在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論輸入元素以及如何最大限度地利用它們在 Power Apps 中的使用。
您可以使用大量輸入元素來顯示您正在使用的數據,同時增強應用程序最終用戶的整體體驗。input 元素與其他元素的不同之處在於它們允許用戶在應用程序中輸入內容。

一個示例是複選框,用戶可以在其中勾选和取消勾選該框以表明他們正在選擇加入或正在選擇該框所代表的選項。另一個是單選按鈕,它做同樣的事情,但通常至少需要兩個選項。
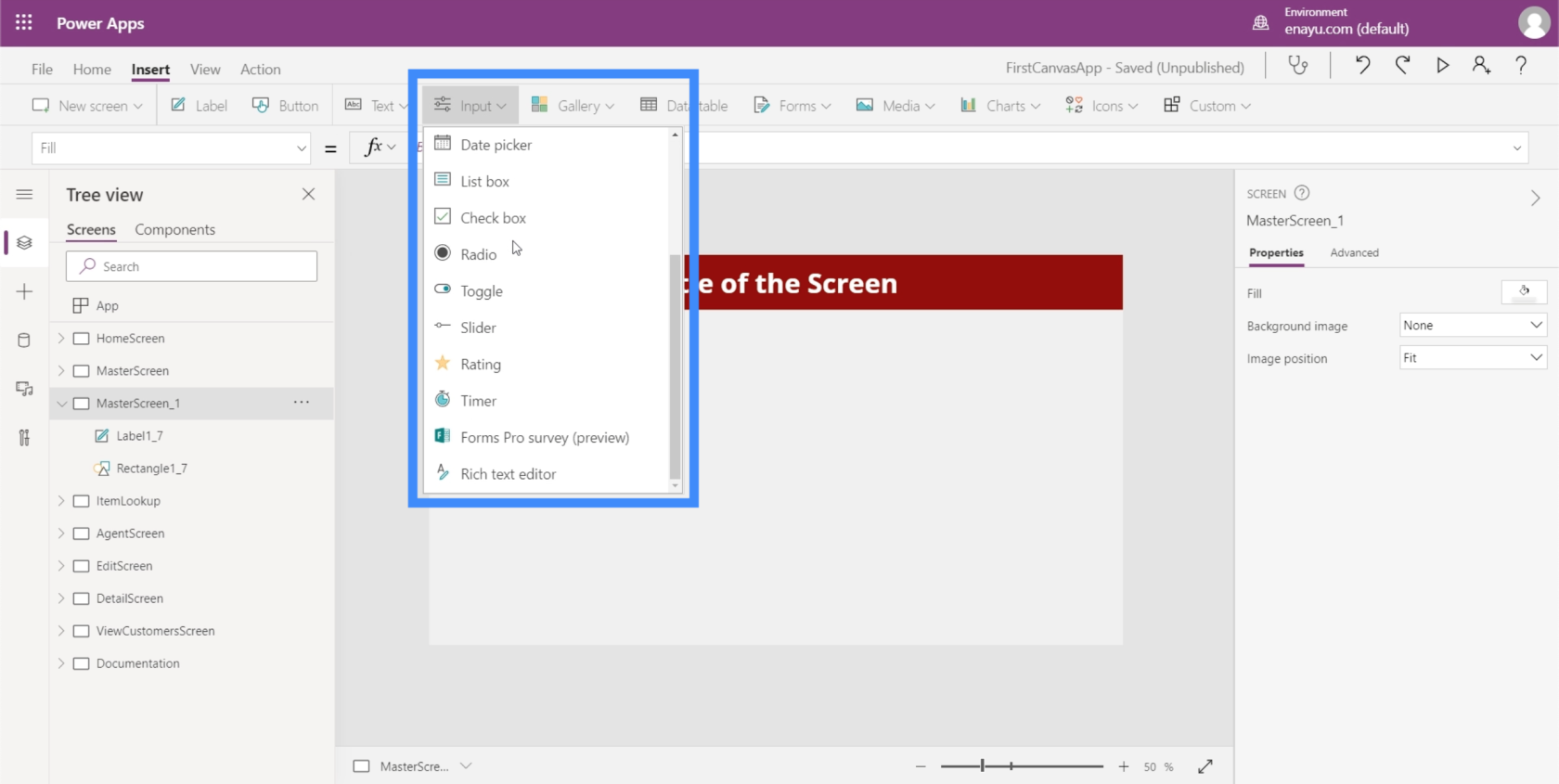
我們將逐步了解我們在應用程序中經常看到的一些最常見的輸入。由於有如此多的可用輸入,您可以查看Microsoft Power Apps 文檔以了解有關我們不會在此處討論的輸入的更多具體信息。
目錄
組合框
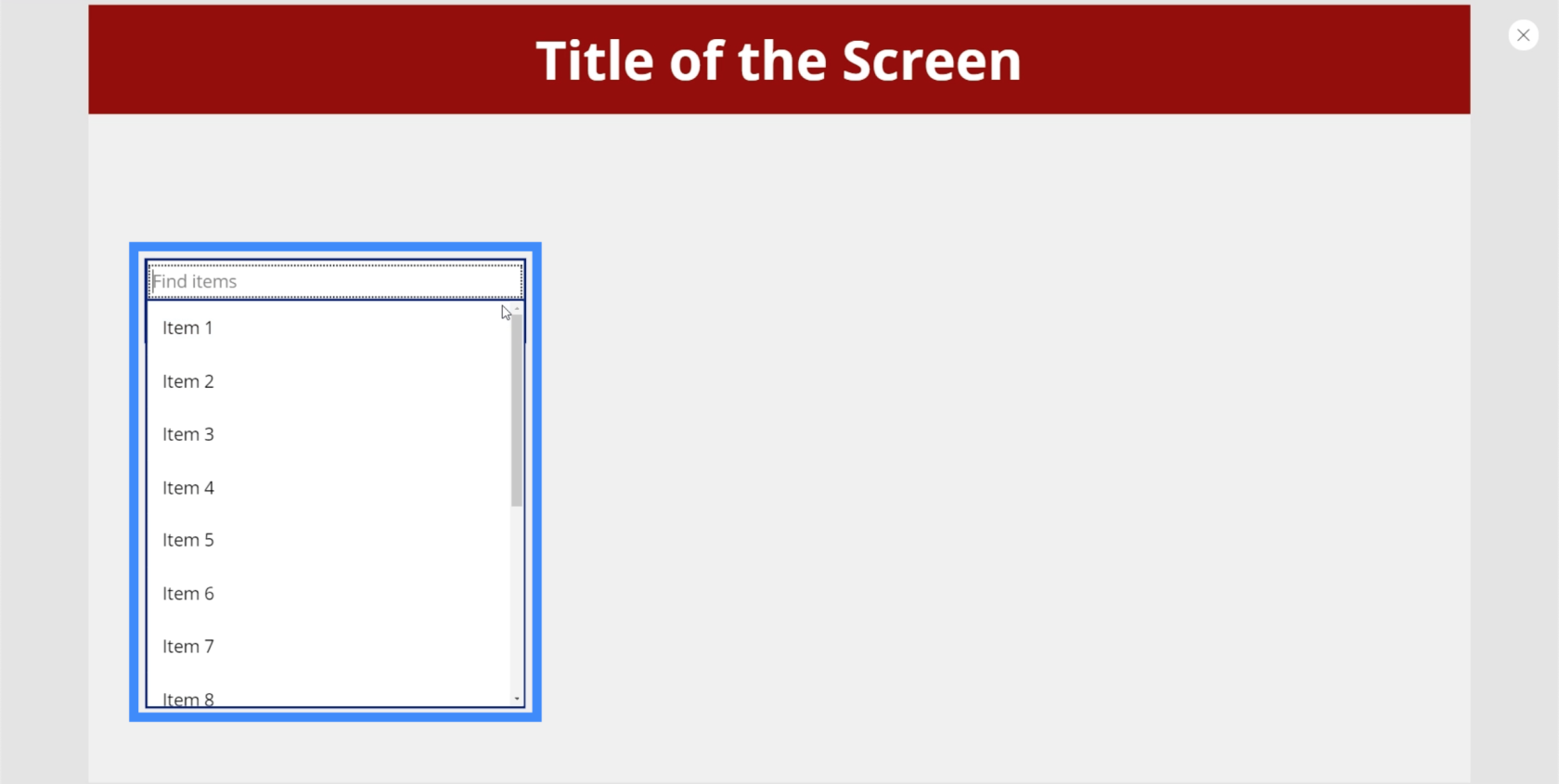
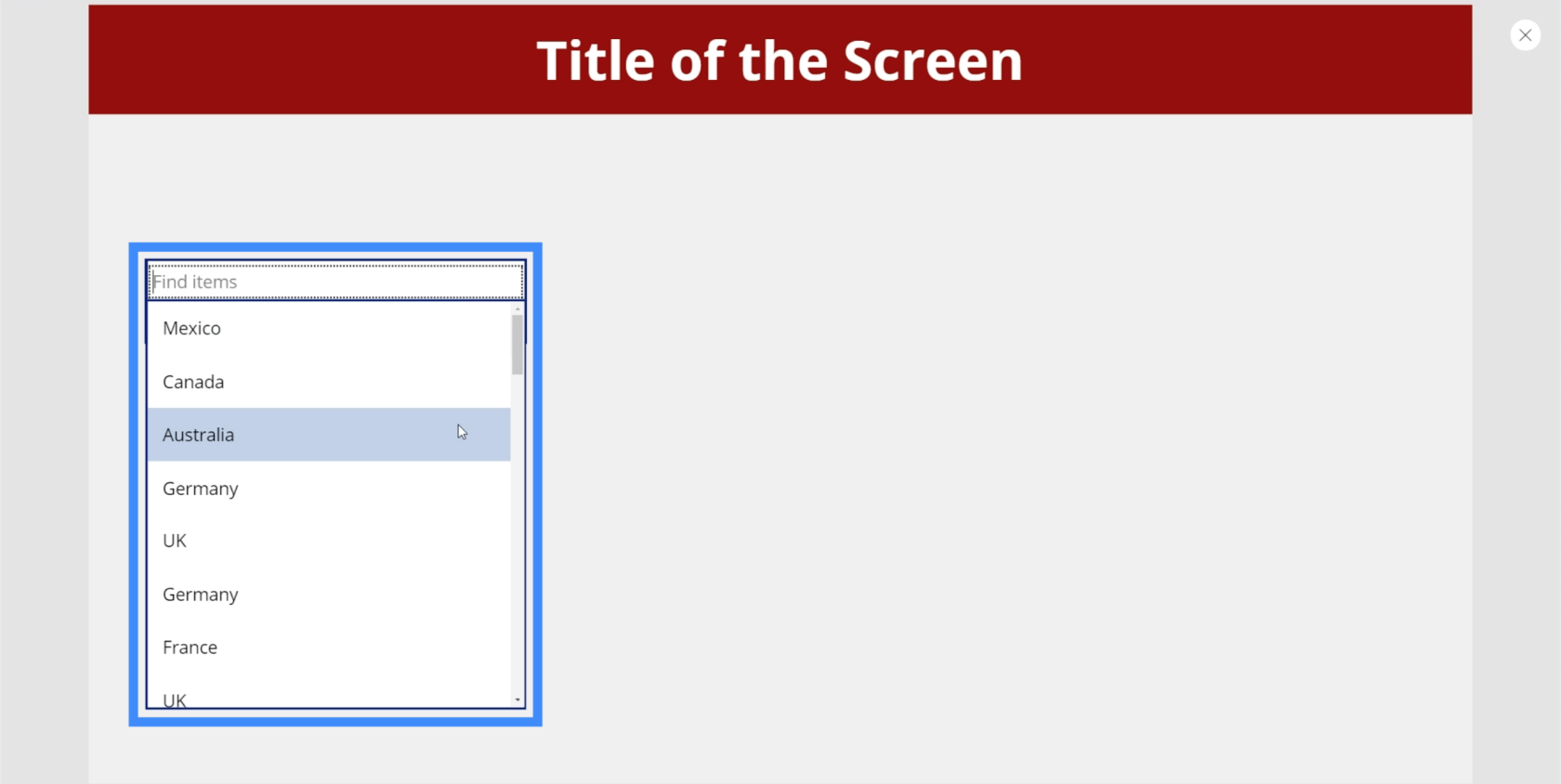
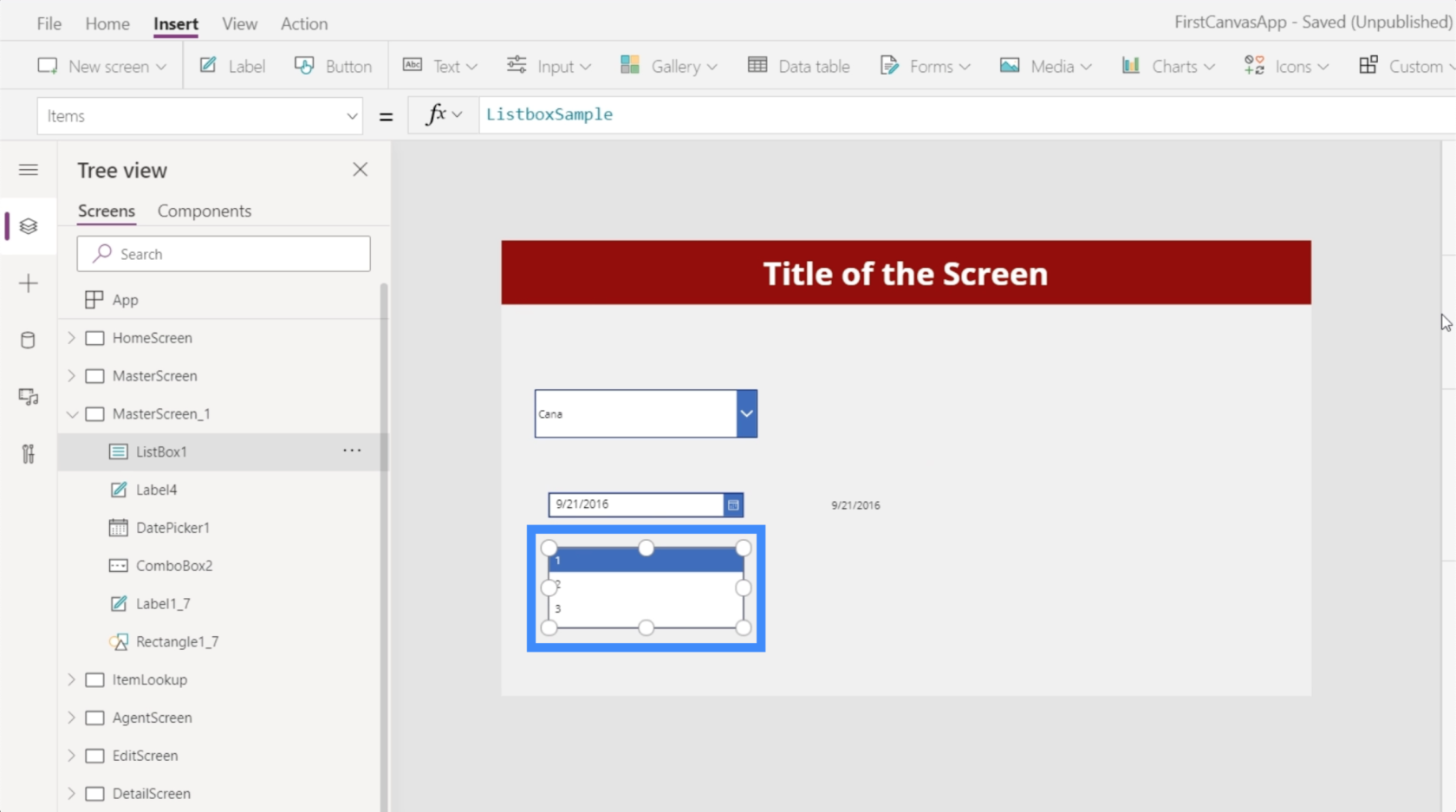
組合框是顯示項目列表的輸入元素。這使它們與下拉菜單非常相似。最大的區別在於,除了顯示列表之外,組合框還允許您進行搜索。它的頂部有一個搜索框,可以讓用戶輸入任何內容。

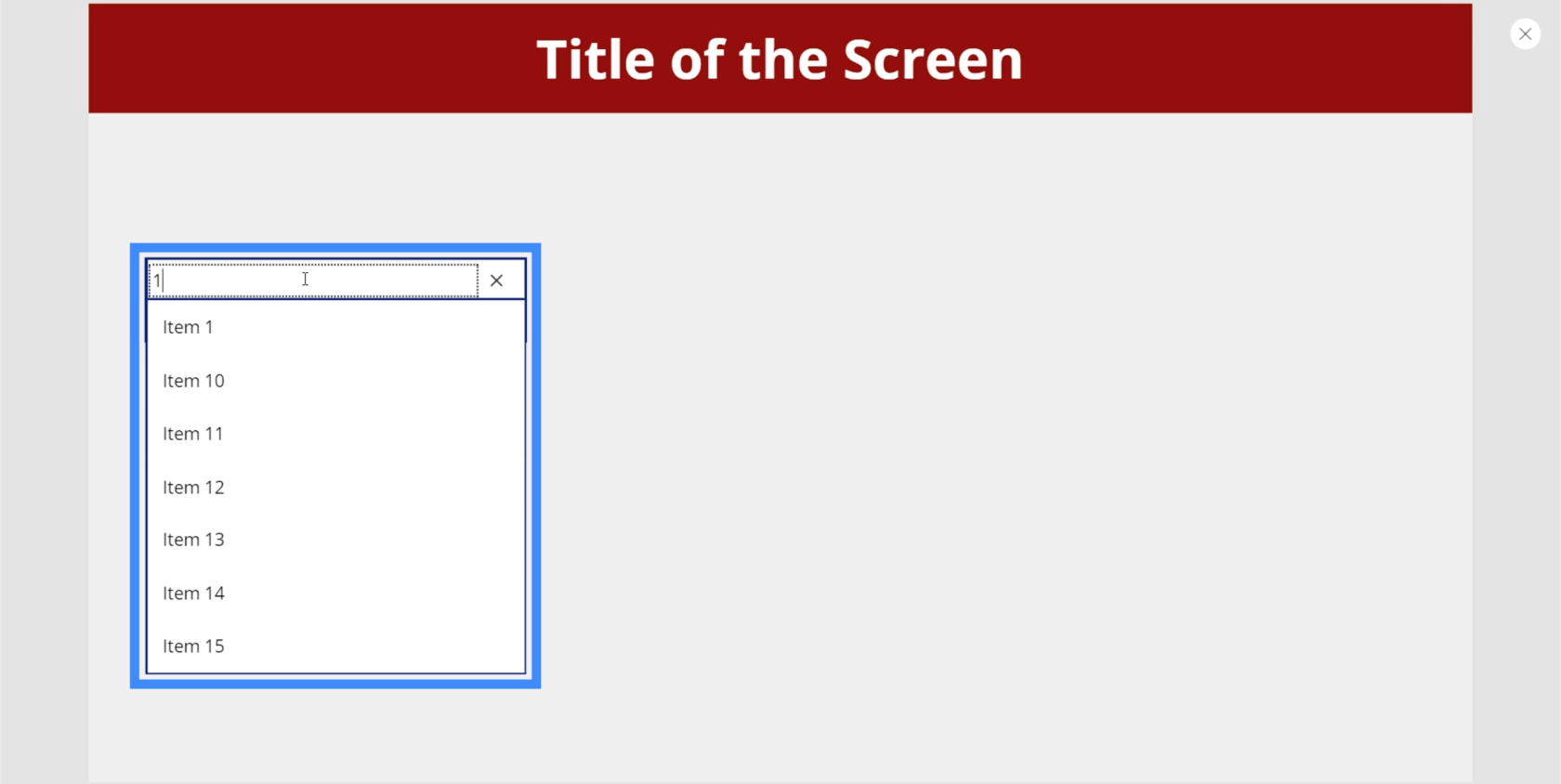
因此,如果我們輸入 1,例如,它會過濾整個列表並顯示匹配結果。

這使用戶可以輕鬆找到他們正在尋找的內容,尤其是在需要查看一長串項目的情況下。
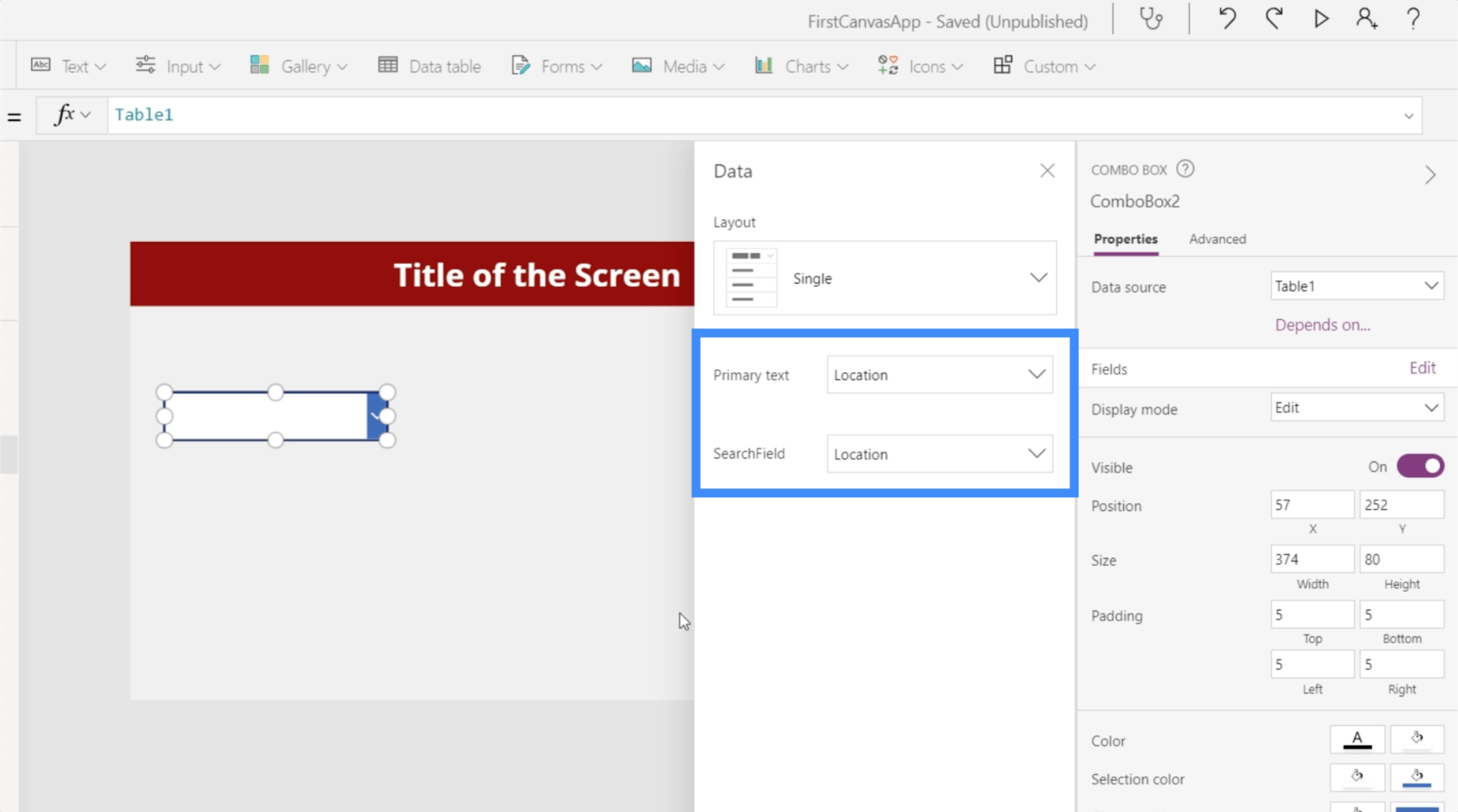
現在,組合框顯示 Power Apps 中內置的默認選項。但我們可以通過右側窗格添加數據源並選擇 Power Apps 將從中提取列表的特定列。對於此示例,讓我們使用 Location。

現在,該列表顯示了我們數據源的不同位置。

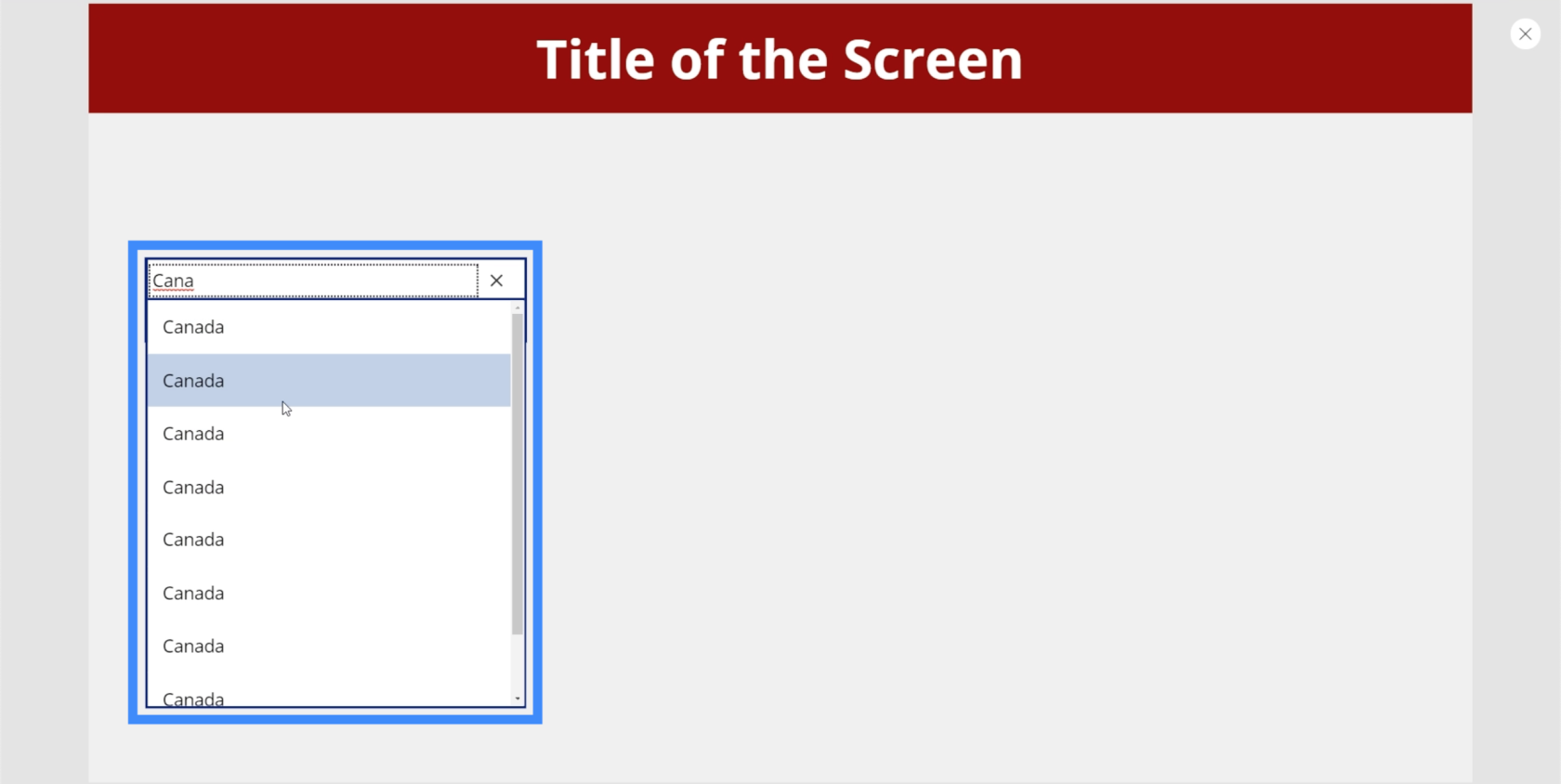
我們可以輸入加拿大,框會自動過濾掉匹配項。

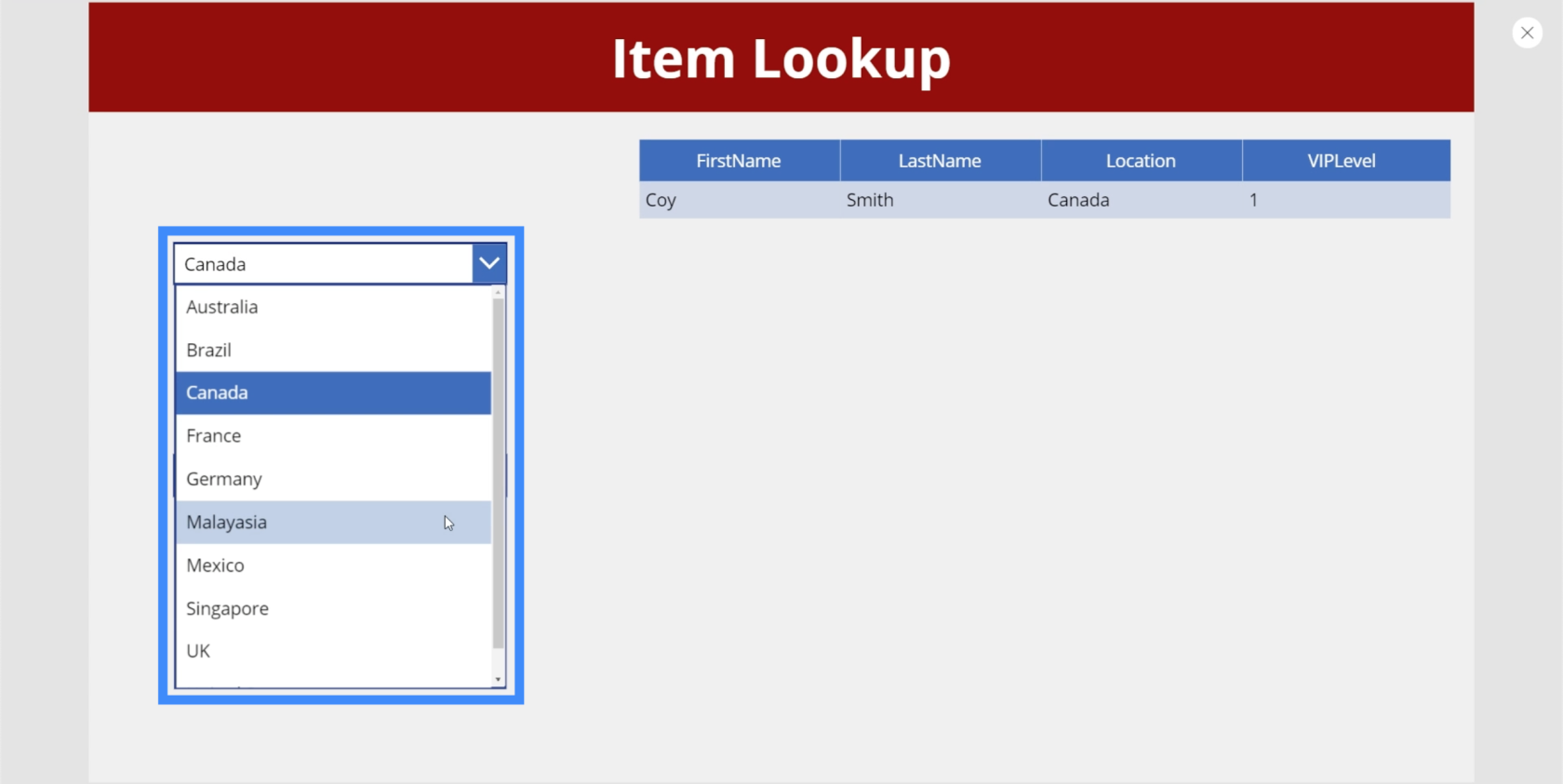
目前,它顯示同一位置的多個結果。這是因為包含同一項目的多個條目的列表需要使用 Distinct 函數來刪除任何重複項。然後,我們必須跟進 SortByColumn 函數以按字母順序對列表進行排序。我們在有關級聯下拉列表的教程中討論了這些功能。

日期選擇器
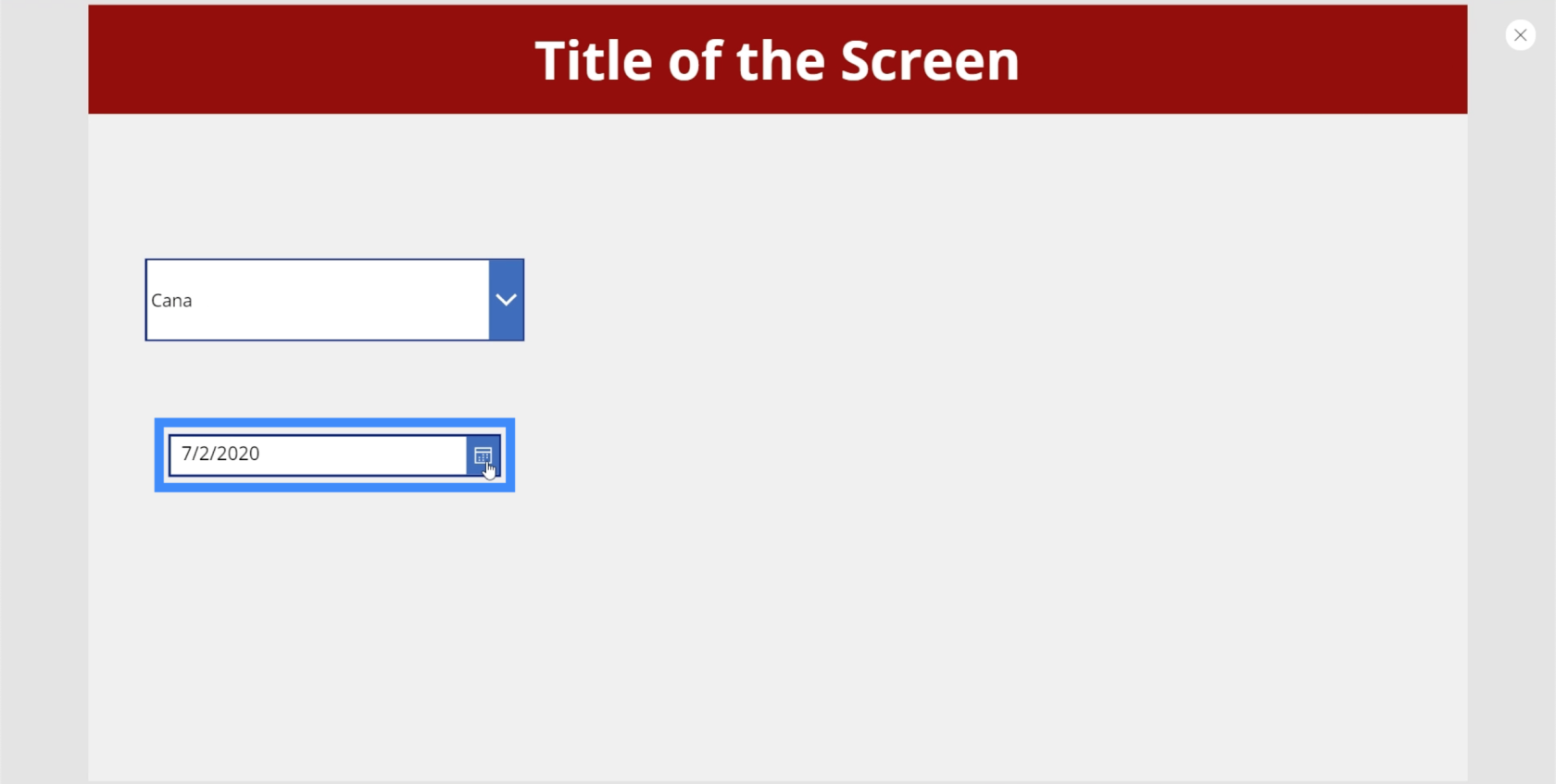
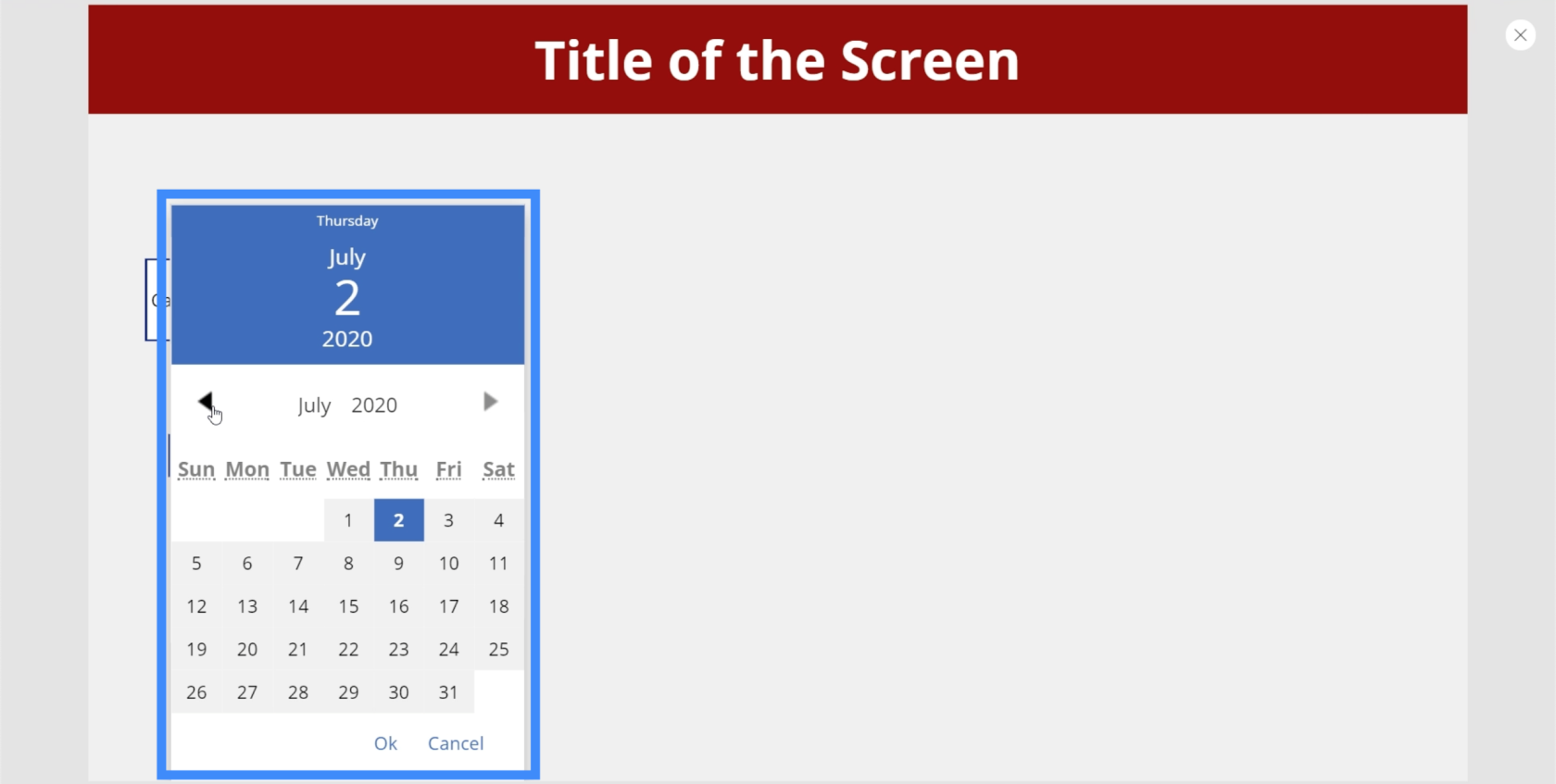
日期選擇器通常用於需要用戶選擇特定日期的應用程序中。

像這樣的 Microsoft 平台中的日期選擇器的好處在於,它允許用戶單擊實際日曆來選擇正確的日期。

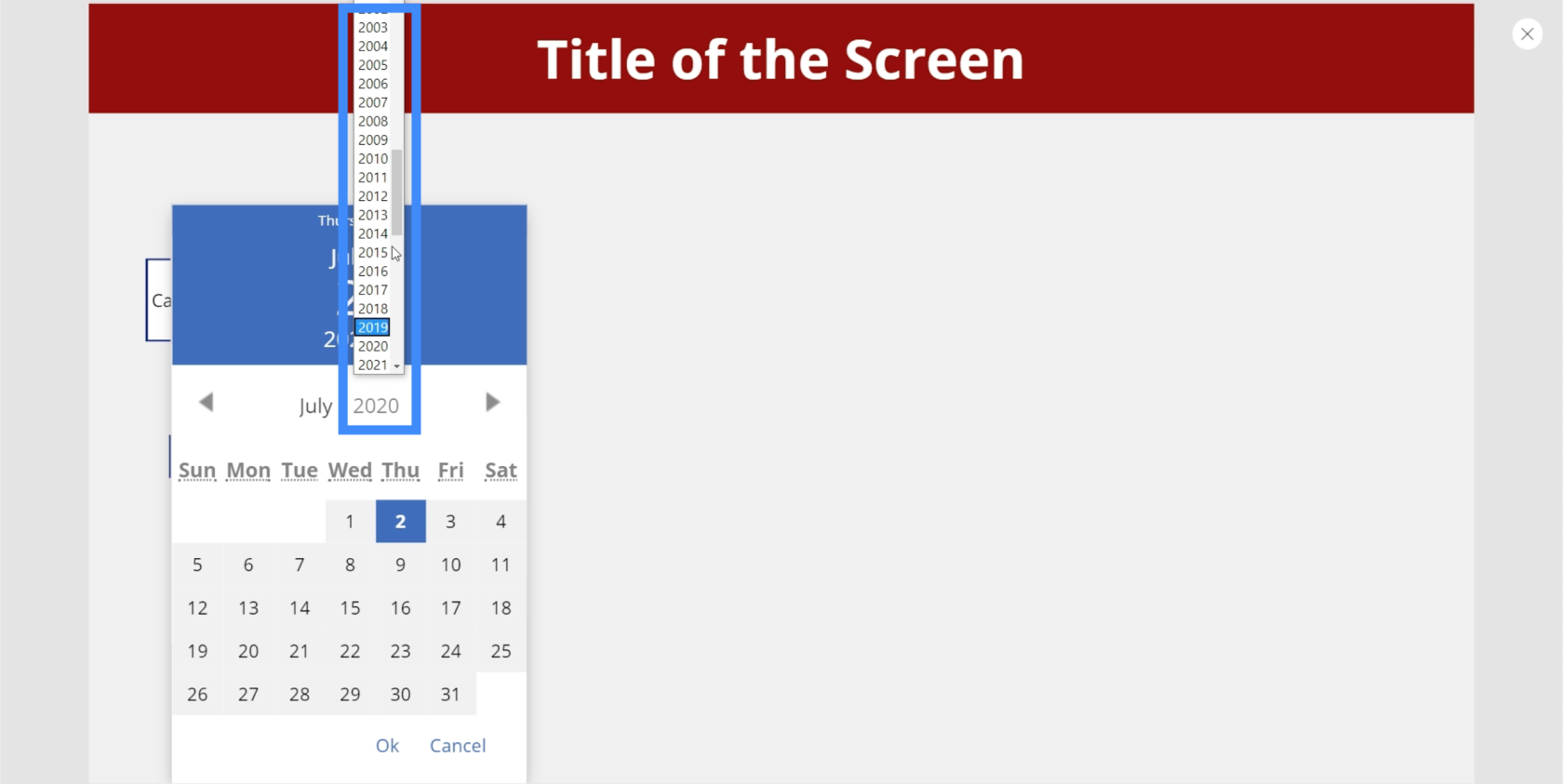
要選擇年份,用戶只需單擊屏幕上顯示的默認年份,然後從列表中進行選擇。

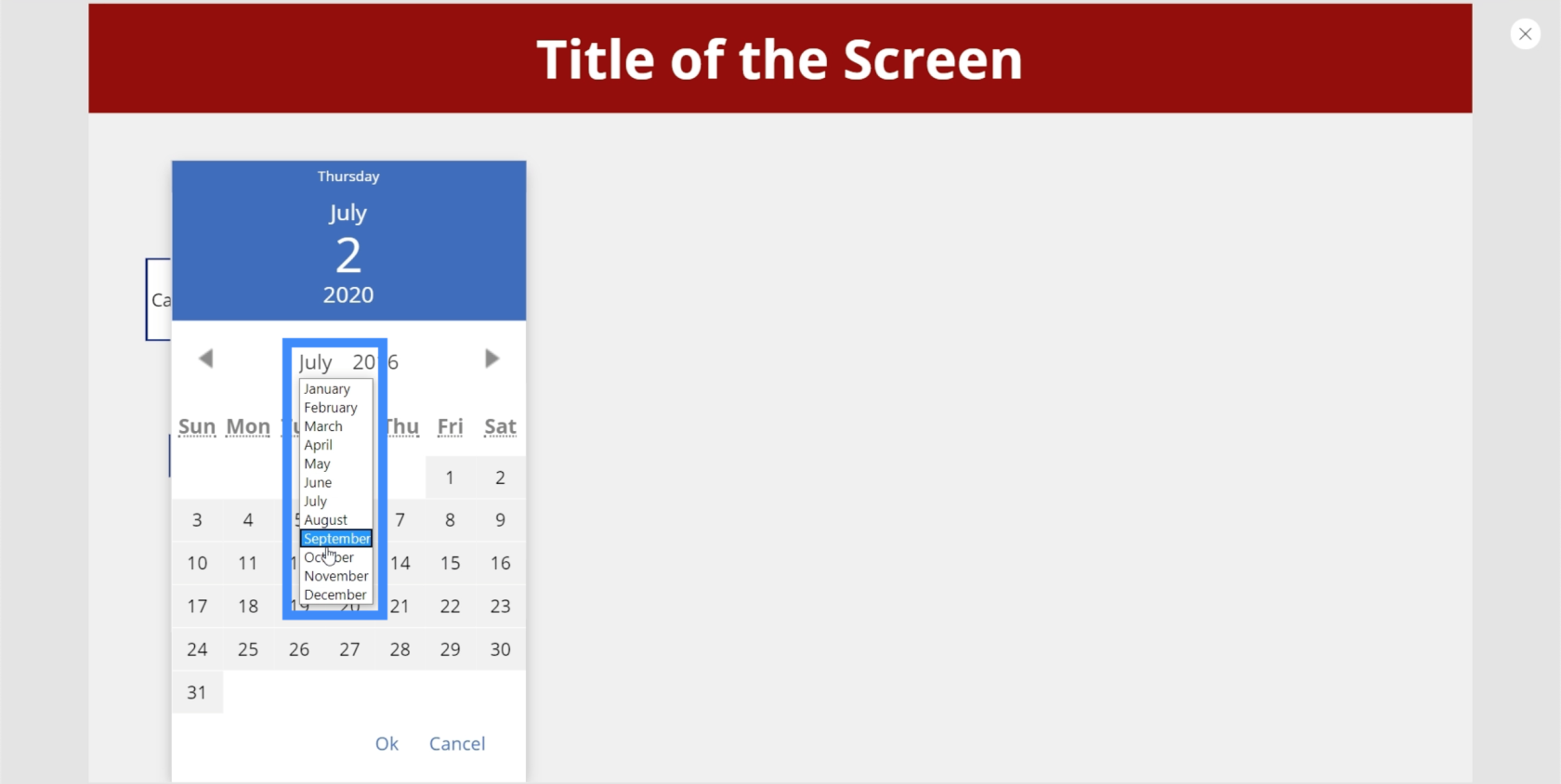
可以做同樣的事情來選擇月份。

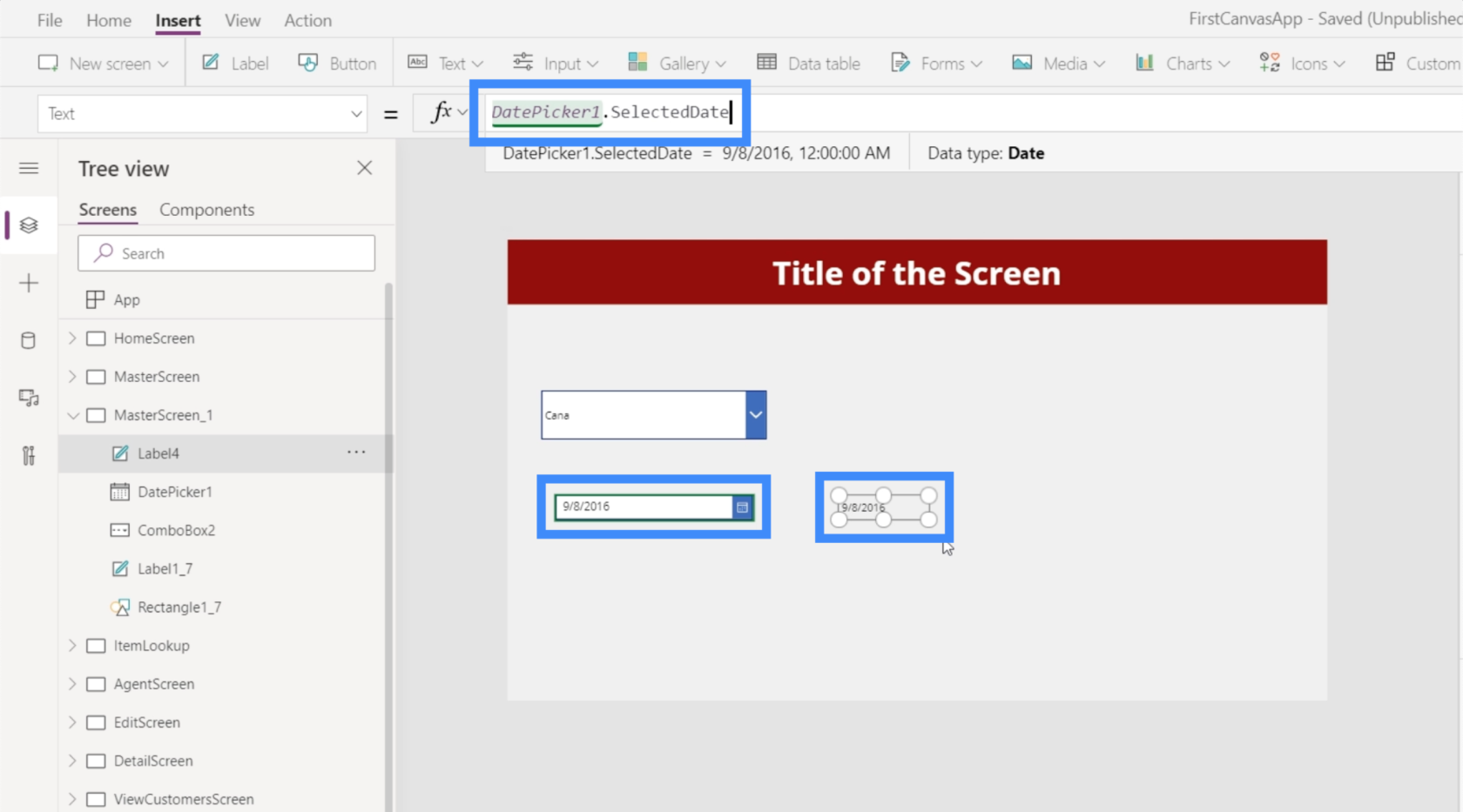
我們也可以在這裡添加一個標籤,然後將標籤上的文字改為DatePicker1.SelectedDate。標籤將顯示用戶從日期選擇器中選擇的任何日期。

列錶框
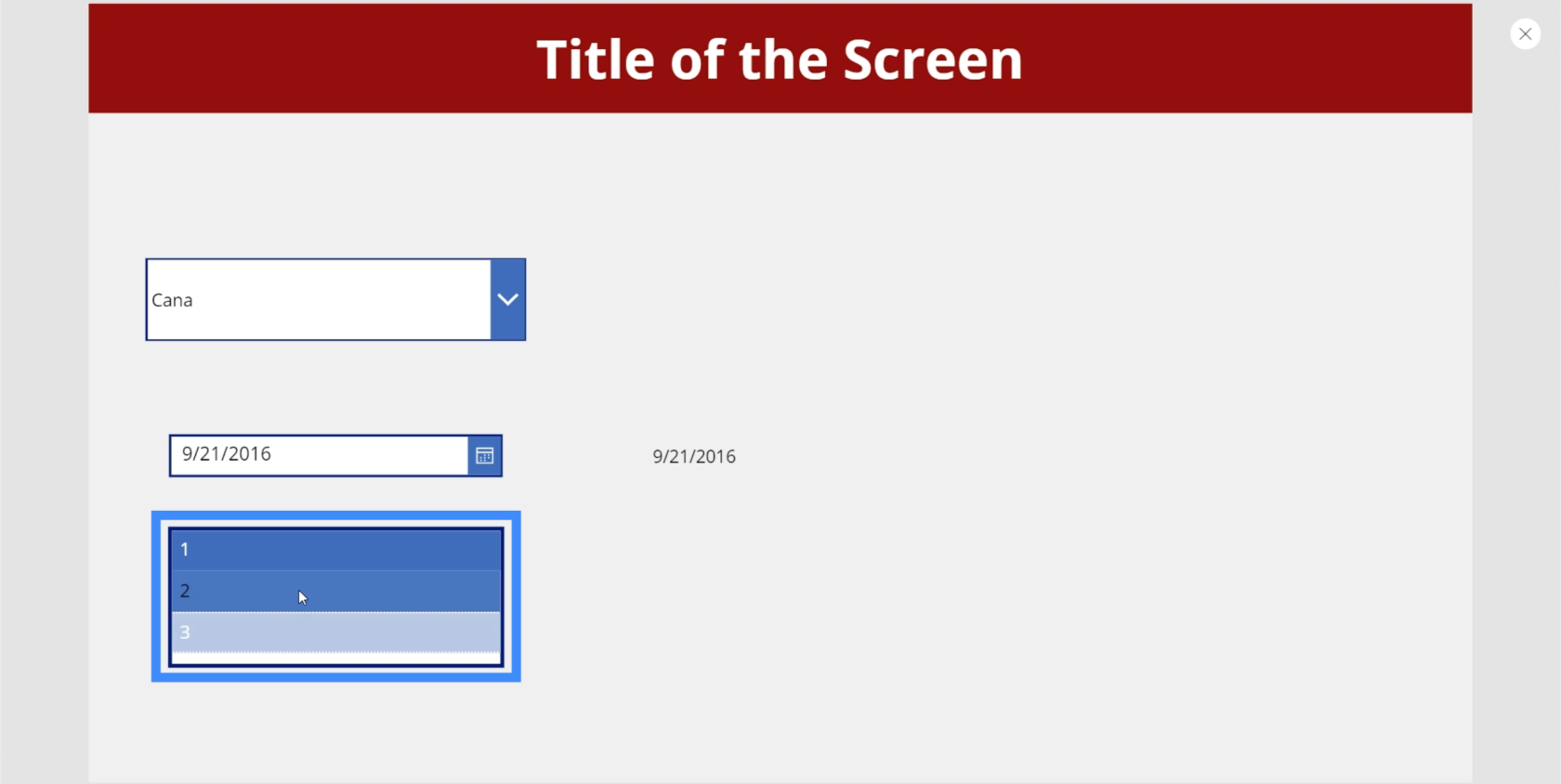
列錶框也非常類似於下拉列表,但在這種情況下,您可以從屏幕上顯示的簡短項目列表中進行選擇。這意味著無需向上或向下滾動即可查看整個列表。

列錶框還允許您選擇列表中的多個項目。

將其視為項目的集合,您可以在其中選擇適用於您在特定幻燈片上嘗試執行的任何操作。
切換
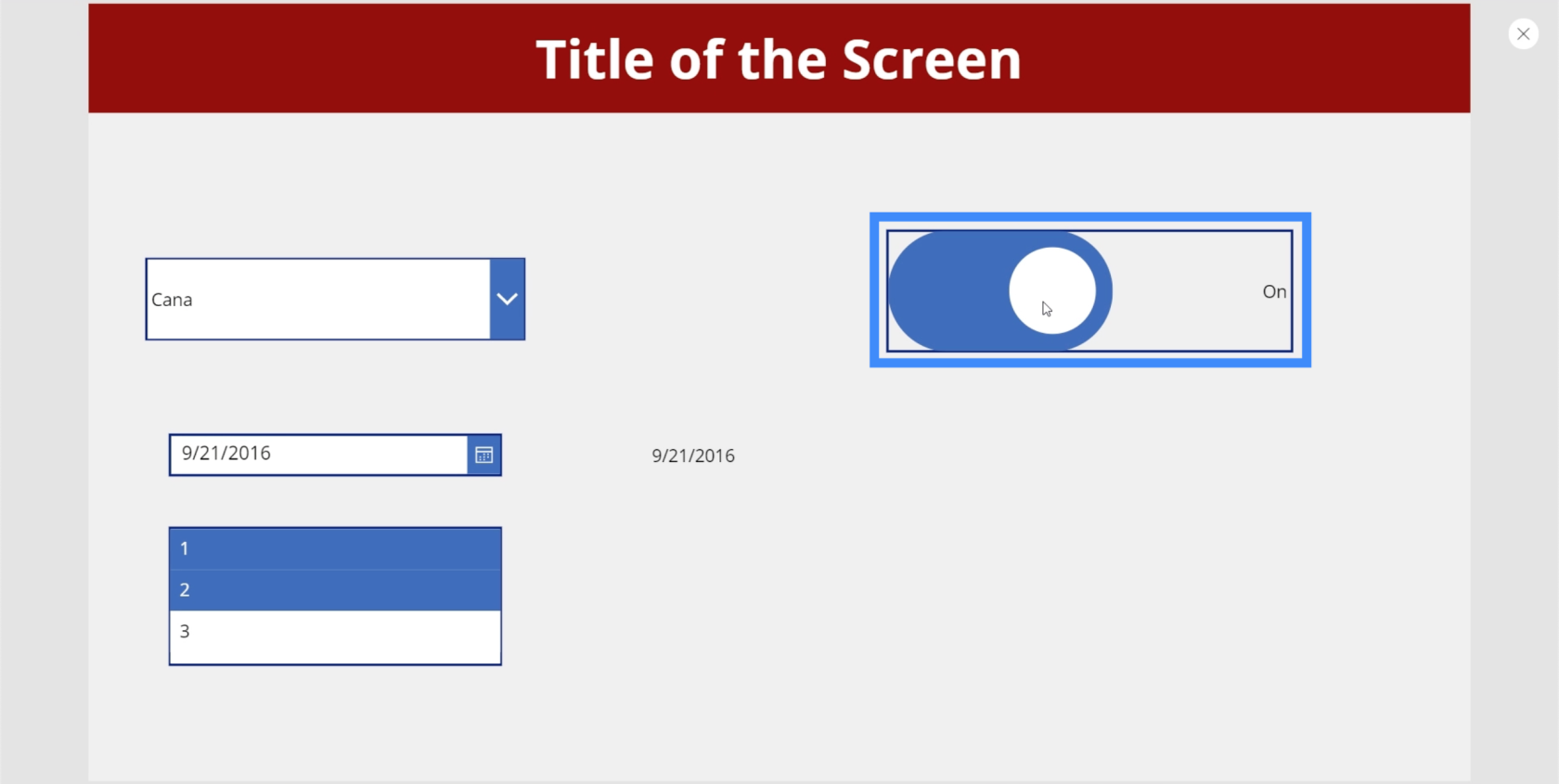
切換輸入是您可以在應用中使用的另一個有用元素。您會在許多允許您打開或關閉選項的應用程序中看到這一點。通常,切換開關在您打開時會突出顯示或著色。

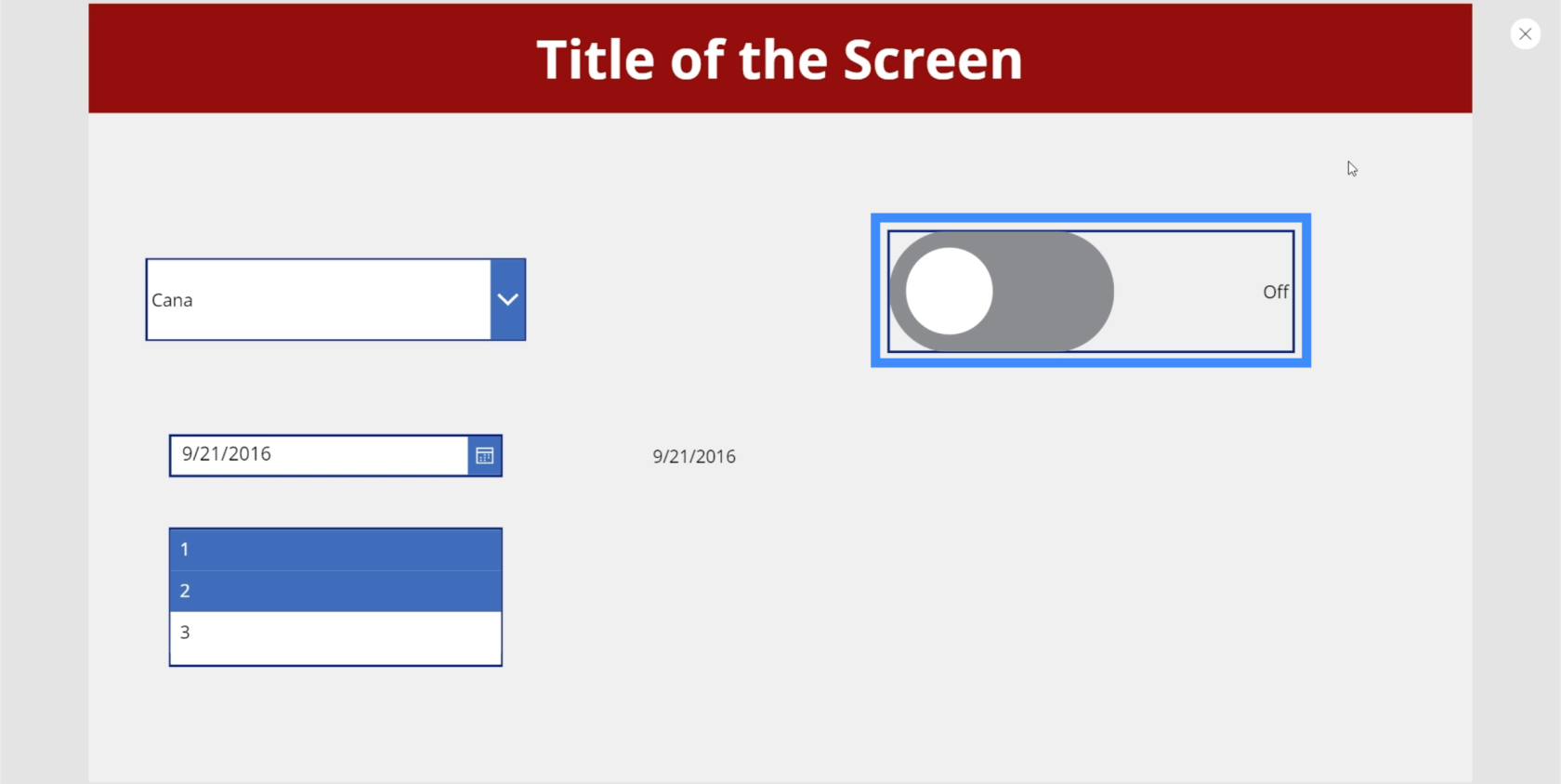
然後,當您將其關閉時,它會變成灰色。

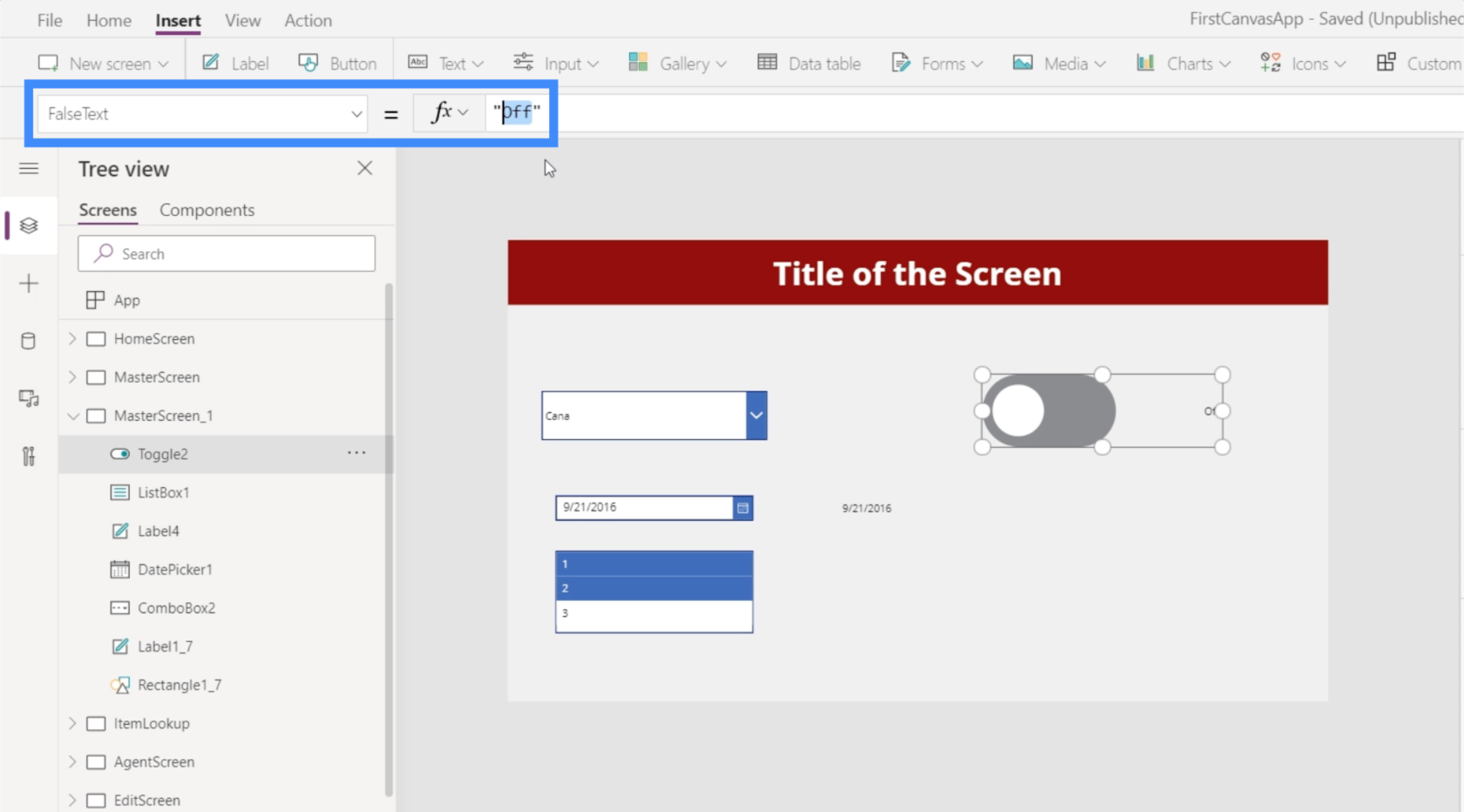
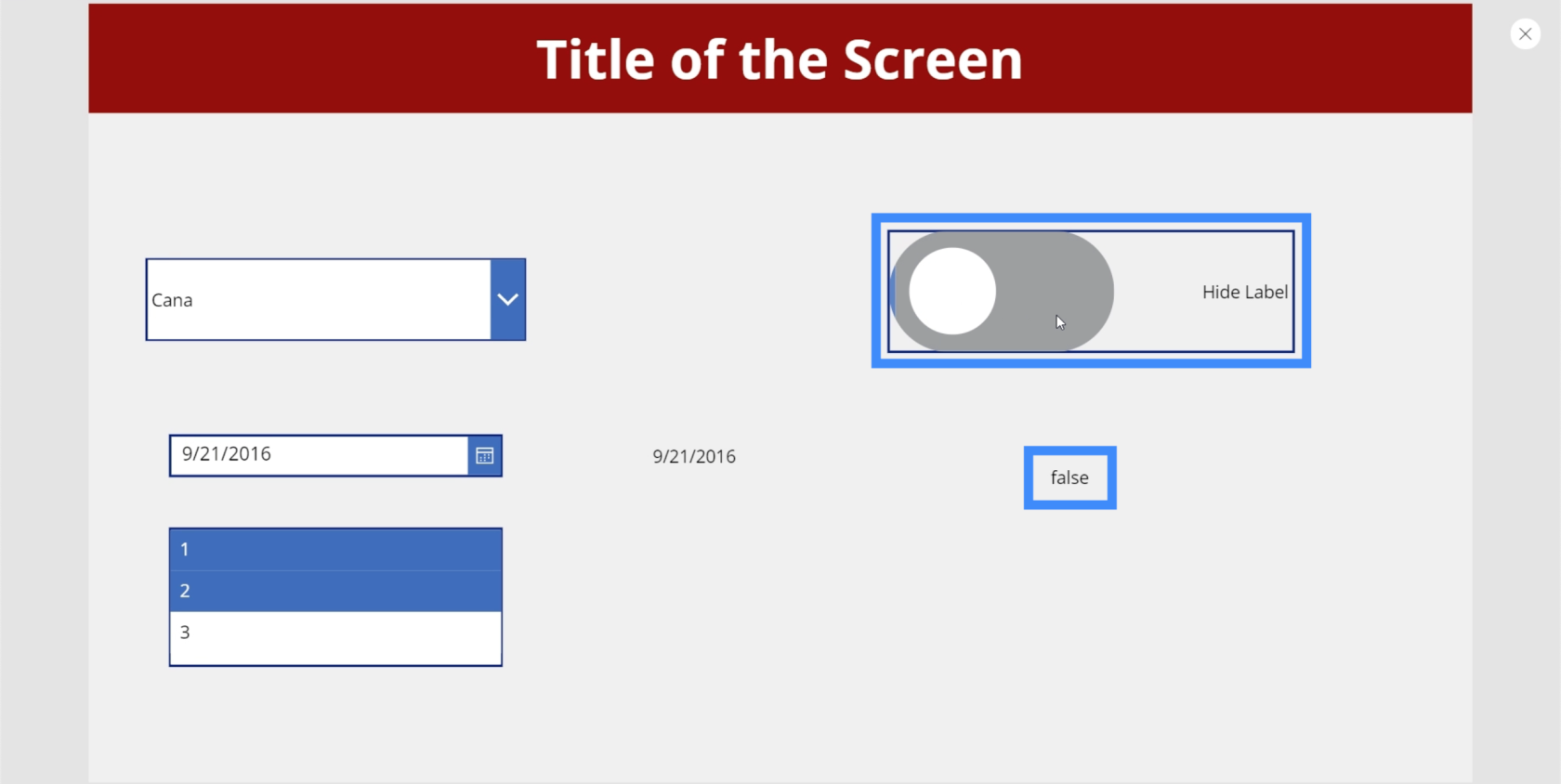
切換的好處在於您可以更改文本,以便您可以使其更適用於您希望用戶在應用程序的這一部分執行的任何操作。例如,如果您想更改“關閉”選項的標籤,您只需轉到切換器的 FalseText 屬性即可。

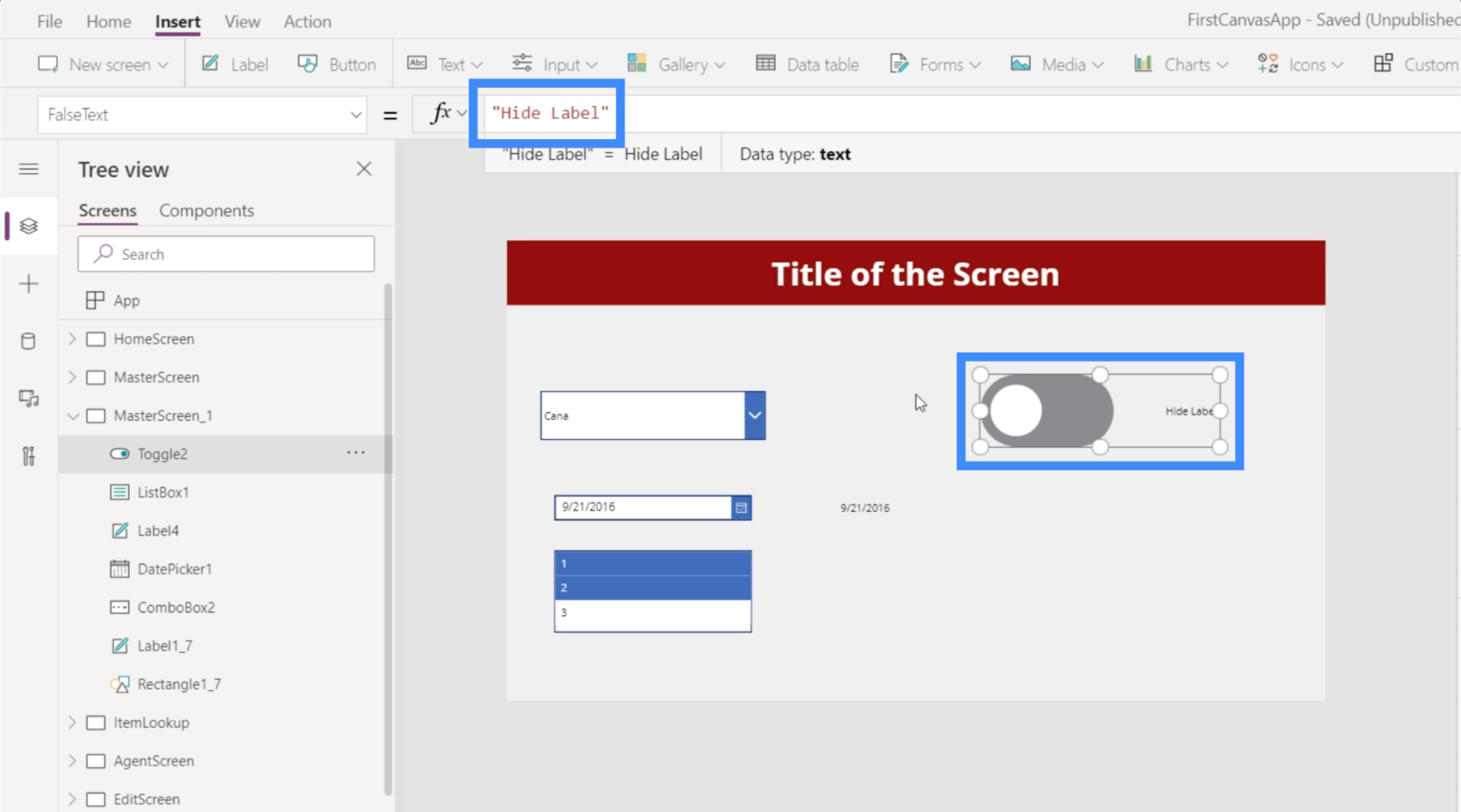
然後,您可以將其更改為您想要使用的文本,例如“隱藏標籤”。

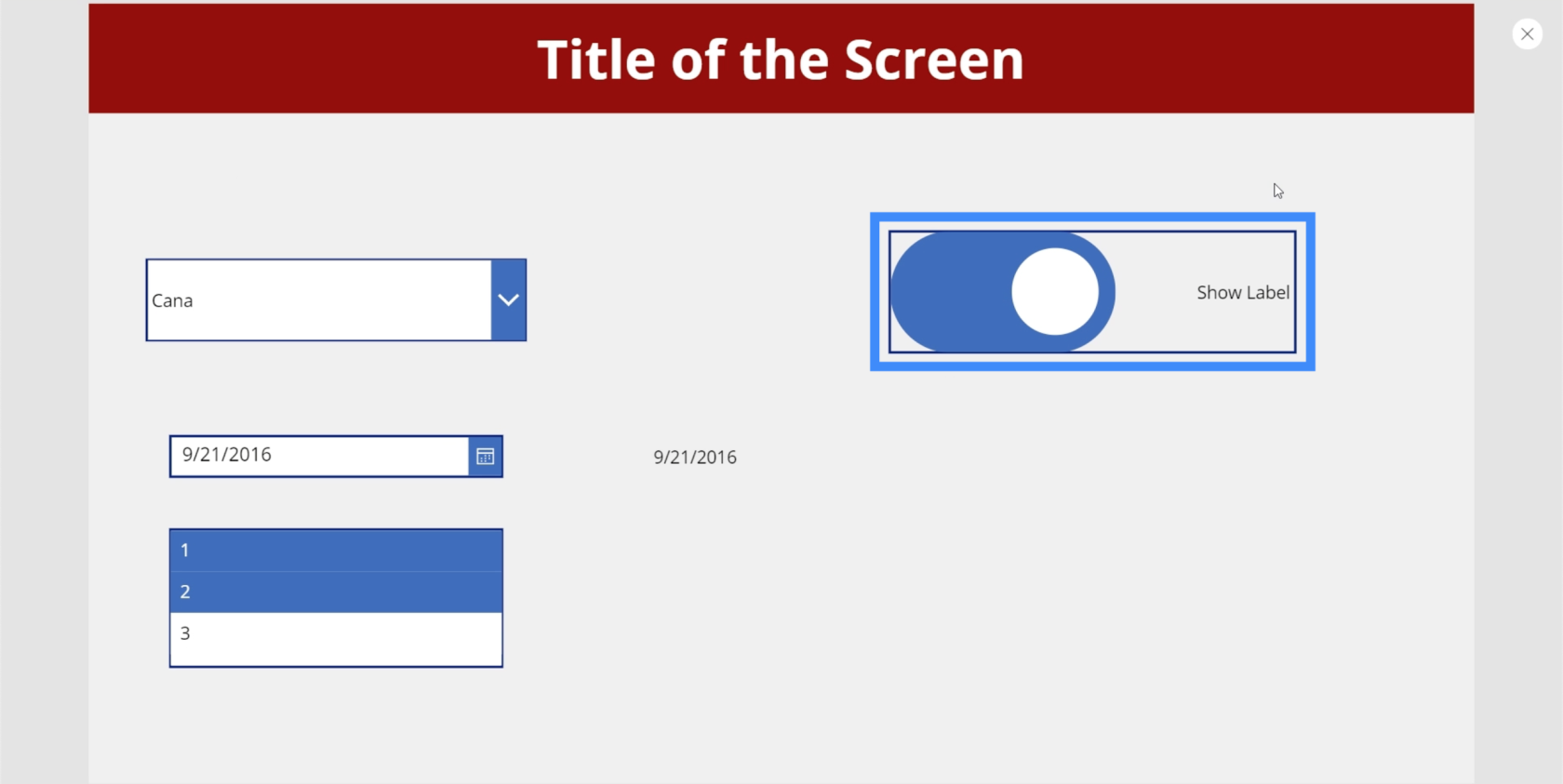
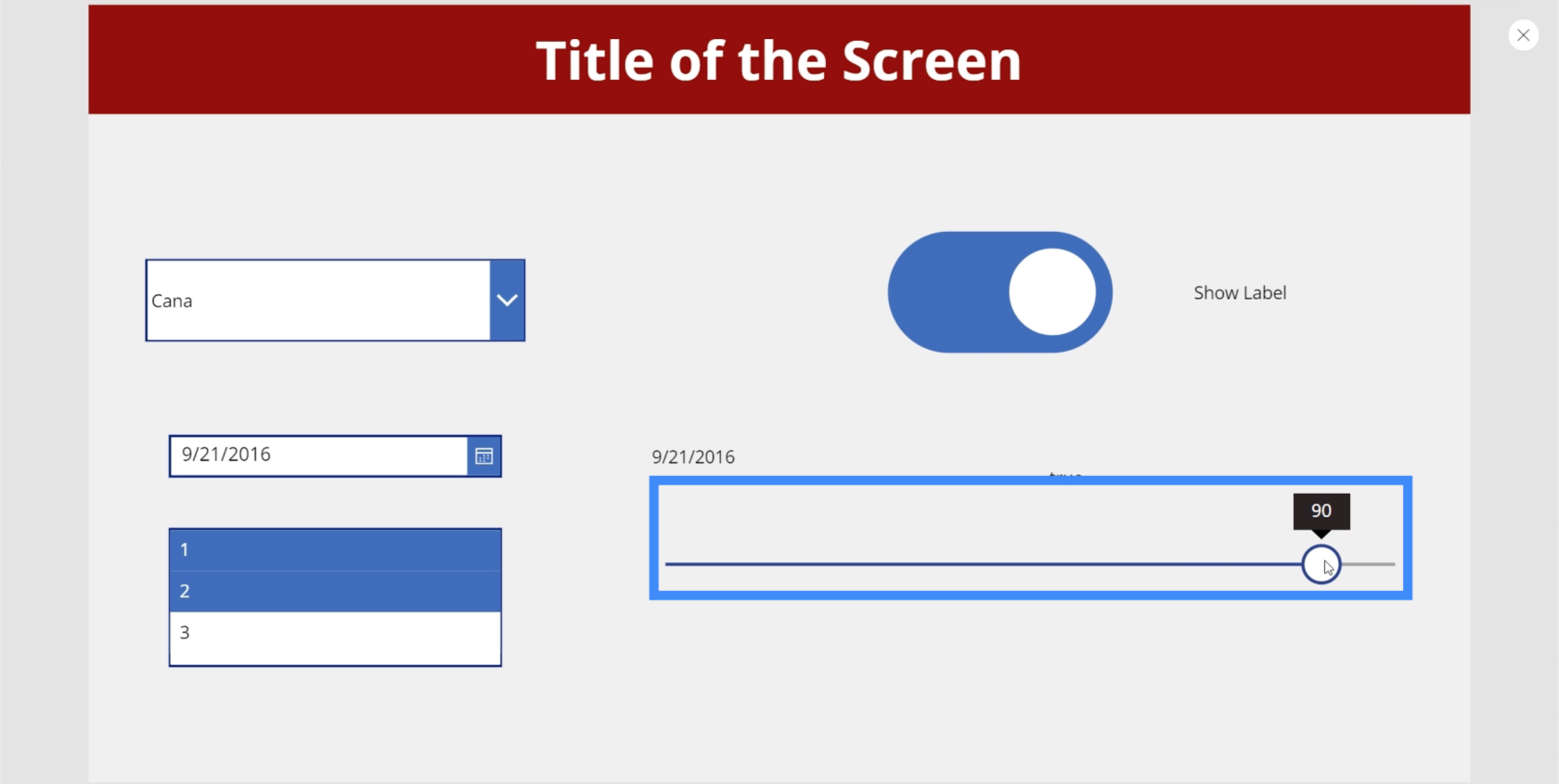
然後,您可以轉到 TrueText 並將其設為“顯示標籤”,以便它反映與開關關閉時相反的選項。

您還可以更改其他屬性。例如,開關的顏色也可以更改為其他顏色。
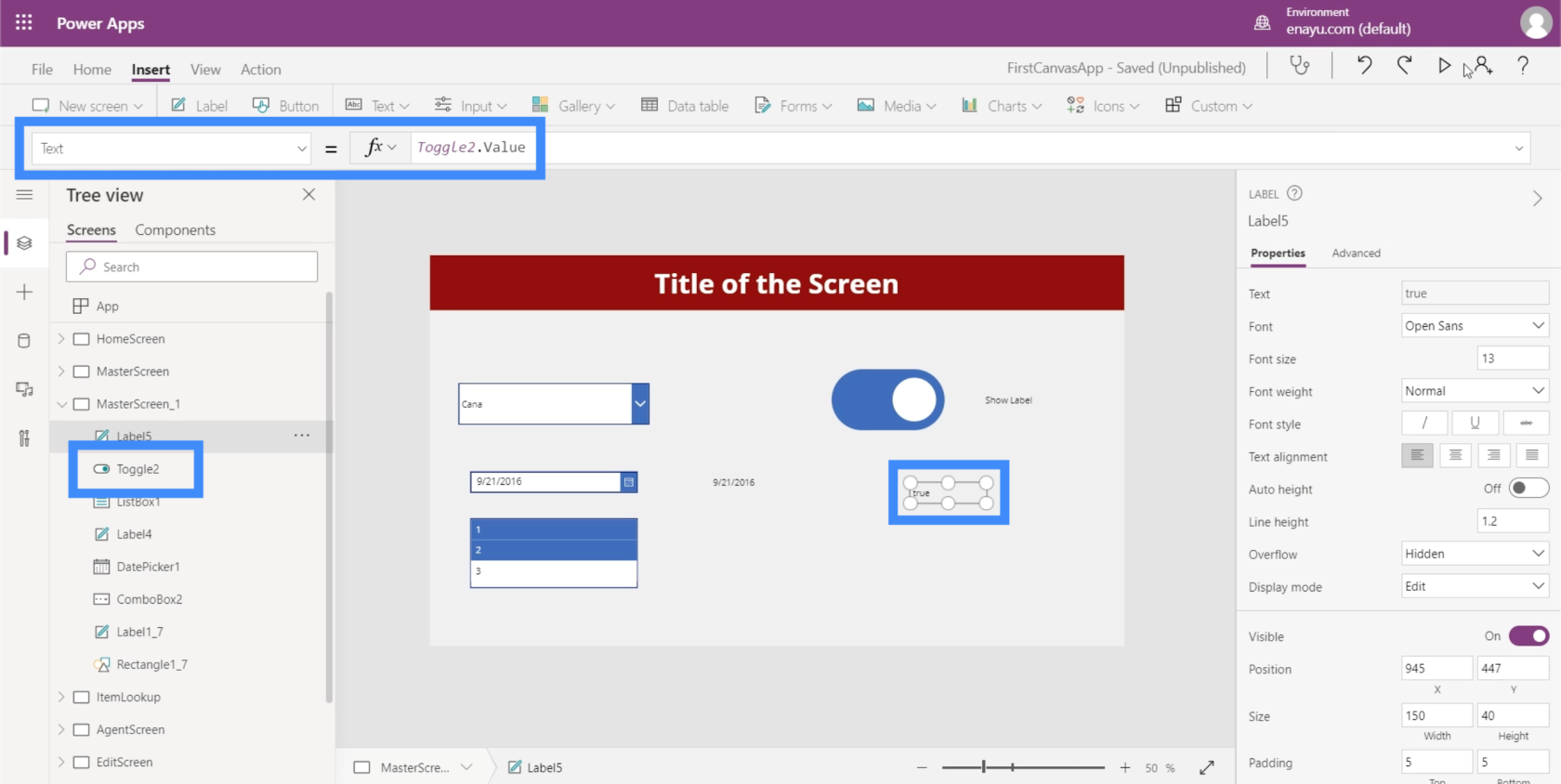
我們還可以像之前對日期選擇器所做的那樣從表中提取值。我們只需要添加一個標籤並將文本更改為 Toggle2.Value。在本例中,我們使用 Toggle2,因為它對應於我們正在使用的特定元素。如果您在應用程序中有其他切換,這可能會改變。
由於切換具有 True 或 False 值,當元素被切換時,我們的標籤顯示 True。

然後,如果我們關閉開關,標籤將顯示 False。

滑塊
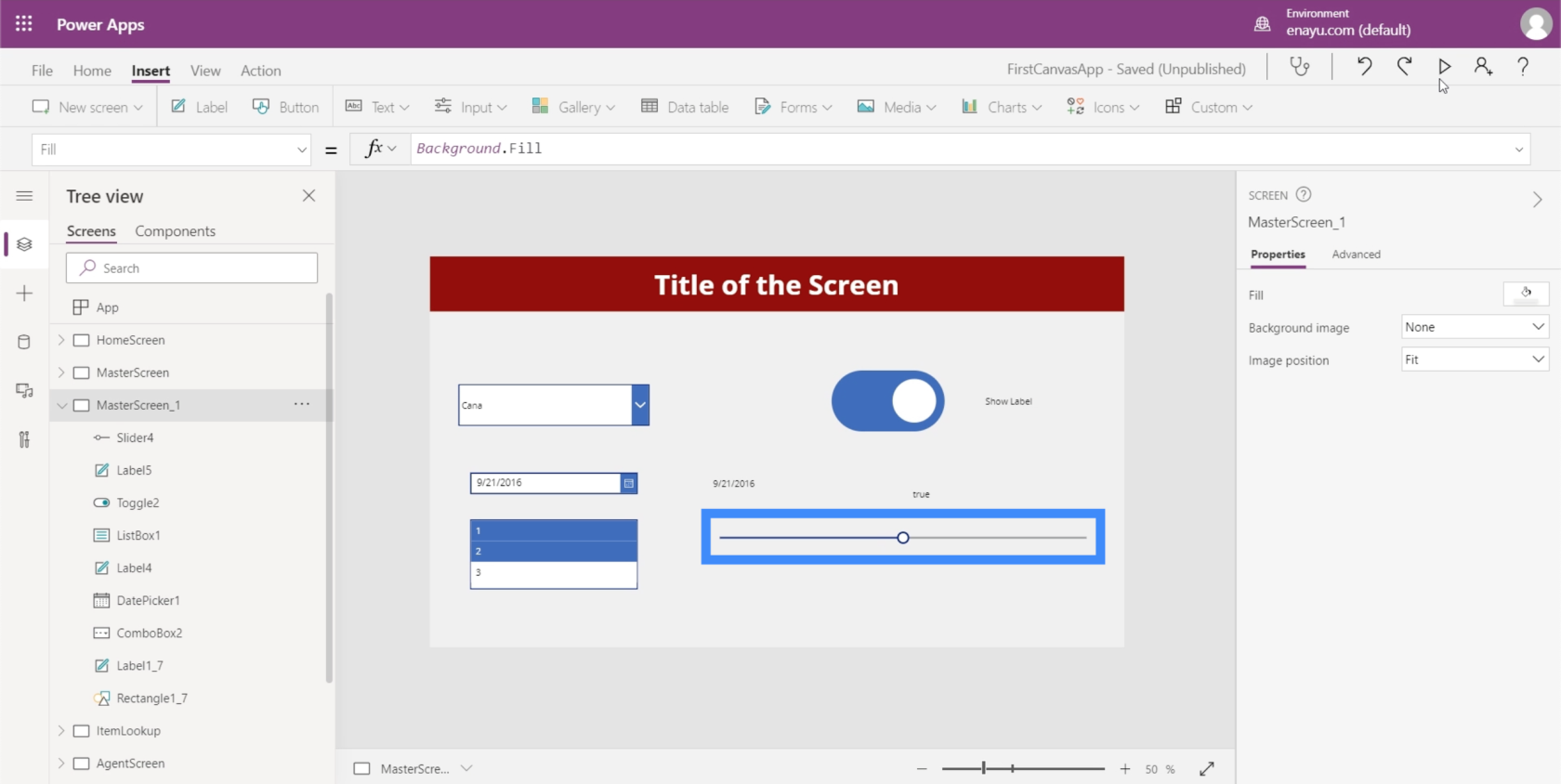
接下來,讓我們談談滑塊。滑塊是使用數值的應用程序中的常見元素。

用戶可以通過向左或向右滑動開關,從給出的一系列值中選擇一個特定的數字。

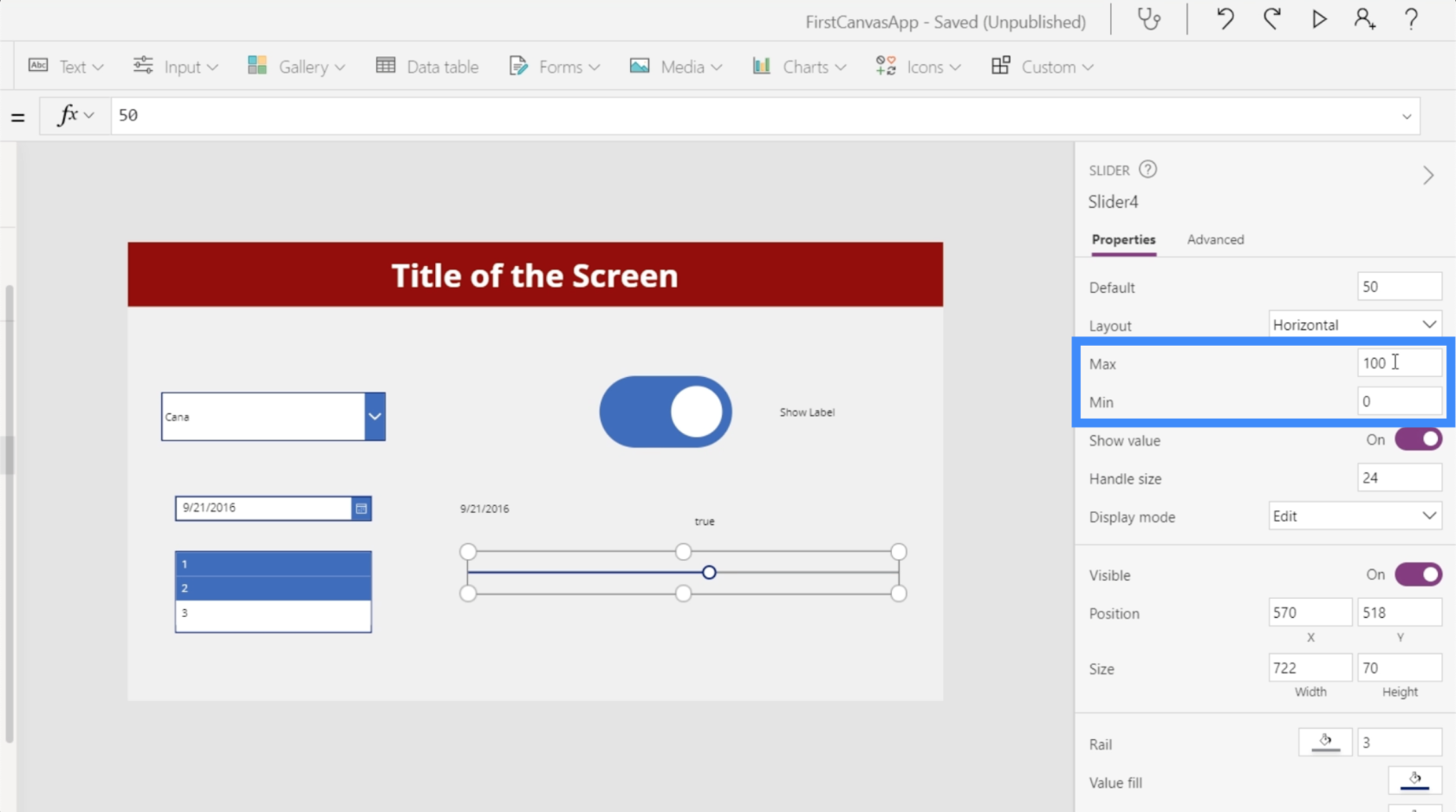
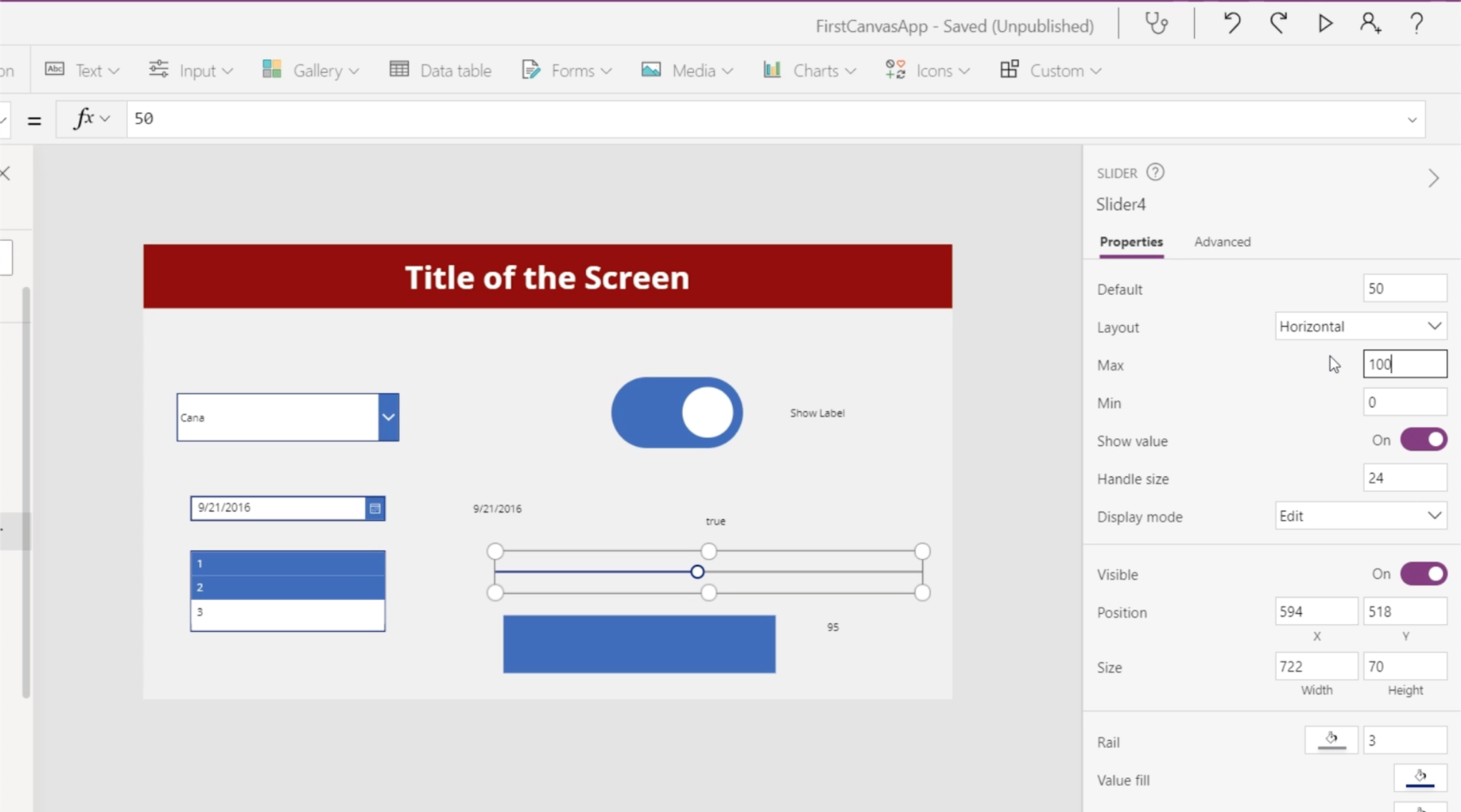
可以在右側的“屬性”窗格中設置最小值和最大值。現在,滑塊允許用戶在 0 到 100 之間進行選擇。例如,如果您希望用戶能夠選擇大於 100 但小於 200 的值,則可以將其設置為 200。

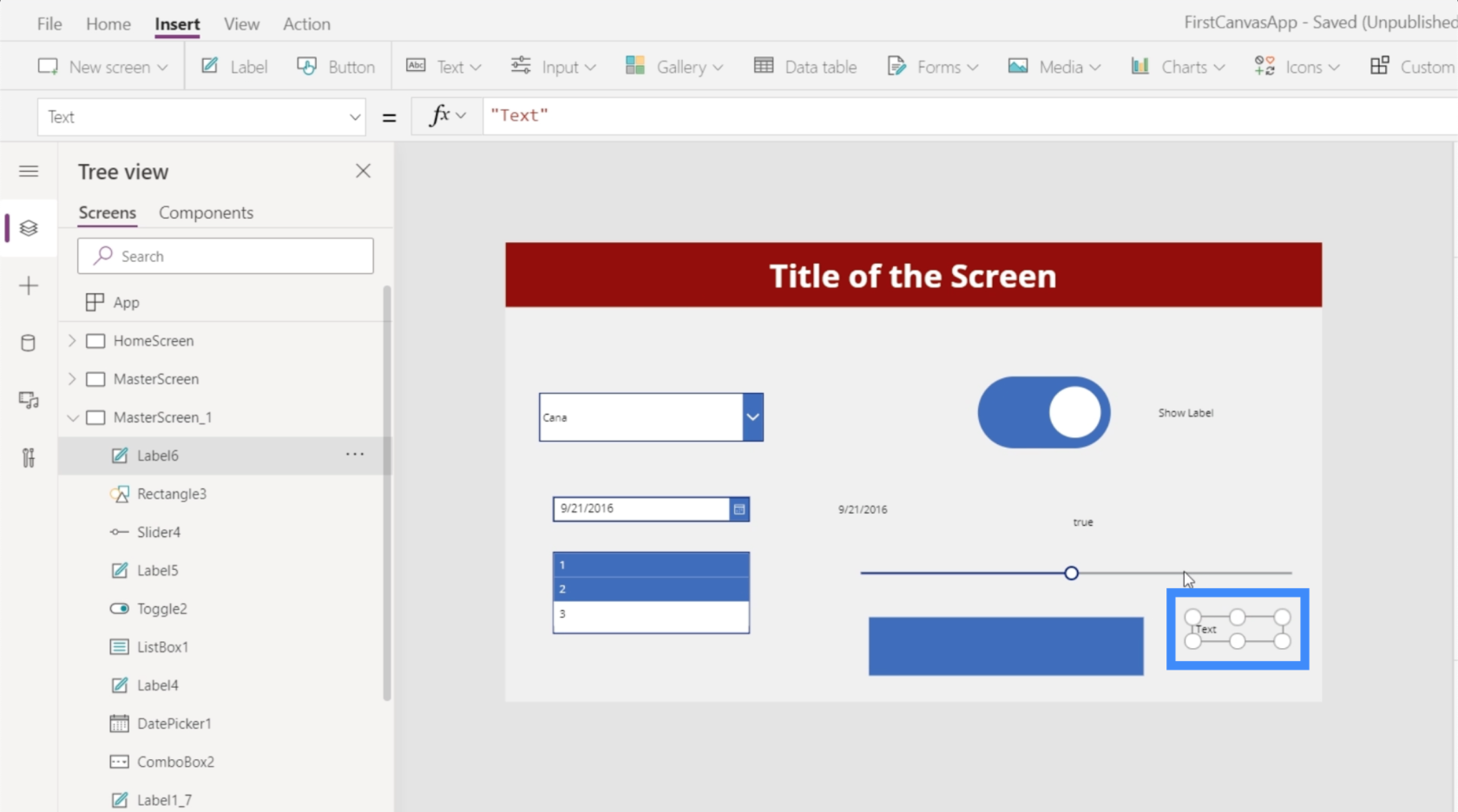
讓我們看看如何通過添加一個矩形圖標來進一步最大化此滑塊的使用。

讓我們在這裡也添加一個標籤。

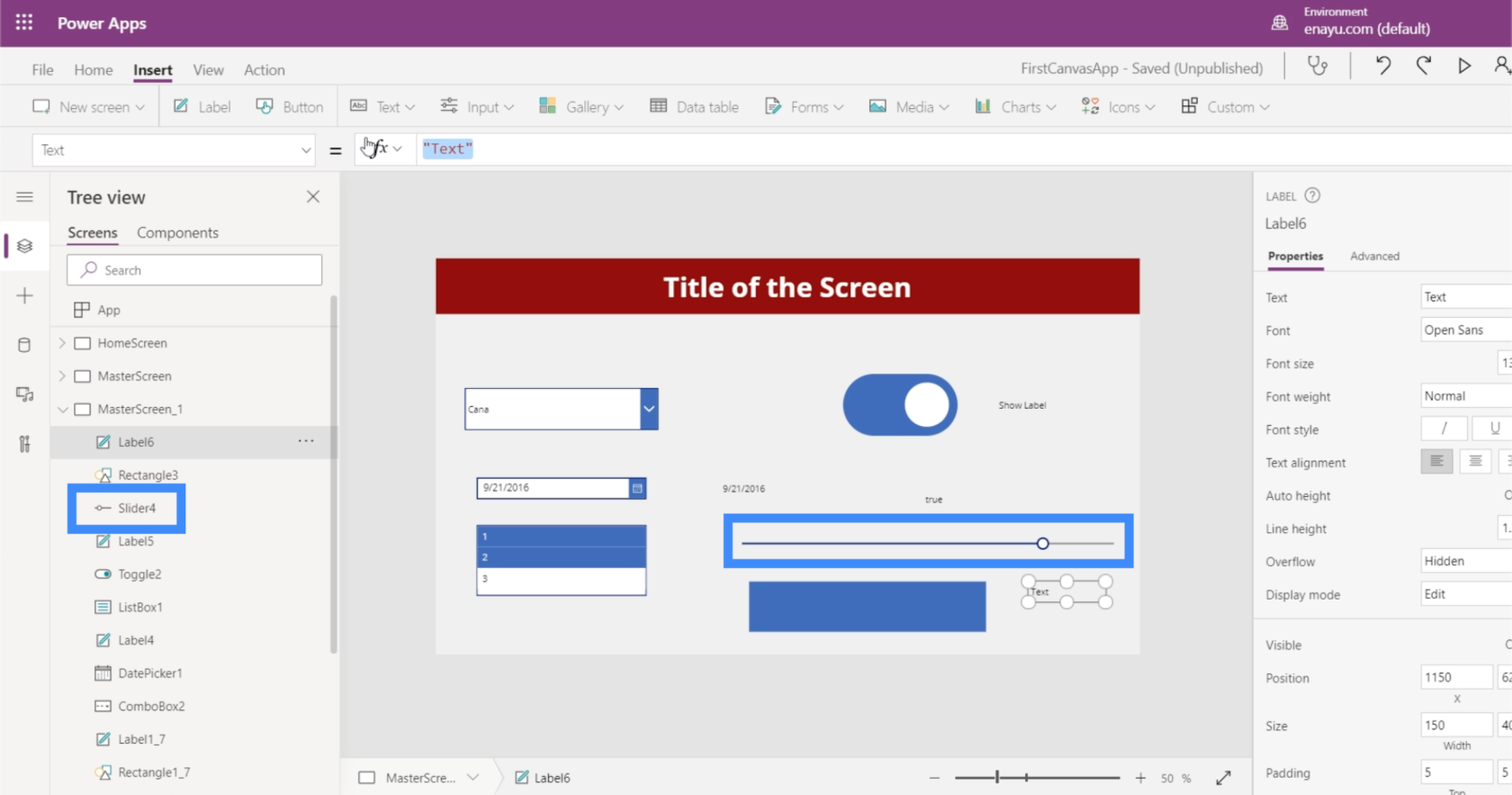
在我們連接這些元素之前,讓我們確保我們有正確的元素名稱。在本例中,我們使用 Slider4。

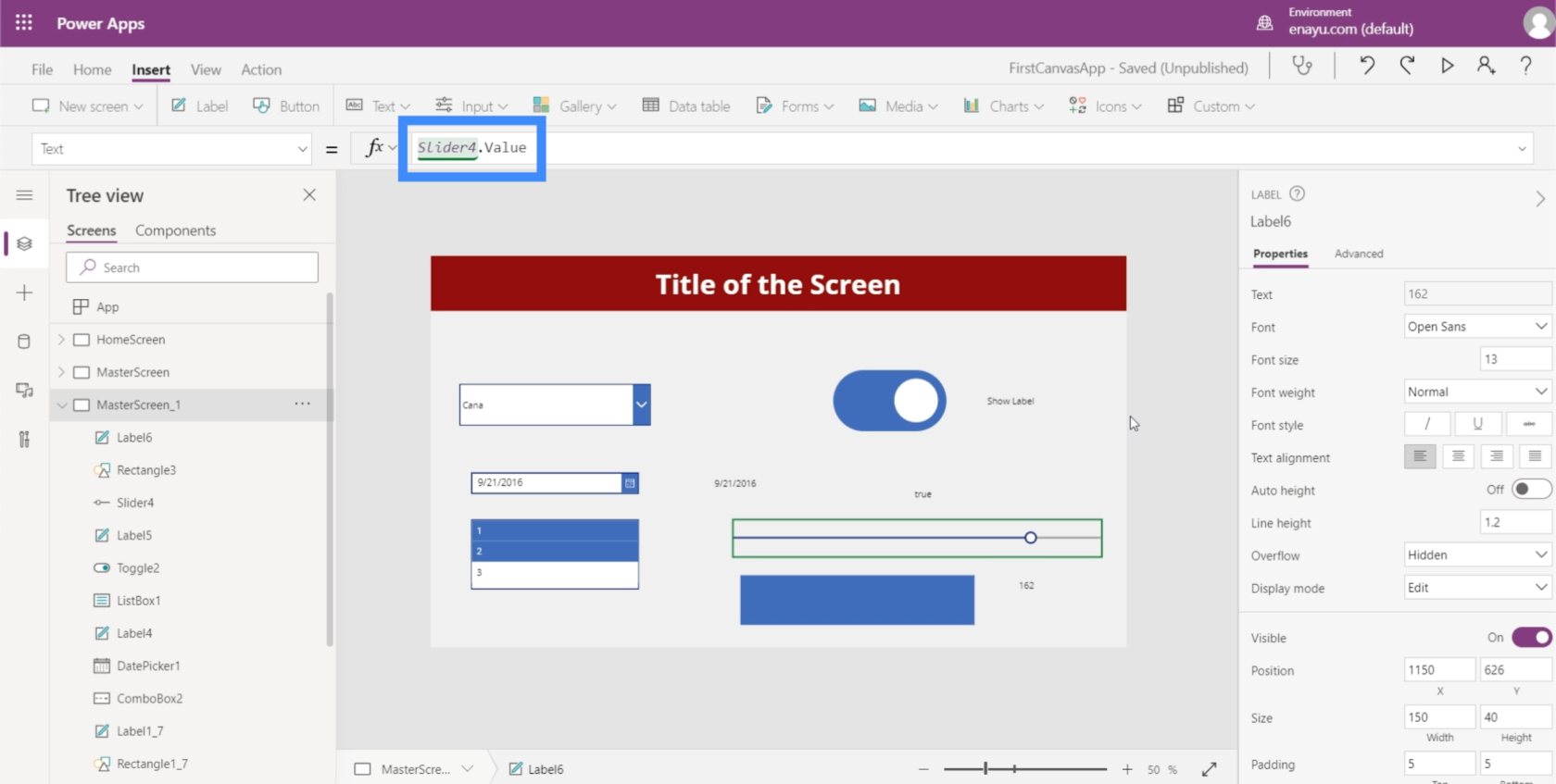
因此,讓我們更改標籤上的文本並將其設為 Slider4.Value。

這將使標籤顯示我們在滑塊上選擇的值。

現在,讓我們對之前添加的矩形圖標做一些很酷的事情。讓我們看看如何使矩形的不透明度取決於在滑塊上選擇的值。
首先,我們將最大值設置回 100。

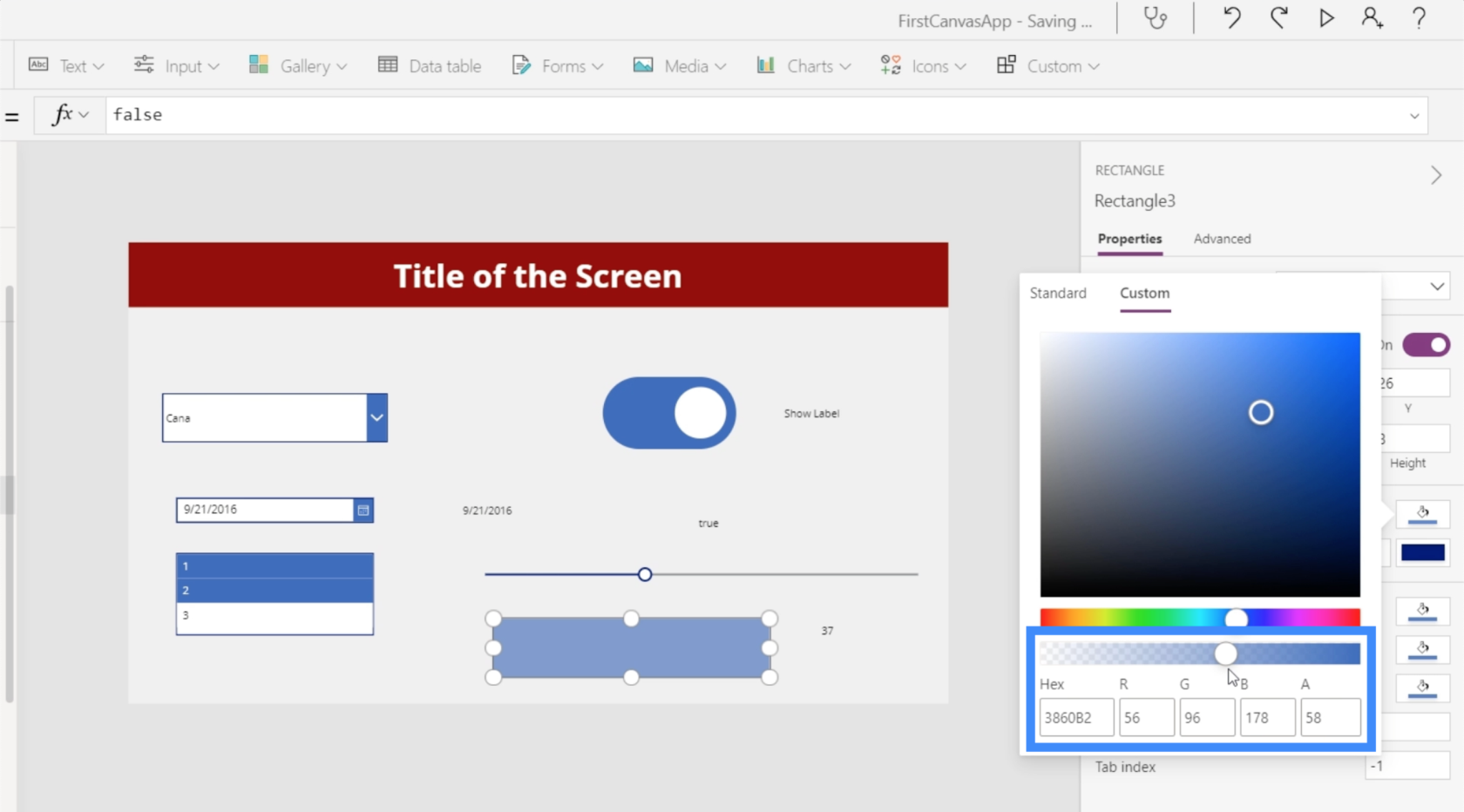
亮度或不透明度級別可以在右側窗格的填充屬性的自定義選項卡中找到。這裡的目標是將填充的不透明度值與矩形圖標的不透明度相匹配。不透明度可以在右邊的最後一個框中看到,現在顯示 58。我們將允許用戶使用滑塊選擇此值。

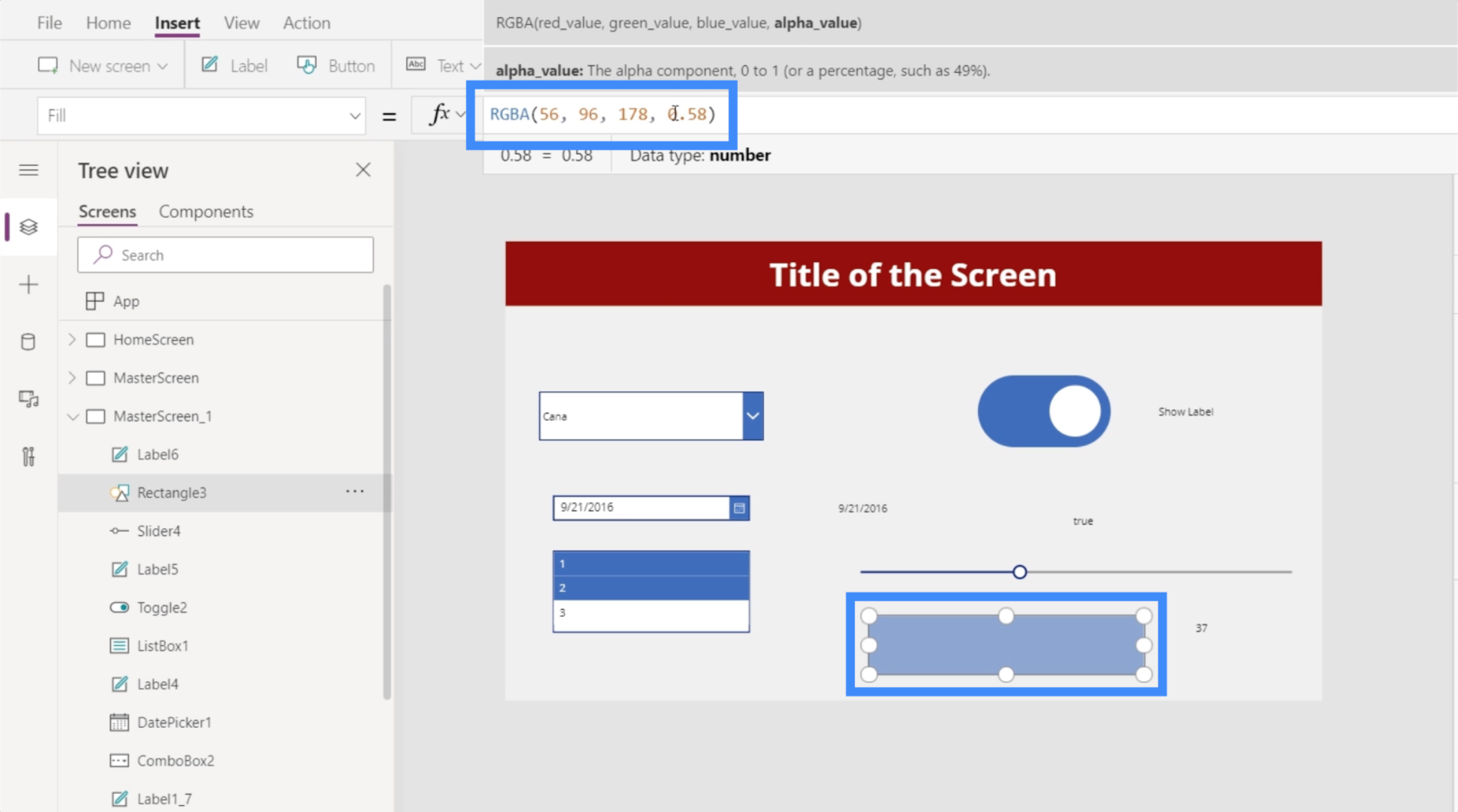
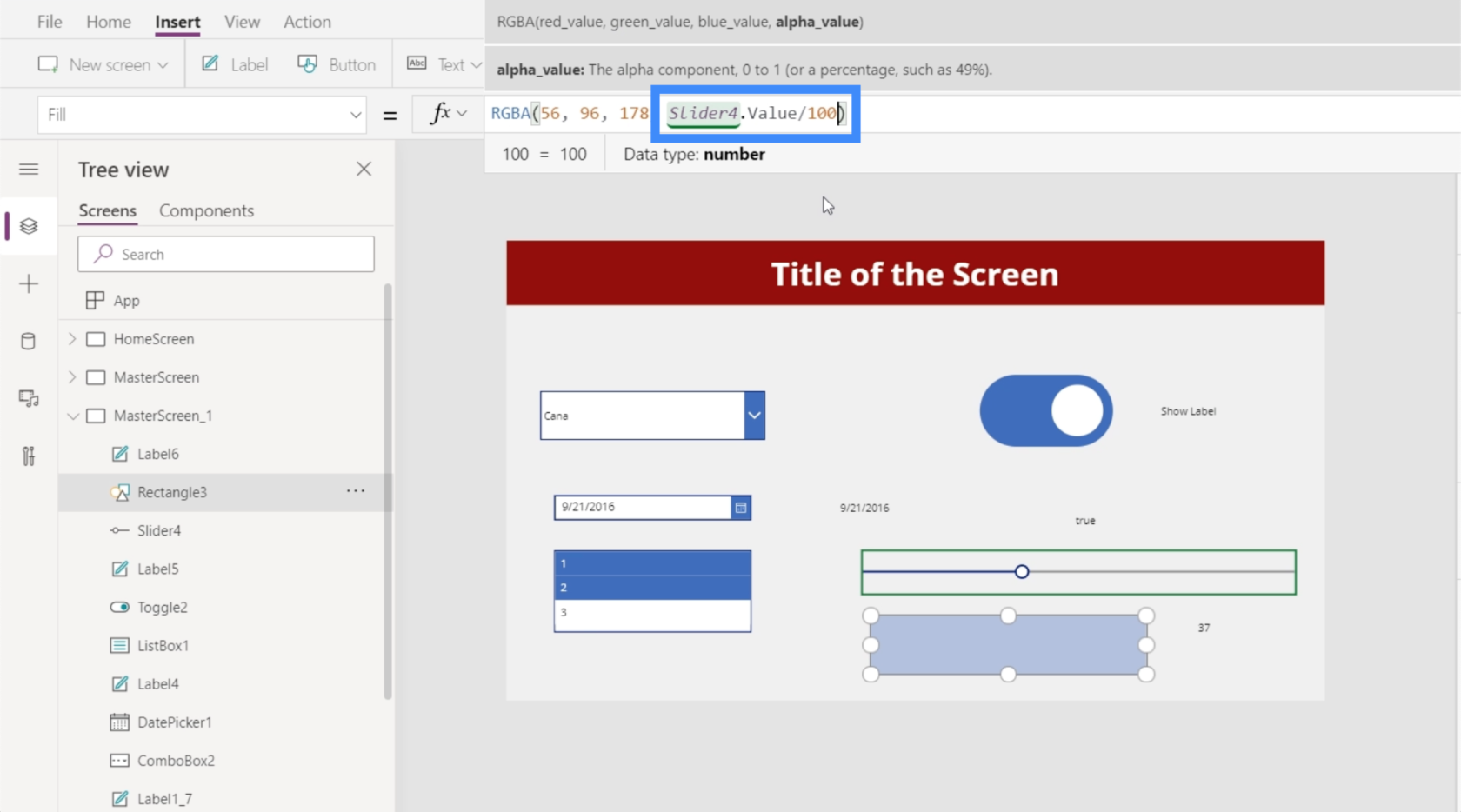
因此,讓我們突出顯示矩形圖標並轉到 Fill 屬性。請注意,顯示的最終值為 0.58,這是我們的填充不透明度。

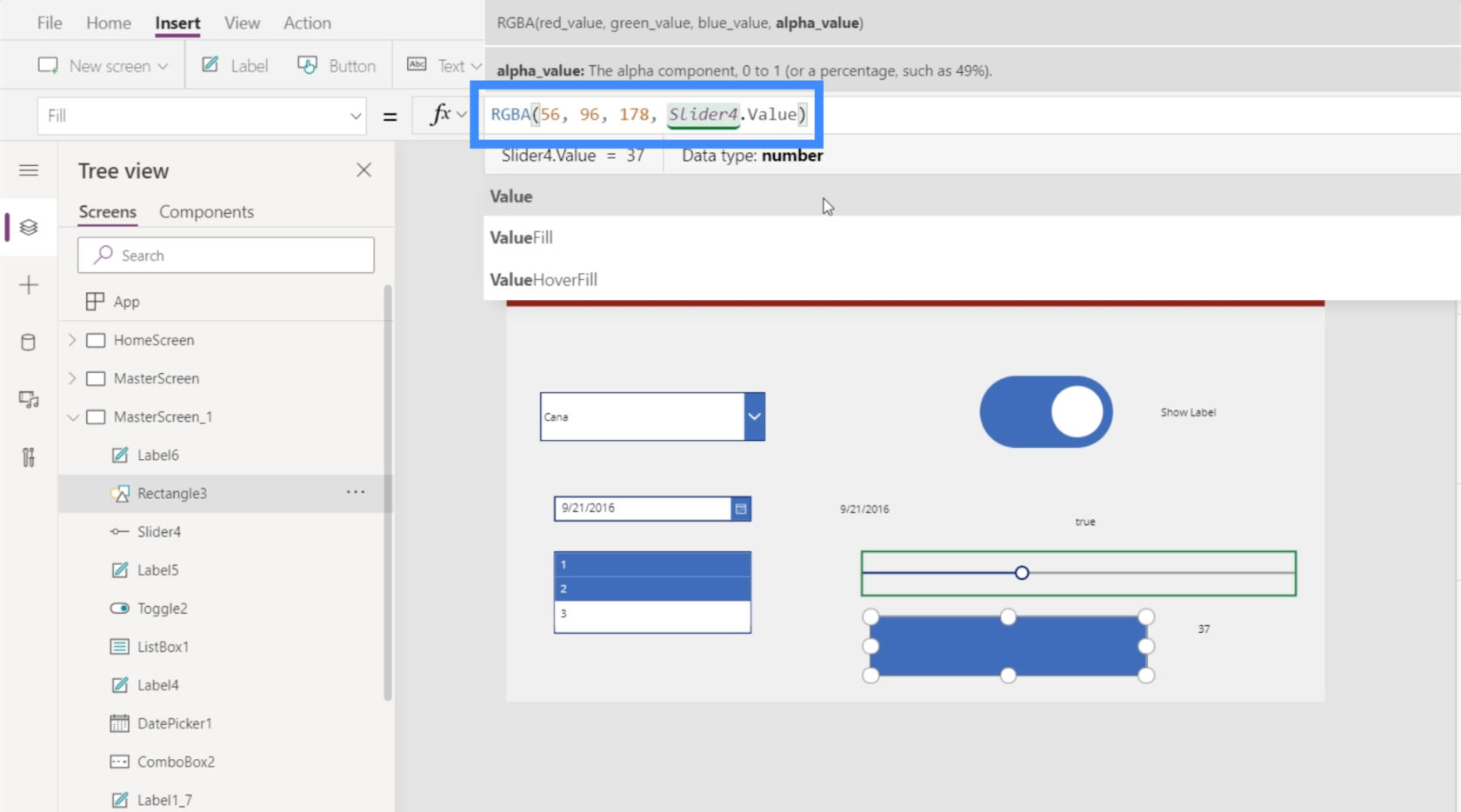
然後我們將系列中的最終值更改為 Slider4.Value。

由於不透明度值現在是 0.58 的小數,我們需要將它除以一百以使其成為 0 到 100 之間的數字。

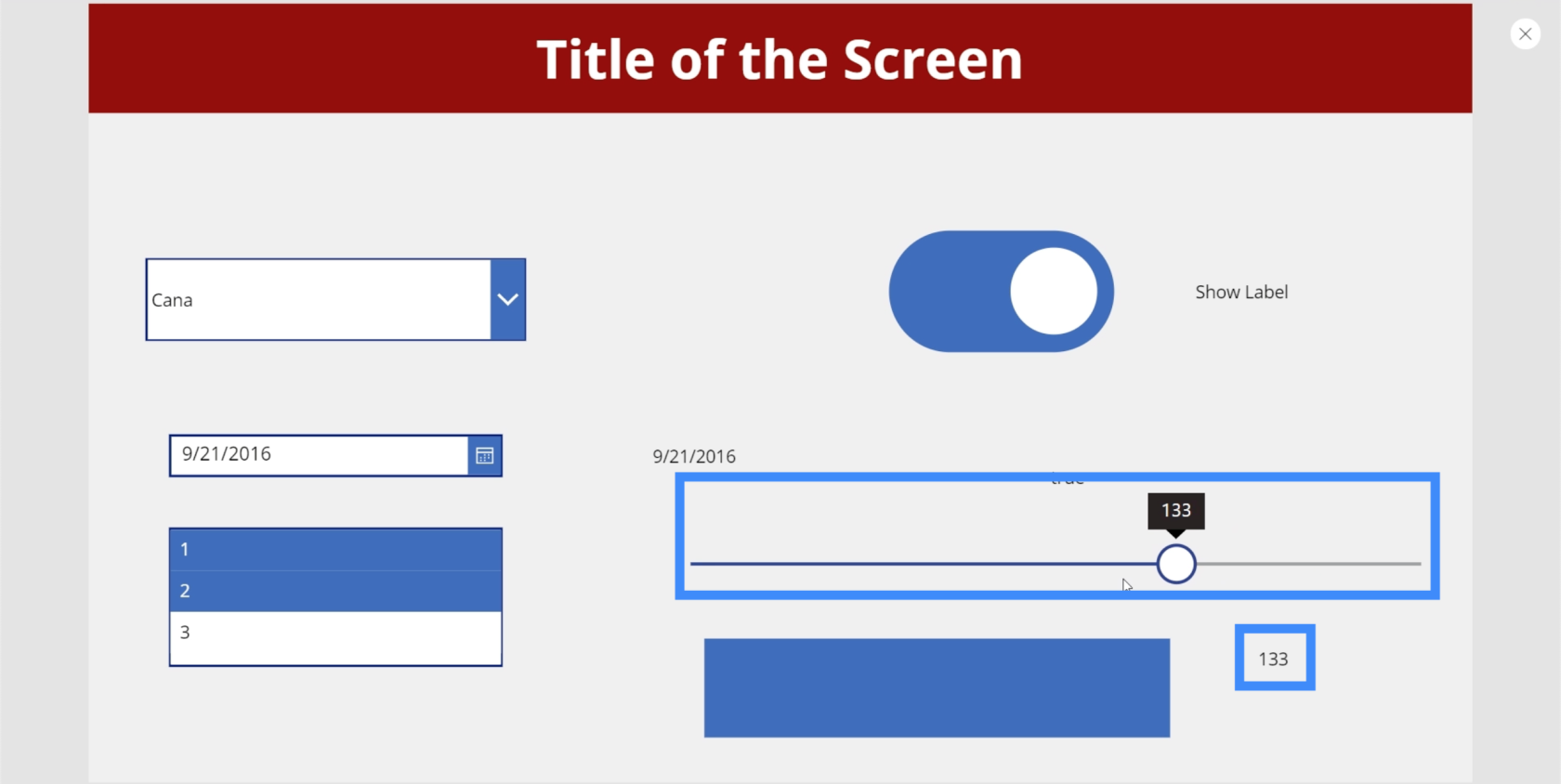
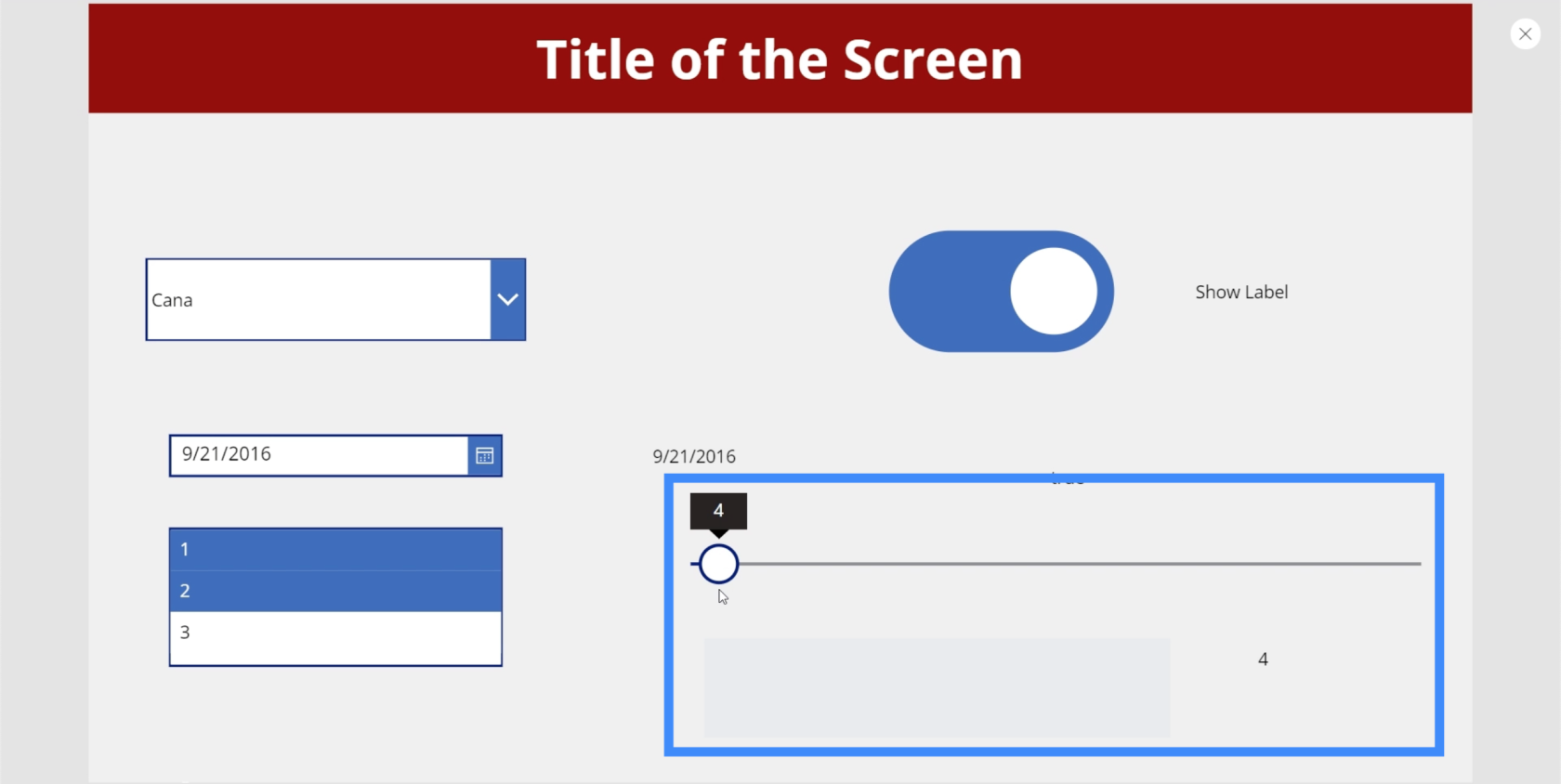
公式完成後,我們現在可以使用滑塊控制框的亮度。例如,我們可以將它向下滑動到 4,你會看到矩形幾乎消失了。

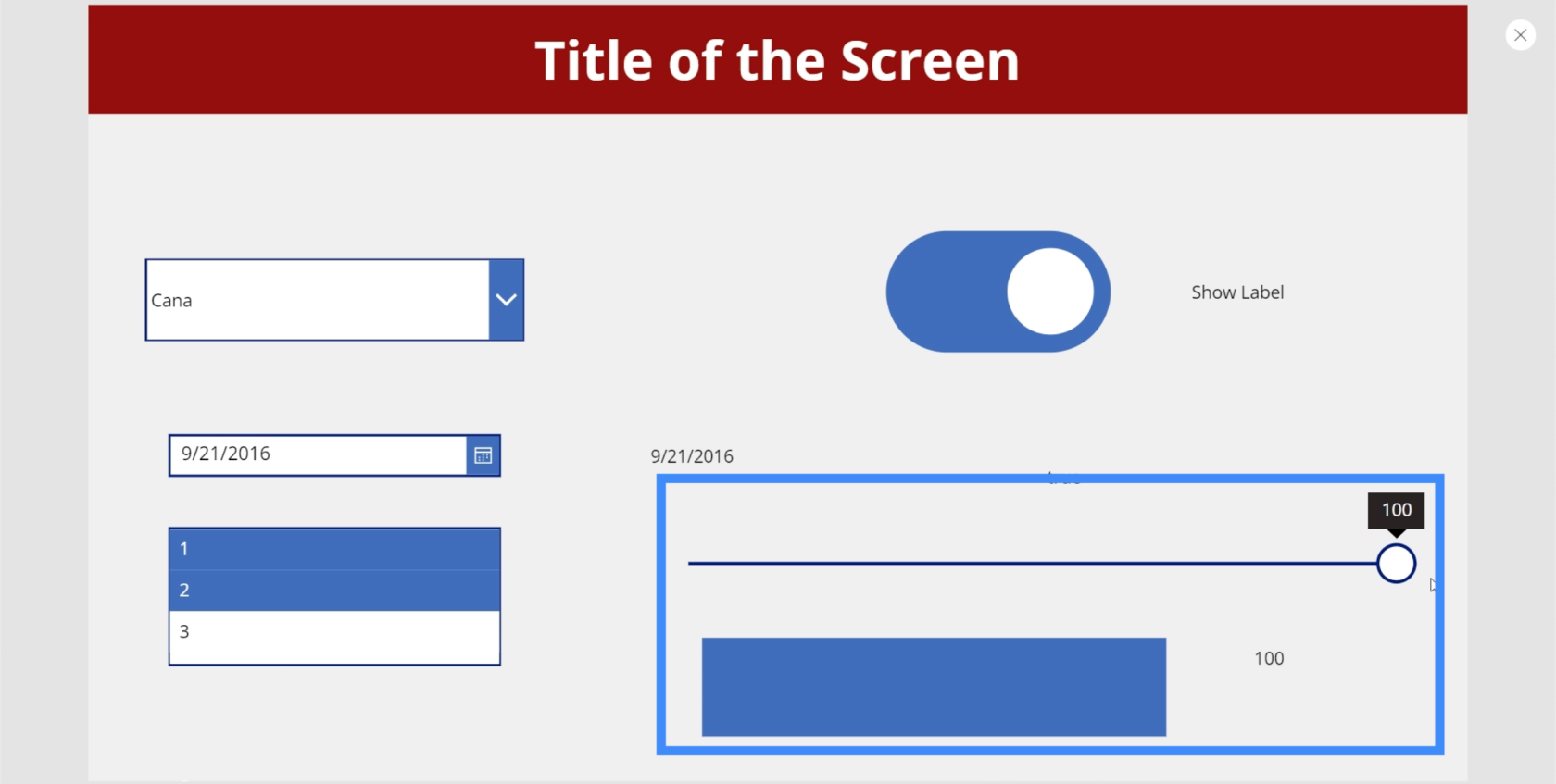
但是如果我們將滑塊移動到 100,您將看到矩形的最大亮度。

評分
現在,讓我們談談評級。我們通常在允許用戶、客戶和客戶對所提供的服務和產品進行評級的商業應用程序、頁面或網站中看到這種情況。

評分與滑塊幾乎相同,因為它們都允許用戶選擇特定值。主要區別在於視覺格式。
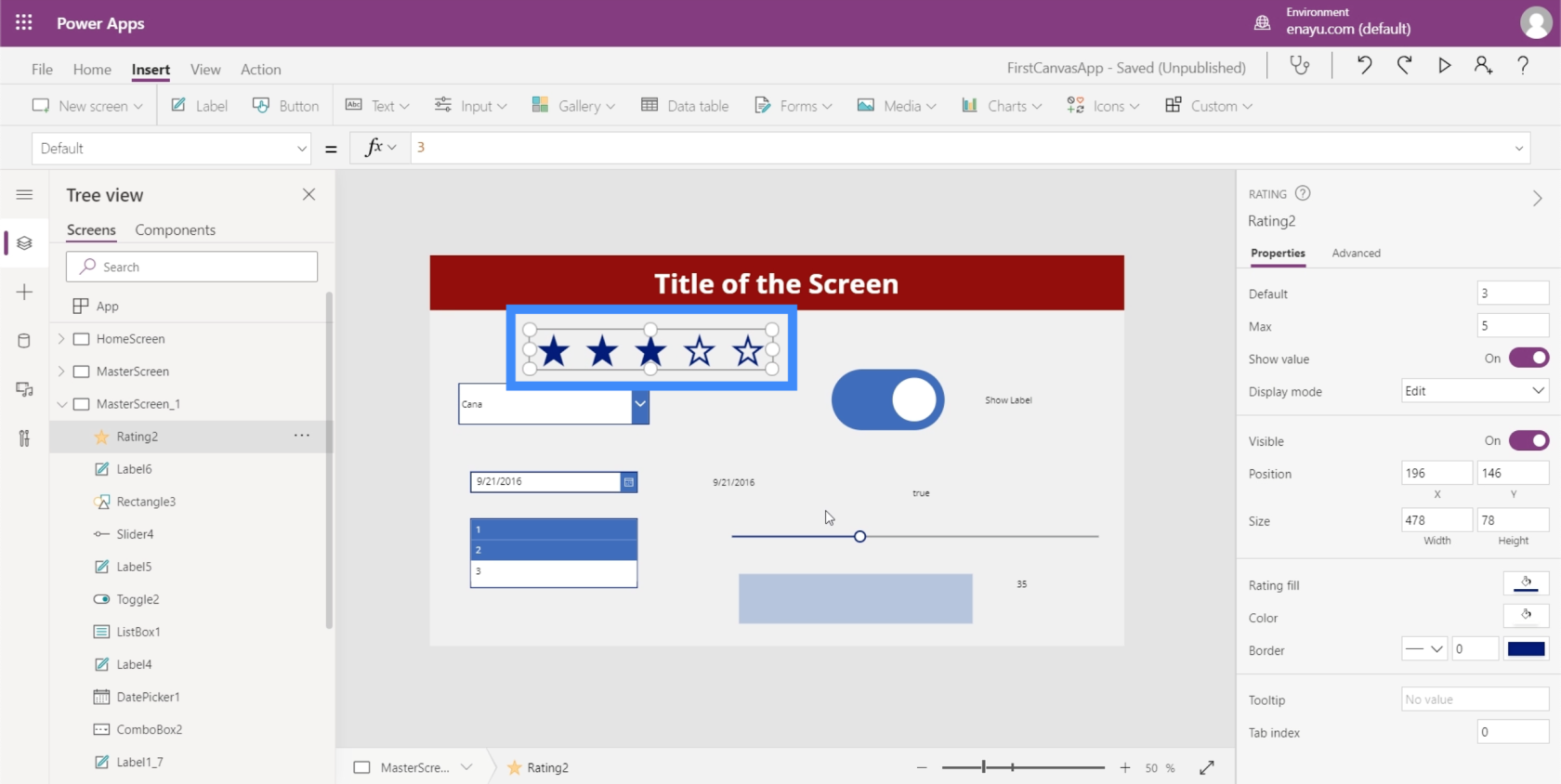
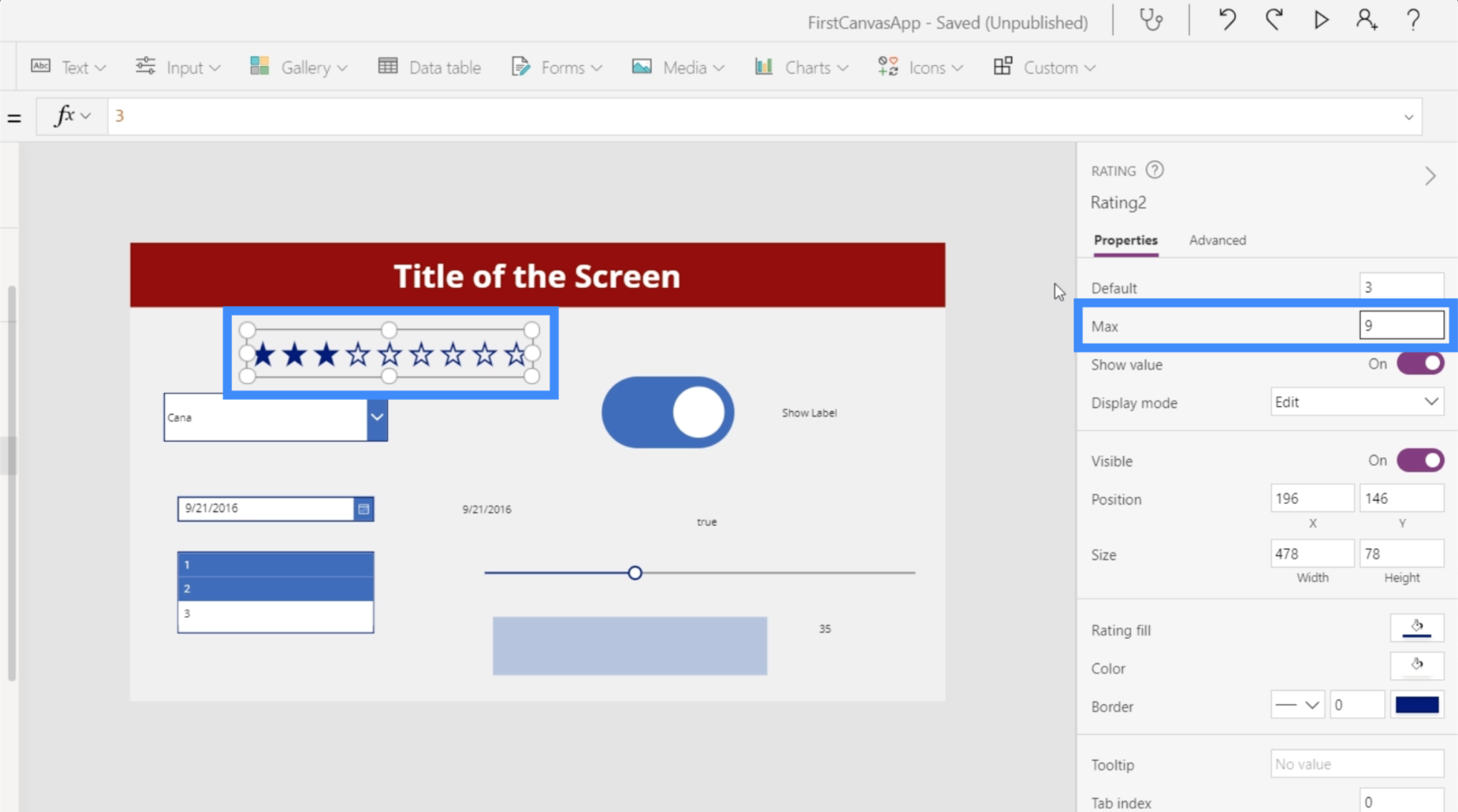
還可以更改用戶可以通過右側的“屬性”窗格選擇的最大值。例如,我們可以將最大值設置為 9,然後我們會看到星星的數量也會增加。

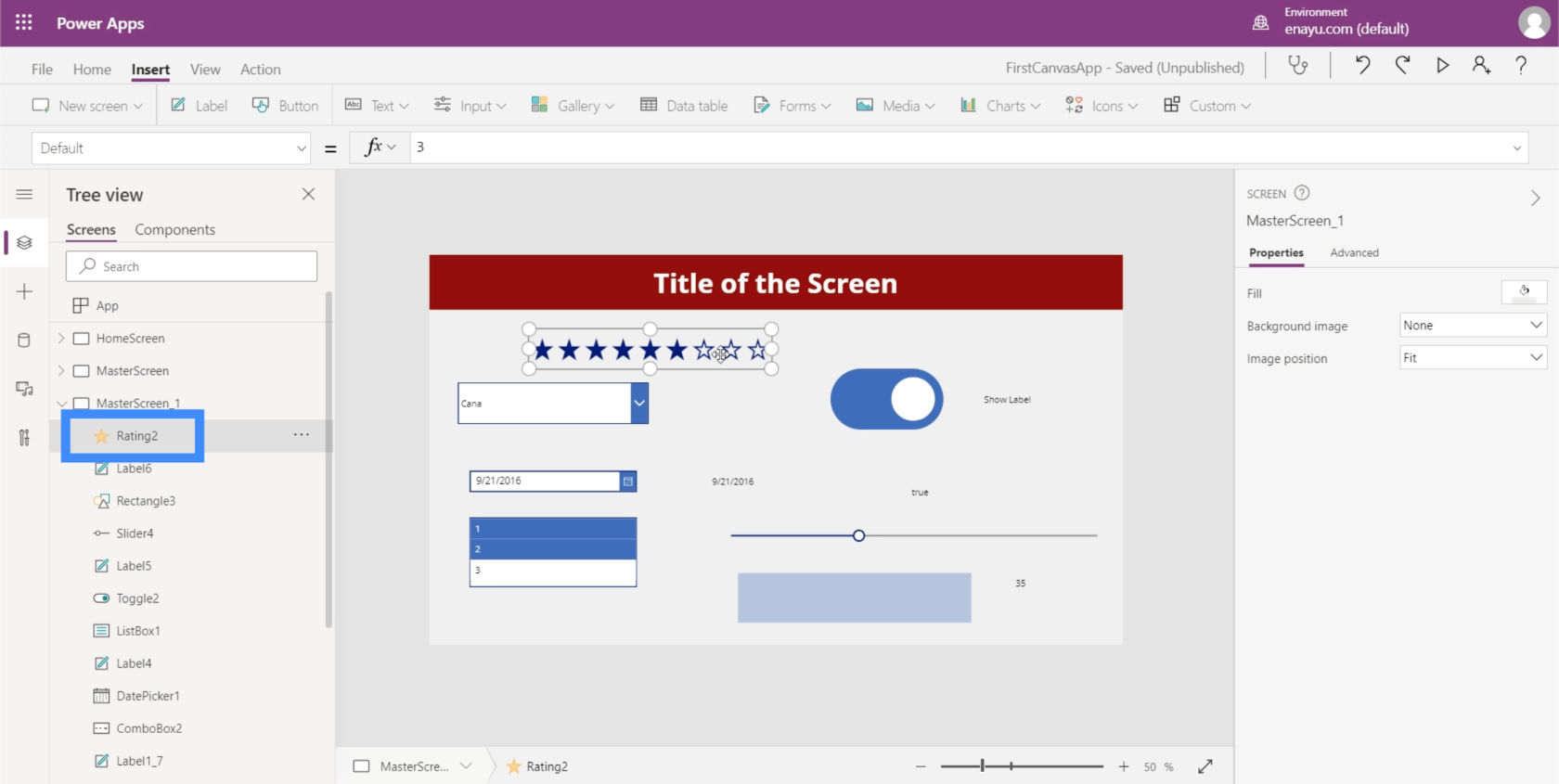
與我們使用過的其他元素一樣,我們也可以從評分中獲取值並將其以標籤的形式顯示。在我們開始使用該標籤之前,讓我們記住我們將要使用的評級元素是 Rating2。

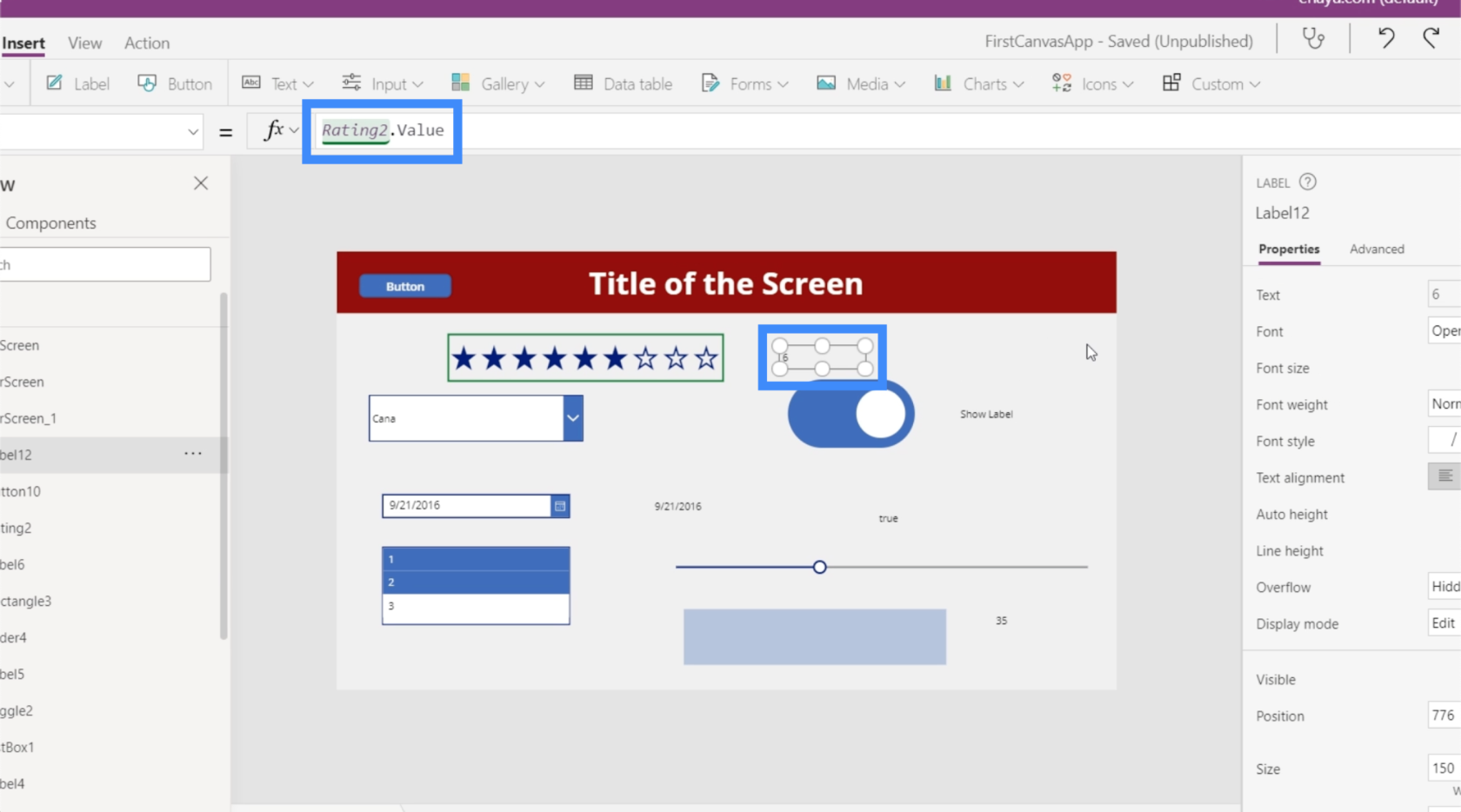
所以就像我們之前所做的一樣,讓我們添加一個標籤並將測試值更改為 Rating2.Value。

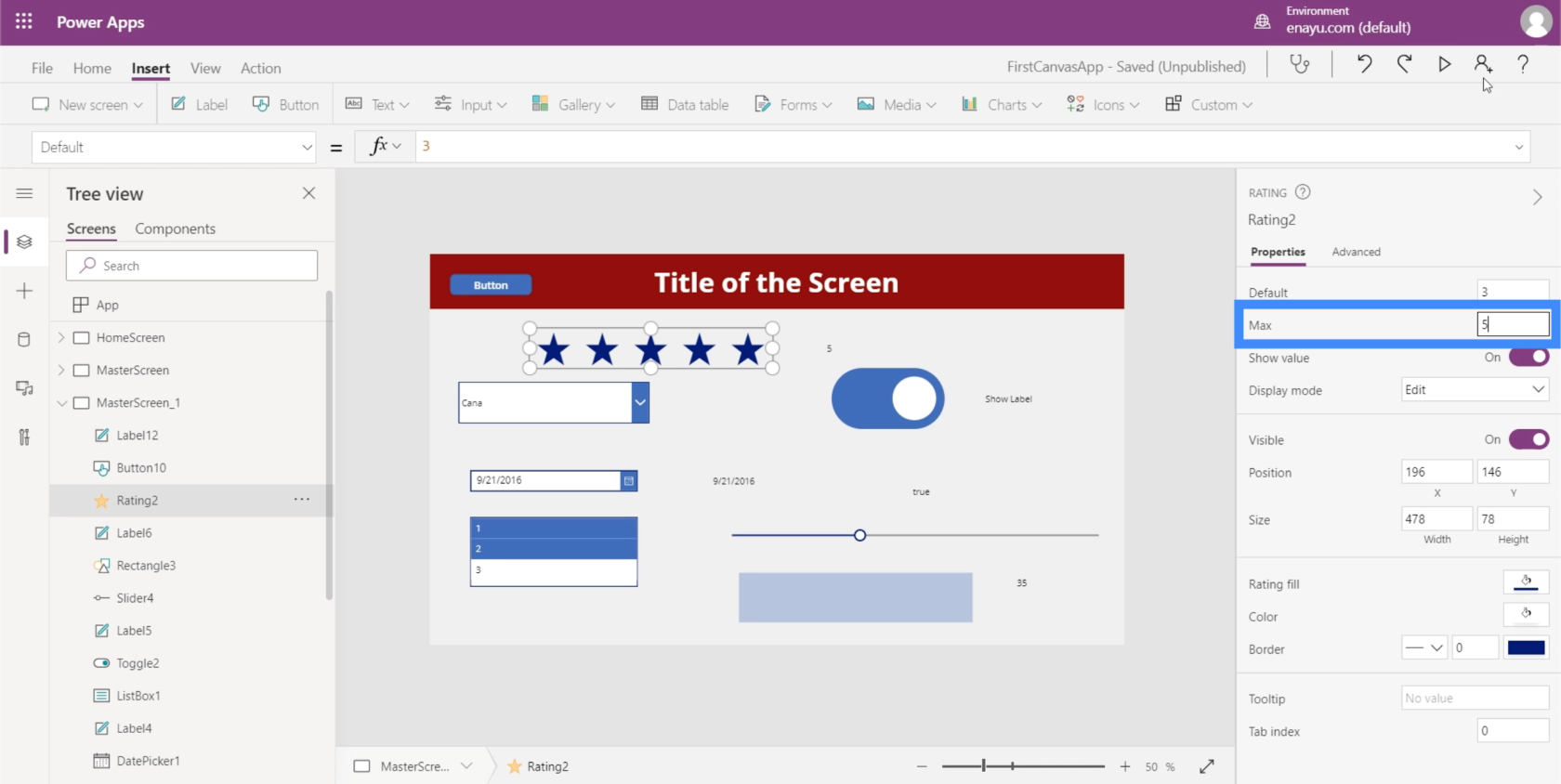
現在,標籤顯示用戶在評級中選擇的任何數值。

這對於我們在這些教程中開發的應用程序非常有用。由於我們的數據源有一個 VIP 級別列,例如,我們可以使用評級元素,因為我們的 VIP 級別從 1 到 5 不等。與下拉列表或滑塊相比,這對用戶來說可能更有趣。
定時器
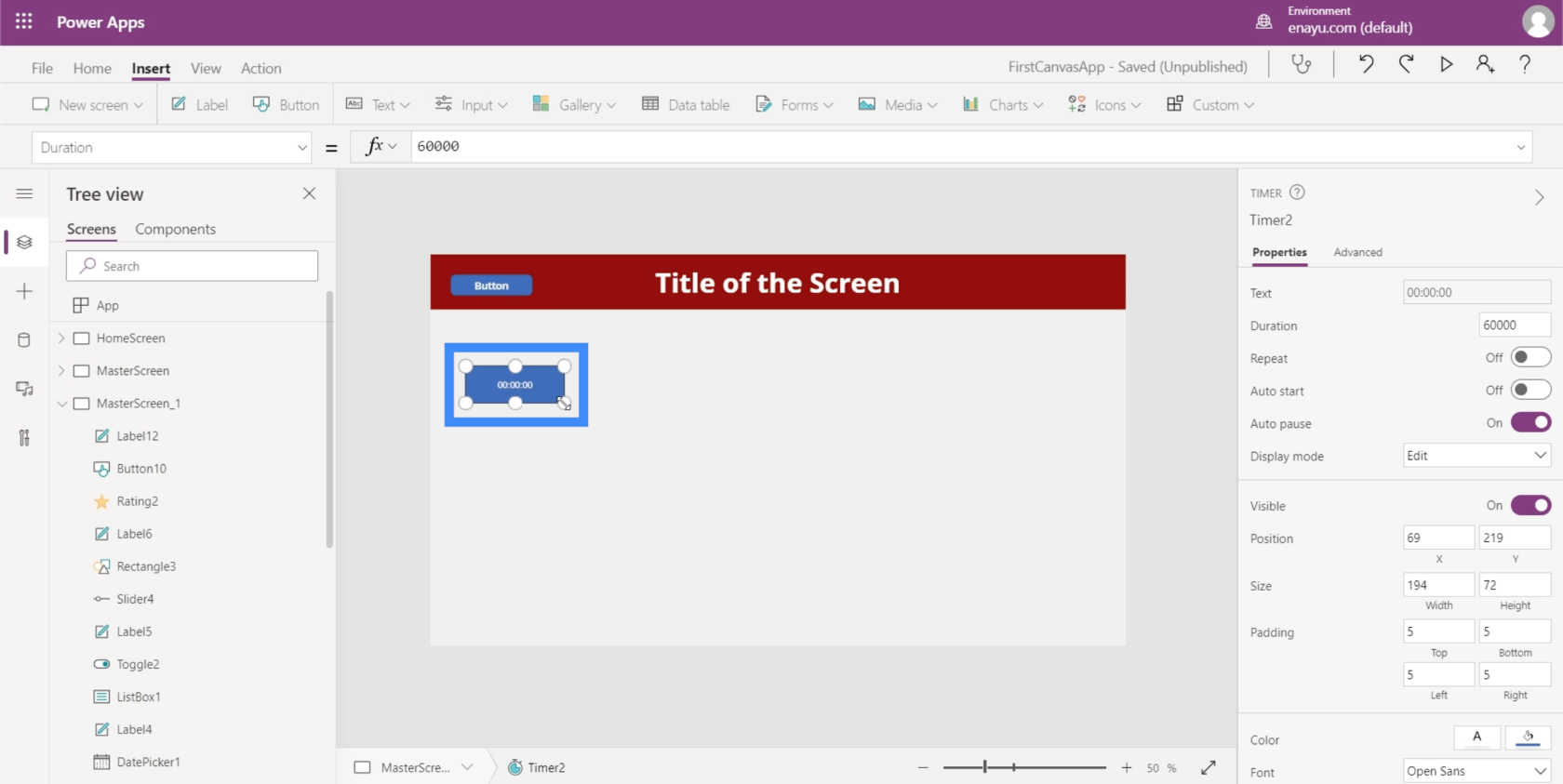
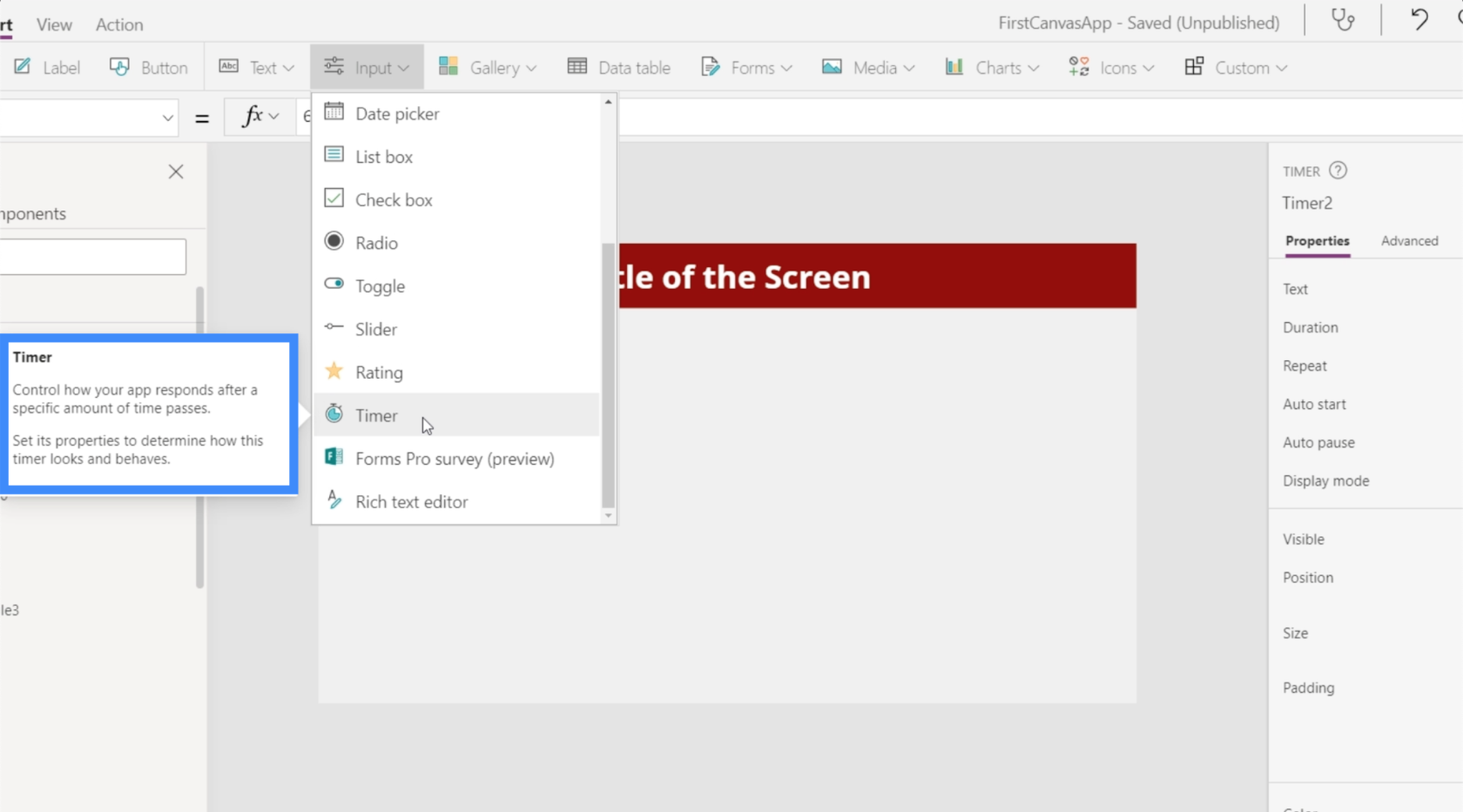
我們將在本教程中討論的最後一個不同的輸入元素是計時器輸入。

除了允許最終用戶計時,計時器還允許您每 x 秒執行一次操作或一段代碼。根據Power Apps 的說法,計時器“控制您的應用程序在經過特定時間後的響應方式。

我們已經看到它以許多不同的方式應用。例如,在新表單屏幕上停留 30 秒或更長時間的用戶可能會看到一個彈出窗口,其中包含一些有用的信息,可以加快他們的流程。計時器用於觸發此功能。
讓我們來看看定時器是如何工作的,並探索一些應用程序。
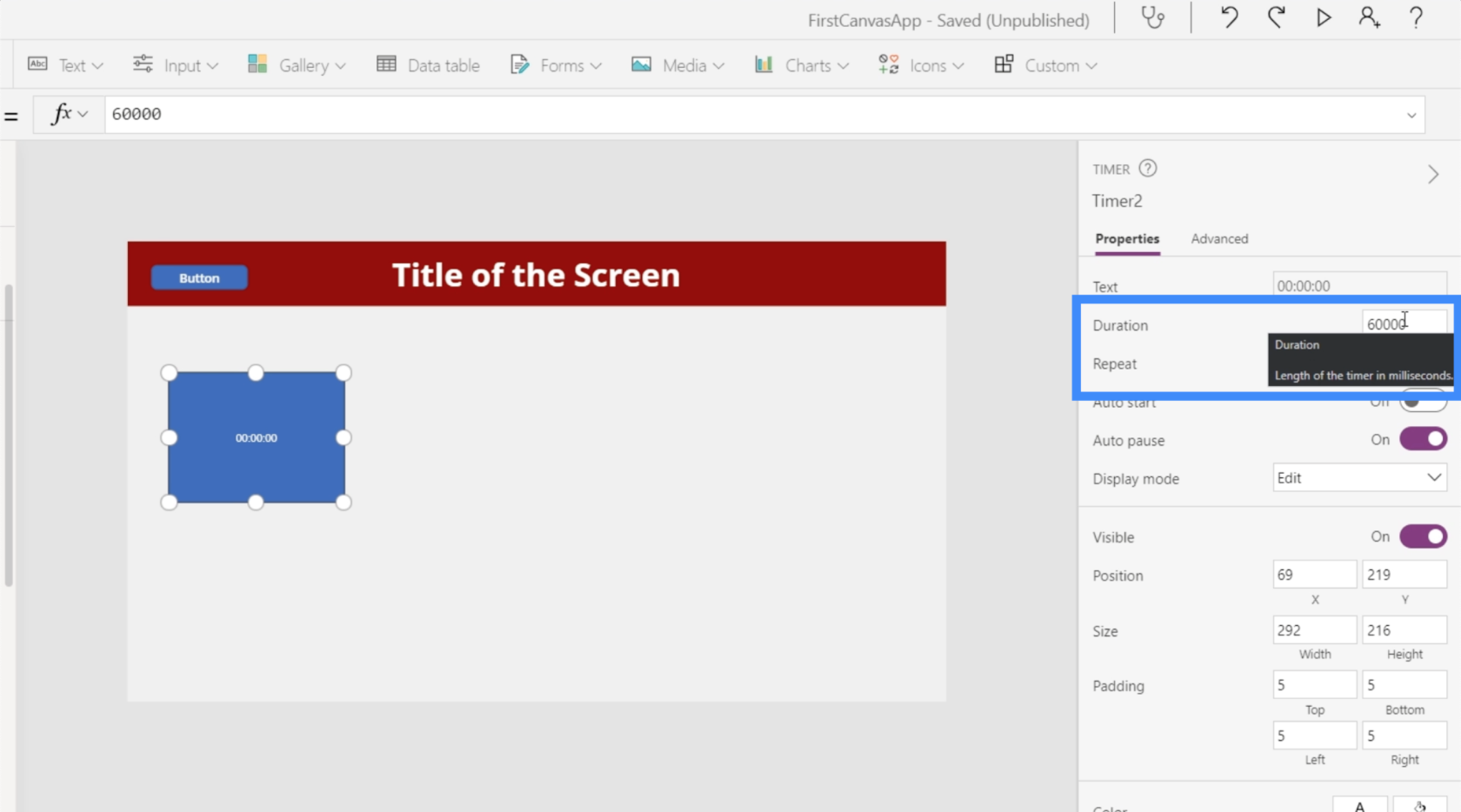
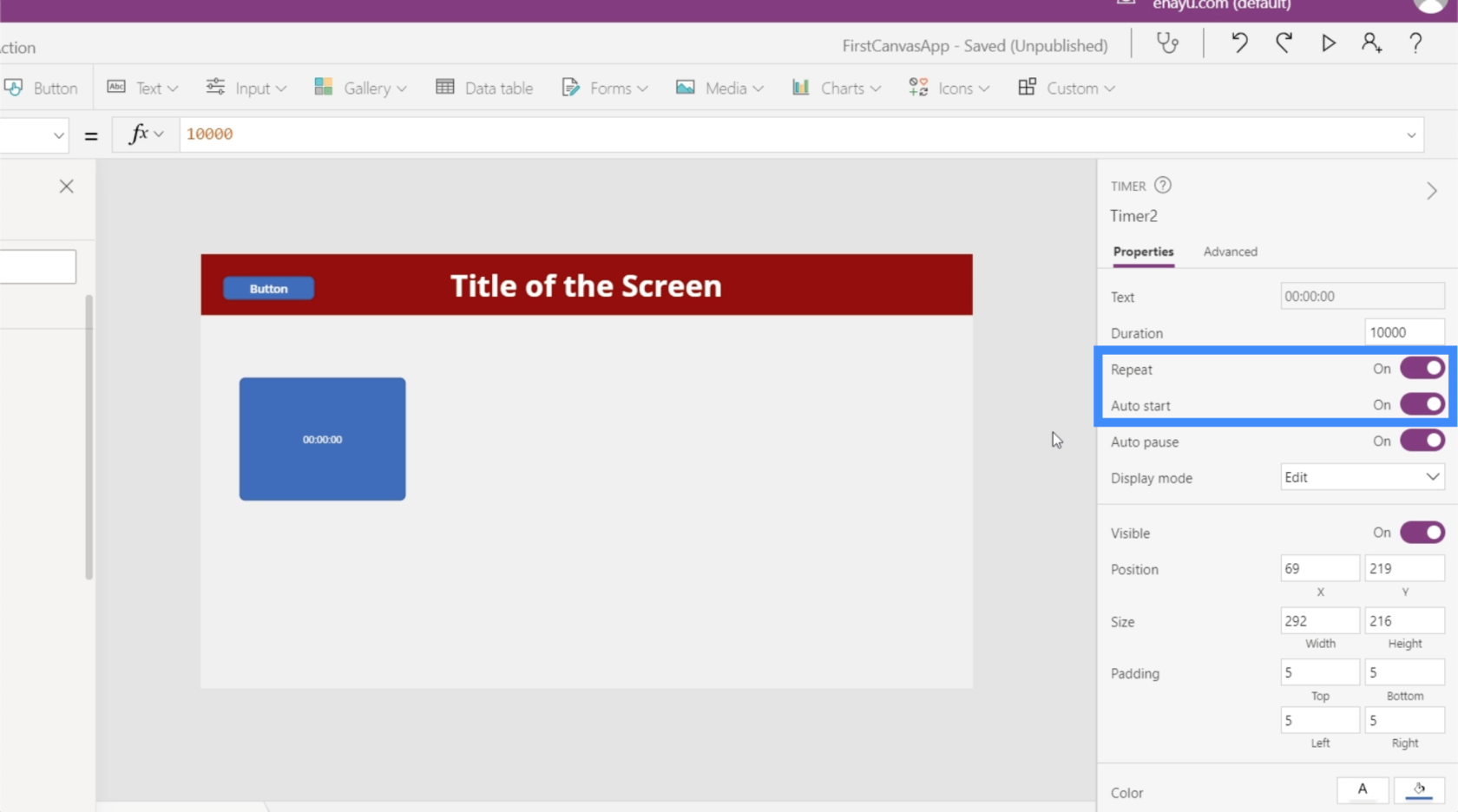
在右側的屬性窗格中,您可以控制計時器的持續時間。注意這裡是以毫秒為單位顯示的,所以這裡的60000其實相當於60秒。

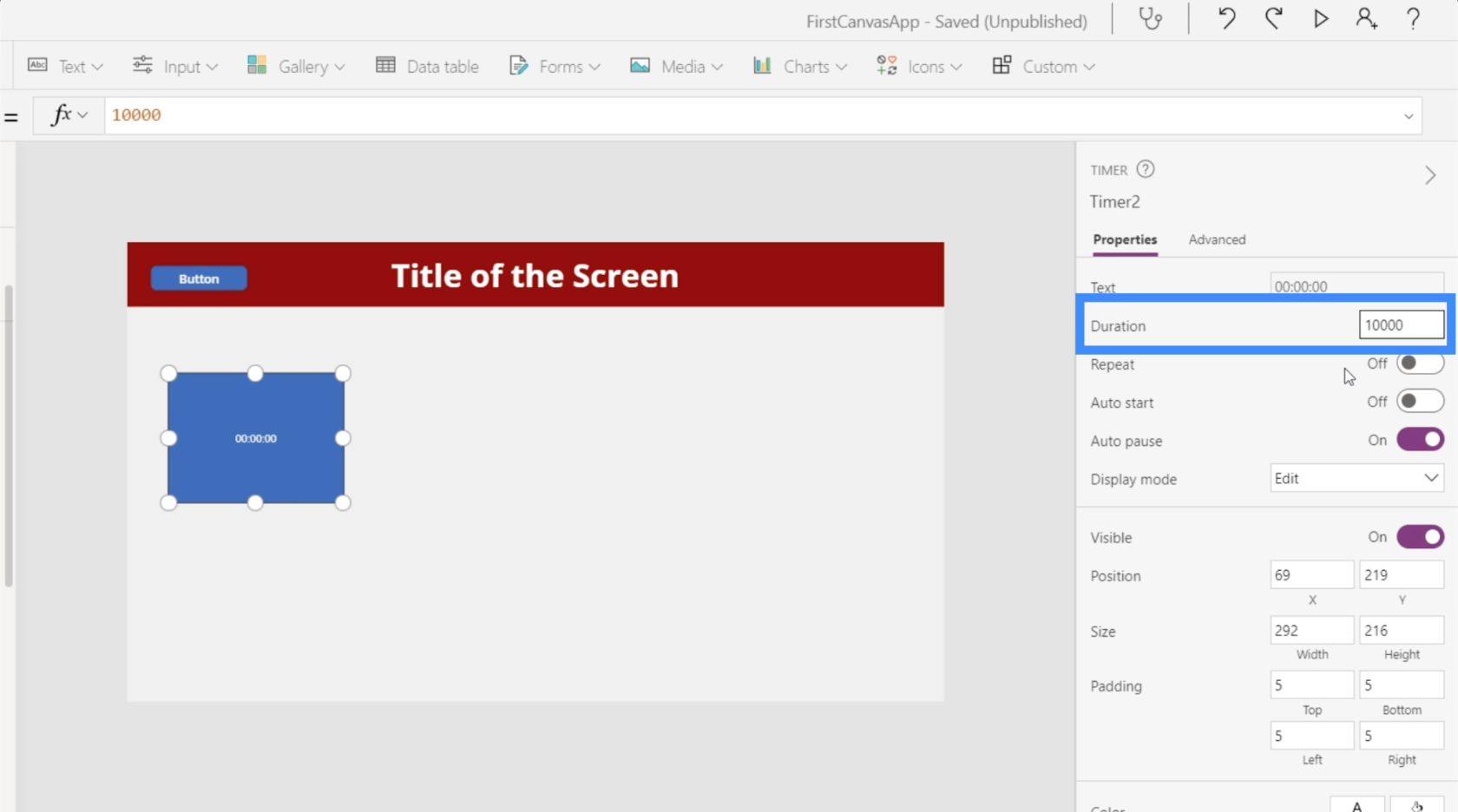
讓我們將其更改為 10 秒,這意味著我們要輸入 10000。

我們還將定時器設置為重複,這意味著它會在達到 10 秒時自動重新啟動定時器。讓我們也打開自動啟動,以便計時器在屏幕加載時啟動。

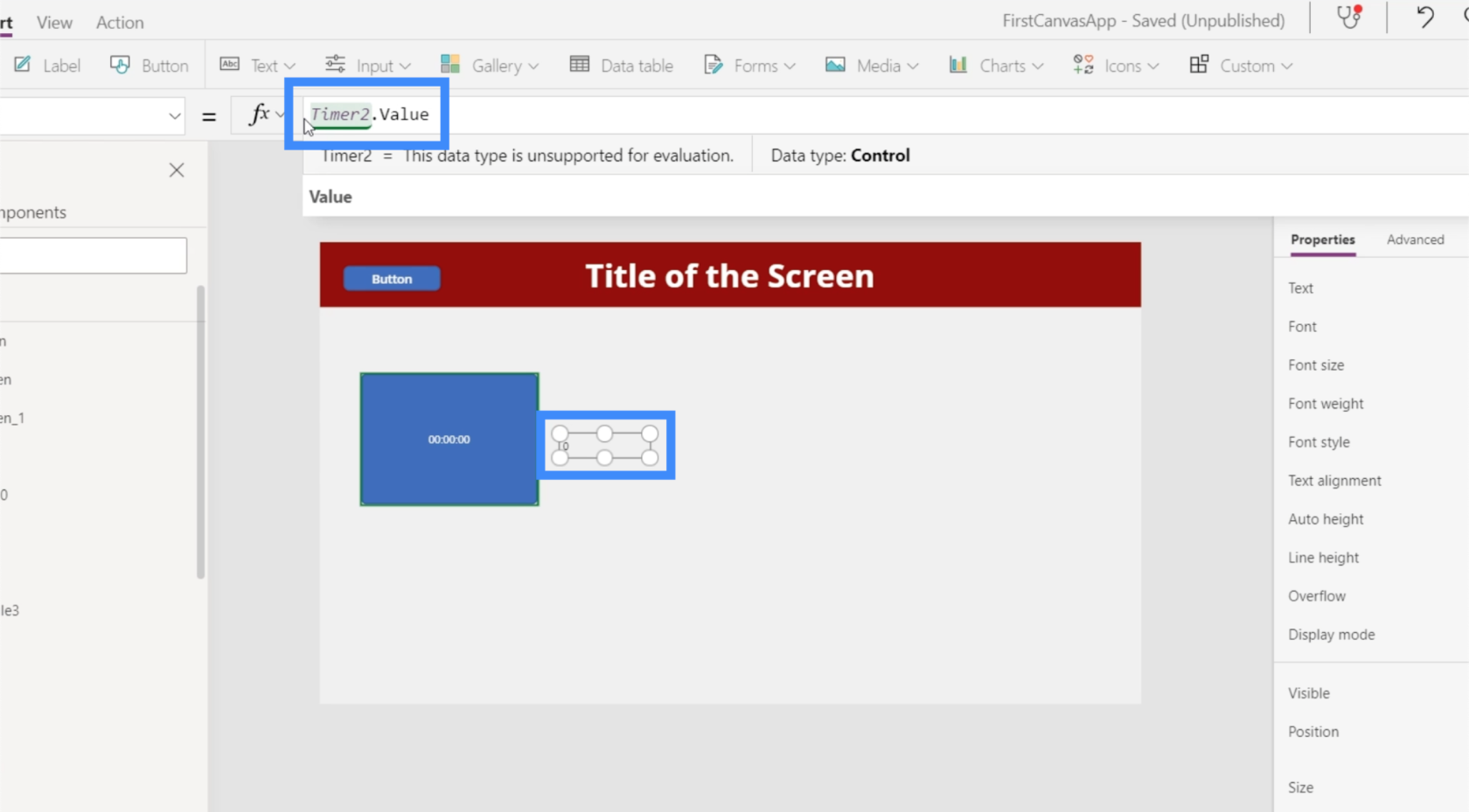
現在,讓我們做一些很酷的應用程序。首先,讓我們獲取計時器的值並將其顯示在標籤中。因此,讓我們添加一個標籤並將文本更改為 Timer2.Value。

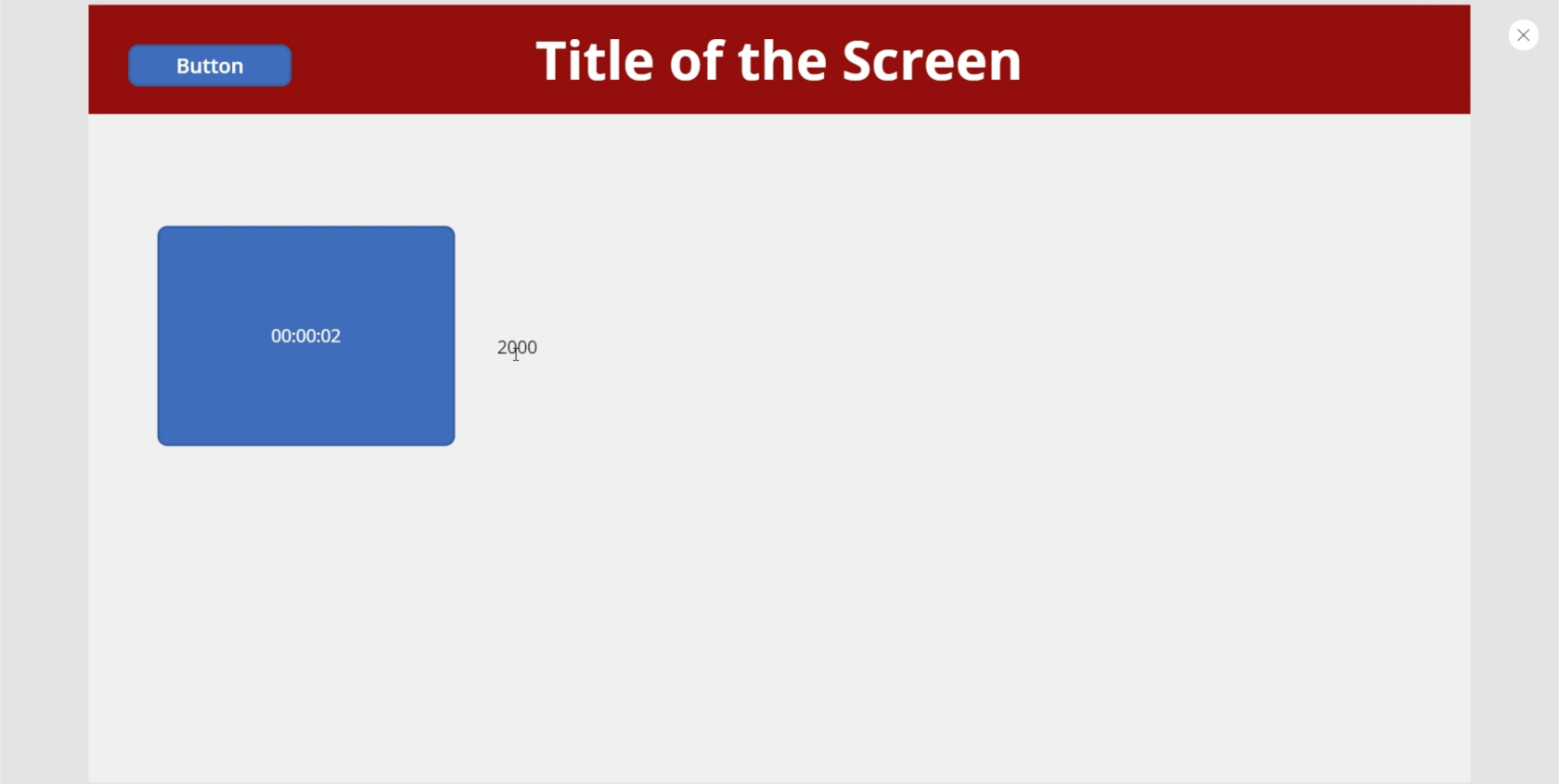
請記住,該值以毫秒為單位,這就是為什麼雖然計時器顯示 2 秒,但標籤顯示 2000。

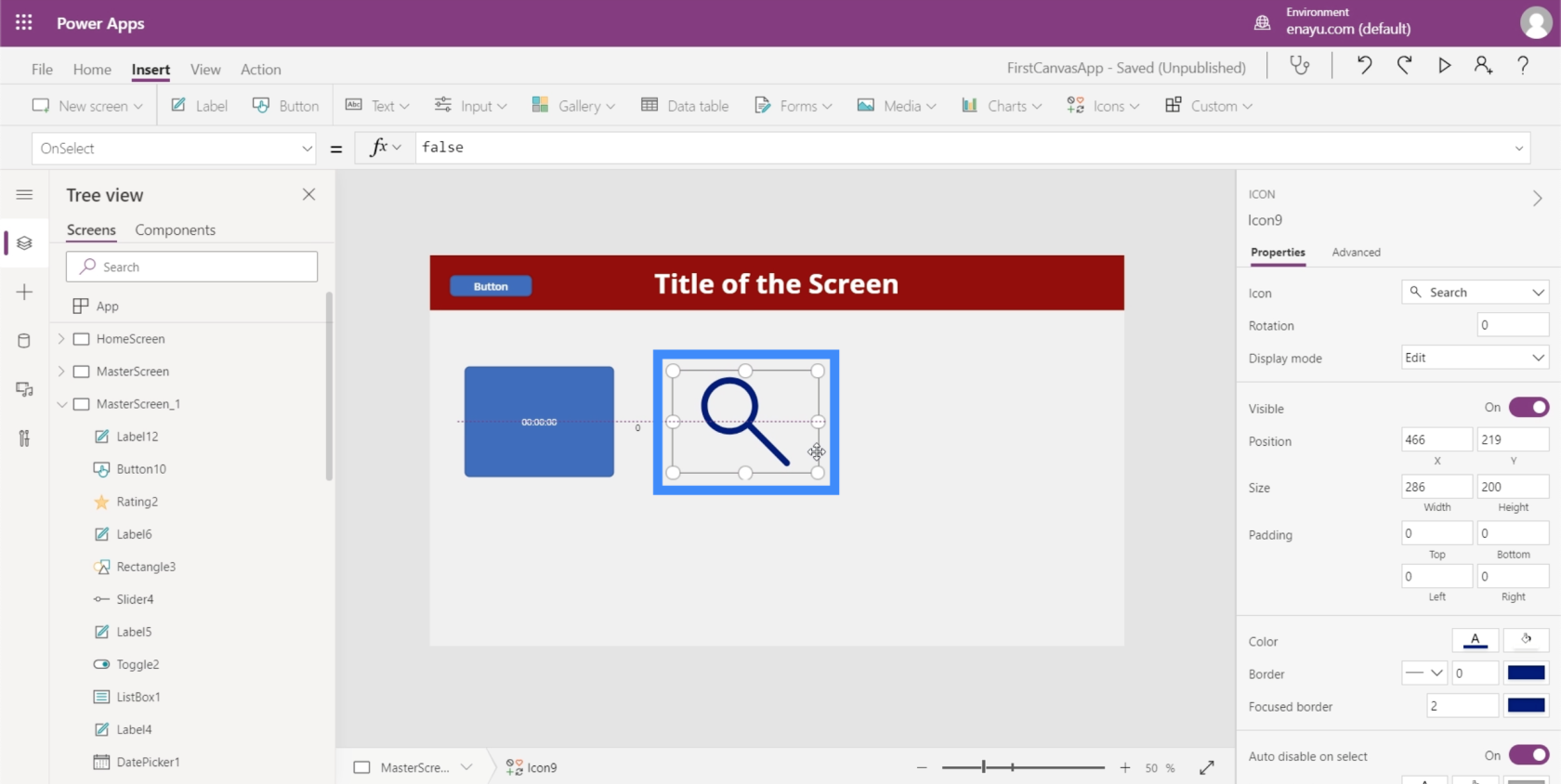
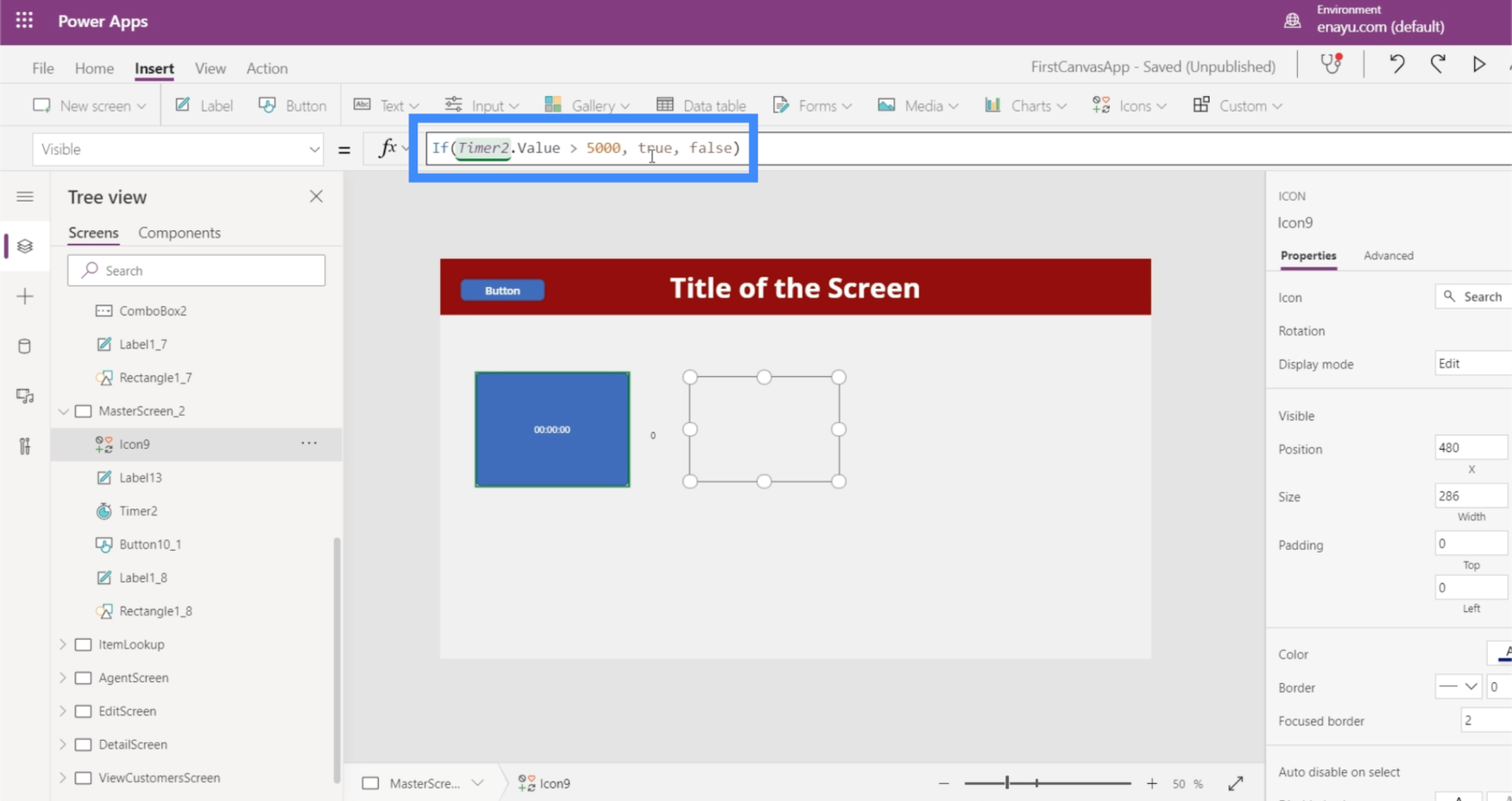
讓我們嘗試在 5 秒後顯示一個圖標。我們將從添加搜索圖標開始。

然後,我們將圖標的 Visible 屬性設置為,表示如果 Timer2.Value 大於 5000,則圖標應該可見。否則,它不應該是可見的。

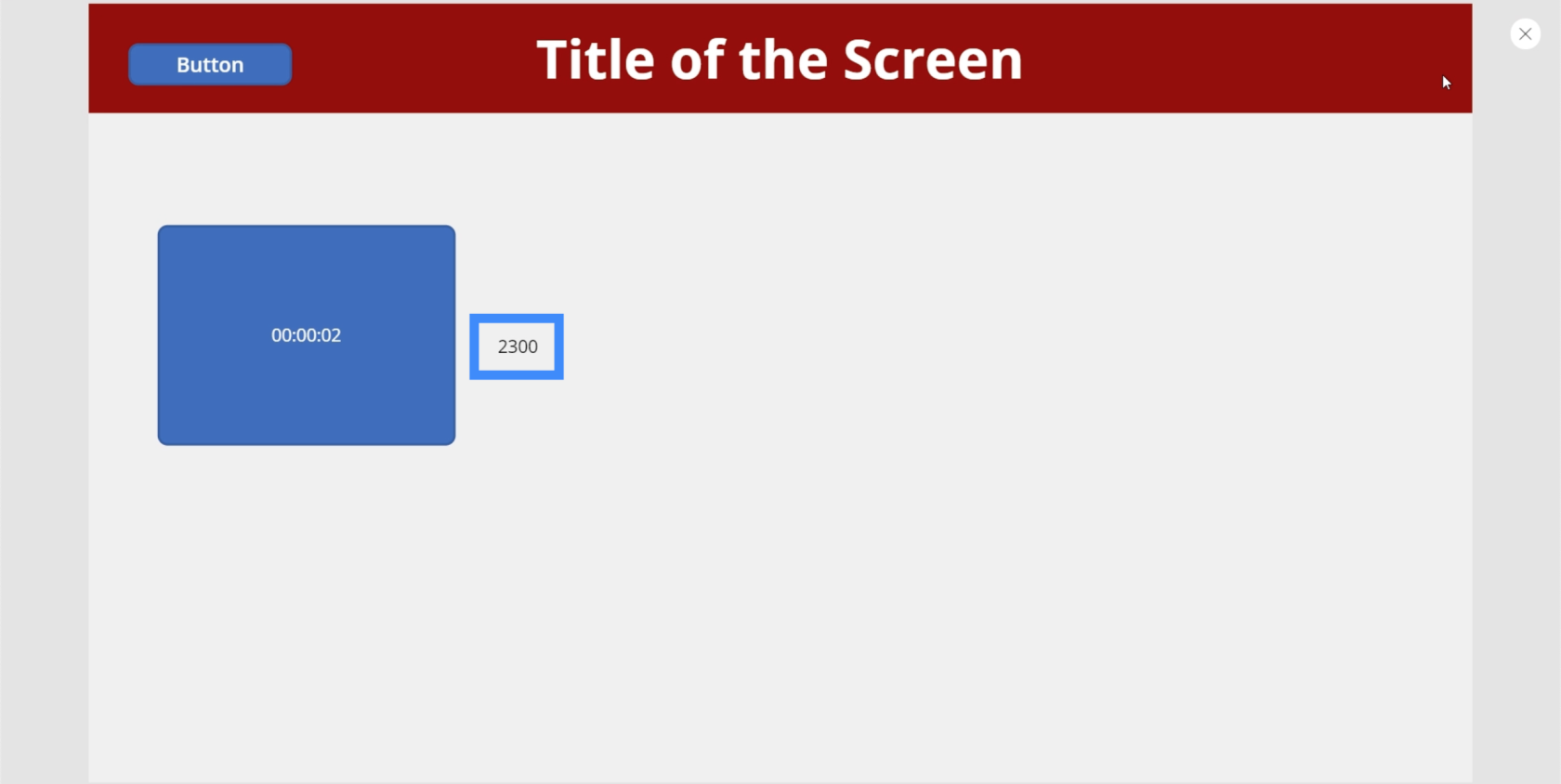
現在,讓我們看看這是否有效。現在,計時器為 2300 毫秒。該圖標當前不可見。

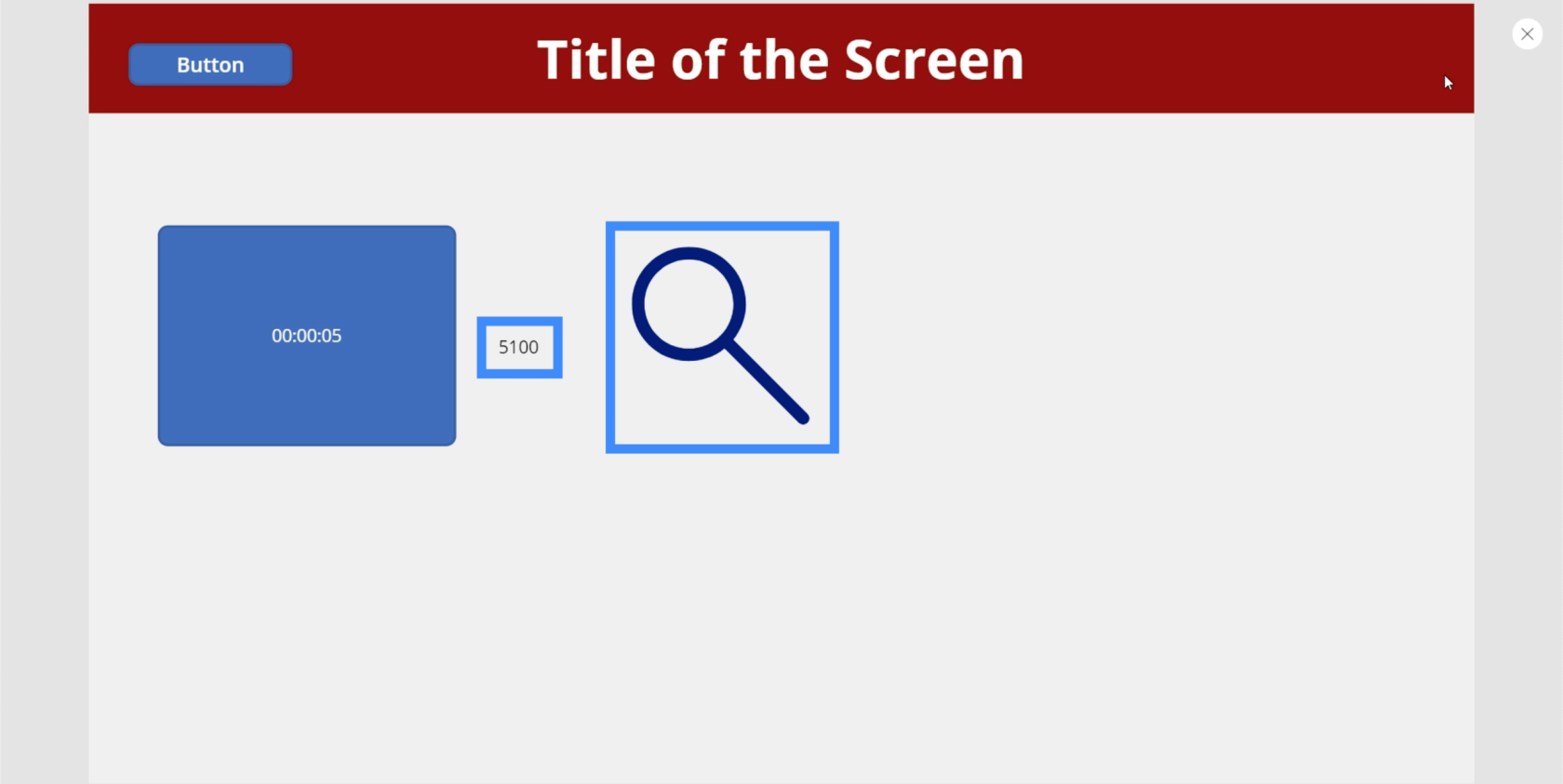
但是在計時器達到 5000 標記後,搜索圖標出現了。

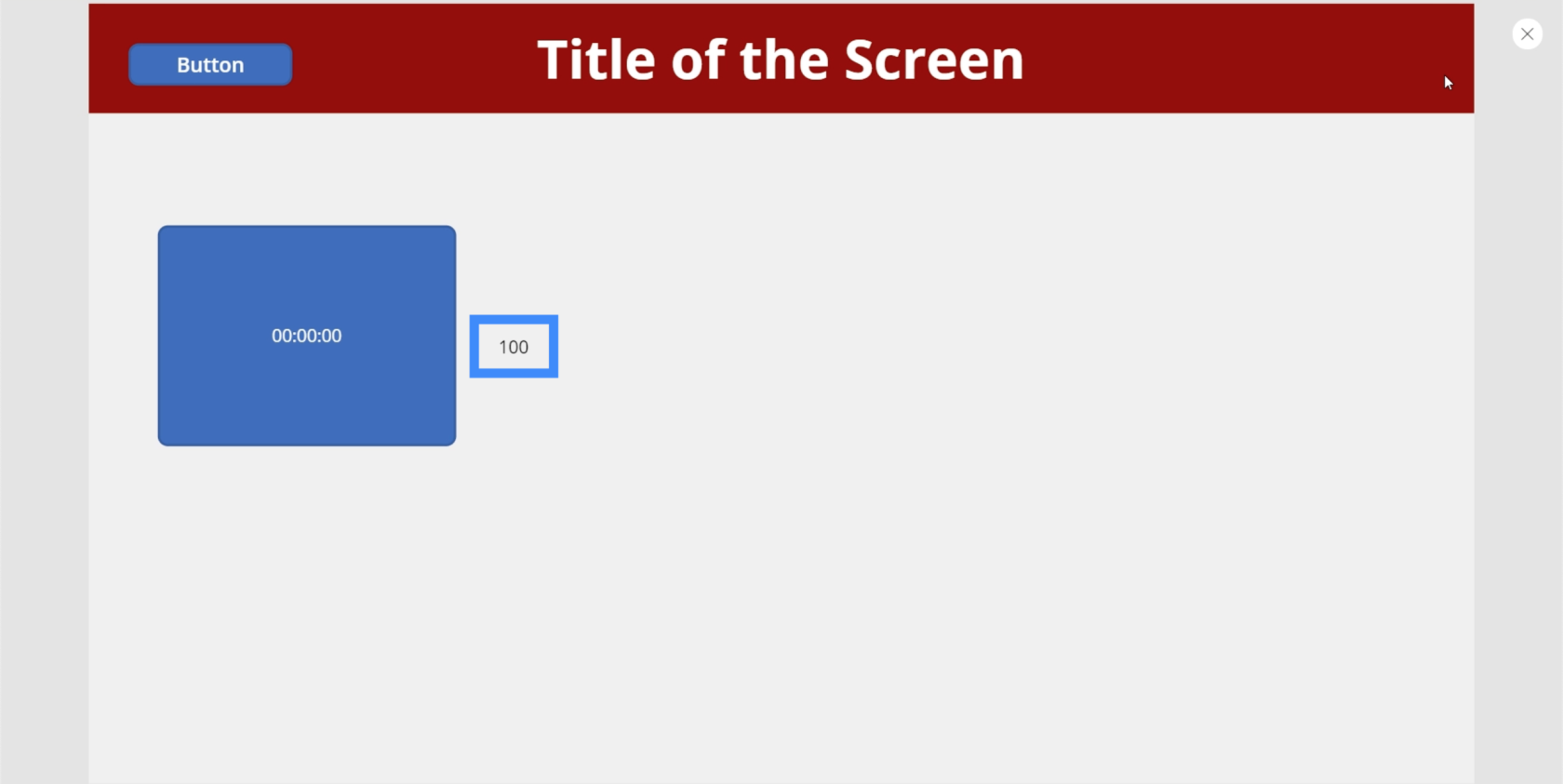
由於我們已將計時器設置為繼續重複,因此該圖標會在計時器重新啟動時再次消失。

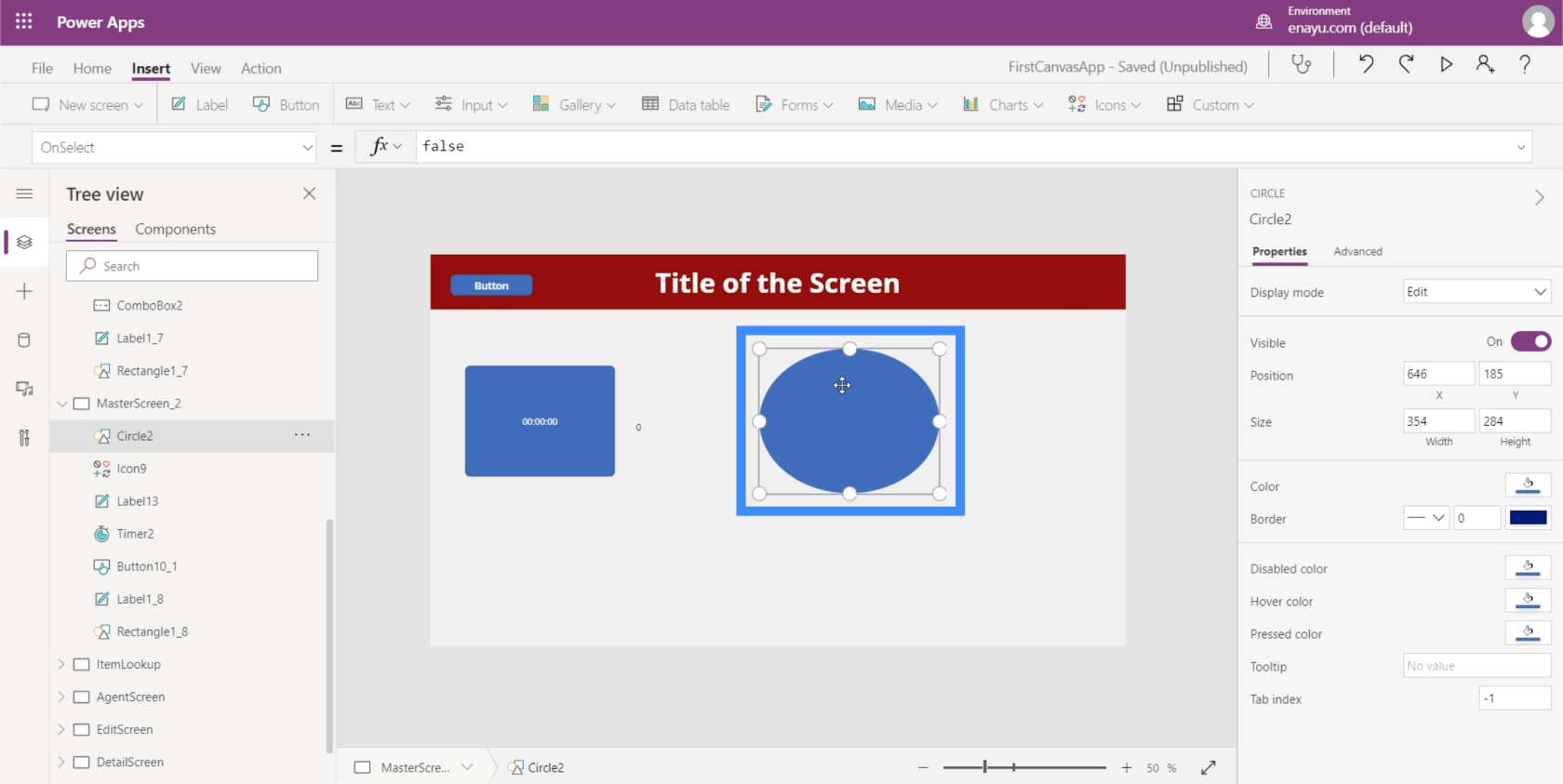
這是另一個很酷的應用程序。讓我們添加一個圓圈。

然後,我們將根據計時器讓圓圈的顏色發生變化。這會在計時器運行時創建一些非常酷的漸變。
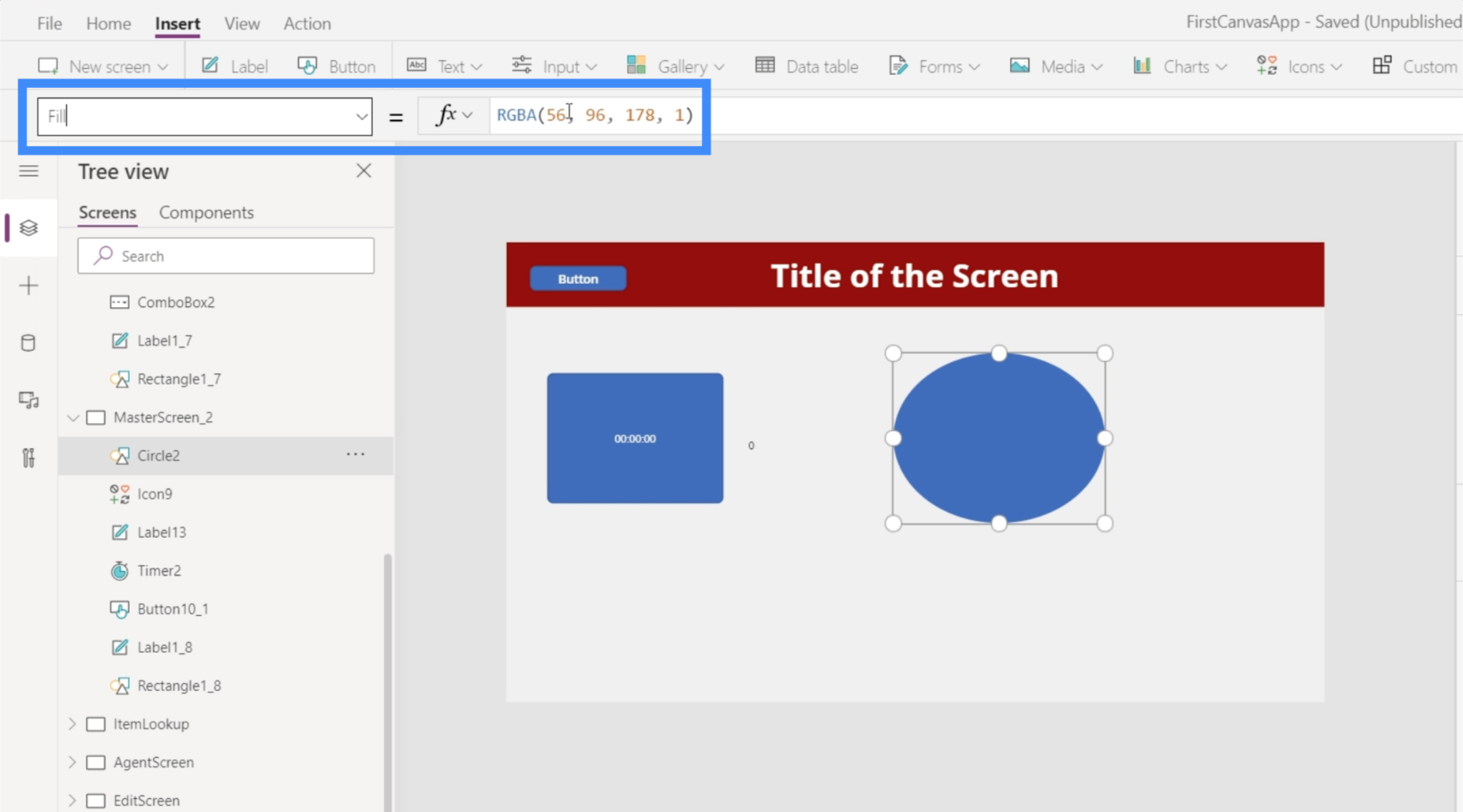
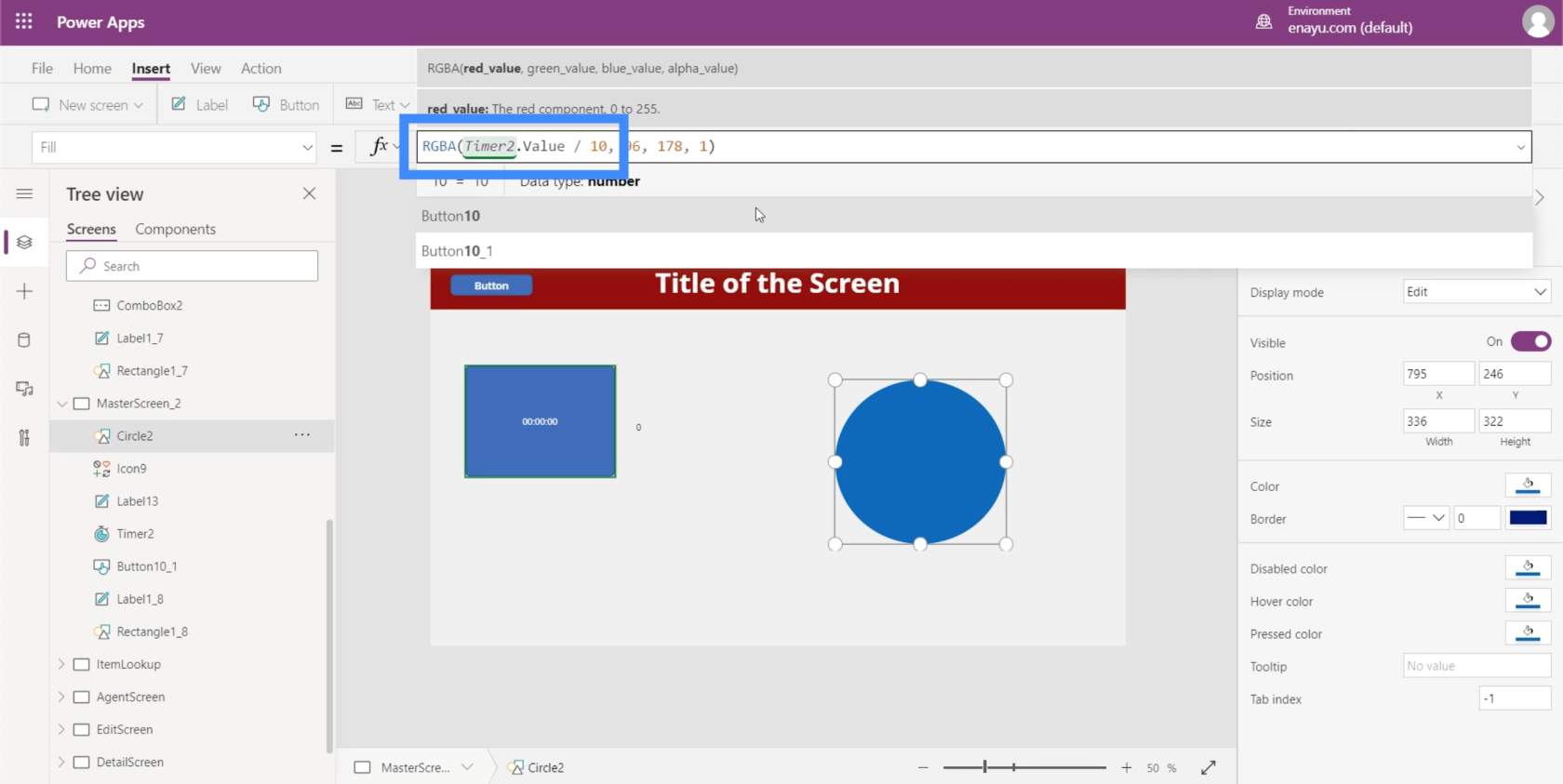
讓我們轉到圓的 Fill 屬性。請注意,這裡的第一個數字是 56。我們將根據計時器編輯圓圈的顏色。
如果我們這樣做,我們可以創建一些非常酷的漸變。例如,讓我們轉到顏色或填充。

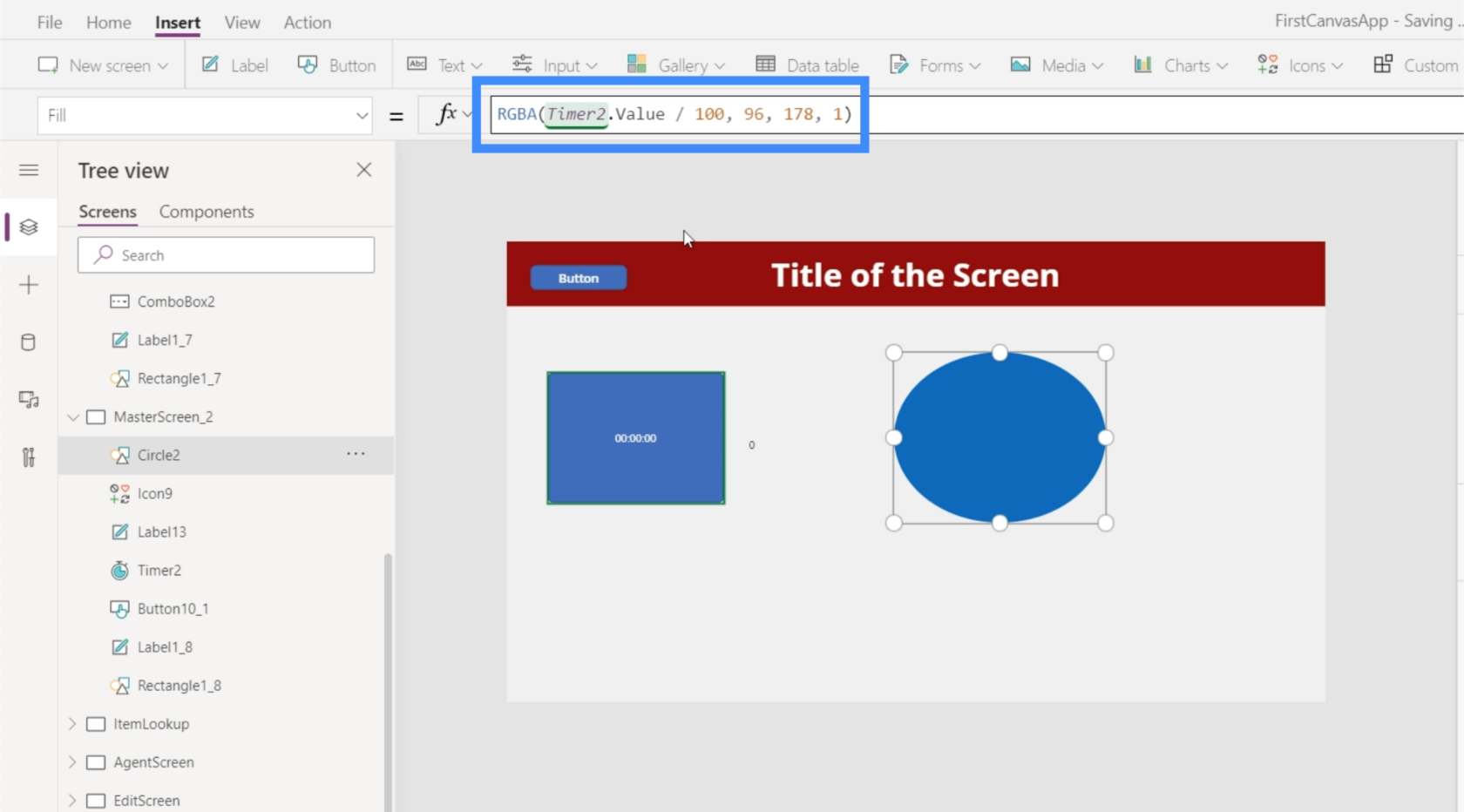
我們將該數字更改為 Timer2.Value,然後將其除以 100。

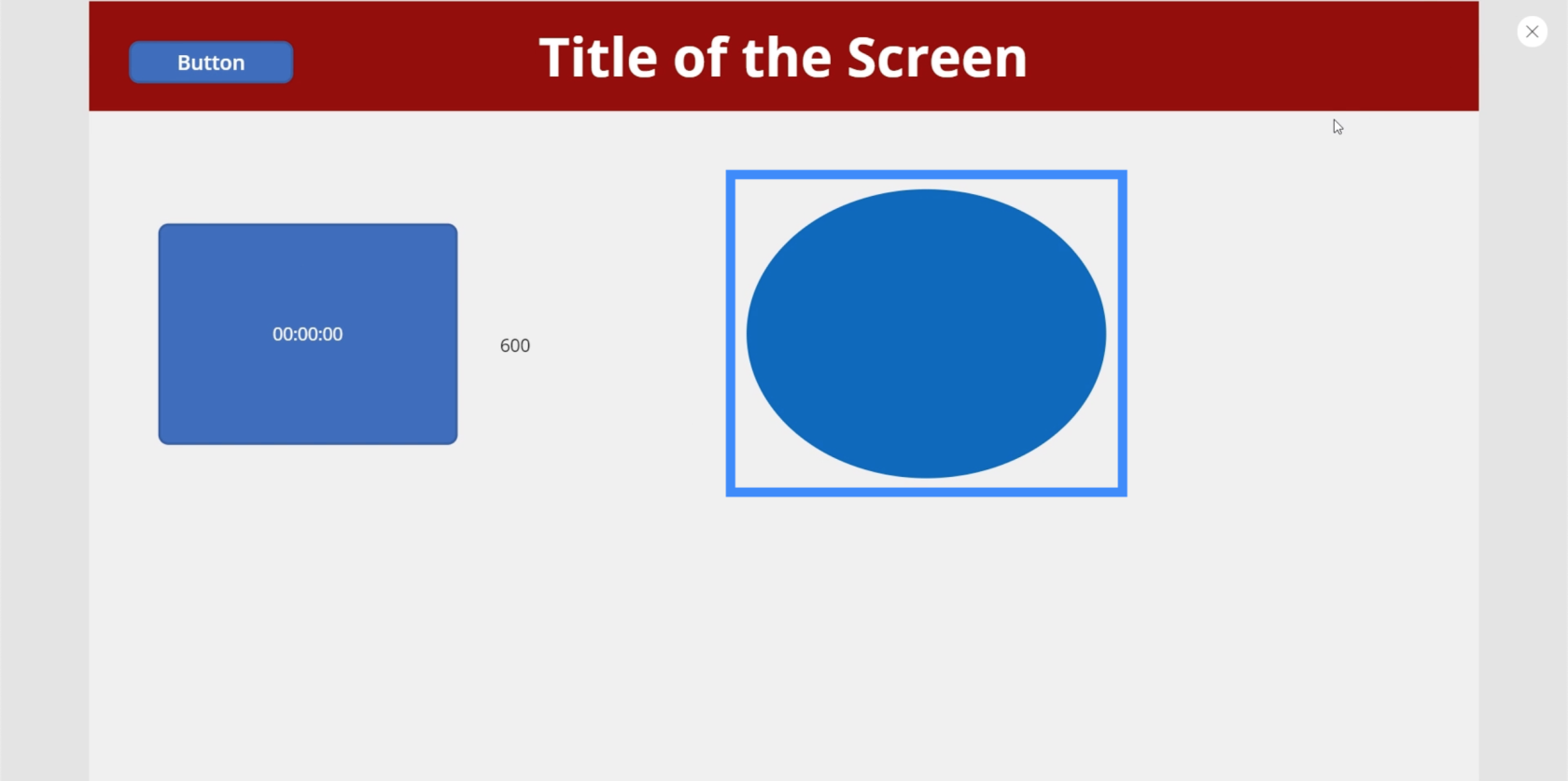
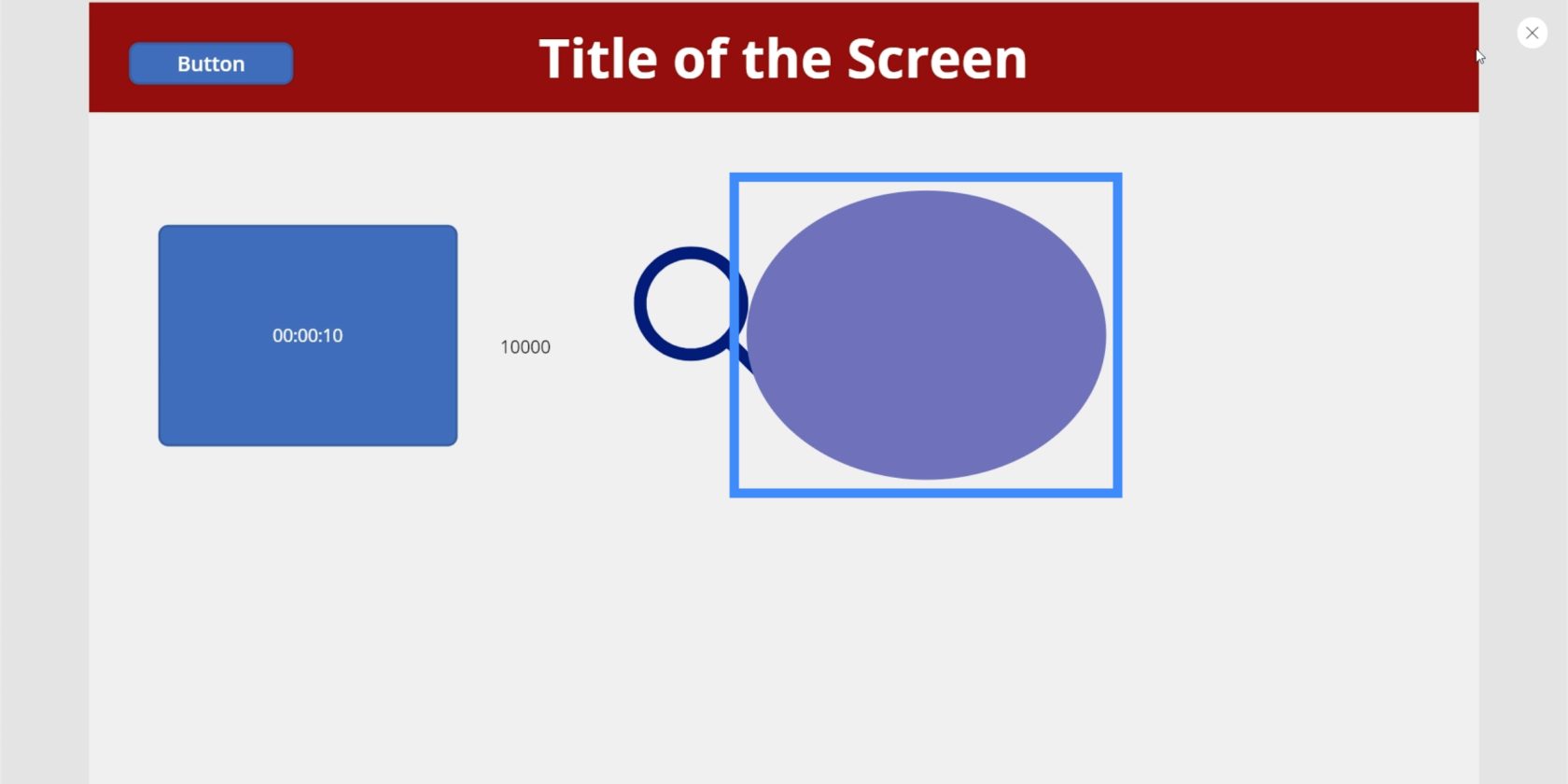
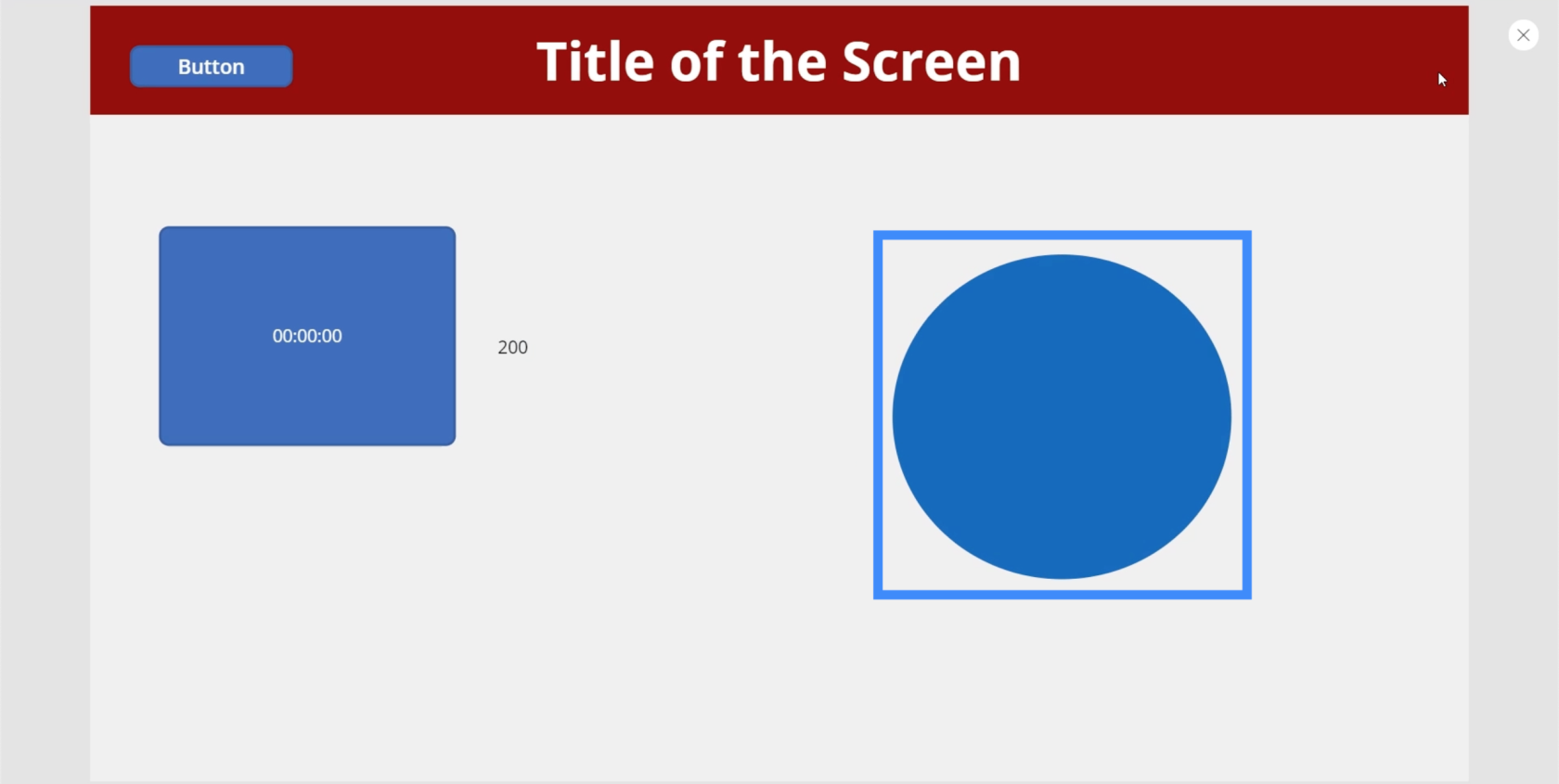
有了這個公式,圓圈開始是藍色的。

隨著計時器的運行,它會慢慢改變顏色,並在計時器達到 10 秒時變成紫色。

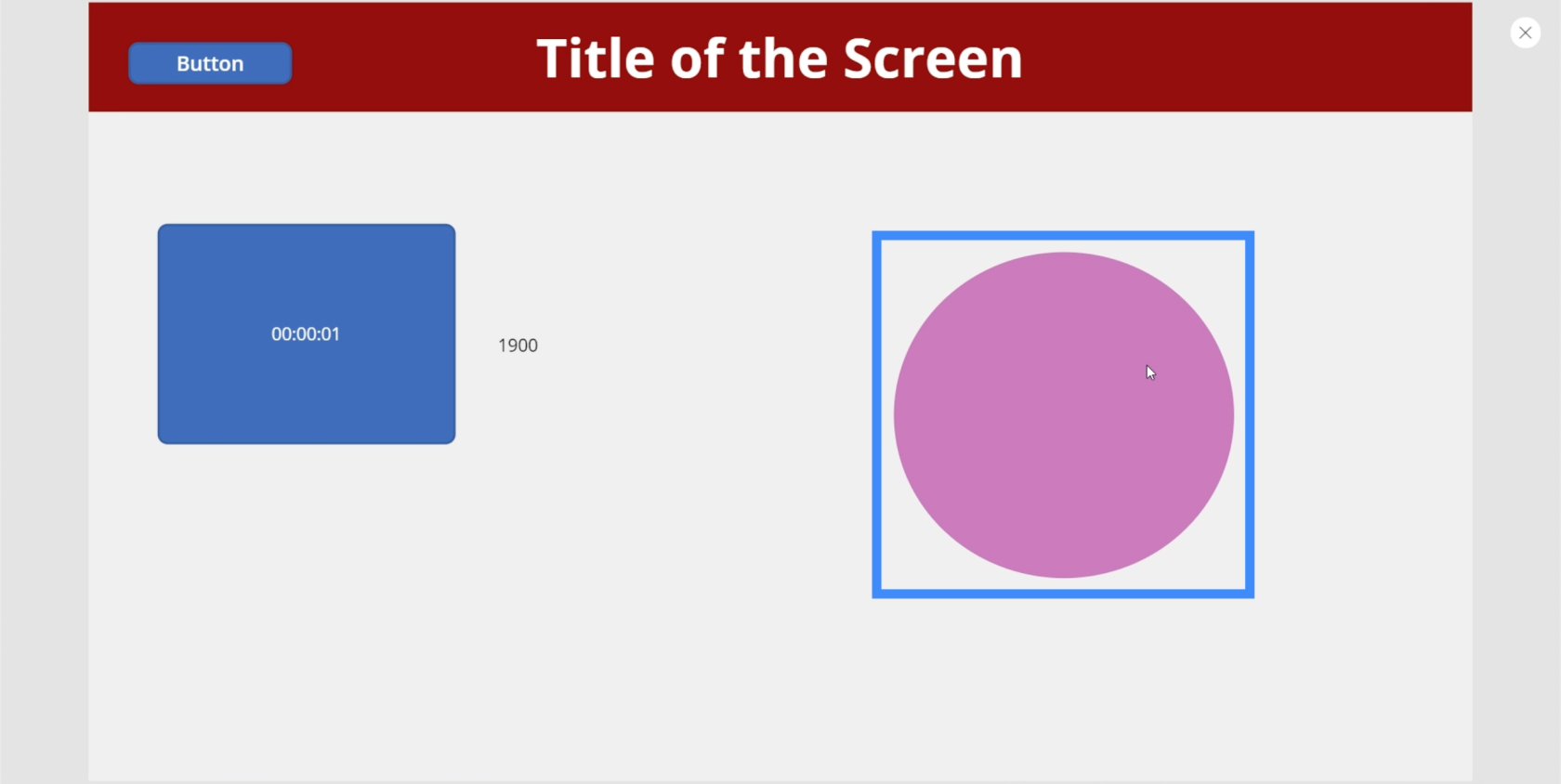
如果我們更改數字,我們可以使更改更快、更明顯。因此,我們不要將第一個值除以 100,而是將其更改為 10。

同樣,它以藍色開始。

然後,僅僅過了1900毫秒,它就變成了紫色。

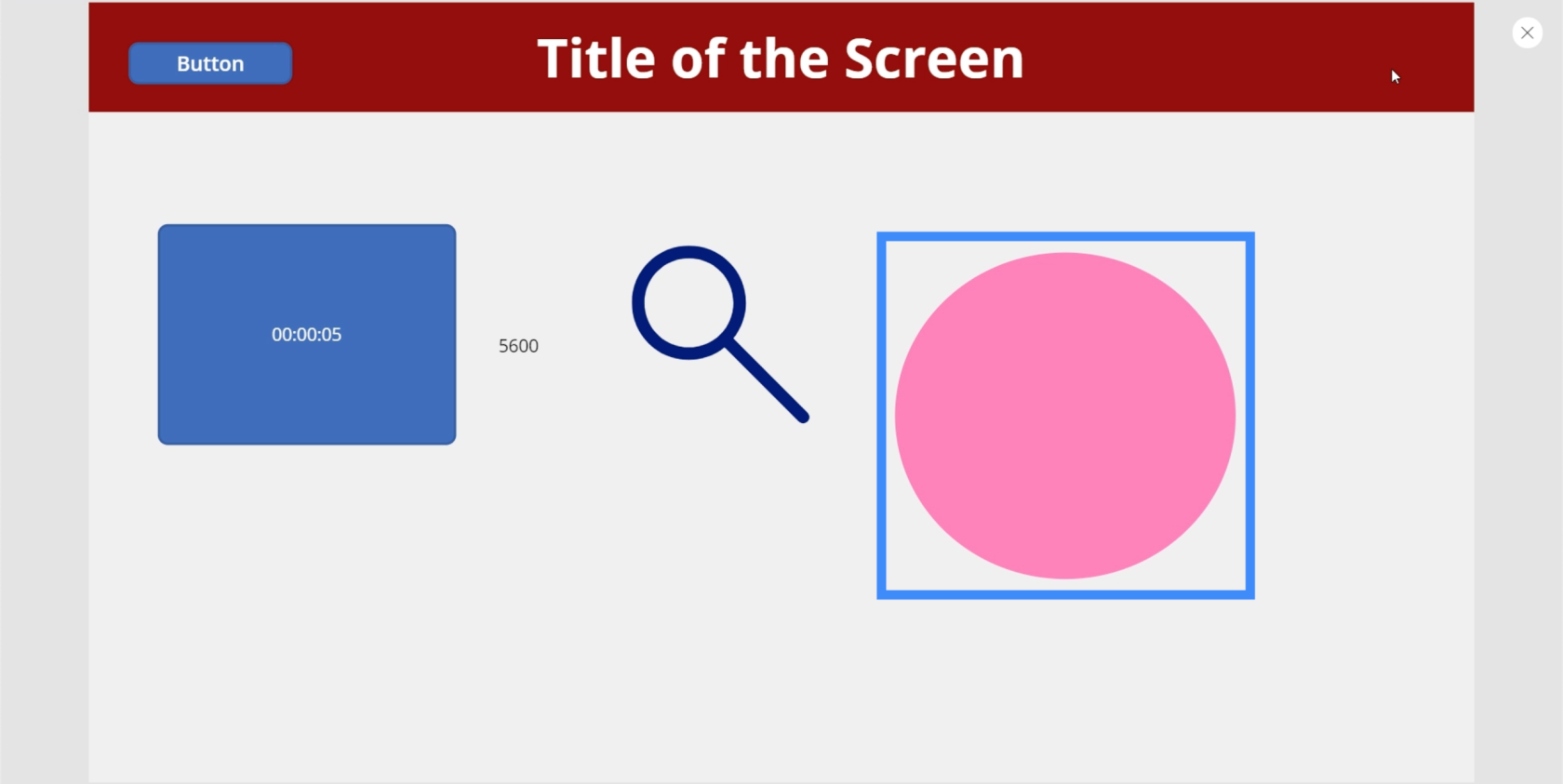
而在 5600 毫秒時,它變成了亮粉色。

使用這些設置,您可以隨心所欲地發揮創意。例如,您可以讓整個屏幕改變顏色。或者您可能希望每 5 秒發生一次不同的事情。
它甚至可能不僅僅是為了美觀。例如,您可以讓應用程序在用戶似乎在單個屏幕上花費太長時間時詢問他們是否需要更多幫助,並引導他們進入登錄頁面。
Power Apps 簡介:定義、特性、函數和重要性
Power Apps 環境:正確設置 App 元素
PowerApps 函數和公式 | 一個介紹
結論
無論您正在創建哪種應用程序,輸入元素都絕對有用。它們不僅讓您的應用看起來更專業,還讓用戶的整個體驗更加方便。
像滑塊或組合框這樣簡單的東西可以幫助他們縮小大量數據的範圍,並且根據我們剛剛對計時器所做的事情,您也可以為他們創造更有趣和引人入勝的體驗。
除了這些輸入元素之外,您還可以探索其他類型的元素,例如允許用戶使用手機攝像頭或麥克風的媒體元素。通過這些媒體和輸入元素在您的應用程序中協同工作,您可以為您的用戶創造真正獨特的體驗。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








