在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
今天,我們將繼續討論我們增強的 LuckyTemplates 可視化框架。之前,我們討論了在報告中使用網格格式的重要性。這一次,我們將討論以下項目:數據可視化報告的顏色、導航和標籤。
目錄
在數據可視化報告中使用顏色
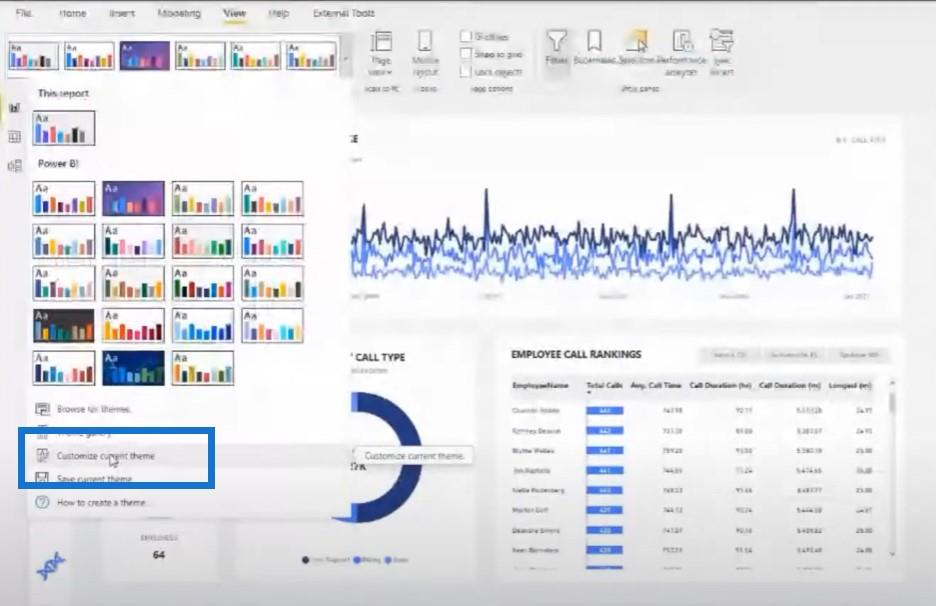
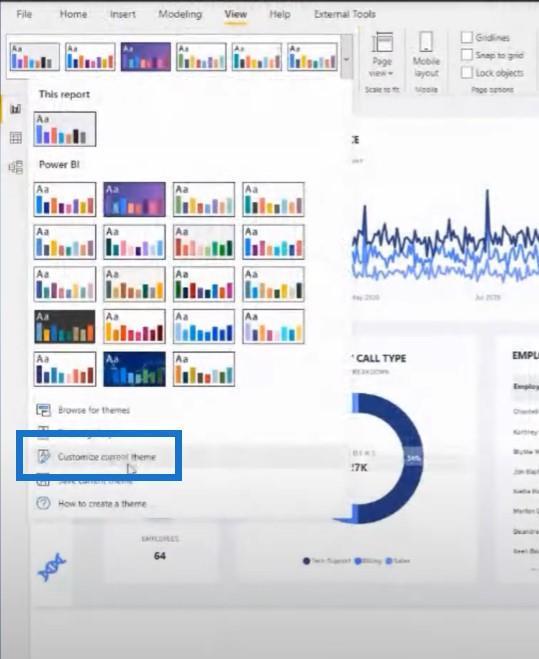
顏色是我們框架中的下一個要點。使用盡可能少變化的簡單顏色。我們去看看我的主題吧。

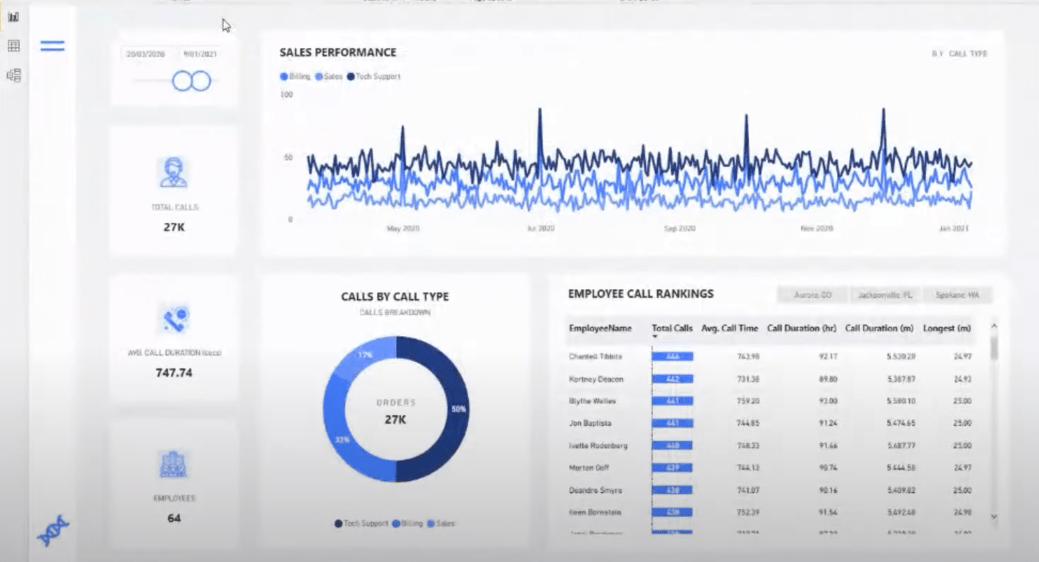
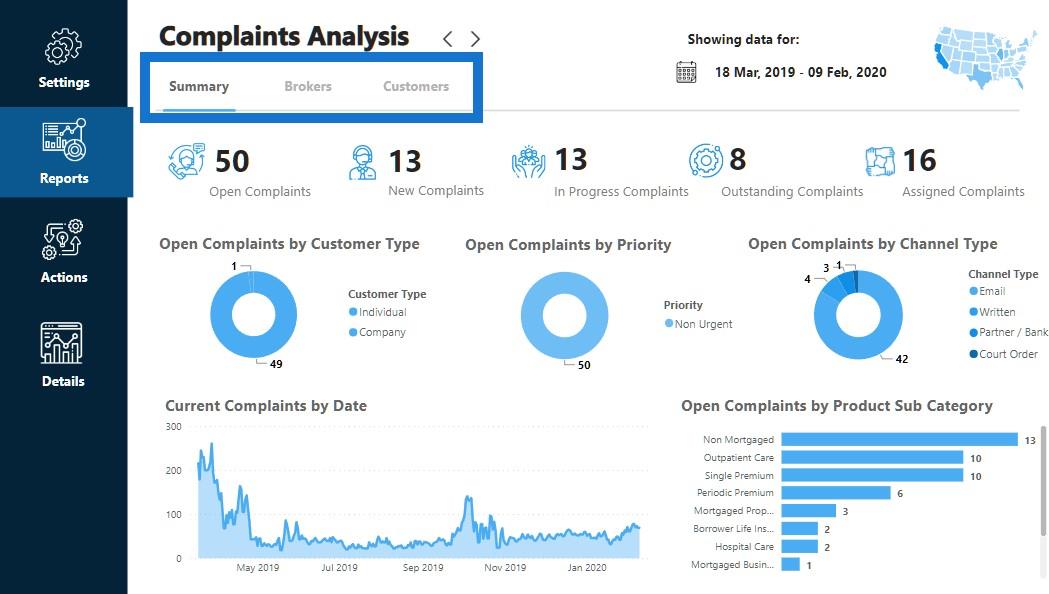
讓我們再看看其他報導。下面的報告展示了一種非常簡單的顏色使用。

絕大多數真正高質量的提交都顯示了顏色的一致使用。

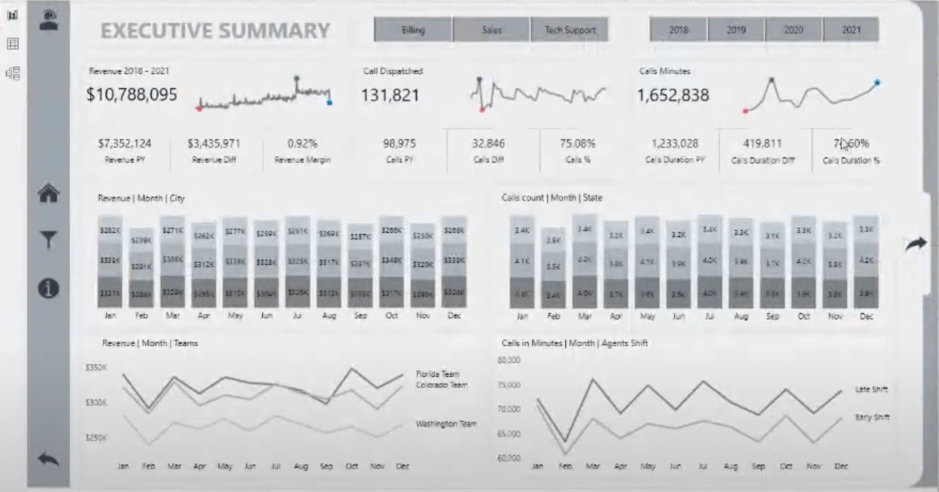
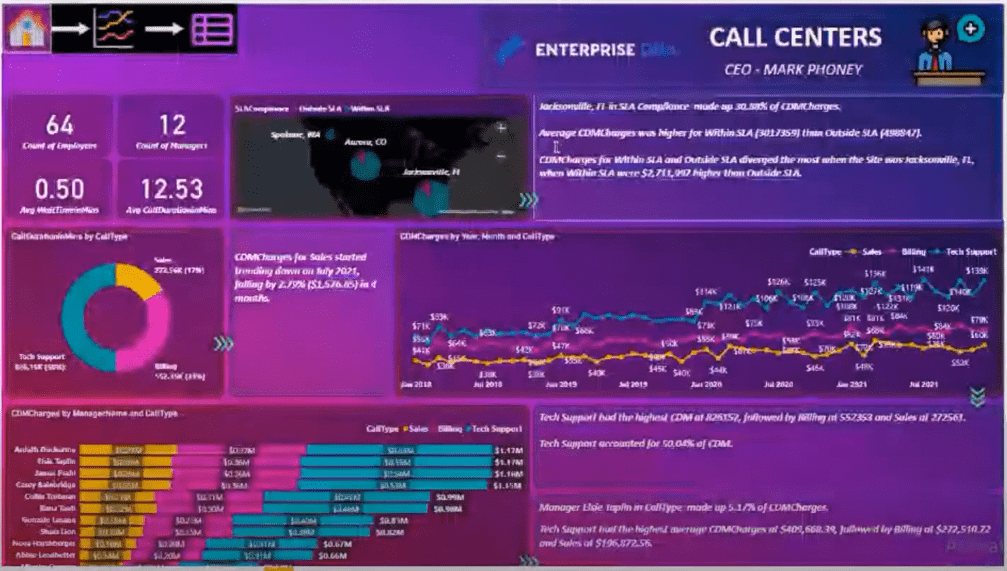
如果我們使用更多的顏色變化,它不會像以前那樣消耗,與堅持一種顏色相比,它看起來不會那麼整潔。例如,這份報告在信息方面實際上很棒,但是顏色太多了。

我們需要更加謹慎地使用顏色來代表我們的高質量見解。太多的顏色變化永遠不會帶來優質的體驗。
現在,如果您找到好的報告,您實際上可以下載或保存使用過的主題。您可以將其另存為 JSON 文件,然後將其重新上傳到您自己的報告中。
您可以選擇較淺的主題或較暗的主題。這只是以有效方式使用這些顏色的問題。

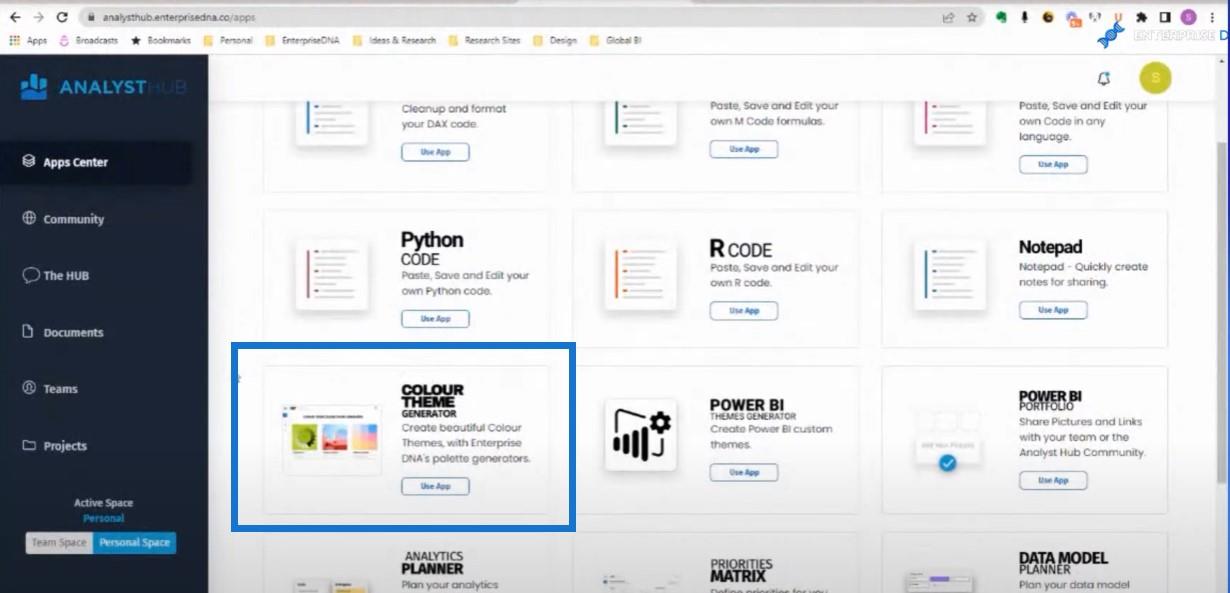
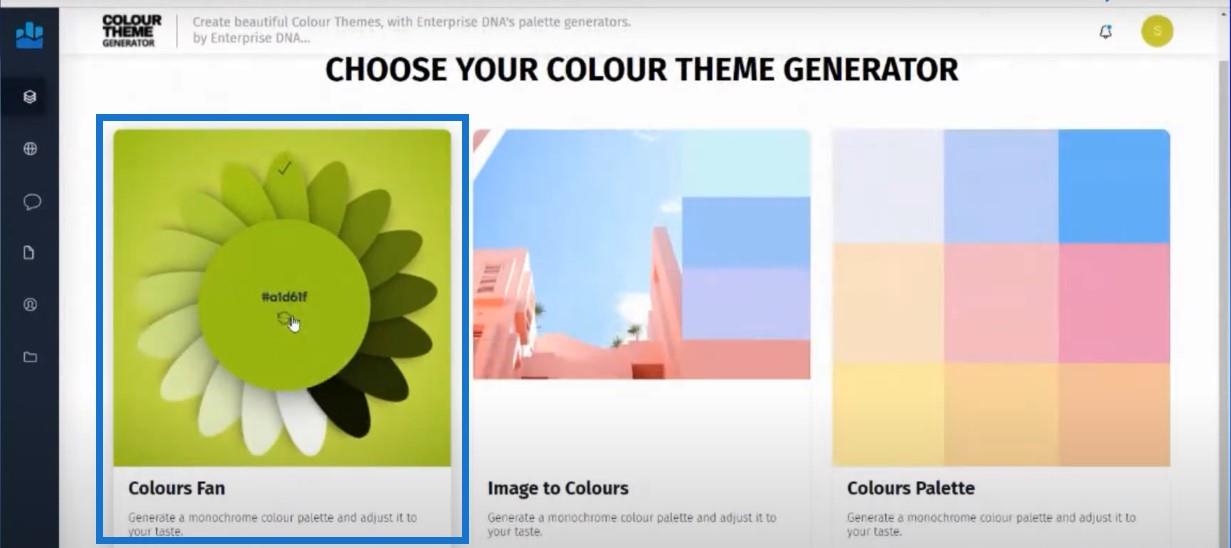
您還可以使用來幫助您設置顏色主題。您可以下載其他人的顏色主題,這非常有用,但我們也有一些很棒的方法可以在 Analyst Hub 內生成主題和顏色,LuckyTemplates 會員免費獲得。

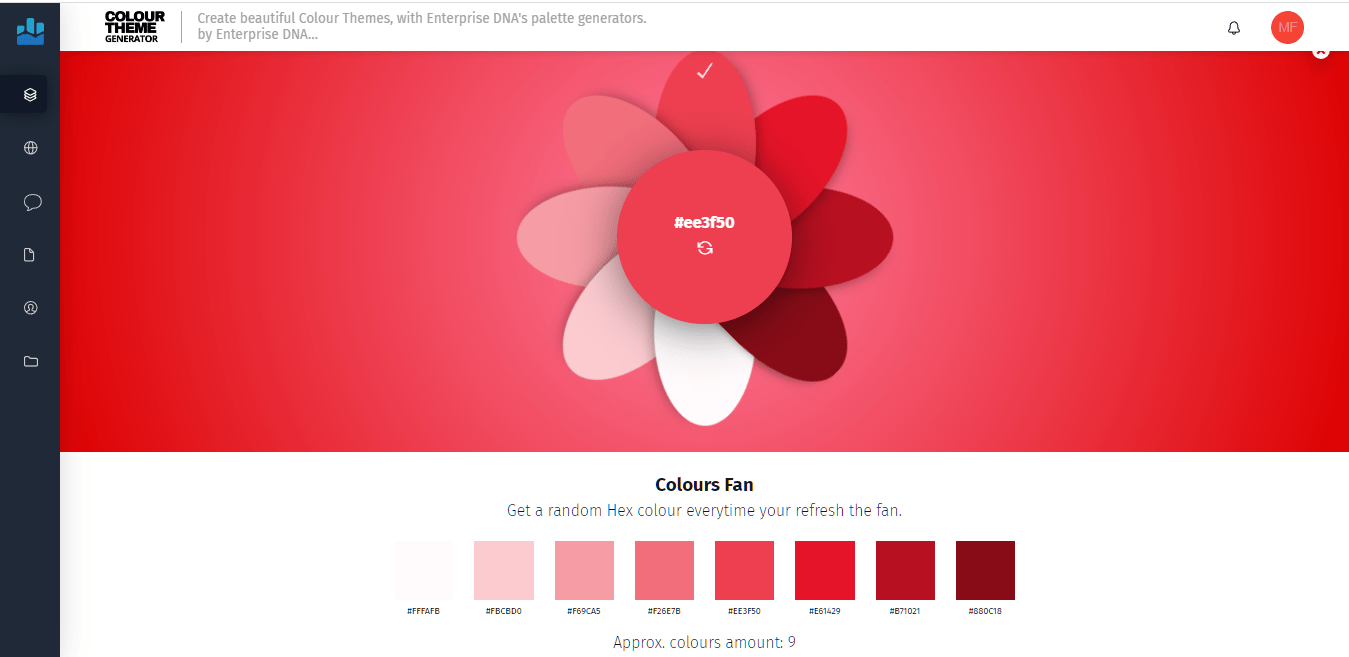
我最喜歡使用的一個功能是Colors Fan,因為它給了我很多相同顏色的變化。

您可以單擊此處並獲得許多相同顏色的變體。您還可以更改獲得的顏色數量。

一旦找到我喜歡的主題,我將返回我的報告,然後將它們複製到我當前的主題中。我會得到一個圍繞相同顏色的整個調色板。

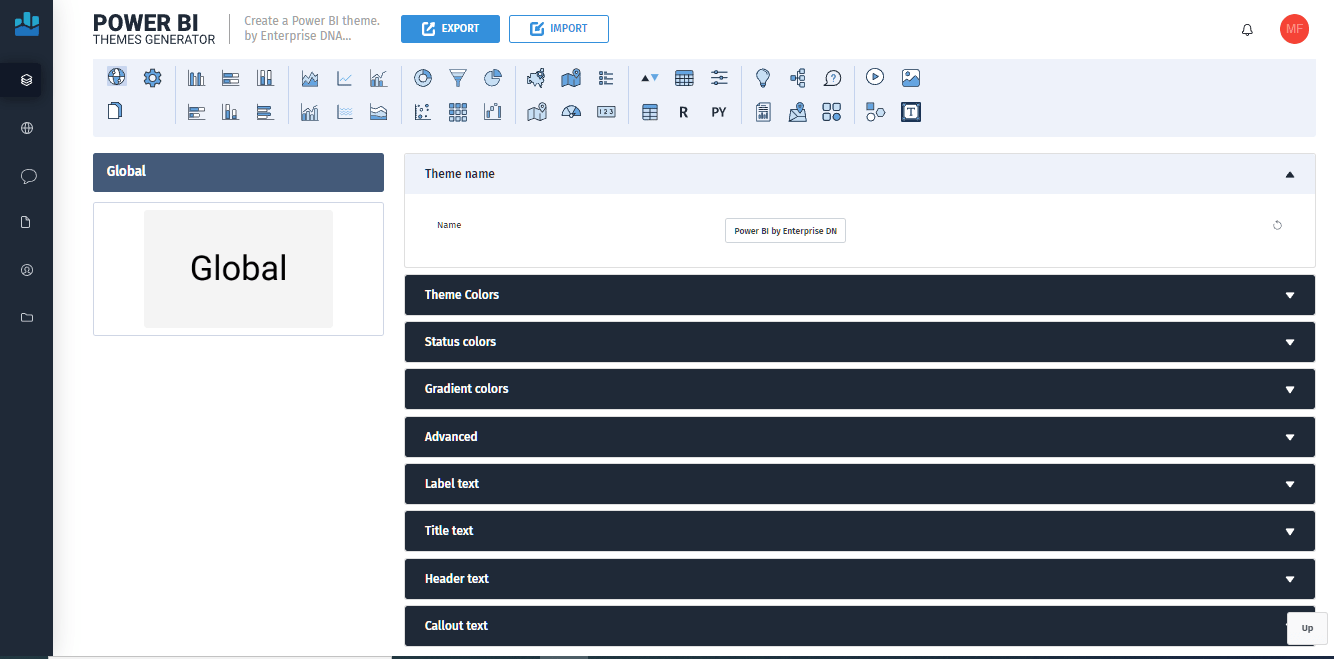
我們正在繼續開發的另一個很棒的工具是我們的主題生成器。這可能是在 LuckyTemplates 報表中全面構建整個主題的最佳(如果不是最佳)方法之一。

這背後的想法是我們不僅要改變顏色,還要改變主題。我們希望能夠操縱 LuckyTemplates 報告中的所有內容,從顯示圖例或軸到自定義表格在這個新主題生成��中的外觀。
使用此應用程序,您可以限制在 LuckyTemplates 中必須執行的點擊次數。目標是構建一個全面的主題,其中的所有內容都按照您希望的方式進行設置。通過使用此應用程序將生成的主題,您可以獲得的生產力收益超出了圖表。
瀏覽您的數據可視化報告
當有人在 LuckyTemplates 體驗中體驗報表時,我們希望他們在頁面本身內導航。
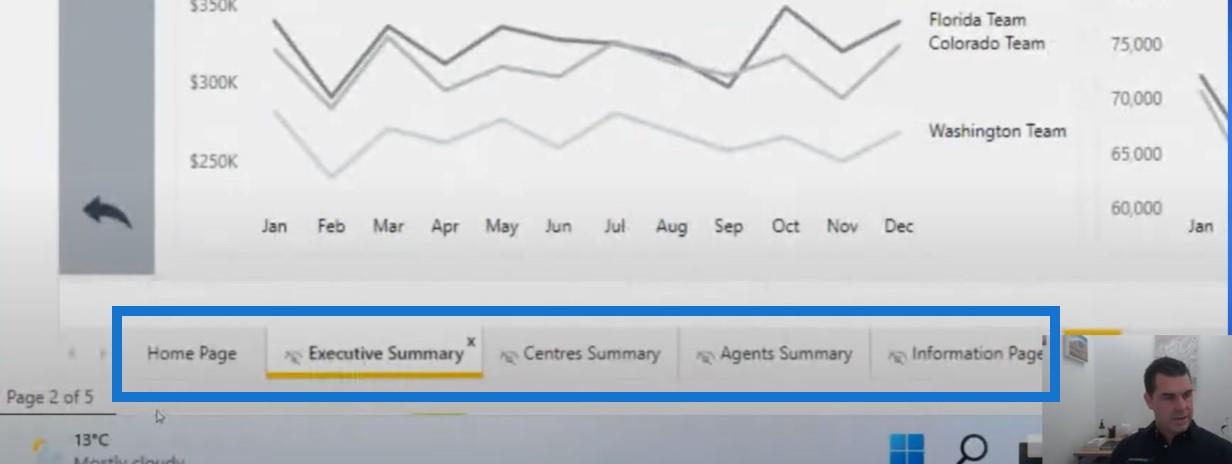
我們目前在此處的 LuckyTemplates 桌面中,您會注意到在底部,每個頁面實際上都是隱藏的,只有一個頁面顯示,即主頁。

因此,即使我們可以在 LuckyTemplates 體驗中看到這些頁面,但是當您在線上傳此頁面時,沒有人可以看到這些頁面。他們可以單擊不同頁面的唯一方法是單擊報告內的導航體驗。
每個報告都應該有這個。您希望引導用戶瀏覽您的故事,而不是讓他們隨機選擇頁面,而不是以您希望他們查看的順序方式獲取故事。您可以通過多種方式創建這種導航體驗。
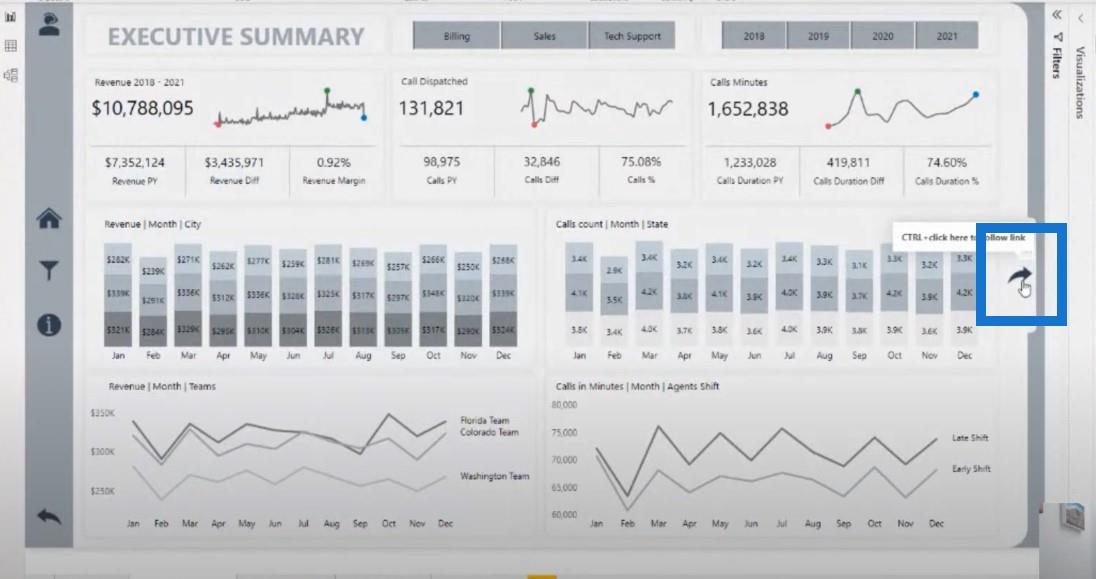
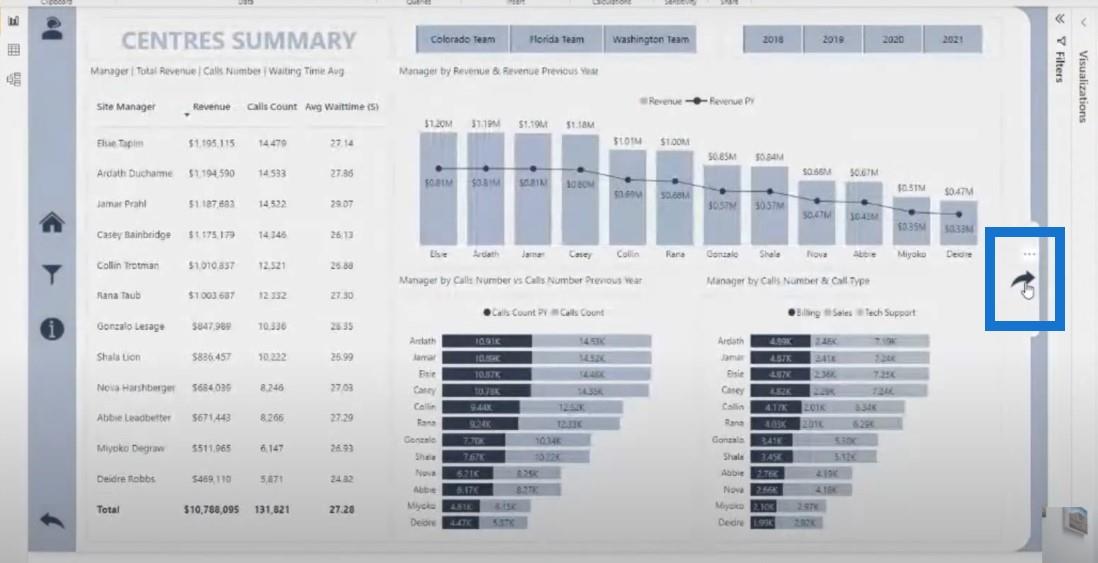
在此示例中,您可以通過單擊此箭頭轉到報告的下一頁。


像這個例子這樣的主頁導航頁面也是一個不錯的主意。

所有這些示例實際上都非常容易設置。LuckyTemplates Showcase上有大量此類示例。


通過單擊 Showcase 庫中的大量報告,您可以看到所有質量報告都具有相似的導航體驗。
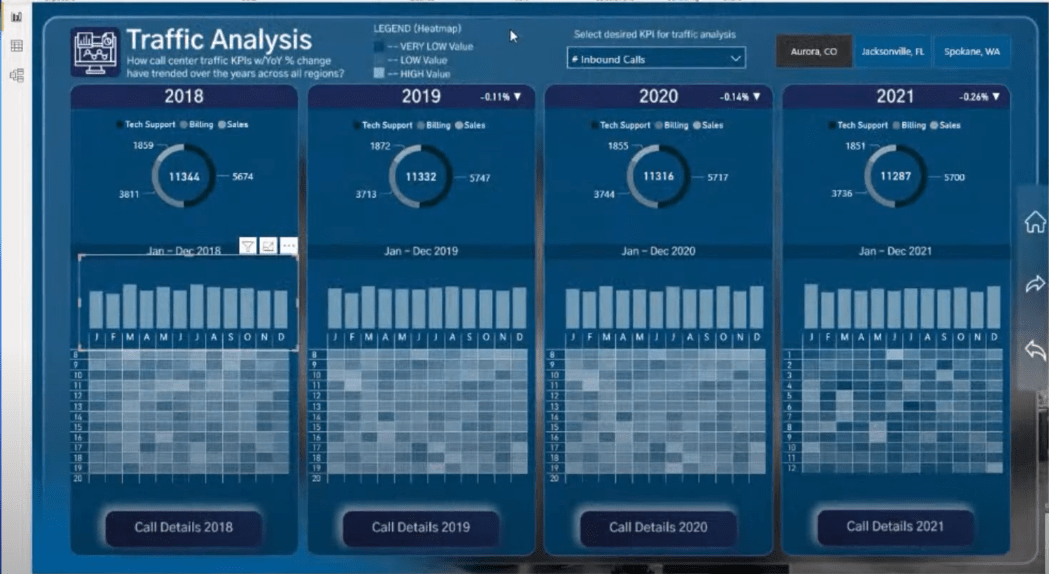
讓我們看一下這個示例,它展示了構建導航體驗並使報表看起來像基於 Web 的應用程序的各種方法。

在左側,有一些圖像告訴我們我們在報告中的位置。頂部還有一些部分看起來像網站的菜單欄。

這些是 LuckyTemplates 桌面中的不同頁面,但感覺就像是基於 Web 的體驗,這正是我們想要達到的目標。這就是如何真正提升我們在 LuckyTemplates 中所做的事情。
如果您找到一個不錯的導航,只需下載該 PBIX 文件並將其從一個報告複製到另一個報告。只需突出顯示所需的導航,然後將其複制並粘貼到另一個 LuckyTemplates 報表中,即可獲得相同的外觀和相同的導航體驗。
顯然,您需要將事物鏈接起來並將操作構建到您的圖標和文本框中,這在 LuckyTemplates 中很容易做到。
標記您的數據可視化報告
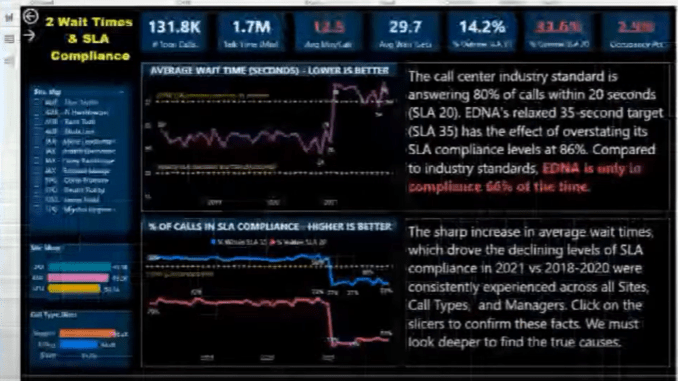
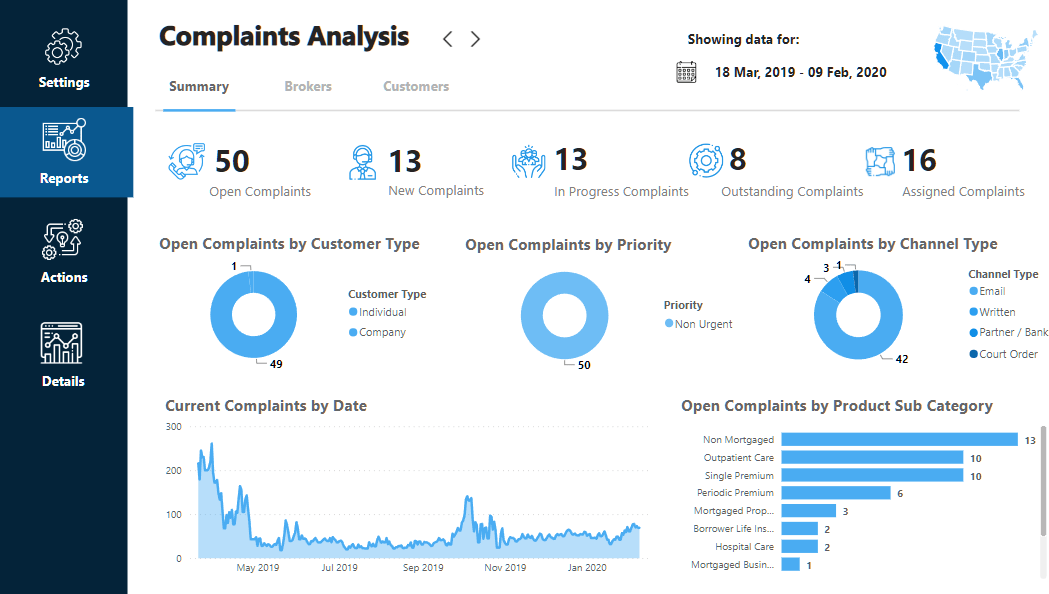
這個項目是不言自明的,但經常被遺忘。確保你非常清楚地標記了某人正在看的東西。這是出色標籤的完美示例。頁面上有一個很好的標題,下面還有一些詳細信息。

這個例子中有很多文字。但是為了改進這份報告,它需要在實際的可視化本身上有更好的標籤和更大的字體。

您會看到標題名稱的文本格式不正確。標題是一個詞,需要適當間隔。我們希望消費者能夠輕鬆閱讀這些標題和標籤。

其中很多歸結為在您的列名、表名、關鍵度量和度量名稱中獲得正確的格式。所有這些事情都很容易做到,但如果在開發的早期階段沒有完成,就會真正降低報告的質量。
另一個例子是文本框中提到的 CDM。如果我是對此不熟悉的人,我將不知道 CDM 的實際含義。
這就是為什麼您的標籤應該盡可能簡單有效,同時還要真正詳細說明頁面上描述的所有內容。
結論
實施一致的顏色主題、在報告中使用導航系統和簡單的標籤將使您的數據栩栩如生,並讓您講述更有意義的故事。
請關注我們有關LuckyTemplates 增強可視化框架系列文章的第 3 部分。
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








