在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
LuckyTemplates 熱圖是一種可視化類型,用於在地圖上顯示數據密度。它是數據的圖形表示,其中矩陣中包含的各個值用顏色表示。在本教程中,我將討論如何使用矩陣表創建 LuckyTemplates 熱圖。
保險投訴數據。如果你想使用這些數據,你可以去區看看所有的挑戰。
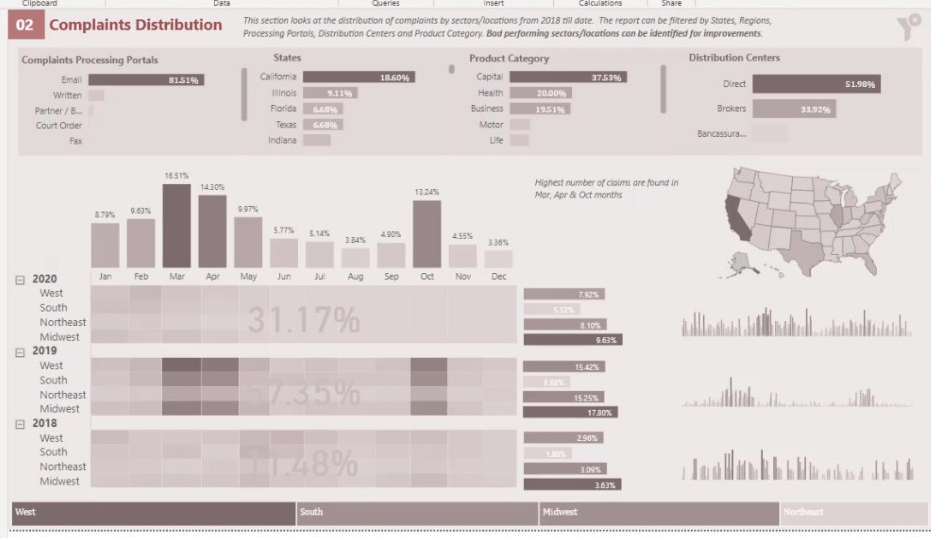
這份報告是關於按地區和年份分析投訴數量的。在矩陣表中,我們將放置年份、地區和計算投訴數量的簡單度量。

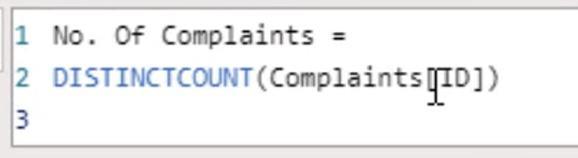
這是計算表中投訴數量的度量。

目錄
分析 LuckyTemplates 熱圖數據以實現可視化
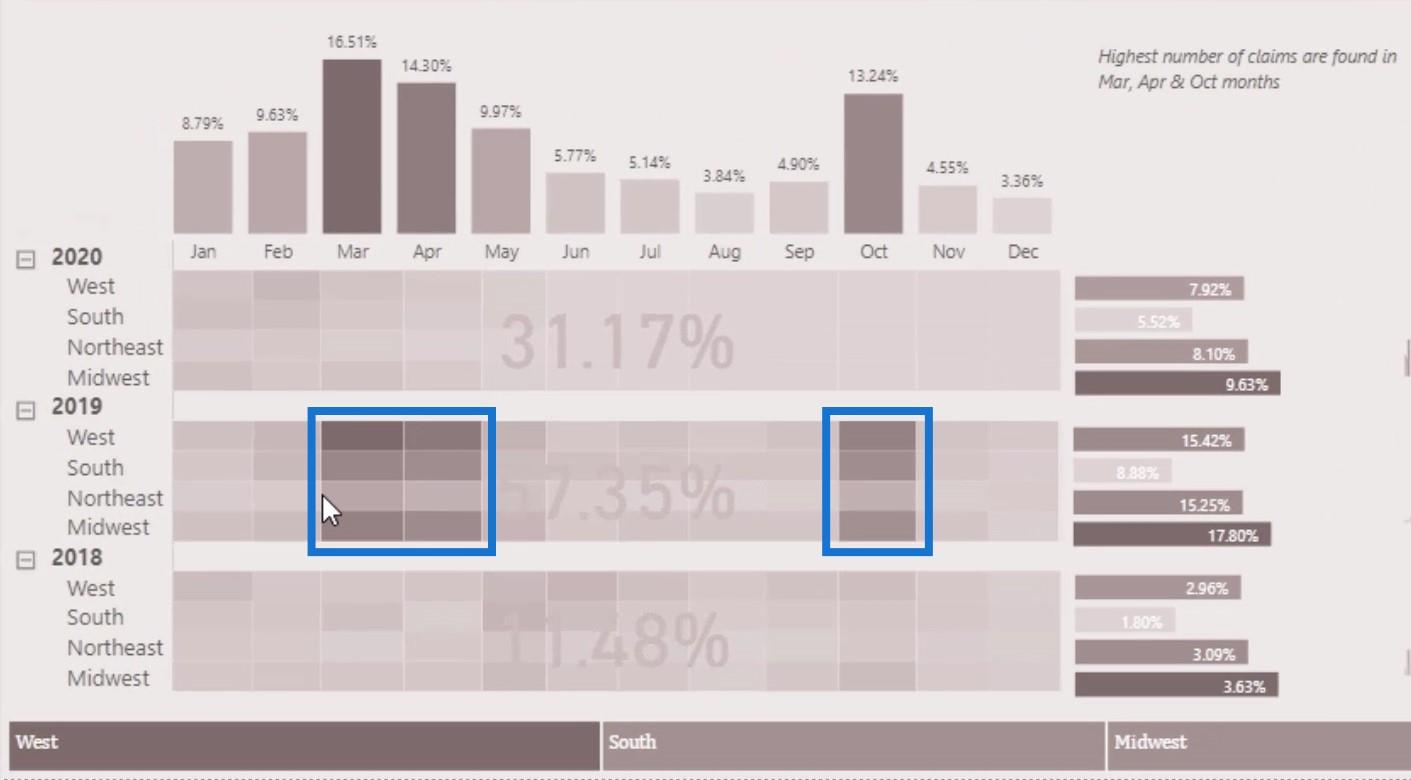
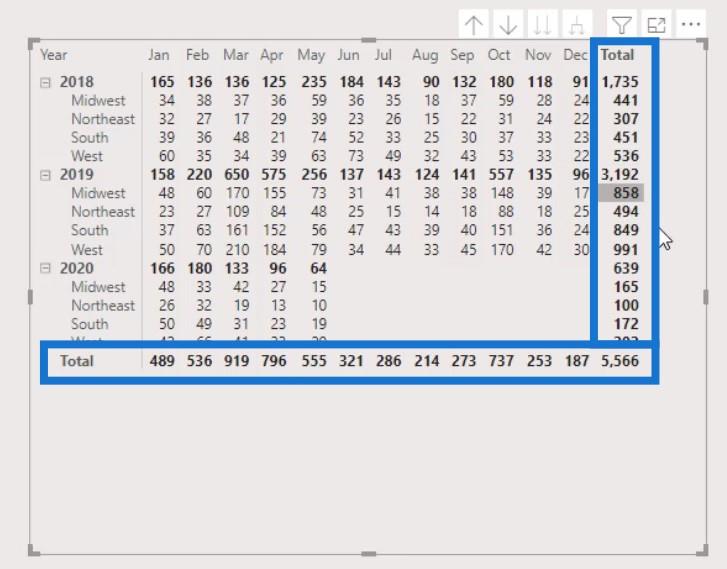
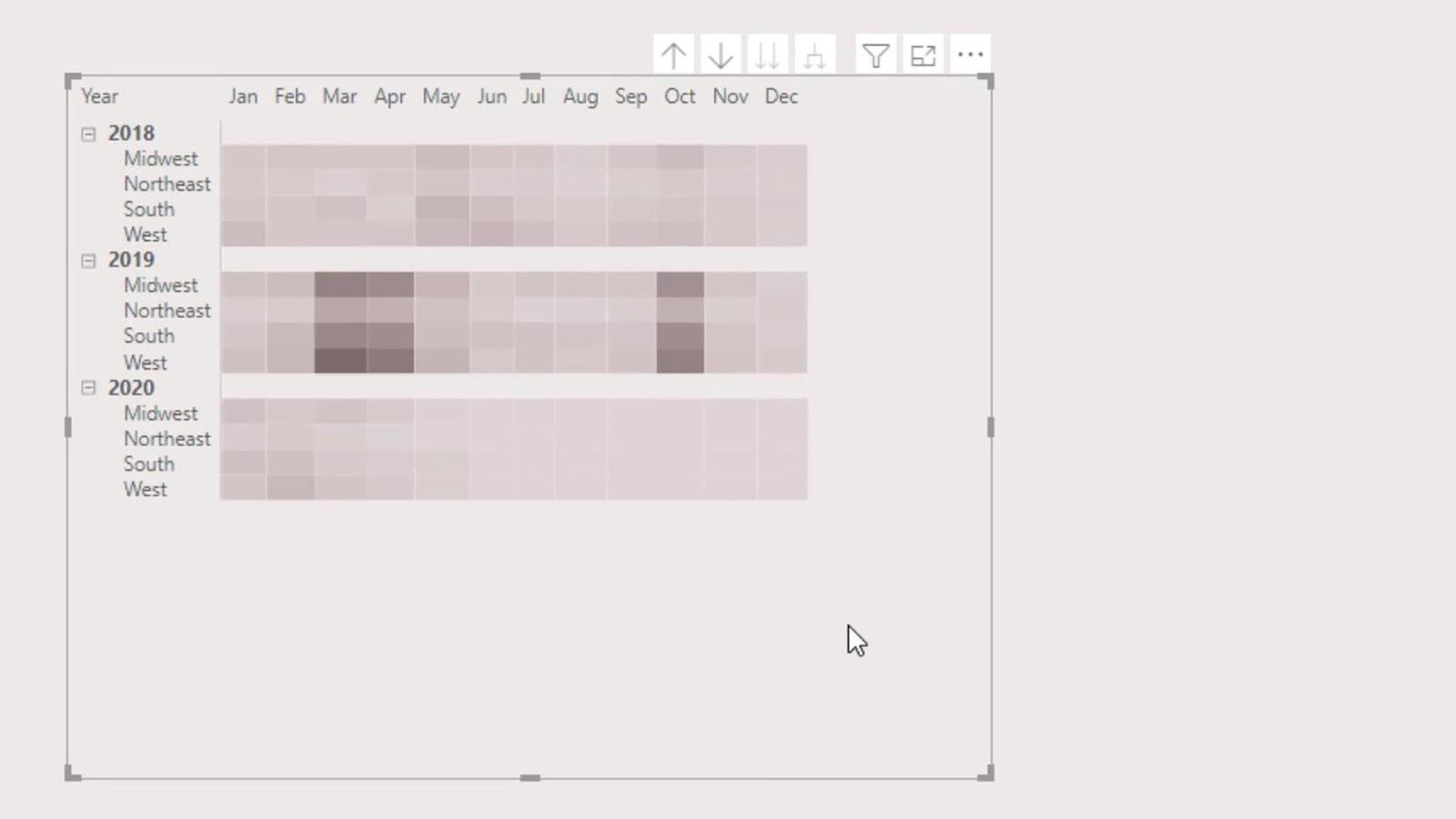
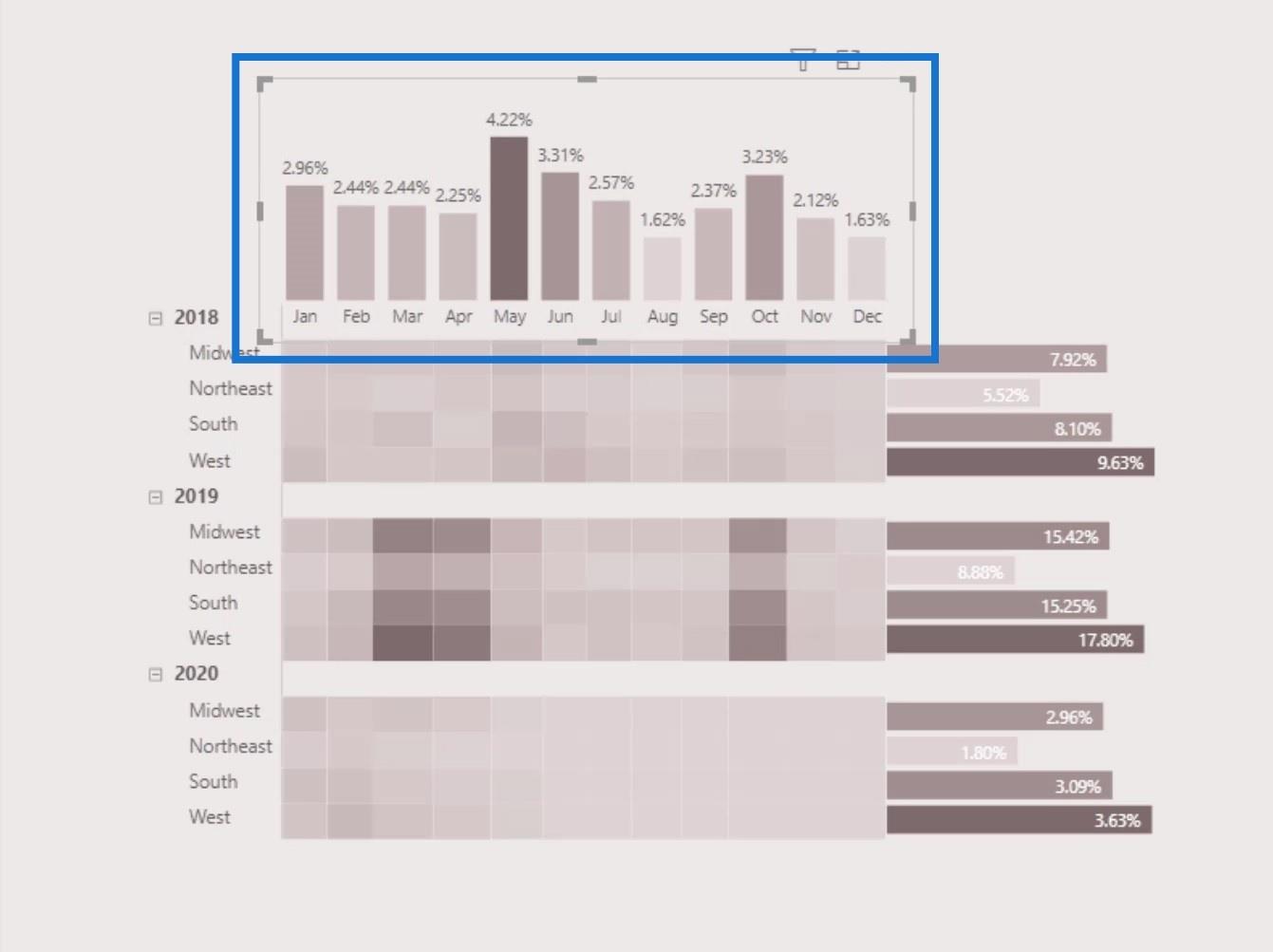
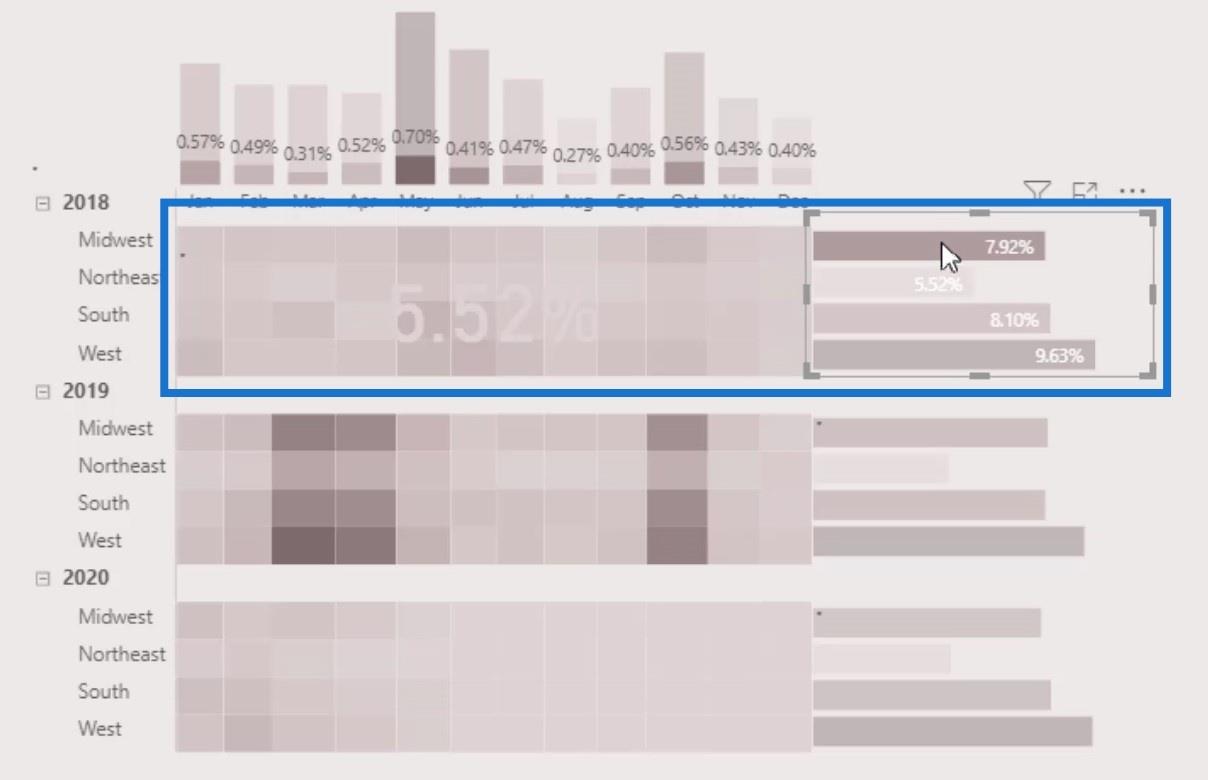
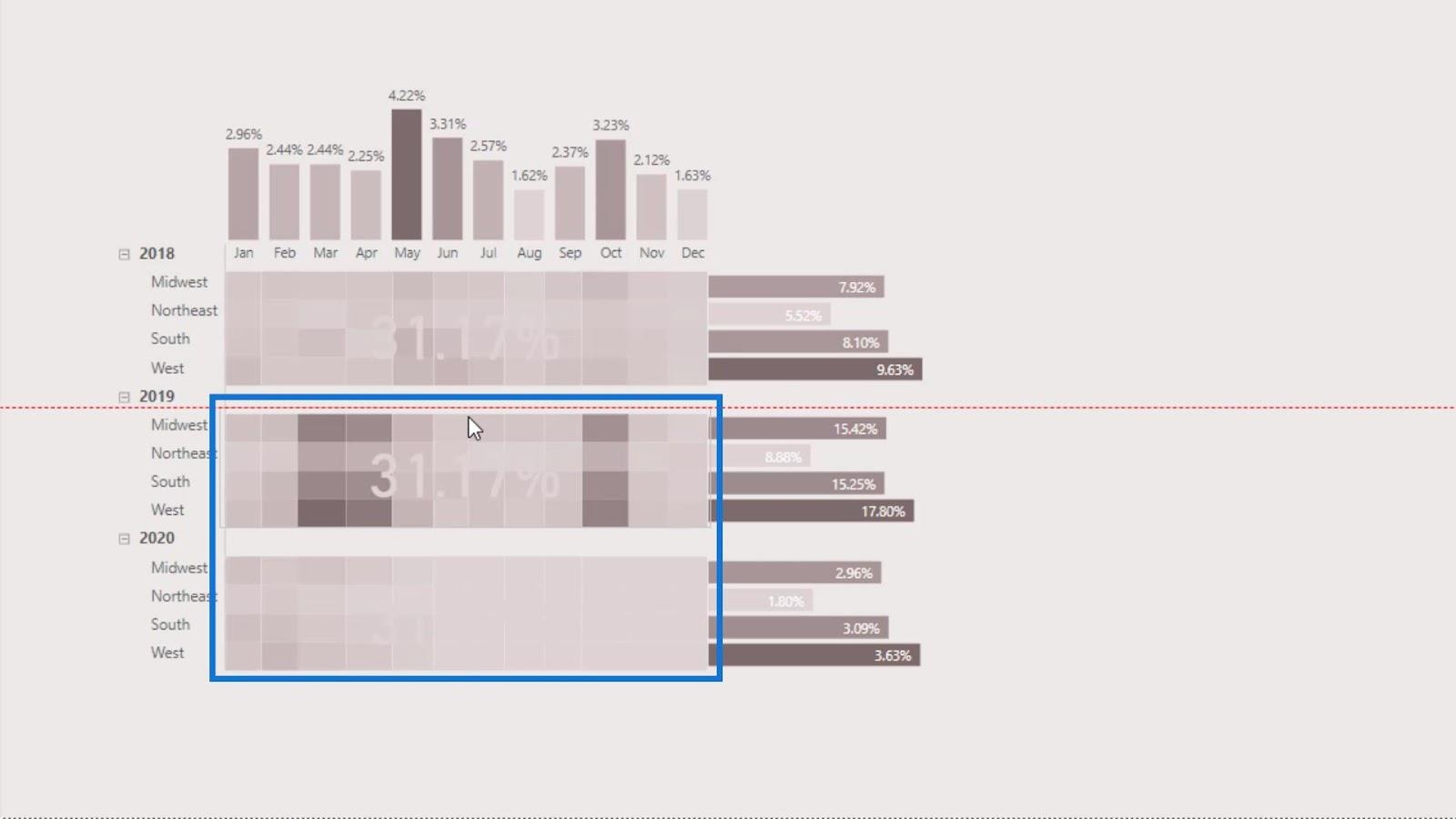
熱圖可以告訴我們很多信息。例如,如果我們返回上一頁,我們會看到March、April和October的投訴數量最多。

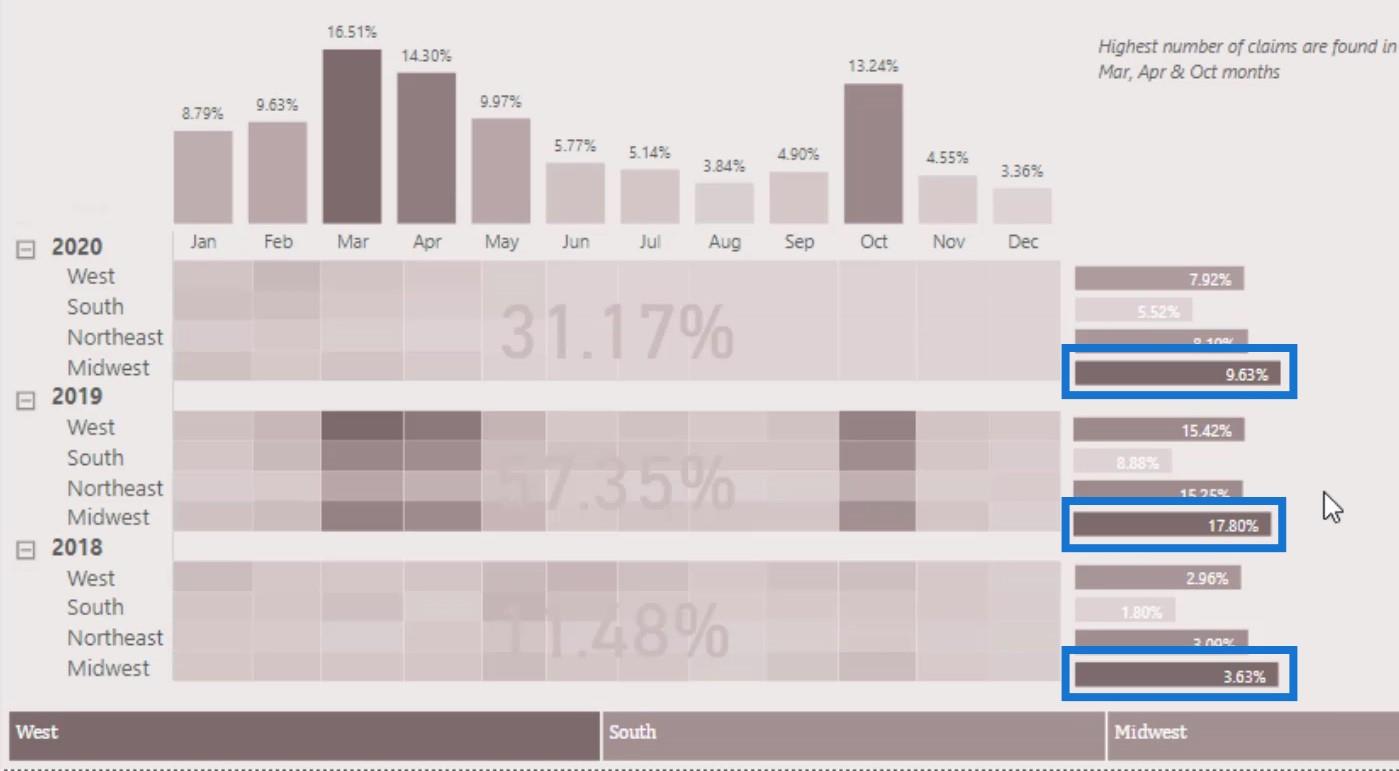
我們還可以看到, 2018-2020 年投訴數量最多的是中西部地區。

熱圖提供的分析非常容易理解。現在,讓我們嘗試在本教程中重新創建此示例。
為 LuckyTemplates 熱圖創建矩陣表
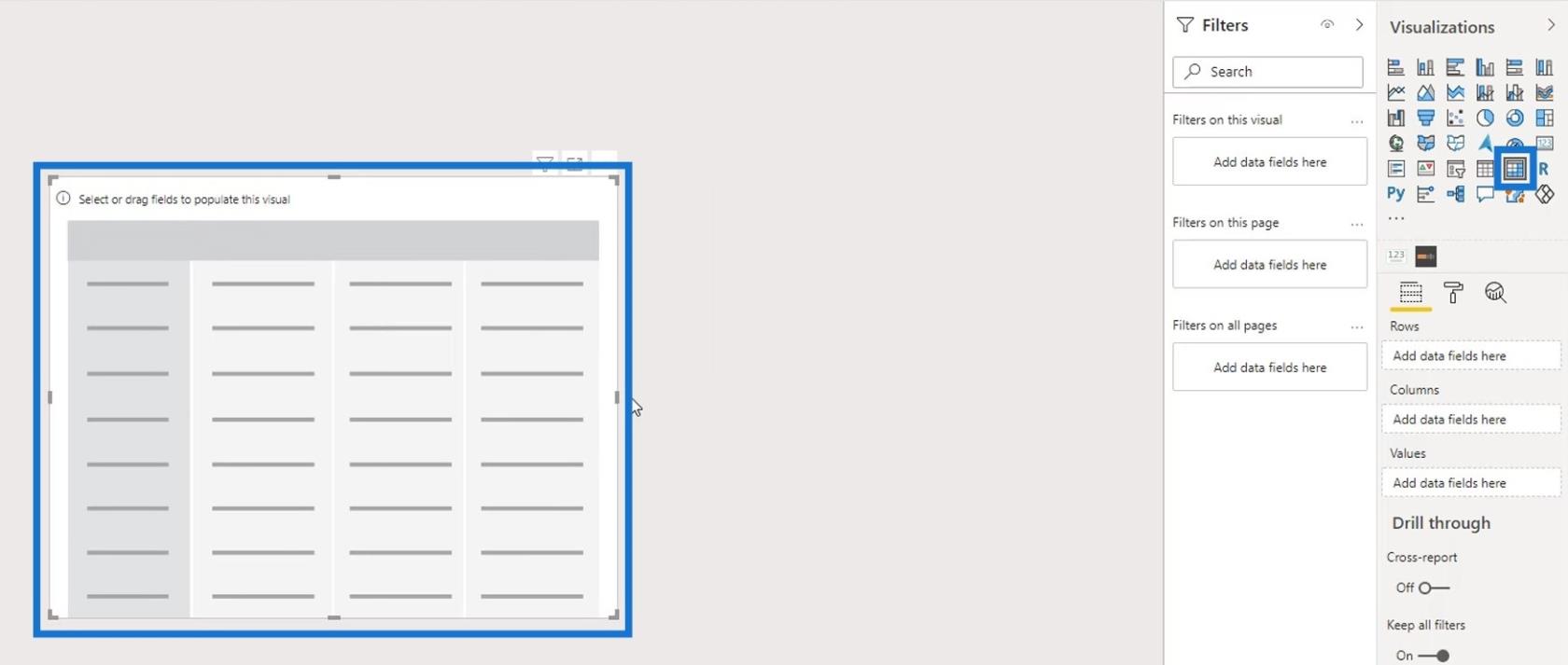
首先,引入Matrix表可視化。

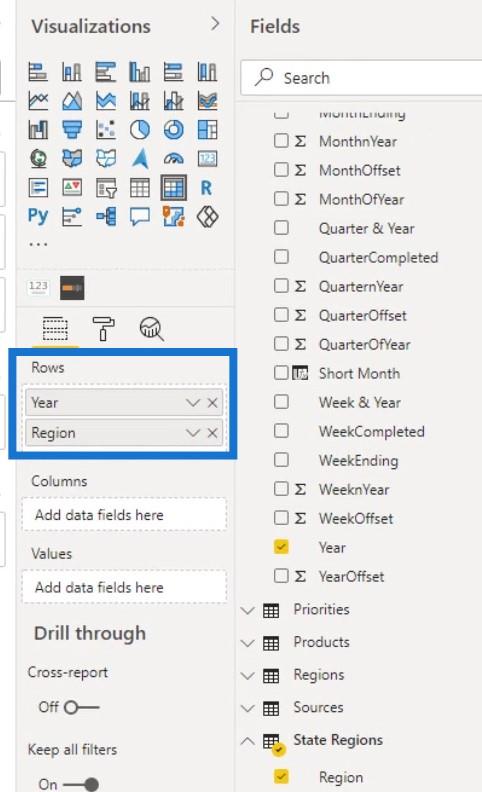
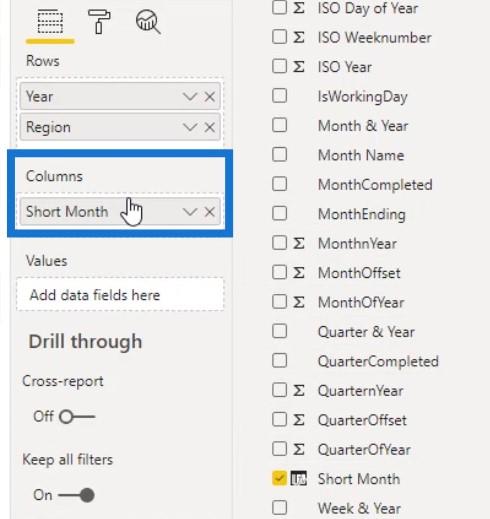
接下來,將年份和地區放在行字段中。

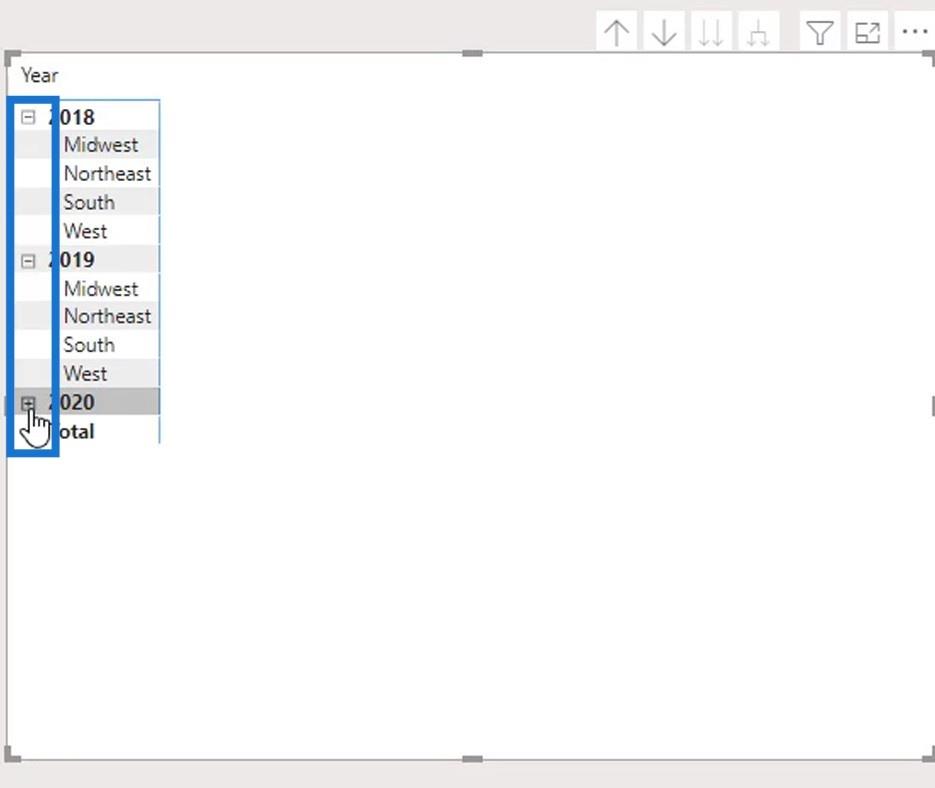
單擊+圖標展開行。

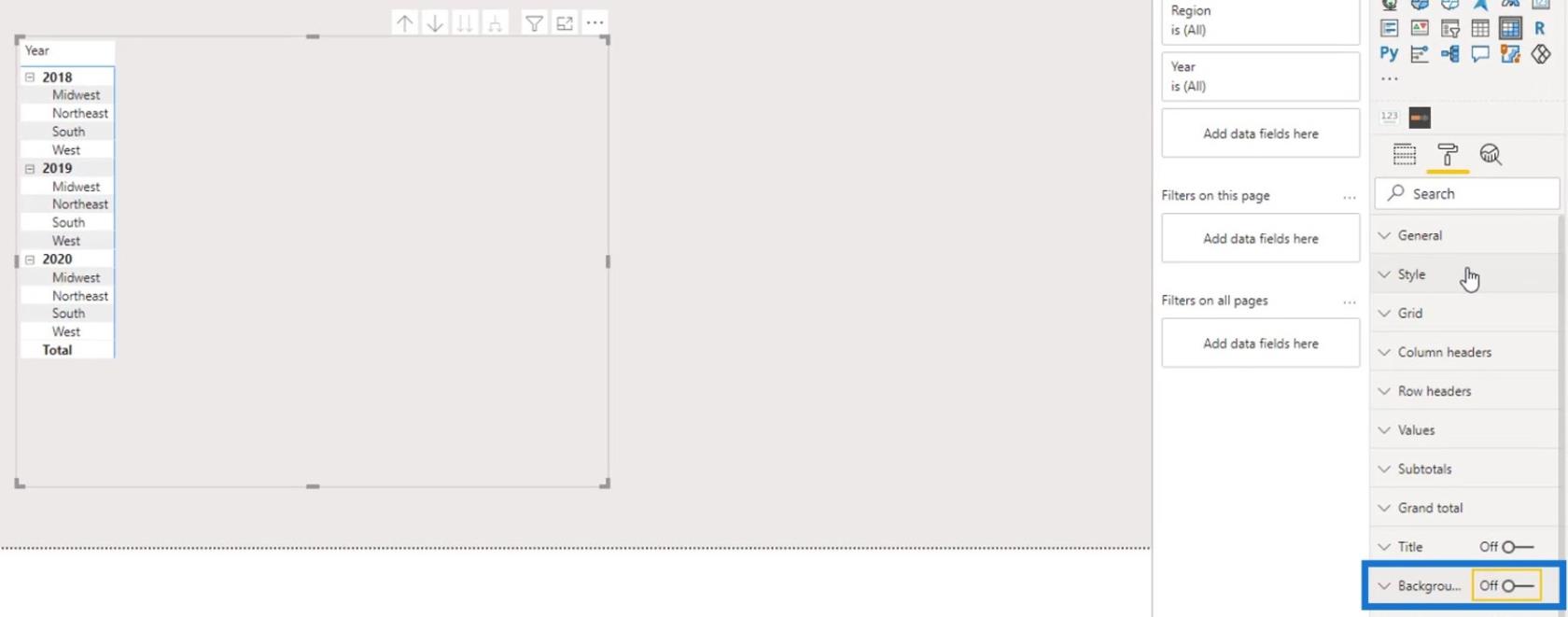
然後,禁用背景。

在樣式選項下選擇無。

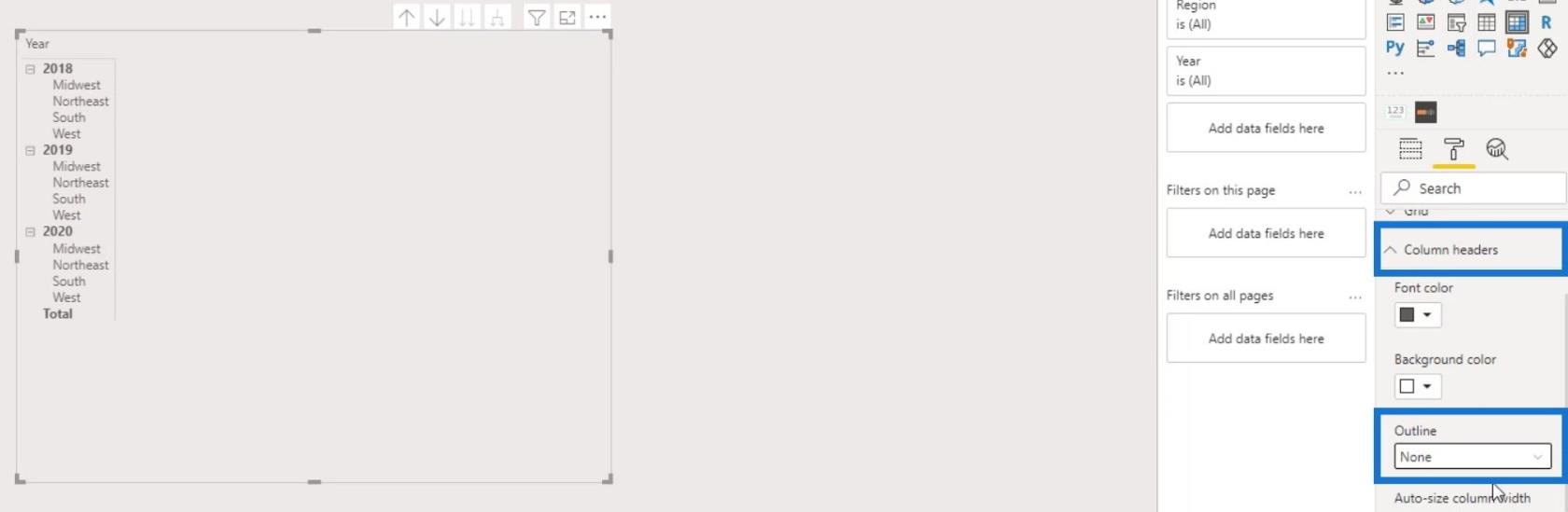
在Column headers下,通過從Outline選擇中選擇None來刪除大綱。

之後,將月份 ( Short Month )放在Columns字段中。

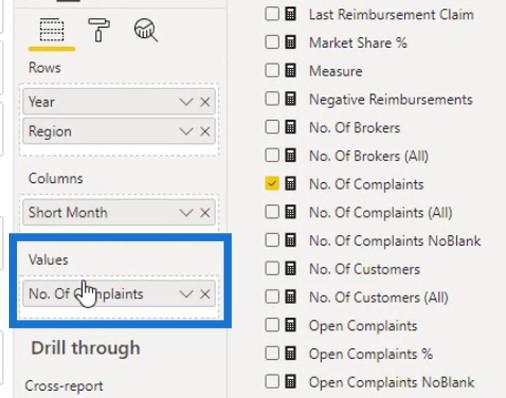
然後,將No. Of Complaints度量放入值部分。

該表現在應如下所示。但是我們不需要行和列的 總計。

要刪除它,請禁用“小計”窗格下的“行小計”和“列小計”。

LuckyTemplates 熱圖的條件格式
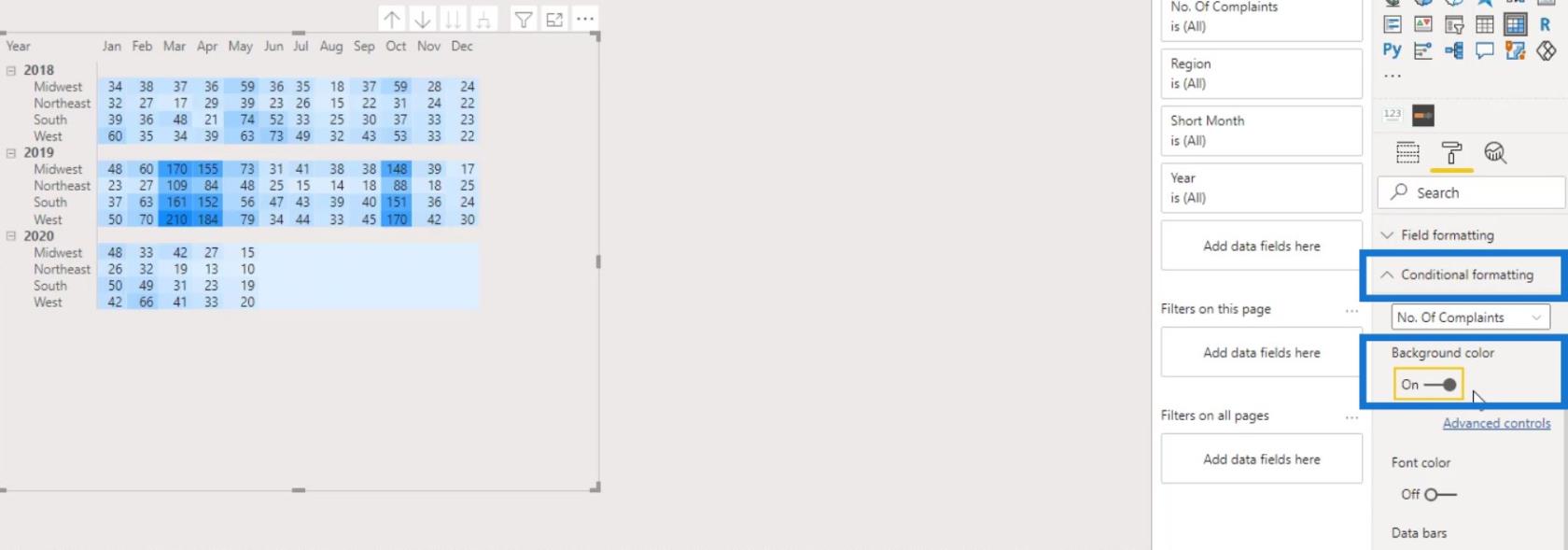
對於第二部分,我們需要為熱圖應用條件格式。我們必須在條件格式窗格下啟用背景顏色。

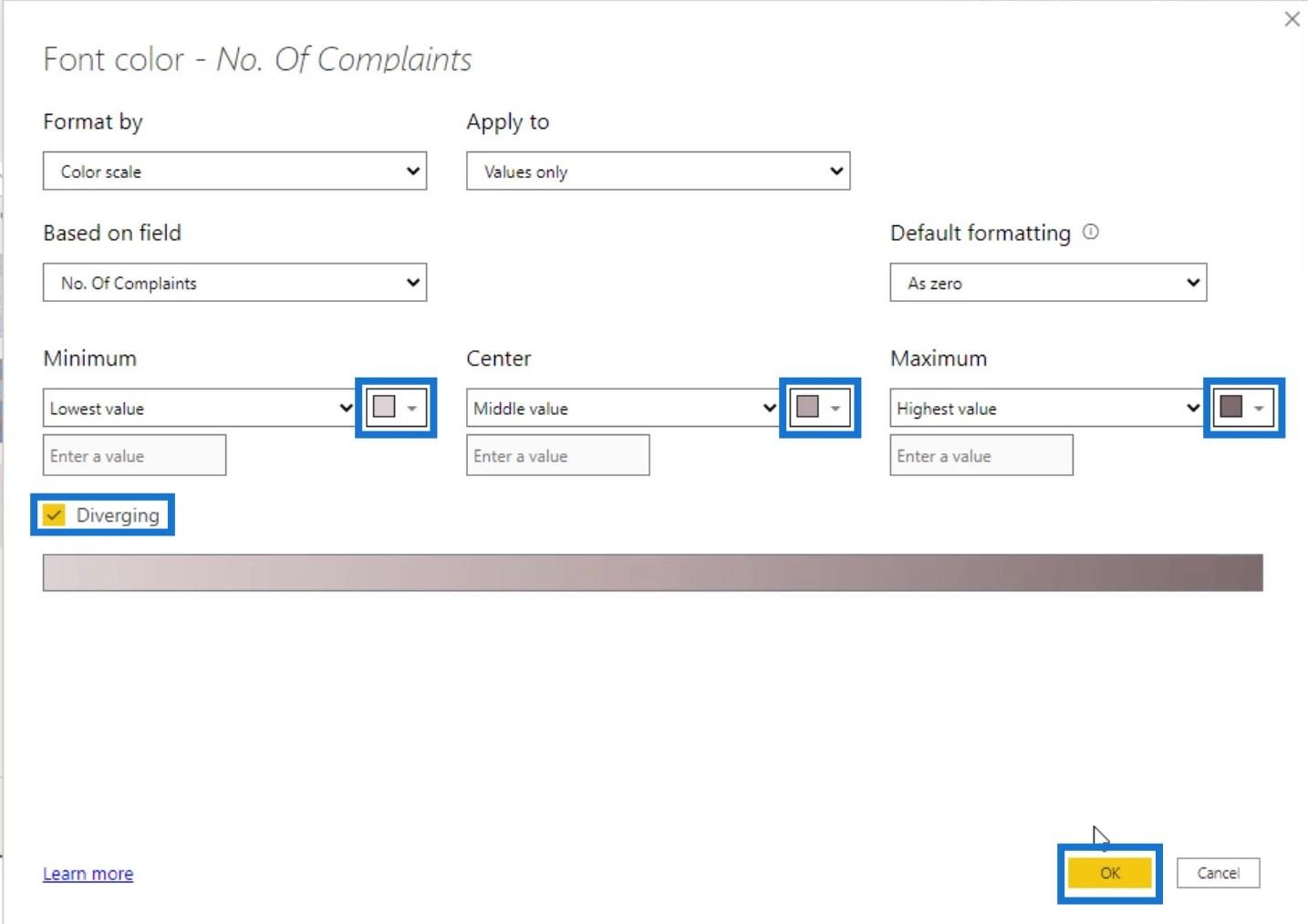
如您所見,我們已經在矩陣表中使用默認顏色獲取條件格式。要更改顏色,請單擊“高級控件”。

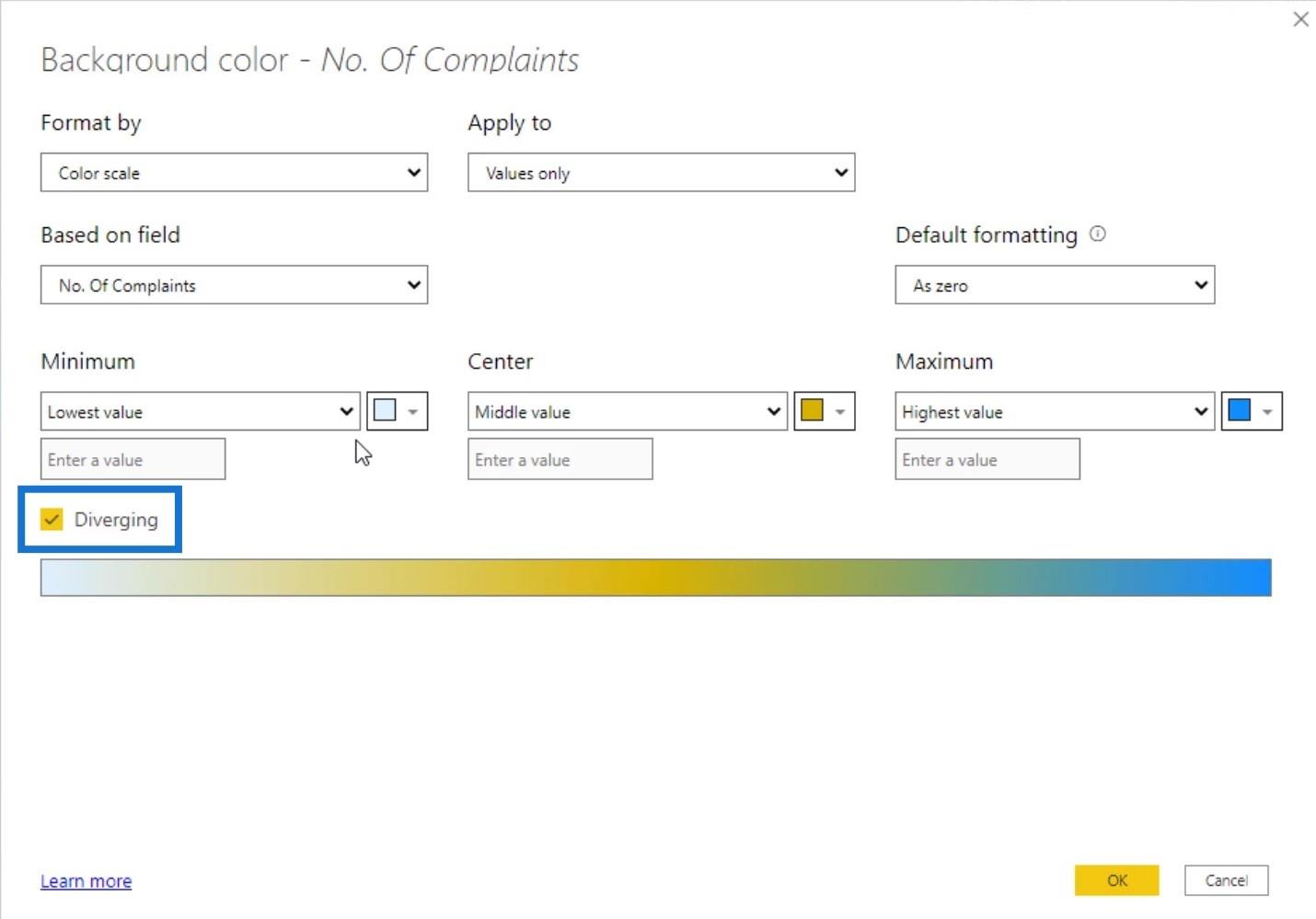
確保選擇了發散色。這將使我們能夠為Minimum、Center和Maximum值設置顏色。

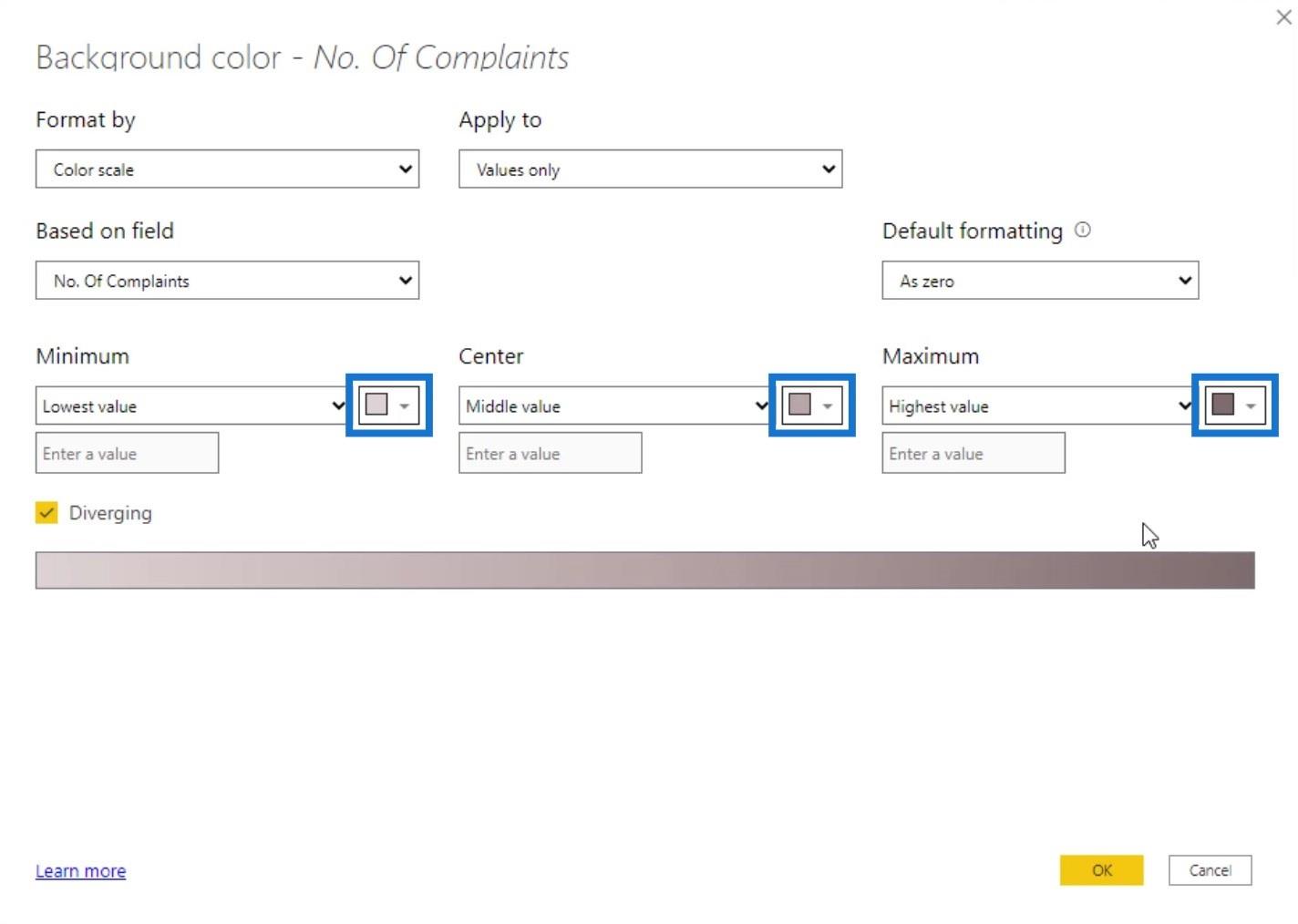
讓我們為最低值選擇較淺的顏色,為中間值選擇較暗的顏色,為最高值選擇最暗的顏色。

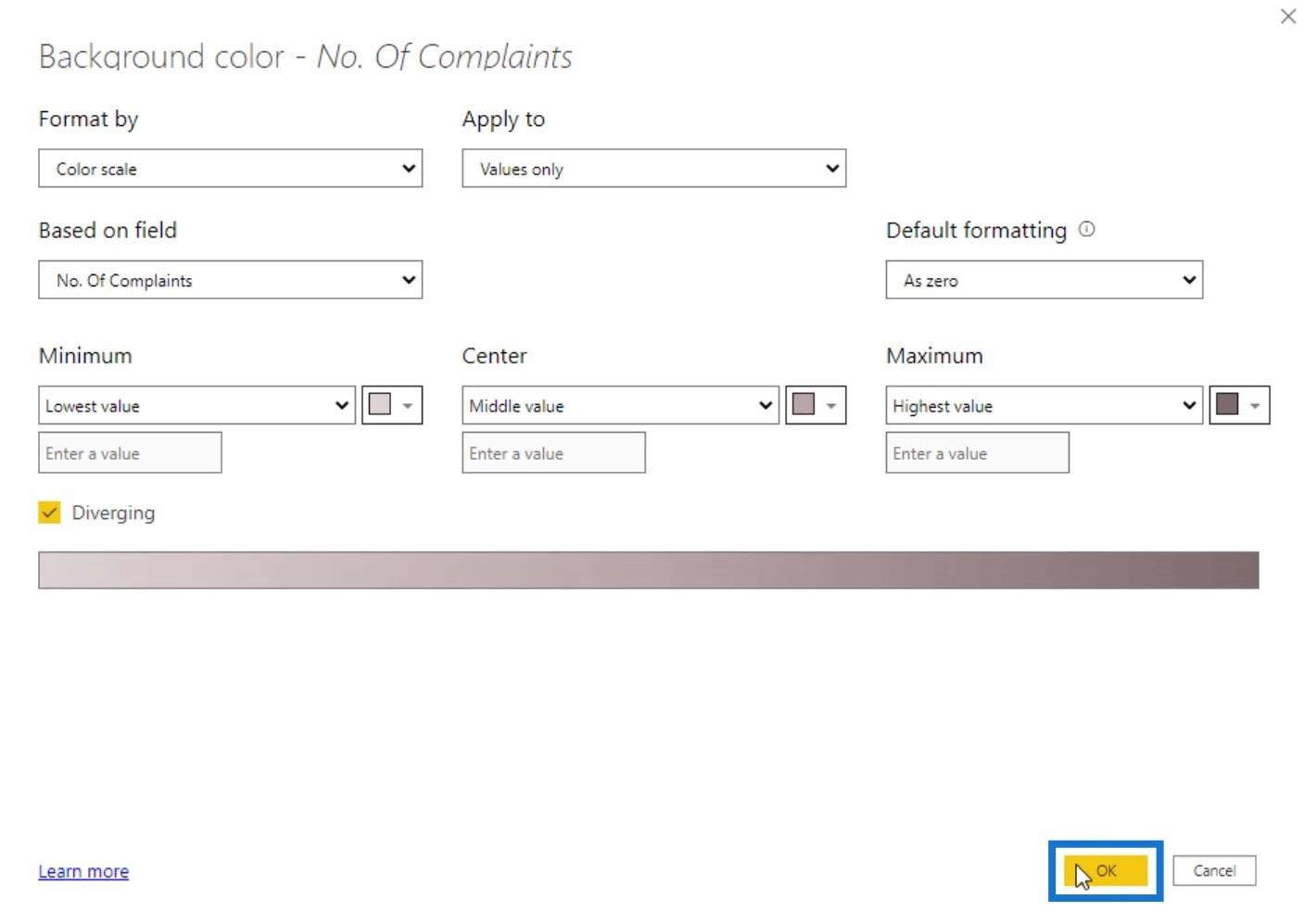
單擊確定按鈕應用此效果。

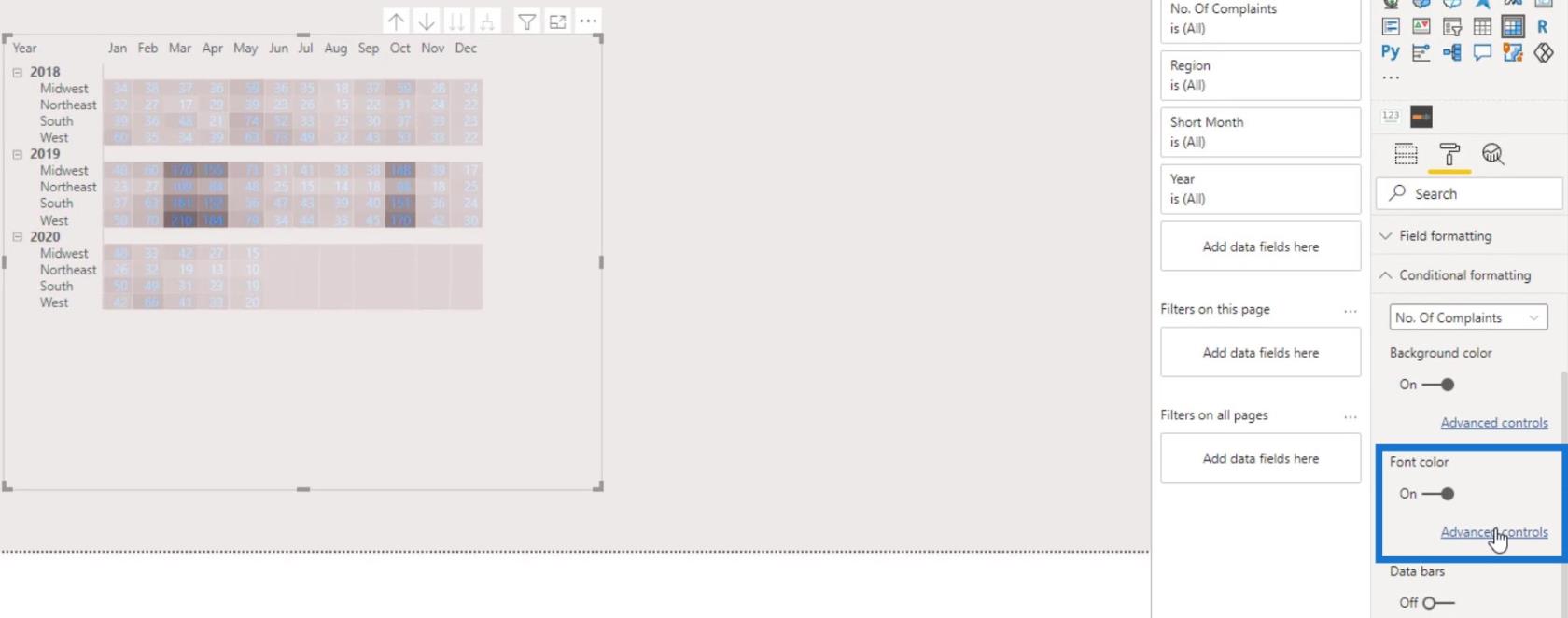
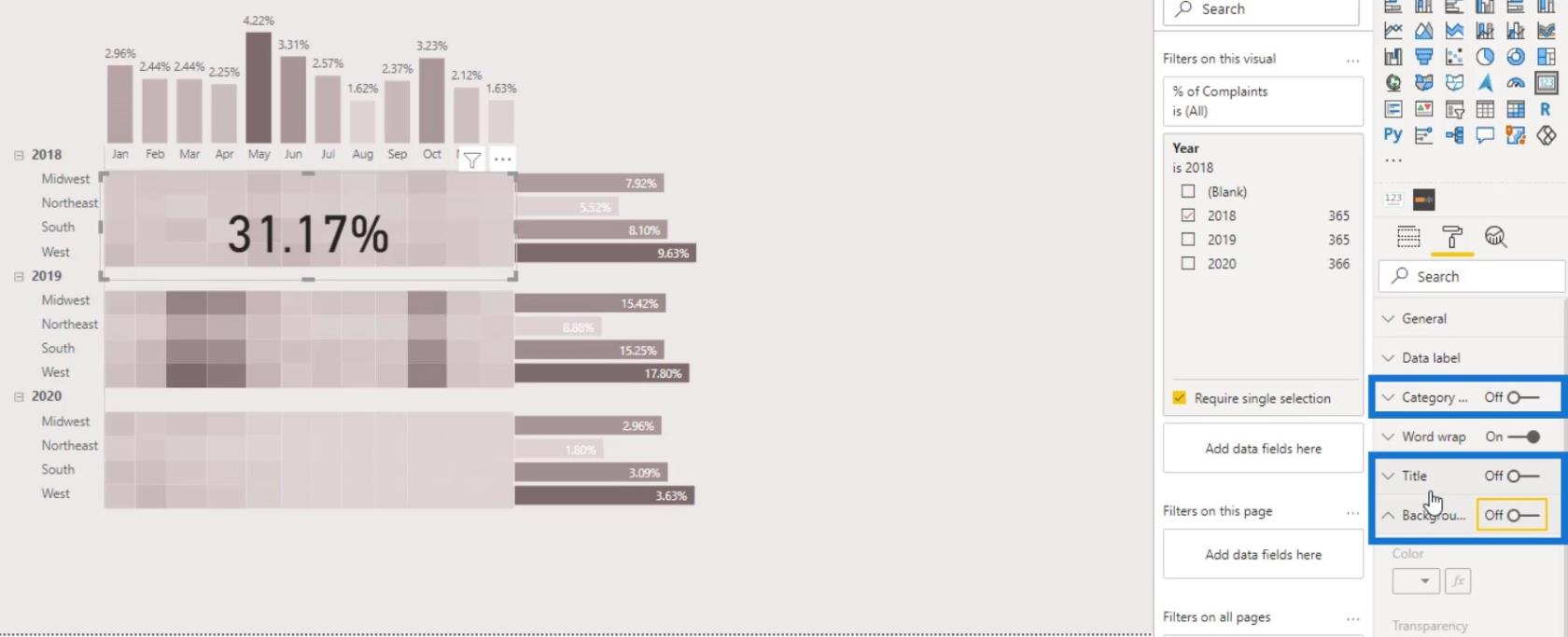
接下來,讓我們隱藏此表上的數字。啟用字體顏色,然後單擊高級控件。

再次確保選中Diverging複選框。然後,設置Lowest、Middle和Highest值的顏色。最後,單擊“確定”按鈕。

我們現在有這個輸出,其中隱藏了行號和列號。

現在讓我們增加單元格的大小。我們可以通過增加可視化窗格下的文本大小來實現。

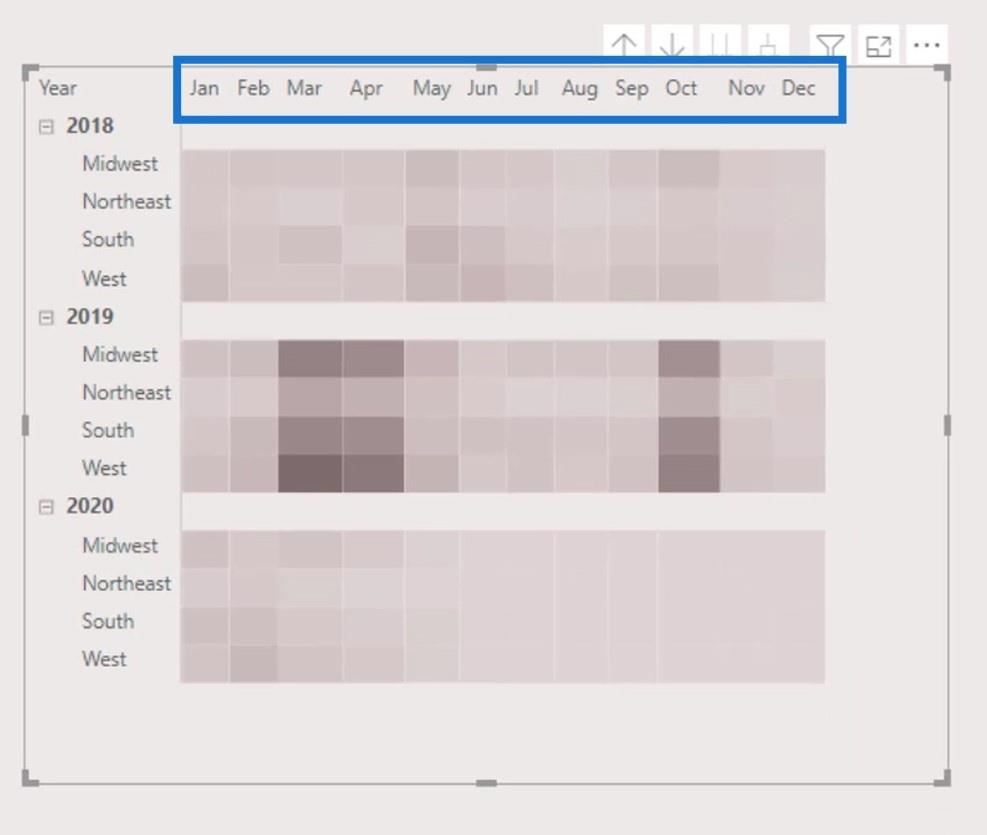
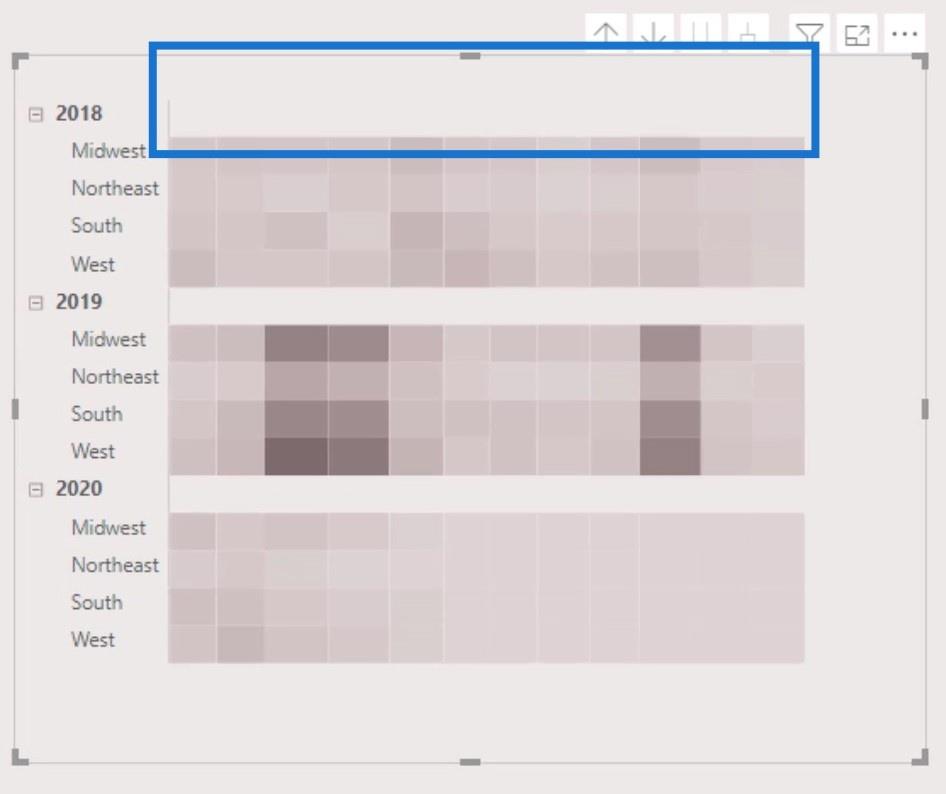
然後,讓我們刪除這些標頭。

我們目前沒有禁用列標題的選項。我們可以做的是用背景顏色改變文本顏色。
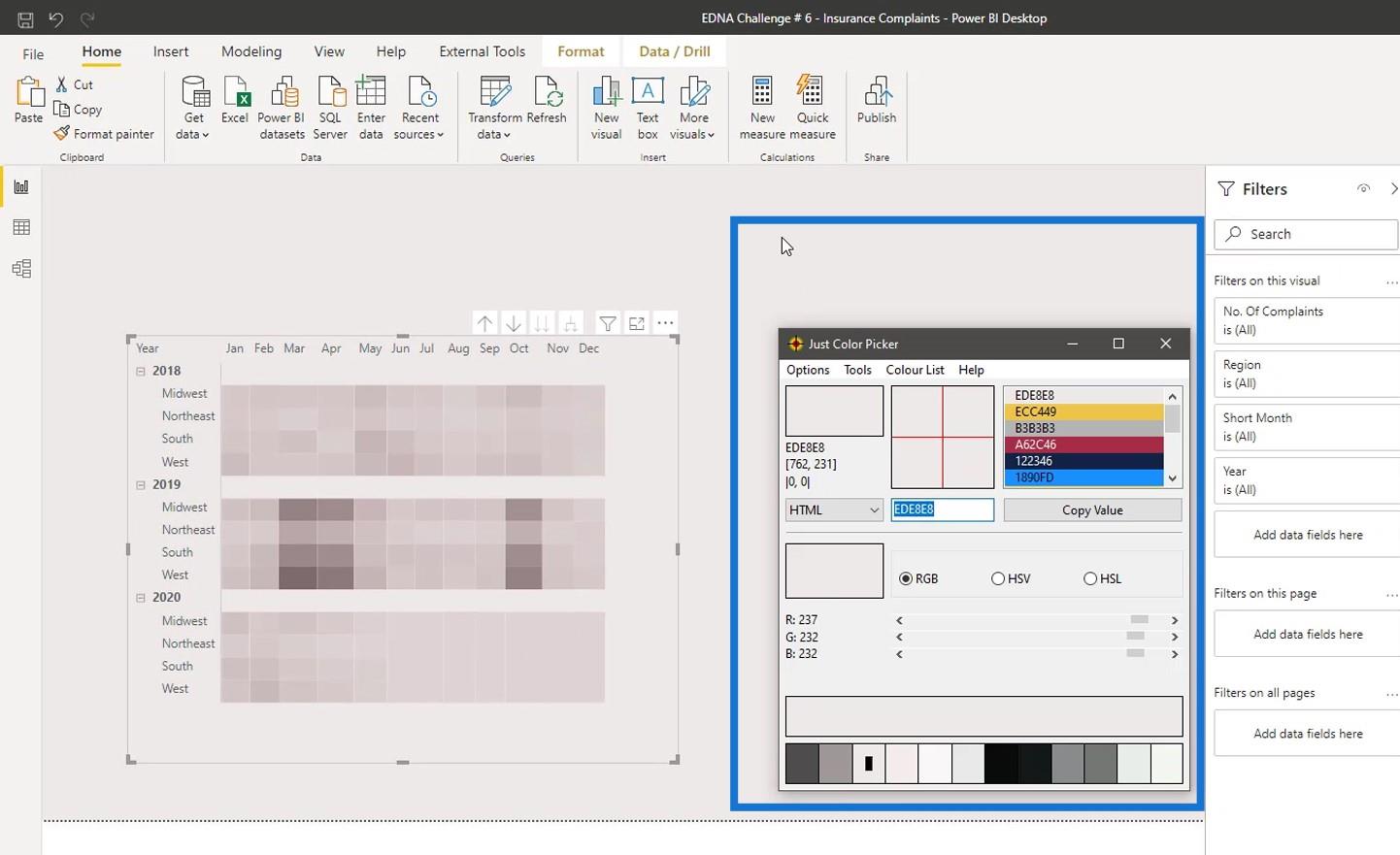
使用顏色選擇器獲取背景顏色。

然後,更改列標題的文本顏色。

因此,列標題現在已隱藏。

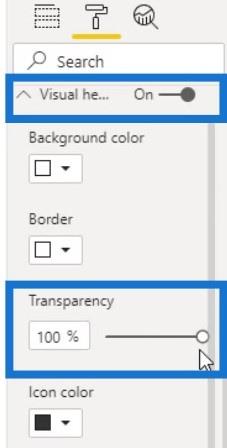
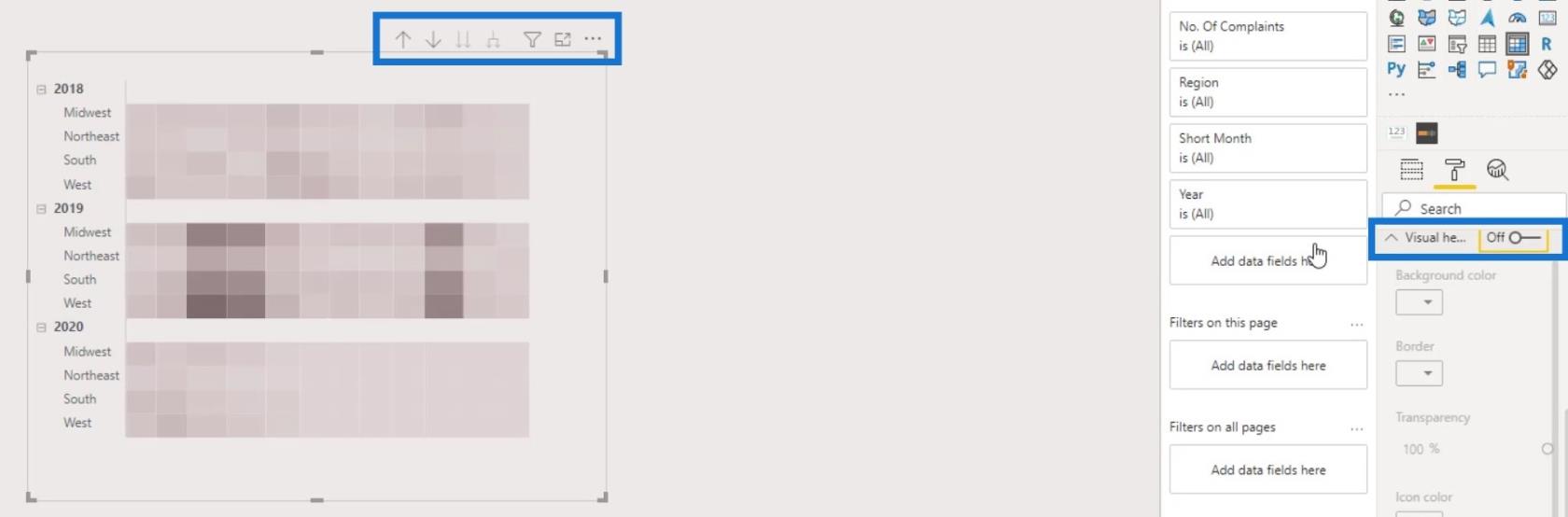
然後讓我們隱藏視覺標題工具提示。在Visual header tooltip下,將Transparency設置為100%。

然後,關閉Visual header tooltip。

添加條形圖
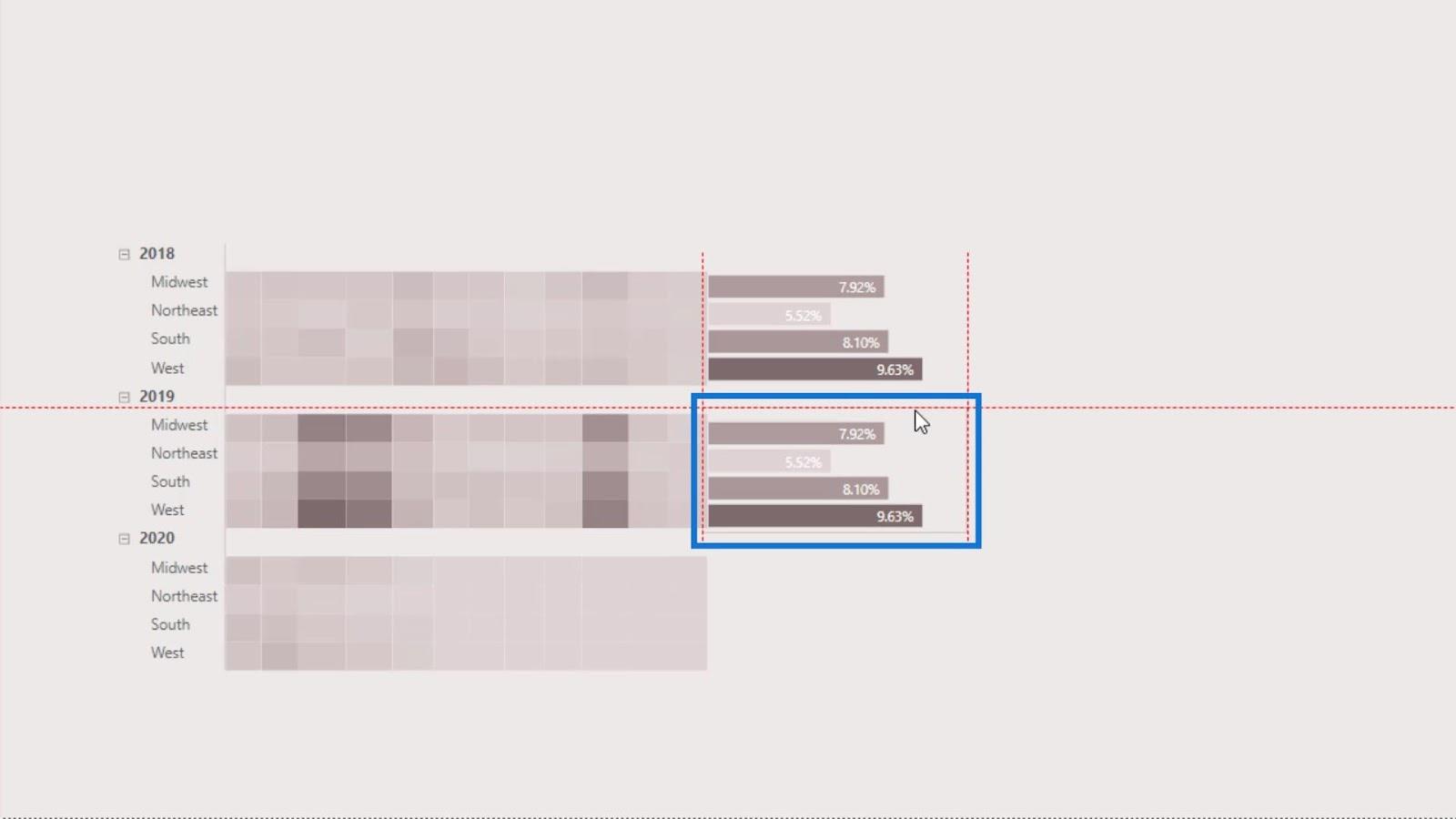
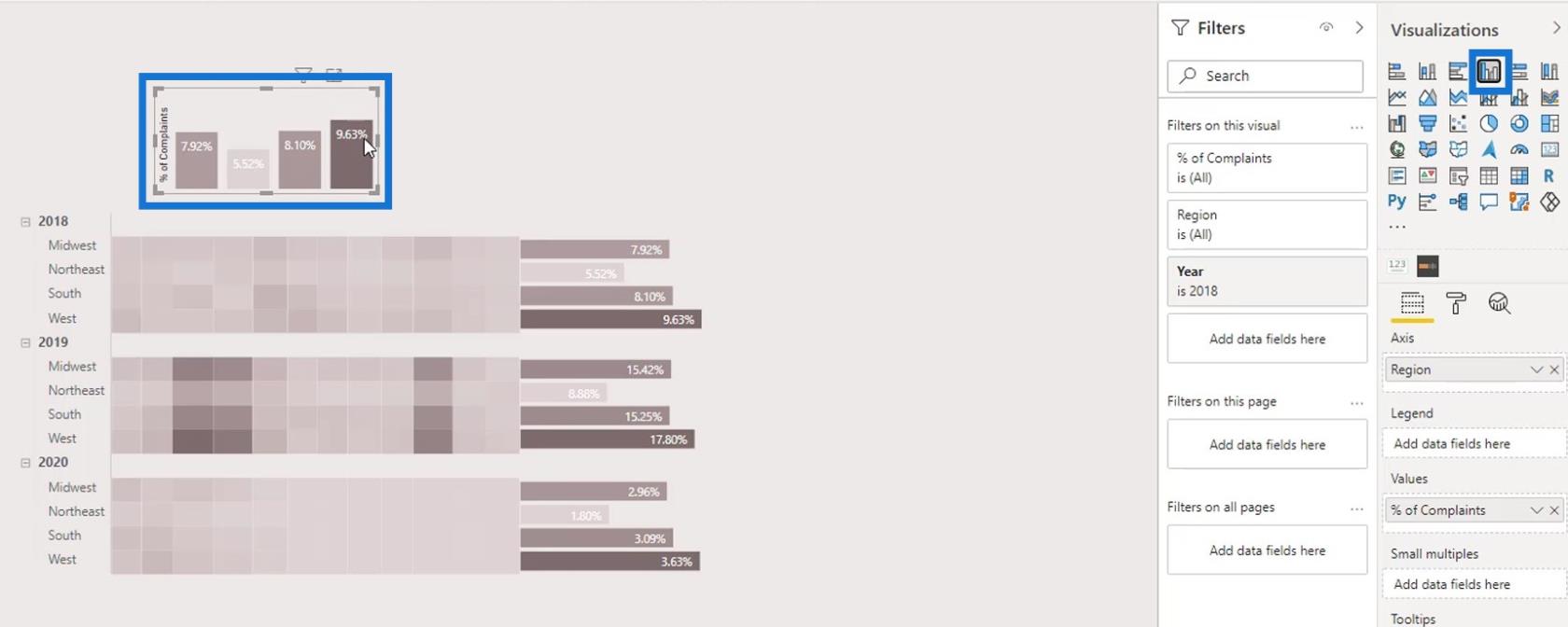
對於這一部分,我們將添加 3 個條形圖來顯示2018 年、2019 年和2020 年的值。首先,讓我們添加一個條形圖並將其與矩陣表中相應的行正確對齊。

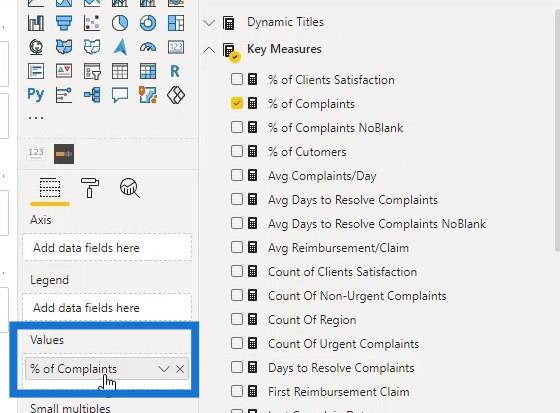
我們可以在此處使用投訴數量或投訴百分比的衡量標準。但是,在這種情況下,投訴百分比指標會更有用。
因此,讓我們將投訴百分比(% of Complaints)的度量值放在值字段中。

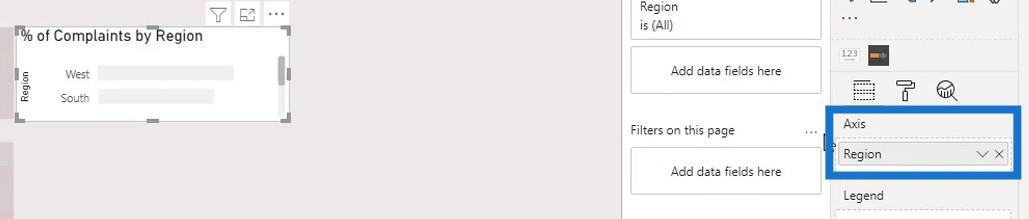
然後,將區域放在軸字段上。

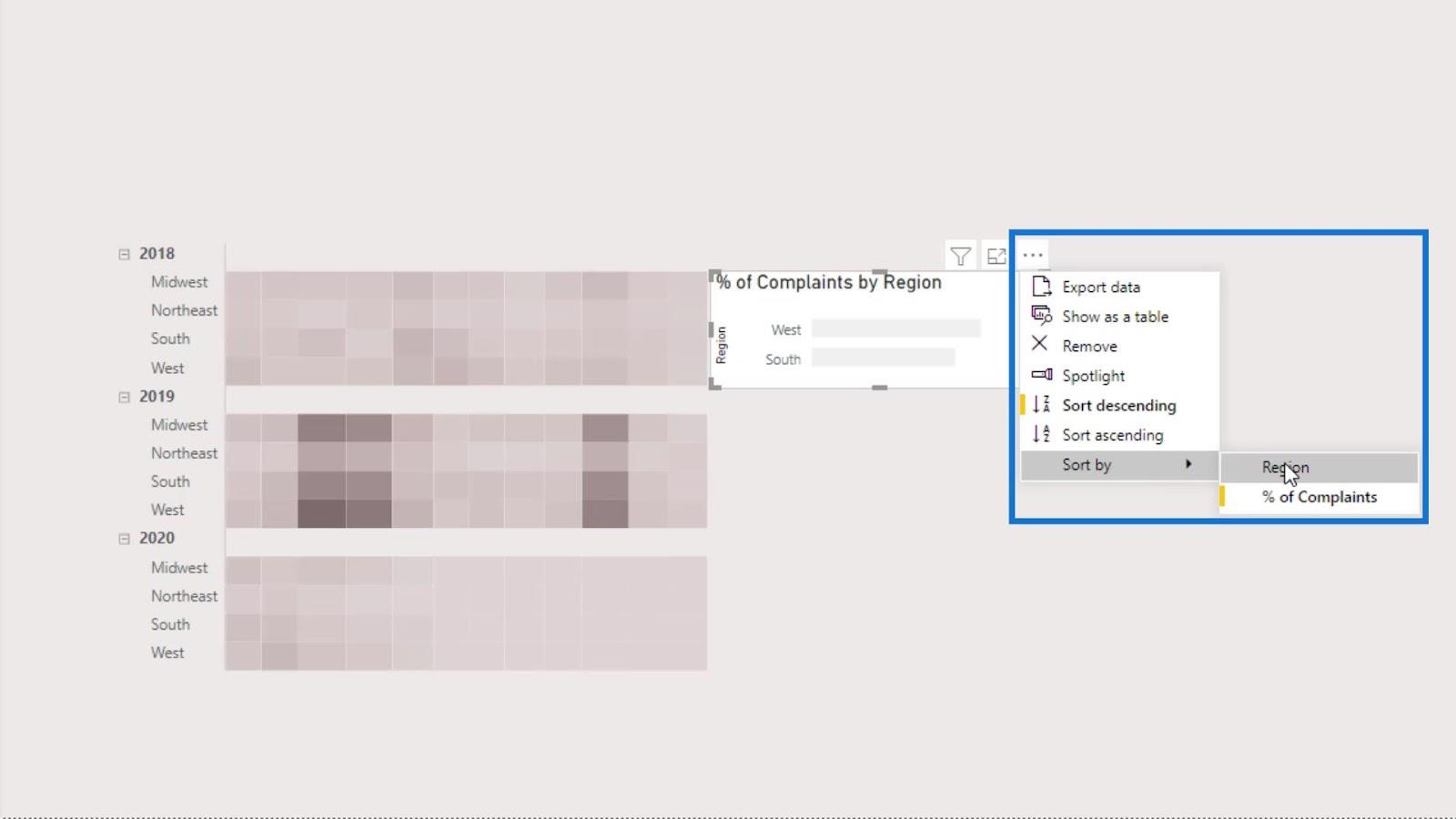
但是,條形圖中的數據順序與矩陣表中的數據順序不同。因此,我們需要按Region對其進行排序。

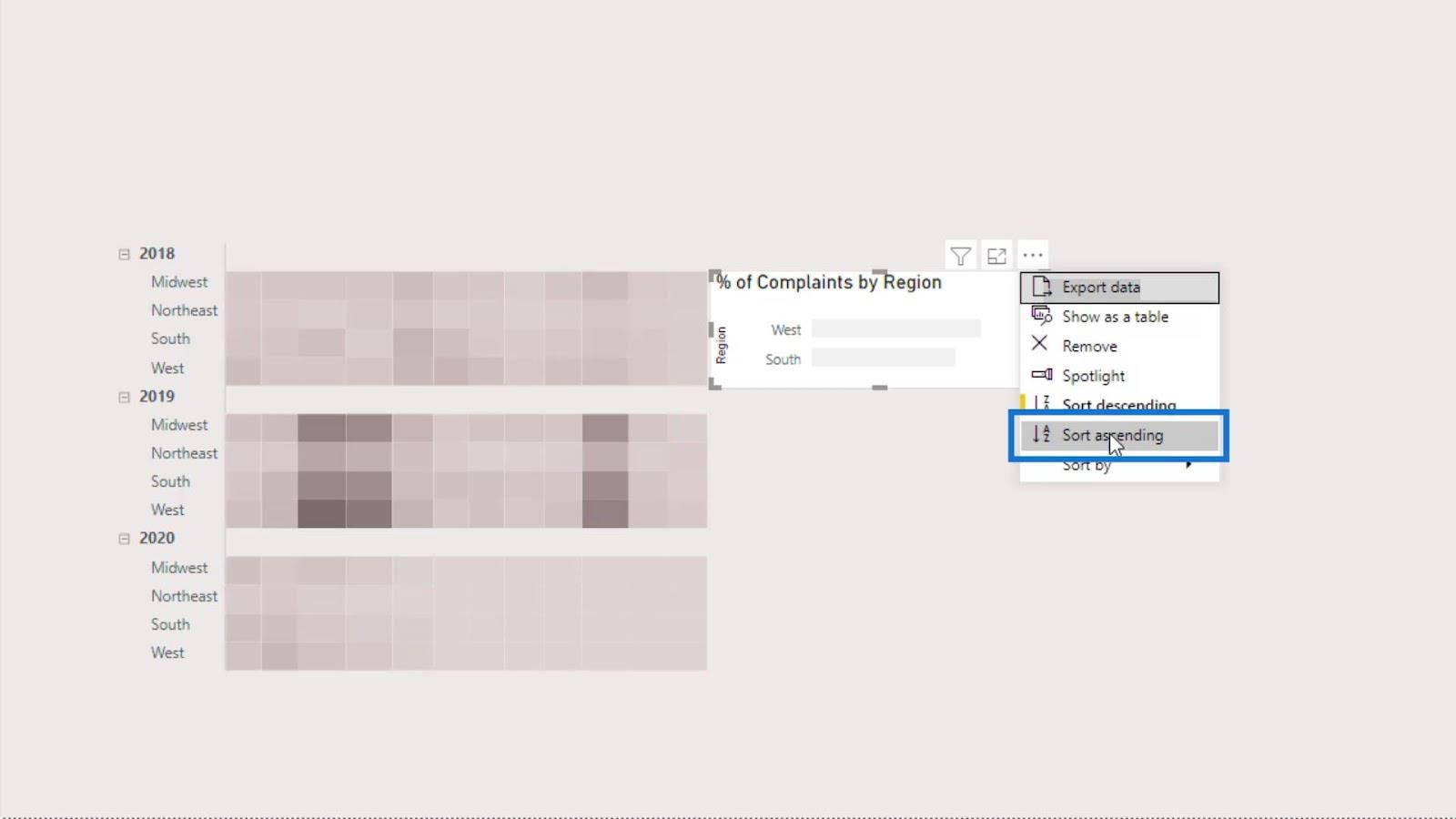
然後,按升序排序。

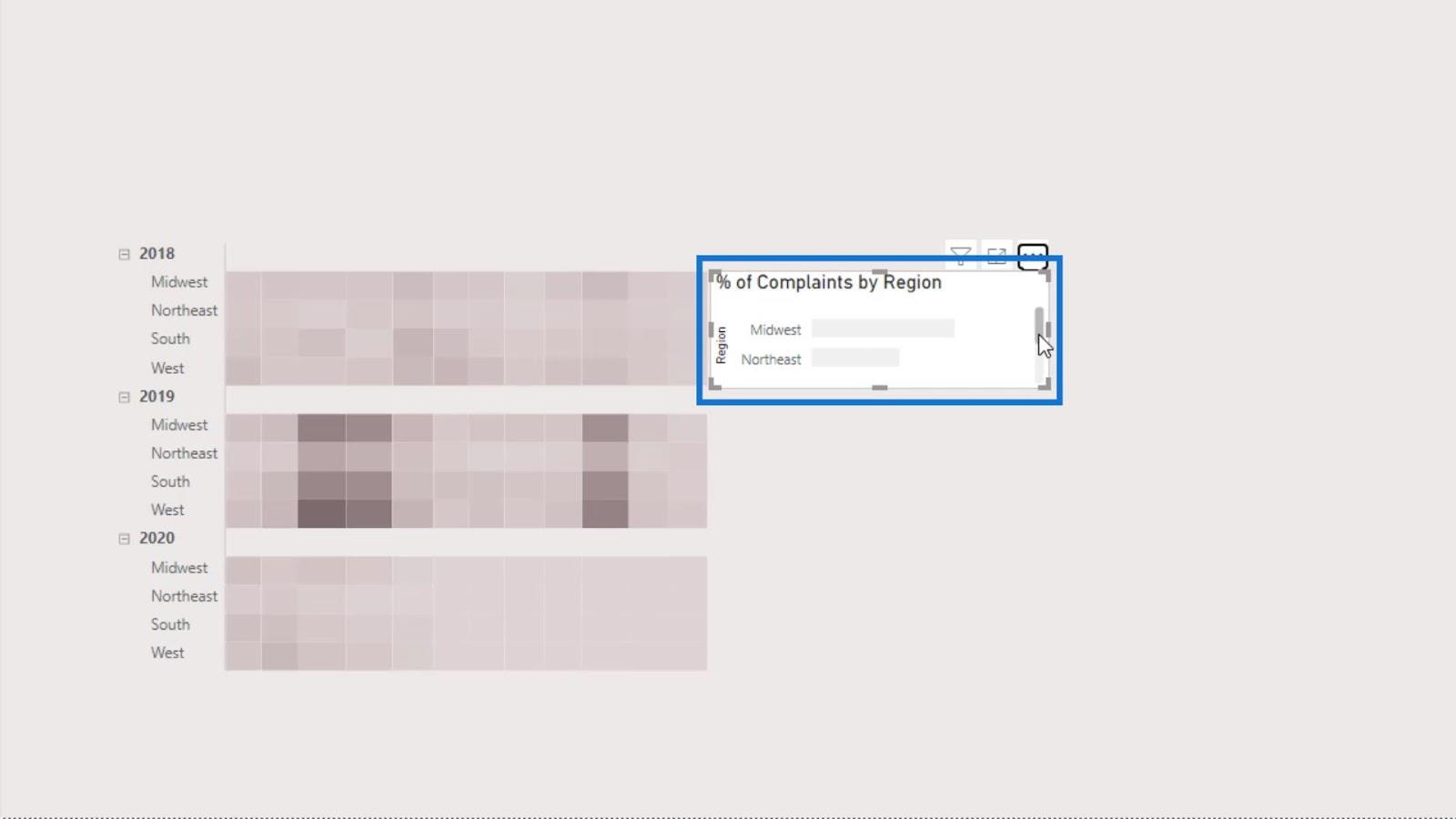
現在,條形圖值中的數據應如下所示。

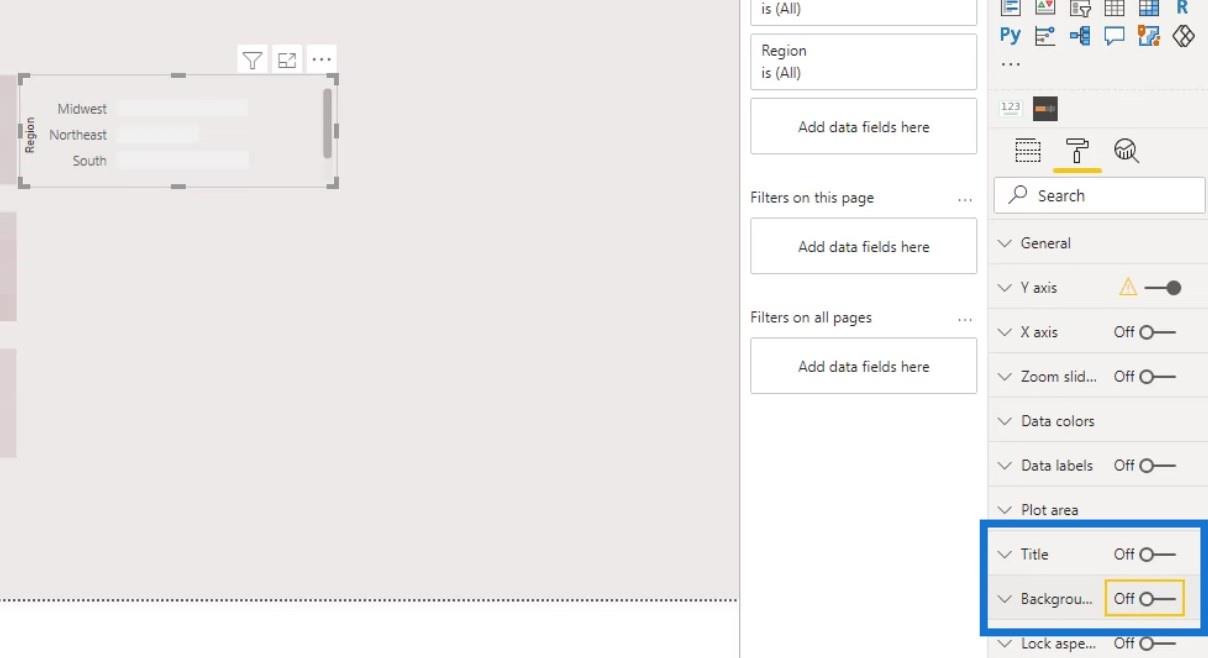
然後讓我們關閉條形圖的標題和背景。

讓我們也刪除標題或標籤。

要刪除它們,只需關閉Y 軸和X 軸下的Title即可。

然後,關閉Y 軸和X 軸。


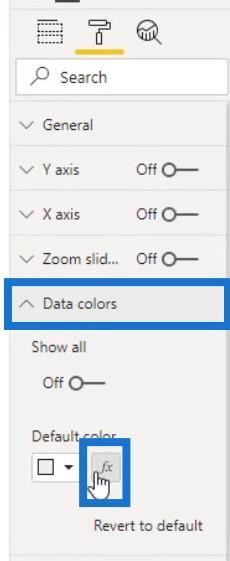
我們還需要為條形圖分配顏色。只需轉到數據顏色,然後單擊效果 ( fx )按鈕。

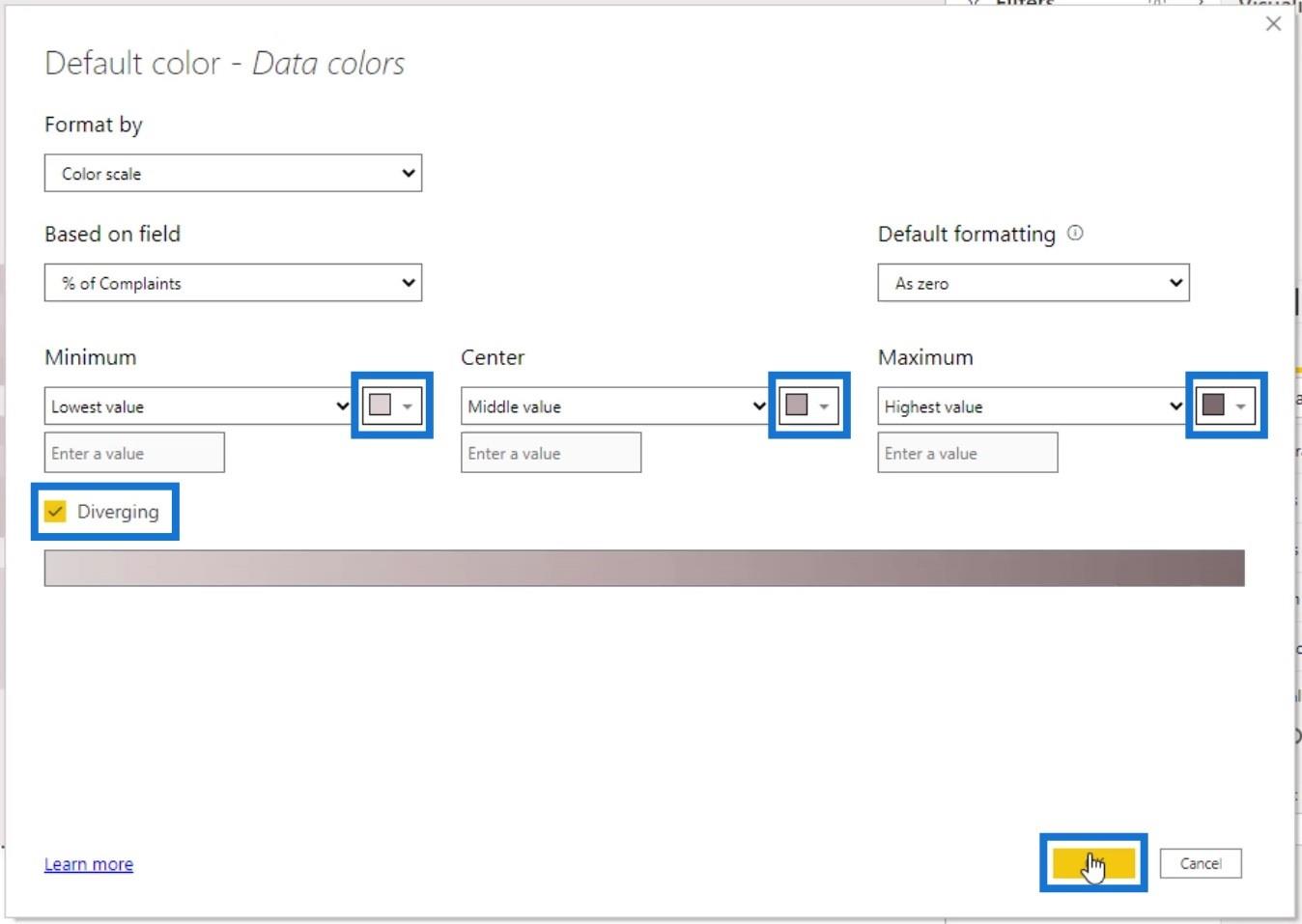
對於這一部分,我們可以執行與修改矩陣視覺對象完全相同的步驟。選中Diverging複選框,然後將顏色分配給Lowest、Middle和Highest值。

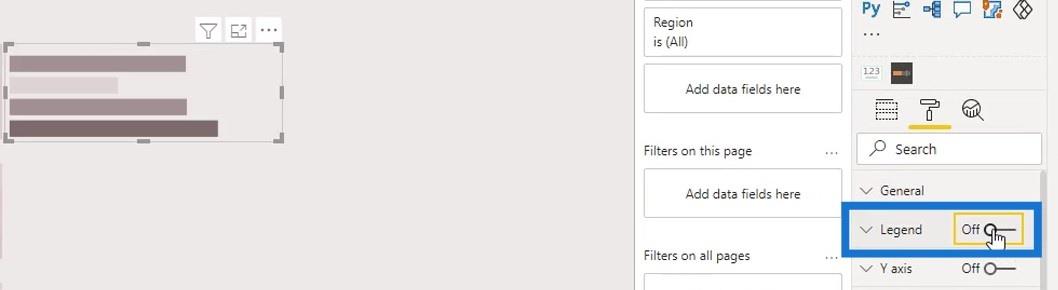
然後,關閉圖例切換。

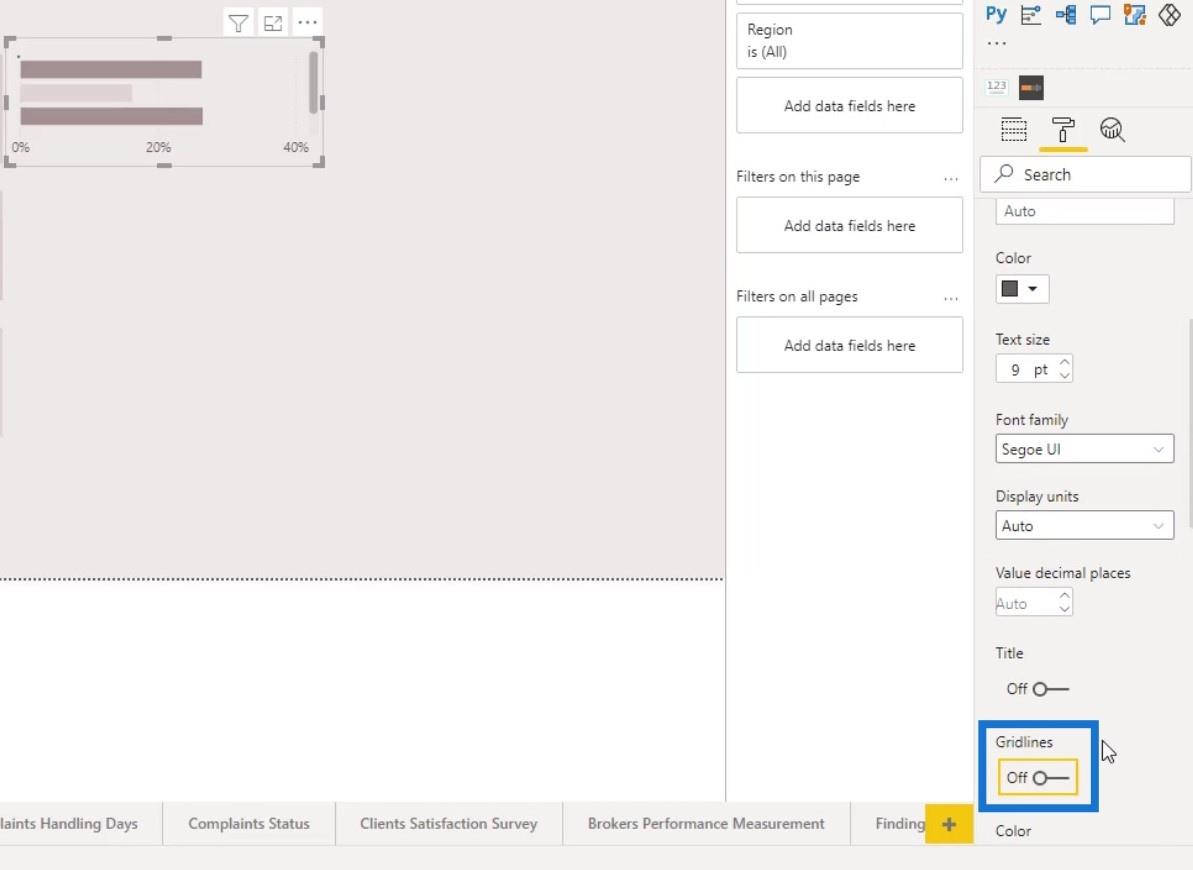
我們也可以關閉X 軸下的Gridlines。

要增加條形的高度,只需調整Y 軸上的內邊距。

我們現在可以將其與熱圖視覺上的網格對齊。只需轉到General窗格並調整Y Position。當我們只做一個小的調整時,最好手動定位視覺對象。

之後,打開條形圖的 數據標籤。

然後,通過在“位置”選項中選擇“內端”,將數據標籤放置在內部。

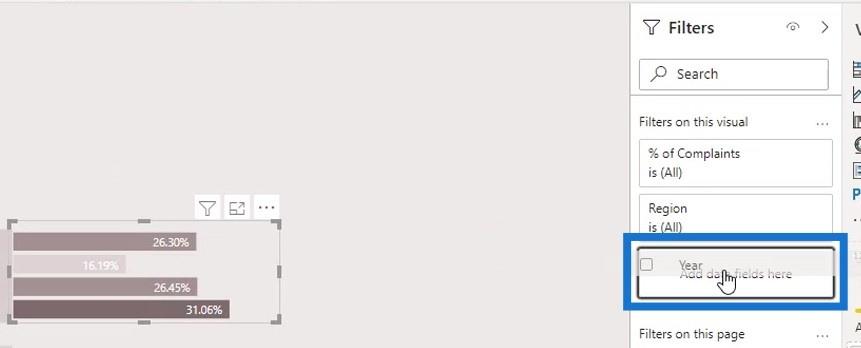
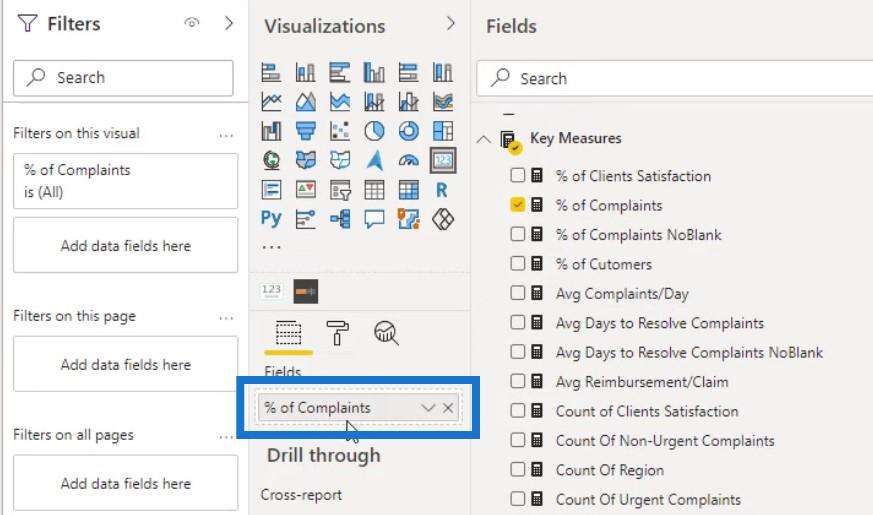
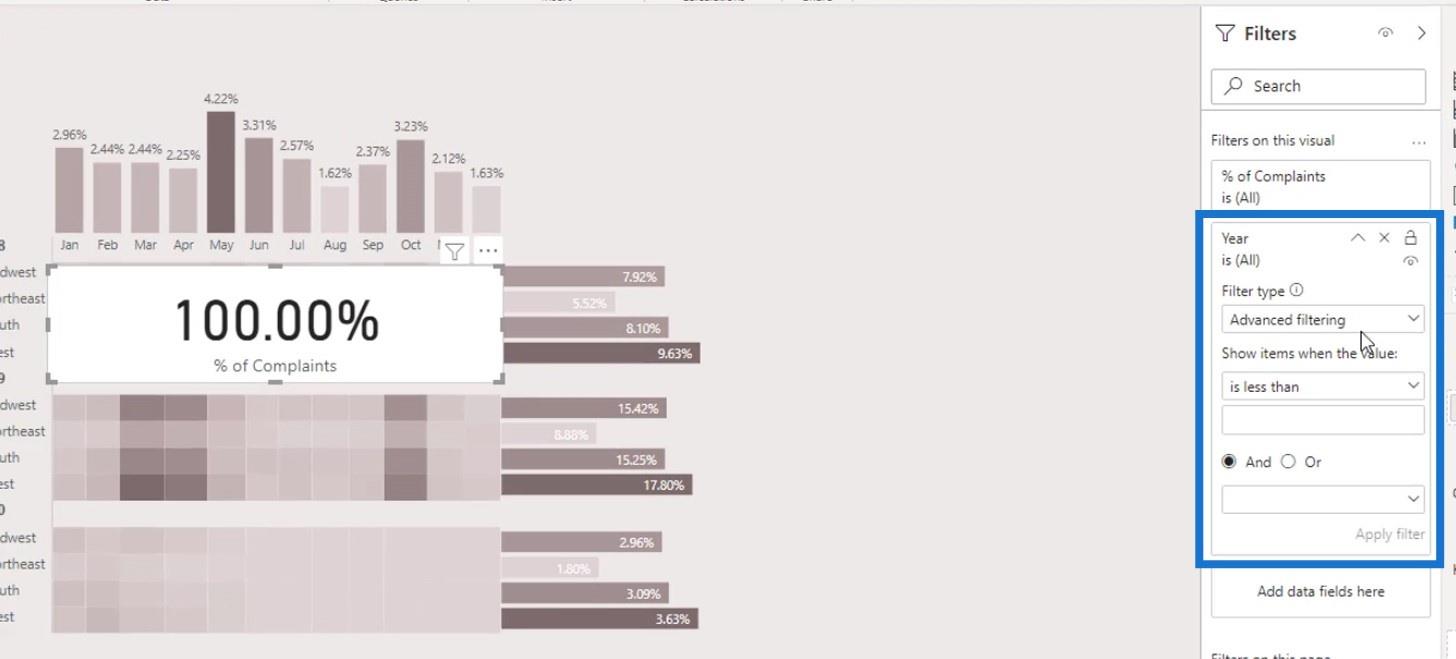
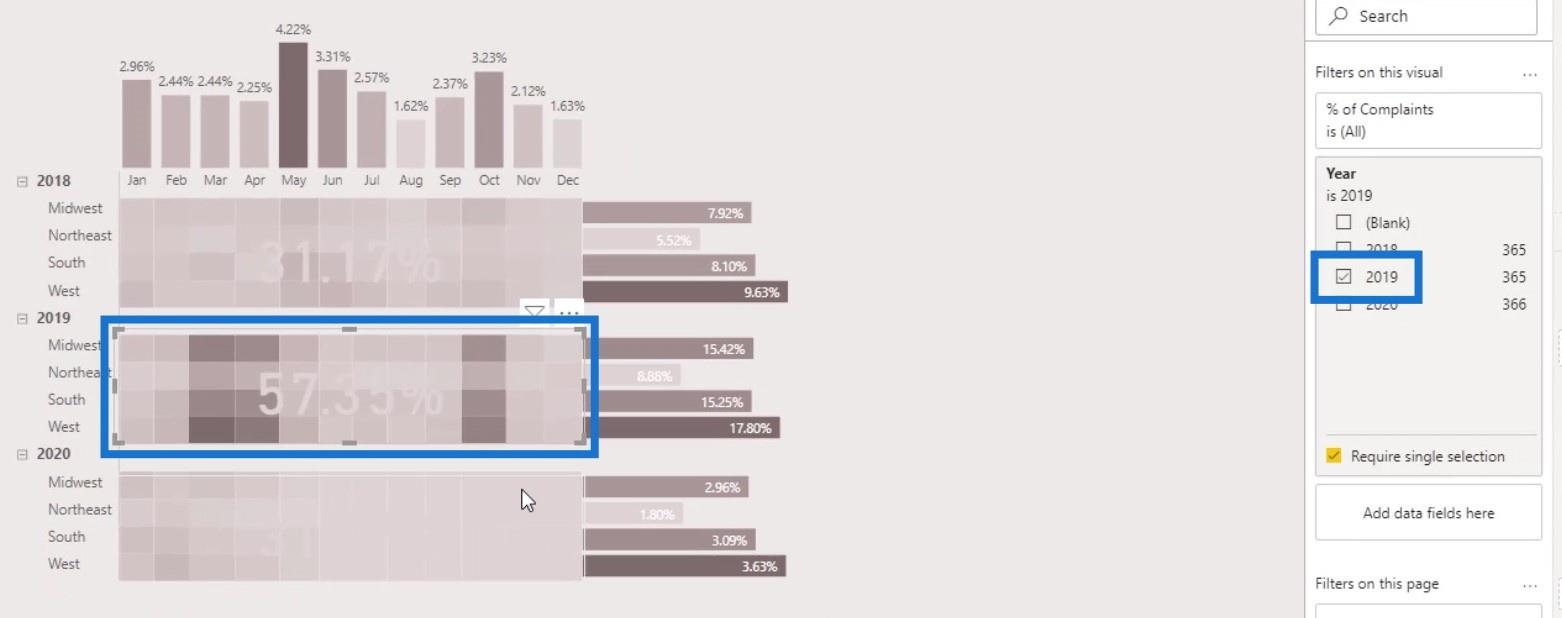
將此條形圖限制為2018年。為此,只需將Year度量放入“過濾器”窗格中。

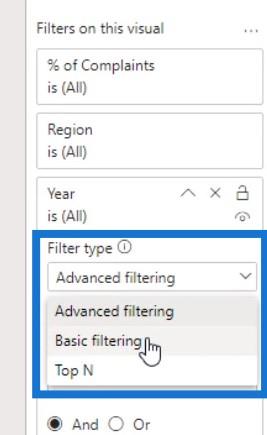
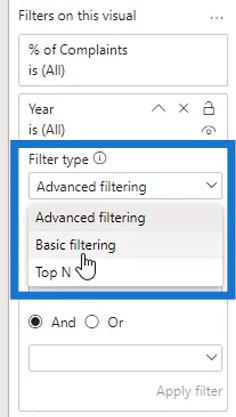
為Filter type選擇Basic filtering。

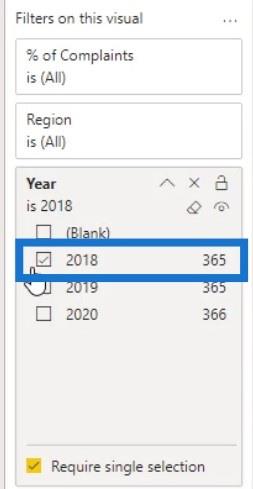
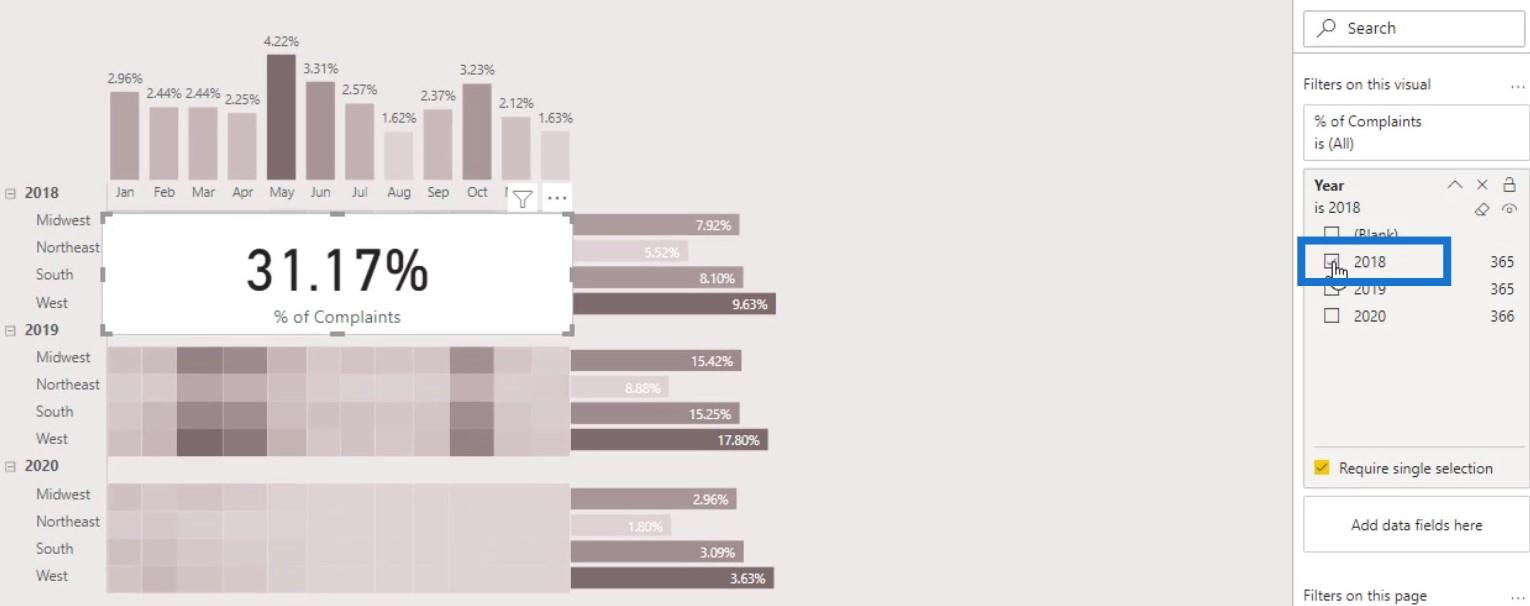
然後,將其設置為2018年。

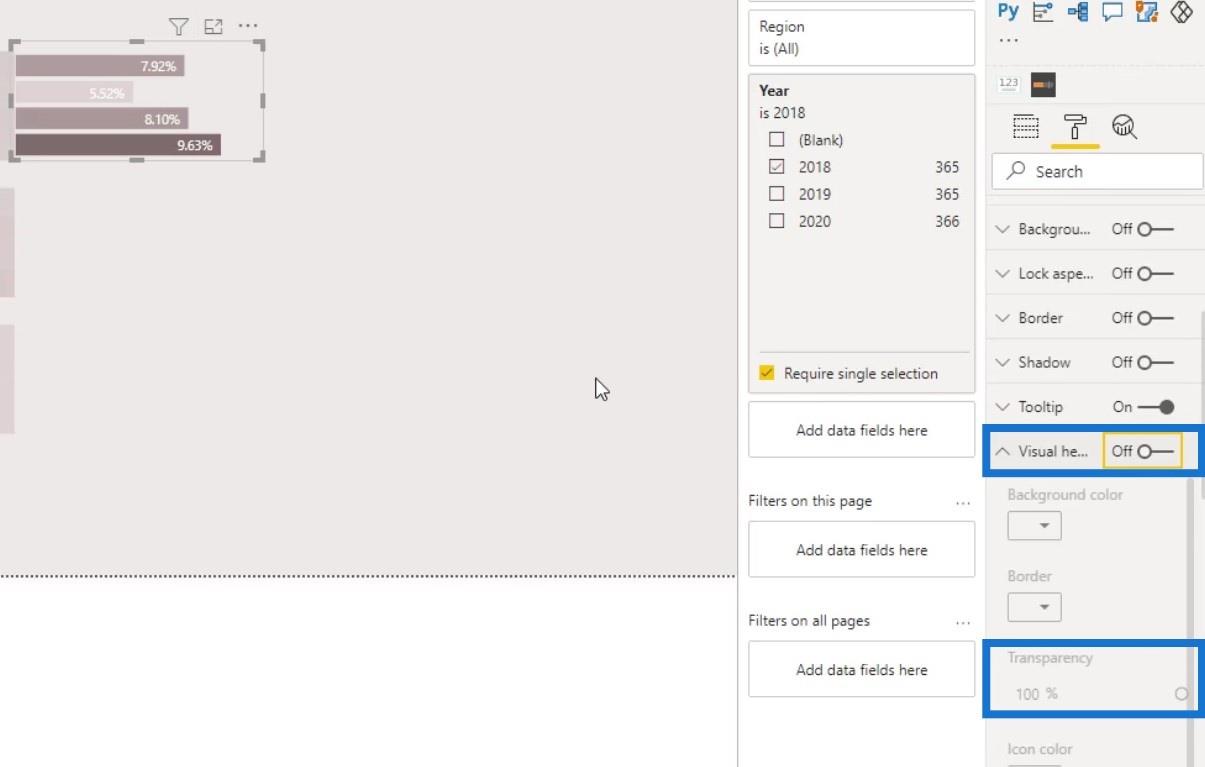
在創建2019和2020的條形圖之前,讓我們隱藏條形圖的可視標題工具提示。

將Transparency設置為100%,然後禁用Visual header tooltip。

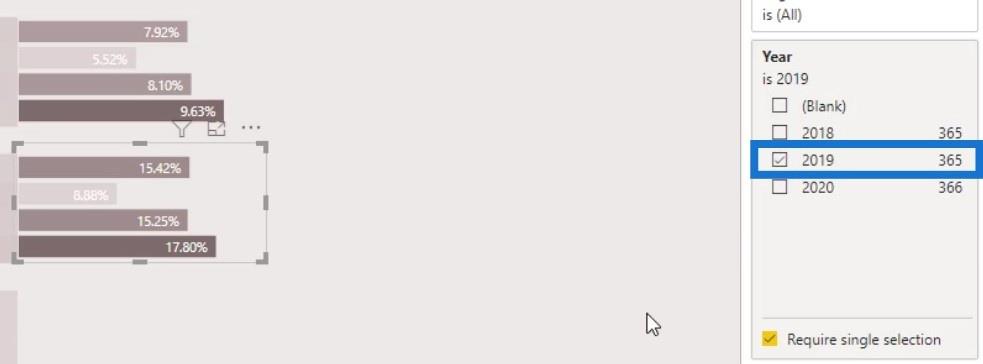
複製第一個條形圖以創建2019行。

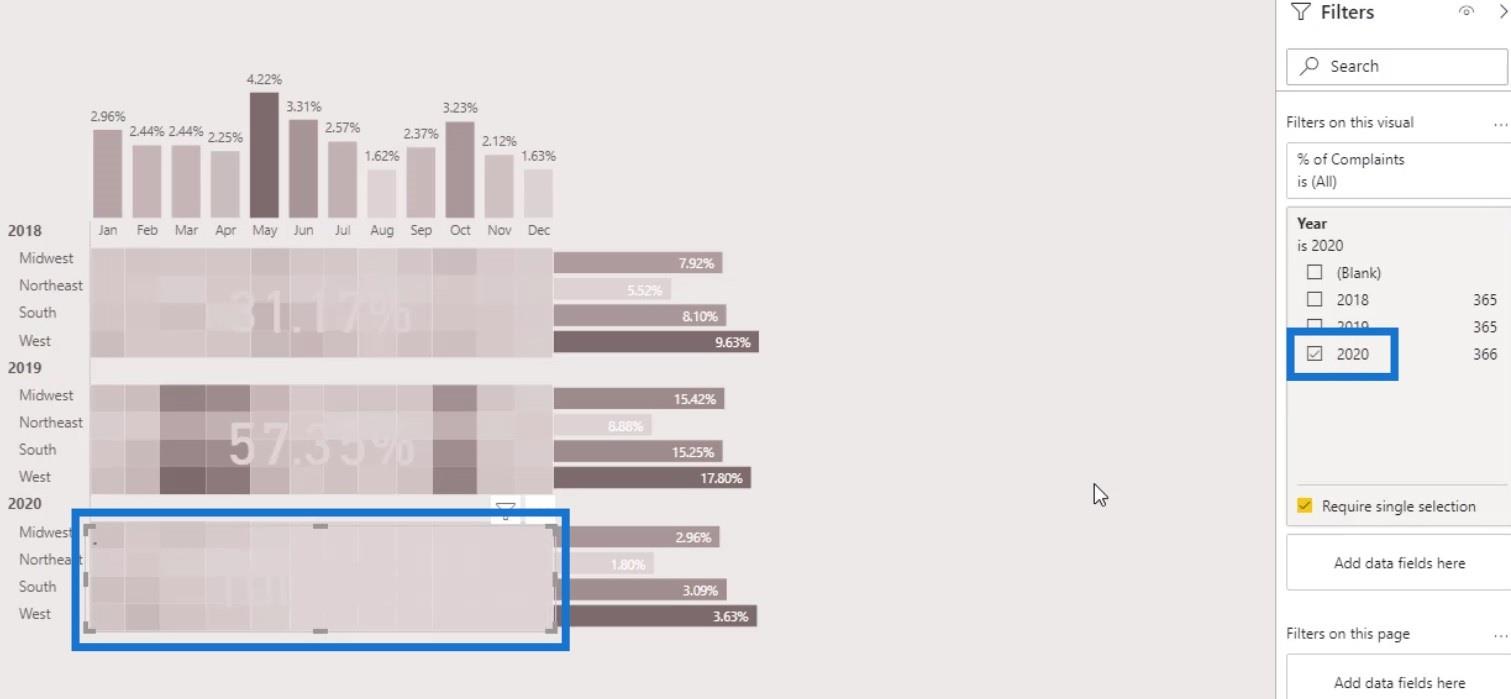
然後,將過濾器更改為2019年。

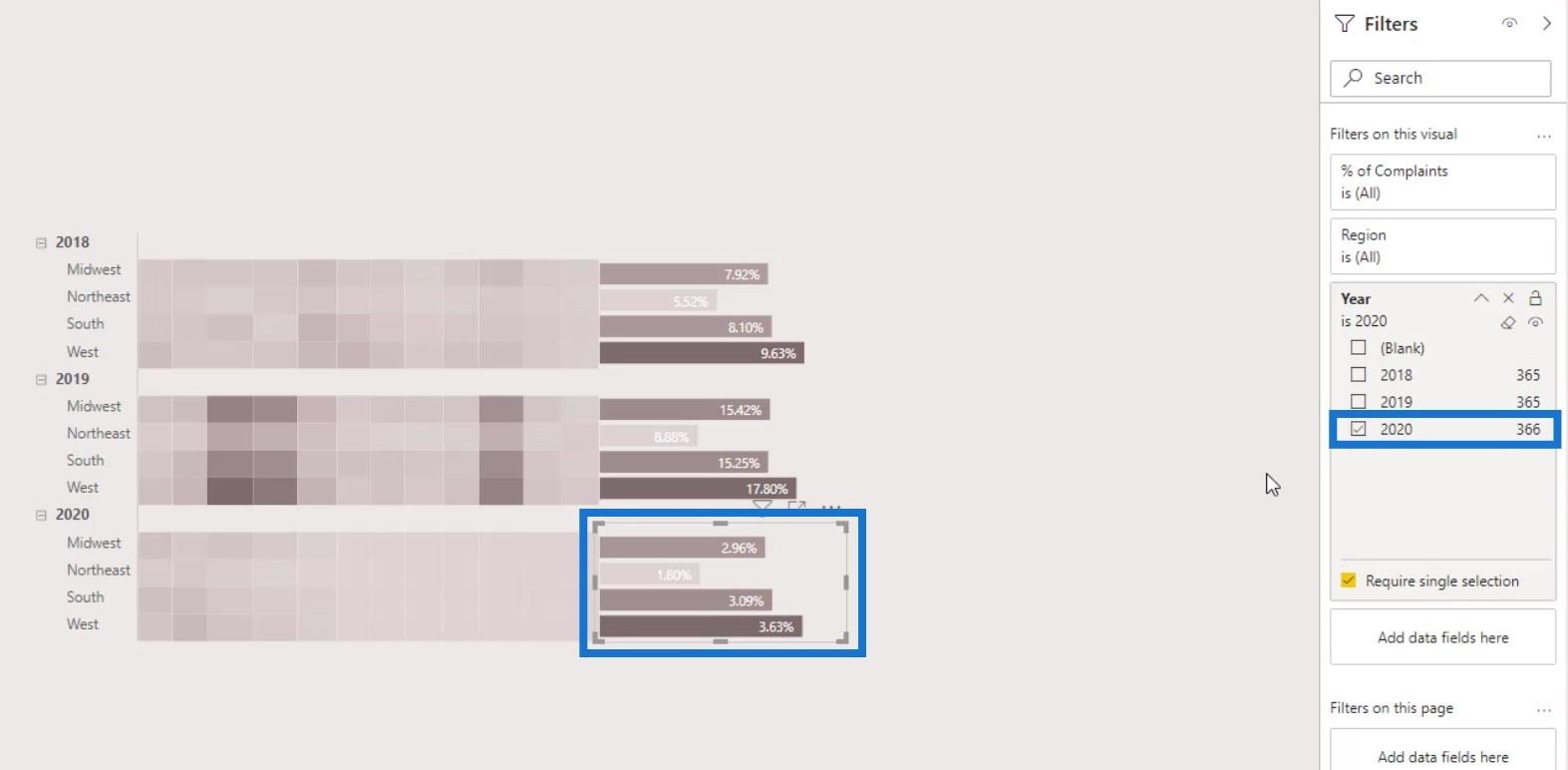
只需執行相同的步驟即可創建2020 年的條形圖。確保將過濾器更改為2020年。

創建柱形圖
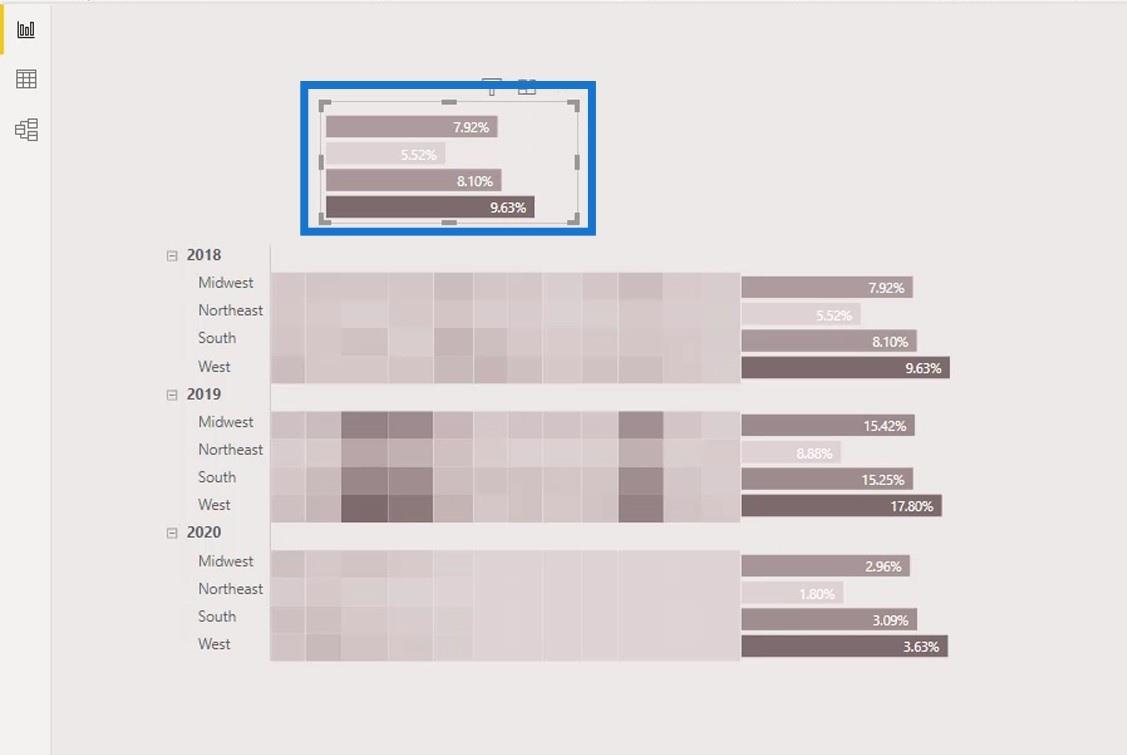
對於頂部的柱形圖,只需複制我們創建的條形圖。

然後,將其更改為柱形圖。

關閉Y 軸的標題。

讓我們也刪除Axis上的Region。

然後,將月份(短月份)放在Axis上。

對於此圖表,我們將顯示X 軸。

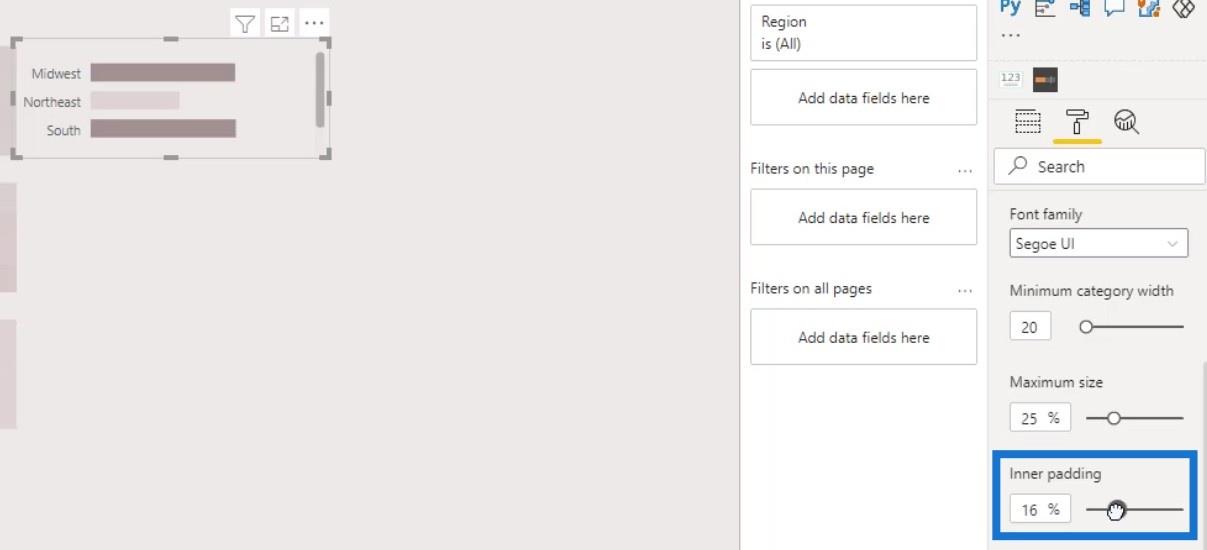
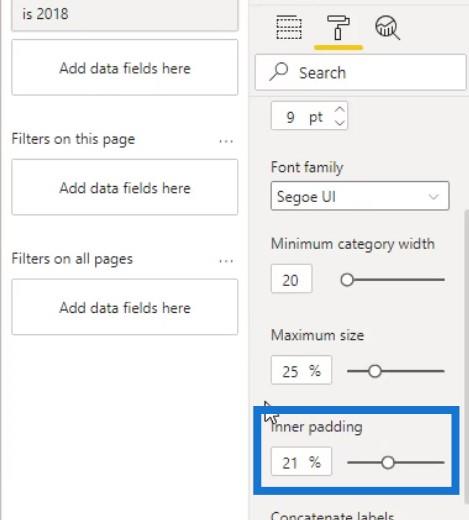
然後,減少內部填充以使其看起來更好。

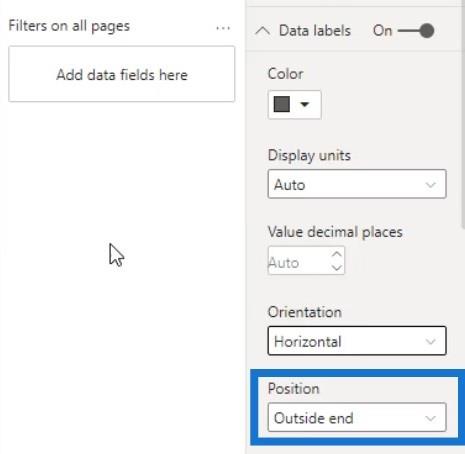
對於數據標籤,將位置更改為外端。

然後,將其與矩陣表正確對齊。

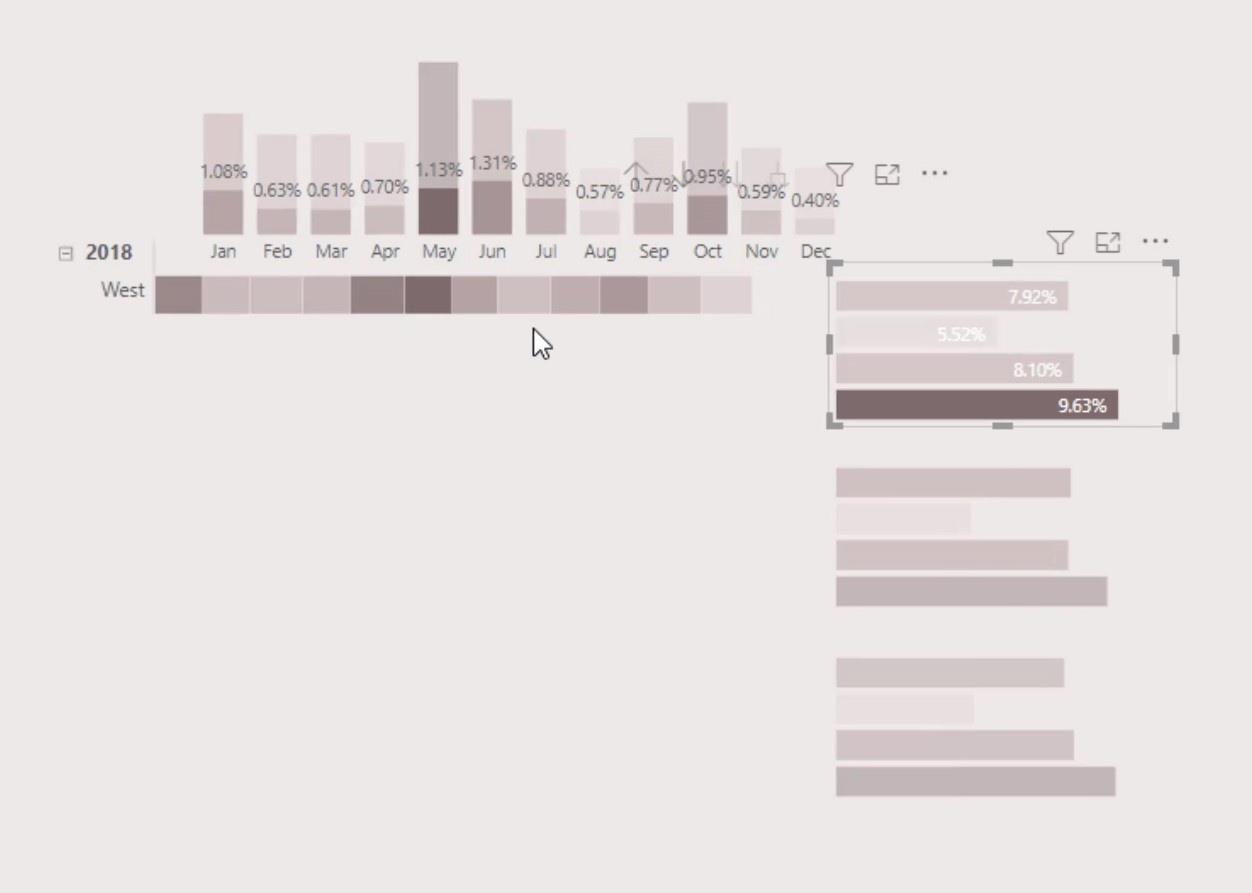
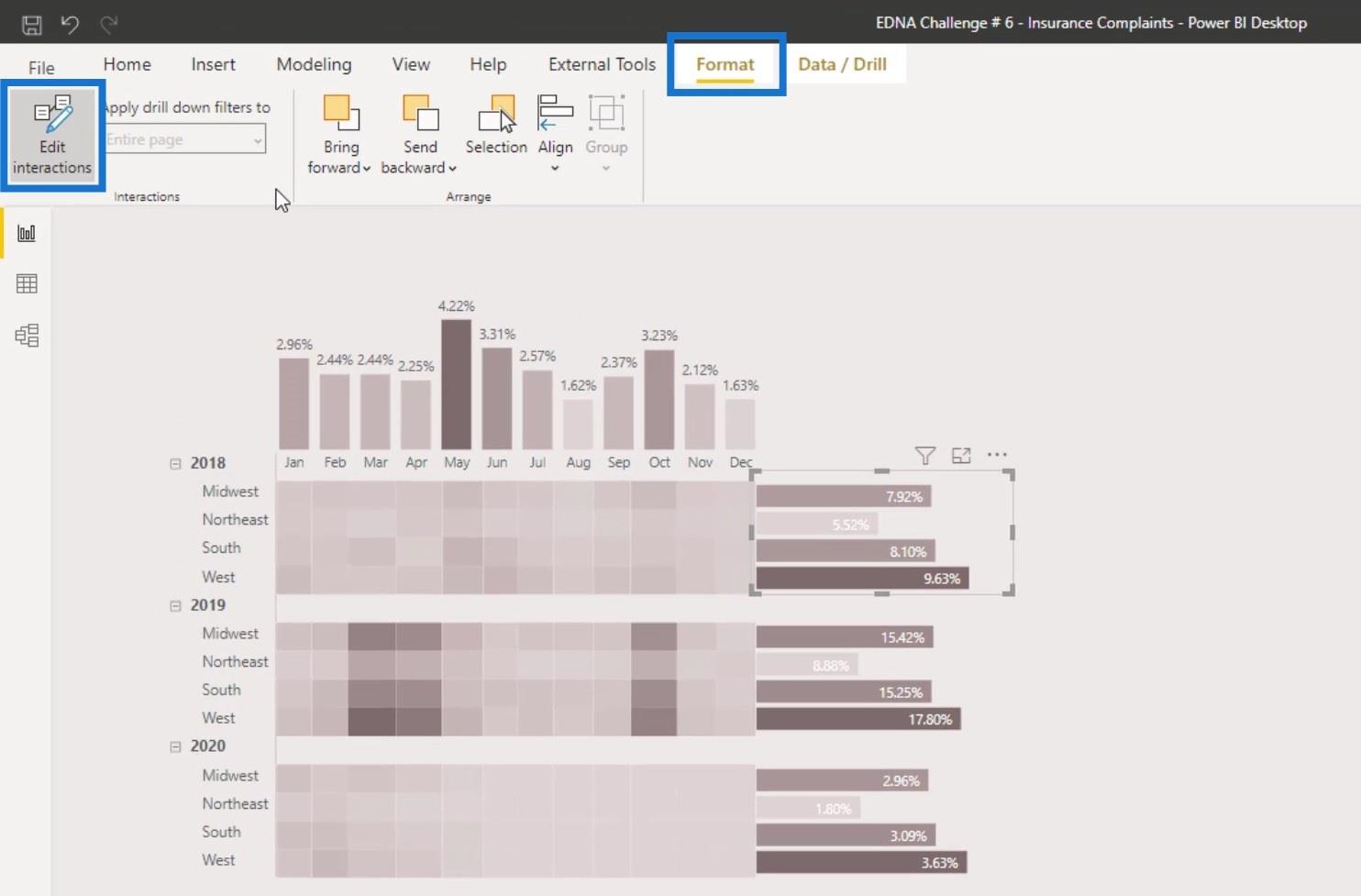
在這個原生熱圖中,當我們嘗試按特定類別過濾時,位置會發生相對變化。

為避免這種情況,只需轉到“格式”選項卡,然後單擊“編輯交互”。

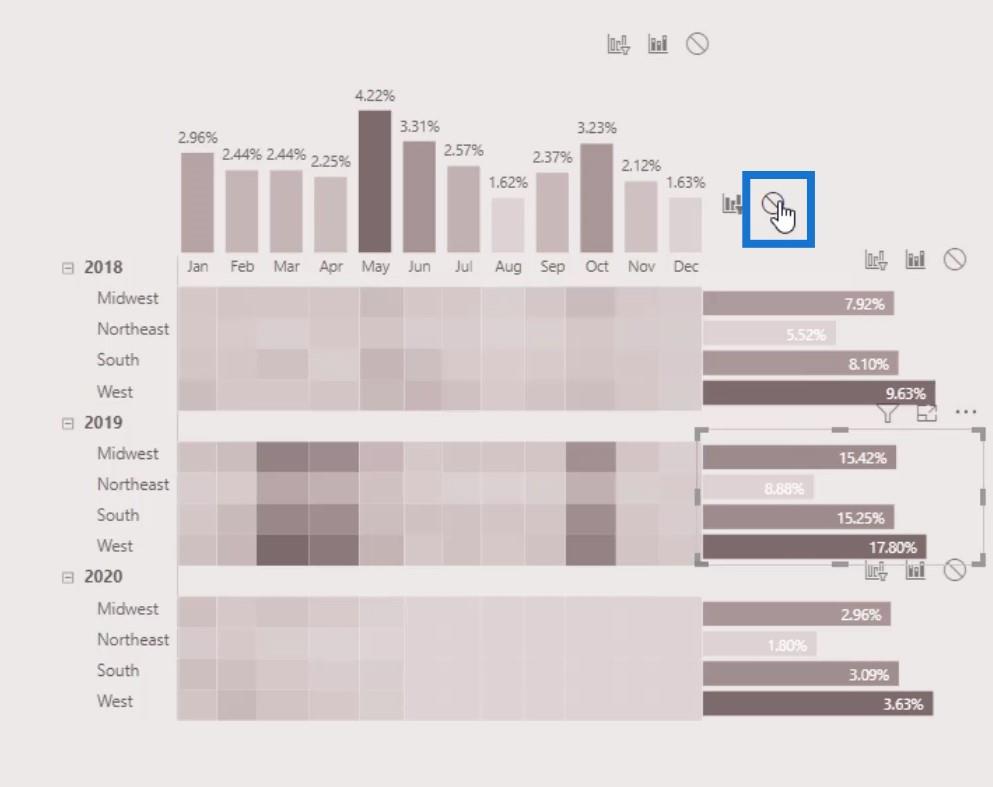
之後,通過單擊此圖標禁用每個條形圖的交互。

添加卡片視覺效果
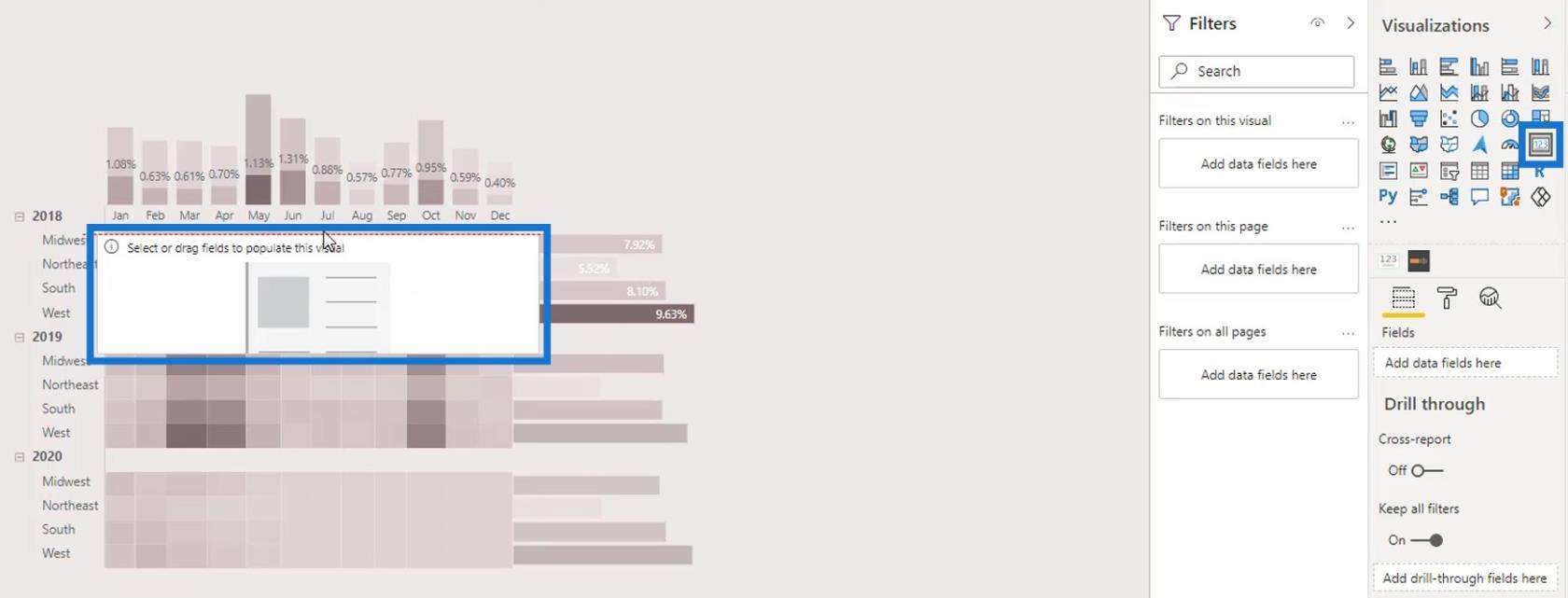
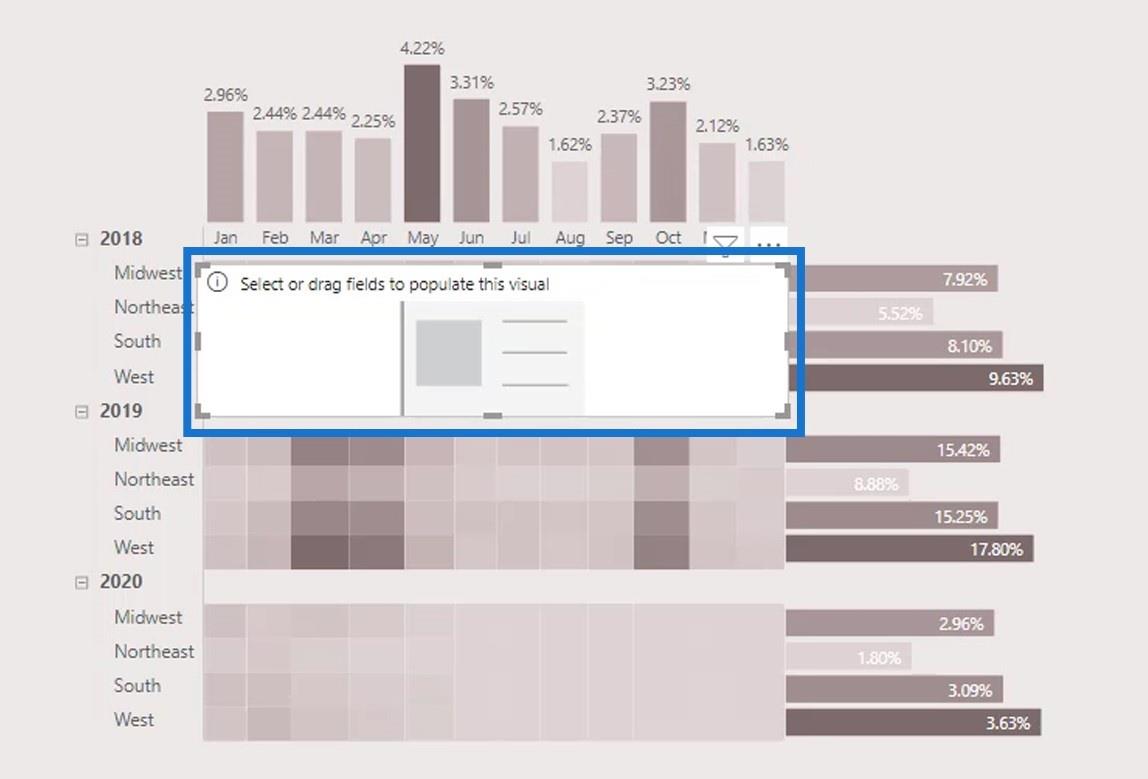
我們可以做的另一個很酷的技巧是添加卡片視覺效果。

調整大小並將其正確定位在2018行的前面。

在此卡片視覺效果中,我們將顯示 2018 年投訴的總百分比。為此,只需將% of Complaints 度量值放在Fields中。

然後,將Year也 放入Filters窗格中。

將過濾器類型更改為基本過濾。

更改過濾器類型後,選擇年份2018。

關閉標題、類別和背景。

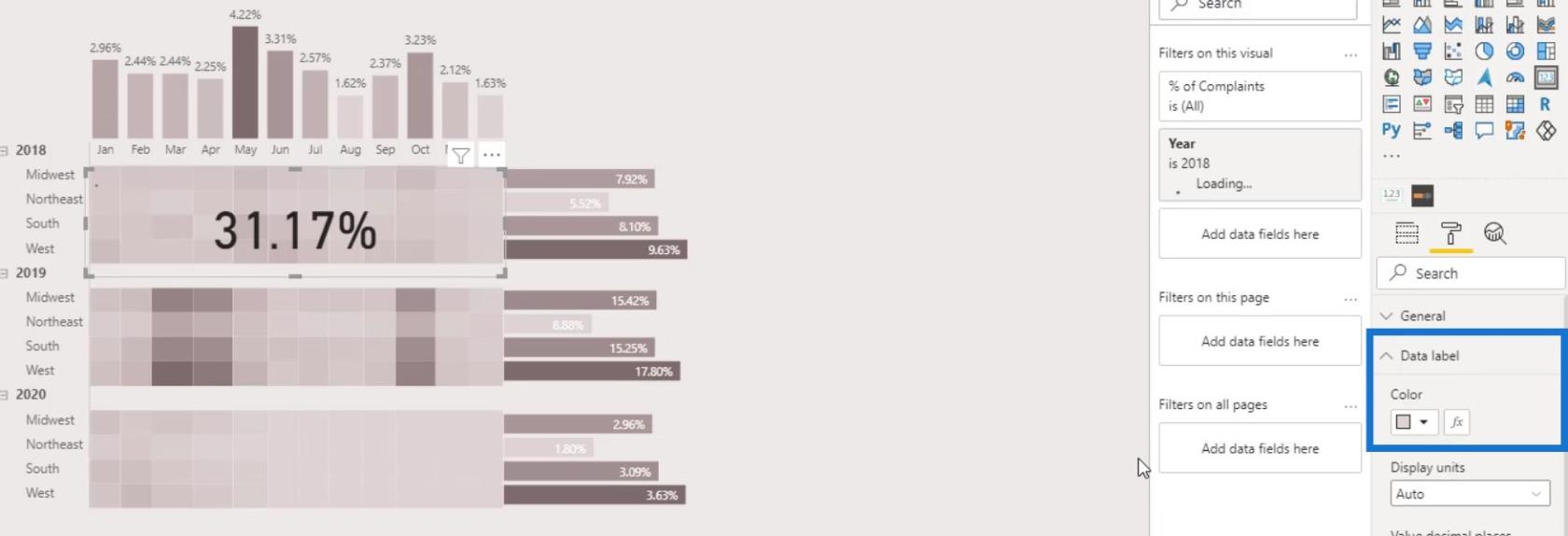
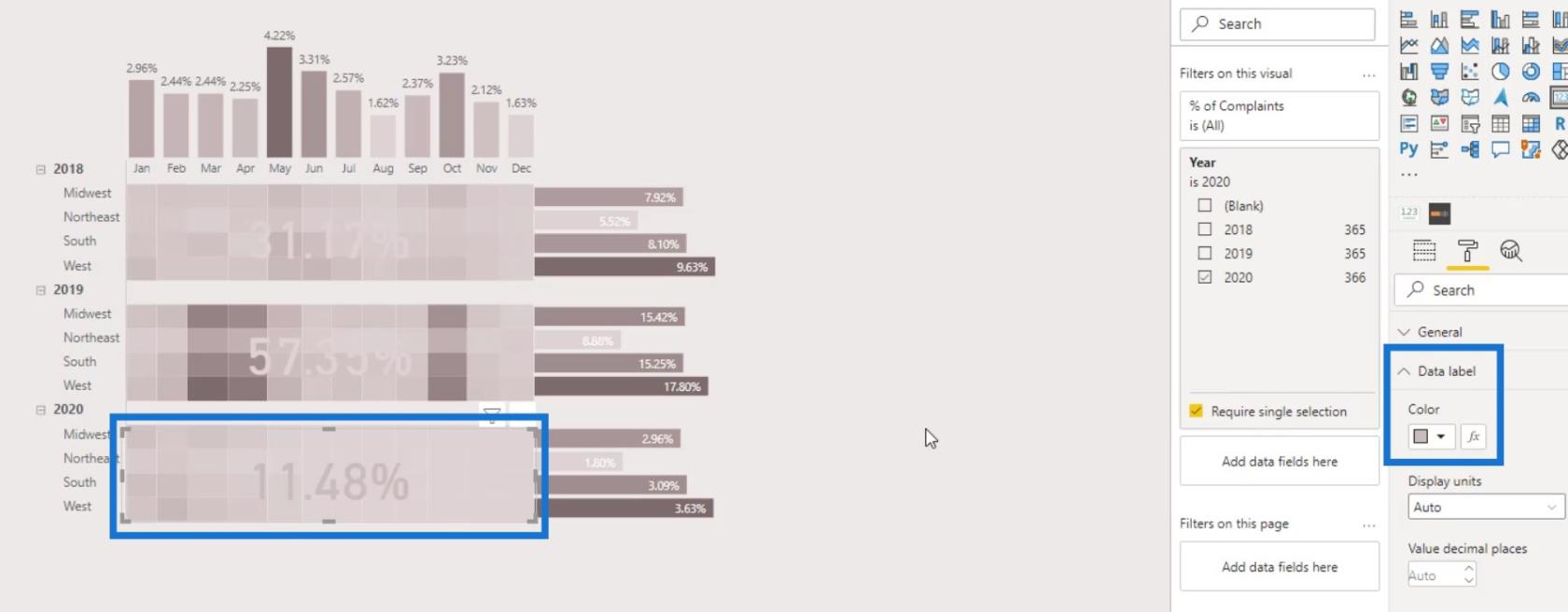
然後,更改數據標籤的顏色。

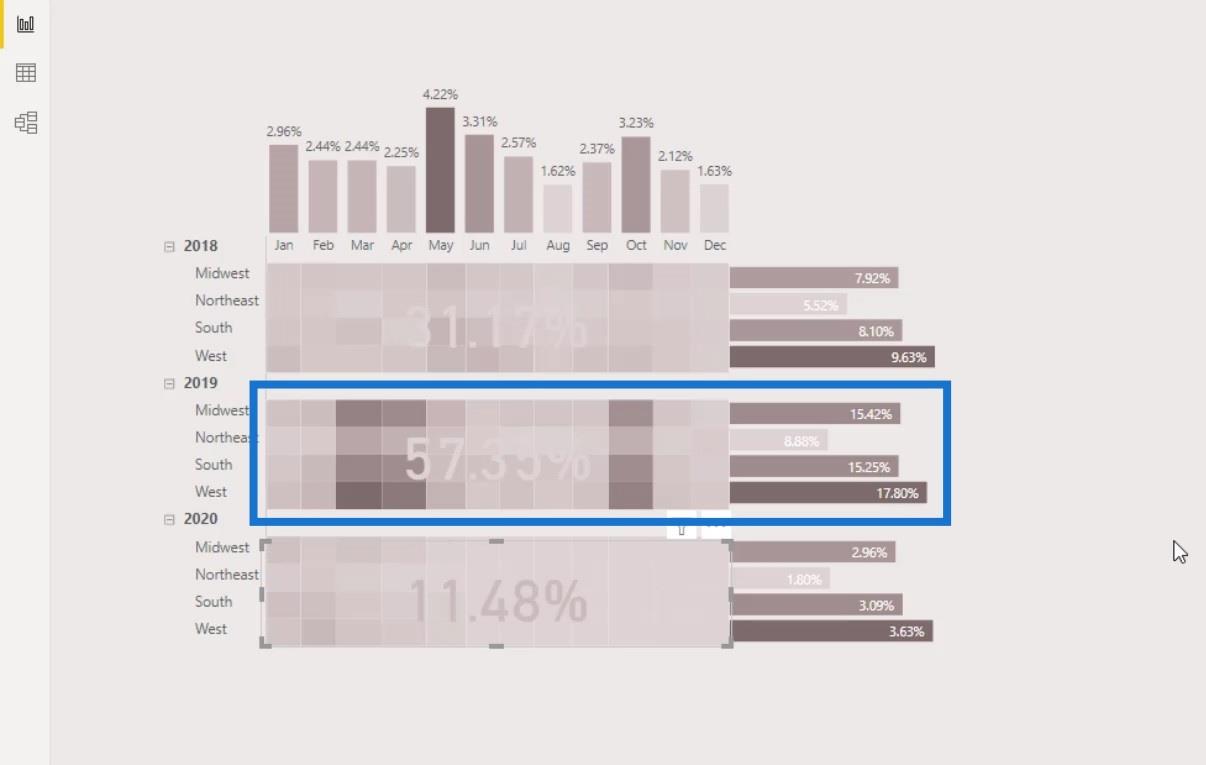
輸出現在應該如下所示。在為卡片視覺執行上一步後,用戶無法單擊矩陣表的這一部分。但是,他們仍然可以看到2018 年的投訴總百分比。

如果他們按地區點擊條形圖,百分比仍然會動態變化。

我們也可以對2019和2020行執行相同的操作。只需複制第一張卡片視覺效果並相應地放置它。

不要忘記在過濾器窗格中更改2019和2020行的年份。


對於第三張卡片視覺效果,調整顏色以使其更明顯。

現在我們可以看到,2019 年是投訴數量最多的一年。

表可視化中的 LuckyTemplates 數據條 圖表
可視化的 LuckyTemplates 條件格式——有什麼可能?
可視化技術——LuckyTemplates 柱形圖和過濾器
結論
這就是您可以輕鬆地在 LuckyTemplates 報告中創建熱圖以實現可視化的方法。您還可以通過集成 LuckyTemplates 中可用的其他視覺對象(例如條形圖和卡片視覺對象)來發揮創意。這個過程並不復雜。
事實上,整個創建過程只需要更好地了解您想要實現的輸出以及 LuckyTemplates 中可用的可視化和自定義功能。查看下面的鏈接以獲取更多示例和相關內容。
直到下一次,
穆達西爾
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








