在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
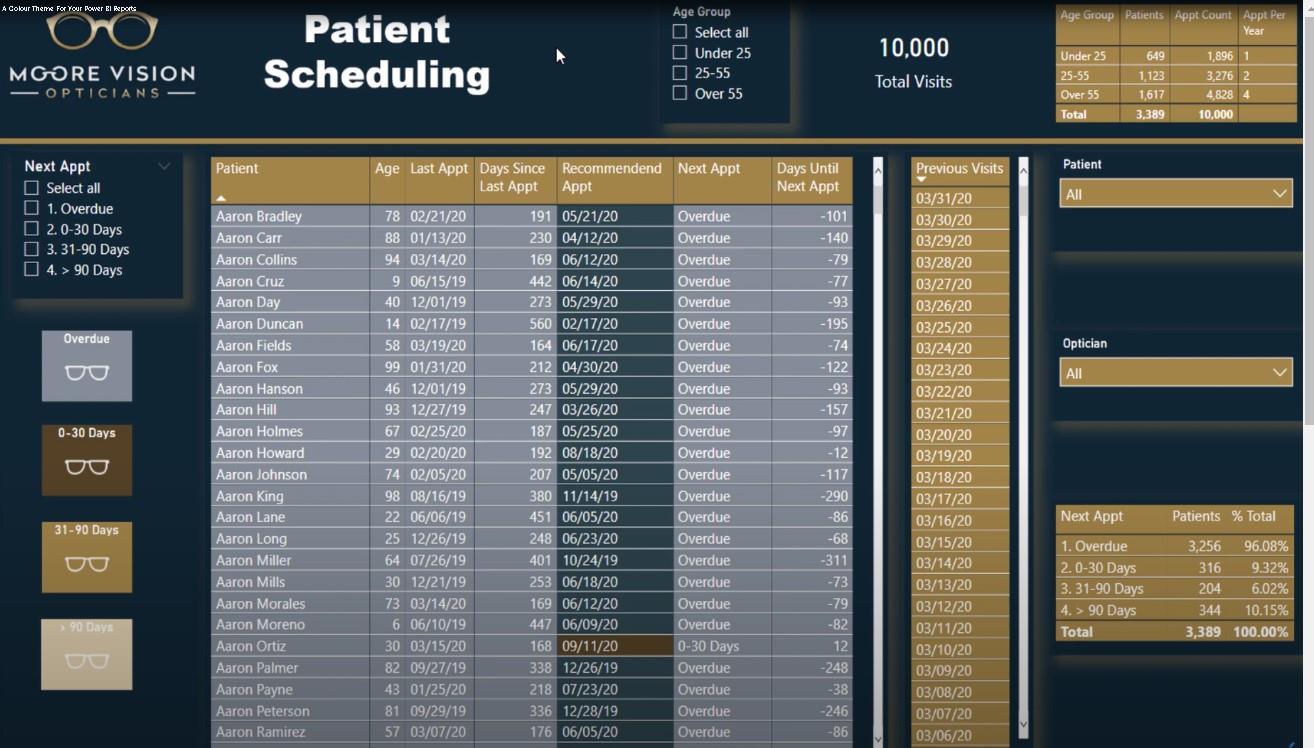
在今天的博文中,我將回顧如何為 LuckyTemplates 報告選擇配色方案的過程。您可以在本博客底部觀看本教程的完整視頻。
這是我最近在 LuckyTemplates 網站上進行的的條目之一。確保盡可能檢查一下。

我將向您展示我是如何為這篇文章選擇配色方案的。我通常做的第一件事是去谷歌搜索我將要做的報告的主題。在這種情況下,我們得到了一家視力公司的數據集,所以我在谷歌上搜索了眼鏡商公司的標誌。
我發現了一家名為 Moore Vision opticians 的公司的標誌。我喜歡他們圖像中涉及的配色方案。
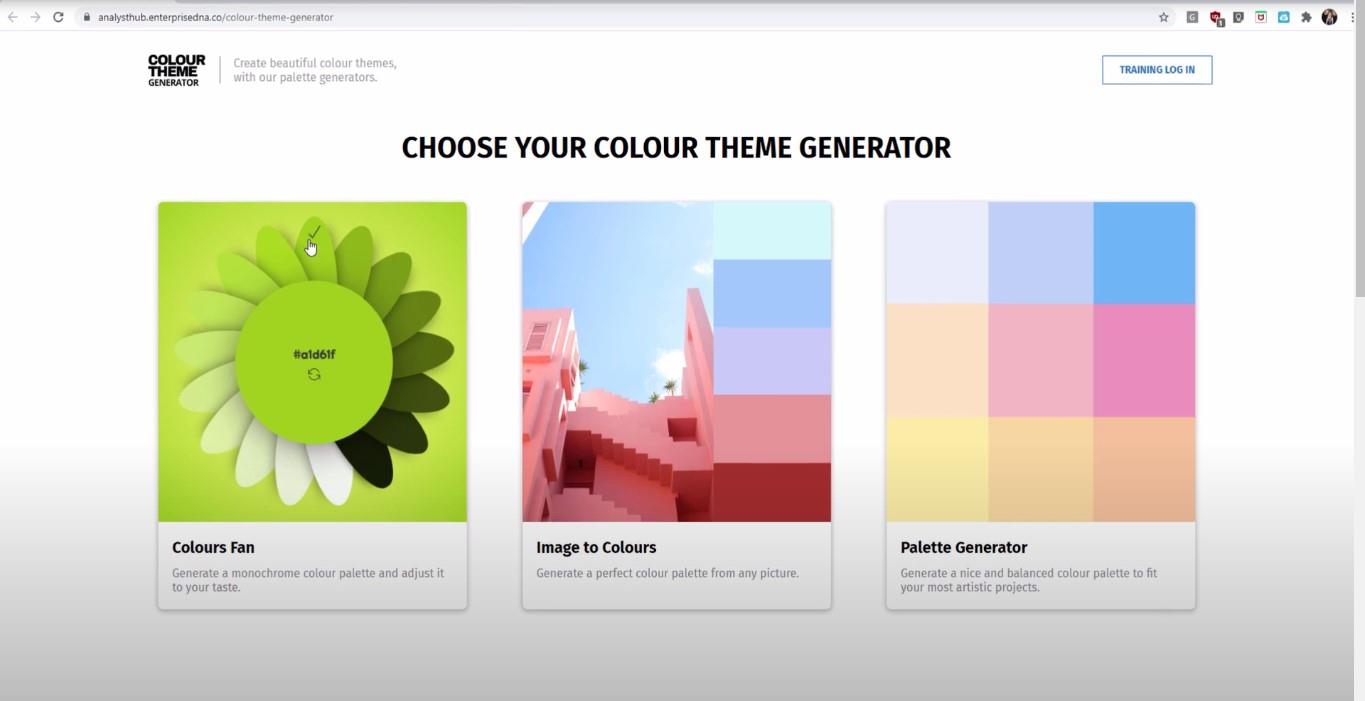
獲得圖像後,我會轉到LuckyTemplates 網站上的您可以看到關於如何為主題選擇顏色的不同選項。

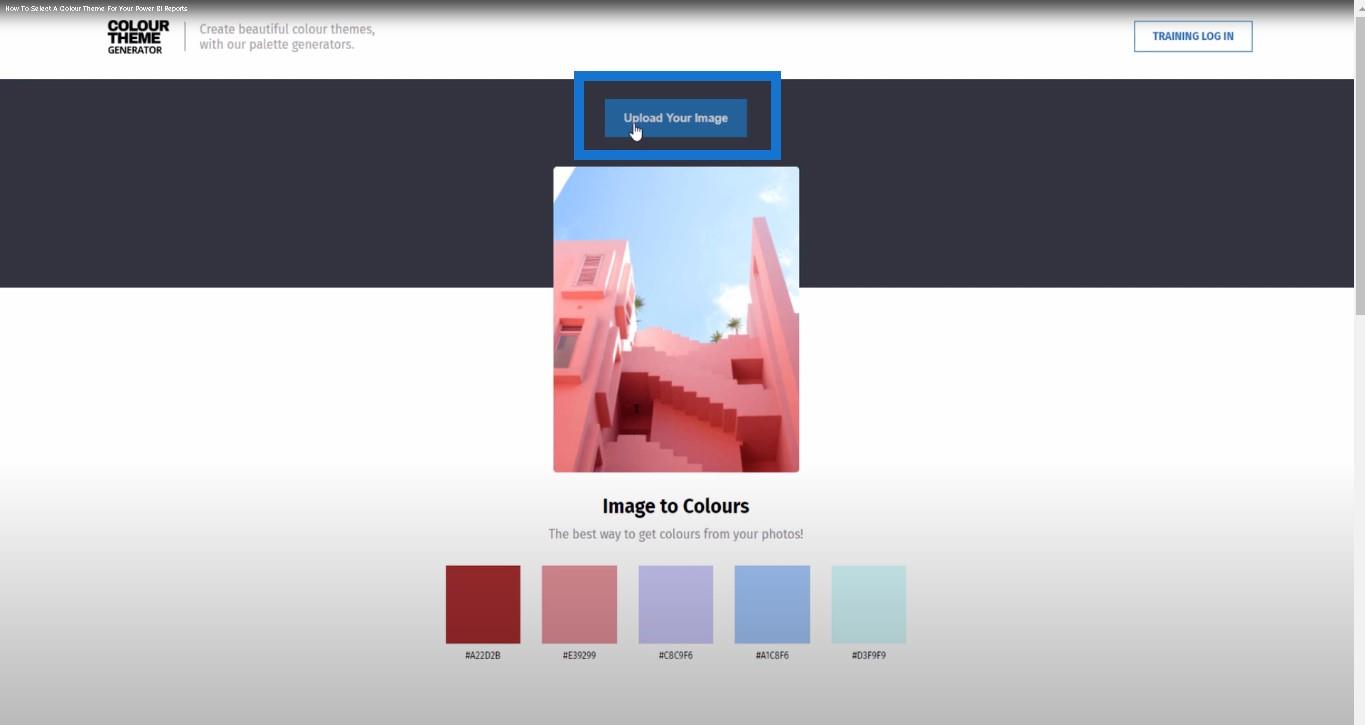
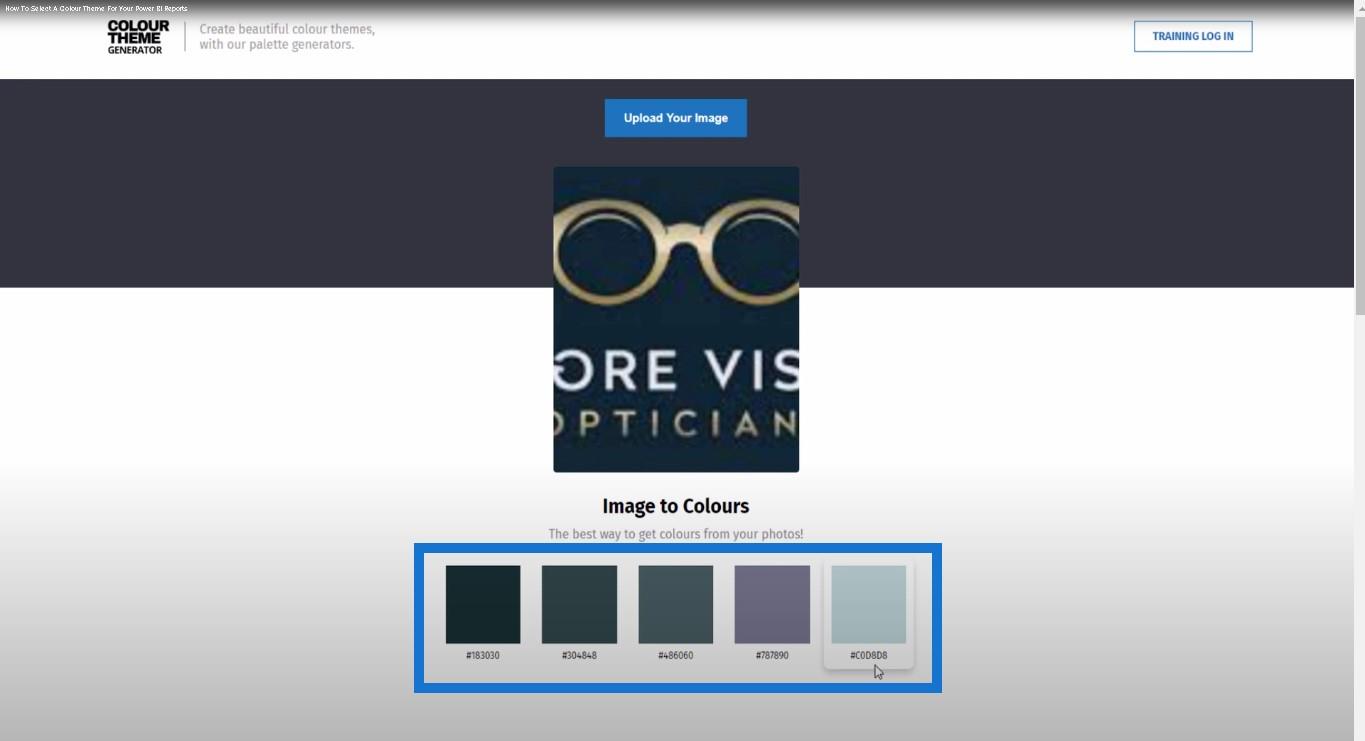
但是因為我保存了一張照片,所以我會選擇圖像到顏色選項。然後我將單擊“上傳您的圖像”按鈕並選擇視覺徽標。

一旦該圖像出現在屏幕上,我將查看底部的一些顏色。

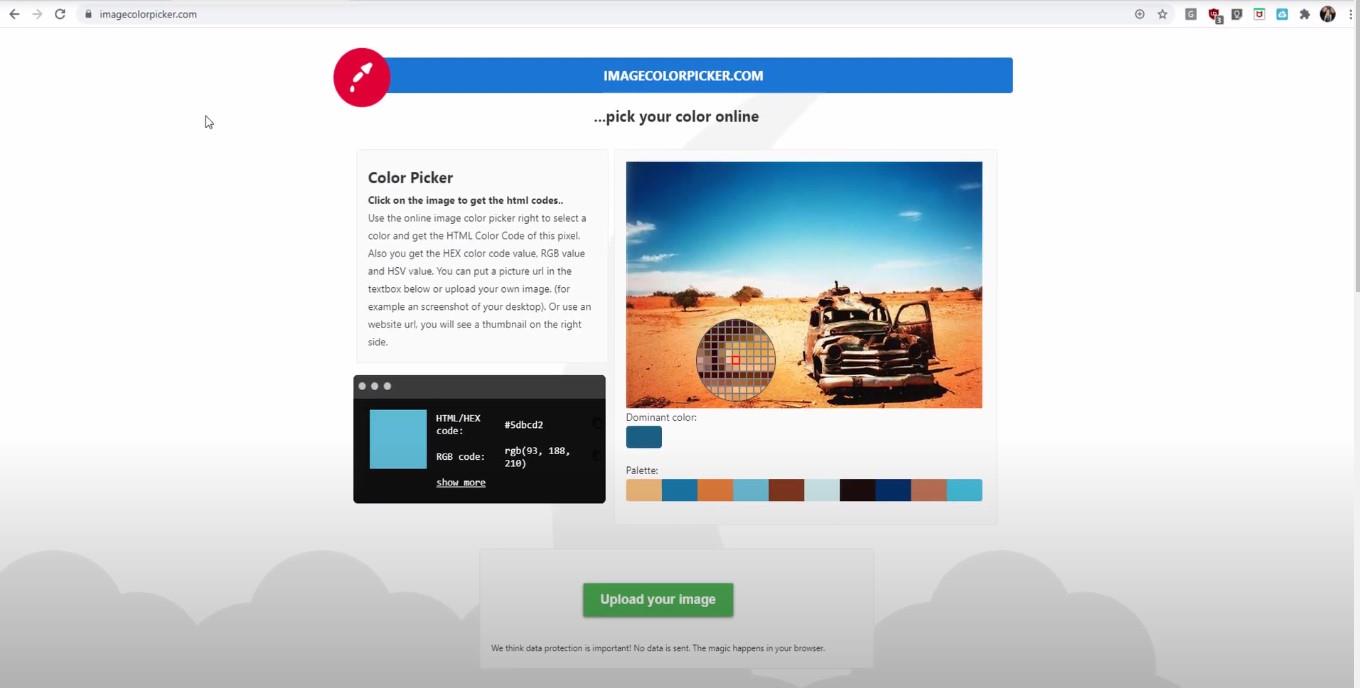
如果我不能使用這些顏色中的任何一種,我會去其他網站選擇我的主題,比如 imagepicker.com。這與 LuckyTemplates 網站上的非常相似。

我將單擊頁面底部的綠色“上傳您的圖片”按鈕,然後選擇我的徽標。圖像加載後,該站點會在底部為您提供一堆調色板方案。
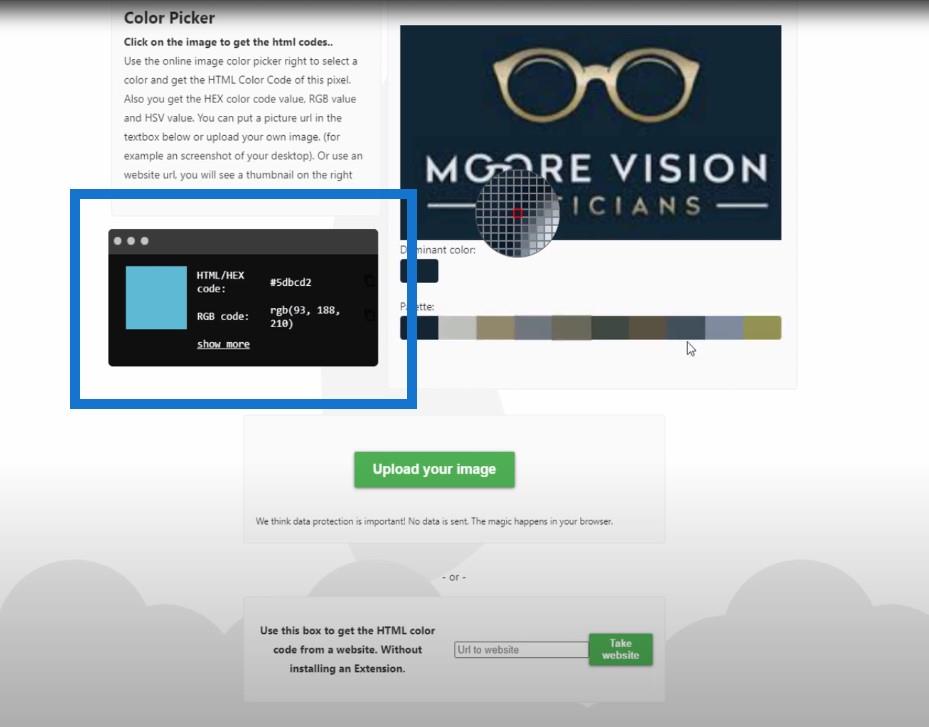
我喜歡這個網站的一點是,如果你點擊圖片的任何部分,它會給你十六進制代碼或 RGB 代碼。

這就是我用來幫助生成JSON 主題的內容,我將把它上傳到我的 LuckyTemplates 報告中。
我將瀏覽圖片下方的顏色。我將選擇那些我將用來複製它們的十六進制代碼並將它們放入 Word 文件中的代碼。
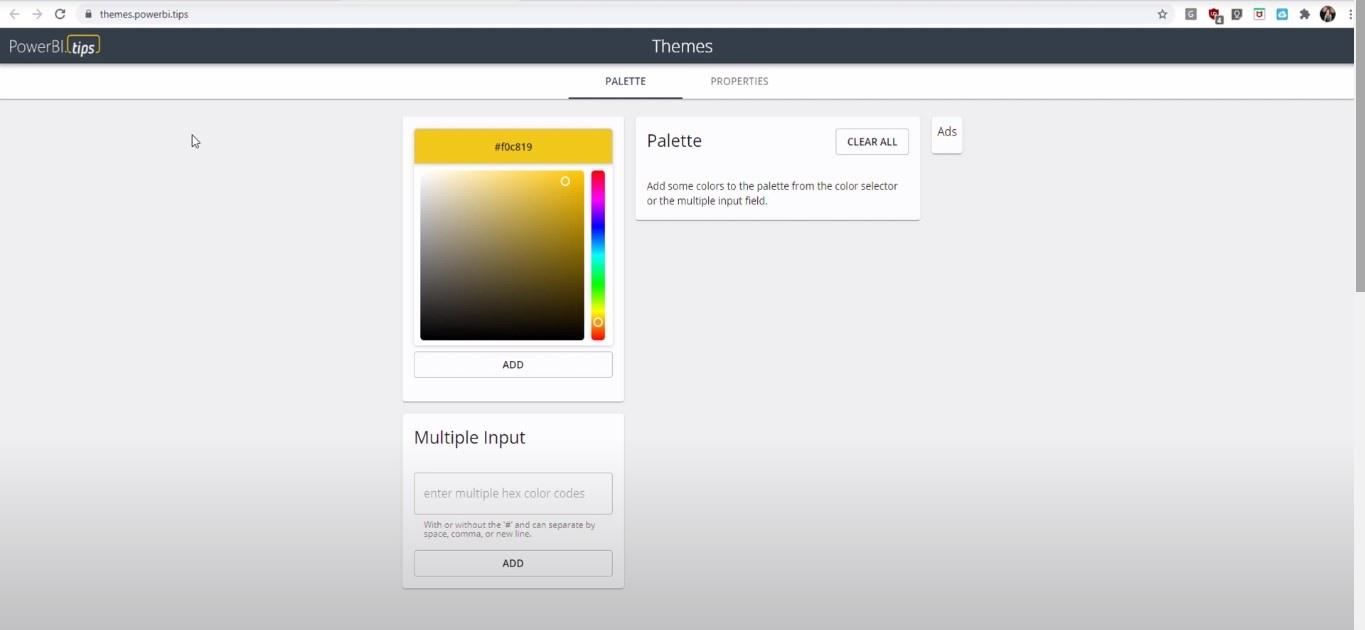
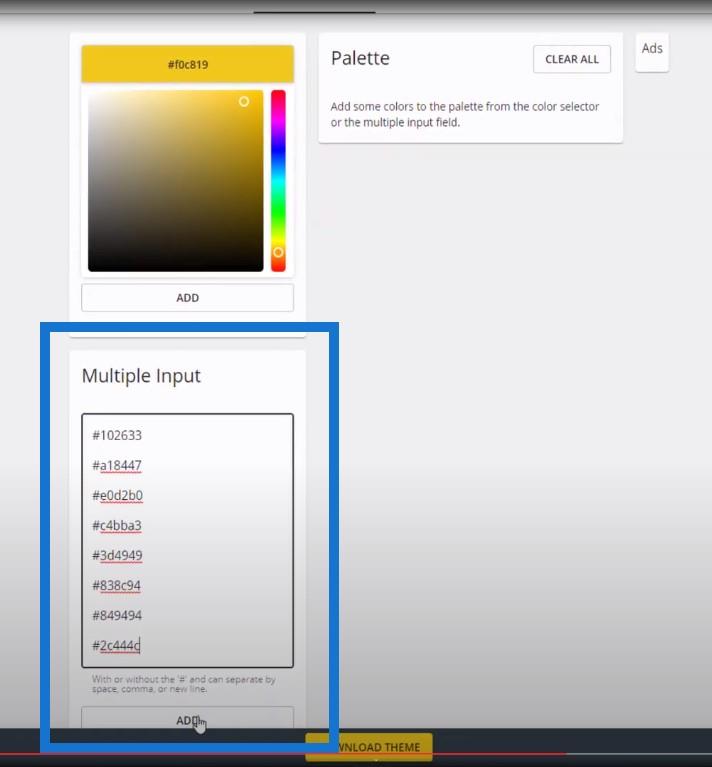
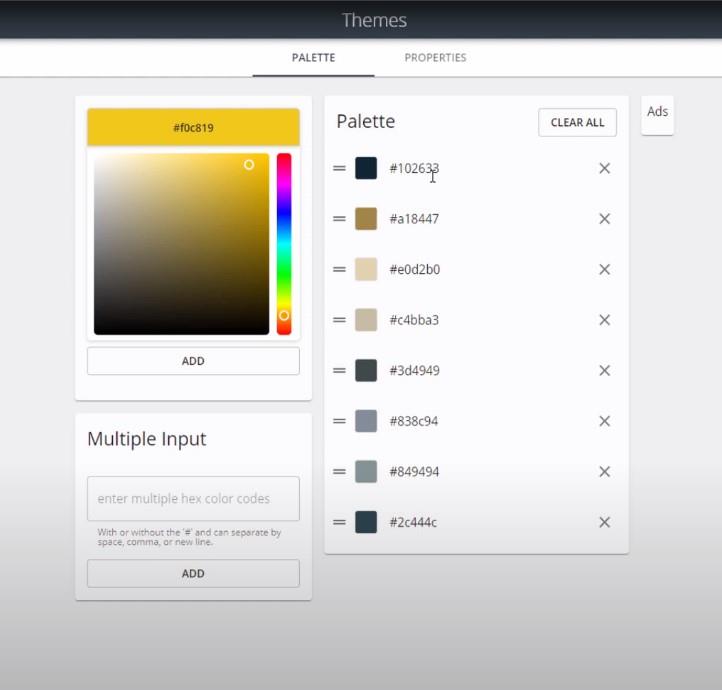
我將復制這些十六進制代碼並轉到 themes.power bi.tips,這是一個主題生成器頁面。您所要做的就是在那裡輸入十六進制代碼,該站點將自動生成一個 JSON 主題。

我將在此處粘貼十六進制代碼並單擊“添加”按鈕。

這將使您預覽可以添加或刪除的所有顏色。

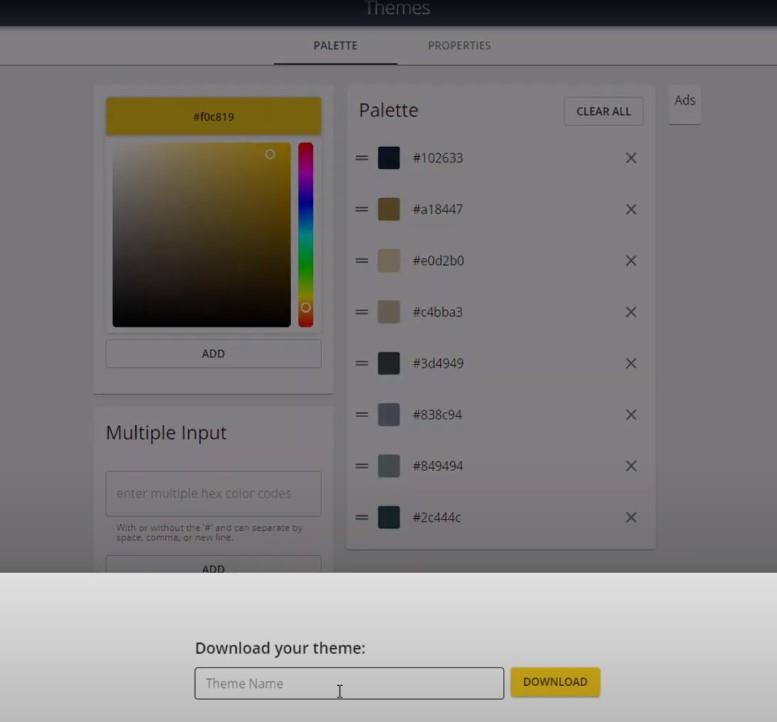
然後,我將點擊下載您的主題,為其命名,然後將其保存到我電腦上的相應文件夾中。

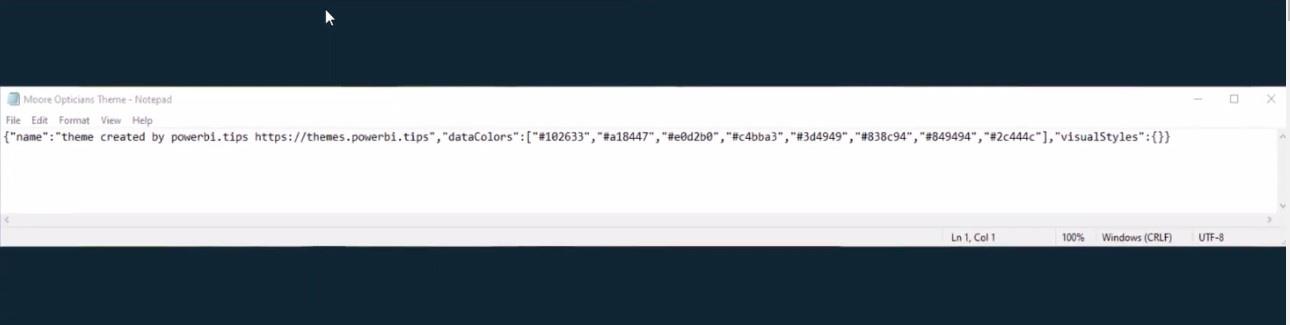
如果您要在計算機上打開它,這就是 JSON 主題文件的樣子。

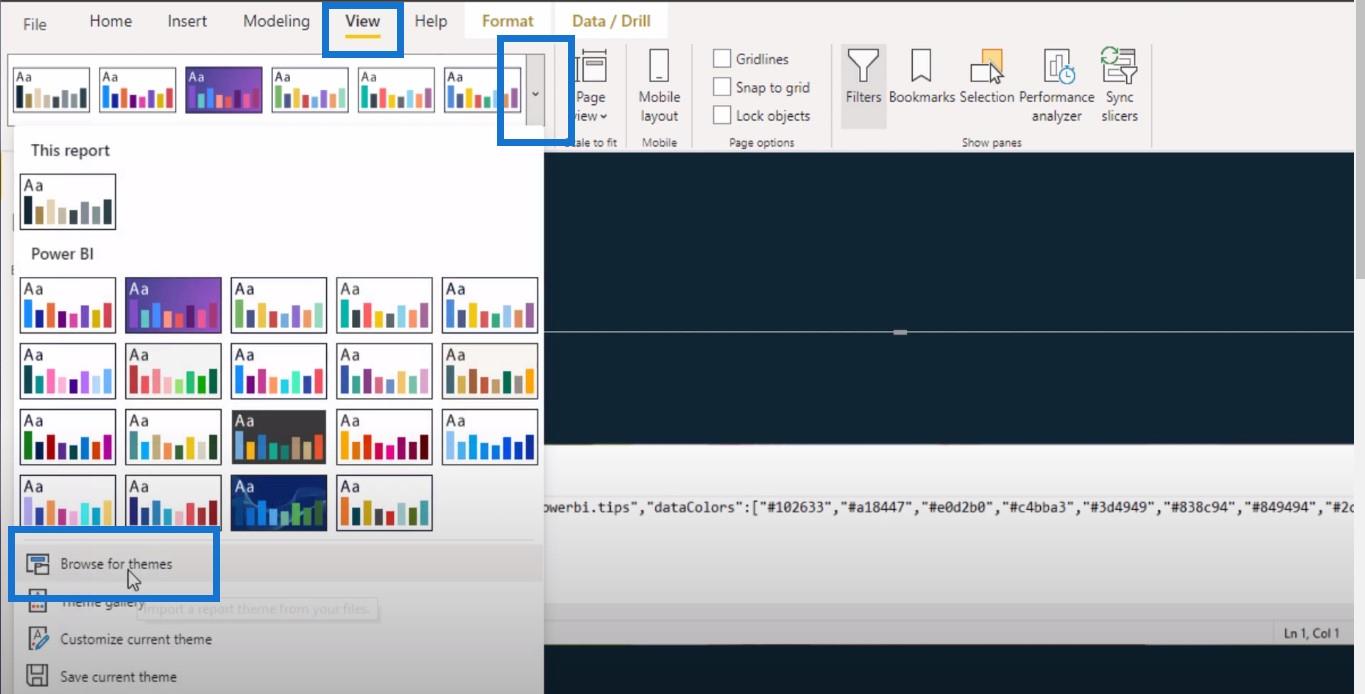
保存後,我將單擊LuckyTemplates 中的“查看”選項卡,單擊向下箭頭,然後單擊“瀏覽主題”以選擇我們剛剛創建的 JSON 主題。

然後我將返回到我的報告頁面並單擊其中一個切片器。

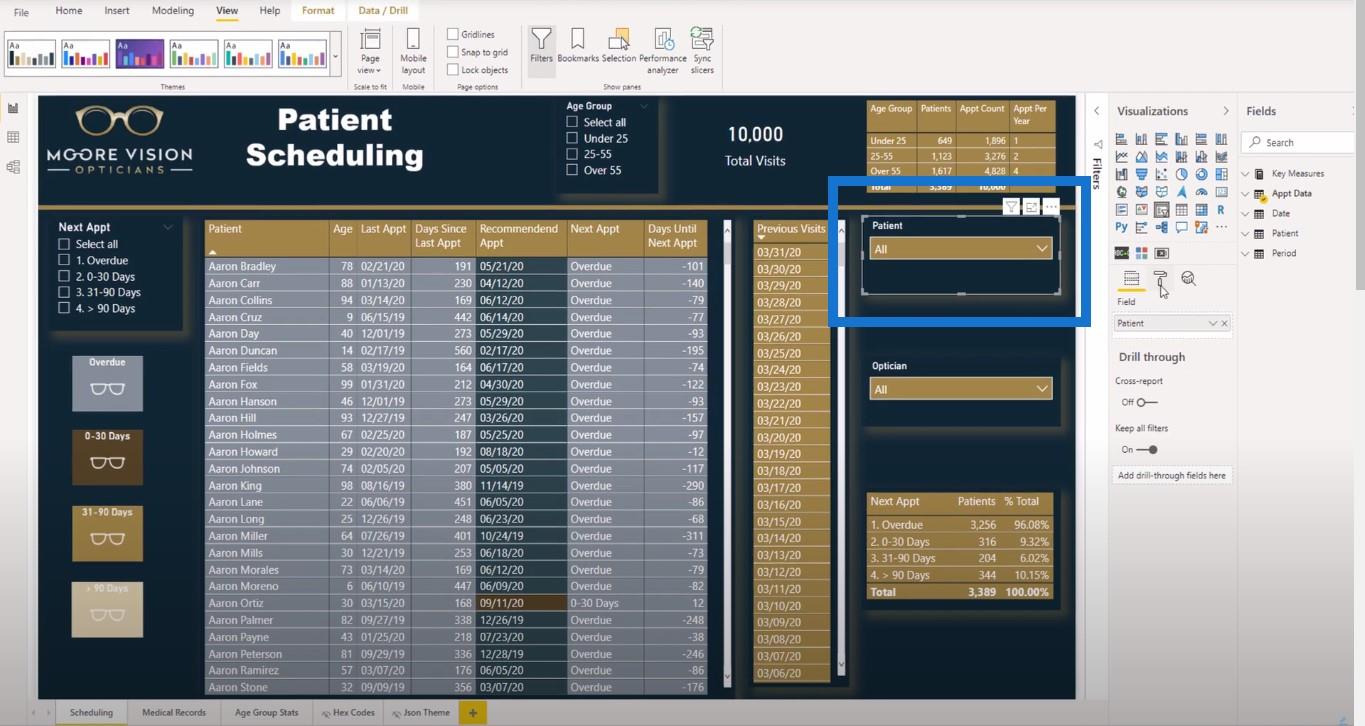
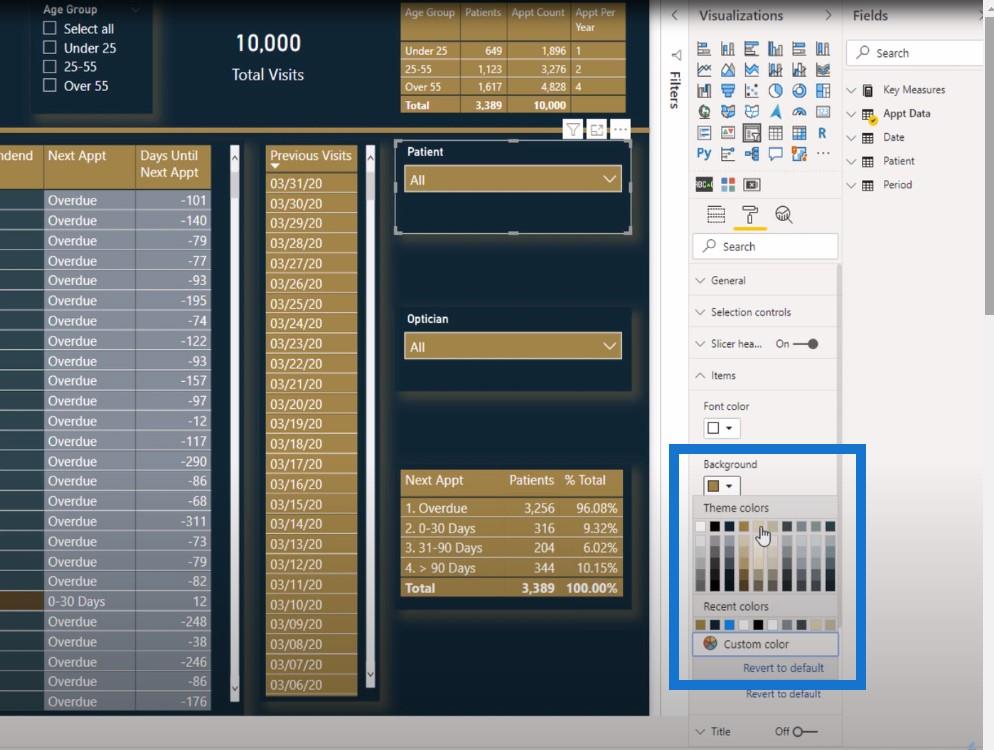
然後點擊Formatting pane,打開背景顏色,然後我們就可以看到所有剛剛從JSON主題下載下來的LuckyTemplates顏色主題。

結論
這些是合併到此報告頁面中的顏色。有關如何設置報告頁面格式的更多提示,請確保訂閱LuckyTemplates YouTube 頻道(如果您尚未訂閱)。
一切順利,
賈勒特
如何在 LuckyTemplates 中控制視覺效果的交互
LuckyTemplates 中的自定義條件格式設置技術
使用篩選字段和視覺交互在 LuckyTemplates 中創建引人注目的可視化效果
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








