在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
今天,我將一一討論設計中的幾個主要格式塔原則,如接近、閉合、延續、圖形和背景。
目錄
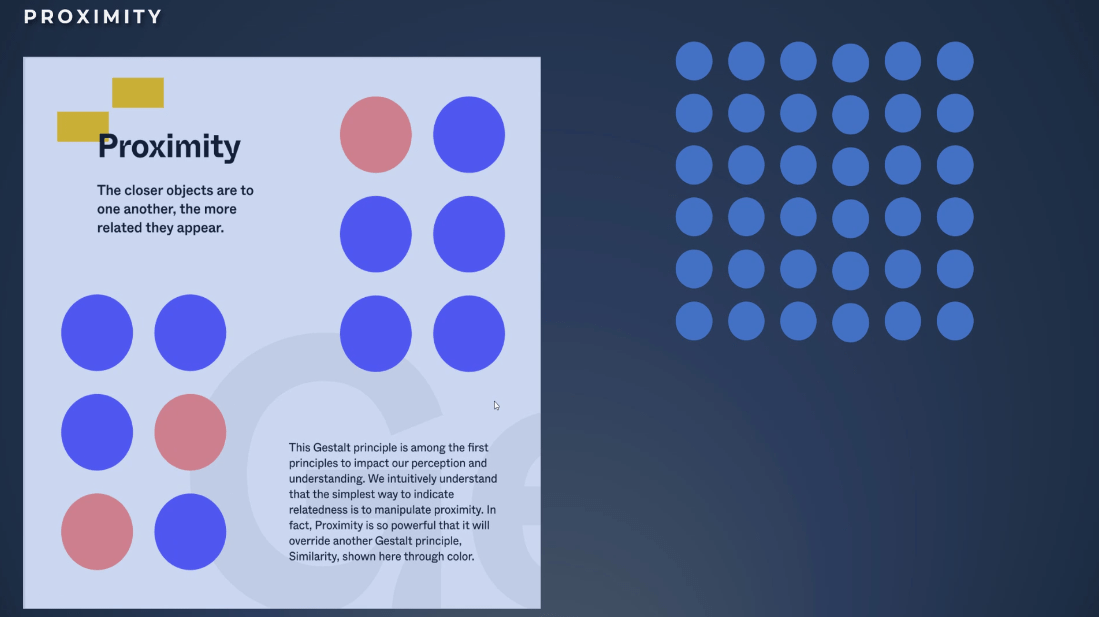
設計中的格式塔原則 | 接近
當元素彼此靠近放置時,就會發生鄰近性。它們越接近,它們就顯得越相關。這個格式塔原則是影響我們感知和理解的首要原則之一。
在報告中指示相關性的最簡單方法是操縱接近度。這個原則是如此強大,以至於它甚至可以超越設計中的格式塔原則之一,即相似性。

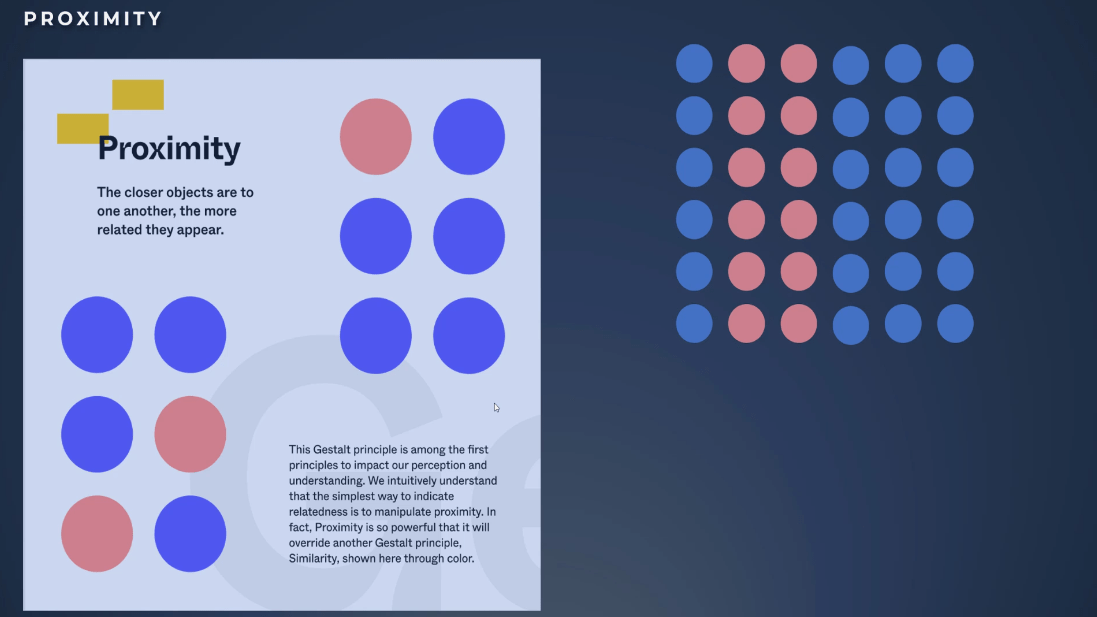
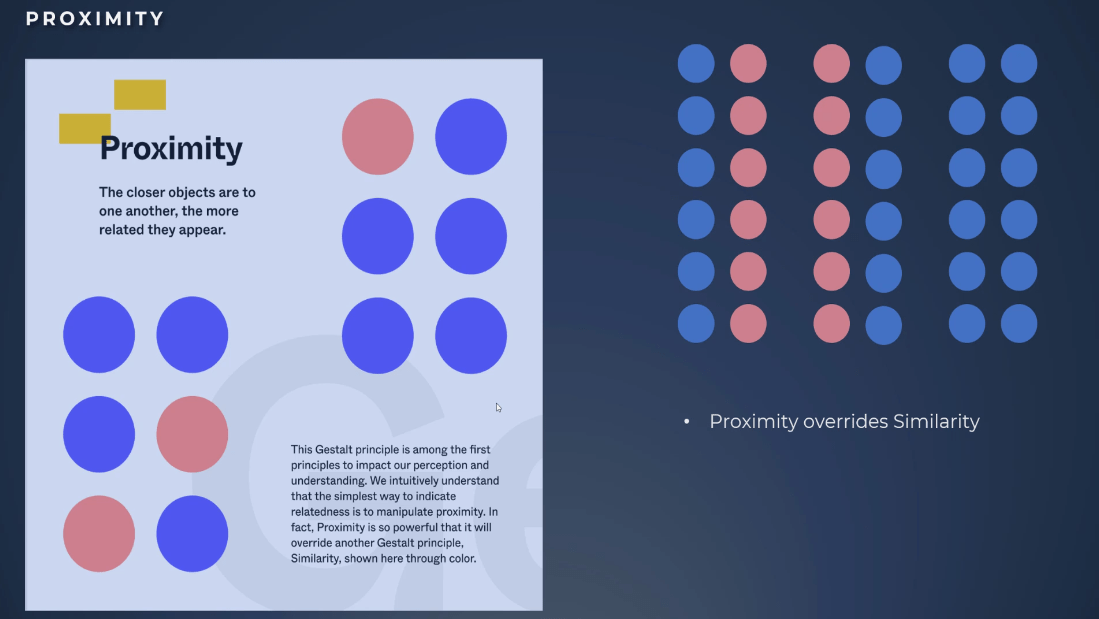
讓我們以之前使用的顏色為例。我們可以看到,基於相似性原則,我們會根據元素的顏色直觀地對元素進行分組。

看看如果我們在元素之間添加一些空格會發生什麼。接近性優先於相似性。
我們在哪裡使用LuckyTemplates 報表中的鄰近原則?我們可以使用它們來創建兩個圖形之間的關係或創建圖表。

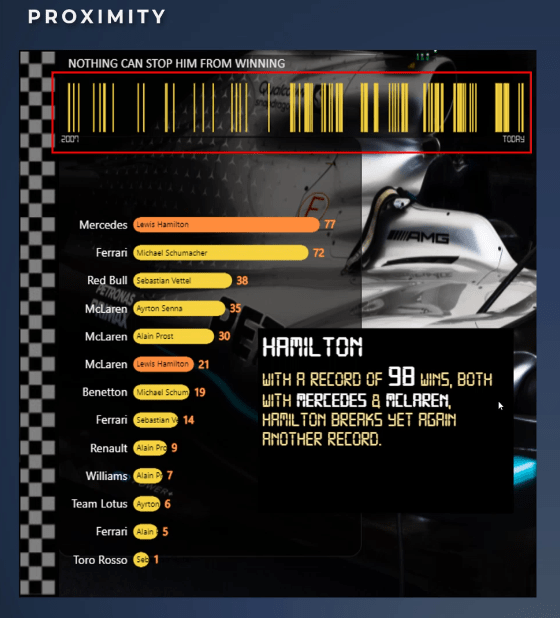
在我為 LuckyTemplates 組織的創建的報告中,我做了這個工具提示。圖像頂部的圖表使用了鄰近性和相似性原則。
我在這張圖中展示的是漢密爾頓從 2007 年到今天贏得的每場比賽。我們可以很容易地觀察到,漢密爾頓在 2015 年到 2016 年贏得的比賽密度正在增加。我們可以看到這一點,因為我們的眼睛會解讀距離並將高度密集的條組合在一起。

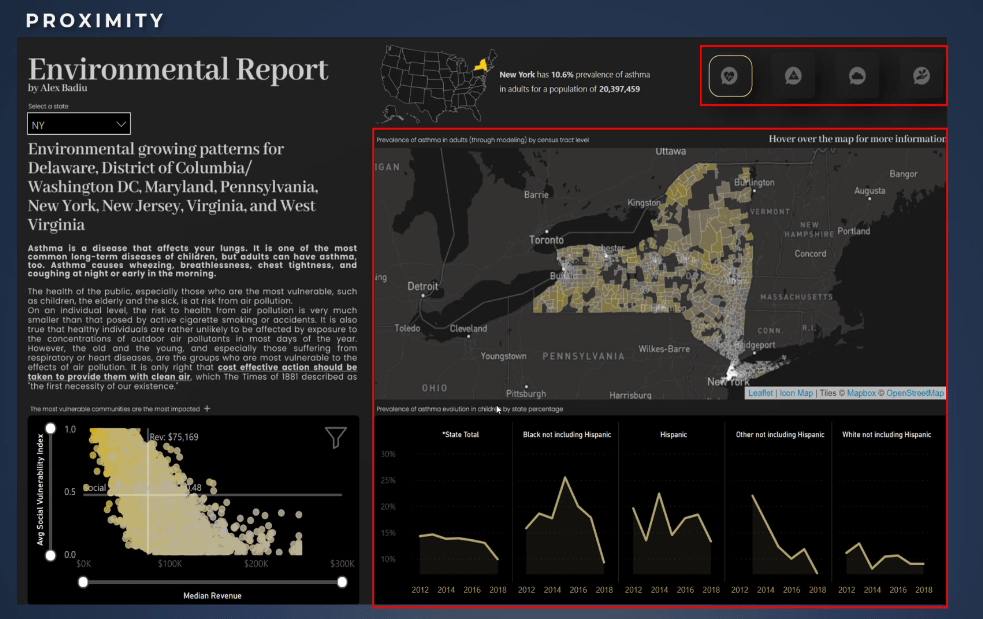
在此示例中,我們還使用相同的原則在顯示成人哮喘患病率的地圖與顯示兒童哮喘患病率按種族演變的小型多重圖之間建立關係。
同樣,除了相似性之外,導航按鈕也使用了這一原則,因為我們將所有元素都放在了近距離內。我們總是在按鈕之間使用相同的距離,對其他所有內容使用更重要的距離。

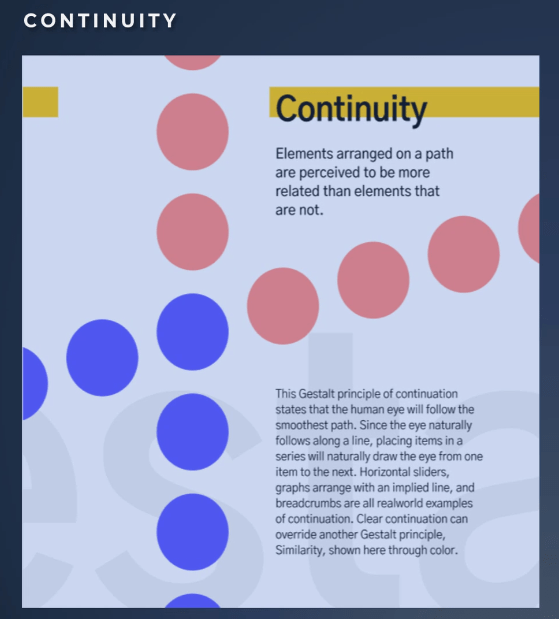
設計中的格式塔原則 | 連續性
連續性原則表明元素如何在同一方向移動或提供運動錯覺被認為是相關的。
在設計中使用這一原則有助於吸引觀眾的注意力並將他們引向特定的設計或信息。

正如示例中所觀察到的,排列在直線或曲線上的元素被認為比不在線或曲線上的元素更相關。
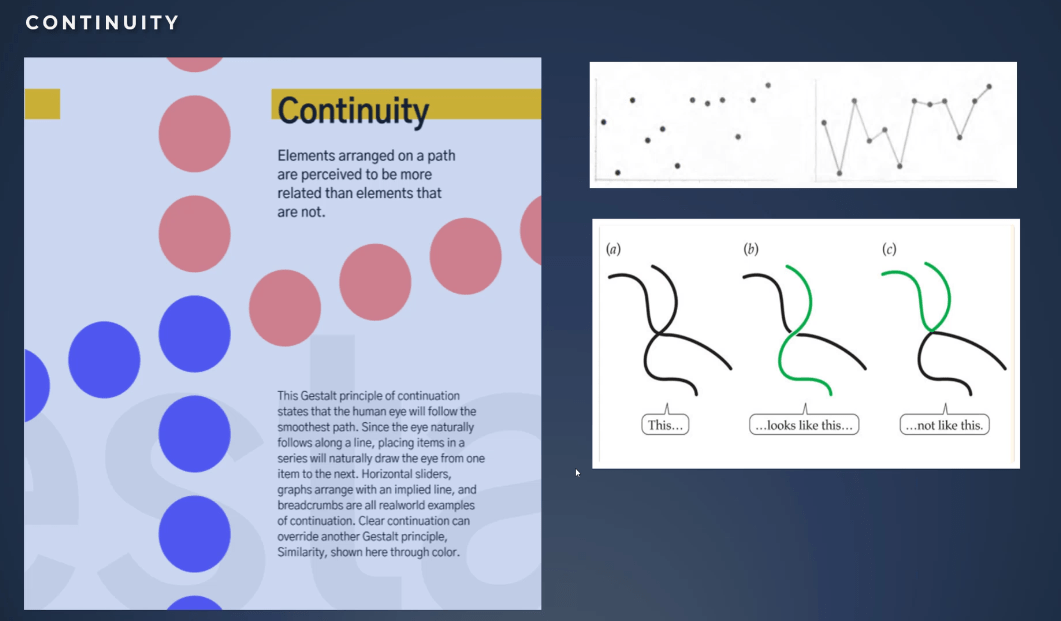
另一個需要注意的重要因素是,如果眼睛開始跟隨閉合點線或連續線的上升趨勢,它將繼續這樣做,直到遇到另一個打破這種連續性的物體。
我們將連續線後面的元素識別為一個組。線段越平滑,我們就越能將它們視為一個統一的形狀。
我們的思想更喜歡阻力最小的路徑。它顯示了我們如何嘗試遵循連接的連續元素的最簡單路徑。我們的大腦採用最合乎邏輯和最簡單的路線。與第二個示例一樣,我們會將這些線視為兩條不同的線。
這個原則對我們有什麼用處?連續性幫助我們解釋整個構圖中的方向和運動。它發生在對齊元素時,它可以幫助我們的眼睛在整個頁面中順暢地移動。
連續性原則加強了對分組信息的感知,在不同的內容片段中創建順序並引導用戶。
連續性的中斷可以標誌著一個部分的結束並引起人們對新內容的注意。

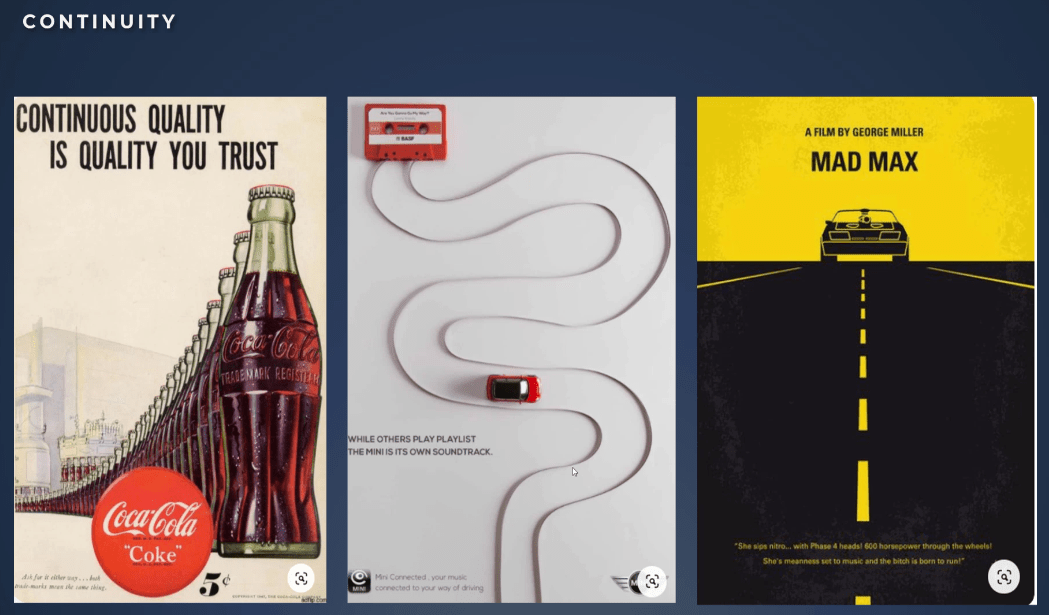
品牌作為連續性的例子
如這張幻燈片所示,我們可以看到連續性原則適用於設計構圖。在第一個例子中,我們可以看到一個偉大的標題如何與連續性原則完美地結合在一起。

這表明可口可樂是質量悠久傳統的典範,我們應該相信它。這是一種非常強大的講故事技巧,在整個報告中進行交流時我們都可以應用。
它讓用戶將點與我們想要的結論聯繫起來;因此,這使信息更加強大。
該原理將用戶的視線集中在最新的可口可樂瓶上的標題之後。這是一個偉大的故事和元素和設計的絕佳選擇的完美例子。
第二個和第三個例子顯示了連續性對我們如何看待圖像的影響。我們自然會以 F 或 Z 模式掃描頁面。這一次,我們以完全不同的方式掃描頁面。連續性的中斷會引起人們對新內容的注意。
在亞馬遜標誌中,他們有效地使用了連續性。當這條線從 A 開始然後跳到 Z 時,我們的眼睛就會聚焦。潛在的信息是我們可以在亞馬遜上找到從 A 到 Z 的所有產品。
在 ProQuest 徽標示例中,我們可以看到焦點如何放在最後的消息上,眼睛將基於連續性原則。

繪畫作為連續性的例子
讓我們更深入地探索組合的可能性。我們將探討一個在設計中同時使用連續性和通用格式塔原則的示例。
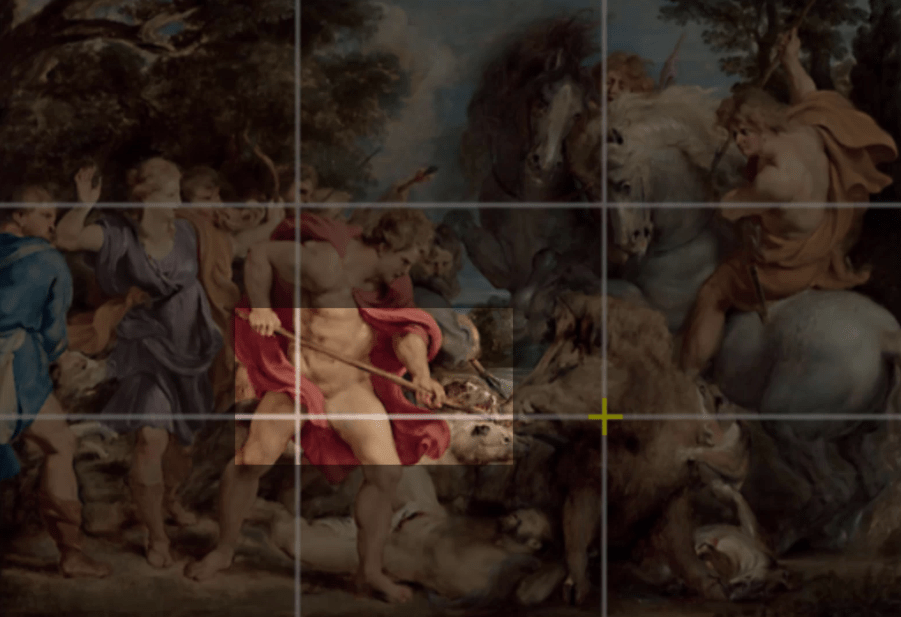
Calydonian Boar Hunt是彼得保羅魯本斯 1612 年的一件真正的藝術品和名畫。除了三分法則,魯本斯還同時使用連續性,共同命運格式塔原則和前註意屬性來達到完美。

首先,讓我們看一下這幅畫。我們首先看什麼?
由於斗篷的顏色,我們的眼睛吸引了戰士。魯本斯使用紅色作為前註意屬性。另外,我們的目光被長槍吸引,自然而然地順著路走到盡頭,朝著野豬的肩膀走去。


設計中的格式塔原則 | 共同的命運
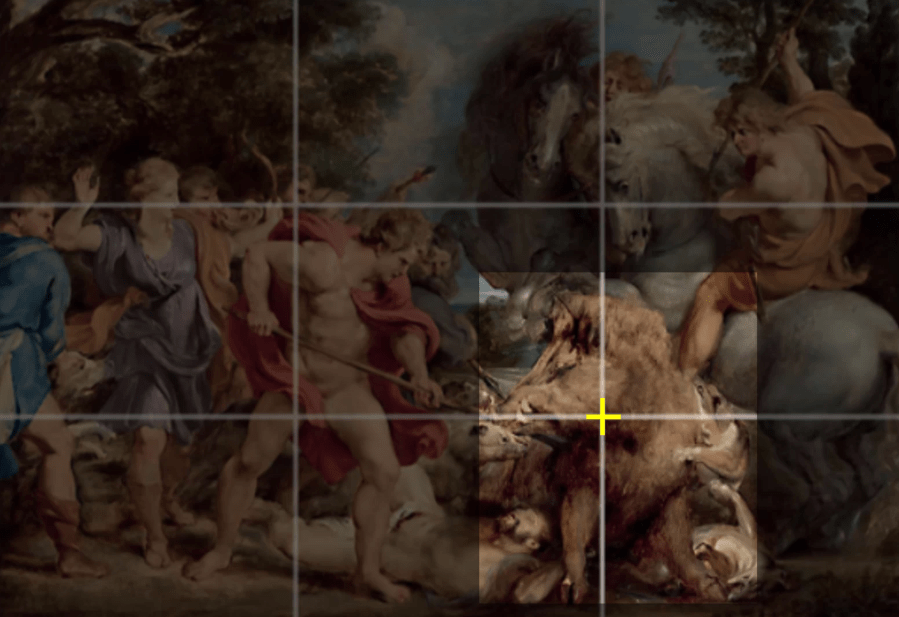
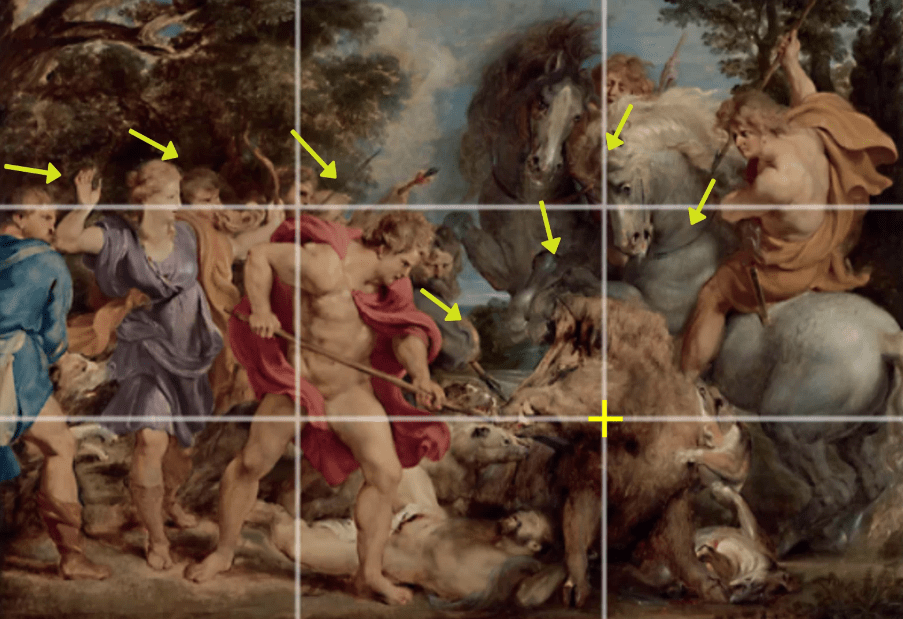
主題是野豬,它是人們關注的焦點。魯本斯通過使用三分法和在設計中添加另一個格式塔原則——共同命運來強調這一點。
共同命運的格式塔法則指出,人類將以相同速度或方向移動的視覺元素視為單一刺激的一部分。
一個常見的例子是一群鳥。當幾隻鳥朝同一個方向飛行時,我們通常認為它們屬於一個群體。朝不同方向飛行的鳥類似乎不屬於同一組。

在這種情況下,我們可以看到場景中的每個人都在看並將頭指向野豬。
場景的移動,三分法的運用,以及設計中的格式塔原則,都被用來完善這部傑作。它賦予場景以生命,並吸引用戶的感知和情感。

設計中的格式塔原則 | 關閉
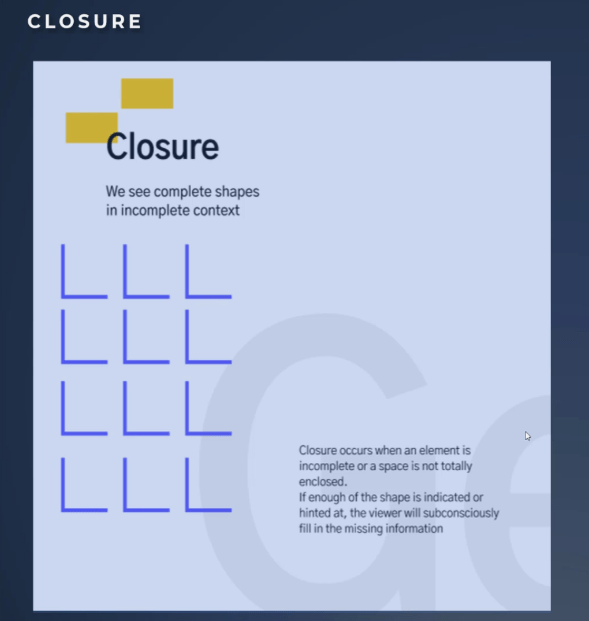
閉包原則非常簡單。當一個元素不完整或一個空間沒有封閉時,就會發生閉包。如果指示的形狀足夠多,觀看者會下意識地填補缺失的信息。

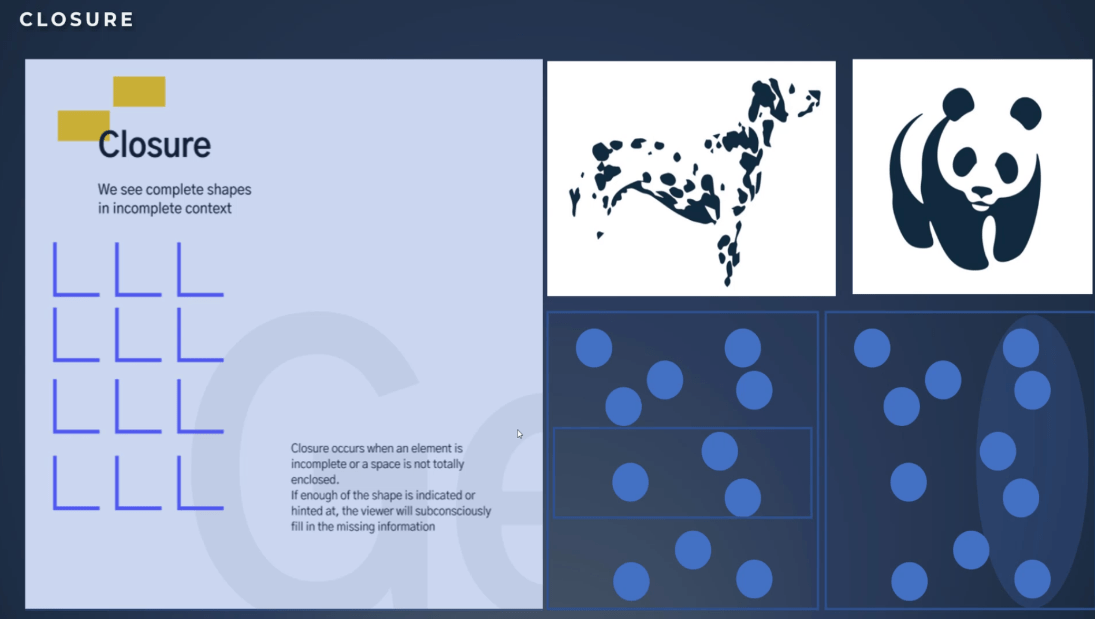
看幻燈片上的圖像。你看到很多點還是看到一隻狗?你也能看到熊貓嗎?

我們的想法正在填補這些點。我們可以在不完整的上下文中看到完整的形狀。
對這一原則的第二個觀察是,周圍有邊界的元素被認為更相關。當一組對像被包圍在任何在它們周圍放置邊框或陰影的視覺區域中時,我們將它們視為一個組。
例如,兩張圖片中的數據點排列相同,但它們被感知為非常不同的分組。你對什麼在一起的看法是完全不同的。閉包可用於將事物分開或聯繫在一起。
在報表設計中應用閉包
基於這些觀察,我們如何在我們的報告中使用這一原則?首先,我們現在明白了背景佈局的重要性。我們知道,如果我們將兩個圖表放在一個盒子裡,我們就可以暗示一種關係。
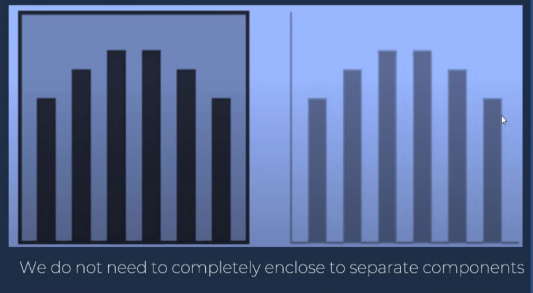
其次,我們知道我們可以在圖中暗示相同的原理,如示例所示。第三,我們不需要完全封閉單獨的組件。我們會下意識地填寫缺失的信息,這對於整理我們的設計非常有用。

圖與底原則
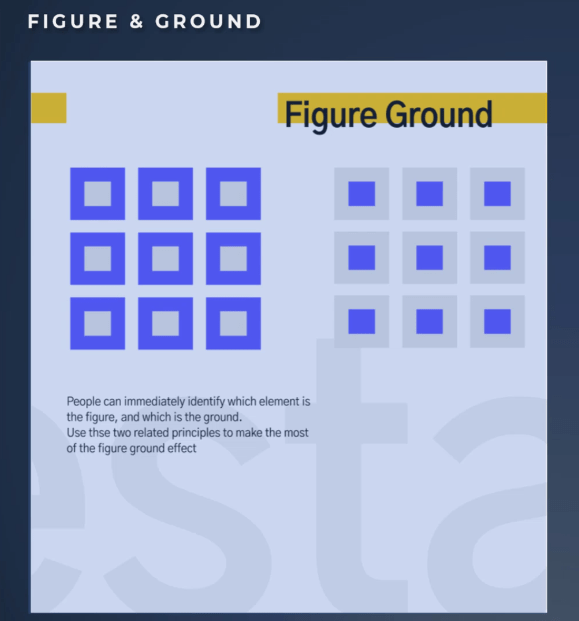
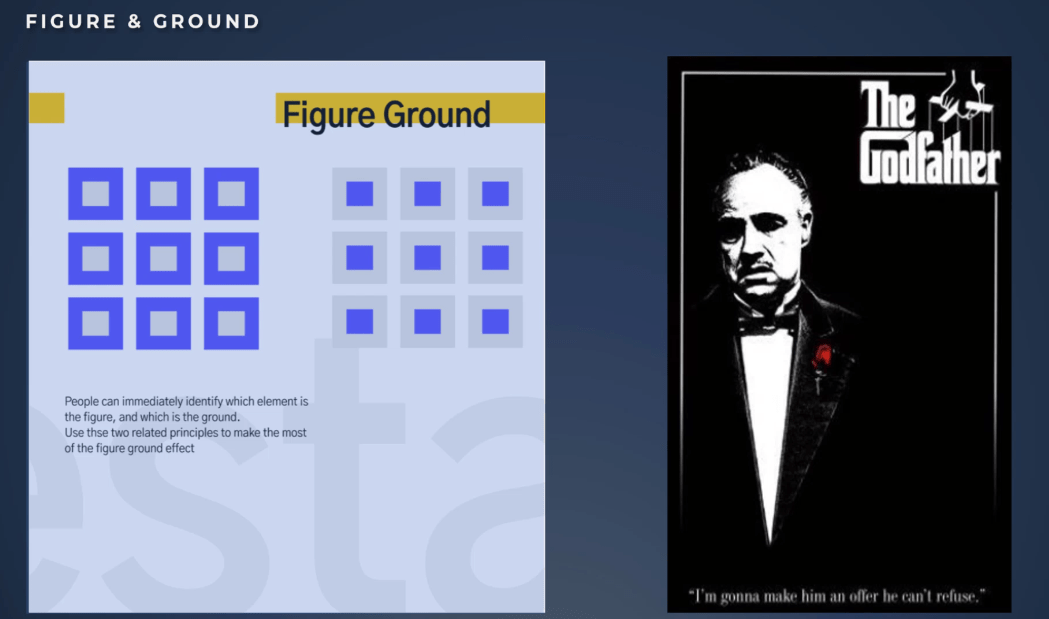
Figure & ground是設計中最難的格式塔原則之一,但也是最強大的原則之一。在這種狀態下,我們將元素視為焦點對像或背景。
像封閉一樣,圖形和背景通過使用正負空間來工作。它幾乎存在於我們視覺感知的所有事物中,無論是看到構圖、網站、徽標還是圖標。
我們的大腦將前景與背景分開,以便看到物體和周圍環境。它也被稱為負-正空間關係。
可以將相同的形狀視為前景或背景。顏色與確定它是背景還是圖形無關。

讓我們看一些例子來解決問題。教父海報是圖形和背景的最好例子,因為我們看到了極好的色彩對比。
將焦點圖形放置在框架內的中心區域附近可使其保持平衡。前景比背景更詳細。我們有一個明顯的重點,那就是紅玫瑰。

背景不會與前景競爭注意力。所以在這種情況下,很容易識別出整個界面的焦點和背景的簡潔性,以及細節的重要性。保持簡單,專注於真正重要的事情。
我們可以在我們的報表設計中復制這個例子。圖形很少的頁面上可以發生很多事情。事實上,在不了解效果的情況下添加更多元素通常會使信息變得混亂。如本例所示,海報非常完美,少即是多。
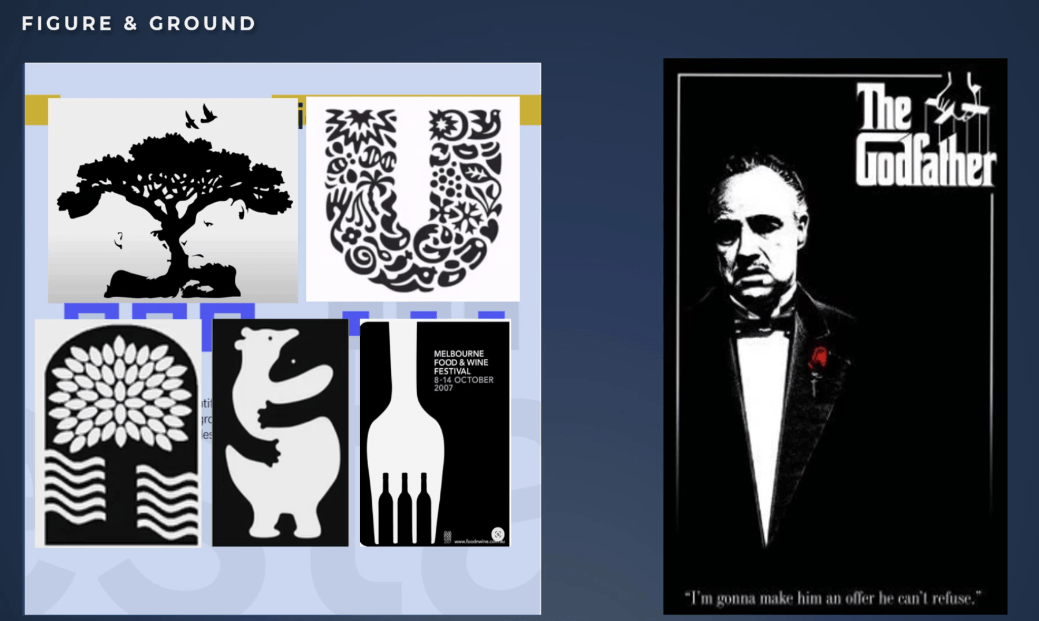
好的,讓我們繼續看其他例子。你能輕易辨別哪一個是圖形,哪一個是地面嗎?

很難知道,因為圖像是模棱兩可的。圖形是什麼,背景是什麼,解決方法不止一種。這些類型的圖像吸引觀眾並使他們在您的圖像上停留更長時間,這可以增加您想要講述的故事的參與度。
聯合利華:圖形和背景的一個很好的例子
如果我們看一下聯合利華的標誌,我們就會明白基於圖形和背景以及閉合原則的故事是多麼豐富。
聯合利華的標誌看起來像一個大字母 U。我們傾向於看到它,因為它對我們來說很熟悉並且我們很容易認出這封信。此外,形狀的大小和對比使我們專注於它,U 成為圖形,其餘部分成為背景。
如果我們仔細觀察,我們會發現背景模糊不清,我們可以識別細節。我們可以區分一隻鳥、一顆心、衣服和一條魚。
用戶會發現一家關注環境等問題的公司的標誌。這個標誌很棒,因為它很簡單,但傳達了一個關於公司的非常豐富的故事。

這個原則非常強大,即使在平面設計和信息設計中使用得更多,也需要理解它。
背景和前景之間的區別是我們在報告中需要注意的。
LuckyTemplates Designs For Compelling Reports
Visuals And Effects:LuckyTemplates 儀表板設計
LuckyTemplates 中的儀表板:最佳設計實踐
結論
在我們的 LuckyTemplates 報告中應用正確的格式塔原則技術可以產生引人入勝的故事,可以幫助用戶連接點,並使信息更強大。我們可以自由選擇使用最適合我們受眾需求的原則。
一切順利,
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








