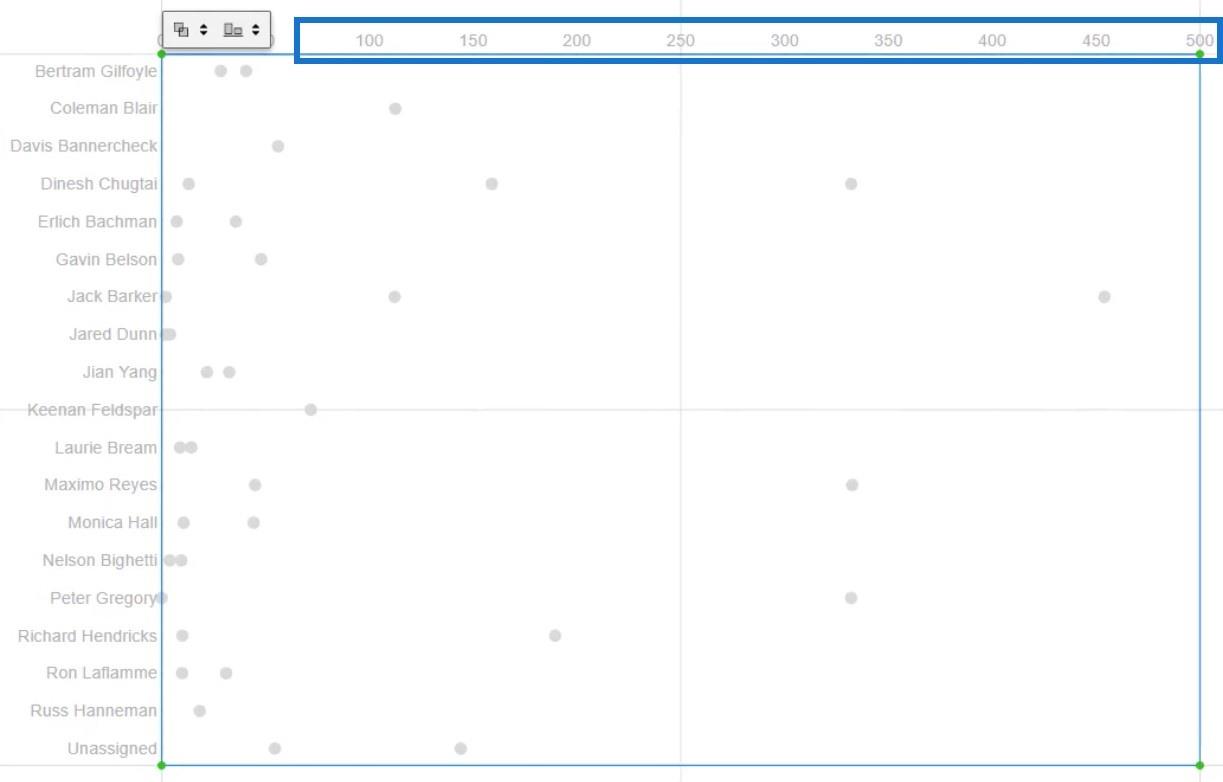
將Avg Days To Resolve放在畫布的 X 軸上。

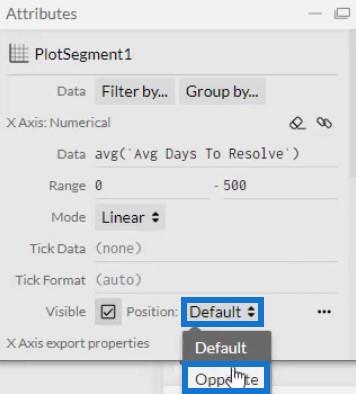
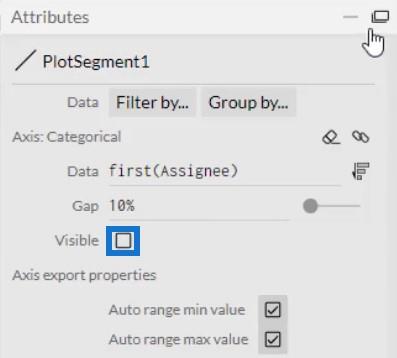
將 X 軸上的標籤轉移到圖表的頂部。打開 PlotSegment1 的Attributes並選擇Opposite作為標籤的位置。您還可以更改標籤的顏色樣式以匹配 Y 軸。


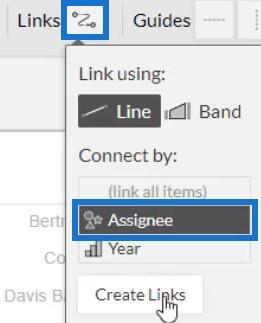
現在,創建指向圖表中圓圈的鏈接。單擊鏈接並選擇受讓人以使用線條將它們連接起來。

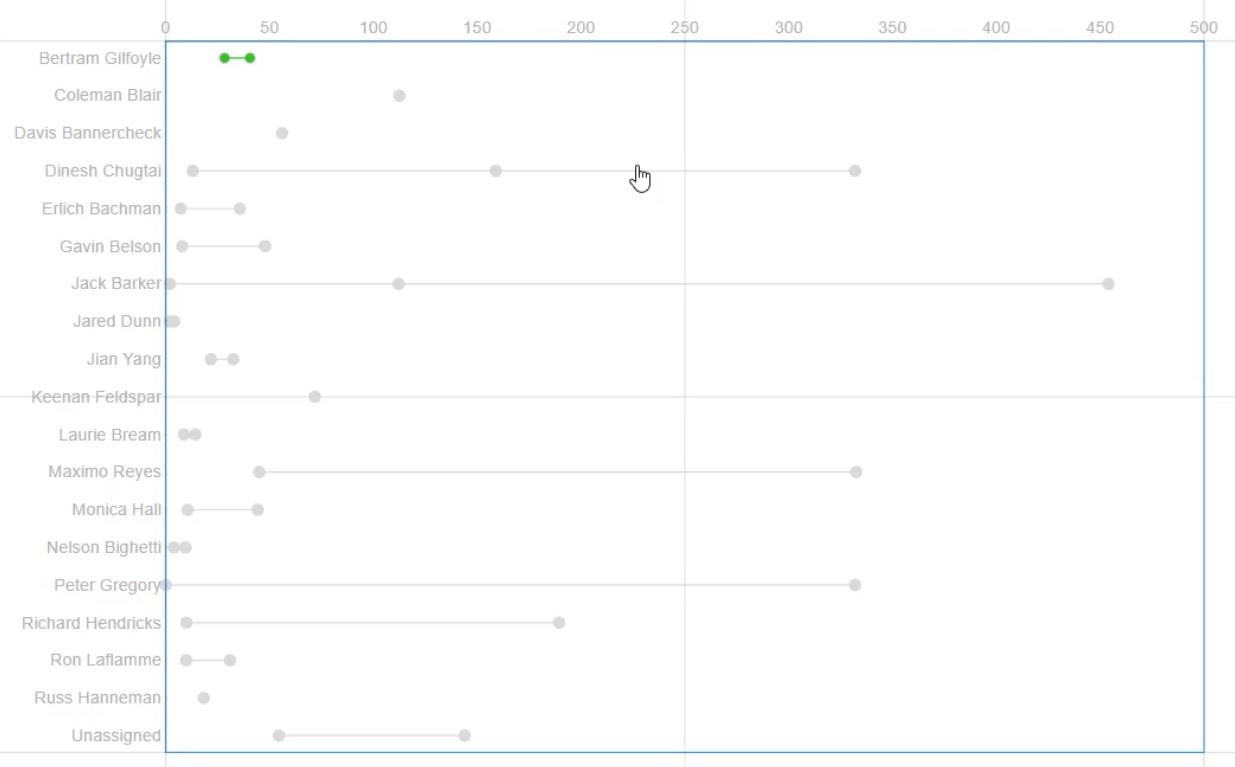
可視化現在看起來像這樣。

您可以格式化和調整圖表內的實體,使其看起來引人注目。您可以根據自己的喜好修改圓圈的大小、鏈接的寬度和其他屬性。
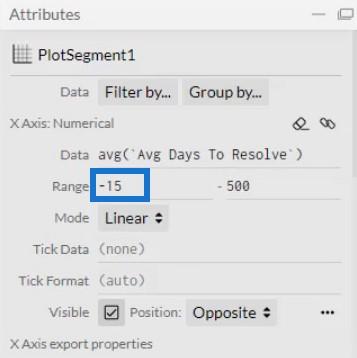
在圖表中,您會注意到左側的一些圓圈靠在 Y 軸上。在 PlogSegment1 的屬性的範圍部分調整它們以在它們和軸之間創建一個空間。

為啞鈴圖內的符號添加顏色
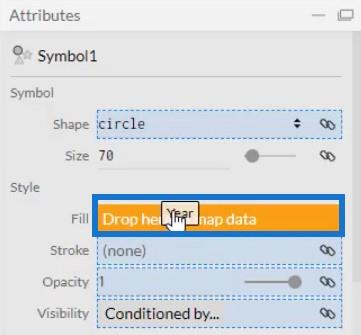
通過將Year放置在 Symbol1 屬性的 Fill 部分,為圓圈添加顏色。您還可以在屬性中定義每年的顏色。

如果要在圖表中顯示平均線,可以創建一條線並將其放置在平均線所在的位置。在此示例中,平均線位於 30。
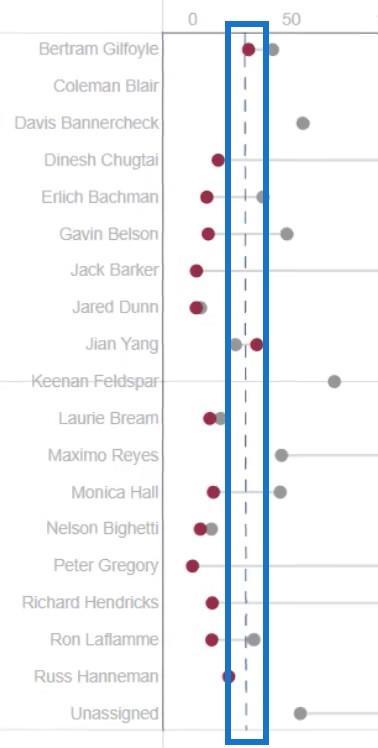
這就是啞鈴圖現在的樣子。

將啞鈴圖文件導出到 LuckyTemplates
保存圖表文件並將其導出到LuckyTemplates Custom Visual。

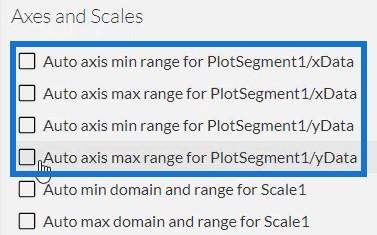
在Axes and Scales設置中,取消選中 auto axis 選項以避免在調用上下文轉換時自動更改軸。完成後,添加視覺名稱並導出圖表文件。

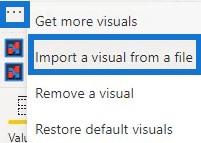
現在,打開 LuckyTemplates 並導入啞鈴圖文件。單擊 Visualizations 下面的省略號並選擇Import a visual from a file。

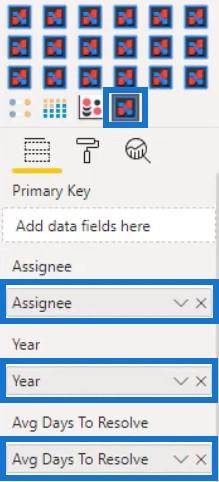
接下來,單擊帶有圖表視覺名稱的 Charticulator 鏈接,並用相應的數據填充字段部分。

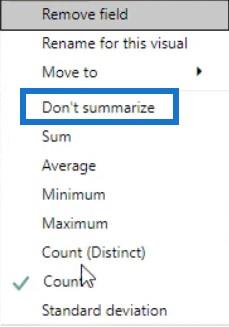
單擊Year上的下拉按鈕並選擇Don't Summarize。

然後,您可以在儀表板中看到啞鈴圖。接下來,將每個實體的屬性和邊距調整為您想要的偏好和样式。
這是示例可視化的調整圖表的樣子。

顯示解決值的平均天數
您可以做的另一件事是在每個受讓人旁邊顯示解決問題的平均天數。為此,您需要再次打開 Charticulator 並使用相同的數據集。
接下來,在畫布的 Y 軸上畫一條線,然後在 Glyph 中放一個圓圈。確保從上到下畫線以將順序設置為降序。


將Assignee放在畫布的 Y 軸上。這就是結果的樣子。

將 Text 放入 Glyph 中並將其與受讓人對齊。然後,將Avg Days To Resolve放在 Text 中以顯示值。

通過取消選中屬性內的可見框來隱藏 Y 軸中的標籤。

然後,通過單擊 Symbol1 的眼睛按鈕隱藏圓圈。

保存文件並將其導出到LuckyTemplates Custom Visual。不要忘記取消選中軸和比例設置中的自動軸選項。以與導入啞鈴圖相同的方式導入視覺對象,並在“字段”部分輸入相應的數據。
將視覺圖放在啞鈴圖旁邊,並將其與受讓人對齊。

為上下文轉換創建切片器
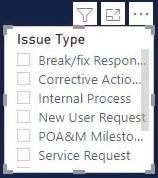
創建一個切片器以進行過濾器上下文轉換。對於此示例,切片器中使用了Issue Type 。

接下來,在圖表中創建交互。轉到Format選項卡並選擇Edit Interactions。然後,單擊圖表的每個可視化和交互圖標。

完成後,您可以在選擇切片器時看到啞鈴圖發生變化。

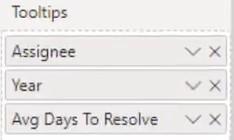
如果將Assignee、Year和Avg Days To Resolve放在工具提示部分,只要將鼠標懸停在啞鈴的圓圈上,就可以看到數據。


LuckyTemplates 儀表板設計:
LuckyTemplates 中的視覺效果和效果儀表板:最佳設計實踐
結論
使用啞鈴圖可以更輕鬆地監控工作活動。它們使用數據點和線提供信息,幫助您檢查和監督類別的表現。它們是出色的視覺效果,可為您的 LuckyTemplates 報告提供富有洞察力的信息。
通過練習和最大化本教程,了解更多有關啞鈴圖和圖表的知識。
穆達西爾
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








